2023년 최고의 제네시스 플러그인 6개(무료 및 프로)
게시 됨: 2023-04-22최고의 Genesis 플러그인을 찾고 계십니까? Genesis 플러그인을 사용하면 SEO 친화적인 디자인과 깔끔한 코드를 갖춘 유연한 프레임워크를 얻을 수 있으므로 웹 사이트가 빠르게 로드됩니다.
개발자와 WordPress 애호가를 위한 프레임워크인 Genesis Framework에 대한 자세한 리뷰를 다루게 된 것을 자랑스럽게 생각합니다.
Genesis를 사용하면 WordPress 사이트가 깨끗하고 SEO 친화적인 레이아웃, 깔끔한 코드 및 미니멀한 디자인을 갖게 되며 코딩 기술이 전혀 없어도 사용자 지정할 수 있습니다. 또한 이러한 플러그인은 최고의 WordPress 테마와 호환됩니다.
최고의 WordPress 플러그인에서 Genesis를 활용하면 기능을 사용자 지정하고, 추천 이미지 및 페이지를 설정하고, 콘텐츠 블록을 생성하여 Genesis 테마의 영향을 극대화할 수 있습니다.
이 기사의 목표는 Genesis 플러그인에 대한 기본적인 이해를 제공하고 WordPress 웹 사이트를 최대한 활용할 수 있도록 사용 가능한 최고의 Genesis 플러그인 몇 가지를 보여주는 것입니다.
최고의 제네시스 프레임워크 플러그인
Genesis 익스텐더 플러그인 플러그인
궁극의 제네시스 프레임워크 애드온

Genesis Extender는 웹 사이트에서 프레임워크의 성능을 극대화하는 방법으로 Genesis Framework의 기능과 기능을 확장하도록 설계된 플러그인입니다. 이 플러그인은 기능을 확장하는 데 사용할 수 있는 많은 강력한 기능을 제공합니다.
쉽게 설치하고 구성할 수 있는 이 Plugin을 통해 사용자는 디자인을 수정하고 새로운 기능을 추가하여 프레임워크의 기능을 쉽게 강화할 수 있습니다.
레이아웃, 색상, 정적 홈페이지 및 기타 여러 설정을 변경하는 등 제네시스 차일드 테마를 실시간으로 수정할 수 있습니다. 진행하면서 테마를 사용자 정의할 수 있습니다.
최고의 Genesis WordPress 플러그인 중 하나로서 웹 사이트의 모양과 레이아웃을 쉽게 사용자 지정하는 데 필요한 모든 도구를 제공하는 강력한 프런트 엔드 CSS 빌더로 구동됩니다.
모든 기술 수준의 웹 디자이너는 CSS 빌더를 사용하여 복잡한 HTML을 다루지 않고도 쉽게 웹 사이트 스타일을 조정할 수 있습니다. CSS 빌더는 CSS 코드를 입력할 때 결과를 표시합니다.
또한 Beaver Extender는 개발자가 Beaver Builder 내에서 후크를 찾아 개발 프로세스를 보다 효율적이고 효과적으로 만들 수 있게 해주는 또 다른 훌륭한 도구입니다.
주요 특징들:
- 개발자가 Beaver Builder 내에서 후크를 찾을 수 있도록 지원
- 제네시스 차일드 테마 실시간 수정
- 사용자가 웹사이트에 새로운 기능을 쉽게 추가할 수 있습니다.
- 테마를 사용자 지정할 수 있는 다양한 설정을 사용자에게 제공합니다.
- 프런트 엔드 웹 디자이너를 위한 강력한 CSS 빌더
- CSS 코드를 입력하면 결과가 표시됩니다.
동영상:
Genesis 디자인 팔레트 프로 플러그인
더 나은 사이트를 더 빠르게 구축

WordPress 테마는 Genesis Framework 테마로 쉽고 빠르게 디자인할 수 있습니다. Genesis Design Palette Pro 플러그인을 사용하면 반응형 WordPress 테마를 매우 쉽게 만들 수 있습니다.
코드를 작성하지 않고도 StudioPress HTML5 하위 테마의 모양을 변경할 수 있습니다. 제네시스는 커스터마이징이 어려워 코딩을 모르는 초보자들에게는 어려울 수 있습니다.
Genesis 기반 사이트를 사용자 지정하면 실시간 시각적 작성기에서 변경 사항을 미리 볼 수 있습니다. 사용자 지정 프로세스 중에 데스크톱, 모바일 및 태블릿 미리 보기 간에 전환할 수 있습니다.
제네시스 차일드 테마는 코드 한 줄 작성만으로 머리글, 바닥글, 내비게이션, 콘텐츠 등을 변경하여 쉽게 사용자 정의할 수 있습니다. 이 플러그인은 StudioPress 테마와도 작동하며 빠르고 간단하게 사용자 정의할 수 있습니다.
Genesis Design Palette Pro를 사용하면 Genesis 플랫폼을 기반으로 자신의 개인 취향에 맞는 방식으로 웹 사이트에 대한 모든 것을 사용자 지정할 수 있습니다.
주요 특징들:
- 데스크톱, 모바일 또는 태블릿에서 실시간 미리보기 스트리밍
- 쉬운 탐색을 위한 직관적인 사용자 인터페이스 제공
- 라이브 비주얼 컴포저 제공
- 사이트의 모든 부분에는 수백 가지 설정이 있습니다.
- StudioPress 테마로 간단하고 빠른 사용자 정의
- 색상, 글꼴, 배경, 여백 및 패딩을 추가할 수 있습니다.
동영상:
WooCommerce 플러그인용 Genesis Connect
Genesis 준비 상점 템플릿을 Woocommercens에 통합

WooCommerce용 Genesis Connect를 사용하면 아직 플러그인을 지원하지 않는 경우 WooCommerce를 Genesis 하위 테마에 쉽게 추가할 수 있습니다. 플러그인 덕분에 Genesis Framework를 WooCommerce와 빠르고 쉽게 통합할 수도 있습니다.
WooCommerce의 내장 상점 템플릿의 Genesis 지원 버전은 이와 같은 플러그인으로 대체될 예정입니다. 이러한 템플릿을 사용자 지정하고 홈 페이지, 개별 제품 페이지, 제품 범주 및 제품 태그 아카이브에 표시하여 웹사이트를 더욱 아름답게 만들 수 있습니다.
또한 Genesis 템플릿 플러그인은 이제 WooCommerce 제품 게시물과 관련하여 완전히 새로운 모양과 느낌을 가지며 SEO도 지원하므로 게시물이 완전히 새로운 매력을 갖게 됩니다.
Templates 폴더에 있는 완전히 편집 가능하고 Genesis 준비가 된 템플릿 외에도 이 플러그인에서 제공하는 상점 페이지에 대해 완전히 편집 가능하고 Genesis 준비가 된 3개의 템플릿이 있습니다.
주요 특징들:
- 새로운 매력을 위한 SEO 최적화 지원
- Genesis 차일드 테마에 WooCommerce를 쉽게 추가
- WooCommerce 제품 게시물에 대한 새로운 모양과 느낌
- 온라인 상점을 설계하고 설정하는 데 드는 시간과 노력을 절약합니다.
- WooCommerce 내장 상점 템플릿의 Genesis 지원 버전 교체
- 상점 템플릿을 사용자 정의하고 다양한 페이지에 표시
Genesis 반응형 슬라이더 플러그인
간단한 반응형 슬라이더를 만들 수 있습니다.


Genesis Responsive Slider 플러그인은 제품, 게시물 및 페이지를 표시하는 매우 효과적인 방법입니다. Genesis 하위 테마에 반응형 슬라이더를 추가하는 것은 모든 사람, 특히 초보자를 위한 것은 아닙니다.
이 플러그인을 사용하면 매력적이고 기능적이며 게시물이나 페이지 프레젠테이션에 적합한 웹사이트용 슬라이드쇼를 쉽게 만들 수 있습니다. 크기는 원하는 대로 조정할 수 있으므로 슬라이드쇼는 웹 사이트에서 가능한 한 적은 공간을 차지합니다.
슬라이드는 사용자 정의가 가능하며 화면의 어느 위치에나 배치할 수 있습니다. 응답성이 뛰어나므로 모든 화면 크기에서 볼 수 있습니다.
웹 사이트에 매우 쉽게 슬라이더를 추가할 수 있습니다. 슬라이더를 추가할 때 켜고 끌지 여부를 선택할 수 있으며 다음/이전 버튼을 클릭하여 슬라이더를 배치할 위치를 선택할 수도 있습니다.
그러나 Genesis Responsive Slider 플러그인은 현재 Genesis 자식 테마에서만 지원되므로 실행하려면 Genesis 자식 테마에 설치해야 합니다.
주요 특징들:
- 모든 화면 크기에서 슬라이드를 볼 수 있도록 보장
- 제품, 게시물 및 페이지를 쉽게 표시할 수 있습니다.
- 사용자 지정 가능한 슬라이드는 어디에나 배치할 수 있습니다.
- 필요에 따라 슬라이드를 끄거나 켤 수 있습니다.
- 게시물 또는 페이지의 프레젠테이션을 쉽게 만들 수 있습니다.
- 웹사이트에 슬라이더를 추가하는 것은 매우 쉽습니다.
Genesis 단순 사이드바 플러그인
여러 동적 위젯 영역을 만들 수 있습니다.

Genesis Simple Sidebars와 같은 플러그인을 사용하면 한 줄의 코드를 작성하지 않고도 WordPress 웹사이트에 사이드바를 배치할 수 있어 사이드바 추가 프로세스가 간소화됩니다.
이 플러그인은 Genesis Framework 전체에서 다양한 동적 위젯 영역을 생성할 수 있는 쉬운 방법을 제공하여 적절하다고 생각하는 게시물, 페이지, 카테고리 아카이브 및 태그 아카이브에서 위젯 배치를 제어할 수 있습니다.
드롭다운 메뉴를 통해 게시물/페이지 편집 화면에서 원하는 위젯을 추가하거나 웹사이트 내 위치에 따라 워드프레스 웹사이트의 사이드바에 원하는 위젯 영역을 할당할 수 있습니다.
사이드바에 강력한 기능과 유연성을 제공하는 도구를 찾고 있다면 Genesis Simple Sidebars가 완벽한 선택입니다. 이 무료 플러그인은 Genesis를 사용하는 경우 탁월한 옵션입니다.
주요 특징들:
- 위젯 배치 제어
- 동적 위젯 영역
- 코딩 없이 간편하게 사이드바 생성
- 위젯 영역 할당
- 간소화된 사이드바 생성 프로세스
- 간단한 위젯 추가
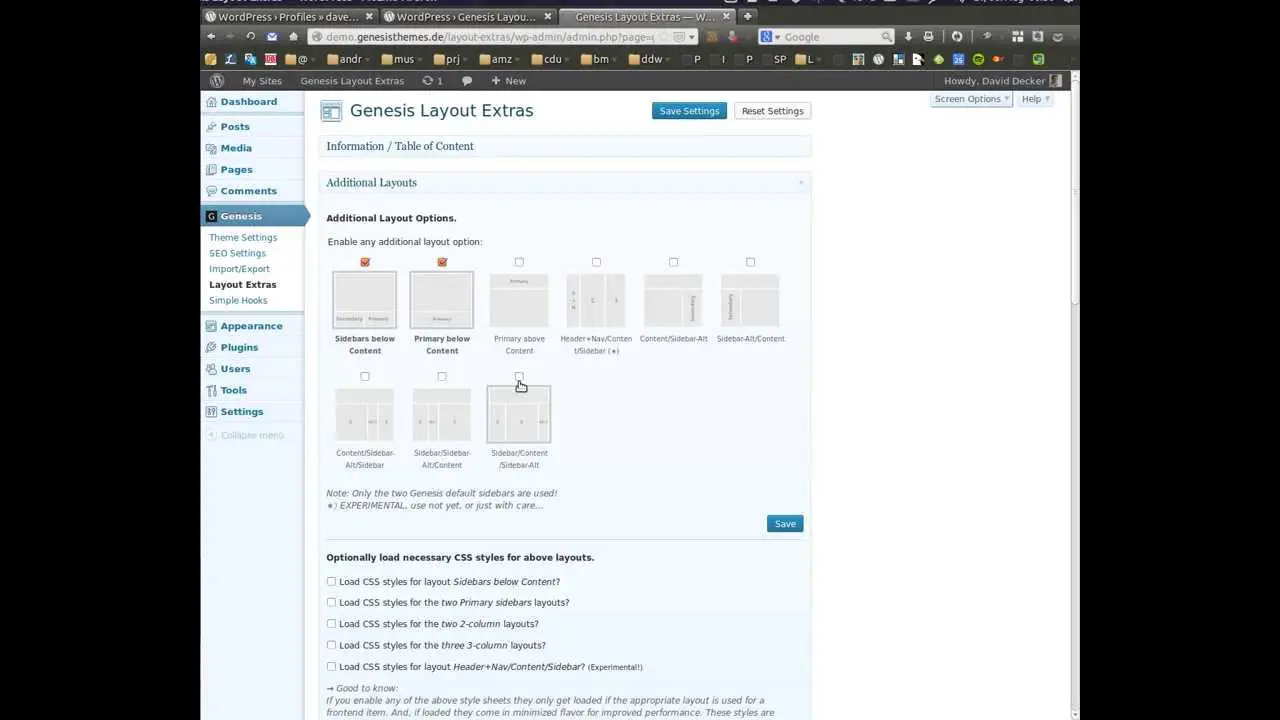
창세기 레이아웃 추가 플러그인
WordPress용 Genesis의 기본 레이아웃

Genesis Layout Extras 플러그인을 사용하여 WordPress 기반 웹사이트의 레이아웃을 쉽게 사용자 지정할 수 있습니다. Genesis Layout Extras는 레이아웃을 사용자 지정할 수 있는 강력한 Genesis Framework 플러그인입니다.
Genesis 테마의 선택 메뉴 외에도 수행하려는 작업에 따라 홈페이지, 개별 페이지, 아카이브 섹션, 작성자 페이지, 페이지 첨부 파일 등을 포함하여 선택할 수 있는 몇 가지 다른 옵션이 있습니다.
홈페이지 및 개별 페이지, 아카이브 섹션 및 작성자 페이지 외에도 사이트를 사용자 지정하기 위해 수정할 수 있는 여러 레이아웃이 있습니다.
또한 이 플러그인을 사용하면 다양한 게시물 유형을 지원하는 레이아웃 메타 상자를 추가할 수 있으며 Genesis 기반 웹 사이트의 게시물 유형을 설정하고 그 과정에서 해당 레이아웃을 수정하기 위해 Genesis Archive Settings를 구성할 수 있습니다.
이 플러그인을 사용하면 많은 이점이 있으며 이 플러그인은 Genesis 기반 웹 사이트의 디자인을 변경할 수 있는 좋은 방법이므로 신뢰할 수 있고 비용이 들지 않는 방법을 찾고 있다면 찾아야 합니다. 꽤 유용합니다.
주요 특징들:
- 보다 쉽게 탐색할 수 있도록 하여 사용자 경험을 개선합니다.
- 게시물 유형을 설정하기 위해 Genesis Archive 설정 구성
- 다양한 게시물 유형을 지원하는 레이아웃 메타박스 추가
- 광범위한 코딩 지식 없이도 쉽게 사용자 정의할 수 있습니다.
- 아카이브 섹션 및 페이지의 레이아웃 수정
동영상:
FAQ
최고의 Genesis 플러그인은 웹 사이트의 기능과 성능을 향상시키는 플러그인입니다. 최고의 Genesis 플러그인 중 일부에는 Genesis Simple Hooks, Genesis eNews Extended 및 Genesis Title Toggle이 포함됩니다.
Genesis Simple Hooks 플러그인은 테마 파일을 편집할 필요 없이 웹 사이트의 특정 영역에 사용자 지정 코드를 추가하는 데 사용됩니다. 이를 통해 Google 애널리틱스 추적 코드 또는 맞춤 CSS와 같은 코드 스니펫을 사이트에 쉽게 추가할 수 있습니다.
Genesis eNews Extended 플러그인은 웹사이트에 이메일 구독 양식을 추가하는 데 사용됩니다. MailChimp 및 AWeber와 같은 인기 있는 이메일 마케팅 서비스와 통합되어 이메일 목록을 쉽게 작성하고 가입자에게 최신 콘텐츠를 업데이트할 수 있습니다.
Genesis Title Toggle 플러그인은 웹 사이트에서 페이지 또는 게시물 제목을 숨기는 데 사용됩니다. 이는 기본 제목 대신 사용자 정의 헤드라인이나 그래픽을 표시하려는 상황에서 유용할 수 있습니다. 또한 중복 콘텐츠를 줄임으로써 웹사이트의 SEO를 개선하는 데 도움이 됩니다.
결론
결론적으로 웹 사이트의 기능과 성능을 향상시키는 데 도움이 되는 최고의 Genesis 플러그인을 탐색했습니다. 검색 엔진 순위 최적화에서 사용자 경험 개선에 이르기까지 이러한 플러그인은 웹 사이트의 성공에 상당한 차이를 만들 수 있습니다.
Genesis 및 해당 기능에 대해 자세히 알아보려면 BetterStudio 블로그에서 관련 자습서 및 통찰력을 확인하십시오.
또한 Facebook 및 Twitter에서 BetterStudio를 팔로우하여 웹 사이트 성능을 개선하기 위한 최신 팁과 요령을 확인하는 것을 잊지 마십시오.
이 기사가 도움이 되었기를 바라며 시간을 내어 읽어주셔서 감사합니다. 여기에 제시된 정보에 대한 질문이나 의견이 있으면 아래 의견 섹션에 자유롭게 남겨주십시오. 저희 팀은 항상 기꺼이 도와드리겠습니다!