WordPress를 위한 최고의 반응형 테마 12개(무료 및 유료)
게시 됨: 2024-02-21다음 프로젝트를 위한 WordPress 반응형 테마를 찾고 계십니까? 당신 말이 맞아요! 이제 대부분의 온라인 트래픽이 모바일 장치에서 발생하므로 응답성은 더 이상 단순한 기능이 아니라 필수입니다. 다양한 화면 크기에서 원활한 사용자 경험을 보장하려면 WordPress 사이트에 대한 반응형 테마를 선택하는 것이 중요합니다. 이 기사에서는 무료 및 유료 WordPress용 반응형 테마 12개를 소개합니다. 반응성은 페이지 로딩 속도에 영향을 미칠 수 있으므로 각 테마에 대한 성능 테스트도 제공하므로 반응성이 뛰어나고 빠른 테마를 선택할 수 있습니다.
반응형 테마란 무엇입니까?
반응형 WordPress 테마는 데스크톱, 태블릿, 스마트폰 등 모든 화면 크기나 장치에 맞게 조정된다는 의미입니다. 이는 모든 사용자가 사이트에 액세스하는 방법에 관계없이 사이트가 멋지게 보이고 원활하게 작동하도록 보장합니다.
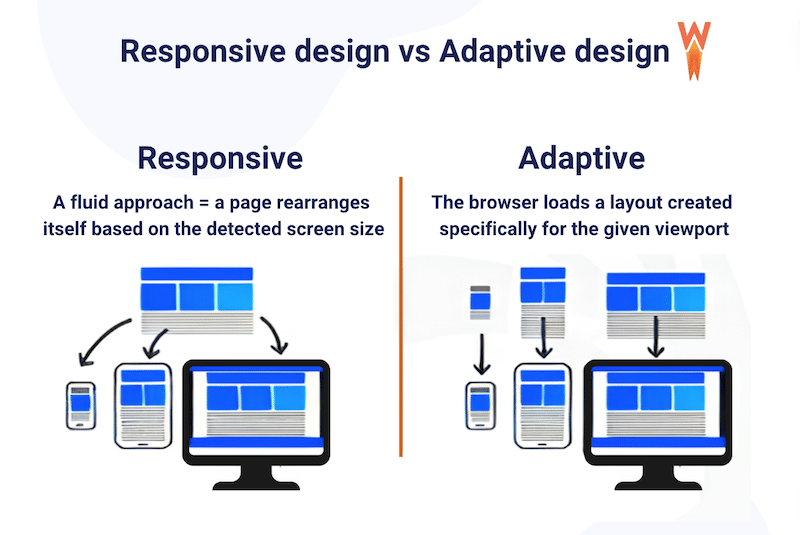
반응형 디자인이란?
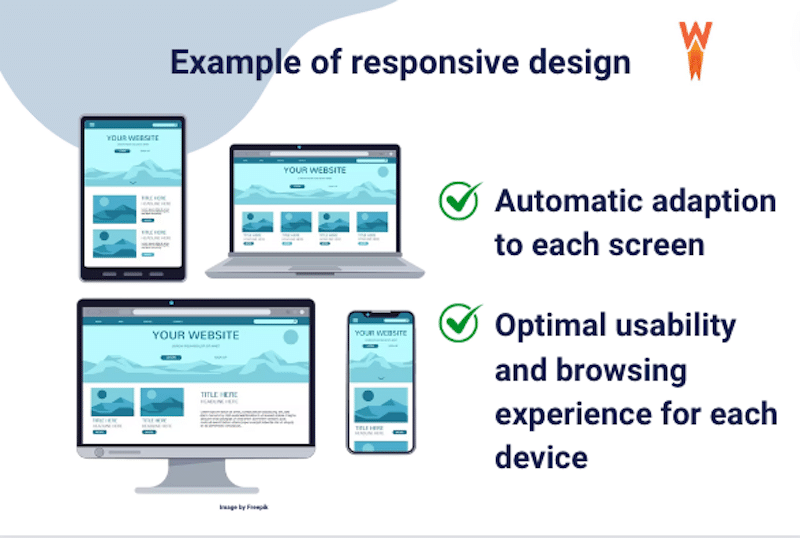
반응형 디자인은 다양한 장치에서 최적의 사용자 경험을 보장하는 웹 개발의 기본 원칙입니다. 이는 귀하의 웹사이트가 모든 유형의 화면에서 아름다운 디자인과 유용성을 유지하도록 보장합니다.

반응형 웹 디자인은 브라우저나 장치의 크기가 변경될 때 콘텐츠를 조정하는 데 중요한 유동 그리드 레이아웃을 사용합니다. 반응성은 다양한 기기에서 웹사이트를 쉽게 탐색하고 읽을 수 있도록 하여 사용자 만족도와 참여도를 높이는 동시에 비적응형 모바일 웹사이트로 인한 불만을 방지하는 것을 목표로 합니다.
| 반응형 디자인은 방문자가 어떤 장치를 사용하여 액세스하든 웹사이트가 보기에 좋고 사용하기 쉽도록 보장합니다. |
반응형 디자인이 중요한 이유
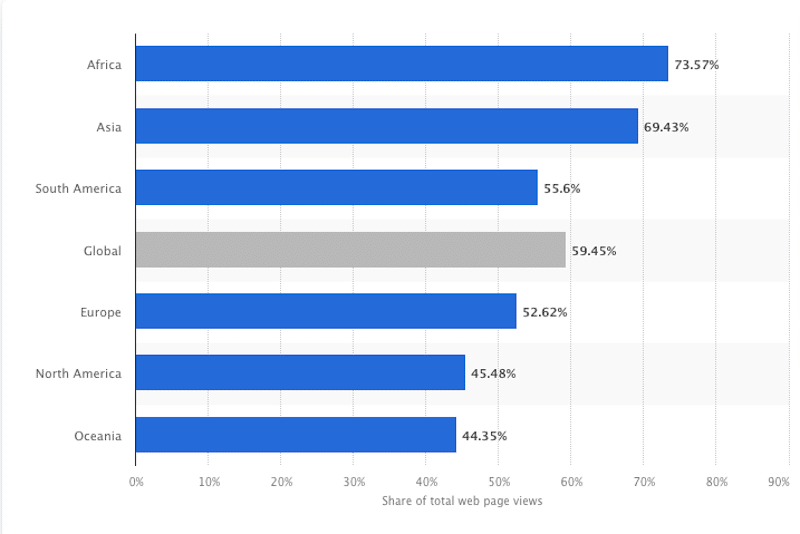
Statista.com의 조사에 따르면 모바일 인터넷 트래픽은 전체 웹 트래픽의 거의 60%를 차지합니다. 다음은 2024년 1월 전체 웹 트래픽 대비 모바일 인터넷 트래픽의 비율입니다(전 세계 및 대륙별).

이는 통계적으로 방문자의 약 절반이 데스크톱뿐만 아니라 모바일 장치를 통해 유입되고 있음을 의미합니다. 이는 웹사이트가 모바일용으로도 잘 디자인되어야 한다는 증거입니다. 반응형 테마를 선택하면 (적어도) 방문자의 절반에게 도움이 됩니다!
반응형 WordPress 테마를 찾는 방법
WordPress용 반응형 테마를 찾기 위해 따라야 할 세 가지 단계는 다음과 같습니다.
- 테마 디렉토리를 찾아보고 응답성별로 필터링하세요. WordPress.org의 테마 디렉토리, ThemeForest 및 기타 테마 마켓플레이스와 같은 평판이 좋은 테마 디렉토리를 탐색하세요. 테마를 검색할 때 필터를 사용하거나 '반응형', '모바일 친화적' 등 나만의 키워드를 추가하여 옵션 범위를 좁혀 보세요.
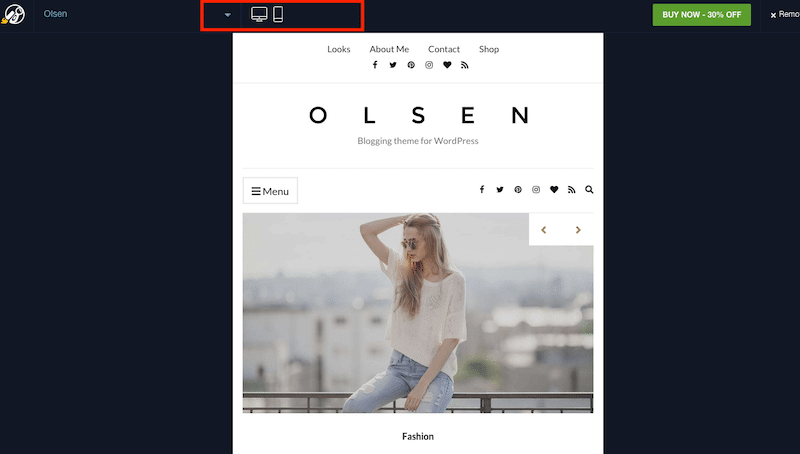
- 테스트 데모 사이트: 일부 WordPress 작성자는 이미 데스크톱 브라우저에서 모바일 보기로 직접 전환할 수 있는 도구 모음이 포함된 테마 데모를 제공할 수 있습니다.

- 모바일에서 직접 데모 사이트에 액세스하여 반응성을 평가해 보세요. 탐색, 콘텐츠 레이아웃 및 기능이 다양한 화면 크기에서 원활하게 작동하도록 사이트와 자유롭게 상호 작용하십시오. 예를 들어, 태블릿과 컴퓨터에서 갤러리의 이미지를 탐색하여 경험이 비슷한지 확인하세요.
3. 리뷰 및 평점 읽기: 사용자 리뷰 및 평점에 주의를 기울여 테마의 코드와 디자인 품질을 측정하세요. 다중 장치 전반의 반응성과 호환성에 관해 긍정적인 의견이 있는 테마를 찾으십시오.
내 WordPress 테마가 반응형인지 어떻게 알 수 있나요?
모바일, 태블릿, 데스크톱에서 사이트에 접속하여 다양한 기기에서 얻는 디자인과 전체 경험을 비교해 보세요. 화면 크기가 작아짐에 따라 이미지와 열이 작아지거나 세로로 쌓이는 등 템플릿의 콘텐츠가 화면에 맞게 조정되면 반응형입니다.
성능에 대한 반응형 테마 위험
반응형 디자인은 사용자 경험과 유용성에 적합하지만 성능에 영향을 미칠 수 있습니다. 그 이유는 다음과 같습니다.
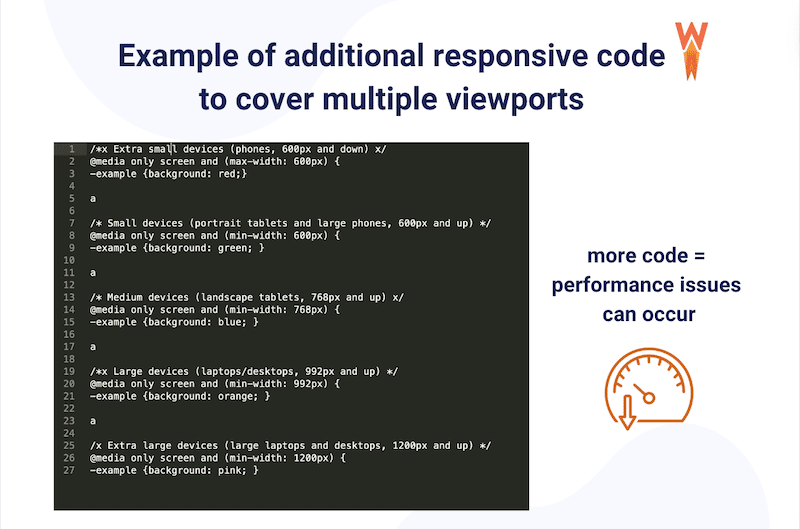
- 여러 뷰포트를 포괄하는 더 많은 코드 - 반응형 디자인에는 다양한 화면 크기에 따라 넓은 레이아웃에서 좁은 레이아웃으로 조정하도록 콘텐츠를 지시하는 추가 코드가 필요합니다.
| 반응형 디자인은 표시 여부에 관계없이 모든 요소가 다운로드되기 때문에 페이지 로딩 속도가 느려질 수 있습니다. |
- 요소로서 높은 DOM 크기는 일반적으로 숨겨져 있지만 코드에는 여전히 존재합니다 . 반응형 요소가 특정 화면 크기에 숨겨져 있더라도 코드에는 여전히 존재합니다. 이로 인해 결국 DOM(문서 개체 모델) 크기가 증가하여 웹 사이트 속도가 느려질 수 있습니다.

- 선택기 주입을 위한 높은 DOM 조작 – CSS 선택기는 특정 CSS 속성과 값을 수신하는 HTML 요소를 지정하여 웹 페이지의 일부가 표시되는 방식을 정의합니다. 그러나 선택기를 삽입하면 사이트가 지연되고 속도가 느려질 수 있습니다.
- 높은 수준의 스타일 재계산(특히 스타일이 격리되지 않은 경우) – 웹 사이트가 다양한 화면 크기에 따라 스타일을 전환하는 경우 브라우저는 요소의 모양과 동작을 다시 계산해야 합니다. 스타일 재계산이라고 하는 이 프로세스는 리소스를 많이 소모할 수 있습니다.
요약하자면, 반응형 디자인은 여러 기기에서 우수한 사용자 경험을 제공하는 데 필수적이지만 코드 복잡성 증가, DOM 크기 증가, DOM 조작 및 스타일 재계산으로 인해 성능 문제가 발생할 수도 있습니다.
반응형 테마의 성능 문제를 방지하는 솔루션
1. 적응형 디자인 고려
각 디자인의 화면 크기가 별도로 구축되는 적응형 디자인은 성능면에서 더 효율적입니다. 적응형 디자인은 처음 로드되면 응답하지 않는 중단점을 기반으로 하는 정적 레이아웃을 사용합니다. 즉, 불필요한 코드가 로드되지 않습니다. 이 접근 방식은 CPU/대역폭 요구 사항이 낮은 저해상도 화면에 더 간단한 환경을 제공하는 동시에 스마트폰, 노트북, 데스크톱과 같은 더 강력한 장치에 대한 환경을 향상시킵니다.

2. 반응형 사이트를 최적화하여 성능 향상
반응형 사이트를 최적화하고 WordPress 성능을 향상하려면 몇 가지 주요 전략을 고려하세요.
- WP Rocket과 같은 캐시 플러그인을 사용하고 CSS 및 JavaScript 파일을 최적화하세요. ( 마지막 섹션에서 WP Rocket이 어떻게 성능을 향상시키는 최고의 동맹인지 확인하세요 ).
- 압축으로 이미지를 최적화하고 Imagify와 같은 이미지 최적화 플러그인을 사용하여 WebP 형식으로 변환합니다.
- 콘텐츠 전송 네트워크(CDN)를 사용하여 콘텐츠를 전 세계에 배포하는 것을 고려해 보세요.
- 호환성과 보안 패치를 보장하기 위해 WordPress, 테마, 플러그인을 정기적으로 업데이트하세요.
| 반응형 테마에 추가 속도 향상을 제공하고 싶으십니까? WordPress의 페이지 속도 최적화를 위한 19가지 기술을 확인하세요. |
가장 빠르고 반응이 빠른 WordPress 테마(무료 및 프리미엄)
우리는 다목적이거나 여행, 웰니스, 금융, 암호화폐 등 특정 산업에 맞춰진 반응형 WordPress 테마 12개를 신중하게 선별했습니다. 귀하의 결정을 돕기 위해 우리는 파리에 있는 서버에서 PageSpeed Insights 및 GTmetrix를 사용하여 각각에 대해 모바일 성능 테스트를 실행했습니다.
| PageSpeed Insights에 익숙하지 않으신가요? WordPress 사이트의 성능을 테스트하는 방법에 대한 자세한 내용은 다음과 같습니다. |
최고의 12가지 반응형 테마를 살펴보겠습니다!
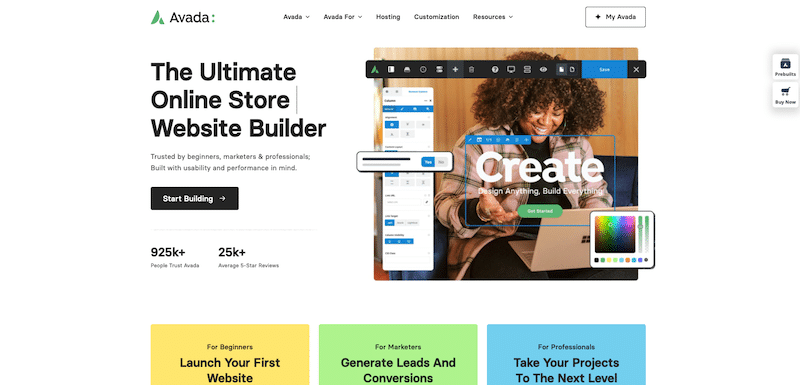
1. 아바다

주요 특징들:
- 간편한 드래그 앤 드롭 사용자 정의를 위한 포괄적인 Fusion Builder.
- 다양한 산업과 틈새시장을 위한 70개 이상의 사전 구축된 웹사이트 디자인.
- 고급 사용자 정의를 위한 광범위한 테마 옵션 패널.
- WooCommerce 및 Contact Form 7과 같은 인기 플러그인과 통합됩니다.
선택한 이유: ThemeForest에서 10년 넘게 판매 1위를 기록한 다목적 테마입니다.
리뷰를 기반으로 한 전반적인 사용자 의견: 사용자 리뷰는 사용자 친화적인 인터페이스, 풍부한 기능 세트 및 탁월한 고객 지원으로 Avada를 지속적으로 칭찬합니다. 정기적인 업데이트와 지속적인 지원도 긍정적인 사용자 경험에 기여합니다.
최적의 용도: Avada는 코딩 기술이 없는 사용자에게 가장 적합하지만 웹 사이트 프로젝트를 위해 고도로 사용자 정의 가능하고 기능이 풍부한 WordPress 테마가 필요합니다.
주요 성과 KPI:
- PSI 모바일 성능 점수: 77/100
- 총 로딩 시간: 3.9초
- 최대 규모의 만족스러운 페인트: 3.1
- 누적 레이아웃 이동: 0.08
- 총 차단 시간: 10ms
- HTTP 요청: 39
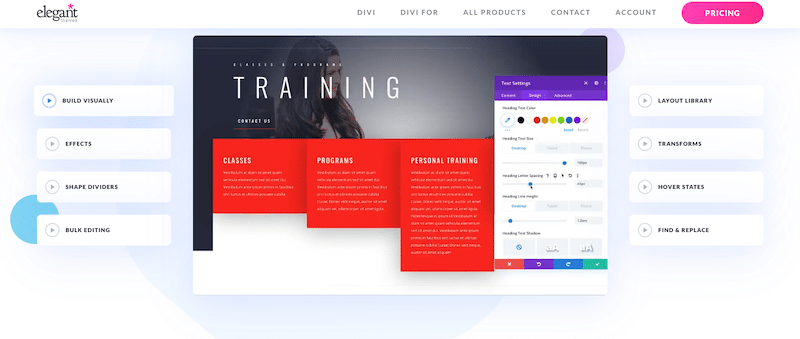
2. 디비

주요 특징들
- 직관적인 드래그 앤 드롭 웹사이트 사용자 정의를 위한 강력한 Divi Builder.
- 다양한 산업과 목적을 포괄하는 800개 이상의 사전 제작된 디자인과 템플릿.
- 사용자 정의 옵션에는 고급 스타일 컨트롤과 전역 요소가 포함됩니다.
- WooCommerce 및 Yoast SEO와 같은 인기 플러그인과 통합됩니다.
선택한 이유: Divi는 가장 강력하고 직관적인 시각적 빌더 중 하나입니다. 또한 포럼, 튜토리얼 및 리소스를 통해 귀중한 지원을 제공하는 활발한 커뮤니티와 함께 제공되는 반응형 테마이기도 합니다.
리뷰를 기반으로 한 전반적인 사용자 의견 : 많은 사용자가 미리 제작된 다양한 디자인과 Divi Builder의 직관적인 특성을 높이 평가합니다.
가장 적합한 대상: Divi는 강력한 시각적 페이지 빌더를 사용하여 WordPress 테마의 사용자 정의 및 유연성을 중요시하는 사용자에게 가장 적합합니다.
주요 성과 KPI:
- PSI 모바일 성능 점수: 76/100
- 총 로딩 시간: 3.8초
- 콘텐츠가 포함된 최대 페인트: 3.1초
- 누적 레이아웃 이동: 0
- 총 차단 시간: 300ms
- HTTP 요청: 41
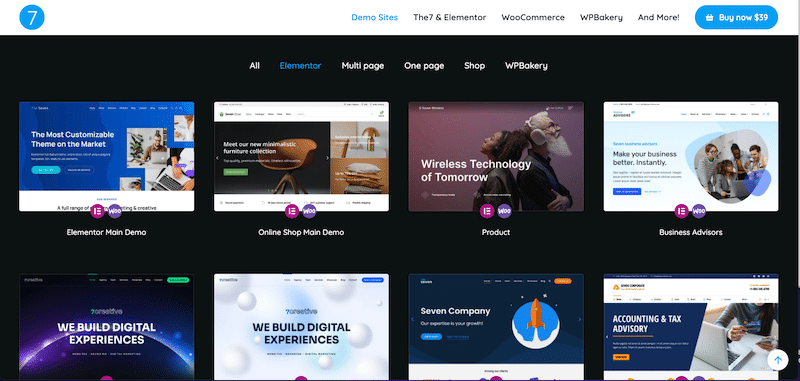
3. 7

주요 특징들:
- 다양한 산업과 목적을 다루는 40개 이상의 사전 구축된 웹사이트 데모
- 무제한 색상 구성표, 레이아웃, 헤더 스타일을 포함한 다양한 디자인 옵션을 통해 귀하의 비전에 맞는 웹사이트를 만들 수 있는 유연성을 제공합니다.
- Slider Revolution 및 LayerSlider와 같은 프리미엄 슬라이더 플러그인이 포함되어 있습니다.
- Elementor와 함께 번들로 제공됩니다.
선택한 이유: ThemeForest에서 최고의 테마 중 하나이며 Elementor Pro 페이지 빌더와 함께 번들로 제공되는 판매 1위 테마입니다.
리뷰에 따른 전반적인 사용자 의견: 4.75/5(ThemeForest 리뷰). 클라이언트는 테마가 제공하는 지원과 유연성에 만족합니다.
가장 적합한 대상 : 유연성을 찾고 있으며 Elementor 또는 WPBakery 페이지 빌더를 사용하여 사이트를 구축하려는 사용자.
주요 성과 KPI:
- PSI 모바일 성능 점수: 83/100
- 총 로딩 시간: 3.6초
- 콘텐츠가 포함된 최대 페인트: 3.6초
- 누적 레이아웃 이동: 0.025
- 총 차단 시간: 800ms
- HTTP 요청: 39
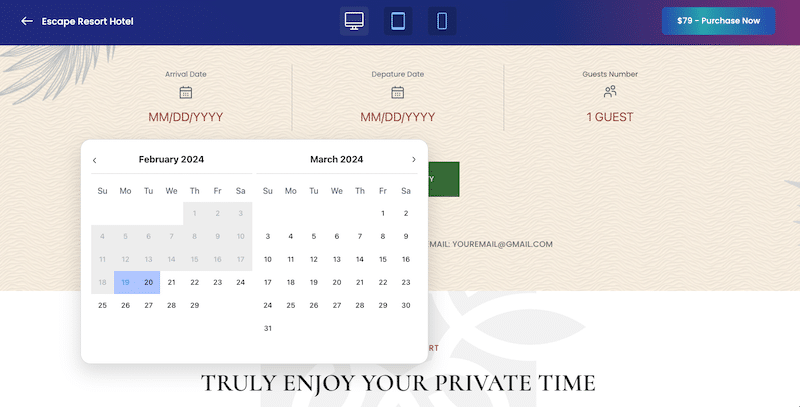
4. 여행자

주요 특징들:
- 완전한 예약 양식: 고객이 호텔, 투어, 숙박 시설을 검색하고 예약할 수 있습니다.
- 호텔, 여행, 렌트, 자동차, 활동을 위한 150개 이상의 사전 디자인 템플릿.
- 커미션을 지불하고 가격을 설정하는 파트너 인터페이스입니다.
- Google 캘린더, 트립어드바이저 캘린더, Airbnb 캘린더, HomeAway 캘린더 등 다양한 주요 OTA 캘린더 동기화(ICal)를 지원합니다.
선택한 이유: Themeforest의 베스트 셀러이자 관광 산업에서 사용할 수 있는 가장 진보된 옵션(동적 패키지 생성, 커미션 설정 및 강력한 온라인 결제)입니다.
리뷰에 따른 전반적인 사용자 의견: 4.46/5(ThemeForest의 리뷰). 클라이언트는 고급 기능, 데모, 유연성 및 고객 서비스에 만족합니다.
최고의 대상: 고급 검색 옵션, 맞춤 페이지 결과, 최종 예약 기능을 갖춘 Airbnb와 같은 여행 웹사이트를 만들어야 하는 사용자.
주요 성과 KPI:
- PSI 모바일 성능 점수: 67/100
- 총 로딩 시간: 4.1초
- 콘텐츠가 포함된 최대 페인트: 2.3초
- 누적 레이아웃 이동: 0.015
- 총 차단 시간: 1800ms
- HTTP 요청: 48
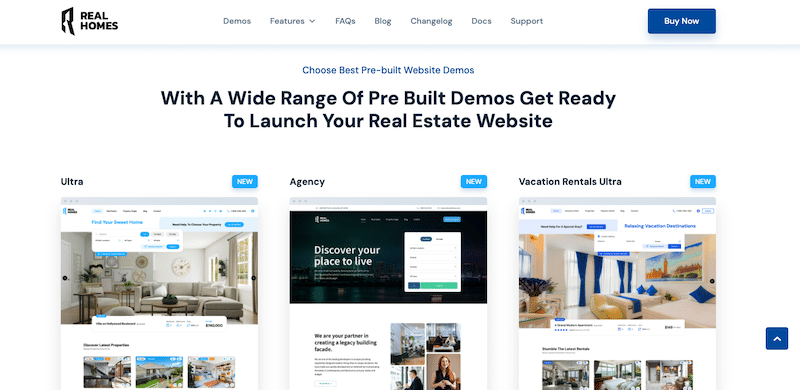
5. 실제 주택

주요 특징들:
- 판매자는 무료 또는 유료 멤버십 패키지를 통해 목록을 게시할 수 있습니다.
- 고급 목록 정보 레이아웃.
- WordPress 대시보드에서 자산을 쉽게 관리할 수 있습니다.
- 고급 맞춤 검색.
- 맞춤형 핀과 지도 통합.
선택한 이유: 아름다운 디자인을 가지고 있으며 아마도 부동산 중개인을 위한 가장 완벽한 테마 중 하나일 것입니다.
리뷰에 따른 전반적인 사용자 의견: 4.76/5(ThemeForest 리뷰). 고객은 코드 품질과 부동산 업계 요구 사항에 맞는 고급 기능의 양을 좋아합니다.
가장 적합한 대상: 부동산 마케팅 및 판매를 위한 맞춤형 웹사이트가 필요한 부동산 중개인.

주요 성과 KPI:
- PSI 모바일 성능 점수: 68/100
- 총 로딩 시간: 4.3초
- 콘텐츠가 포함된 최대 페인트: 4.1초
- 누적 레이아웃 이동: 0.264
- 총 차단 시간: 800ms
- HTTP 요청: 58
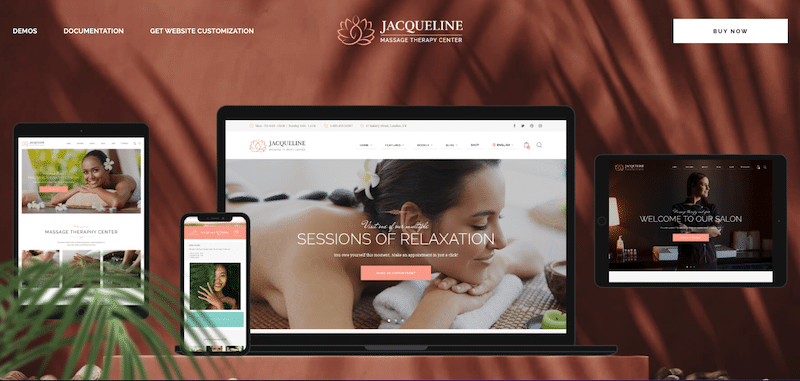
6. 재클린

주요 특징들:
- 현대적인 스파 살롱, 뷰티 회사, 헤어 또는 메이크업 살롱, 웰니스 센터 및 마사지 서비스 대행사를 위한 완벽한 솔루션입니다.
- 모듈 전/후.
- 온라인 결제로 기프트 카드를 판매할 수 있습니다.
- 메일링 리스트를 늘리기 위한 뉴스레터 팝업.
- AI와 통합하여 콘텐츠와 이미지를 생성합니다.
선택한 이유: 테마의 디자인과 가격 대비 가치가 Bookly, Booked 및 Slider Revolution 플러그인과 함께 번들로 제공됩니다.
리뷰에 따른 전반적인 사용자 의견 : 사용자는 디자인 품질과 온라인 예약 시스템과의 통합을 좋아합니다.
가장 적합한 대상: 우아한 웰니스 웹사이트를 만들고 쉽게 온라인 약속을 수락하여 전화와 이메일로 씨름하지 않으려는 사용자.
주요 성과 KPI:
- PSI 모바일 성능 점수:69/100
- 총 로딩 시간: 3.9초
- 콘텐츠가 포함된 최대 페인트: 2.7초
- 누적 레이아웃 이동: 0.08
- 총 차단 시간: 600ms
- HTTP 요청: 28
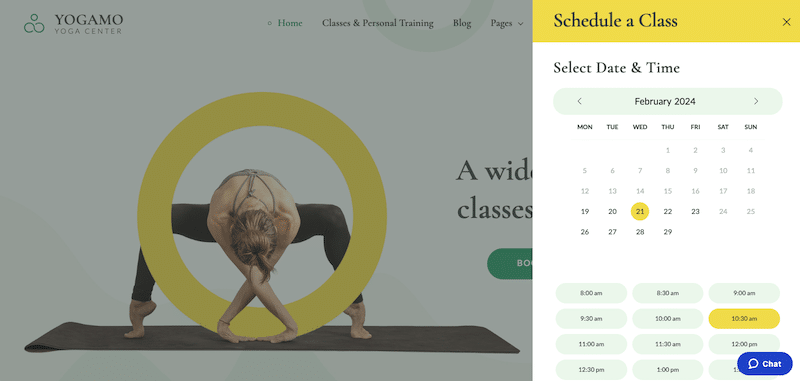
7. 요가모

주요 특징들:
- 깔끔한 요가 워드프레스 테마.
- 세션 기간, 비용, 무료 자리 수를 쉽게 설정할 수 있는 예약 플러그인이 함께 제공됩니다.
- 온라인 결제 및 즉시 예약이 가능합니다.
- 로그인 및 회원가입 기능입니다.
선택한 이유: 반응형 예약 마법사를 사용하면 모바일에서도 쉽게 수업을 예약할 수 있습니다.
리뷰에 따른 전반적인 사용자 의견 : 테마는 깔끔하고 차분한 웹사이트 분위기로 호평을 받고 있습니다. 사용자는 특히 사전 설치된 페이지와 약속 예약 플러그인을 통해 웹 사이트 구축 시 사용이 간편하다는 점을 높이 평가하여 온라인으로 강좌와 강좌를 판매하는 데 이상적입니다.
가장 적합한 대상: 수업 예약 도구를 사용하여 간단한 테마가 필요한 요가 교사 또는 개인 트레이너.
주요 성과 KPI:
- PSI 모바일 성능 점수: 78/100
- 총 로딩 시간: 3.1초
- 콘텐츠가 포함된 최대 페인트: 3.1초
- 누적 레이아웃 이동: 0
- 총 차단 시간: 300ms
- HTTP 요청: 36
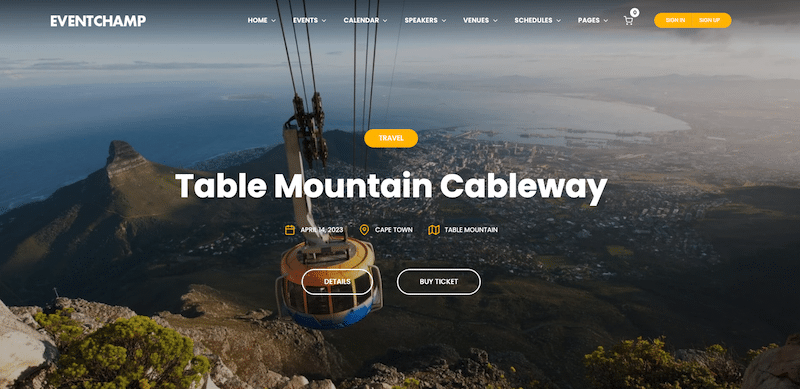
8. 다양한 이벤트 및 컨퍼런스

주요 특징들:
- 다중 이벤트 관리: 단일 플랫폼 내에서 여러 이벤트와 컨퍼런스를 효율적으로 관리하고 구성합니다.
- 이벤트 주최자의 요구 사항에 맞는 사용자 정의 가능한 템플릿과 레이아웃을 제공하여 쉽게 브랜딩하고 개인화할 수 있습니다.
- 티켓팅 및 등록 통합 시스템(이벤트 캘린더와 같은 플러그인과 통합)
- 모두를 위한 개요가 포함된 발표자 및 일정 관리.
선택한 이유: 티켓 판매, 연사, 장소 목록 등 모든 이벤트를 생성, 관리 및 향상하기 위한 가장 완벽한 솔루션입니다. Eventbrite와 같은 외부 웹사이트와도 통합됩니다.
리뷰에 따른 전반적인 사용자 의견: 4.67/5(ThemeForest 리뷰). 고객은 완전한 맞춤형 이벤트 사이트를 구축할 수 있는 광범위한 기능을 높이 평가합니다.
가장 적합한 대상: 모든 이벤트를 매력적으로 보여주고 유용성을 염두에 두고 사용자 정의 가능한 테마가 필요한 이벤트 관리자.
주요 성과 KPI:
- PSI 모바일 성능 점수: 71/100
- 총 로딩 시간: 3.7초
- 콘텐츠가 포함된 최대 페인트: 3.9초
- 누적 레이아웃 이동: 0
- 총 차단 시간: 100ms
- HTTP 요청: 32
9. 크립테리오

주요 특징들:
- ICO 화이트리스트 사전 등록을 통해 사용자는 ICO가 공식적으로 시작되기 전에 등록할 수 있습니다.
- 비상상황을 조성하기 위한 토큰 판매 카운트다운.
- 실시간 암호화폐 환율.
- 코인 환율 및 전환을 계산하는 코인 교환 계산기.
- 진행 중인 ICO, 예정된 ICO 및 완료된 ICO의 디렉터리를 보여주는 ICO 디렉터리입니다.
선택한 이유: 시장에서 가장 완벽한 테마입니다. "가상 코인 위젯"과 함께 제공되며 1000개 이상의 암호화폐가 포함된 암호화폐 프로젝트를 위한 10개의 위젯을 제공합니다. 게다가 환율은 10분마다 업데이트되므로 표시되는 정보는 항상 최신 상태입니다.
리뷰에 따른 전반적인 사용자 의견: 4.70/5(ThemeForest의 리뷰). 사용자는 템플릿 디자인(실제로 암호화 지향)과 고급 위젯을 좋아합니다.
최적의 대상: 코딩 기술은 없지만 암호화폐, ICO, NFT와 관련된 블로그나 웹사이트를 운영해야 하는 사용자.
주요 성과 KPI:
- PSI 모바일 성능 점수: 57/100
- 총 로딩 시간: 4.8초
- 콘텐츠가 포함된 최대 페인트: 4.1초
- 누적 레이아웃 이동: 0.126초
- 총 차단 시간: 1328ms
- HTTP 요청: 76
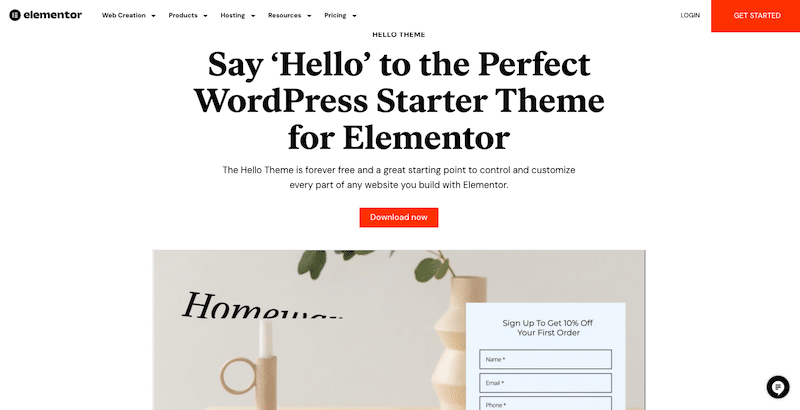
10. 안녕하세요

주요 특징들:
- 가볍고 미니멀한 디자인.
- 속도와 성능에 최적화되었습니다.
- Elementor에 의해 구축되었으므로 페이지 빌더와 원활하게 통합됩니다.
- 더 나은 SEO를 위해 깔끔하고 잘 구성된 코드베이스.
선택한 이유: 우리는 가벼운 특성과 Elementor와의 원활한 통합 기능 때문에 Hello 테마를 선택했습니다. 페이지 빌더를 사용하면 사용자는 모바일 우선 접근 방식으로 완벽하게 반응하는 디자인을 만들 수 있습니다.
리뷰에 따른 전반적인 사용자 의견: 사용자 리뷰에 따르면 Hello 테마는 단순성, 속도 및 Elementor와의 호환성으로 인해 광범위한 칭찬을 받았습니다.
가장 적합한 대상: Elementor 페이지 빌더(또는 웹 사이트 빌더)를 사용하여 성능 저하 없이 고도로 사용자 정의 가능한 웹 사이트를 만들기 위한 출발점으로 쉬운 테마를 원하는 사용자.
주요 성과 KPI:
- PSI 모바일 성능 점수: 88/100
- 총 로딩 시간: 2.8초
- 콘텐츠가 포함된 최대 페인트: 1.8초
- 누적 레이아웃 이동: 0
- 총 차단 시간: 0ms
- HTTP 요청: 18
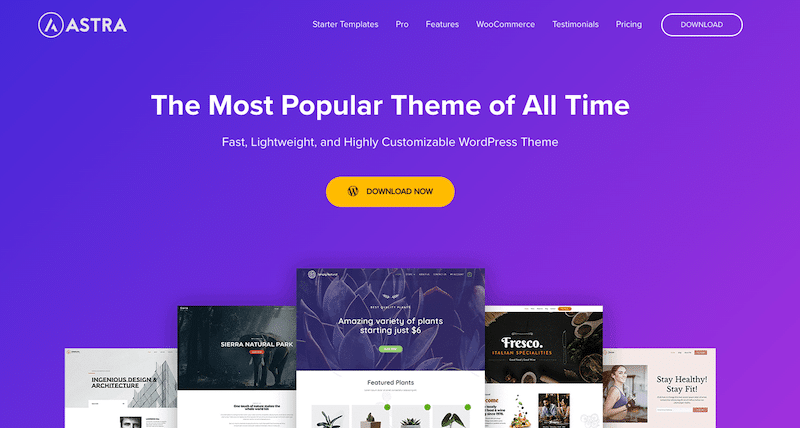
11. 아스트라

주요 특징들:
- 가볍고 사용자 정의가 가능한 WordPress 테마.
- 다양한 산업과 틈새시장을 위한 광범위한 시작 템플릿을 제공합니다.
- Elementor 및 Beaver Builder와 같은 인기 있는 페이지 빌더와 원활하게 통합됩니다.
- 깔끔하고 효율적인 코드로 속도와 성능에 최적화되었습니다.
- 온라인 상점 생성을 위해 WooCommerce와의 호환성이 내장되어 있습니다.
선택한 이유: 다양성, 성능 및 사용 편의성. 가벼운 특성과 광범위한 시작 템플릿 라이브러리 덕분에 탁월한 선택이 됩니다.
리뷰를 기반으로 한 전반적인 사용자 의견: 사용자 리뷰는 Astra 테마의 단순성, 유연성 및 성능을 지속적으로 칭찬합니다. 사용자는 다양한 유형의 웹사이트에 견고한 기반을 제공하는 광범위한 시작 템플릿 컬렉션을 높이 평가합니다.
최적의 대상: 광범위한 코딩 지식 없이도 전문적인 웹사이트를 만들려는 기업가, 중소기업, 블로거 및 대행사에게 이상적인 선택입니다.
주요 성과 KPI:
- PSI 모바일 성능 점수: 89/100
- 총 로딩 시간: 2.6초
- 콘텐츠가 포함된 최대 페인트: 1.7초
- 누적 레이아웃 이동: 0
- 총 차단 시간: 0ms
- HTTP 요청: 21
12. 오션WP

주요 특징들:
- 고도로 사용자 정의 가능하고 가벼운 WordPress 테마.
- 다양한 산업과 틈새시장을 포괄하는 다양한 시작 데모 사이트를 제공합니다.
- Elementor 및 Beaver Builder와 같은 인기 있는 페이지 빌더와 원활하게 통합됩니다.
- 온라인 상점 생성을 위해 WooCommerce와의 호환성이 내장되어 있습니다.
선택한 이유: 유연성, 성능 및 사용자 친화적인 기능이 인상적인 조화를 이루는 OceanWP 테마를 선택했습니다.
리뷰를 기반으로 한 전반적인 사용자 의견: 사용자는 다양한 유형의 웹사이트에 견고한 기반을 제공하는 다양한 시작 데모 사이트를 높이 평가합니다.
가장 적합한 대상: OceanWP 테마는 다양한 범위의 사용자와 웹사이트 유형에 매우 적합합니다. 전문적인 온라인 입지를 구축하려는 기업가, 블로거, 대행사 및 전자 상거래 기업에 특히 이상적입니다.
주요 성과 KPI:
- PSI 모바일 성능 점수: 86/100
- 총 로딩 시간: 2.8초
- 콘텐츠가 포함된 최대 페인트: 1.9초
- 누적 레이아웃 이동: 0
- 총 차단 시간: 0ms
- HTTP 요청: 24
마지막으로 일반적인 WordPress 테마 선택 방법에 대한 체크리스트를 확인하세요. 이러한 단계는 검색 범위를 좁히고 고려 중인 테마가 최선의 선택인지 확인하는 데 도움이 됩니다.
WP Rocket으로 반응형 테마 성능 향상
WP Rocket은 반응형 테마 성능을 향상시키는 최고의 캐싱 플러그인 중 하나입니다. 초보자라도 구성이 매우 간단하며 웹 성능 모범 사례의 80%를 자동으로 활성화합니다. 또한 감사의 주요 문제를 해결하여 핵심 웹 바이탈과 전반적인 Lighthouse 성능 점수를 향상시킵니다.
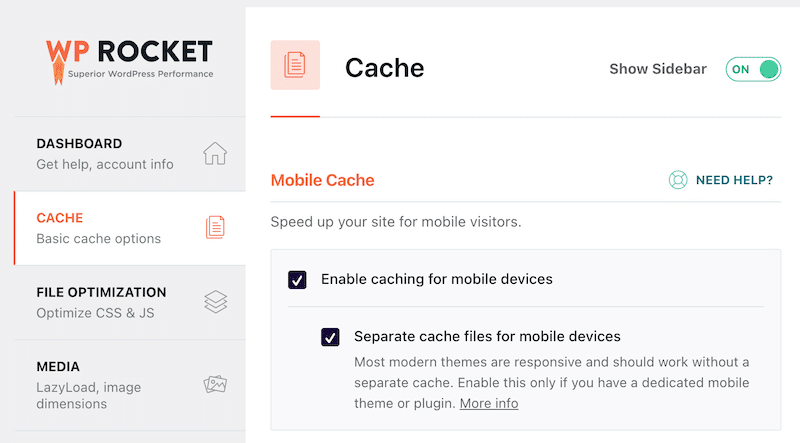
WP Rocket은 두 가지 주요 기능, 즉 모바일 장치용 별도 캐시 보유 및 사용되지 않는 CSS 감소를 통해 반응형 테마를 최적화하는 데 도움이 됩니다.
- 모바일 장치에 별도의 캐시 적용 – 이 옵션이 활성화되면 WP Rocket은 모바일 장치에 대한 별도의 캐시 파일을 생성하여 휴대폰과 데스크톱에 대해 별도의 캐싱을 보장합니다. 이 기능은 귀하의 사이트가 추가 JavaScript 로드 탐색 도구 모음과 같이 모바일 장치 전용 기능을 제공하는 경우 필수적입니다.

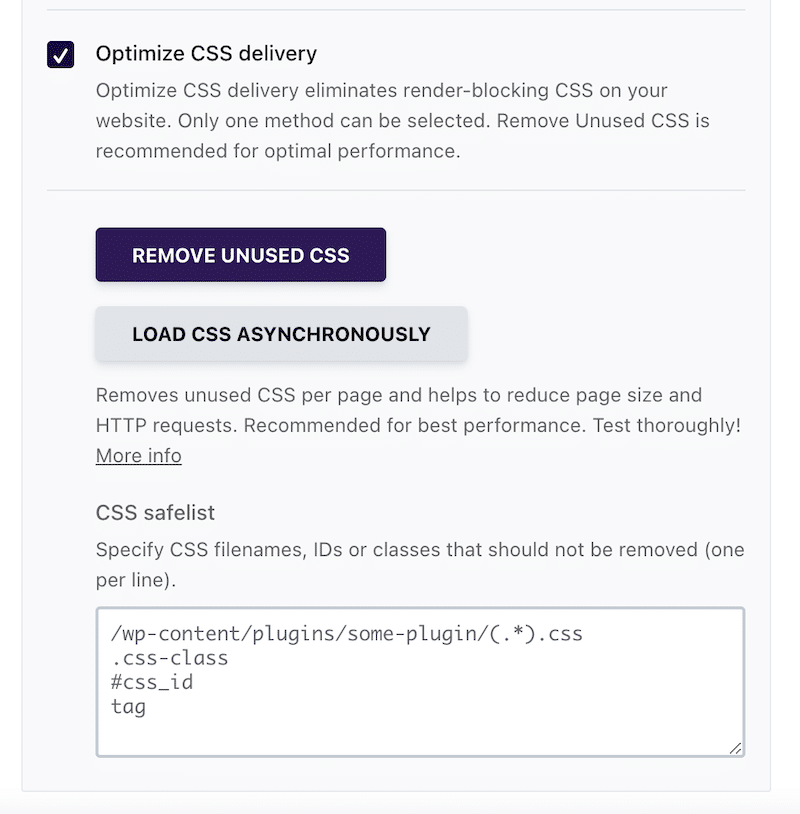
- 사용하지 않는 CSS 줄이기 – 이전 섹션에서 반응형 테마를 생성하는 동안 CSS가 얼마나 추가되었는지 확인했습니다. WP Rocket을 사용하면 그런 걱정을 할 필요가 없습니다. 사용하지 않는 CSS 제거 기능은 사용하지 않는 CSS와 스타일시트를 삭제하고 각 페이지에 필요한 CSS만 유지하여 성능 문제를 방지합니다.

WP Rocket의 다른 성능 기능은 다음과 같은 웹 사이트 속도 로딩 시간과 핵심 웹 바이탈을 향상시킬 수도 있습니다.
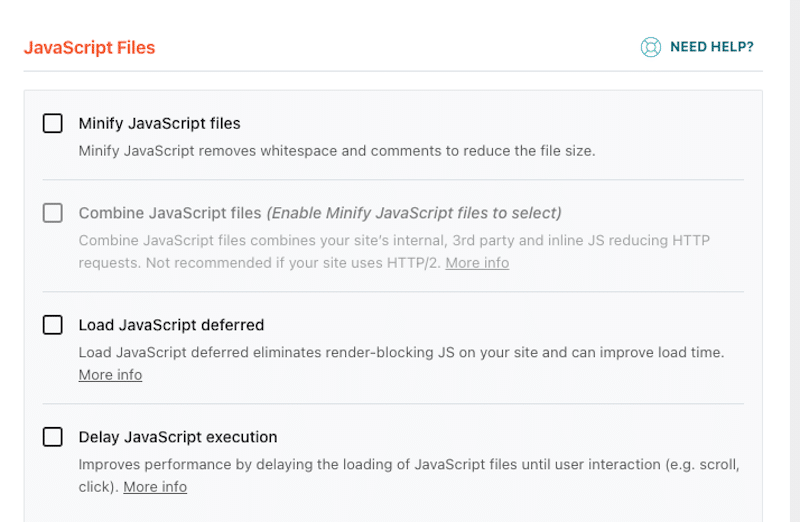
- JavaScript 최적화 – WP Rocket은 JS를 최적화하고 기본 콘텐츠가 이미 다운로드된 경우에만 브라우저가 JS 리소스를 로드할 수 있도록 합니다.

- 이미지 최적화(지연 로딩) – 지연 로딩은 사용자가 필요할 때까지 웹페이지에서 중요하지 않은 리소스의 로딩을 연기하여 초기 로딩 시간과 전반적인 성능을 향상시키는 기술입니다.

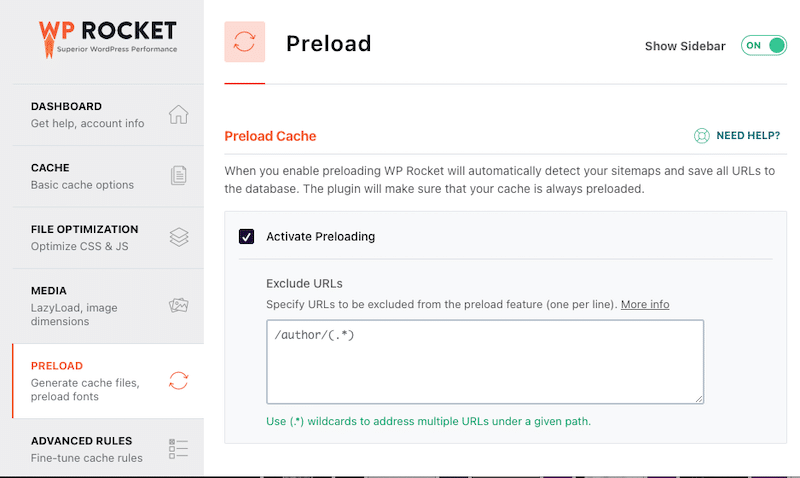
- 캐시 사전 로드 – 캐시 사전 로드 기능은 사이트 페이지 방문을 에뮬레이트하여 캐시 파일을 생성합니다. 실제 사용자가 페이지를 방문할 때까지 기다릴 필요가 없으므로 첫 방문부터 페이지 속도가 빨라집니다.

| 웹사이트의 모바일 성능에 대해 더 자세히 알아보고 싶으신가요? WP Rocket을 사용하여 모바일 사이트를 더 빠르게 로드하는 방법을 알아보세요. |
WP Rocket은 사이트 속도를 향상시키지만 각 장치에서 좋은 경험을 만드는 것은 여전히 테마 작성자의 책임입니다. 모바일이나 태블릿에 대해 복잡한 레이아웃과 JS에 크게 의존하는 데스크톱 사용자 환경을 적용하는 것을 피해야 합니다. 예를 들어 테마 작성자는 테마를 만들 때 모바일용과 데스크톱용 CSS/JS를 분리해야 합니다.
마무리
반응형 WordPress 테마를 선택하면 모든 화면에 맞게 원활하게 조정되는 웹사이트를 쉽게 만들 수 있습니다. 반응형 WordPress 테마로 사이트를 구축할 때 항상 각 장치의 특정 기능과 제한 사항을 고려하고 UX 디자인을 사용자 정의하여 장점을 최대한 활용하세요.
반응형 디자인은 모든 장치의 사용자 경험에 중요하지만 복잡한 코드 및 스타일 재계산으로 인해 성능 문제가 발생할 수 있습니다. 성능이 걱정된다면 WP Rocket을 사용해 보는 것은 어떨까요? 반응형 사이트를 만들 때 발생할 수 있는 로딩 시간 문제를 해결하는 동시에 시간과 노력을 절약하는 데 도움이 됩니다. 게다가 구매 후 14일 이내에 100% 환불을 보장하므로 어떤 위험도 감수할 필요가 없습니다!
