6가지 최고의 WordPress 이미지 최적화 플러그인(무료 + 유료)
게시 됨: 2021-07-29WordPress 사이트에 가장 적합한 이미지 최적화 플러그인을 찾고 있습니까?
항상 이미지를 최적화해야 한다는 말을 들어보셨을 것입니다. 글쎄, 그들은 사람들이 귀하의 사이트에서 가장 먼저 보는 것이며 귀하의 브랜드의 모양과 느낌을 정의합니다.
이미지 최적화는 웹사이트 로드 속도를 높이고 페이지 조회수와 전환수를 늘리는 데도 중요합니다.
하지만 제대로 하고 있는지 어떻게 알 수 있습니까?
우리 모두는 사용자 친화적이고 기능이 뛰어난 시각적으로 매력적인 웹 사이트를 갖는 것이 얼마나 중요한지 알고 있습니다. 이미지는 이것의 필수적인 부분이지만 플러그인의 도움 없이 최적화하기 어려울 수 있습니다. 이미지가 웹페이지 전체 무게의 평균 21%를 차지 한다는 사실을 알고 계셨습니까?
우리 가이드는 또한 좋은 플러그인이 성능을 향상시켜야 하는 주요 기능을 이해하는 데 도움이 될 것입니다.
우리가 선택한 6가지 최고의 WordPress 이미지 최적화 플러그인을 살펴보겠습니다!
올바른 이미지 최적화 플러그인을 선택하는 방법
WordPress에서 이미지를 최적화하면 로드 시간이 빨라지고 사용자 경험이 향상됩니다.
그러나 이미지를 최적화할 때 무엇을 합니까? 웹 이미지 최적화는 크기를 가능한 한 작게 유지하면서 올바른 형식, 치수 및 해상도로 고품질 이미지를 제공하는 작업입니다.
이미지 최적화는 이미지 크기 조정, 크기 압축 또는 지연 로딩을 사용한 캐싱 등 다양한 방법으로 수행할 수 있습니다.
자동으로 이 작업을 수행하는 많은 플러그인이 있습니다. 그러나 모든 플러그인이 동일하게 생성되는 것은 아닙니다. 이 섹션에서는 이미지 최적화 플러그인을 선택할 때 확인해야 하는 몇 가지 주요 기능을 보여줍니다.
- 압축 기능: 이미지 파일을 자동으로 원본 파일보다 적은 공간을 차지하도록 인코딩하거나 변환하는 과정입니다.
- 플러그인이 사용하려는 형식(jpg, png, pdf, gif 및 WebP)을 최적화할 수 있는지 확인하십시오.
- 이미지에 대한 자동 WebP 변환: WebP는 웹에 있는 이미지에 대해 우수한 무손실 및 손실 압축을 제공하는 최신 이미지 형식입니다. 선택한 플러그인은 웹에서 널리 사용되는 이 최적화된 형식을 지원하고 변환해야 합니다.
- 지연 로드 옵션: 방문자가 이미지를 볼 때만 이미지를 표시하여 대역폭을 절약합니다.
- 무손실 또는 손실 압축 알고리즘을 사용하여 이미지를 최적화할지 여부를 선택합니다. 그런 다음 플러그인에 필요에 따라 두 가지 옵션이 있는지 확인하십시오.
| 이미지 압축과 관련하여 두 가지 유형의 알고리즘, 즉 무손실 및 손실이 있습니다. 무손실: 이미지 품질이 전혀 변경되지 않습니다. Lossy: 품질이 약간 떨어지지만 대부분 눈에 띄지 않습니다. |
- 웹사이트에 이미 업로드된 이미지를 최적화할 수 있는 옵션입니다. 이렇게 하면 많은 시간을 절약할 수 있습니다!
- 대량 최적화 vs 단일 최적화: 기존 미디어 라이브러리를 대량으로 최적화하거나 최적화할 이미지를 수동으로 선택할 수 있으므로 두 옵션 모두 매우 유용합니다.
- 원본 이미지로 돌아가야 하는 경우 백업 옵션입니다.
이제 이미지를 최적화하기 위해 플러그인에서 찾아야 할 최고의 기능 중 일부를 살펴보았으므로 이 목표를 달성하는 데 도움이 될 수 있는 6가지 플러그인을 자세히 살펴보겠습니다.
상위 6개 이미지 최적화 플러그인(최종 테스트 포함)
- 상상하다
- Ewww 이미지 최적화
- Optimole(Optimole의 이미지 최적화 및 지연 로드)
- ShortPixel 이미지 최적화 도구
- reSmush.it
- JPEG 및 PNG 이미지 압축
그리고 더 있습니다. 또한 두 가지 콘텐츠 보너스를 발견할 수 있습니다.
- 보너스 1 : 이미지 최적화 플러그인 최종 비교 테스트
- 보너스 2 : WP Rocket 플러그인 – 이미지를 최적화하고 사이트 성능을 향상시키는 전체 제품군
1. 상상하다
500,000개 이상의 활성 설치가 있는 Imagify는 WordPress 대시보드에서 직접 이미지를 최적화하는 가장 고급 도구 중 하나입니다. 매우 사용자 친화적인 인터페이스를 통해 Imagify는 새로 업로드한 이미지와 현재 가지고 있는 이미지를 압축하여 미디어 스토리지를 최적화합니다. 그리고 마지막으로 중요한 것은 웹을 더 빠른 곳으로 만들기라는 동일한 목표를 가지고 WP Rocket이 (사랑으로) 만들었습니다!

주요 특징들
- PNG, JPG, GIF, PDF 및 WebP 지원
- 이미지를 WebP 형식으로 변환하고 <picture> 태그 또는 .htaccess 파일을 사용하여 두 가지 방법으로 WordPress 사이트에 WebP 형식으로 표시하는 기능
- 크기 조정 및 최적화는 업로드 시 또는 기존 이미지에 대한 최적화 프로세스 중에 자동으로 수행할 수 있습니다.
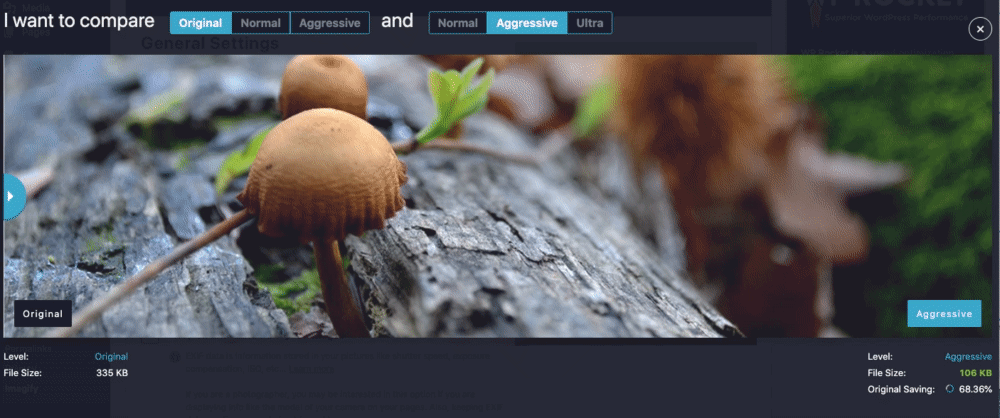
- 세 가지 다른 압축 수준: 일반 (무손실 압축), 공격적 (손실 압축), 울트라 (최대 파일 절약을 위한 더욱 공격적인 손실 압축)
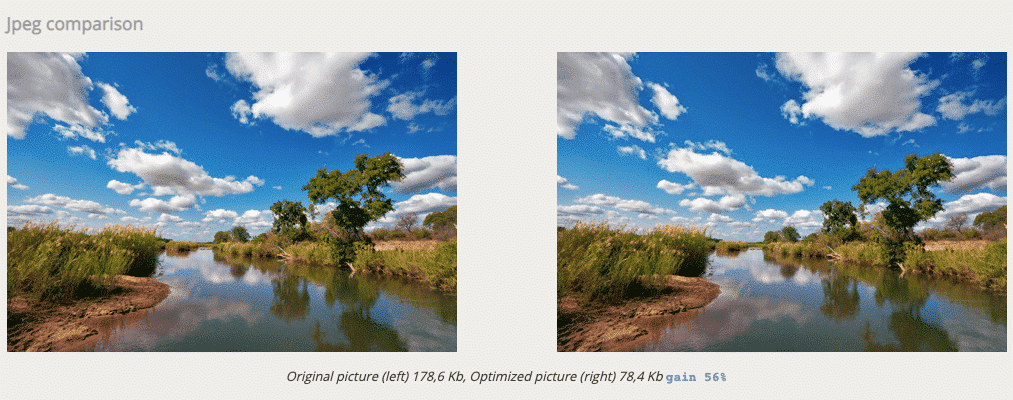
WordPress 대시보드에서 imagify 도구를 사용하여 각 압축 수준을 비교할 수 있습니다. 우리는 그것을 시도했고 이미지의 품질이 영향을 받지 않는다는 것을 보았지만 파일 크기는 336KB에서 104KB로 66% 절약을 나타냈습니다!

- 썸네일/중/대 중에서 최적화하려는 이미지 유형 선택 가능
- 자동으로 이미지 크기를 특정 최대값으로 조정합니다. 치수
- Imagify는 자체 서버를 사용하여 사진을 최적화합니다(이를 통해 더 적은 대역폭을 소비하고 페이지의 로딩 시간을 보존할 수 있음)
- 원본 이미지 백업(압축 후 이미지 복원)
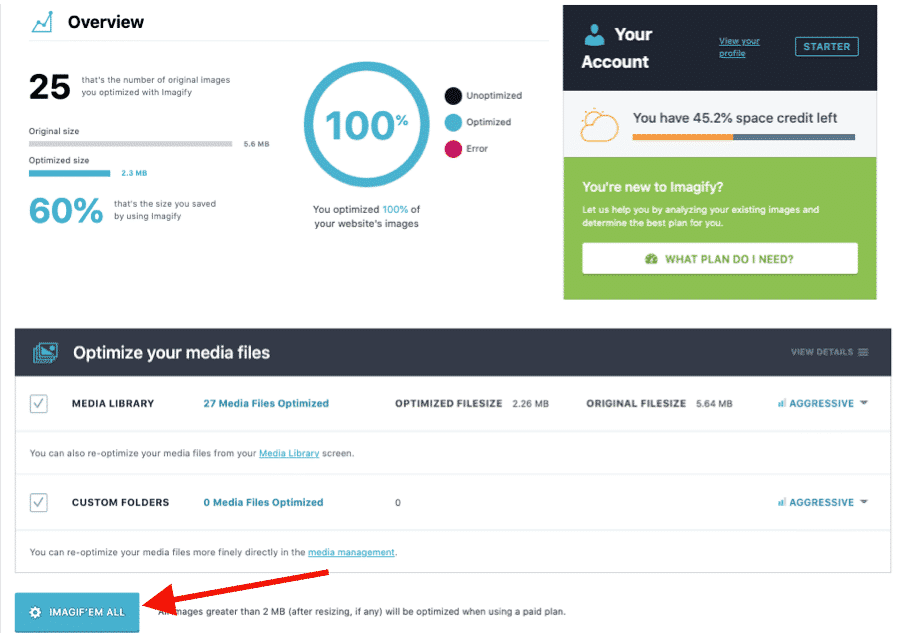
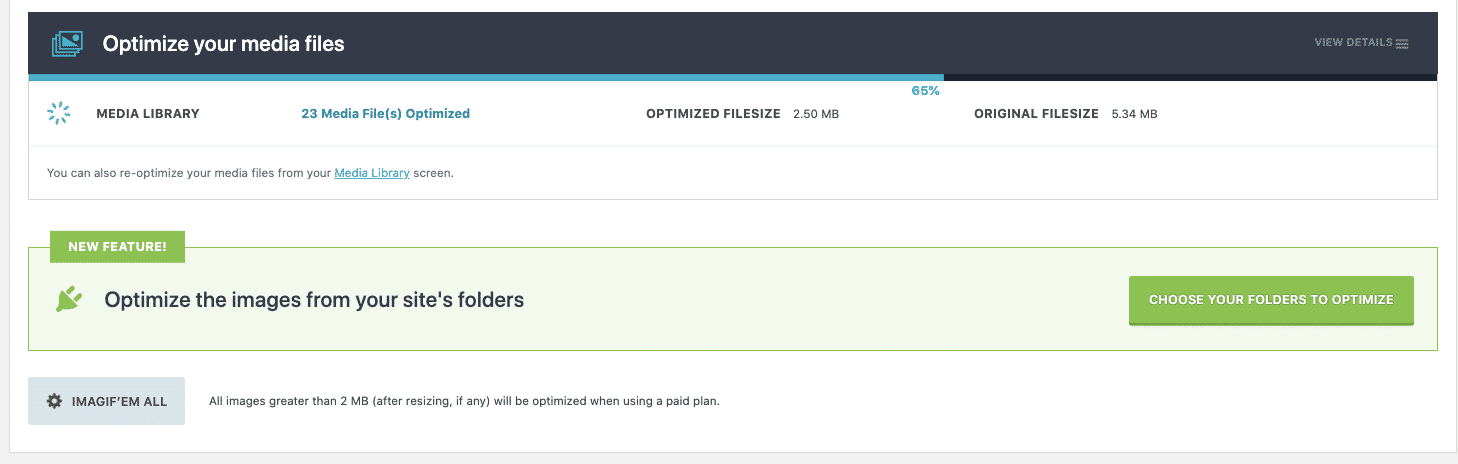
- 한 번의 클릭으로 미디어 라이브러리를 최적화하는 대량 최적화:

가격(최적화하려는 이미지 수 기준)
무료 API 키를 사용하면 한 달에 20MB 분량의 이미지(약 200개 이미지)의 크기를 조정하고 압축할 수 있습니다. 그런 다음 500GB(약 5000개 이미지)의 경우 월 4.99달러를, 무제한 사용의 경우 월 9.99달러를 지불할 수 있습니다.
중요: 무료 버전을 사용하여 최대 용량으로 Imagify를 사용할 수 있습니다 . 프리미엄 버전은 더 많은 이미지만 처리할 수 있습니다.
2. Ewww 이미지 최적화
900,000개 이상의 웹사이트가 Ewww Image Optimizer 플러그인을 사용하여 품질을 잃지 않고 이미지 속도를 높입니다. 업로드할 때 이미지를 자동으로 최적화합니다. 또한 이전에 업로드한 JPG 이미지를 무손실 압축으로 개별적으로 또는 일괄적으로 최적화할 수 있는 옵션이 있습니다.

주요 특징들
- JPG, PNG 및 PDF 파일에 대해 압축 가능
- 이미지는 자동으로 압축되고 페이지에 맞게 크기가 조정되고 지연 로드되고 차세대 WebP 형식으로 변환됩니다.
- 기존 이미지 크기 조정
- 누락된 치수 추가(레이아웃 이동을 줄이고 사용자 경험을 개선하기 위한 너비/높이 속성)
- WordPress 미디어 라이브러리뿐만 아니라 사이트의 모든 것을 최적화하십시오.
- 자체 서버의 도구를 사용하여 이미지를 최적화할 수 있습니다.
- 파일 크기가 무제한이므로 압축되지 않은 큰 이미지에 대해 걱정할 필요가 없습니다.
- 대량 옵션 사용 가능: 단일 페이지에서 모든 이미지 최적화
플러그인을 설치하면 목표가 무엇인지 묻습니다. 비교를 위해 무료 모드를 고수합니다.

인터페이스는 사용자 친화적이지 않지만 작업을 수행하며 사용하기 전에 적용할 설정이 거의 없습니다.
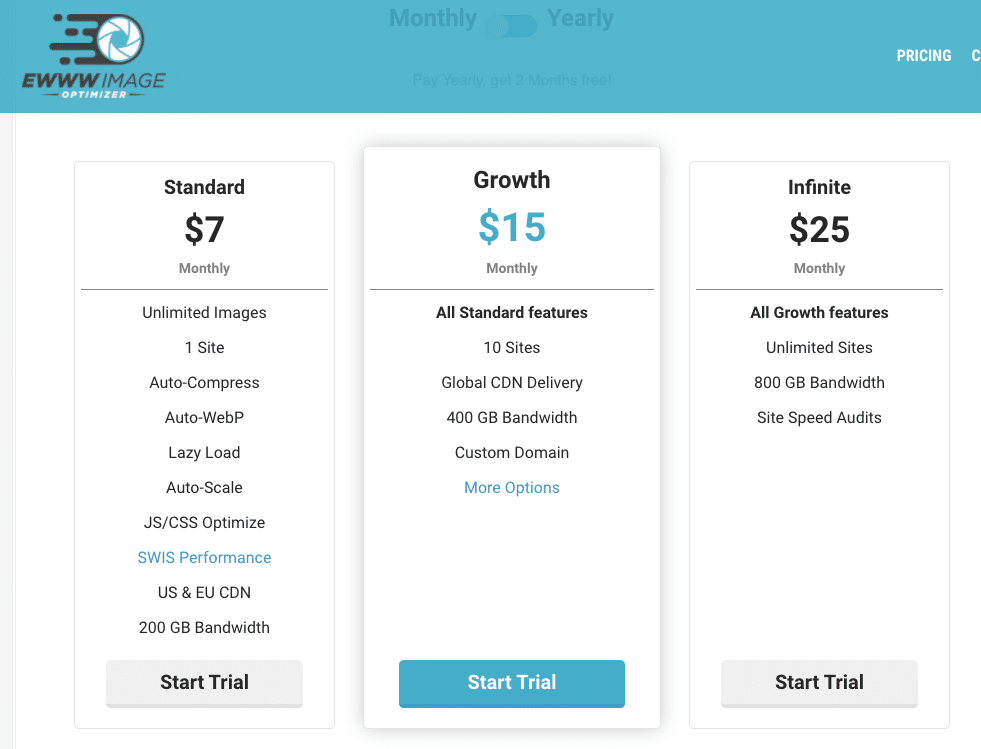
가격(액세스할 수 있는 기능에 따라 다름)
Ewww 이미지 최적화 프로그램은 무료로 사용할 수 있지만 사이트를 더 많이 최적화해야 하는 경우 프리미엄 플랜을 선택할 수 있습니다. 프리미엄 플랜에는 JS 및 CSS 최적화, 캐싱 옵션, CDN, 더 많은 대역폭 및 더 나은 최적화 용량이 포함됩니다.

3. Optimole (Optimole에 의한 이미지 최적화 및 지연 로드)
Optimole의 이미지 최적화 플러그인은 옵션을 확인할 필요 없이 백그라운드에서 실행되는 도구와 깨끗한 인터페이스를 제공합니다. 이미지를 최적화하려면 계정을 만들고 API 키를 삽입해야 하지만 정말 빠릅니다! 완료되면 대시보드에서 최적화된 모든 이미지를 보고 이미지 교체, 큰 이미지 크기 조정, 지연 로드 또는 압축 품질과 같은 특정 설정을 수정합니다. 여기에는 월별 보고서가 포함됩니다.

주요 특징들
- 지원하는 이미지 유형: JPG, PNG 및 SVG 형식
- 사용자 친화적 인 인터페이스
- 손실 및 무손실 알고리즘
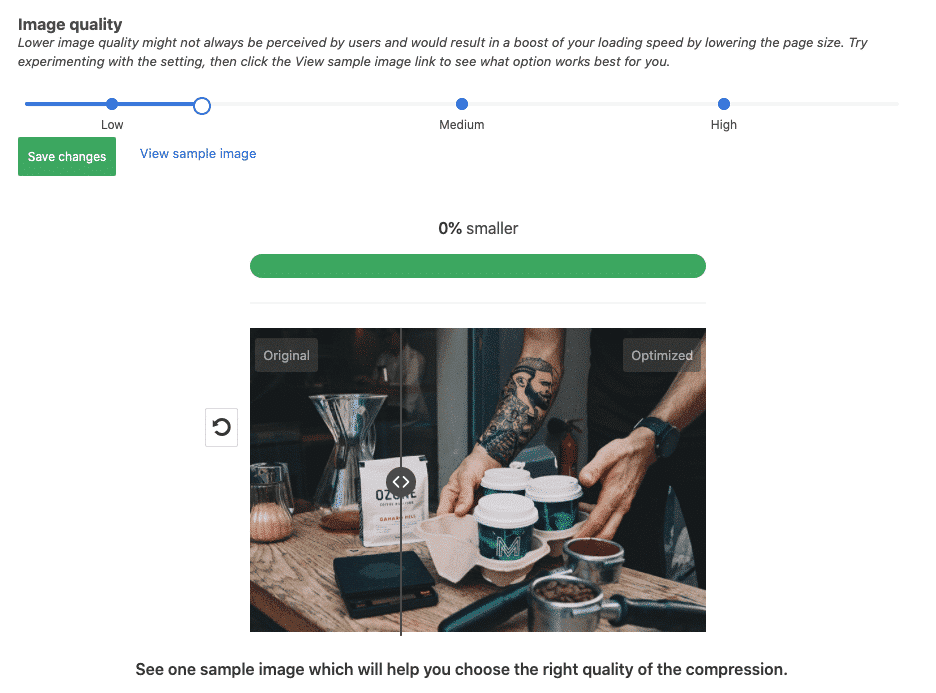
- 4가지 유형의 압축 수준: 자동, 높음, 중간, 낮음
최적화 전후의 이미지 품질을 비교할 수 있는 도구(Imagify와 유사)가 있습니다.

- Retina 및 WebP 이미지 모두 지원
- 글로벌 CDN의 이미지 제공(무료!)
- 방문자의 실제 기기를 기반으로 최적화
- 지연 로드 옵션
- 자동으로 워터마크 추가
- 스마트 자르기: 품질 저하 없이 이미지의 가장 흥미로운 부분을 유지합니다.
- 추적 및 모니터링을 위한 월간 보고서
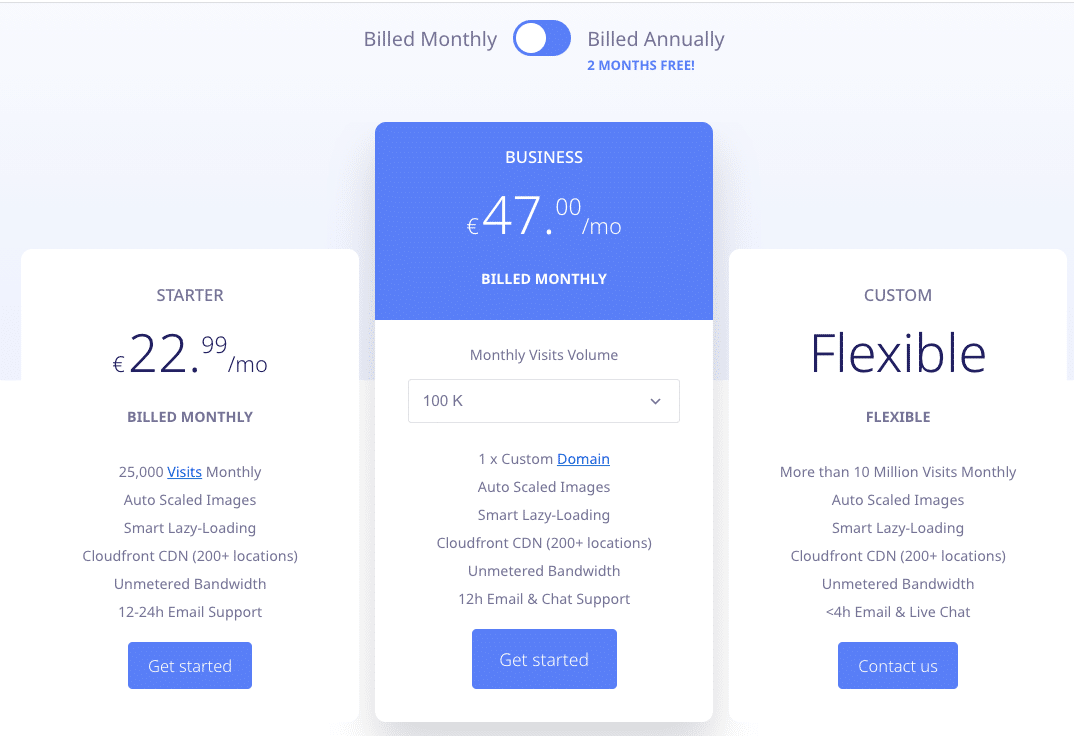
요금(방문수 기준)
무료 플랜을 사용하면 최대 5k 월간 방문에 대해 무제한 이미지 수를 최적화할 수 있습니다.

4. ShortPixel 이미지 최적화 도구
300,000개 이상의 활성 설치를 통해 웹사이트 속도를 높이겠다는 약속은 분명합니다. 프리미엄 이미지 최적화 플러그인 ShortPixel은 무손실, 손실 및 광택의 세 가지 이미지 압축 알고리즘을 제공하므로 프로젝트에 가장 적합한 것을 선택할 수 있습니다.

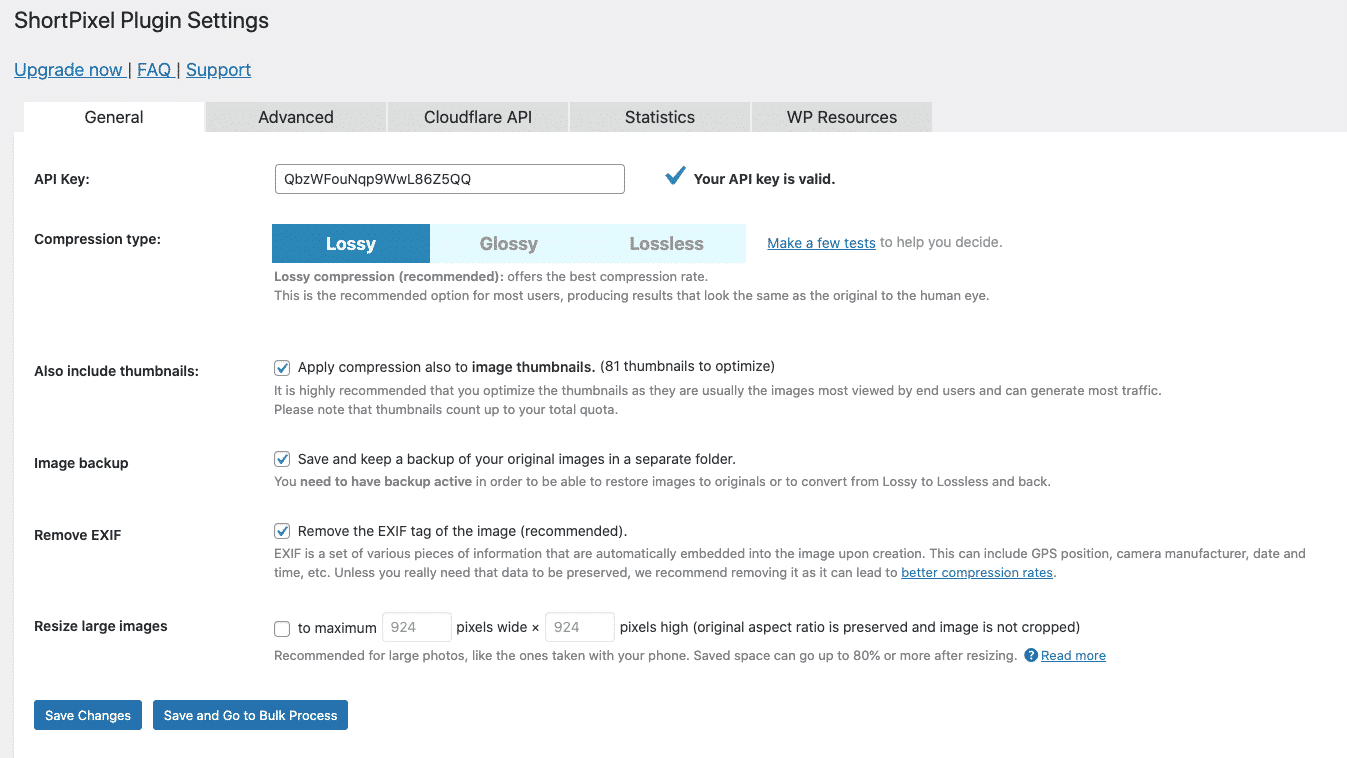
주요 특징들
- 새 이미지는 백그라운드에서 자동으로 크기 조정/재조정 및 최적화됩니다.
- 손실 및 무손실 이미지 압축은 JPG, PNG, GIF, WebP, AVIF 및 PDF 파일 형식으로 제공됩니다.
- 사용 가능한 고급 옵션이 있는 인터페이스

- 모든 갤러리, 슬라이더 또는 전자 상거래 플러그인과 호환됩니다.
- 큰 이미지를 자동으로 축소
- PNG를 JPG로 자동 변환하면 이미지가 작아집니다.
- 미디어 라이브러리에 나열되지 않은 이미지를 포함하여 웹사이트에 있는 모든 이미지를 최적화합니다.
- 사진가의 경우: Exif 데이터를 유지하거나 제거하고 광택이 있는 JPEG 압축을 활성화합니다.
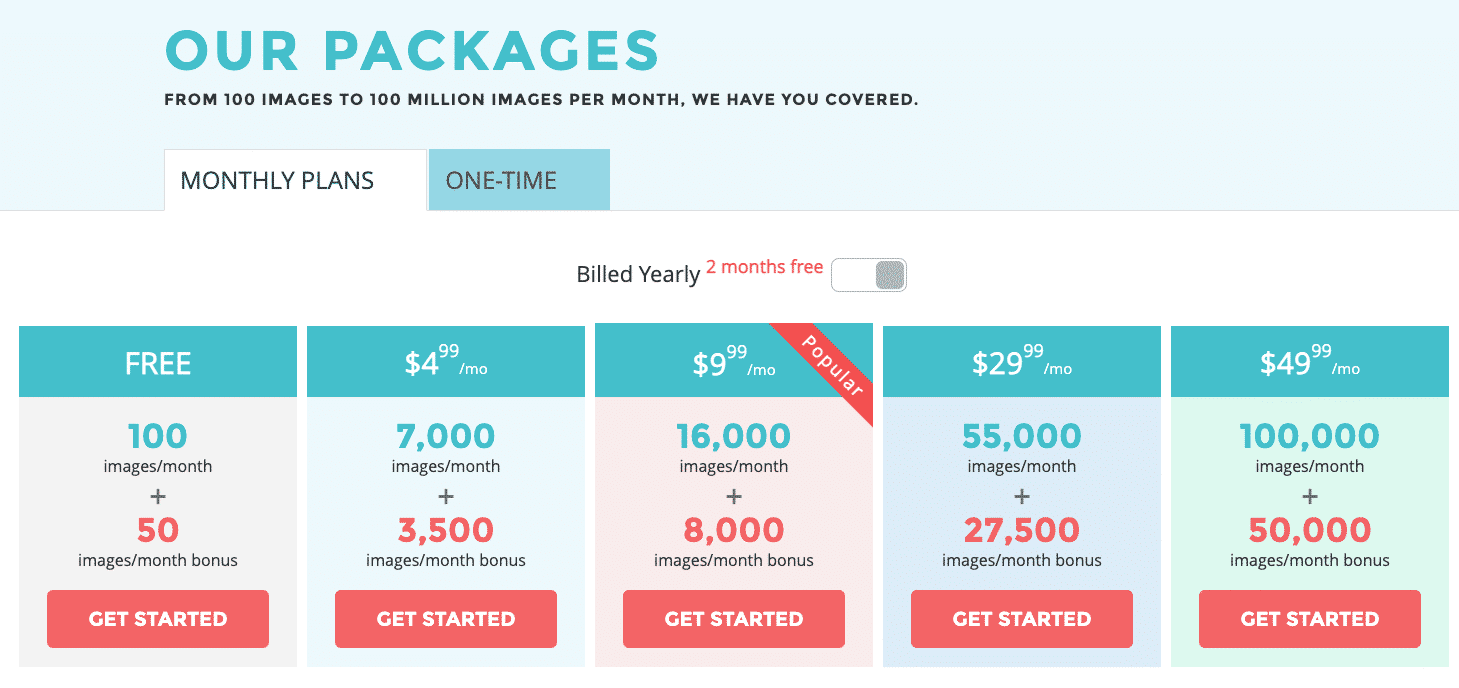
가격(최적화해야 하는 이미지 수 기준)
플러그인 자체는 무료이며 매월 100개의 무료 크레딧이 제공됩니다. 추가 크레딧은 7,000 이미지 크레딧에 대해 $4.99에 구입할 수 있습니다.

5. reSmush.it
reSmush.it Image Optimizer를 사용하면 무료로 이미지를 최적화할 수 있습니다. 필요한 품질에 따라 이미지의 최적화 수준을 변경하거나 원하는 경우 최적화 프로세스에서 일부 사진을 제외할 수도 있습니다.

주요 특징들
- 지원되는 형식: PNG, JPG, GIF, BMP 및 TIF 사진을 최대 5MB까지 무료로 제공
- 단 두 번의 클릭으로 모든 사진을 최적화하는 대량 작업!
- WebP는 아직 사용할 수 없습니다(하지만 작업 중입니다).
- '업로드 시 최적화' 기능 사용 가능

가격
무료. 유일한 제한 사항은 5MB 미만의 이미지를 보내는 것입니다.
6. JPEG 및 PNG 이미지 압축
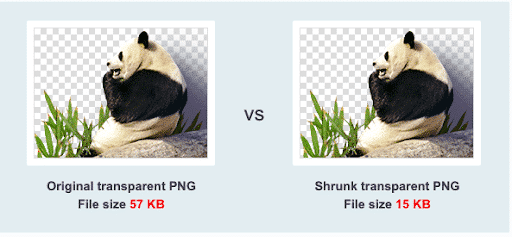
이 플러그인은 기본에 충실하며 JPEG 및 PNG 형식을 최적화할 수 있습니다. TinyJPG 및 TinyPNG의 이미지 압축 서비스를 기반으로 합니다. 두 도구 모두 이미지 콘텐츠를 분석하여 품질 저하 없이 각 사진에 가장 적합한 압축 전략을 선택합니다.

주요 특징들
- 한 번에 기존 JPEG 및 PNG 이미지에 대한 일괄 최적화 옵션
- PNG, JPEG의 두 가지 형식이 지원됩니다.

- 새 이미지를 업로드할 때 자동으로 최적화
- 미디어 라이브러리에 이미 있는 개별 이미지 최적화
- 기존 미디어 라이브러리의 대량 최적화
- 최대 너비 및/또는 높이를 설정하여 큰 이미지 업로드 크기를 자동으로 조정합니다.
- 프로그레시브 JPEG 인코딩: JPEG 이미지를 더 빠르게 표시
- 애니메이션 PNG 압축
- WordPress에서 최적화할 수 있는 축소판 크기 선택
- 설정 페이지 및 일괄 최적화 중 사용량 확인
- 더 많은 공간을 절약하기 위해 CMYK를 RGB로 변환
가격
일반 WordPress 설치를 사용하면 매달 약 100개의 이미지를 무료로 최적화할 수 있습니다. 프로로 전환하면(25$/사용자/년) 한 번에 20개 이상의 이미지를 끌어다 놓을 수 있으며 파일 크기 제한을 5MB에서 75MB로 업그레이드하고 Analyzer 도구를 사용하여 통계에 액세스할 수 있습니다.

보너스 1: 이미지 최적화 플러그인에 대한 최종 비교 테스트 점수
플러그인을 테스트하기 위해 JPG 이미지를 사용하여 테스트를 실행했습니다. 또한 기본 설정이 있는 모든 플러그인에 대해 무료 버전을 사용했습니다.
어떤 WordPress 이미지 최적화 플러그인이 가장 잘 작동하는지 봅시다.
제 JPEG 파일이고 원본 파일 크기는 450KB입니다.

내 JPG 이미지에 대한 테스트 결과:
| 원본 크기 | 최적화 후 크기 | 저장됨(%) | 방법(무손실 – 손실) | |
| 상상하다 | 450KB | 203KB | 55% | 손실 |
| Ewww 이미지 최적화 | 450KB | 400KB | 11% | 손실 |
| 옵티몰 | 450KB | 270KB | 40% | 손실 |
| ShortPixel 이미지 최적화 도구 | 450KB | 166KB | 63.91% | 손실 |
| reSmush.it | 450KB | 396KB | 12% | 손실 |
| JPEG 및 PNG 이미지 압축 | 450KB | 239KB | 47% | 손실 |
첫 번째 위치에는 Shortpixel이 63,91%를 절약했으며 Imagify가 55%를 절약했습니다! Imagify를 Ultra 모드(최대 최적화 설정)로 설정하지 않았다는 점을 고려하면 나쁘지 않습니다.
보너스 2: WP Rocket – 이미지 최적화 및 성능 향상을 위한 전체 제품군
WP Rocket은 이미지 최적화 플러그인이 아니므로 목록 및 관련 테스트에 포함하지 않았습니다. 그러나 최고의 WordPress 캐싱 플러그인이며 지연 로딩과 같은 강력한 이미지 최적화 기능이 포함되어 있습니다. WP Rocket은 이미지를 압축하지 않으므로 Imagify를 함께 사용하는 것이 좋습니다.
속도 테스트로 스크롤하여 WP Rocket과 Imagify를 함께 사용할 때 사이트 속도를 높이는 방법을 확인하십시오.
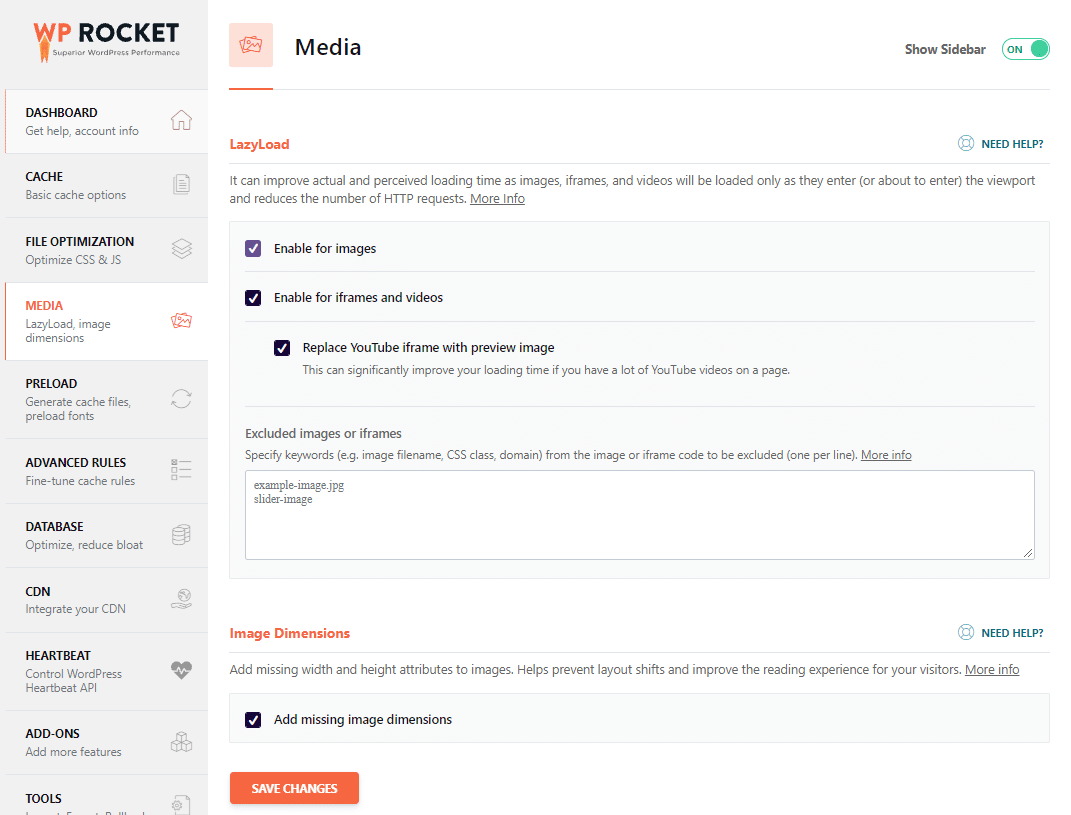
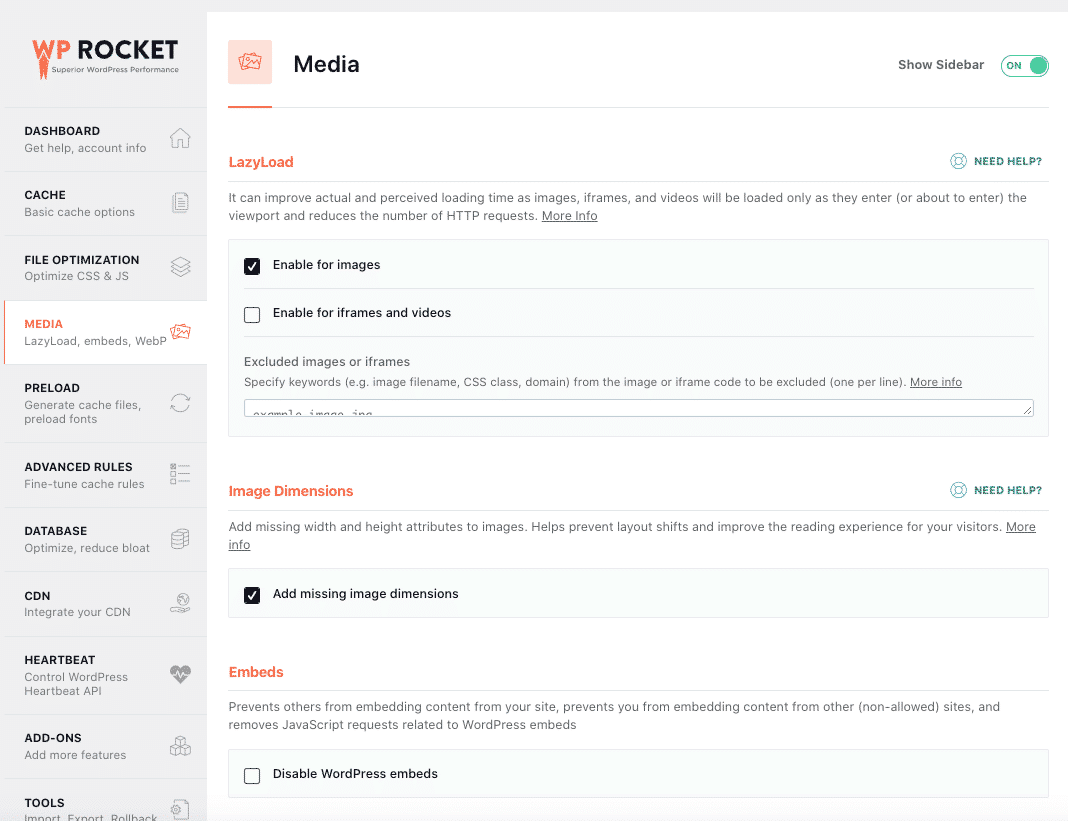
WP Rocket에는 WordPress 대시보드에 전용 미디어 탭이 있습니다.

이미지 최적화를 위한 주요 기능
- 지연 로드 기능: WP Rocket은 리소스(이미지 또는 비디오)가 표시될 때까지 로드 또는 초기화를 지연합니다. 이렇게 하면 "사이트에서 오프스크린 이미지 연기" PSI 권장 사항을 해결할 수 있습니다.
- 이미지 크기: 이미지에 올바른 크기를 자동으로 추가하여 누적 레이아웃 이동 메트릭에 대한 일부 문제를 방지할 수 있습니다.
- 포함: WP Rocket은 다른 사람이 콘텐츠를 포함하는 것을 방지합니다.
- WebP 호환성: WebP는 호환되는 브라우저에 표시하려면 활성화해야 하는 형식입니다.
- WebP 형식: WP Rocket은 Imagify를 사용하여 모든 이미지를 WebP로 변환할 것을 권장합니다.
- WordPress 사이트를 향상시키는 기타 기능(구성이 매우 간편함): JavaScript 및 CSS 로드 지연, HTML 코드 축소, 연결 및 CSS 및 JavaScript 파일 축소.
가격
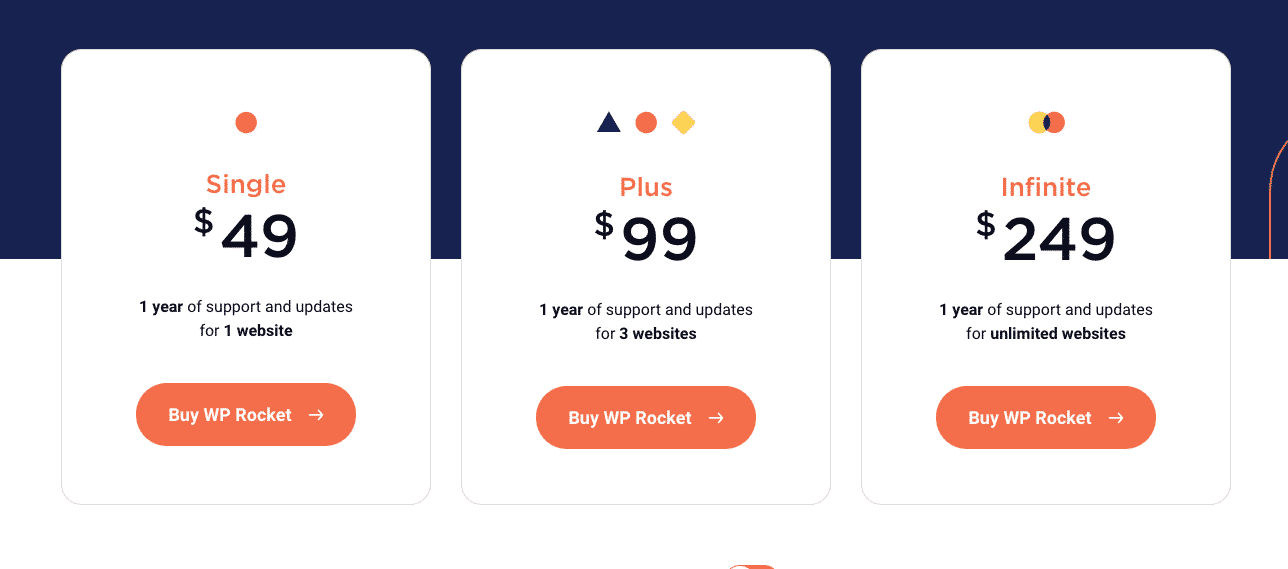
WP Rocket의 무료 버전은 없으며 가격은 한 웹사이트에 대해 연간 $49부터 시작합니다.

Imagify 및 WP Rocket을 사용하여 WordPress 사이트 속도를 높이는 방법
감사에서 Elementor 페이지 빌더로 빌드된 페이지를 테스트할 것입니다. 각각 512KB, 543KB, 456KB, 678KB, 720KB 크기의 사진 6장이 있습니다.

성능을 측정하기 위해 Lighthouse에서 제공하는 강력한 도구인 Google PageSpeed Insights를 사용합니다.
| 두 가지 유용한 읽기: Lighthouse 성능 점수 향상에 대해 알아야 할 모든 것 WordPress의 페이지 속도 최적화를 위한 19가지 팁 |
우리는 세 가지 시나리오를 다룰 것입니다:
- 감사 #1: 최적화 없이 웹사이트의 속도를 측정합니다(Imagify 없음 – WP Rocket 없음)
- 감사 #2: 두 번째 감사는 Imagify(Imagify – WP Rocket 없음)로 이미지를 최적화한 후 웹사이트의 성능을 측정하는 것입니다.
- 감사 #3: 마지막으로 Imagify와 WP Rocket을 모두 사용하여 속도 테스트를 수행합니다.
시작하자!
먼저 아래 예와 같이 Google PageSpeed Insights를 열고 웹사이트의 URL을 붙여넣어야 합니다.

감사 #1 – Imagify 없음 – WP 로켓 없음
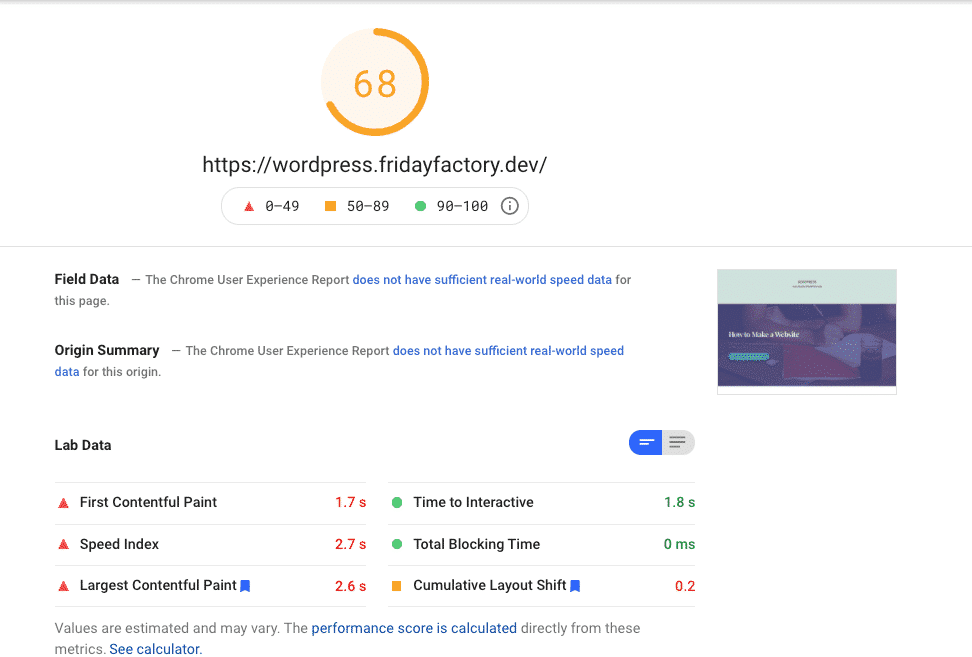
내 웹사이트에 대한 분석을 실행해 보겠습니다. 보시다시피, 제 점수는 주황색(59/100)이고 핵심 성능 보고서는 그다지 건강하지 않습니다.

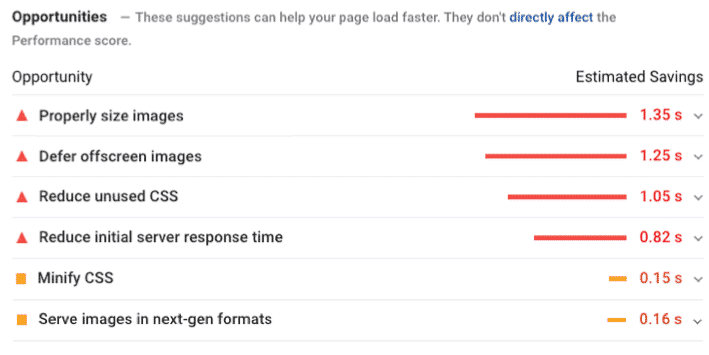
또한 해결해야 할 몇 가지 이미지 관련 문제가 있습니다.
- 적절한 크기의 이미지
- 오프스크린 이미지 연기
- 차세대 형식(예: WebP!)으로 이미지 제공

두 번째 감사에서 Imagify가 위에서 언급한 일부 문제를 해결할 수 있는지 확인할 것입니다.
감사 #2 – 이미지화만 – WP 로켓 없음
첫 번째 발견은 Imagify가 내 이미지를 훨씬 더 밝게 만들었다는 것입니다.
| Imageify 전 파일 크기 | Imagify 후 파일 크기(Ultra 모드) | 절감액(%) |
| 512KB | 296KB | 42% |
| 543KB | 342KB | 37% |
| 456KB | 282KB | 38% |
| 678KB | 400KB | 41% |
| 720KB | 345KB | 52% |
내 이미지를 최적화하여 PSI에 대한 내 점수 및 감사 섹션을 개선했습니다.
| 상상하기 전 | Imageify 후(+10% 더 빠름) |
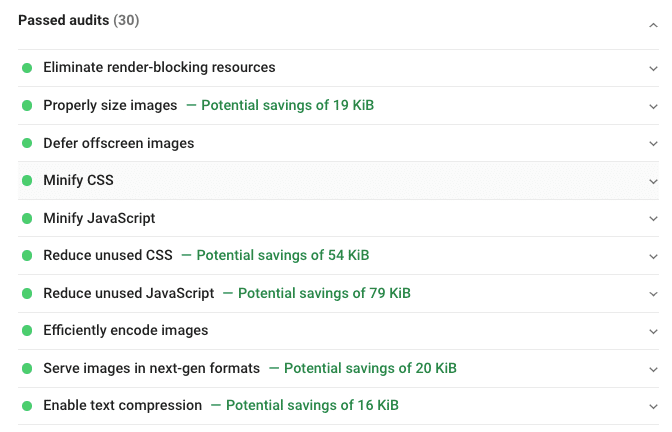
또 다른 좋은 소식은 이미지 문제와 관련된 내 진단 섹션이 이제 "통과된" 감사 섹션에 있다는 것입니다 .
| Imagify 전 내 진단 섹션 | Imageify 후 통과한 감사 |
내 경로를 따라 이미지를 최적화하고 WebP로 변환하시겠습니까?
다음은 이러한 결과를 얻기 위해 활성화한 Imagify 설정 목록입니다.
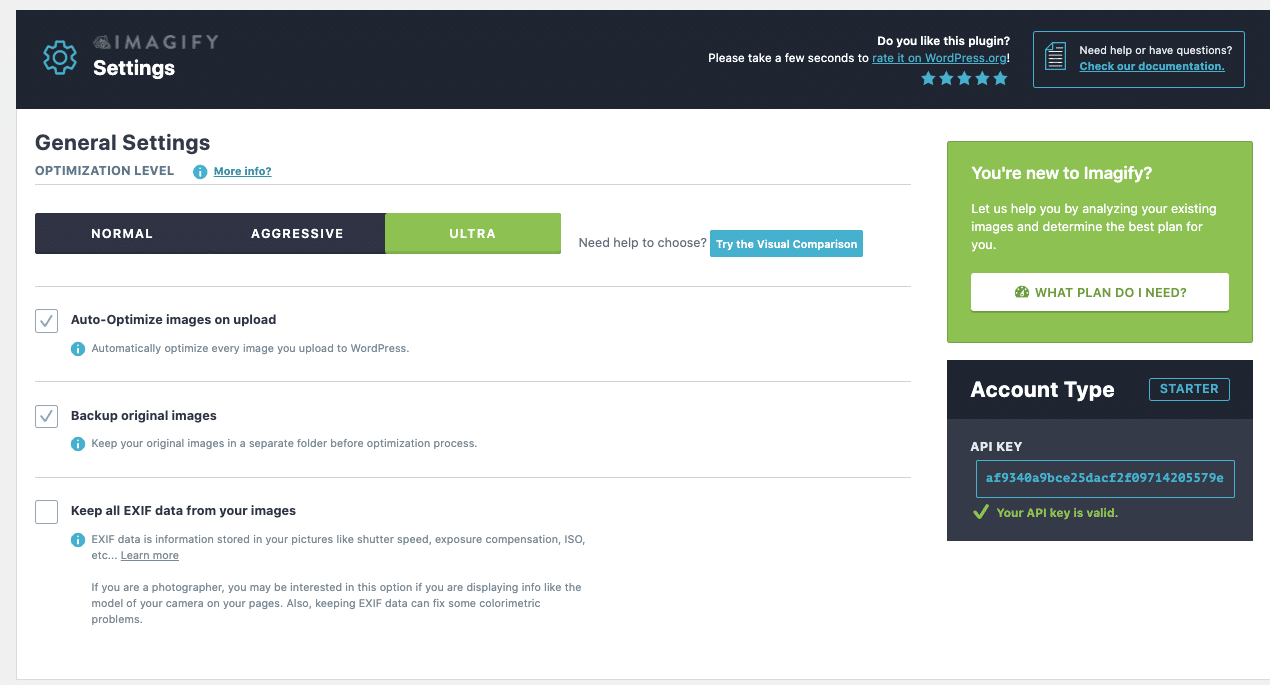
일반 설정
- 최적화 레벨 유형: 울트라
- 업로드 시 이미지 자동 최적화
- 백업 원본 이미지

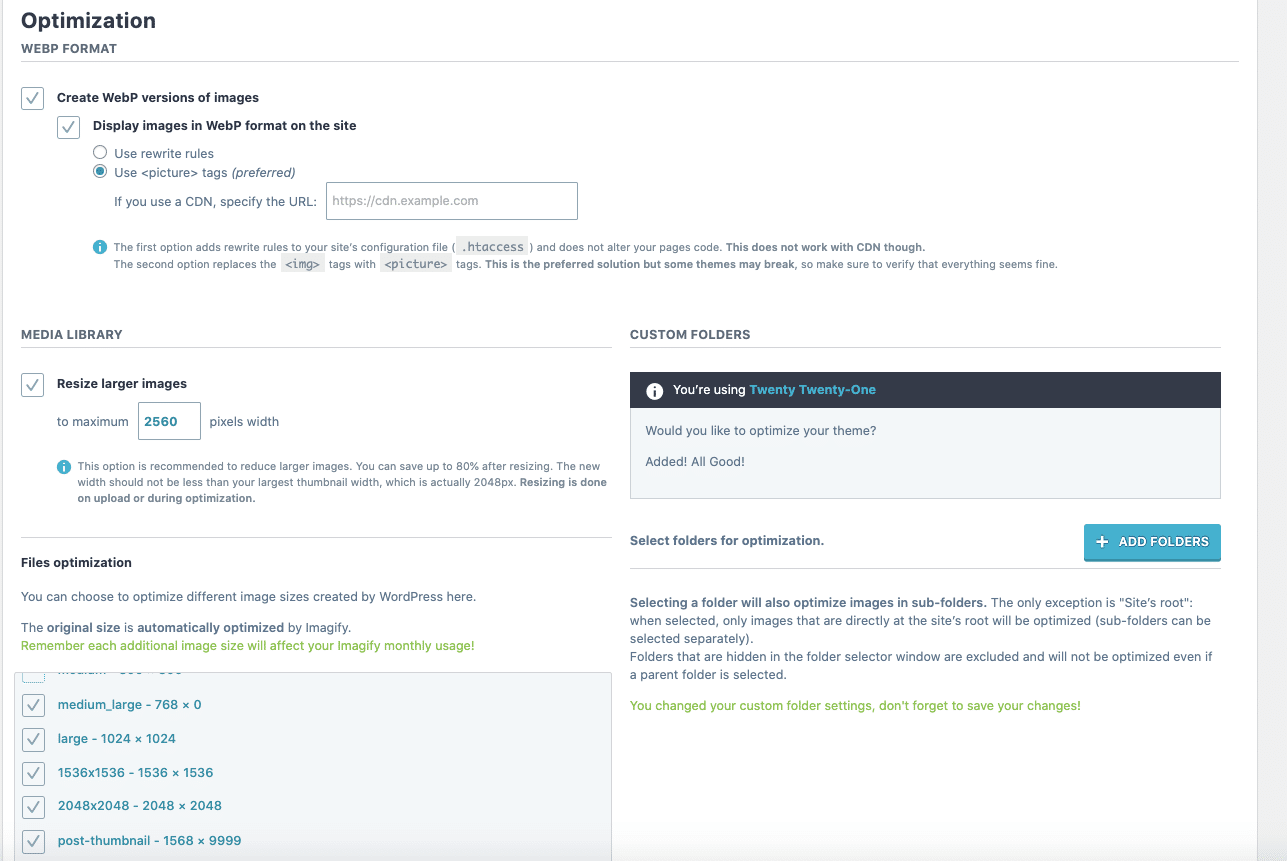
최적화 설정
- 모든 이미지를 WebP로 변환(Lighthouse 권장)
- 사이트에 WebP 형식으로 이미지 표시
- 내 테마도 최적화했습니다
- 더 큰 이미지의 크기를 최대로 조정합니다. 2560픽셀 너비(Imagify에서 제공하는 기본 설정)

마지막으로 모든 이미지를 대량으로 최적화했습니다. 최적화 프로세스가 어떻게 보이는지 아래에서 볼 수 있습니다.

이미지를 압축하고 크기를 조정하는 것은 중요한 조치입니다. 그러나 최적화된 이미지가 업로드된 후에는 어떻게 됩니까? 성능면에서 여전히 개선의 여지가 있습니까? 한 번에 여러 장의 사진을 페이지에 호스팅해야 하는 경우에도 속도를 조금 더 높일 수 있는 방법은 무엇입니까?
지연 로딩 기술은 몇 가지 추가 최적화의 기회를 제공하며 일부 WP Rocket 기능을 추가하면 사이트가 급증할 수 있습니다. 그것은 우리를 시나리오 #3으로 데려갑니다.
감사 #3 – Imagify 및 WP Rocket
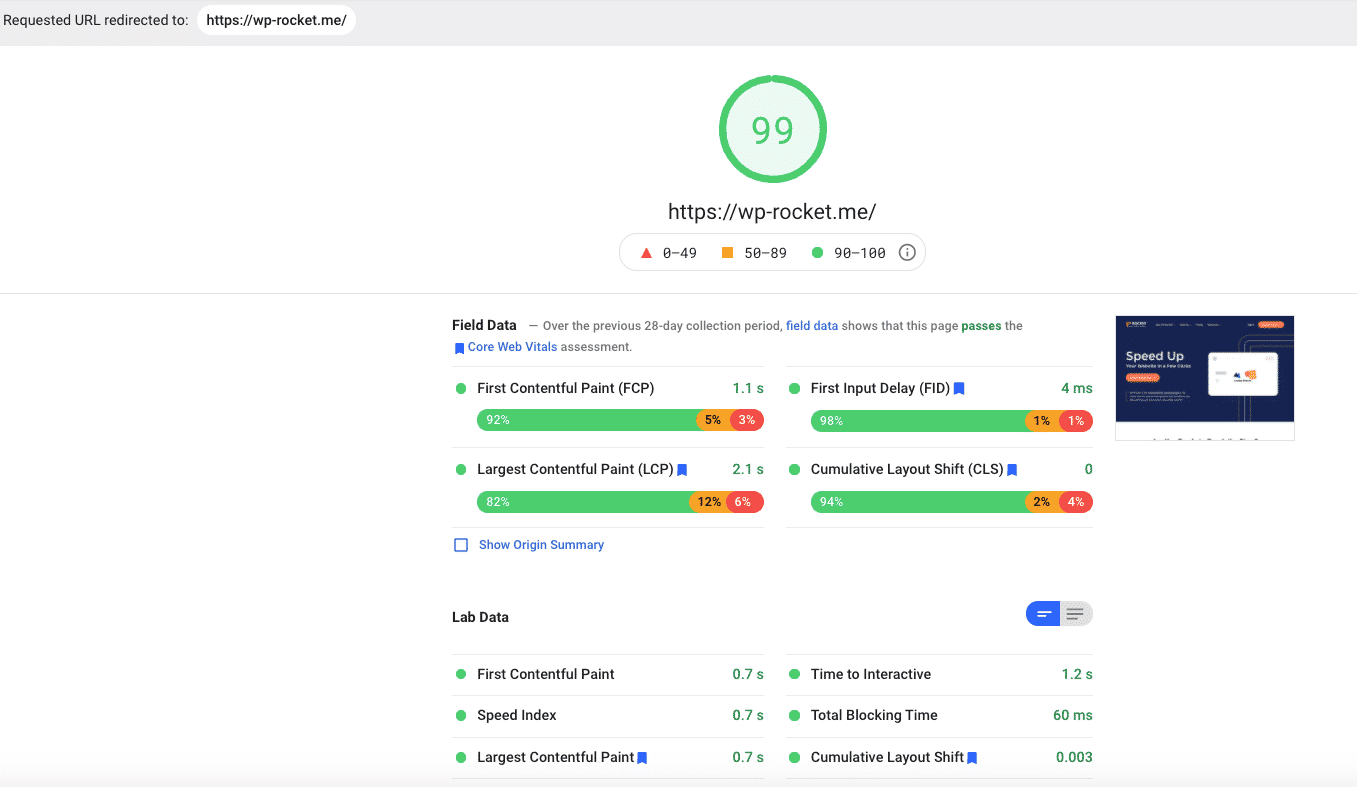
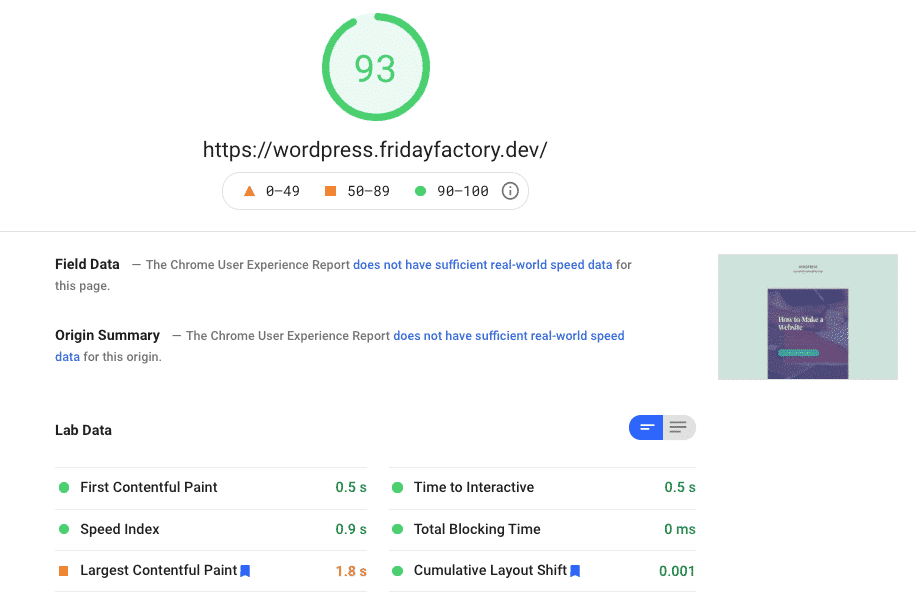
최종 감사를 위해 WP Rocket을 활성화하고 몇 가지 옵션을 조정했습니다. 좋은 소식은 내 PSI 점수가 이제 녹색입니다.

통과한 감사 섹션이 늘어났고 모든 주요 문제가 사라졌습니다.

다시 한 번, 사이트를 최적화하려면 다음 옵션이 활성화되어 있는지 확인하십시오.
- 미디어 최적화 탭 – 지연 로드 및 "이미지 크기 추가" 옵션:

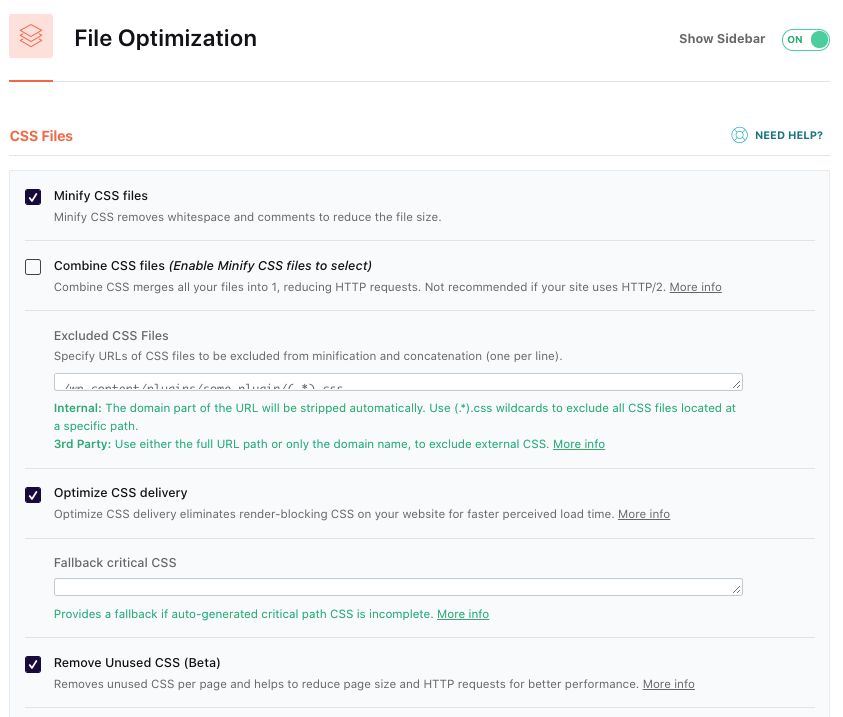
- 파일 최적화 탭 – CSS 최적화 :

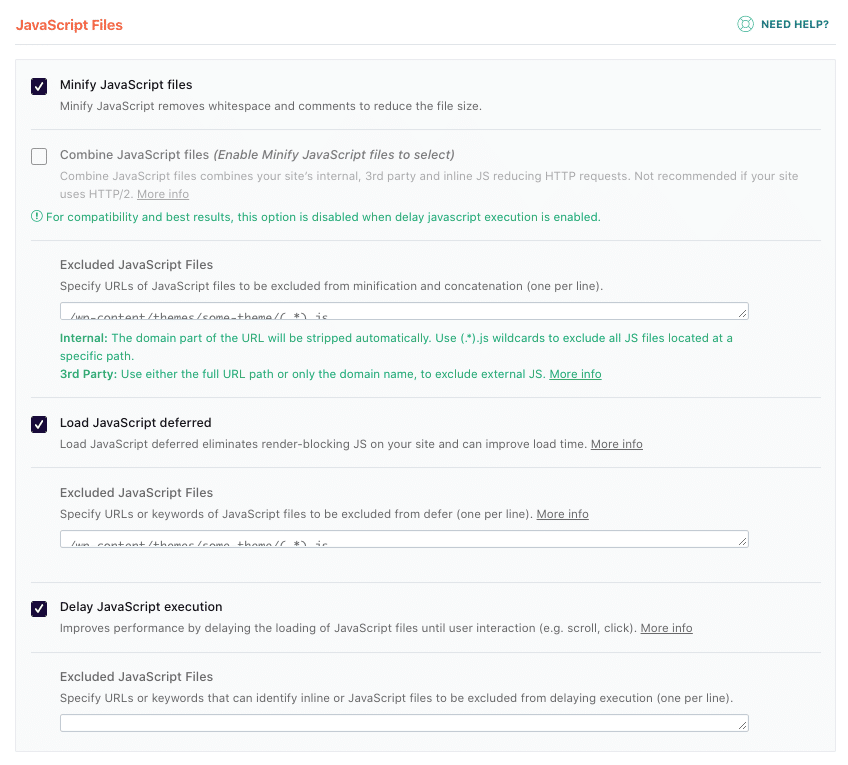
- 파일 최적화 탭 – JS 최적화 :

마무리
요약하자면 Imagify와 WP Rocket이 성능에 큰 영향을 미친다는 것을 확인했습니다. Google PageSpeed Insights에서 59/100에서 93/100으로 이동했습니다!
통과된 감사 섹션이 늘어났고 두 플러그인 모두 Lighthouse에서 표시한 중요한 문제를 해결했습니다.
| 최적화 없음(59/100) | 이미지화 전용(68/100) | Imagify + WP 로켓 (93/100) |
그리고 그게 다야! 웹사이트 속도를 높이는 방법을 찾고 있다면 이미지 최적화 플러그인에 투자할 가치가 있습니다. Imagify를 사용한 위의 감사에 따르면 우리가 검토한 플러그인은 사이트의 이미지 크기를 줄이고 로딩 속도를 향상시키는 데 도움이 될 수 있습니다.
이러한 플러그인에는 WordPress 사이트에 필요한 콘텐츠 유형과 형식에 따라 더 잘 작동할 수 있는 다양한 기능이 있다는 점을 염두에 두어야 합니다.
이미지를 압축하고 크기를 조정하면 성능이 향상되지만 속도 향상에는 여전히 큰 여유가 있음을 기억하십시오. Imagify 와 WP Rocket을 사용하여 GooglePageSpeed Insights에서 웹사이트 속도가 +50% 빨라졌고, 그 결과 녹색 점수를 받았습니다!
