이미지 최적화를 위한 Photoshop 및 Lightroom의 10가지 최고의 대안
게시 됨: 2021-12-14이미지 최적화를 위해 Photoshop 및 Lightroom의 대안을 찾고 있습니까?
적합한 소프트웨어를 찾는 것은 어려운 작업일 수 있습니다. Photoshop과 Lightroom은 가장 인기 있는 두 가지 옵션이지만 비용이 많이 들고 마스터하기 어렵고 모든 사람의 요구 사항에 맞지 않을 수 있습니다. 오해하지 마세요. 둘 다 고급 편집을 위한 훌륭한 소프트웨어입니다. 그러나 웹사이트의 이미지를 최적화하려는 "오직" 경우에는 필요하지 않을 수 있는 수천 가지 기능도 있습니다. 전체 Adobe Suite가 필요하지 않을 수 있지만 이미지 최적화를 위해 동일한 옵션을 제공하는 더 간단하고 저렴한 도구가 필요할 수 있습니다.
이미지 최적화와 관련하여 선택할 도구 또는 플러그인에 다음 기능이 있는지 확인하십시오.
- 파일 크기를 줄이기 위해 이미지 크기 조정
- 추가 파일 크기를 줄이기 위해 이미지 압축(손실 및 무손실 압축 사용)
- 업로드 시 이미지와 사이트에 이미 게시된 이미지를 최적화할 수 있는 용량(여러 이미지를 압축하는 대량 옵션)
- 여러 형식 지원(PNG, JPEG, JPG, PDF, GIF 등)
- 이미지를 WebP로 변환
- 최적화를 위해 자신의 서버를 사용할 수 있는 능력(귀하가 아님)
| 권장되는 사전 읽기: WordPress에 대한 전체 이미지 최적화 매뉴얼을 확인하여 몇 가지 추가 기술을 쉽게 구현할 수 있습니다. |
이 블로그 게시물에서 우리는 개발자, 마케터 및 품질 저하 없이 이미지를 압축하고 최적화해야 하는 모든 사람들을 위해 Photoshop 또는 Lightroom에 대한 최고의 대안을 탐색할 것입니다.
상위 10위권에 대해 알아보겠습니다!
이미지 최적화를 위한 Photoshop 및 Lightroom의 최상의 대안
이미지 최적화와 관련하여 Photoshop 및 Lightroom에 대한 10가지 대안을 모았습니다.
이미지 최적화를 위한 WordPress 플러그인
- 상상하다
- 짧은 픽셀
- EWWW 이미지 최적화
온라인 이미지 압축 서비스
- Photopea(Photoshop .psd 파일 을 열고 편집할 수 있는 무료 도구)
- 크라켄.io
- 작은PNG
- 압축기.io
- JPEG최적화기
소프트웨어 애플리케이션
- ImageOptim(맥 사용자)
- 단
자, 이제 Photoshop의 10가지 대안에 대해 알아볼 시간입니다!
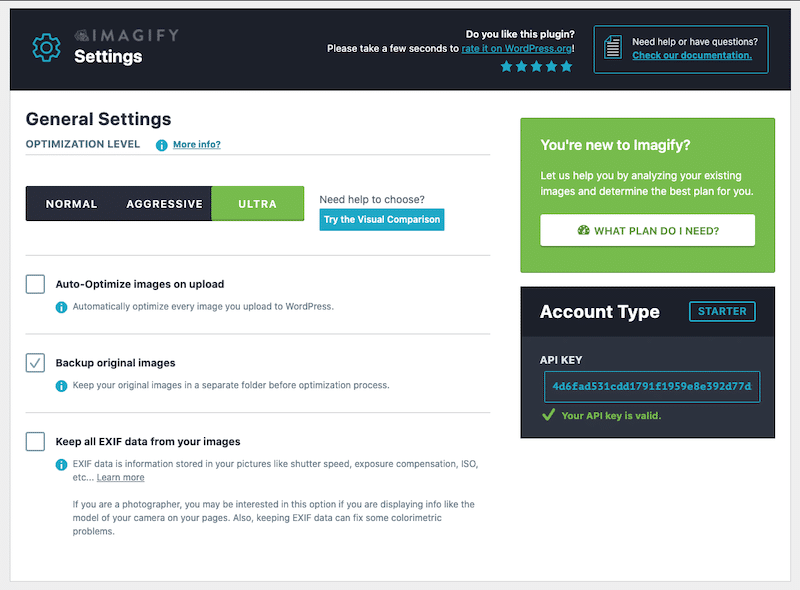
1. 상상하다
500,000개 이상의 웹사이트에서 사용되는 이 강력한 이미지 최적화 도구는 플러그인을 통해 WordPress에 연결하거나 온라인에서 사용할 수 있습니다. Imagify는 이미지의 크기를 조정, 압축 및 WebP로 변환하는 최고의 최적화 플러그인 중 하나입니다. PNG, JPG, JPEG, GIF, PDF 및 Google의 차세대 형식인 WebP와 같은 다양한 파일 형식을 지원합니다.
3가지 압축 수준: 보통, 공격적, 매우 높음(최신은 파일 크기의 최대 70%를 절약할 수 있음)를 찾을 수 있습니다.

가격: 무료 API 키를 사용하면 한 달에 20MB 분량의 이미지(약 200개 이미지)의 크기를 조정하고 압축할 수 있습니다. 그런 다음 무제한 사용을 위해 월 $9.99를 지불할 수 있습니다.
압축: 447KB ->202KB(-55%).
2. 숏픽셀

ShortPixel 프리미엄 이미지 최적화 플러그인은 몇 번의 클릭만으로 웹사이트 속도를 높일 수 있습니다. 세 가지 다른 압축 수준과 사용하기 쉬운 인터페이스를 갖춘 이 도구는 품질이나 시각적 매력을 손상시키지 않으면서 모든 프로젝트의 요구 사항에 적합합니다. 기능에는 JPG 형식, PNG, PDI, GIF, AVIF 및 WebP의 자동 크기 조정/재배율 및 손실 및 압축이 덜 포함됩니다. 무엇보다 가장 좋은 점은 무료이며 300,000개의 웹사이트에서 이미 사용하고 있다는 것입니다. Imagify와 유사하게 이미지 최적화를 위한 온라인 애플리케이션도 제공합니다.

가격: 무료이며 WordPress 저장소에서 사용할 수 있습니다. 무료 버전에는 매월 100개의 무료 크레딧이 제공됩니다. 추가 크레딧은 7,000 이미지 크레딧에 대해 $4.99에 구입할 수 있습니다.
압축: 447KB ->190KB(-58%).
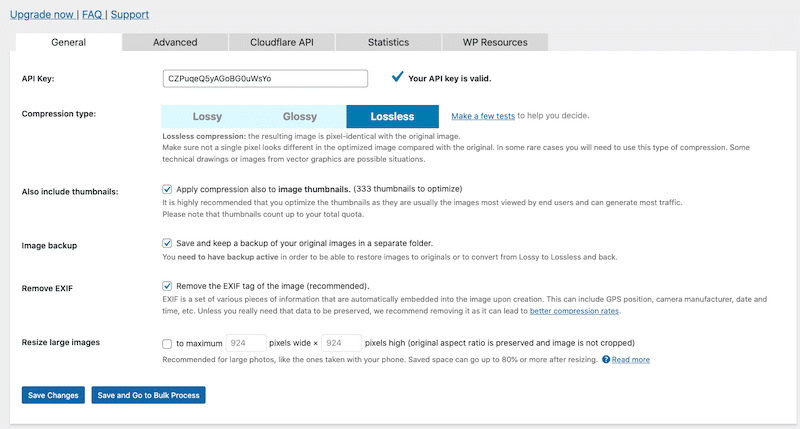
3. EWWW 이미지 최적화

Ewww Image Optimizer는 품질 저하 없이 이미지 속도를 높이는 또 다른 쉬운 방법입니다. 손실 없는 압축으로 새 업로드를 자동으로 최적화하는 동시에 이전에 업로드한 이미지를 개별적으로 최적화하는 옵션도 제공합니다. 작업에 적합한 이미지 형식(JPG, PNG, GIF 또는 WebP)을 얻을 수 있는 지능형 변환 옵션이 있는 Adaptive Steering이 포함된 스마트 플러그인입니다.
| 관심이 있으시면 최고의 이미지 압축 플러그인 목록을 확인하십시오! |
가격: 무료 플러그인이지만 고급 최적화를 위해서는 프리미엄 플랜(JS 및 CSS 최적화, 캐싱 옵션 및 CDN 포함)이 필요합니다.
압축: 447KB -> 290KB(35%).
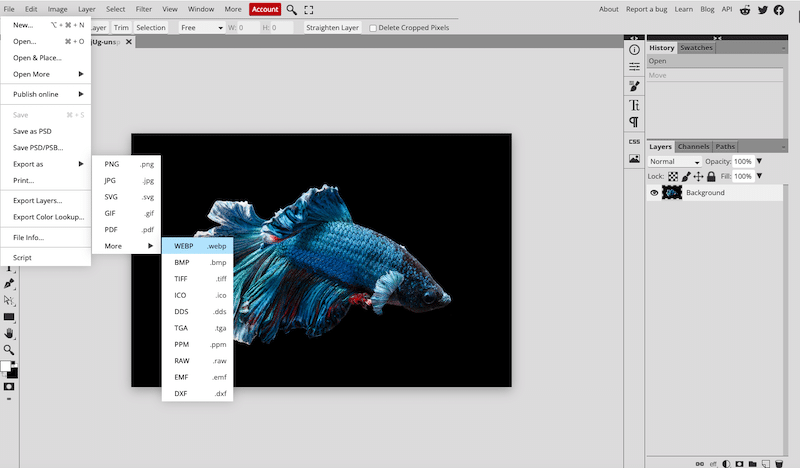
4. 포토피
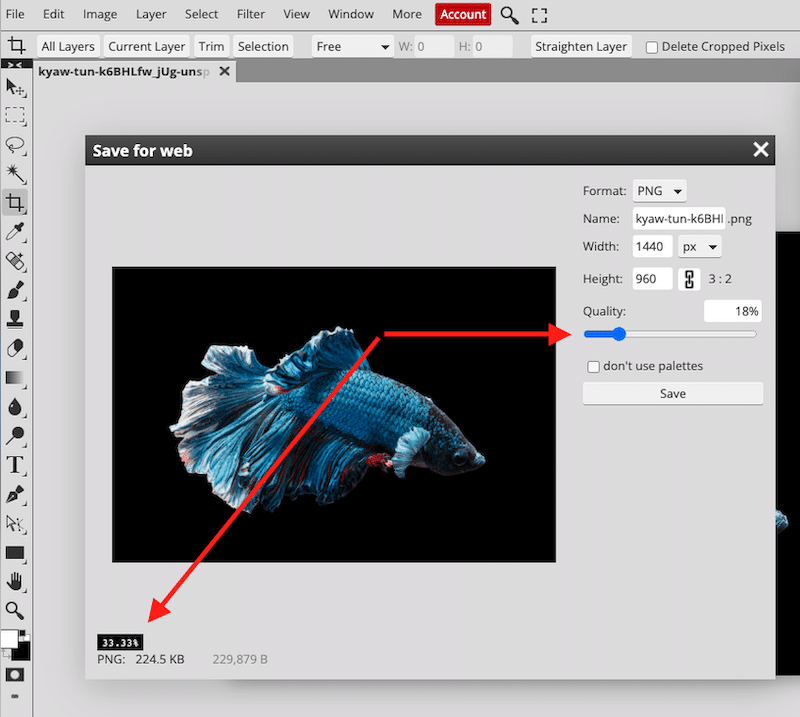
Photoshop(.psd) 파일을 열고 편집할 수 있는 무료 온라인 도구입니다. 이미지를 WebP로 변환하고, 크기를 조정하고, 해상도를 더 낮거나 크게 만들고, 새 해상도에 따라 문서 내용의 크기를 조정할 수 있습니다.

Photopea를 사용하면 웹용으로 사진을 저장하고 크기를 조정한 다음 압축할 수 있습니다. 그러나 아래와 같이 내 이미지의 225KB에 도달하려면 품질을 18%로 줄여야 했습니다.

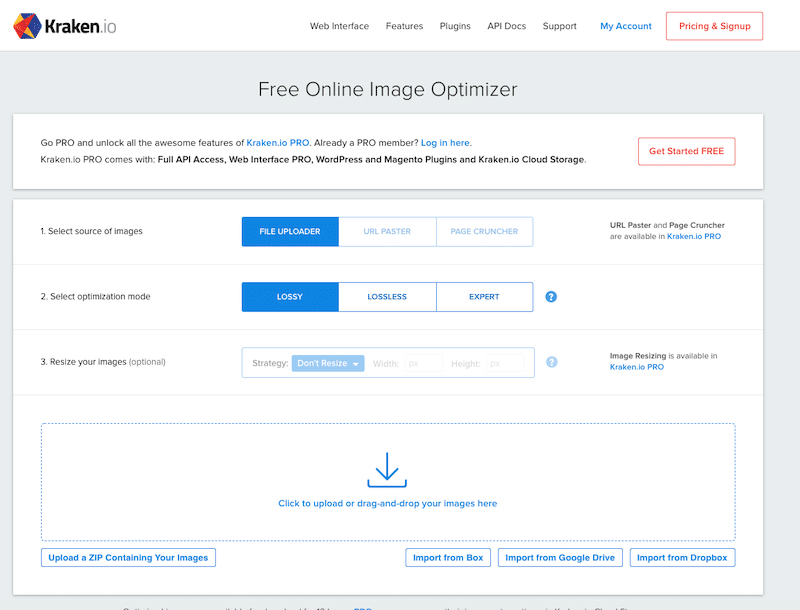
5. 크라켄.io
그들은 이미지를 최적화하고 WordPress 사이트를 가속화할 것을 약속합니다. 이미지를 압축할 수 있는 동급 최고의 알고리즘입니다.
지원되는 파일 형식은 JPEG, PNG 및 GIF(애니메이션 GIF 포함)입니다. 최대 파일 크기 제한은 32MB이며 플러그인도 제공합니다.

가격: 모든 계획은 100MB의 테스트 할당량이 있는 무료 계정으로 시작하여 최대 60GB의 이미지 압축 데이터에 대해 $5~$79의 멤버십을 가질 수 있습니다.
압축: 447KB ->411KB(8%).
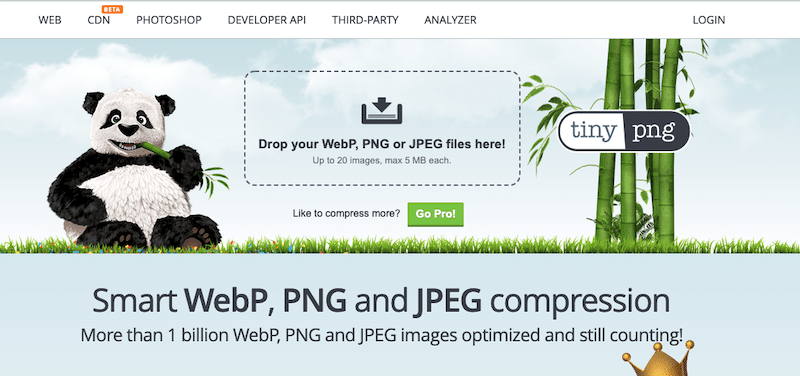
6. 타이니PNG
TinyPNG는 품질 저하 없이 WEBP, JPEG 및 PNG 파일의 크기를 줄이는 훌륭한 도구입니다. 스마트 손실 압축 기술을 사용하여 이미지의 파일 크기를 최적화합니다.

가격: 최대 5MB 파일 크기까지 무료로 사용할 수 있습니다. 그런 다음 사용자당 연간 25달러, 75MB 크기 제한 및 통계 액세스가 가능합니다.
압축: 447KB ->236KB (47%).
7. 압축기.io
JPEG, PNG, SVG, GIF 및 WEBP 형식을 최적화하는 온라인으로 액세스 가능한 빠르고 무료 이미지 압축. 손실 압축 또는 무손실 압축 중에서 선택할 수 있습니다.

가격: 10MB 파일 크기로 제한된 무료 버전이 있습니다. 그 다음에, 한 사용자의 경우 가격은 $50/년입니다. 모든 화면에 맞게 이미지 크기를 조정하고 고급 최적화에 액세스할 수 있습니다.
압축: 447KB ->224KB (51%).
8. JPEG최적화기
JPEGOptimizer는 디지털 사진과 이미지의 크기를 조정하고 압축할 수 있는 무료 온라인 도구입니다. 완전히 무료이며 다운로드할 항목이 없습니다. 유일한 단점은 최적화된 이미지의 품질이 떨어지고 있다는 것입니다.

가격 : 무료.
압축: 447KB ->348(20%).
9. ImageOptim(맥 사용자)
ImageOptim은 PNG 및 JPEG 이미지에 대해 "무손실" 압축 서비스를 제공하는 무손실 압축 도구 소프트웨어입니다. 아래와 같이 영역에 파일을 끌어다 놓기만 하면 됩니다.

가격: Mac에서는 무료이지만 웹 앱은 프리미엄입니다.

압축: 447KB ->401KB(9%).
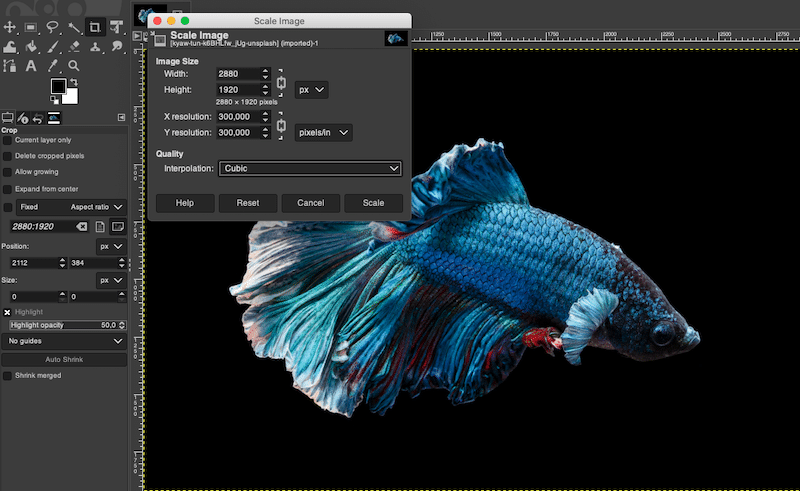
10. 김프
GIMP는 전문 그래픽 디자이너부터 이제 막 현장에 입문하는 사람들까지 누구나 사용할 수 있는 다목적 무료 도구입니다. 다양한 기능을 갖춘 Gimp는 크기 조정 및 압축을 포함하여 이미지 최적화에 필요한 모든 것을 제공합니다.

이미지 > 이미지 크기 조정으로 이동하여 이미지의 크기를 조정하고 해상도를 변경합니다.

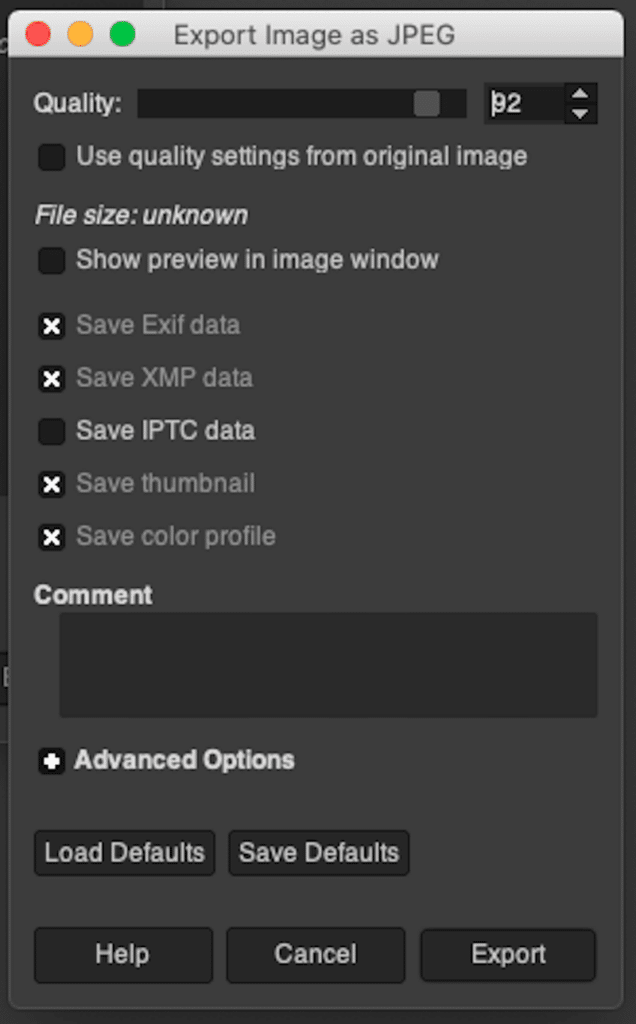
그런 다음 내보낼 때 품질(압축 수준)을 선택합니다.

위의 모든 도구(Photoshop 포함)를 테스트하여 이미지 품질을 유지하면서 가장 작은 파일 크기를 생성하는 도구를 확인했습니다.
이것은 내 원본 이미지입니다.

내 원본 이미지에 대한 데이터:
파일 형식: JPG
파일 크기: 447KB
크기: 2880 × 1920
| 최적화 도구 | 압축 후 파일 크기 및 % 저장 | 압축 후 이미지 품질 |
| 짧은 픽셀 | 190KB(58%) | 매우 좋은 |
| 상상하다 | 202KB(55%) | 매우 좋은 |
| 압축기.io | 224KB (51%) | 매우 좋은 |
| 작은PNG | 236KB (47%) | 매우 좋은 |
| ㅋㅋㅋㅋ | 290KB(35%) | 매우 좋은 |
| JPEG최적화 | 348 (20%) | 좋은 |
| 이미지최적화 | 401KB(9%) | 매우 좋음(무손실 도구임) |
| 크라켄.io | 411KB(8%) | 매우 좋음(무손실 압축) |
| 포토피 | 해당 없음* | 매우 평균 |
| 단 | 해당 없음 | 평균 |
| 포토샵 | 해당 없음 | 매우 평균 |
* "N/A" 요소를 읽는 방법은 무엇입니까? 예를 들어, 김프를 사용하여 50% 절약을 달성하려면 이미지 크기를 조정하고 내보내는 동안 80% 품질로 압축해야 했습니다. 결과적으로 최종 크기를 KB 단위로 선택할 수 있었지만 품질에 영향을 미쳤습니다. Photoshop과 Photopea에도 동일한 원칙이 적용됩니다.
Imageify로 이미지를 최적화하는 방법
"내 이미지를 최적화하기 위해 Photoshop 대신 무엇을 사용할 수 있습니까?" 그런 다음 Imagify를 보십시오. 분석에서 보았듯이 Photoshop을 쉽게 대체하여 이미지를 최적화할 수 있는 최고의 도구 중 하나입니다.
Imagify를 사용하면 전체 최적화 프로세스가 매우 간단하며 몇 단계만 거치면 WordPress에서 직접 수행할 수 있습니다.
- 무료로 WordPress 사이트에 Imagify 플러그인 설치
- API 키 생성을 위한 계정 생성
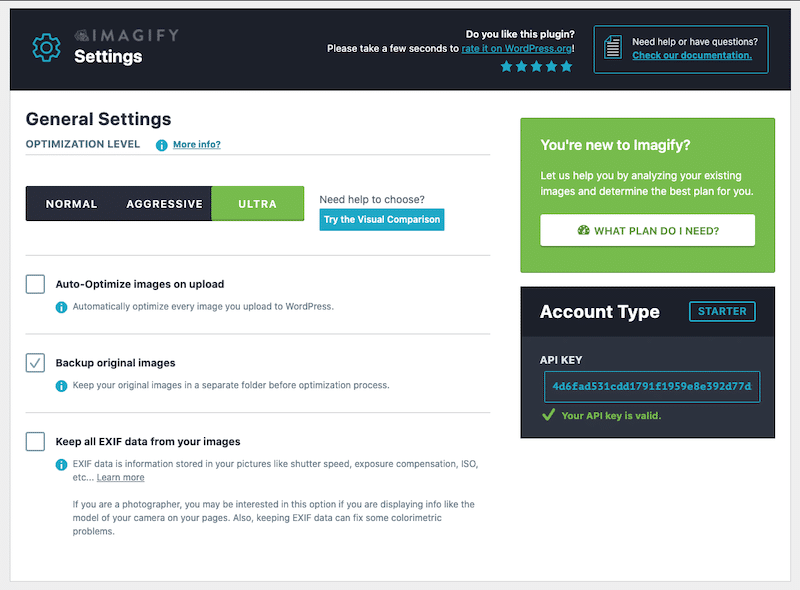
- 일반 설정 섹션에서 사용하려는 압축 수준을 선택합니다(보통 – 적극 – 울트라).

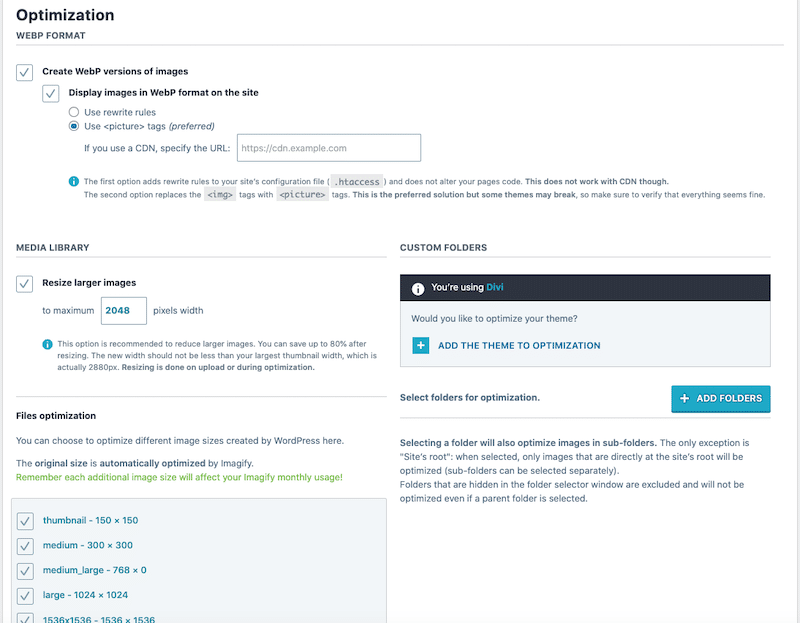
이제 최적화 탭까지 아래로 스크롤합니다.

- "WebP 버전의 이미지 만들기" 옵션을 확인하십시오.
- 테마 파일 최적화
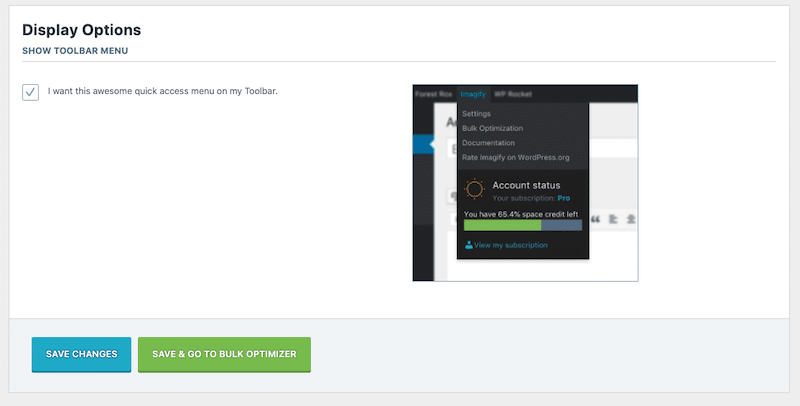
- "큰 이미지 크기 조정"옵션을 선택하십시오
- 녹색 버튼 "저장 및 일괄 최적화로 이동"을 클릭합니다.

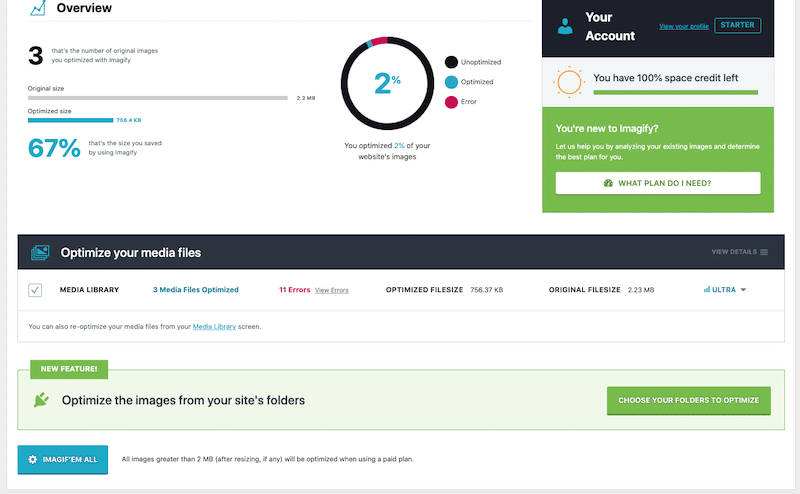
- 일괄 최적화 – "Imagif'em all" 파란색 버튼을 클릭합니다.

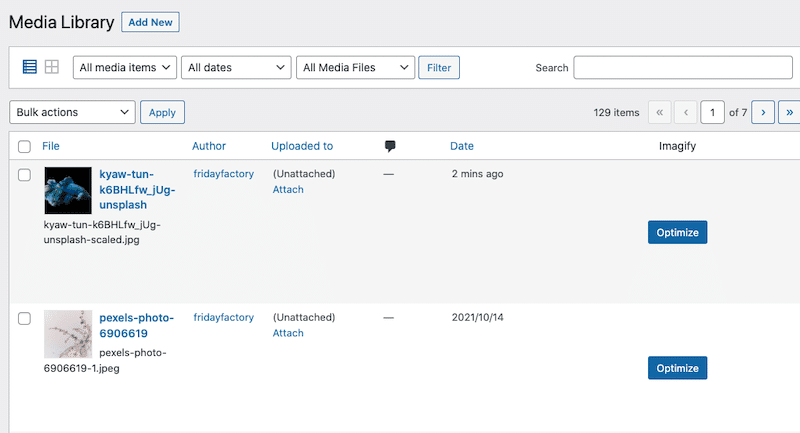
- 단일 이미지 최적화 – WordPress 라이브러리로 이동하여 원하는 이미지 옆에 있는 "최적화"를 클릭합니다.

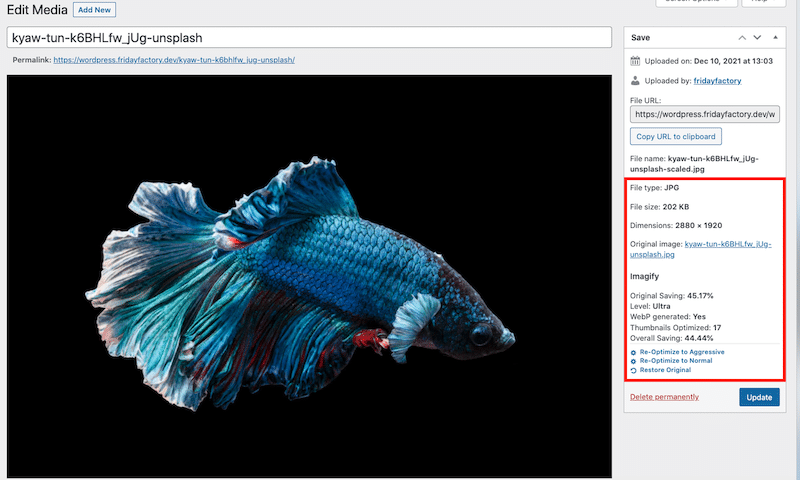
- 축하합니다. 이미지가 최적화되었습니다(크기 조정, 압축 및 WebP로 변환) . 예를 들어 이미지 파일 크기가 447KB에서 202KB로 늘어났으며, 이는 Imagify 덕분에 50% 이상 절감되었습니다.

마지막으로 중요한 것은 이미지를 압축하고 크기를 줄였지만 품질은 그대로 유지된다는 것 입니다.
Photoshop vs. Imagify 기능
마지막으로 아래 표에 나와 있는 것처럼 많은 Photoshop 기능이 Imagify 와 겹친다 고 안전하게 말할 수 있습니다.
| 포토샵 | 상상하다 | |
| 이미지 크기 조정 | 네 | 네 |
| 이미지 압축 | 네 | 네 |
| 품질 손실 없이 이미지 압축 | 네 (그러나 작은 압축에만 해당) | 네 (변경되지 않은 품질) |
| 이미지를 WebP로 변환 | 네 | 네 |
| PNG, JPG, PDF 및 GIF 지원 | 네 | 네 |
| KEEP EXIF 데이터(사진가용) | 네 | 네 |
| 이미지의 안전한 백업 | 네 | 네 |
| 인터페이스의 모양과 느낌 | 복잡하고 고급스러운 디자인 설정 패널 | 이미지 최적화를 위한 필수 옵션만 있는 린 인터페이스 |
| 사용의 용이성 | 길고 가파른 학습 곡선 | 자동 최적화 |
| 가격 | 27 USD/월 (Lightroom + Photoshop 번들의 경우 14 USD) | 약 200MB/월 무료 무제한 이미지의 경우 9.99$/월 |
| 보너스: WordPress 라이브러리에서 대량 이미지 최적화 | 아니요 | 예(즉시) |
| 보너스 2: 이미지를 WordPress 라이브러리에 업로드할 때 즉석에서 최적화 | 아니요 | 예(대량 최적화) |
마무리
Imagify는 웹에서 이미지를 최적화할 수 있는 간단하면서도 강력한 도구를 찾고 있다면 Photoshop 및 Lightroom에 대한 최고의 대안 중 하나입니다. 분석에서 볼 수 있듯이 Imagify는 이미지 크기 조정 및 압축을 위해 동일한 Photoshop 기능을 제공합니다. 또한 Imagify는 WordPress용으로 만들어졌습니다 . 즉, 전체 프로세스를 대시보드에서 직접 수행할 수 있습니다. 편리하지 않나요?
검색 엔진 결과에서 좋은 순위를 얻을 수 있는 최상의 기회를 얻으려면 WordPress 사이트의 성능에 노력을 집중할 수 있습니다. Imagify와 같은 도구를 사용하여 속도에 맞게 이미지를 최적화하면 속도와 SEO 목표를 달성하는 데 크게 도움이 됩니다.
또한 위험을 감수하지 않아도 됩니다. 구독하기 전에 Imagify를 무료로 사용해 놀라운 최적화 결과를 눈으로 직접 확인할 수 있습니다.
