WordPress를 위한 7가지 최고의 카운트다운 플러그인(사용하기 쉬움)
게시 됨: 2022-12-15WordPress 웹사이트에 카운트다운 타이머를 추가하려고 합니까?
카운트다운 타이머는 기대와 흥분을 구축하고 웹 사이트에 FOMO 효과를 만드는 좋은 방법입니다. 카운트다운 타이머를 만들 수 있는 다양한 카운트다운 플러그인이 있습니다. 어떤 플러그인을 사용해야 할까요?
이 기사에서는 WordPress에 가장 적합한 카운트다운 플러그인을 공유하고 각각의 주요 기능을 설명합니다.

카운트다운 타이머 플러그인이란 무엇이며 언제 필요한가요?
카운트다운 타이머 WordPress 플러그인을 사용하면 특정 시간이나 날짜까지 카운트다운하는 타이머를 표시할 수 있습니다.
노련한 마케팅 담당자는 카운트다운 타이머를 사용하여 고객의 흥미를 유발하고 긴박감을 조성합니다. FOMO 효과를 활용하여 전환율을 높이는 데 도움이 됩니다.
웹사이트에 카운트다운 타이머를 추가할 수 있는 많은 플러그인이 있습니다. 이러한 카운트다운 타이머는 두 그룹으로 나눌 수 있습니다.
일반 카운트다운 타이머
정적 또는 고정 카운트다운 타이머라고도 하는 일반 카운트다운 타이머는 대부분의 사람들이 타이머를 상상할 때 생각하는 것입니다. 이 타이머는 특정 고정 시간까지 카운트 다운합니다. 그것은 WordPress 웹사이트의 시작, 판매 종료 또는 다른 이벤트일 수 있습니다.
카운트다운 시계의 끝점은 모든 사람에게 동일하며 보는 사람에 따라 변경되지 않습니다.
에버그린 타이머
동적 카운트다운 타이머라고도 하는 에버그린 카운트다운 타이머는 각 사용자에게 고유합니다. 그 사람이 귀하의 사이트에 도착하면 카운트다운이 시작됩니다. 예를 들어 4시간 동안 특별 제안을 이용할 수 있습니다.
이는 긴박감을 조성할 수 있으므로 강력한 마케팅 기법이 될 수 있습니다.
대부분의 WordPress 플러그인은 일반 카운트다운 타이머를 실행하도록 설계되었으며 일부만 에버그린 타이머를 실행할 수 있습니다.
그런 다음 WordPress를 위한 최고의 카운트다운 타이머 플러그인을 살펴보겠습니다.
1. 옵틴몬스터

OptinMonster는 WordPress를 위한 강력한 팝업 및 리드 생성 플러그인입니다. 포기한 웹 사이트 방문자를 가입자 및 유료 고객으로 전환할 수 있습니다.
OptinMonster를 사용하면 정적 및 상록수 카운트다운 타이머를 모두 만들 수 있습니다. 원하는 만큼 타이머를 만들고 다른 페이지에서 다른 타이머를 사용할 수 있습니다.
OptinMonster를 사용하여 카운트다운 타이머를 배치할 수 있는 방법은 많습니다. 가장 좋은 방법 중 하나는 페이지 상단이나 하단에 고정되는 플로팅 바를 사용하는 것입니다. 이렇게 하면 항상 표시됩니다.
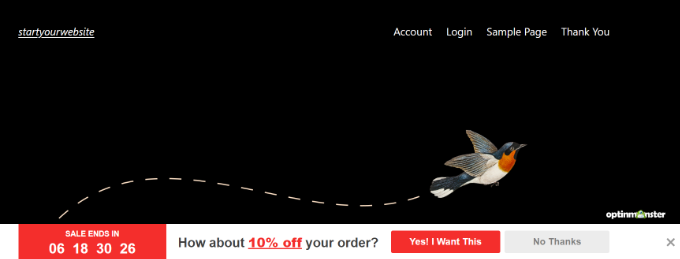
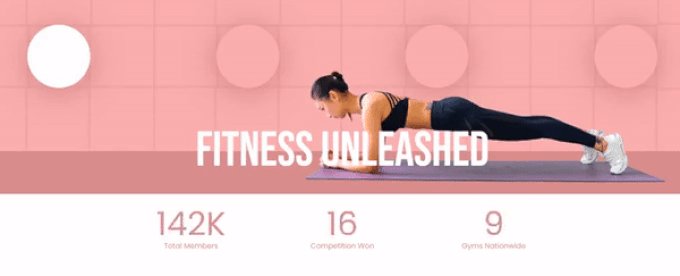
다음은 OptinMonster 플러그인을 사용하여 만든 카운트다운 타이머입니다.

카운트다운 타이머를 사용하려면 OptinMonster의 Pro 플랜 이상이 필요합니다.
팝업, 플로팅 바, 전체 화면 환영 매트, 스크롤 상자 및 인라인 위젯에 카운트다운 타이머를 추가할 수 있습니다. 또한 사용자의 위치, 어느 페이지에 있는지, 어디에서 방문하는지 등에 따라 타이머를 개인화할 수 있습니다.
2. 시드프로드

SeedProd는 최고의 WordPress 웹사이트 빌더이자 랜딩 페이지 플러그인입니다. 랜딩 페이지에 카운트다운 타이머 애니메이션을 추가하려는 경우 훌륭한 옵션입니다.
SeedProd를 사용하면 특별 랜딩 페이지를 쉽게 설정하고 사이트를 출시 예정 또는 유지 관리 모드로 전환할 수 있습니다. 또한 강력한 드래그 앤 드롭 웹 사이트 빌더가 있습니다. 한 줄의 코드를 건드리지 않고도 WordPress 테마를 쉽게 사용자 지정할 수 있습니다.
이 플러그인을 사용하면 웹 사이트에 대한 일반 및 상시 타이머를 만들 수 있습니다. 카운트다운 타이머를 위해 사전 제작된 템플릿을 포함하여 다양한 사용자 지정 옵션을 제공합니다.
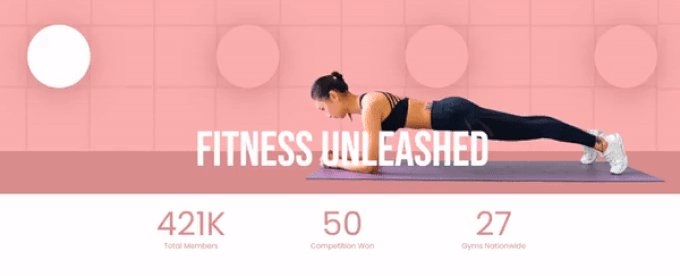
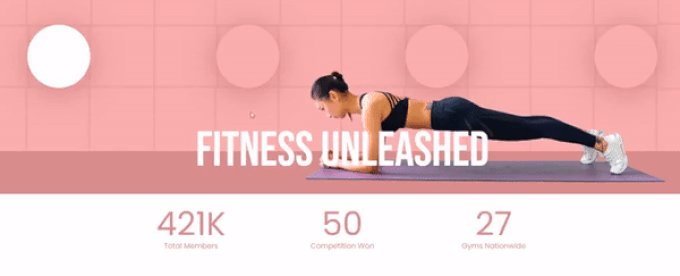
다음은 SeedProd의 Coming Soon Page Pro 플러그인을 사용하여 만든 카운트다운 타이머입니다.

자세한 내용은 WordPress에서 숫자 카운트 애니메이션을 표시하는 방법에 대한 가이드를 참조하세요.
3. 카운트다운 타이머 얼티밋

Countdown Timer Ultimate는 일반적인 카운트다운 타이머를 생성하려는 경우 고려해야 할 또 다른 좋은 옵션입니다. 전체 웹 사이트 또는 개별 사이트 방문자에게 특정한 타이머를 표시할 수 있는 간단한 플러그인입니다.
Countdown Timer Ultimate를 사용하여 원하는 만큼 카운트다운 타이머를 만들 수 있으며 어느 정도 모양을 사용자 지정할 수 있습니다.
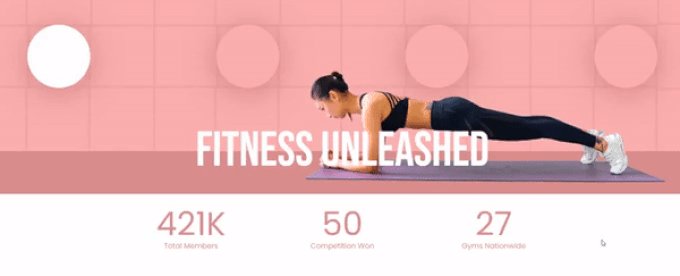
무료 버전의 Countdown Timer Ultimate 플러그인을 사용하여 생성할 수 있는 카운트다운 타이머의 미리보기는 다음과 같습니다.

프로 플러그인은 고급 옵션을 제공합니다. 여기에는 카운트다운이 만료될 때 특정 텍스트를 표시할 수 있는 기능과 추가 디자인 기능이 포함됩니다.

4. 카운트다운 빌더

Countdown Builder는 여러 가지 스타일이 내장된 간단한 카운트다운 타이머입니다. 여기에는 원 카운트다운, 플립 시계 카운트다운 및 출시 예정 페이지가 포함됩니다.
'카운트다운' 블록을 선택하거나 단축 코드를 사용하여 WordPress 블록 편집기의 게시물 또는 페이지 내에 타이머를 배치할 수 있습니다. 특정 게시물이나 페이지에 자동으로 표시되도록 선택할 수도 있습니다.
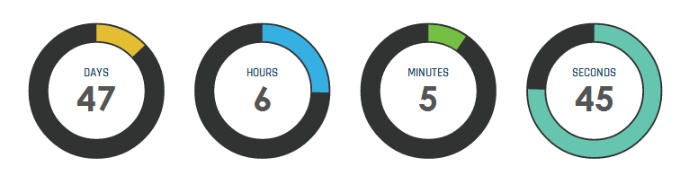
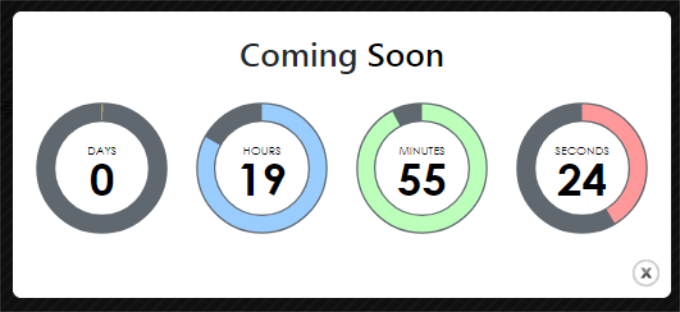
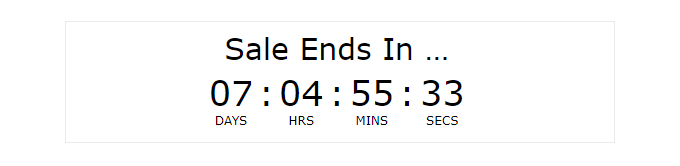
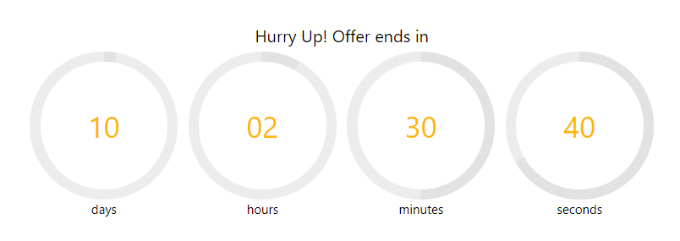
다음은 플러그인을 사용하여 만들 수 있는 카운트다운 타이머의 미리보기입니다.

원하는 경우 시계 모양을 세부적으로 편집하여 글꼴 크기, 레이블 및 애니메이션 스타일과 같은 항목을 변경할 수 있습니다. CSS로 이 작업을 수행할 필요가 없습니다. 플러그인에 내장 편집기가 있습니다.
5. 에버그린 카운트다운 타이머

Evergreen Countdown Timer는 우리 목록의 다음 카운트다운 플러그인입니다. 이름에서 알 수 있듯이 에버그린 카운트다운을 만들 수 있습니다. 일반 카운트다운을 만드는 데 사용할 수도 있습니다.
플러그인이 쿠키 또는 IP 주소로 방문자를 감지하는 방법을 선택할 수 있습니다.
페이지에 타이머를 추가하려면 단축 코드를 입력해야 합니다. 카운트다운 타이머 설정의 관리자 섹션에서 간단히 복사하여 붙여넣을 수 있습니다.
타이머가 0이 되면 방문자를 선택한 URL로 자동 리디렉션할 수 있습니다. 예를 들어, 새 과정의 시작을 카운트다운하는 경우 등록 페이지로 보낼 수 있습니다.
다음은 Evergreen Countdown Timer 플러그인을 사용하여 만든 타이머입니다.

많은 추가 옵션을 제공하는 플러그인의 프로 버전이 있습니다. 또한 타이머에 검정색이나 흰색보다 더 많은 색상을 선택할 수 있습니다.
Pro 버전을 사용하면 좌석이나 티켓과 같은 사용 가능한 자리에 대한 카운트다운을 제공할 수 있습니다. 유료 웨비나 또는 다른 라이브 이벤트를 위해 장소를 판매하는 경우 잘 작동할 수 있습니다.
6. 서둘러 타이머

HurryTimer는 에버그린 타이머와 일반 타이머를 모두 생성할 수 있는 무료 카운트다운 타이머 플러그인입니다. 에버그린 타이머는 쿠키와 IP 감지를 모두 사용하여 각 개별 사용자에게 올바른 타이머를 표시합니다.
두 고정 날짜 사이에 카운트다운을 실행하도록 타이머를 설정할 수도 있습니다. 다가오는 판매를 미리 준비하려는 경우에 유용합니다.
타이머는 WooCommerce와 함께 작동하지만 사용하기 위해 WooCommerce를 실행할 필요는 없습니다. 원하는 경우 같은 페이지에 타이머를 여러 번 표시할 수 있습니다.
다음은 HurryTimer를 사용하여 만든 타이머입니다.

Pro 버전이 있는 경우 반복 타이머를 설정할 수 있습니다. 지정한 규칙에 따라 실행되는 타이머입니다. 예를 들어 배송 마감 시간을 표시하는 타이머가 있을 수 있습니다.
프로 버전을 사용하면 타이머를 계속 볼 수 있도록 화면 상단이나 하단에 고정되는 알림 표시줄을 만들 수도 있습니다.
7. 판매 카운트다운 타이머

판매 카운트다운 타이머는 WooCommerce 상점을 위해 설계되었습니다. 판매 이벤트, 프로모션 제안 및 최신 캠페인에 대한 타이머를 표시하는 데 도움이 됩니다.
플러그인을 WooCommerce 제품과 쉽게 통합할 수 있습니다. 또한 다양한 사용자 정의 옵션을 제공합니다. 타이머 스타일 변경, 메시지 편집, 타이머 시계의 색상 변경 등을 할 수 있습니다.
그 외에도 플러그인을 사용하면 타이머 위치를 선택하고 고정할지 여부와 카운트다운 타이머를 표시할 제품 페이지 유형을 선택할 수 있습니다.
다음은 플러그인을 사용하여 만든 카운트다운 타이머를 보여줍니다.

이 기사가 WordPress를 위한 최고의 카운트다운 플러그인에 대해 배우는 데 도움이 되었기를 바랍니다. 또한 WooCommerce 버려진 카트 판매를 복구하기 위한 팁과 판매를 늘리기 위한 최고의 이메일 마케팅 서비스 목록에 관심이 있을 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
