WordPress의 웹사이트 탐색을 위한 8가지 모범 사례
게시 됨: 2022-06-08웹사이트 탐색을 통해 사용자는 원하는 정보를 빠르게 찾을 수 있습니다. 가로, 세로 및 드롭다운과 같은 다양한 유형의 웹사이트 탐색이 있습니다. 웹사이트의 다양한 사용 사례에 대해 탐색 메뉴를 사용할 수 있습니다.
잘 설계된 웹사이트 탐색은 웹사이트 트래픽에 긍정적인 영향을 미치고 전환율을 높이고 이탈률을 줄이고 사이트에 머문 시간을 개선합니다.
방문자의 거의 50%가 탐색 메뉴를 사용하여 웹사이트를 탐색합니다.
허브팟
그렇다면 어떻게 하면 웹사이트 탐색을 사용자에게 더 매력적으로 만들고 사용자 경험을 개선할 수 있을까요?
이 블로그에서는 WordPress의 웹 사이트 탐색에 대한 8가지 모범 사례를 공유합니다. 비밀 팁을 배우고 웹사이트 탐색 수준을 한 단계 높이십시오.
웹사이트 탐색을 개선하기 위한 8가지 모범 사례
웹사이트 탐색을 디자인할 때 따라야 할 8가지 팁을 공유할 시간입니다. 이 팁을 웹사이트의 기존 탐색 모음에 적용할 수도 있습니다.
다음은 팁입니다.
- 짧은 메뉴 제목 사용
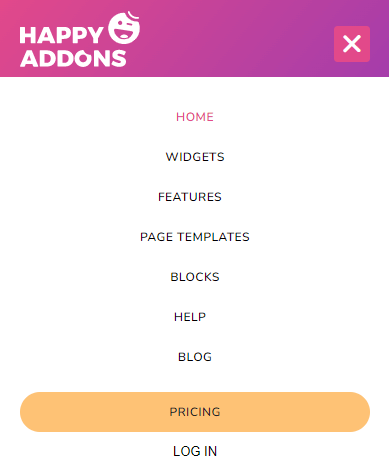
- 모든 화면 크기에 대한 반응형 디자인에 중점
- 이동 경로 추가
- 메뉴 항목 수 관리
- 여러 드롭다운 메뉴 항목 피하기
- 상단 탐색에 CTA 버튼 추가
- 고정 상단 탐색 모음 사용
- 메뉴에 검색 옵션 추가
시작하자.
1. 설명적이지만 짧은 메뉴 제목 사용
웹사이트 메뉴 항목 이름을 짧게 만드는 것이 좋습니다. 한두 단어로 유지하십시오. 메뉴 항목에 긴 텍스트를 추가하면 사용자가 주의를 산만하게 할 수 있습니다. 사용자가 모바일 장치를 사용하여 탐색 메뉴에 액세스하는 경우에도 응답 문제가 발생합니다.
이상적으로는 한두 단어를 사용하지만 사용자와 검색 엔진이 각 페이지에서 무엇을 찾을지 예측할 수 있을 정도로 설명을 충분히 사용합니다.
2. 모든 화면 크기에 대한 반응형 디자인에 중점
웹 사이트 메뉴를 디자인할 때마다 응답성에 중점을 두어야 합니다. 사용자가 다른 장치를 사용하여 웹사이트 메뉴에 액세스할 수 있기 때문입니다. 탐색 메뉴가 모바일, 탭 등과 같은 작은 장치에서 작동하지 않으면 웹사이트에 나쁜 영향을 미칩니다.

이 문제로 인해 사용자가 웹사이트를 떠납니다. Google과 같은 검색 엔진도 웹사이트의 SEO 점수를 부정적으로 측정합니다. 따라서 웹 사이트 탐색 디자인이 모든 화면 크기와 호환되는지 확인하십시오.
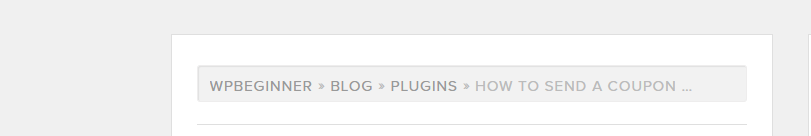
3. 빵 부스러기 추가
이동 경로는 주로 웹 사이트 상단에 표시되며 웹 사이트 사용자의 여정을 보여줍니다. 탐색경로를 추가하면 웹사이트 사용자를 올바른 방향으로 탐색하는 데 유용할 수 있습니다. 그러나 웹사이트 SEO에도 긍정적인 영향을 미칩니다. 탐색경로를 활성화하면 사용자는 현재 페이지에서 이전 페이지로 쉽게 돌아갈 수 있습니다.

대부분의 WordPress 테마에는 이동 경로 기능이 함께 제공됩니다. 그러나 SEO 플러그인을 사용하여 웹사이트에서 이 기능을 활성화할 수도 있습니다. 웹 사이트가 Elemdentor로 만들어진 경우 이 단계별 자습서 문서를 따르고 Elementor에 이동 경로를 추가하는 방법을 배울 수 있습니다.
4. 메뉴 항목 수 관리
탐색 메뉴를 단순하고 최소한으로 유지하십시오. 메뉴 항목은 사용자가 원하는 페이지로 쉽게 이동할 수 있도록 최대 6개 또는 7개여야 합니다. 탐색 메뉴에 너무 많은 항목을 추가하면 클러스터링됩니다.
또한 사용자는 옵션을 검색해야 하므로 원하는 옵션을 찾기가 어렵습니다. 그리고 어떤 사용자도 그렇게 많은 시간을 갖고 있지 않습니다.
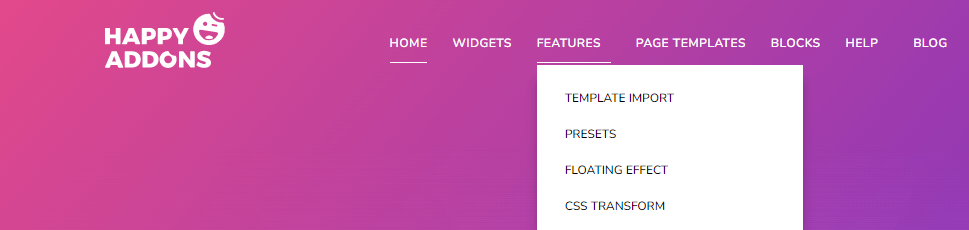
5. 여러 드롭다운 메뉴 항목 피하기
드롭다운 메뉴는 주로 상위 메뉴 아래에 표시되는 하위 메뉴를 의미합니다. 웹사이트에 여러 하위 페이지 또는 카테고리가 있는 경우 드롭다운 메뉴를 만들어 이러한 중요한 메뉴 항목을 표시할 수 있습니다. 한 번에 하나 또는 두 개의 드롭다운 메뉴를 추가하는 것이 가장 좋습니다.

더 나은 사용자 경험을 보장하기 위해 제한된 하위 페이지 또는 카테고리를 추가하십시오. 웹 사이트에 전자 상거래 웹 사이트와 같은 엄청난 범주가 있는 경우 메가 메뉴를 사용해야 합니다.
Elementor 및 Happy Addons 를 사용하여 웹사이트를 위한 메가 메뉴를 만드는 방법을 알아보세요.
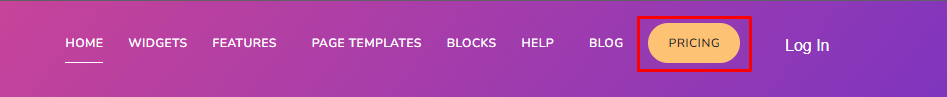
6. 상단 탐색에 CTA 버튼 추가
CTA(클릭 유도문안) 버튼은 방문 페이지의 다른 위치에서 자주 찾을 수 있는 효과적인 웹 요소입니다. 주로 사용자를 목표 전환으로 유도하는 데 사용됩니다. 최신 탐색 메뉴에서도 CTA 버튼을 볼 수 있습니다.

CTA 버튼을 추가할 때 버튼 디자인에 중점을 두고 다채롭고 단순하게 만들도록 노력해야 합니다. 궁극적으로 사용자가 웹 사이트의 가장 중요한 페이지를 얻고 방문하는 데 도움이 될 것입니다.
7. 고정 상단 탐색 메뉴 사용
웹 사이트에서 고정 상단 탐색 메뉴를 실험할 수 있습니다. 고정 메뉴를 활성화하면 사용자가 웹사이트를 탐색할 때 브랜드 로고를 마음에 새길 수 있습니다.

또한 사용자가 아래로 스크롤하는 동안 탐색 메뉴에 액세스하는 데 도움이 됩니다. 이 기사를 읽고 Elementor를 사용하여 고정 헤더를 디자인하는 방법을 배울 수 있습니다.

8. 메뉴에 검색창 추가
기본적으로 사용자는 전체 웹사이트 콘텐츠를 읽거나 탐색하기 위해 웹사이트를 방문하지 않습니다. 그렇기 때문에 탐색 메뉴에 검색 창을 추가하는 것이 좋습니다. 사용자가 전체 웹사이트를 스크롤하지 않고도 웹사이트에서 필요한 페이지나 정보를 찾을 수 있도록 도와줍니다.

웹사이트 소유자는 이 검색 창을 사용하여 웹사이트의 이전 데이터를 확인할 수도 있습니다. 귀하와 귀하의 방문자를 위한 귀중한 시간을 절약하여 궁극적으로 더 나은 사용자 경험을 보장합니다.
이 기사를 읽고 WordPress 웹사이트에 검색 표시줄을 추가하는 방법을 알아보겠습니다.
보너스: Elementor를 사용하여 사용자 정의 헤더를 디자인하는 방법

웹사이트 제목은 사용자가 웹사이트를 방문할 때 가장 먼저 보게 되는 것입니다. 그렇기 때문에 명확하고 기능적인 헤더를 디자인해야 합니다. Elementor로 사용자 정의 헤더를 만드는 것은 재미있습니다. Elementor 위젯 또는 기성품 헤더 블록 을 사용하여 헤더를 디자인할 수 있습니다.
시작하기 전에 Elementor의 무료 및 프리미엄 버전을 모두 설치하고 활성화하십시오.
- 엘리멘터(무료)
- 엘리멘터 프로
다음 단계에 따라 웹사이트에 대한 사용자 정의 헤더를 디자인할 수 있습니다.
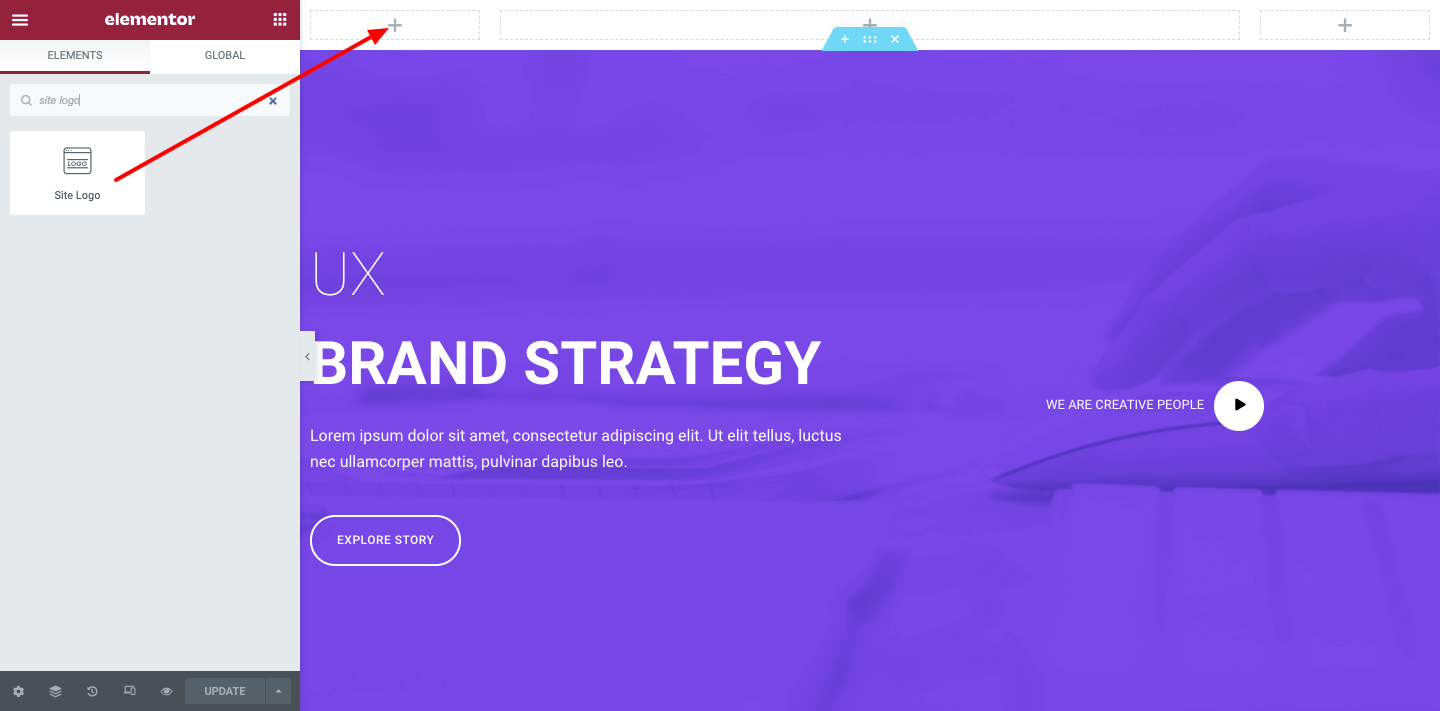
1단계: 사이트 로고 위젯 추가
모든 웹사이트에는 자체 로고가 있습니다. 따라서 첫 번째 단계는 로고를 추가하는 것입니다. Elementor 로고 또는 이미지 위젯을 사용하여 웹사이트 로고를 추가할 수 있습니다.

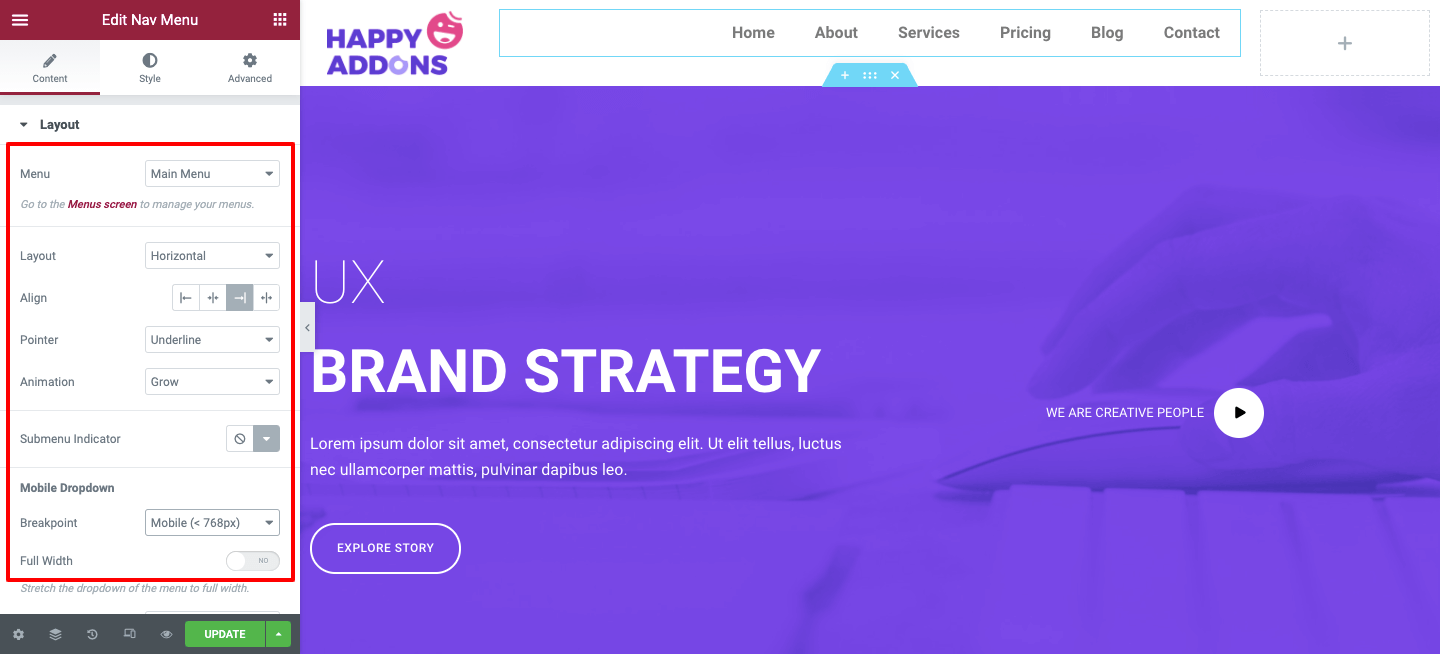
2단계: 탐색 메뉴 위젯 추가
헤더에 탐색 메뉴를 추가할 차례입니다. Elementor는 프로 버전과 함께 탐색 메뉴 위젯과 함께 제공됩니다. 위젯을 헤더에 적합한 위치로 끌어다 놓기만 하면 됩니다. 이후에는 메뉴 디자인을 자신만의 방식으로 관리할 수 있습니다.

참고: 웹사이트에 대한 메뉴를 생성했는지 확인하십시오. 웹사이트에 메뉴가 없으면 탐색 메뉴 위젯이 작동하지 않습니다.
이 튜토리얼 블로그를 읽고 WordPress에서 메뉴를 만드는 방법을 배울 수 있습니다.
3단계: 검색 창 추가
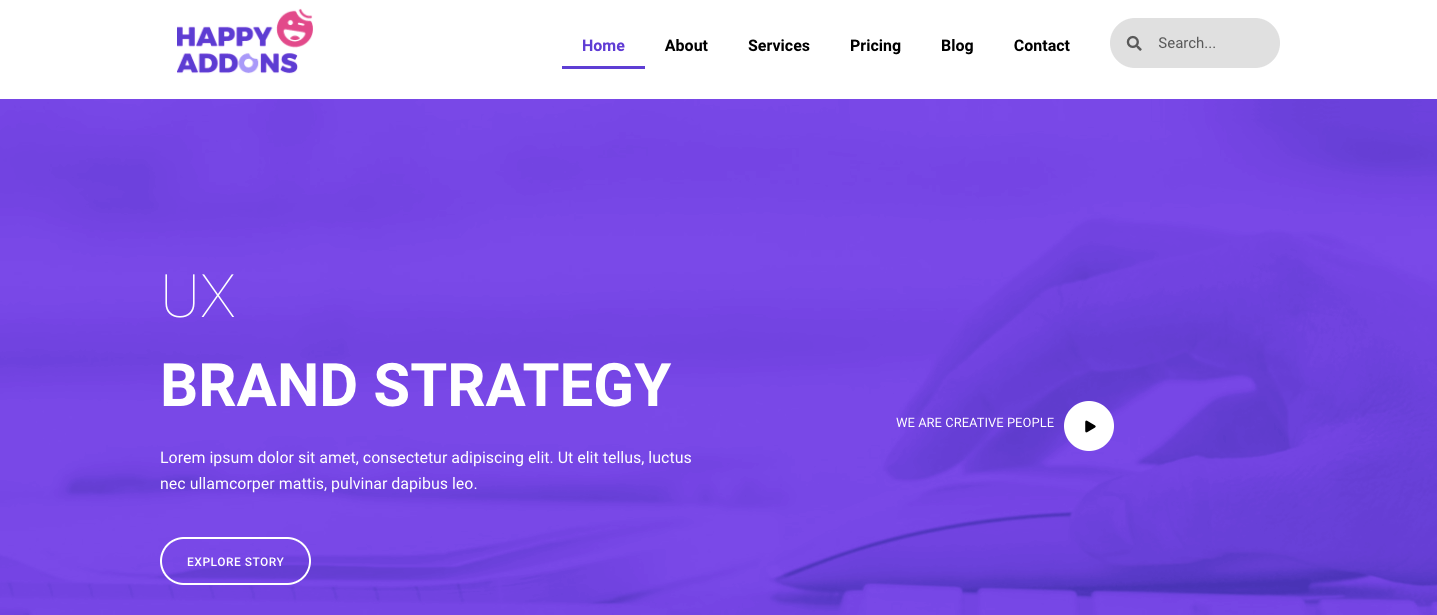
헤더에 검색 표시줄 옵션을 추가하려는 경우 Elementor Search Form 위젯을 사용하여 쉽게 추가할 수 있습니다. 헤더 디자인이 끝나면 아래 이미지와 같은 멋진 헤더를 얻을 수 있습니다.

여기에서 전체 단계별 가이드를 확인하십시오. 맞춤형 Elementor 헤더를 디자인하는 방법
웹사이트 탐색에 대한 FAQ
이것은 사람들이 웹 사이트 탐색에 대해 자주 묻는 일반적인 질문입니다.
1. 웹사이트 탐색이란 무엇입니까?
탐색 메뉴는 웹사이트의 필수 내부 페이지 또는 기타 웹 콘텐츠에 대한 링크를 표시하는 데 사용됩니다. 기본적으로 사용자는 메뉴를 사용하여 웹 사이트를 탐색합니다.
2. 탐색 메뉴의 종류는 무엇입니까?
웹사이트에서 자주 볼 수 있는 탐색 메뉴입니다.
# 수평 탐색 메뉴
# 탐색 메뉴
# 바닥글 탐색 메뉴
# 햄버거 탐색 메뉴
# 세로 사이드바 탐색 메뉴
3. 햄버거 메뉴란?
햄버거 메뉴는 모바일이나 소형 기기에서 일반적으로 사용되는 메뉴 유형입니다.
우리의 팁을 따르고 웹 사이트 탐색을 계속 개선하십시오
위의 토론에서 우리가 공유한 팁을 따라 웹사이트 탐색을 개선하는 방법을 배웠기를 바랍니다. 웹사이트 메뉴를 디자인할 때 고려해야 할 몇 가지 다른 사항이 있습니다.
메뉴는 설명적이어야 하며 다른 필요한 페이지를 표시하기 위해 바닥글 메뉴를 추가해야 합니다. 또한 Google Analytics를 사용하여 메뉴를 모니터링하고 탐색 모음에 소셜 미디어 아이콘이 표시되지 않도록 할 수 있습니다.
이 기사가 더 나은 웹사이트 탐색을 만드는 데 도움이 되기를 바랍니다. 여전히 추가 지침이 필요한 경우 의견 섹션을 사용하여 쿼리를 공유할 수 있습니다.
뉴스레터에 가입하고 소셜 채널에 게시물을 공유하여 사람들이 웹사이트 탐색을 개선할 수 있도록 하십시오.
