5가지 효율적인 Shopify 페이지 속도 검사기
게시 됨: 2023-03-20광고에 많은 비용을 들이지 않고 온라인 상점의 수익을 높일 수 있는 방법을 찾고 계십니까? 간단합니다. 경쟁사보다 매장 로드를 더 빠르게 만드세요! 로딩 속도는 사실상 매장의 첫인상입니다. 로딩이 느리면 구매자가 빠르게 경쟁업체로 이동하기 때문에 첫인상조차 얻지 못할 수 있습니다.
Shopify 스토어 성능을 개선하는 것은 끝없는 여정입니다. 고객은 높은 기대치를 가지고 있으므로 항상 고객을 만족시켜야 합니다. 능숙한 웹마스터는 Shopify 스토어 로드를 빠르게 할 수 있지만 복잡한 온라인 스토어에는 더 많은 경험이 필요합니다. 매장의 규모나 웹마스터의 경험에 관계없이 페이지 속도 검사기는 항상 필요합니다.
다음 Shopify 페이지 속도 검사기는 수백만 명의 웹마스터가 사용하며 사이트 성능을 개선하는 데 도움이 되었습니다.
PageSpeed 통계

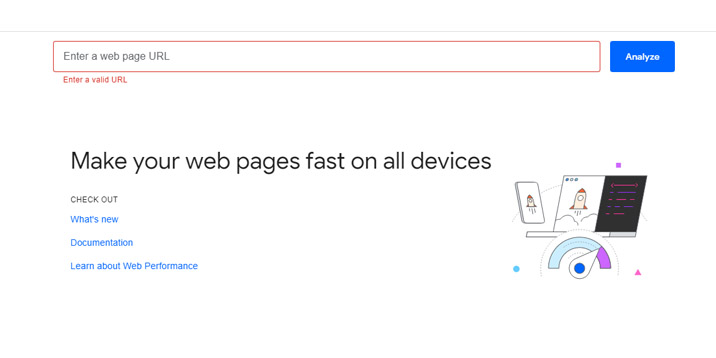
원하든 원하지 않든 검색 엔진 최적화 영역에서 수행되는 준다수 작업은 사실 Google 순위 알고리즘에서 높은 순위를 차지하기 위한 노력입니다. 불공평하지만 많은 웹마스터에게 검색 엔진 최적화는 Google 순위 최적화와 동의어입니다. 따라서 웹사이트에 사용되는 플랫폼에 관계없이 PageSpeed Insights는 웹마스터에게 없어서는 안 될 도구입니다.
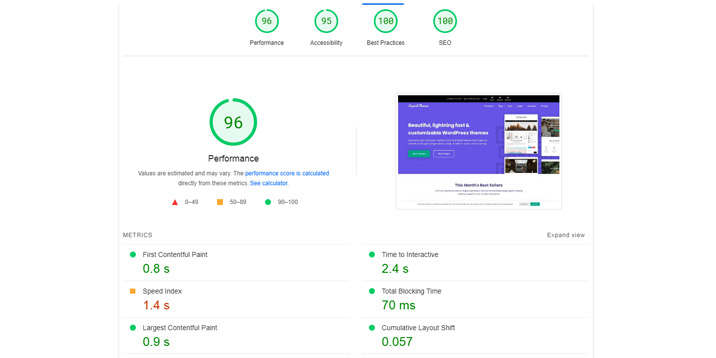
PageSpeed Insights는 사용이 간편하며 다양한 권장 사항을 제공합니다. 웹사이트 URL을 입력해야 웹사이트의 모바일 및 데스크톱 등급을 얻을 수 있습니다. 0-49 간격의 등급은 귀하의 매장에 심각한 거래 차단기이며 50-89는 허용 가능한 간격이며 90 이상의 등급은 귀하의 매장이 흔들린다는 것을 의미합니다! 이러한 등급은 First Contentful Paint, Largest Contentful Paint 및 Cumulative Layout Shift와 같은 몇 가지 메트릭을 기반으로 합니다.
등급 외에도 Shopify 스토어를 포함하여 분석된 모든 웹사이트는 일련의 개선 제안을 받습니다. 이들은 다음 범주에 속합니다.
- 성능
- 접근성
- 모범 사례
- SEO .

PageSpeed Insights의 가장 큰 유용성은 이러한 제안에 있습니다. 여기에는 녹색 등급(일명 90 이상의 등급)을 얻기 위해 수행해야 하는 모든 사항이 포함됩니다. 대부분의 제안을 이해하기 위해 고도로 숙련된 웹마스터일 필요는 없습니다. 예를 들어 가장 일반적인 권장 사항 중 하나는 WebP와 같은 차세대 형식으로 이미지를 제공하는 것입니다. 또한 시간과 파일 크기를 모두 잠재적으로 절약할 수 있습니다. PageSpeed Insights는 무료이며 신뢰할 수 있지만 테스트 조건을 제어할 수는 없습니다.
지메트릭스

GTmetrix는 또한 웹 사이트 성능에 대한 360도 개요를 제공하는 것을 목표로 하는 범용 페이지 속도 검사기입니다. PageSpeed Insights와 마찬가지로 전용 Shopify 페이지 속도 검사기는 아니지만 해당 보고서는 Shopify 매장 관리자에게 황금입니다.
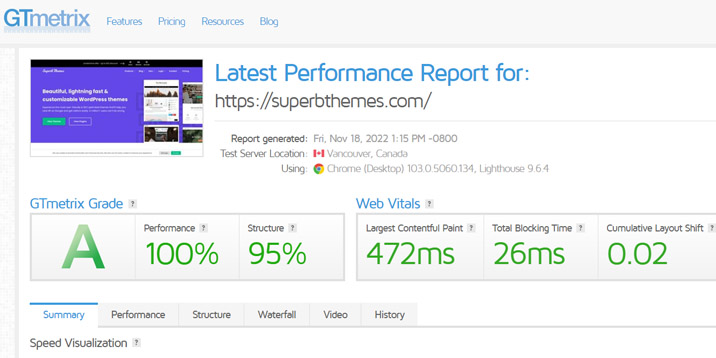
PageSpeed Insights와 유사한 데이터 집합을 보여주지만 GTmetrix에는 몇 가지 독특하고 유용한 기능이 있습니다. GTmetrix는 프리미엄 사용자, 등록 사용자 또는 등록 없이 사용할 수 있습니다. 상점의 URL을 입력하고 사이트 평가를 시작하십시오. 놀랍게도 무료 도구인 GTmetrix는 상당한 양의 실행 가능한 데이터를 제공합니다. 먼저 GTmetrix 등급과 Web Vitals 점수를 표시합니다. 이는 첫인상을 얻는 데 도움이 됩니다.

다음으로 다음 범주에 속하는 전체 보고서를 참조하십시오.
- 요약
- 성능
- 구조
- 폭포
- 동영상
- 역사.
요약 섹션에서 개선 제안은 영향에 따라 분류됩니다. 스토어 로드를 최대한 빨리 하기 위해 가장 중요한 제안부터 시작하십시오. 성능 및 구조 섹션은 함께 진행됩니다. 전자는 등급 및 메트릭을 보여주고 후자는 사이트를 개선하는 방법을 자세히 설명합니다. Waterfall 섹션은 고급 사용자를 위한 섹션으로 웹 페이지의 각 구성 요소가 얼마나 효과적으로 로드되는지 표시합니다. 비디오 및 히스토리 는 등록된 사용자를 위한 섹션이며 해당 이름은 암시적입니다.
프리미엄 사용자는 15개의 테스트 위치 및 조건 중에서 선택했습니다. 사이트가 현지 청중을 위해 어떻게 작동하는지 테스트할 수 있기 때문에 이것은 매우 중요합니다. 전 세계적으로 판매하는 경우 거의 또는 전혀 중요하지 않지만 국가 또는 지역 고객을 대상으로 하는 경우 중요합니다. 이상적으로는 매장이 전 세계 어디에서나 빠르게 로드되어야 합니다. 실제로는 서버 위치가 중요하며 청중과 최대한 가까운 서버를 사용해야 합니다.
Shopify 페이지 속도 검사기
Shopify에는 관리자가 스토어의 성능에 대한 아이디어를 얻을 수 있는 기본 제공 속도 검사기가 있습니다. 상점은 0에서 100까지의 순위와 세 가지 순위 중 하나를 얻습니다.
- 유사한 상점보다 느림
- 유사한 상점과 동일한 속도
- 유사한 상점보다 빠릅니다.
이러한 방식으로 매장의 로딩 속도와 경쟁사에 대한 아이디어를 얻을 수 있습니다. 비밀번호로 보호된 새 매장은 점수를 받지 못한다는 점에 유의하세요. 점수가 어떻게 결정되는지 Shopify에서 자세히 설명하므로 자세히 알아보려면 도움말 센터를 확인하세요. 점수는 날마다 다르며 변경 사항은 페이지 속도 통찰력만큼 빠르게 평가되지 않습니다. 시간 경과에 따른 속도 점수는 상점의 매일 성과를 보여주는 특별 섹션입니다.

스토어 테스트는 Google Lighthouse 성능 메트릭을 기반으로 하는 Shopify 테스트 환경에서 실행됩니다. 간단히 말해, 상점이 PageSpeed Insights에 최적화되어 있다면 Shopify 속도 검사기에서도 잘 작동할 것입니다!
Shopify 스토어의 점수를 확인하려면 관리자 대시보드로 이동하십시오. 온라인 스토어 > 테마 로 이동하여 온라인 스토어 속도 점수 섹션에서 점수를 확인하십시오. 자세한 내용을 보려면 보고서 보기를 클릭하십시오.
웹페이지 테스트

WebPageTest는 온라인 상점에 사용해야 하는 가장 복잡한 Shopify 페이지 속도 검사기 중 하나입니다. 현재 매장 로딩 속도에 대한 전략적 개요를 제공하여 경험이 적은 사용자에게 적합합니다. 그러나 고급 사용자가 적절한 결정을 내릴 수 있도록 매우 상세한 보고서를 생성합니다.
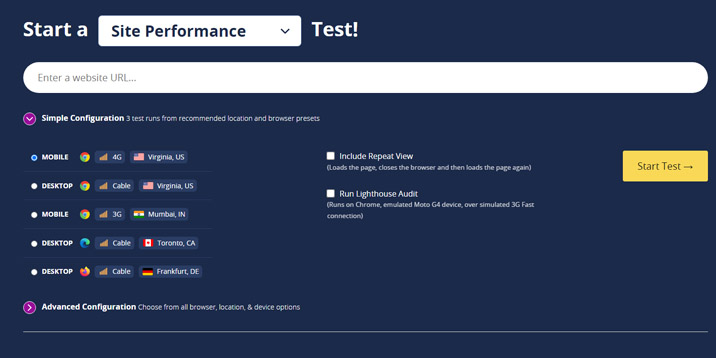
이 도구는 귀하의 관심을 충분히 끌만 한 가치가 있으며 여기에는 몇 가지 이유가 있습니다. 속도 테스트를 수행하는 다양한 옵션은 큰 이점입니다. 테스트 유형( 사이트 성능 , 코어 웹 바이탈 , Lighthouse , Visual Comparison 또는 Traceroute ) 을 선택하여 시작하십시오. 사이트 성능은 가장 복잡한 테스트이며 테스트 조건을 완벽하게 제어할 수 있습니다. 간단한 구성으로 이동하면 몇 가지 미리 결정된 프로필이 표시됩니다. 예를 들어 케이블 연결에서 5Mbps로 Mozilla를 사용하는 독일 프랑크푸르트의 데스크톱 사용자입니다.

고급 구성으로 이동하여 연결 유형, 브라우저 크기, 테스트 수를 제어하고 비디오 녹화를 활성화/비활성화합니다.
성능 요약 정보의 세부 정보 세트는 WebPageTest를 사용하는 또 다른 이유입니다. 사이트 속도를 저하시키는 항목, 페이지 로딩을 볼 수 있는 필름 스트립, 로드된 모든 구성 요소의 폭포수 보기 및 MIME별 분석을 보여줍니다. 또한 모든 문제를 해결하기 위한 제안을 받습니다.
무료 계정에 등록하거나 프리미엄 구독료를 지불하십시오. 무료 계정은 300회 월간 테스트 실행, 30개 위치 및 포럼을 통한 지원의 혜택을 받습니다. 프리미엄 계정은 월 1,000회 테스트, 더 많은 위치, 개인 및 대량 테스트, 전담 지원부터 시작합니다.
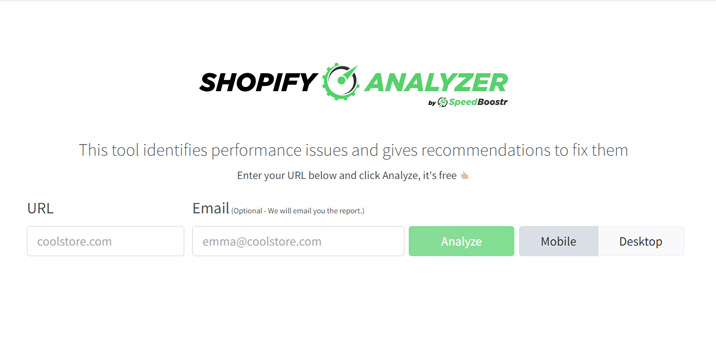
Shopify 분석기

위의 모든 Shopify 페이지 속도 검사기가 너무 복잡해서 상점에 더 간단한 도구가 필요하다고 생각하십니까? Shopify 분석기가 필요한 것입니다! 상점의 로딩 속도에 대한 아이디어를 얻는 기본적이고 효과적인 도구입니다. Shopify 스토어 주소를 입력하고 모바일 또는 데스크톱을 선택합니다. 선택적으로 이메일 주소를 입력하고 "분석" 버튼을 클릭합니다. 매장 실적에 대한 기본 보고서를 표시합니다. 보고서는 4개 섹션으로 나뉩니다.
- 페이지 무게
- 요청
- 이미지 최적화
- 게으른 로딩.
각 섹션에는 최악의 등급인 F에서 최고 등급인 A까지 등급이 매겨진 항목과 문제를 해결하기 위한 간단한 아이디어가 포함되어 있습니다. 고급 사용자는 사소하다고 생각할 수 있지만 Shopify Analyzer는 간단하고 빠른 평가에 이상적입니다.
속도 개선 팁
Shopify 페이지 속도 검사기는 스토어 로딩 속도를 평가하는 데 매우 중요합니다. 그러나 얼마나 많은 테스트를 실행하더라도 이러한 도구는 스토어 속도에 직접적인 영향을 미치지 않습니다. 속도를 높이려면 체커의 권장 사항을 실행해야 합니다. 다음 팁은 Shopify 스토어에서 가장 자주 만나는 팁입니다. 이는 모범 사례 및 Shopify 페이지 속도 검사기의 제안과 일치합니다.
경량 Shopify 테마
스토어 테마가 로딩 속도를 좌우합니다. 부풀려진 테마는 Web Core Vitals 메트릭이 좋지 않으며 스토어를 최적화하는 것은 거의 불가능한 임무입니다. 구매하기 전에 선호하는 테마가 얼마나 빠른지 알아보십시오.
이미지 최적화
그것은 복잡한 온라인 상점의 큰 문제입니다. 명확하고 품질이 우수하며 관련성 높은 판매 제품 이미지가 없는 한 고객이 지갑을 열도록 설득할 수 없습니다. 동시에 이러한 이미지는 상당한 파일 크기를 가지므로 저장소 속도가 느려집니다. 따라서 이미지의 수와 품질과 전체 사이트 자산 파일 크기 사이의 균형을 유지해야 합니다. 다행스럽게도 웹마스터는 시장에서 이미지 최적화를 위한 많은 Shopify 앱을 보유하고 있습니다. 그 중 하나를 사용하여 상점 이미지를 최적화하십시오.
Shopify 앱 수 줄이기
스토어에 새 앱을 설치할 때마다 두 번 생각해야 합니다. 다소간 모두 귀하의 웹 사이트 속도를 저하시킵니다. 앱 유틸리티와 사이트 속도의 균형을 고려해야 합니다. 실제로 앱은 상점을 향상시키고 진정으로 앱이 필요합니다. 그러나 이로 인해 자동으로 느린 로딩 속도를 의미하는 요청 수가 증가합니다.
코드 축소
경험이 적은 사용자에게는 끔찍한 작업처럼 보이지만 초보자도 수행할 수 있습니다. 다리 작업을 수행하는 Shopify 앱 덕분에 가능합니다. 마켓플레이스를 확인하고 원하는 앱을 선택하여 상점의 코드를 축소하는 데 사용하십시오.
마무리
위의 Shopify 페이지 속도 검사기는 스토어 로드를 엄청나게 빠르게 만드는 좋은 출발점입니다. 어떤 도구를 사용하든 제안을 실행에 옮겨야 합니다. 시간과 신경이 필요하므로 경쟁사보다 매장 로드를 더 빠르게 만드는 것은 꽤 어렵습니다.
Shopify Analyzer 및 Shopify 페이지 속도 검사기는 Shopify 페이지 속도 검사기입니다. 그러나 Google PageSpeed Insights로 사이트 테스트를 건너뛰지 마십시오. Google이 사이트를 평가하는 방법을 알아야 하며 이를 수행하는 데 Google 제품보다 더 좋은 도구는 없습니다. GTmextrix 및 WebPageTest는 매장 속도를 높이는 데 필요한 정교한 보고서를 제공하는 견고한 대안입니다. 대안이 충분하므로 소매를 걷어붙이고 매장을 업계에서 가장 빠르게 만들기 시작하세요!
