WordPress를 위한 5가지 최고의 이미지 최적화 플러그인
게시 됨: 2022-09-14WordPress용 최고의 이미지 최적화 플러그인을 찾고 있습니까? 더 이상 멀리 보지 마십시오. 우리는 시장에서 사용 가능한 최고의 도구를 비교했습니다.
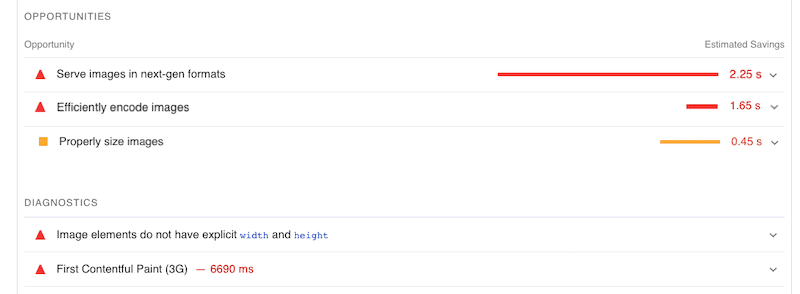
최적화되지 않은 이미지는 종종 웹사이트 속도를 저하시키는 원인이 됩니다. Lighthouse를 통해 성능 감사를 실행하는 경우 다음 이미지 관련 문제 중 하나가 발생할 수 있습니다.

그렇다면 이미지 최적화 플러그인이 필요할 것입니다!
다음 프로젝트에 가장 적합한 이미지 최적화 플러그인을 선택하는 데 도움이 되도록 필수 기능을 나열하고 성능 비교 테스트를 실행했습니다.
뛰어들자!
이미지 최적화가 성능에 미치는 영향
성능을 위해 이미지를 최적화한다는 것은 파일 크기를 가능한 한 작게 유지하면서 올바른 치수, 형식 및 해상도로 고품질 이미지를 제공하는 것을 의미합니다. 압축, 크기 조정, 캐싱, 차세대 형식으로의 변환 또는 지연 로딩과 같은 여러 메커니즘 덕분에 이미지를 최적화할 수 있습니다.
다음은 압축된 이미지의 예입니다. 크기는 작지만 사람의 눈에는 품질이 동일하게 보입니다. 이미지를 최적화할 때 품질을 손상시키지 않으면서 크기를 줄이기 때문입니다.
| 원본 JPG | 압축 JPEG |
| 813KB | 309KB 품질에 미치는 영향: 없음 |
최적화되지 않은 이미지는 사이트를 느리게 만들고 핵심 성능 지표와 같은 주요 성능 지표에 영향을 줍니다. 이미지가 가장 큰 콘텐츠가 포함된 페인트 요소인 경우 해당 이미지를 효율적으로 최적화하는 것은 좋은 LCP 점수를 유지하는 데 중요합니다. 가장 큰 콘텐츠가 포함된 페인트는 전체 웹사이트의 인지된 속도를 측정하며, 방문자에게 좋은 인상을 주기를 원하는 것 같습니다. 최적화 여정에 도움이 되도록 항상 이미지 최적화 도구 WordPress 플러그인을 선택하세요.
올바른 이미지 최적화 플러그인을 선택하는 방법
WordPress 사이트의 모든 이미지를 따를 수 있는 이미지 최적화 체크리스트를 만들었습니다.
이미지 최적화 플러그인을 위한 14가지 필수 기능
이미지 최적화 플러그인을 선택할 때 검색해야 할 필수 기능에 대해 자세히 살펴보겠습니다.
- PNG, JPEG, GIF 또는 WebP 이미지와 같이 가장 널리 사용되는 이미지 파일 형식을 지원합니다.
- 이미지를 WebP로 변환할 수 있습니다. Google에서 개발한 이 차세대 형식은 품질에 영향을 주지 않으면서 이미지 파일 크기를 JPEG 및 PNG 이미지보다 35% 작게 줄일 수 있습니다.
- 스크롤 없이 볼 수 있는 콘텐츠만 먼저 로드되도록 이미지와 비디오에 지연 로드를 적용합니다.
- 최적화 후 너무 흐려지는 이미지에 플래그를 지정하는 스마트 압축 프로세스가 있습니다.
- Lighthouse에서 권장하는 대로 이미지를 효율적으로 최적화하여 페이지 속도와 전체 성능에 대한 결과를 확인할 수 있습니다.
- 여러 수준의 압축을 제공하여 파일 크기와 품질 사이의 완벽한 균형에 도달하는 데 도움을 줍니다. 플러그인에서 압축 수준을 확인하는 방법은 무엇입니까? "손실 또는 무손실" 기능이 있어야 합니다.
- 이미지 품질을 유지합니다. 압축이 흐린 이미지를 의미해서는 안 됩니다! 자동, 직관적, 스마트 압축 등 품질과 성능의 균형을 유지하는 플러그인을 선택하십시오.
- 즉석에서 이미지 크기 조정: 특정 높이와 너비를 제한하거나 WordPress 라이브러리에 업로드할 때 최소한 백분율을 제한할 수 있는지 확인하십시오.
- 여러 이미지를 압축하기 위한 대량 최적화를 제공합니다. 수천 장의 사진이 있는 전자 상거래 사이트가 있는 경우 모든 이미지를 손으로 압축하는 것이 번거롭습니다. 플러그인을 사용하여 한 번에 여러 이미지를 압축할 수 있는지 확인합니다.
- 서버의 이미지 최적화: 귀하가 아닌 서버를 사용하는 플러그인을 선택하십시오. 이렇게 하면 대역폭과 저장 공간이 절약됩니다.
- 직관적이고 빠른 인터페이스: 명확한 최적화 옵션을 제공하고 전체 프로세스를 즉시 수행하는 사용하기 쉬운 플러그인이 필요합니다.
- 불필요한 메타데이터(예: 존재할 수 있는 Exif 데이터)를 제거합니다.
- 원본 이미지 백업 유지 - 플러그인 비활성화 후 압축(및 원본) 이미지가 삭제되지 않도록 합니다.
- 모든 CDN과 호환되며 전 세계 사용자에게 더 빠르게 이미지를 배포할 수 있습니다.
이제 이미지 옵티마이저 플러그인이 갖추어야 할 최고의 기능을 알았으므로 시장에서 사용할 수 있는 최고의 플러그인을 살펴보겠습니다.
상위 5개 이미지 최적화 플러그인
우리가 비교하고 테스트할 최고의 5가지 이미지 최적화 플러그인은 다음과 같습니다.
- 상상하다
- 옵티몰
- ShortPixel 이미지 최적화 도구
- EWWW 이미지 최적화
- TinyPNG로 JPEG 및 PNG 이미지 압축
무엇에 대한 비교입니까?
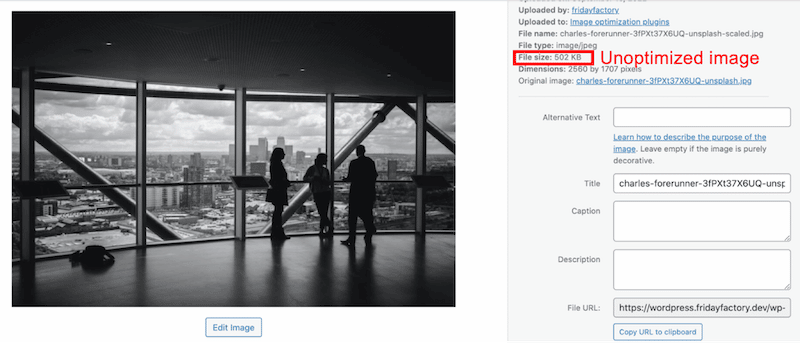
아래에서 각 플러그인의 JPG 그림(502KB)을 최적화하고 저장한 KB를 확인합니다. 결국 모든 데이터를 요약한 테이블이 생성됩니다.

1. Imagify: 스마트하고 직관적인 이미지 최적화 플러그인
600,000개 이상의 활성 설치로 시장에서 가장 인기 있는 이미지 최적화 플러그인 중 하나입니다!
주요 특징들:
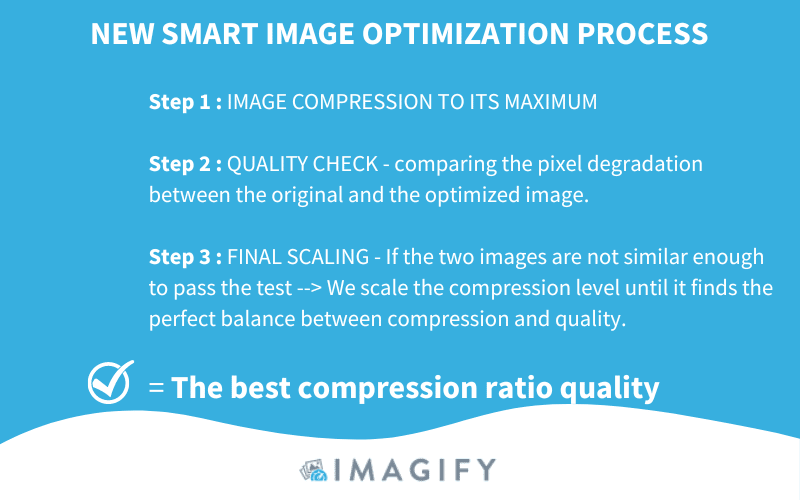
- Imagify가 다른 이미지 최적화 플러그인과 차별화되는 점은 바로 새로운 스마트 압축 기능입니다! 이미지를 최상의 상태로 최적화하므로 필요에 맞는 압축 수준에 대해 걱정할 필요가 없습니다.

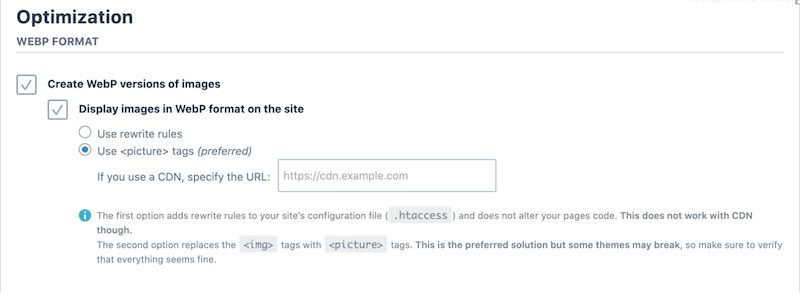
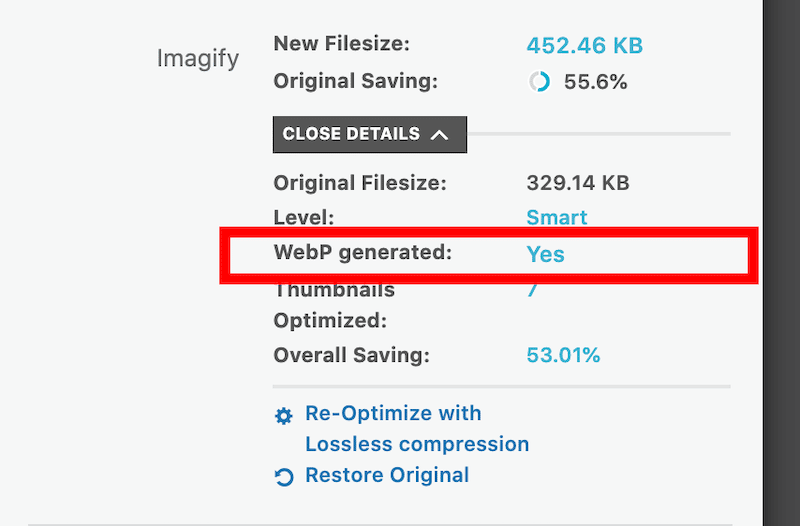
- WebP 변환 제공:

WordPress 라이브러리에서 WebP가 자동으로 생성된 것을 볼 수 있습니다.

- 직관적이고 정확한 인터페이스: 설정이 간단하고 마지막으로 클릭할 버튼이 하나만 있으면 작업이 완료됩니다!
- PNG, JPG, GIF, PDF 및 WebP와 같은 많은 이미지 형식을 지원 합니다.
- 업로드 또는 선택한 기존 이미지에 최적화 및 크기 조정 이 자동으로 수행됩니다.
- 스마트 압축으로 이미지 품질을 유지하십시오 .
- 단일 및 대량 최적화 를 사용하여 여러 이미지를 한 번에 압축하거나 우선적으로 최적화가 필요한 이미지를 수동으로 선택할 수 있습니다.
- 최적화할 썸네일 크기를 선택할 수 있습니다.
- 필요한 경우 원본 이미지 를 백업 합니다(원본 파일은 삭제되지 않음).
- 최적화는 귀하의 서버가 아닌 Imagify의 서버를 사용하여 수행됩니다 .
- WordPress 사용자가 아닌 경우 웹 앱 사용 가능(무료 계정의 경우 파일 크기 업로드 제한이 2MB입니다.)
가격:
한 달에 20MB의 데이터를 무료로 사용할 수 있으며 500MB의 경우 $4.99/월 또는 무제한 최적화의 경우 $9.99/월부터 시작합니다. 여기에서 전체 가격을 확인하세요.
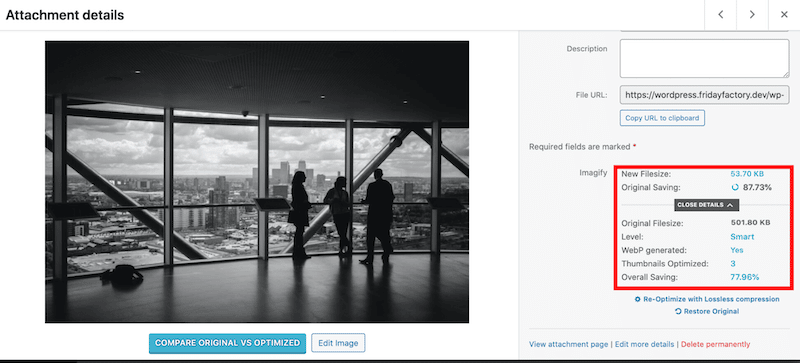
Imageify의 성능 결과:
Imageify는 내 이미지 파일 크기를 87.73% 줄이는 데 도움이 되었습니다. 품질 저하 없이 502KB에서 53.70KB로 늘어났습니다.

2. Optimole: 지연 로딩 및 CDN 배포
Optimole은 클라우드 기반 시스템을 통해 완전 자동화 및 다양한 최적화 기능을 제공합니다. 모든 유형의 장치에서 품질 저하 없이 더 작은 크기로 이미지를 제공합니다.
주요 특징들:
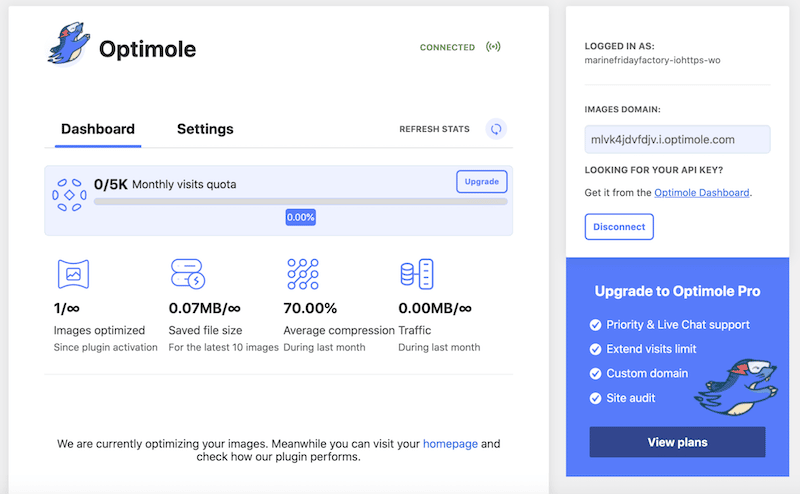
- 대시보드와 설정 이라는 두 개의 탭이 있는 미니멀하고 명확한 인터페이스 .

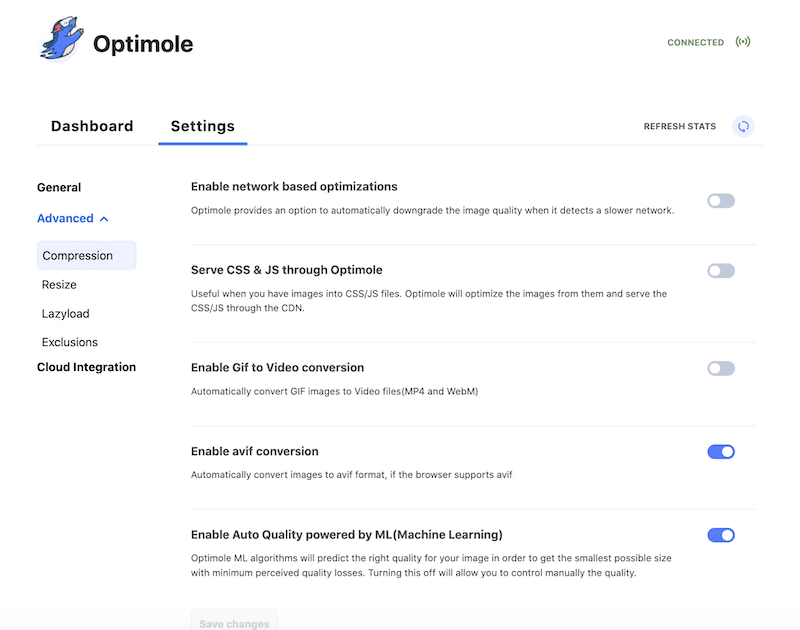
- 일반 설정 및 고급 설정:

- WebP 및 AVIF 변환 : 기본적으로 Optimole은 이 형식을 지원하는 모든 방문자에게 WebP 형식의 이미지를 제공합니다.
- 지연 로딩: Optimole 은 선택한 이미지에 <link rel=”preload”> 속성을 사용하여 지연 로딩을 적용합니다.
- 기계 학습 압축 : 알고리즘은 가장 작은 크기에서 가장 잘 보이는 이미지를 위해 손실 또는 무손실 최적화를 제공합니다.
- 반응형 설정: 방문자의 브라우저와 뷰포트에 적합한 이미지 크기를 선택할 수 있습니다.
- 클라우드 라이브러리 지원: 웹사이트 이미지를 Optimole Cloud로 직접 오프로드(서버의 저장 공간 절약)
- 워터마크: Optimole은 비즈니스에 필요한 경우 모든 사진에 워터마크를 적용합니다.
- CDN 배포: 글로벌 CDN의 이미지를 무료로 제공
가격:
기본 플랜을 사용하면 최대 5K 월간 방문에 대해 무제한 이미지 수를 최적화할 수 있으며 다음 요금제에 따라 업그레이드해야 합니다.
기본 플랜을 사용하면 최대 5K 월간 방문에 대해 무제한 이미지 수를 최적화할 수 있으며 다음 요금제에 따라 업그레이드해야 합니다.
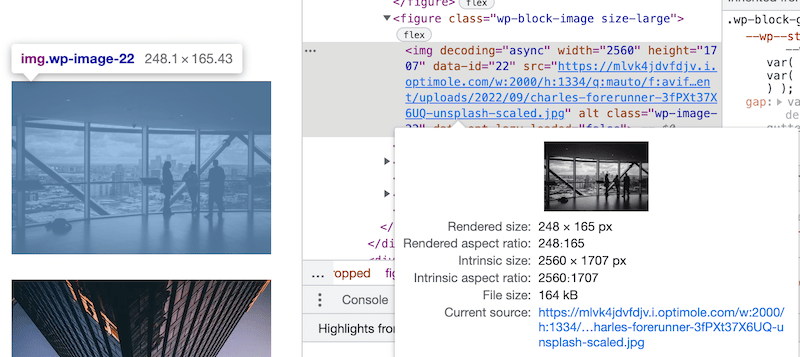
Optimole의 성능 결과:
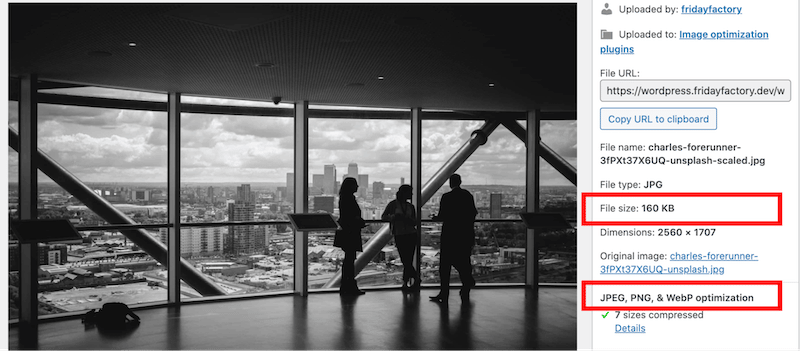
Optimole은 내 이미지 파일 크기를 67% 줄였습니다. 502KB에서 164KB로 늘어났습니다. 클라우드에서 만들어지기 때문에 WordPress 라이브러리에서 최적화를 볼 수 없습니다. Optimole은 최적화된 이미지를 프런트 엔드에서 방문자에게 직접 제공합니다.

3. ShortPixel - 세련된 인터페이스
ShortPixel은 한 번의 클릭으로 모든 이미지와 PDF 문서를 압축할 수 있는 사용하기 쉬운 이미지 최적화 플러그인입니다.
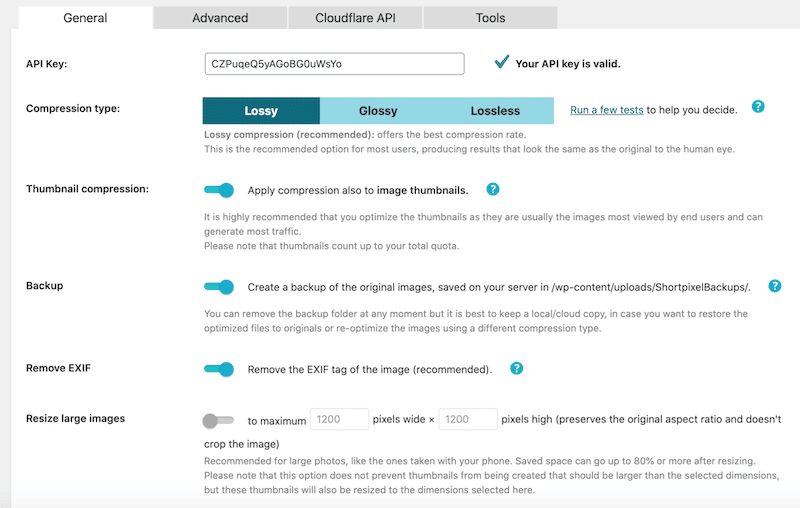
주요 특징들:
- 압축 유형, 백업 및 큰 이미지 크기 조정을 결정하는 빠른 버튼을 제공하는 간단한 인터페이스 입니다.

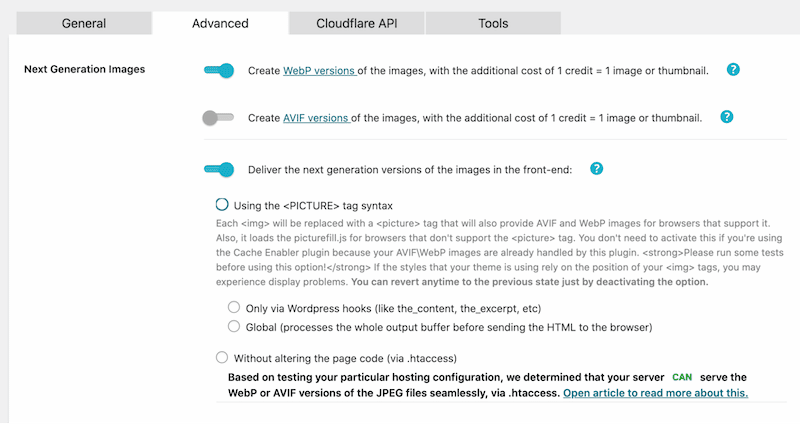
"고급" 탭은 이미지를 WebP 또는 AVIF로 변환하는 데 필요한 모든 차세대 설정을 제공합니다.

- 4단계의 매우 편리한 마법사로 대량 압축 . '대량'은 미디어 라이브러리 및 NextGen 갤러리와 같은 타사 플러그인의 모든 기존 이미지를 최적화합니다 .
- 모든 유형의 이미지(PNG, JPEG 등)를 지원 합니다.
- 업로드 시 이미지 자동 최적화를 비활성화하는 옵션입니다.
- 5% 미만 으로 최적화된 이미지에는 크레딧 이 사용되지 않습니다.
- 큰 이미지에 편리한 2가지 옵션으로 이미지를 축소하는 옵션입니다.
- Cloudflare 통합 을 통해 전 세계적으로 이미지를 더 빠르게 배포할 수 있습니다(CDN이 있어야 함).
가격:
ShortPixel은 매달 100개의 무료 이미지 크레딧을 제공합니다. 귀하에게 가장 적합한 항목에 따라 월간 요금제 또는 현금 크레딧을 사용할 수 있습니다. 첫 번째 계획은 7,000개의 이미지 크레딧에 대해 $3.99부터 시작합니다.

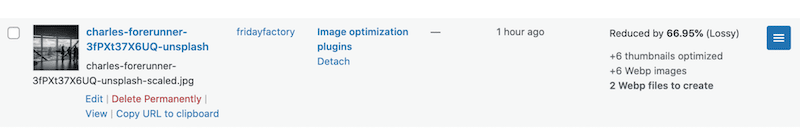
ShortPixel의 성능 결과:
Shortpixel은 내 이미지 파일 크기를 66.95% 줄이고 WebP로 변환했습니다. 502KB에서 165KB로 늘어났습니다.

4. EWWW – 무료 WordPress Image Optimizer 및 파일 크기 제한 없음
EWWW IO를 사용하면 모든 플러그인에서 기존 이미지를 모두 최적화할 수 있습니다! EWWW IO는 새 이미지 업로드를 자동으로 처리합니다. 다른 작업을 수행할 필요가 없습니다.
주요 특징들:
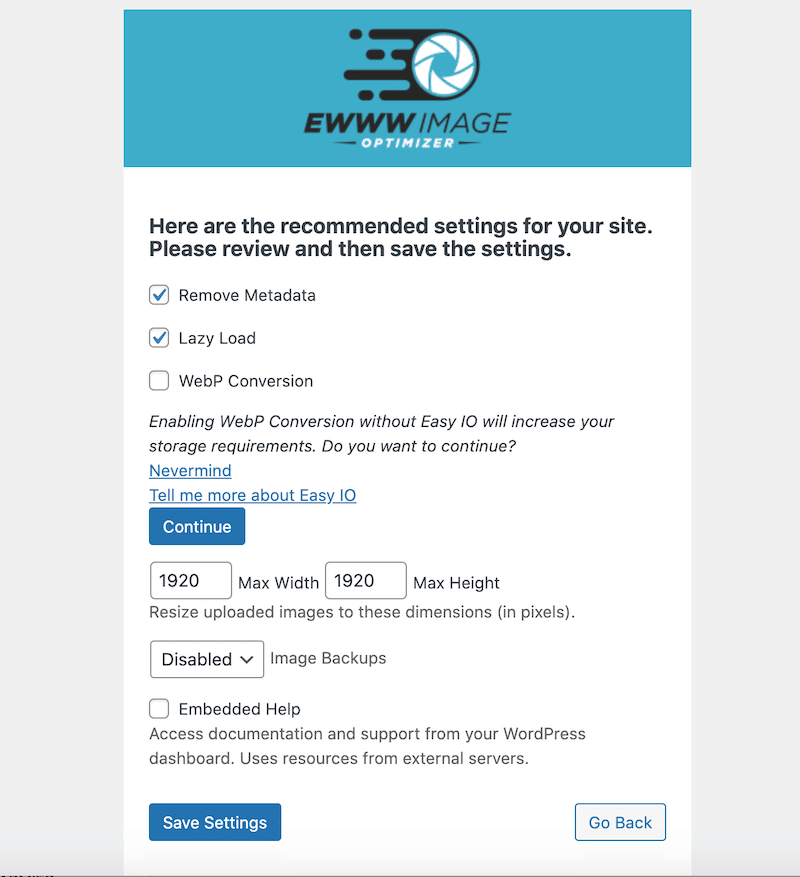
- 플러그인을 설정하고 웹사이트에 필요한 최적화 옵션을 선택하는 데 도움이 되는 직관적인 마법사 :

- 이미지를 WebP로 변환 합니다.
- 속도 제한이 없고 파일 크기에 제한이 없습니다.
- 지연 로딩을 적용 하여 사이트 성능을 높이고 스크롤 없이 볼 수 있는 이미지를 우선적으로 로드합니다.
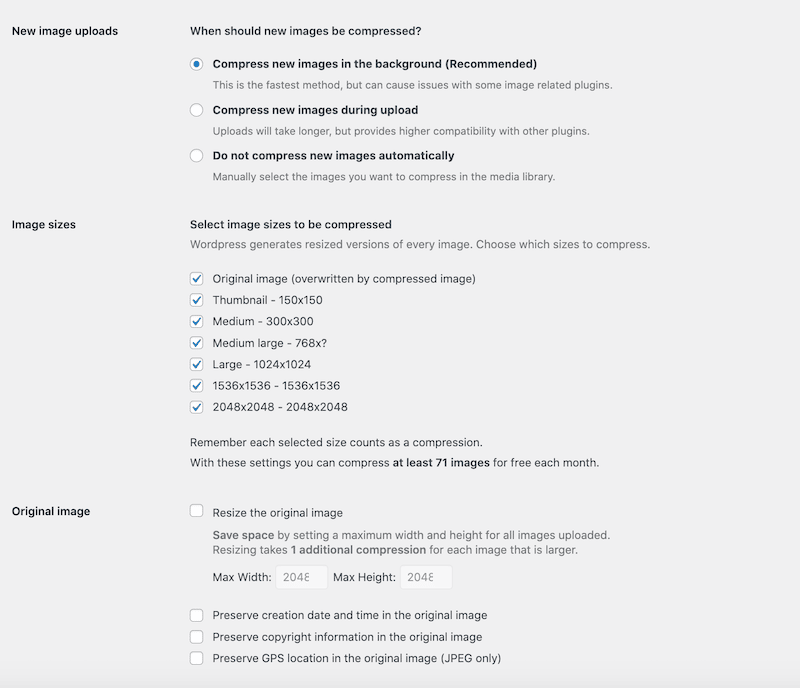
- 큰 이미지가 WordPress 라이브러리 에 업로드되는 것을 방지하기 위해 업로드 시 자동 크기 조정 .
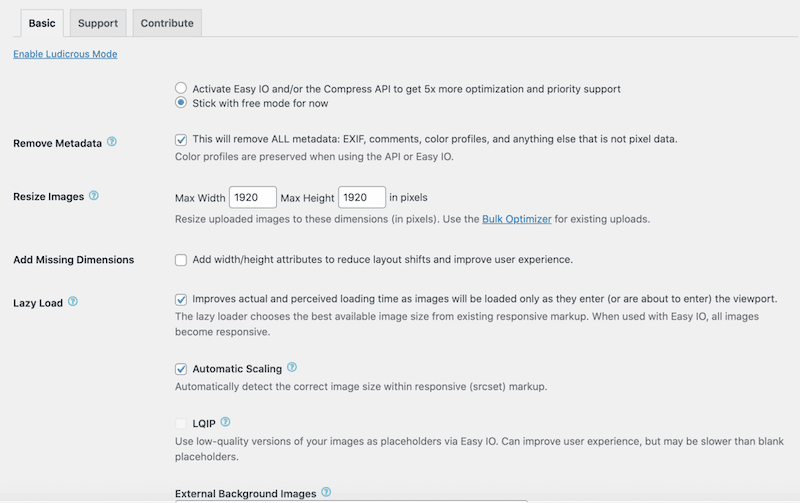
- 누락된 치수(너비/높이)를 추가합니다.
- 반응형 옵션: 반응형 마크업(srcset) 내에서 올바른 이미지 크기를 감지합니다.

가격:
핵심 플러그인은 무료이며 매우 우수한 압축 수준을 제공합니다. 그러나 유료 서비스에서는 압축이 더 잘됩니다. 가격은 사이트 1개당 월 7달러부터 시작합니다.
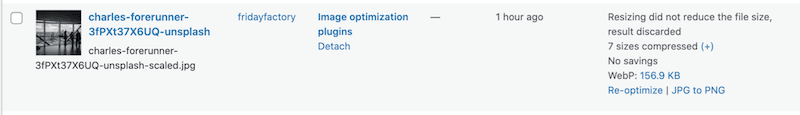
EWWW의 성능 결과:
내 이미지는 502KB에서 156.9KB로 늘어났습니다. 즉, 69%가 절약되었습니다.

5. TinyPNG – 최적화 및 기본 인터페이스
이 플러그인은 두 가지 인기 있는 이미지 압축 서비스인 TinyJPG 및 TinyPNG와 통합하여 이미지를 자동으로 최적화합니다.
주요 특징들:
- 필수 설정이 포함된 기본 인터페이스 - 옵션이 많지는 않지만 플러그인은 기본에 충실하고 깨끗한 설정 페이지로 작업을 수행합니다. 내가 선택한 설정을 활성화하고 자동화된 최적화 프로세스를 실행하는 데 몇 초밖에 걸리지 않았습니다.

- 백그라운드 및/또는 업로드 중 새 이미지에 대한 압축.
- WordPress 라이브러리에서 이미지를 수동으로 선택할 것인지 결정하십시오.
- 기존 미디어 라이브러리의 간편한 대량 최적화 .
- WebP 최적화.
- 압축할 이미지 크기를 선택합니다.
- 업로드된 각 이미지의 최대 너비와 높이를 설정합니다.
가격:
표준 WordPress 설치를 사용하면 매월 약 500회의 압축을 무료로 수행할 수 있습니다. 더 많은 이미지를 최적화해야 하는 경우 업그레이드해야 합니다.
TinyPNG의 성능 결과:
내 이미지 파일 크기가 502KB에서 160KB로 변경되어 총 61%가 절약되었습니다.

최종 테스트
원본 사진보다 87.73% 절감된 리드를 상상해보세요 . 다른 네 가지 최적화 플러그인과 관련하여 경쟁이 치열합니다! 평균적으로 다른 옵티마이저 플러그인도 비슷한 절감 효과를 제공합니다(약 65%).
| 최적화 플러그인 | 원래 크기 | 최적화 후 파일 크기 | 최적화 비율 | 압축 유형 |
| 상상하다 | 502KB | 53.70KB | 87.73% | 스마트(손실) |
| 옵티몰 | 502KB | 164KB | 67% | 손실 |
| 짧은 픽셀 | 502KB | 165KB | 66.95% | 손실 |
| EWWW 이미지 최적화 | 502KB | 156.9KB | 69% | 손실 |
| TinyPNG로 JPEG 및 PNG 이미지 압축 | 502KB | 160.2KB | 61% | 손실 |
성능에 대한 Imageify의 영향
Imagify는 말 그대로 몇 번의 클릭으로 웹사이트 속도를 향상시킵니다. 새로운 스마트 압축 덕분에 품질 저하 없이 이미지의 파일 크기를 줄이는 최고의 이미지 압축 플러그인 중 하나입니다. 이전 감사에서 Imagify는 파일 크기를 87.73% 줄였습니다!
이미지 최적화가 성능을 향상시키고 Lighthouse의 감사를 개선하는 방법을 보여주는 사례 연구를 실행합니다. 최적화되지 않은 JPG 사진으로 웹 페이지를 구축하고 Imagify를 실행하기 전과 실행한 후의 결과를 비교했습니다.

모바일로 결과를 공개합니다!
| 성능 테스트를 시작하기 전에 읽어야 할 메모: 이미지 최적화와 관련하여 Lighthouse에서 모니터링할 4가지 주요 KPI가 있습니다. – 이미지를 효율적으로 인코딩(웹에 맞게 압축 및 최적화) – 차세대 형식(예: AVIf 또는 WebP)의 이미지 제공 – 이미지를 효율적으로 인코딩(이미지를 웹용으로 준비(압축 및 최적화 포함) – 이미지 크기를 적절하게 조정합니다(모바일 및 데스크톱용 이미지 최적화). |
No Imagify – 성능 보고서 및 하이라이트:
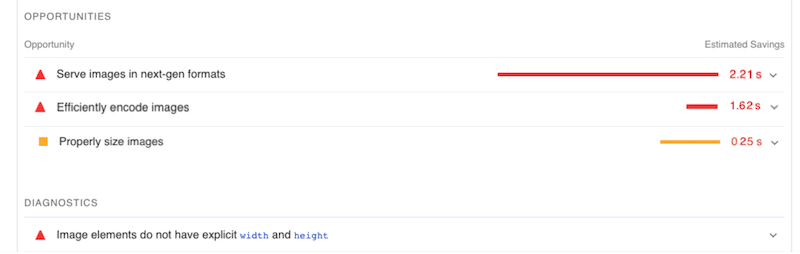
Imagify가 없으면 Lighthouse는 여러 개선 영역을 통해 내 모든 이미지를 최적화되지 않은 것으로 표시합니다.

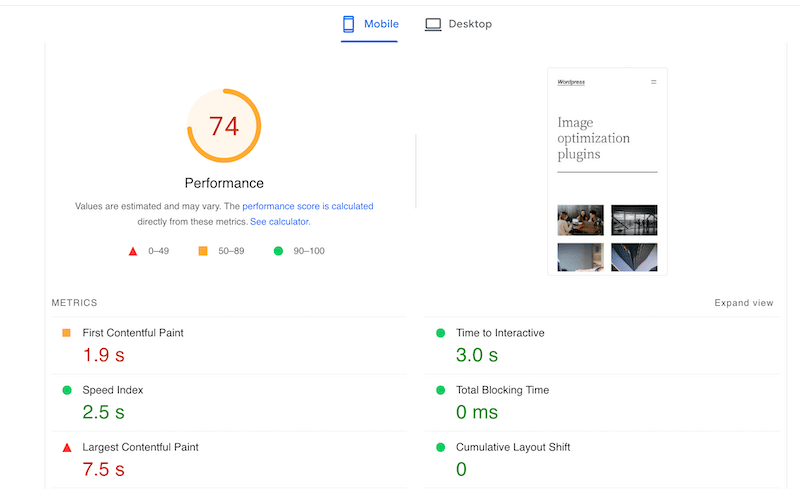
성능 자체도 그다지 좋지 않다. 대부분 이미지 최적화 부족으로 인해 74/100이 발생했습니다. 가장 큰 콘텐츠가 포함된 페인트 메트릭은 7.5초 점수로 빨간색으로 표시되고 첫 번째 콘텐츠가 포함된 페인트는 주황색입니다.

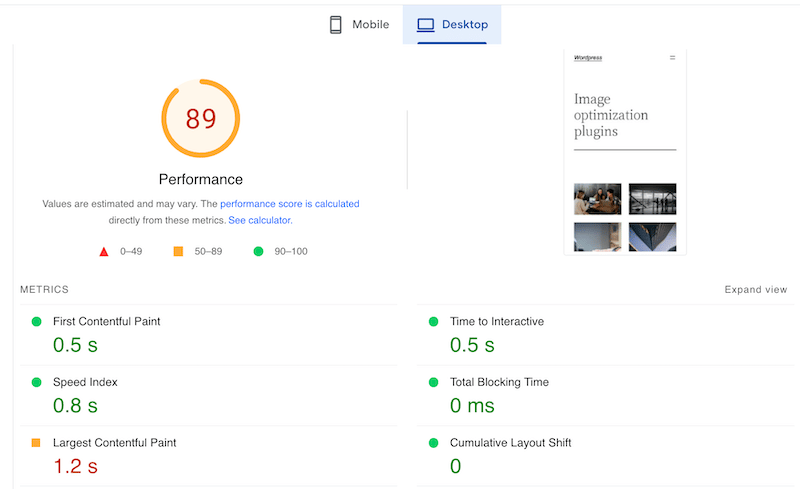
Imagify 사용 – 성능 보고서 및 하이라이트:
- 성능 점수는 74/100에서 거의 90/100으로 올라갔습니다!

- 내 FCP는 이제 녹색에 있고 내 LCP는 주황색과 녹색 사이의 가장자리에 있습니다.
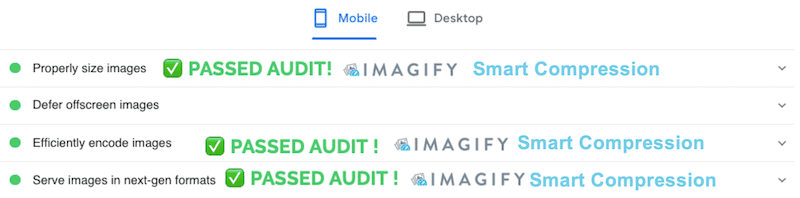
- Imagify는 또한 "차세대 형식의 이미지 제공-WebP", "적절한 이미지 크기" 및 "이미지를 효율적으로 인코딩"과 같은 몇 가지 PSI 경고를 수정했습니다.
- 이제 내 모든 이미지가 최적화되었습니다!

| 전문가 팁 : Imagify는 PSI에서 표시한 모든 성능 문제를 해결할 수 없습니다. 또한 무엇보다도 사용하지 않는 JS 또는 CSS를 지연하고 제거하는 데 도움이 되는 최고의 캐싱 플러그인 중 하나인 WP Rocket이 필요할 수 있습니다. |
마무리
성능 비교 감사에 따르면 Imagify는 WordPress 사이트에서 가장 똑똑하고 직관적인 최적화 플러그인입니다. 우리의 JPEG 이미지는 502KB에서 53KB로 늘어났습니다(거의 80% 절약).
새로운 Smart Compression 레벨 덕분에 Imagify는 성능 테스트 중에 Lighthouse에서 표시한 대부분의 이미지 관련 문제를 해결하는 데 도움이 되었습니다.
| 기회/경고 섹션 – No Imagify | 감사 섹션 통과 – Imageify 사용 |
Imagify 이미지 최적화 플러그인은 품질 손실 없이 이미지 파일 크기를 줄이고 웹사이트 로드 속도를 높이고 SEO 순위를 높이고 대역폭을 절약합니다. Imagify를 사용해 보시지 않겠습니까? 한 달에 최대 200MB의 이미지를 무료로 사용할 수 있으며, 더 빠른 이미지를 제공하여 방문자를 기쁘게 하는 유일한 위험이 있습니다!
