2024년 코더를 위한 9가지 최고의 글꼴(순위)
게시 됨: 2024-02-29- 코더를 위한 최고의 글꼴 9가지
- 올바른 코딩 글꼴을 선택하는 방법
- 선택한 글꼴 구현
- 자주 묻는 질문
코더를 위한 글꼴은 단순한 선호 그 이상입니다. 이는 프로그래밍의 명확성, 가독성 및 전반적인 효율성을 위해 필수적입니다. 올바른 글꼴을 사용하면 눈의 피로가 크게 줄어들고 코딩 과정이 더 부드럽고 빨라질 수 있습니다.
최근 몇 년 동안 개발자와 프로그래머가 심미적 매력과 실용적인 기능을 제공하는 글꼴을 찾는 가운데 코더를 위한 최고의 글꼴을 선택하려는 노력이 점점 더 대중화되고 있습니다.
더 읽어보기: 글꼴 식별 방법: 2024년 최고의 도구 5가지
코더를 위한 최고의 글꼴 9가지
1. 피라 코드
최적의 용도: 내장 합자

Fira Code는 가독성과 효율성에 대한 독특한 접근 방식으로 인해 코더를 위한 최고의 글꼴 중 하나로 돋보입니다. 이 글꼴은 여러 문자를 더 읽기 쉬운 단일 기호로 결합하는 프로그래밍 합자를 활용합니다. 예를 들어 => 와 같은 일반적인 시퀀스가 하나의 매끄러운 글리프에 병합되어 코드를 한 눈에 더 쉽게 읽고 이해할 수 있습니다.
현대 코더를 염두에 두고 설계된 Fira Code는 미적 측면뿐만 아니라 프로그래머의 인지 부하를 줄이는 데에도 중점을 두고 있습니다.
일반적인 프로그래밍 기호와 문자를 단순화함으로써 특히 긴 코딩 세션 중에 잘못된 해석과 오류를 최소화하는 데 도움이 됩니다. 이 기능은 이러한 연산자를 많이 사용하는 언어로 작업하는 개발자들 사이에서 인기 있는 선택입니다.
코딩 글꼴에 합자를 통합하는 것은 상대적으로 새로운 추세이며 Fira Code는 대부분의 코딩 요구 사항을 충족하는 포괄적인 합자 세트를 제공하는 선두에 있습니다. 다양한 IDE와 텍스트 편집기에서 널리 채택되고 있다는 것은 코딩 커뮤니티 내에서 그 기능과 인기를 입증하는 것입니다.
2. 소스 코드 프로
최적의 용도: 전문 개발 환경

Source Code Pro는 Adobe에서 코더를 위해 특별히 디자인한 글꼴로 유사한 문자( O 와 0 또는 { 와 ( ) 등)를 쉽게 구별할 수 있다는 점을 강조했습니다. 가중치가 넓어 다양한 코딩 환경과 개인 취향에 맞게 적용할 수 있습니다. 모든 개발자가 자신의 요구에 맞는 완벽한 설정을 찾을 수 있도록 보장합니다.
이 글꼴의 고정폭 디자인은 코드의 가독성을 위해 맞춤 제작되어 눈에 과도한 피로를 주지 않으면서 오랜 시간 동안 프로그래밍을 할 수 있도록 해줍니다. 다양한 문자와 기호를 지원하므로 여러 프로그래밍 언어로 작업하는 국제 코딩 프로젝트 및 개발자에게 적합합니다.
Source Code Pro의 명확성과 단순성은 오류를 줄이고 코딩 효율성을 향상시키는 데 도움이 되므로 코딩 환경에서 기능과 가독성을 우선시하는 전문 개발자들 사이에서 선호되는 선택이 됩니다.
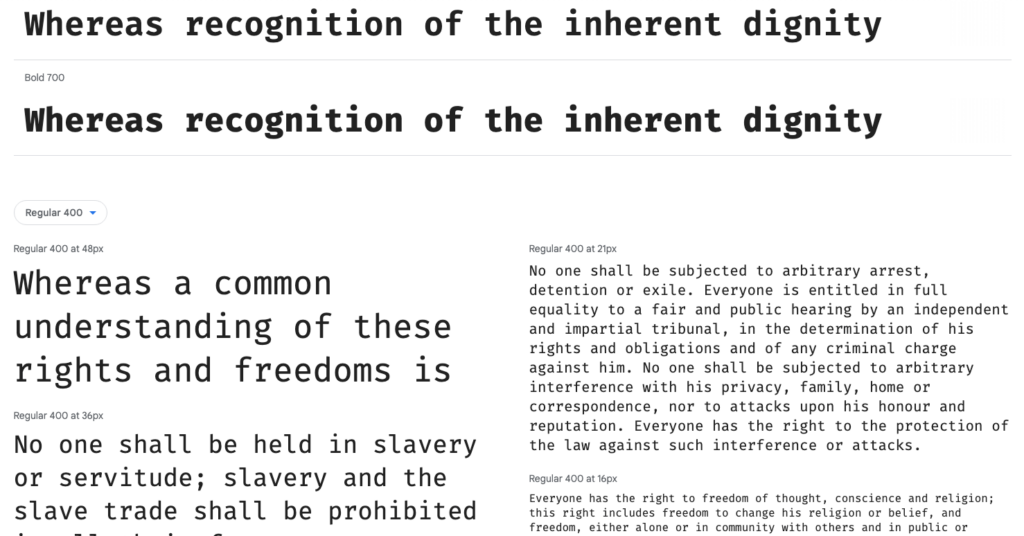
3. JetBrains 모노
최적의 용도: 향상된 독서 경험

코딩 글꼴 제품군에 비교적 새롭게 추가된 JetBrains Mono는 개발자의 읽기 환경을 개선하는 데 중점을 두고 만들어졌습니다. 문자 간격과 높이가 증가하여 가독성이 크게 향상되고 눈의 피로가 줄어듭니다.
JetBrains Mono의 주목할만한 측면 중 하나는 최적화된 문자 너비로, 문자를 더욱 균일하게 정렬하고 코드를 더 쉽게 따라갈 수 있게 해줍니다. 또한 이 글꼴에는 Fira Code와 유사하게 코딩을 위해 특별히 설계된 다양한 합자가 포함되어 있어 코드를 보다 읽기 쉽고 컴팩트한 형식으로 표시하는 데 도움이 됩니다.
가장 인기 있는 일부 IDE 제작자가 개발한 JetBrains Mono는 코딩 환경에 원활하게 통합되어 편안함이나 가독성을 희생하지 않고 코딩의 시각적 측면을 향상시키는 맞춤형 환경을 제공합니다.
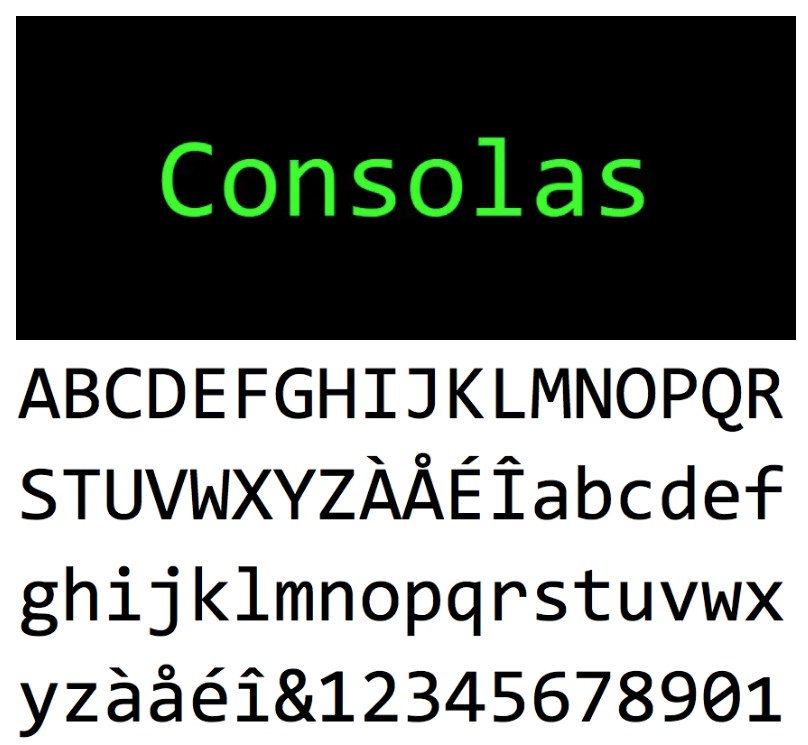
4. 콘솔라
최적의 대상: Windows 사용자

Consolas는 코딩을 위해 명확하고 읽기 쉬운 글꼴이 필요하다는 Microsoft의 대답이며 Windows 운영 체제에 포함되어 있습니다. 특히 가독성이 뛰어나 Windows 사용자들에게 많은 사랑을 받고 있으며, ClearType과 잘 작동하도록 설계되어 LCD 화면의 텍스트 선명도를 높여줍니다.
이 글꼴은 중앙에 점이 있는 0(영)과 코딩 실수를 방지하는 데 중요한 문자 O와 같이 비슷한 문자 사이의 균형 잡힌 간격과 차별화가 돋보입니다. Consolas는 광범위한 프로그래밍 환경과 언어를 지원하므로 개발자가 다양한 선택을 할 수 있습니다.
Consolas의 명확하고 깔끔한 라인과 고정 폭 특성을 통해 코드를 쉽게 스캔할 수 있어 프로그래머가 구문과 구조를 빠르게 식별할 수 있습니다. 광범위한 가용성과 Windows IDE와의 통합으로 인해 코딩 작업 공간의 효율성과 명확성을 중시하는 많은 개발자가 선호하는 글꼴이 되었습니다.
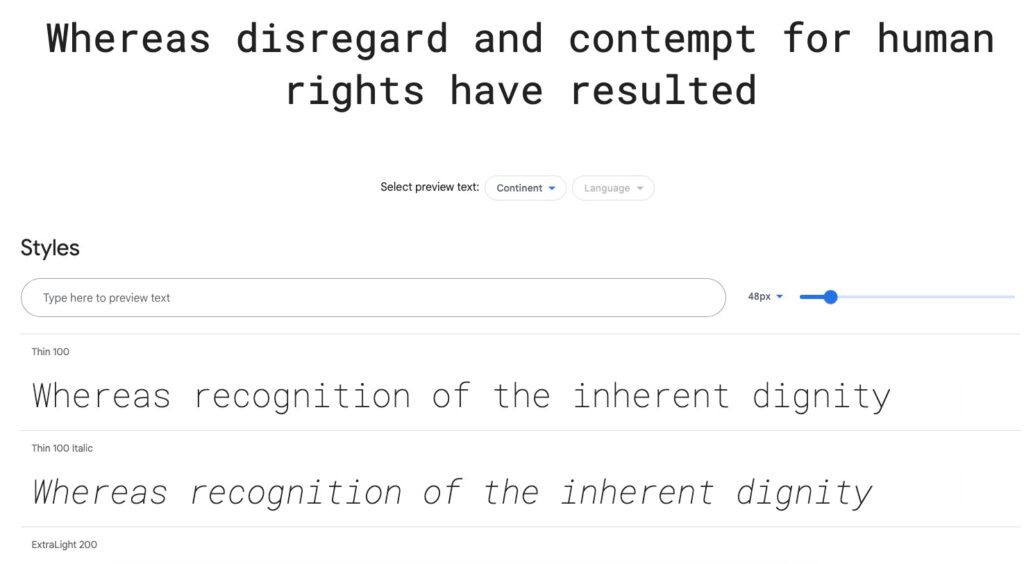
5. 로보토 모노
최적의 용도: 플랫폼 전반에 걸친 다양성

Roboto Mono는 Google이 Android 인터페이스용으로 개발한 이후 다양한 플랫폼에서 인기를 얻은 Roboto 글꼴 계열의 일부입니다. Roboto 제품군의 다른 제품과 동일한 기계적 골격을 공유하지만 코딩 및 고정 폭 텍스트 요구 사항에 맞게 특별히 설계되었습니다.
친근하고 개방적인 곡선을 갖춘 Roboto Mono는 다른 많은 고정 폭 글꼴보다 덜 경직되고 더 접근하기 쉬운 느낌을 줍니다. 이러한 품질은 코딩에 오랜 시간을 소비하고 가독성을 저하시키지 않으면서 눈에 편한 글꼴이 필요한 사람들에게 이상적입니다.
Roboto Mono의 균일성과 문자 간격은 세심하게 균형을 이루어 코드의 가독성을 향상시켜 모바일 및 데스크톱 개발 환경 모두에 탁월한 선택입니다. 플랫폼과 환경 전반에 걸친 호환성과 오픈 소스 특성 덕분에 모든 개발자의 작업 흐름에 쉽게 통합될 수 있습니다.
6. 데자부 산스 모노
최적의 용도: 폭넓은 문자 지원

DejaVu Sans Mono는 광범위한 문자 세트 범위로 유명한 DejaVu 글꼴 제품군의 일부입니다. 이 글꼴은 유니코드 문자를 폭넓게 지원하므로 코더들 사이에서 높은 평가를 받고 있으며 국제 프로젝트나 다양한 기호 및 알파벳 세트가 필요한 모든 작업에 탁월한 선택입니다.
명확성과 쉬운 가독성에 초점을 맞춘 DejaVu Sans Mono는 구별 가능한 0 (영)과 O (대문자 o), 코딩 정확도에 중요한 { ( 괄호) 등 잘 구분된 문자를 제공합니다. 균형 잡힌 간격과 라인 높이는 긴 코딩 세션 동안 눈의 피로를 줄이는 데 도움이 됩니다.
이 글꼴은 다용성과 광범위한 호환성으로 인해 다국어 환경에서 작업하거나 광범위한 수학 또는 기술 기호가 포함된 프로젝트에서 작업하는 개발자가 선호하는 선택입니다. 또한 오픈 소스 라이선스를 통해 모든 프로젝트에서 자유롭게 사용하고 배포할 수 있습니다.
7. 해킹
최적의 용도: 맞춤화 가능성

Hack은 코더의 실제 요구 사항에 중점을 두고 설계되었으며 명확하고 간결한 문자 표현과 함께 높은 수준의 사용자 정의 기능을 제공합니다. 0과 문자 O를 구별할 수 있는 문자 모양이 특징이며, 다양한 디스플레이와 해상도에서 가독성이 최적화되었습니다.
Hack을 차별화하는 점은 개발자가 정확한 사양에 맞게 글꼴을 사용자 정의하고 조정할 수 있는 오픈 소스 특성입니다. 이러한 적응성은 Hack을 코딩 환경에 대한 특정 요구 사항이나 선호도가 있는 사람들에게 특히 매력적으로 만듭니다.
Hack의 디자인은 문자 너비와 간격 사이의 균형을 강조하여 코드를 쉽게 스캔할 수 있고 미적으로 보기에도 좋습니다. 코딩 경험을 개선하려는 노력은 지속적으로 개선과 업데이트를 위해 노력하는 글꼴 주변의 활발한 커뮤니티에서 분명하게 드러납니다.
8. 인콘솔라타
최적의 용도: 오픈 소스 프로젝트

Inconsolata는 다양한 크기와 해상도에서 선명하고 명확한 가독성으로 오픈 소스 커뮤니티에서 높이 평가되는 글꼴입니다. Raph Levien이 디자인한 이 글꼴은 Consolas 및 기타 고전적인 고정폭 글꼴에서 영감을 얻었지만 더 넓고 개방적인 느낌으로 많은 개발자가 긴 코딩 세션 중에 눈이 편하다고 생각합니다.
이 글꼴은 코딩에 필요한 정밀도를 유지하면서 눈의 피로를 줄이는 것을 목표로 하는 현대적이고 깔끔한 디자인으로 차별화됩니다. 문자는 명확하고 구별 가능하도록 설계되어 유사한 기호를 잘못 읽어서 발생하는 일반적인 코딩 오류를 방지하는 데 도움이 됩니다.

오픈 소스 세계에서 Inconsolata의 인기는 부분적으로 많은 코드 편집기 및 IDE에 포함되어 있을 뿐만 아니라 SIL Open Font License에 따라 무료로 제공되기 때문입니다. 따라서 오픈 소스 프로젝트를 진행하는 개발자나 코딩 환경을 위한 고품질, 무료 옵션을 찾는 개발자가 접근할 수 있는 선택이 됩니다.
9. PT 모노
최적의 용도: 텍스트가 많은 코딩

PT Mono는 고정폭 텍스트가 널리 사용되고 가독성이 가장 중요한 환경에서 사용하도록 설계되었습니다. PT Sans, PT Serif를 포함하는 PT 글꼴군에 속하며 화면 가독성이 뛰어난 것으로 알려져 있습니다.
정확한 문자 모양과 충분한 간격을 갖춘 PT Mono는 텍스트가 많은 코드의 가독성을 향상시키는 것을 목표로 합니다. 따라서 대규모 코드 블록이나 복잡한 알고리즘을 사용하여 작업하고 작업을 빠르게 탐색하고 이해해야 하는 개발자에게 이상적인 선택입니다.
PT Mono는 또한 코딩 정확도에 중요한 측면인 비슷한 모양의 문자 간의 강력한 차별화 기능을 제공합니다. 광범위한 언어 및 기호에 대한 가용성과 지원으로 인해 국제 코딩 프로젝트 또는 높은 가독성이 요구되는 모든 애플리케이션에 다양한 선택이 가능합니다.
올바른 코딩 글꼴을 선택하는 방법
생산성을 높이고 오랜 시간 프로그래밍하는 동안 편안함을 보장하려면 올바른 코딩 글꼴을 선택하는 것이 중요합니다. 다양한 옵션을 사용할 수 있으므로 완벽한 일치를 찾으려면 다양한 요소를 고려하고 일반적인 작업 환경에서 글꼴을 테스트해야 합니다. 다음은 귀하의 필요에 맞는 코딩 글꼴을 선택하는 데 도움이 되는 몇 가지 주요 고려 사항과 팁입니다.
고려해야 할 요소
- 가독성: 코딩 글꼴의 주요 목적은 텍스트를 쉽게 읽을 수 있도록 하는 것입니다. 유사한 문자(예:
0과O,1과l또는{와[)를 명확하게 구분하는 글꼴은 오류를 크게 줄이고 코딩 효율성을 향상시킬 수 있습니다. - 눈의 피로: 오랫동안 보기 편한 글꼴이 필수적입니다. 특히 일반적인 조명 조건에서 눈에 부담을 주지 않는 적절한 무게와 크기의 글꼴을 고려하세요.
- 개인 취향: 글꼴은 개인 취향과 업무 환경에 맞아야 합니다. 일부 개발자는 보다 간소화된 모양을 위해 합자가 있는 글꼴을 선호하는 반면, 다른 개발자는 보다 전통적인 고정폭 모양을 우선시할 수도 있습니다.
- 화면 호환성: 글꼴이 화면에서 얼마나 잘 렌더링되는지 고려하세요. 글꼴은 다양한 모니터나 해상도에 따라 다르게 표시될 수 있으므로 가장 자주 사용하는 장치에서 최종 후보 글꼴을 테스트하는 것이 중요합니다.
- 구문 강조 호환성: 선택한 글꼴이 선호하는 색 구성표 및 구문 강조 설정과 잘 작동하는지 확인하세요. 일부 글꼴은 특정 테마나 IDE를 보완하도록 설계되었습니다.
글꼴 테스트 및 선택 팁
- 여러 글꼴 설치 및 사용해 보기: 관심 있는 여러 글꼴을 설치하고 정기적인 코딩 작업 중에 글꼴 간에 전환하세요. 이러한 직접적인 비교를 통해 어떤 글꼴이 자신에게 가장 적합한지 파악하는 데 도움이 될 수 있습니다.
- 설정 조정: 주저하지 말고 글꼴 크기, 줄 높이 및 간격을 조정하세요. 사소한 조정은 가독성과 편안함에 큰 영향을 미칠 수 있습니다.
- 컨텍스트를 고려하십시오. 일반적으로 작업하는 콘텐츠 유형으로 글꼴을 테스트하십시오. 특정 언어나 프레임워크를 자주 사용하는 경우 글꼴이 해당 특정 문자 및 구문과 잘 작동하는지 확인하세요.
- 피드백 찾기: 다른 개발자의 리뷰나 피드백을 찾습니다. 커뮤니티 포럼과 소셜 미디어는 다양한 글꼴의 강점과 약점에 대한 귀중한 통찰력을 제공할 수 있습니다.
- 고품질 디스플레이 사용: 가능하다면 고품질 디스플레이에서 글꼴을 테스트하십시오. 좋은 모니터는 글꼴의 가독성을 높이고 눈의 피로를 줄여 글꼴의 적합성에 대한 더 정확한 인상을 줄 수 있습니다.
- 업데이트 확인: 글꼴 개발자는 가독성을 향상시키고, 새 문자를 추가하거나, 문제를 해결하는 업데이트를 자주 출시합니다. 최상의 경험을 위해서는 최신 버전의 글꼴이 있는지 확인하세요.
이러한 요소를 주의 깊게 고려하고 실제 코딩 환경에서 글꼴을 테스트하면 보기에도 좋을 뿐만 아니라 코딩 효율성과 편안함도 향상시키는 코딩 글꼴을 찾을 수 있습니다. 코딩에 가장 적합한 글꼴은 쉽게 읽을 수 있고 몇 시간의 작업 후에도 눈이 피로하지 않은 글꼴입니다.
선택한 글꼴 구현
완벽한 코딩 글꼴을 선택한 후 다음 단계는 선호하는 IDE(통합 개발 환경) 또는 텍스트 편집기에서 글꼴을 구현하는 것입니다. 정확한 프로세스는 소프트웨어에 따라 다를 수 있지만 선택한 글꼴을 설치하고 사용하는 방법에 대한 일반적인 가이드는 다음과 같습니다.
1. 글꼴 다운로드 및 설치
- Windows의 경우: 글꼴을 다운로드하고 필요한 경우 파일의 압축을 푼 다음 글꼴 파일을 마우스 오른쪽 버튼으로 클릭하고 "설치"를 선택합니다. 이렇게 하면 시스템 글꼴에 글꼴이 추가되어 모든 응용 프로그램에서 사용할 수 있게 됩니다.
- macOS의 경우: 글꼴을 다운로드하고 글꼴 파일을 두 번 클릭한 다음 글꼴 책 응용 프로그램에서 "글꼴 설치"를 클릭하세요.
- Linux의 경우: 프로세스는 배포판에 따라 다를 수 있지만 일반적으로 글꼴 파일을
~/.fonts또는/usr/share/fonts에 복사하고fc-cache명령을 사용하여 글꼴 캐시를 업데이트할 수 있습니다.
2. IDE/텍스트 편집기에서 글꼴 설정
- Visual Studio Code: 파일 > 기본 설정 > 설정으로 이동하여 "글꼴 계열"을 검색한 다음 설치된 글꼴의 이름을 입력합니다. 가독성을 높이기 위해 "글꼴 크기"와 "줄 높이"를 조정할 수도 있습니다.
- Sublime Text: 기본 설정 > 설정을 열고 글꼴 이름과 원하는 크기로 "font_face" 및 "font_size" 설정을 추가하거나 편집합니다.
- JetBrains IDE(IntelliJ IDEA, PyCharm 등): 파일 > 설정 > 편집기 > 글꼴로 이동하고 글꼴 드롭다운 메뉴에서 글꼴을 선택합니다. 여기에서 글꼴 크기와 줄 간격도 조정할 수 있습니다.
- Atom: 파일 > 설정 > 편집기로 이동하여 “Font Family”를 설치된 글꼴로 변경합니다. 다른 편집기와 마찬가지로 여기에서 "글꼴 크기"를 수정할 수도 있습니다.
- Notepad++: 설정 > 스타일 구성으로 이동하여 언어 메뉴에서 "전역 스타일"을 선택하고 스타일 메뉴에서 "전역 재정의"를 선택합니다. 그런 다음 글꼴 이름과 크기를 변경할 수 있습니다.
3. 테스트 및 조정
글꼴을 설정한 후 코딩에 시간을 투자하여 글꼴이 어떤 느낌인지 확인하세요. 가독성과 편안함을 최적화하려면 크기나 줄 간격을 조정해야 할 수도 있습니다. 귀하의 필요에 맞는 완벽한 설정을 찾을 때까지 이러한 설정을 조정하는 것을 두려워하지 마십시오.
자주 묻는 질문
Q: 코딩에 좋은 글꼴은 무엇인가요? A: 코딩에 적합한 글꼴은 일반적으로 고정폭 글꼴이고, 유사한 문자를 명확하게 구분하며, 오랫동안 눈에 편합니다.
Q: 모든 IDE에서 이 글꼴을 사용할 수 있나요? A: 예, 대부분의 IDE(통합 개발 환경) 및 텍스트 편집기에서는 글꼴 선택을 사용자 정의할 수 있습니다.
결론
올바른 글꼴을 선택하는 것은 미적인 측면뿐만 아니라 생산성을 유지하고 긴 코딩 세션 동안 편안함을 보장하기 위해 코더에게 매우 중요합니다. 다양한 옵션이 제공되므로 몇 가지를 실험해 보고 귀하의 요구에 가장 적합한 옵션을 찾는 것이 좋습니다.
"코더를 위한 최고의 글꼴"에 대한 최신 통계를 보려면 Bing에서 검색하거나 코딩 글꼴을 정기적으로 검토하고 토론하는 최근 기사 및 개발자 포럼을 참조하는 것이 좋습니다. 이를 통해 귀하는 최신 정보와 권장 사항을 얻을 수 있습니다.
Codeless를 공동 창립한 Ludjon은 기술과 웹에 대한 깊은 열정을 가지고 있습니다. 웹 사이트 구축 및 널리 사용되는 WordPress 테마 개발 분야에서 10년 이상의 경험을 보유한 Ludjon은 해당 분야에서 뛰어난 전문가로 자리매김했습니다.
