11 최고의 FAQ 페이지: 복사할 수 있는 예 및 아이디어
게시 됨: 2022-04-28다음 디자인에 영감을 줄 최고의 FAQ 페이지를 찾고 계십니까?
FAQ 페이지는 사이트 방문자가 제품 또는 서비스에 대해 자주 묻는 질문과 답변을 볼 수 있도록 도와주는 방문 페이지입니다. FAQ 섹션을 만들면 고객 경험이 향상되고 사용자가 구매에 대해 가질 수 있는 이의가 제거됩니다.
우리는 최고의 FAQ 페이지를 공유하고 이 게시물이 작동하는 이유를 설명합니다. 그런 다음 웹사이트에 대한 FAQ 페이지를 만드는 데 영감으로 사용할 수 있습니다.
FAQ 페이지가 필요한 이유는 무엇입니까?
FAQ 페이지는 일반적인 질문에 대한 답변을 찾는 데만 도움이 되지 않습니다. 또한 고객 지원을 강화하는 훌륭한 방법입니다.
다음은 웹사이트에 대한 FAQ 페이지를 만드는 몇 가지 일반적인 이유입니다.
- 시간 절약: FAQ 페이지는 잠재 고객과 고객 지원 팀의 시간을 절약합니다. 고객은 전화를 받고 답변을 기다리지 않아도 되며 고객 서비스 팀은 개별 질문에 답변할 필요가 없습니다.
- 신뢰 향상: FAQ 페이지는 잠재 고객이 자신의 문제점을 이해하고 솔루션을 제공하고자 하는 것을 보여줍니다. 쇼핑객이 필요한 답변을 신속하게 얻을 수 있다면 고객을 신뢰하고 사이트에서 계속 쇼핑할 가능성이 높아집니다.
- 부정적인 리뷰 줄이기 : FAQ 섹션에 답변을 제공하여 배송 관련 혼란과 같은 대부분의 부정적인 리뷰를 쉽게 피할 수 있습니다. 사용자에게 지원 티켓을 보내도록 지시하는 대신 FAQ 페이지로 보내십시오.
- SEO 개선: 많은 쇼핑객이 긴급한 질문에 답하기 위해 검색 엔진을 찾습니다. SEO에 최적화된 FAQ 페이지를 사용하면 솔루션과 함께 검색 결과에 나타날 수 있습니다. 그런 다음 사용자를 제품 페이지로 안내하여 고객으로 전환할 수 있습니다.
좋은 FAQ 페이지는 무엇입니까?
이 게시물의 목표는 부러워할 만한 FAQ 페이지 예제를 공유하는 것이지만 새 FAQ 페이지를 시작하거나 기존 페이지를 개선하는 방법을 아는 것이 중요합니다. 다음은 FAQ 페이지 또는 기술 자료를 만들 때 고려해야 할 몇 가지 모범 사례입니다.
- FAQ 페이지를 탐색하기 쉬운 명확한 구조로 만드십시오.
- 답변을 명확하고 간결하게 만드십시오. 더 자세한 정보를 제공해야 하는 경우 더 포괄적인 가이드에 연결할 수 있습니다.
- 비즈니스가 성장함에 따라 정기적으로 질문과 답변을 업데이트하고 필요할 때 더 많은 질문과 답변을 추가하세요.
- 가장 일반적인 질문을 페이지 상단에 추가하고 카테고리를 사용하여 나머지를 정리하세요.
- 사용자가 빠르게 답변을 찾을 수 있도록 검색 표시줄을 포함합니다.
- 판매 유입경로를 통해 사용자를 안내하는 관련 리소스에 대한 링크.
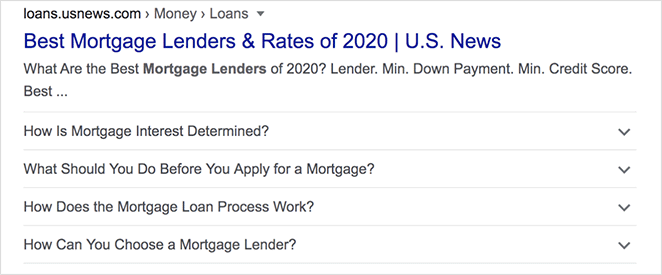
FAQ 페이지는 검색 엔진에서도 점점 더 중요해지고 있습니다. Google은 검색결과에서 눈에 띄는 고유한 형식으로 FAQ를 표시하고 다음과 같이 사이트에 대한 클릭을 높이는 데 도움이 될 수 있습니다.

검색 결과에 이러한 유형의 추천 스니펫을 표시하려면 FAQ 페이지에 FAQ 스키마 마크업을 추가해야 합니다. 다음은 WordPress 사이트에 FAQ 스키마를 추가하는 방법에 대한 편리한 가이드입니다.
12 FAQ 페이지 예시 및 아이디어
이제 배우고 영감을 얻을 수 있는 몇 가지 훌륭한 FAQ 페이지 예를 살펴보겠습니다.
- 1. 드롭박스
- 2. 핀터레스트
- 3. 트위터
- 4. 닌텐도 스위치
- 5. 엣시
- 6. 영국 맥도날드
- 7. 레고 VIP
- 8. 퓨어 앱
- 9. 물약
- 10. 퍼스트 다이렉트
- 11. 헤드스페이스
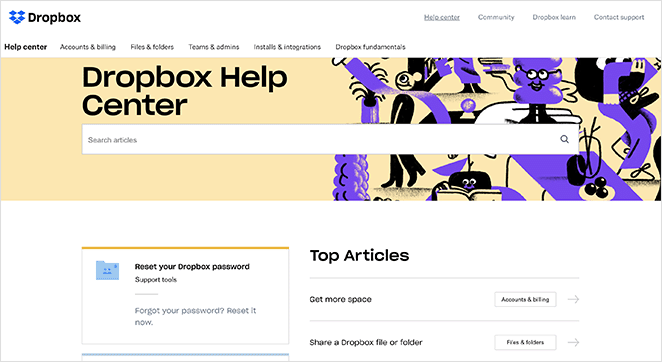
1. 드롭박스

Dropbox에는 클라우드 스토리지와 같은 건조한 주제에 대해 재미있는 스핀을 제공하는 환상적인 FAQ 페이지가 있습니다.
가장 자주 묻는 질문이 페이지 상단에 있어 쉽게 찾을 수 있습니다. 그러나 그들은 또한 페이지를 사용자 친화적으로 유지하기 위해 검색 창과 카테고리를 가지고 있습니다.
자세한 내용이 포함된 페이지로의 내부 링크는 사용자 경험에 도움이 되며 밝고 눈길을 끄는 그래픽은 브랜드와 조화를 이루며 매력적입니다.
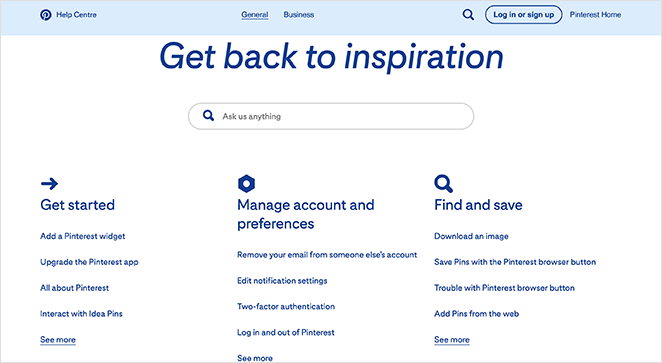
2. 핀터레스트

Pinterest는 상단에 눈에 띄는 검색 표시줄을 사용하여 보다 간단한 FAQ 페이지 디자인을 제공합니다. 검색 표시줄 아래에는 사용자에게 필요한 정보를 안내하는 여러 링크가 있는 다양한 범주가 있습니다.
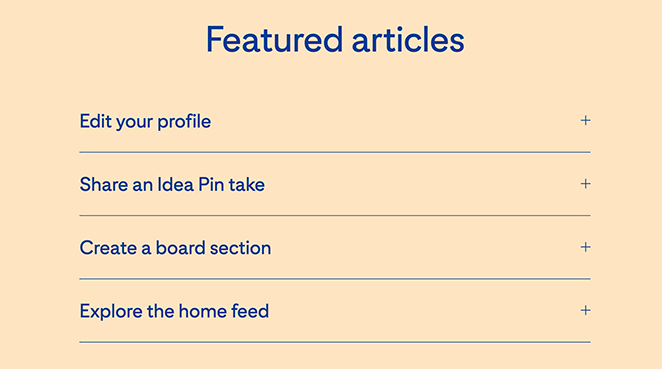
페이지 아래에는 Pinterest의 특집 기사 중 일부가 포함된 아코디언이 있습니다. 이러한 게시물을 포함함으로써 Pinterest는 사용자에게 프로필 편집 등과 같은 가장 일반적인 Pinterest 작업을 수행하는 방법을 교육할 수 있습니다.

이 페이지에는 도움말, 로그인 링크, Pinterest에 연락하여 도움을 받을 수 있는 방법도 포함되어 있습니다.
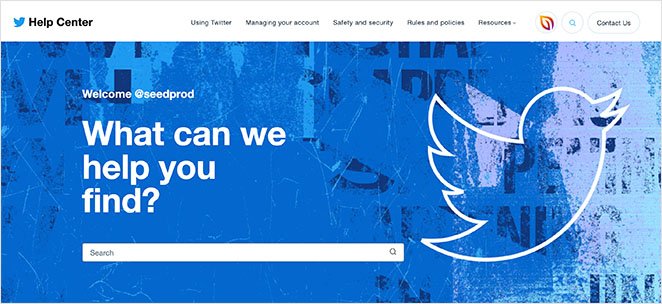
3. 트위터

Twitter의 도움말 센터는 Pinterest와 유사한 디자인을 가지고 있습니다. 페이지 상단을 눈에 잘 띄는 검색 표시줄로 지정하여 사용자가 먼저 검색하여 답변을 빨리 찾을 수 있도록 합니다.
그 섹션 뒤에는 질문에 자세히 답변하는 단일 페이지로 연결되는 명확한 범주가 있습니다. 전체적인 디자인은 깨끗하고 균일하며 불필요한 산만함을 피합니다.

우리는 새로운 Twitter 기능의 스크롤링 캐러셀을 특징으로 하는 "새로운 기능" 섹션을 좋아합니다. 너무 많은 공간을 차지하지 않지만 사용자가 놓칠 수 있는 정보에 액세스할 수 있습니다.
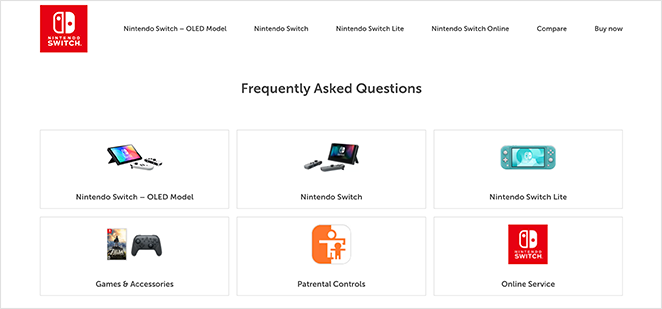
4. 닌텐도 스위치

Nintendo Switch는 단순성으로 인해 최고의 FAQ 페이지 중 하나를 제공합니다. 청중에는 젊은 사용자가 포함되어 있기 때문에 너무 많은 정보로 방문자를 압도하지 않고 페이지를 탐색하기가 매우 쉽습니다.
페이지 상단에는 가장 일반적인 질문에 대한 시각적 단서가 있습니다. 각 이미지를 클릭하면 자동으로 관련 섹션으로 이동하여 페이지를 스크롤하는 시간을 절약할 수 있습니다.
Nintendo는 또한 아코디언을 사용하여 다양한 질문과 답변을 표시하거나 숨깁니다. Nintendo가 관련 쿼리에 대한 검색 결과에서 순위를 매길 수 있도록 돕는 동시에 사용자 경험을 개선하는 또 다른 공간 절약형 솔루션입니다.
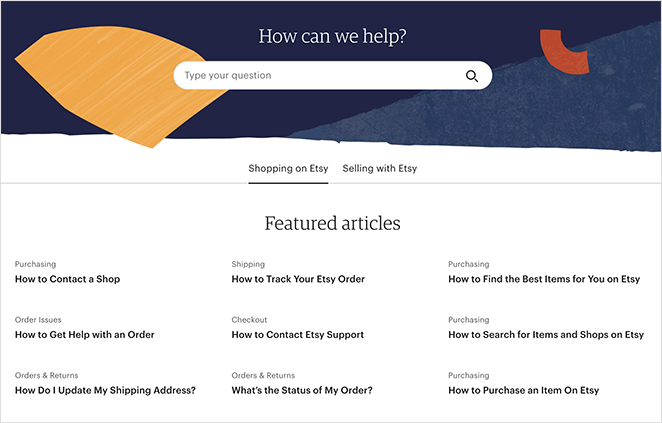
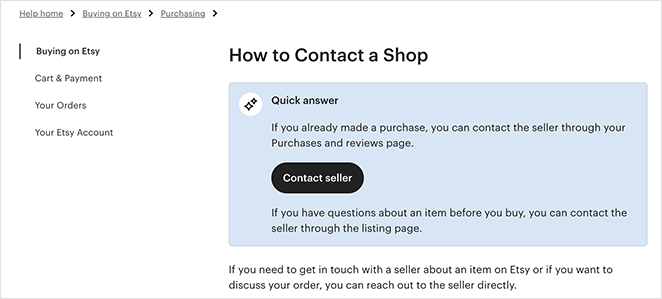
5. 엣시

Etsy의 FAQ 페이지는 간단하고 교육적이며 심미적으로 즐겁습니다. 여기에는 상단의 검색 상자와 쇼핑 또는 판매를 위한 추천 기사가 포함됩니다.
각 FAQ 기사에는 주제 이름이 포함되어 있으며 각 기사를 클릭하면 해당 주제 클러스터의 다른 기사에 대한 링크를 볼 수 있습니다.

사용자가 필요한 항목을 찾을 수 없는 경우 추가 도움말을 보려면 추가 링크를 클릭하고 지원에 문의하려면 행동 유도 버튼을 클릭할 수 있습니다.

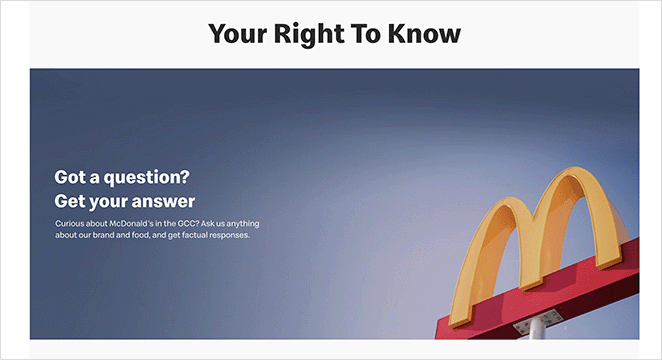
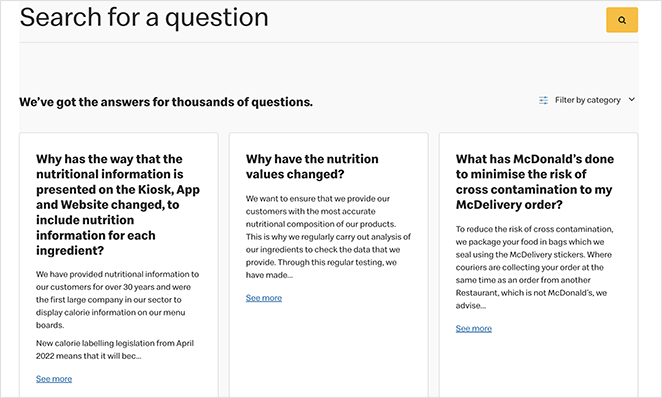
6. 영국 맥도날드

영국 맥도날드의 FAQ 페이지 디자인은 시각적으로 매력적이며 모바일 및 데스크톱 장치에서 쉽게 탐색할 수 있습니다. 검색 상자에 쿼리를 입력하거나 자세한 기사를 스크롤하는 것을 포함하여 답변을 검색하는 여러 가지 방법을 제공합니다.
카테고리별로 기사를 필터링할 수 있습니다. 이는 관련 없는 콘텐츠를 생략하는 훌륭한 방법입니다. "더 보기" 버튼을 사용하면 페이지를 떠나지 않고도 계속 탐색할 수 있습니다.

컴팩트한 디자인은 모바일 장치에서 브라우징하기에 이상적입니다. 또한 요소가 모바일 화면에서 탭할 수 있을 만큼 크기 때문에 탐색이 더 쉽습니다.
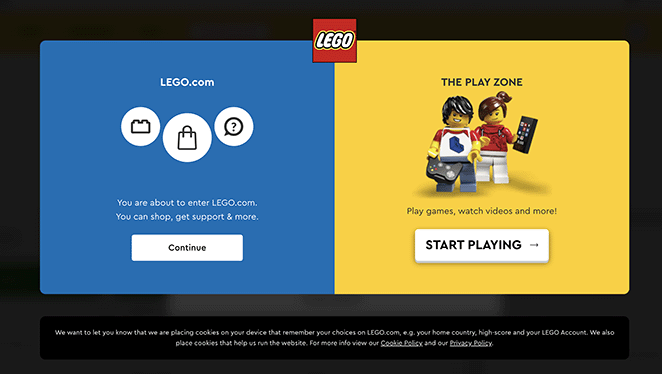
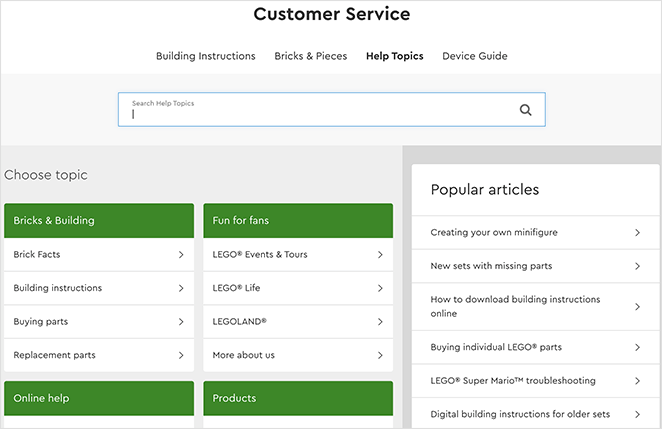
7. 레고 VIP

레고 VIP는 FAQ 페이지와 도움말 센터에 대해 다른 접근 방식을 취합니다. 레고 웹사이트로 계속 이동하거나 플레이 존으로 이동하여 게임을 하는 2가지 옵션을 제공합니다.
두 가지 옵션은 레고가 청중이 원하는 것이 다르다는 것을 이해하고 있으며 단순히 재미를 원하는 어린이도 포함될 수 있음을 분명히 보여줍니다.
웹사이트를 클릭하면 이 목록의 다른 예와 유사한 지식 기반이 표시됩니다. 도움말 항목을 검색하고 특정 범주에서 항목을 선택하고 편리한 사이드바에서 인기 있는 기사를 탐색할 수 있습니다.

페이지 끝 부분에는 이메일, 라이브 채팅, 전화 및 메일을 포함하여 고객 지원에 연락할 수 있는 다양한 방법이 있습니다.
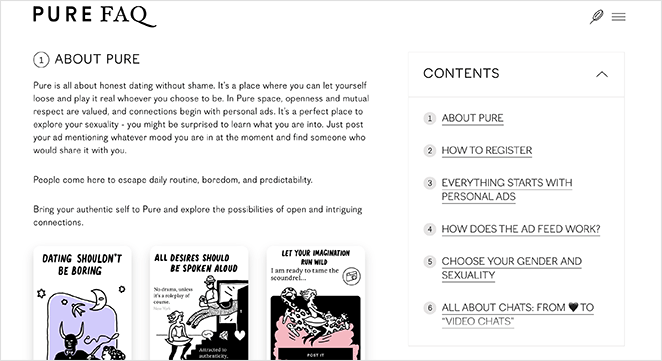
8. 퓨어 앱

Pure App은 FAQ 페이지에 최소한의 접근 방식을 취합니다. 사용자가 가장 시급한 질문에 대한 답변을 탐색할 수 있는 번호가 매겨진 섹션이 있는 단일 페이지를 제공합니다.
주제에는 앱, 등록, 작동 방식 등에 대한 정보가 포함됩니다. 사용자는 모든 정보를 스크롤하거나 목차를 클릭하여 특정 섹션으로 이동할 수 있습니다.
Pure App은 관련 기사에 자주 링크하여 필요한 경우 추가 정보를 제공합니다. 또한 앱 작동 방식을 보여주기 위해 페이지 전체에 스크린샷을 포함합니다.
이 페이지는 모바일 사용자가 탐색할 수 있도록 페이지를 더 짧고 관리하기 쉽게 만들기 위해 아코디언의 이점을 누릴 수 있다고 생각합니다.
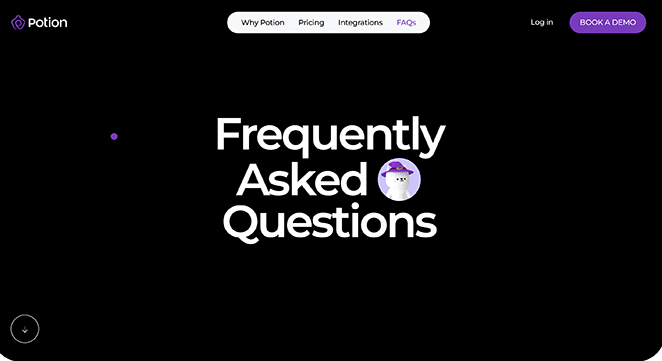
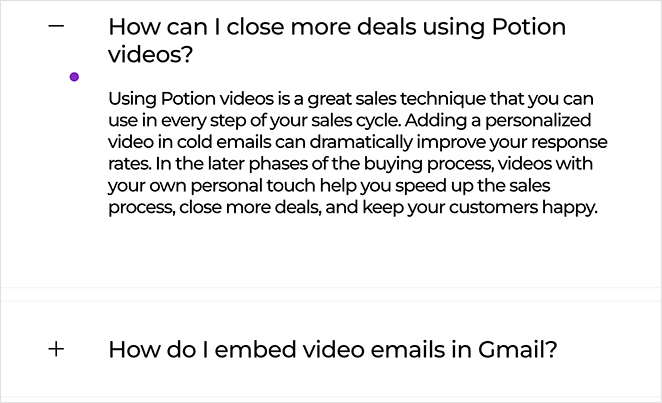
9. 물약

Potion에는 탐색하기 쉽고 모바일 사용자에게 적합하며 탐색하는 재미가 있는 멋진 FAQ 페이지가 있습니다. 페이지를 탐색할 때 작은 보라색 커서가 따라다니며 흥미로운 요소를 추가합니다.
주요 기능은 답변을 표시하거나 숨기기 위해 아코디언을 사용하는 확장 FAQ 섹션입니다. 또한 더 큰 글꼴을 제공하여 모바일 화면에서 쉽게 읽을 수 있습니다.

이 페이지의 전체 레이아웃은 모바일 친화적이며 사용하기 쉬우며 회사 브랜딩과 관련성을 유지합니다.
10. 퍼스트 다이렉트

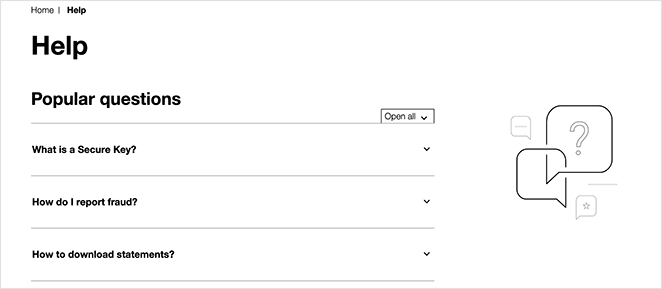
최고의 FAQ 페이지는 작업을 잘 수행하기 위해 항상 종소리와 휘파람이 필요한 것은 아닙니다. First Direct의 이 디자인을 보면 알 수 있습니다.
인기 있는 질문은 공간을 절약하기 위해 확장되는 아코디언과 함께 페이지 상단에 있습니다. 각 섹션은 주제를 확장하거나 사용자를 추가 정보로 안내하는 관련 기사로 연결됩니다.
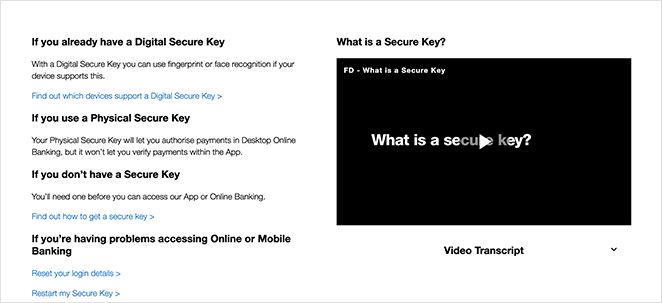
다음은 사용자가 은행 계좌, 사기 및 보안 및 기타 주제와 같은 범주별로 검색할 수 있는 몇 가지 링크입니다. 각 링크를 클릭하면 종종 설명하는 비디오가 포함된 단일 페이지로 이동합니다.

First Direct에는 사이트의 다른 페이지로 연결되는 내부 링크도 많이 포함되어 있어 사용자를 판매 유입 경로로 안내합니다.
11. 헤드스페이스

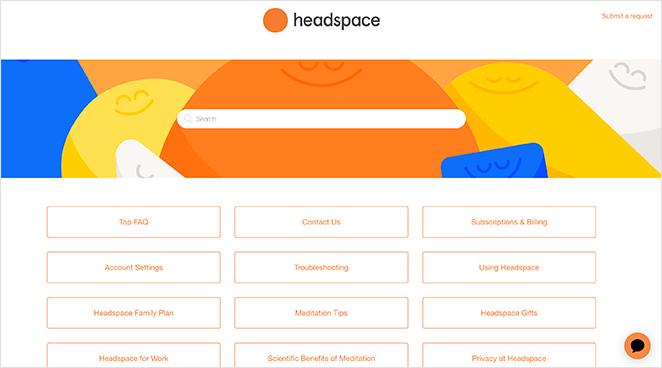
마지막으로 Headspace의 다채로운 FAQ 페이지입니다. 페이지는 활기차고 Headpace의 브랜딩과 완벽하게 일치하여 사용자의 신뢰와 신뢰성을 높입니다.
상단에 사용자 친화적인 검색 표시줄이 있으며, 재미있는 배경 이미지로 주의를 끌 수 있습니다. 다음은 사용자가 클릭하여 다양한 Headspace 주제에 대한 정보를 볼 수 있는 명확한 상자입니다.
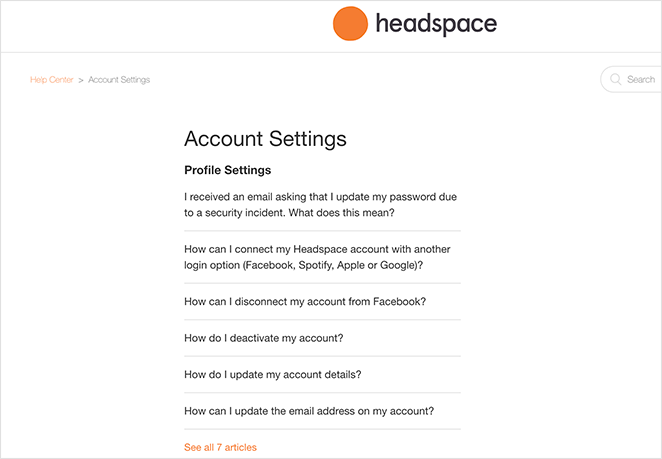
링크를 클릭하면 각 하위 주제에 대한 링크가 있는 별도의 페이지로 이동합니다. 그런 다음 더 자세히 설명하는 더 구체적인 답변을 찾을 수 있습니다.

지식 기반을 구성하는 이 논리적 접근 방식은 사용자에게 직접적이고 쉬운 경험을 제공합니다.
WordPress에서 FAQ 페이지를 만드는 방법은 무엇입니까?
이제 FAQ 페이지에 대해 더 많이 알게 되었으므로 웹사이트에 바로 들어가고 싶을 것입니다. FAQ 페이지를 WordPress 사이트에 추가하는 가장 쉬운 방법은 SeedProd와 같은 드래그 앤 드롭 페이지 빌더 플러그인을 사용하는 것입니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 빌더입니다. 코드 없이 WordPress 사이트에 대한 WordPress 테마, 방문 페이지 및 유연한 레이아웃을 만들 수 있습니다.
SeedProd에는 다음과 같이 최적의 FAQ 페이지 디자인을 만드는 데 필요한 모든 것이 포함되어 있습니다.
- 미리 만들어진 방문 페이지 템플릿
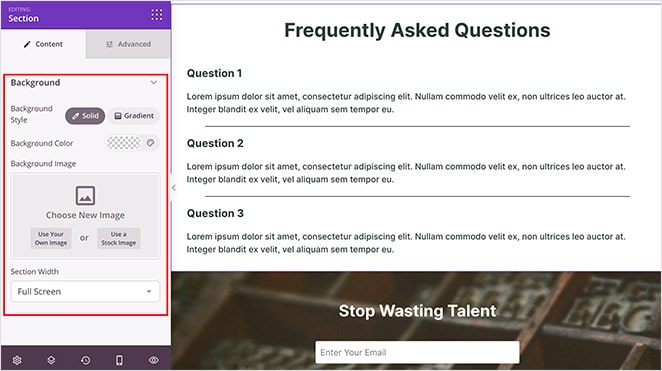
- 바로 사용 가능한 FAQ 섹션
- 답변을 확장하고 숨기는 아코디언
- 빠른 답변을 위한 내장 검색창
- 관련 FAQ로 이동하는 앵커 링크
또한 비주얼 편집기에서 페이지의 모든 부분을 사용자 지정할 수 있으므로 개발자에게 보내는 시간과 비용을 절약할 수 있습니다.

다음은 SeedProd로 랜딩 페이지를 만드는 방법에 대한 단계별 가이드입니다. 또는 바로 들어가고 싶다면 아래 버튼을 클릭하세요.
당신은 그것을 가지고 있습니다!
이 기사가 최고의 FAQ 페이지, 예제 및 아이디어를 찾는 데 도움이 되었기를 바랍니다. 또한 Google 최적화 도구로 방문 페이지를 A/B 테스트하는 이 게시물을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.

