제품 이미지에 대한 12가지 모범 사례
게시 됨: 2022-10-27온라인 상점을 시작하려고 합니까, 아니면 전환율을 높이고 싶습니까? 그런 다음 실제로 변환되는 제품 이미지에 대한 12가지 모범 사례에 대해 듣고 싶습니다. 제품 이미지를 완전히 최적화하는 것을 목표로 하는 기술 목록 덕분에 더 많은 판매가 이루어질 것입니다. 전환과 소비자 구매 과정에서 사진이 만드는 중요성을 알게 될 것입니다.

전자 상거래 사이트에서 제품 이미지가 중요한 이유
온라인 상점에 최적화된 제품 이미지는 방문자가 페이지를 방문할 때 가장 먼저 보게 되는 요소이기 때문에 중요합니다. 적절한 제품 이미지를 사용하면 3가지 주요 이점이 있습니다.
1. 더 많은 판매를 창출하고 브랜드 신뢰도를 높이며 방문자의 참여를 유지하십시오.
방문자는 페이지를 빠르게 스캔하여 모양과 느낌이 원하는 것과 일치하는지 확인합니다. 당신은 그들이 머물게 하고 가능한 한 빨리 브라우징을 시작하기를 원합니다. 최적화된 제품 사진은 고객에게 더 많은 정보와 매력적인 구매 경험을 제공하여 구매를 유도합니다.
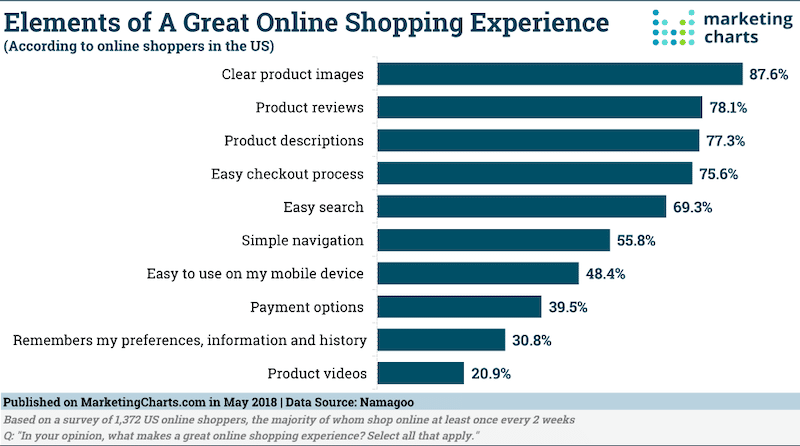
MarketingCharts.com의 연구에 따르면 "응답자의 87.6%가 제품 이미지를 쇼핑 경험의 핵심 요소로 간주했습니다"라고 합니다.

마찬가지로 Etsy는 고객에게 구매할 때 가장 큰 영향을 준 것이 무엇인지 질문했습니다. 글쎄, 그들은 사진 품질이 가격 자체보다 훨씬 더 중요하다는 것을 알게되었습니다. 쇼핑객의 90%는 사진의 품질이 구매 결정을 완료하는 데 "매우 중요" 또는 "매우 중요"하다고 말했습니다.

2. 환불/반품 비율 감소
오프라인 부티크에서 쇼핑하는 것과 달리 온라인 브라우징은 제품을 만지거나 만질 수 없음을 의미합니다. 당신은 그것을 당신의 손에 가질 수 없습니다. 당신이 가진 모든 것은 이전 고객의 사진과 평가입니다. 그렇기 때문에 실망과 환불을 피하기 위해 관련성이 높은 고품질 제품 이미지가 중요합니다.
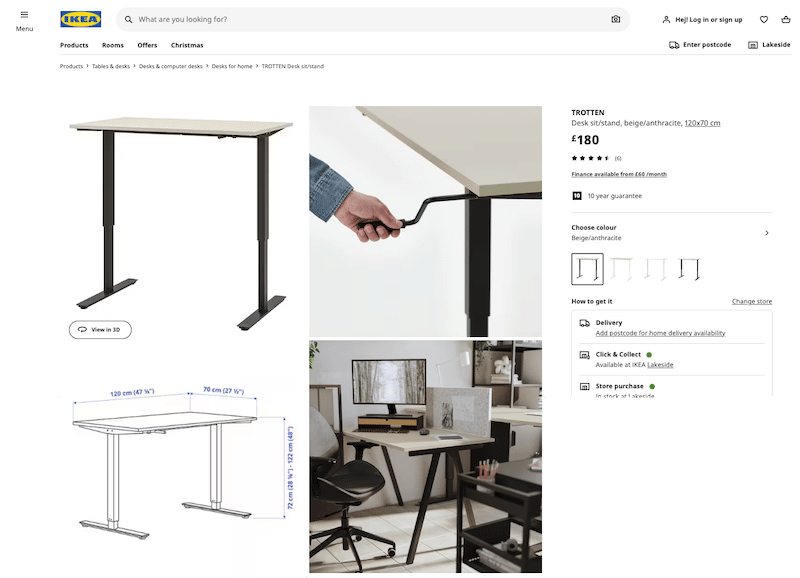
아래 예(Ikea)에서 쇼핑객은 책상을 받았을 때 사진이 스스로 말을 하기 때문에 나쁜 놀라움을 겪지 않아야 합니다.
- Ikea는 명확한 치수를 표시하고 책상을 확장할 수 있는 최소 및 최대 크기를 알려줍니다.
- 책상 높이 조절은 수동입니다. 레버를 조작하는 손을 볼 수 있습니다.
- 책상은 컴퓨터를 위한 충분한 공간이 있는 실제 사무실 공간에서 보기 좋습니다.

핵심은 고객에게 그들이 받기를 기대하는 것에 대한 명확하고 정직한 이미지를 제공하는 것입니다.
3. 소셜 공유 가능성으로 SEO 노력을 높이고 더 많은 트래픽을 얻으십시오.
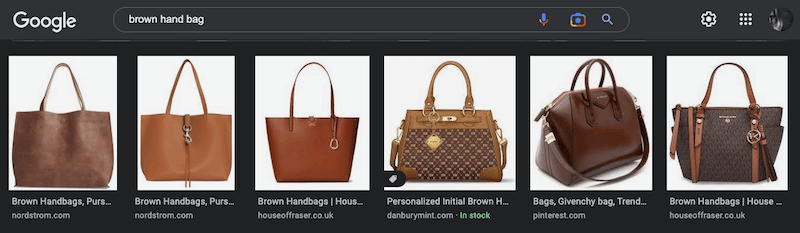
SEO에 최적화된 제품 이미지를 제공하면 Google 이미지에서 더 많은 트래픽을 얻을 수 있습니다. Google이 웹페이지를 크롤링할 때 설명적인 대체 텍스트, 캡션, 제목 및 관련 파일 이름을 찾아야 합니다. 잠재 구매자가 갈색 핸드백을 찾고 있고 갈색 가죽 가방 라인이 있는 경우 해당 키워드에 대해 Google에서 순위를 매길 수 있습니다.

마지막으로, 텍스트 단락보다 이미지나 동영상이 입소문을 타기 쉽습니다. HubSpot에 따르면 좋은 제품 사진은 소셜 미디어 계정에서 공유될 가능성이 40% 더 높습니다. 무료 광고를 받고 브랜드 노출을 늘릴 수 있습니다.
이제 알다시피 제품 이미지는 전환 전략의 중심에 있어야 합니다. 제품 이미지를 개선하기 위한 8가지 효과적인 마케팅 전략과 온라인 스토어의 성능을 유지하는 데 도움이 되는 4가지 고급 기술에 대해 알아보겠습니다.
제품 이미지를 효과적으로 개선하기 위한 8가지 마케팅 모범 사례
제품 이미지는 전환과 브랜드 아이덴티티에 중요하지만 최적화되지 않은 사진 한 장만으로는 더 이상 판매를 종료할 수 없습니다. 다음은 업로드하기 전에 최고 수준의 제품 이미지를 만들기 위해 따를 수 있는 8가지 사진 및 마케팅 모범 사례입니다.
1. 고품질 제품 이미지 제공
이것은 분명한 것처럼 보이지만 너무 많은 온라인 상점이 여전히 흐릿하거나 너무 작은 이미지를 표시하여 구매자가 구매 결정을 내리는 것을 불가능하게 만듭니다. 아래 예에서 믿거나 말거나 같은 테이블입니다. (오른쪽은 자발적으로 흐리게 처리했습니다.)
어떤 것이 더 매력적으로 보이고, 나만의 야외 공간을 위해 어떤 제품을 주문하고 싶으신가요?

2. 라이프스타일과 영감을 주는 이미지로 컨텍스트 제공
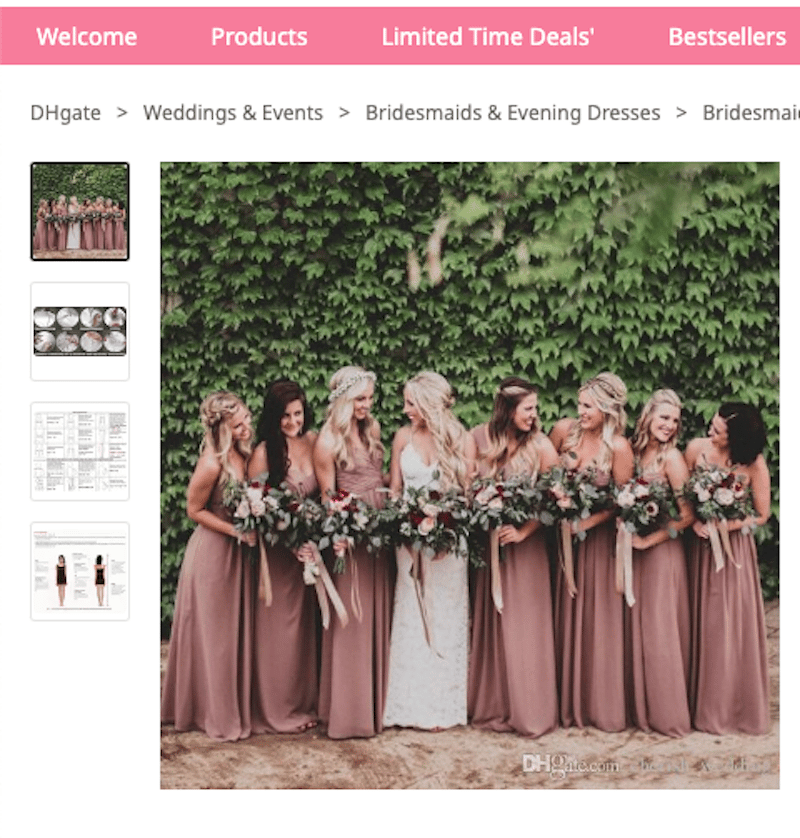
미래의 신부가 들러리 드레스를 찾고 있다면 D-day에 신부 들러리 드레스를 입는 모습을 상상할 수 있어야 합니다. 아래 사진은 신부가 가운데에 있는 그룹에서 드레스가 어떻게 보이는지 보여주기 때문에 영감을 줍니다.

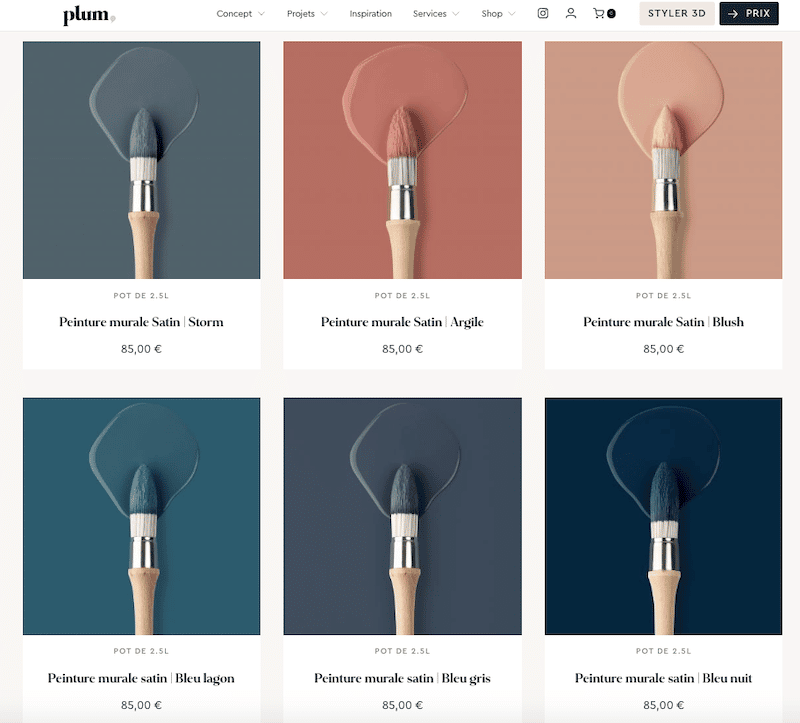
3. 일관된 배경 사용
동일한 디스플레이, 동일한 색상 및 동일한 이미지 변형과 같이 브랜딩 규정 준수와 일치하는 일관된 이미지 배경을 추가합니다. 온라인 페인팅 스토어인 Plum은 각 페인트의 색상을 보여주는 제품 이미지를 일관되게 유지합니다.

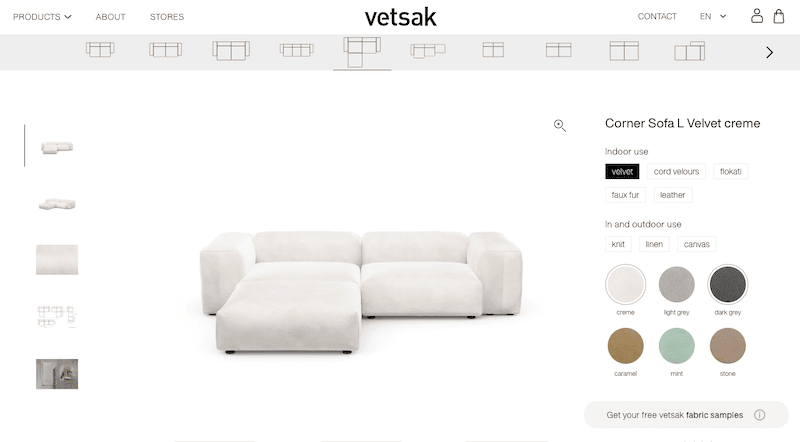
4. 사용 가능한 다양한 변형 포함
쇼퍼는 소파의 디자인을 좋아할 수 있지만 메인 사진에 제시된 색상은 좋아하지 않을 수 있습니다. 이 경우 주의를 잃지 말고 적절한 색상으로 자신을 투영할 수 있도록 몇 가지 색상 선택기를 제공하십시오.
Vetsak 온라인 상점에서는 소파를 구매하기 전에 색상을 선택하고 사용 가능한 모든 레이아웃을 표시할 수 있습니다. 그들은 아파트나 더 넓은 빌라에 살 수 있는 구매자의 입장이 되었습니다.

5. 실제 고객 이미지 표시
포토스톡은 실제 배우나 귀하의 제품을 착용한 모델과 함께 찍은 사진만큼 변환되지 않습니다. 동일한 투명성 접근 방식으로 shein.co.uk는 고객이 사진과 함께 리뷰를 업로드할 수 있도록 합니다.

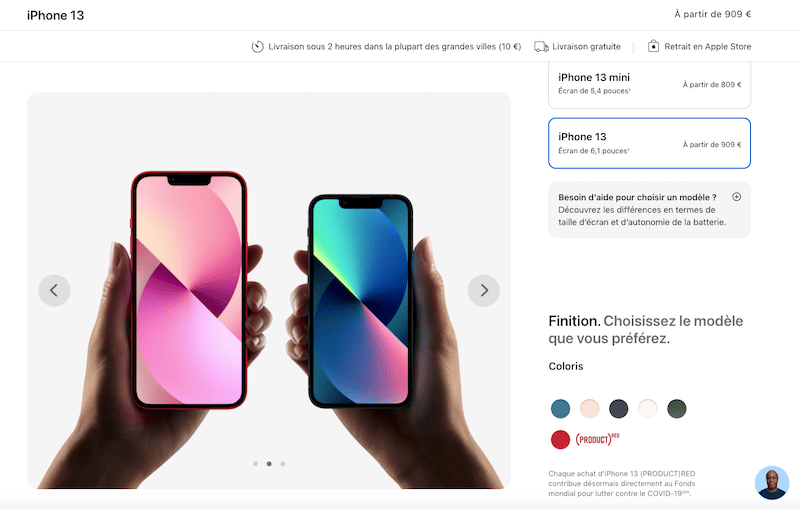
6. 올바른 비율 이미지 표시
제품을 판매하고 있고 고유 판매 제안에 해당 제품이 시중에서 가장 작은 제품이라고 나와 있는 경우 제품 이미지에서 해당 제품을 강조 표시해야 합니다.
예를 들어 Apple은 iPhone13 mini와 일반 iPhone의 차이점을 보여줍니다.

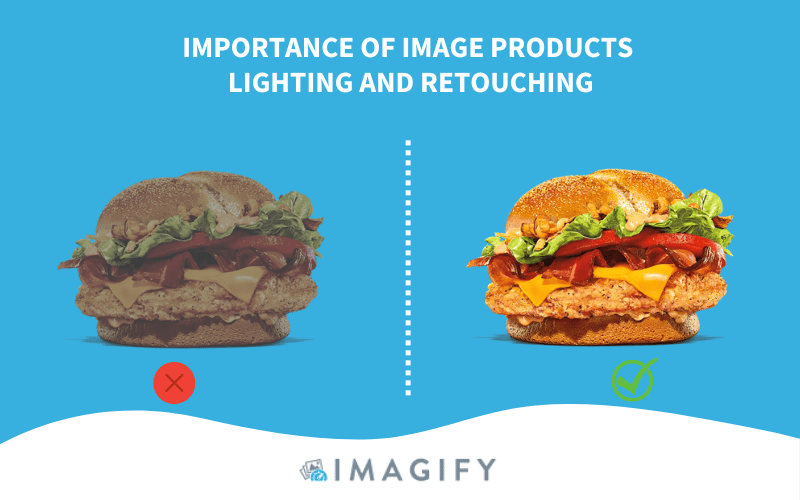
7. 적절한 조명 사용 및 사진 수정
사진 편집은 온라인 쇼핑객의 관심을 끄는 또 다른 중요한 요소입니다. 그들은 가짜 약속을 원하지 않지만 정확한 색상으로 매력적인 사진을보고 싶어합니다. 아래 예에서 오른쪽의 버거는 왼쪽의 불포화 버거보다 군침이 도는 것처럼 보입니다.

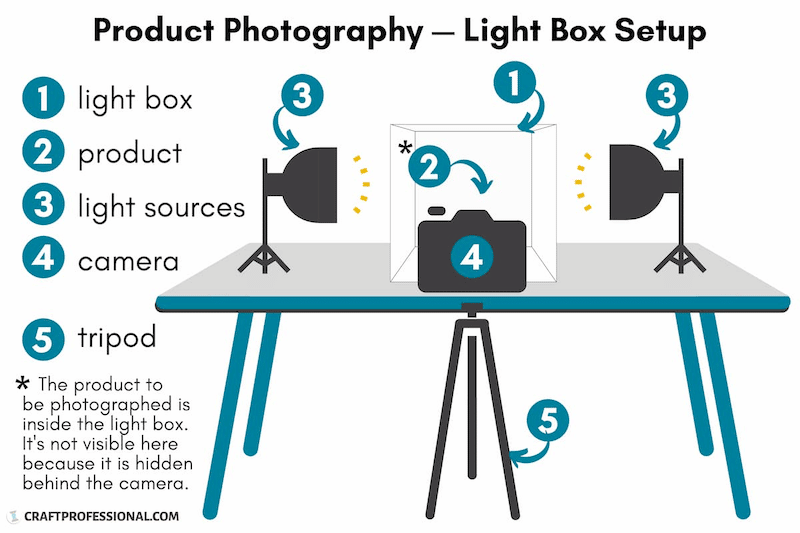
약간의 돈을 투자하고 싶다면 다음 라이트박스 설정을 사용하여 자신의 사진을 찍을 수도 있습니다.


8. 여러 각도에서 이미지를 추가하여 중요한 세부 정보 표시: 확대/축소 및 360° 보기
마찬가지로 온라인 고객은 제품을 확대하고 360° 보기를 통해 모든 각도를 탐색할 수 있어야 합니다. 쇼핑객은 항상 시각적으로 자극적인 대화형 쇼핑 경험을 찾고 있습니다.

ElasticPath의 최근 연구에 따르면 360° 이미지가 있는 제품 페이지에서 다음과 같은 개선 사항이 나타났습니다.
- 이탈률 27% 감소
- 장바구니에 담기 요금 35% 증가
- 전환율 22% 증가
오프라인 매장도 제공하는 브랜드의 경우 전체 온라인 쇼핑 경험은 매장 내 경험의 참여를 반영해야 합니다. 줌 및 360° 이미지가 바로 이러한 가능성을 제공합니다.
마케팅 모범 사례에서 보았듯이 단순한 제품 이미지는 더 이상 쇼핑객이 구매를 완료하도록 설득하는 데 충분하지 않습니다. 비디오, 360° 사진, 영감을 주고 상황에 맞는 시각적 미디어가 필요합니다.
더 관련성 높은 콘텐츠를 추가하는 것은 소비자가 결정을 내리는 데 도움이 되는 데 중요하지만 동시에 이 새로운 콘텐츠 로 인해 사이트 속도가 느려질 수 있습니다 .
가이드의 두 번째 부분에는 심각한 성능 문제를 방지하기 위한 제품 이미지에 대한 몇 가지 고급 최적화 기술이 포함되어 있습니다.
4가지 고급 제품 이미지 최적화 기술(성능 향상을 위해)
이제 잠재 구매자에게 완벽한 사진을 찍기 위한 모범 사례를 알았으므로 좋은 실적을 유지하기 위한 몇 가지 고급 팁을 공유해 보겠습니다.
1. 압축 사용: 고품질을 유지하면서 파일 크기 줄이기
화질을 포기하지 않고 가볍고 빠른 이미지를 사용해야 합니다. 온라인 쇼핑객은 고품질 이미지를 찾고 있지만 페이지 로딩 속도가 끔찍하면 웹사이트를 떠납니다. 압축은 제품 이미지의 품질과 성능 사이에서 적절한 균형을 찾는 최고의 기술입니다.
대부분의 경우 압축으로 인한 변화는 사람의 눈에는 보이지 않습니다.

2. 올바른 파일 형식 선택: 이미지를 차세대 파일로 변환
WebP 또는 AVIF와 같은 차세대 형식은 웹에서 사용할 수 있는 이미지 형식입니다. 시각적 품질을 변경하지 않고 기존 JPEG 또는 PNG보다 더 나은 압축 용량을 제공합니다.

3. 지연 로딩 적용: 먼저 로드해야 할 항목의 우선 순위 지정
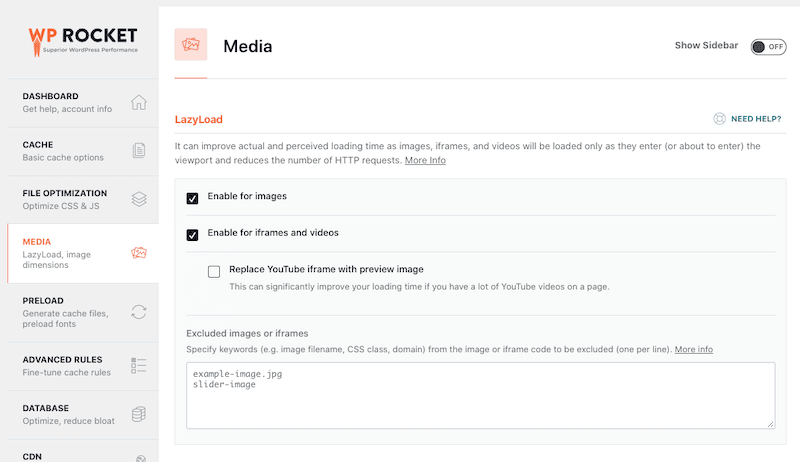
지연 로딩 스크립트는 브라우저에 스크롤 없이 볼 수 있는 부분의 이미지만 로드하도록 지시하는 것을 의미합니다. 온라인 쇼핑객이 본 상품 이미지를 우선으로 합니다. 이미지에 다음 스크립트를 사용하여 지연 로딩을 적용할 수 있습니다.
<img src="image.jpg" alt="..." loading="lazy">또는 WP Rocket과 같은 플러그인을 사용하여 도움을 받을 수 있습니다. 다음 요점에서도 유용할 캐싱 플러그인입니다.

4. 브라우저 캐싱 사용: 정적 자산의 로컬 복사본 유지
캐싱은 특히 제품 이미지가 많은 경우 온라인 상점의 성능을 향상시키는 가장 효율적인 방법 중 하나입니다. 또한 WP Rocket을 사용하여 캐싱을 구현할 수 있습니다. 위의 지연 로딩 섹션에서 언급했듯이 이것은 WordPress 사이트의 성능을 향상시키는 강력한 도구 상자이며 Imagify 뒤에 있는 동일한 사람들에 의해 개발되었습니다.

| 12가지 더 많은 SEO 및 성능 팁으로 이 체크리스트를 완료하여 전자 상거래 상점의 속도를 높이고 Google에서 더 나은 순위를 매길 수 있습니다. |
Imageify가 제품 이미지를 최적화하는 데 도움이 되는 방법
Imagify는 온라인 쇼핑객에게 최적화된 제품 이미지를 제공하고 온라인 쇼핑 속도를 높이는 데 도움이 됩니다. 플러그인은 이미지를 WebP(차세대) 형식으로 변환하고 품질 저하 없이 이미지를 압축합니다. 이 두 기능은 이전 섹션에서 강조한 성능 팁과 완벽하게 일치합니다.
다음 Imagify 기능을 사용하여 제품 이미지를 쉽게 최적화할 수 있습니다.
- 제품 이미지를 최적화하는 스마트 압축 모드 – Imagify는 품질과 성능의 균형을 유지하면서 전체 이미지 최적화 작업을 수행합니다. WordPress 라이브러리에서 직접 단일 이미지를 최적화할 수 있습니다.
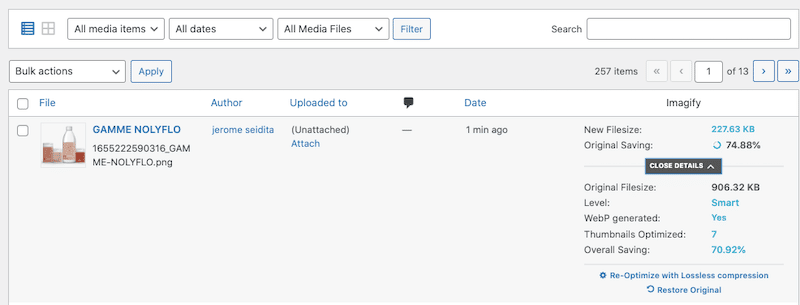
이 예에서는 Nolyflo.fr의 제품을 사용합니다.
저희 전자상거래 제품의 원본 파일 크기는 906KB입니다. 그러나 Imagify로 최적화하면 새 파일 크기가 227KB(원래 절감량의 75%)로 줄어듭니다.

보시다시피 스마트 압축은 더 작은 파일을 생성했지만 시각적 품질에는 영향을 미치지 않았습니다 .

- 동시에 여러 제품 이미지의 크기를 조정하고 압축하기 위한 대량 최적화 :

- 한 번의 클릭으로 제품 이미지를 WebP(Google의 차세대 형식)로 변환하는 WebP 변환 :

- 더 큰 이미지 크기 조정 – 가장 큰 이미지의 크기를 자동으로 조정하여 온라인 상점 속도를 저하시키는 큰 파일 크기를 방지합니다.

Imagify는 또한 "차세대 형식으로 이미지 제공" 및 "이미지를 효율적으로 인코딩"과 같은 PageSpeed Insights의 Google 권장 사항을 처리하도록 이미지를 최적화합니다.
가격과 관련하여 Imagify는 매월 20MB의 데이터를 무료로 제공합니다. 무제한 리소스가 필요한 경우 전환되는 잘 최적화된 제품 이미지를 얻는 데 단돈 9.99달러가 소요됩니다!
마무리
전자 상거래 사진 기술을 마스터하는 것은 브랜드에 최적화된 사진을 얻고 경쟁업체와 차별화되는 데 필수적입니다.
이러한 고품질 제품 이미지를 모두 추가하여 전자 상거래 사이트의 성능에 영향을 미치지 않도록 주의하십시오. Imagify와 같은 WordPress 플러그인으로 최적화하는 것을 잊지 마십시오.
Imagify를 무료로 사용해 보고 제품 이미지의 압축 과정이 어떻게 진행되고 있는지 알려주십시오!
