전환에 도움이 되는 9가지 랜딩 페이지 모범 사례
게시 됨: 2022-02-01전환하는 방문 페이지 모범 사례를 파악하려고 합니까?
방문 페이지는 전환을 유도하고 판매 목표를 달성하는 데 중요한 역할을 합니다. 그러나 효과적이기 위해 방문 페이지를 디자인할 때 항상 염두에 두어야 하는 몇 가지 모범 사례가 있습니다.
이 게시물에서는 실제로 전환되고 기대하는 결과를 생성하는 방문 페이지에 대한 입증된 모범 사례를 안내합니다.
랜딩 페이지 모범 사례가 중요한 이유는 무엇입니까?
오늘날 일반 고객은 온라인에서 제품, 서비스 또는 솔루션을 찾을 때 사용할 수 있는 수많은 옵션을 가지고 있습니다. 고객의 관심을 끌고 설득력이 있으려면 강한 첫인상을 심어야 합니다.
랜딩 페이지 모범 사례는 시간이 지남에 따라 마케팅 전문가에게 탁월한 결과를 가져온 시도되고 테스트된 일련의 규칙입니다. 따라서 현재 방문 페이지가 충분히 전환되지 않는 경우 일반적으로 전환율이 높은 페이지에서 볼 수 있는 일부 요소가 귀하의 페이지에 누락되었을 가능성이 있습니다.
이것이 전환 목표를 달성할 수 있도록 페이지가 방문 페이지 모범 사례를 따르고 있는지 확인하는 것이 매우 중요한 이유입니다.
상위 랜딩 페이지 모범 사례
다음은 방문 페이지 모범 사례에 대한 주요 팁에 대한 간략한 개요입니다.
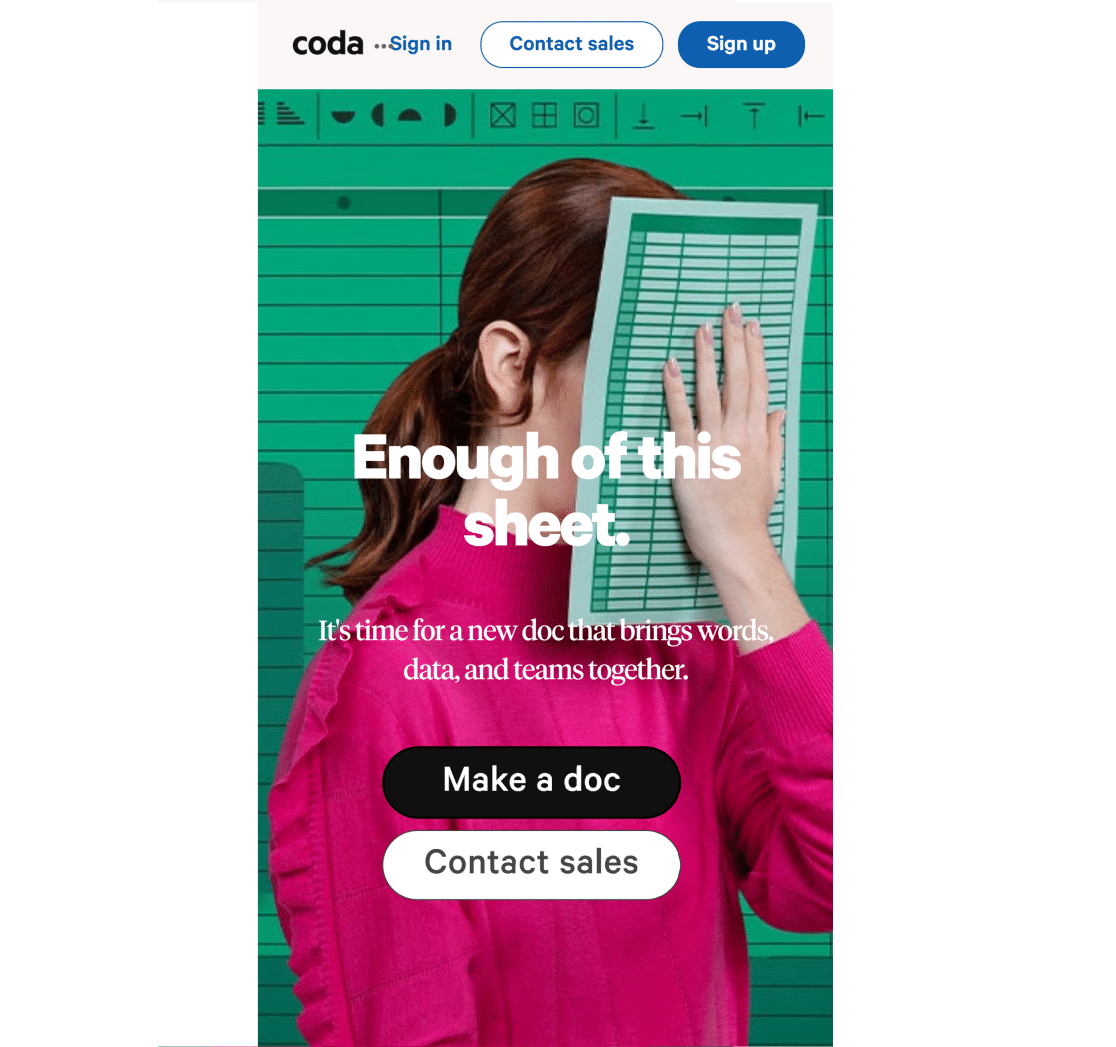
- 기본 메시지(또는 CTA)를 스크롤 없이 볼 수 있는 부분 위에 두십시오.
- 하나의 전환 액션에 집중
- 기능보다 이점
- 더 긴 페이지의 경우 여러 클릭 유도문안을 사용하세요.
- 모바일을 위한 디자인
- 큰 테스트 및 실험
- 트래픽 소스에 맞게 최적화
- 사회적 증거 활용
- 방문 페이지 템플릿 사용
이 모든 것을 좀 더 자세히 살펴보겠습니다.
1. 주요 메시지(또는 CTA)를 스크롤 없이 볼 수 있는 부분 위에 두십시오.
사용자가 방문 페이지를 클릭해도 전체 페이지를 스크롤한다는 보장은 없습니다. 그러나 그들이 스크롤 없이 볼 수 있는 모든 것을 읽을 가능성이 매우 높습니다.

"above the fold"라는 개념은 새로운 것이 아닙니다. 신문이 수세기 동안 지켜온 관행입니다. 일반적으로 가장 중요한 뉴스와 헤드라인은 스크롤 없이 볼 수 있는 부분에 가장 많이 표시됩니다.
랜딩 페이지 디자인의 맥락에서도 동일한 이론이 적용됩니다. 모든 주요 메시지, 클릭 유도문안 및 헤드라인을 스크롤 없이 볼 수 있는 부분(아래로 스크롤하지 않고도 볼 수 있는 화면 영역) 위에 유지합니다.
2. 하나의 전환 액션에 초점
모든 방문 페이지는 이상적으로는 단일 주요 목표에 최적화되어야 합니다. 예를 들어 사용자가 eBook을 다운로드하도록 하려면 페이지의 스크롤 없이 볼 수 있는 부분에 명확한 다운로드 버튼이 있어야 합니다.

사용자가 수행할 수 있는 옵션과 작업을 너무 많이 추가하면 사용자의 주의가 산만해질 수 있습니다. 따라서 방문 페이지가 하나의 목표를 염두에 두고 디자인된 경우 일반적으로 더 효과적입니다.
3. 기능보다 이점
방문 페이지에 도달하는 모든 사용자는 문제에 대한 해결책을 찾고 있기 때문에 그렇게 합니다. 당연히 제품이나 서비스가 제공할 수 있는 이점에 초점을 맞추는 것이 기능 목록보다 청중과 더 관련이 있습니다.

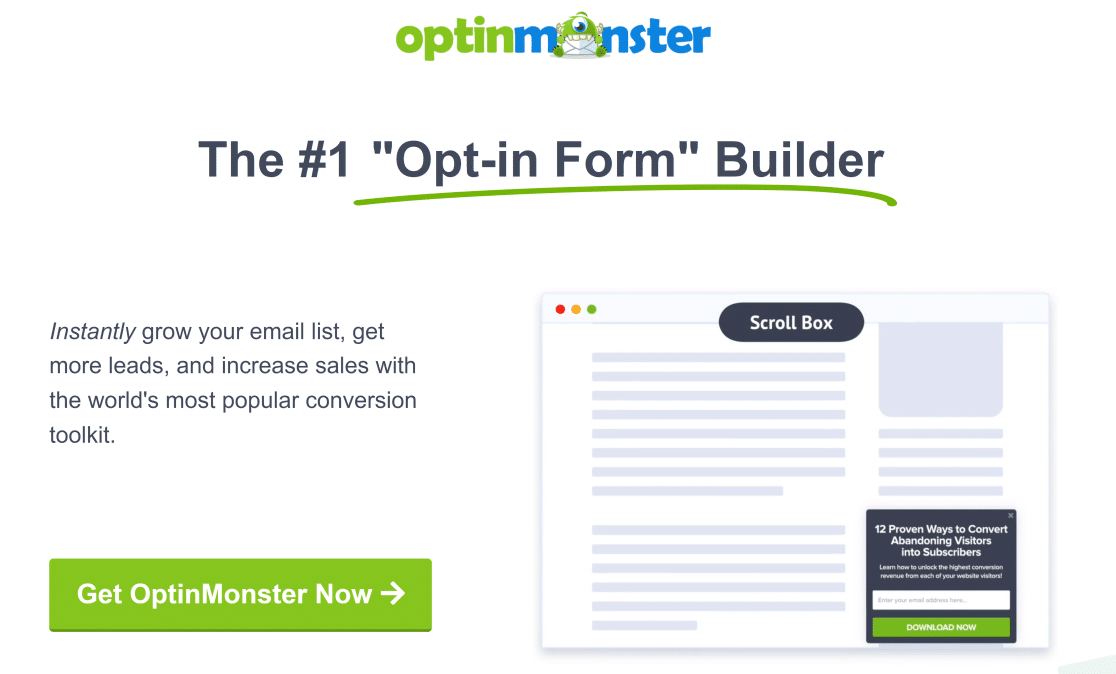
이점을 강조하는 좋은 팁은 청중의 특정 문제점에 대해 생각하고 그 지식을 구축하는 것입니다. 예를 들어 WPForms는 주로 사용하기 쉬운 양식 빌더 플러그인을 찾는 사용자를 대상으로 하며 랜딩 페이지는 정확히 이를 반영합니다.
4. 더 긴 페이지의 경우 여러 클릭 유도문안을 사용하세요.
이것은 위의 팁과 혼동되어서는 안됩니다. 대부분의 경우 첫 번째 클릭 유도문안은 스크롤 없이 볼 수 있는 부분 위에 있어야 합니다. 그러나 사용자가 제품에서 판매하기 위해 계속 스크롤해야 하는 경우 판매될 때 CTA를 클릭하기 위해 다시 위로 스크롤해야 하는 경우 매우 실망할 수 있습니다.

사용자가 아래로 스크롤할 때 다른 옵션을 제공하기보다는 단일 전환 목표에 계속 집중해야 한다는 점을 기억하세요. 색상, 글꼴, 레이아웃 및 랜딩 페이지의 텍스트 측면에서 CTA가 일관적인지 확인하십시오.
5. 모바일을 위한 디자인
오늘날 모바일 사용자의 수가 데스크톱 사용자의 수를 넘어섰습니다. 그럼에도 불구하고 많은 웹 사이트는 디자인 및 개발할 때 사용하는 장치이기 때문에 데스크톱용 페이지를 디자인합니다.
모바일에 제대로 최적화되지 않은 랜딩 페이지는 데스크톱이 아닌 다른 곳에서 볼 때 폭발할 수 있기 때문에 대부분의 경우 실수입니다. 사용자에게 최고의 사용자 경험을 제공하지 않는다면 귀중한 기회와 리드를 잃게 될 뿐입니다.


그러나 어떤 경우에는 여전히 데스크탑에 집중하는 것이 합리적일 수 있습니다. 예를 들어, B2B 비즈니스 및 인구 통계가 오래된 산업은 여전히 데스크톱에서 웹 검색을 선호합니다. 항상 그렇듯이 특정 분석 데이터를 고려하여 청중의 기기 선호도를 확인하고 그에 따라 최적화하십시오.
6. 큰 테스트 및 실험
너무 자주 웹사이트는 사이트의 더 큰 요소를 실험하는 것을 꺼리고 색상 변경과 같은 더 쉬운 것만 테스트하는 경향이 있습니다. 그러나 이것은 실수입니다.

성공적인 웹사이트는 종종 다양한 레이아웃, 색상 팔레트, 헤드라인 및 사본을 실험합니다. 모든 실험이 높은 수익을 약속하는 것은 아니기 때문에 이것은 중요합니다.
예를 들어 버튼의 색상을 변경하면 몇 퍼센트 정도 도움이 될 수 있습니다. 그러나 가장 간소화된 사용자 경험을 보장하기 위해 방문 페이지의 레이아웃을 재설계하면 전환에 훨씬 더 큰 영향을 미칠 수 있습니다.
7. 트래픽 소스에 최적화
트래픽을 끌어오는 소스를 이해하고 이에 대한 페이지를 작성하는 것이 중요합니다.
예를 들어 SEO에 최적화된 페이지는 일반적으로 더 짧은 카피 지향적인 방문 페이지보다 전환율이 낮습니다. 즉, 유료 트래픽을 방문 페이지로 보내는 경우 해당 트래픽을 전환하고 싶을 것입니다. 그리고 검색 엔진에서 유기적인 트래픽을 끌어오기 위해 일반적으로 추가하는 추가 콘텐츠의 덩어리를 잘라야 하는 경우가 많습니다.

대신 명확한 전환 메시지와 액션으로 유료 트래픽 소스가 있는 방문 페이지를 더 짧고 직접적으로 유지하세요.
8. 사회적 증거 활용
사회적 증거는 사용자가 행동을 취하도록 설득하는 믿을 수 없을 정도로 강력한 방법입니다. 모든 사람은 소속감을 갖고 싶어하며 다른 사용자의 평가, 리뷰 및 실시간 구매 알림의 형태로 사용자가 가시적인 증거를 가지고 있다면 다음 CTA 버튼을 누를 가능성이 높습니다.
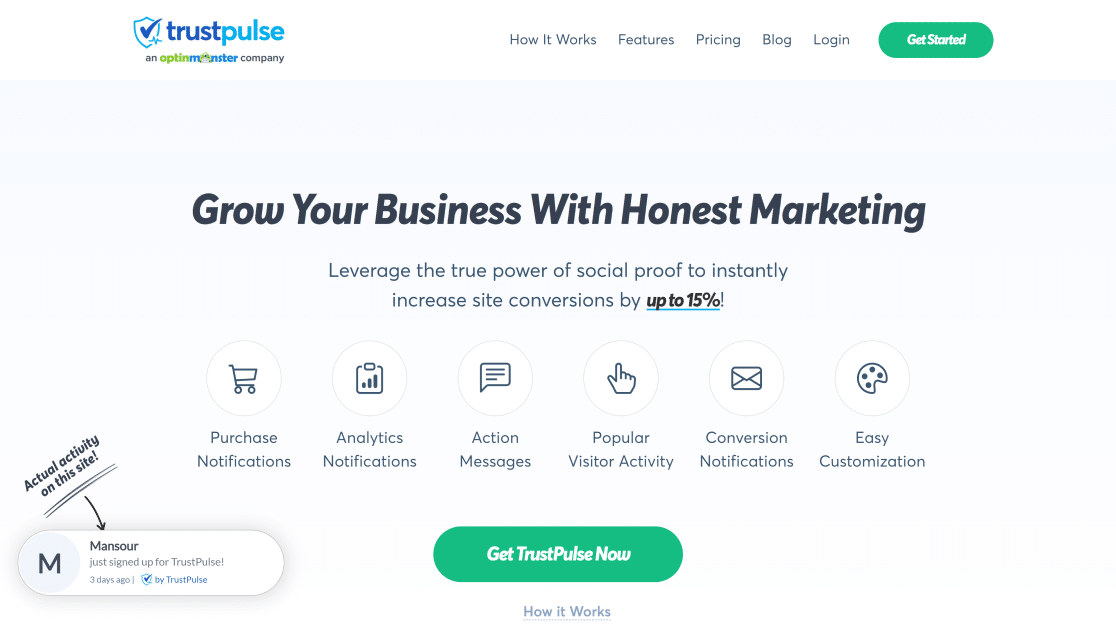
방문 페이지에 대한 사회적 증거를 활용하는 가장 좋은 방법 중 하나는 TrustPulse라는 무료 플러그인을 사용하는 것입니다.

TrustPulse는 귀하의 사이트에서 실시간 고객 활동을 표시하므로 다른 활성 사용자가 귀하를 더 신뢰하고 보다 편안하게 비즈니스를 수행할 수 있습니다.
9. 방문 페이지 템플릿 사용
항상 제안된 모든 모범 사례를 따르는 방문 페이지를 만드는 것은 압도적일 수 있습니다.
이제 막 시작했고 전환율이 높은 방문 페이지를 디자인한 경험이 많지 않은 경우 방문 페이지에 미리 만들어진 템플릿을 사용하는 것이 좋습니다.
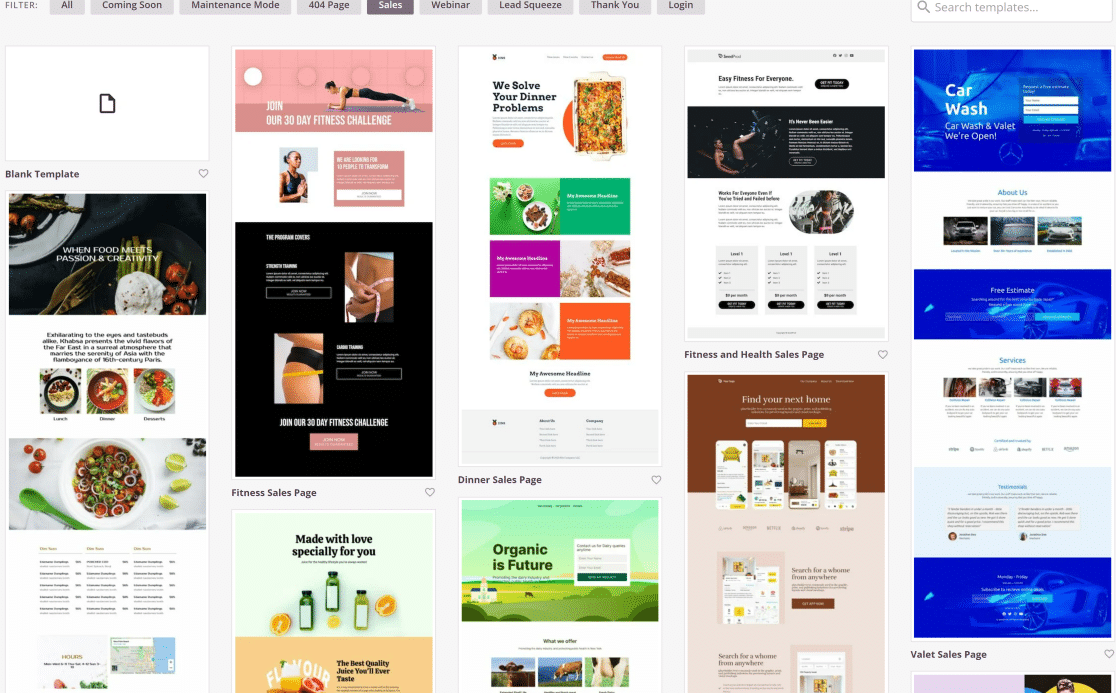
SeedProd는 WordPress를 위한 최고의 랜딩 페이지 빌더입니다. 이 도구는 초보자를 위해 설계되었으므로 한 줄의 코드도 건드리지 않고 랜딩 페이지 모범 사례를 따르는 멋진 페이지를 구축할 수 있습니다.

SeedProd는 드래그 앤 드롭 페이지 빌더를 제공하며 전환을 최대화하도록 설계된 100개 이상의 사전 제작된 랜딩 페이지 템플릿이 있습니다.
아래에서는 위에서 논의한 모든 방문 페이지 모범 사례를 완벽하게 모방한 앱 판매를 위한 방문 페이지 템플릿을 사용하고 있습니다.

또한 SeedProd로 구축된 페이지는 사용자 정의가 가능합니다. 끌어서 놓기 빌더를 사용하여 페이지의 거의 모든 요소를 변경할 수 있습니다.
사회적 증거를 위한 TrustPulse와 같은 추가 도구와 결합하면 SeedProd로 만든 랜딩 페이지는 전환 및 판매를 순식간에 치솟을 수 있습니다.
그리고 그게 다야! 다음은 9가지 랜딩 페이지 모범 사례(보너스 팁 1개 포함)로 웹사이트에서 추구해 온 결과를 전환하고 생성하는 것으로 입증되었습니다!
다음으로 방문자 추적을 사용하여 청중을 이해하십시오.
사이트 방문자를 엿보고 그들이 실제로 웹사이트에서 무엇을 하는지 보고 싶습니까? 마케팅 퍼널을 계획할 때 정보에 입각한 결정을 내리기 위해 최고의 웹사이트 방문자 추적 도구에 대한 검토를 확인하십시오.
최신 공지 사항을 표시하고 페이지 상단에 쿠폰을 홍보하는 데 도움이 될 수 있는 최고의 WordPress 알림 표시줄 플러그인 목록을 보고 싶을 수도 있습니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼과 가이드를 더 많이 받으세요.
