2024년 최고의 작가 웹사이트 20개
게시 됨: 2024-01-12자신의 웹사이트를 만들거나 개편하기 위한 영감을 얻기 위해 최고의 작가 웹사이트를 찾고 계십니까?
책을 사랑하는 동료이자 작가 지망생 여러분, 환영합니다.
이 기사에서는 유명한 작가와 덜 유명한 작가가 선정한 최고의 사이트를 엄선하여 살펴보겠습니다.
세련된 디자인부터 시선을 사로잡는 콘텐츠까지, 이러한 웹사이트는 단순히 책을 소개하는 데 그치지 않습니다. 그들은 이야기를 하는 것입니다.
당신이 노련한 소설가이든 이제 막 글쓰기 여정을 시작하는 사람이든, 당신은 올바른 장소에 왔습니다.
귀하의 장르에 관계없이 이러한 예시가 귀하의 창의성을 촉발하고 독자와 보다 효과적으로 연결하는 데 도움이 될 것이라고 확신합니다.
이 게시물에서는 다음 내용을 다룹니다.
- 최고의 작가 웹사이트
- 조앤 롤링
- 네온양
- 리 바르두고
- 릭 리오단
- 댄 브라운
- 헬렌 호앙
- 제니퍼 이건
- LJ 로스
- 카일리 하워스
- 크리스티 앤 존스
- 마크 도슨
- 킴벌리 스튜어트
- 베단 울빈
- 클라우디아 루에다
- 모일 시스터즈
- 폴 마이젤
- 진짜 스탠 리
- 루피 카우르
- 미켈 레이나
- 매기 스티프베이터
- 훌륭한 작가 웹사이트를 만드는 방법
- 저자 웹사이트에 대한 FAQ
- 작가의 웹사이트가 눈에 띄는 이유는 무엇인가요?
- 작가에게 웹사이트를 갖는 것이 얼마나 중요합니까?
- 작가의 웹사이트에 블로그가 포함되어야 합니까?
- 작성자는 웹사이트에 어떤 종류의 콘텐츠를 포함해야 합니까?
- 작성자는 어떻게 자신의 웹사이트를 홍보할 수 있나요?
- 작가가 자신의 웹사이트에서 직접 책을 판매해야 합니까?
최고의 작가 웹사이트
이제 모든 준비가 완료되었으므로 선별된 뛰어난 작성자 사이트 목록을 공개하겠습니다.
각각은 디자인, 콘텐츠, 독자 참여에 대한 독특한 접근 방식을 자랑하며 문학계에서 높은 기준을 제시합니다.
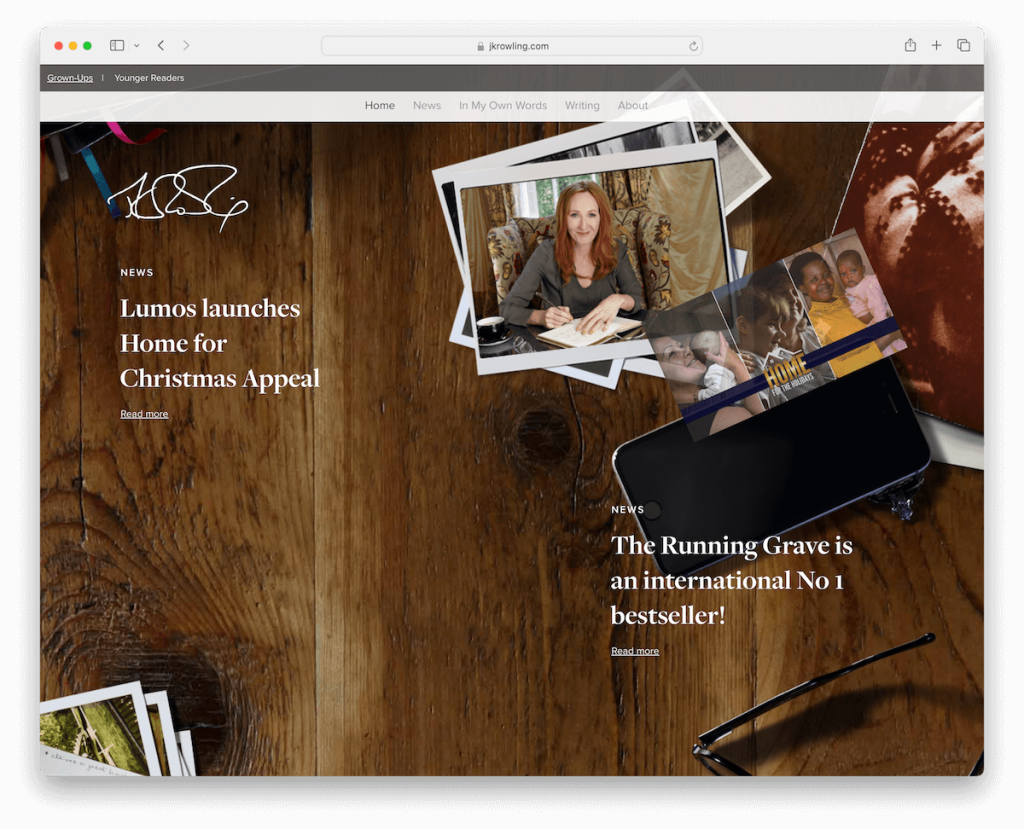
1. 조앤 롤링
내장: 워드프레스

WordPress를 사용하여 디자인한 JK Rowling의 웹사이트는 분할 화면 홈페이지로 시선을 사로잡습니다. 왼쪽에는 그녀의 기본 사이트가 강조 표시되고 오른쪽에는 "스토리"가 표시됩니다.
이 사이트는 놀라운 타임라인 스타일의 스크롤 경험을 제공하여 방문자가 그녀의 작품과 업데이트를 역동적이고 시각적으로 매력적으로 탐색할 수 있도록 합니다.
플로팅 헤더는 쉬운 탐색을 보장하고 투명한 바닥글은 추가 링크와 소셜 미디어 아이콘을 우아하게 표시합니다. 이 모든 것이 작가의 디지털 존재가 어떻게 기능적이고 창의적으로 영감을 줄 수 있는지 보여주는 훌륭한 예입니다.
참고 : 홈 페이지를 전략적으로 사용하여 팬을 블로그, 상점 등 올바른 섹션으로 안내하세요.
선택한 이유 : JK Rowling의 웹사이트는 혁신적인 디자인과 대화형 콘텐츠를 독특하게 혼합합니다.
단계별 초보자 가이드를 통해 WordPress 웹사이트를 쉽게 만드는 방법을 알아보세요. (작가와 작가를 위한 최고의 WordPress 테마를 사용해 보세요.)
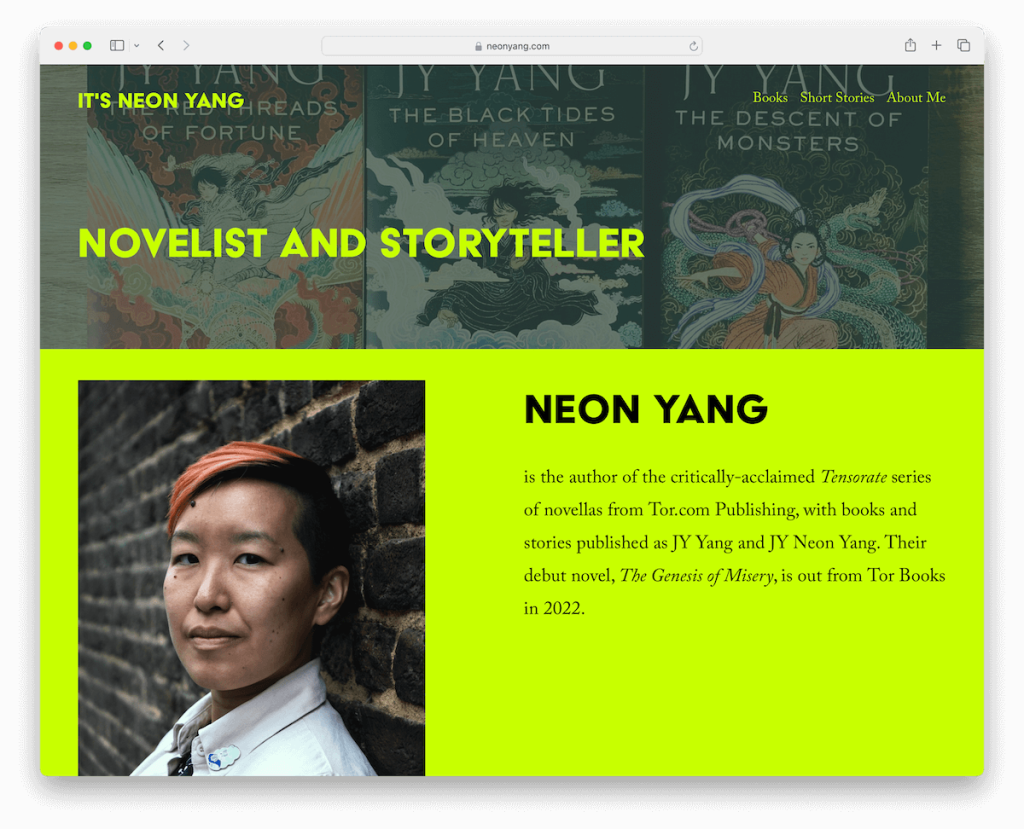
2. 네온양
내장: Squarespace

Neon Yang의 작가 웹사이트는 눈에 띄는 녹색 색상 구성으로 눈에 띄며 시각적으로 매혹적인 경험을 선사합니다.
사이트를 탐색할 때 정보를 공개하는 동적 스크롤 트리거 콘텐츠 로딩 메커니즘이 특징입니다.
크고 명확한 타이포그래피와 넉넉한 여백을 사용하여 뛰어난 가독성과 깔끔한 미학을 보장합니다.
필수 탐색 메뉴와 소셜 미디어 링크가 깔끔하게 포함된 머리글과 바닥글 모두에서 최소한의 접근 방식이 뚜렷이 드러납니다.
참고 : 당신의 성격을 나타내는 구체적인 색상(구성)이 있습니까? 귀하의 웹사이트에 포함시키세요!
선택한 이유 : Neon Yang의 Squarespace 웹사이트는 생동감 넘치는 디자인, 쉬운 탐색, 매력적이고 역동적인 콘텐츠 프레젠테이션으로 탁월합니다.
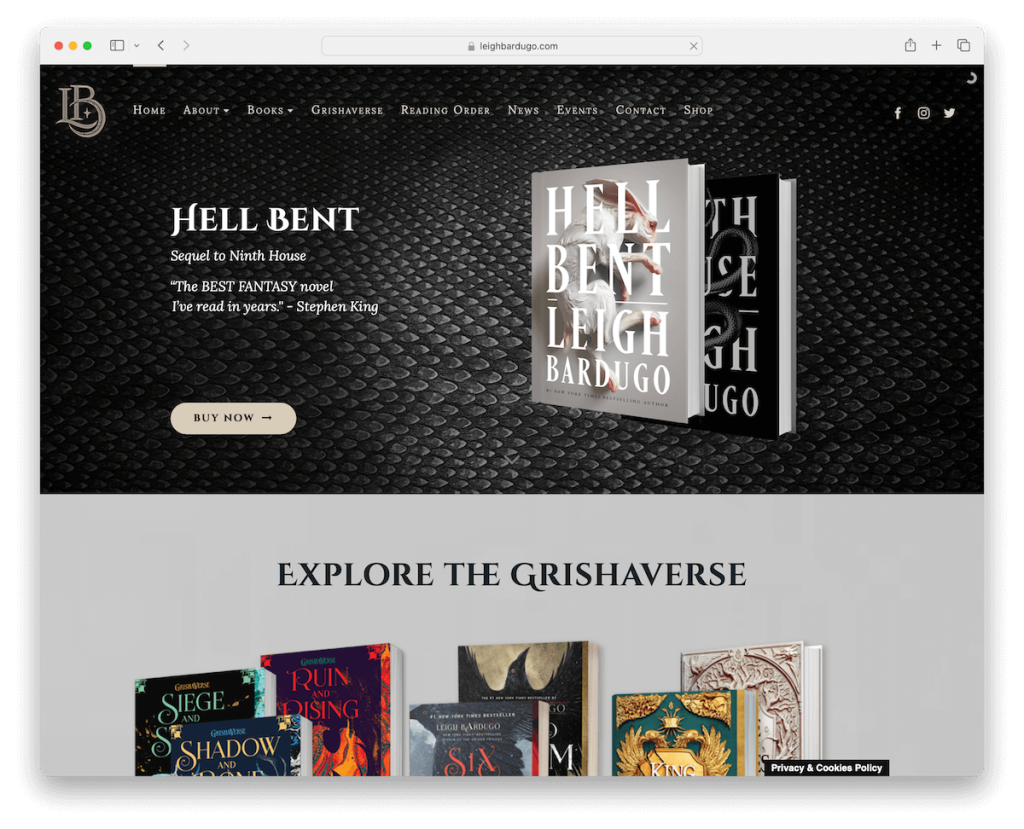
3. 리 바두고
내장: 워드프레스

Leigh Bardugo의 작가 웹사이트는 신비로움과 매력을 담은 어두운 테마의 디자인으로 시선을 사로잡습니다.
메가 메뉴와 소셜 미디어 아이콘이 포함된 투명한 탐색 표시줄을 통해 직관적인 탐색이 가능합니다.
눈에 띄는 특징은 매혹적인 이미지, 텍스트 및 클릭 유도 버튼을 결합하여 방문자를 그녀의 문학 세계로 더 깊이 끌어들이는 전폭 슬라이더입니다.
또한 이 사이트에는 접근 가능한 뉴스레터 구독 양식이 포함되어 있어 독자의 참여를 독려합니다. 미니멀한 바닥글이 페이지를 깔끔하게 감싸며 사이트의 우아하고 유선형적인 모습을 유지합니다.
참고 : 꼭 읽어야 할 작품, 특별 제안 등을 홍보하려면 웹사이트에 슬라이더를 통합하세요.
선택한 이유 : Leigh Bardugo의 웹사이트는 몰입감 있고 어두운 미적 감각과 직관적이고 매력적인 기능으로 인해 빛을 발합니다.
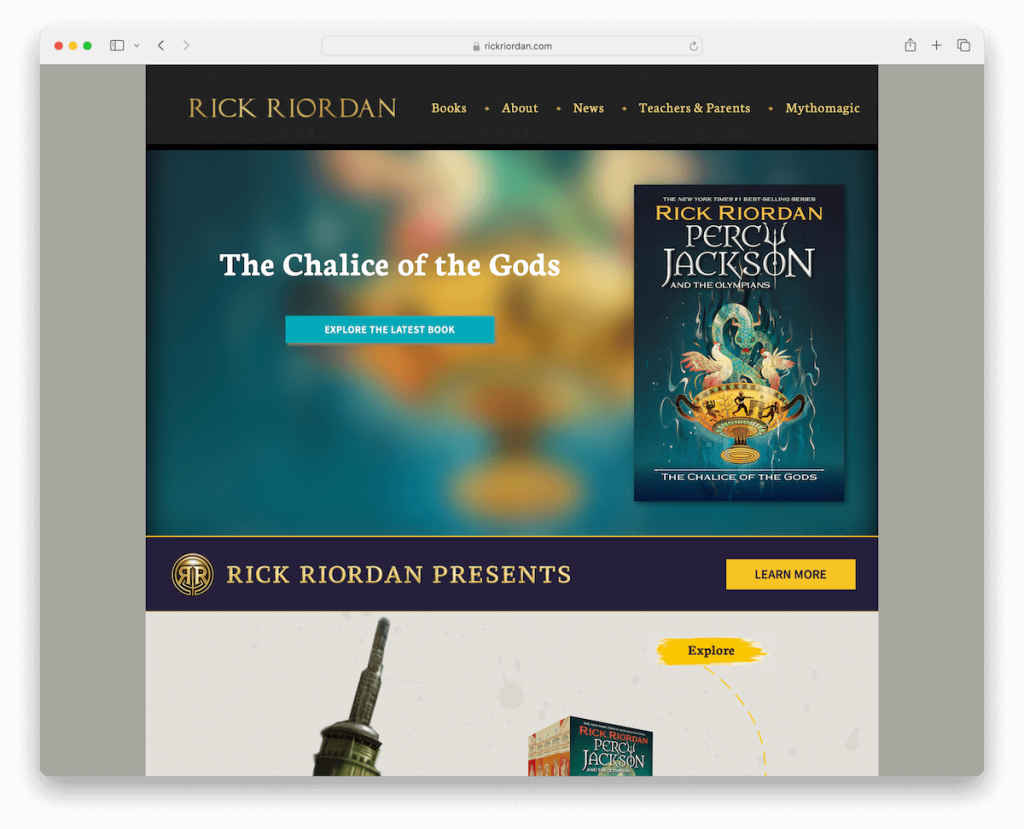
4. 릭 라이어든
내장: 워드프레스

Rick Riordan의 작가 웹사이트는 콘텐츠를 깔끔하게 정리한 박스형 레이아웃을 특징으로 하는 활기 넘치는 창의성의 쇼케이스입니다.
탐색 표시줄은 쉽게 탐색할 수 있도록 직관적인 드롭다운 메뉴가 있어 사용자 친화적입니다.
눈에 띄는 특징은 대화형 스토리텔링 요소를 추가하여 그의 광범위한 작업을 통해 방문자를 안내하는 멋진 애니메이션 라인입니다.
웹 사이트의 바닥글은 깔끔하게 정리되어 메뉴 링크와 소셜 미디어 아이콘에 빠르게 액세스할 수 있도록 하여 팬과 신규 사용자 모두에게 응집력 있고 매력적인 UX를 보장합니다.
참고 : 참여도를 높이려면 작성자 사이트에 애니메이션과 특수 효과를 추가하세요.
선택한 이유 : Rick Riordan의 웹사이트는 그의 문학적 스타일을 완벽하게 반영하는 대화형 스토리텔링과 친근한 디자인으로 큰 인기를 끌었습니다.
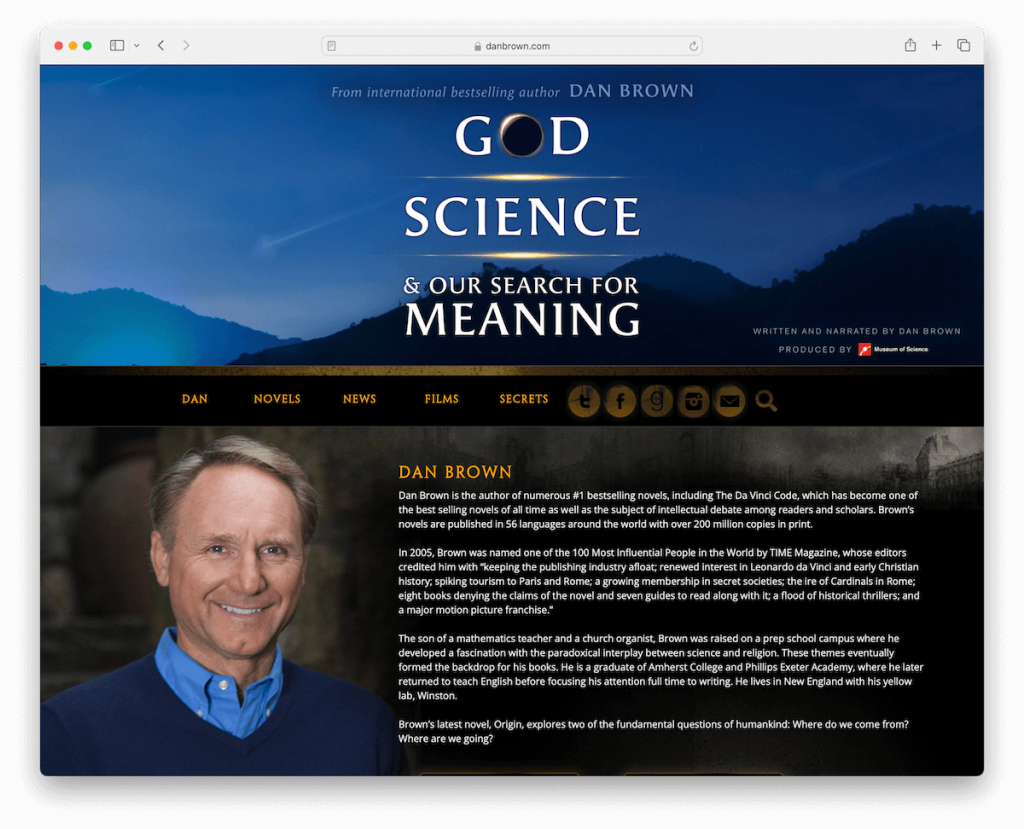
5. 댄 브라운
내장: 워드프레스

Dan Brown의 작가 웹사이트는 어둡고 수수께끼 같은 디자인으로 그의 미스터리 소설의 본질을 담고 있습니다.
향상된 헤더는 매력적인 배경과 텍스트를 특징으로 하며 소셜 버튼, 검색 기능 및 뉴스레터 구독 아이콘으로 장식된 탐색 표시줄로 연결됩니다.
신비로운 스타일의 이 사이트에는 스릴러 작문에 대한 그의 특별 수업을 홍보하는 비디오도 포함되어 있습니다. 또한 뉴스 섹션에서는 독자들에게 그의 최근 노력에 대한 최신 정보를 제공합니다.
전체적인 디자인은 브라운 베스트셀러 작품의 흥미로움과 서스펜스 특성을 훌륭하게 반영합니다.
참고 : 작성자 사이트의 디자인을 사용하여 글쓰기 스타일을 표현하세요.
우리가 그것을 선택한 이유 : Dan Brown의 웹사이트는 그의 소설의 흥미를 반영하는 신비한 디자인으로 탁월합니다.
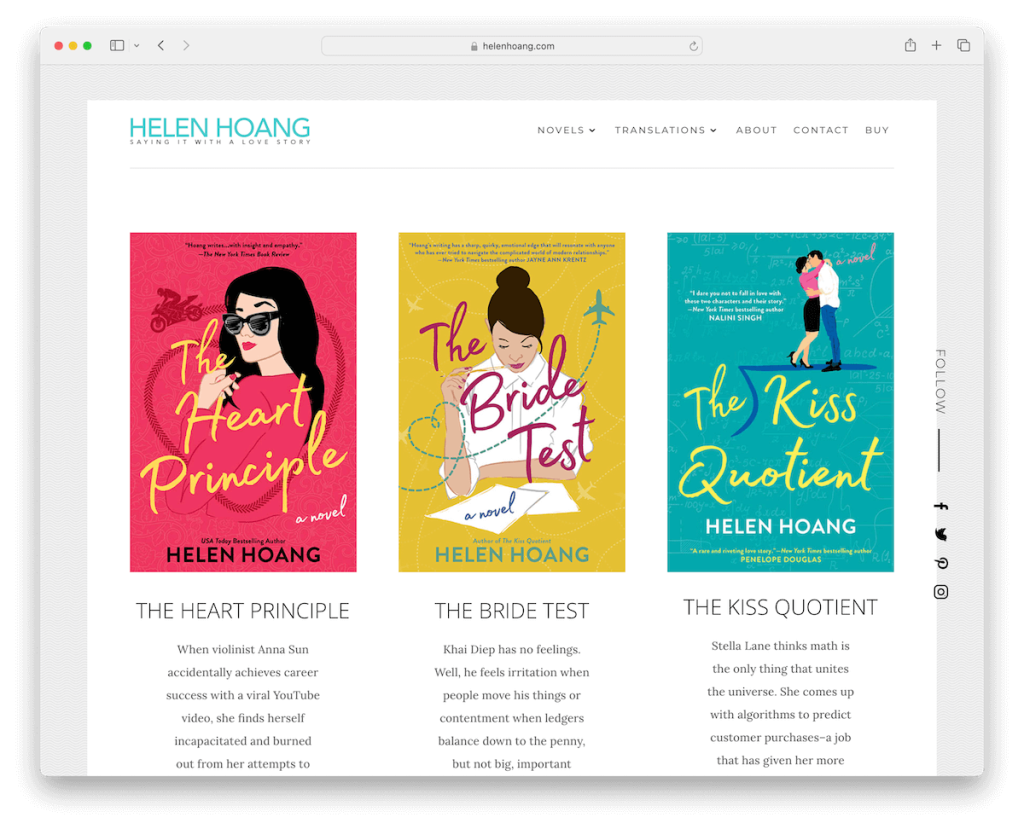
6. 헬렌 호앙
내장: 워드프레스

Helen Hoang의 작가 웹사이트는 단순함과 우아함의 보석으로, 깔끔하고 구조화된 모양의 프레임 있는 사이트 레이아웃을 특징으로 합니다. (영감을 얻으려면 더 깨끗한 웹사이트를 확인하세요.)
이 사이트는 소셜 미디어 링크와 뉴스레터 구독 양식을 포함하는 간단한 머리글과 최소한의 바닥글을 자랑합니다.
맨 위로 돌아가는 버튼은 사용자 친화적인 경험을 더해주며, 오른쪽에 떠 있는 소셜 아이콘은 온라인 플랫폼에 쉽게 액세스할 수 있도록 해줍니다.
눈에 띄게 웹사이트는 스크롤 없이 볼 수 있는 부분 위에 그녀의 세 권의 소설을 선보인 후 짧은 '정보' 섹션을 제공하여 독자들이 그녀의 세계를 탐험하도록 유도합니다.
참고 : 주요 작품을 스크롤 없이 볼 수 있는 부분 위에 표시하여 전면 중앙에 배치하세요.
선택한 이유 : Helen Hoang의 웹사이트는 그녀의 소설을 효과적으로 선보일 수 있도록 우아하고 심플한 디자인을 갖추고 있습니다.
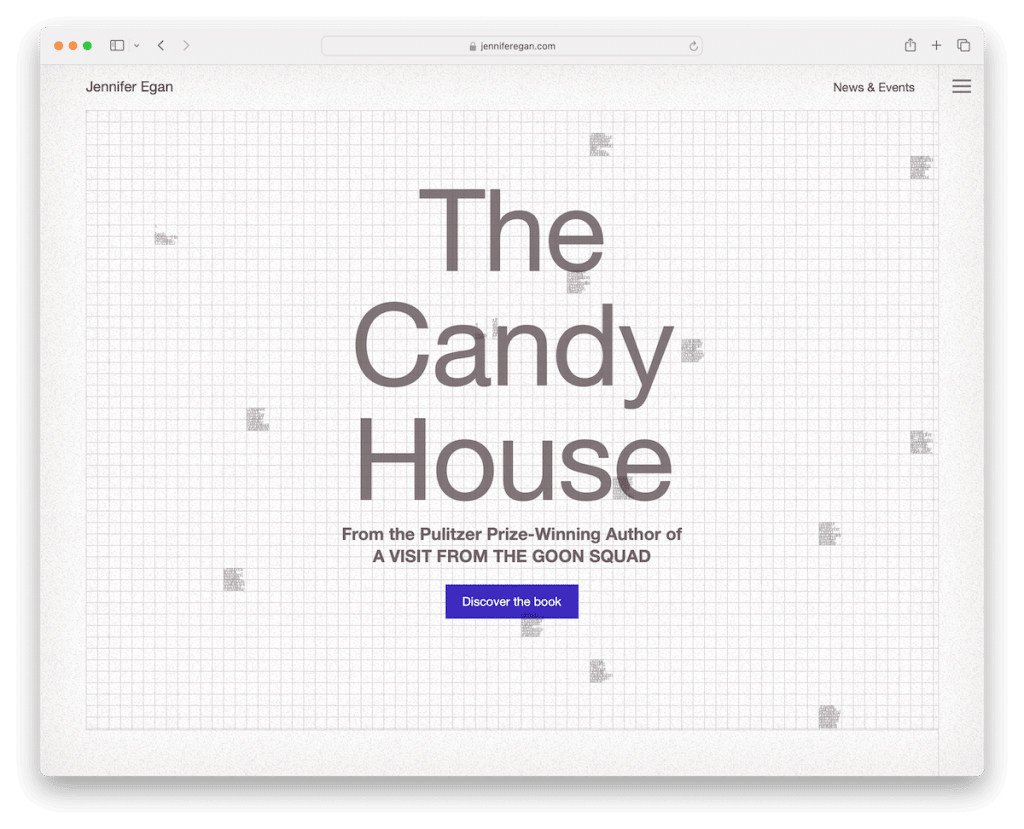
7. 제니퍼 이건
내장: 워드프레스

Jennifer Egan의 작가 웹사이트는 멋진 애니메이션과 호버 효과를 특징으로 하는 독특한 홈 페이지로 깊은 인상을 주며 매력적인 시각적 경험을 선사합니다.
햄버거 메뉴와 플로팅 헤더를 통합하면 매끄럽고 깔끔한 모양을 유지하면서 원활한 탐색이 보장됩니다.
웹사이트는 텍스트가 많지만 이러한 측면은 Egan 작품의 문학적 깊이에 맞춰 읽기 경험을 향상시키기 위해 신중하게 설계되었습니다. 또한 바닥글이 없기 때문에 사이트의 미니멀한 매력이 더해집니다.
참고 : 깔끔하고 미니멀한 디자인으로 웹사이트의 가독성에 중점을 두세요(여백 사용은 필수입니다).
선택한 이유 : Jennifer Egan의 작가 웹사이트는 최고의 독서 경험을 위해 독특한 디자인, 애니메이션, 사용자 친화적인 탐색 기능을 갖추고 있습니다.
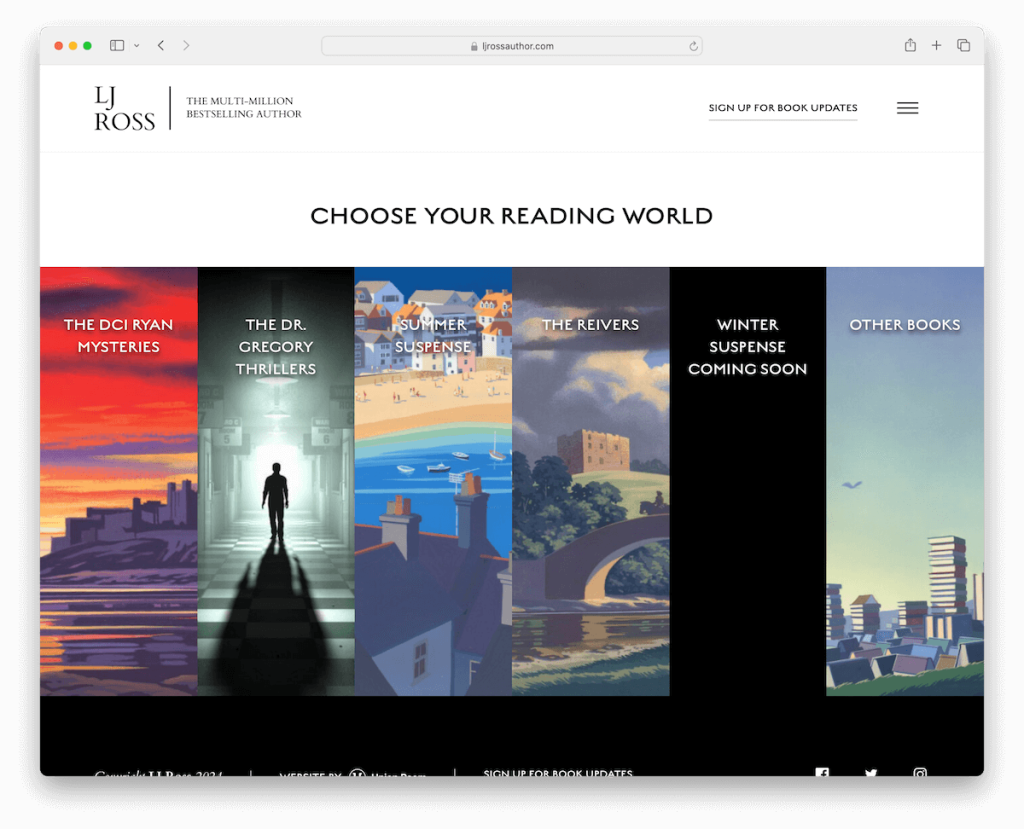
8. LJ 로스
내장: 워드프레스

LJ Ross의 작가 웹사이트는 세련되고 사용자 친화적인 디자인의 훌륭한 예입니다. 편리한 햄버거 메뉴 오버레이가 있는 깔끔한 헤더를 통해 책과 링크에 쉽게 접근할 수 있습니다.
홈페이지는 그녀의 작품을 보여주는 매력적인 호버 효과로 시선을 사로잡습니다. 게다가 이 웹사이트는 포괄적인 도서 정보를 제공하는 데에도 탁월합니다.
깔끔하고 효율적인 레이아웃을 갖춘 LJ Ross의 웹사이트는 독자의 관심을 끌고 원활한 검색 경험을 제공하므로 모든 팬이 꼭 방문해야 할 곳입니다.
참고 : 편리한 햄버거 메뉴를 구현하여 깔끔한 헤더 섹션을 만드세요.
선택한 이유 : LJ 로스는 깔끔한 디자인, 매력적인 비주얼, 철저한 도서 정보를 갖춘 작가 웹사이트를 선택했습니다.
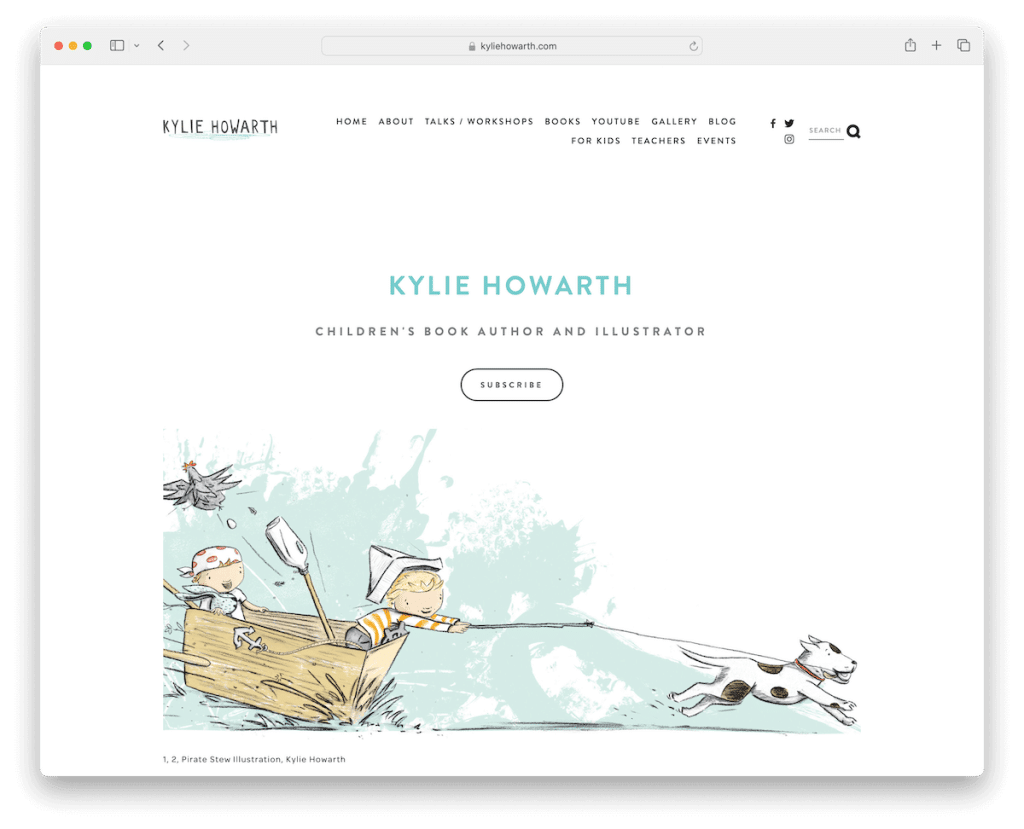
9. 카일리 하워스
내장: Squarespace

Kylie Howarth의 작가 웹사이트는 매력적인 단순함으로 주목을 끌고 있습니다.
미니멀하고 사랑스러운 홈페이지에는 편리한 구독 버튼이 있어 최신 도서나 베스트셀러를 기대할 때 놀랍습니다.
실시간 결과가 포함된 검색창은 사용자 경험을 향상시키며, 제3자 플랫폼에 연결되는 구매 버튼이 포함된 그녀의 책에 대한 우아한 표현을 통해 책 검색 및 획득이 원활하게 이루어집니다.
간단한 머리글과 바닥글은 사이트의 정돈된 매력을 더해주며 기능성과 쾌적함의 유쾌한 조화를 보장합니다.
참고 : 강력한 이메일 목록을 구축하려면 명확하게 보이는 구독 버튼을 확인하세요.
선택한 이유 : Kylie Howarth의 작가 웹사이트는 간편함, 사용자 친화성, 원활한 책 소개를 장려합니다.
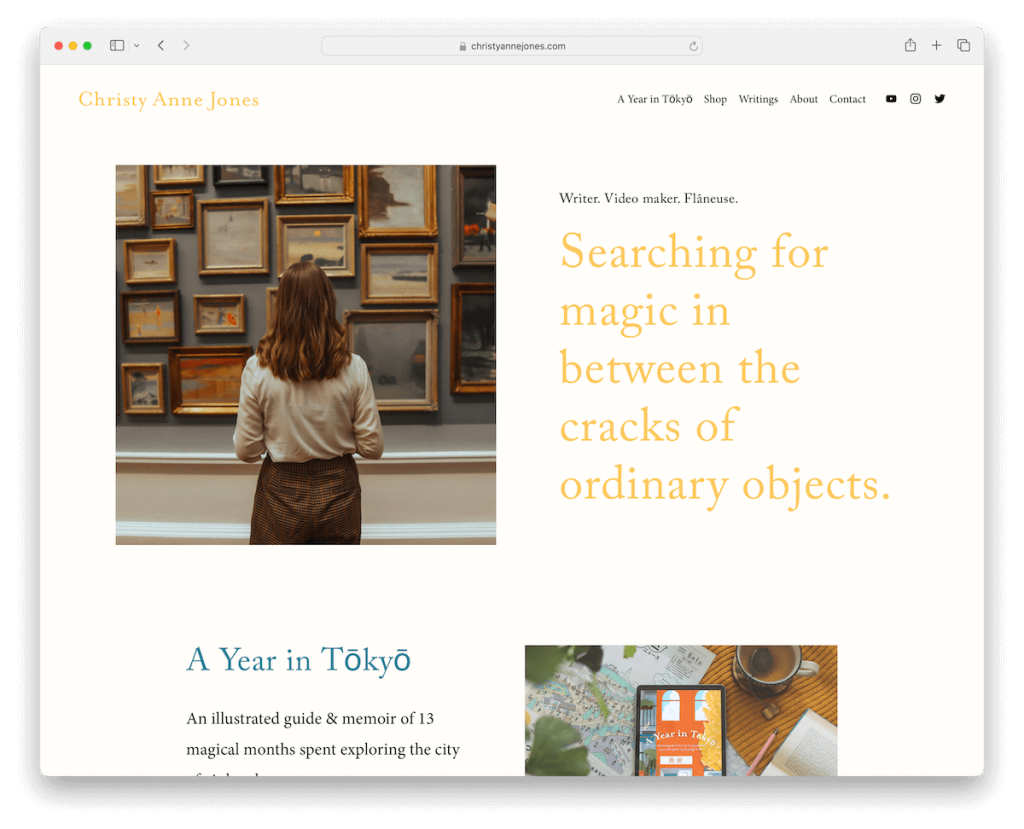
10. 크리스티 앤 존스
내장: Squarespace

Christy Anne Jones의 작가 웹사이트는 머리글, 기본, 바닥글 전체에 일관된 배경색을 사용하여 가볍고 응집력 있는 디자인을 갖추고 있습니다.
이러한 접근 방식은 깨끗하고 조화로운 미학을 만들어내며 텍스트와 이미지가 충분한 여백에 대비되어 빛나게 합니다.
내장된 비디오는 멀티미디어 터치를 제공하고 Instagram 피드는 소셜 미디어 업데이트를 원활하게 통합하여 새 탭에서 게시물을 편리하게 열 수 있습니다.
Christy Anne Jones의 웹사이트는 시각적으로 매력적인 디자인과 사용자 친화적인 기능을 결합하여 독자와 팔로어의 전반적인 참여를 향상시킵니다.
참고 : 깔끔하고 미니멀한 디자인은 글쓰기 스타일과 장르에 관계없이 항상 효과적입니다.
선택한 이유 : Christy Anne Jones의 작가 웹사이트는 응집력 있는 디자인, 멀티미디어 통합 및 완벽한 기능으로 주목을 끌고 있습니다.
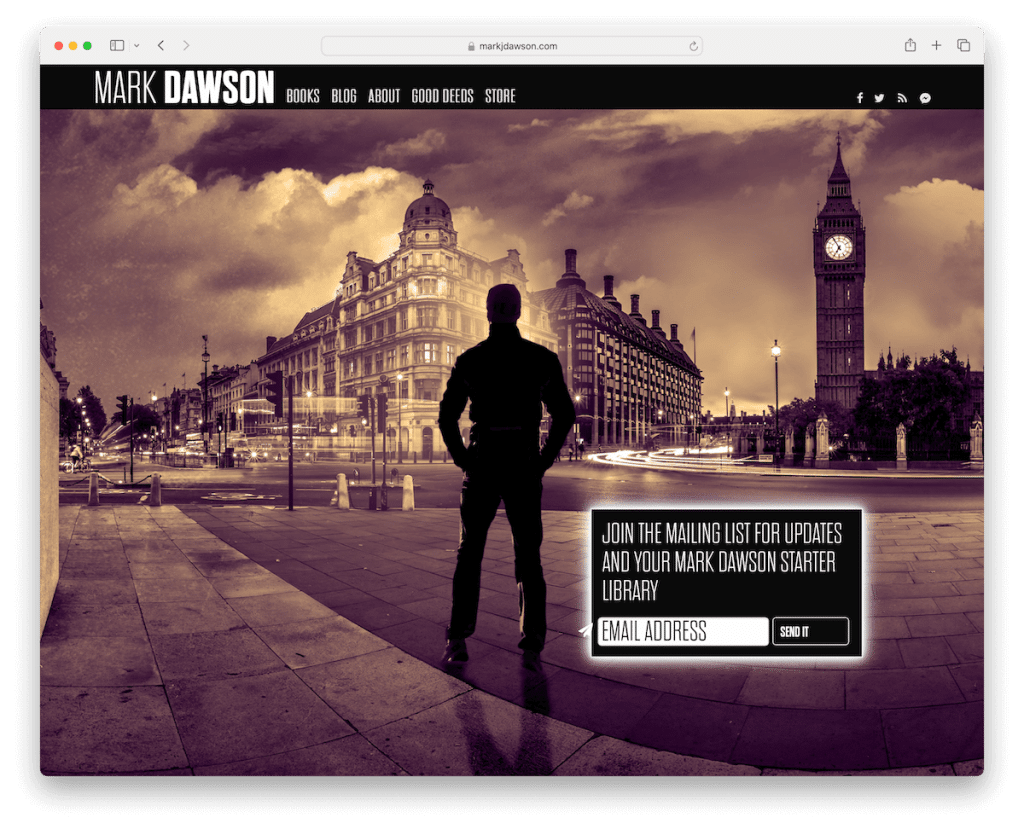
11. 마크 도슨
내장: 워드프레스

Mark Dawson의 작가 웹사이트는 매끄럽고 어두운 헤더와 눈에 띄는 뉴스레터 구독 양식 위젯을 갖춘 매력적인 전체 화면 홈페이지를 자랑합니다.
탐색 표시줄은 필수 링크와 소셜 미디어 프로필에 대한 쉬운 액세스를 제공합니다.
"도서" 섹션은 기본 탐색 표시줄 아래 검정색 배경에 제목이 우아하게 표시되는 독특한 탐색 경험을 제공하며 가로 스크롤을 활용하여 손쉽게 탐색할 수 있습니다.

또한 온라인 상점을 통해 독자와 팬의 편의를 더해줍니다. Mark Dawson의 웹사이트는 환상적인 UX를 위해 스타일과 기능을 성공적으로 결합했습니다.
참고 : 틈새 시장에 있는 모든 사람이 밝은 디자인의 웹사이트를 사용하는 경우 어둡거나 검은색 디자인을 사용하여 반대 방향으로 나아가세요.
선택한 이유 : Mark Dawson의 작가 웹사이트는 시선을 사로잡는 디자인, 사용자 친화적인 탐색 기능, 독특한 도서 탐색 프리젠테이션으로 깊은 인상을 남깁니다.
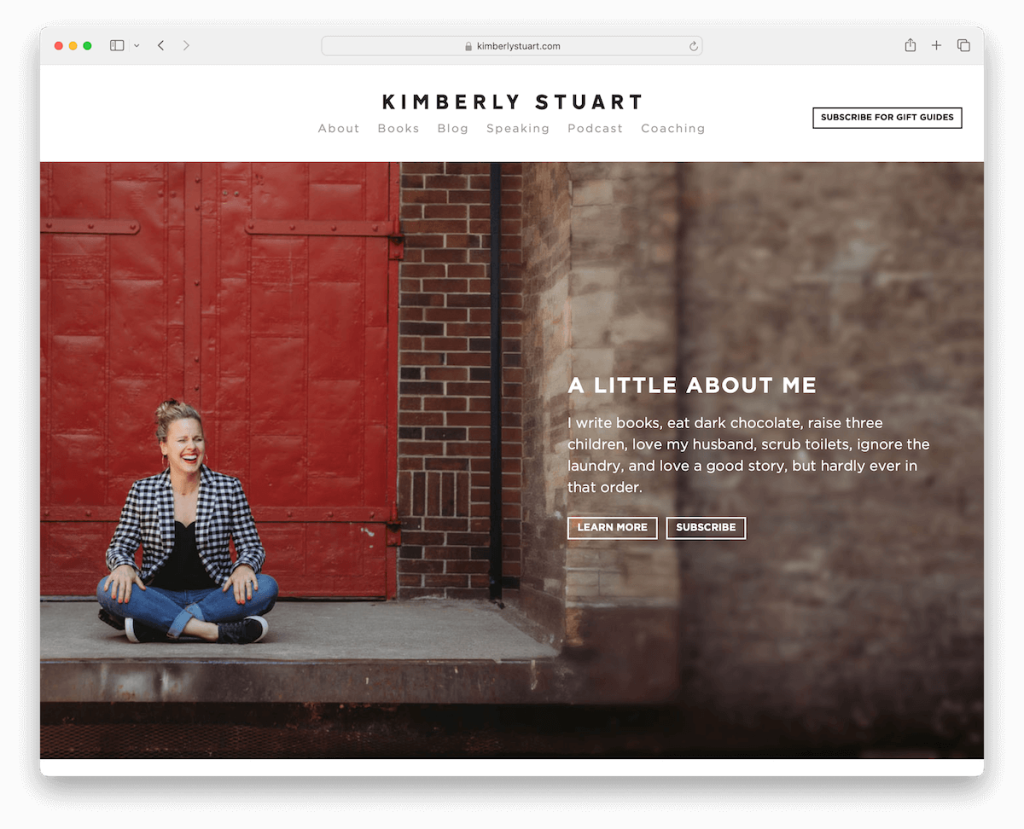
12. 킴벌리 스튜어트
내장: 웹플로우

Kimberly Stuart의 작가 웹사이트는 디자인 요소와 밝은 머리글 및 어두운 바닥글의 균형을 유지하여 시각적으로 매력적인 대비를 만들어냅니다.
페이지 상단의 전체 너비 배너는 간결한 한 문장의 소개와 명확한 CTA 버튼을 제공하여 방문자의 관심을 즉시 유도합니다.
그리드 레이아웃은 그녀의 책을 우아하게 보여주며, 추천 슬라이더는 신뢰도와 진정성을 더해줍니다.
Kimberly Stuart의 Webflow 웹사이트는 독자와 팬이 그녀의 작품을 탐색하고 작가와 소통할 수 있는 매력적이고 유익한 플랫폼을 제공합니다.
참고 : 신뢰성을 위해 귀하의 웹사이트에 추천 및 리뷰를 표시하십시오. 심지어 주목할만한 출판물에서도 마찬가지입니다.
선택한 이유 : Kimberly Stuart의 작가 웹사이트는 사랑스러우면서도 깔끔한 디자인, 효과적인 책 소개, 신뢰성으로 시선을 사로잡습니다.
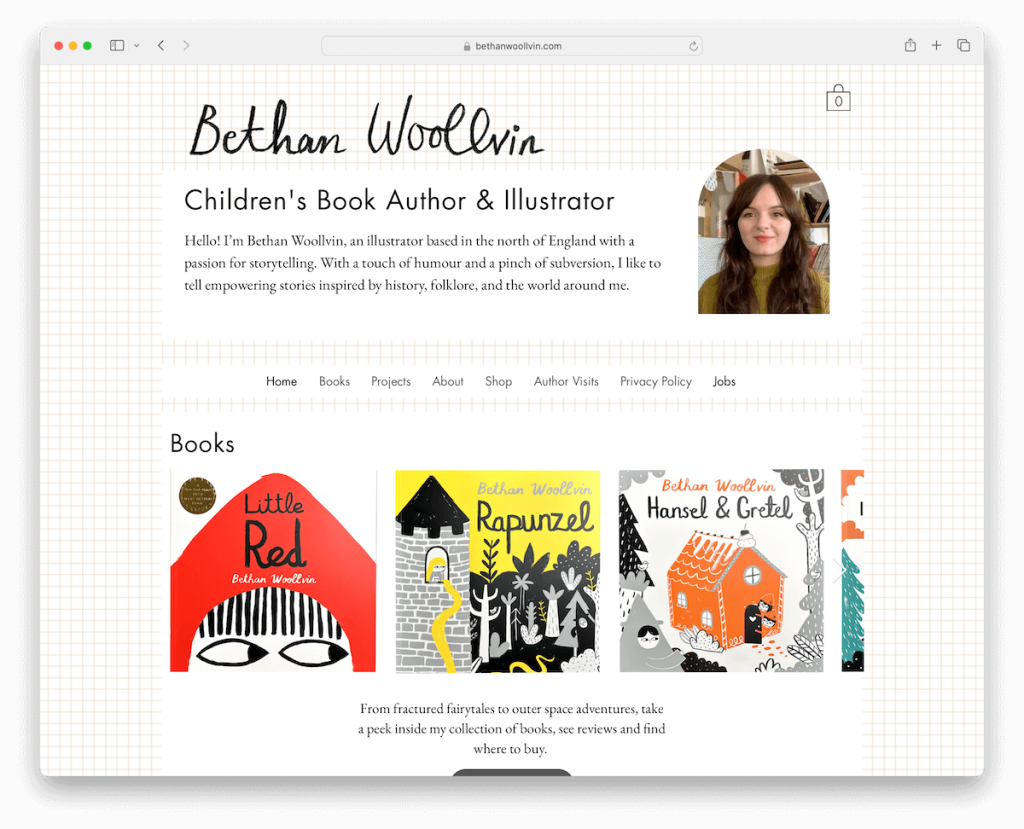
13. 베단 울빈
내장: Wix

Bethan Woollvin의 작가 웹사이트는 헤더에 간결한 약력과 이미지가 포함된 박스형 레이아웃을 갖추고 있어 개인적인 연결을 강화합니다.
캐러셀은 그녀의 책을 효과적으로 보여주며, 일러스트레이션 포트폴리오는 라이트박스 효과를 사용하여 더욱 몰입감 있는 시각적 경험을 제공합니다.
온라인 상점은 편리함을 더하고 Ajax 기술은 원활한 페이지 전환을 보장하여 페이지가 즉시 로드되는 원활한 탐색 경험을 제공합니다.
참고 : 보다 방해받지 않는 경험을 위해 갤러리나 포트폴리오를 만드는 경우 라이트박스 효과를 고려할 수 있습니다.
선택한 이유 : Bethan Woollvin의 Wix 웹사이트는 원활한 탐색을 위해 단순성과 상호작용성을 전략적으로 융합합니다.
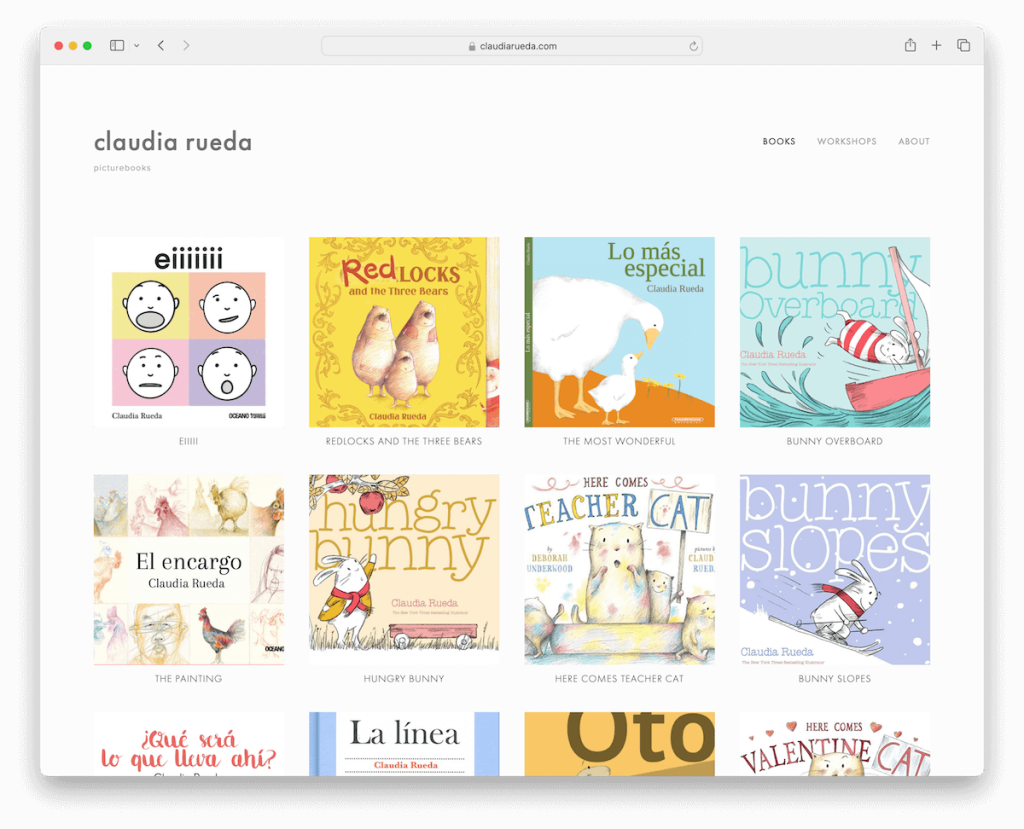
14. 클라우디아 루에다
내장: Squarespace

Claudia Rueda의 작가 웹사이트는 미니멀하고 사용자 친화적인 디자인으로 차별화됩니다.
홈페이지의 그리드 레이아웃은 그녀의 모든 책을 우아하게 전시하여 방문자에게 빠른 개요를 제공합니다.
깔끔한 머리글과 바닥글은 사이트의 단순성을 높여주며, 기본 탐색 링크는 필수 콘텐츠에 쉽게 접근할 수 있도록 해줍니다.
도서 프리젠테이션 페이지는 원활한 탐색을 위한 편리한 이전/다음 링크와 함께 추가 이미지와 텍스트를 갖춘 깔끔하고 유익한 디스플레이를 제공합니다.
Claudia Rueda의 웹사이트는 간단한 레이아웃과 매력적인 책 세부정보를 결합하여 청중에게 접근 가능하고 유익한 플랫폼을 제공합니다.
참고 : 단 몇 번의 스크롤만으로 모든 책을 표시하려면 3~4개의 열 그리드를 사용하세요.
선택한 이유 : Claudia Rueda의 작가 웹사이트는 미니멀리스트 디자인과 시선을 사로잡는 책 디스플레이로 영감을 얻었습니다.
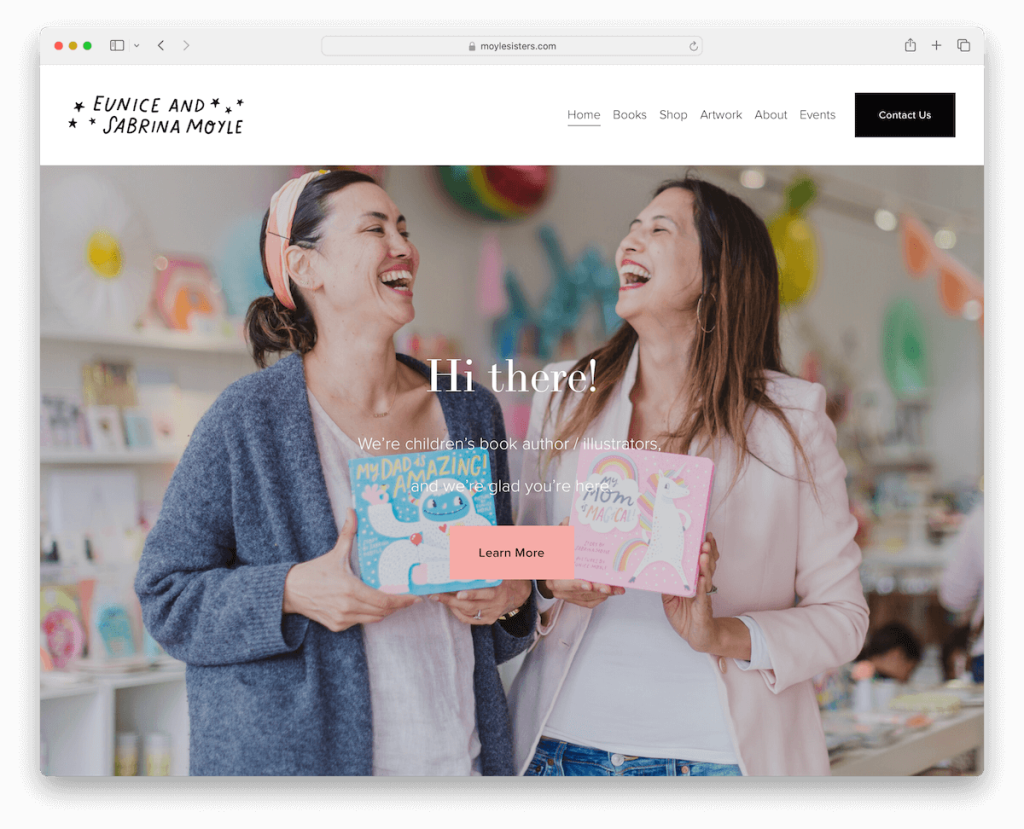
15. 모일 시스터즈
내장: Squarespace

Moyle Sisters의 작가 웹사이트는 자매들의 이미지와 그들의 인상적인 책 판매를 강조하는 텍스트를 특징으로 하는 독특하게 맞춤화되었습니다.
화면 상단에 고정되는 미니멀한 헤더와 바닥글은 필수 비즈니스 및 연락처 정보를 제공하여 주요 정보에 쉽게 접근할 수 있도록 해줍니다.
이 웹사이트의 특별한 손길은 깨끗하고 간단한 디자인을 유지하면서 저자의 정체성과 성공을 전달합니다.
참고 : 웹사이트에 자신의 이미지를 포함시켜 더욱 개인적인 경험을 만들어 보세요.
선택한 이유 : 모일 시스터즈의 웹사이트는 깨끗하고 직선적인 디자인으로 작가의 정체성과 성공을 능숙하게 강조합니다.
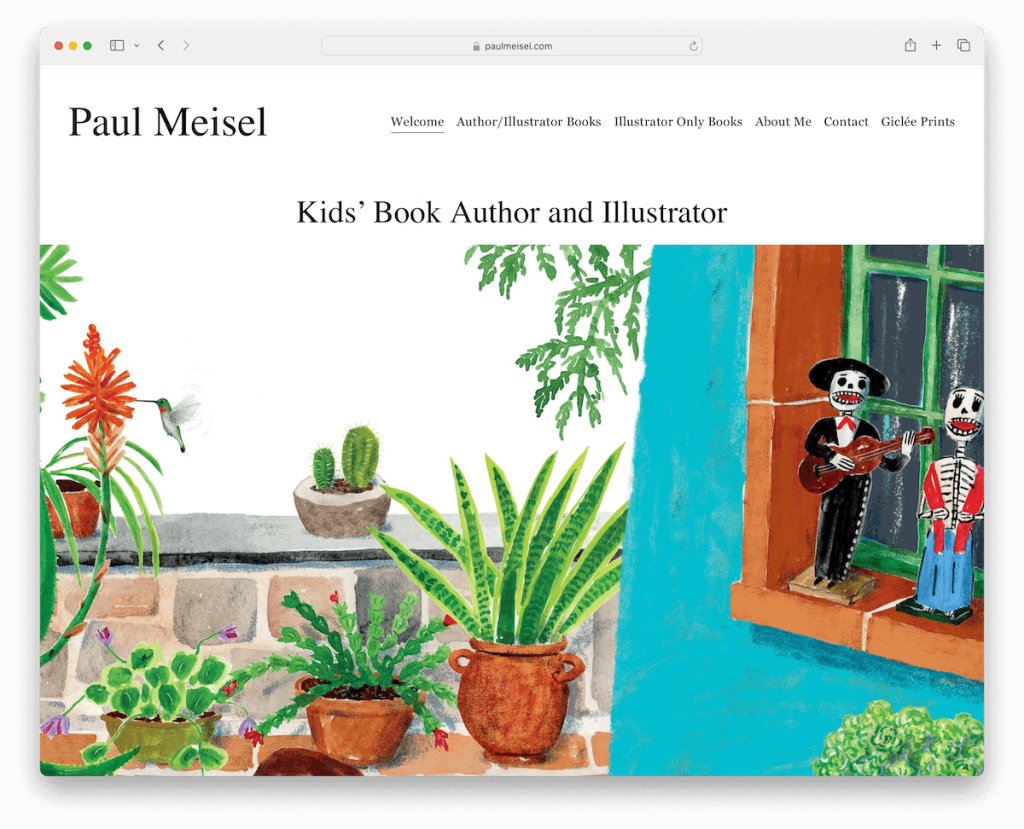
16. 폴 마이젤
내장: Squarespace

Paul Meisel의 작가 웹사이트는 독특한 시각적 경험을 제공합니다.
홈페이지에는 매혹적인 이미지로 방문자의 흥미를 끄는 눈에 띄는 텍스트 없는 슬라이더가 있습니다. 클릭할 수는 없지만 시청자에게는 멋진 갤러리 역할을 합니다.
웹사이트는 탐색바를 갖춘 깔끔하고 단순한 헤더를 유지하며, 쉽게 탐색할 수 있도록 드롭다운 옵션을 제공합니다.
내부 페이지는 유쾌한 이미지를 강조하여 Paul의 작품에 대한 매력적인 탐구를 원하는 모든 사람에게 시각적 즐거움을 선사합니다.
참고 : 라이트박스 효과를 사용하여 좀 더 전통적인 격자 스타일 갤러리를 만들거나 대형 슬라이드쇼로 멋을 낼 수 있습니다.
선택한 이유 : Paul Meisel의 작가 웹사이트는 강력한 시각적 요소와 단순함으로 시선을 사로잡습니다.
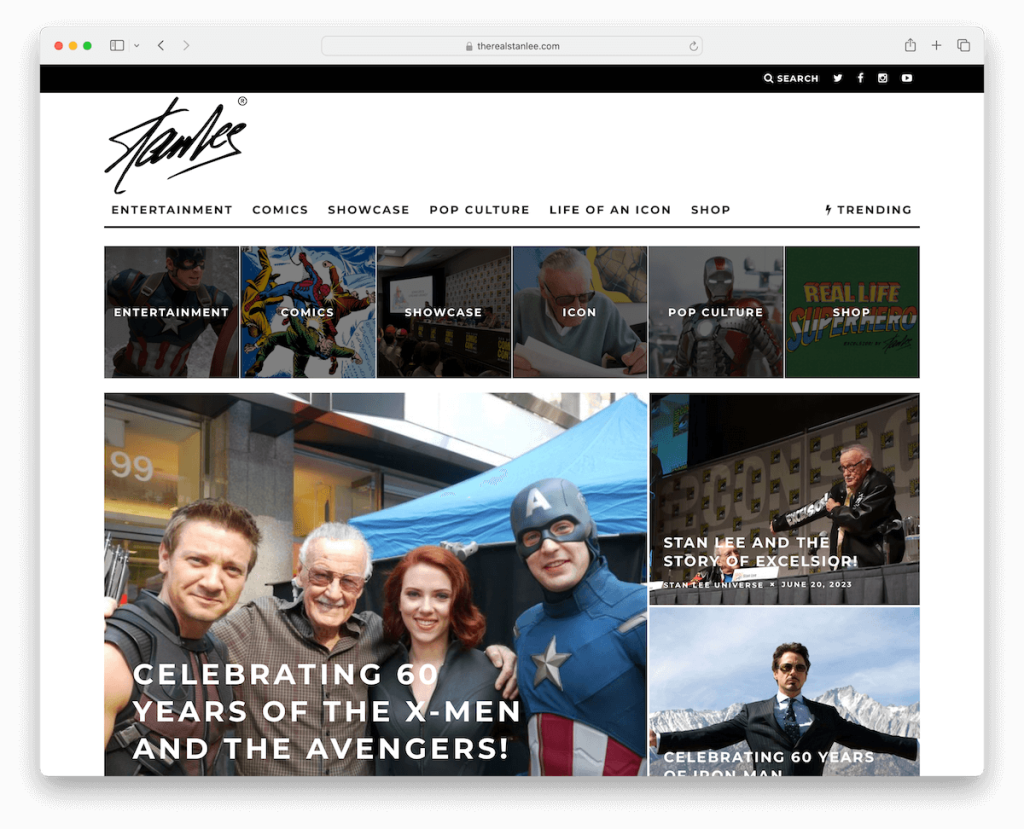
17. 진짜 스탠 리
내장: 워드프레스

Real Stan Lee의 작가 웹사이트는 시각적으로 매력적인 홈페이지와 함께 역동적인 잡지 레이아웃을 연상시킵니다.
쉽게 접근할 수 있도록 상단 바 주택 검색과 소셜 아이콘이 특징입니다. 메가 메뉴는 탐색을 간소화하고, 플로팅 헤더는 편리한 탐색을 보장합니다.
대조적인 어두운 바닥글은 시각적인 매력과 전문성을 더해줍니다. 또한 맨 위로 돌아가는 버튼은 사용자 경험을 향상시키고 구독 양식은 향후 마케팅 캠페인을 위한 이메일을 수집합니다.
이 웹사이트는 Stan Lee의 매니아를 위한 눈에 띄는 플랫폼에 멋진 외관과 기능을 훌륭하게 혼합했습니다.
참고 : 추가 정보, 링크, 소셜 아이콘 등을 표시하려면 상단 표시줄을 사용하여 보다 체계적인 헤더를 만드세요.
선정이유 : 더리얼스탠리 작가 홈페이지는 잡지 같은 사랑스러운 디자인과 원활한 상호작용으로 차별화된 경험을 선사합니다.
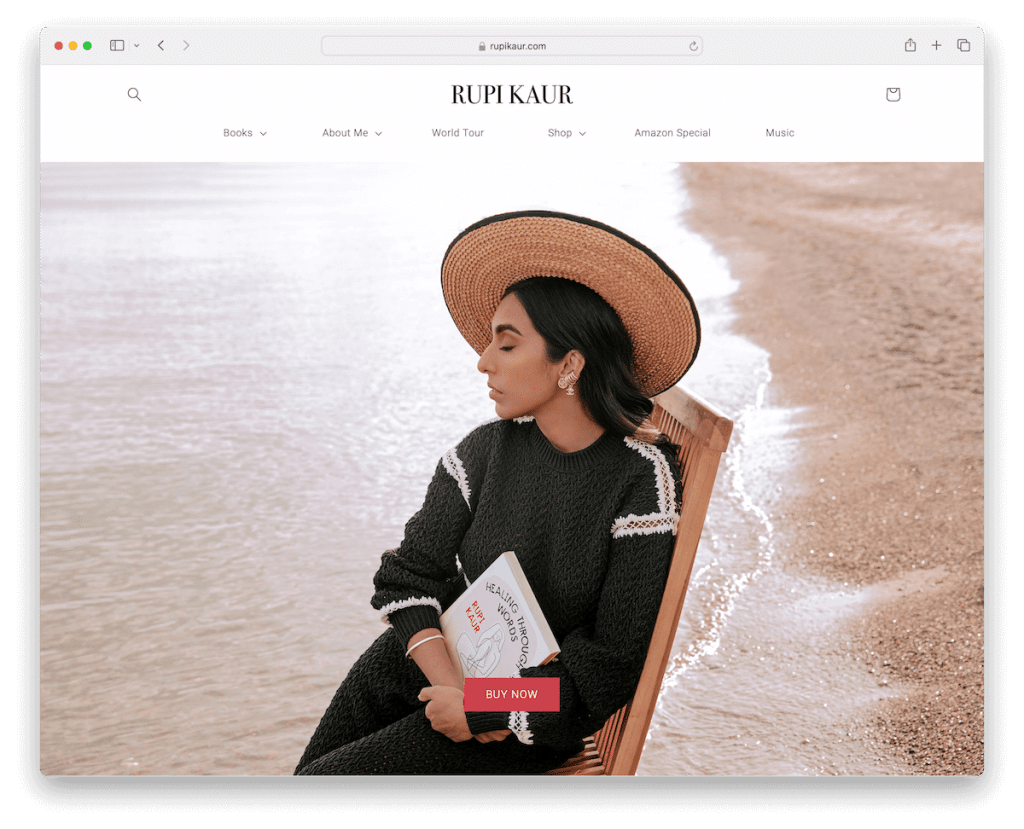
18. 루피 카우르
내장: Shopify

Rupi Kaur의 작가 웹사이트는 떠다니는 투명한 헤더로 현대적인 웹 디자인의 전형을 보여주며 매끄럽고 눈에 거슬리지 않는 탐색 경험을 제공합니다.
왼쪽 하단에 있는 플로팅 위젯은 뉴스레터 구독 팝업을 우아하게 여는 독특한 기능입니다.
이 사이트는 시차 스크롤 배경을 사용하여 시각적 경험에 역동적인 깊이를 더합니다. 또한 삽입된 YouTube 비디오를 통해 멀티미디어 콘텐츠를 즐길 수 있습니다.
또한 여러 열로 구성된 바닥글은 Kaur의 현대 시적 스타일에 맞춰 정보와 링크를 구성합니다.
참고 : 방문자의 이메일을 캡처하려면 웹사이트에 팝업을 추가하세요.
선택한 이유 : Rupi Kaur의 Shopify 웹사이트는 그녀의 시적 작품을 아름답게 보완하는 현대적인 대화형 디자인으로 인해 선택되었습니다.
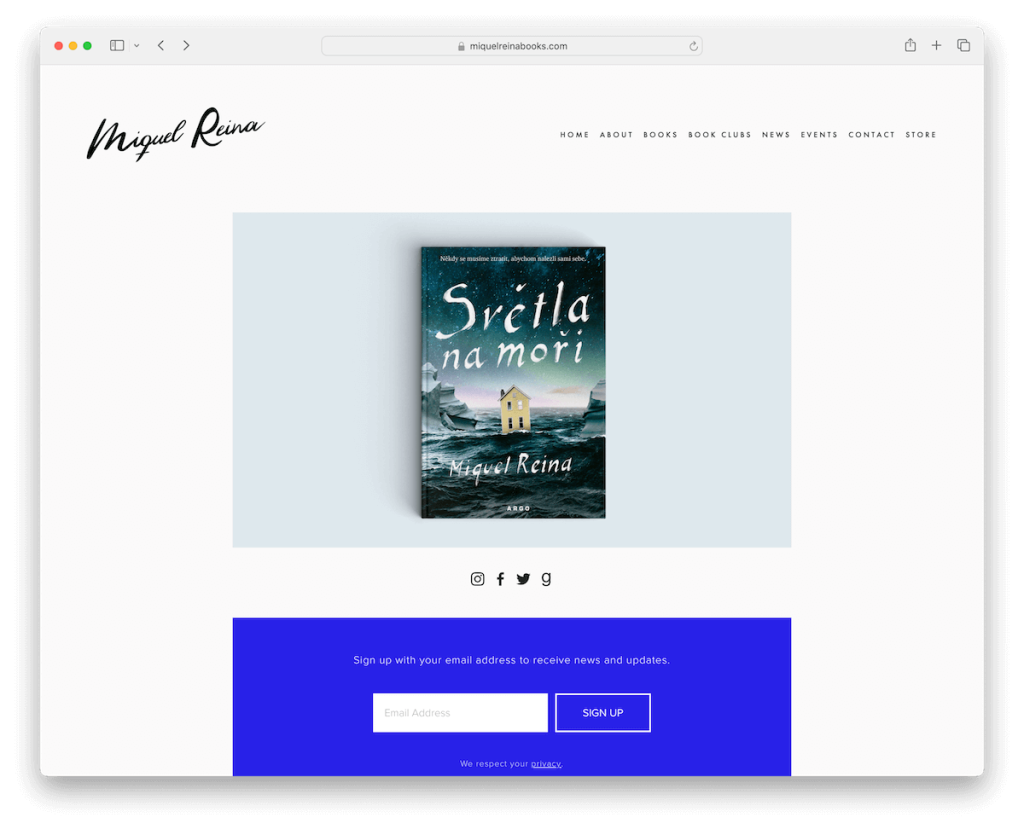
19. 미켈 레이나
내장: Squarespace

Miquel Reina의 작가 웹사이트는 미니멀리즘을 강조하여 고요하고 집중된 온라인 환경을 조성합니다.
간단한 홈페이지에는 메뉴 링크, 주요 콘텐츠를 강조하는 슬라이더, 소셜 아이콘, 뉴스레터 구독 양식이 모두 깔끔하게 배치되어 있습니다.
이러한 최소한의 접근 방식은 디자인이 벗겨진 내부 페이지까지 확장되어 콘텐츠에 확고한 스포트라이트를 줍니다.
이러한 디자인 선택은 Reina의 예술적 감성을 효과적으로 반영하여 평화로운 독서와 탐색 경험을 제공합니다.
참고 : 팬들이 뉴스레터를 신청하도록 하여 모든 최신 뉴스, 제안 등을 받아볼 수 있도록 하세요.
선택한 이유 : Miquel Reina의 웹사이트는 콘텐츠 명확성에 초점을 맞춘 뛰어난 미니멀리즘을 자랑하는 최고의 웹사이트 중 하나입니다.
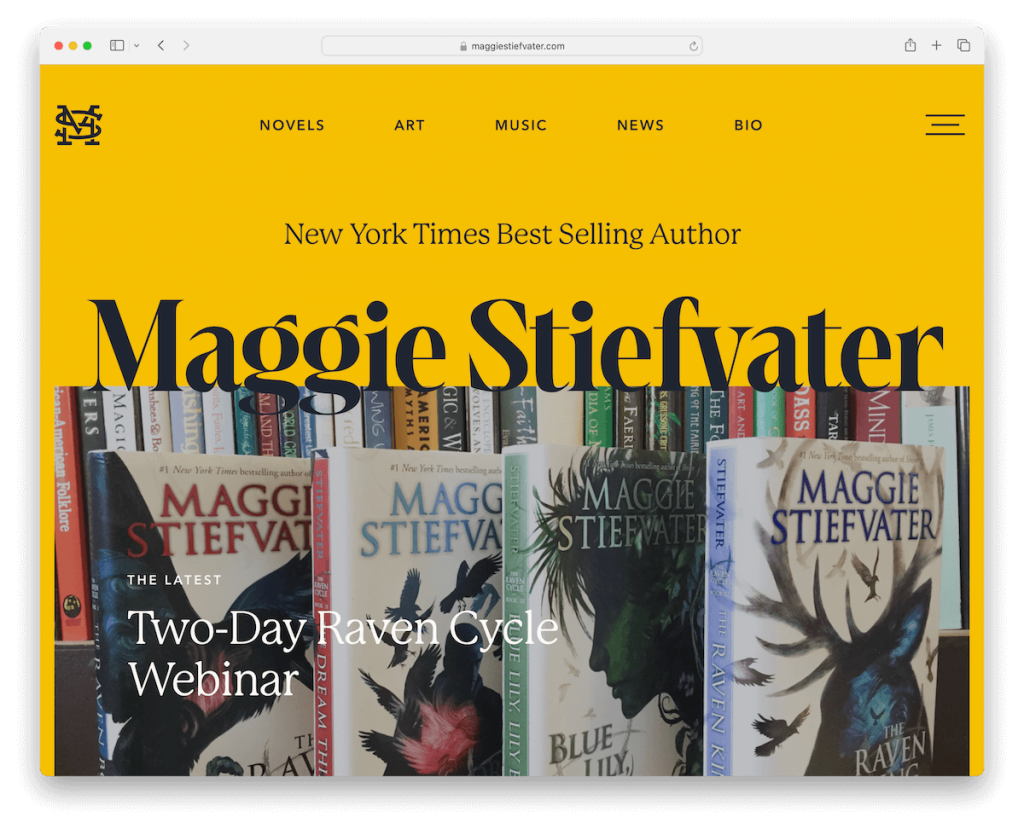
20. 매기 스티프베이터
내장: 워드프레스

Maggie Stiefvater의 작가 웹사이트는 독특한 햄버거 메뉴 오버레이가 포함된 메인 메뉴를 포함하여 일반적인 레이아웃과 차별화되는 독특한 디자인 요소로 눈부시게 빛납니다.
웹사이트는 눈에 띄는 노란색 디테일로 시각적으로 매력적이고 기억에 남는 미학을 만들어냅니다.
부드럽고 유쾌한 애니메이션은 탐색 경험에 역동적인 느낌을 더해줍니다. 캐러셀 기능은 그녀의 소설을 우아하게 표현하고, 인스타그램 피드는 소셜 미디어를 원활하게 통합합니다.
메뉴 링크와 소셜 미디어가 포함된 구독 양식과 바닥글을 포함하면 기능과 사용자 참여가 보장됩니다.
참고 : 웹사이트 공간을 너무 많이 차지하지 않고 모든 작품을 표시하려면 회전판을 통합하세요.
선택한 이유 : Maggie Stiefvater의 웹사이트는 뛰어난 색상 디테일, 멋진 애니메이션, 효과적인 소셜 미디어 통합 기능을 갖추고 있습니다.
훌륭한 작가 웹사이트를 만드는 방법
매력적인 작가 웹사이트를 만드는 것은 단순히 책과 전기를 나열하는 것 이상입니다. 독자의 공감을 얻고 작업의 본질을 반영하는 온라인 공간을 만드는 것입니다.
웹사이트를 돋보이게 하는 요소가 무엇인지 이해하는 데 도움을 주기 위해 최고의 작가 웹사이트에 자주 포함되는 주요 기능 목록을 정리했습니다.
혁신적인 디자인 요소부터 대화형 콘텐츠에 이르기까지 이러한 기능은 독자의 관심을 끌고 작가의 문학 세계에 지속적으로 참여하고 연결합니다.
- 매력적인 디자인 : 작가의 스타일이나 장르를 반영하는 미적으로 보기 좋고 잘 구성된 레이아웃입니다. 전문가 팁: 사이트를 특수 효과와 애니메이션으로 가득 채우는 것보다 단순함을 고수하는 것이 더 좋습니다.
- 명확한 탐색 : 사용하기 쉬운 메뉴, 머리글 및 바닥글을 통해 손쉽게 탐색하고 필수 정보를 찾을 수 있습니다. 사이트에 많은 일이 일어나고 있다면 메가 메뉴를 고려할 수도 있습니다.
- 도서 프리젠테이션 : 표지 이미지, 설명, 구매 링크를 통해 저자의 도서를 효과적으로 소개합니다. (귀하의 사이트에서 직접 책을 판매하거나 팬을 제3자 플랫폼으로 안내할 수 있습니다.)
- 멀티미디어 통합 : 사용자 경험을 향상시키기 위해 비디오, 이미지 또는 기타 멀티미디어 요소를 포함합니다. 갤러리용 라이트박스를 사용하면 더욱 몰입감 있는 시청을 제공할 수 있습니다.
- 연락처 정보 : 독자, 출판사 및 미디어 문의를 위한 명확하고 접근 가능한 연락처 정보입니다. 쉽게 다가갈 수 있도록 하세요.
- 정기 업데이트 : 블로그 게시물, 뉴스, 이벤트 등 최신 콘텐츠를 통해 독자의 참여를 유도합니다.
- 모바일 응답성 : 스마트폰과 태블릿을 포함한 다양한 장치(요즘 필수입니다!)에서 웹사이트에 액세스할 수 있고 사용자 친화적인지 확인합니다.
저자 웹사이트에 대한 FAQ
작가의 웹사이트가 눈에 띄는 이유는 무엇인가요?
뛰어난 작가의 웹사이트는 일반적으로 깔끔하고 전문적인 디자인과 쉬운 탐색 기능을 갖추고 있으며 작품을 눈에 띄게 전시합니다. 여기에는 약력, 개요 및 구매 링크가 포함된 도서 카탈로그, 예정된 이벤트, 블로그 또는 뉴스 섹션이 포함되는 경우가 많습니다.
작가에게 웹사이트를 갖는 것이 얼마나 중요합니까?
디지털 시대의 작가들에게 웹사이트를 갖는 것은 매우 중요합니다. 이는 온라인 존재를 위한 중앙 허브 역할을 하고, 브랜드 구축을 돕고, 독자와의 직접적인 참여를 위한 플랫폼을 제공합니다.
작가의 웹사이트에 블로그가 포함되어야 하나요?
예, 블로그를 포함하는 것이 도움이 될 수 있습니다. 이는 흥미로운 콘텐츠로 독자의 참여를 유도하고, 업데이트를 공유하며, 검색 엔진 가시성을 높이는 데 도움이 됩니다. 그러나 관련 콘텐츠로 정기적으로 업데이트하는 것이 중요합니다.
작성자는 웹사이트에 어떤 종류의 콘텐츠를 포함해야 합니까?
작가의 웹사이트에는 작가의 약력, 설명과 구매 링크가 포함된 출판 작품 목록, 곧 나올 책이나 이벤트에 대한 뉴스, 블로그, 연락처 정보, 추천서나 리뷰가 포함되어야 합니다.
작성자는 자신의 웹사이트를 어떻게 홍보할 수 있나요?
저자는 소셜 미디어, 이메일 뉴스레터, 도서 관련 사이트의 저자 프로필, 강연 참여, 책과 명함에 웹사이트 URL을 포함하여 웹사이트를 홍보할 수 있습니다.
작가가 자신의 웹사이트에서 직접 책을 판매해야 합니까?
꼭 필요한 것은 아니지만 유리할 수 있습니다. 책을 직접 판매하면 저자가 판매에 대한 더 많은 통제권을 갖게 되며 잠재적으로 더 높은 수익을 얻을 수 있습니다. 그러나 독자가 책을 구입할 수 있는 다른 판매점에 대한 링크를 제공하는 것도 중요합니다.
