2023년 최고의 JavaScript 데이터 시각화 라이브러리 10개
게시 됨: 2023-05-12숫자로 가득 찬 스프레드시트로 할 수 있는 가장 좋은 일은 무엇입니까? 아니오, 우리는 그것을 오늘 폐기하지 않을 것입니다 – 우리는 그것을 과급할 것입니다. 시각 자료를 사용하여 단조로운 수치를 생생하고 숨쉬는 차트, 지도 및 그래픽으로 바꿀 수 있습니다. 최고의 JavaScript 데이터 시각화 라이브러리를 사용하면 데이터에서 사용자 친화적인 리소스를 생성할 수 있습니다.
이 게시물에서는 2023년에 찾을 수 있는 최고의 JavaScript 데이터 시각화 라이브러리 중 일부를 살펴보겠습니다. 하지만 먼저 이러한 종류의 라이브러리가 데이터에 대해 무엇을 할 수 있는지 자세히 살펴보겠습니다.
JavaScript 데이터 시각화 라이브러리의 정의(및 도움이 되는 것)
간단히 말해서 JavaScript 데이터 시각화 라이브러리를 사용하면 HTML, CSS 및 JavaScript를 사용하여 데이터의 대화식 동적 시각적 표현을 만들 수 있습니다. 이러한 라이브러리는 광범위한 차트, 그래프, 맵 및 기타 시각화를 만드는 데 사용할 수 있는 기능, 구성 요소 및 템플릿(모두 사전 구축됨)을 제공합니다.

결과를 통해 복잡한 데이터를 이해하기 쉬운 방식으로 표시할 수 있으며 시각적으로도 매력적입니다. 따라서 차트에 제공하는 데이터의 통찰력과 패턴을 손쉽게 전달할 수 있습니다.
더 좋은 점은 생성하는 차트와 그래프의 모양과 느낌을 사용자 정의할 수 있다는 것입니다. 도구 설명과 같은 대화형 기능뿐만 아니라 차트 유형도 선택할 수 있는 경우가 많습니다.
전반적으로 최고의 JavaScript 데이터 시각화 라이브러리는 동적 및 대화형 방식으로 데이터를 탐색하고 통신할 수 있는 강력한 도구를 제공합니다. 통찰력을 통해 데이터에 대한 새로운 관점을 발견하고, 더 빠른 결정을 내리고, 결과를 중요한 사람들에게 더 잘 전달할 수 있습니다.
2023년 최고의 JavaScript 데이터 시각화 라이브러리 10개
이 기사의 나머지 부분에서는 찾을 수 있는 최고의 JavaScript 데이터 시각화 라이브러리 목록을 살펴보겠습니다.
물론 각 라이브러리에는 고유한 강점과 약점이 있습니다. 또한 시각화하려는 데이터 유형에 따라 서로 다른 컨텍스트에서 각각을 사용할 가능성이 높습니다. 목록을 볼 때 이 점을 염두에 두는 것이 좋습니다. 우리가 선보이는 라이브러리는 순서가 없으며 게시물이 끝날 때쯤이면 하나 이상의 즐겨찾기를 가지게 될 것입니다.
- D3.js
- Chart.js
- Plotly.js
- 하이차트
- 구글 차트
- 베가 라이트
- amCharts
- Chartist.js
- FusionCharts
- 아파치 ECharts
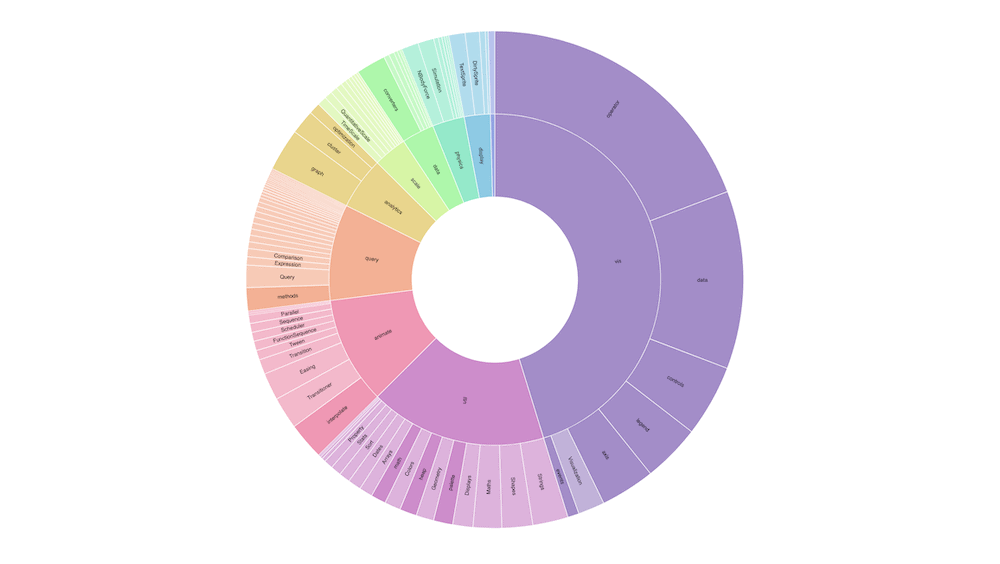
1. D3.js
먼저 Data-Driven Documents(D3) 라이브러리가 있습니다. D3.js는 강력하며 개발자가 복잡한 대화형 데이터 시각화를 만드는 데 많이 사용합니다. HTML, CSS, SVG 등을 사용하여 빌드할 수 있습니다.

D3.js는 내부적으로 많은 기능을 제공합니다. 여기에는 데이터 조작, 레이아웃 생성 및 일반 데이터 시각화가 포함됩니다. 고급 데이터 조작 또는 시각적 효과가 필요한 사용자 정의 시각화를 생성하기 위해 D3.js로 전환할 수 있습니다. 그러나 라이브러리는 일부에게는 가파른 학습 곡선이 있으므로 처음 사용하는 사용자에게는 적합하지 않을 수 있습니다.
2. 차트.js
다음으로 최고의 JavaScript 시각화 라이브러리 목록은 Chart.js입니다. 이것은 HTML5를 사용하여 반응형 및 사용자 정의 가능한 차트 및 그래프를 생성할 수 있는 도구를 제공하는 간단하고 사용하기 쉬운 솔루션입니다.

이름에 따라 Chart.js는 선, 막대, 파이, 도넛 및 방사형 차트를 포함한 다양한 차트 유형을 제공합니다. 제한된 양의 데이터로 간단한 시각화를 만들어야 하는 경우 라이브러리는 견고합니다.
우리는 또한 직관적인 API(애플리케이션 프로그래밍 인터페이스)와 훌륭한 문서를 좋아합니다. 따라서 간단한 시각화를 빠르게 만들어야 하는 초보자와 개발자 모두에게 Chart.js를 권장합니다.
3. Plotly.js
현대적이고 유연한 JavaScript 라이브러리를 찾고 있다면 Plotly.js가 이상적일 수 있습니다. 다양한 차트 유형을 사용하여 대화형 차트, 플롯 및 지도를 만들 수 있습니다. 여기에는 산점도, 선 차트 및 거품형 차트가 포함됩니다.

Plotly.js는 또한 호버 텍스트, 확대/축소 및 패닝과 같은 현지화된 기능으로 사용자 지정 시각화를 생성할 수 있는 강력한 API를 제공합니다. 시각화에 높은 수준의 상호 작용이 필요한 경우 Plotly.js가 이를 달성하는 데 도움이 될 수 있습니다. 또한 기능을 다른 웹 응용 프로그램과 통합해야 하는 경우에도 이상적입니다.
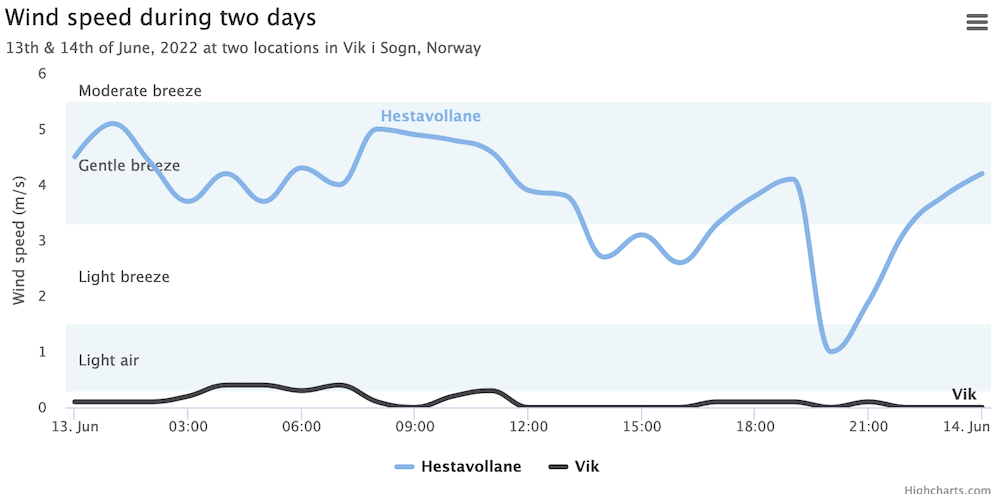
4. 하이차트
Highcharts는 사용자 지정 가능한 다양한 차트 유형을 제공하는 다재다능하고 기능이 풍부한 JavaScript 데이터 시각화 라이브러리입니다. 이것은 복잡한 시각화를 생성하고 많은 사용자 정의 옵션을 구현하려는 경우 또 다른 솔루션입니다.

다른 라이브러리와 마찬가지로 확대/축소 및 이동 기능을 사용할 수 있으며 드릴다운도 구현할 수 있습니다. 그러나 Highcharts는 연간 $160부터 시작하는 라이센스가 있는 프리미엄 라이브러리입니다. 그럼에도 불구하고 훌륭한 문서, 품질 지원 및 대규모 사용자 커뮤니티를 제공합니다.
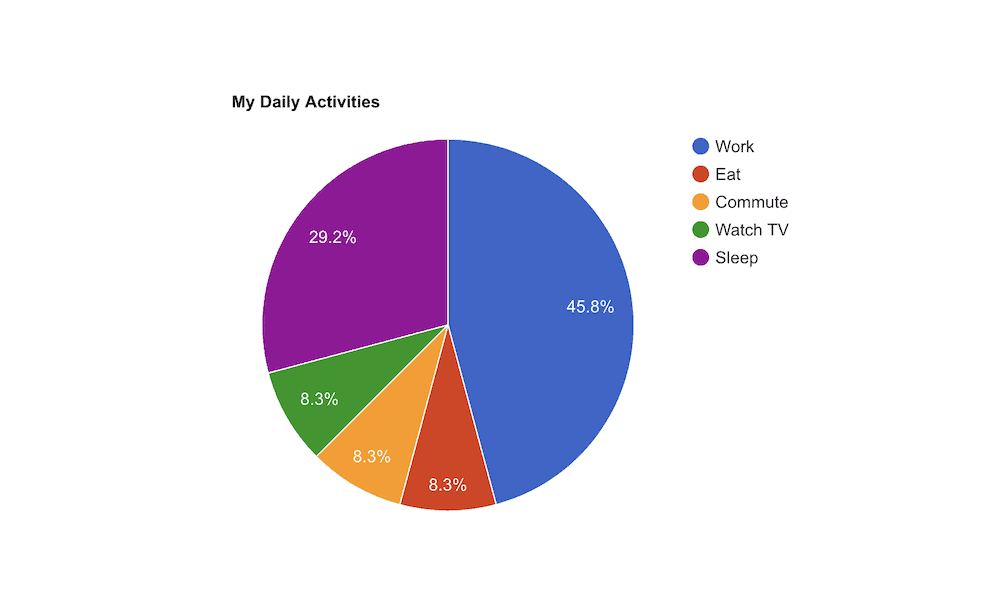
5. 구글 차트
최고의 JavaScript 데이터 시각화 라이브러리 목록은 Google Charts 없이는 완전하지 않습니다. 쿠키 커터 인터페이스 덕분에 무료이며 사용이 친숙합니다.

Google Charts는 간단한 API와 직관적인 문서가 모두 풍부하기 때문에 간단한 시각화를 빠르게 만드는 데 사용할 때 가장 좋습니다. 예상한 대로 Google Sheets 및 Google Analytics와 같은 다른 Google 제품과도 완벽하게 통합됩니다. 이렇게 하면 매끄러운 프레젠테이션과 함께 깊고 포괄적인 통찰력을 생성할 수 있는 방법이 제공됩니다.
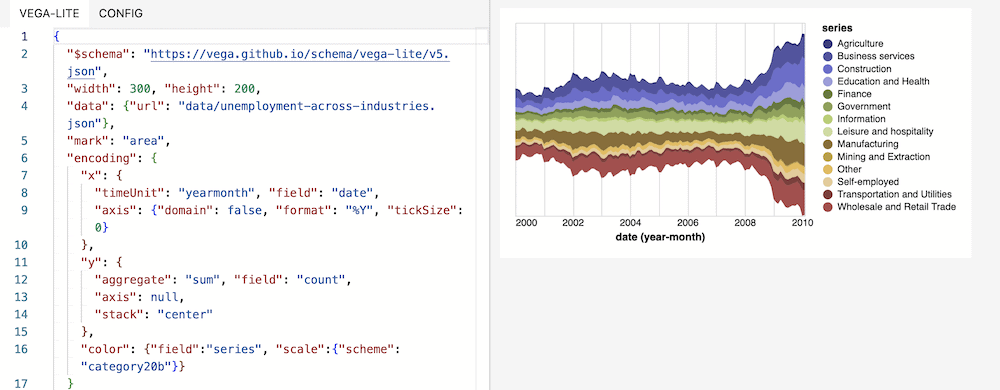
6. 베가 라이트
가장 복잡한 최고의 JavaScript 시각화 라이브러리의 경우 Vega-Lite가 맨 위에 있습니다. 매우 강력하며 간결하고 표현력이 풍부한 구문을 사용하여 풍부한 대화형 시각화를 생성할 수 있는 도구를 제공합니다.

Vega-Lite는 또한 시각적 변환(예: 스태킹)과 함께 필터링, 정렬 및 집계와 같은 데이터 변환을 지원합니다. 또한 Vega-Lite를 D3.js와 함께 사용하여 두 라이브러리의 기능을 활용할 수 있는 방법도 마음에 듭니다.
7. am차트
다음으로, amCharts는 히트맵, 트리맵 및 Gantt 차트와 같은 차트 및 그래프를 생성할 수 있는 포괄적인 JavaScript 시각화 라이브러리입니다. 사실 amCharts로 할 수 있는 일이 여기에서 다뤄지지는 않았지만 훨씬 더 많습니다.

크기가 작고 데이터를 빠르게 처리하는 amCharts의 효율성도 마음에 듭니다. 그러나 이것은 다소 복잡한 라이센스 모델을 가진 또 다른 프리미엄 도구입니다. 가격은 $180부터 시작하여 빠르게 상승합니다.
8. 차티스트.js
Chartist.js는 간단하고 깨끗한 차트와 그래프를 만들 수 있는 가볍고 반응이 빠른 라이브러리입니다. 여러 가지 이유로 최고의 JavaScript 데이터 시각화 라이브러리 중 하나이지만 미니멀하면서도 대담한 기본 그래픽 접근 방식을 좋아합니다.

라이브러리는 다양한 차트 유형을 제공하며 모바일 장치에서 잘 작동하는 간단한 시각화를 생성해야 하는 경우 환상적일 것입니다. 전반적으로 Chartist.js는 작은 크기와 뛰어난 성능 덕분에 가볍고 반응이 빠른 시각화를 만드는 훌륭한 도구입니다.

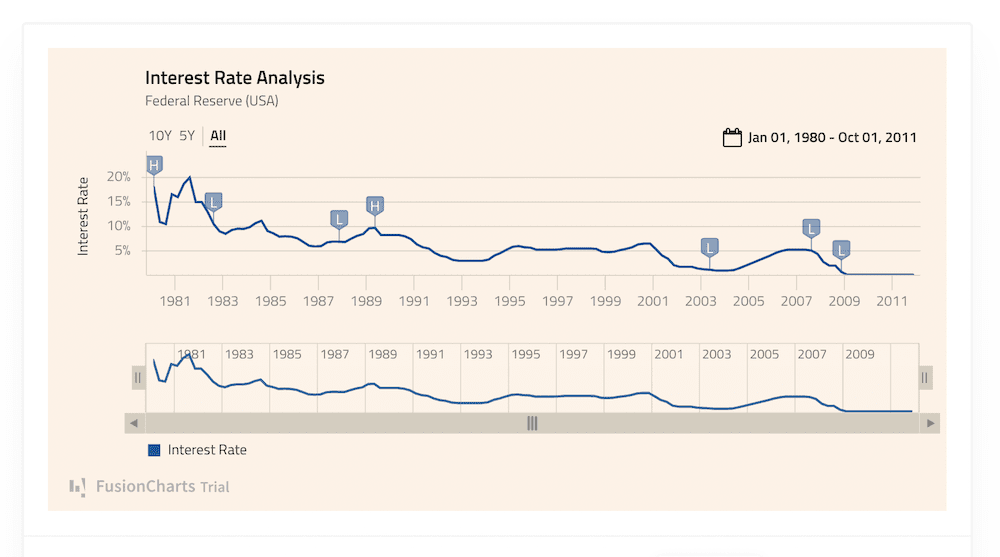
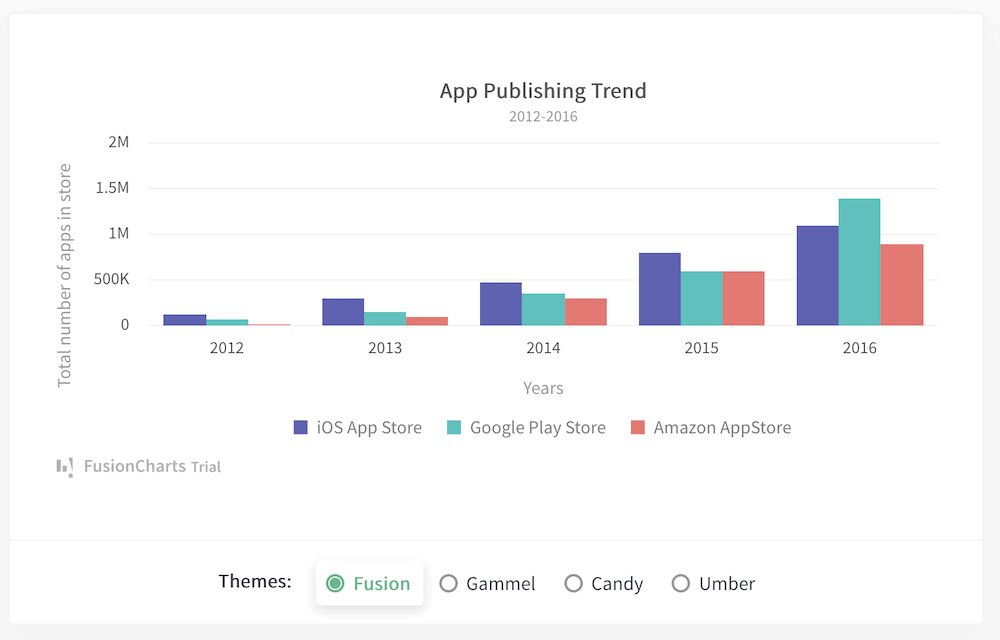
9. 퓨전 차트
두 번째 라이브러리는 FusionCharts입니다. 무엇보다도 멋진 선, 막대 및 영역 차트를 제공하는 포괄적인 JavaScript 라이브러리입니다.

실제로 수백 가지의 대화형 차트 유형과 지도를 얻을 수 있습니다. 각각을 사용하여 이론적으로 수백만 개의 데이터 포인트를 렌더링할 수 있습니다. 따라서 "빅 데이터" 애플리케이션 및 대시보드에 적합합니다.
그러나이 강력한 기능을 사용하려면 비용을 지불해야 합니다. FusionCharts는 연간 $439부터 시작하며 내부 품질에도 불구하고 엄두도 못 낼 수 있습니다.
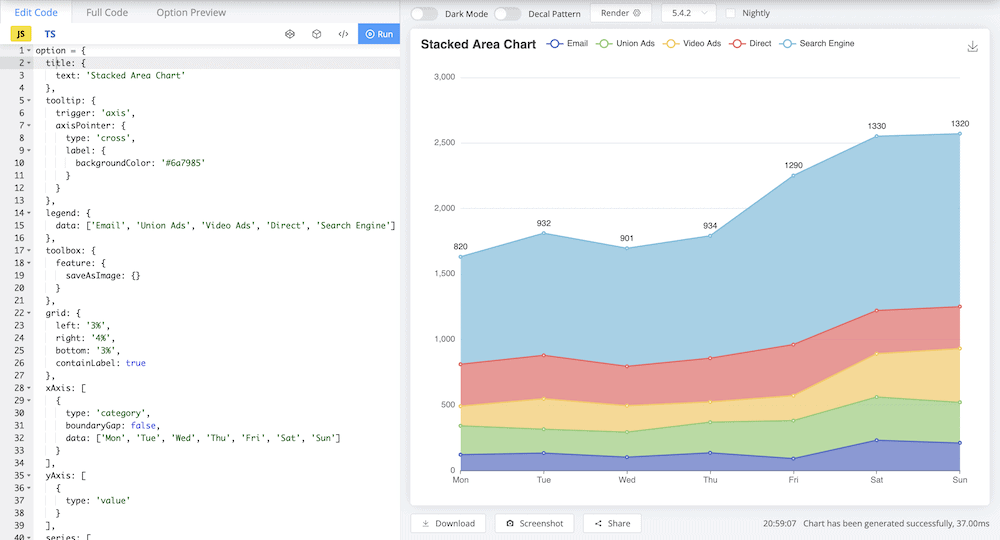
10. 아파치 ECharts
최고의 JavaScript 데이터 시각화 라이브러리 목록의 마지막 항목은 Apache ECharts입니다. 강력하고 유연하며 다양한 차트 및 지도 유형을 사용할 수 있습니다.

뛰어난 기능 중 하나는 강력한 API입니다. 이를 통해 데이터 세트를 기반으로 사용자 정의 시각화를 생성하고 부팅할 애니메이션 및 상호 작용을 포함할 수 있습니다. 또한 우아한 시각적 디자인은 특히 오픈 소스 솔루션의 경우 시장에서 최고 중 하나라고 생각합니다.
우수한 문서와 활발한 커뮤니티를 갖춘 ECharts는 데이터 시각화 전문가 및 개발자를 위한 훌륭한 도구라고 생각합니다. 많은 상황, 특히 액세스 가능한 시각화를 포함해야 하는 경우에 유용한 옵션입니다.
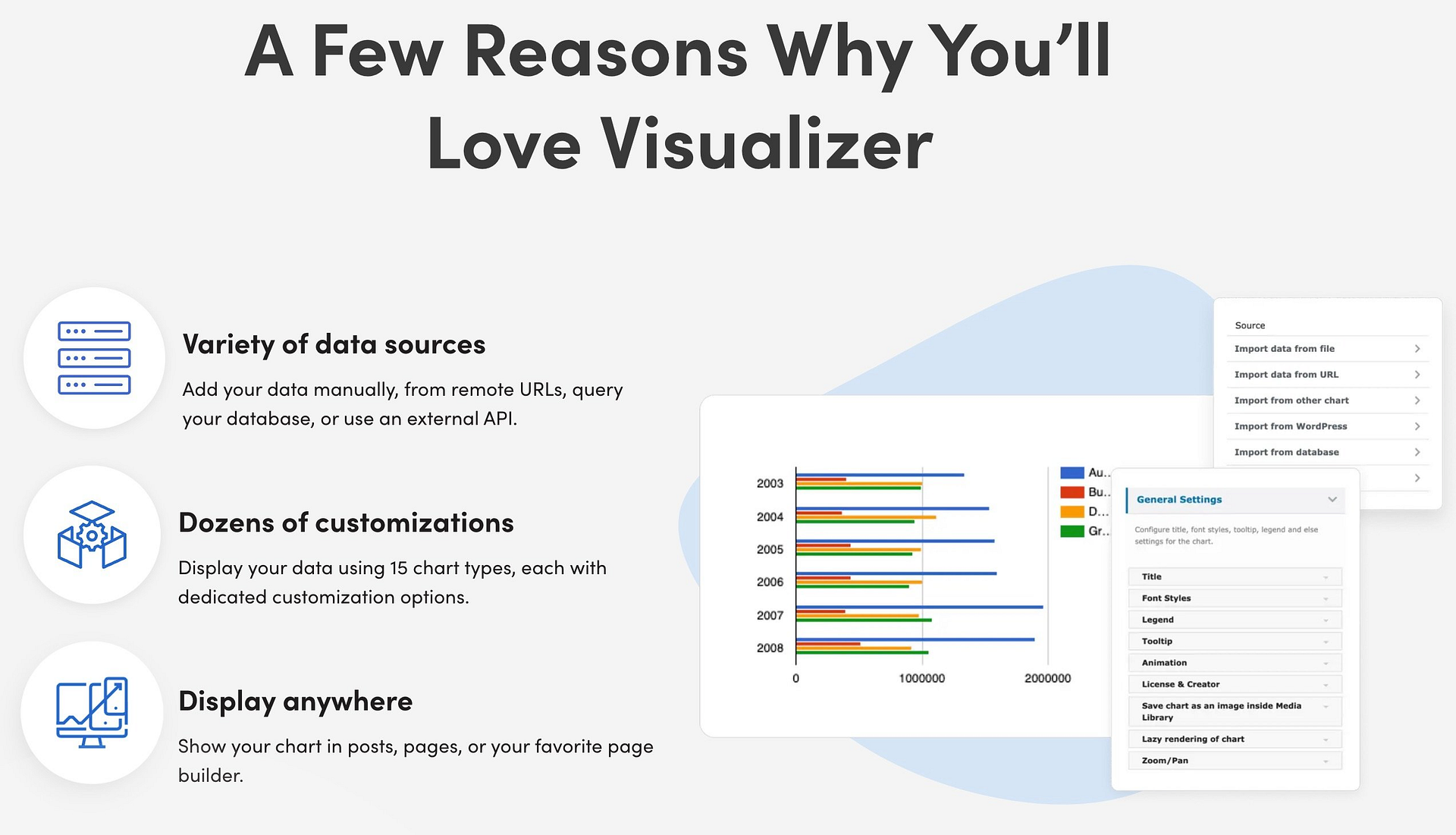
WordPress에서 JavaScript 데이터 시각화 라이브러리를 사용하는 방법
WordPress 웹 사이트에 데이터 시각화 리소스를 표시하려는 경우 Visualizer 플러그인을 사용하면 여러 최고의 JavaScript 데이터 시각화 라이브러리를 보다 쉽게 사용할 수 있습니다.
자체 코드를 사용할 필요 없이 Visualizer에 데이터를 추가하고 작업을 수행하도록 할 수 있습니다.
Visualizer 플러그인을 사용하면 Chart.js, GoogleCharts 및 DataTable을 비롯한 다양한 데이터 시각화 라이브러리를 선택하여 15개 이상의 대화형 차트 유형을 만들 수 있습니다.
차트에 대한 데이터를 제공하기 위해 CSV( 하나를 업로드하거나 호스팅된 CSV 파일과 동기화 ), 데이터베이스, 외부 API 등을 포함한 다양한 소스를 사용할 수 있습니다.

최고의 JavaScript 데이터 시각화 라이브러리를 사용해 보십시오.
사실은 거짓말을 하지 않지만 중요한 사람들은 그 사실이 눈에 띄지 않으면 무시할 수 있습니다. 외모가 중요하며 분석에서 얻은 데이터가 가장 좋아야 합니다. 이는 시각적 데이터가 권력을 가진 사람들에게 비즈니스에 가장 적합한 조치를 취해야 한다는 것을 교육하고 확신시킬 수 있기 때문입니다.
최고의 JavaScript 데이터 시각화 라이브러리를 사용하면 최소한의 노력으로 이를 수행할 수 있습니다. 그러나 목표를 달성하기 위해 다양한 라이브러리를 사용하게 될 것입니다. 예를 들어 Chartist.js는 모바일 장치를 통해 그래프를 공유하는 데 이상적입니다. 반대로 FusionCharts는 수백만 개의 데이터 포인트를 처리하고 순식간에 렌더링할 수 있습니다. 이 목록에 있는 모든 솔루션은 다른 시기에 유용합니다.
WordPress에 시각화를 표시하려는 경우 Visualizer 플러그인을 사용하여 이러한 데이터 시각화 라이브러리 중 일부로 작업하는 더 쉬운 방법에 액세스할 수 있습니다.
이 목록에 있는 최고의 JavaScript 데이터 시각화 라이브러리에 대해 질문이 있습니까? 아래 댓글 섹션에서 물어보세요!
