웹사이트를 위한 31가지 최고의 색상(2023년)
게시 됨: 2023-02-22웹사이트에 가장 적합한 색상이 무엇인지 궁금하십니까?
귀하의 콘텐츠, 제품 및 서비스가 핵심이지만 즐거운 사용자 경험을 위한 훌륭한 분위기를 조성하는 것 또한 중요합니다. 그리고 색상은 방문자가 웹 사이트를 더 많이 즐길 수 있도록 하는 데 중요합니다.
색상은 우리의 감정을 불러일으키고 우리가 알지 못하더라도 기분이 좋거나 나쁠 수 있습니다.
올바른 팔레트는 방문자를 웹사이트에 더 오래 머물게 하여 페이지의 전체 성능에 기여할 수 있습니다.
친근한 팁 : 디자이너가 아니라면 항상 단순함을 고수하고 너무 많은 색상을 사용하지 않는 것이 좋습니다. 그러나 아래에서 올바른 음영 콤보를 선택하는 방법에 대해 자세히 알아보십시오.
이제 최고의 웹사이트 색 구성표를 살펴보겠습니다.
이 게시물은 다음을 다룹니다.
- 웹 사이트 색상 팔레트가 중요한 이유는 무엇입니까?
- 최고의 웹사이트 색 구성표는 무엇입니까?
- 올바른 웹 사이트 색 구성표를 선택하는 방법은 무엇입니까?
시도해 볼 만한 가장 영향력 있는 웹사이트 색 구성표
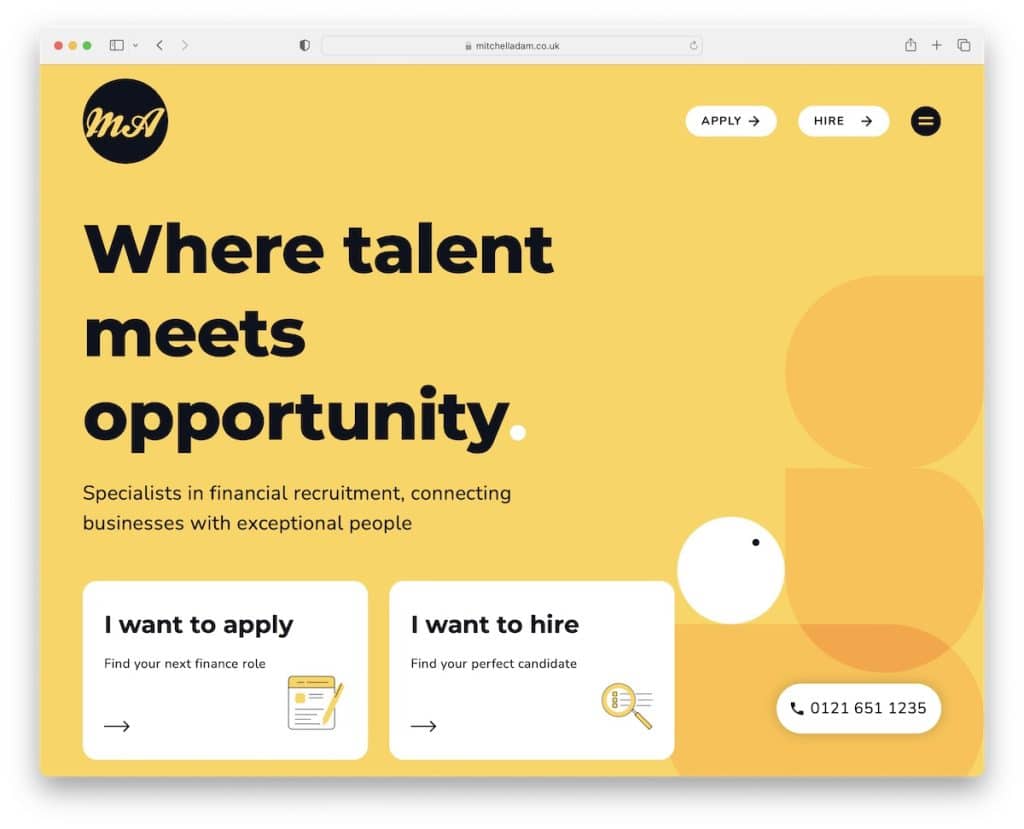
1. 미첼 아담(옐로우, 블랙&화이트)
내장: 엘리멘터

강하고 기억에 남을 첫인상을 얻고 싶다면 채택하기에 좋은 색 구성표입니다. 노란색은 활기차고 눈길을 끄는 느낌을 줍니다(관심을 사로잡습니다!). 검은색은 대담함을 만들고 흰색은 다른 섹션과 요소를 더 돋보이게 합니다.
음영 조합이 매우 강렬하지만 "여백"을 사용하면 기분 좋은 분위기와 경험을 보장할 수 있습니다.
더 많은 흥미로운 팔레트를 찾을 수 있는 Elementor 웹 사이트 목록을 훑어보는 데 관심이 있을 수도 있습니다.
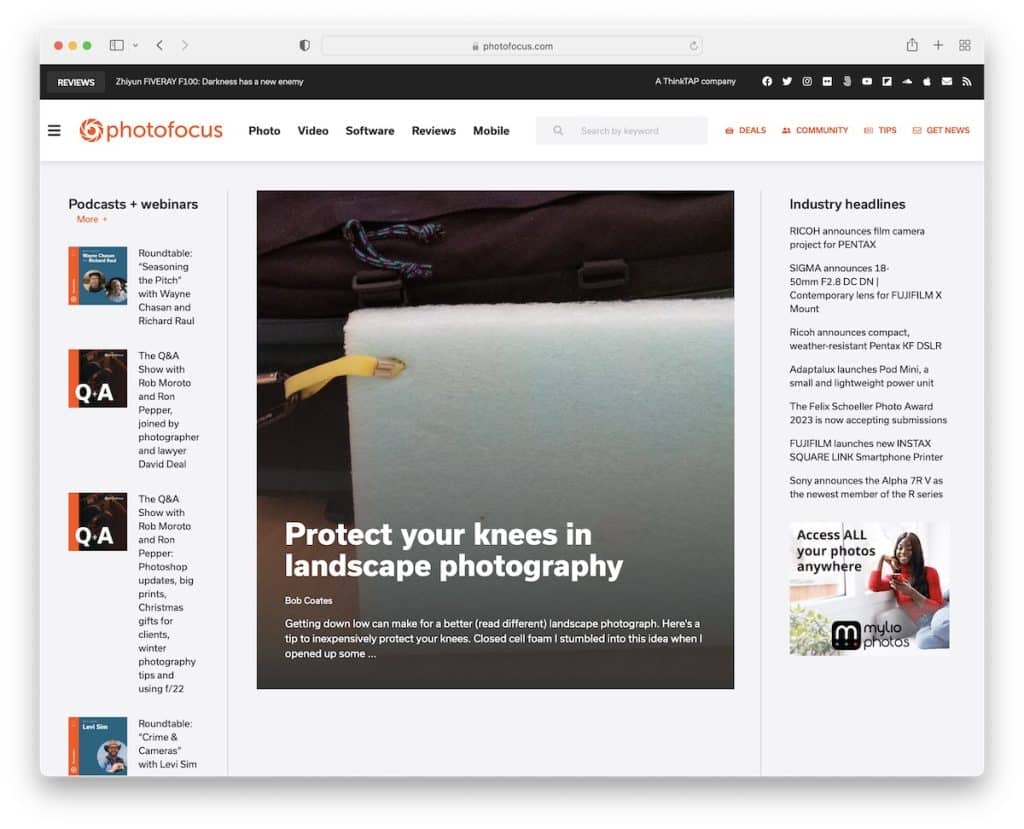
2. 포토포커스(화이트, 라이트 그레이, 토마토)
내장: 엘리멘터

흰색과 밝은 회색을 혼합하면 블로그와 온라인 잡지에 정말 잘 어울리는 매우 전문적인 결과를 만들어 텍스트를 더 읽기 쉽게 만들 수 있습니다.
그러나 CTA(Call-to-Action) 버튼에 대한 "토마토" 터치와 일부 섹션 배경은 웹 사이트를 더욱 매력적으로 보이게 하는 멋진 터치를 추가합니다.
또한 Photofocus는 다른 배경색을 사용하여 바닥글을 포함하여 사이트의 다른 부분을 더 돋보이게 합니다.
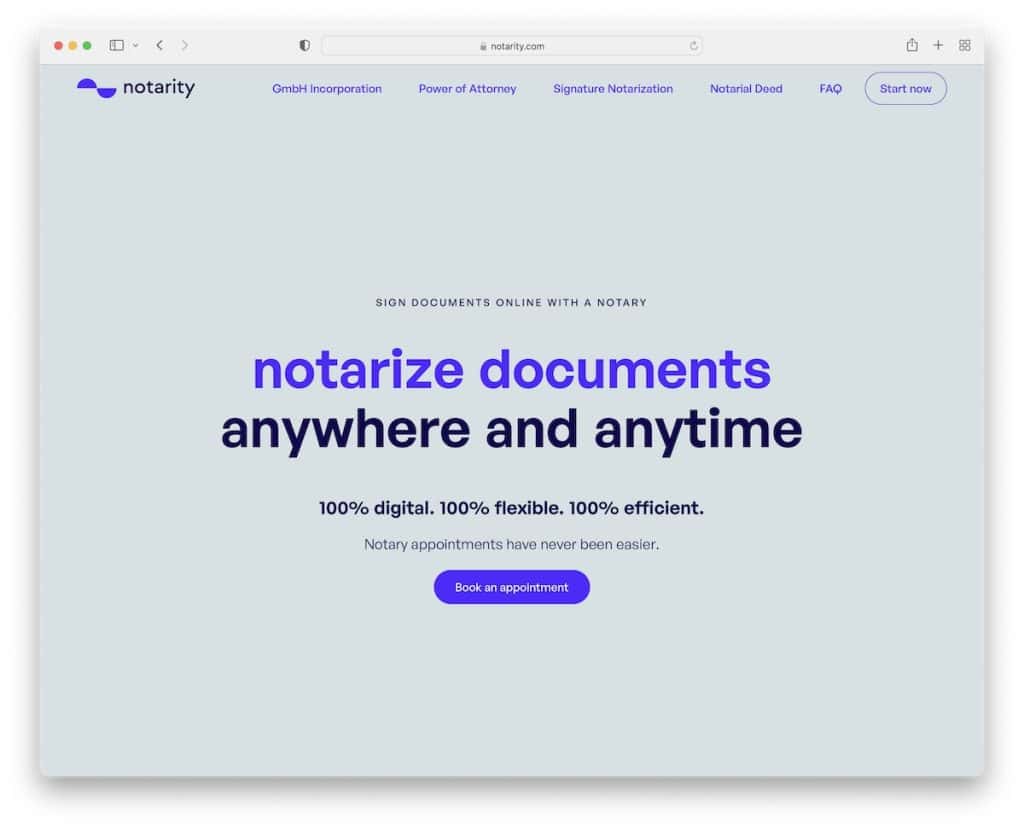
3. 공증 (스틸 블루 & 블루 바이올렛 )
내장 : 엘리멘터

공증 사업을 운영하는 것이 매우 심각해 보이지만 웹사이트에 관해서는 그렇게 엄격할 필요가 없습니다.
Notarity는 스틸 블루와 블루 바이올렛 색상의 멋진 조화를 만들어 특히 검은색 타이포그래피와 결합하여 주의를 끄는 효과를 만듭니다. 또한 웹 사이트의 나머지 부분은 시원한 청자색 음영의 요소와 아이콘으로 주로 밝습니다.
같은 업계에 있다면 이 멋진 공증 웹사이트를 건너뛰어서는 안 됩니다.
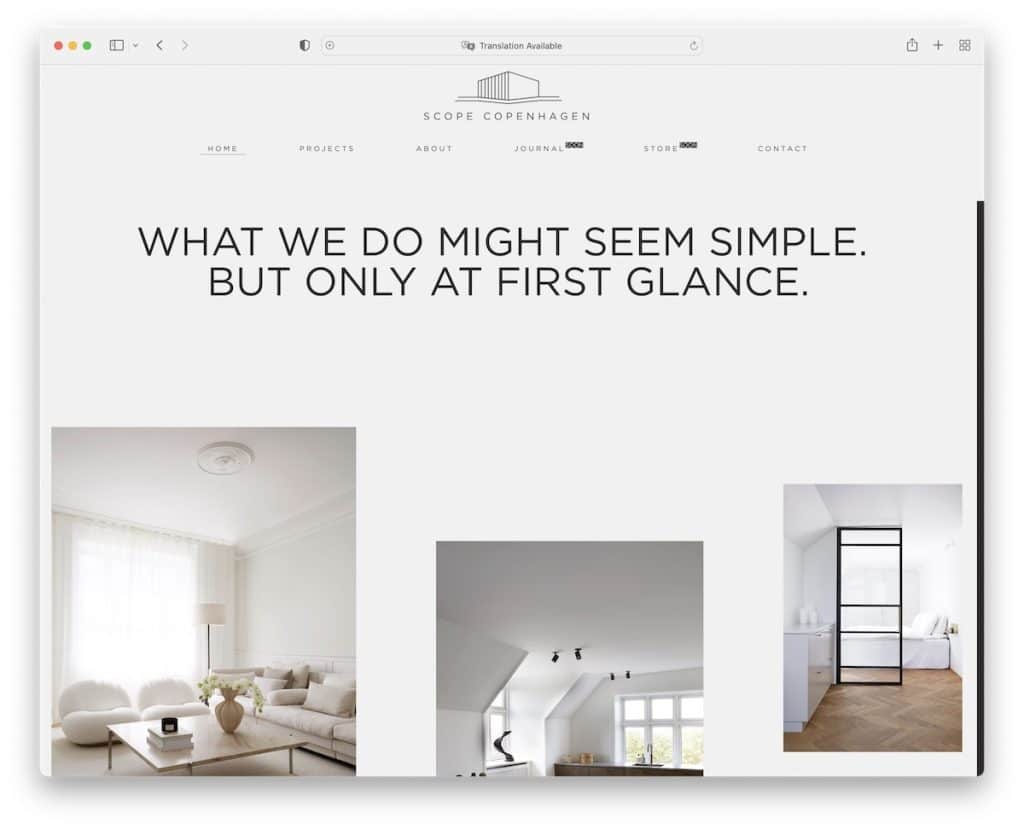
4. 스코프 코펜하겐 (라이트 그레이 & 블랙)
내장 : 엘리멘터

미니멀리즘은 웹 디자인에서 정말 잘 작동하지만 흰색 배경을 사용해야 한다는 의미는 아닙니다.
눈을 크게 다치게 하지 않으면서 검은색 타이포그래피를 돋보이게 하는 밝은 회색으로 결을 거스르십시오. (이는 사용자가 화면 밝기를 최대한으로 높일 때 (실제) 공백이 너무 많을 때 발생할 수 있습니다.)
최고의 미니멀리스트 웹 사이트 예제의 전체 컬렉션을 확인하는 것을 잊지 마십시오.
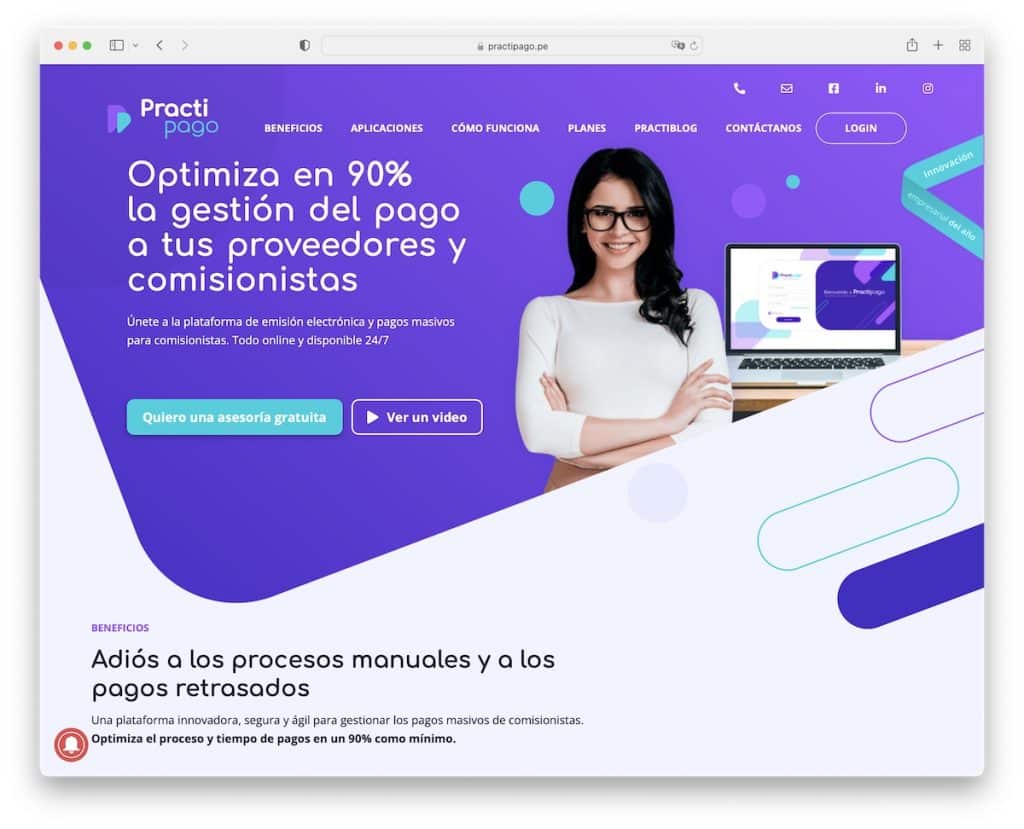
5. Practipago (보라색, 청록색 및 흰색)
내장: 엘리멘터

Practipago는 눈에 매우 즐거운 방식으로 생생한 색상을 혼합하는 마스터입니다. 보라색과 청록색에서 흰색(및 회색, 분홍색 등)에 이르기까지 모든 것이 전문성을 달성하기 위해 전략적으로 이루어지지만 창의적인 조정이 필요합니다. 또한 이 비즈니스 웹 사이트는 추가 매력을 위해 그라데이션 효과를 사용합니다.
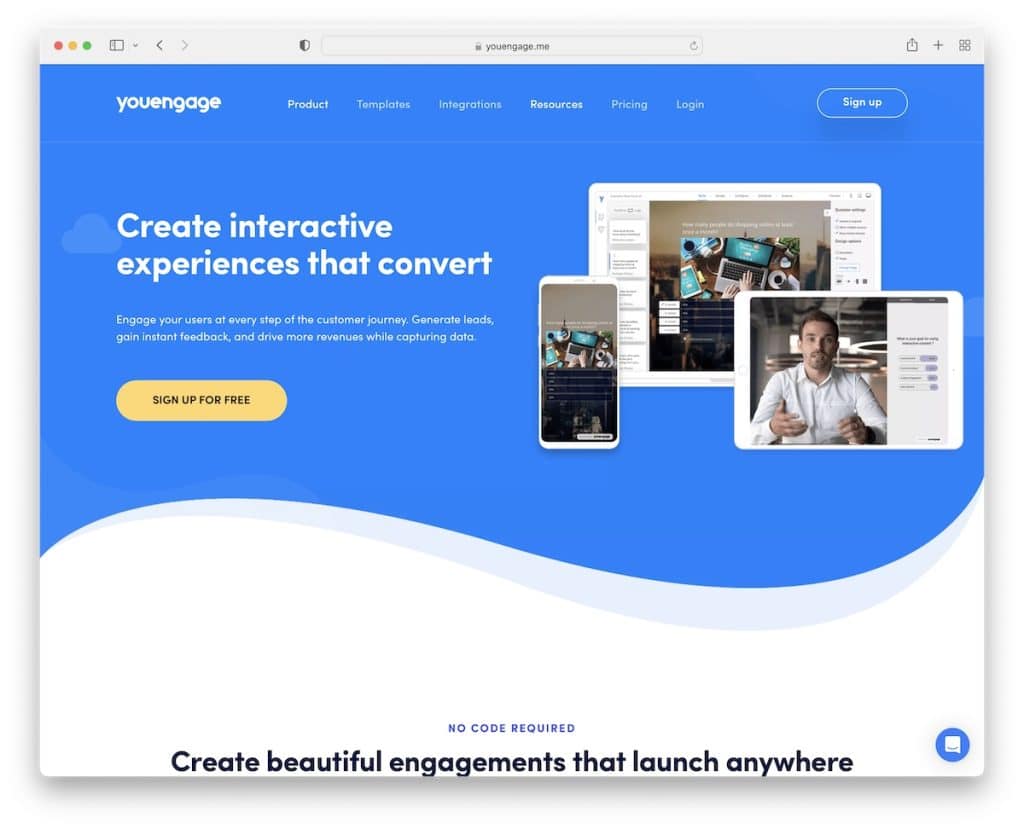
6. 유인게이지(블루 & 화이트)
내장: 엘리멘터

YouEngage는 접힌 부분 위의 파란색과 흰색 색 구성표와 대비되는 CTA가 있는 소프트웨어 스타트업 웹사이트임을 알려줍니다. 섹션과 아이콘에 대한 다른 음영으로 콘텐츠에 큰 초점을 맞추면서 전문성을 말해줍니다. 또 다른 놀라운 색상 선택은 기본 체계를 유쾌하게 깨는 청록색입니다.
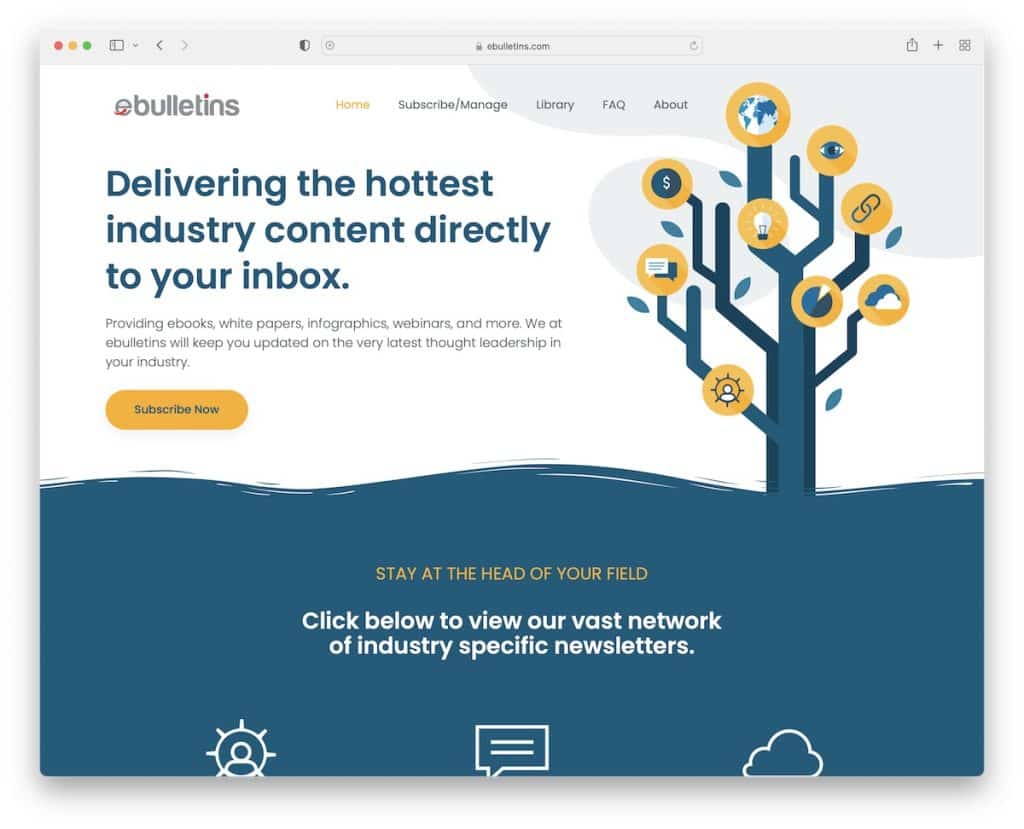
7. ebulletins (흰색, 노란색 및 청록색)
내장: 엘리멘터

ebulletins는 브랜딩을 위해 노란색 디테일이 있는 흰색과 청록색을 사용하여 웹사이트에 환상적인 색 구성표를 사용합니다. 즐거운 사용자 경험을 제공하는 매력적인 음영 조합입니다. 또한 요소의 색상을 변경하는 호버 효과를 사용하는 것도 멋진 기능입니다.
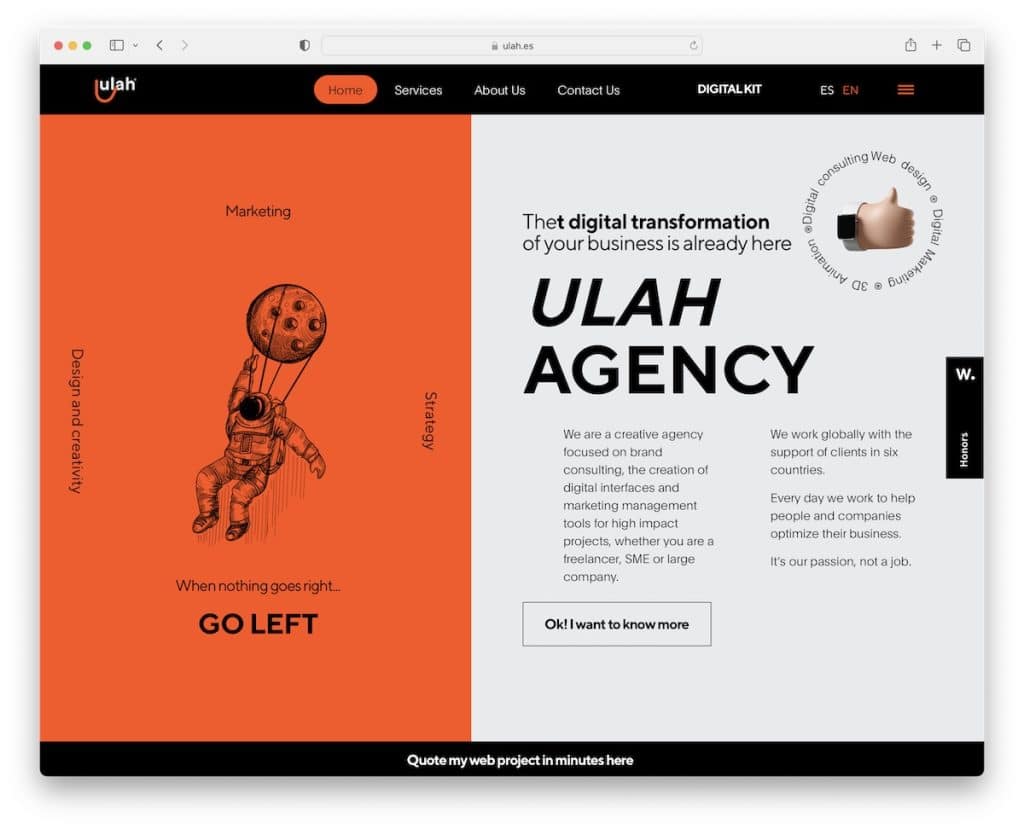
8. 울라 (레드, 블랙 & 그레이)
내장: 엘리멘터

빨간색과 검은색이 강렬한 인상을 주는 반면, 회색과 흰색 공간을 사용하면 Ulah의 페이지가 가볍고 스크롤하기에 편안해집니다(특히 멋진 애니메이션 덕분에). 흥미로운 결과를 만드는 모든 것이 균형을 이루고 있습니다.
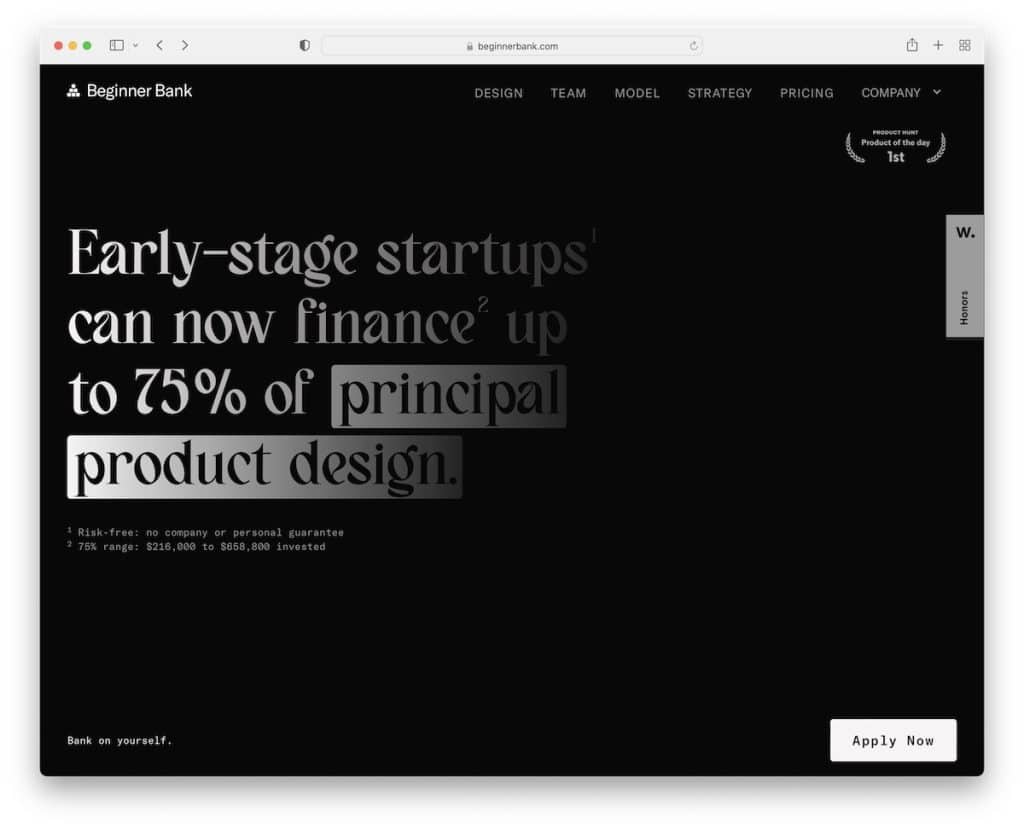
9. 초심자 은행 (흑백)
내장 : 웹플로우

어두운/검은색 배경을 사용하면 즉시 웹사이트가 더 고급스러운 느낌을 줍니다. 그런 다음 흰색 타이포그래피와 가벼운 바닥글을 사용하여 항상 완벽한 조화를 이루는 필수 대비를 보장합니다.
당신에게 엣지를 줄 컬러 스킴입니다.
또한 뛰어난 색 구성표를 갖춘 훨씬 더 아름다운 Webflow 웹사이트도 있습니다.
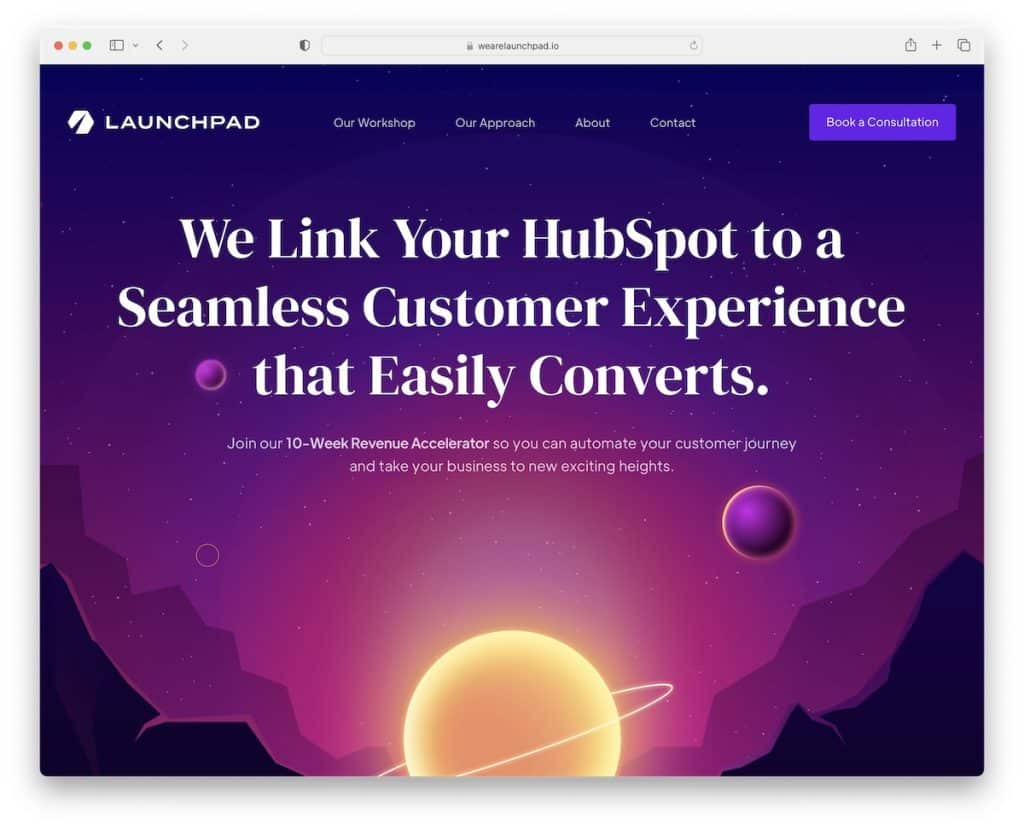
10. Launchpad(보라색, 분홍색, 파란색 및 어두운 색)
내장: Webflow

런치패드는 같은 색상의 여러 색조가 혼합되어 독특하고 몰입감이 있으며 약간 미래적인 결과를 요구합니다(예, 애니메이션이 크게 기여합니다).
현대적이고 매끄러운 색상 조합으로 사용자의 콘텐츠에 대한 인식을 높이고 결국 CTA 버튼을 클릭하게 합니다.
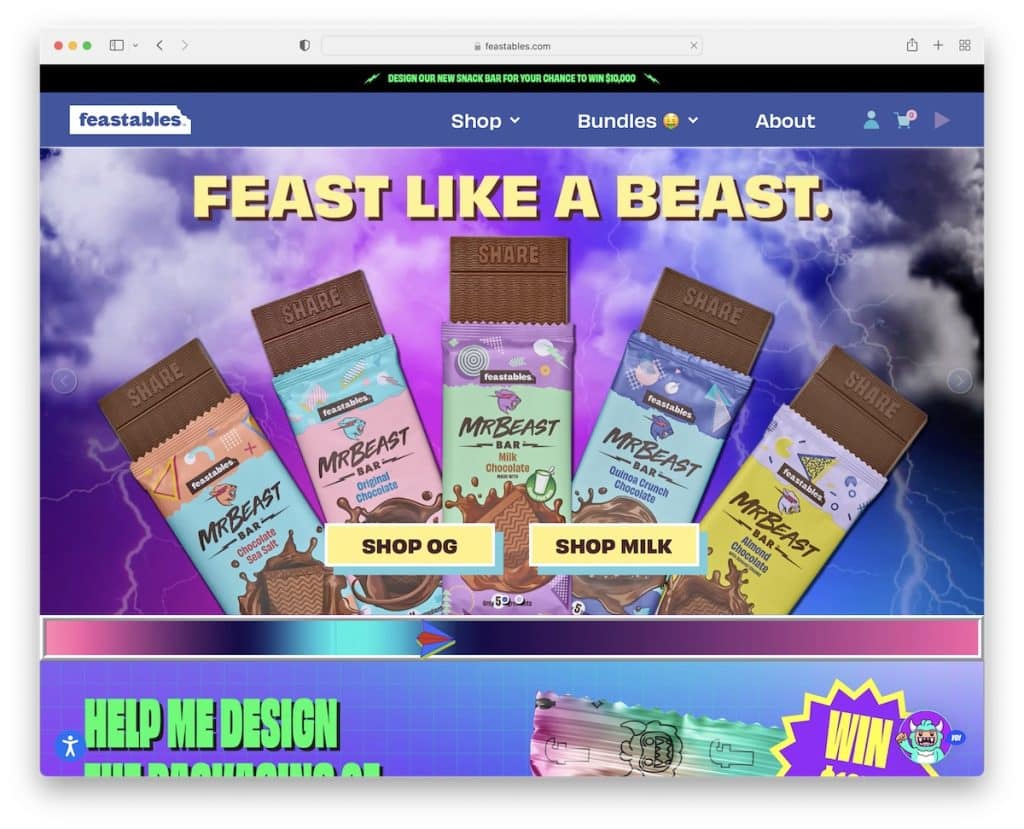
11. 잔칫상 (검정색, 파란색, 분홍색, 노란색 등)
내장 : Shopify

좋습니다. Feastables는 독특하고 활기차고 매우 매력적이기 때문에 추가합니다. 물론 색상 선택은 대담한 사람이 거의 없는 원본 페이지 경험에 크게 기여합니다.
극단적으로 다양한 색조가 권장되지는 않지만 항상 기분이 좋은 것을 자유롭게 할 수 있습니다. 그리고 Feastables는 "사악한" 색 구성표의 훌륭한 예입니다.
마지막으로 이러한 전자 상거래 웹 사이트에서 더 많은 영감을 주는 색상 조합을 확인하십시오.
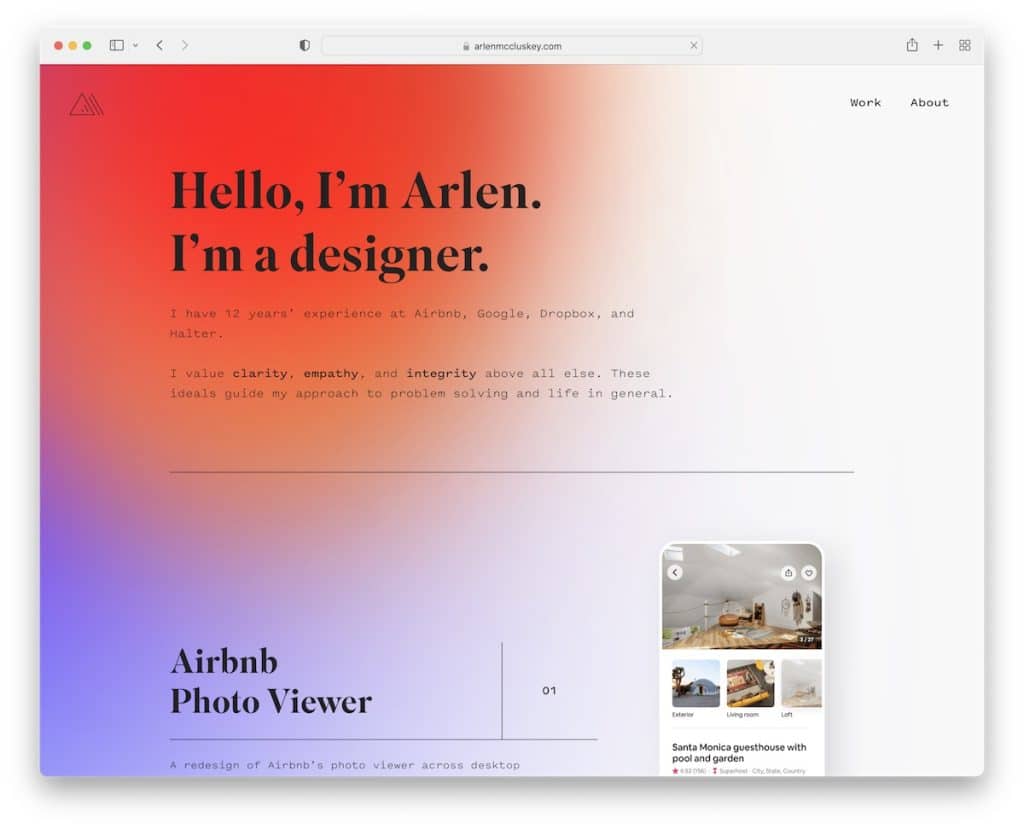
12. 알렌 맥클러스키(그라데이션&화이트)
내장 : 웹플로우

알렌 맥클러스키(Arlen McCluskey)가 스크롤 없이 볼 수 있는 섹션과 바닥글에 사용하는 그라데이션 효과를 포함하여 페이지의 기본에 흰색 배경을 사용하는 동안 모양을 완전히 변경할 수 있습니다. 그라디언트를 사용하면 더 많은 색조를 사용하여 개인 웹 사이트를 더욱 눈길을 끌고 기억에 남도록 만들 수 있습니다.
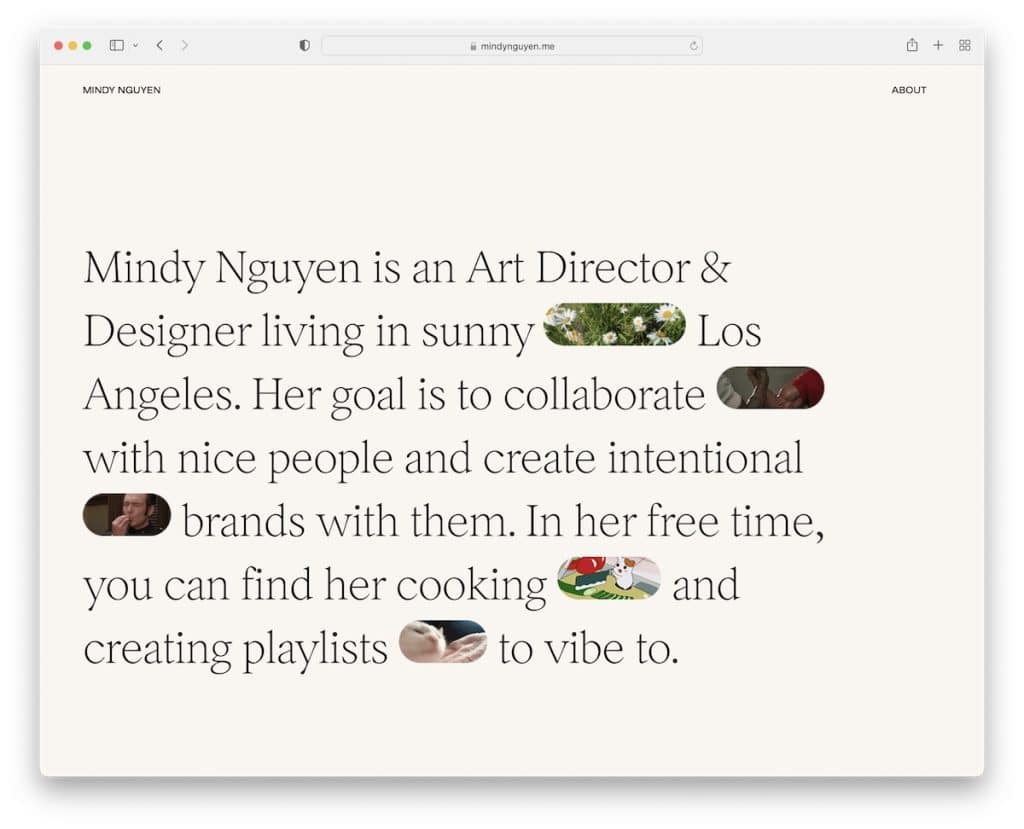
13. 민디 응우옌 (베이지&블랙)
내장: Squarespace

베이지를 기본 배경색으로 블랙 타이포그래피와 함께 사용하면 차분하고 만족스러운 분위기를 연출할 수 있습니다. Mindy Nguyen은 이를 유리하게 사용하여 자신의 포트폴리오 항목에 바람직한 참여를 보장합니다.
마지막으로 이 모든 Squarespace 웹 사이트 예제는 페이지에 대한 완벽한 팔레트를 만드는 방법에 대한 더 많은 아이디어를 제공합니다.
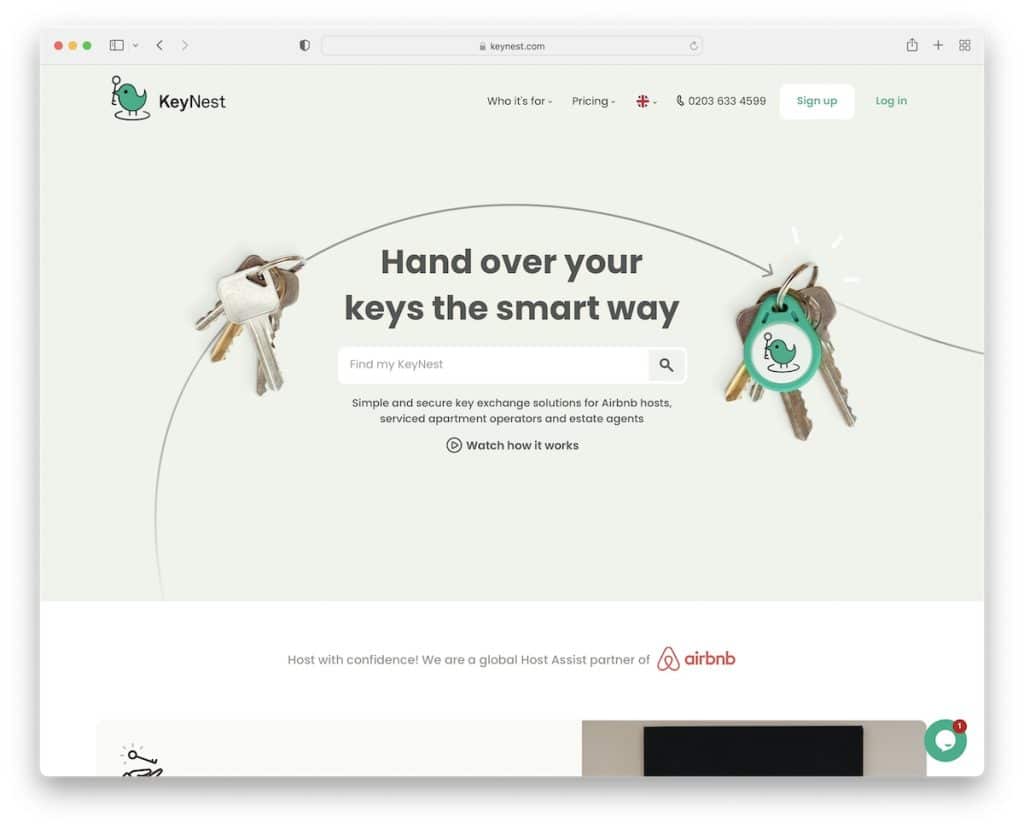
14. 키네스트(베이지, 그린&화이트)
내장: Squarespace

부드러운 녹색에서 부드러운 베이지색에 이르기까지 KeyNest는 비즈니스 웹 사이트가 전문적이면서도 너무 진지하지 않게 보이도록 합니다. 그런 다음 단색 녹색 CTA 버튼과 흰색 배경 섹션이 있어 전체 페이지가 마지막 세부 사항까지 KeyNest의 브랜딩을 따릅니다.
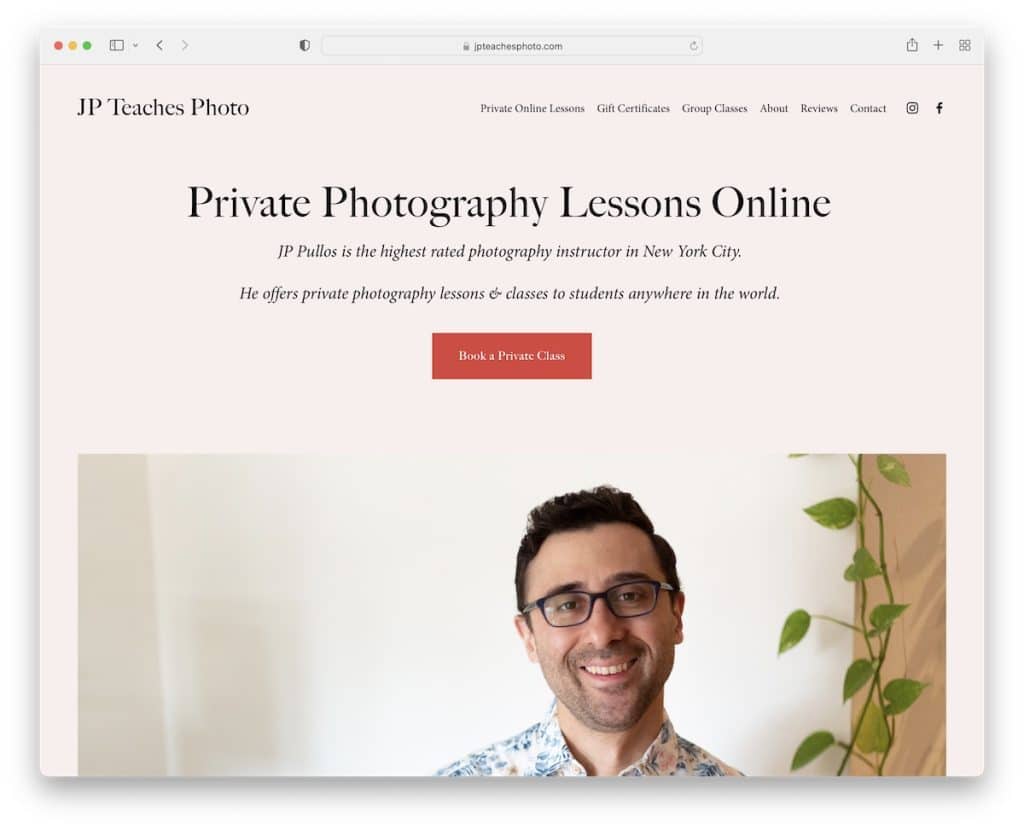
15. JP Teaches Photo (파스텔 핑크 & 레드)
빌트인 : Squarespace

파스텔 핑크 배경색은 JP Teaches Photo의 웹 사이트에 부드러운 느낌을 주지만 동시에 검정색 타이포그래피를 더 읽기 쉽게 만듭니다. 또한 빨간색 CTA 버튼은 배경과 정말 잘 어울리므로 필요한 모든 추가 광택을 제공합니다.
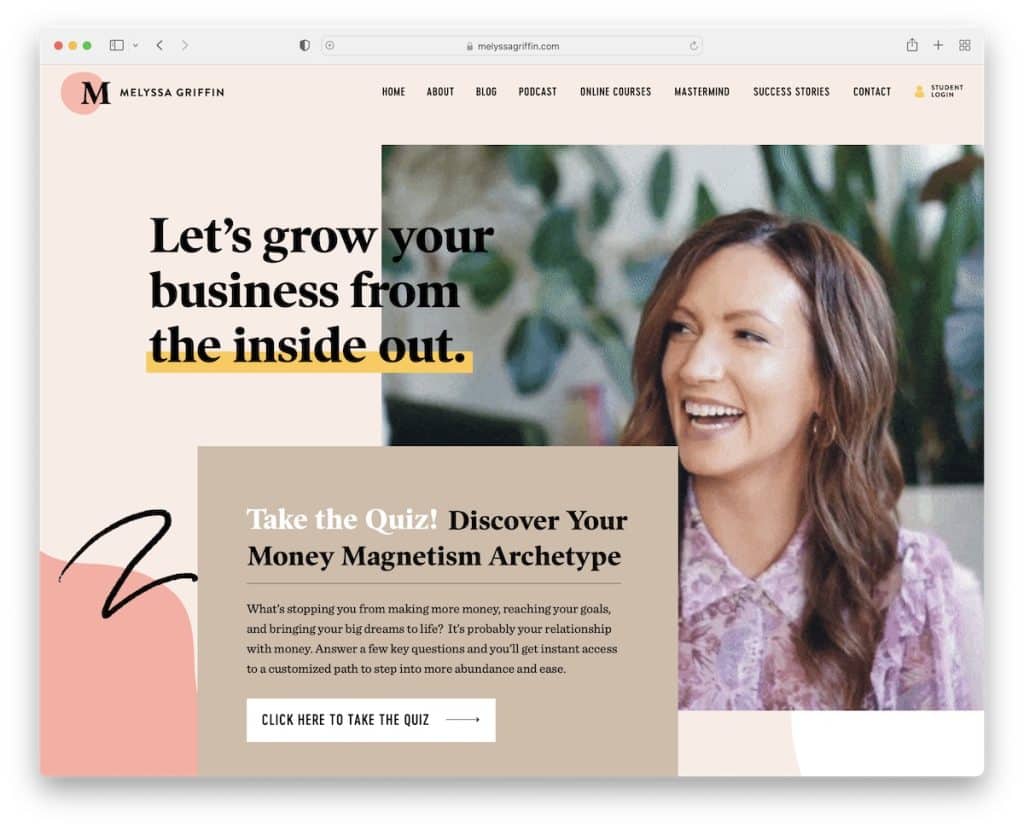
16. Melyssa Griffin (라이트 핑크, 탠, 옐로우 & 파스텔 레드)
내장: Showit

언급된 색상은 Melyssa Griffin이 그녀의 웹사이트에서 사용하는 유일한 색상은 아니지만 가장 먼저 보게 되는 색상 중 일부입니다. 특히 중간에 황갈색이 있는 매우 독특한 팔레트로 깊이와 따뜻함을 만들어 웹 사이트의 개인적인 측면을 향상시킵니다.
다채로운 웹사이트를 보고 새로운 아이디어를 얻고 싶다면 이것은 훌륭한 예입니다.
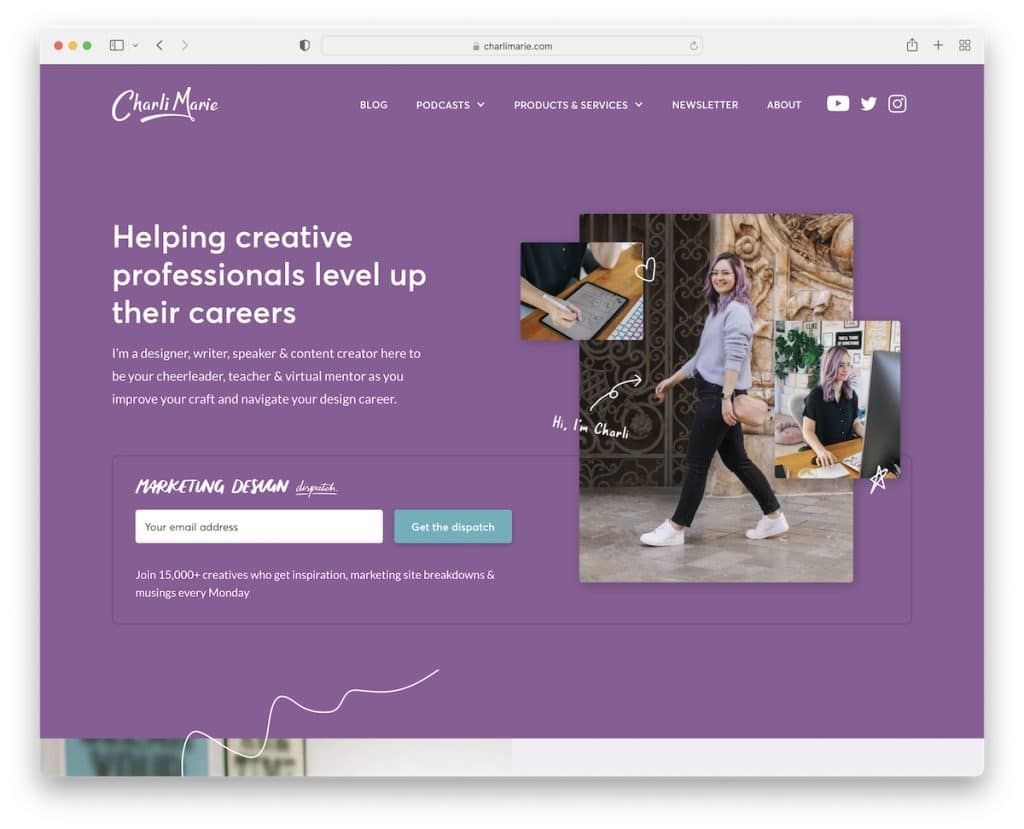
17. 찰리 마리(보라색, 라벤더색, 청록색)
내장: Webflow

보라색과 연보라색이 조화로운 분위기를 연출하면서 청록색 클릭 유도문안 버튼이 전면과 중앙에 나타나 클릭감을 높였습니다. 이것은 CTA를 더 눈에 띄게 만드는 훌륭한 전략입니다.
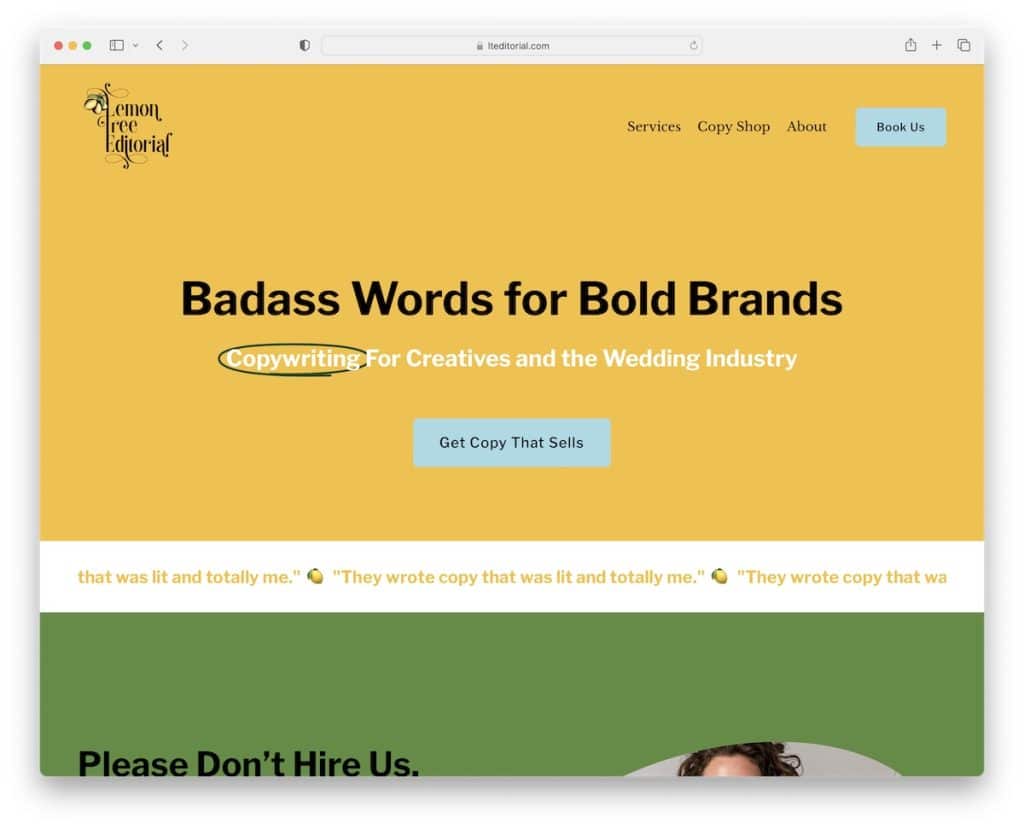
18. 레몬트리에디션(옐로우&그린)
내장: Squarespace

노란색은 흥미를 유발하고 웹 디자인을 더 산뜻하게 보이게 할 뿐만 아니라 이 사이트의 이름인 Lemon Tree Editorial과도 매우 잘 어울립니다.

반면 녹색은 거의 정반대여서 방문객을 진정시킵니다(이름과도 잘 어울립니다). 모든 것이 균형을 이루고 있다고 그들은 말합니다.
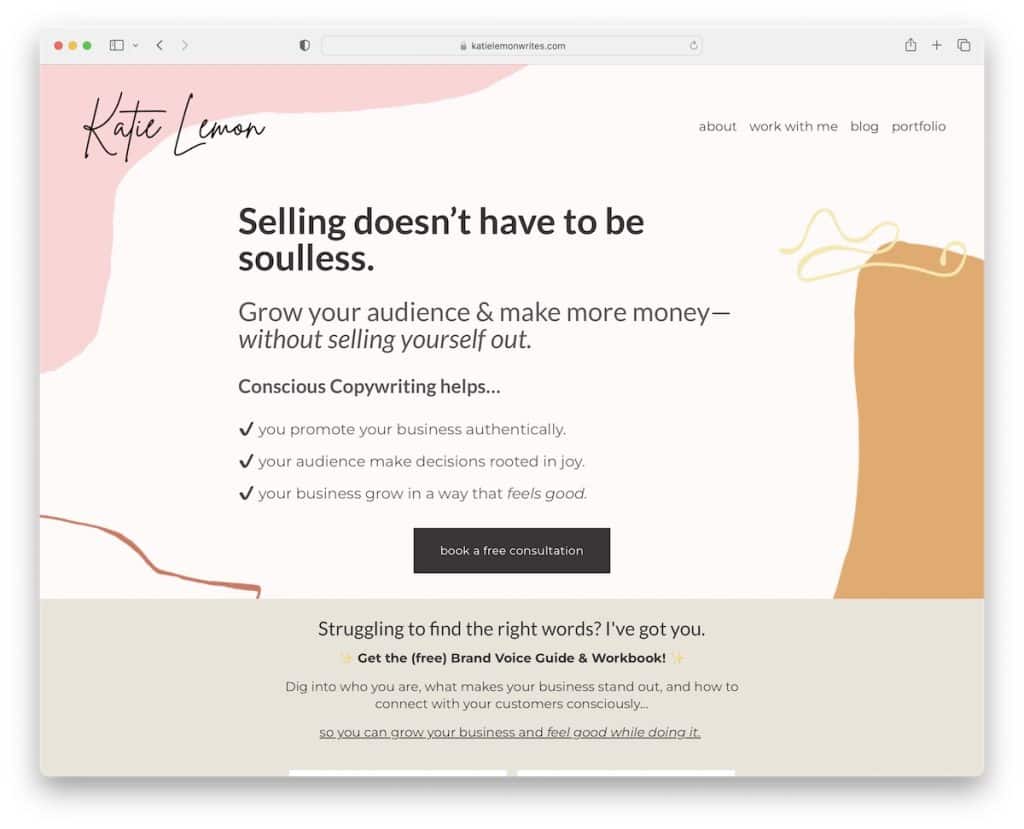
19. 케이티 레몬 (핑크, 샌디 브라운 & 블랙)
내장: Squarespace

Katie Lemon은 가볍고 여성스러운 톤으로 개성을 표현합니다. 그녀는 또한 웹 사이트의 분위기를 개선하고 활성화하기 위해 섹션에 단색 배경과 창의적인 대안을 번갈아 사용합니다.
Katie가 하는 일은 CTA 버튼에 다른 배경색(검은색, 갈색, 회색)을 사용하는 것인데, 너무 자주 발생하지는 않지만 그녀의 경우에는 잘 작동합니다.
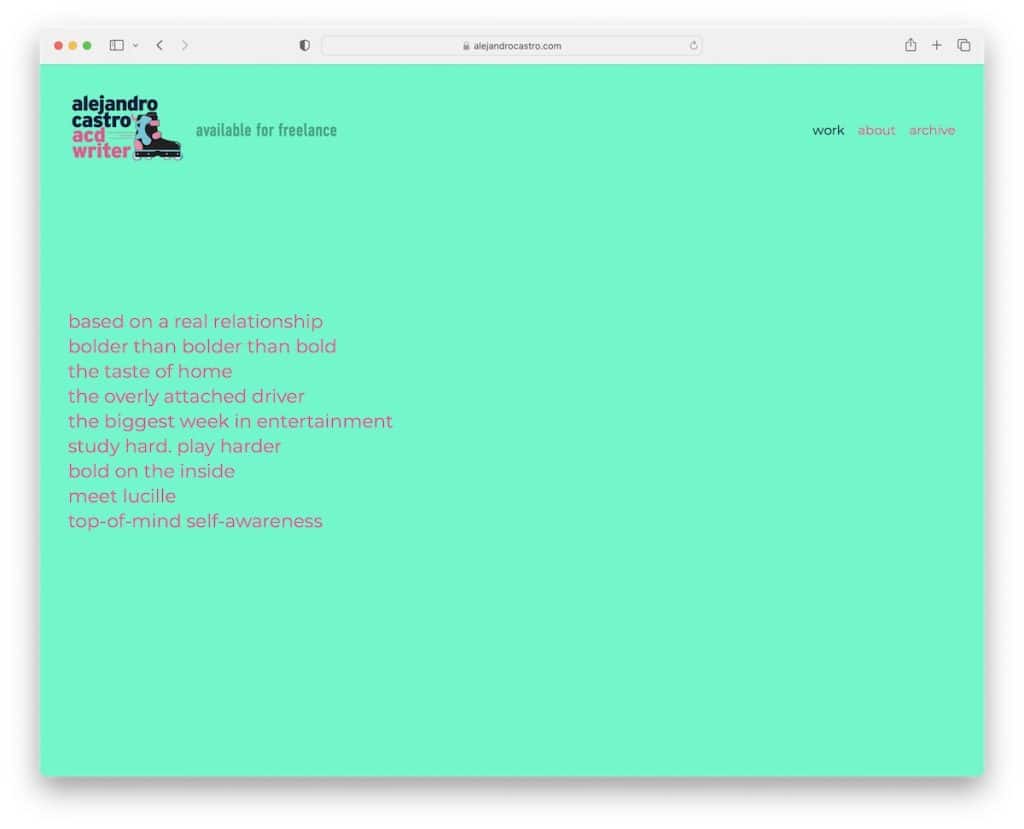
20. Alejandro Castro (비비드 그린 & 핑크)
내장: Squarespace

이 웹 사이트 색 구성표 예제는 선명한(거의 형광색) 녹색과 분홍색으로 극단적으로 표현합니다. 두 사람은 환상적으로 잘 협력하고 예기치 않은 방문자를 공격합니다. 하지만 텍스트 위로 마우스를 가져가자마자 눈을 진정시키는 배경 이미지가 나타납니다.
사용자에게 강한 영향을 미치고 싶다면 VIVID를 시도해보세요.
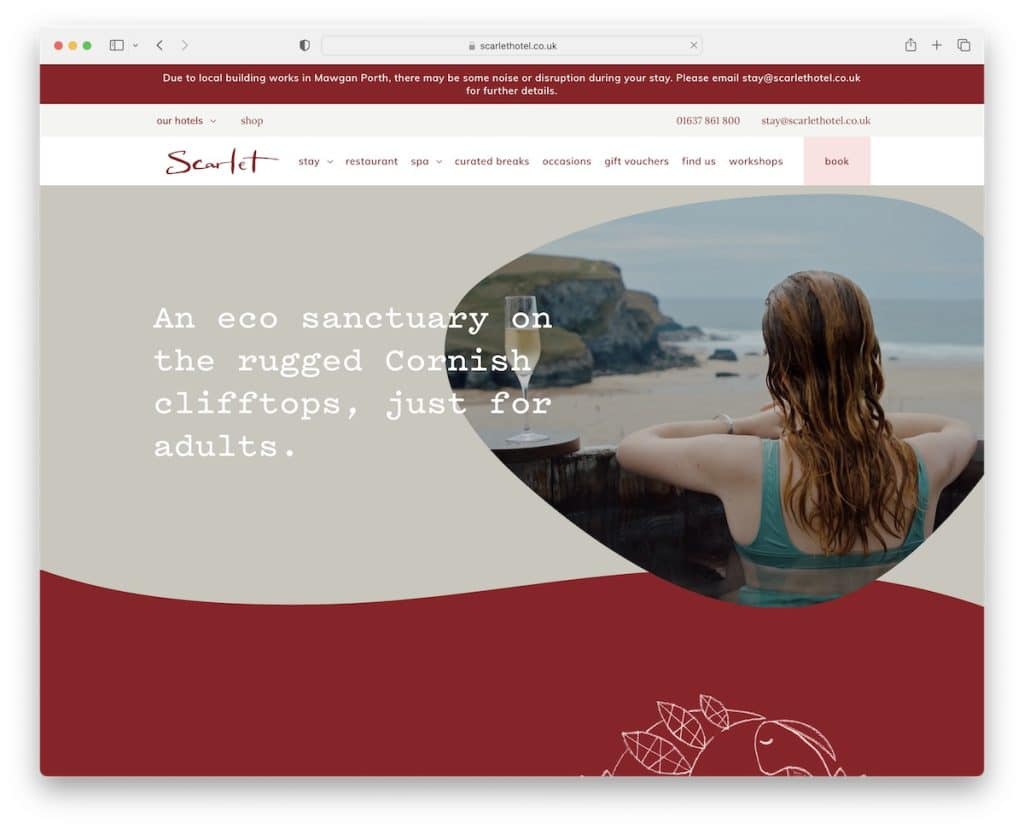
21. Scarlet (다크 레드, 라이트 그레이 & 화이트)
내장: Craft CMS

고급스러움과 우아함은 스칼렛 호텔 웹사이트의 컬러 팔레트의 두 가지 특징입니다. 진한 빨간색, 밝은 회색 및 흰색은 뛰어난(그러나 깨끗한) 온라인 존재를 통해 그들의 위치와 서비스를 몰입적으로 경험하는 여정으로 안내합니다.
세 가지 색상 모두 핑크, 그린 및 짙은 "연어"의 힌트로 서로를 세련되게 보완합니다.
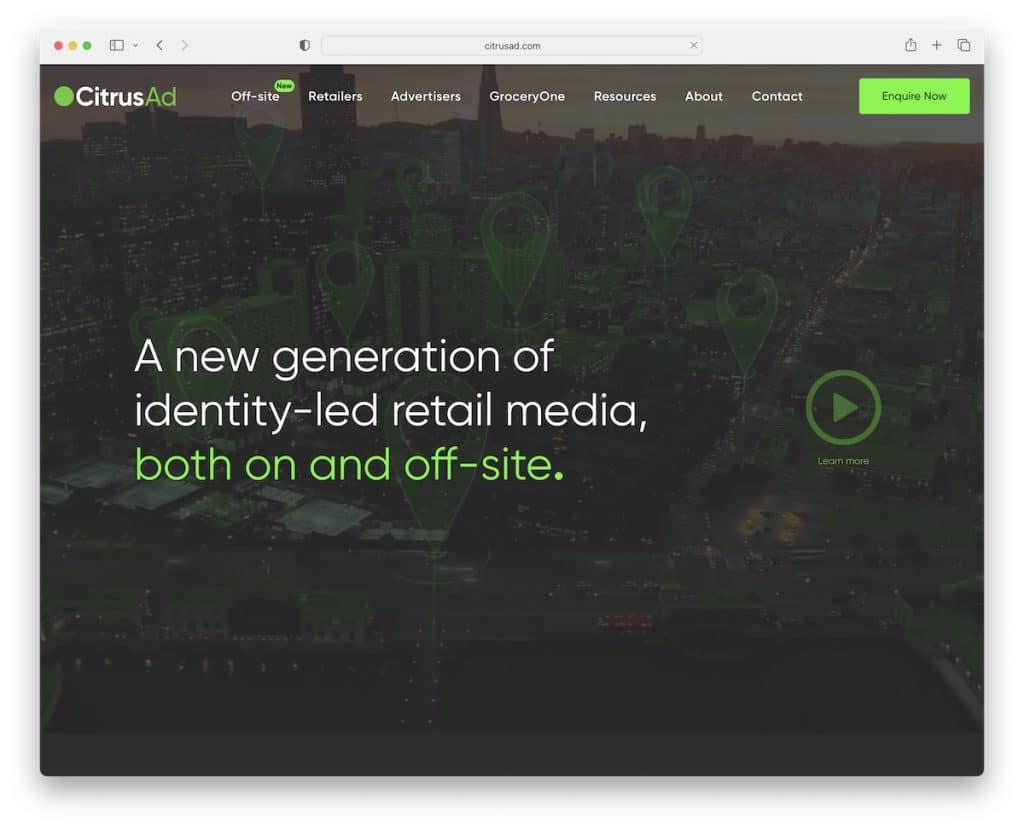
22. CitrusAd (회색, 라임 및 흰색)
내장: 엘리멘터

디테일링을 전략적으로 사용하면 웹 사이트의 사용자 경험을 엄청나게 높일 수 있습니다. CitrusAd의 경우 회색 및 흰색 섹션과 정말 잘 어울리는 라임 그린이 됩니다. 후자의 두 개는 지루한 측면에 더 가깝지만 연두색은 페이지를 스크롤하기에 훨씬 더 흥미진진하게 만듭니다.
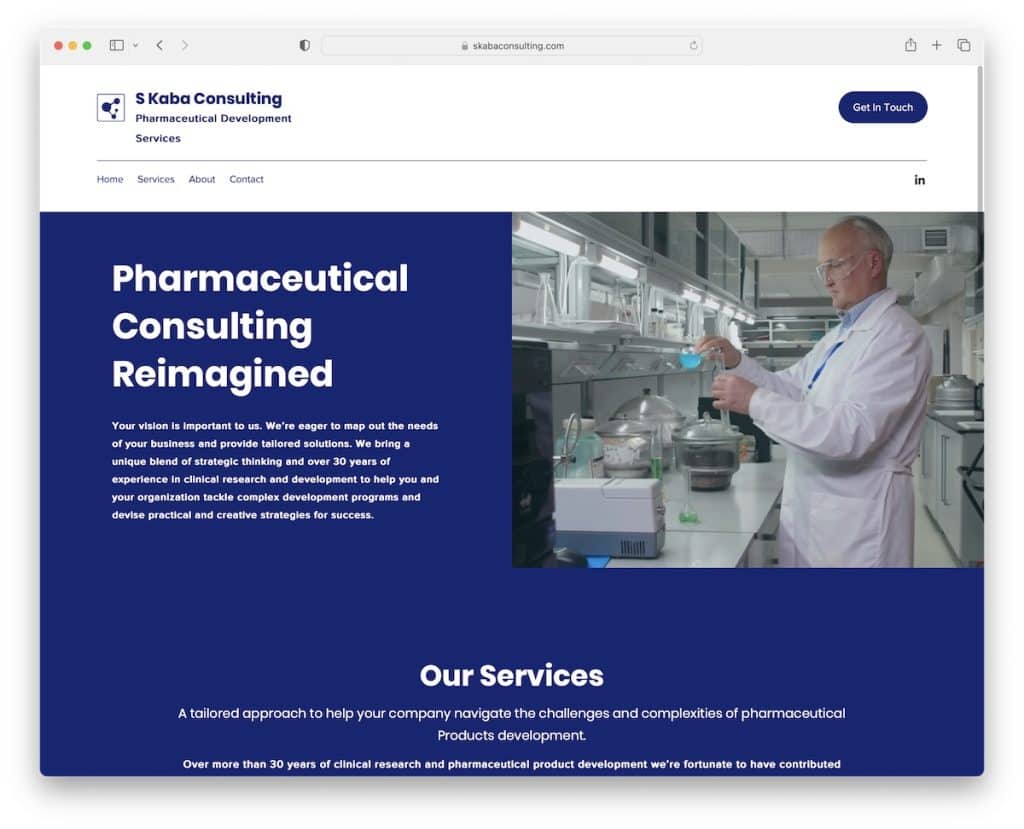
23. 에스카바컨설팅 (화이트앤블루)
내장: Wix

흰색과 파란색은 의료 산업과 밀접한 관련이 있으며 S Kaba Consulting은 이를 잘 알고 있습니다.
두 가지 음영만 사용하여 디자인을 단순하게 유지합니다(밝은 회색 바닥글 제외). 텍스트의 경우에도 파란색 배경에 흰색이고 그 반대도 마찬가지입니다.
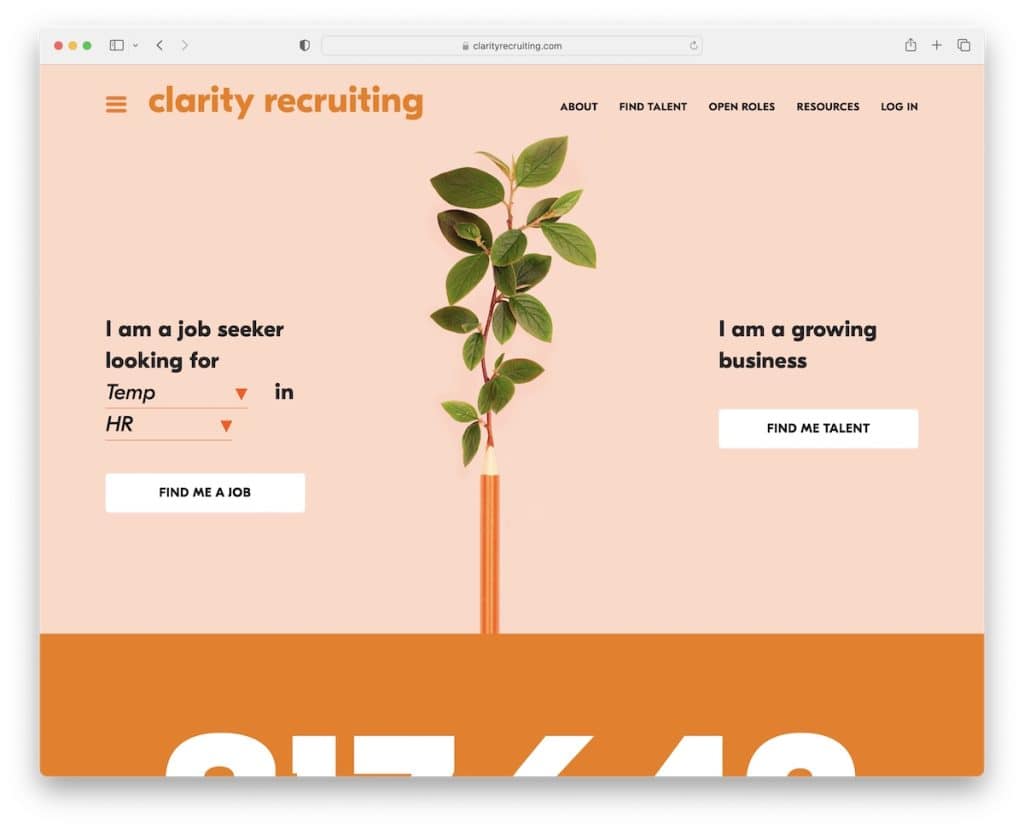
24. Clarity Recruiting(피치, 오렌지, 화이트)
내장: 밑줄

Clarity Recruiting은 한 손에는 복숭아색과 오렌지색을, 다른 한 손에는 흰색을 사용하여 모든 콘텐츠를 전면 중앙에 배치하는 명랑한 분위기를 조성합니다. 브랜딩은 웹사이트를 포함한 모든 채널을 통해 전달되어야 하며 밝고 부드러운 색 구성표가 큰 차이를 만들 수 있습니다.
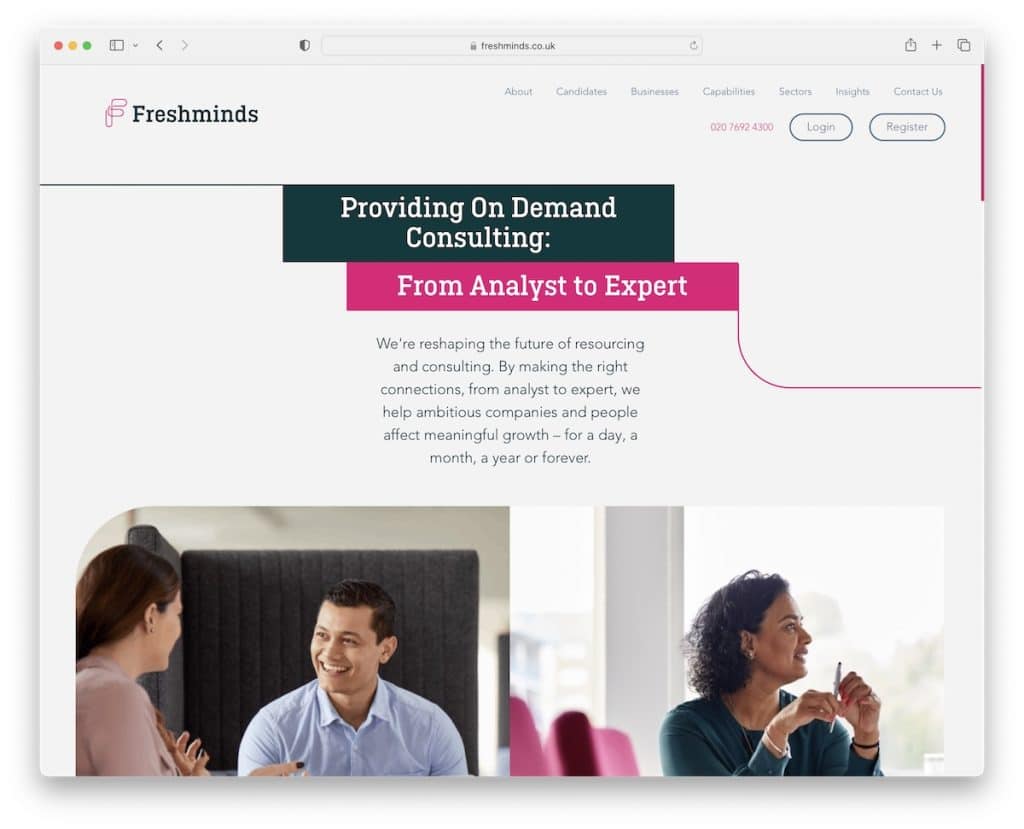
25. Freshminds (딥 핑크, 라이트 그레이 & 다크 틸)
내장: Ruby On Rails

Freshminds는 짙은 분홍색, 밝은 회색 및 짙은 청록색으로 활기찬 웹사이트를 만드는 방법을 알고 있습니다. 색 구성표는 페이지에 전문적인 느낌을 주지만 여전히 매우 매력적으로 만드는 재미있는 터치가 있습니다. 전문 웹사이트는 지루할 필요가 없습니다.
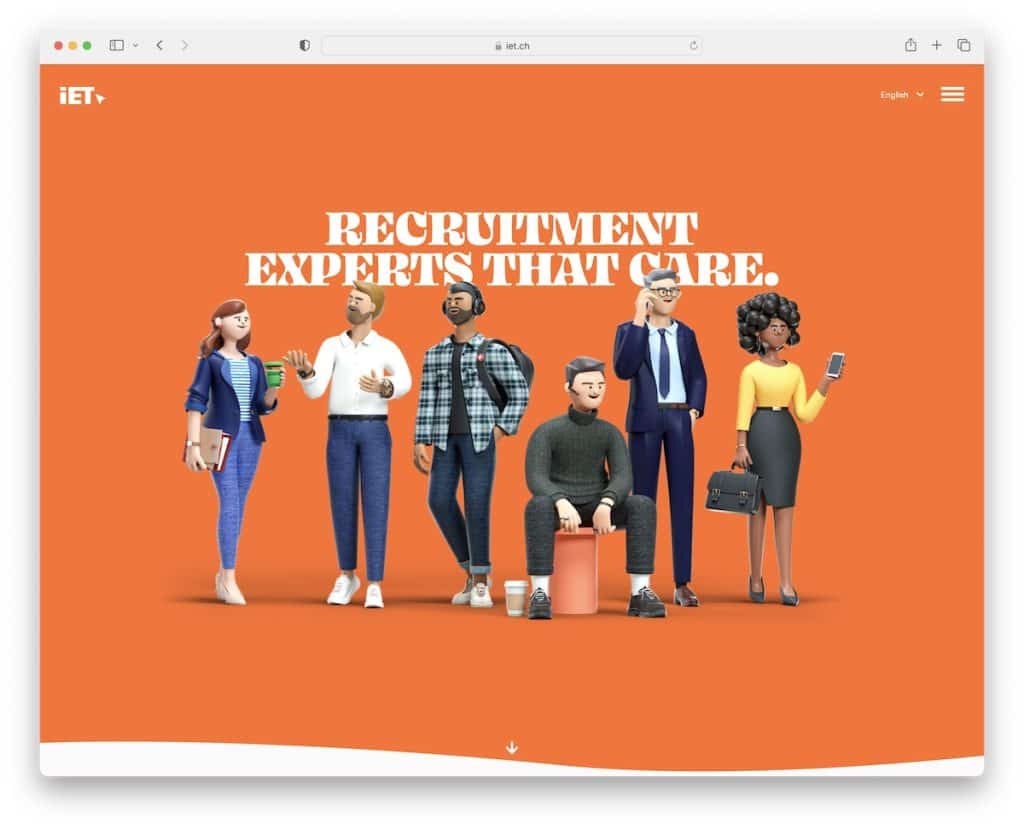
26. iET SA(주황색, 흰색 및 파란색)
내장: Craft CMS

격려와 자신감의 그늘로 알려진 주황색을 사용하면 방문자에게 강한 영향을 줄 수 있습니다. 또한 흰색은 텍스트를 더 돋보이게 하고 파란색은 편안하고 차분한 느낌을 줍니다. iET SA는 만족스러운 웹사이트 경험을 위해 올바른 색상 팔레트를 사용합니다.
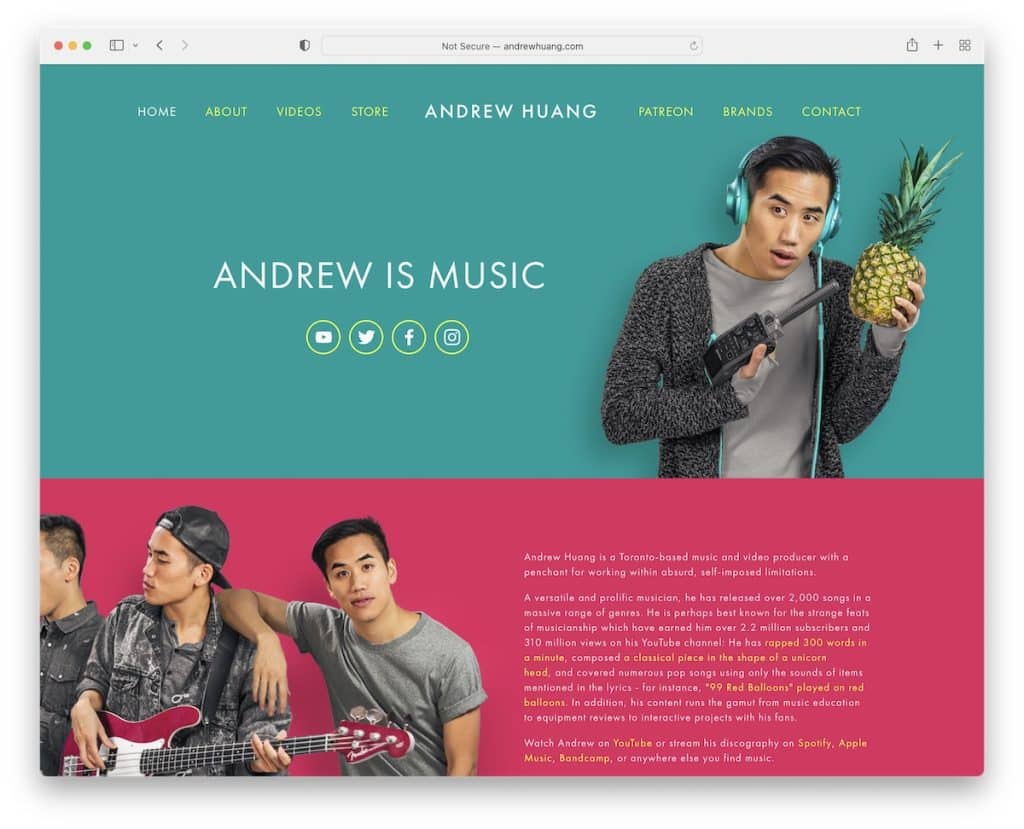
27. Andrew Huang (틸, 딥 핑크 & 옐로우)
내장: Squarespace

이것은 자주 볼 수 없는 색 구성표이며 Andrew Huang의 뮤지션 웹사이트가 많은 관심을 받는 이유 중 하나이기도 합니다.
관심을 끌기 위해 노란색으로 시작하는 대신 웹사이트는 청록색으로 시작하여 소통을 시작합니다. 친절함과 사랑을 연상시키는 딥 핑크에 이어 노란색으로 시선을 사로잡는다.
동시에 Andrew의 개성을 표현하는 주목할만한 진행입니다.
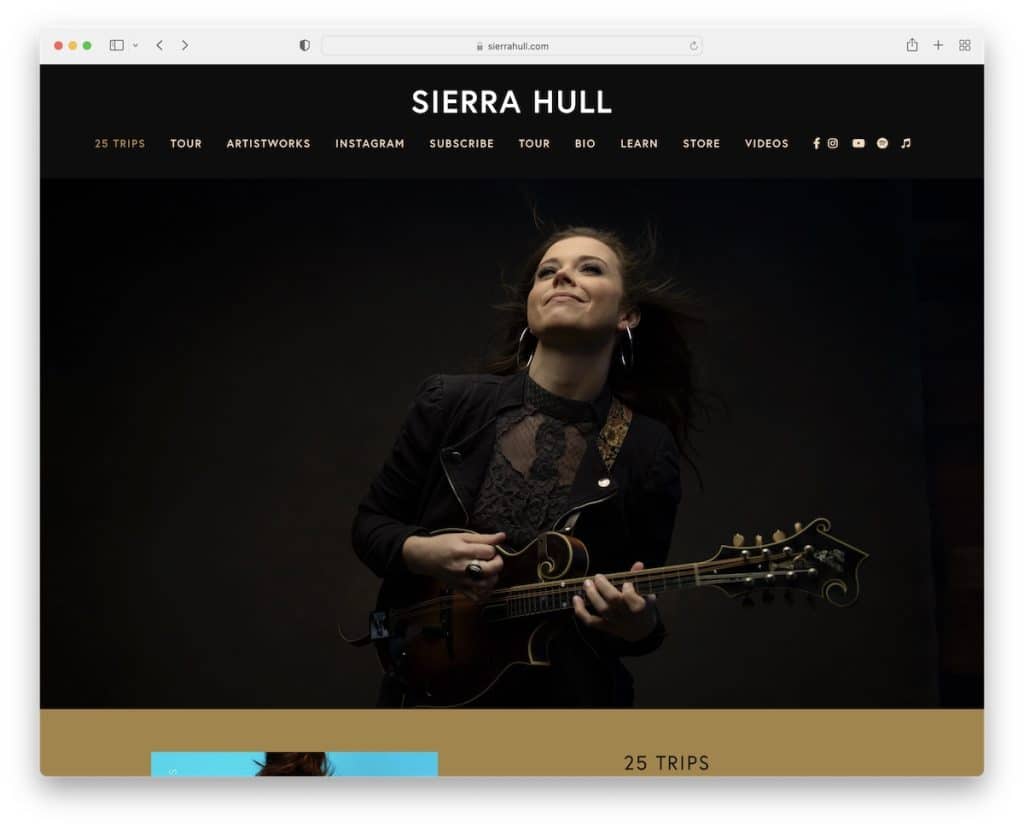
28. 시에라 헐(블랙&골드)
내장: Squarespace

블랙과 골드는 웹사이트에 고급스럽고 스타일리시한 느낌을 주어 생생한 팔레트를 사용하는 것과 같은 강렬한 인상을 줄 수 있습니다. 그러나 Sierra는 투어 날짜에 아몬드 톤을 사용하여 세부 사항을 표시하고 CTA가 더 전면 중앙에 나타납니다.
웹 디자인에 다크/블랙이 포함될 때마다 페이지가 즉시 더 고급스러워 보입니다.
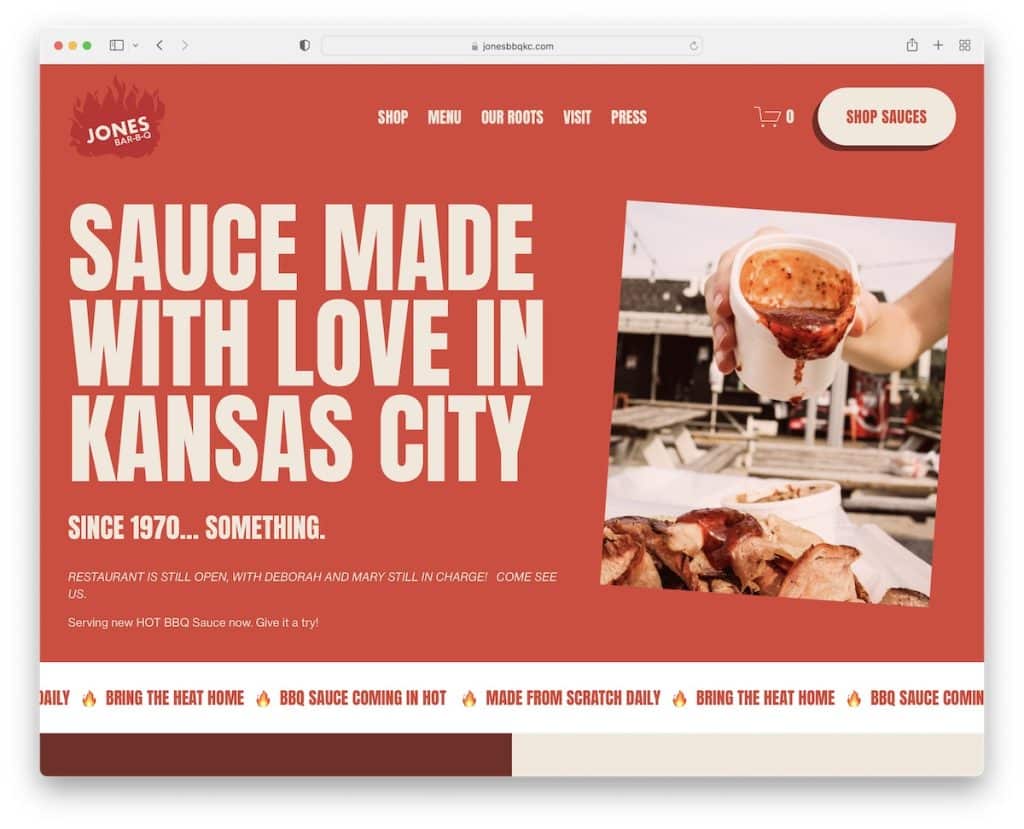
29. Jones Bar-BQ (번트 오렌지, 라이트 탠 & 화이트)
내장: Squarespace

탄 오렌지 컬러웨이는 BBQ 소스 브랜드와 너무 잘 어울립니다. 그리고 Jones Bar-BQ의 경우 오렌지 톤이 소스와 비슷하여 더 맛있어 보입니다. 예, 웹사이트입니다.
반면에 황갈색 및 흰색과 같은 자연스러운 색조는 온라인 상태를 더욱 역동적으로 만들고 요소를 더욱 돋보이게 합니다.
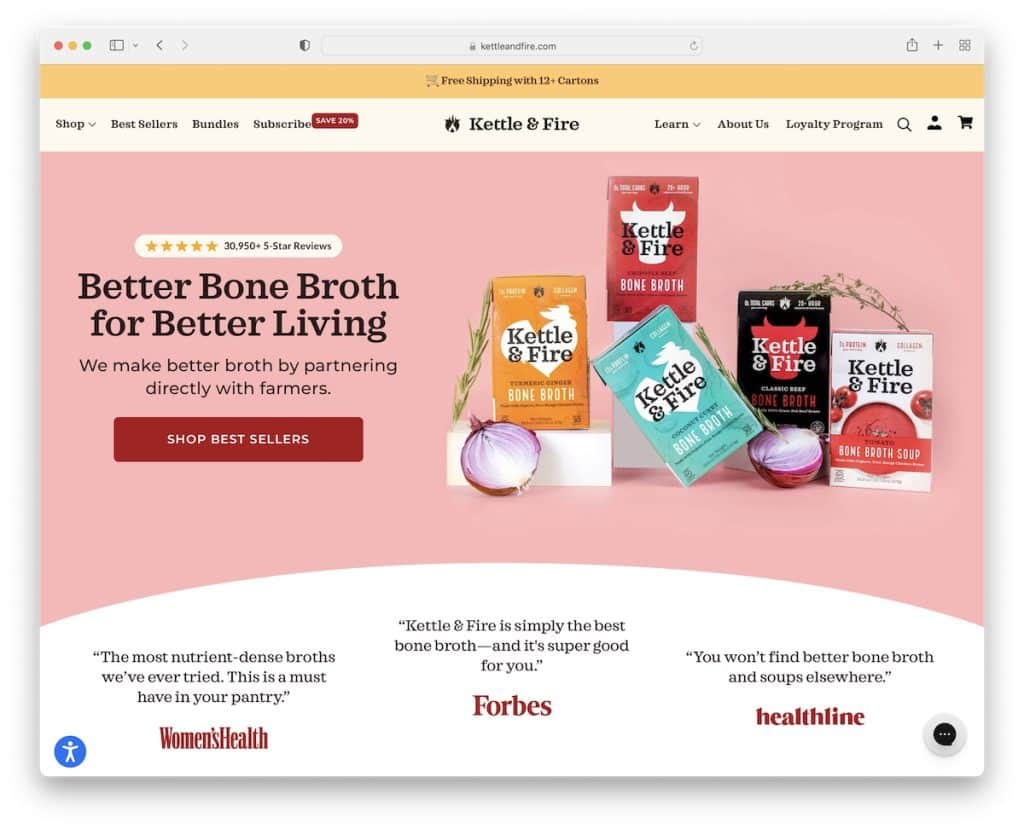
30. Kettle & Fire (레드, 핑크 & 화이트)
내장: Shopify

Kettle & Fire의 반짝이는 빨간색, 분홍색 및 흰색(다른 차분한 색조 포함) 조합은 모든 방문객을 부드럽게 대접합니다. 다소 평화롭지만 동시에 고객에게 초점을 맞추는 데 "강렬"합니다.
팔레트는 또한 모든 제품 포장 디자인과 조화롭게 작동하여 보다 쉽고 즐거운 온라인 쇼핑 경험을 보장합니다.
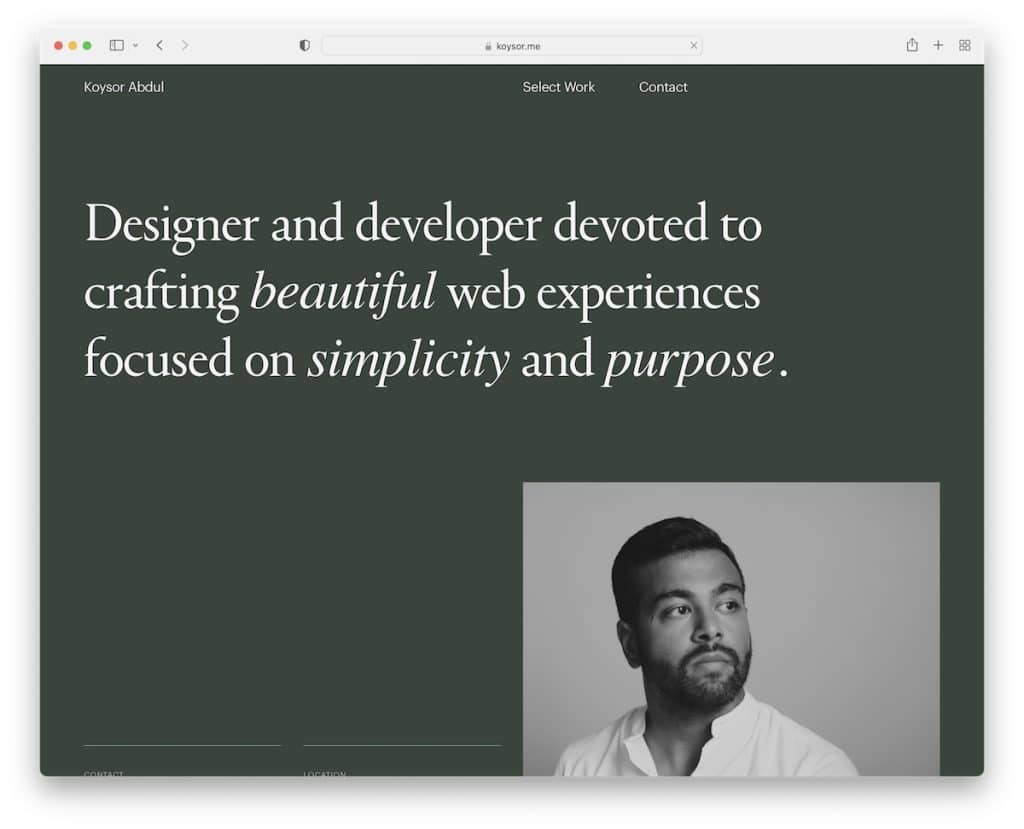
31. Koysor Abdul (다크 올리브, 라이트 그린 & 번트 오렌지)
내장: Webflow

Koysor Abdul의 온라인 포트폴리오 웹사이트를 보고 자신의 작업을 즐기는 것 외에도 그는 자신의 경험을 자신의 웹사이트에 적용합니다.
충분한 여백과 함께 짙은 올리브 그린을 사용하여 단순함, 우아함 및 흙색을 강조합니다. 그런 다음 포트폴리오 요소의 배경에 밝은 녹색을 사용하여 산만함 없이 필요한 빛을 발합니다.
그리고 번트 오렌지는 당신을 따뜻하게 환영하며 그에게 연락합니다.
웹 사이트 색상 팔레트가 중요한 이유는 무엇입니까?
가장 간단한 대답 중 하나는 우리가 시각적인 생물이기 때문일 것입니다.
그러나 연구에 따르면 사람들은 제품의 색상뿐만 아니라 웹사이트의 색상 구성표를 기준으로 결정을 내립니다.
이때 색상 심리학이 작용하여 다양한 색상과 색상 조합이 사용자에게 미치는 영향을 이해합니다.
모든 것이 클릭되면 귀하의 웹사이트는 훨씬 더 매력적이고 관심을 끌게 되어 귀하의 페이지에서 보내는 시간이 길어집니다. 이는 큰 장점입니다.
왜? 이탈률이 낮을 수 있고 SEO에 좋기 때문입니다.
최고의 웹사이트 색 구성표는 무엇입니까?
1. 웹사이트의 단색 색상
웹 사이트 색 구성표 생성에 접근하는 가장 쉬운 방법 중 하나는 단색을 사용하는 것입니다.
저게 뭐야?
단색 색상표에는 단일 색상의 모든 변형이 포함되어 있습니다. 밝은 빨간색, 진한 빨간색, 파스텔 빨간색, 진홍색, "연어" 등이 될 수 있습니다.
조화롭게 작동하고 서로 모순되지 않는 동일한 색조의 다른 음영으로 만 연주하기 때문에 안전한 접근 방식입니다.
2. 웹사이트의 보색
사이트 팔레트에 어떤 보색을 선택해야 할지 잘 모르겠다면 색상환을 사용하여 삶을 단순화하는 것이 가장 좋습니다. 이렇게 하면 잘못된 선택을 하는 것도 (거의) 불가능합니다.
일반적인 규칙은 색상환의 반대편에서 색상을 선택하는 것입니다.
예를 들어 노란색과 보라색, 주황색과 파란색, 빨간색과 녹색 등을 선택할 수 있습니다. 이는 즐거운 대비를 만들어 웹 사이트를 더욱 역동적으로 만듭니다.
권장 사항 : 기본으로 원하는 색상을 선택한 다음 보색(색상환의 다른 쪽에 있는 색상)을 사용하여 세부 사항을 확인하십시오. 그러나 원하는 경우 여전히 흰색과 검정색을 던질 수 있습니다.
3. 웹사이트의 유사한 색상
색상환에서 보색이 서로 마주보고 있는 반면 유사색은 서로 옆에 있는 색상입니다.
주요 색상을 선택한 후 왼쪽과 오른쪽에 있는 색상을 선택할 수도 있으며 즉시 세 가지 음영을 사용할 수 있습니다.
노란색을 선택하면 노란색-주황색과 노란색-녹색도 선택할 수 있습니다. 또는 빨간색의 경우 유사한 두 가지 색상은 빨간색-주황색과 빨간색-보라색입니다.
4. 웹사이트용 3색 및 4색
이는 웹 사이트에 가장 적합한 색상을 선택할 때 보다 발전된 접근 방식이지만 실행 취소할 수는 없습니다.
3색 : 색상환에서 음영을 선택한 다음 삼각형을 그립니다. 삼각형 모서리에 있는 세 가지 색상은 삼색입니다.
Tetradic colors : 이전과 동일한 초기 포인트로 사각형을 그리는 것뿐입니다. 각 모서리는 tetradic 색상 범주에 속하는 색상입니다.
5. 웹사이트의 분할 보완 색상
보색은 색상환의 반대편에 있는 반면, 분할 보색은 다른 쪽 색조의 왼쪽과 오른쪽에 있습니다.
일반 영어로: 보완 색상으로 파란색과 주황색을 선택합니다. 그러나 분할 보완 구성표에 대해 파란색, 빨간색-주황색 및 노란색-주황색을 선택합니다.
올바른 웹 사이트 색 구성표를 선택하는 방법은 무엇입니까?
웹 사이트에 이상적인 색 구성표를 만들 때 몇 가지 일반적인 규칙만 따르면 됩니다.
별거 아니야.
그러나 이미 제품 및 브랜딩 세트가 있는 경우 여러 채널에서 브랜딩 일관성이 반드시 필요하므로 이를 고수하십시오. 그것에서 벗어나서는 안됩니다.
"규칙:"으로 돌아가 보겠습니다.
- 위의 5가지 색상 조합 중 하나를 선택하십시오. 테스트 및 검증을 거쳤기 때문입니다.
- 선택한 색상으로 비즈니스 메시지를 향상 시키십시오. 환경 친화적인 사업을 하고 있다면 자연스러운 톤(그린, 브라운) 사용에 집중하고, 명품 시계 매장을 운영한다면 대담하고 화려한 색상(블랙, 골드)을 사용하는 것이 좋습니다.
- 단순하게 유지하십시오 . 2~3개의 음영으로 충분합니다. 물론 더 많이 사용할 수 있지만 원하는 것을 정확히 알지 못하는 한 지나치게 복잡하게 만들 필요는 없습니다.
- 귀하의 브랜딩을 생각하십시오. 선택한 색상으로 사람들에게 브랜드를 상기시키십시오. 누군가 코카콜라를 언급할 때 빨간색을 생각할 것입니다.
- 색상 심리학의 기초 에 익숙해지십시오. 예: 녹색은 조화, 파란색은 신뢰성, 보라색은 왕족, 검은색은 고급스러움, 흰색은 순수함 등.
그게 다야!
이제 귀하의 웹 사이트를 위한 최고의 색 구성표를 만드는 데 필요한 모든 것이 있습니다. 방문자에게 강하고 오래가는 인상을 남겨주세요!
