2023년 NextJS를 위한 11가지 최고의 CMS
게시 됨: 2023-12-01다음 대규모 프로젝트와 짝을 이루는 NextJS용 최고의 CMS를 찾고 계십니까?
당신은 혼자가 아닙니다!
나 역시 콘텐츠 관리 시스템의 광대한 바다를 헤쳐나가며 NextJS와 완벽하게 동기화되는 하나의 보석을 찾으려고 노력했습니다.
이 기사에서는 NextJS의 CMS 옵션에 대해 자세히 살펴보겠습니다. 블로그, 전자 상거래 사이트 또는 완전한 웹 애플리케이션을 구축하든 관계없이 제가 도와드리겠습니다.
작은 앱부터 큰 앱까지 모두를 위한 무언가를 포함시켰습니다.
저는 여러분에게 최고의 도구에 대한 포괄적인 가이드를 제공하기 위해 연구, 테스트 및 비교하는 데 많은 시간을 보냈습니다.
이 기사가 끝나면 NextJS 프로젝트를 다음 단계로 끌어올리기 위해 올바른 결정을 내리는 데 필요한 모든 정보를 얻게 될 것입니다!
이 게시물에서는 다음 내용을 다룹니다.
- NextJS를 위한 최고의 Cms
- 스트라피
- 다토CMS
- 귀신
- 만족스러운
- 스토리블록
- 제정신
- 선셀
- 프리즘
- 에노닉
- 민첩
- 하이그래프
- NextJS에 가장 적합한 CMS는 무엇입니까
- Strapi를 시작하는 방법
- 자주 묻는 질문(FAQ)
NextJS를 위한 최고의 CMS
NextJS 프로젝트에 적합한 CMS를 선택하는 것은 단지 할 일 목록의 확인란 그 이상입니다.
개발 프로세스를 더욱 원활하게 만들고 콘텐츠 팀이 기술적인 장애물 없이 빛을 발할 수 있도록 지원합니다.
그리고 필수 요소인 원활한 통합, 사용자 친화적인 인터페이스, 프로젝트와 함께 성장할 수 있는 강력한 확장성을 기억하세요.
이는 귀하의 삶을 더욱 편리하게 만들고 웹사이트를 더욱 강력하게 만드는 것입니다.
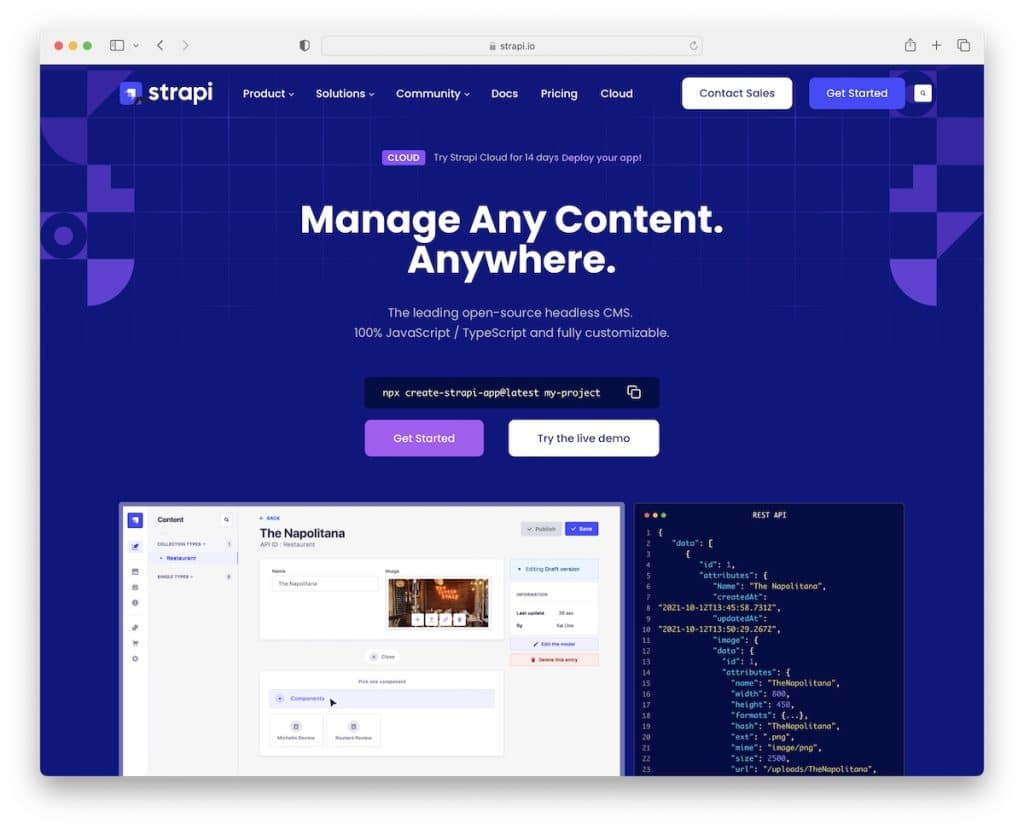
1. 스트라피

Strapi는 개발자 세계를 강타하고 있는 선도적인 오픈 소스 헤드리스 CMS입니다. 100% JavaScript로 완벽하게 사용자 정의가 가능하며 개발자 우선 사고방식을 갖추고 있습니다.
Strapi의 직관적인 인터페이스를 통해 문제를 파악하는 데 소요되는 시간을 줄이고 놀라운 콘텐츠 유형을 쉽게 만드는 데 더 많은 시간을 할애할 수 있습니다.
그리고 가장 좋은 점은? 사용자 정의는 코드 편집기만으로 가능합니다. API를 조정하든 데이터 구조를 재구성하든 Strapi를 사용하면 필요한 것을 정확하게 생성할 수 있습니다.
유연성은 Strapi의 핵심입니다. 콘텐츠 유형 구조는 프로젝트 요구 사항에 맞게 우아하게 변형되어 다양한 분야와 가능성을 제공합니다.
또한 REST 또는 GraphQL을 사용하여 React(React에 가장 적합한 CMS 참조), Vue, Angular, 모바일 앱, IoT 등 모든 클라이언트와 원활하게 통합됩니다. 또한 웹후크와 자동 생성 문서를 통해 개발 과정이 그 어느 때보다 원활해집니다.
Strapi는 또한 강력한 인증 및 권한을 통해 콘텐츠의 동적 및 보안을 보장합니다. 그리고 전 세계 사용자를 위해 국제화 기능을 통해 현지화된 콘텐츠가 포함된 다국어 웹사이트나 앱을 만들 수 있습니다.
Strapi의 주요 특징:
- RESTful 또는 GraphQL API를 통해 NextJS 프런트엔드와 통신하는 백엔드 전용 콘텐츠 관리 시스템을 제공합니다. (이를 통해 더 많은 유연성과 창의적인 프런트엔드 디자인이 가능해졌습니다.)
- Strapi는 광범위한 사용자 정의 옵션을 제공합니다. 개발자는 API, 데이터 구조, 심지어 관리 패널까지 수정할 수 있습니다.
- Strapi는 SQLite, MySQL, Postgres 및 MariaDB를 포함한 다양한 데이터베이스를 지원합니다.
- 자동 생성된 문서를 사용하면 개발자가 시간이 지남에 따라 애플리케이션을 더 쉽게 유지 관리하고 확장할 수 있습니다.
- 다양한 작업에 대한 자동 트리거를 위한 웹후크를 지원하며 NextJS 애플리케이션의 동적 콘텐츠 업데이트에 유용합니다.
가장 적합한 대상:
Strapi는 동적 API 기반 웹 프로젝트를 위해 NextJS와 쉽게 통합되는 유연하고 사용자 정의가 가능한 JavaScript 중심 CMS가 필요한 개발자와 팀을 위한 것입니다.
가격: Strapi는 무료 오픈 소스 CMS입니다. 그러나 엔터프라이즈 프로젝트 및 클라우드 솔루션을 위한 다양한 패키지도 있습니다(월 99달러 이상).
스트랩리 받기2. 다토CMS

DatoCMS는 콘텐츠 제작 및 배포에 관련된 모든 사람에게 권한을 부여하여 전체 팀을 위한 진정한 기술 투자인 완벽한 솔루션입니다.
이전과는 전혀 다른 방식으로 작업 흐름을 향상시킵니다. 아이디어에서 시장까지, 몇 달이 아닌 몇 시간이 소요됩니다.
이 헤드리스 CMS는 콘텐츠를 한 곳에 보관하여 손쉽게 관리하고 모든 디지털 플랫폼에 즉시 업데이트를 적용할 수 있도록 해줍니다.
이는 모든 사람의 동기화 상태를 유지하고 콘텐츠를 미래 지향적으로 유지하여 진정한 옴니채널 경험을 제공하는 것입니다.
DatoCMS의 유연한 콘텐츠 모델은 빠른 반복과 즉각적인 프로토타이핑을 가능하게 하여 모든 프로젝트에 반복 가능한 아키텍처를 제공합니다.
그리고 속도면에서 DatoCMS는 타의 추종을 불허합니다. 90개 이상의 국가, 200개 이상의 도시에 걸쳐 있는 글로벌 전송 네트워크를 통해 귀하의 콘텐츠는 안전하고 효율적이며 청중이 있는 곳에서 바로 제공됩니다. 이는 아키텍처 복잡성을 줄이고 확장성을 보장하며 모든 디지털 제품과의 원활한 통합을 제공합니다.
DatoCMS는 NextJS의 민첩성 및 확장성과 완벽하게 일치합니다.
DatoCMS의 주요 기능:
- 모든 콘텐츠를 관리하기 위한 단일 허브로 다양한 디지털 플랫폼 전반에 걸쳐 일관성과 간편한 액세스를 보장합니다.
- 이 플랫폼은 즉각적인 콘텐츠 업데이트를 지원하므로 실시간 변경 사항이 NextJS 사이트에 즉시 반영됩니다.
- DatoCMS는 여러 채널에 콘텐츠를 제공하여 원활한 옴니채널 경험을 보장하도록 설계되었습니다.
- 빠른 반복과 즉각적인 프로토타이핑 기능을 활용하여 콘텐츠 출시 프로세스를 가속화할 수 있습니다.
- 확장성을 염두에 두고 설계되어 증가하는 요구 사항을 쉽게 처리하고 NextJS 프로젝트의 증가하는 요구 사항에 적응합니다. (강력한 CDN도 포함되어 있습니다.)
가장 적합한 대상:
DatoCMS는 여러 채널에서 콘텐츠를 관리하고 제공하기 위해 NextJS와 통합되는 사용자 친화적이고 확장 가능하며 효율적인 헤드리스 CMS를 찾는 팀과 개발자를 위한 것입니다.
가격: DatoCMS를 무료로 테스트할 수 있습니다. 하지만 Professional의 경우 월 $162부터 시작하여 원하는 프로 플랜을 선택할 수도 있습니다.
DatoCMS 받기3. 유령

Ghost는 특히 NextJS 프로젝트의 경우 CMS 세계에서 숨겨진 보석을 발견한 것 같은 느낌을 줍니다. 그것은 단순성과 효율성에 관한 것이므로 나는 그것을 매우 좋아합니다.
Ghost는 놀랍도록 세련되고 사용자 친화적이므로 가장 중요한 것, 즉 콘텐츠에 집중할 수 있습니다. 이를 마스터하기 위해 기술 마법사가 될 필요는 없습니다.
또한 JavaScript를 기반으로 구축되어 땅콩 버터 및 젤리와 같은 NextJS에 자연스럽게 적합합니다.
하지만 Ghost는 단지 멋진 외모와 쉬운 탐색에만 국한되지 않습니다. SEO가 더 나은 (그리고 더 높은) 순위를 누리고 디지털 세계에서 밝게 빛날 수 있는 강력한 힘입니다.
그리고 속도에 대해 이야기 해 봅시다. Ghost는 매우 빠른 속도로 콘텐츠를 신속하게 로드하고 청중에게 원활한 경험을 제공합니다.
Ghost의 또 다른 장점은 강력한 멤버십 및 구독 기능입니다. 이는 커뮤니티나 구독 기반 서비스를 구축하기 위한 환상적인 선택입니다.
Ghost에 뛰어들어 귀하의 콘텐츠 전략이 급증하는 것을 지켜보십시오.
고스트의 주요 특징:
- Ghost는 SEO를 염두에 두고 설계되었습니다. 더 나은 검색 가시성을 위해 메타 태그, 영구 링크 및 사이트 맵과 같은 SEO 필수 사항을 자동으로 처리합니다.
- 속도로 잘 알려진 Ghost는 웹 사이트의 빠른 로딩 시간을 보장합니다. 이 성능은 NextJS의 빠른 렌더링 기능과 잘 맞습니다.
- Ghost는 콘텐츠 제작자와 개발자가 가파른 학습 곡선 없이 효율적으로 작업할 수 있도록 깔끔하고 직관적인 콘텐츠 관리 인터페이스를 제공합니다.
- NextJS 프로젝트와 직접 통합된 구독 기반 콘텐츠 플랫폼을 생성하기 위한 내장형 멤버십 및 구독 관리 도구입니다.
가장 적합한 대상:
Ghost는 SEO, 성능 및 사용 편의성을 우선시하고 NextJS 프로젝트를 보완할 세련된 JavaScript 기반 CMS를 찾고 있는 블로거, 콘텐츠 제작자 및 개발자를 위한 것입니다.
가격: Ghost는 무료이며 오픈 소스입니다. 또는 월 9달러의 기본 요금제를 사용하는 유료 관리형 솔루션을 선택할 수도 있습니다.
고스트 얻기4. 만족스럽다

만족스러운 것은 단순함이 정교함을 만나는 곳입니다. 이를 통해 다양한 브랜드, 사용 사례 또는 지역에 맞게 콘텐츠를 정렬하고 관리할 수 있으므로 재사용 및 적응이 가능해집니다.
조직화 외에도 모든 채널에서 최고의 경험을 제공하는 것도 중요합니다. 개인화된 고품질 콘텐츠를 제공하기 위해 게시 프로세스를 간소화하고 NextJS 프로젝트를 생생하고 매력적인 사용자 경험 영역으로 끌어올리는 것은 매우 가능합니다.
Visual Modeler 및 AI 콘텐츠 유형 생성기와 같은 기능을 사용하면 콘텐츠 모델을 시각적으로 지능적으로 계획, 구축 및 반복할 수 있습니다.
그리고 데이터에 민감한 사람들을 위해 Contentful의 EU 데이터 레지던시 서비스는 오늘날의 디지털 환경에서 중요한 측면인 규정 준수와 보안을 보장합니다. (강력한 보안 프레임워크를 갖춘 향상된 거버넌스로 콘텐츠를 보호하고 마음의 평화를 누릴 수 있습니다.)
Contentful은 모든 팀 구성원의 역량을 강화하는 효율성, 혁신 및 보안의 궁극적인 조합입니다.
콘텐츠풀의 주요 특징:
- 이미지, 텍스트, 기사 등 모든 콘텐츠를 한 곳에 집중시켜 통합 콘텐츠 그래프를 구성하여 쉽게 액세스하고 관리할 수 있습니다.
- Contentful은 게시를 간소화하여 다양한 채널에서 고품질의 개인화된 경험을 제공합니다.
- 콘텐츠 모델을 계획하고 구축하기 위한 Visual Modeler와 콘텐츠 구조 설계 및 구축을 지원하는 AI 콘텐츠 유형 생성기.
가장 적합한 대상:
Contentful은 다양한 대규모 디지털 프로젝트를 위해 NextJS와 통합하기 위해 유연하고 확장 가능하며 옴니채널 친화적인 CMS가 필요한 개발자, 마케팅 담당자 및 콘텐츠 편집자를 위한 것입니다.
가격: Contentful을 무료로 시작할 수 있습니다. 그러나 기본(월 300달러)과 프리미엄(맞춤 가격)이라는 두 가지 유료 요금제도 있습니다.
만족감을 얻으세요5. 스토리블록

Storyblok은 어떤 기술로든 작업하고 여러 채널에 걸쳐 게시할 수 있는 헤드리스 아키텍처를 제공합니다.
GraphQL, REST, 관리 API를 포함한 강력한 API와 통합은 개발자에게 즐거움을 선사합니다. 이러한 기능을 통해 Storyblok은 기본 통합 또는 포괄적인 프런트엔드 SDK를 통해 기술 스택과 원활하게 결합됩니다.
완전히 사용자 정의하고 확장할 수 있는 Storyblok을 사용하면 맞춤형 콘텐츠 경험을 만들 수 있습니다. NextJS 프로젝트에 완벽하게 어울리는 맞춤형 앱, 플러그인, 필드 유형을 만들어 보세요.
Storyblok의 시각적 편집기는 직관적인 실시간 편집 및 협업 기능으로 작업 흐름을 향상시킵니다. 또한 Component Composer 및 Global Components는 모든 면에서 일관된 브랜딩과 기술적인 SEO 최적화를 보장합니다.
간단히 말해서 Storyblok은 NextJS 프로젝트를 위한 뛰어난 콘텐츠 경험을 만들고 확장하는 데 필요한 모든 것을 갖추고 있습니다.
Storyblok의 주요 기능:
- Storyblok을 사용하면 GraphQL API, REST API 및 관리 API 덕분에 개발자가 다양한 기술 및 플랫폼과 쉽게 통합할 수 있습니다.
- 특정 요구에 맞는 맞춤형 앱, 플러그인 및 필드 유형을 생성하기 위한 고도로 사용자 정의 가능하고 확장 가능한 콘텐츠 구조입니다.
- 클라우드 네이티브 CMS인 Storyblok은 ISO 27001 인증, 자동 확장, 글로벌 CDN 지원을 포함하여 높은 보안 및 성능 표준을 보장합니다.
- 시각적 편집기 내의 통합 토론 및 작업 흐름을 통해 구성 요소 수준의 설명과 효율적인 팀워크가 가능합니다.
가장 적합한 대상:
Storyblok은 동적 다중 채널 디지털 NextJS 경험을 만들기 위해 유연하고 직관적이며 확장 가능한 헤드리스 CMS를 원하는 개발자 및 콘텐츠 팀을 위한 것입니다.
가격: Storyblok을 사용하여 무료로 프로젝트를 구축하거나 월 $108의 Entry 플랜을 선택하세요.
Storyblok 받기6. 정신

실시간 협업 및 지능형 이미지 처리 기능을 갖춘 Sanity의 심층적인 사용자 정의 가능한 콘텐츠 작업 공간은 콘텐츠 팀의 꿈이 현실이 되는 것입니다.
NextJS 앱과 완벽하게 동기화되어 원활하고 역동적인 사용자 경험을 보장합니다.
기술 측면에서 Sanity의 API는 구성 가능한 콘텐츠 아키텍처의 패브릭입니다. 정확한 콘텐츠 쿼리가 가능하고 전체 기술 스택에서 상호 운용이 가능하며 새로운 기술과 손쉽게 협업할 수 있습니다.
Sanity의 Content Lake는 클라우드 호스팅, 완전 관리형 스토리지, 지능형 캐싱 및 강력한 인터페이스를 제공하는 콘텐츠 운영의 핵심입니다. 콘텐츠가 숨 쉬고 번창하는 곳이 바로 이곳입니다.
Sanity는 무제한 랜딩 페이지 구성부터 데이터 기반 고객 경험 최적화, 개인화된 구매자 여정, 지원 채널을 위한 효율적인 콘텐츠 관리에 이르기까지 모든 것을 다룹니다.
정신의 주요 특징:
- Sanity Studio는 비즈니스 요구 사항을 반영하도록 맞춤화할 수 있는 고도로 사용자 정의 가능한 콘텐츠 작업 공간을 제공합니다.
- 이 플랫폼은 실시간 협업 기능을 제공하므로 여러 사용자가 동시에 동일한 문서에서 작업할 수 있습니다.
- 클라우드 호스팅, 완전 관리형 인프라를 갖춘 Sanity는 지능형 캐싱 및 글로벌 CDN을 통해 강력한 콘텐츠 제공을 보장합니다.
- 마케팅, 전자상거래, 미디어, 지원 등 다양한 산업과 요구 사항을 충족합니다.
가장 적합한 대상:
Sanity는 NextJS 기반 프로젝트를 향상하기 위해 고도로 사용자 정의 가능하고 확장 가능하며 협업적인 콘텐츠 관리 시스템을 원하는 다양한 업계의 개발자, 콘텐츠 제작자 및 팀을 위한 것입니다.
가격: 개인은 무료로 Sanity 작업을 시작할 수 있습니다. 그러나 월 15달러의 성장 계획으로 바로 이동할 수도 있습니다.
정신을 차리세요7. 선셀

Suncel은 단순한 CMS 그 이상입니다. NextJS 경험을 강화하기 위해 특별히 제작된 창의적인 허브입니다.
스마트하고 빠른 액세스로 구성 요소를 여러 번 사용할 수 있도록 고정밀 드래그 앤 드롭 편집 기능을 제공합니다. 그리고 무엇을 추측합니까? 다국어 지원이 가능하므로 땀을 흘리지 않고도 전 세계 청중에게 다가갈 수 있습니다.
이전 버전에 액세스할 수 있는 기능 덕분에 변경 사항이 다시는 손실되지 않습니다. 또한 사용자에게 특정 게시 액세스 권한을 할당하고 새 페이지와 업데이트된 페이지에 대한 사이트맵을 손쉽게 생성할 수 있습니다.
개발자를 위해 Suncel은 Next.js와의 매우 쉬운 통합을 보장하여 재사용 가능한 구성 요소 라이브러리를 생성하고 원하는 내용에 맞게 사용자 정의합니다.
Suncel은 사용자 친화적인 디자인과 개발자 중심의 유연성을 결합하여 NextJS 여정의 완벽한 동반자입니다.
선셀의 주요 특징:
- 드래그 앤 드롭 방식의 시각적 편집기를 사용하면 레이아웃을 매우 정확하고 쉽게 디자인할 수 있습니다.
- 편집기 내에서 하나의 구성 요소를 여러 번 사용하면 NextJS 프로젝트 전체의 효율성과 일관성이 향상됩니다.
- 새 페이지 및 업데이트에 대한 자동 사이트맵 생성은 SEO를 강화하고 검색 엔진이 사이트를 쉽게 탐색하고 색인화할 수 있도록 보장합니다.
- 콘텐츠의 이전 버전에 액세스하면 변경 사항이 손실되지 않고 콘텐츠 편집자에게 안전망을 제공합니다.
가장 적합한 대상:

Suncel은 정확성, 효율성 및 다국어 지원을 중시하고 사용자 정의 가능한 구성 요소와 혁신적인 작업 흐름 기능을 갖춘 사용자 친화적이면서도 강력한 CMS를 추구하는 개발자 및 콘텐츠 제작자를 위한 것입니다.
가격: Suncel을 사용하여 무료로 소규모 프로젝트를 구축하세요. 업그레이드할 준비가 되면 월 29달러의 Start 플랜으로 시작하세요.
선셀 받기8. 프리즘

Prismic은 NextJS와 결합하여 웹 프로젝트에 완전히 새로운 차원의 즐거움을 선사하는 창의적인 놀이터입니다.
Slices 기능이 빛을 발합니다. 웹사이트를 위한 구성 요소이자 콘텐츠를 위한 구성 요소라고 생각하세요.
마치 레고처럼 조립하여 독특하고 매력적인 레이아웃을 만들어 콘텐츠를 유익하고 시각적으로 눈에 띄게 만들 수 있습니다.
그런 다음 Prismic의 로컬 개발 도구인 Slice Machine이 있습니다. Prismic 구성의 마법이 현실이 되는 곳입니다.
Slice Machine은 개발자와 콘텐츠 제작자 사이의 격차를 해소하여 디자인이 사이트에 표시되는 내용과 완벽하게 일치하도록 보장합니다.
프리즘 에디터는요? 콘텐츠가 생생하게 살아나는 곳입니다. 이 사용자 친화적인 앱을 사용하면 작가가 창의력을 발휘하여 쉽고 정확하게 이야기를 구성할 수 있습니다.
프리즘의 주요 특징:
- 슬라이스는 웹 사이트 구성 요소와 유사하지만 특히 콘텐츠에 대해 웹 콘텐츠를 위한 사용자 정의 가능한 빌딩 블록처럼 작동합니다.
- Slice Machine은 개발자가 Prismic을 보다 효율적으로 구성할 수 있는 로컬 개발 도구입니다.
- 콘텐츠 편집기는 사용자 친화적이고 직관적이므로 제작자가 콘텐츠를 효율적으로 제작하고 관리할 수 있습니다.
- 콘텐츠 게시 및 개정을 보다 효율적으로 제어할 수 있는 강력한 콘텐츠 버전 관리 및 예약 기능입니다.
가장 적합한 대상:
Prismic은 NextJS 프로젝트를 위한 동적 다국어 콘텐츠를 손쉽게 통합하고 관리하기 위해 모듈식의 직관적인 API 기반 CMS를 원하는 개발자와 콘텐츠 제작자를 위한 것입니다.
가격: Prismic을 사용하면 개인 웹사이트나 PoC를 무료로 구축할 수 있습니다. 하지만 월 $100부터 시작하는 프로 패키지로 더 많은 옵션과 가능성을 열어보세요.
프리즘 얻기9. 에노닉

에노닉은 여러분의 직장생활을 원활하고 즐겁게 만들어주는 일상의 파트너입니다.
이는 간단하고 직관적인 작업 흐름으로 NextJS 프로젝트를 보완합니다. 즉각적인 콘텐츠 검증을 통해 몇 번의 하트비트만으로 콘텐츠를 생성, 편집 및 게시할 수 있습니다.
Enonic에서는 협업이 매우 쉽습니다. 이슈 생성 및 할당, 댓글 달기, 이메일 알림 기능을 갖춘 편집팀을 위해 맞춤 제작되었습니다.
그리고 스마트한 이미지 처리? 서사시! 초점 기능을 사용하면 자르기에 관계없이 이미지가 완벽하게 보입니다.
현지화는 또 다른 주요 기능입니다. 고유한 레이어 기능, 상속 모델 및 개별 액세스 제어를 통해 콘텐츠를 다양한 시장에 맞게 조정하세요.
시각적 페이지 편집기는 창의성과 기능성이 만나는 곳입니다. 사용자 정의 구성 요소를 끌어다 놓고 다시 정렬하고 콘텐츠를 가장 세밀하게 사용자 정의하세요.
NextJS에 왜 Enonic이 필요한가요? 사용자 친화적인 패키지에 효율성, 협업, 혁신이 결합되어 있기 때문입니다.
Enonic의 주요 기능:
- 콘텐츠 생성, 편집, 게시를 위한 간소화된 워크플로입니다. 또한 검토 및 승인 프로세스도 포함됩니다.
- Enonic은 장치 에뮬레이터를 포함하여 대화형 및 반응형 미리 보기를 제공하므로 편집자는 콘텐츠가 다양한 장치에서 어떻게 보이는지 확인할 수 있습니다.
- 상속 모델은 다양한 콘텐츠 계층과 액세스 제어를 관리하며 콘텐츠를 다양한 시장에 맞게 조정하는 데 이상적입니다(읽기: 현지화).
- 다양한 사이트와 콘텐츠 컬렉션을 별도의 프로젝트로 쉽게 분리합니다.
가장 적합한 대상:
Enonic은 고급 이미지 처리, 현지화 및 다중 프로젝트 관리 기능을 갖춘 유연하고 협업적이며 직관적인 CMS가 필요한 NextJS로 작업하는 팀 및 개발자를 위한 것입니다.
가격: 개발자는 무료로 Enonic 작업을 시작할 수 있습니다. 그러나 프로덕션 배포의 경우 월 $990입니다.
에노닉 받기10. 민첩성

민첩성은 마케팅 기능으로 빛을 발하며 콘텐츠가 모든 장치에 표시되는 방식을 완벽하게 제어할 수 있습니다.
사용자 친화적인 저작 도구와 콘텐츠 미리 보기 옵션이 포함되어 있어 모든 채널에서 콘텐츠를 쉽게 구성하고 관리할 수 있습니다.
페이지 및 모듈 관리부터 다중 사이트 지원 및 SEO 최적화에 이르기까지 Agility는 콘텐츠가 디지털 전략과 완벽하게 일치하도록 모든 기반을 다룹니다.
분석, 무제한 버전 기록 및 디지털 자산 관리를 통해 콘텐츠 공유, 예약 및 작업 흐름 관리가 손쉽게 이루어집니다. 또한 다국어 기능과 맞춤형 역할을 통해 콘텐츠 관리 분야의 글로벌 플레이어로 거듭났습니다.
API 우선 접근 방식을 통해 개발자는 프로그래밍 언어나 프런트엔드 프레임워크를 사용하여 놀라운 디지털 경험을 구축할 수 있습니다.
유연성은 무한합니다. 맞춤형 콘텐츠 필드, 옴니채널 제공, 주요 도구와의 통합을 통해 Agility를 통해 창의적인 비전을 실현할 수 있습니다.
Agility는 성능, 확장성 및 사용 편의성에 초점을 맞춘 강력한 마케팅 및 개발자 도구를 결합합니다.
민첩성의 주요 특징:
- 강력한 콘텐츠 관리 도구에는 페이지, 모듈, 사이트맵 관리, 다중 사이트 지원, URL 라우팅 관리, SEO 필드, 콘텐츠 및 페이지 미리보기가 포함됩니다.
- 모든 프로그래밍 언어, 사용자 정의 콘텐츠 필드, 옴니채널 제공, Restful API, 다중 프런트엔드 통합, 콘텐츠 동기화 SDK 및 WebHook을 지원하는 유연하고 확장 가능합니다.
- CDN(콘텐츠 전송 네트워크)은 API 및 디지털 자산에 대한 빠르고 안정적인 액세스를 보장합니다.
가장 적합한 대상:
Agility는 다양한 다중 채널 NextJS 프로젝트를 신속하게 배포하고 관리하기 위해 강력하고 확장 가능하며 유연한 CMS가 필요한 빠르게 변화하고 성장 지향적인 조직의 개발자와 마케팅 담당자를 위한 것입니다.
가격: Agility를 무료로 사용해 볼 수 있지만 월 1,249달러부터 시작하는 모든 엘리트 플랜을 사용하면 진정한 즐거움을 누릴 수 있습니다.
민첩성을 얻으세요11. 하이그래프

Hygraph를 사용하면 사용자 친화적인 UI를 통해 또는 SDK를 사용하여 프로그래밍 방식으로 콘텐츠 모델, 재사용 가능한 구성 요소 및 참조를 제작할 수 있습니다.
Hygraph로 편집하는 것은 콘텐츠 팀의 꿈입니다. 손쉽게 사용할 수 있는 고급 도구를 사용하여 효율적인 콘텐츠 제작과 대규모 협업이 가능해졌습니다.
Hygraph를 사용하면 다른 시스템의 콘텐츠를 소싱하고 강화하여 여러 API를 하나의 GraphQL 엔드포인트로 원활하게 통합할 수 있습니다. 또한 세분화된 권한, 맞춤형 워크플로, 콘텐츠 단계를 통해 팀 역할을 정의하세요.
또한 하나의 중앙 위치에서 다양한 언어로 콘텐츠를 쉽게 관리하고 게시할 수 있습니다.
그리고 구축과 관련하여 Hygraph는 엔지니어링 팀이 더 빠른 반복 및 출시를 위해 옴니채널 디지털 경험을 신속하게 개발할 수 있도록 지원합니다.
연장이 필요하신가요? 프로젝트가 확장됨에 따라 Hygraph의 확장 가능한 인프라는 애플리케이션의 속도를 높이고 대규모 트래픽 볼륨을 처리할 수 있도록 보장합니다.
Hygraph는 구조, 편집 가능성, 관리, 현지화 및 보안이 모두 개발자 친화적인 패키지에 완벽하게 혼합되어 있습니다.
하이그래프의 주요 특징:
- 팀은 생산성을 극대화하기 위한 고급 편집 기능과 도구를 사용하여 대규모 콘텐츠를 효율적으로 생성, 편집 및 공동 작업할 수 있습니다.
- 플랫폼은 다른 시스템의 정보로 기존 콘텐츠를 강화하고 여러 API를 단일 GraphQL 엔드포인트로 통합할 수 있습니다.
- 보안, SOC 2 Type 2 및 GDPR 표준 준수, ISO 27001 인증 인프라에서의 호스팅을 보장합니다.
가장 적합한 대상:
Hygraph는 복잡한 NextJS 프로젝트를 위한 고급 편집 및 현지화 기능을 갖춘 확장 가능하고 유연한 옴니채널 콘텐츠 관리 시스템이 필요한 개발자 및 콘텐츠 팀을 위한 것입니다.
가격: Hygraph에는 개인 및 소규모 프로젝트를 위한 무료 영구 계획이 있습니다. 그러나 중요한 작업의 경우 $299/월+의 셀프 서비스 솔루션이 그 효과를 발휘할 것입니다.
하이그래프 받기NextJS에 가장 적합한 CMS는 무엇입니까
놀라운 NextJS 프로젝트를 위해 선택할 수 있는 CMS 옵션이 많이 있지만 우리가 가장 좋아하는 것은 다음과 같습니다.
- Strapi 는 Next.js와 완벽하게 결합되는 헤드리스 CMS입니다. 개발자는 콘텐츠 API를 완벽하게 제어할 수 있고 제약 없이 프런트엔드를 자유롭게 디자인할 수 있으므로 광범위한 사용자 정의 및 확장성이 필요한 프로젝트에 가장 적합한 선택입니다.
- DatoCMS는 Next.js와의 통합이 용이한 것으로 알려져 있으며, Next.js 환경에서 효율적인 콘텐츠 전달과 뛰어난 개발자 경험을 위해 간소화되고 사용자 친화적인 콘텐츠 관리 인터페이스와 GraphQL 기반 API를 제공합니다.
- Ghost는 단순성과 속도에 중점을 두고 Next.js와 원활하게 통합되는 경량의 콘텐츠 중심 CMS 솔루션을 제공하므로 빠르고 SEO 친화적인 콘텐츠 전달과 최소한의 디자인을 우선시하는 블로거와 게시자에게 이상적입니다.
| CMS | 시작 가격 | 무료 플랜 | |
|---|---|---|---|
| 스트라피 | $99/월 | 예 | 방문하다 |
| 다토CMS | $162/월 | 예 | 방문하다 |
| 귀신 | $9/월 | 예 | 방문하다 |
| 만족스러운 | $300/월 | 예 | 방문하다 |
| 스토리블록 | $108/월 | 예 | 방문하다 |
| 제정신 | $15/월 | 예 | 방문하다 |
| 선셀 | $29/월 | 예 | 방문하다 |
| 프리즘 | $100/월 | 예 | 방문하다 |
| 에노닉 | $990/월 | 예 | 방문하다 |
| 민첩 | $1,249/월 | 예 | 방문하다 |
| 하이그래프 | $299/월 | 예 | 방문하다 |
Strapi를 시작하는 방법
- 개발 환경 설정: 컴퓨터에 Node.js가 설치되어 있는지 확인하세요. Strapi에는 Node.js(버전 14 이상) 및 npm이 필요합니다. 또한 프로젝트의 종속성을 관리하려면 Yarn이 필요합니다.
- Strapi 설치: 터미널에서 “npx create-strapi-app my-project –quickstart”를 실행하세요. 이 명령은 "my-project"라는 새 Strapi 프로젝트를 생성하고 기본 SQLite 데이터베이스로 실행합니다.
- Strapi 관리 패널 탐색: Strapi 관리 패널을 숙지하세요. 여기에서 콘텐츠를 관리하고, 새 콘텐츠 유형을 추가하고, 사용자를 설정하고, 플러그인을 구성할 수 있습니다.
- 콘텐츠 유형 만들기: 관리자 패널을 사용하여 프로젝트 요구 사항에 따라 새 콘텐츠 유형을 만듭니다. 예를 들어 블로그의 경우 '기사', '카테고리' 및 '작성자'를 만들 수 있습니다.
- API 권한 설정: Strapi 설정의 "역할 및 권한" 섹션에서 콘텐츠 유형에 대한 권한을 구성합니다. (어떤 콘텐츠가 공개인지, 어떤 콘텐츠가 인증이 필요한지 확인하세요.)
- Strapi를 NextJS와 통합: "npx create-next-app my-nextjs-project"를 사용하여 새 NextJS 프로젝트를 만듭니다. NextJS 프로젝트에서 HTTP 요청(예: "fetch" 또는 "axios" 사용)을 사용하여 Strapi API와 상호 작용합니다. 이 통합은 Strapi에서 데이터를 가져와 NextJS 애플리케이션에 표시하는 곳입니다.
- 애플리케이션 개발 및 테스트: NextJS 애플리케이션을 개발하고 데이터가 올바르게 가져와 표시되는지 정기적으로 테스트합니다. NextJS의 동적 라우팅 및 정적 사이트 생성 기능을 활용하여 프로젝트를 향상하세요.
자주 묻는 질문(FAQ)
CMS가 NextJS와 호환되는 이유는 무엇입니까?
CMS는 헤드리스 아키텍처, API 지원(REST 또는 GraphQL) 및 콘텐츠 모델링의 유연성을 제공하는 경우 NextJS와 호환됩니다.
NextJS와 함께 헤드리스 CMS를 사용하면 성능상의 이점이 있습니까?
예, 헤드리스 CMS는 콘텐츠 관리를 프레젠테이션 계층에서 분리하여 성능을 향상시켜 더 빠른 콘텐츠 제공과 더 나은 확장성을 제공할 수 있습니다.
NextJS와 함께 Joomla와 같은 기존 CMS를 사용할 수 있나요?
가능하다면 NextJS와 함께 Joomla와 같은 기존 CMS를 사용하려면 추가 구성이 필요하며 헤드리스 CMS와 동일한 수준의 유연성을 제공하지 못할 수도 있습니다.
NextJS와 함께 CMS를 사용할 때 어떤 보안 고려 사항을 고려해야 합니까?
CMS에 강력한 인증 및 권한 부여 기능, 정기적인 보안 업데이트가 있는지 확인하고 API 속도 제한과 같은 추가 보안 조치 구현을 고려하십시오.
NextJS 사이트에 대한 CMS의 API 성능은 얼마나 중요합니까?
CMS의 API 성능은 특히 동적 콘텐츠의 경우 NextJS 사이트의 로딩 시간과 전반적인 성능에 직접적인 영향을 미치기 때문에 매우 중요합니다.
NextJS에서 정적 페이지를 관리하기 위해 CMS를 사용할 수 있나요?
전적으로! CMS는 SSG(정적 사이트 생성)를 위한 콘텐츠를 제공하여 NextJS의 정적 페이지를 관리할 수 있습니다. SSG는 최적화된 성능과 SEO를 위해 배포 시 구축됩니다.
CMS는 NextJS 애플리케이션의 확장성에 어떤 영향을 미치나요?
CMS 선택은 확장성에 큰 영향을 미칠 수 있습니다. 강력한 API, 효율적인 콘텐츠 전달 및 높은 트래픽을 잘 처리하는 CMS는 NextJS 애플리케이션의 확장을 지원합니다.
나중에 NextJS 프로젝트에서 CMS 플랫폼을 전환할 수 있나요?
예, 가능합니다. 하지만 복잡할 수 있습니다. 여기에는 콘텐츠를 마이그레이션하고 NextJS 애플리케이션을 조정하여 새로운 CMS의 API와 상호 작용하는 작업이 포함됩니다. 원활한 전환을 위해서는 계획과 테스트가 중요합니다.
CMS를 사용하여 NextJS 프로젝트의 미디어 자산을 어떻게 처리합니까?
대부분의 CMS 플랫폼은 미디어 자산 관리를 제공합니다. NextJS 프로젝트에서는 CMS의 API를 통해 이러한 자산을 가져와 이를 페이지나 구성 요소에 통합하며 종종 최적화 및 변환 옵션을 사용합니다.
NextJS와 함께 기존 CMS에 비해 헤드리스 CMS를 사용하면 어떤 이점이 있나요?
헤드리스 CMS는 더 많은 유연성과 더 나은 성능을 제공하며 NextJS와 같은 최신 웹 아키텍처에 더 적합합니다. API를 통해 콘텐츠를 제공하므로 프런트엔드 디자인 제약으로 인해 제한되는 경우가 많은 기존 CMS보다 더 역동적이고 풍부한 사용자 경험을 제공합니다.
CMS 선택이 NextJS 웹사이트의 SEO에 영향을 미치나요?
예, CMS 선택은 SEO에 영향을 미칠 수 있습니다. 메타 태그, 구조화된 데이터, URL과 같은 SEO 요소를 쉽게 관리할 수 있고 효율적인 콘텐츠 전달(페이지 로드 속도에 중요)을 지원하는 CMS는 NextJS 웹 사이트의 SEO에 긍정적인 영향을 미칠 수 있습니다.
