2023년 디자이너를 위한 최고의 웹사이트 빌더 7개(비교)
게시 됨: 2023-03-04- 디자이너를 위한 최고의 웹사이트 빌더 탑 7
- 웹사이트 빌더 비교표
- FAQ
온라인 입지를 구축할 웹사이트 빌더를 찾고 있는 디자이너이십니까? 우리는 Webflow가 디자이너를 위한 최고의 웹사이트 빌더라는 것을 알게 되었습니다.
다음은 디자이너 전용 최고의 웹사이트 빌더 목록입니다 .
- Webflow – 디자이너를 위한 최고의 전체 웹사이트 빌더
- Squarespace – 고품질 템플릿에 가장 적합
- Framer – 웹 애니메이션에 가장 적합
- Wix – 템플릿 없이 통합에 가장 적합
- 워드프레스 – 커스터마이징에 가장 적합
- Jimdo – 전자 상거래에 가장 적합
- 형식 – 포트폴리오 및 사진 웹사이트에 가장 적합
오늘날의 디지털 시대에 웹사이트를 소유하는 것은 더 이상 사치가 아니라 기업과 개인 모두에게 필수입니다.
그러나 처음부터 웹 사이트를 구축하는 것은 특히 기술적 지식이나 코딩 기술이 부족한 경우 어려운 작업이 될 수 있습니다.
다행스럽게도 웹 사이트 빌더는 코드를 한 줄도 작성하지 않고도 웹 사이트를 디자인하고 구축할 수 있는 사용하기 쉬운 플랫폼을 제공합니다.
이 기사에서는 정보에 입각한 결정을 내리는 데 도움이 되는 디자인 유연성, 사용자 지정 옵션, 반응형 디자인, SEO 기능 및 가격과 같은 중요한 요소를 고려하여 디자이너를 위한 최고의 웹 사이트 빌더에 대해 자세히 설명합니다.
디자이너를 위한 최고의 웹사이트 빌더 탑 7
1. 웹플로우
디자이너를 위한 최고의 전체 웹사이트 빌더

- 비주얼 디자인 인터페이스
- 고급 애니메이션 및 상호 작용
- 호스팅 및 CMS
- 반응형 디자인
- 무료 시작
- 코어: $19/월
장점
- 직관적인 시각적 디자인 인터페이스
- 고급 애니메이션 및 상호 작용 기능
- 강력한 호스팅 및 CMS 기능
- 반응형 디자인 기능
- 훌륭한 고객 지원 및 리소스
- 단일 대시보드에서 여러 프로젝트를 관리합니다.
- 다양한 타사 도구 및 서비스와 통합
단점
- 초보자에게는 어려움
- 제한된 전자 상거래 기능
- 비해 상대적으로 높은 가격
- 코드에 대한 제한된 액세스
- 고급 기능을 사용할 때 가끔 발생하는 결함
Webflow는 고유한 기능 집합 덕분에 경쟁에서 눈에 띄는 웹 사이트 빌더입니다. 가장 주목할만한 기능 중 하나는 디자이너가 코드를 작성할 필요 없이 웹 사이트를 만들 수 있는 시각적 디자인 인터페이스입니다.
이 직관적인 인터페이스를 통해 사용자는 코딩 기술이나 배경 지식 없이도 웹사이트를 처음부터 디자인하고, 템플릿을 사용자 지정하고, 복잡한 레이아웃을 쉽게 개발할 수 있습니다.
Webflow는 또한 디자이너가 자신의 웹 사이트에 쉽게 추가할 수 있는 고급 애니메이션 및 상호 작용을 제공합니다. 이 기능을 통해 디자이너는 코딩에 대해 걱정할 필요 없이 참여하고 상호 작용하는 시각적으로 놀라운 애니메이션을 만들 수 있습니다.
Webflow 사용의 또 다른 주요 이점은 호스팅 및 CMS 기능을 포함하는 웹사이트 생성을 위한 올인원 플랫폼입니다.
CMS 기능을 통해 디자이너는 웹사이트의 콘텐츠와 구조를 쉽게 관리할 수 있으며 호스팅은 웹사이트에 안정적이고 안전한 호스팅을 제공합니다.
마지막으로 Webflow의 반응형 디자인 기능을 통해 디자이너는 모든 장치에서 멋지게 보이는 웹 사이트를 만들 수 있습니다.
이 플랫폼을 사용하면 여러 중단점을 쉽게 생성하여 웹사이트가 휴대폰과 태블릿을 비롯한 다양한 화면 크기와 장치에 최적화되도록 할 수 있습니다.
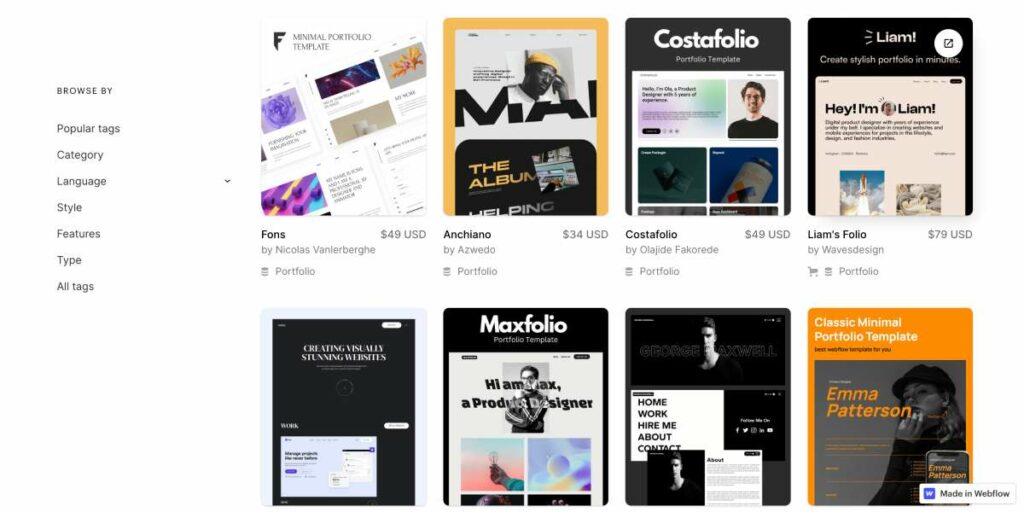
Webflow는 기능과 미학을 염두에 두고 설계된 다양한 고품질 템플릿을 제공합니다.
Webflow 템플릿은 비즈니스, 포트폴리오 및 전자 상거래를 포함하여 범주별로 구성되어 특정 요구 사항에 맞는 템플릿을 쉽게 찾을 수 있습니다.

각 템플릿은 완벽하게 사용자 정의할 수 있으므로 디자이너는 레이아웃에서 타이포그래피, 색 구성표에 이르기까지 모든 것을 조정할 수 있습니다.
Webflow는 또한 템플릿에 추가하고 전체 디자인과 일치하도록 사용자 정의할 수 있는 양식 및 슬라이더와 같은 사전 구축된 구성 요소 라이브러리를 제공합니다.
요약하면 Webflow의 시각적 디자인 인터페이스, 고급 애니메이션 및 상호 작용, 호스팅 및 CMS 기능, 반응형 디자인 기능은 코딩 경험 없이도 멋진 웹 사이트를 빠르고 쉽게 만들고자 하는 디자이너에게 최고의 선택입니다.
Webflow에 대한 전체 리뷰를 읽어보세요.
2. 광장
최고의 고품질 템플릿

- 드래그 앤 드롭 웹 사이트 빌더.
- 전문가 수준의 템플릿.
- 전자상거래 기능.
- 내장 분석 및 SEO 도구.
- $16/월부터
장점
- 초보자를 위한 사용하기 쉬운 플랫폼.
- 전문적인 모습을 위한 고품질 템플릿.
- 포괄적인 내장 분석 및 SEO 도구.
- 전자 상거래 사이트에 적합합니다.
단점
- 제한된 디자인 사용자 정의.
- 다른 웹 사이트 빌더보다 높은 가격 계획.
- 타사 통합에 대한 제한된 액세스.
- 백업 및 복원 옵션이 없습니다.
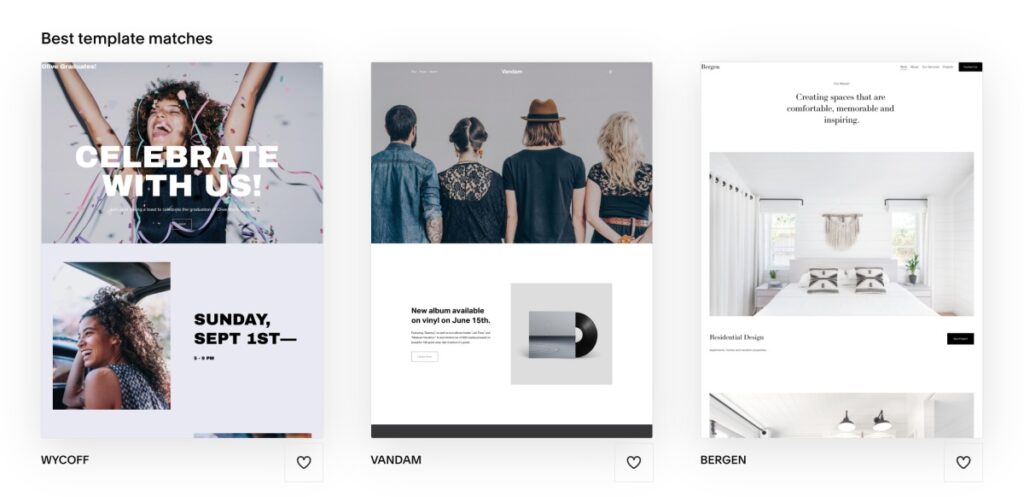
Squarespace는 아름답고 기능적인 웹사이트를 만들기 위한 다양한 디자인 템플릿과 도구를 제공하는 웹사이트 빌더입니다. Squarespace를 사용하면 디자이너는 코딩 지식이 없어도 웹 사이트 디자인을 쉽게 사용자 지정할 수 있습니다.
Squarespace는 고품질의 시각적으로 멋진 템플릿으로 유명합니다. 그들의 템플릿은 현대적이고 매끄럽고 작품을 선보이고 싶은 디자이너에게 적합합니다. 기사 Squarespace 템플릿을 확인할 수 있습니다.

또한 이 플랫폼은 내장된 전자 상거래 기능을 제공하므로 온라인에서 제품을 판매하려는 기업에 이상적인 선택입니다.
Squarespace와 Webflow 중에서 무엇을 선택해야 할지 잘 모르겠다면 다음 기사를 읽어보십시오. Webflow vs Squarespace - 초보자에게 더 좋은 것은?
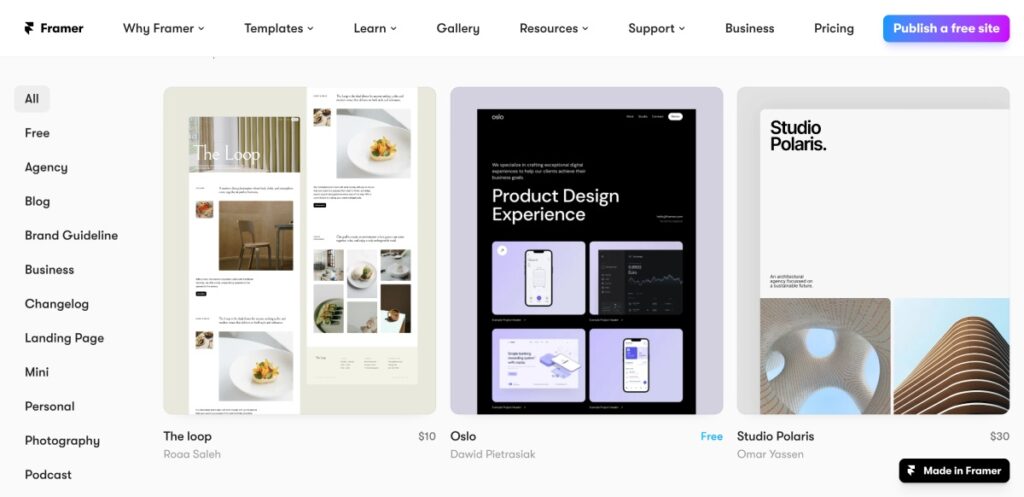
3. 프레이머
웹 애니메이션에 가장 적합

- 디자인 및 프로토타이핑 도구
- 고급 애니메이션 및 상호 작용 기능
- 협업 및 피드백 도구
- 코드 내보내기 기능
- 무료
- $5/월
장점
- 고급 애니메이션 및 상호 작용 기능.
- 더 많은 제어를 위한 코드 내보내기 기능.
- 팀워크를 위한 협업 및 피드백 도구.
- 탁월한 고객 지원.
단점
- 초보자를 위한 가파른 학습 곡선.
- 다른 웹 사이트 빌더에 비해 템플릿이 제한적입니다.
- 제한된 호스팅 및 CMS 기능.
- 다른 웹 사이트 빌더에 비해 상대적으로 높은 가격.
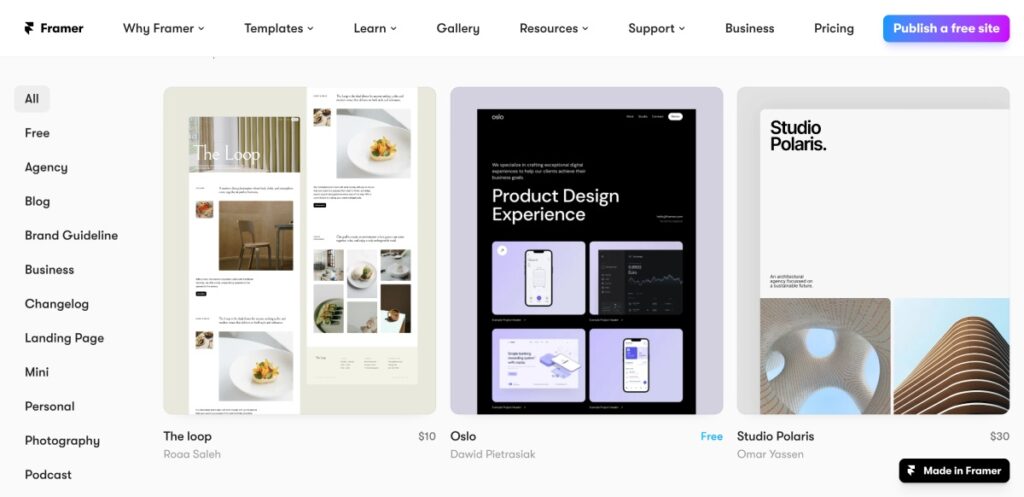
Framer는 인터랙티브하고 매력적인 웹사이트를 만들기 위한 다양한 디자인 및 프로토타이핑 도구를 제공하는 웹사이트 빌더입니다. Framer를 사용하면 디자이너는 코딩 방법을 몰라도 복잡한 애니메이션과 상호 작용을 쉽게 만들 수 있습니다.
Framer는 강력한 디자인 및 프로토타이핑 도구 세트를 제공하므로 복잡하고 상호 작용하는 웹 사이트를 만들려는 디자이너에게 이상적인 선택입니다. 이 플랫폼은 또한 디자이너가 시작하는 데 도움이 되는 다양한 템플릿과 디자인 리소스를 제공합니다.

Framer는 디자이너와 개발자를 위한 웹사이트 빌더입니다. 전통적인 템플릿을 제공하지는 않지만 웹사이트로 전환할 수 있는 맞춤형 디자인을 만들 수 있는 강력한 프로토타이핑 도구를 제공합니다.
4. 윅스
통합 및 템플릿 수에 가장 적합

- 드래그 앤 드롭 웹 사이트 빌더.
- 수백 개의 사용자 정의 가능한 템플릿.
- 인공 디자인 인텔리전스 웹사이트 제작.
- 추가 기능을 위한 앱 마켓.
- 무료
- $8.50/월
장점
- 초보자를 위한 사용하기 쉬운 플랫폼.
- 다양한 맞춤형 템플릿.
- AI 기반 자동 웹사이트 생성.
- 추가 기능을 위한 앱 마켓.
단점
- 제한된 디자인 사용자 정의
- 고급 사용자를 위한 코드에 대한 제한된 액세스.
- 다른 웹 사이트 빌더에 비해 제한된 SEO 옵션.
- 제한된 전자 상거래 기능
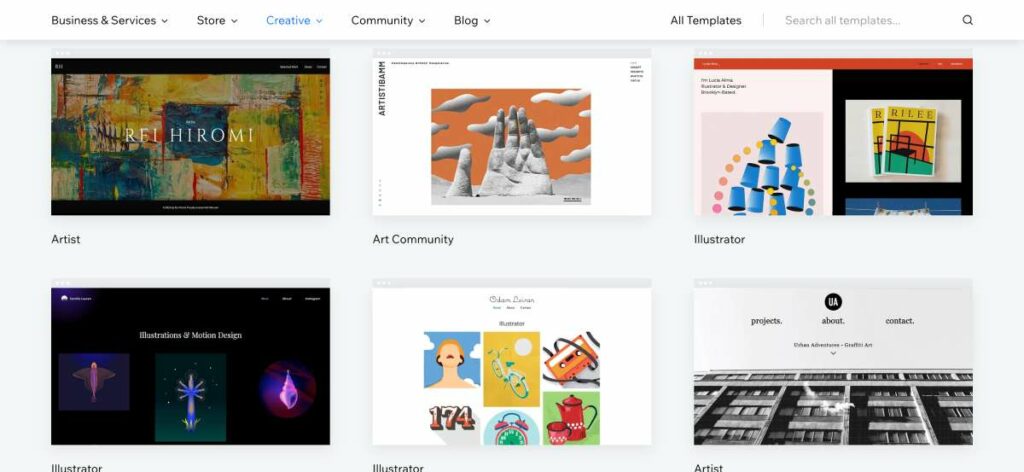
Wix는 끌어서 놓기 인터페이스를 제공하는 웹사이트 빌더로, 디자이너가 코딩 지식 없이도 웹사이트를 쉽게 만들고 사용자 지정할 수 있습니다.
Wix를 통해 디자이너는 다양한 템플릿과 디자인 도구 중에서 선택하여 자신의 비전에 맞는 웹사이트를 제작할 수 있습니다.

그들의 템플릿은 다양한 틈새 시장과 산업을 포괄하므로 모두를 위한 무언가가 있습니다.

자세히 보기: 최고의 AI 웹사이트 빌더
5. 워드프레스
커스터마이징에 가장 적합

- 오픈 소스 CMS 및 웹 사이트 빌더.
- 다양한 테마와 플러그인.
- 고도로 사용자 정의 가능.
- 내장된 블로깅 기능.
- 무료
장점
- 고도로 사용자 정의 가능한 플랫폼
- 내장된 블로깅 기능.
- 대규모 커뮤니티가 있는 오픈 소스 플랫폼입니다.
- SEO에 좋습니다.
단점
- 초보자를 위한 가파른 학습 곡선.
- 다른 웹 사이트 빌더에 비해 제한된 호스팅 옵션.
- 다른 웹 사이트 빌더에 비해 지원 옵션이 제한적입니다.
- 오픈 소스 특성으로 인한 보안 취약성.
WordPress는 사용자 정의가 가능하고 유연한 웹 사이트 빌더로, 웹 사이트 디자인을 완벽하게 제어하려는 디자이너에게 이상적인 선택입니다.
WordPress를 사용하면 디자이너는 다양한 테마와 플러그인 중에서 선택하여 특정 요구 사항을 충족하는 웹 사이트를 만들 수 있습니다.

WordPress에 사용할 수 있는 고품질 템플릿이 많이 있지만 소스에 따라 품질이 크게 다를 수 있습니다. 예를 들어 Codeless Themes 또는 Best WordPress Themes 기사를 확인할 수 있습니다.
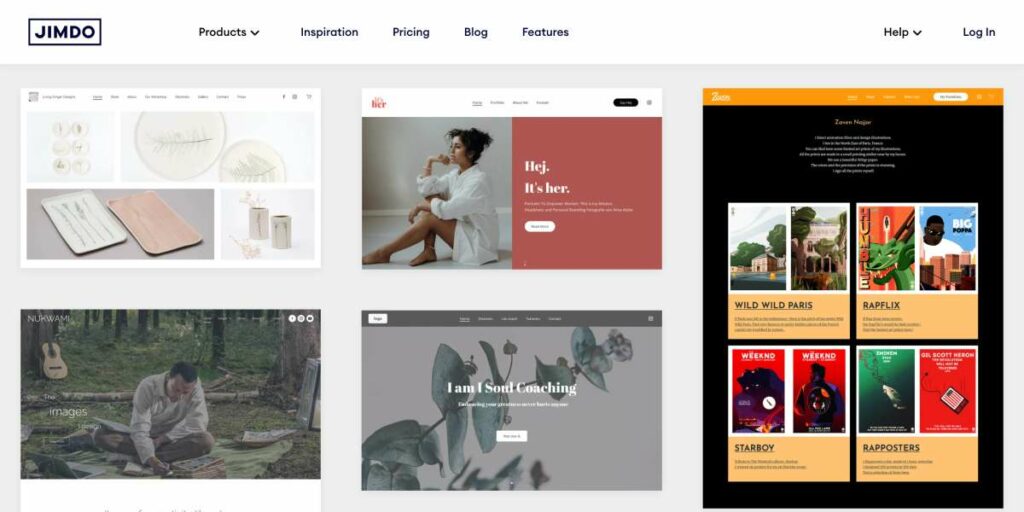
6. 짐도
전자 상거래에 가장 적합

- 드래그 앤 드롭 웹 사이트 빌더.
- 예약 기능
- 전자상거래 기능.
- 다국어 지원.
- 무료
- $9/월
장점
- 초보자를 위한 사용하기 쉬운 플랫폼.
- 이동 중 편집을 위한 모바일 앱.
- 전자상거래 기능.
- 다국어 지원.
단점
- 제한된 디자인 사용자 정의.
- 고급 사용자를 위한 코드에 대한 제한된 액세스.
- 다른 웹 사이트 빌더에 비해 통합이 제한적입니다.
- 다른 웹 사이트 빌더에 비해 제한된 SEO 옵션.
Jimdo는 웹사이트 생성을 위한 간단하고 직관적인 인터페이스를 제공하는 웹사이트 빌더입니다. Jimdo를 사용하면 디자이너는 다양한 템플릿과 페이지 빌더 중에서 선택하여 아름답고 기능적인 웹 사이트를 만들 수 있습니다.
Jimdo는 현대적이고 사용자 정의가 가능한 다양한 템플릿을 제공합니다. 또한 콘텐츠 손실 없이 언제든지 템플릿을 전환할 수 있는 고유한 기능을 제공합니다.

또한 저렴한 전자 상거래 웹 사이트 빌더 또는 예약 이벤트 웹 사이트를 만드는 데 사용하기에 적합합니다.
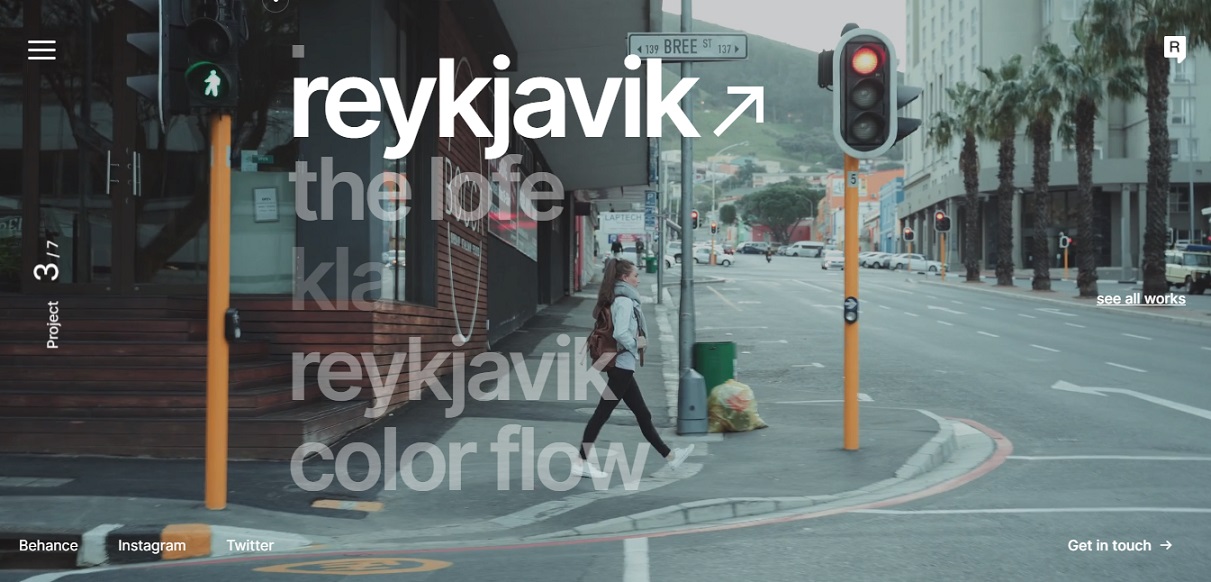
7. 형식
포트폴리오 및 사진 웹사이트에 가장 적합

- 크리에이티브를 위한 포트폴리오 웹사이트 빌더.
- 다양한 맞춤형 템플릿.
- 내장 교정 및 전자 상거래 기능.
- 클라이언트 액세스 및 협업 도구.
- 14 무료 평가판 시작
- $4/월
장점
- 포트폴리오 웹사이트를 위한 전문 플랫폼.
- 다양한 맞춤형 템플릿.
- 내장 교정 및 전자 상거래 기능.
- 클라이언트 액세스 및 협업 도구.
단점
- 제한된 디자인 사용자 정의 옵션.
- 고급 사용자를 위한 코드에 대한 제한된 액세스.
- 제한된 통합.
- 다른 웹 사이트 빌더에 비해 제한된 SEO 옵션.
Format은 사진 작가 및 아티스트와 같은 창의적인 전문가를 위해 특별히 설계된 웹 사이트 빌더입니다.
Format을 사용하면 디자이너는 다양한 템플릿과 디자인 도구 중에서 선택하여 자신의 작업을 가장 잘 보여주는 웹 사이트를 만들 수 있습니다.
Format은 창의적인 전문가를 위한 웹사이트 빌더입니다. 현대적이고 시각적으로 놀라운 다양한 사용자 지정 템플릿을 제공합니다. 그들의 템플릿은 사진, 예술 및 기타 창의적인 작업을 보여주기 위해 설계되었습니다.

형식은 또한 최고의 포트폴리오 웹 사이트 빌더 중 하나로 제공됩니다.
웹사이트 빌더 비교표
| 공급자 | 사용의 용이성 | 디자인 유연성 | 사용자 정의 옵션 | 반응형 디자인 | SEO 기능 | 가격 | 평균 평점 |
|---|---|---|---|---|---|---|---|
| 웹플로우 | 4 | 5 | 5 | 5 | 4 | $$$ | 4.6 |
| 정사각형 | 4 | 4 | 4 | 4 | 4 | $$$ | 4.0 |
| 프레이머 | 삼 | 5 | 4 | 4 | 삼 | $$ | 3.8 |
| 윅스 | 4 | 4 | 5 | 5 | 4 | $$ | 4.4 |
| 워드프레스 | 삼 | 5 | 5 | 5 | 4 | 무료* | 4.4 |
| 짐도 | 4 | 삼 | 삼 | 삼 | 삼 | $$ | 3.2 |
| 체재 | 4 | 4 | 5 | 5 | 4 | $$ | 4.4 |
*WordPress 자체는 무료이나 사용자의 필요에 따라 호스팅 및 기타 비용이 발생할 수 있습니다.
참고: 표의 숫자는 각 요인에 대한 5점 만점의 주관적인 등급을 나타내며 1이 가장 낮고 5가 가장 높습니다. 가격 범주는 플랫폼 사용 비용의 일반적인 추정치를 나타내지만 실제 가격은 사용자의 요구 및 계획 선택에 따라 다를 수 있습니다. 평균 등급은 각 공급자에 대한 모든 등급의 평균을 취하여 계산됩니다.
FAQ
코딩 지식 없이도 디자이너로서 고객을 위한 웹 사이트를 만들 수 있습니까?
예, 이러한 웹사이트 빌더 대부분을 사용하여 디자이너로서 고객을 위한 웹사이트를 만들 수 있습니다. 이러한 플랫폼 중 다수는 사용자 지정 옵션, 디자인 유연성, 단일 계정에서 여러 웹사이트를 만들고 관리하는 기능과 같이 디자이너에게 적합한 기능을 갖추고 있습니다.
그러나 일부 웹 사이트 빌더는 클라이언트 작업을 위해 플랫폼을 사용하는 방법에 제한이 있을 수 있으므로 서비스 약관을 주의 깊게 읽는 것이 중요합니다. 또한 일부 플랫폼에서는 더 높은 요금제로 업그레이드하거나 해당 플랫폼을 통해 수행되는 클라이언트 작업에 대해 수수료를 지불해야 할 수 있습니다.
전반적으로 웹 사이트 빌더는 사용하기 쉬운 플랫폼과 디자인 프로세스를 간소화하는 데 도움이 되는 다양한 기능을 제공하므로 고객을 위한 웹 사이트를 만들려는 디자이너에게 훌륭한 옵션이 될 수 있습니다.
웹사이트 빌더를 위한 호스팅이 필요합니까?
대부분의 웹사이트 빌더는 자체 호스팅 서비스를 제공하므로 일반적으로 웹사이트용으로 별도의 호스팅을 구매할 필요가 없습니다. 웹 사이트 빌더를 사용할 때 기본적으로 해당 소프트웨어를 사용하여 서버에서 호스팅되는 웹 사이트를 만들고 관리하는 것입니다.
그러나 일부 웹 사이트 빌더는 증가된 저장 공간, 대역폭 또는 사용자 정의 도메인 이름 연결 기능과 같은 특정 호스팅 기능에 액세스하려면 더 높은 가격의 계획을 구입하도록 요구할 수 있습니다. 또한 일부 웹사이트 빌더는 특히 저렴한 요금제에서 웹사이트가 받을 수 있는 트래픽 양을 제한할 수 있습니다.
웹사이트 빌더에서 나만의 맞춤 도메인을 사용할 수 있나요?
예, 대부분의 웹사이트 빌더에서는 웹사이트에 고유한 사용자 지정 도메인 이름을 사용할 수 있습니다. 즉, 웹사이트 빌더 도메인의 하위 도메인(예: yourwebsite.buildername.com)을 사용하는 대신 자신의 도메인 이름(예: www.yourwebsite.com)을 사용할 수 있습니다.
그러나 일부 웹 사이트 빌더는 이 기능에 액세스하기 위해 더 높은 가격의 계획을 구입하도록 요구하거나 사용자 정의 도메인 등록 및 연결에 대한 추가 비용이 있을 수 있습니다. 자신의 맞춤 도메인을 사용할 수 있는 옵션을 확인하려면 각 웹사이트 빌더의 약관과 가격을 확인하는 것이 중요합니다.
웹사이트 빌더로 Figma/Photoshop 웹 디자인을 만들 수 있습니까?
일반적으로 Figma 디자인을 웹 사이트 빌더로 직접 가져올 수 없습니다. Figma는 웹사이트의 시각적 디자인 및 사용자 인터페이스를 만드는 데 사용되는 디자인 도구이며 웹사이트 빌더는 실제로 웹사이트를 구축하고 게시하는 데 사용됩니다.
그러나 일부 웹 사이트 빌더는 Figma에서 내보낼 수 있는 PSD와 같은 특정 형식(예: 형식)으로 디자인 파일을 가져올 수 있도록 허용합니다. 이는 웹 사이트 구축을 위한 시작점으로 유용할 수 있지만 웹 사이트 빌더를 사용하여 디자인을 기능적인 웹 사이트로 변환하려면 여전히 몇 가지 추가 작업이 필요합니다.
또는 일부 웹 사이트 빌더는 인기 있는 Figma 디자인과 매우 유사한 디자인 템플릿을 제공하므로 웹 사이트를 만드는 시작점으로 사용할 수 있습니다. 그러나 이러한 템플릿은 Figma 디자인의 정확한 복제본이 아닐 수 있으며 필요에 맞게 일부 사용자 지정이 필요할 수 있습니다.
Codeless를 공동 창립한 Ludjon은 기술과 웹에 대한 깊은 열정을 가지고 있습니다. Ludjon은 웹 사이트 구축 및 널리 사용되는 WordPress 테마 개발 분야에서 10년 이상의 경험을 바탕으로 해당 분야에서 뛰어난 전문가로 자리 잡았습니다.
