2024년에 시도해 볼 수 있는 최고의 Divi 글꼴 15개(최고의 조합 및 전문가 팁)
게시 됨: 2024-02-01Divi는 웹 디자이너의 가장 친한 친구입니다. 시각적 페이지 빌더는 디자인 프로세스를 간소화하고 Divi Cloud, Divi Teams, Divi AI 등을 포함한 인상적인 Divi 제품 및 서비스 생태계로 강력한 기능을 제공합니다. 그러나 이러한 기능에 대한 현재의 과장된 광고에도 불구하고 웹 디자인 세계에서 타이포그래피는 무시할 수 없는 기본 디자인 요소입니다. 이것이 바로 Divi의 거대한 글꼴 라이브러리(Google 글꼴 통합 덕분에)와 강력한 텍스트 스타일 옵션이 발휘되는 곳입니다.
이 게시물에서는 올해 시도해 볼 수 있는 최고의 Divi 글꼴 및 조합 15가지와 이를 Divi 사이트에서 사용하기 위한 팁 및 모범 사례를 소개합니다.
- 1 Divi 글꼴 및 텍스트 스타일 옵션 정보
- 2 15 최고의 Divi 글꼴 및 글꼴 조합
- 2.1 1. 알레그레야 산스
- 2.2 2. 최대한 빨리
- 2.3 3. 쓴맛
- 2.4 4. 피라 산스
- 2.5 5. IBM 플렉스 모노
- 2.6 6. 인터
- 2.7 7. 카니트
- 2.8 8. 리브레 프랭클린
- 2.9 9. 뉴스리더
- 2.10 10. 노토 세리프
- 2.11 11. 누니토
- 2.12 12. PT 산스
- 2.13 13. 질문
- 2.14 14. 재귀
- 2.15 15. 볼콘
- 2.16 입상
- Divi 글꼴 사용에 대한 3가지 팁과 모범 사례
- 3.1 드래그 앤 드롭으로 사용자 정의 글꼴 업로드
- 3.2 Divi AI로 텍스트 그라데이션 디자인 추가
- 3.3 Google 글꼴 캐싱 활성화
- 최고의 Divi 글꼴 4가지 : 요약 및 결론
Divi 글꼴 및 텍스트 스타일 옵션 정보
Divi는 콘텐츠의 모양과 느낌을 사용자 정의할 수 있는 광범위한 글꼴 및 텍스트 스타일 옵션을 제공합니다. 웹 사이트의 모든 텍스트 요소에 대해 크기, 두께, 줄 높이, 문자 간격 및 글꼴 모음과 같은 텍스트 스타일을 쉽게 조정할 수 있습니다.
Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text 및 Divi Sensei Typing Text와 같은 Divi Marketplace의 타사 플러그인을 사용하여 Divi의 텍스트 디자인 옵션을 확장할 수 있습니다.
15가지 최고의 Divi 글꼴 및 글꼴 조합
800개 이상의 글꼴 목록에 접근하여 프로젝트에 적합한 글꼴을 결정하는 것은 어려울 수 있습니다. 이 목록(알파벳순)이 불필요한 문제를 해결하고 강력한 디자인 선택을 하는 데 도움이 되기를 바랍니다.
이전에 블로그에서 다루지 않은 글꼴을 강조하기 위해 최선을 다했습니다. WordPress를 위한 12가지 최고의 Google 글꼴 게시물에서 권장되는 인기 있는 Google 글꼴을 많이 다루었습니다. 웹사이트용으로 가장 인기 있는 Google 글꼴은 다음과 같습니다.
- Lato(당신이 지금 읽고 있는 글꼴이 바로 그것이다)
- 메리웨더
- Poppins(데모 참조)
- 플레이페어 디스플레이
- 몬세라트
- 그리고 더.
아래 목록은 Divi 웹사이트를 디자인할 때 시험해 볼 수 있는 추가 인기 글꼴(일부 숨겨진 보석 포함)로 구성되어 있습니다. Divi 빌더에서 사용할 수 있으며, 그 중 다수가 사전 제작된 250개 이상의 Divi 레이아웃 팩에도 통합되어 있습니다.
순서대로 나열된 최고의 Divi 글꼴
- 알레그레야 산스
- 최대한 빨리
- 격렬한
- 피라 산스
- IBM 플렉스 모노
- 인테르
- 카니트
- 리브레 프랭클린
- 뉴스리더
- 노토 세리프
- 누니토
- PT 산스
- 질문
- 재귀적
- 볼콘
1. 알레그레야 산스

Alegreya Sans는 스페인 주조업체인 Huerta Tipografica를 위해 Juan Pablo del Peral이 디자인한 산세리프 서체입니다. 친근하고 편안하며 다가가기 쉬운 성격을 갖고 있어 보다 부드러운 브랜드 목소리를 지닌 웹 디자인 프로젝트에 이상적입니다. 글꼴 모음은 Thin부터 Black까지 8가지 두께로 구성되며 각 두께에는 작은 대문자와 기울임꼴이 포함됩니다.
최적의 용도: 부드러운 느낌이 필요하고 읽기 쉬운 블로그 게시물, 랜딩 페이지 및 긴 형식의 웹 콘텐츠.
다음과 결합: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 및 Gowun Batang.
2. 최대한 빨리

ASAP는 Dušan Jelesijevic이 디자인한 현대적인 산세리프 서체입니다. 깔끔하고 미니멀한 스타일은 현대적이면서도 시대를 초월한 브랜드 목소리를 전달하려는 웹사이트에 적합합니다. 글꼴 모음은 Thin부터 Black까지 8가지 두께로 구성되며 각 두께에는 작은 대문자와 기울임꼴이 포함됩니다.
가장 적합한 대상: 제목과 본문 텍스트 모두. 깔끔하고 모던한 디자인으로 인해 기술 관련 및 현대적인 웹 디자인에 특히 효과적입니다.
결합: 플라멩코.
3. 쓴맛

Bitter는 Huerta Tipografica를 위해 Sol Matas가 디자인한 세리프 서체입니다. 약간의 기발함이 가미된 우아하고 클래식한 느낌을 갖고 있어 세련되면서도 친근한 브랜드 보이스를 유지하려는 웹사이트에 이상적입니다. 글꼴 모음은 UltraLight에서 Black까지 8가지 두께로 구성되며 각 두께에는 작은 대문자와 기울임꼴이 포함됩니다.
최적의 용도: 본문 텍스트. 제목에도 사용할 수 있지만 블로그 게시물이나 페이지 복사에 사용할 때 정말 빛납니다.
결합 대상: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
4. 피라 산스

Fira Sans는 Carrois Type Design의 Erik Spiekermann, Ralph du Carrois, Anja Meiners 및 Botio Nikoltchev가 디자인한 산세리프 서체입니다. 처음에는 Mozilla의 FirefoxOS용으로 만들어졌으며 다양한 장치에서 가독성을 제공하는 것을 목표로 합니다.
최적의 용도: 제목 또는 본문 텍스트 모두. 깔끔하고 모던한 디자인으로 인해 기술 관련 웹사이트에 특히 효과적입니다. 하지만 그렇다고 해서 다양한 유형의 웹사이트에서 시도해 보는 것을 방해하지 마십시오. 특히 다른 많은 Divi 글꼴과 잘 어울리기 때문에 더욱 그렇습니다.
결합 대상: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 및 Merriweather.
5. IBM 플렉스 모노

IBM Plex Mono는 IBM의 브랜드 정신과 역사를 구현하도록 설계된 고정 폭 서체이자 IBM Plex 제품군의 일부입니다. 서체 계열은 Mike Abinkk와 Bold Monday가 만들어 2017년에 출시되었습니다. Mono 변형은 IBM Selectric 타자기에서 영감을 얻었습니다.
최적의 용도: 제목, 본문 텍스트, 코드 조각. 각 문자가 동일한 공간을 차지하도록 보장하는 고정 폭 특성으로 인해 화면에서 쉽게 읽고 이해할 수 있습니다. 이 모든 것이 블로그 게시물에 적합합니다. 복고풍 기술 테마가 있다면 더욱 좋습니다!
결합 대상: Roboto, Oswald 및 Playfair Display.
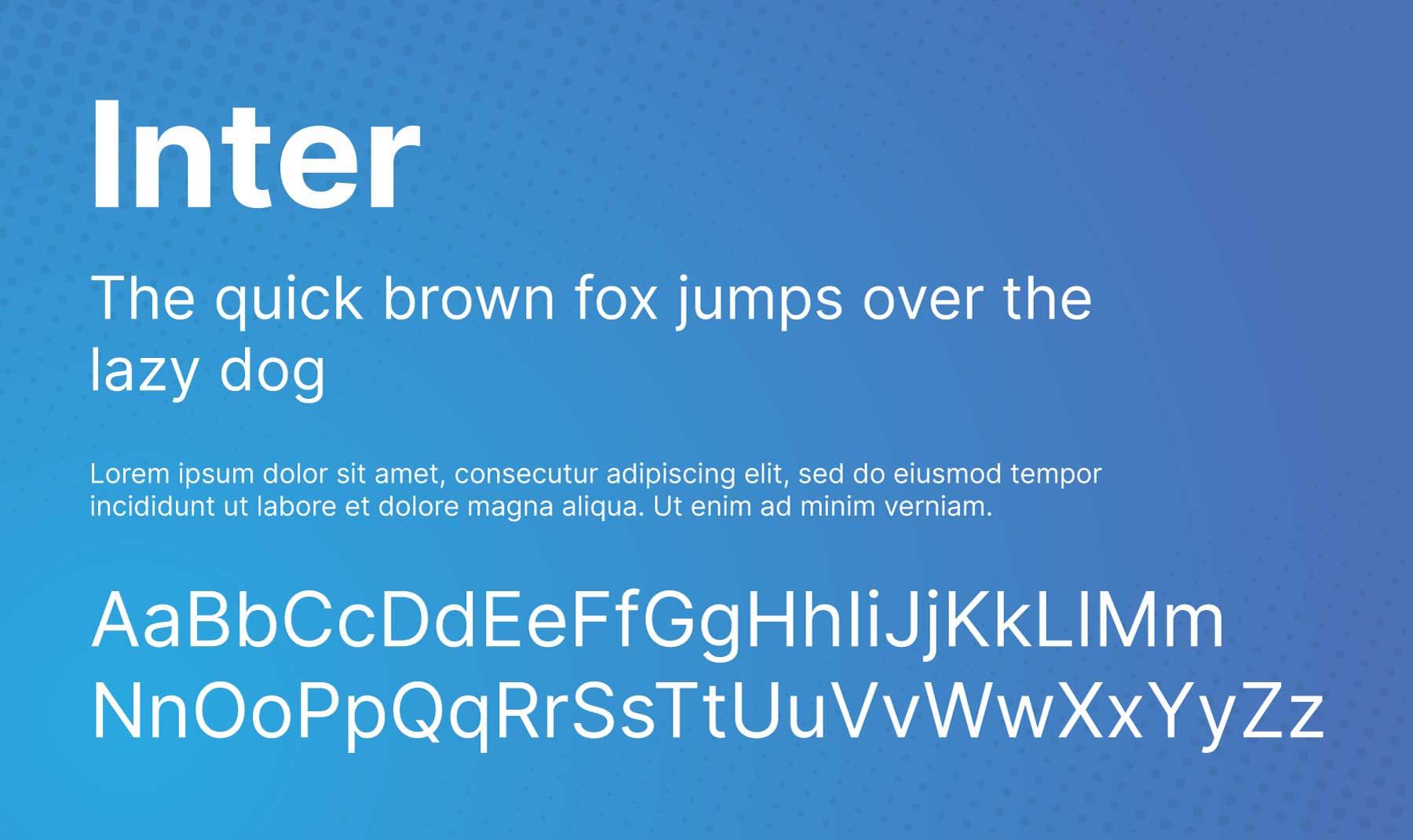
6. 인테르

Inter는 Rasmus Andersson이 디자인한 다용도 산세리프 서체입니다. 사용자 인터페이스의 가독성에 최적화되어 있어 디지털 디자인에 널리 사용됩니다. 독특한 특징 중 하나는 x 높이가 커서 작은 크기에서도 가독성이 향상된다는 점입니다. 또한 라틴어, 그리스어, 키릴어를 포함한 다양한 언어와 스크립트를 지원합니다.

최적의 용도: 사용자 인터페이스 디자인 요소. 메뉴, 메타 텍스트, 이동 경로, CTA 등에 이 글꼴을 사용하세요. 아래 글꼴과 페어링하여 어떤 글꼴이 자신에게 가장 적합한지 확인해 보세요.
다음과 결합: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans 및 Favorit.
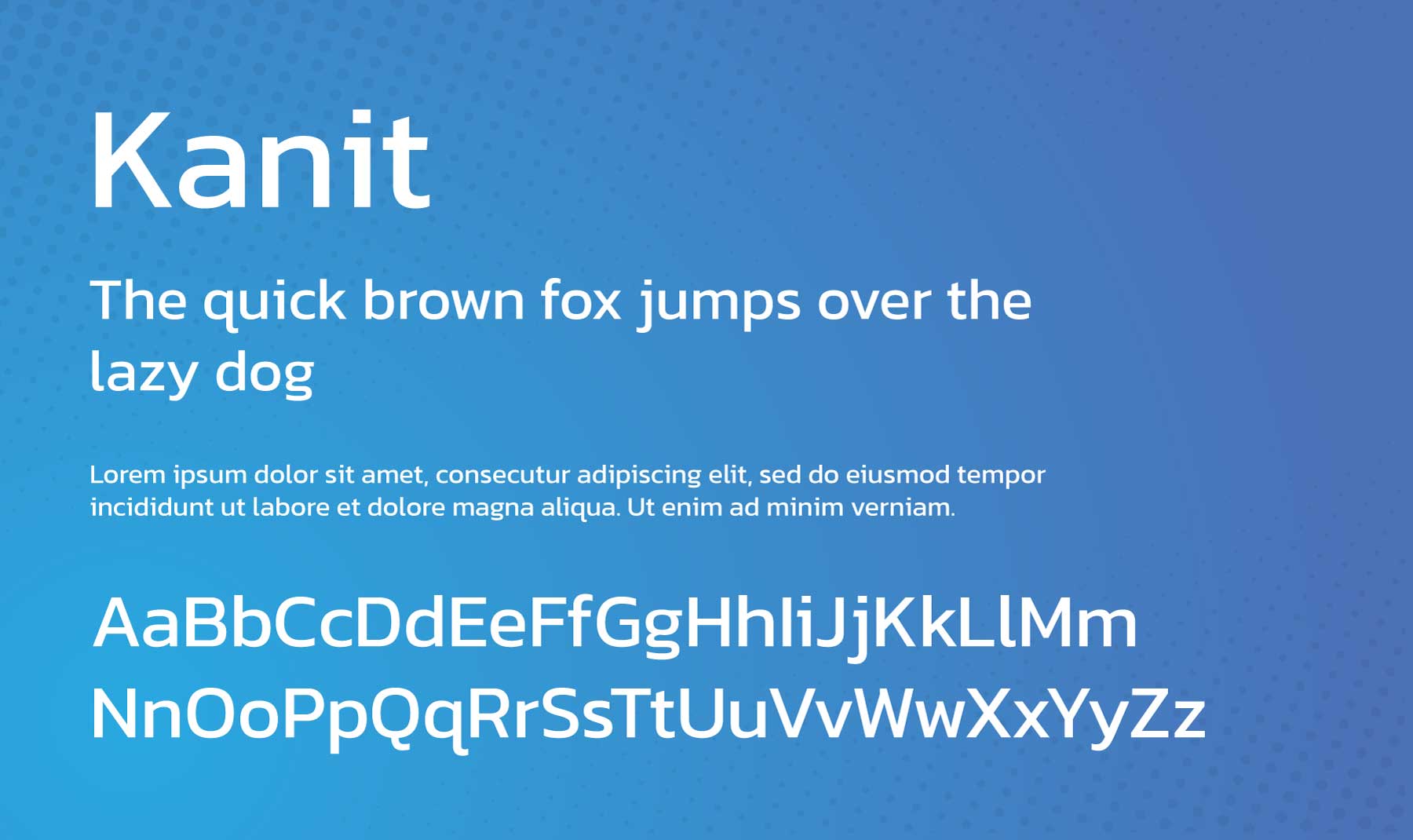
7. 카니트

카닛(Kanit)은 태국계 주조업체인 캐드슨 데막(Cadson Demak)이 디자인한 산세리프 서체이다. Kanit이라는 이름은 태국어로 "수학"을 의미하며 기하학적 디자인 기반을 나타냅니다. 둥근 모서리와 약간 넓은 문자 간격을 특징으로 하는 독특한 개성을 지닌 현대적이고 미래 지향적인 글꼴입니다. 라틴어 및 태국어 스크립트를 지원하므로 다국어 환경에 탁월한 선택입니다.
최적의 대상: 캐주얼한 톤이 아닌 진지한 톤의 뉴스, 과학, 보안 및 기타 브랜드 유형. 헤드라인과 본문 텍스트 모두에 적합합니다.
결합 대상: Hind, Montserrat, Maitree, Archivo.
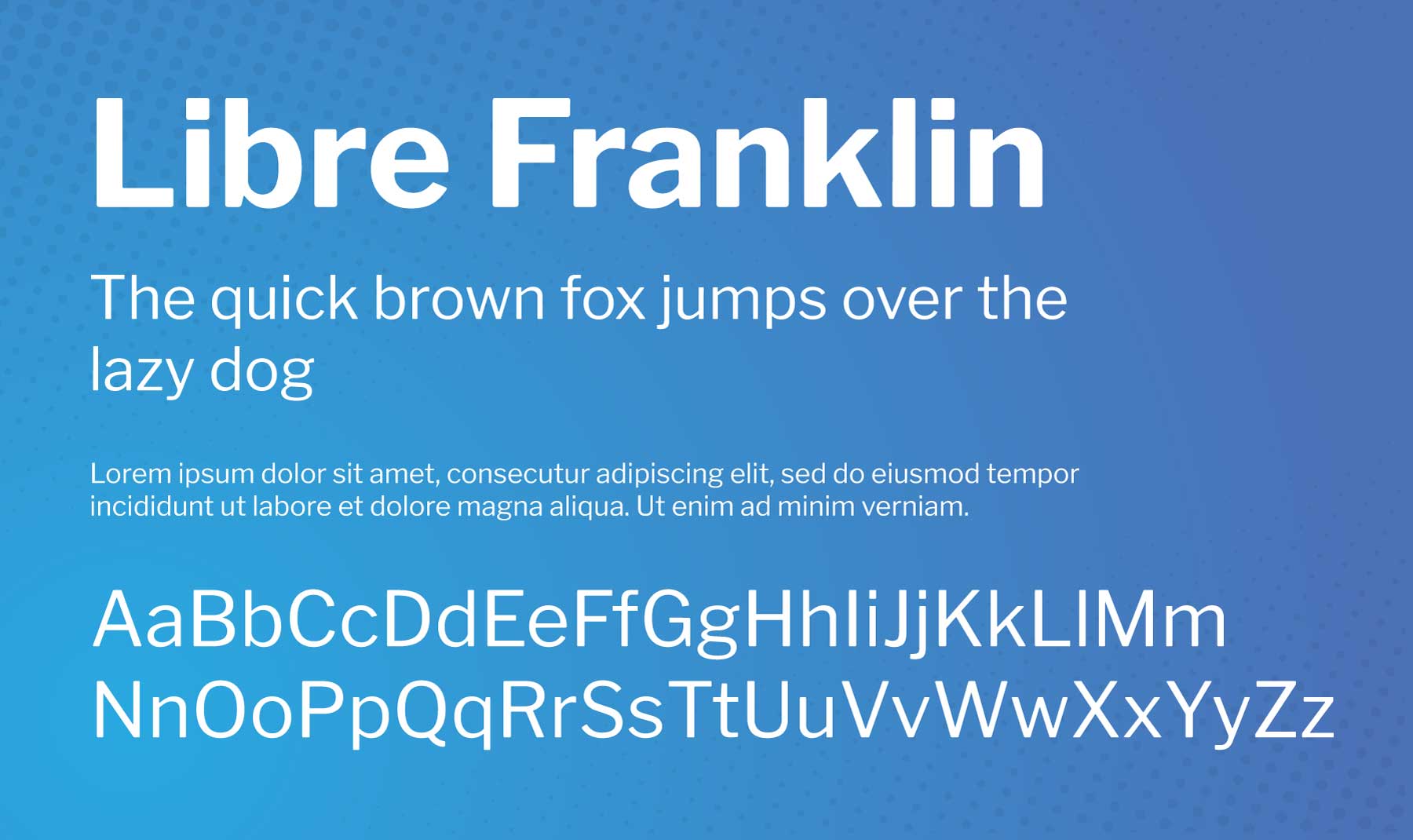
8. 리브레 프랭클린

Libre Franklin은 Morris Fuller Benton의 1912년 고전 서체인 Franklin Gothic을 재해석하고 확장한 것입니다. 이 프로젝트는 오픈 소스 대안을 만드는 것을 목표로 Impallari Type이 주도했습니다. Libre Franklin은 복잡한 브랜딩 및 웹 디자인 프로젝트를 지원하는 친숙한 산세리프 글꼴로, 기술 및 최신 애플리케이션에 적합합니다.
최적의 용도: 강력하고 중립적인 외관으로 인한 디지털 인터페이스, 텍스트 및 제목. 또한 글꼴의 다양한 두께 덕분에 디자인에 시각적 계층 구조를 만들 때 유연성이 향상됩니다. 블로그 게시물과 같은 구조적 콘텐츠에 적합한 글꼴로 만듭니다.
결합: Neuton, Libre Baskerville, Public Sans.
9. 뉴스리더

Newsreader는 Production Type이 디자인한 독특한 세리프 서체입니다. Google Fonts는 뉴스 웹사이트와 같이 콘텐츠가 풍부한 환경에서 지속적인 화면 읽기에 사용하도록 의뢰했습니다. Newsreader는 매우 다재다능하며 Extra Light부터 Extra Bold까지 다양한 스타일로 제공됩니다. 주로 긴 형식의 독서를 위한 것이므로 블로그, 기사 및 디지털 도서에 탁월한 선택입니다.
최적의 용도: 장문의 블로그 게시물, 사례 연구, 보고서 또는 많은 양의 독서가 필요한 모든 것.
다음과 결합: 아리모.
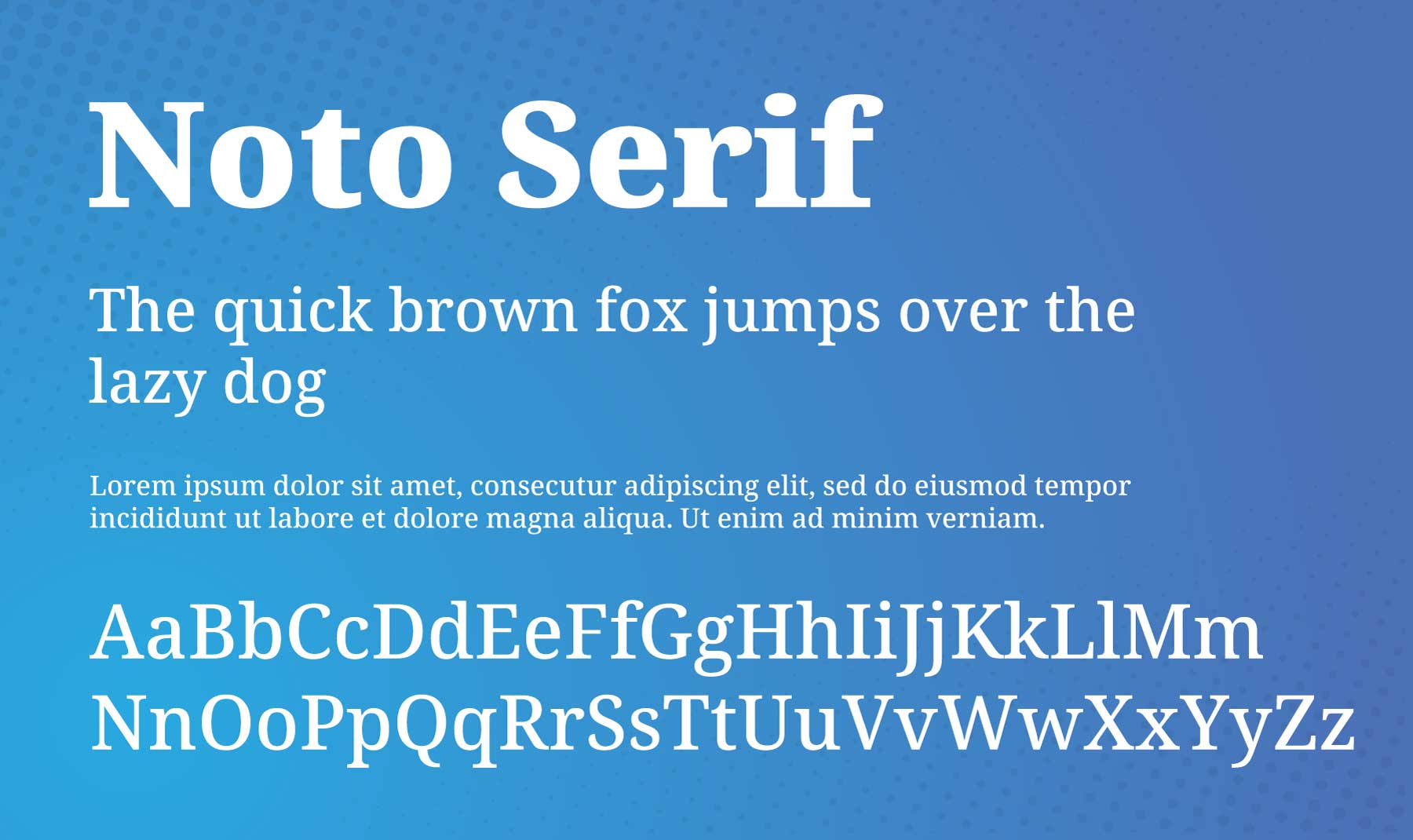
10. 노토 세리프

Noto Serif는 Google에서 개발한 다양하고 포괄적인 글꼴 모음입니다. 이 변조된 세리프 글꼴(문자마다 획의 두께가 다름을 의미)은 라틴어, 키릴 문자, 그리스어 스크립트를 지원하므로 다양한 언어와 응용 프로그램에 적합합니다. Noto Serif는 조화로운 타이포그래피 시스템을 제공하는 적응성으로 유명합니다.
최적의 용도: 좋은 가독성과 심미적 매력을 제공하는 본문 텍스트와 헤드라인. 그리스어나 키릴어를 사용하는 청중이 있는 다국어 웹사이트가 있다면 이것이 확실한 선택입니다.
다음과 결합: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato 및 Oswald.
11. 누니토

Nunito는 Vernon Adams가 만든 균형 잡힌 산세리프 서체 슈퍼패밀리입니다. 둥근 터미널 산세 디자인이 특징이며 얇고 균일한 획 너비로 잘 알려져 있어 가독성이 뛰어나고 본문 및 디스플레이 카피 모두에 적합합니다.
최적의 용도: 랜딩 페이지에 인용문, 리뷰, 광고문과 같은 텍스트와 제목을 표시합니다. 디자인 포트폴리오, 금융, 개발, 에이전시 웹사이트에도 좋습니다.
결합 대상: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
12. PT 산스

PT Sans는 Alexandra Korolkova, Olga Umpeleva 및 Vladimir Yefimov가 디자인한 보편적인 산세리프 서체입니다. 2009년 ParaType이 출시한 이 제품은 "러시아 연방의 공개 유형" 프로젝트의 일부로 개발되었습니다. PT Sans는 높은 가독성과 깔끔한 디자인으로 인해 웹에서 인쇄에 이르기까지 다양한 애플리케이션에 유용합니다.
최적의 용도: 블로그 게시물, 사례 연구 또는 보고서와 같은 긴 형식의 읽기 자료. 다양한 가중치 덕분에 웹 디자인에서 시각적 계층 구조를 만들 때 유연성도 허용됩니다.
결합 대상: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC 및 Nunito.
13. 질문

Questrial은 Joe Prince가 디자인한 산세리프 서체입니다. 클래식 서체의 특징을 보완하여 현대적인 스타일을 제공합니다. Questrial은 다양한 디자인 상황에서 유용할 수 있는 다소 짧고 확장된 문자 형식을 가지고 있습니다.
최적의 용도: 게시물 또는 페이지 텍스트 및 제목. 깨끗하고 중립적인 미학은 우아함, 품격, 약간의 기발함을 전달해야 하는 웹 디자인 프로젝트에 이상적입니다. (그냥 장난기 가득한 "Q"를 보세요!)
결합: Quattrocento.
14. 재귀적

Recursive는 Arrow Type에서 만든 독특하고 다양한 서체입니다. 사전 정의된 다양한 스타일을 제공하여 사인 페인팅에 사용되는 브러시 쓰기 스타일인 단일 스트로크 캐주얼에서 영감을 얻었지만 주로 디지털 화면의 요구 사항을 충족하도록 설계되었습니다.
최적의 용도: 사용자 인터페이스 디자인 요소, 표시 텍스트, 코드 조각, 인포그래픽 및 제목. 예로는 메뉴, 이동 경로, 블로그 게시물의 코드 조각, 사례 연구, 고객 리뷰 등이 있습니다.
다음과 결합: Nunito, Rubik 및 IBM Plex Sans.
15. 볼콘

Vollkorn은 프리드리히 알트하우젠(Friedrich Althausen)이 디자인한 세리프 서체입니다. 이 글꼴은 2010년에 Google Fonts에 포함된 최초의 글꼴 중 하나였습니다. 독일어로 "곡물"을 의미하는 Vollkorn은 조용하고 겸손하며 기능적인 서체로 널리 사용되도록 만들어졌습니다.
최적의 용도: 본문 텍스트, 헤드라인, 광고 문구, CTA. 모든 것을 할 수 있는 폰트입니다. 미묘한 특성 덕분에 읽기 쉽고 실용적이면서도 웹 사이트에 약간의 개성을 더할 수 있는 글꼴이 필요할 때 탁월한 선택이 됩니다.
결합: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
명예로운 언급
수백 가지 글꼴을 다룰 때 "가장 좋은" 글꼴을 결정하는 것은 어려울 수 있습니다. 아래 글꼴이 이 게시물의 최종 후보 목록이 되었습니다. 위에서 원하는 글꼴을 찾지 못했다면 확인해 볼 가치가 있습니다.
- 아리모
- 인콘솔라타
- 로사리오
- 시그니카
- 유령 같은
- 우분투
Divi 글꼴 사용에 대한 팁과 모범 사례
글꼴을 선택하고 나면 Divi 내에서 해당 글꼴을 최대한 활용하기 위한 몇 가지 팁과 모범 사례를 권장합니다.
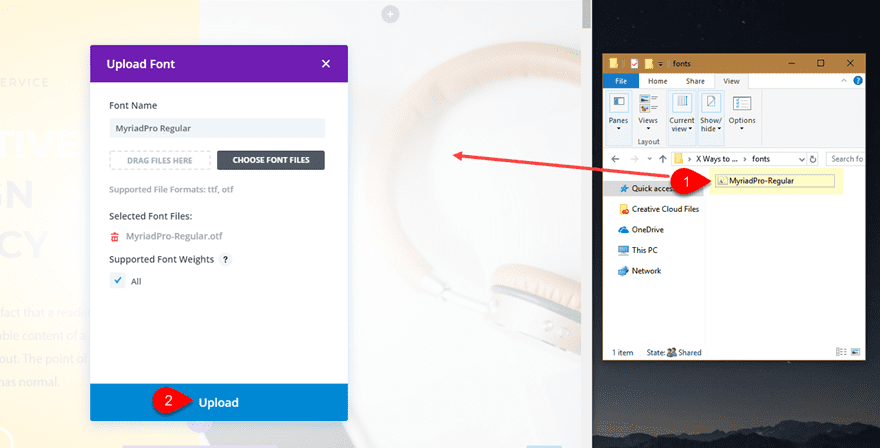
드래그 앤 드롭으로 사용자 정의 글꼴 업로드

Divi의 광범위한 글꼴 옵션에서 글꼴을 찾을 수 없는 경우 언제든지 Divi의 드래그 앤 드롭 기능을 사용하여 사용자 정의 글꼴을 업로드할 수 있습니다.
여러분이 해야 할 일은 OTF 또는 TTF 글꼴 파일을 Divi Builder가 활성화된 페이지로 드래그하는 것뿐입니다. 글꼴을 업로드하라는 대화 상자가 자동으로 나타납니다. 기존 글꼴을 새로 업로드된 글꼴로 교체할 수도 있습니다!
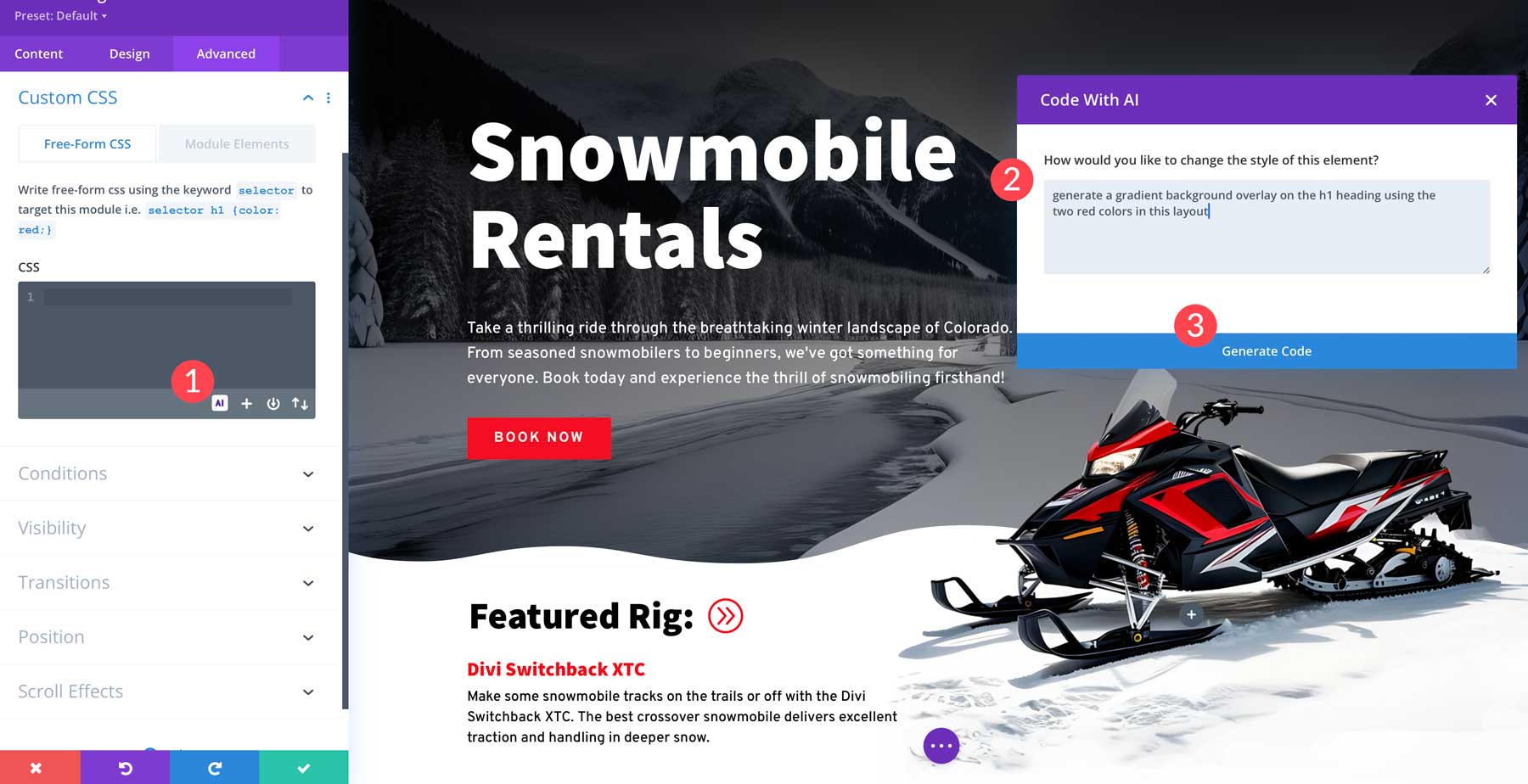
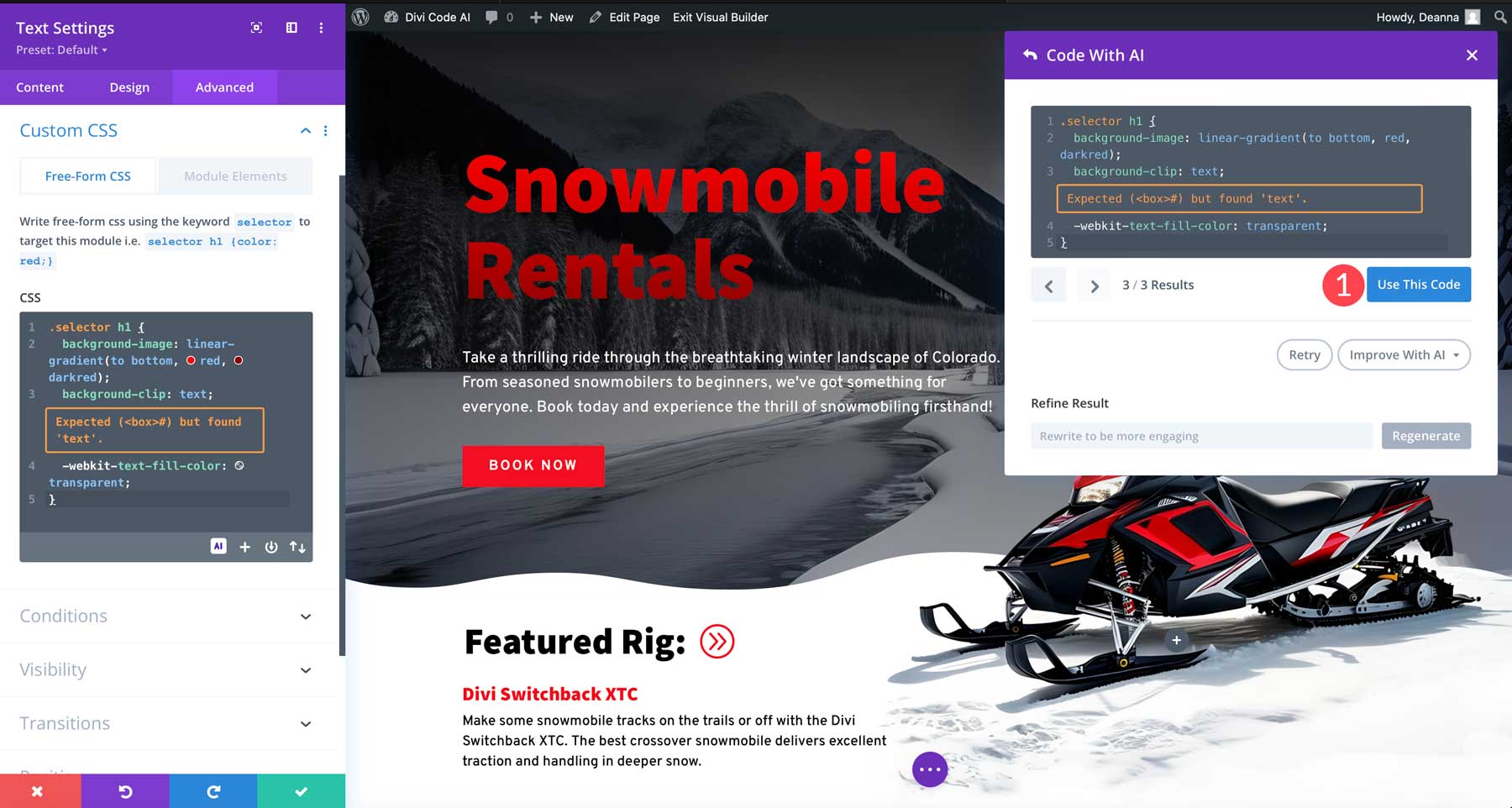
Divi AI로 텍스트 그라데이션 디자인 추가

Divi AI는 맞춤형 디자인 효과에 대한 무한한 가능성을 열어줍니다. 예를 들어 Divi AI를 사용하여 타이포그래피 요소에 사용자 정의 CSS를 추가할 수 있습니다. 이 예에서는 Divi AI를 사용하여 "이 레이아웃에서 두 개의 빨간색 색상을 사용하여 h1 제목에 그라데이션 배경 오버레이를 생성합니다."라는 간단한 프롬프트를 통해 이 제목에 그라데이션 오버레이를 추가했습니다.

모든 페이지에서 Divi Builder를 활성화하여 직접 사용해 보세요. 그런 다음 제목이 있는 텍스트 모듈을 선택하고 고급 탭 > 사용자 정의 CSS 로 이동한 후 AI 버튼을 클릭하세요. 그런 다음 새 대화 상자에 프롬프트를 입력하고 Divi AI가 작동하는 것을 지켜보세요.
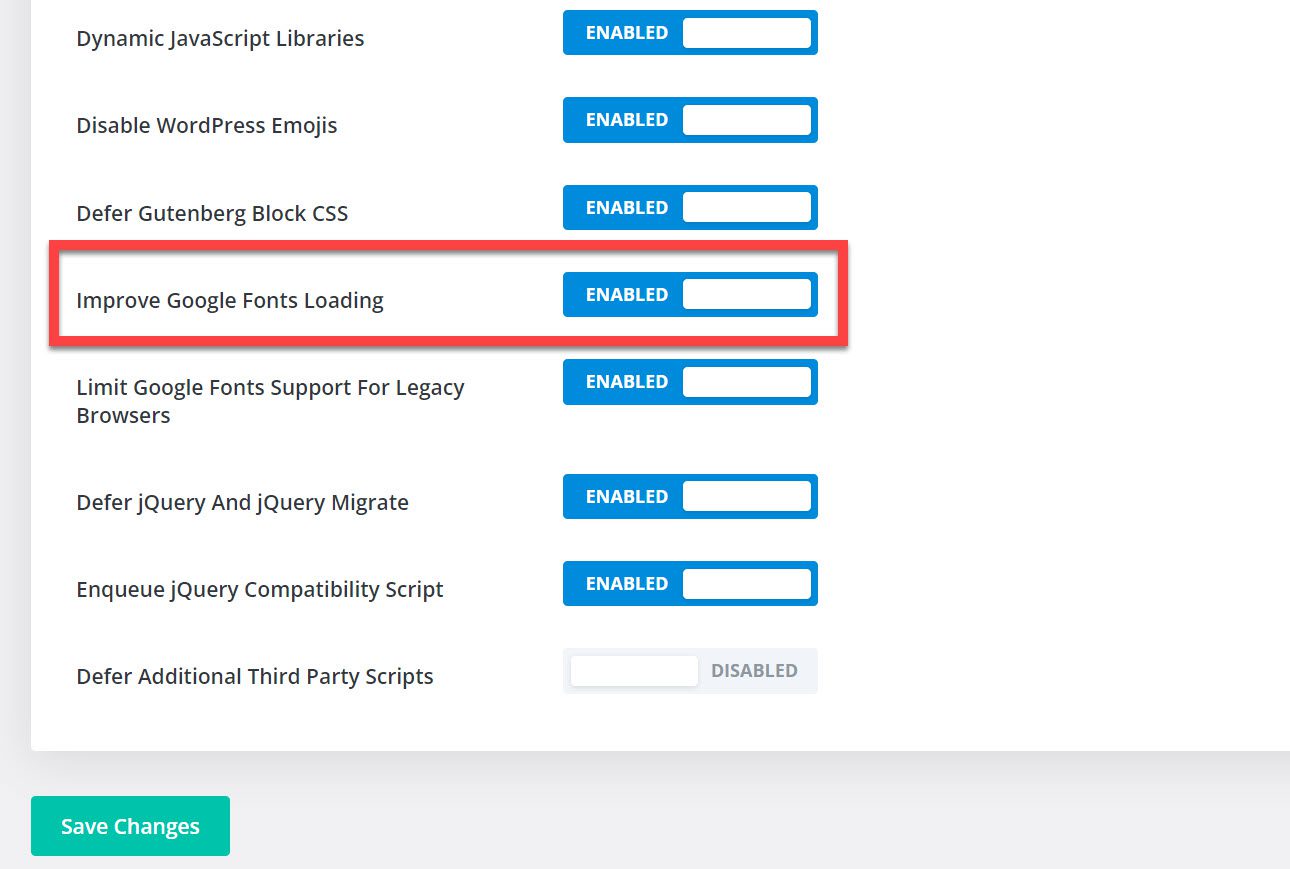
Google 글꼴 캐싱 활성화

마지막으로, 사이트가 최적의 성능 수준에서 작동하는지 확인하려면 Divi의 테마 옵션에서 Google 글꼴 캐싱을 활성화했는지 확인하세요. 그렇게 하려면 Divi 테마 옵션 > 일반 > 성능 으로 이동하세요. 그런 다음 'Google 글꼴 로딩 개선' 옆의 토글이 활성화되어 있는지 확인하세요.
최고의 Divi 글꼴: 요약 및 결론
Divi에는 800개 이상의 글꼴, 사용하기 쉬운 텍스트 디자인 설정, 끝없는 디자인 가능성을 열어주는 Divi AI와 같은 고급 도구가 포함되어 있습니다. 이 게시물에서는 Divi에서 사용할 수 있는 최고의 글꼴 15가지와 다음 프로젝트에 고려할 가치가 있는 몇 가지 훌륭한 글꼴을 다루었습니다.
Divi와 텍스트 기반 디자인으로 또 어떤 것이 가능한지 보고 싶을 수도 있습니다. 다음 튜토리얼은 시작하기에 좋은 곳입니다.
- Divi에서 곡선 텍스트 디자인을 만드는 방법
- Divi에서 섹션 구분선을 사용하여 멋진 텍스트 디자인을 만드는 방법
- Divi에서 독특한 텍스트 디자인을 위해 문자에 애니메이션을 적용하는 방법
- Divi에서 텍스트를 추상 디자인 요소로 사용하는 방법
- Divi에서 유동적인 타이포그래피를 만들기 위한 전체 가이드(6가지 방법)
Divi Marketplace의 텍스트 기반 확장 기능을 사용하면 더 많은 작업을 수행할 수 있습니다.
Vladimir Ivankin/shutterstock.com을 통한 특집 이미지
