웹사이트를 위한 12가지 최고의 Google 글꼴(및 모범 사례)
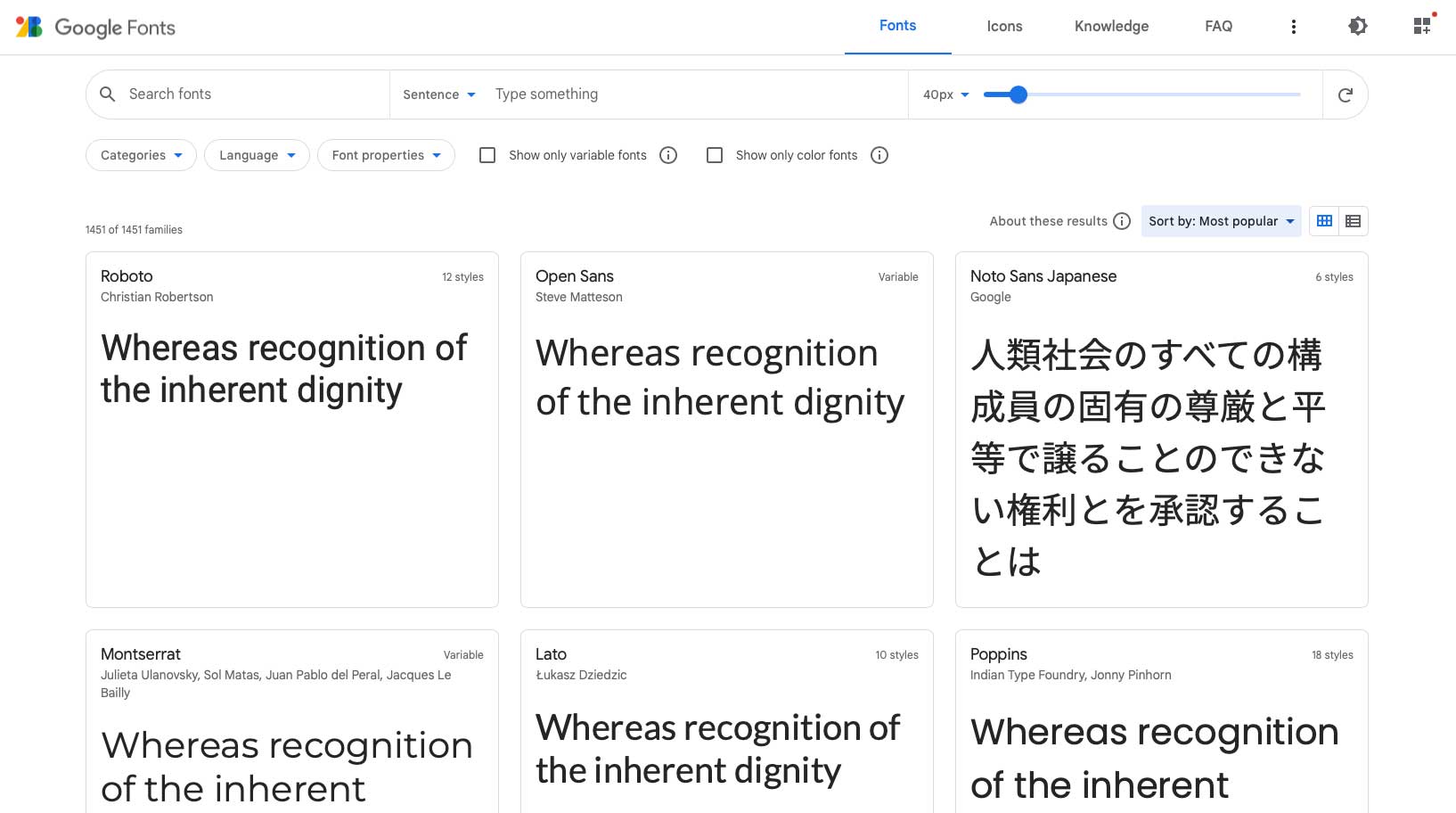
게시 됨: 2022-12-24웹 사이트를 만들 때 글꼴 선택은 사이트의 전체적인 모양과 느낌을 결정하는 중요한 요소입니다. 글꼴은 읽기 쉬워야 하지만 심미적으로도 아름다워야 합니다. 잘못된 글꼴을 선택하면 사용자 경험을 방해하고 실제로 콘텐츠를 읽기 어렵게 만들 수 있습니다. Google 덕분에 다양한 글꼴을 선택할 수 있습니다. 2010년에 출시된 이후 Google 글꼴은 19개의 글꼴 제품에서 먼 길을 왔습니다. 현재 1450개 이상의 선택 항목이 있으므로 올바른 글꼴을 선택하는 것이 어려울 수 있습니다. 이 게시물에서는 귀하의 웹사이트에서 사용할 수 있는 최고의 Google 글꼴 목록을 제공하여 귀하의 삶을 좀 더 쉽게 만들어 드립니다.
Google 글꼴이란 무엇입니까?

Google 글꼴은 웹 프로젝트에 사용할 수 있는 고품질 웹 글꼴 모음입니다. 또한 모든 글꼴을 다운로드하여 로컬 시스템에 설치할 수 있습니다. 글꼴은 Google의 콘텐츠 전송 네트워크(CDN)를 통해 웹사이트로 가져오고 설치되면 자동으로 로드됩니다.
Google 글꼴을 사용해야 하는 이유는 무엇입니까?
모든 글꼴은 상업적 용도로 무료이므로 웹 및 인쇄 프로젝트 모두에서 사용할 수 있습니다. 또한 모든 글꼴이 자동으로 업데이트되므로 수동으로 업데이트하는 것에 대해 걱정할 필요가 없습니다. 사이트에 설치되면 더 이상 할 일이 없습니다. 앞서 언급한 바와 같이 1450개 이상의 글꼴 모음이 있는 수많은 옵션이 있습니다. 마지막으로 Google 글꼴은 다국어 지원을 제공하므로 사이트에 둘 이상의 언어가 설치되어 있는 경우 계속 사용할 수 있습니다.
사용 가능한 최고의 Google 글꼴 12개(무료입니다!)
사용할 수 있는 옵션이 너무 많기 때문에 웹 사이트에 어떤 글꼴을 선택해야 하는지 알기가 다소 어려울 수 있습니다. 고맙게도 웹 사이트에서 사용할 가장 인기 있고 유행하는 글꼴 패밀리를 결정하는 데 도움을 드릴 것입니다. 시작하자.
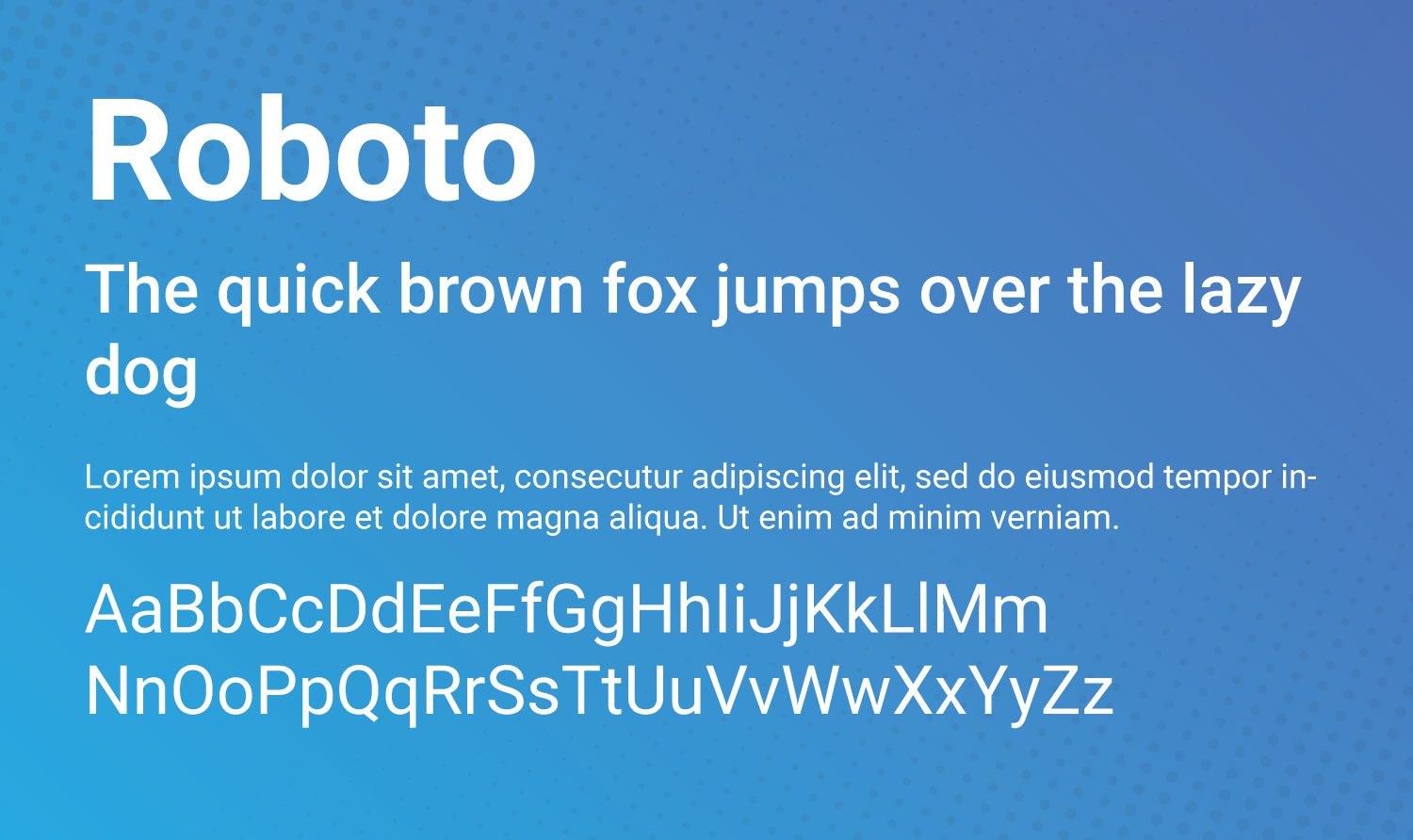
1. 로보토

Roboto는 이중 목적 글꼴로 간주되며 가장 인기 있는 Google 글꼴입니다. 모양이 기하학적이고 멋진 곡선을 가지고 있으며 일반적으로 매우 읽기 쉬운 것으로 간주됩니다. 실제로 2014년부터 구글 안드로이드 운영체제의 서체로 사용되고 있다.
글꼴 가져오기
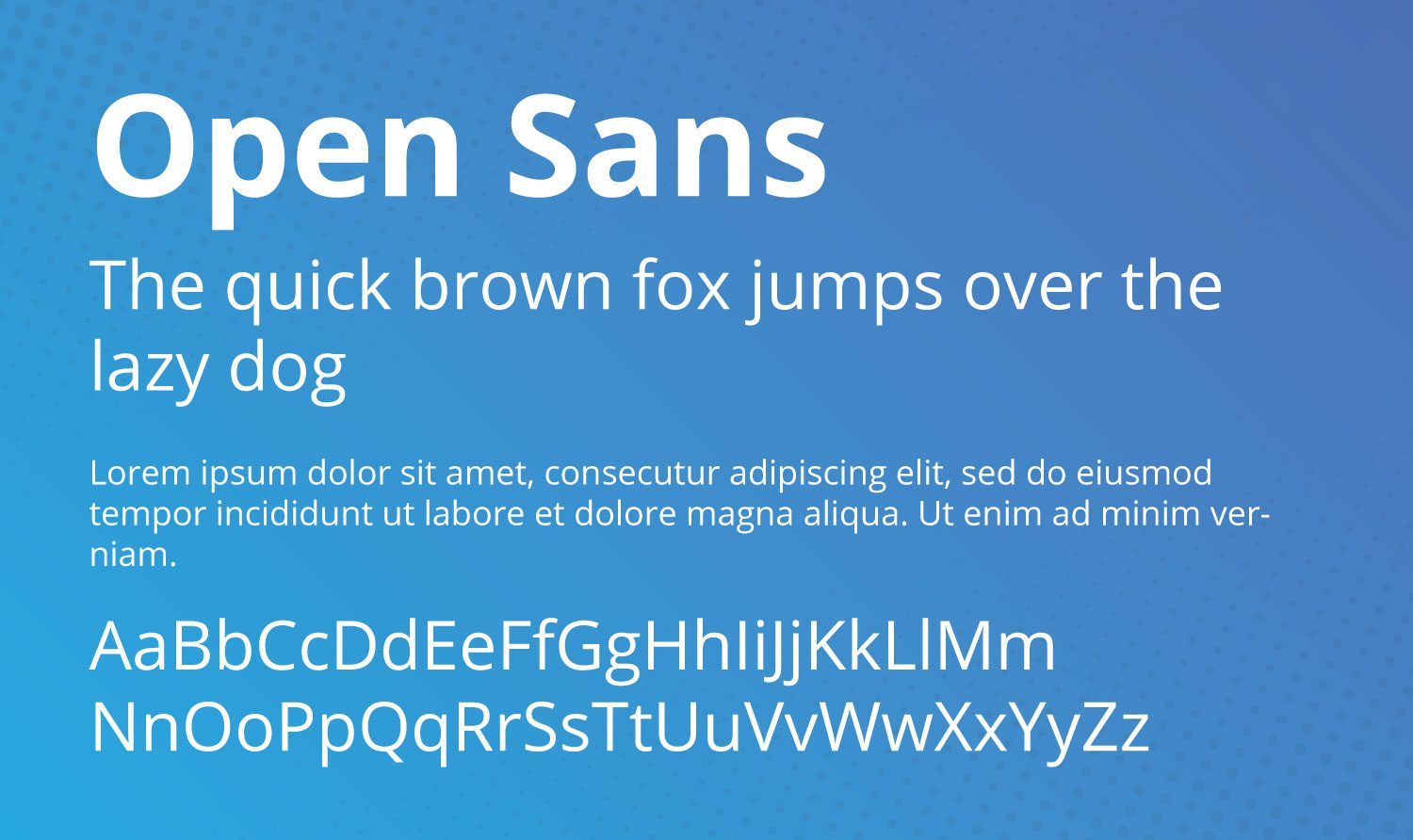
2. Sans 열기

Open Sans는 사용자 친화적이고 읽기 쉬운 외관을 자랑합니다. 제목과 본문 텍스트 모두에 적합합니다. 가독성이 좋기 때문에 Divi 테마의 기본 글꼴로 사용됩니다.
글꼴 가져오기
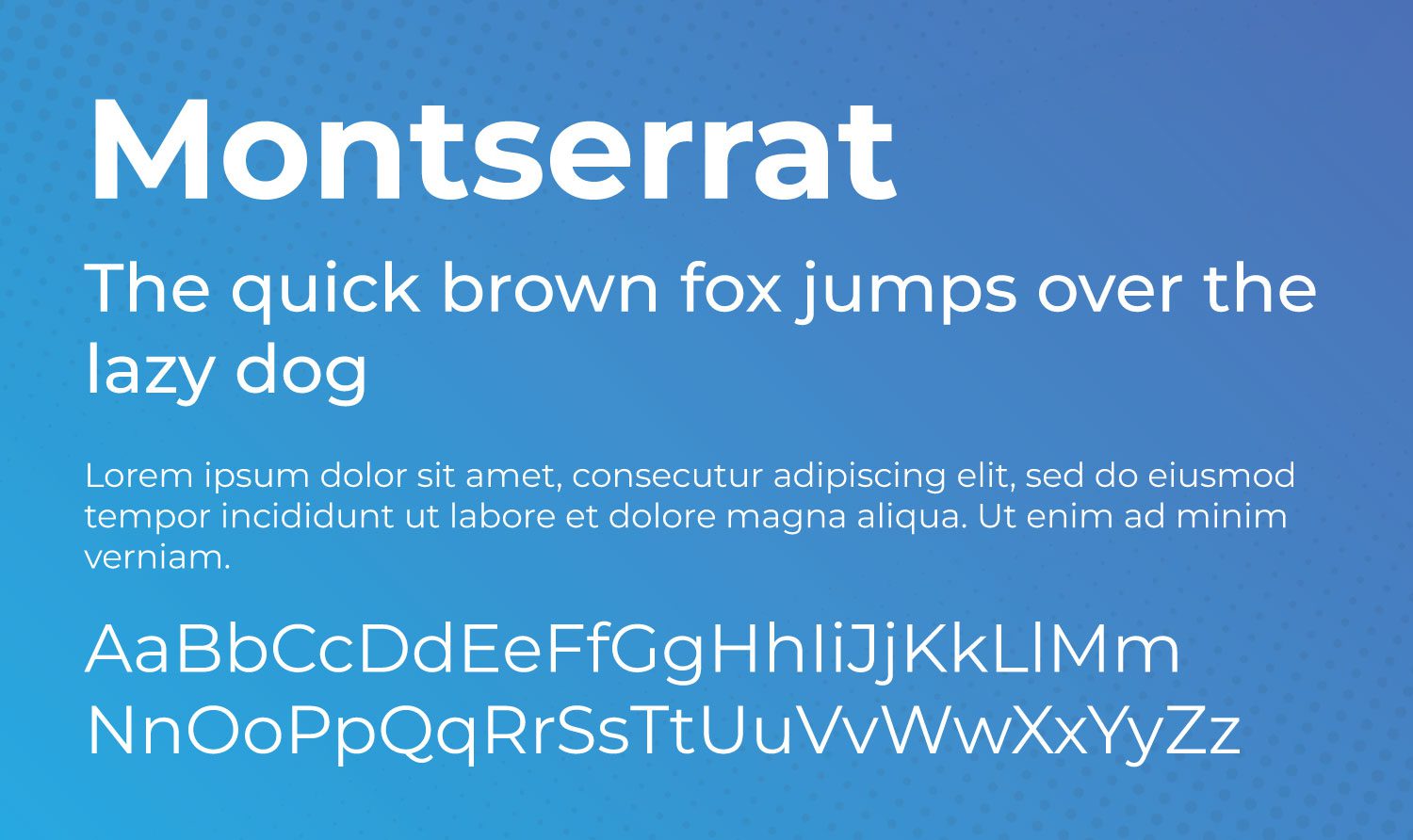
3. 몬세라트

30개 이상의 스타일이 있는 Monsterrat는 매우 다재다능합니다. 20세기 초반 부에노스아이레스의 유서 깊은 몬세라트 지역에서 본 예술 작품에서 영감을 받았습니다.
글꼴 가져오기
4. 라토

Google은 Lato를 "심각하지만 친근한" 글꼴이라고 설명합니다. 여름을 위한 폴란드어인 Lato는 일반적으로 읽기 쉽고 여름의 장난기를 불러일으키는 다목적 글꼴입니다.
아, 그런데 저희 블로그에서 사용하고 있습니다.
글꼴 가져오기
5. 포핀스

Poppins는 제목과 본문 텍스트 모두에 적합한 둥글고 널리 사용되는 글꼴입니다. 2014년 오픈 소스 글꼴로 개발된 Poppins는 Devanagari 및 라틴어 쓰기 시스템을 기반으로 합니다.
글꼴 가져오기
6. 소스 산세 프로

Adobe의 첫 번째 오픈 소스 글꼴로 출시된 Source Sans Pro는 모든 사용자 인터페이스 디자인에 적합합니다. 매우 다재다능하며 Montserrat, Open Sans 및 Work Sans와 같은 목록에 있는 다른 글꼴과 잘 어울립니다.
글꼴 가져오기
7. 레일웨이

얇고 우아한 Raleway는 제목과 부제목에 잘 어울리는 디스플레이 서체입니다. 2012년에 하나의 얇은 글꼴로 처음 개발되었으며 9개의 변형을 포함하도록 확장되었습니다.
글꼴 가져오기
8. 노토 산스

Noto Sans는 18가지 다양한 글꼴로 매우 강력합니다. 또한 이 놀라운 서체에는 3,700개 이상의 글리프가 있습니다. 다양한 가중치, 너비 및 이탤릭체를 포함하여 18개 이상의 변수가 있는 Noto Sans는 거의 모든 디자인에 적합합니다.
글꼴 가져오기
9. 인테르

컴퓨터 화면용으로 특별히 설계된 Inter는 목록에 있는 최신 글꼴입니다. 처음에 Interface라는 이름으로 출시된 Inter는 2017년에 등장했습니다. Helvetica와 San Fransisco Pro의 교차점으로 자주 언급됩니다.
글꼴 가져오기
10. 로보토 슬래브

널리 사용되는 Roboto를 기반으로 Slab 변형은 Thin, Light, Regular 및 Bold의 4가지 무게로 제공됩니다.
글꼴 가져오기
11. 메리웨더

목록에 있는 유일한 세리프 서체 중 하나인 Merriweather는 장난스러우면서도 진지합니다. 압축되어 있지만 모든 크기의 화면에서 쉽게 읽을 수 있는 긴 글자가 특징입니다. Serif 사촌과 잘 어울리는 Merriweather Sans 글꼴도 있습니다.
글꼴 가져오기
12. 플레이페어 디스플레이

Playfair Display는 구세계 스타일을 물씬 풍기지만 현대적인 감각을 보여줍니다. 압도적인 외관으로 인해 제목에 가장 적합합니다. Playfair Display를 사용할 때 Roboto, Open Sans, Work Sans 또는 Lato와 같이 쉽게 읽을 수 있는 산세리프 글꼴과 함께 사용하는 것이 좋습니다.

글꼴 가져오기
WordPress에서 Google 글꼴을 사용하기 위한 모범 사례
Google 글꼴을 사용하는 것은 빠르고 간편하지만 사이트를 원활하고 빠르게 실행하기 위해 고려해야 할 몇 가지 사항이 있습니다. 이러한 글꼴을 최대한 활용하려면 사이트 최적화가 핵심입니다.
필요한 글꼴만 사용
사이트 속도를 고려할 때 일반적으로 사이트에서 2~3개의 글꼴군만 사용해야 합니다. 글꼴 패밀리는 글꼴의 모든 반복으로 구성됩니다. 예를 들어 사이트에 Montserrat 제품군을 설치하면 실제로 8개의 글꼴을 설치하는 것입니다. 글꼴 패밀리에는 글꼴 유형의 모든 인스턴스가 포함되며 여기에는 다양한 두께(일반, 중간, 세미 볼드, 볼드) 및 이탤릭체를 포함한 변형이 포함될 수 있습니다.
타이포그래피 플러그인 사용

타이포그래피 플러그인을 사용하여 웹 사이트에 설치된 글꼴을 관리하는 것이 좋습니다. Divi와 같은 일부 테마에는 프레임워크에 타이포그래피 관리 기능이 내장되어 있습니다. 타이포그래피 플러그인은 글꼴뿐만 아니라 서체, 아이콘, 드롭 캡 등을 관리하는 데 도움이 될 수 있습니다.
좋은 글꼴 쌍 선택

글꼴을 선택할 때 서로 잘 어울리는 글꼴을 선택하십시오. 또한 산세리프체 제목과 산세리프체 제목을 짝지어야 합니다. 두 개의 serif 글꼴을 함께 사용하면 텍스트를 읽기 어렵게 되기 때문입니다. 또는 두 개의 산세리프 글꼴을 함께 사용하거나 같은 패밀리에서 다른 굵기를 사용하는 것도 전적으로 허용됩니다. 어떤 글꼴 조합을 사용해야 할지 잘 모르겠다면 Fontpair와 같은 편리한 브라우저 확장 프로그램을 사용하여 웹 사이트에서 사용 중인 글꼴을 쉽게 찾을 수 있습니다.
자체 호스팅 Google 글꼴 사용
WordPress 사이트에서 타이포그래피 플러그인을 사용하지 않기로 선택한 경우 자체 서버에서 글꼴을 호스팅할 수 있습니다. 이 프로세스는 몇 단계만 거치면 매우 간단합니다.
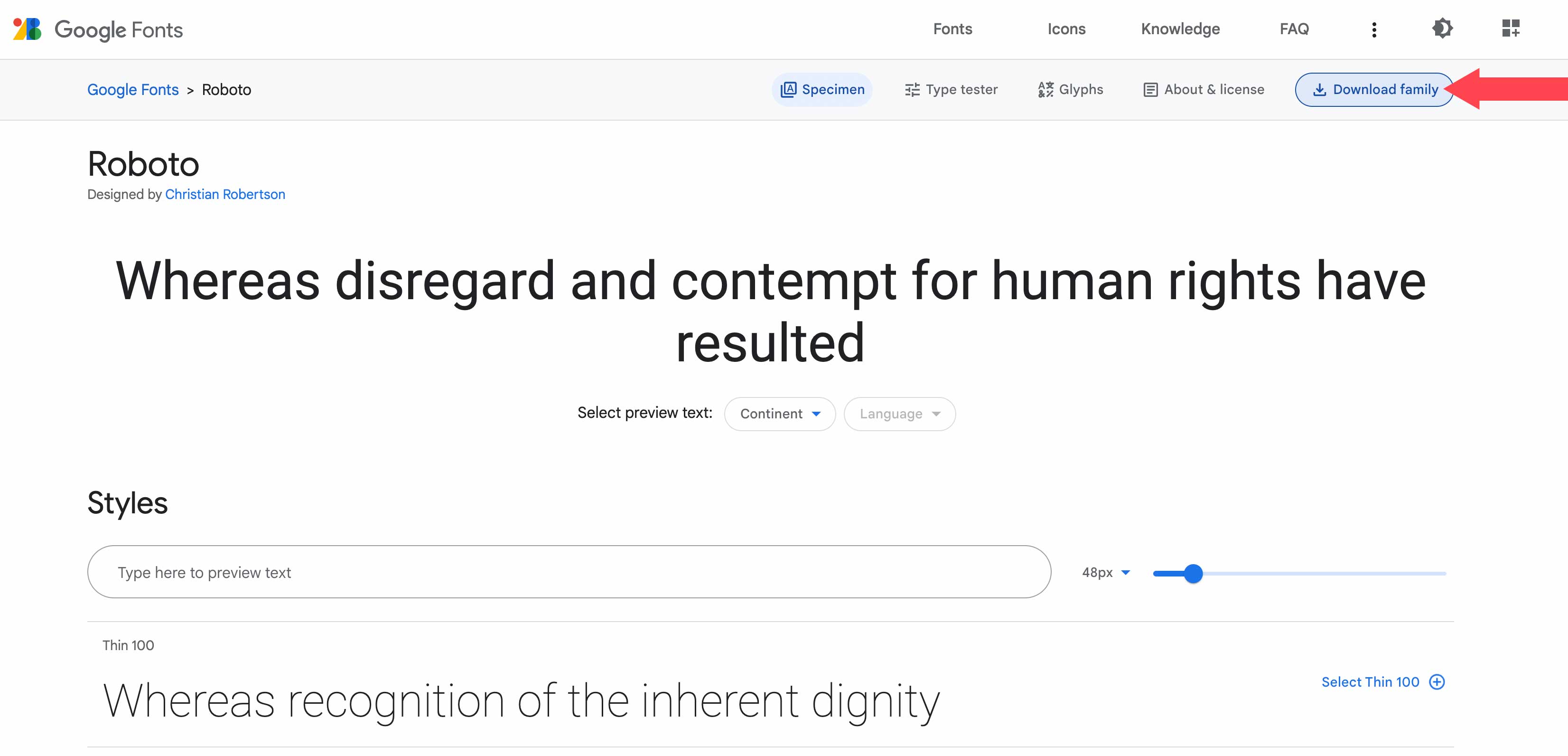
첫 번째 단계는 글꼴을 다운로드하는 것입니다. 다운로드할 글꼴을 선택한 다음 화면 오른쪽 상단 모서리에 있는 가족 다운로드 버튼을 클릭합니다. Google에서 글꼴을 다운로드하면 서비스 약관에 자동으로 동의하게 됩니다.

글꼴이 다운로드되면 해당 글꼴을 프로젝트로 이동해야 합니다. 이 예에서는 Mamp를 사용하여 Twenty Twenty 테마에 업로드합니다.
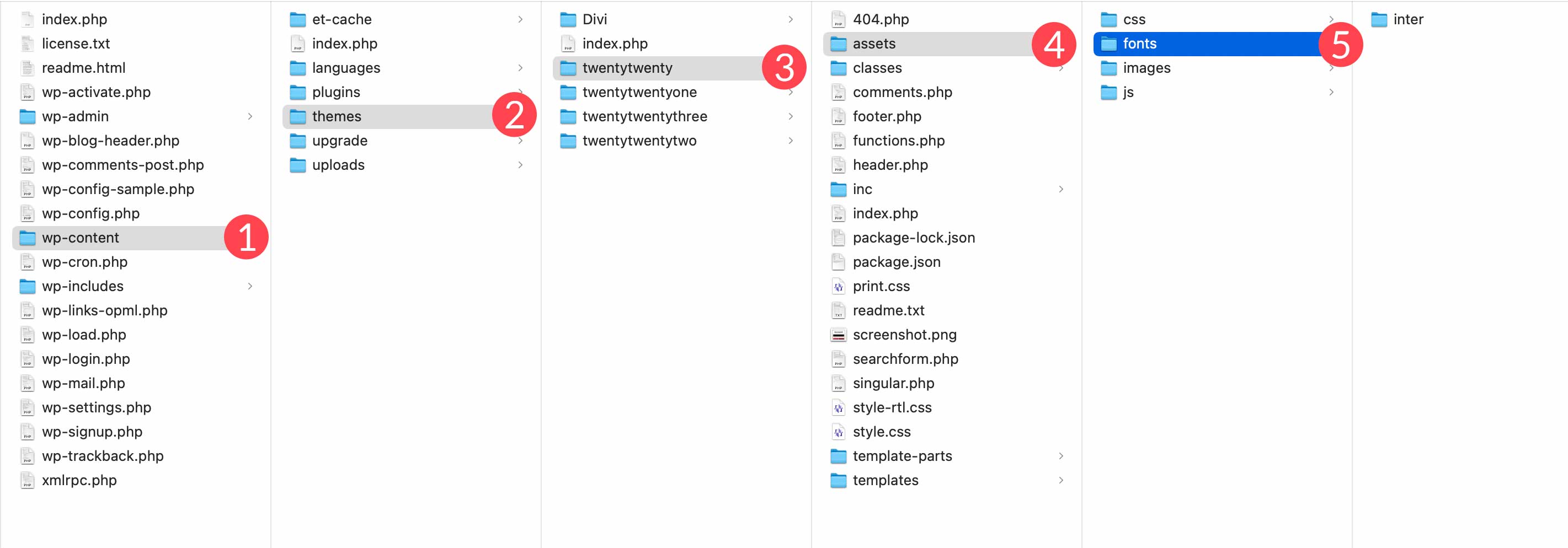
글꼴 파일을 프로젝트에 배치할 때 파일 위치를 기록해 두십시오. 다음 몇 단계에서 CSS를 통해 추가해야 합니다. 테마의 글꼴에 액세스하려면 /wp-content/themes/twentytwenty/assets/fonts/로 이동합니다. 다른 테마를 사용하는 경우에는 20twenty 를 테마 이름으로 바꿉니다. 다운로드한 글꼴 파일(폴더 포함)을 WordPress 사이트의 글꼴 폴더로 드래그합니다.

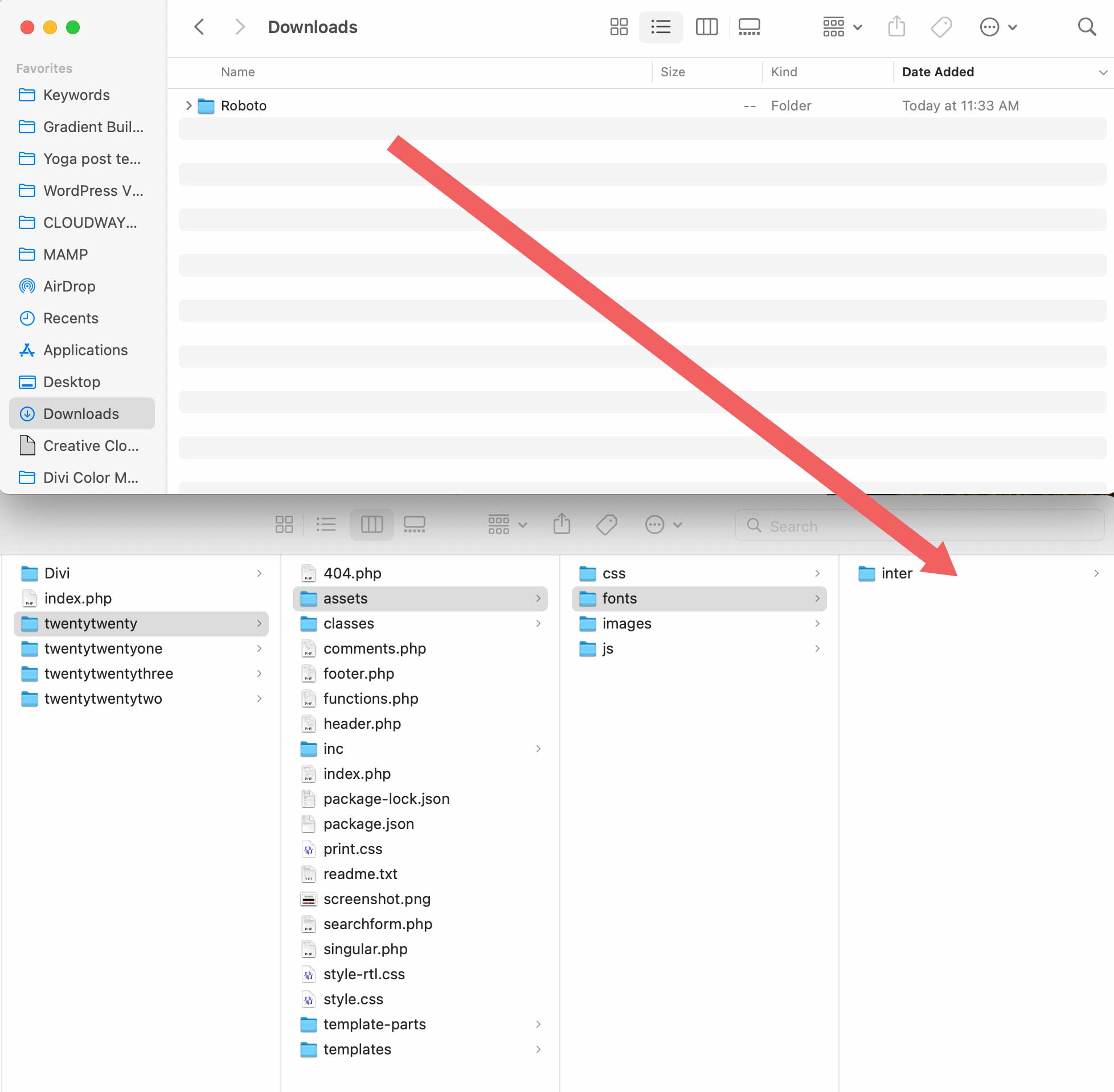
다음으로 다운로드한 글꼴을 찾아 테마의 자산/글꼴 폴더로 드래그합니다.

CSS 추가
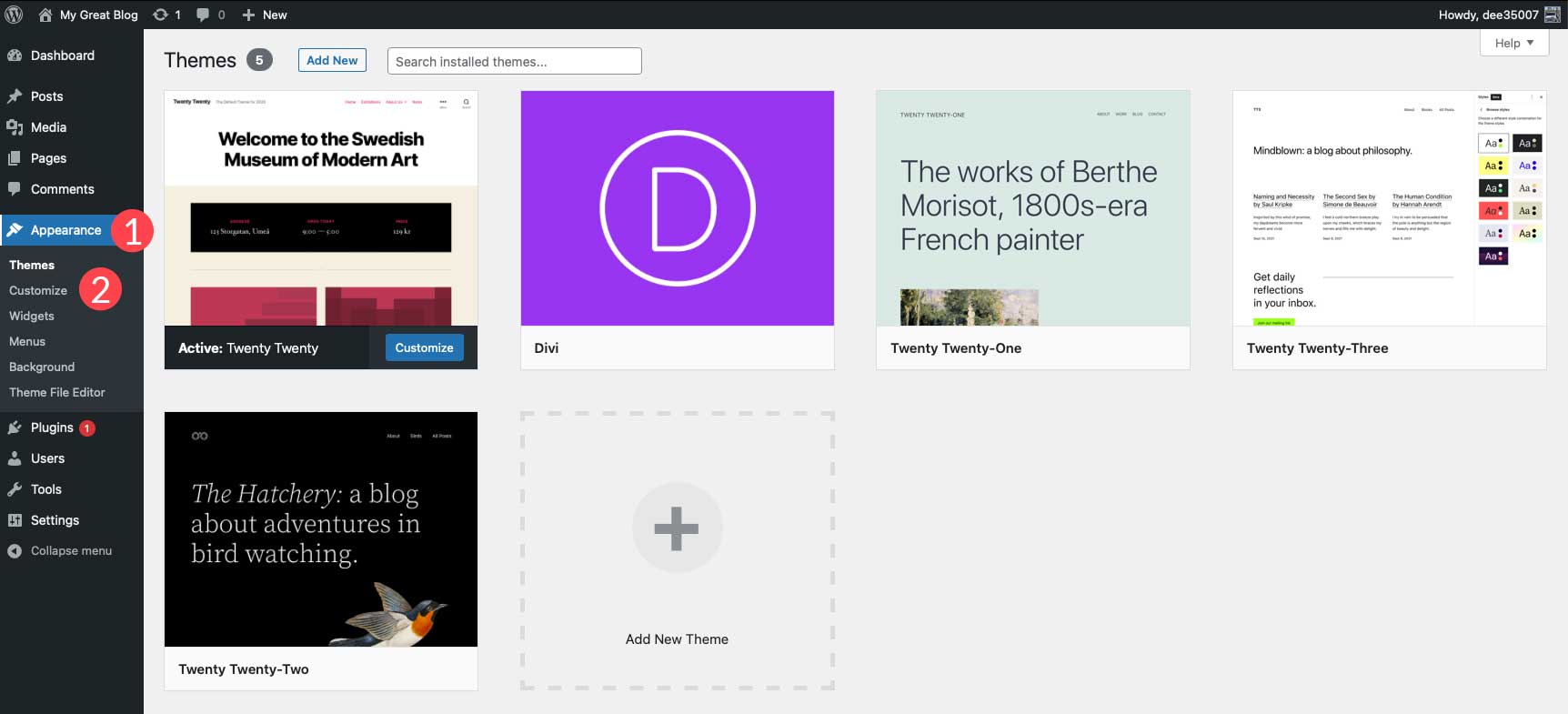
다음으로 글꼴을 인식하기 위해 약간의 CSS를 테마의 사용자 지정 프로그램에 추가해야 합니다. 모양 > 사용자 지정 으로 이동합니다.

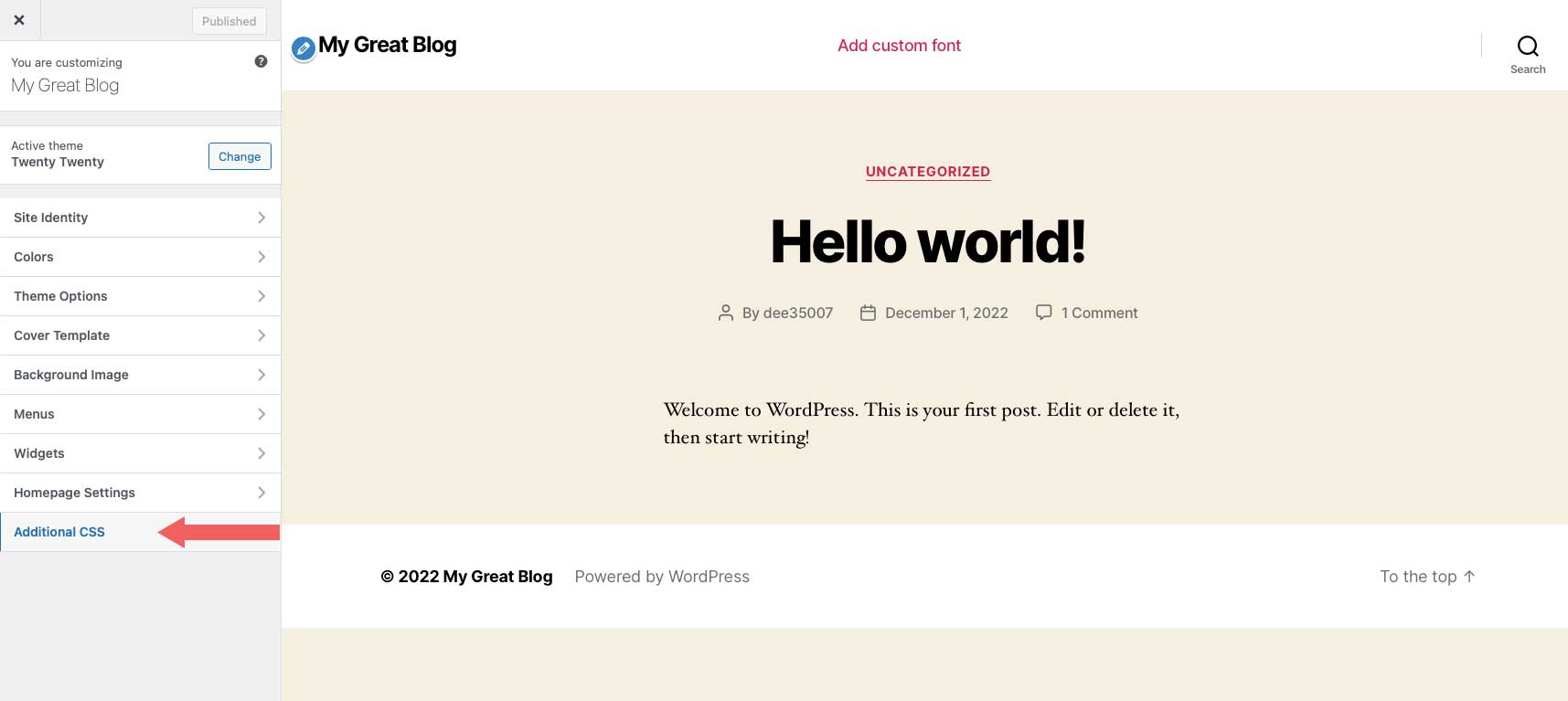
맞춤설정 도구에서 추가 CSS 를 클릭하여 CSS 입력 영역을 엽니다.

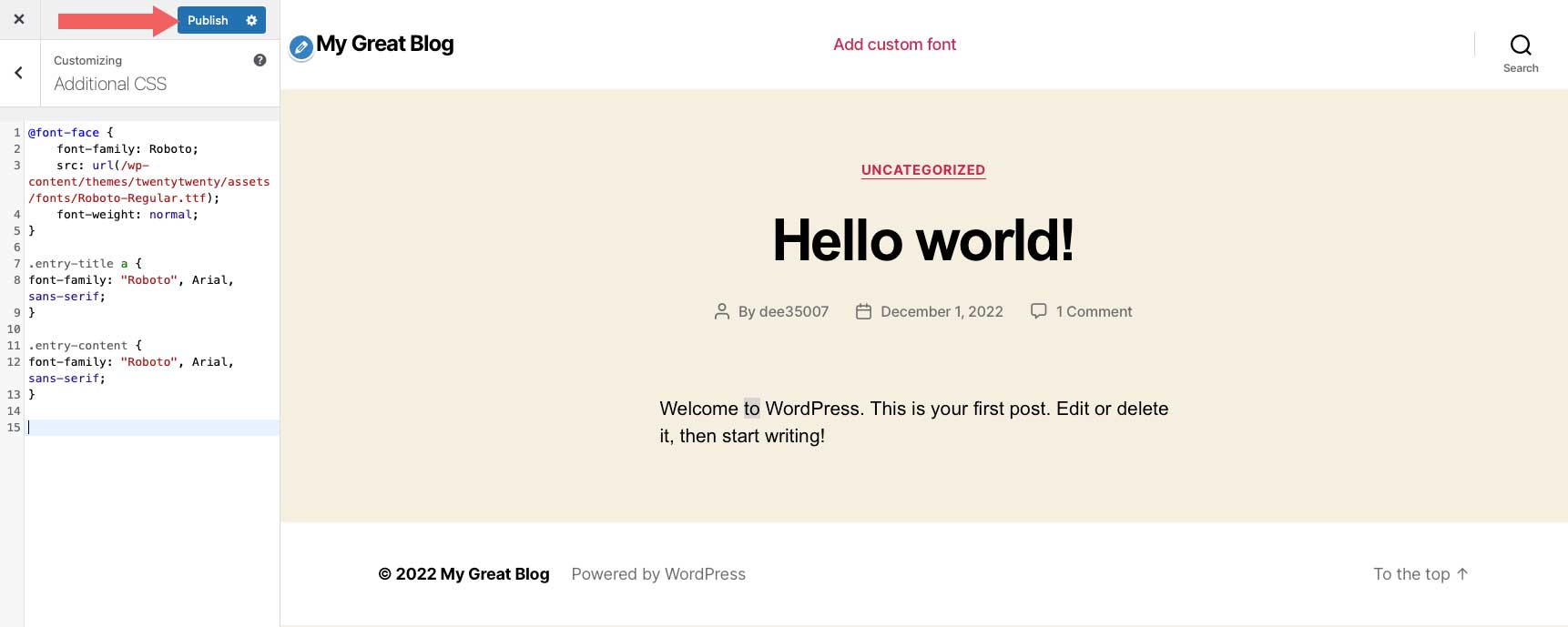
그런 다음 추가 CSS 영역에 다음 코드를 추가합니다.
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
새 글꼴을 사용하려면 CSS를 사용하여 글꼴을 참조하기만 하면 됩니다. 브라우저 검사기 도구를 사용하여 원하는 CSS 클래스에 글꼴을 적용할 수 있습니다. 이 예에서는 사이트 제목과 페이지 콘텐츠에 새 글꼴을 사용하려고 합니다. 이 예에서는 다음 CSS를 입력합니다.
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
게시 를 클릭하여 변경 사항을 저장합니다.

글꼴 두께 제한
글꼴 모음을 최소로 유지하는 것과 마찬가지로 웹 사이트에서 사용하는 글꼴 두께의 수를 제한해야 합니다. 일반, 중간 및 굵게만 사용할 계획이라면 18가지 글꼴 변형을 포함할 이유가 없습니다. 활용되지 않는 추가 글꼴 가중치를 제공하기 위해 Google에 요청하면 Google 서버에서 글꼴을 로드하는 데 걸리는 시간만 늘어날 뿐입니다.
Divi에서 Google 글꼴 사용

Divi는 기본적으로 Google 글꼴을 사용할 수 있도록 합니다. 글꼴은 텍스트가 있는 모든 모듈에서 사용할 수 있습니다. Google 글꼴 라이브러리에서 수백 개의 웹 글꼴 중에서 선택할 수 있습니다.
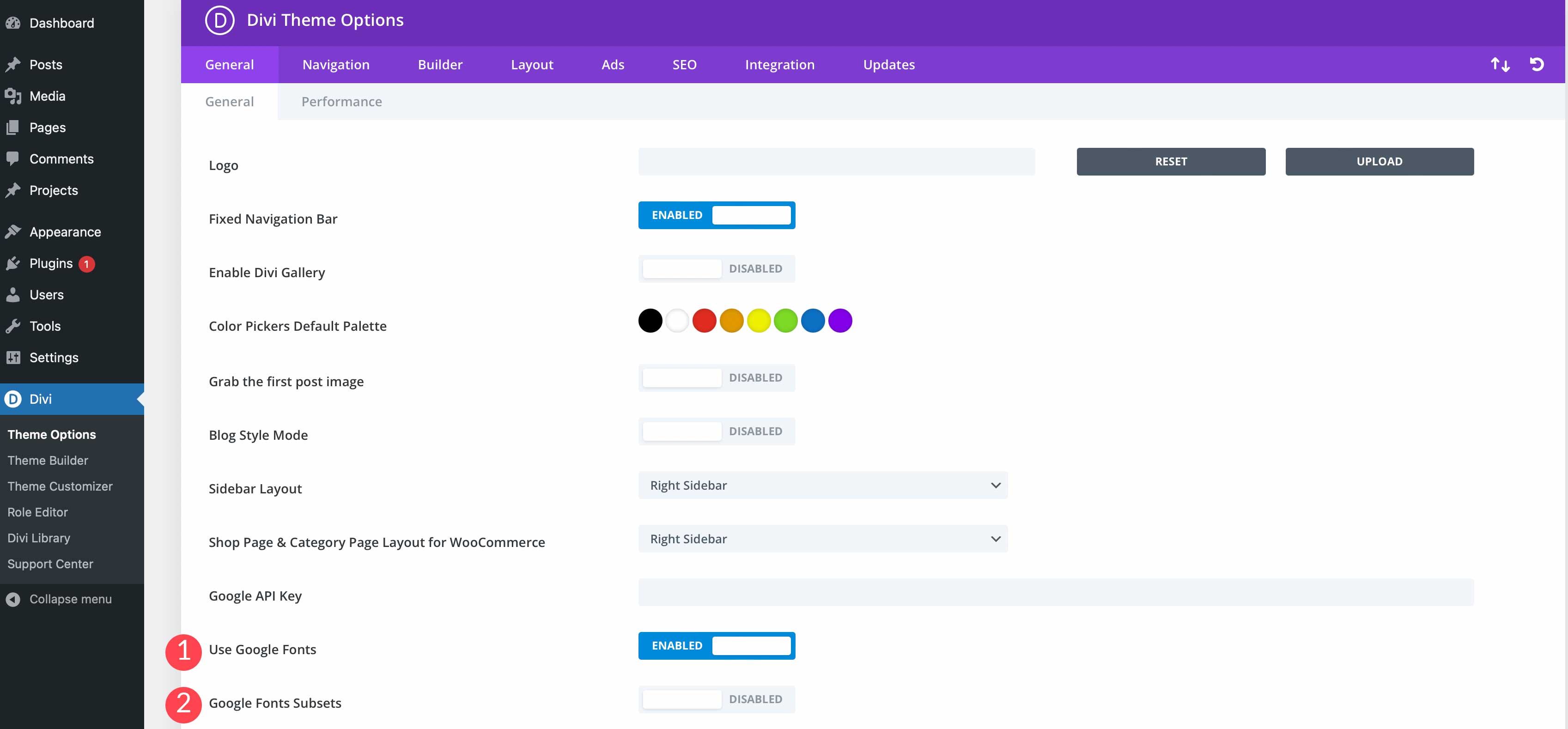
Divi 테마 옵션에서 글꼴 하위 집합과 함께 Google 글꼴을 활성화하도록 선택할 수 있습니다.

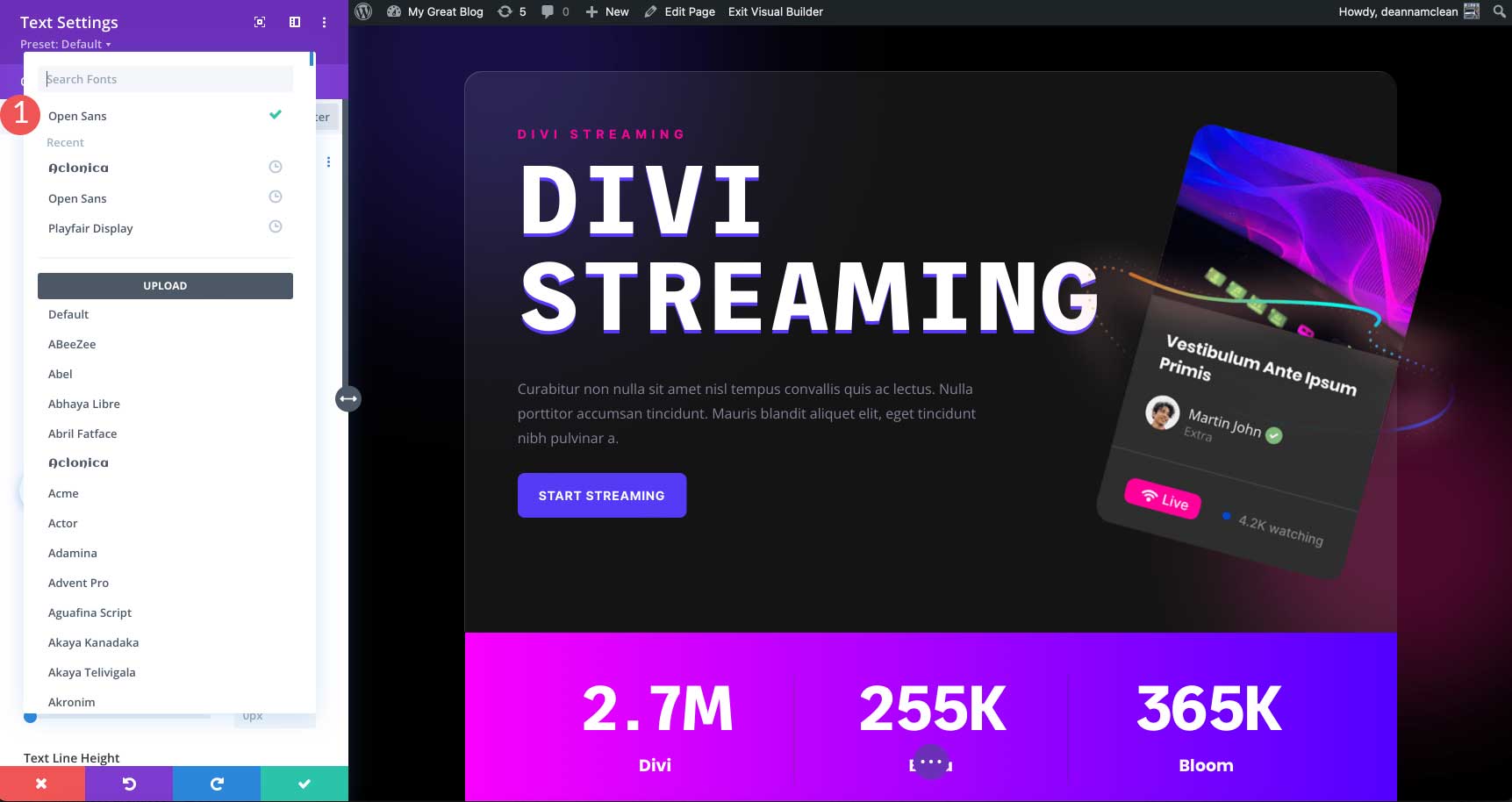
Divi의 글꼴 검색 기능 덕분에 원하는 Google 글꼴을 쉽게 검색하고 찾을 수 있습니다. Divi의 또 다른 뛰어난 기능은 최근에 사용한 글꼴을 상단에서 쉽게 볼 수 있는 기능입니다.

또한 Google API 키를 입력하여 Divi가 최신 버전의 글꼴과 Google 글꼴 저장소에 추가된 새 글꼴을 최신 상태로 유지할 수 있습니다.
마지막 생각들
웹 사이트에 적합한 글꼴을 선택하는 것은 수백 가지 옵션이 제공되기 때문에 압도적인 프로세스가 될 수 있습니다. 읽기 쉽고 디자인 분위기와 잘 어울리는 글꼴을 선택하는 것을 잊지 마세요. 서로를 보완하는 글꼴을 사용하고 너무 많은 글꼴을 사용하지 않도록 합니다.
가장 좋아하는 Google 글꼴은 무엇입니까? 아래 의견란에 알려주십시오.
