7 최고의 React UI 프레임워크 및 구성 요소 라이브러리
게시 됨: 2021-12-13프로젝트에 가장 적합한 React UI 프레임워크를 찾고 계십니까?
그 인기 덕분에 React 프로젝트를 위한 멋진 인터페이스를 만드는 데 도움이 되도록 설계된 다양한 프레임워크를 찾을 수 있습니다. 최고의 프레임워크를 더 쉽게 찾을 수 있도록 2022년 및 그 이후의 7가지 상위 옵션에 대한 선택을 선별하는 작업을 완료했습니다.
이 게시물의 나머지 부분에서는 개발 목표에 가장 적합한 것을 선택할 수 있도록 각 UI 프레임워크의 다양한 기능과 사용자 친화성을 검토할 것입니다.
바로 뛰어들자...
2022년 최고의 React 프레임워크 및 구성 요소 라이브러리
이 게시물에서 다룰 내용은 간단합니다.
- 머티리얼 UI
- 그로멧
- 리덕스 반응
- 반응 라우터
- 청사진 UI
- 유창한 UI
- 반응 부트스트랩
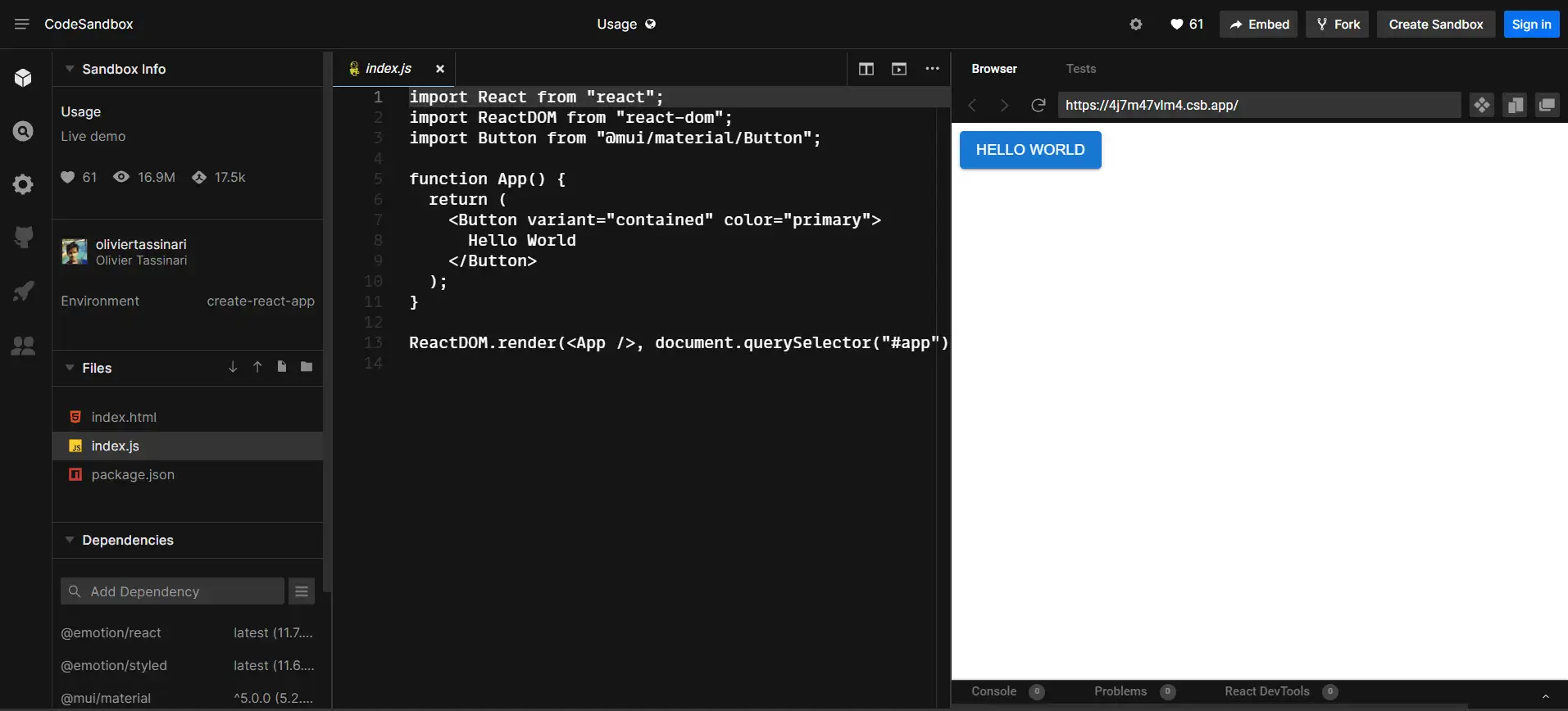
1. 머티리얼 UI(MUI)

먼저, Material UI(MUI)는 미리 빌드된 여러 구성 요소와 템플릿이 있는 우수한 React UI 프레임워크입니다. 예를 들어 사전 제작된 슬라이더, 드롭다운 메뉴 및 탐색 도구가 포함되어 있으므로 직접 개발하는 데 시간을 낭비할 필요가 없습니다. 또한 각 구성 요소는 현재 접근성 표준을 충족하며 완전히 사용자 지정할 수 있습니다.
또한 MUI에는 고급 테마 기능이 제공됩니다. Google의 Material Design 시스템으로 작업하고 CSS 유틸리티를 사용하여 코드를 추가로 사용자 정의할 수 있습니다. 이러한 도구를 사용하면 동일한 위치에서 스타일 지정 및 구성 요소 사용을 제어할 수 있습니다.
이러한 기능은 개발 프로세스의 속도를 높이고 전체 사용자 지정을 가능하게 하는 것을 목표로 합니다. 또한 UI를 디자인 요구 사항에 적합하게 만듭니다.
MUI 사용의 한 가지 단점은 일부 설명서가 완전한 초보자를 위해 작성되지 않았다는 것입니다. 이 React UI 프레임워크를 최대한 활용하려면 기본 수준의 개발 경험이 필요합니다. 또한 설명서가 모든 인터페이스 업데이트를 따라가지 못하는 경우가 많습니다.
전반적으로 우리는 초보자에게 MUI를 권장하지 않습니다. 그러나 광범위한 구성 요소 라이브러리와 거의 무제한의 사용자 지정 옵션을 찾고 있다면 이 UI 프레임워크를 높이 평가할 수 있습니다.
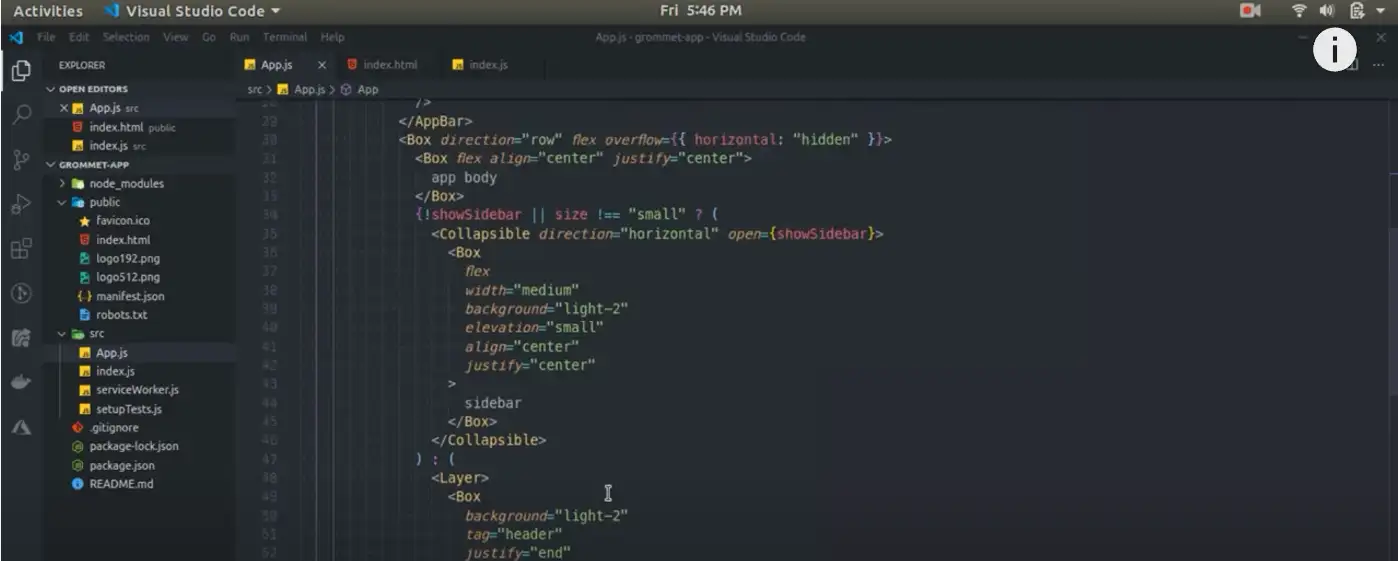
2. 그로밋

포괄적인 웹 디자인 시스템을 찾고 있다면 Grommet 사용을 고려하십시오. 유용한 UI 구성 요소와 코딩 언어, 레이아웃 등을 사용하기 위한 자세한 지침이 포함된 사용자 친화적인 옵션입니다.
실제로 Grommet은 다른 UI 프레임워크에서 사용할 수 없는 많은 레이아웃 구성 요소를 제공하는 데 중점을 둡니다. 또한 여러 디자인 템플릿, 패턴 및 스티커 시트가 있습니다.
Grommet은 가장 접근하기 쉬운 UI 프레임워크 중 하나입니다. 여기에는 인터페이스를 보다 사용자 친화적으로 만들기 위한 스크린 리더 태그 및 키보드 탐색과 같은 도구가 포함됩니다. 또한 WCAG(웹 콘텐츠 접근성 지침)를 즉시 지원합니다.
그러나 Grommet은 일부 다른 UI 프레임워크보다 사용자 정의가 적습니다. 이 단순성은 초보자에게 도움이 될 수 있지만 다른 사용자는 제한을 받을 수 있습니다. Grommet은 또한 외부 CSS 시스템을 사용하므로 작업에 전역 스타일을 적용하는 데 주의해야 합니다.
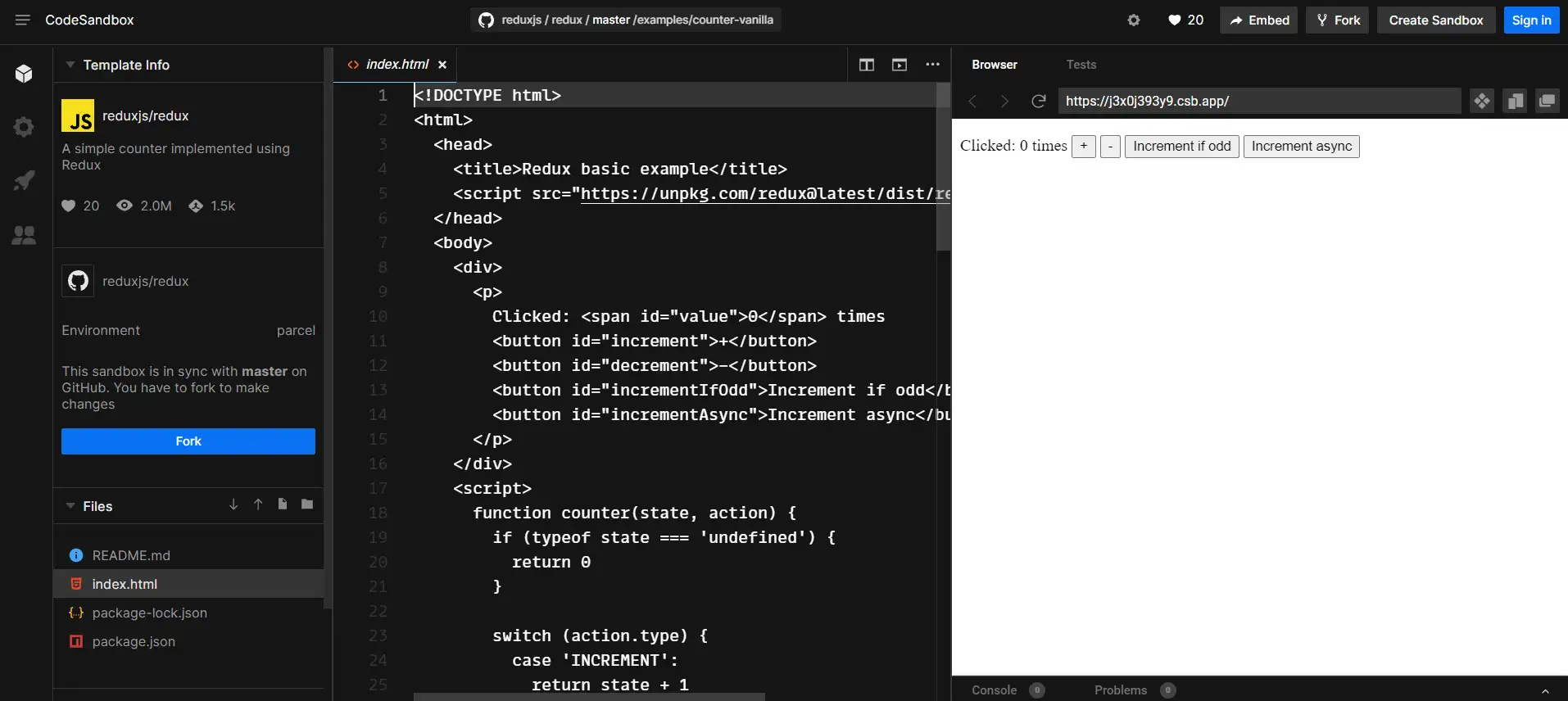
3. 리덕스 반응

React Redux는 아마도 예측 가능성으로 가장 잘 알려져 있을 것입니다. 구성 요소에서 원하는 값만 설정하면 됩니다. 인터페이스가 자동으로 추출하고 업데이트합니다. 따라서 다양한 환경에서 코드를 테스트하고 결과를 정확하게 비교할 수 있는 간단한 인터페이스입니다.
또한 React Redux는 애플리케이션 디버깅을 위한 최고의 UI 중 하나입니다. DevTools와 함께 제공되어 애플리케이션 상태의 변경 사항을 식별하고 기록하고 오류 보고서를 보냅니다. 이러한 기능은 React Redux를 애플리케이션의 세부 사항을 미세 조정하는 데 필수적인 도구로 만듭니다.
또한 React Redux는 자동으로 성능 최적화를 적용합니다. UI는 중요한 변경 후에만 구성 요소를 다시 렌더링합니다. 결과적으로 최대 용량으로 실행되는 응용 프로그램을 설계할 수 있습니다.
그러나 React Redux는 사용하는 데 시간이 많이 걸릴 수 있습니다. 애플리케이션의 기능을 변경할 때마다 여러 파일에 걸쳐 여러 줄의 코드를 작성해야 합니다. 따라서 복잡한 개발 프로젝트에 가장 적합한 React UI 프레임워크가 아닐 수 있습니다.
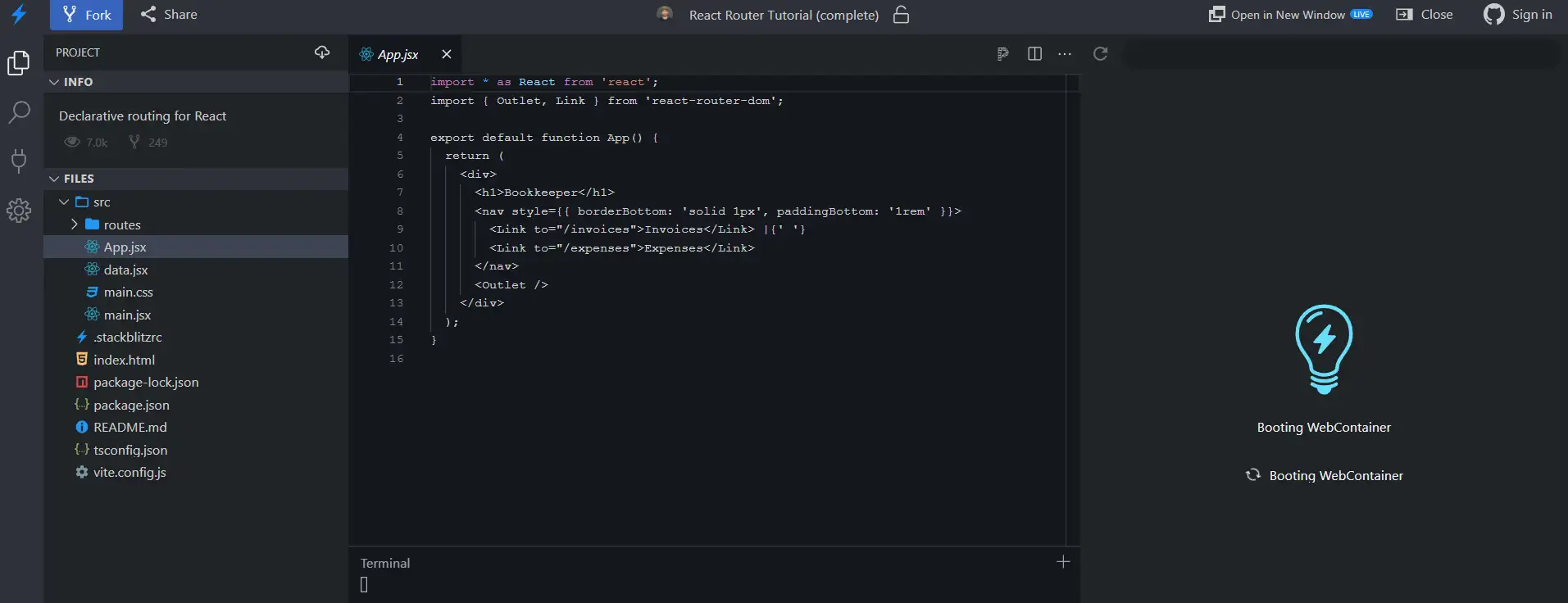
4. 리액트 라우터

다른 인터페이스와 함께 사용할 라우터 UI를 찾고 있다면 React Router를 고려하는 것이 좋습니다. 이 라우팅 솔루션은 모든 애플리케이션 구성 요소를 해당 URL과 일치시켜 사용자에게 원활한 경험을 제공할 수 있도록 합니다.
React Router는 애플리케이션 속도를 높이는 시간을 절약해 줍니다. 일반적으로 응용 프로그램에는 계층 구조가 다른 약 4개의 레이아웃 레이어가 있습니다. 다행히도 React Router는 URL과 함께 레이아웃을 자동으로 변경하므로 최종적으로 더 적은 수의 경로를 생성해야 합니다.

또한 React Router는 애플리케이션에 가장 적합한 경로를 자동으로 선택합니다. 여러 가능성을 평가하고 순위를 매기고 가장 구체적인 경로를 렌더링합니다. 이 기능 덕분에 자신의 경로 순서를 힘들게 설정할 필요가 없습니다.
React Router는 사용 가능한 가장 간소화된 라우터 UI가 아닙니다. 시장에는 더 작은 대안이 있습니다. 따라서 개발 요구 사항에 대해 간소화된 인터페이스 또는 보다 강력한 인터페이스를 선호하는지 여부를 고려할 수 있습니다.
5. 청사진 UI

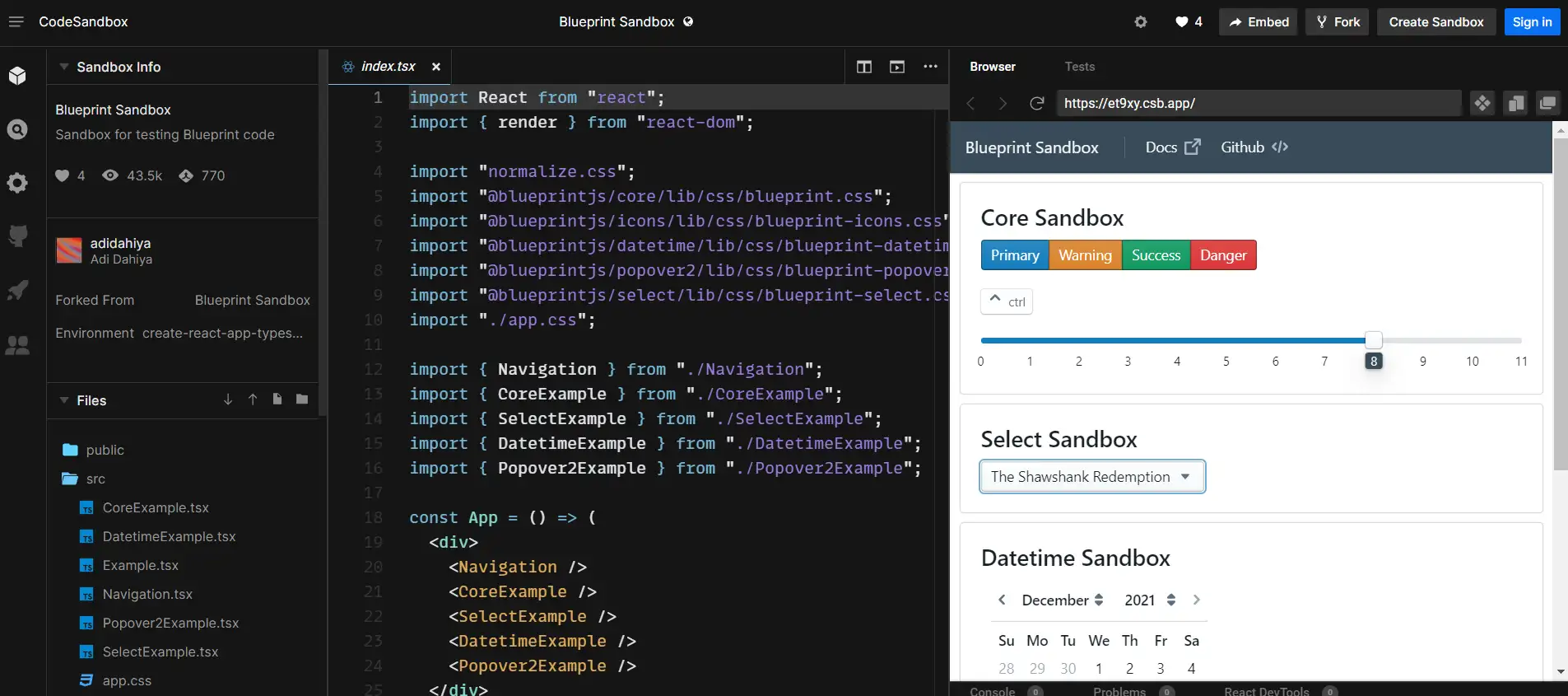
Blueprint UI는 주로 데스크탑 애플리케이션용으로 설계되었습니다. 또한 여러 구성 요소와 모듈로 데이터가 많은 웹 인터페이스를 구축할 수 있는 복잡한 UI입니다.
전반적으로 Blueprint에는 30개 이상의 표준 구성 요소 라이브러리가 있습니다. CSS로 각각을 사용자 정의하여 스타일을 조정할 수 있습니다. 또한 인터페이스에는 사용자가 필요로 하는 최소한의 코딩으로 이러한 구성 요소와 앱을 추가로 조정할 수 있는 통합 도구가 있습니다.
Blueprint에는 기능의 거의 모든 측면에 대한 철저한 문서가 있습니다. 이 자습서에는 UI를 마스터하는 데 도움이 되는 서면 및 시각적 연습이 모두 포함되어 있습니다. 따라서 Blueprint는 MUI보다 접근하기 쉬운 비교적 사용자 친화적인 옵션입니다.
불행히도 Blueprint는 모바일 애플리케이션을 위한 최고의 UI가 아닙니다. 모바일 상호 작용을 지원하지만 MUI와 같은 인터페이스에서 찾을 수 있는 많은 모바일 구성 요소가 부족합니다.
6. 유창한 UI

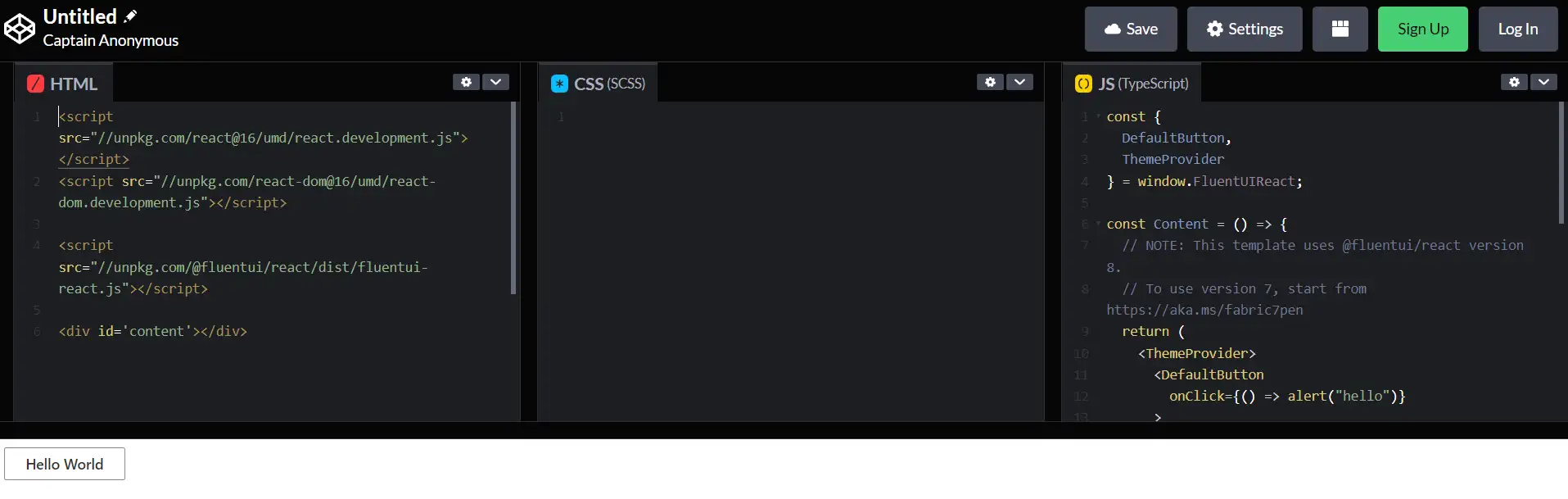
Fluent UI는 플랫폼 간 애플리케이션 개발에 사용할 수 있는 Microsoft 기반 UI입니다. 많은 개발자가 Microsoft 앱용 인터페이스를 사용하지만 다른 프로젝트에 Fluent를 React와 함께 사용할 수도 있습니다.
프레임워크에는 기본 입력, 알림 및 메뉴를 포함한 방대한 구성 요소 라이브러리가 있습니다. 이러한 요소는 또한 삽입하기 쉽고 대부분의 요구에 맞는 기본 스타일 옵션이 있습니다. 또한 특정 프로젝트에 대해 이러한 구성 요소를 쉽게 사용자 지정할 수 있습니다.
Fluent UI는 각 구성 요소에 CSS를 적용하는 직관적인 시스템을 사용합니다. 따라서 요소를 변경해도 전역 스타일에 영향을 주지 않습니다. 애플리케이션 요구 사항에 따라 이 기능은 장점이 될 수도 있고 단점이 될 수도 있습니다.
또한 MUI와 유사하게 Fluent에는 자세한 문서가 없습니다. 자습서는 기본 사항을 다루지만 종종 개발자의 경험 수준에 대해 가정합니다. 따라서 개발이 처음인 경우 이 인터페이스 프레임워크를 사용하는 것을 즐기지 않을 수 있습니다.
7. 부트스트랩 반응

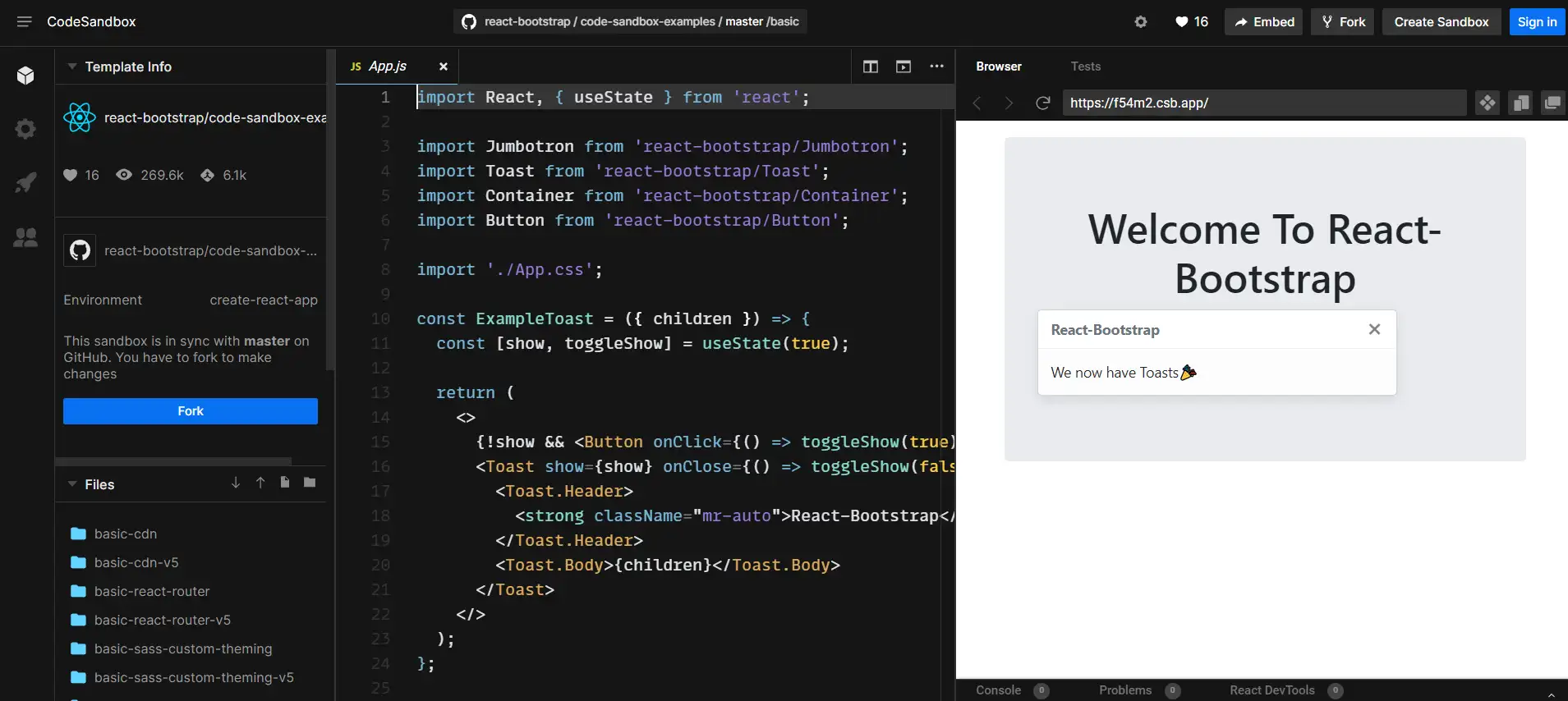
웹 개발을 위한 프론트엔드 React UI 프레임워크를 원한다면 React Bootstrap을 고려해야 합니다. 가장 인기 있는 옵션 중 하나이며 그럴만한 이유가 있습니다.
React Bootstrap은 iQuery에 의존하지 않는 순수한 React 경험을 제공합니다. 또한 원래 React 라이브러리 중 하나입니다. 즉, 방대한 수의 구성 요소가 포함되어 있습니다. 또한 이러한 요소는 접근성을 극대화하도록 설계되었습니다. 따라서 사용자가 액세스할 수 있는 테마, 플러그인 또는 앱을 만들 때 조정할 필요가 없습니다.
이 UI 프레임워크를 사용하면 백 엔드에서 프로젝트를 디자인하고 프런트 엔드에서 프로토타입을 만들 수 있습니다. 따라서 React Bootstrap은 애플리케이션의 다양한 측면에서 작업하는 개발자 팀에게 탁월한 선택이 될 수 있습니다.
그러나 백엔드 개발자는 인터페이스의 레이아웃을 싫어할 수 있습니다. 액션과 리듀서의 사용은 프론트 엔드 환경을 모방합니다. 따라서 코드 작성을 조정하거나 UI 설명서를 참조하여 익숙해져야 할 수 있습니다.
2022년에 올바른 React UI 프레임워크 시작하기
올바른 React UI 프레임워크를 선택하는 것은 개발 여정에서 가장 중요한 단계 중 하나입니다. 직관적이고 반응이 빠른 인터페이스로 무장하여 사용자를 즐겁게 하는 앱과 웹사이트를 제작할 수 있습니다.
전반적으로 웹 개발을 위한 최고의 React UI 프레임워크로 MUI를 권장합니다. 그것은 당신의 필요에 맞게 사용자 정의할 수 있는 방대한 구성 요소와 템플릿 라이브러리를 가지고 있습니다. 가장 초보자에게 친숙한 인터페이스는 아니지만 MUI는 액세스 가능한 기능과 애플리케이션 개발에 대한 거의 완전한 제어를 제공합니다.
ㅋ React로 개발을 시작하는 데 도움이 되는 도구를 찾고 있다면 Creative Tim의 이 React 번들을 확인하세요. 모든 React UI 키트와 관리 템플릿이 포함된 팩입니다. 120개 이상의 자산이 결합되어 있습니다.
상황에 가장 적합한 React UI 프레임워크를 선택하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
