귀하의 웹사이트에 가장 적합한 이미지 크기
게시 됨: 2023-01-31웹 사이트에 적합한 이미지 크기를 알고 싶습니까? 이 기사에서는 적절한 크기의 이미지를 사용하는 것이 중요한 이유와 WordPress 사이트(모바일 포함)에 가장 적합한 크기가 무엇인지 설명합니다. 또한 Imagify와 같은 플러그인이 이미지 최적화 과정에서 어떻게 도움이 되는지 보여주는 보너스도 받을 수 있습니다.
다이빙하자.
올바른 이미지 크기를 선택하는 것이 중요한 이유
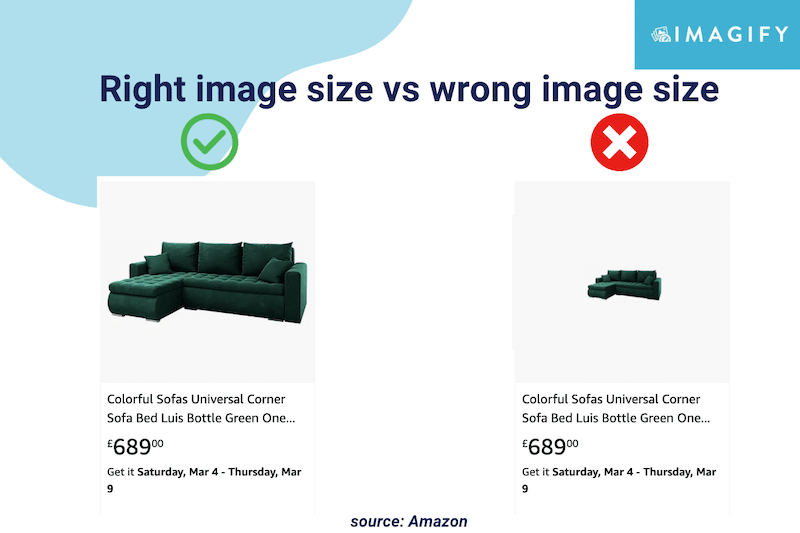
웹사이트에 모든 화면 크기에 맞는 이미지를 갖는 것은 눈길을 끄는 페이지를 만들고 검색 엔진 결과에서 좋은 순위를 매기는 데 필수적입니다. 그러나 이미지 크기가 중요합니다. 이미지가 너무 크면 사이트 성능에 영향을 미칠 수 있습니다. 너무 작으면 나쁜 사용자 경험을 만들 위험이 있습니다.

이미지 크기는 무엇을 의미합니까?
이미지 크기라는 용어는 픽셀 단위로 측정된 이미지의 높이와 너비를 나타냅니다.
픽셀 또는 그림 요소는 일련의 점으로 구성된 이미지의 단일 점입니다. 이미지에 존재하는 점의 수에 따라 정의 또는 선명도가 결정됩니다.
| 용어 사전: 이미지 크기: 픽셀 단위로 측정된 이미지의 물리적 크기 및 해상도(예: 800x600px). 파일 크기: 메모리 카드 또는 컴퓨터에서 이미지가 차지하는 공간(바이트 단위). 이미지 품질: 파일 정보를 저장하는 데 사용되는 압축 정도. 이미지 해상도 : 인치당 픽셀 수(ppi)로 측정된 이미지의 단위 길이당 픽셀 수입니다. |
최상의 이미지 크기 선택의 이점
최적의 이미지 크기를 사용하면 성능이 향상되고 Google에서 순위가 높아지며 사용자 경험이 향상되고 궁극적으로 전환율이 높아집니다. 각각의 이점을 살펴보겠습니다.
1. 성능 최적화
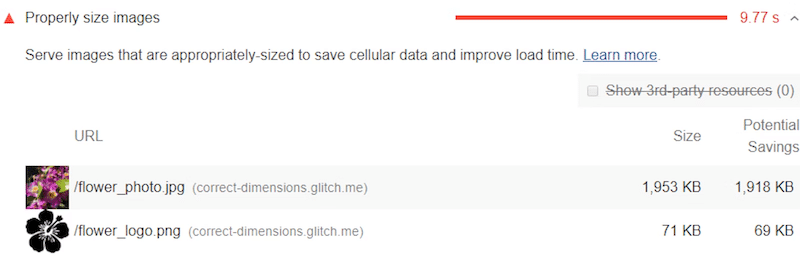
Lighthouse는 데스크톱 및 모바일에서 웹 사이트의 로딩 시간을 개선하기 위해 적절한 크기의 이미지를 권장합니다. 모바일에서 최적화된 이미지를 제공하면 셀룰러 데이터를 절약하고 페이지 속도를 높일 수 있습니다.

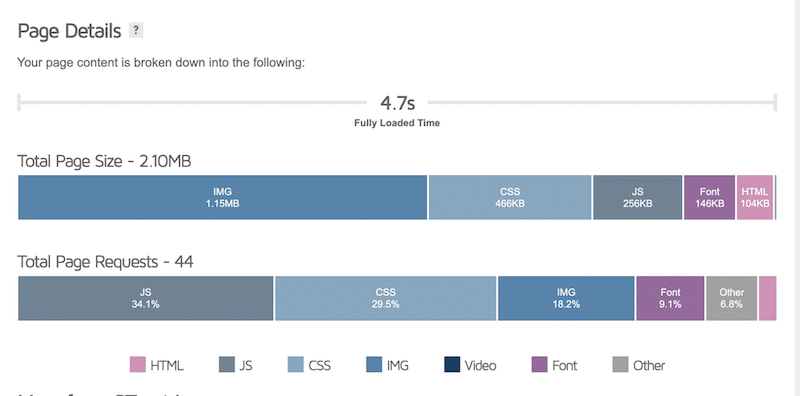
그렇기 때문에 페이지 무게에 큰 영향을 미치지 않는 이미지 크기를 선택해야 합니다. 아래 예에서 이미지는 전체 페이지 요청의 18%를 구성하고 페이지 크기의 절반은 이미지가 차지합니다! 약간의 최적화를 통해 이미지가 차지하는 공간을 쉽게 줄이고 로딩 시간을 개선할 수 있습니다.

| PageSpeed Insights 감사를 통과하기 위한 이미지 최적화에 대해 자세히 알아보세요. |
2. SEO 가시성 및 트래픽 개선
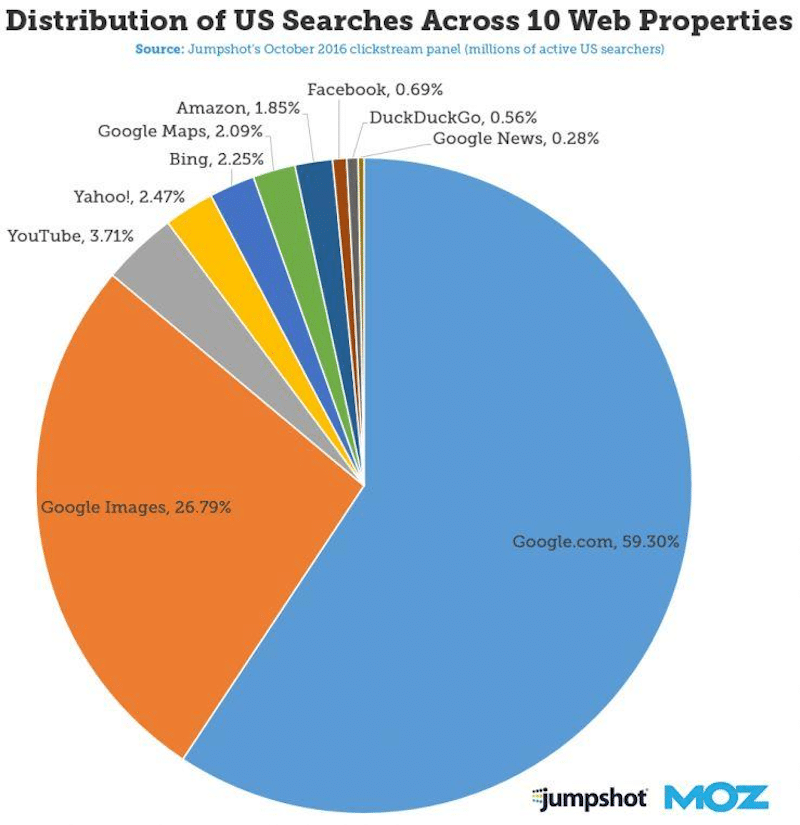
검색 엔진(특히 이미지) 결과에서 순위를 높이려면 이미지를 최적화하고 올바른 크기로 제공해야 합니다. Moz에 따르면 미국 검색의 거의 27%가 Google 이미지를 통해 이루어집니다.

Google은 느린 웹사이트에 불이익을 주므로 최고의 결과를 얻으려면 이미지 파일 크기를 가능한 한 작게 해야 합니다(품질에 너무 많은 영향을 미치지 않음).
3. 사용자 경험 향상
여러 장치에서 우수한 사용자 경험을 제공하려면 이미지가 모바일, 태블릿 및 데스크탑의 페이지 레이아웃보다 크지 않아야 합니다. 브라우저는 컨테이너에 맞게 이미지 크기를 조정하지만 여전히 서버에서 풀 HD 파일을 다운로드해야 합니다. 이미지 크기가 적절하지 않으면 대역폭을 차지하고 로딩 시간이 늘어나 사용자 경험이 저하됩니다.
4. 전환율 증가
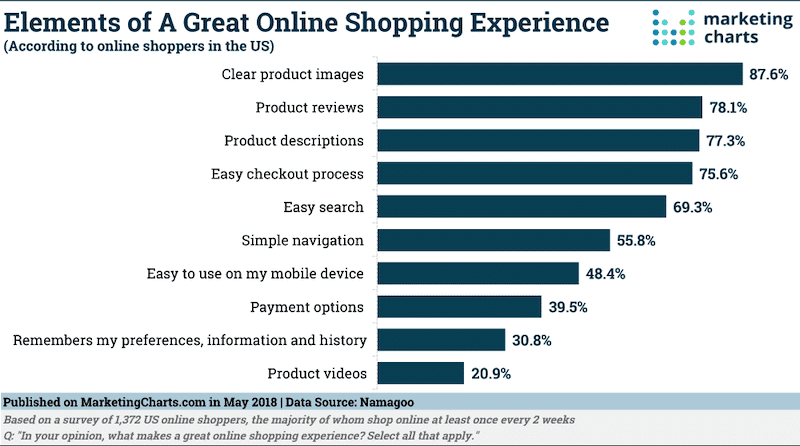
전환은 페이지 속도 및 사용자 경험과 직접적인 관련이 있습니다. 온라인 쇼핑객으로서 이미지가 흐릿한 느린 웹사이트를 떠나거나 신뢰하지 않을 수도 있습니다. 반대로 쇼핑객의 87.6%는 선명한 사진 이 있는 웹사이트에서 구매할 가능성이 더 높습니다.

귀하의 사이트에 가장 적합한 이미지 크기는 무엇입니까?
이미지는 웹사이트 레이아웃에 따라 컨테이너를 채울 수 있도록 크기를 조정해야 합니다. 해당 섹션에서는 사이트의 각 부분에 가장 적합한 이미지 크기를 제공하기 위해 따라야 할 몇 가지 모범 사례를 제공합니다.
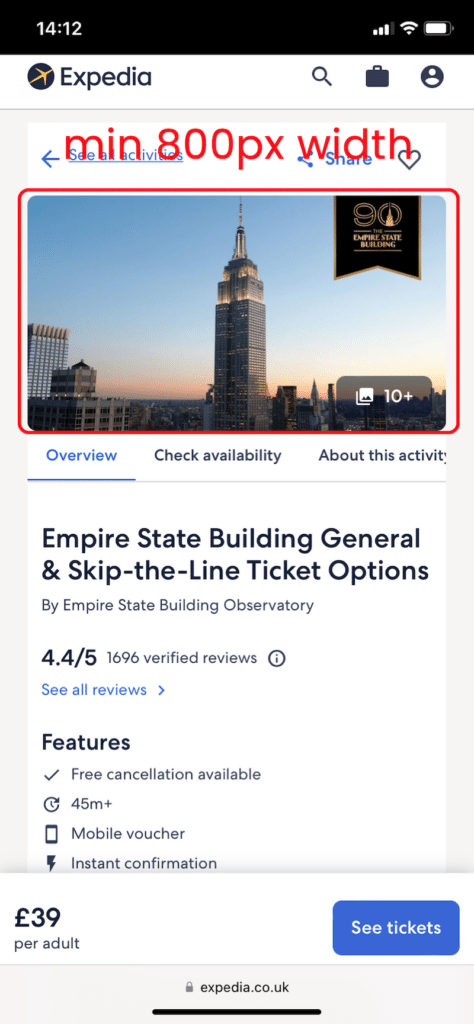
모바일 사이트 및 앱

크기: 최소 800px
종횡비 : 4:3
픽셀 해상도: 72ppi
팁: 1200×630 픽셀로 이동할 수 있지만 그 이후에는 모바일 사용자에게 성능에 약간의 영향이 미칠 수 있습니다. 또한 모바일 장치 배너 이미지의 최적 비율은 1:9, 1:1, 1:1 또는 4:5입니다. 이러한 비율을 알면 광고를 게재할 때 도움이 될 수 있습니다.
워드프레스 블로그
WordPress 블로그에는 일반적으로 블로그 게시물과 추천 이미지의 두 가지 유형의 이미지가 있습니다.
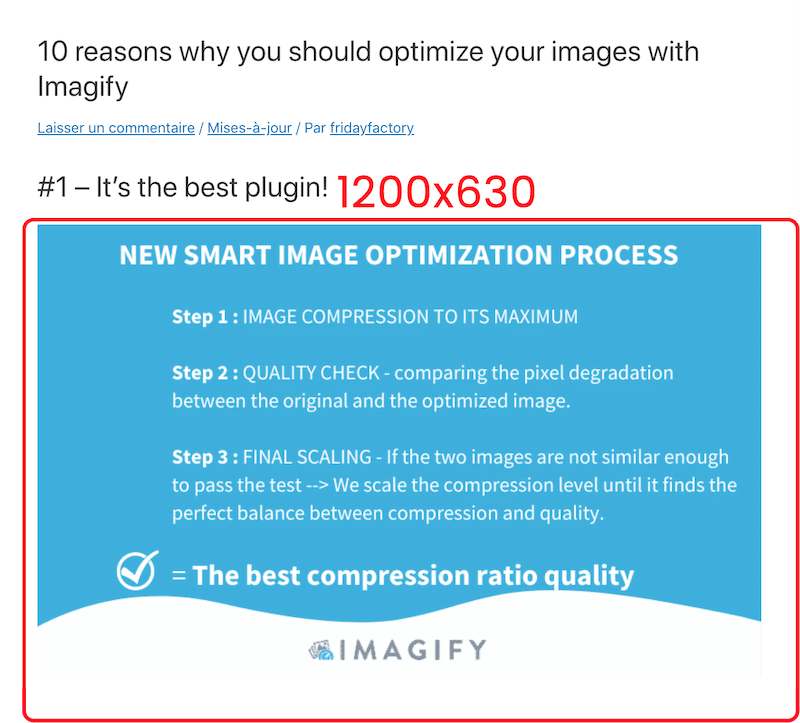
- 블로그 게시물 이미지

크기: 1200×630픽셀
종횡비: 3:2
픽셀 해상도: 72ppi
팁: 블로그 게시물에서 가장 중요한 항목(텍스트 콘텐츠 또는 이미지)의 우선 순위를 정하십시오. 목적지에 대해 글을 쓰는 경우 사진이 중요합니다. 이 경우 이 차원을 유지하십시오. 숫자가 적은 금융 기사를 작성하는 경우 800 너비의 이미지로 충분할 수 있습니다.
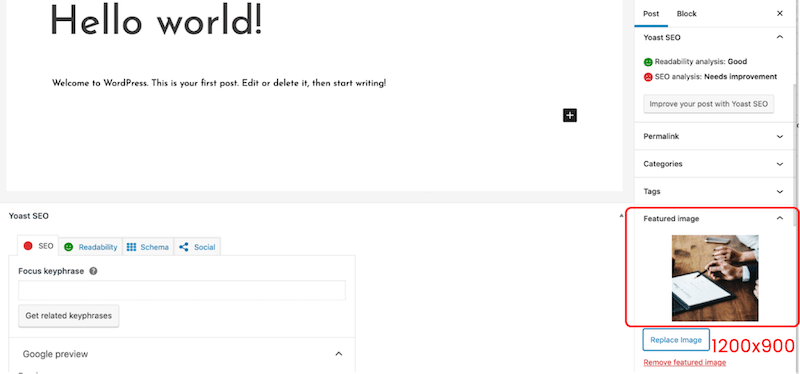
WordPress 추천 이미지

크기: 1200×900픽셀(가로) 또는 900×1200픽셀(세로)
종횡비: 3:2
픽셀 해상도: 72ppi
팁: 모든 게시물을 나열하는 블로그 페이지에 맞춤 추천 이미지 크기(예: 정사각형)가 있는 경우 그에 따라 이미지 크기를 조정해야 합니다.
WordPress 슬라이더
슬라이더를 사용하면 한 페이지에 여러 이미지를 표시하고 컨트롤(예: 화살표)을 사용하여 한 이미지에서 다른 이미지로 이동할 수 있습니다.

크기: 800×600픽셀
종횡비: 3:2
픽셀 해상도: 72ppi
팁: 작은 화면 해상도에서 가시성을 확보하려면 640×480도 권장됩니다.
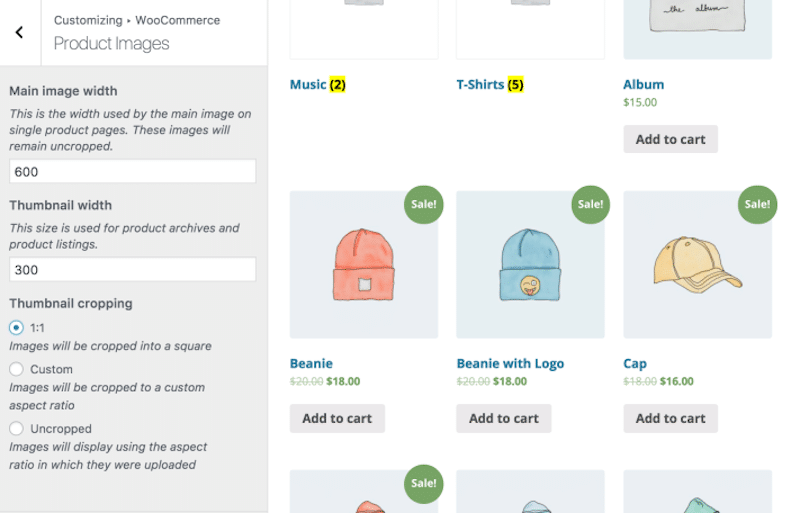
WooCommerce 제품 이미지
WooCommerce에는 단일 제품, 갤러리 썸네일 및 썸네일의 실제 이미지 크기를 정의하는 몇 가지 이미지 크기가 있습니다.

크기: 단일 제품의 경우 WooCommerce는 600px 너비를 권장합니다. WooCommerce 갤러리의 경우 100x100px, 썸네일의 경우 300px입니다.
종횡비: 1.1
픽셀 해상도: 72ppi
팁: 최적의 품질을 위해 1500x1500px를 목표로 할 수 있지만 성능에 영향을 줄 수 있으므로 더 이상은 안됩니다.
종횡비와 관련하여 이미지를 업로드할 때 이미지가 시각적 컨테이너에 맞도록 설정을 "자르지 않음"으로 설정할 수 있습니다.
| 프로 팁: 제품 이미지에 사용할 수 있는 12가지 모범 사례를 모았습니다. |
라이트박스 이미지
라이트박스는 사이트 속도를 늦추거나 다른 창을 열지 않고도 방문자의 관심을 끌 수 있는 고도로 사용자 정의 가능한 이미지 또는 비디오입니다.


크기: 1600x500px>
종횡비: 16:9
픽셀 해상도: 72ppi
팁: 고품질 이미지를 보여주고 싶다면 1600px 이상으로 갈 수 있습니다.
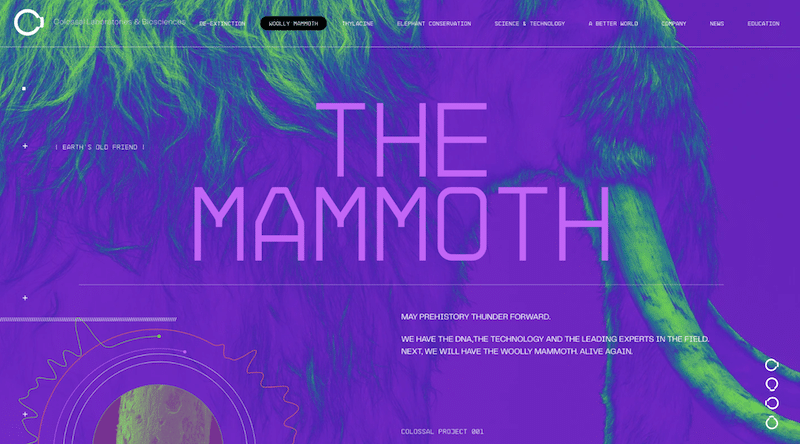
웹사이트 배경
웹사이트 배경은 아래 예에서 이 박물관이 한 것처럼 디자인 전략의 핵심이 될 수 있습니다.

크기: 920x1080px
종횡비: 16:9
픽셀 해상도: 72ppi
팁: 브랜드 아이덴티티의 일부인 경우에만 배경을 사용하고 페이지 무게에 더 많은 MB가 추가되므로 "단지 사용하기 위해" 배경을 사용하지 마십시오.
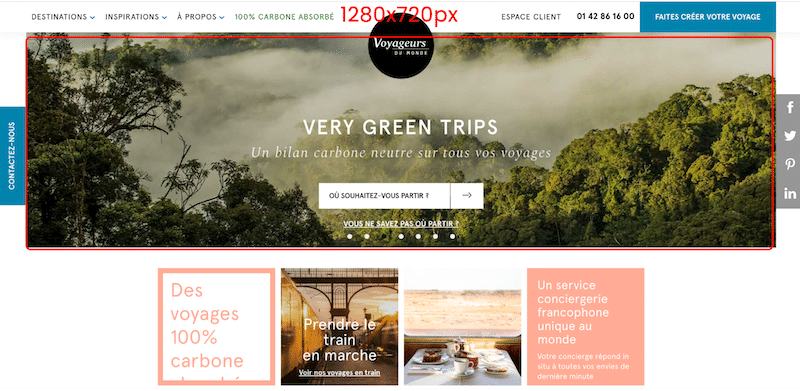
웹사이트 히어로 및 헤더 이미지
히어로 이미지는 웹사이트 상단에 있는 큰 배너입니다. 일반적으로 사용자가 사이트를 방문할 때 가장 먼저 보게 되는 이미지이기 때문에 히어로 이미지라고 합니다.

크기: 1280x720픽셀
종횡비: 16:9
픽셀 해상도: 72ppi
팁: 경쟁자보다 눈에 띄고 시간을 들여 디자인을 통해 전달하려는 올바른 느낌이 있는 올바른 이미지를 찾으십시오. 밝은 색상으로 대담한 것을 원하십니까? 귀하의 비즈니스가 스파인 경우 대신 편안한 색상을 사용하는 것이 좋습니다.
웹사이트 로고
일반적으로 웹 사이트 로고는 정사각형 또는 직사각형일 수 있습니다.

크기: 100x100px(정사각형) 및 250x100(직사각형)
종횡비: 1:1 및 2:3
픽셀 해상도: 72ppi
팁: 로고 배경이 투명한 경우 SVG, PNG 또는 WebP 형식을 사용하는 것이 좋습니다.
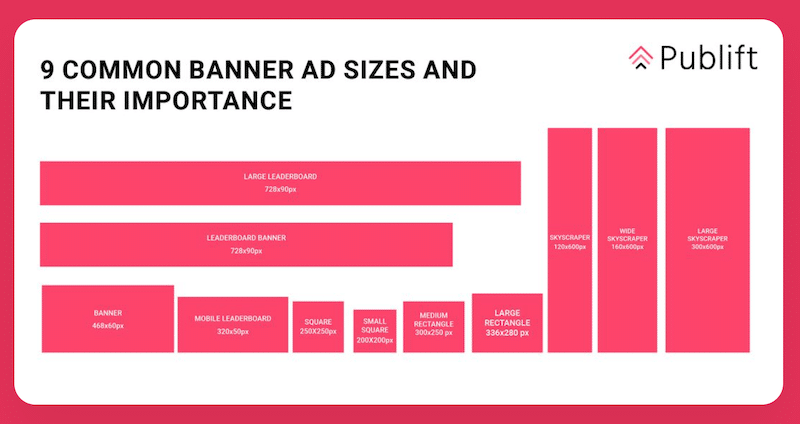
웹사이트 배너
배너는 일반적으로 웹사이트 광고에 사용됩니다. 가장 인기 있는 배너 이미지는 정사각형이지만 세로, 세로 및 리더보드 형식도 있습니다. 아래 그림에서 웹에서 찾을 수 있는 일반적인 배너를 볼 수 있습니다.

치수: 250×250(정사각형); 468×60(배너 직사각형); 120×600(마천루)
가로 세로 비율: 정사각형인 경우 1:1 - 배너에 따라 다름
픽셀 해상도: 72ppi
팁: 광고 크기는 광고의 가시성과 메시지 전달 능력에 영향을 미칩니다. 예를 들어 작성할 메시지가 긴 경우 160x600px 광고를 사용하지 않는 것이 좋습니다.
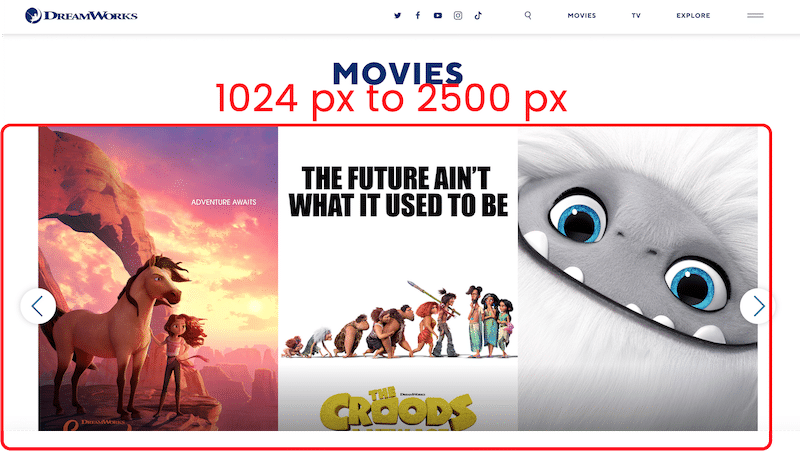
웹사이트 슬라이드쇼
슬라이드쇼는 갤러리와 같은 이미지를 보여주는 것을 목표로 하는 웹 요소입니다.
이미지는 일반적으로 최대 2500픽셀인 슬라이드쇼 플레이어의 표시 크기와 일치해야 합니다.

크기: 너비 1024픽셀~2500픽셀
종횡비: 3:1
픽셀 해상도: 72ppi
팁: 최적의 사용자 경험을 위해 슬라이더 컨테이너에 맞지 않는 이미지를 자릅니다.
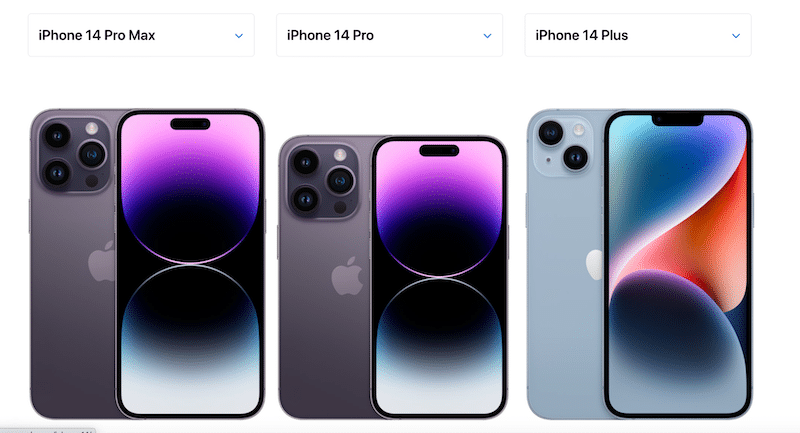
비교표
비교표는 결정이 필요할 때 사용자를 지원합니다. 유사한 제품의 여러 속성을 보여줍니다.

크기: 최소 너비 250px
종횡비: 5:2(예시)
픽셀 해상도: 72 피피
팁: 방문자가 동시에 비교할 수 있도록 허용하려는 제품 수에 따라 다릅니다.
웹사이트에 가장 적합한 이미지 크기를 알았으니 이제 Imagify가 위에서 언급한 모든 이미지를 최적화하는 데 어떻게 도움이 되는지 살펴보겠습니다.
Imagify가 이미지 크기 조정에 도움이 되는 방법
Imagify는 웹용 이미지를 적절하게 압축하고 크기를 조정할 수 있는 최고의 이미지 최적화 WordPress 플러그인 중 하나입니다. (보너스: 또한 WebP로 변환합니다.) . Imagify를 사용하면 사진을 하나씩 최적화하거나 대량 압축 옵션을 사용할 수 있습니다.

Imagify가 WordPress 대시보드에서 이미지 크기를 쉽게 조정하는 데 어떻게 도움이 되는지 살펴보겠습니다.
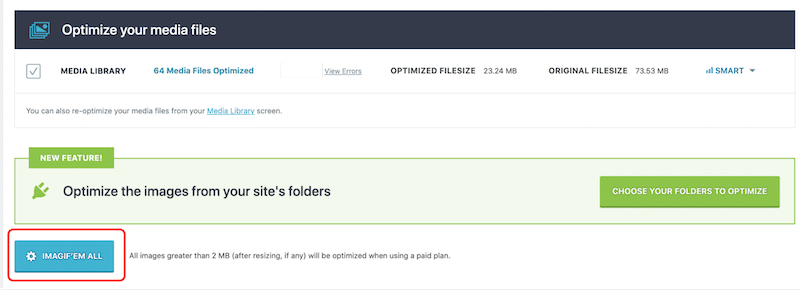
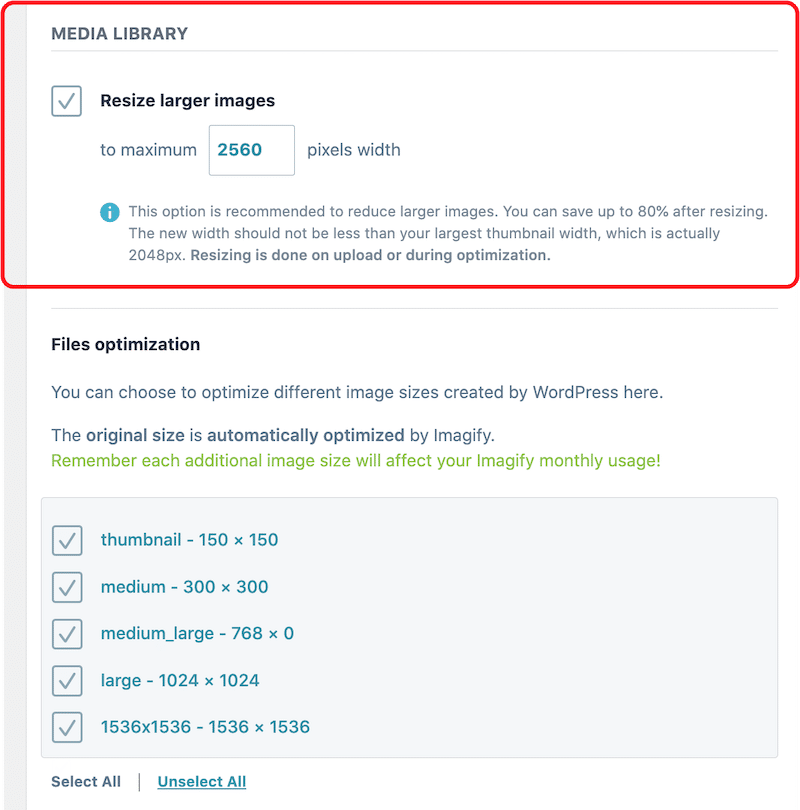
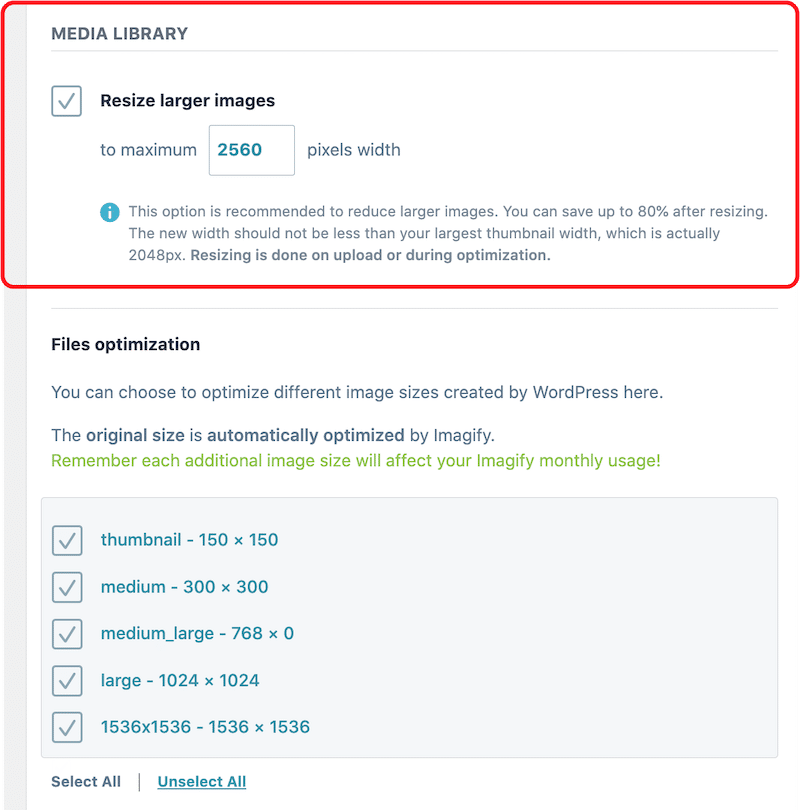
Imagify 를 사용하여 최대 이미지 크기를 제한할 수 있습니다. 아래와 같이 업로드 시 또는 최적화 중에 크기 조정을 수행할 수 있습니다.

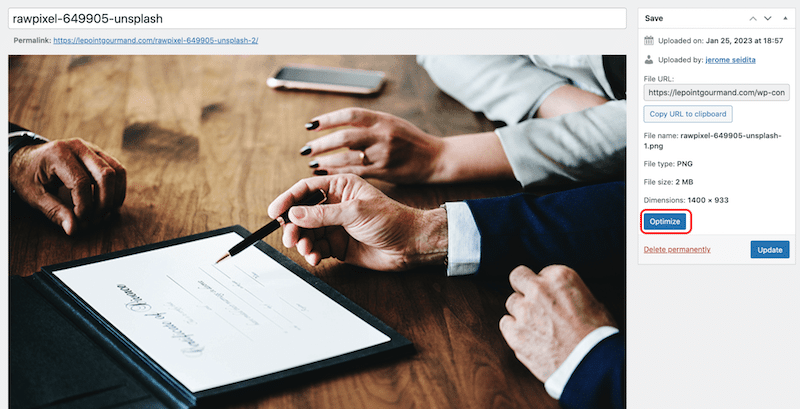
무게가 약 2MB이고 크기가 1400×933px인 PNG 이미지를 예로 들어 보겠습니다. Imagify로 최적화하고 테스트가 끝날 때 이미지 크기에 미치는 영향을 공유하겠습니다.
1단계 – WordPress 라이브러리로 이동하고 최적화할 이미지를 엽니다.

2단계 – "최적화" 버튼을 클릭합니다.
참고: Imagify의 대량 기능을 사용하여 클릭 한 번으로 이미지 크기를 조정하고 최적화할 수도 있습니다.

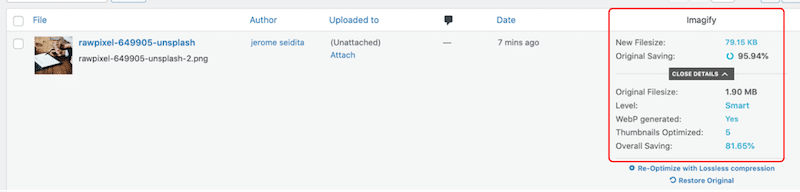
3단계 – Imagify에 의해 최적화된 새 파일 크기 확인:
Imagify는 파일 크기의 95,94%를 절약하여 내 이미지를 1.90MB에서 79.15KB로 줄였습니다!

Imagify로 파일 크기를 조정하고 압축한 후에도 이미지 품질에 영향을 미치지 않았습니다. 우리는 두 세계의 장점을 모두 가지고 있습니다. 최적화된 작은 이미지이지만 사용자에게 고품질로 제공됩니다.

마무리
웹 사이트의 각 부분에 따라 웹에서 적절한 이미지 크기를 제공하는 것은 성능과 SEO에 중요합니다. 로고와 히어로 배너의 이미지 크기는 같을 수 없습니다. 각각 다른 형식을 사용하는 것이 좋습니다. 가장 적합한 크기를 선택한 경우 Imagify와 같은 플러그인을 사용하여 더 작은 파일을 WordPress에 업로드하고 품질 저하 없이 미디어를 더욱 최적화할 수 있습니다. 플러그인은 매월 최대 20MB, 약 200개의 이미지까지 무료입니다. 한편, Imagify를 무료로 사용해 보고 이미지 크기가 얼마나 절약되는지 확인할 수 있습니다.
