6 최고의 반응형 Shopify 테마 및 작업 방법
게시 됨: 2023-01-10반응이 가장 좋은 Shopify 테마가 무엇인지, 어떻게 사용하는지 알고 싶습니까? 그렇다면 이 기사를 계속 읽으십시오.
최근 반응형 디자인, 웹 사이트 및 애플리케이션에 대해 많이 듣습니다. 모두가 모든 플랫폼에서 사용자 경험의 중요성, 클라이언트의 요구 사항에 중점을 둔다고 강조합니다. 디지털 상거래에 관한 이러한 원칙을 준수하는 것이 필수적입니다.
온라인 상점 분야의 치열한 경쟁으로 인해 자세한 설명과 함께 제품을 배치하고 최소한의 기능을 제공하는 것만으로는 충분하지 않습니다. 이것은 전자 상거래 비즈니스 소유자가 Shopify와 같은 빌더에서 사이트를 만들 때 저지르는 실수입니다.
성공적인 온라인 상점 사이트는 가능한 한 반응이 빠르고 모든 사용자 요청에 맞춰야 합니다. 여기에는 다양한 장치 화면 형식, 브라우저 및 기타 여러 측면이 포함될 수 있습니다. 몇 가지 중요한 팁을 더 수집했는데, 이것이 없으면 Shopify 플랫폼에서 원하는 결과를 얻기 어려울 것입니다.
또한 다음을 확인할 수 있습니다. 얼마나 많은 상점 소유자가 Shopify에서 이익을 얻습니까?
효과적인 반응형 사이트 디자인을 만드는 방법.
1. 기능으로 시작하여 시각적으로 마무리하십시오.
잠재 사용자에게 필요할 수 있는 중요한 기능을 놓치지 않으려면 기능이 있는 사이트에서 작업을 시작해야 합니다. 온라인 상점을 사용하는 동안 발생할 수 있는 모든 핵심 및 추가 사항과 요구 사항을 설명합니다. 그런 다음 가장 사용자 친화적이고 직관적인 형태 및 디자인 솔루션에 통합하십시오.
2. 신뢰할 수 있는 리소스에서 솔루션을 찾습니다.
물론 대부분의 작업은 귀하에게 달려 있지만 웹 사이트 디자인을 만드는 과정에서 기성 솔루션을 사용할 수 있습니다. MasterBundles와 같은 Shopify 테마 플랫폼을 찾고 원하는 반응형 옵션을 선택하십시오. 기성품 테마를 기반으로 이미 적응되고 사용자 지향적인 사이트를 만드는 것이 훨씬 쉬울 것입니다.
3. 모든 형식과 브라우저를 고려하십시오.
우리가 말하는 모든 것은 스마트폰과 노트북 또는 개인용 컴퓨터의 모든 대중적인 화면 크기를 의미합니다. 사이트는 대상 사용자의 화면 형식에 잘 적응해야 하므로 장치 사용의 지역적 특성을 연구하는 것부터 시작할 수 있습니다. 당신은 또한 브라우저에 대해 잊을 필요가 없습니다. 여기서는 가장 일반적인 것이 많지 않기 때문에 더 쉽지만 이 점도 무시해서는 안 됩니다.
4. Shopify 테마 편집.
최고의 템플릿도 대상 고객의 모든 요구 사항을 항상 고려하지는 않습니다. 따라서 두 번째 기능이나 세부 사항에서도 편집과 변경이 결코 불필요하지 않습니다. 브랜드의 색상을 사용하고 필요한 기능을 남겨두고 반응형 테마를 잊지 마십시오. https://masterbundles.com/templates/shopify/에서 다양한 주제에 대한 효과적인 템플릿에 익숙해질 수 있습니다.
5. 테스트하고 다시 테스트하십시오.
작동 중인 사이트를 확인해야만 결함을 감지할 수 있습니다. 사용자 경험을 이상으로 가져오려면 직접 그 사용자가 되어 실제로 사용자 경험을 평가해야 합니다. 완성된 사이트를 더 정성적이고 상세하게 테스트할수록 더 효과적으로 변경하고 더 나은 결과를 얻을 수 있습니다.
이제 Shopify 테마 자체로 이동하겠습니다. 그것들이 많이 있고 주제별이며 다른 목적을 만족시킵니다. 반응형 디자인의 모든 템플릿은 https://masterbundles.com/templates/shopify/responsive/에서 수집됩니다. 우리는 이 범주에서 최고의 위치를 선택했습니다.
상위 6개의 반응형 Shopify 테마.
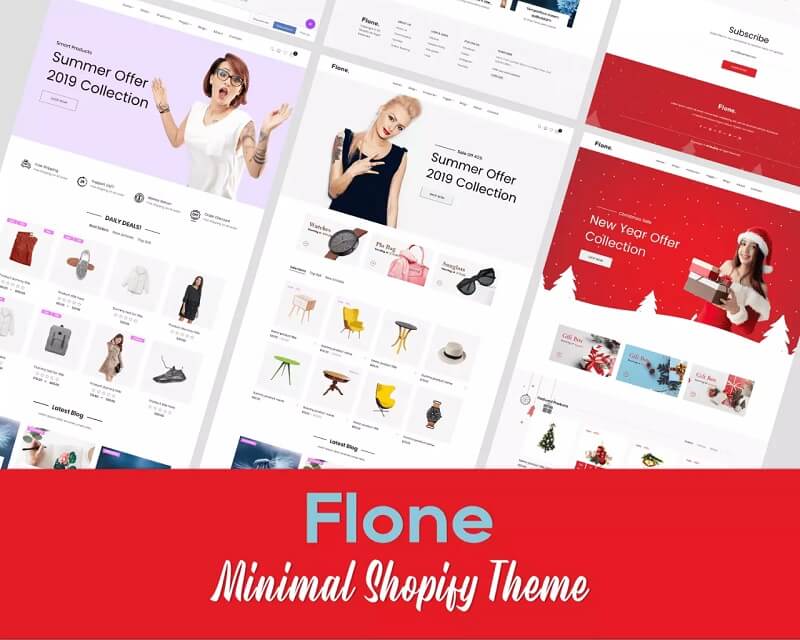
1. 최소 Shopify 테마 – Flone

이 템플릿은 언뜻 보기에는 단순해 보이지만 그 기능은 당신을 놀라게 할 것입니다. 여기에는 다양한 유형의 메뉴, 25개 섹션, 제품 정렬을 위한 다양한 옵션, 페이지에서 제품을 디자인하는 다양한 방법이 포함됩니다. 가장 좋은 점은 이 템플릿이 다양한 화면 형식에 완전히 적응하고 빠른 로딩을 보장하여 효율적인 사용자 경험을 보장한다는 것입니다.
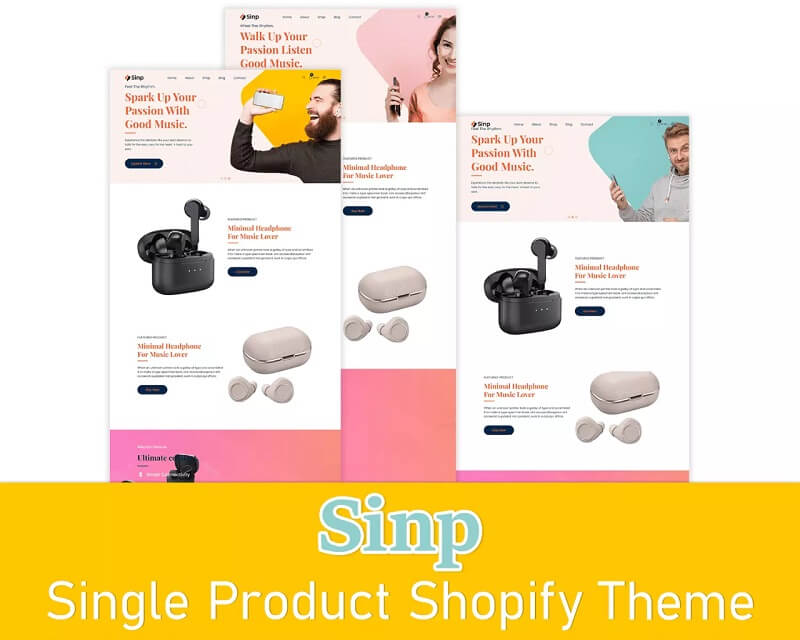
2. 단일 제품 Shopify 테마 – Sinp


간단하고 효과적인 디자인의 다목적 Shopify 테마입니다. 이것은 사이트의 모양을 편집하는 데 최소한의 간섭을 원하는 판매자에게 이상적인 옵션입니다. 템플릿의 모든 세부 사항은 잘 고려되어 있습니다. 사용자 경험이 귀하를 위해 처리되었습니다. 테마는 기본 페이지의 4가지 변형, 편리한 메뉴 및 페이지에서 제품을 표시하는 다양한 방법을 제공합니다. 이 외에도 템플릿은 모든 브라우저 및 장치와 호환됩니다.
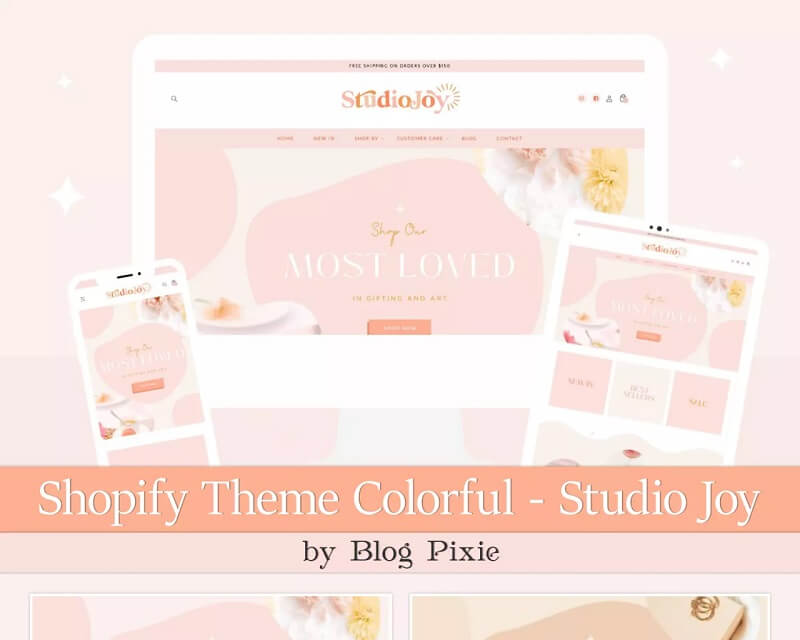
3. Shopify 테마 컬러풀 – Studio Joy

기성 템플릿을 최대한 개인화하려는 경우 이 옵션이 적합합니다. 이 테마에서 페이지 섹션을 편집하고, 사이트의 모든 부분에 대한 사용자 지정 버전을 만들고, 글꼴과 색상을 완전히 제어할 수 있습니다. 또한 이 템플릿은 이 준비 단계를 단순화하기 위해 단계별 설치 가이드와 함께 판매됩니다.
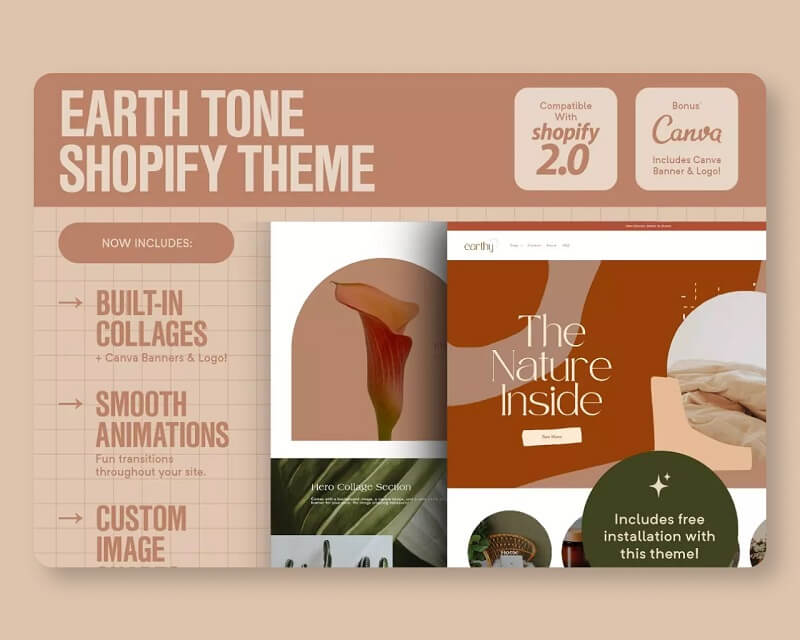
4. 소박 | 중립 보호 Shopify 테마

이 템플릿의 주요 차이점은 노련하고 전문적인 Shopify 개발자가 개발했다는 것입니다. 이는 고객의 사용 효율성과 간단한 편집 프로세스를 보장합니다. 테마는 흥미로운 글꼴, 애니메이션 및 색상 솔루션을 결합합니다. 이 외에도 템플릿은 성공적인 사용자 경험의 기초가 되는 최종 결과에서 직관적인 디자인 생성을 보장합니다.
5. Shopify 테마 | 럭셔리 스트리트웨어

이 템플릿은 사이트를 성공적으로 사용자 지정하는 데 도움이 되는 비디오 자습서와 함께 제공됩니다. 이 테마는 Shopify의 온라인 스토어 2.0 OS에 완전히 최적화되어 있습니다. 템플릿에는 기본 페이지, 블로그, 연락처 디자인 및 기타 중요한 요소에 대한 준비된 옵션이 있습니다. 또한 필요한 경우 기존 페이지에 더 많은 것을 추가할 수 있습니다.
6. 다채로운 Shopify 테마 | 선버스트

기능적인 디자인 솔루션을 갖춘 화려하고 세련된 템플릿입니다. 또한 효과적인 웹 사이트가 필요한 창의적인 비즈니스에 이상적입니다. 테마에는 생성된 온라인 상점의 모든 핵심 요소가 있으며 필요에 맞는 다양한 편집 옵션도 있습니다. 완성된 사이트는 최고의 반응형 디자인 원칙에 따라 모든 화면 형식과 브라우저에 맞게 조정됩니다.
결론: 반응형 Shopify 테마
반응형 Shopify 테마는 많지만 모든 테마가 성공적인 전자상거래 비즈니스의 필수 요소인 반응형 결과를 보장하지는 않습니다. 사이트의 기능을 무시하지 말고 다른 화면 및 브라우저와의 호환성을 항상 확인하십시오. 이렇게 하면 더 많은 잠재 고객에게 도달하고 온라인 상점을 보다 적극적으로 개발할 수 있습니다.
