2023년 React를 위한 11가지 최고의 CMS
게시 됨: 2023-11-24귀하의 프로젝트에 잘 어울리는 최고의 React용 CMS를 찾고 계십니까?
당신은 바로 이곳에 있습니다!
역동적인 웹사이트를 구축하든, 멋진 앱을 구축하든, 흥미진진한 웹 개발 세계를 경험하든, 적합한 CMS를 선택하는 것은 디지털 건초 더미에서 바늘을 찾는 것과 같습니다.
이 기사에서 우리는 React와 호환될 뿐만 아니라 실제로 그 성능을 향상시키는 CMS의 세계에 대해 먼저 알아봅니다.
헤드리스 옵션의 유연성부터 기존 플랫폼의 매력까지, 우리는 가장 좋은 점을 탐구하고 있습니다.
이제 React 프로젝트를 위한 최고의 CMS 솔루션을 찾기 위해 함께 이 여정을 시작합시다.
스포일러 경고 : 이제 개발자 생활이 훨씬 쉬워질 것입니다.
이 게시물에서는 다음 내용을 다룹니다.
- React를 위한 최고의 CMS
- 스트라피
- 프리즘
- Kontent.ai
- 만족스러운
- 질서 있는
- 플로틱
- 넷티파이
- 다토CMS
- 버터
- 제정신
- 스토리블록
- React에 가장 적합한 CMS는 무엇입니까
- Strapi를 시작하는 방법
- 자주 묻는 질문(FAQ)
React를 위한 최고의 CMS
이러한 조건을 충족하는 CMS를 찾으면 더 원활하고 즐거운 개발 경험을 얻을 수 있습니다.
하지만 여기에 문제가 있습니다. 모든 CMS 플랫폼이 동일하게 만들어지는 것은 아닙니다.
그렇다면 궁극적인 CMS 경험에서 무엇을 찾아야 할까요? 다음은 몇 가지 주요 구성 요소입니다.
- API 우선 접근 방식 : React만큼 API를 좋아하는 CMS를 찾으세요. 이를 통해 원활한 데이터 흐름과 통합이 보장됩니다.
- 유연성 및 사용자 정의 : CMS는 카멜레온과 같아 고유한 프로젝트 요구 사항에 적응할 수 있고 준비가 되어 있어야 합니다.
- 사용 편의성 : 개발자와 콘텐츠 관리자를 위한 사용자 친화적인 CMS를 원합니다. 두통은 덜고 창의성은 더 높아집니다!
- 강력한 콘텐츠 관리 : 콘텐츠를 쉽게 관리하고 구성할 수 있는 강력한 도구를 제공해야 합니다.
- 확장성 : 프로젝트가 성장함에 따라 CMS는 땀을 흘리지 않고 따라갈 수 있어야 합니다.
1. 스트라피

React만을 위해 설계된 듯한 느낌의 CMS를 꿈꿔본 적이 있나요? React 개발자가 요구할 수 있는 모든 것을 구현하는 오픈 소스 헤드리스 CMS인 Strapi를 만나보세요.
React의 가상 DOM은 동적 콘텐츠가 많더라도 웹사이트가 매우 빠른 속도를 유지하도록 보장합니다.
GraphQL과 React with Strapi 조합은 더 빠르고 효율적인 데이터 가져오기를 요구합니다. 이는 애플리케이션 성능을 향상시켜 사용자 참여부터 Google 순위까지 모든 것에 영향을 미칩니다.
Strapi와 React는 구조화된 콘텐츠를 쉽고 이해하기 쉽게 관리하는 데 탁월하며 Strapi의 사명에 완벽하게 부합합니다.
React의 세계에서는 컴포넌트가 왕입니다. 이는 애플리케이션의 구성 요소이며 Strapi는 이러한 구성 요소 기반 철학을 수용합니다. 여러 페이지에 콘텐츠를 복제하는 대신 구성 요소를 관리하면 중복이 줄어들고 효율성이 높아집니다.
Strapi는 단순한 도구가 아닙니다. React 프로젝트의 전략적 파트너입니다.
Strapi의 주요 특징:
- Strapi는 강력하고 유연한 API 제공에 중점을 둔 헤드리스 CMS입니다. 이 접근 방식은 React 애플리케이션에 적합하므로 원활한 통합이 가능하고 콘텐츠를 쉽게 가져오고 관리할 수 있습니다.
- React 애플리케이션이 필요한 데이터를 요청하고 수신할 수 있도록 하는 쿼리 언어인 GraphQL을 지원합니다.
- Node.js 덕분에 Strapi에서는 사용량과 콘텐츠 증가에 따른 확장성이 원활합니다.
가장 적합한 대상:
Strapi는 React의 동적 프런트엔드 기능을 보완하기 위해 유연한 API 우선 백엔드를 찾는 개발자를 위한 것입니다. 웹 및 모바일 애플리케이션에서 사용자 정의, 확장성 및 효율적인 콘텐츠 관리를 중시하는 사람들에게 이상적입니다.
가격: Strapi의 자체 호스팅 커뮤니티 솔루션은 영원히 무료입니다. 하지만 프로젝트당 월 99달러부터 시작하는 클라우드 요금제를 선택할 수도 있습니다.
스트랩리 받기2. 프리즘

React로 그냥 '클릭'하는 듯한 느낌의 CMS를 찾고 있다면 Prismic을 소개해드리겠습니다.
Prismic은 사용자 친화적인 인터페이스로 눈에 띄며, 기술에 익숙하지 않은 사람들도 콘텐츠 관리를 쉽게 해줍니다. 맞춤형 빌더를 사용하면 React 구성 요소와 완벽하게 일치하는 콘텐츠 구조를 디자인하여 원활한 통합을 보장할 수 있습니다.
또한 API 기반 접근 방식을 통해 React 앱이 콘텐츠를 동적으로 가져와 사이트를 신선하고 매력적인 상태로 유지할 수 있습니다.
우리가 좋아하는 것은 미리보기 기능입니다. 이를 통해 콘텐츠 제작자는 실시간으로 변경 사항을 확인할 수 있어 콘텐츠 제작 과정이 대화형이고 재미있어집니다.
빠른 웹사이트를 좋아하는 분들을 위해 Prismic의 효율적인 콘텐츠 전달을 통해 React 프로젝트의 속도와 반응성을 유지할 수 있습니다.
간단히 말해서, Prismic은 콘텐츠 생성부터 전달까지 워크플로를 향상시키는 데 중점을 두고 있으며, 현대적이고 동적인 웹 애플리케이션을 구축하기 위한 탁월한 선택입니다.
프리즘의 주요 특징:
- React와의 원활한 통합으로 React 애플리케이션에서 콘텐츠를 쉽게 가져오고 렌더링할 수 있습니다. (Prismic의 React 특정 라이브러리와 도구는 이러한 통합을 용이하게 합니다.)
- 리치 텍스트 편집기를 사용하면 콘텐츠 제작자가 콘텐츠 형식을 쉽게 지정할 수 있습니다. React 구성 요소에 쉽게 통합할 수 있는 다양한 텍스트 형식, 링크 및 미디어를 지원합니다.
- 실시간 콘텐츠 미리보기 기능을 통해 콘텐츠 작성자와 개발자는 콘텐츠가 게시되기 전에 React 애플리케이션 내에서 콘텐츠가 어떻게 보이는지 확인할 수 있습니다.
- Prismic의 Slices를 사용하면 개발자는 재사용 가능한 모듈식 콘텐츠 블록을 구축할 수 있습니다. 이를 통해 애플리케이션의 다양한 부분에서 콘텐츠를 더 쉽게 관리하고 재사용할 수 있습니다.
가장 적합한 대상:
Prismic은 React의 컴포넌트 기반 아키텍처와 원활하게 통합되는 직관적이고 사용하기 쉬운 플랫폼을 찾는 개발자와 콘텐츠 제작자를 위한 것입니다. 동적이고 콘텐츠가 풍부한 웹 애플리케이션을 효율적이고 유연하게 구축하고 관리하려는 팀이 이상적인 사용자입니다.
가격: Prismic은 개발자에게 개인 웹사이트와 PoC를 무료로 구축할 수 있는 기회를 제공하며, 보급형 유료 요금제는 저장소당 월 100달러입니다.
프리즘 얻기3. 콘텐트.ai

Kontent.ai는 콘텐츠 관리의 핵심에 AI를 주입한다는 점에서 두각을 나타냅니다. AI 도우미가 콘텐츠 생성 프로세스를 가속화하고 React 프로젝트와 완벽하게 일치하는지 확인한다고 상상해 보세요.
Kontent.ai의 AI 기능은 팀이 콘텐츠를 효율적으로 브레인스토밍, 개발, 편집 및 개인화할 수 있도록 지원합니다.
장시간의 수동 검토는 이제 그만하고 중요한 일, 즉 청중을 위한 매력적인 콘텐츠 제작에 더 많은 시간을 집중하세요. 창의성을 유지하고 콘텐츠 출력을 높이는 AI 기반 제안과 아이디어를 통해 작가의 블록은 과거의 일이 됩니다.
또한 Kontent.ai의 AI 기능은 몇 초 만에 콘텐츠를 향상시키는 데까지 확장됩니다. 간결한 요약을 생성하는 것부터 개요를 바탕으로 매력적인 첫 번째 초안을 작성하는 것까지 콘텐츠 생성 프로세스를 간소화합니다.
본질적으로 Kontent.ai는 귀하의 브랜드와 조화를 이루고 팀의 생산성을 높이며 귀하의 콘텐츠를 지속적으로 매력적으로 유지합니다.
Kontent.ai의 주요 특징:
- AI 기능은 콘텐츠 생성 및 편집을 크게 향상시킵니다. 콘텐츠 브레인스토밍, 개발, 편집, 개인화를 지원하여 프로세스를 더 빠르고 효율적으로 만듭니다.
- 콘텐츠 모델은 모듈식 블록을 기반으로 하며 React의 구성 요소 기반 아키텍처와 잘 일치합니다.
- 클라우드 기반 플랫폼인 Kontent.ai는 확장성과 유연성을 제공합니다. 상당한 인프라 변경 없이 React 기반 프로젝트의 변화하는 요구 사항을 수용합니다.
가장 적합한 대상:
Kontent.ai는 AI 기반 콘텐츠 생성 및 관리 기능을 갖춘 고급 React CMS를 원하는 팀과 개발자에게 적합합니다. 효율적인 콘텐츠 처리와 브랜드 일관성이 우선시되는 동적이고 확장 가능한 React 애플리케이션을 구축하는 데 이상적입니다.
가격: Kontent.ai는 비상업적 프로젝트의 무료 개발에 대한 액세스를 제공합니다. 그러나 프로젝트별 가격이 적용되는 두 가지 유료 옵션인 Scale과 Enterprise도 함께 제공됩니다.
Kontent.ai 받기4. 만족스럽다

Contentful은 React 애플리케이션의 콘텐츠 관리를 재정의하는 지능형 구성 가능 콘텐츠 플랫폼입니다. 이는 개발자와 마케팅 담당자가 모든 디지털 채널에서 속도와 규모로 콘텐츠를 생성, 관리 및 게시할 수 있도록 지원하는 것입니다.
Contentful을 React 프로젝트의 보석으로 만드는 것은 시각적으로 매력적인 인터페이스입니다. 뒤에서 코딩을 하든, 먼저 매력적인 내러티브를 제작하든 모두가 직관적으로 사용할 수 있도록 설계되었습니다.
게다가 Contentful의 AI 기반 도구 제품군이 최고입니다. 일상적인 작업 자동화부터 브랜드에 맞는 콘텐츠 및 이미지 생성에 이르기까지 이러한 기능은 팀의 생산성을 극대화합니다.
Contentful은 단순한 CMS가 아닙니다. 전체 콘텐츠 프로세스를 향상시키는 창의적인 파트너입니다.
사전 구축된 통합, 간단하면서도 강력한 Compose 앱, 협업 작업을 위한 현재 상태 표시기는 React 프로젝트에서 콘텐츠를 관리하는 방식을 변화시킵니다.
사용자 친화적이고 스마트한 CMS로 React 애플리케이션을 향상시키고 싶다면 Contentful을 선택하세요.
콘텐츠풀의 주요 특징:
- 여러 디지털 채널에서 쉽게 생성, 관리 및 게시할 수 있는 포괄적이고 통합된 콘텐츠 시스템을 제공합니다.
- 개발자, 콘텐츠 편집자, 마케터, 작가 등 다양한 사용자를 위해 맞춤 제작된 시각적으로 매력적인 인터페이스로 디자인되었습니다.
- Contentful은 AI를 활용해 반복적인 작업을 자동화해 생산성을 높인다. 여기에는 브랜드 지침과 이미지 생성을 위한 AI 도구를 일치시키는 AI 생성 콘텐츠가 포함되어 수작업을 줄이고 혁신을 촉진합니다.
- CMS는 다양한 타사 서비스와 원활하게 연결하고 해당 애플리케이션의 기능을 확장할 수 있는 강력한 사전 구축 통합을 제공합니다.
가장 적합한 대상:
Contentful은 개발자, 콘텐츠 제작자 및 마케팅 담당자 간의 협업을 향상시키는 다용도의 확장 가능한 CMS를 원하는 팀에게 환상적입니다. 직관적인 인터페이스, AI 기반 콘텐츠 관리, 다양한 디지털 채널 간의 원활한 통합을 우선시하는 사람들은 이로부터 큰 이점을 얻을 수 있습니다.
가격: Contentful을 사용하면 개별 프로젝트를 무료로 구축할 수 있습니다. 또는 Basic(월 300달러) 또는 Premium(맞춤형 가격) 등 프로 요금제를 선택하여 한 단계 더 발전할 수 있습니다.
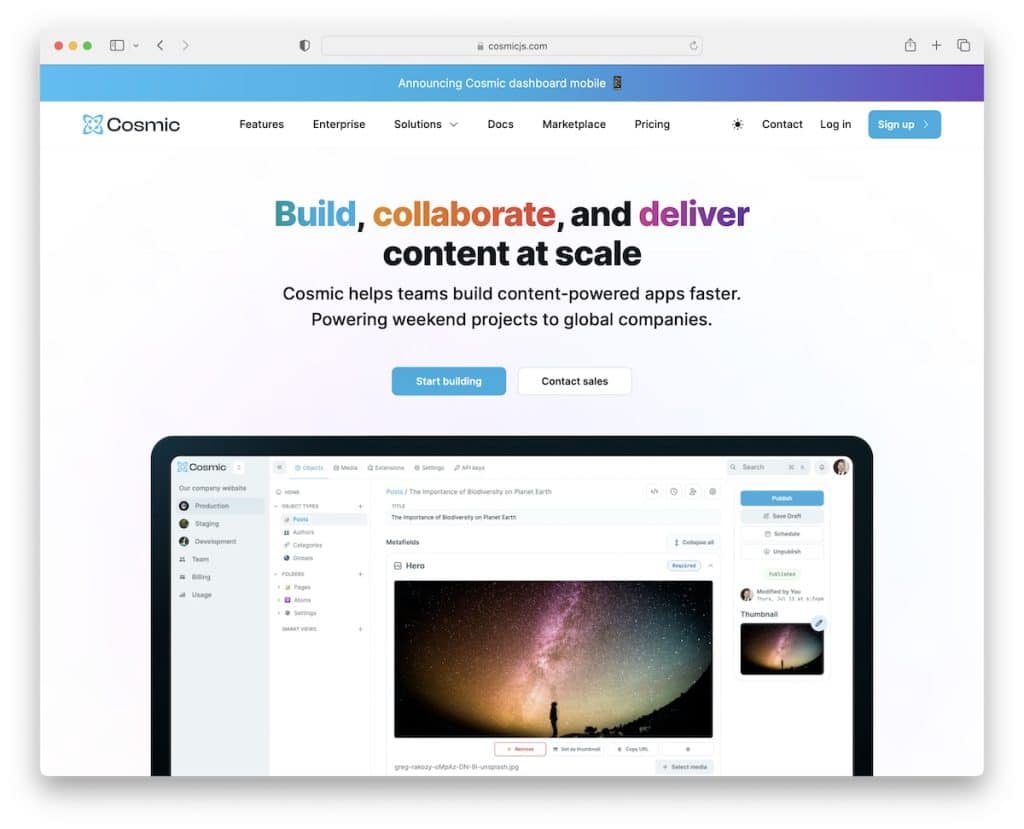
만족감을 얻으세요5. 우주

Cosmic은 유연한 콘텐츠 모델링과 강력한 API를 갖추고 있어 강력하면서도 매우 단순한 콘텐츠 개발 경험을 제공합니다.
단 한 줄의 코드로 시작하여 Cosmic을 JavaScript 애플리케이션에 통합하여 CMS 인프라 유지 관리의 번거로움에서 벗어날 수 있습니다.
그러나 Cosmic은 단순한 통합 용이성 그 이상입니다. 유연한 콘텐츠 모델링을 갖춘 가능성의 세계입니다.
Cosmic Buckets을 웹사이트부터 IoT 앱까지 모든 것에 적용할 수 있는 콘텐츠 놀이터로 생각하세요. 또한 Cosmic 대시보드는 콘텐츠 제작자에게 즐겁고 풍요로운 경험을 제공합니다.
그리고 개발자를 위한 것인가요? Cosmic은 초안 상태 미리보기, 예약 게시, 최신 워크플로에 완벽하게 맞는 웹후크 등의 기능을 갖춘 꿈입니다.
확장 기능을 통해 타사 API에 연결할 수 있는 기능을 통해 Cosmic은 달성할 수 있는 범위를 확장합니다.
템플릿으로 처음부터 시작하든 복잡한 콘텐츠를 제작하든 Cosmic은 여행을 원활하고 즐겁게 만들어줍니다.
코스믹의 주요 특징:
- Cosmic은 유연한 콘텐츠 모델링 옵션을 제공합니다. Cosmic의 프로젝트에는 다양한 환경에 맞게 조정할 수 있는 "버킷"이 포함되어 있습니다.
- REST 및 Cosmic NPM 모듈을 포함한 API는 빠르고 효율적인 연결을 위해 직관적이고 사용하기 쉽도록 설계되었습니다.
- 최신 콘텐츠 워크플로우에 필수적인 초안 상태 미리보기, 예약 게시, 웹훅과 같은 기능이 포함되어 있습니다.
- 대시보드는 직관적인 콘텐츠 게시, 미디어 관리 및 기타 도구를 갖춘 콘텐츠 제작자를 위한 사용하기 쉬운 인터페이스를 제공합니다.
가장 적합한 대상:
Cosmic은 콘텐츠 제작자의 사용 편의성과 React 개발자를 위한 강력하고 유연한 개발 도구를 결합한 CMS를 원하는 팀을 위한 것입니다.
확장 가능하고 직관적인 플랫폼은 여러 채널과 환경에서 다양한 콘텐츠 관리를 단순화합니다.
가격: Cosmic은 소규모 프로젝트에 이상적인 무료 요금제를 제공합니다. 중요한 작업의 경우 월 299달러의 스타터 플랜으로 시작할 수 있습니다.
우주를 얻으세요6. 플로틱

Flotiq은 사용자 친화적인 콘텐츠 편집부터 시작하여 삶을 더욱 편리하게 만들어줍니다. 양식을 조정하든 콘텐츠 버전을 관리하든 Flotiq을 사용하면 매우 쉽습니다.
Flotiq의 장점은 컨텐츠와 프리젠테이션을 분리하여 React 앱의 사용자 경험을 원하는 대로 구성할 수 있다는 것입니다.
Flotiq은 통합 및 관리 측면에서 강자입니다. 전체 텍스트 검색 기능을 통해 올바른 콘텐츠를 쉽게 찾을 수 있습니다. Flotiq의 API 생성기 및 자산 관리는 이를 다른 도구와 통합하여 프로세스를 단순화합니다.
심층적인 분석을 좋아하는 사람들을 위해 Flotiq의 API 샌드박스, 사용자 정의 워크플로 및 생성된 SDK는 실험과 혁신을 위한 놀이터를 제공합니다.
Flotiq은 효율성과 유연성의 중요성을 이해하는 CMS를 통해 전체 React 프로젝트를 강화하는 것입니다.
플로틱의 주요 기능:
- 콘텐츠 편집을 위한 사용자 친화적인 인터페이스를 통해 사용자는 콘텐츠를 쉽게 생성하고 관리할 수 있으며, 이는 기술적인 구성원이 아닌 팀에 이상적입니다.
- 콘텐츠 버전 관리를 지원하므로 변경 사항을 추적하고 필요한 경우 이전 버전으로 롤백할 수 있습니다.
- 콘텐츠와 프리젠테이션을 분리하면 React 개발자가 콘텐츠 구조에 제약을 받지 않고 UI/UX를 자유롭게 디자인할 수 있습니다.
가장 적합한 대상:
Flotiq은 유연한 API를 갖춘 간단하면서도 강력한 콘텐츠 관리 시스템을 찾는 개발자에게 가장 적합하며, 동적 콘텐츠와 강력한 통합 기능이 필요한 React 애플리케이션에 이상적입니다.
가격: Flotiq에는 기본(월 20달러), 프로(월 200달러), 엔터프라이즈(맞춤형)의 세 가지 유료 요금제를 포함한 제한된 무료 영구 요금제가 있습니다.
플로틱 받기7. 넷티파이

놀라운 속도와 민첩성을 제공하면서 엔터프라이즈급 웹 개발 요구 사항을 충족하는 플랫폼을 찾고 있다면 Netlify를 놓치지 마세요.
구성 가능한 웹 플랫폼은 콘텐츠 조화를 용이하게 하고 개발자 워크플로를 통합하여 웹 사이트 속도와 팀 민첩성을 향상시키도록 설계되었습니다.
이는 React 프로젝트의 출시 기간이 단축되고 효율적인 효율성으로 무엇이든 구축할 수 있는 자유를 의미합니다. 또한 더 짧은 시간에 더 많은 작업을 수행할 수 있도록 개발자 생산성을 높여 React로 작업하는 방식을 변화시킵니다.
하지만 Netlify의 마법은 개발자에게만 국한되지 않습니다.
기술 지식이 없는 회원은 항상 개발자의 도움을 구하지 않고도 그 자리에서 쉽게 업데이트하고 변경할 수 있습니다.

또한 단일 워크플로에서 분리된 웹 스택을 원활하게 결합하여 혁신을 촉진하고 웹 사이트를 그 어느 때보다 빠르게 배포할 수 있습니다.
Netlify는 팀을 하나로 모으고 조직의 투명성을 촉진하며 효율적인 협업 작업을 가능하게 합니다.
Netlify의 주요 기능:
- 플랫폼은 웹 개발의 다양한 측면(예: 프런트엔드, 백엔드, 데이터 계층)을 하나의 응집력 있는 프로세스로 통합하여 개발 워크플로를 간소화합니다.
- 콘텐츠 전달을 최적화하여 웹 콘텐츠의 로드 시간을 단축합니다.
- React 애플리케이션을 효율적으로 구축, 테스트 및 배포할 수 있는 도구와 기능을 제공하여 개발자 생산성을 향상합니다.
- 개발자가 다양한 서비스와 API를 쉽게 통합하고 관리할 수 있도록 구성 가능한 웹 아키텍처를 지원합니다.
가장 적합한 대상:
Netlify는 콘텐츠 관리를 간소화하고 React 기반 프로젝트의 개발 워크플로를 가속화하는 유연한 고성능 CMS를 원하는 개발자와 팀을 위한 것입니다.
특히 엔터프라이즈급 애플리케이션과 협업 환경에 적합합니다.
가격: Netlify의 스타터 플랜은 무료이며 Pro 솔루션은 회원당 월 19달러입니다.
Netlify 받기8. 다토CMS

DatoCMS는 개발자부터 콘텐츠 제작자까지 팀의 모든 구성원에게 권한을 부여하는 플랫폼입니다. (규모에 맞게 콘텐츠를 관리하는 기업을 위한 포괄적인 솔루션으로 돋보입니다.)
이는 효율성의 전형을 보여주며 전체 팀이 중앙 집중식 허브에 저장된 콘텐츠에 맞춰 정렬되도록 보장합니다. 이는 편집 내용과 업데이트가 모든 디지털 채널에 즉시 게시되어 모든 사람이 동일한 정보를 공유할 수 있음을 의미합니다.
DatoCMS는 유연한 콘텐츠 모델과 빠른 반복 기능을 통해 작업 흐름을 빠르게 만듭니다. 즉각적인 프로토타이핑과 반복 가능한 아키텍처 구축에 적합합니다.
그리고 배송은 언제 되나요? DatoCMS는 글로벌 전송 네트워크를 갖추고 있어 콘텐츠에 항상 액세스 가능하고 빠르며 안전합니다.
DatoCMS는 복잡한 아키텍처를 단순화하고 내장된 확장성을 제공하며 모든 디지털 제품과 원활하게 통합됩니다.
DatoCMS의 주요 기능:
- 헤드리스 CMS는 프레젠테이션 레이어와 별도로 콘텐츠를 관리하므로 동적 콘텐츠 렌더링이 필요한 React 애플리케이션에 이상적입니다.
- 다양한 플랫폼과 장치에 걸쳐 콘텐츠를 원활하게 전달할 수 있는 옴니채널 경험을 지원합니다.
- 이 플랫폼은 빠른 반복과 즉각적인 프로토타입 제작을 촉진하여 아이디어를 시장에 빠르게 출시합니다.
- React 애플리케이션의 특정 요구 사항에 맞는 사용자 정의 구조를 생성하는 유연한 콘텐츠 모델입니다.
가장 적합한 대상:
DatoCMS는 신속한 콘텐츠 업데이트, 옴니채널 제공, 동적 React 애플리케이션을 위한 확장 가능한 아키텍처를 위한 다용도 헤드리스 CMS가 필요한 팀과 개발자를 위한 것입니다.
가격: DatoCMS를 사용하면 완전히 무료로 테스트할 수 있습니다. 반대로 다음 단계로 나아갈 준비가 된 사람들을 위한 Professional(월 162달러) 및 Enterprise($Custom) 요금제도 있습니다.
DatoCMS 받기9. 버터

React용으로 명시적으로 설계된 헤드리스 CMS인 ButterCMS를 만나보세요. CMS 세계에 신선한 공기를 불어넣는 것과 같습니다. 콘텐츠 통합 측면에서 부드럽고 단순하며 정말 맛있습니다.
ButterCMS를 차별화하는 것은 직관적인 관리 인터페이스입니다. 매우 사용자 친화적이고 사용자 정의가 가능하여 즉시 사랑에 빠지게 될 것입니다.
또한 간단한 API와 드롭인 React SDK를 사용하면 몇 시간이 아닌 단 몇 분 만에 앱에서 ButterCMS의 마법을 경험할 수 있습니다.
이 CMS는 유지 관리가 필요 없는 꿈을 실현합니다. 보안 업그레이드, 호스팅 또는 성능에 대한 걱정은 이제 ButterCMS에서 처리해 드립니다.
간단한 드래그 앤 드롭 기능으로 생성된 동적 랜딩, SEO, 마케팅 페이지 등을 통해 마케팅 팀의 역량을 강화합니다.
사용자 정의 페이지 유형, 컨텐츠 모델링, 자산용 CDN 및 웹후크와 같은 기능을 갖춘 ButterCMS는 모든 React 컨텐츠 요구 사항을 충족하는 원스톱 CMS입니다.
버터의 주요 특징:
- 구성 요소 기반 아키텍처는 React 구성 요소 내에서 동적 콘텐츠 통합을 허용하고 재사용 가능한 콘텐츠 요소 생성을 지원합니다.
- 간단한 API와 드롭인 React SDK를 제공하여 React 애플리케이션과 원활하고 쉽게 통합할 수 있습니다.
- 기존 React 구성 요소와 일치하고 새 구성 요소를 쉽게 생성할 수 있는 간단한 콘텐츠 구조를 위한 드래그 앤 드롭 인터페이스입니다.
가장 적합한 대상:
Butter는 신속한 배포, 동적 콘텐츠 관리 및 유지 관리가 필요하지 않은 프로젝트에 특히 적합합니다.
가격: Butter는 비상업적 프로젝트를 위한 무료 개발자 계획을 제공합니다. 또는 월 99달러의 Micro 패키지부터 시작하는 모든 프로 패키지를 선택할 수 있습니다.
버터를 얻으세요10. 정신

Sanity는 어디에나 콘텐츠를 제공하고 창의성과 운영 속도를 높이는 헤드리스 CMS입니다.
Sanity를 사용하면 비즈니스의 고유한 콘텐츠 요구 사항을 반영하도록 완전히 사용자 정의할 수 있는 완전히 분리된 실시간 콘텐츠 백엔드인 완전한 구성 가능성의 즐거움을 누릴 수 있습니다.
Sanity Studio는 이러한 경험의 핵심입니다. 귀하의 운영에 맞게 맞춤화된 콘텐츠 작업 공간과 모든 콘텐츠 활동을 위한 오픈 소스를 제공합니다.
지속적인 혁신을 위해 최신 기술과 원활하게 통합되는 강력하고 직관적인 API로 확장됩니다.
더있다!
Sanity Content Lake는 콘텐츠를 데이터로 동기화하고 저장하므로 확장 가능하고 다양한 경험을 갖춘 고객 참여를 위해 쉽게 액세스할 수 있습니다. 그리고 가장 좋은 점은? 이러한 콘텐츠 동기화는 클라우드 호스팅, 완전 관리형, 지능형 캐싱 및 글로벌 CDN의 지원을 받습니다.
무제한 랜딩 페이지 구성, 전자 상거래 경험 개인화, 미디어 콘텐츠 큐레이팅, 지원 솔루션 간소화 등 마케팅 캠페인을 추진하는 등 무엇이든 Sanity를 통해 모든 것이 가능해집니다.
정신의 주요 특징:
- 원활한 콘텐츠 제작 프로세스를 위해 콘텐츠가 비즈니스를 주도하는 방식에 맞게 편집 인터페이스를 맞춤화할 수 있습니다.
- 실시간 협업을 통해 여러 사용자가 동일한 콘텐츠에 대해 동시에 작업할 수 있습니다.
- 지능형 이미지 자르기 및 크기 조정을 통해 React 애플리케이션의 시각적 콘텐츠 관리 및 표시를 단순화합니다.
- 캐싱 및 글로벌 CDN 덕분에 React 애플리케이션을 위한 빠르고 안정적인 콘텐츠 제공.
가장 적합한 대상:
Sanity는 복잡하고 동적인 React 애플리케이션을 위한 고도로 사용자 정의 가능한 실시간 협업 콘텐츠 관리 시스템이 필요한 팀을 위한 것입니다.
확장 가능하고 전 세계적으로 분산된 콘텐츠를 요구하고 지능형 콘텐츠 구조화 및 원활한 통합을 강조하는 프로젝트를 위한 환상적인 솔루션입니다.
가격: Sanity는 개인에게 소규모 프로젝트에 적합한 무료 솔루션을 제공합니다. 더 큰 규모의 경우 사용자당 월 15달러의 성장 플랜을 이용하거나 엔터프라이즈 솔루션을 사용하여 맞춤화할 수 있습니다.
정신을 차리세요11. 스토리블록

Storyblok은 디지털 세계에 물결을 일으키고 있는 클라우드 기반 헤드리스 CMS입니다. 그 아키텍처를 통해 모든 기술과 통합하고 생각할 수 있는 모든 채널에 게시할 수 있습니다.
또한, GraphQL, REST, 관리 API를 포함한 강력한 API와 포괄적인 프런트엔드 SDK를 통해 Storyblok은 개발자가 어디서나 쉽게 통합하고 게시할 수 있도록 해줍니다.
유연한 콘텐츠 구조부터 사용자 정의 확장 및 다양한 앱 디렉토리에 이르기까지 Storyblok은 귀하의 창의적인 의지에 맞춰 설계되었습니다.
하지만 이곳은 콘텐츠 제작자의 천국이기도 합니다. Visual Editor는 직관적이고 협업적인 라이브 편집 환경을 제공하여 실시간 반복을 통해 워크플로우를 향상시킵니다.
통합된 토론과 워크플로를 통해 협업이 간소화되어 효율적인 구성 요소 수준 댓글과 팀워크가 가능합니다. (실시간 미리보기 기능은 게시하기 전에 변경 사항을 즉시 확인할 수 있음을 의미합니다.)
Storyblok은 개발자와 콘텐츠 제작자 간의 격차를 해소하는 역동적인 콘텐츠 경험 플랫폼입니다.
Storyblok의 주요 기능:
- 헤드리스 아키텍처는 모든 기술과 통합하고 모든 채널에 콘텐츠를 게시할 수 있는 유연성을 제공합니다.
- 이는 완전히 사용자 정의 가능하고 확장 가능한 컨텐츠 구조를 허용합니다. 맞춤형 앱, 플러그인, 필드 유형을 사용하여 특정 프로젝트를 구축하세요.
- 높은 수준의 보안 및 성능으로 수동 소프트웨어 업데이트 및 확장성에 대한 우려를 해소합니다.
- 앱 디렉토리는 사용자 정의를 위한 다양한 무료 도구와 사용자 정의 확장을 생성하는 기능을 제공합니다.
가장 적합한 대상:
Storyblok은 강력한 통합, 사용자 정의 가능한 콘텐츠 구조 및 직관적인 시각적 편집기를 갖춘 유연한 헤드리스 CMS를 원하는 개발자 및 콘텐츠 팀에 이상적입니다.
가격: 무료로 Storyblok을 사용하여 프로젝트 구축을 시작하세요(사용자 1명 포함, 추가 비용은 월 $9.8). 아니면 월 $108의 Entry 플랜으로 바로 이동하세요.
Storyblok 받기React에 가장 적합한 CMS는 무엇입니까
위에서 다양한 옵션을 공개했지만 최고의 성능을 발휘하는 제품은 Strapi, Prismic 및 Kontent.ai입니다.
- Strapi 는 유연한 오픈 소스 특성으로 인해 React를 위한 최고의 선택입니다. API 우선 접근 방식을 사용하면 React의 동적 UI 구성요소와 원활하게 통합되어 작업을 한 단계 더 발전시킬 수 있습니다. 광범위한 사용자 정의 옵션을 제공하여 컨텐츠 구조 및 관리를 완벽하게 제어할 수 있습니다.
- Prismic은 직관적인 콘텐츠 관리 시스템과 강력한 슬라이싱 기능으로 React 커뮤니티에서 높은 평가를 받고 있습니다. 사용자 친화적인 인터페이스와 강력한 API 지원 덕분에 콘텐츠가 풍부한 애플리케이션을 빠르고 효율적으로 만드는 데 적합합니다.
- Kontent.ai는 콘텐츠 협업 및 확장성에 중점을 두기 때문에 React 프로젝트용 CMS로서 탁월합니다. 구조화된 콘텐츠와 사용자 정의 가능한 워크플로우에 중점을 두어 다양한 플랫폼에서 콘텐츠 일관성을 유지하기 위한 최고의 선택입니다.
하지만 좀 더 구체적인 내용을 찾고 있다면 여기에 나열된 다른 내용이 도움이 될 것입니다.
| CMS | 시작 가격 | 무료 플랜 | |
|---|---|---|---|
| 스트라피 | $99/월 | 예 | 방문하다 |
| 프리즘 | $100/월 | 예 | 방문하다 |
| Kontent.ai | $커스텀 | 예 | 방문하다 |
| 만족스러운 | $300/월 | 예 | 방문하다 |
| 질서 있는 | $299/월 | 예 | 방문하다 |
| 플로틱 | $20/월 | 예 | 방문하다 |
| 넷티파이 | $19/월 | 예 | 방문하다 |
| 다토CMS | $162/월 | 예 | 방문하다 |
| 버터 | $99/월 | 예 | 방문하다 |
| 제정신 | $15/월 | 예 | 방문하다 |
| 스토리블록 | $9.8/월 | 예 | 방문하다 |
Strapi를 시작하는 방법
다음은 Strapi CMS로 구동되는 동적이고 콘텐츠가 풍부한 React 애플리케이션을 구축할 수 있도록 준비하는 간단한 가이드입니다.
- Strapi 설치 : 먼저 Strapi를 로컬에 설치하거나 클라우드 인스턴스를 사용하십시오. 로컬 설치의 경우 명령줄에서 "npx create-strapi-app my-project –quickstart"를 실행하세요.
- Strapi 프로젝트 설정 : Strapi가 설치되면 관리자 패널(일반적으로 http://localhost:1337/admin)에 액세스하고 관리자를 만듭니다. 그런 다음 대시보드를 탐색하여 해당 기능을 숙지하세요.
- 콘텐츠 유형 생성 : Strapi에서는 직관적인 인터페이스를 사용하여 콘텐츠 유형(예: 기사, 제품 등)을 정의합니다. React 앱에 필요에 따라 필드와 구성을 추가합니다.
- 콘텐츠 입력 및 관리 : 콘텐츠 유형을 설정한 후 콘텐츠 추가를 시작하세요. 필요에 따라 데이터를 수동으로 입력하거나 가져올 수 있습니다.
- API 액세스 설정 : 콘텐츠 유형에 Strapi API를 통해 액세스할 수 있는 올바른 권한이 있는지 확인하세요. "역할 및 권한" 섹션으로 이동하여 적절한 권한을 설정하세요.
- React와 통합 : React 프로젝트에서 Axios 또는 Fetch API와 같이 Strapi에서 데이터를 가져오는 데 필요한 패키지를 설치합니다. 환경 변수를 사용하여 Strapi API 엔드포인트를 저장하세요.
- React에서 데이터 가져오기 : React 후크 또는 구성 요소를 사용하여 Strapi API에서 데이터를 가져옵니다. 필요에 따라 React 구성 요소에 이 데이터의 형식을 지정하고 표시합니다.
- 실행 및 테스트 : React 애플리케이션을 실행하고 Strapi의 콘텐츠가 올바르게 표시되는지 확인합니다. 필요에 따라 API 호출 또는 React 구성 요소를 조정합니다.
추가 자료:
- 11가지 최고의 오픈 소스 데이터베이스 소프트웨어
- 11 최고의 오픈 소스 티켓팅 시스템
- 11 최고의 Laravel CMS
- 12가지 최고의 오픈 소스 CMS
자주 묻는 질문(FAQ)
CMS가 React에 "최고"인 이유는 무엇입니까?
CMS는 API 우선 접근 방식, React 구성 요소와의 원활한 통합, 사용 용이성, 유연성 및 강력한 콘텐츠 관리 기능을 제공하는 경우 React에 가장 적합한 것으로 간주됩니다.
React에서 기존 CMS를 사용할 수 있나요?
예, WordPress와 같은 기존 CMS를 React와 함께 사용할 수 있지만 추가 구성이 필요한 경우가 많으며 헤드리스 CMS와 동일한 수준의 유연성을 제공하지 못할 수 있습니다.
헤드리스 CMS 옵션이 React 개발자들에게 인기 있는 이유는 무엇입니까?
헤드리스 CMS는 더 큰 유연성과 더 나은 성능을 제공하고 React와 같은 최신 프런트 엔드 프레임워크와 작동하도록 특별히 설계되었기 때문에 인기가 있습니다.
React용 CMS에서 API 지원이 얼마나 중요합니까?
API 지원은 CMS가 React 구성 요소와 효과적으로 통신하여 원활한 데이터 처리 및 렌더링을 보장하므로 매우 중요합니다.
웹과 모바일 앱 모두에 React에서 CMS를 사용할 수 있나요?
예, 대부분의 최신 CMS, 특히 헤드리스 CMS는 웹 및 모바일 React 애플리케이션 모두에 콘텐츠를 원활하게 제공할 수 있습니다.
CMS는 React 애플리케이션의 성능에 어떤 영향을 미치나요?
잘 통합된 CMS는 콘텐츠를 효율적으로 관리 및 전달하고 로드 시간을 단축하며 사용자 경험을 향상시켜 성능에 긍정적인 영향을 미칠 수 있습니다.
React로 구축된 전자상거래 사이트에 CMS를 사용할 수 있나요?
예! Strapi 또는 Contentful과 같은 CMS 플랫폼은 전자상거래 솔루션과 통합되어 제품 목록, 설명 및 이미지를 관리하여 React 기반 전자상거래 웹사이트에 강력한 백엔드를 제공할 수 있습니다.
CMS는 React 프로젝트의 확장성에 어떻게 기여합니까?
CMS, 특히 헤드리스 CMS는 React 프로젝트의 확장성에 크게 기여할 수 있습니다. 콘텐츠 관리를 단순화하고 점점 더 많은 사용자 또는 콘텐츠 유형을 지원하며 React 애플리케이션이 효율적으로 발전하고 확장할 수 있도록 다른 서비스 및 API와 쉽게 통합됩니다.
React용 CMS를 선택할 때 어떤 보안 고려 사항을 고려해야 합니까?
보안 API 액세스, 사용자 인증, 데이터 암호화, 정기 업데이트 등 강력한 보안 기능을 제공하는 CMS를 선택하세요. React 애플리케이션을 취약성으로부터 보호하려면 표준 보안 프로토콜을 준수하는지 확인하세요.
