9 최고의 FAQ WordPress 플러그인(전문가 선택)
게시 됨: 2023-07-20귀하의 웹사이트에서 사용할 WordPress FAQ 플러그인을 찾고 계십니까?
FAQ 플러그인을 사용하면 사용자가 웹 사이트를 떠나지 않고도 질문에 대한 답변을 쉽게 찾을 수 있으므로 고객 경험을 개선할 수 있습니다. 또한 검색 엔진 순위를 높이고 더 많은 사람들이 귀하의 콘텐츠를 찾도록 도울 수 있습니다.
이 기사에서는 웹 사이트에 매력적인 FAQ 섹션을 추가하는 데 도움이 되는 최고의 WordPress FAQ 플러그인을 공유합니다.

WordPress FAQ 플러그인을 사용하는 이유는 무엇입니까?
FAQ 플러그인은 WordPress 웹사이트에 자주 묻는 질문(FAQ) 섹션을 생성하여 자주 묻는 질문과 그에 대한 답변 목록을 제공합니다.

이렇게 하면 귀하가 고객의 질문과 걱정을 이해하고 있음을 고객에게 알려줌으로써 고객과의 신뢰와 신뢰를 구축하는 데 도움이 됩니다. FAQ는 전환율을 높일 수도 있습니다.
FAQ를 통해 사용자는 고객 서비스에 문의하지 않고도 질문에 대한 답변을 찾을 수 있습니다. 이렇게 하면 시간이 절약되고 고객 지원 팀이 다른 문제에 집중할 수 있습니다.
또한 대부분의 FAQ에는 사용자가 검색 엔진을 사용하여 일반적으로 검색하는 롱테일 키워드가 포함되어 있기 때문에 이러한 플러그인을 사용하면 검색 엔진 순위도 향상될 수 있습니다.
즉, 웹 사이트에서 사용자 경험을 개선하는 데 도움이 될 수 있는 최고의 WordPress FAQ 플러그인을 살펴보겠습니다.
1. 워드프레스용 올인원 SEO

All in One SEO는 시장에서 가장 우수한 WordPress SEO 플러그인입니다. 웹사이트를 쉽게 최적화하여 검색 엔진 순위를 높일 수 있습니다.
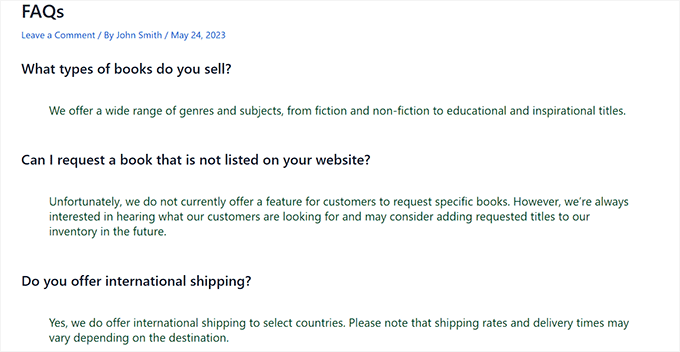
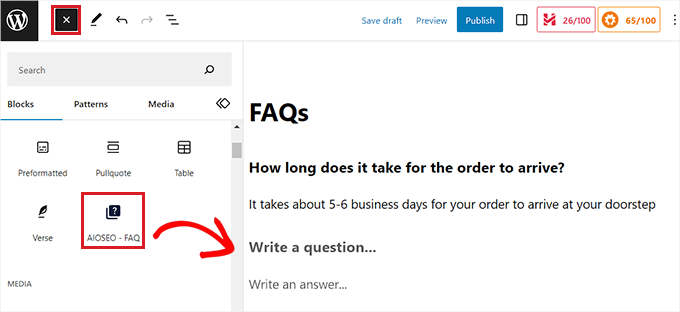
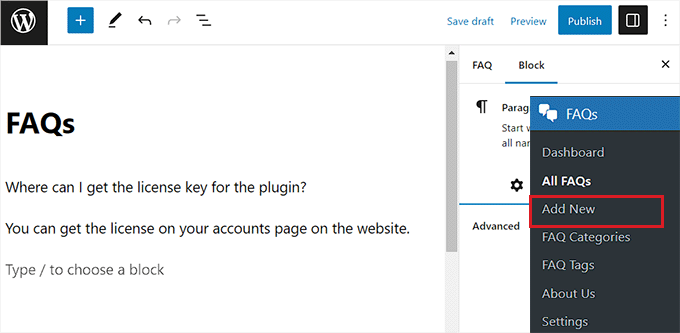
플러그인은 블록 편집기에서 매력적인 FAQ 섹션을 만드는 데 도움이 되는 FAQ 블록과 함께 제공됩니다. 블록 내에서 FAQ 섹션에 대한 질문과 답변을 입력할 수 있습니다.
텍스트 색상, 배경색, 타이포그래피 및 제목 래퍼를 포함하여 블록 패널에서 FAQ 섹션을 사용자 지정할 수도 있습니다.

또한 All in One SEO를 사용하면 WordPress 웹사이트에 FAQ 스키마를 추가할 수도 있습니다. 이 스키마 마크업은 Google에서 가시성을 높이고 웹사이트에 더 많은 트래픽을 가져올 수 있습니다.
참고: AIOSEO 무료 버전은 FAQ 블록과 함께 제공됩니다. 그러나 FAQ 스키마 기능을 잠금 해제하려면 플러그인의 Pro 버전을 구입해야 합니다.
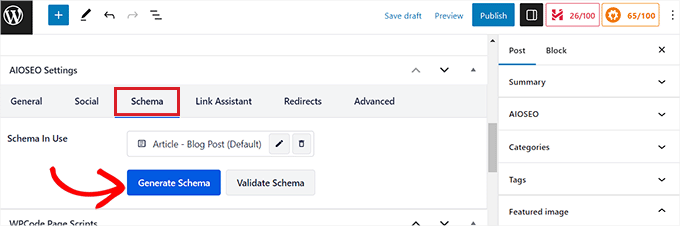
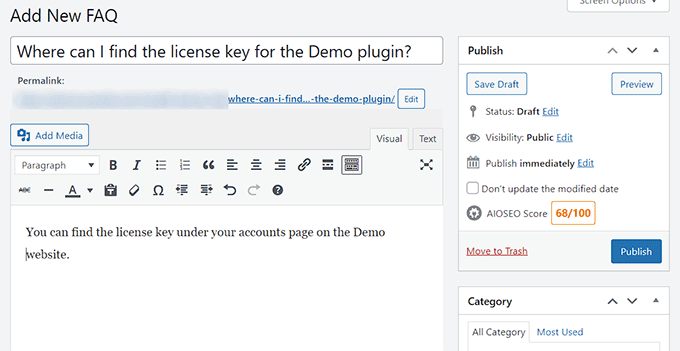
FAQ 스키마를 활성화하려면 블록 편집기에서 AIOSEO 섹션까지 아래로 스크롤하고 '스키마' 탭으로 전환해야 합니다.
그런 다음 '스키마 생성' 버튼을 클릭하여 프롬프트를 엽니다.

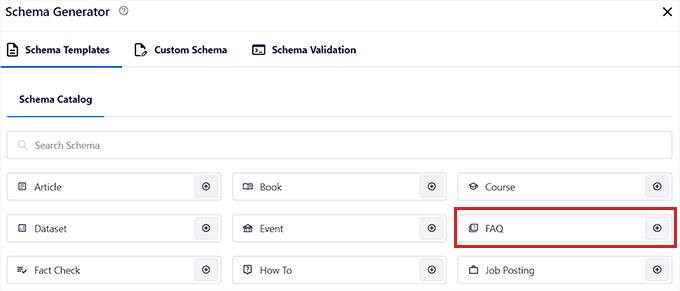
스키마 생성기가 열리면 'FAQ' 옵션을 클릭하여 스키마를 추가합니다.
다음으로 스키마 템플릿에 질문과 답변을 추가할 수 있습니다. 자세한 지침은 WordPress에 FAQ 스키마를 추가하는 방법에 대한 자습서를 참조하십시오.

FAQ 외에도 AIOSEO에는 맞춤형 사이트맵, 고급 리디렉션, SEO 제목 및 설명, 여러 핵심 문구 등이 있습니다. 이러한 기능을 통해 웹사이트에서 SEO를 개선하기 위한 최고의 툴킷이 됩니다.
2. Heroic FAQ

Heroic FAQ는 관련 질문을 함께 구성, 재정렬 또는 그룹화할 수 있는 드래그 앤 드롭 인터페이스와 함께 제공되는 프리미엄 WordPress 플러그인입니다.
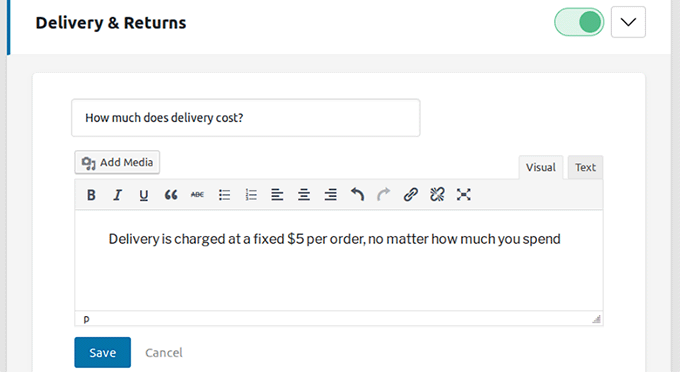
미리 디자인된 5개의 FAQ 템플릿과 이미지, 인용구, 목록, 동영상 등을 FAQ 콘텐츠에 삽입할 수 있는 시각적 편집기를 제공합니다.

FAQ를 아코디언 또는 토글 형식으로 표시할 수 있습니다. 또한 웹사이트 디자인에 맞는 15가지 FAQ 아이콘 스타일 중에서 선택할 수 있습니다.
Heroic FAQs 플러그인을 사용하면 FAQ 스키마가 내장되어 있기 때문에 웹 사이트 가시성과 검색 엔진 순위를 향상시킬 수 있습니다.
다른 기능 중 일부에는 빠른 로딩, FAQ 검색, 분석 보고서, 모바일 응답성 및 페이지 빌더 통합이 포함됩니다. 올인원 FAQ 관리 키트를 찾고 있다면 완벽한 솔루션입니다.
3. 시드프로드

SeedProd는 시장에서 가장 우수한 WordPress 랜딩 페이지 빌더입니다. 코드를 사용하지 않고도 WordPress에서 랜딩 페이지와 사용자 지정 테마를 매우 쉽게 만들 수 있습니다.
또한 페이지의 모든 부분으로 확장 및 축소되는 텍스트 섹션을 추가하여 FAQ를 생성할 수 있는 Accordion 블록과 함께 제공됩니다.
먼저 템플릿을 선택하고 SeedProd로 페이지 구축을 시작해야 합니다. 자세한 지침은 WordPress에서 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
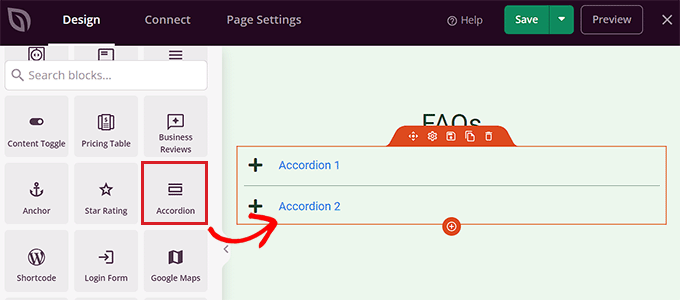
그런 다음 화면 왼쪽의 블록 패널에서 '아코디언' 블록을 랜딩 페이지로 끌어다 놓을 수 있습니다.

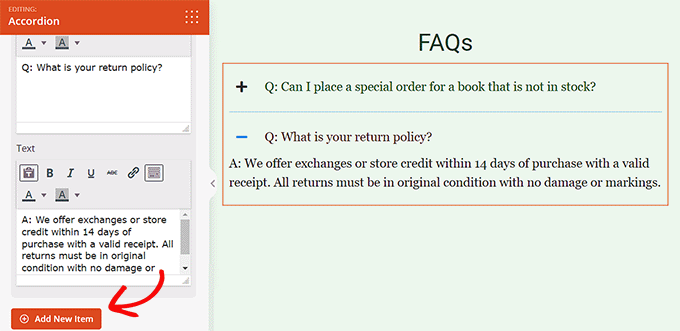
이제 텍스트 상자에 질문과 답변을 추가하여 FAQ 섹션 생성을 시작할 수 있습니다.
그런 다음 FAQ의 글꼴 크기, 아이콘 이미지, 타이포그래피, 텍스트 색상 및 배경 색상을 사용자 지정할 수도 있습니다.

FAQ에 맞춤 CSS 및 애니메이션 효과를 추가할 수도 있습니다.
SeeProd에는 검색 엔진의 랜딩 페이지를 최적화하고 가시성을 높일 수 있는 내장형 SEO 기능도 함께 제공됩니다.
4. 번창하는 건축가

Thrive Architect는 WordPress 사이트의 사용자 지정 랜딩 페이지, 레이아웃 및 콘텐츠를 쉽게 만들 수 있도록 도와주는 또 다른 강력한 끌어서 놓기 페이지 빌더입니다.
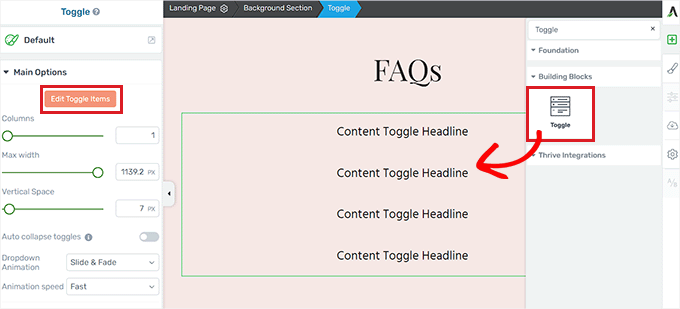
방문 페이지에 아코디언 스타일의 FAQ 섹션을 추가할 수 있는 Toggle 요소가 함께 제공됩니다. 토글을 페이지로 끌어다 놓으면 해당 설정이 왼쪽의 설정 메뉴에서 열립니다.

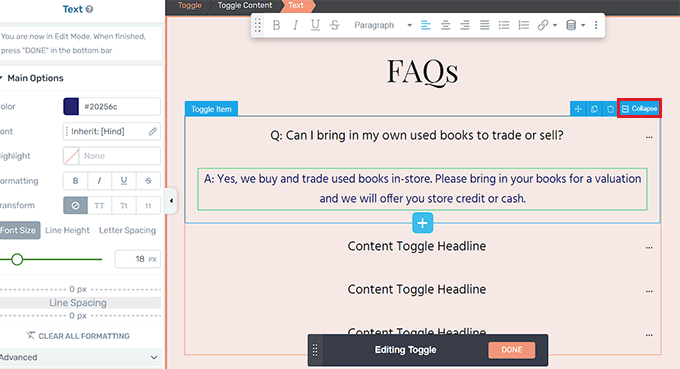
이제 토글 헤드라인에 콘텐츠를 추가할 수 있습니다. 토글을 확장하고 질문에 대한 답변을 추가하려면 각 토글 위에 있는 블록 도구 모음에서 '확장' 버튼을 클릭하세요.

열, 너비, 세로 공간 및 드롭다운 애니메이션을 조정하여 FAQ 섹션을 사용자 지정할 수 있습니다.
Thrive Architect를 사용하면 아이콘, 타이포그래피, 레이아웃, 배경색, 테두리, HMTL 속성 추가 등을 변경하여 FAQ 섹션을 추가로 사용자 정의할 수도 있습니다.

Thrive Architect 사용 방법에 대한 자세한 내용은 WordPress에서 사용자 지정 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
5. YITH WooCommerce 질문 및 답변

YITH WooCommerce 질문 및 답변은 WooCommerce용으로 특별히 설계되었기 때문에 일반적인 FAQ 플러그인이 아닙니다.
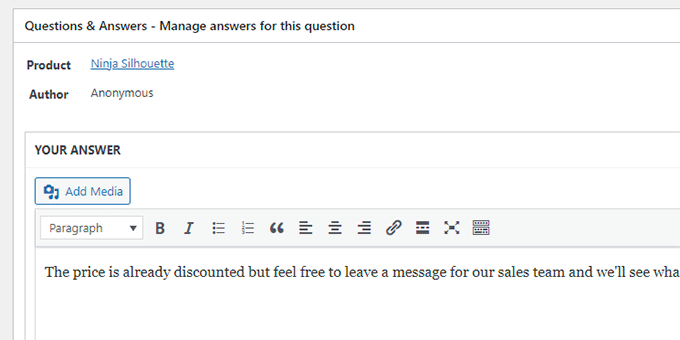
제품 페이지에 대한 FAQ 섹션을 만들 수 있으며 고객이 지원 팀에서 답변할 수 있는 질문을 제출할 수도 있습니다.
이를 통해 WooCommerce 스토어에서 사용자 참여를 높이고 더 나은 고객 경험을 제공할 수 있습니다.

사용자가 질문에 대한 답변을 쉽게 찾을 수 있도록 카테고리 필터 및 검색 기능이 있는 고도로 사용자 정의 가능한 플러그인입니다.
YITH WooCommerce 질문 및 답변을 사용하면 투표 시스템을 구현하고, 이메일 알림 프로세스를 활성화하고, 부적절한 질문을 숨기고, 사용자가 FAQ 섹션에 자신의 답변을 게시하도록 권장할 수도 있습니다.
6. 얼티밋 FAQ

Ultimate FAQ는 웹 사이트에 FAQ 섹션을 추가하기 위해 Gutenberg 편집기에서 단축 코드와 블록을 제공하는 인기 있는 WordPress 플러그인입니다.
카테고리 및 태그에 대한 무제한 지원이 제공되며 단일 섹션에 무제한의 FAQ를 추가할 수도 있습니다.
기본적으로 플러그인은 아코디언 및 토글 스타일과 함께 제공됩니다. 그러나 사용자 지정 CSS를 사용하여 원하는 대로 FAQ 스타일을 지정할 수도 있습니다.
그 외에도 Google 스프레드시트를 사용하여 FAQ를 대량으로 가져올 수 있으며 고객이 질문에 대한 답변을 찾는 데 사용할 수 있는 검색 및 필터링 기능도 제공합니다.

이 플러그인은 사용하기 매우 쉽고 SEO 친화적인 FAQ를 생성하여 검색 엔진 순위를 높이는 데 도움이 됩니다.
또한 Ultimate FAQ는 WooCommerce와도 통합되므로 온라인 상점에 대한 FAQ 섹션을 쉽게 추가할 수 있습니다.
다른 기능으로는 이메일 지원, 소셜 공유, 사용자 지정 필드, 여러 FAQ 레이아웃, 비디오/이미지 지원 등이 있습니다.
7. 쉬운 아코디언

Easy Accordion은 드래그 앤 드롭 인터페이스를 제공하여 아코디언 스타일의 FAQ 섹션을 생성하는 강력한 FAQ 빌더 플러그인입니다.
가볍고 빠르며 SEO 친화적이므로 웹 사이트 콘텐츠를 검색 엔진에 맞게 빠르게 최적화할 수 있습니다.
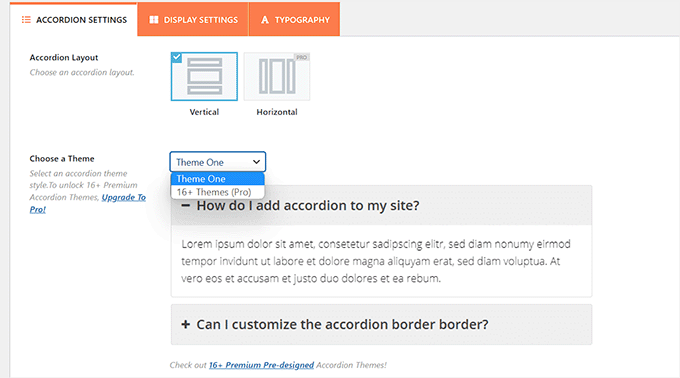
플러그인은 타이포그래피, 아이콘 세트, 글꼴 색상, 테마, 애니메이션 효과, 패딩, 색 구성표 등을 포함하여 16개 이상의 미리 디자인된 템플릿과 기타 사용자 지정 옵션을 제공합니다.

고도로 사용자 정의 가능한 FAQ 섹션을 만들려는 경우 완벽한 선택입니다.
그 외에도 Easy Accordion은 휴대폰, iPad, 데스크톱 및 태블릿을 포함한 다양한 장치에서 작동하는 반응형 레이아웃을 가지고 있습니다.
8. 헬피 FAQ

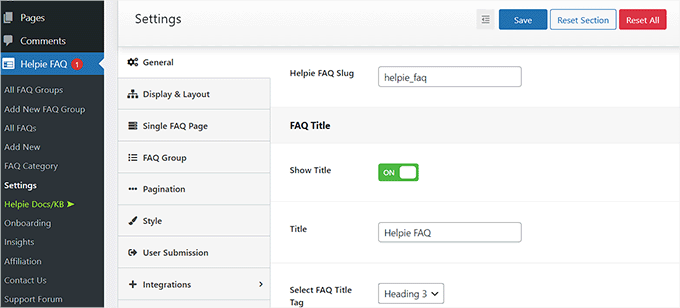
Helpie FAQ는 FAQ 페이지를 쉽게 만들고 관리할 수 있는 사용자 친화적인 인터페이스와 함께 제공됩니다.
또한 검색 가시성을 높이고 웹 사이트 순위를 향상시킬 수 있는 기본 제공 FAQ 스키마를 제공합니다.
플러그인은 페이지, 게시물 또는 WordPress 사이드바에 FAQ 섹션을 추가할 수 있는 완전한 유연성을 제공합니다.

Helpie FAQ의 다른 기능에는 AJAX 검색 기능, 기본 정렬, 색상 테마, 가져오기/내보내기, 사용자 제출 등이 포함됩니다.
이 플러그인을 WooCommerce와 통합하여 온라인 상점에 대한 FAQ 섹션을 만들 수도 있습니다.
9. 범주가 있는 WP 반응형 FAQ

WP Responsive FAQ with Category는 단축 코드를 사용하여 페이지 또는 게시물에 FAQ 섹션을 추가하는 간단한 WordPress 플러그인입니다.
초보자에게 친숙하고 사용하기 쉬운 FAQ 작성 솔루션을 찾고 있다면 이 플러그인이 적합합니다.
드래그 앤 드롭 인터페이스와 15개 이상의 미리 디자인된 템플릿이 함께 제공되어 웹 사이트에 대한 미학적으로 만족스러운 FAQ 섹션을 만드는 데 도움이 됩니다.

그 외에도 WP Responsive FAQ는 WooCommerce 지원도 제공하며 온라인 상점에 FAQ 섹션을 표시하기가 매우 쉽습니다.
다른 기능에는 이미지/비디오 지원, 사용자 지정 설정, 아코디언 애니메이션 조정 등이 있습니다.
최고의 WordPress FAQ 플러그인은 무엇입니까?
전문가 의견으로는 올인원 SEO가 최고의 WordPress FAQ 플러그인입니다. 페이지와 게시물에 FAQ 섹션과 스키마를 쉽게 추가할 수 있기 때문입니다.
그러나 랜딩 페이지에 FAQ 섹션을 만들려면 SeedProd 또는 Thrive Architect를 사용할 수도 있습니다. 그들은 매력적인 FAQ 섹션을 만드는 데 도움이 되는 내장 기능과 함께 제공되는 시장에서 최고의 WordPress 페이지 빌더입니다.
올인원 솔루션을 찾고 있다면 Heroic FAQ 플러그인을 사용할 수도 있습니다. 사용자 친화적인 드래그 앤 드롭 인터페이스를 통해 FAQ 및 FAQ 스키마를 쉽게 구축할 수 있습니다.
온라인 상점이 있는 경우 WooCommerce와 통합되도록 설계된 YITH WooCommerce 질문 및 답변 또는 Ultimate FAQ 플러그인을 사용하는 것이 좋습니다.
이 기사가 귀하의 웹사이트에 가장 적합한 WordPress FAQ 플러그인을 찾는 데 도움이 되었기를 바랍니다. WordPress에서 최고의 도메인 등록 기관을 선택하는 방법에 대한 초보자 가이드와 최고의 아코디언 플러그인에 대한 최고의 추천을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
