판매를 늘리는 웹사이트에 가장 적합한 색상을 선택하는 7가지 효과적인 팁
게시 됨: 2020-07-23구매자의 85%가 웹사이트의 색상에 따라 구매 결정을 한다는 사실을 알고 계십니까?- 그러나 불행히도 대부분의 개발자와 사이트 소유자는 여전히 이 사실을 모르고 있습니다.
색상은 우리가 주변 세계를 인식하는 방식에 중요한 역할을 합니다. 그것은 우리의 생각을 흔들고, 행동을 바꾸고, 반응을 일으킬 수 있습니다. 예를 들어, 망고의 색상(녹색, 노란색 또는 주황색)은 특정 과일의 신선도 또는 단맛 수준에 대한 고객의 인식을 결정합니다. 이 통찰력을 바탕으로 구매 여부를 결정할 것입니다.
이는 색상이 특정 이벤트에 대한 반응 방식을 결정할 수 있음을 의미합니다. 그렇기 때문에 웹사이트의 색상 선택 프로세스를 잘 구성해야 합니다. 디자이너가 웹사이트의 색상을 적절하게 선택하면 전환율과 수익에 확실히 영향을 미칩니다.
최고의 웹사이트 색 구성표로 다음을 수행할 수 있습니다.
- 브랜드 아이덴티티 확립
- 교통 주의를 끌다
- 방문자를 고문으로 전환
- 사이트에 더 많은 참여 유도
이 블로그에서는 웹사이트 색상 구개에 대해 알아야 할 모든 것을 다룰 것입니다. 올바른 색상 팔레트의 중요성에서 웹사이트에 가장 적합한 색상을 선택하는 방법에 이르기까지 모든 것을 배울 수 있습니다!
색상에 관심을 가져야 하는 이유
색상은 혈압, 불안, 맥박, 신진대사, 눈의 피로 등에 영향을 미치기 때문에 생리에 큰 영향을 미칠 수 있기 때문에 인간의 뇌에 영향을 미칩니다.
또한 시각적 콘텐츠가 온라인 구매에 영향을 미치며 색상도 영향을 미친다는 것을 알고 있습니다.
연구에 따르면 사람들은 제품을 처음 본 후 90초 이내에 무의식적으로 제품에 대한 판단을 내립니다. 해당 평가의 최대 90%는 색상만을 기준으로 합니다.
캐나다 위니펙 대학교
잠재 고객이 귀하의 웹사이트에 방문할 때 최종 구매를 하기 전에 많은 결정을 내려야 함을 기억하십시오. 그리고 더 중요한 것은 웹사이트의 모든 요소가 행동에 영향을 미친다는 것입니다. 플랫폼의 색상 조합은 크게 중요하지만 대부분 과소 평가되는 중요한 측면입니다.
코카콜라에 대해 생각해보라고 하면 가장 먼저 떠오르는 것이 무엇인가요?
차가운 코카코카 한 병이 가장 먼저 될 수 있습니다.

그러나 다음으로 마음에 떠오르는 것은 상징적 인 빨간색 로고 일 수 있습니다. 이제는 붉은 색을 보지 않고이 인기있는 음료를 생각하기가 정말 어렵습니다.
코카콜라는 이 붉은 색을 브랜드 색상으로 임의로 사용하지 않았다는 사실을 알고 있습니까? 실제로 두 가지 주요 이유가 있습니다.
- 소방차의 붉은 색은 다른 경쟁자들과 달리 매장 자체에서 독특합니다.
- 모든 색상은 특정 감정과 유사합니다. 사람들이 붉은 색을 보면 사랑, 흥분, 대담함 및 열정의 감정을 불러일으킬 수 있습니다. 그리고 이것이 바로 코카콜라가 음료와 연관시키길 바라는 감정입니다.
방문자에게 회사에 대해 알리는 것 외에도 웹 사이트 디자인은 브랜드에 대한 즉각적인 판단에 중요한 역할을 할 수 있습니다.
오히려, 트래픽을 계속 유지하고 다시 돌아오도록 설득하는 것이 귀하의 의무입니다. 따라서 웹사이트의 모든 부분에서 전략적이어야 합니다.

웹사이트 전환을 늘리기 위해 올바른 색 구성표를 사용하는 방법
사람들은 웹사이트와 긍정적 또는 부정적 상호작용을 형성하는 데 몇 초밖에 걸리지 않습니다. 색상은 인간의 마음에 큰 영향을 미치므로 웹사이트의 색상을 선택할 때 주의해야 합니다.
먼저 웹에서 귀하와 유사한 회사를 찾으십시오. 이제 웹 사이트를 방문하여 사이트에서 사용된 색상 유형을 확인하십시오. 그런 다음 해당 색상을 선택하는 이유를 확인하십시오. 어떤 색상으로 시작해야 하는지에 대한 기본 아이디어를 제공합니다.
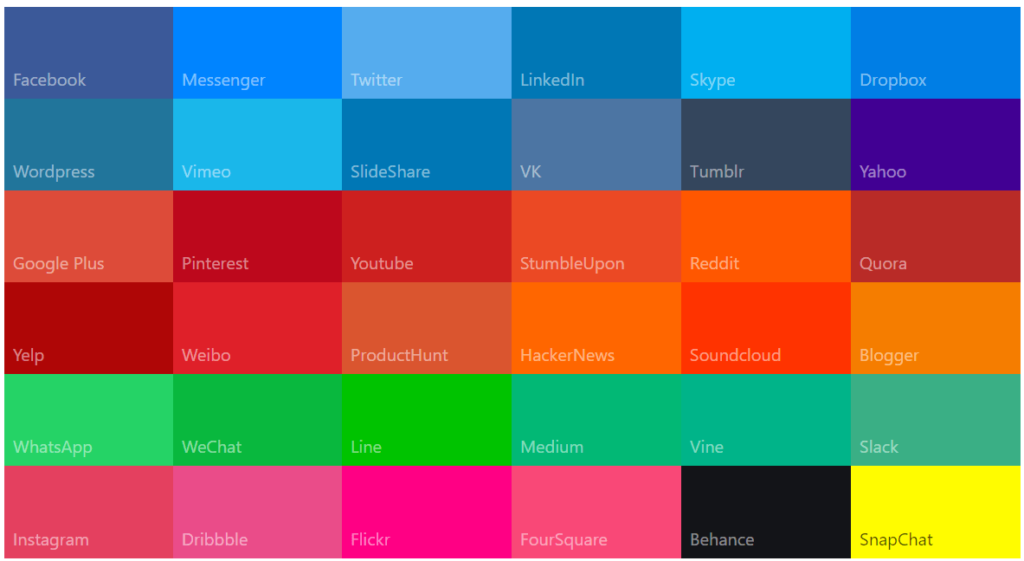
전 세계 최고의 웹사이트에서 사용되는 모든 색상을 보여주는 Material UI로 생성된 그래픽을 볼 수 있습니다.

왜 다른 색상보다 이러한 색상을 사용했는지 비하인드 스토리를 이해하면 색상이 어떻게 함께 작동하여 눈길을 끄는 웹 사이트를 만드는지 이해할 수 있습니다.
1. 색상은 브랜드를 반영해야 합니다.
색상은 사람들이 귀하의 브랜드를 인식하는 데 도움이 됩니다.

웹사이트의 색 구성표는 고객이 의식적으로 깨닫지 못하더라도 구매 결정을 내리는 데 도움이 됩니다. 운 좋게도 이 개념을 유리하게 사용할 수 있습니다. 청중의 취향을 고려한 색상을 활용하여 브랜드의 첫인상을 기억에 남게 만드십시오.
견고한 브랜드 아이덴티티를 구축하는 데 필요한 모든 것. 고객과의 신뢰를 구축하고 장기적인 관계를 지속하는 것이 중요하기 때문입니다. 브랜드 색상은 웹사이트에 반영되어야 합니다. 사람들이 귀하의 웹사이트를 귀하의 브랜드와 쉽게 연결할 수 있도록 합니다.
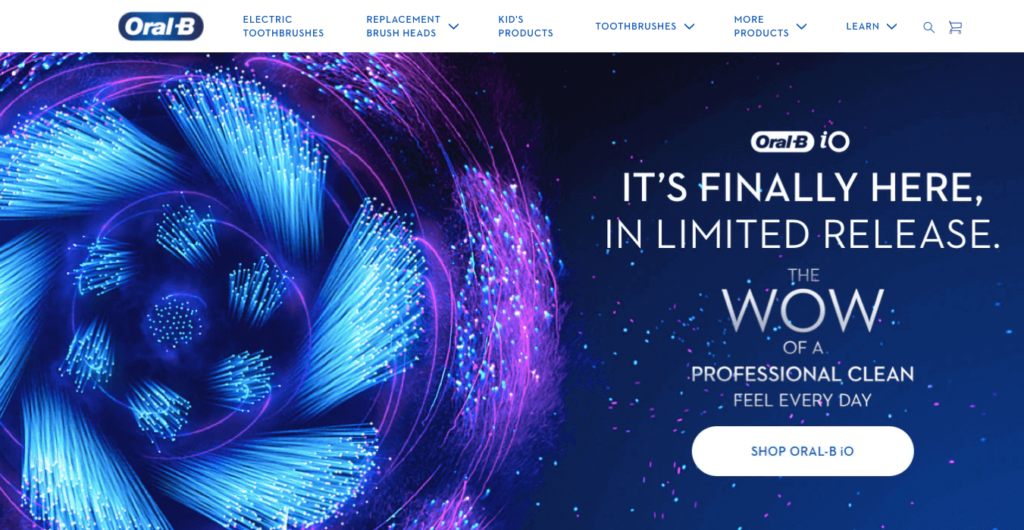
Oral-B: 가장 큰 칫솔 브랜드는 파란색을 브랜드 색상으로 사용합니다. 그들은 웹 사이트에서도 파란색을 기본 색상으로 사용합니다. 사람들이 브랜드와 웹사이트를 쉽게 연관시킬 수 있습니다.

많은 기업과 은행에서 파란색을 사용하여 브랜드에 대한 안정감과 신뢰감을 줍니다. 분명히 파란색은 남성과 여성 모두가 선호하는 1순위 색상입니다.
2. 색상 심리학 기초 알아보기
최고의 브랜드는 우연히 브랜드/웹사이트 색상을 선택하지 않습니다. 그들은 먼저 산업의 모든 측면을 적절하게 조사한 다음 논리적인 결론을 내립니다. 최종 색상은 브랜딩 및 마케팅 이니셔티브에 사용되었습니다.
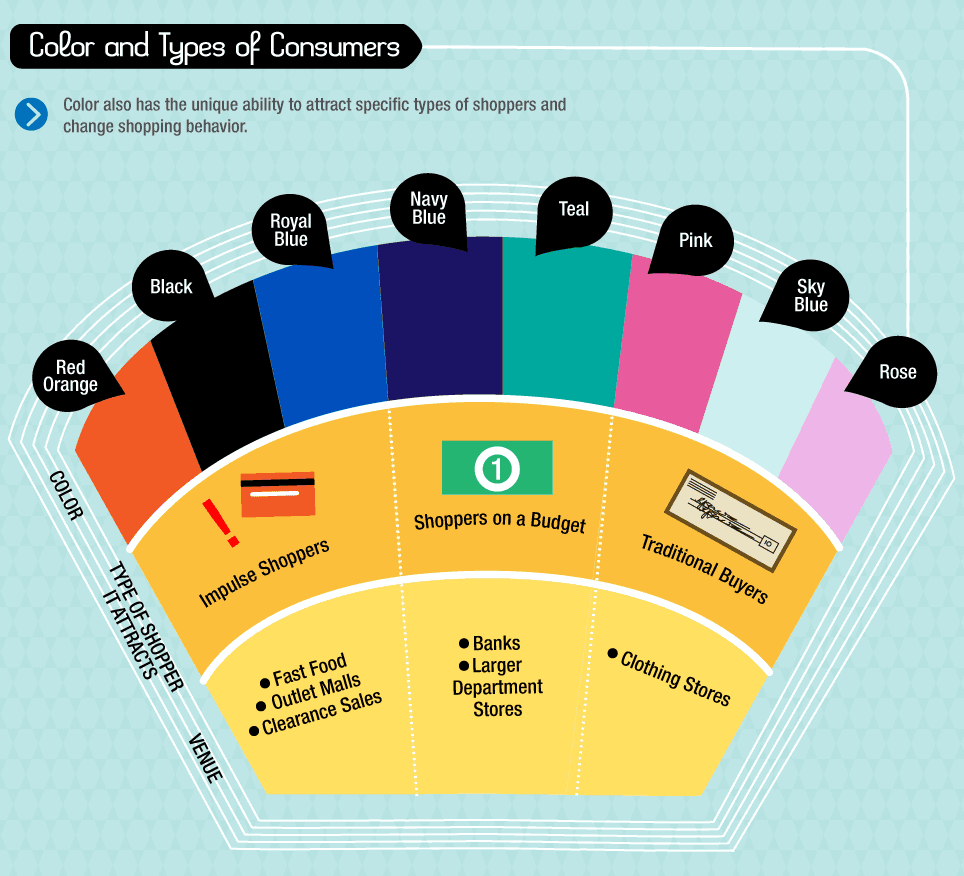
다양한 색상은 특정 유형의 고객을 끌어들이는 능력이 있으며 또한 소비자 행동을 변경할 수 있음을 기억하십시오.

따라서 먼저 사이트에 어떤 유형의 고객을 보유하고 싶은지 결정해야 합니다. 고객 카테고리에 따라 웹사이트의 색상을 설정해야 합니다. 결국 잠재적인 트래픽이 없으면 모든 노력이 0이 됩니다!
성별에 따른 색상 선호도
다른 성별은 다른 방식으로 색상에 반응합니다!
색상 및 성별에 대한 설문조사에서 여성의 35%가 파란색을 가장 좋아하는 색상으로 꼽았고 보라색(23%)과 녹색(14%)이 그 뒤를 이었습니다. 반면 여성의 33%는 가장 좋아하는 색상으로 주황색을 표시했고 갈색(33%)과 회색(17%)이 그 뒤를 이었습니다.
CLINIQUE- 미국의 대표적인 코스메틱 브랜드는 보라색을 메인 컬러로 사용합니다. 여성 고객층이 많기 때문입니다. 또한 홈페이지에 주황색, 갈색 또는 회색 음영을 사용하지 않습니다.

많은 사람들이 핑크를 여성이 가장 좋아하는 색이라고 생각합니다. 그러나 실제 시나리오는 완전히 다릅니다. 핑크는 색상 심리학에서 여성 성을 나타내지 만 모든 여성 또는 대부분의 여성을 끌어들입니다. 따라서 파란색, 보라색 또는 녹색과 같은 분홍색 이외의 색상을 사용하면 여성 청중으로부터 긍정적인 반응을 얻을 가능성이 높아집니다. 그러면 결국 전환율이 향상될 수 있습니다.
남성의 색상 선호도는 여성과 약간 다릅니다.
타겟 고객이 남성이라면 파란색, 녹색, 검정색을 선택해야 합니다. 이러한 색상은 일반적으로 남성적인 색상으로 취급됩니다. 보라색, 주황색 및 갈색과 같은 색상을 피하십시오.

질레트는 다크 블루를 기본 색상으로 사용하여 남성 고객을 유치합니다.
따라서 올바른 색상 조합을 사용하면 잠재의식적으로 사람들의 인식을 브랜드로 바꿀 수 있습니다.
예를 들어, 위의 통계에서 파란색이 남녀 모두에게 가장 좋아하는 색상임을 알 수 있습니다. 그리고 둘 다 주황색과 갈색을 싫어합니다. 따라서 마케팅을 위해 두 성별을 모두 타겟팅하려는 경우 웹사이트 페인팅에 파란색 또는 녹색을 고려할 것입니다.
연령대별 색상 선호도
사람들의 색상 선호도가 나이에 따라 변할 수 있다는 사실이 의아할 수 있습니다. 따라서 타겟 고객의 연령은 마케팅 자료가 인식되는 방식에 영향을 줄 수 있습니다.
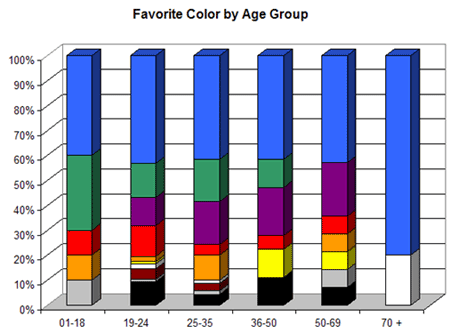
연령대별로 사람들이 가장 좋아하는 색상은 다음과 같습니다.

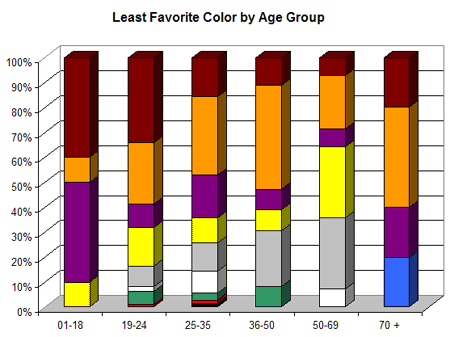
다음은 연령대별로 사람들이 가장 선호하지 않는 색상입니다.

고객이 특정 연령대에 속해 있다면 이것도 고려해야 할 요소가 될 것입니다.
꽤 설득력이 있습니다! 오른쪽? 다음 포인트로 이동합시다.
3. 색상 이론으로 자신을 활용하십시오
우리가 말했듯이 모든 색상은 특정 의미를 나타내며 기분을 특정 방향으로 전환할 수 있습니다.
실제 사례를 통해 비즈니스 유형 및 대상 고객을 기반으로 브랜드를 나타내는 데 색상이 어떻게 도움이 되는지 살펴보겠습니다.

난색
이 색상은 방문자에게 에너지 효과가 있습니다. 그러나 웹 사이트에서 단독으로 사용하는 경우 지나치게 자극될 수 있습니다. 쿨하고 뉴트럴한 컬러로 밸런스를 맞춰주는 것이 좋다.
| 색상_이름 | 무엇을 의미 | 주로 사용 | 최고 브랜드 |
| 노란색 | 젊음, 낙관주의 및 쾌활함 | 윈도우 쇼핑객들의 시선을 사로잡다 | DHL, CAT, Hertz, 맥도날드 등 |
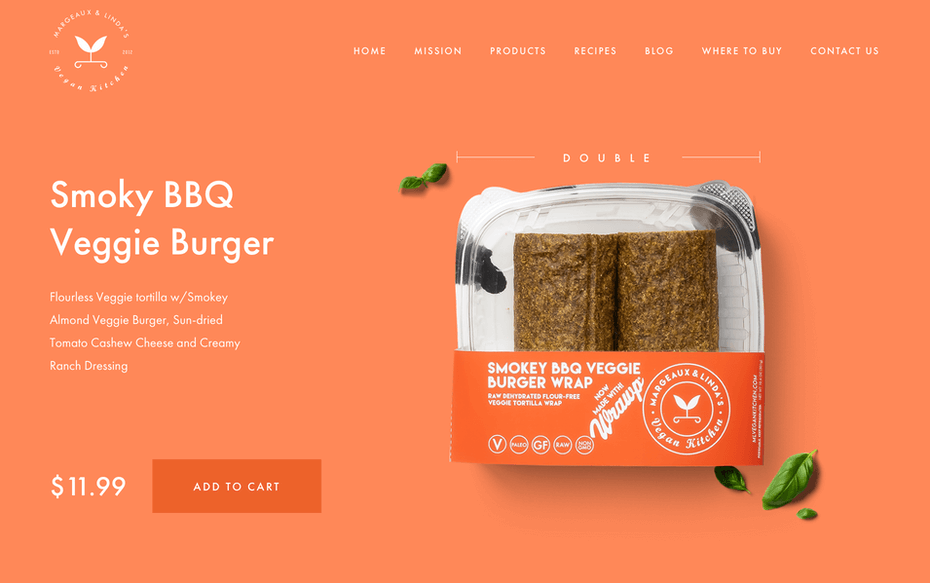
| 주황색 | 친절, 열정 및 창의성 | 조급함이나 충동을 일으키는 것 | 아마존, 빙, 환타, 파이어폭스 등 |
| 빨간색 | 열정, 에너지, 긴급, 흥분, 활동, 사랑, 강렬 및 위험 | 식욕을 자극하는 것과 같은 강한 감정적 반응을 유발합니다. | 넷플릭스, 도요타, 유튜브, 코카콜라 등 |
| 분홍색 | 여성스러움, 달콤함, 순수함, 부드러움, 로맨스 | 여성 제품 홍보 | 바비, 핑크 – 빅토리아 시크릿 등 |
멋진 색상
방문자에게 진정 및 진정 효과를 전파하십시오. 많은 브랜드가 웹 사이트에서 사용하는 이유입니다. 그러나 이러한 색상을 과도하게 사용하면 트래픽이 지루해질 수 있습니다.
| 색상_이름 | 무엇을 의미 | 주로 사용 | 최고 브랜드 |
| 녹색 | 부, 건강, 평온 및 자연 | 환경 및 아웃도어 제품 | 트로피카나, 애니멀플래닛, 스타벅스커피, 스포티파이 등 |
| 보라색 | 왕족, 성공, 마법, 큰 뜻, 영적인 | 뷰티 & 안티에이징 제품 | Crown Royal, Cadbury, Hallmark, Yahho 등 |
| 푸른 | 신뢰, 보안, 안정, 평화 및 평온 | 상업 및 은행 | 오랄비, 아메리칸 익스프레스, 델 등 |

뉴트럴 컬러
웹 디자인의 균형을 유지하는 데 좋습니다. 따뜻한 색과 차가운 색과 함께 사용하여 기본 색상을 톤 다운시킬 수 있습니다.
| 색상_이름 | 무엇을 의미 | 주로 사용 | 최고 브랜드 |
| 회색 | 존경, 지혜, 인내, 현대, 장수 및 지적인 | 기술 및 산업 | 애플, 보쉬, 테슬라 |
| 검은 색 | 파워, 럭셔리, 정교함, 강력함, 정밀함 | 명품 브랜드 | 샤넬, 루이비통, 로레알 파리, 람보르기니 등 |
| 갈색 | 우정, 지구, 야외 활동, 보안, 지구력 | 음식 산업 | UPS, Hershey's, Cotton, JP Morgan, M&Ms 등 |
이제 특정 색상이 무엇을 의미하는지, 어떤 색상이 귀하의 비즈니스에 가장 적합한지, 방문자가 귀하의 사이트에서 스크롤할 때 어떤 느낌을 주기를 원하는지 더 잘 알 수 있습니다.
간단한 예를 들어 도와드리겠습니다!
키친 타올을 판매하는 경우 녹색(건강, 평온), 노란색(활기찬, 상쾌함), 파란색(평화, 고요함) 또는 빨간색(열정, 에너지)과 같은 색상을 선택해야 합니다. 갈색(우정, 인내)이나 검은색(권력, 사치) 대신.
4. 기본, 보조 및 중간 색상 추가
바라건대, 당신은 이미 기본 색상을 선택했습니다. 이제 기본 색상을 보색과 일치시키면 시청자에게 더 매력적으로 보일 수 있습니다.
색상을 적절하게 혼합하는 방법과 사용 위치에 대한 아이디어를 얻으십시오.
- 기본 색상: 웹사이트에서 가장 많이 본 위치에 사용합니다. 헤더, 공지, 배너, CTA 버튼, 다운로드 양식 등과 같은 대담하고 생생한 색상은 방문자의 관심을 끌고 필요한 조치를 취하도록 권장합니다.
- 보조 색상: 이 색상은 웹사이트의 덜 중요한 부분에 사용됩니다. 부제목, 보조 버튼, 활성 메뉴 항목, 사이드바 또는 FAQ 및 리뷰와 같은 지원 섹션과 같은 것입니다.
- 중간 색상: 흰색, 검정 회색과 같은 색상은 웹사이트에서 주로 배경으로 사용됩니다. 사이트의 일부 다채로운 섹션을 사용하여 색조를 낮추거나 눈의 초점을 다시 맞출 수도 있습니다.
잠시 시간을 내어 실제로 원하는 것이 무엇인지 더 생각하고 생산적인 아이디어를 내십시오.
5. 색조 및 음영 개발
기본 색상을 완성했으면 이제 색 구성표 작업을 진행할 수 있습니다. 일부 웹 사이트는 웹 사이트를 디자인하기 위해 단 하나의 색상으로 작동하지만 최소한 몇 가지 음영이나 색조로 작업하는 것이 가장 좋습니다. 따라서 원하는 곳에서 기본 색상을 낮추거나 밝게 할 수 있습니다. 실제로 동일한 기본 색상을 유지하면서 웹사이트에 다른 플래머를 추가할 수 있습니다.
예를 들어, 웹 사이트의 배경으로 더 밝은 버전의 색상을 사용하는 경우 기본 색상 또는 더 밝은 색상으로 CTA 버튼을 디자인하여 시청자에게 더 잘 보이도록 할 수 있습니다.
다음은 이 템플릿을 디자인할 때 동일한 기법을 따른 UI Maniac-의 디자인입니다.

Adobe Color Wheel에서 도움을 받을 수 있습니다. 웹사이트의 색상을 선택하는 신뢰할 수 있는 도구입니다. 중간 선택기를 기본 색상으로 설정하고 색상 규칙에 따라 몇 가지 독점적인 조합을 탐색합니다.
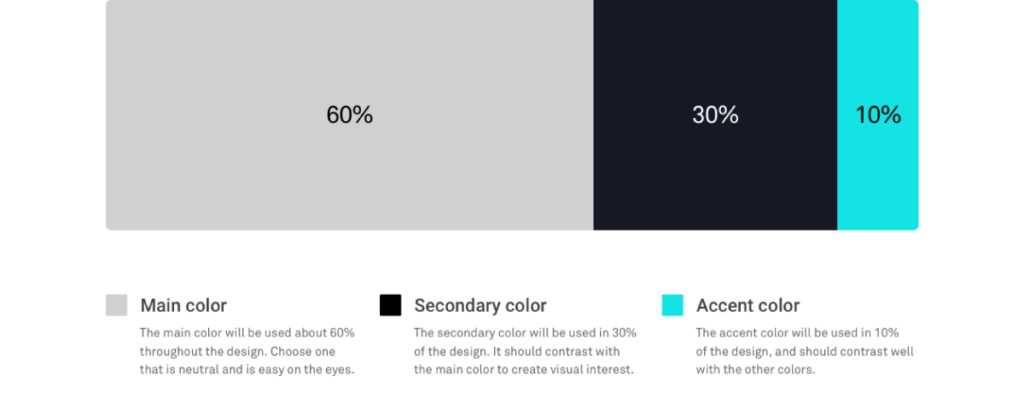
6. 60-30-10 규칙 구현
웹사이트의 색상 균형을 맞추는 것은 오래된 방식입니다. 기본 색상을 선택하는 것이 어려운 만큼 일러스트레이션에 어느 정도의 색상을 적용해야 하는지도 결정하기 어렵습니다. 이 기술은 색상을 올바른 비율로 혼합하는 데 도움이 됩니다.
60-30-10 비율을 따라 효과적인 웹사이트와 앱 색 구성표를 만들 수 있습니다. 메인 컬러는 웹사이트의 60%, 2차 컬러는 다음 30%, 마지막 10%는 두 가지 메인 컬러와 대비되는 액센트 컬러로 사용됨을 의미합니다.

이러한 비율로 색상을 배포하면 방문자의 눈에 시각적으로 즐거운 웹사이트가 됩니다.
7. 색상 대비
색상 대비는 웹 사이트 색상 구성표를 만들 때 고려해야 할 또 다른 중요한 요소입니다. 방문자를 특정 행동으로 유도하는 것이 중요합니다. 트래픽이 웹사이트의 특정 영역(예: CTA 버튼, 가입 버튼 등)에 특별한 관심을 기울이기를 원한다고 가정해 보겠습니다. 이 경우 배경과 버튼에 주황색과 녹색 또는 검정색과 빨간색과 같이 대비가 높은 두 가지 색상을 함께 사용할 수 있습니다.

웹사이트 전체에서 고대비를 사용하면 텍스트를 읽기 어려울 수 있음을 기억하십시오. 따라서 최대 부분에 중간 정도의 대비를 적용하고 일부 핵심 요소를 강조하고 싶을 때만 고대비를 사용하십시오.
클릭 유도문안의 전환율이 가장 높은 색상은 빨간색, 녹색, 주황색, 노란색과 같은 밝은 색상입니다. 반면에 검은색, 짙은 회색, 갈색 또는 자주색과 같이 더 어두운 색상은 전환율이 매우 낮습니다.
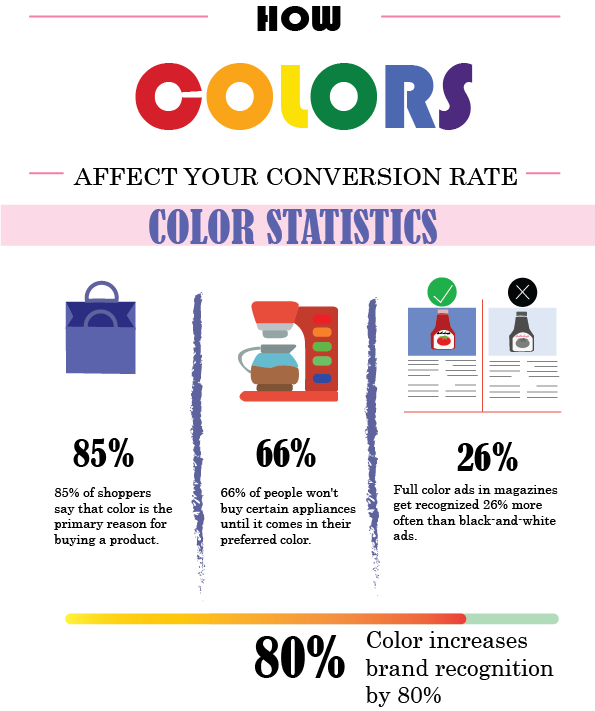
웹사이트 색상이 전환 및 판매에 미치는 영향
색상은 인간의 두뇌에 강력한 심리적 영향을 미칩니다. 따라서 전환율에 상당한 영향을 미칠 수 있습니다. 많은 사람들이 색상이 구매자의 행동에 아무런 영향을 미치지 않을 것이라고 생각하지만. 그러나 이미 여러 연구에서 사람이 보는 색과 나중에 행하는 행동 사이에 연관성이 있음이 증명되었습니다.
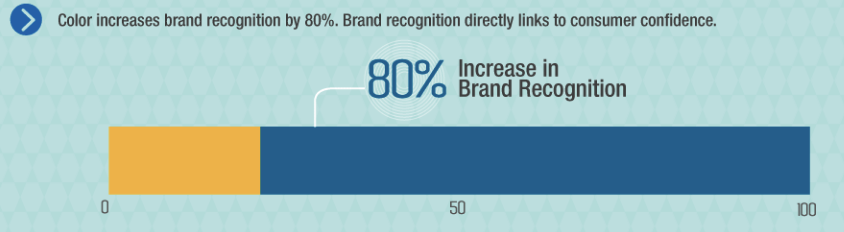
색상 사용 시 브랜드 인지도 80% 증가. 브랜드 인지도는 소비자 신뢰와 직접 연결됩니다.
쇼핑객의 85%는 특정 제품을 구매하는 주요 이유로 색상을 꼽습니다.
색상은 브랜드 또는 제품 "개성"의 핵심 요소입니다. 예를 들어, 일부 식품은 맛이 상당히 비슷하지만 여러 색상의 다른 패킷으로 제공됩니다. 사람들이 좋아하는 색에 편향되어 식욕을 유발할 수 있기 때문에 그렇게 하는 것입니다.
최근 사례 연구에 따르면 다른 요소 중에서 색상을 조정하면 전환율이 24%까지 증가할 수 있습니다.
질문을 받으면 대부분의 사람들은 자신이 가장 좋아하는 색상에 대해 빠르게 대답합니다. 그들의 선호도는 주로 색상이 어떻게 느끼는지 또는 과거 기억과 어떻게 연결되어 있는지에 달려 있습니다. 그러나 색상은 우리가 먹는 것부터 입는 것까지 의식적 또는 무의식적으로 우리의 일상적인 결정에 많은 영향을 미칩니다.
이것은 웹사이트 디자인에도 적용됩니다.

최종 생각
웹 사이트를 구축하는 동안 방문자가 모든 항목에 쉽게 액세스할 수 있습니다. 간단한 탐색, 빠른 로딩 시간, 뛰어난 성능 및 매력적인 콘텐츠가 있는 사이트가 있다고 가정해 보겠습니다. 이러한 특성 외에도 웹 사이트에는 브랜드와 유사한 색상이 포함되어야 하며 더 많은 사람들을 영구 고객으로 전환해야 합니다.
다음과 같이 생각해야 합니다.
- 타겟팅하려는 연령대와 성별은 무엇입니까?
- 어떤 유형의 제품/서비스를 제공하고 있습니까?
- 당신의 경쟁자들은 무엇을 하고 있습니까?
- 귀하의 브랜드를 잘 나타내는 색상은 무엇입니까?
- 방문자가 빠르게 상호 작용할 수 있는 색상은 무엇입니까?
목적지가 확실하면 쉽게 도달할 수 있습니다.
그러나 올바른 색 구성표를 선택하는 것은 간단한 작업이 아닙니다. 웹사이트를 디자인하는 동안 180만 가지 색상 중에서 선택해야 하기 때문입니다. 그리고 색상을 함께 혼합하기 시작하면 가능성의 배열이 즉시 무한대가 됩니다. 그러나 모든 색상이 비즈니스에 완벽한 것은 아닙니다!
웹사이트에 적합한 색상을 선택하면 웹사이트가 방문자에게 매력적으로 보일 뿐만 아니라 브랜드도 눈에 띄게 된다는 사실을 기억하십시오.
