2022년을 위한 7가지 최고의 웹 개발 도구
게시 됨: 2021-07-08새로운 기술의 출현으로 모든 비즈니스는 웹사이트를 통해 고유한 아이덴티티를 구축하거나 워크플로를 간소화하기 위해 자동화된 시스템을 구현하기를 원합니다. 그러나 많은 작업으로 개발자의 손을 매우 바쁘게 만듭니다.
웹을 통해 무엇이든 구축하려면 논리적이고 기술적인 기술이 필요하며 이는 의심할 여지 없이 힘든 일입니다. 다행히도 개발 워크플로를 지원하고 생산성을 높이는 데 유용한 도구 세트가 많이 있습니다.
전체 스택 웹 개발 도구를 사용하면 웹 개발자가 시스템 코드를 작성, 테스트 및 디버그할 수 있습니다.
그러나 오늘날 시장에는 수천 개의 웹 개발 도구가 있습니다. 이 모든 도구 중에서 가장 적합한 도구를 찾는 것은 모든 개발자에게 압도적일 수 있습니다.]
도움을 드리기 위해 블로그의 다음 부분에서 최고의 웹 개발 도구에 대한 심층 검토를 통해 핵심 기능을 자세히 살펴보겠습니다.
모든 웹 개발자가 고려해야 할 최고의 웹 개발 도구
웹 사이트 및 웹 응용 프로그램을 개발하는 동안 매일 필요한 필수 도구입니다.
- Angular.JS
- 숭고한 텍스트
- 깃허브
- 부트스트랩
- 제이쿼리
- 코드펜
- Chrome 개발자 도구
시작하자:
1. Angular.JS – 강력한 프론트엔드 자바스크립트 프레임워크

AngularJS는 Google에서 개발한 JavaScript 기반 구조 프레임워크입니다. 다른 JavaScript 프레임워크에 비해 AngularJS는 더 빠르고 다른 프레임워크와 호환됩니다. 개발자는 이 도구를 사용하여 고품질 동적 웹 응용 프로그램을 개발합니다.
이 풍부한 기능의 웹 개발 도구를 사용하면 개발자는 응용 프로그램을 지원하기 위해 타사 소프트웨어가 필요하지 않습니다. 또한, Directives, Reusable Components, Localization과 같은 컴포넌트 생성을 위한 중요한 기능을 가지고 있습니다.
2010년에 출시되어 전 세계 수백만 웹 개발자의 신뢰를 받고 있습니다. Stack Overflow Survey 2019에 따르면 Angular 프레임워크는 jQuery 다음으로 가장 많이 사용되는 웹 프레임워크입니다. 많은 인기 웹사이트와 애플리케이션에서 AngularJS를 사용합니다. Paypal, Udemy, Snapchat, Amazon, Netflix, Gmail 등이 있습니다.
Angular.JS의 주요 기능:
- 최소한의 코딩
- 코드 품질 및 테스트 가능성 강조
- MVC(모델-뷰-컨트롤러) 아키텍처 지원
- 자동화된 양방향 데이터 바인딩
- 시맨틱 태깅 및 종속성 주입
- 딥링킹
- 양식 유효성 검사
- 탐색을 위한 서버 통신
- 더
가격: 무료
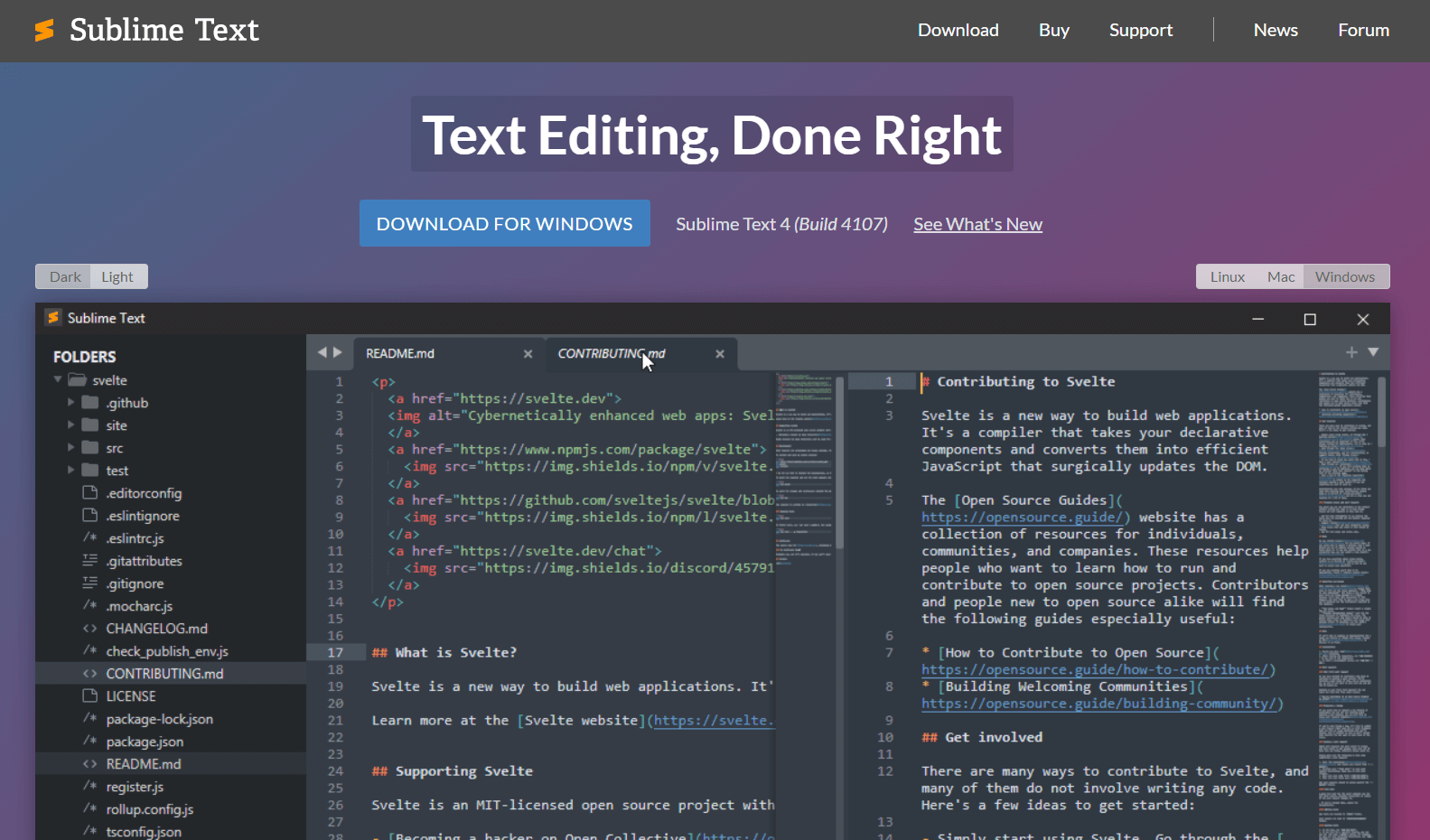
2. Sublime Text – 초보자를 위한 최고의 웹 개발 도구

Sublime Text는 유용한 명령과 통합된 다중 플랫폼 텍스트 편집기입니다. 개발자는 이 플랫폼을 사용하여 코딩, 마크업 및 산문을 작성합니다. 분할 편집 모드를 지원합니다. 이 기능을 사용하면 파일을 나란히 유지하면서 편집할 수 있습니다. 여기에서는 무엇이든 사용자 정의하고 즉각적인 프로젝트 전환과 같은 더 많은 기능을 사용할 수 있습니다.
많은 고급 기능과 기능이 있음에도 불구하고 이 최고 등급의 텍스트 편집기는 매우 가볍습니다(낮은 리소스 사용량).
Sublime Text는 Python API(응용 프로그래밍 인터페이스)를 지원합니다. 기본적으로 많은 프로그래밍 및 마크업 언어를 지원합니다. 플러그인으로 추가 기능을 추가할 수 있습니다. 플러그인이 Python으로 작성된 Python 개발자로서 Sublime을 사용하는 추가 이점.
따라서 Python 개발자는 새로운 언어를 배우는 대신 자신의 전문 지식을 사용하여 기능을 확장할 수 있습니다. Windows, Mac 및 Linux 운영 체제와 완벽하게 호환됩니다. 그러나 불행히도 모바일 플랫폼은 지원하지 않습니다.
Sublime Text의 주요 기능:
- 크로스 플랫폼 프로그램
- 사용자 친화적인 작업 인터페이스 제공
- 다양한 키보드 단축키 지원
- 매크로 및 스니펫 추가 용이
- 편집기의 동작을 변경하고 메뉴를 확장할 수 있는 유연성
- 동시 편집을 통해 여러 영역에 대해 동일한 대화식 변경 가능
가격: Sublime Text를 무료로 다운로드하여 사용해 볼 수 있습니다. 개인 라이선스 비용은 $80입니다. 기업의 경우 가격은 최대 10석에 대해 연간 80달러부터 시작하며 더 많은 좌석을 확보할수록 저렴해집니다.

3. GitHub – 세계 최대 코드 호스팅 플랫폼

GitHub는 소프트웨어 개발 플랫폼입니다. 개발자가 프로젝트를 망치는 것을 방지하는 데 도움이 됩니다. GitHub를 사용하면 소스 코드에 대한 검토 프로세스를 만들고 워크플로에 맞출 수 있습니다. 이 도구는 개발자가 팀에서 작업하는 동안 매우 유용합니다.
다른 개발자가 변경한 내용을 보고 필요한 경우 이전 상태로 돌아갈 수 있습니다. 개발자는 리포지토리에서 직접 문서를 호스팅할 수도 있습니다. 수백만 명의 개발자와 회사가 GitHub를 사용하여 수많은 웹 개발 프로젝트를 호스팅하고 관리합니다. 버그 수정, 코드 개선 및 협업과 같은 작업을 쉽게 수행할 수 있습니다.
기업의 경우 SAML 싱글 사인온, 송장 청구, 고급 감사, 액세스 프로비저닝, 99.95% 가동 시간, 통합 검색 및 기여 등과 같은 특수 기능이 있습니다.
GitHub의 주요 기능:
- 한 곳에서 모든 코드 허용
- 버그 추적, 기능 요청, 프로젝트 관리 지원
- 보안 사고 대응 및 이중 인증과 같은 보안 기능
- 고품질 코딩과 함께 손쉬운 문서화
- 자체 호스팅 솔루션 또는 클라우드 호스팅 솔루션으로 배포 가능
- 활기찬 오픈 소스 개발 커뮤니티를 제공합니다.
가격: GitHub에는 4가지 패키지가 있습니다. 개인을 위한 두 가지 패키지 – 무료 및 프로(월 $7). 그리고 또 다른 두 가지 패키지는 팀 패키지(사용자당 월 9달러)이며 엔터프라이즈 패키지는 요구 사항 및 조직의 견적을 기반으로 합니다.
4. 부트스트랩 – 프론트엔드 개발자를 위한 최고의 웹 개발 도구

부트스트랩은 반응형 웹사이트를 만들기 위한 무료 오픈 소스 CSS 프레임워크입니다. 모바일 응답성, 구성 요소 및 플러그인을 허용하여 프런트 엔드 웹 개발을 더 빠르고 쉽게 만듭니다. 처음에 Twitter 개발자는 내부용으로 Bootstrap을 구축했습니다.

그러나 결국에는 오픈 액세스가 됩니다. 그리고 사람들은 사용자 친화적인 웹사이트와 웹 애플리케이션을 만들기 위해 이 도구를 사용하기 시작합니다. 그 외에 개발자는 더 이상 사이트를 반응형으로 만들기 위해 미디어 쿼리가 필요하지 않습니다. 부트스트랩을 사용하면 스타일시트를 정규화하고, 모달 개체를 만들고, JavaScript 플러그인을 추가하는 등의 작업을 수행할 수 있습니다.
여기에는 HTML 및 CSS 기반 디자인 템플릿, 타이포그래피, 이미지 캐러셀, 슬라이드, 양식, 버튼, 표, 탐색 등이 포함됩니다. 반응형 웹사이트에 대한 수요가 증가함에 따라 개발자는 경력 초기부터 부트스트랩으로 작업할 가능성이 높아집니다. .
부트스트랩의 주요 기능:
- 유용한 아이콘 라이브러리
- 반응형 그리드 시스템
- JavaScript 플러그인 지원
- 광범위한 구성 요소 목록
- 모든 최신 브라우저와 호환
- 태블릿, 데스크톱 및 데스크톱용 반응형 CSS 필터
가격: 무료 및 오픈 소스
5. jQuery- 자바스크립트 라이브러리가 포함된 인기 있는 웹 개발 도구

JavaScript 라이브러리는 전체 프론트 엔드 웹 개발 프로세스를 단순화합니다. 다양한 측면에서 다양한 기능을 지원합니다.
JavaScript는 애니메이션을 만들고 플러그인을 추가할 때 개발자의 손을 더욱 강력하게 만듭니다. jQuery는 Ajax 로딩 및 애니메이션과 같은 다양한 작업에 사용할 수 있는 API를 제공합니다.
이 API는 다양한 브라우저에서 작동합니다. 사용자 친화적이고 대화형 웹 응용 프로그램 및 웹 사이트를 만들기 위한 이상적인 플랫폼입니다. 이 도구에 대한 또 다른 놀라운 사실은 매우 안정적이고 유지 관리 친화적이라는 것입니다.
- 이 도구는 CSS3와 호환됩니다.
- 30/kb 축소 및 gzip 압축
- 이 도구를 AMD 모듈로 추가할 수 있습니다.
- 광범위한 브라우저 지원 제공
- 매력적인 테마 메커니즘 제공
- 훌륭한 문서를 만드는 데 도움이 됩니다.
- HTML 문서 탐색 및 조작과 같은 기능 지원
가격: 무료 및 오픈 소스
6. CodePen – 최고의 온라인 코드 편집기 및 오픈 소스 학습 환경

CodePen은 프론트 엔드 디자이너와 개발자를 위한 소셜 개발 환경을 제공합니다. 브라우저에서 코드를 작성하고 테스트 및 공유를 도와줍니다.
여기에서 HTML, CSS, JavaScript 등과 같은 프런트 엔드 언어로 작업할 수 있습니다. CodePen은 특히 초보자가 코드를 배우고 디버그할 수 있도록 지원합니다. 그 외에는 모든 기술의 개발자가 이 온라인 코드 편집기를 연습할 수 있습니다.
CodePen은 개발자가 웹 페이지의 프론트엔드를 디자인하고 공유하기 위해 다양한 기능을 사용할 수 있도록 합니다. 또한 웹 브라우저에서 전체 프로젝트를 개발할 수 있는 통합 개발 환경(IDE)의 모든 필수 기능을 갖추고 있습니다.
CodePen의 주요 기능:
- 펜을 비공개로 유지할 수 있습니다.
- 여러 사람이 동시에 펜으로 코드를 작성하고 편집할 수 있도록 허용
- 웹사이트 개발 및 코딩에 대한 더 나은 이해
- 방대한 프런트 엔드 커뮤니티에 연결합니다.
- 드래그 앤 드롭 이미지, CSS, JSON 파일, SVGS, 미디어 파일 등을 위한 옵션
가격: CodePen은 무료, Annual Starter(월 $8), Annual Developer(월 $12), Annual Super(월 $26)의 4가지 패키지로 제공됩니다. 팀 플랜은 회원당 월 $12부터 시작합니다.
7. Chrome DevTools – 프론트엔드 개발자를 위한 디버깅 도구 세트

Chrome DevTools는 Google Chrome 브라우저에 직접 구축된 개발자를 위한 포괄적인 툴킷입니다. 웹 개발자가 HTML과 CSS를 실시간으로 편집할 수 있습니다. 또한 JavaScript를 디버그할 수 있습니다. 가장 유익한 점은 개발자가 변경하면서 웹 사이트의 실시간 성능을 볼 수 있다는 것입니다.
이러한 도구 외에도 네트워크 도구는 개발자가 로딩 흐름을 최적화하는 데 도움이 됩니다. 또한 타임라인 기능은 개발자에게 브라우저 활동에 대한 깊은 통찰력을 제공합니다.
개발자는 이러한 도구를 사용하여 웹 사이트를 반복, 디버그 및 프로파일링합니다. 대부분의 개발 도구는 일반적으로 웹사이트 디자인, 온라인 상점 생성, 블로그 시작에 중점을 두지만 Chrome DevTools는 검사 및 조정에 적극 권장됩니다. 또한 생산성을 높이고 부하 성능을 분석하며 더 나은 사용자 경험을 보장하기 위한 수많은 패널이 있습니다. 와 같은:
- 요소 패널
- 콘솔 패널
- 소스 패널
- 네트워크 패널
- 성능 패널
- 메모리 패널
- 애플리케이션 패널
- 보안 패널
가격: 무료
모든 웹 개발자가 갖추어야 할 5가지 필수 기술

웹 개발은 인터넷 또는 인트라넷으로 알려진 사설 네트워크용 웹 사이트 및 응용 프로그램을 구축하는 것을 말합니다. 새로운 도구와 기술을 지속적으로 채택해야 하는 매우 경쟁적인 산업입니다. 그렇지 않으면 이 진화하는 기술 세계에서 살아남을 수 없습니다.
또한 다양한 프로그래밍 언어에 익숙하면 특정 프로젝트에서 작업하는 방법을 이해하는 데 도움이 됩니다.
또한 시스템이 최신 브라우저 및 운영 체제와 호환되도록 하려면 새 업데이트를 알고 있어야 합니다. 기술 세계와 관련된 블로그와 잡지를 읽는 습관이 있다면 도움이 될 것입니다. 그것은 당신을 최신 상태로 유지합니다.
다음은 웹 개발자로서 갖추어야 할 가장 필수적인 기술을 나열한 것입니다.
- 끊임없이 배우고 개선하는
- 업계 최신 정보 유지
- 시간을 관리하고 우선순위를 정하는 능력
- UX에 대한 더 나은 이해
- 개발자 커뮤니티 및 모임 참여
올바른 웹 개발 도구는 워크플로를 가속화합니다.
현재 온라인 상태가 비즈니스 유형에 중요하다고 주장하는 경우는 거의 없습니다. 웹사이트의 장점을 생각하면 대부분의 기업은 웹 개발에 투자합니다.
그러나 수천 줄의 코드를 작성하여 웹사이트로 만드는 것은 의심할 여지 없이 힘든 작업입니다. 운 좋게도 개발 작업을 더 빠르게 하는 데 도움이 되는 많은 프런트 엔드 웹 개발 도구가 있습니다.
위에서 언급한 도구 중 하나를 선택하고 프로젝트 작업을 시작하세요. 최고의 웹 개발 도구를 선택할 때 다음 요소를 고려하십시오.
- 가격
- 사용 가능한 기능 및 기능
- 보안 및 사용자 친화성
- 사용성과 안정성
- 내장 디버거 지원
- 다양한 브라우저, 장치 및 OS와의 호환성
- 커뮤니티 지원
귀하의 작업에 가장 적합한 웹 개발 도구는 무엇입니까? 아래 댓글 섹션에서 웹 개발 여정을 공유하십시오!
