웹사이트를 위한 최고의 무료 Google 글꼴 11개(2023년)
게시 됨: 2023-06-20다음 웹 프로젝트를 위한 최고의 Google 글꼴을 찾고 계십니까?
글꼴은 전체 브랜드 아이덴티티의 중요한 부분입니다. 청중의 감정(따라서 구매 결정 프로세스)에 영향을 미치기 때문에 상황에 따라 신중하게 선택해야 합니다. Disney 또는 Coca-Cola와 같은 일부 유명 브랜드는 언급할 때 글꼴과 자동으로 연결됩니다.

Google은 카탈로그에서 사용할 수 있는 글꼴이 1,000개가 넘지만 사용자를 위해 어려운 작업을 수행하고 가장 인기 있는 글꼴 11개를 선택했습니다. 귀하의 필요와 틈새 시장에 맞는 글꼴이 항상 있다는 것을 알게 될 것입니다!
Google 글꼴이란 무엇입니까?
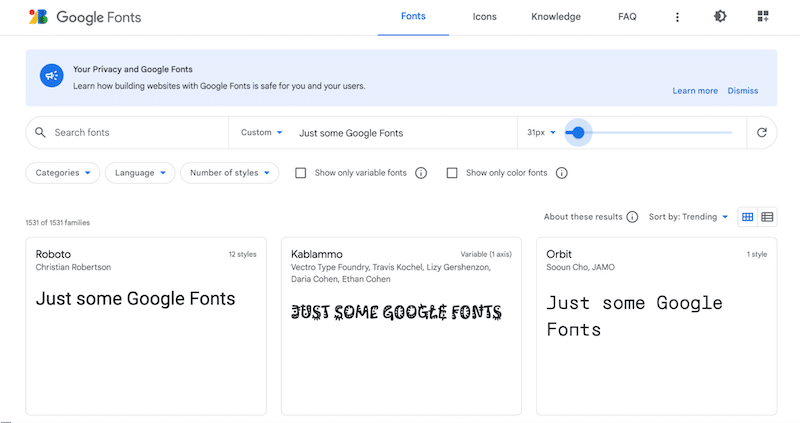
Google Fonts는 온라인 및 오프라인에서 모든 프로젝트에 사용할 수 있는 강력한 웹 글꼴 모음입니다. 무료이며 오픈 소스이므로 로고, 인쇄물, 앱, 교육 자료, 전자책 등에 상업적으로 사용할 수 있습니다. 가치는 실제입니다. 추가 라이선스 비용이 필요하지 않습니다. 검색 상자와 사용 가능한 다양한 필터를 사용하여 디렉토리에서 직접 완벽한 Google 글꼴을 찾을 수 있습니다.

Google 글꼴은 일반적으로 Google의 콘텐츠 전송 네트워크(CDN)에서 검색되므로 성능에 큰 영향을 미치지 않으며 사이트에 업로드되면 자동으로 로드됩니다.
WordPress에서 Google 글꼴을 선택하고 사용하는 방법
웹사이트에 가장 적합한 Google 글꼴을 선택할 때 문맥 및 산업에 따라 가독성과 모양과 느낌을 고려해야 합니다.
1. 가독성 및 접근성
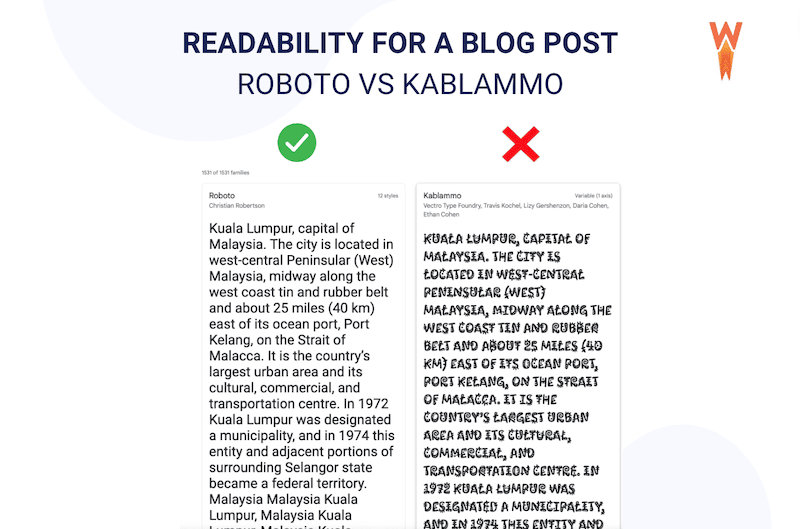
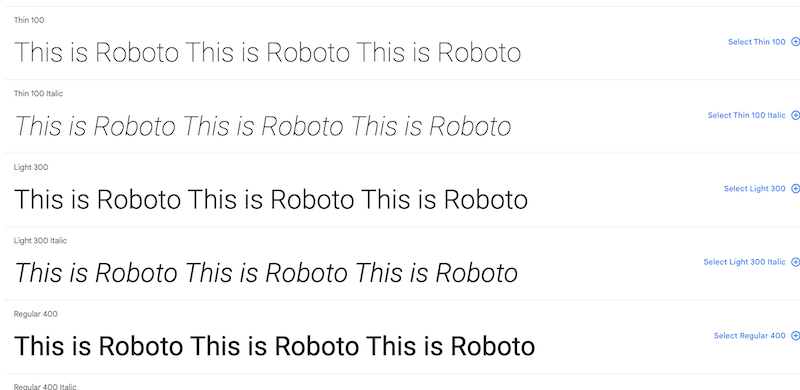
가독성은 사람이 온라인에서 일부 텍스트를 읽는 것이 얼마나 쉽고 매력적인지를 나타냅니다. 아래 예에서 볼 수 있듯이 글꼴은 웹 디자인의 가독성에 직접적인 영향을 미칩니다. "Roboto" 글꼴을 사용하여 작성된 기사는 "Kablammo" 글꼴로 작성된 기사보다 읽기 쉬워 보입니다.

접근성은 웹 페이지에서 사용할 글꼴 크기, 색상 및 대비와도 관련이 있습니다. 모든 사람이 글꼴을 읽을 수 있도록 웹 콘텐츠 접근성 지침을 확인하세요.
2. 산업 기반의 룩앤필
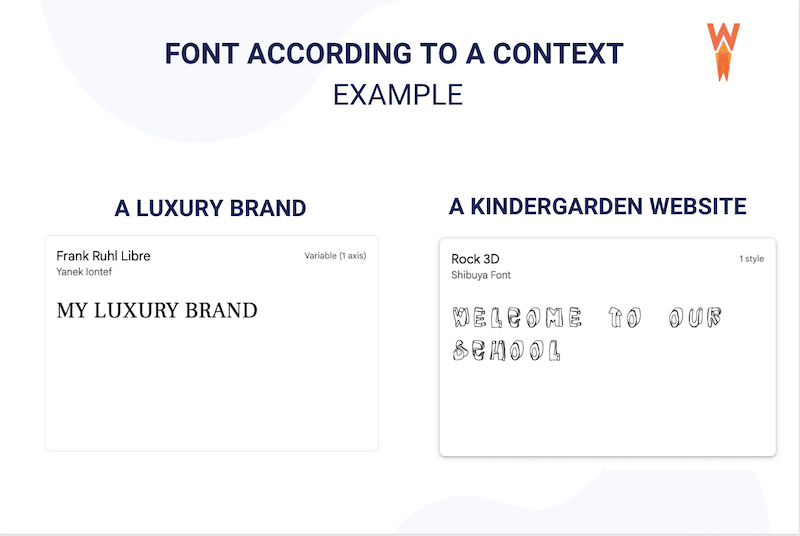
각 글꼴은 온라인이나 거리에서 무언가를 읽을 때 고객의 감정에 영향을 미치고 영향을 미칩니다. 레게 바와 변호사에 같은 글꼴을 사용할 수 없습니다. 디자인 코드가 다릅니다. 마찬가지로 유치원 웹사이트를 만들고 싶다면 친근하고 쉬운 글꼴을 선택해야 합니다. 하지만 고객이 고급 브랜드라면 글꼴은 우아함과 세련미를 표현해야 합니다.

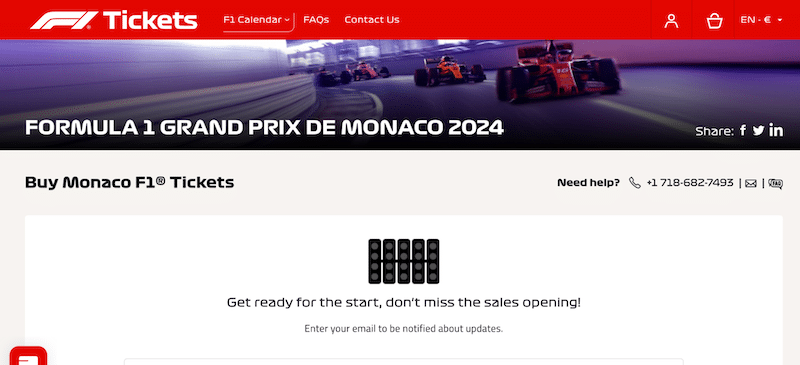
실생활의 예를 들자면 Formula 1 웹사이트는 발권 사이트에 적합한 글꼴을 선택했습니다. 그들은 올바른 글꼴을 선택하여 "레이싱" 및 "자동차" 모양과 느낌을 만들었습니다.

보너스: 웹사이트에서 글꼴을 식별하는 방법
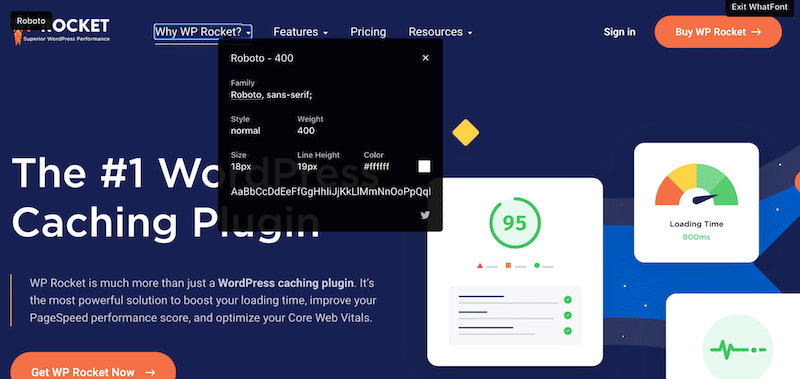
무료 Chrome 확장 프로그램인 "Whatfont"를 설치하고 원하는 글꼴 위로 마우스를 가져가면 가족 글꼴, 두께, 크기 등을 식별할 수 있습니다.

WordPress에서 Google 글꼴을 사용하는 모범 사례
WordPress에서 최고의 Google 글꼴을 찾아 사이트에 설치하려면 아래의 3가지 모범 사례를 따르세요.
1. 적을수록 좋습니다: 필요한 글꼴만 사용하세요
브랜드 아이덴티티를 위해 2~3개 이상의 글꼴을 사용하는 것을 권장하지 않으며 글꼴 두께도 제한해야 합니다. 레귤러와 볼드가 가장 인기 있는 것으로 성능 관점에서 엑스트라 씬에서 엑스트라 볼드로 전체 변형을 가질 필요는 없습니다. 사용되지 않는 모든 글꼴 두께는 Google 서버의 요청 속도를 늦춥니다.
2. 혼합 및 일치: 글꼴이 서로 잘 일치하는지 확인
최고의 Google 글꼴을 선택했지만 다른 글꼴을 추가하려는 경우 일치하는지 확인하세요.
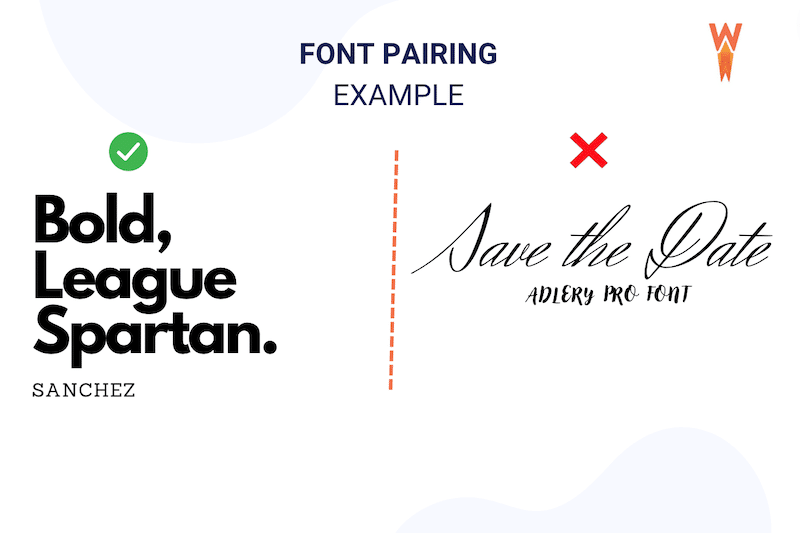
- 다른 글꼴을 선택하십시오(그렇게 다르지는 않음). 이것은 설명하기 어려우므로 대신 이미지가 있습니다.

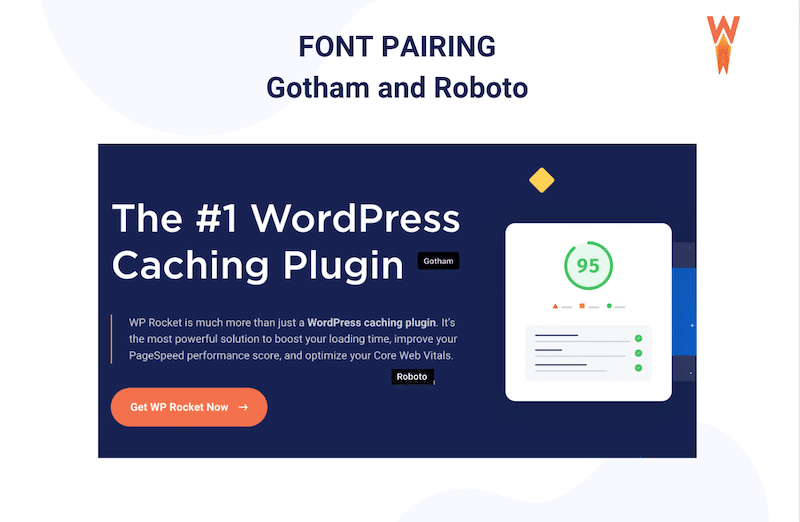
정보의 계층 구조를 염두에 두십시오. 제목에는 굵고 큰 글꼴을 사용하고 단락에는 작은 글꼴을 사용하십시오. WP Rocket이 글꼴 페어링을 통해 시각적 계층 구조를 전달하는 방법은 다음과 같습니다.

- 페어링할 때 일반적인 팁은 serif 제목과 sans-serif 본문 텍스트를 결합하는 것입니다. 두 개의 serif 글꼴을 함께 사용하면 텍스트를 읽기 어렵게 만듭니다. 더 자세히 알고 싶다면 디자인 작업에 사용할 수 있는 주요 글꼴 조합을 Webflow에서 설명합니다.
3. 플러그인으로 Google 글꼴 설치
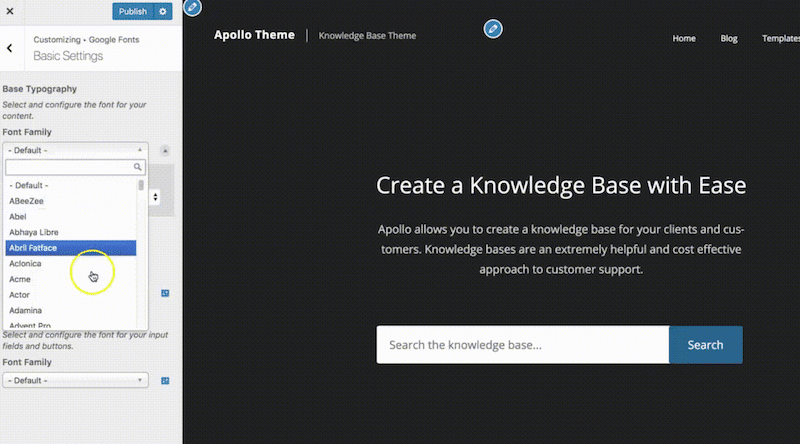
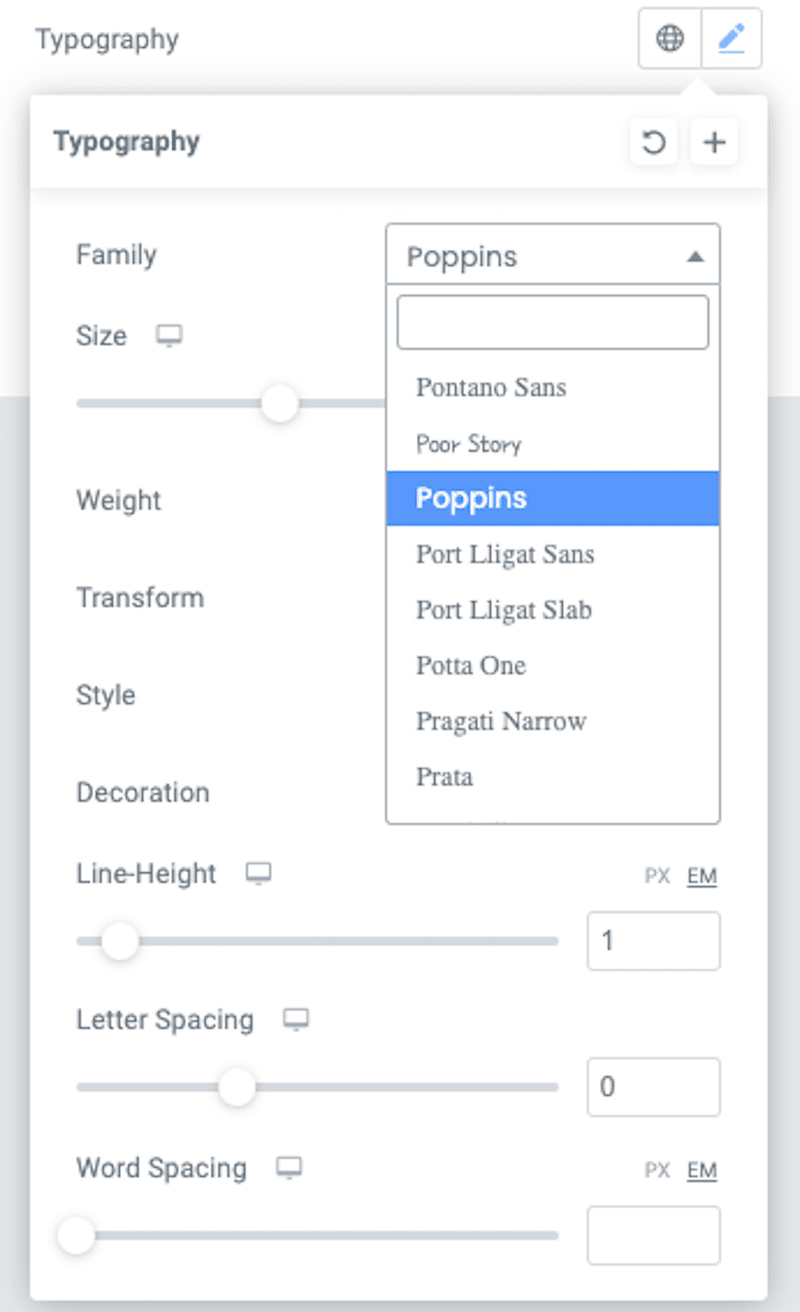
좋아하는 Google 글꼴을 선택하면 타이포그래피 플러그인을 사용하여 WordPress 사이트에서 사용할 수 있습니다.
가장 인기 있는 것은 모든 WordPress 사이트의 Google 글꼴을 잠금 해제하는 무료 Google Fonts Typography 플러그인입니다. 또한 글꼴을 페어링할 때 유용한 실시간 미리보기 기능도 함께 제공됩니다.

타이포그래피 플러그인을 설치하기 전에 알아두면 좋은 정보: Divi 또는 Elementor와 같은 인기 있는 페이지 빌더는 해당 빌더의 각 요소에 Google 글꼴을 제공합니다. 대부분의 WordPress 테마는 코어에서 Google 글꼴을 사용하여 라이브러리의 글꼴을 사용할 수 있습니다.

이제 글꼴에서 무엇을 찾아야 하는지 알았으니 2023년 최고의 Google 글꼴이 무엇인지 살펴보겠습니다!
2023년 최고의 인기 Google 글꼴
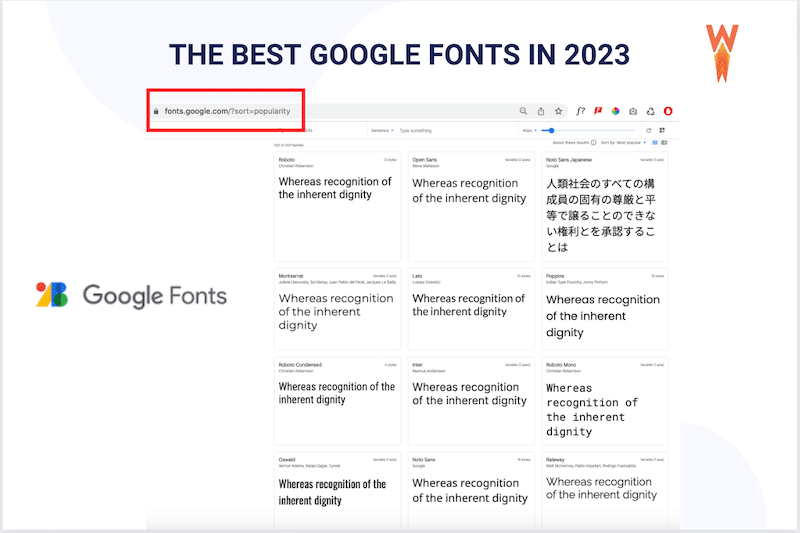
2023년 WordPress 사이트에서 가장 인기 있고 가장 인기 있는 11가지 Google 글꼴은 다음과 같습니다.
- 로보토
- 열린 산세
- 몬세라트
- 라토
- 포핀스
- 로보토 응축
- 인테르
- 로보토 모노
- 오스왈드
- 노토 산스
- 레일웨이
힌트: Google Fonts 웹사이트에서 해당 목록을 직접 찾고 인기순으로 글꼴을 정렬할 수 있습니다.

모든 개인 및 상업 프로젝트(저작권 없음)에서 사용할 수 있는 최고의 무료 Google 글꼴 목록을 살펴보겠습니다.
1. 로보토
Roboto는 기하학적이지만 친근한 열린 곡선을 가지고 있습니다.

- 이를 사용하는 웹사이트의 예: Roboto는 Android 및 Google Play, YouTube, Google 지도, Google 이미지와 같은 기타 Google 서비스의 기본 글꼴입니다.
- 사용하는 웹사이트 또는 산업 유형: 기술, 웹 앱.
2. Sans 열기
매우 가독성이 뛰어난 외관과 다재다능한 글꼴.

- 이를 사용하는 웹사이트의 예: WordPress, Dolce and Gabbana, Ikea
- 그것을 사용하는 웹사이트 또는 산업의 유형: 기술에서 패션으로
3. 몬세라트
아르헨티나에서 포스터, 간판, 칠해진 창문에서 영감을 받았습니다.

- 이를 사용하는 웹사이트의 예: hustlerblueprint.com
- 그것을 사용하는 웹 사이트 또는 산업 유형: 우아하고 안정적인 Montserrat는 단순하고 깔끔한 웹 디자인을 만드는 데 적합합니다.
4. 라토
산세리프 글꼴 패밀리는 2010년 여름 폴란드에서 시작되었습니다. ("Lato"는 폴란드어로 "여름"을 의미합니다).

- 그것을 사용하는 웹사이트의 예: Practical-ui.com
- 사용하는 웹사이트 또는 산업 유형: 매우 다재다능하며 읽기 쉽고 다양한 스타일이 제공되기 때문에 웹사이트에 적합한 글꼴입니다. 또한 인쇄용으로도 적합하며 X 높이가 매우 큰 기하학적 단순성 때문에 어디에서나 사용할 수 있습니다(큰 X 높이를 포함하는 서체는 일반적으로 가독성과 가독성을 높이기 위해 그렇게 합니다).
5. 포핀스
Poppins의 기하학적 모양은 콘텐츠를 작은 형식으로 읽을 수 있도록 하는 반면 곡선은 헤더, 큰 화면 또는 모바일 장치에 표시될 때 굵게 보입니다.


- 그것을 사용하는 웹사이트의 예: monday.com
- 사용하는 웹 사이트 또는 산업 유형: 스타일, 명확성 및 가독성이 필요한 웹 및 UI 디자인에 적합합니다.
6. 로보토 응축
Roboto 글꼴로 알려진 가장 큰 기하학적 산세리프 서체 계열의 구성원입니다. "Condensed"는 좁고 긴 문자를 의미합니다.

- 사용하는 웹사이트의 예: Nintendo Switch
- 그것을 사용하는 웹사이트 또는 산업의 유형: 키가 큰 문자와 문자 사이의 축소된 공간은 웹사이트가 눈에 띄고 더 기억에 남을 수 있는 시각적 효과를 생성합니다(태그라인 또는 메인 제목에 적합).
7. 인테르
대소문자가 혼합된 텍스트의 가독성을 돕기 위해 큰 x 높이를 특징으로 하기 때문에 컴퓨터 화면용으로 특별히 설계된 또 다른 가변 글꼴 모음입니다.

- 이를 사용하는 웹사이트의 예: Jetpack
- 사용하는 웹사이트 또는 산업 유형: 작은 장치에서 콘텐츠를 쉽게 읽을 수 있도록 하므로 반응형 디자인에 적합합니다.
8. 로보토 모노
Roboto Mono는 Roboto 유형 제품군에 고정 폭으로 추가된 것입니다.

- 사용하는 웹사이트의 예: Google 애플리케이션과 동일한 글꼴 모음입니다.
- 사용하는 웹사이트 또는 산업 유형: 글꼴은 가독성과 반응형 디자인에 최적화되어 있습니다. 프로그래밍 목적으로도 탁월합니다. 그것은 "괴상한"글꼴입니다.
9. 오스왈드
역사적으로 'Alternate Gothic' 산세리프 서체로 대표되는 고전적인 스타일의 재설계.

- 이를 사용하는 웹사이트의 예: secupres.me
- 그것을 사용하는 웹사이트 또는 산업의 유형: 길쭉하기 때문에 항상 타이포그래피 조합에 대비를 가져오고 로고 디자인에 이상적입니다.
10. 노토 산스
이것은 온라인 읽기에 가장 적합한 중립적인 톤과 페어링을 위한 최고의 글꼴 중 하나인 깨끗하고 장식되지 않은 디자인입니다.

- 그것을 사용하는 웹사이트의 예: dimano.rs
- 사용하는 웹사이트 또는 산업 유형: 제품 설명 또는 짧은 텍스트에 적합합니다.
11. 레일웨이
굵기가 가늘고 우아한 글꼴 - 그 유명한 'W'가 눈에 띕니다.

- 이를 사용하는 웹사이트의 예: Storespark.co
- 그것을 사용하는 웹 사이트 또는 산업 유형: 제목, 부제 또는 우아한 느낌의 텍스트 본문에 적합합니다.
이제 2023년 최고의 Google 글꼴을 검토했으므로 WordPress 사이트 속도를 저하시키지 않도록 최적화하는 방법을 살펴보겠습니다.
Google 글꼴을 최적화하는 방법
WordPress에서 Google 글꼴을 최적화하는 가장 좋은 방법은 활성화 즉시 최적화 모범 사례를 적용하는 WP Rocket과 같은 강력한 성능 플러그인을 사용하는 것입니다. 기술에 정통한 경우 글꼴 표시 속성 및 일부 사용자 정의 CSS를 사용하여 수동으로 수행할 수 있습니다.
그러나 최적화 기술에 대해 자세히 알아보기 전에 따라야 할 최적화 여정입니다.
- Google Fonts가 성능과 어떤 관계가 있는지 이해합니다.
- PageSpeed Insights에서 WordPress 사이트를 감사하여 글꼴 및 성능과 관련하여 웹사이트의 위치를 확인하십시오.
- 수동으로 또는 WP Rocket을 사용하여 최적화가 필요한 글꼴을 최적화합니다.
완전한 글꼴 최적화 프로세스를 위한 주요 단계를 살펴보겠습니다.
1단계 - Google 글꼴 최적화가 성능에 중요한 이유
Google Fonts는 로드 시간이 느린 대용량 파일인 경우가 많기 때문에 체감 성능과 사용자 경험에 영향을 미칩니다. 핵심 성능 보고서가 영향을 받을 수 있으므로 순위도 영향을 받을 수 있습니다. 아래에서는 최적화되지 않은 글꼴이 성능에 미치는 영향에 대해 설명합니다.
- 느린 웹사이트 – 최적화되지 않은 Google 글꼴은 웹사이트 성능과 페이지 로딩 속도에 부정적인 영향을 미칠 수 있습니다. 이미지 최적화보다 덜 중요할 수 있지만 WordPress 사이트에서 요청하는 각 요청은 사용자가 페이지를 보기 위해 더 오래 기다려야 함을 의미합니다.
- LCP(Largest Contentful Paint) – 페이지의 기본 콘텐츠 로드가 완료되는 시점을 계산합니다. LCP가 텍스트 문자열인 경우 글꼴이 가능한 한 빨리 다운로드되고 렌더링되는지 확인해야 합니다.
- FCP(First Contentful Paint) – 사용자가 무엇이든 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점을 표시하기 때문에 페이지의 인지 속도를 측정합니다. 따라서 웹 글꼴이 로드되지 않은 경우 브라우저는 일반적으로 텍스트 렌더링을 지연시켜 잘못된 FCP 점수를 얻습니다. 반대로 훌륭한 FCP를 사용하면 화면에서 어떤 일이 일어나고 있음을 방문자에게 안심시키고 기다릴 가능성이 더 커집니다.
- CLS(Content Layout Shift) – 페이지의 시각적 안정성을 측정합니다. 최적화되지 않은 웹 글꼴은 글꼴을 사용하는 텍스트 문자열과 주변 콘텐츠가 웹 글꼴이 로드되는 동안 이동할 수 있기 때문에 CLS 점수에 부정적인 영향을 미칠 수 있습니다.
| Core Web Vitals를 강화하고 WordPress 사이트 성능을 개선하고 싶습니까? SEO를 강화하고 Core Web Vitals를 개선하기 위한 16가지 팁을 제공하는 전용 가이드를 읽어보세요. |
제대로 최적화되지 않은 Google Fonts가 성능 및 SEO에 미치는 영향을 알았으므로 이제 Lighthouse를 사용하여 자체 감사를 실행해야 합니다.
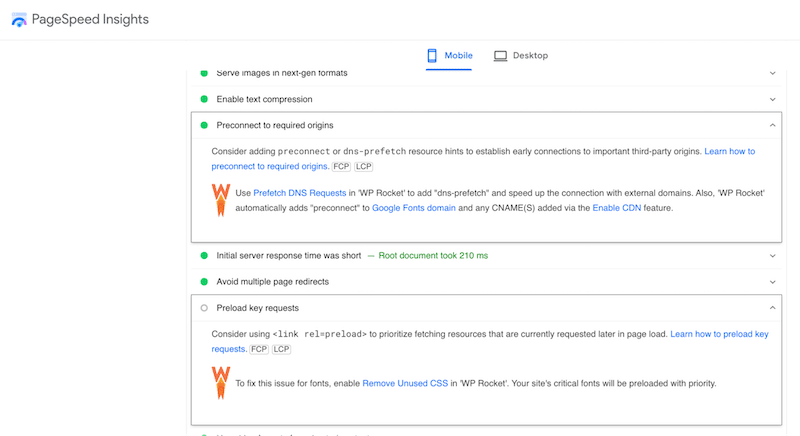
2단계 – PageSpeed Insights에서 Google 글꼴 진단
Google 글꼴을 설치한 후에는 PageSpeed Insights에서 성능 감사를 실행하는 것이 좋습니다. 보고서에서 Lighthouse는 웹 글꼴 최적화 모범 사례를 따르고 있음을 확인합니다. 일반적으로 글꼴이 최적화되지 않은 경우 다음 5가지 경고가 발생할 수 있습니다.
- 키 요청 미리 로드
- 필수 오리진에 사전 연결
- 효율적인 캐시 정책으로 정적 자산 제공
- 웹폰트가 로드되는 동안 모든 텍스트가 계속 표시됩니다.
- 렌더링 차단 리소스 제거
위의 다섯 가지 문제는 페이지 속도에 직접적인 영향을 미치므로 성능 저하를 방지하기 위해 가능한 한 빨리 문제를 해결하는 것이 좋습니다.
3단계 – WP Rocket은 Google 글꼴을 자동으로 최적화합니다.
웹 디자인 프로젝트에 가장 적합한 Google 글꼴을 선택한 후에는 WP Rocket을 사용하여 페이지가 시간이 지남에 따라 웹 글꼴 최적화 모범 사례를 따르도록 할 수 있습니다.
| WP Rocket 설치 시 "Google 글꼴 최적화" 기능이 자동으로 활성화됩니다. 당신은 할 일이 없습니다! |

WP Rocket은 캐싱을 구현하고 Core Web Vitals 점수를 향상시킵니다. WordPress를 위한 최고의 캐싱 플러그인 중 하나이며 몇 번의 클릭만으로 속도와 Core Web Vitals를 향상시킵니다. 또한 Google 글꼴을 최적화하고 PageSpeed Insights에서 글꼴 관련 문제를 해결하는 데 가장 좋은 동맹이 될 수 있습니다.

무대 뒤에서 무슨 일이 일어나고 있는지 궁금하십니까? WP Rocket은 Google 글꼴의 요청을 최적화하기 위해 다음 모범 사례를 적용합니다.
- 여러 글꼴에 대한 단일 HTTP 요청. WP Rocket은 페이지의 Google 글꼴에 대한 여러 요청을 하나로 결합합니다.
- 요청에 " display=swap" 매개변수를 추가합니다 . 이렇게 하면 PageSpeed Insights의 "웹폰트 로드 중에 텍스트가 계속 표시되는지 확인" 경고가 해결됩니다.
- Google 글꼴 파일을 비동기식으로 미리 로드하고 로드합니다 . 이는 렌더링 차단 없이 수행되므로 "렌더링 차단 리소스 제거" 경고도 수정합니다.
- 요청에 " preconnect" 리소스 힌트를 추가합니다. Google Fonts의 로드 시간을 개선하고 성능과 Core Web Vitals를 향상시키는 것을 목표로 합니다.
더 나아가기: Google 글꼴을 최적화하는 몇 가지 다른 플러그인
다음과 같은 다른 도구를 사용하여 Google 글꼴을 최적화할 수도 있습니다.
- OMGF – 캐싱 덕분에 DNS 조회를 줄이고 누적 레이아웃 이동 점수를 줄입니다. 웹 사이트에서 사용하지 않는 글꼴을 미리 로드하거나 언로드하도록 선택할 수 있습니다.
- Google 글꼴 타이포그래피 – WordPress 사이트에 모든 Google 글꼴을 로드할 수 있습니다. 또한 몇 가지 사전 연결 리소스 힌트를 제공합니다.
마무리
1400개 이상의 글꼴을 수동으로 검색하거나 귀중한 시간을 절약하고 가이드를 사용하여 다음 프로젝트에 가장 적합한 Google 글꼴을 선택할 수 있습니다! 글꼴은 브랜드의 개성과 일치해야 합니다. 세리프 글꼴은 우아하고 세련된 이미지를 표현하려는 브랜드에서 인기가 있습니다. 반대로 좀 더 모던하고 엣지있는 이미지를 전달하고 싶다면 산세리프가 제격이다.
황금률은 너무 많은 글꼴을 사용하지 않고 최대한 최적화하는 것입니다. 최적화되지 않은 글꼴을 제공하는 경우 지연된 텍스트 렌더링과 중요한 레이아웃 변경으로 인해 성능과 사용자 경험에 이중 영향이 있습니다.
WP Rocket을 사용하여 Core Web Vitals가 정상인지, 선택한 Google 글꼴이 페이지 속도를 저하시키지 않는지 확인하십시오. 글꼴을 최적화하고 PageSpeed Insights 경고를 수정하는 가장 쉽고 안정적인 방법 중 하나입니다.
또한 30일 환불 보장으로 위험을 감수하지 않아도 됩니다.
