2023년 최고의 웹사이트 25개(예시)
게시 됨: 2023-02-17최고의 웹사이트 목록을 작성해 달라는 요청을 여러 번 받았으므로 여기 있습니다.
200개 이상의 페이지를 조사하여 가장 큰 25개의 컬렉션을 선별하는 데 몇 주가 걸렸습니다.
여러 웹사이트를 한데 모으는 대신 각 웹사이트를 주의 깊게 분석하고 조사했습니다. 또한 아래 링크를 클릭하여 탐색할 수 있는 가장 일반적인 범주 중 5개로 분류했습니다.
이 게시물은 다음을 다룹니다.
- 최고의 비즈니스 웹사이트
- 최고의 전자상거래 웹사이트
- 최고의 개인 웹사이트
- 최고의 블로그 웹사이트
- 최고의 에이전시 및 스타트업 웹사이트
그 외에도 가능한 한 다양한 디자인을 포함하도록 했습니다. 단순한 것부터 더 복잡한 것까지 – 모든 것을 얻은 다음 일부를 얻습니다.
조치를 취할 준비가 되었고 유사한 웹사이트를 구축하려는 경우 인기 있는 WordPress 테마 또는 비즈니스 웹사이트 빌더를 사용하여 쉽게 수행할 수 있습니다.
최고의 비즈니스 웹사이트
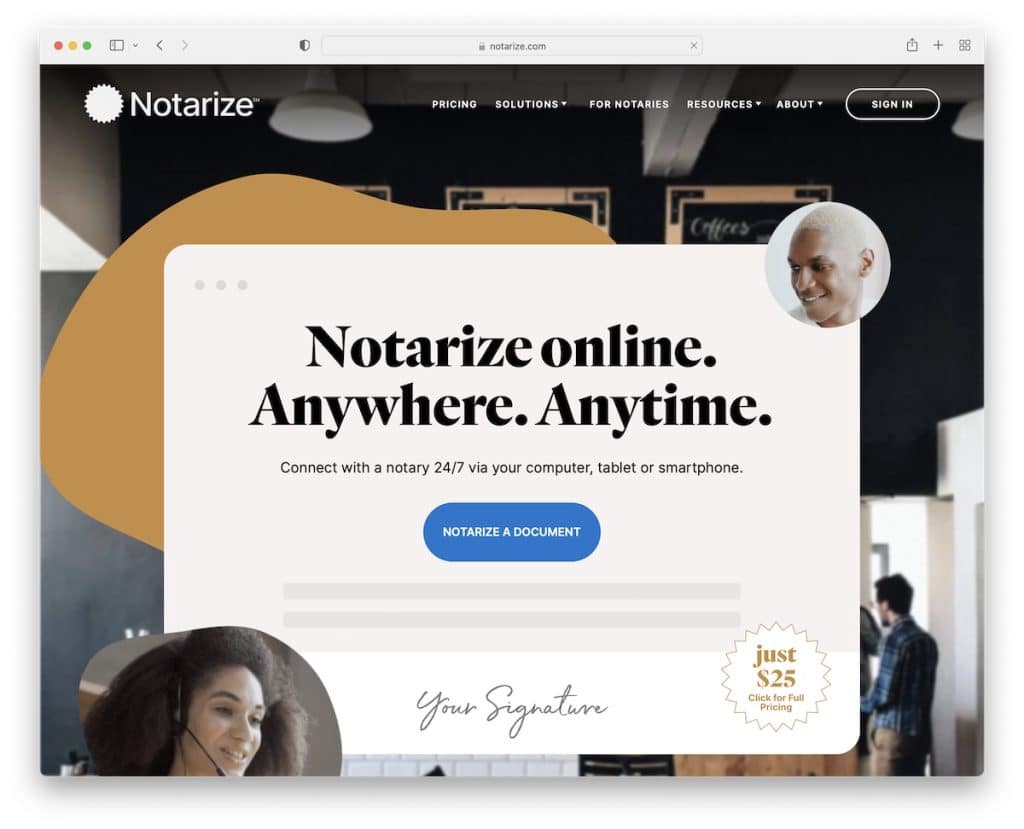
1. 공증
내장 : 웹플로우

Notarize는 현대적인 외관과 훌륭한 스크롤링 경험을 제공하는 훌륭한 비즈니스 사이트입니다. 이 공증인 웹 사이트에는 슬라이딩 텍스트가 있는 상단 표시줄 알림, 드롭다운 탐색이 있는 고정 헤더 및 고객 평가 그리드가 있습니다.
Notary는 FAQ에 아코디언을 사용하고 바닥글에 여러 개의 빠른 링크, 소셜 아이콘 및 앱 다운로드를 위한 행동 유도 버튼을 표시합니다.
참고 : 플로팅 헤더/메뉴를 추가하면 Webflow 웹사이트의 사용자 경험을 향상시킬 수 있습니다.
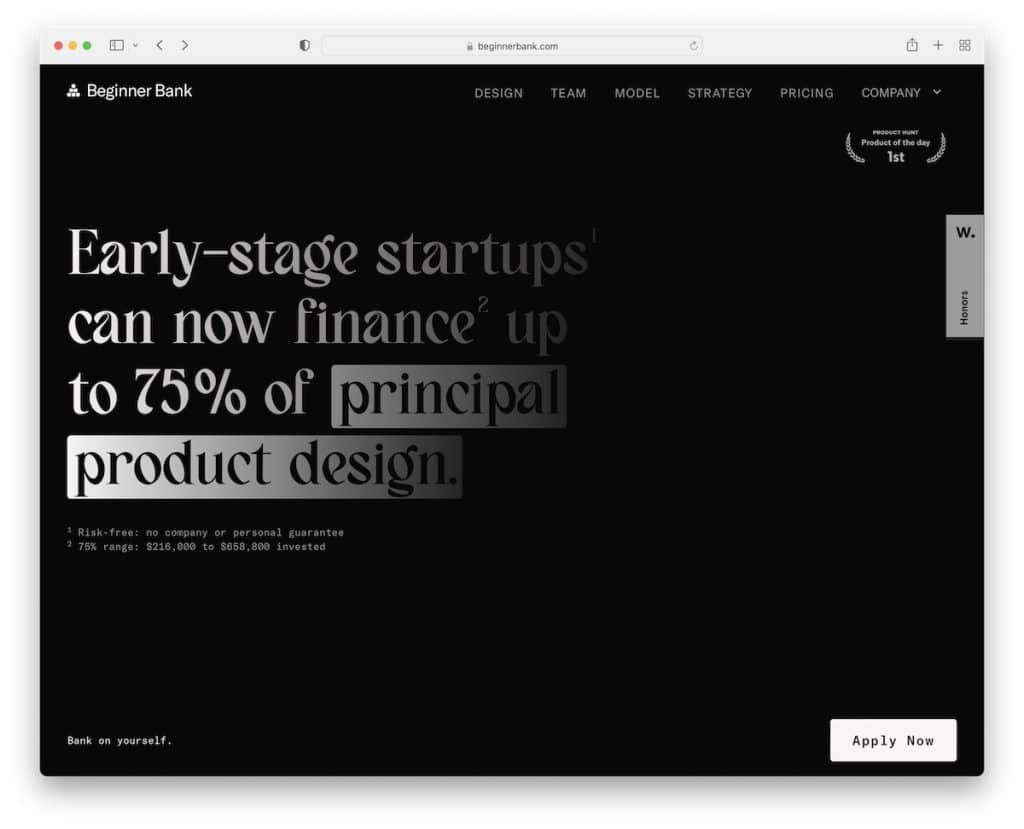
2. 초보자 은행
내장 : 웹플로우

Beginner Bank는 어두운 디자인으로 시선을 사로잡아 더욱 고급스러워 보입니다.
스크롤은 섹션에서 섹션으로 더 쉽게 이동할 수 있는 탐색 모음을 통해 매우 몰입감 있고 매력적입니다. Beginner Bank는 한 페이지 웹사이트이기 때문에 이것은 매우 편리합니다.
플로팅 메뉴 외에도 Beginner Bank에는 화면 하단에 더 많은 링크가 있는 고정 요소가 있습니다.
참고 : 우아한 다크 웹 디자인으로 대중들 사이에서 돋보이십시오.
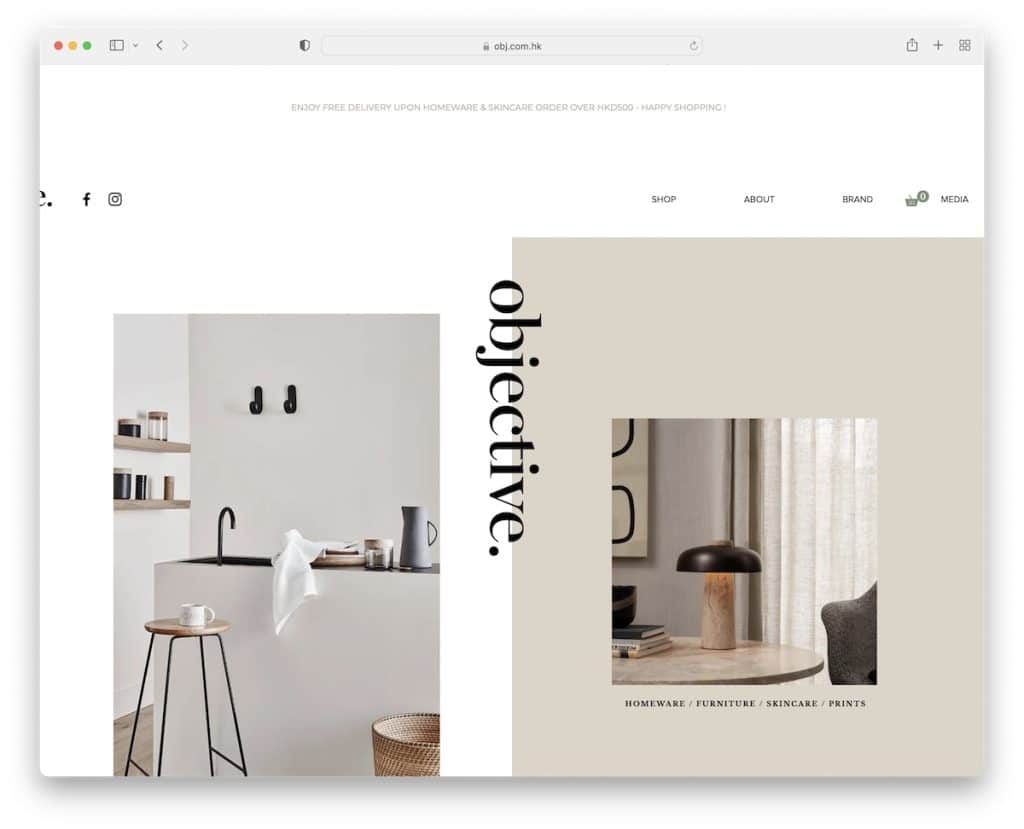
3. 목표
내장: Wix

Objective는 애니메이션 주인공 섹션과 위로 가기 버튼으로 작동하는 고유한 오버레이 및 접착식 "목표" 텍스트가 있는 깨끗하고 창의적인 웹 사이트의 예입니다.
머리글과 바닥글은 필수 링크, 소셜 미디어, 전자 상거래 아이콘 및 뉴스레터 구독 양식으로 미니멀합니다.
참고: 독특한 디테일이 있는 깔끔한 디자인은 라이프스타일 브랜드에 적합합니다.
더 많은 영감을 얻으려면 Wix 플랫폼에 구축된 환상적인 웹사이트를 살펴보세요.
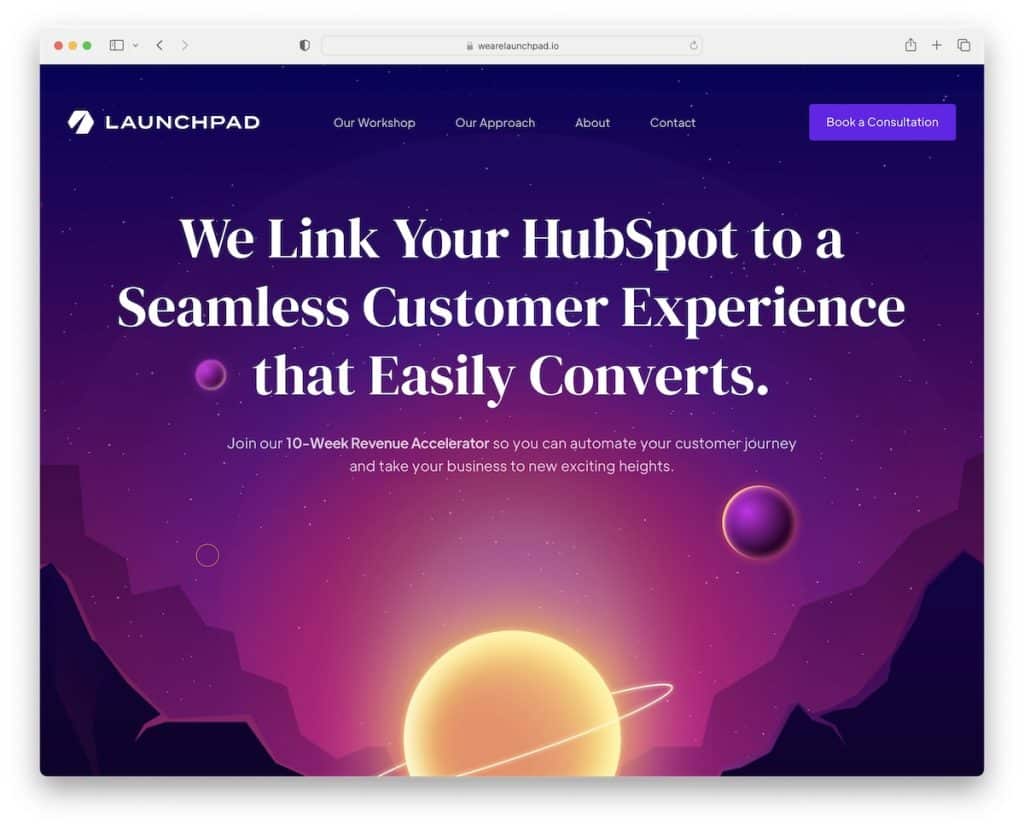
4. 런치패드
내장: Webflow

Launchpad는 결코 끝나지 않았으면 하는 매혹적인 경험을 제공하는 애니메이션 웹사이트입니다. 그리고 어두운 디자인은 더 나은 콘텐츠 시청에 크게 기여합니다.
이 훌륭한 웹 사이트 예제에는 스크롤을 시작하면 축소되지만 위로 스크롤하면 다시 나타나는 투명한 헤더가 있습니다. 헤더 얘기가 나와서 말인데, CTA 버튼도 있어서 쉽게 접근할 수 있습니다.
참고: 애니메이션과 특수 효과를 사용하여 웹 사이트에 생기를 불어넣으세요(과도하게 사용하지 마세요).
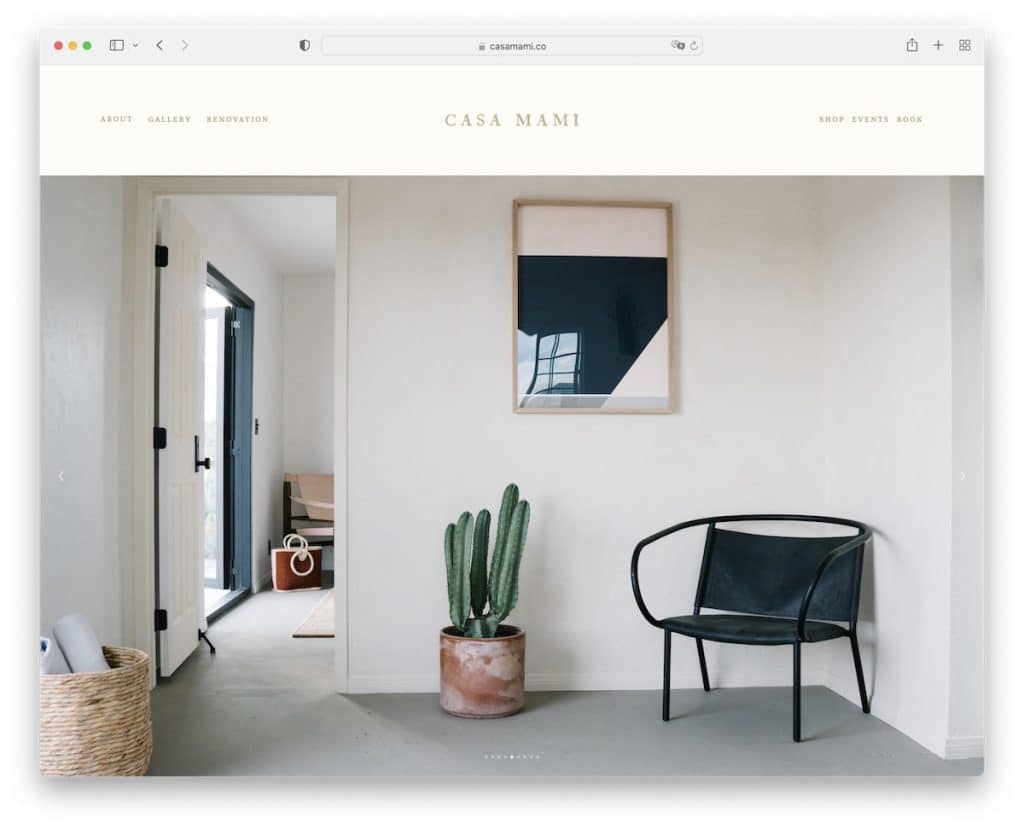
5. 까사마미
빌트인 : Squarespace

Casa Mami는 중첩된 텍스트나 CTA 없이 위치를 즐길 수 있도록 접은 부분 위에 거대한 이미지 슬라이더가 있는 미니멀리스트 웹사이트입니다.
이 페이지는 또한 충분한 공백, 시차 이미지, 매우 기본적인 머리글 및 바닥글을 사용합니다.
참고 : 판매 요소를 포함하지 않고 모든 사람의 관심을 유발하는 슬라이드쇼를 만드세요.
최고의 Squarespace 웹사이트 예제에 대한 독점 목록을 확인하는 것을 잊지 마십시오.
최고의 전자상거래 웹사이트
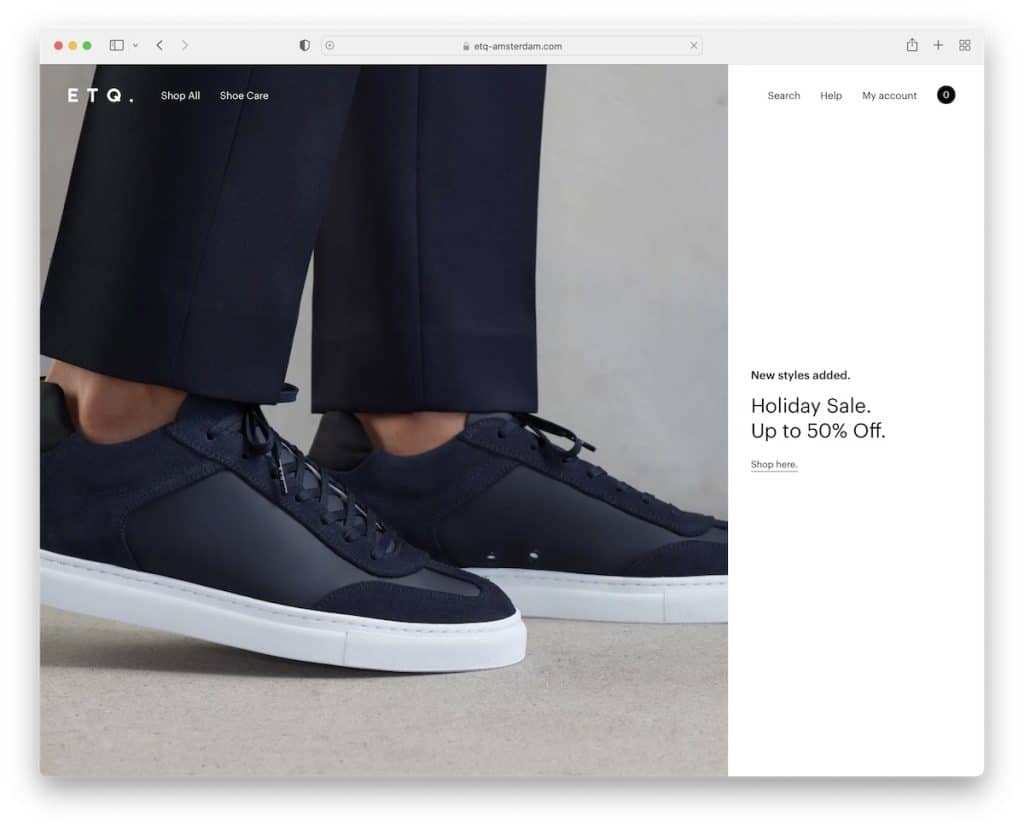
6. ETQ
내장 : Shopify

ETQ는 미니멀한 디자인과 제품 중 하나로 바로 연결되는 빠른 팝업이 있는 아름다운 신발 웹사이트입니다.
머리글은 투명하며 기본 메뉴 링크만 있어 깔끔하게 유지됩니다. 또한 아래로 스크롤하면 사라지지만 위로 스크롤하면 다시 나타납니다.
반면 바닥글에는 빠른 링크, 비즈니스 세부 정보, 소셜 미디어 및 뉴스레터 구독 양식이 많은 여러 열이 있습니다.
참고 : 깨끗하고 단순한 사이트 디자인은 제품(및 서비스)을 더 돋보이게 만들 수 있습니다.
온라인 상점도 구축하는 경우 이 최고의 Shopify 웹사이트를 살펴봐야 합니다.
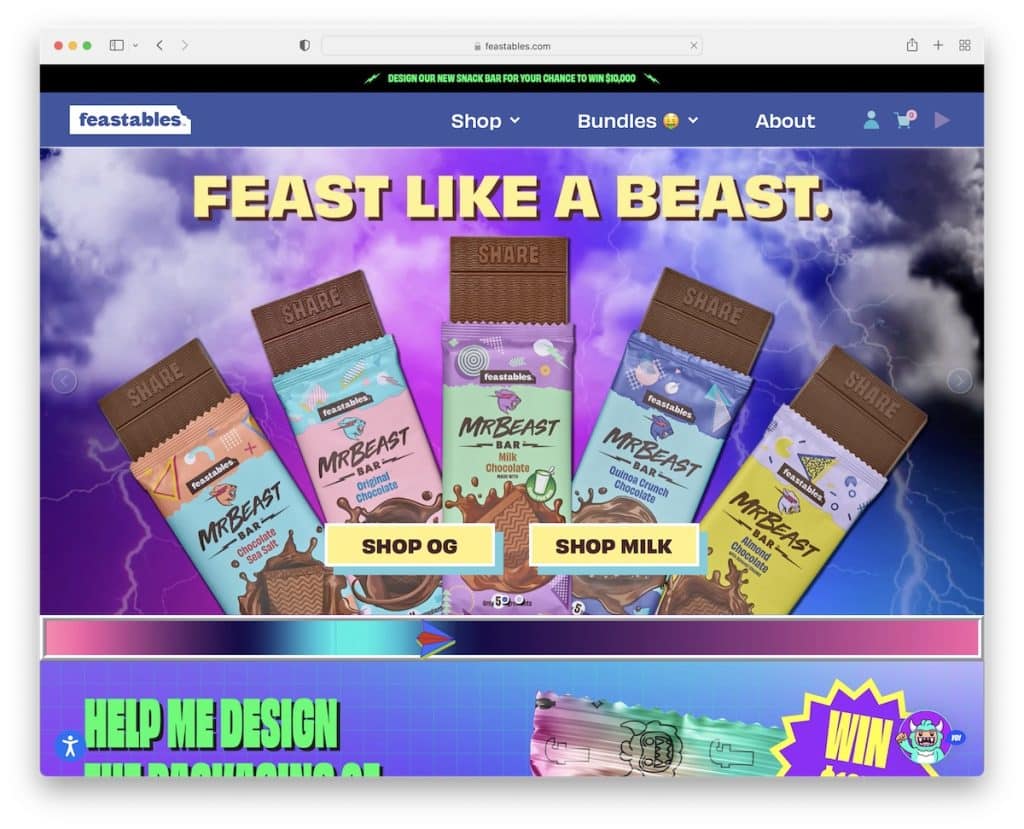
7. 잔치
내장 : Shopify

Feastables는 멋진 요소와 특수 효과가 많이 포함된 독특한 전자상거래 웹사이트 예시 중 하나입니다. 그것은 심지어 당신에게 게임을 할 기회를 제공합니다!
슬라이딩 텍스트 알림이 있는 상단 표시줄과 올바른 제품이나 정보를 찾는 데 도움이 되는 드롭다운 메뉴가 있습니다.
탐색 모음에는 재생 버튼도 있으므로 사이트 콘텐츠를 즐기면서 Feastables 주제가를 들을 수 있습니다.
참고 : 반응형 웹 디자인에는 옳고 그른 접근 방식이 없습니다.
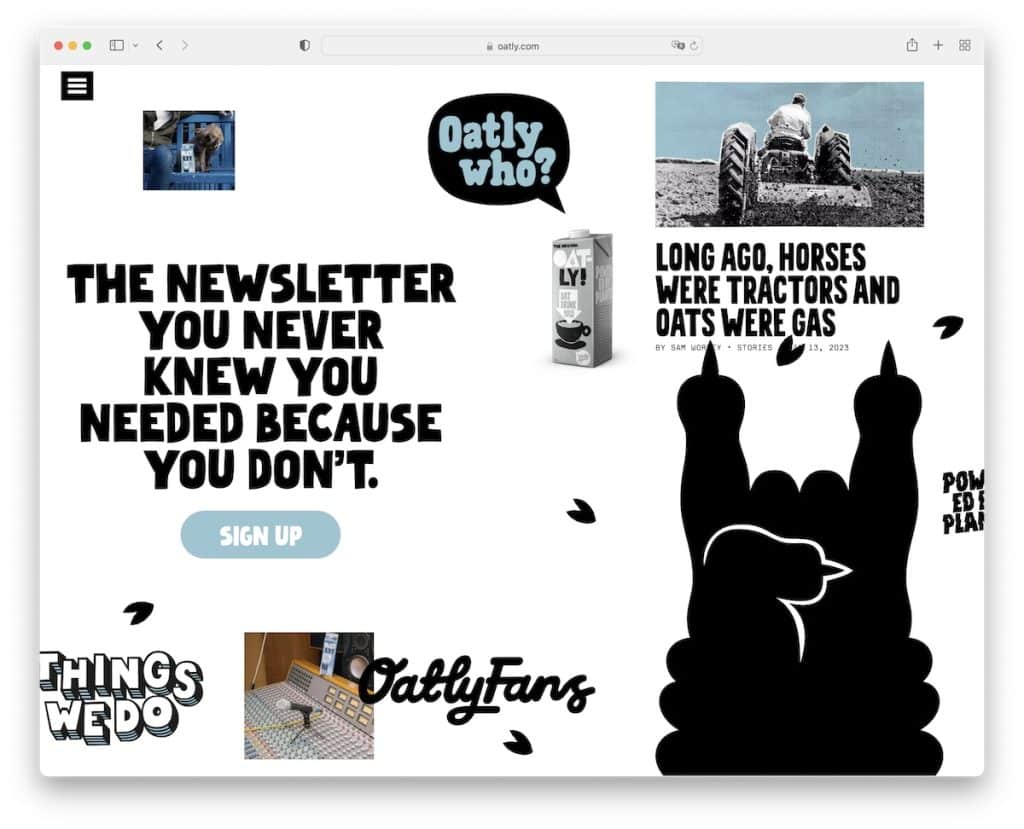
8. 귀리
내장 : Shopify

Oatly의 홈 페이지는 세로 스크롤이 아닌 가로 스크롤이 있는 원래 모양을 가지고 있습니다. 매우 혼잡하지만 멋진 그래픽, 대담한 텍스트 및 기타 눈에 띄는 요소로 인해 즐겁게 훑어볼 수 있습니다.
첫 페이지에는 바닥글이 없고 햄버거 메뉴 아이콘, 계정 버튼 및 장바구니 아이콘이 있는 머리글만 있습니다.
Oatly에는 드롭다운/메가 메뉴 기능과 언어 선택기가 있는 전체 화면 탐색 기능이 있습니다.
참고: 전통적인 수직 스크롤 방식으로 웹사이트를 흔드는 대신 수평 스크롤로 만드십시오.
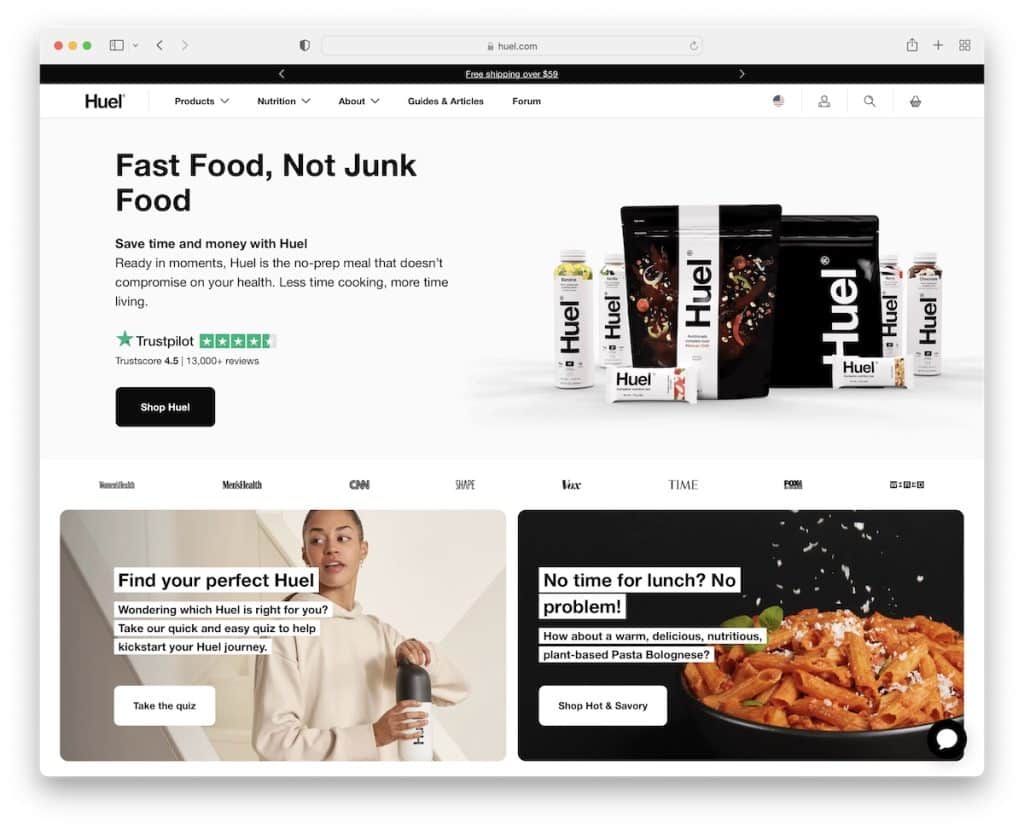
9. 후엘
내장 : Shopify

Huel은 모든 전자 상거래 비즈니스에서 배울 수 있는 현대적이고 콘텐츠가 풍부한 웹사이트의 예입니다.
내비게이션 바 위에 위치 선택기 알림이 있으며 둘 다 화면 상단에 고정되어 있으므로 다른 모든 페이지와 카테고리는 클릭 한 번이면 됩니다.
또한 Huel은 이메일 수집에 사용하는 고정 하단 표시줄 알림 기능도 제공합니다. 하지만 주의가 산만해지는 것을 원하지 않으면 상단(영구적인 알림이 나타남)과 하단 표시줄을 닫을 수 있습니다.
참고: 국가 선택, 구독, 특별 공지 등을 위해 상단 및 하단 화면 알림 표시줄을 사용하십시오.
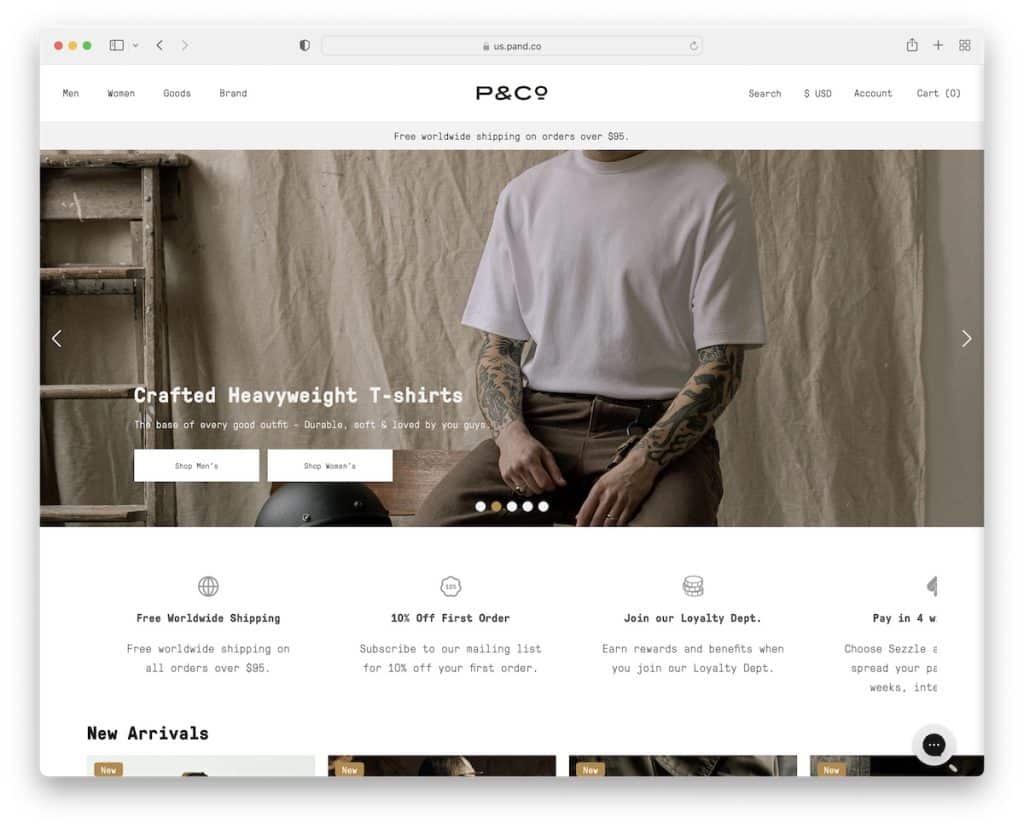
10. 피앤코
내장 : Shopify

P&Co는 플로팅 헤더와 새로운 상품, 거래 등을 홍보하는 전체 너비 슬라이더가 있는 깔끔한 웹 사이트의 예입니다.
웹 사이트에는 또한 신상품 및 추천 제품을 위한 두 개의 캐러셀이 있어 빠른 개요를 즐길 수 있습니다.
또한 오른쪽 하단에는 라이브 채팅 위젯이 있어 더 나은 고객 서비스에 기여합니다.
참고: 라이브 채팅 통합을 통해 모든 잠재 고객의 질문에 신속하게 답변하십시오.
최고의 개인 웹사이트
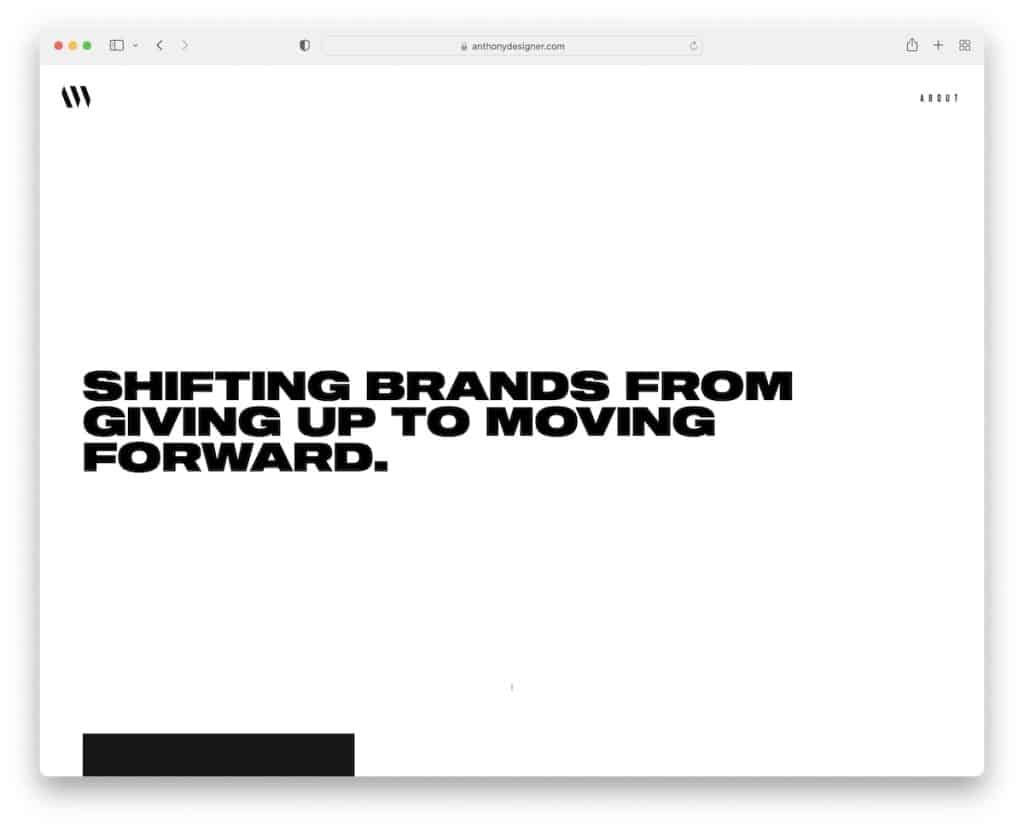
11. 앤서니 위크터
빌트인 : 개츠비

Anthony Wiktor의 개인 웹사이트는 언뜻 보기에는 매우 단순하고 기본적으로 보이지만 스크롤을 시작하면 전혀 그렇지 않습니다.
모든 것은 스크롤을 시작하면 어두워지는 흰색 배경의 강력한 메시지로 시작됩니다. 다음은 영향력 있는 호버 효과가 있는 프로젝트의 포트폴리오 그리드입니다.
또한 머리글과 바닥글을 깔끔하게 정리하여 멋진 외관을 유지합니다.
참고 : 미니멀리즘과 애니메이션은 사용자 경험을 크게 향상시킬 수 있습니다.
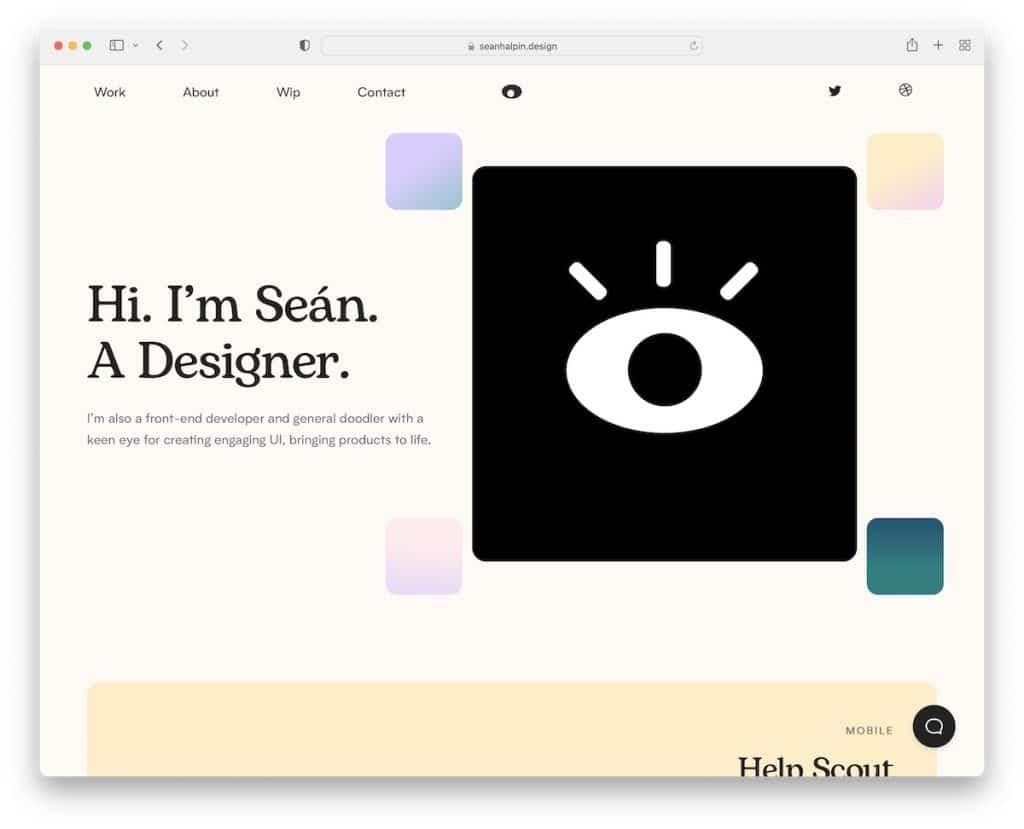
12. 션 할핀
내장 : GitHub 페이지

"별표" 눈, 특히 머리글에서 마우스 커서를 따라가는 눈은 Sean Halpin 웹사이트의 환상적인 디테일입니다.
이 페이지에는 오른쪽 하단 모서리에 있는 라이브 챗봇 위젯과 함께 즐거운 브라우징 경험을 보장하는 창의적인 요소가 많이 있습니다.
매우 멋진 점은 탐색 모음에서 연락처 링크를 눌러도 채팅이 열리고 Sean과 연락하는 데 사용할 수 있다는 것입니다(전통적인 연락처 양식 없음).
참고 : 재미있는 경험을 위해 흥미로운 작은 세부 사항과 요소를 추가하십시오.
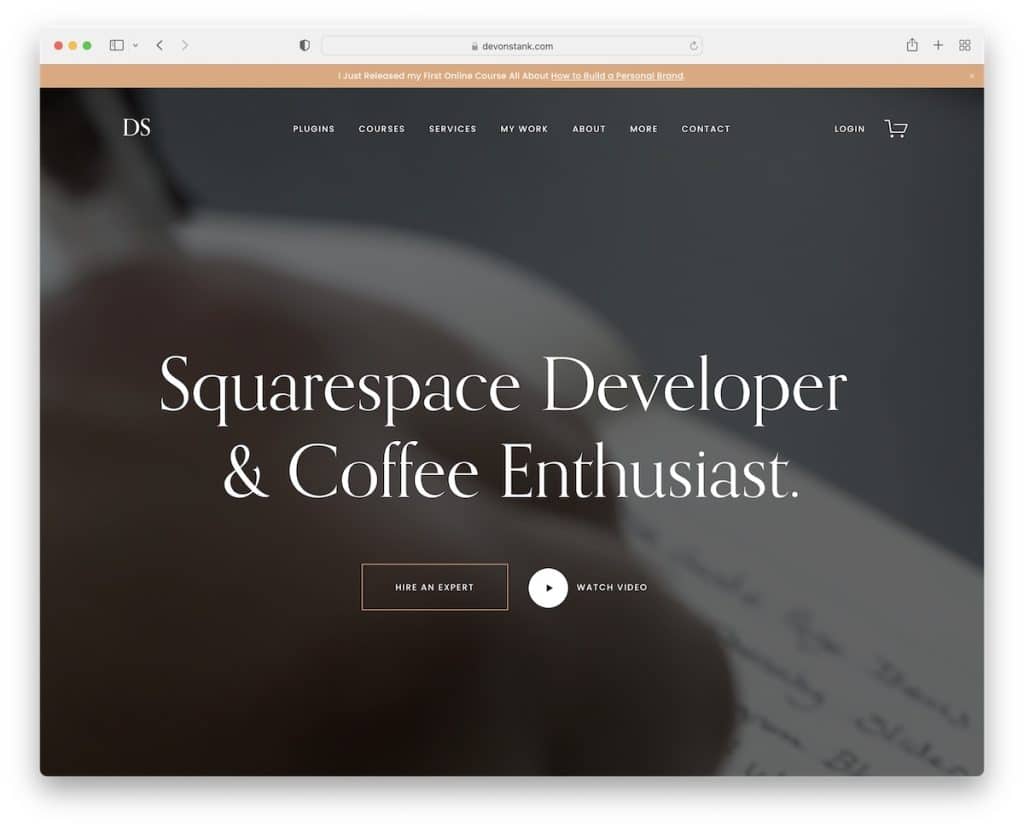
13. 데본 스탠크
빌트인 : Squarespace

Devon Stank는 스크롤 없이 볼 수 있는 전체 화면 비디오 배경으로 모두의 관심을 유발합니다. 라이트박스 비디오를 여는 "고용" 버튼이나 재생 버튼을 클릭하여 조치를 취할 수 있습니다.

이 개발자 포트폴리오의 전체적인 디자인은 어둡기 때문에 더욱 고급스러운 느낌을 줍니다. 또한 새 페이지에서 게시물을 여는 바닥글 앞에 단순한 Instagram 피드가 있습니다.
참고 : IG 피드를 통해 웹사이트에 더 많은 양질의 콘텐츠를 소개하고 이를 사용하여 프로필을 성장시키십시오.
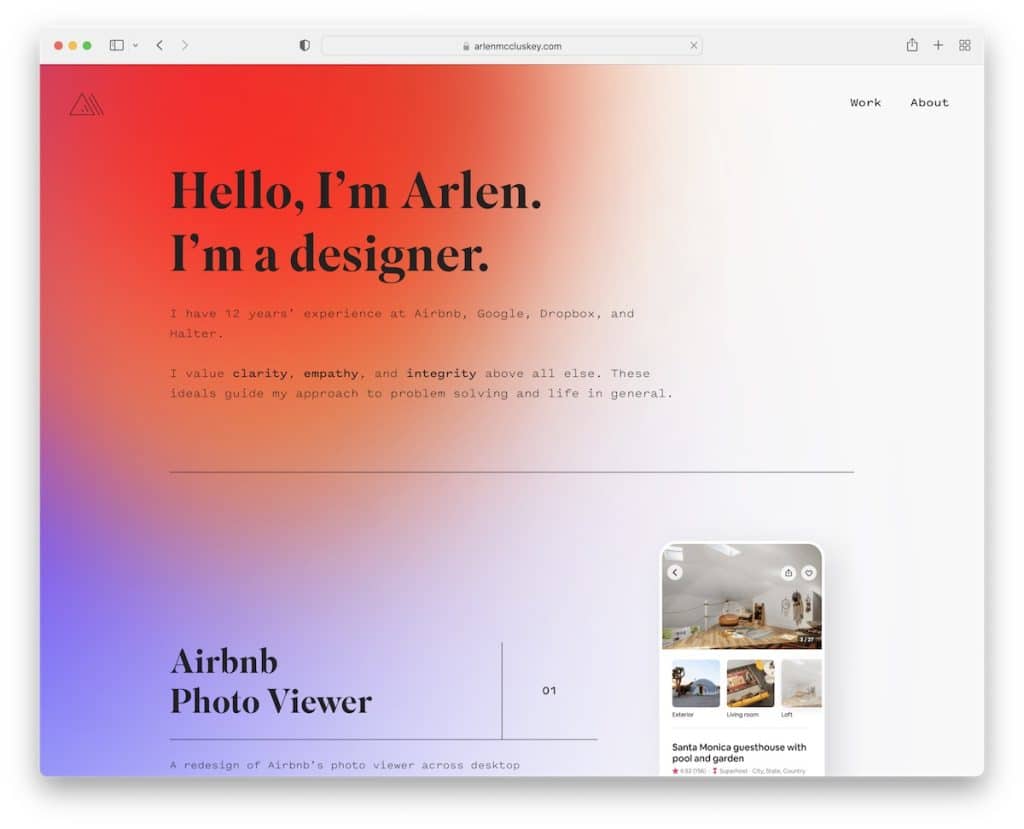
14. 알렌 맥클러스키
내장 : 웹플로우

Arlen McCluskey는 생생한 그라데이션 배경이 있는 멋진 포트폴리오 웹사이트로 흥미를 더해줍니다. 영웅 섹션에는 Arlen에 대해 빠르게 알아볼 수 있는 텍스트만 있습니다.
그러나 우리는 실제(애니메이션) 프레젠테이션이 포함된 홈페이지 포트폴리오를 가장 좋아합니다. 그러나 각 프로젝트를 클릭하여 Arlen이 모든 정보를 공유하는 보다 심층적인 프레젠테이션을 확인할 수도 있습니다.
마지막으로 머리글과 바닥글은 단순하고 미니멀하여 베이스를 멋지게 보완합니다.
참고 : 스크린샷 비디오/GIF를 통합하여 정적 이미지 대신 작품을 선보이세요.
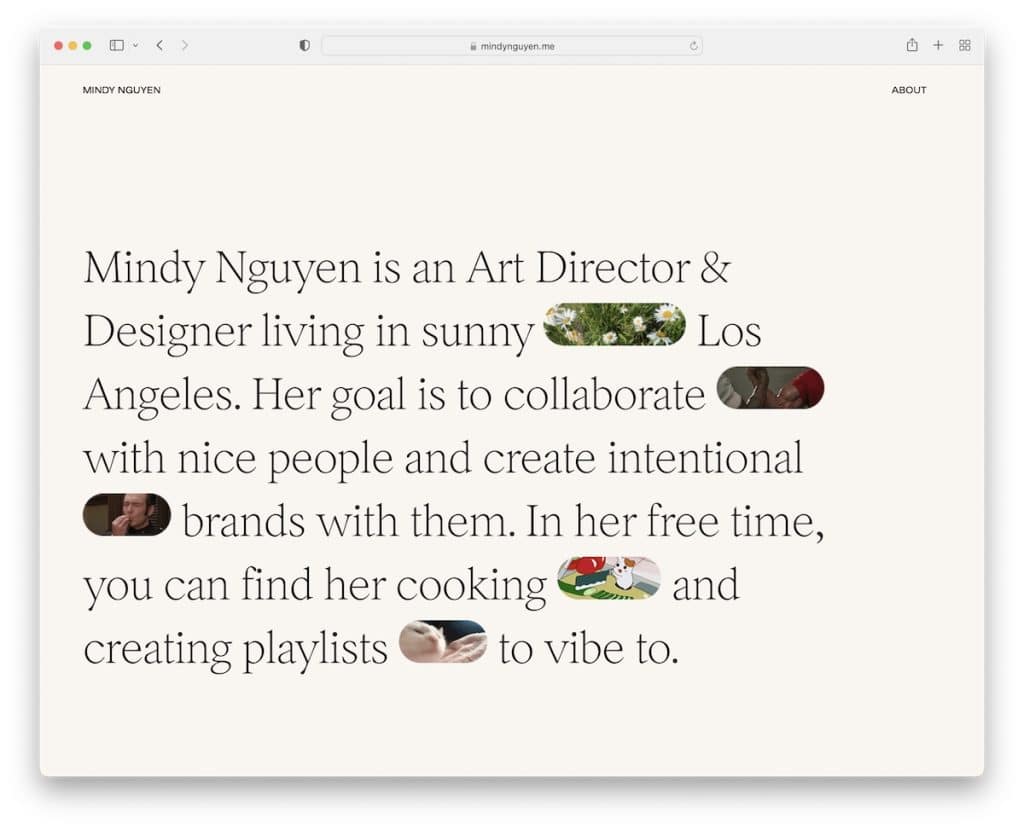
15. 민디 응우옌
내장: Squarespace

스크롤 없이 볼 수 있는 민디 응우옌의 짧은 자기소개와 눈길을 끄는 GIF가 어우러져 호기심을 불러일으킨다. 단순하지만 동시에 매우 매력적입니다.
머리글과 바닥글은 베이스에서 분리되지 않고 동일한 배경색을 유지하여 보다 깨끗한 디스플레이를 제공합니다.
또한 홈페이지는 실제 사례에 대한 링크가 있는 여러 프로젝트로 구성되어 있어 사회적 증거를 높이는 데 적합합니다.
참고 : 텍스트를 이모티콘 및 GIF와 혼합하여 더 재미있게 만드세요.
최고의 블로그 웹사이트
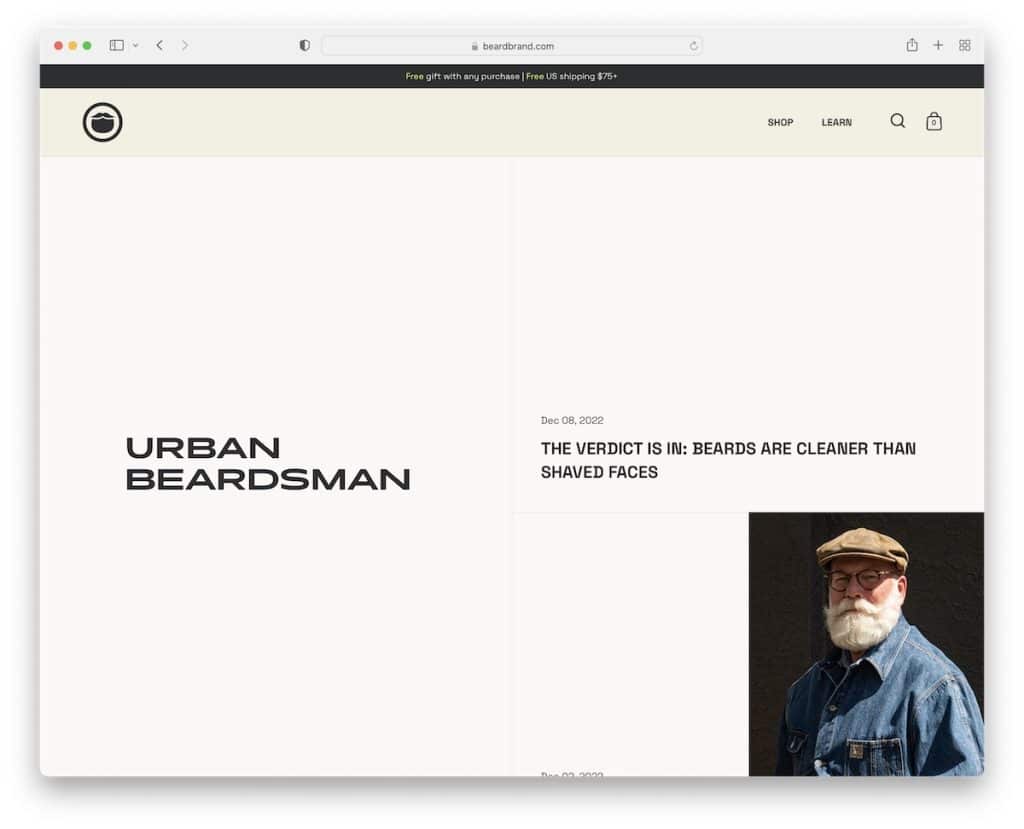
16. 어반 비어드맨
내장 : Shopify

Urban Beardsman은 분할 화면 디자인(데스크톱)이 있는 매우 흥미로운 블로그 구조를 가지고 있으며 왼쪽 부분은 고정되고 오른쪽 부분은 스크롤할 수 있습니다. 그리고 다시 오른쪽 부분은 분할 디자인으로 왼쪽에는 날짜와 제목, 오른쪽에는 추천 이미지가 있습니다.
웹사이트에는 스크롤을 아래로 내리느냐 위로 내리느냐에 따라 반응하는 사라지거나 다시 나타나는 헤더도 있습니다.
참고 : Urban Beardsman의 분할 화면 블로그 레이아웃을 자유롭게 복사(및 수정)하십시오.
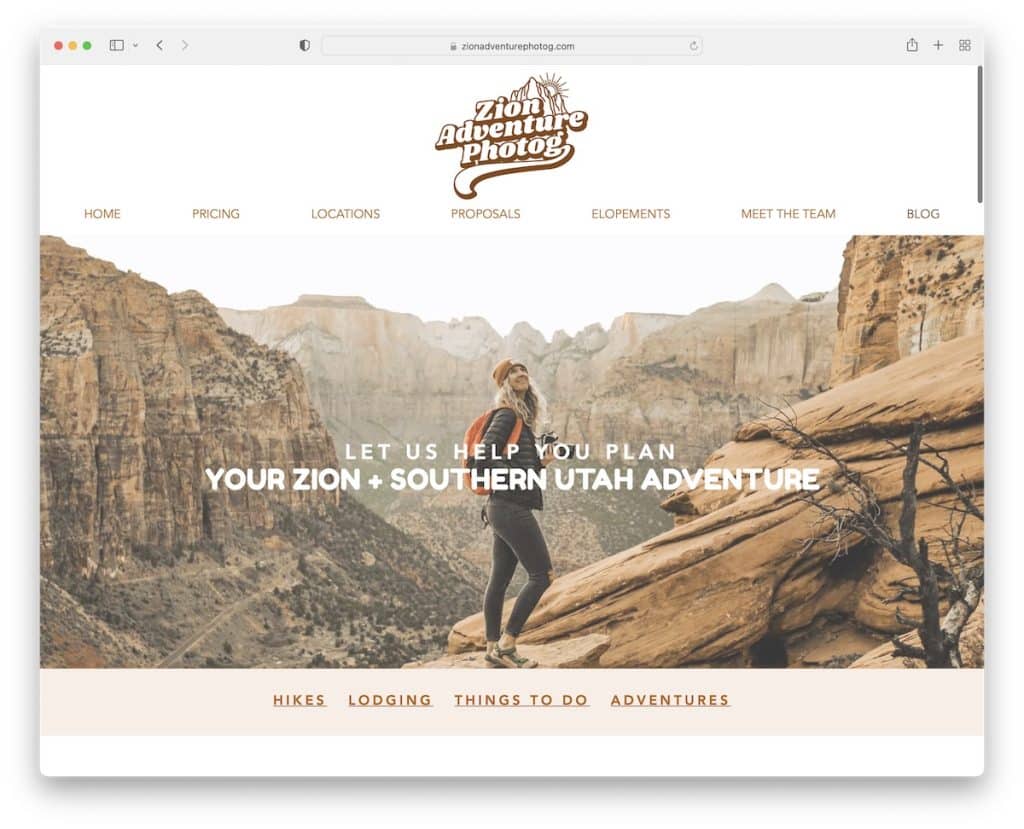
17. 시온 어드벤처 포토그
빌트인 : 윅스

Zion Adventure Photog에는 시차 이미지가 있는 배너, 상단 표시줄 알림 및 투명한 탐색 표시줄이 있습니다.
웹사이트가 로드된 후 몇 초 후에 팝업이 나타나 이메일 대신 무료 여행 가이드를 제공합니다.
바닥글은 메뉴 링크, 소셜 아이콘, 연락처 CTA 버튼 및 뉴스레터 구독 양식(팝업과 동일한 무료 가이드용)이 있는 대담한 디자인입니다.
참고 : 시차 이미지 효과는 웹사이트 디자인을 풍부하게 하여 생동감 있게 만들 수 있습니다.
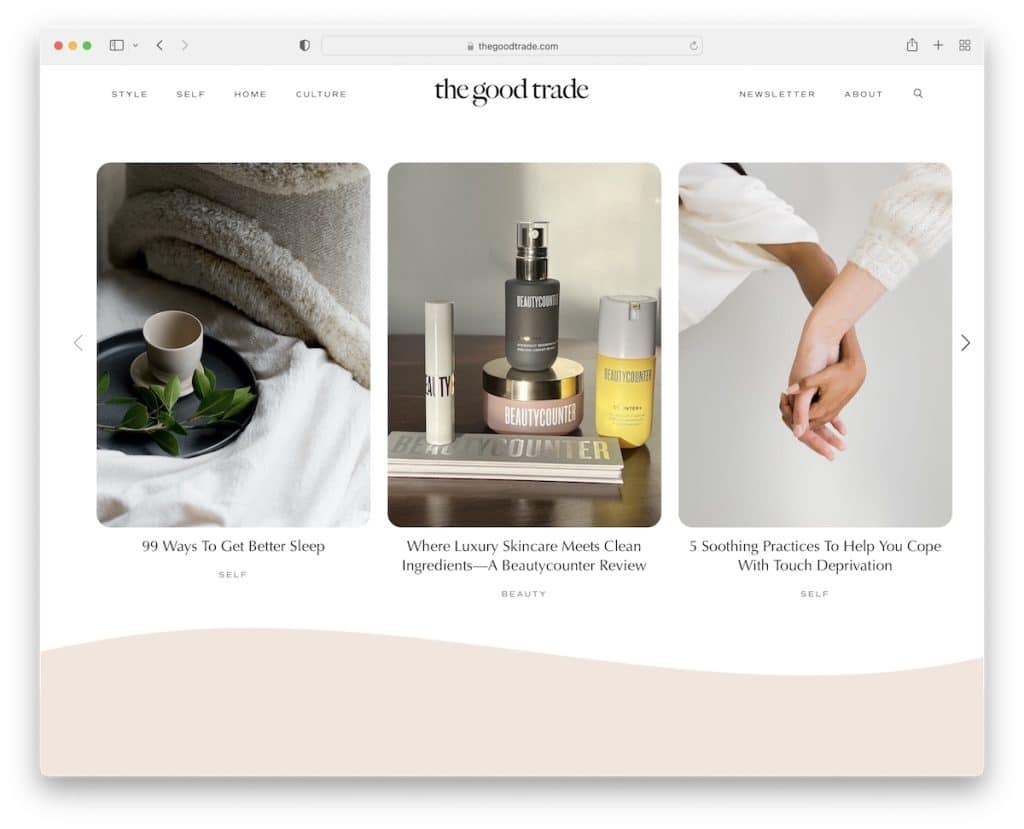
18. 좋은 거래
빌트인 : Squarespace

Good Trade에는 드롭다운 메뉴가 있는 미니멀한 플로팅 헤더와 뉴스레터가 풍부한 바닥글이 있는 새 페이지에서 막대를 여는 검색 아이콘이 있습니다.
또한 영웅 섹션에는 3개의 추천 블로그 게시물이 표시되며, 기본 섹션에는 반드시 읽어야 할 다른 기사가 포함된 여러 캐러셀이 있습니다.
접힌 부분 바로 아래에는 더 많은 리드를 획득할 수 있는 더 높은 기회를 위한 뉴스레터 구독 위젯도 있습니다.
참고 : 스크롤 없이 볼 수 있는 영역을 사용하여 새 블로그 게시물이나 가장 인기 있는 블로그 게시물을 홍보하세요.
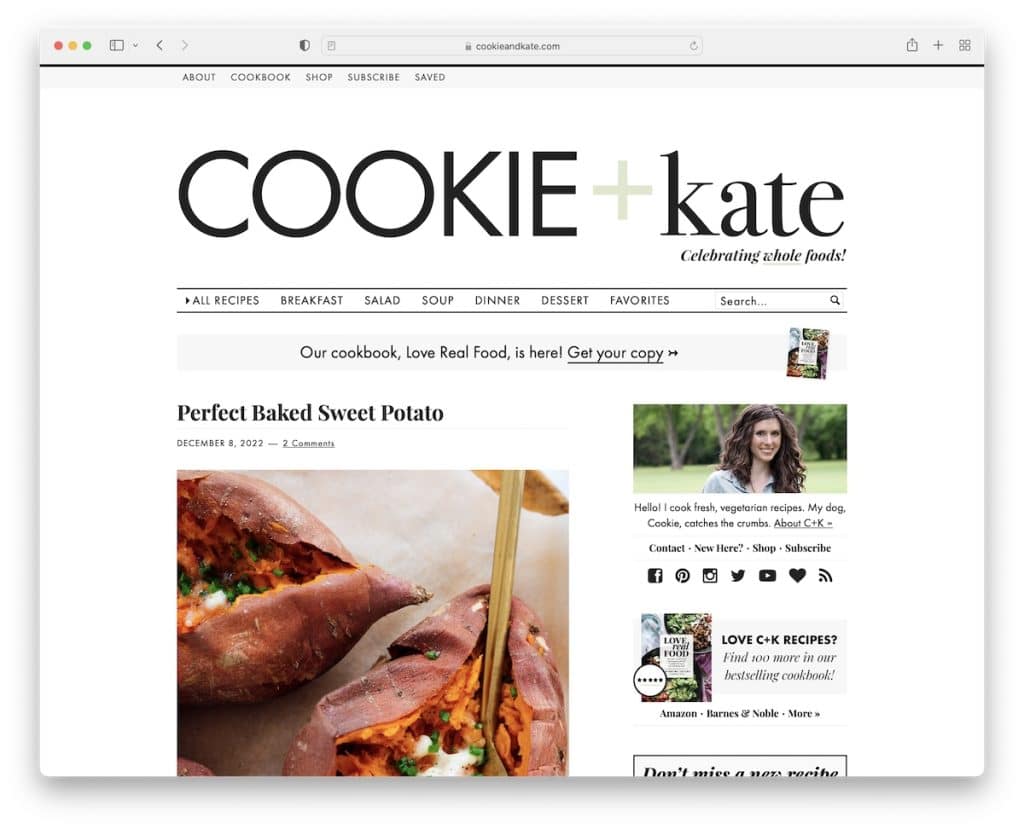
19. 쿠키와 케이트
내장 : 매거진 프로 테마

Cookie And Kate의 헤더는 로고를 강조하면서 웹 사이트의 꽤 큰 부분을 차지합니다. 또한 빠른 링크가 있는 상단 표시줄과 레시피 및 기타 콘텐츠를 보다 쉽게 찾을 수 있는 다단계 드롭다운 메뉴가 있습니다.
이 블로그에는 편리한 위젯과 고정 배너 광고가 포함된 오른쪽 사이드바가 있습니다. 또한 고유한 점은 평균적으로 두 개의 이미지를 포함하여 각 블로그 게시물에 있는 광범위한 발췌 부분입니다.
참고 : 더 많은 클릭을 즐기려면 배너 광고를 화면에 고정하십시오.
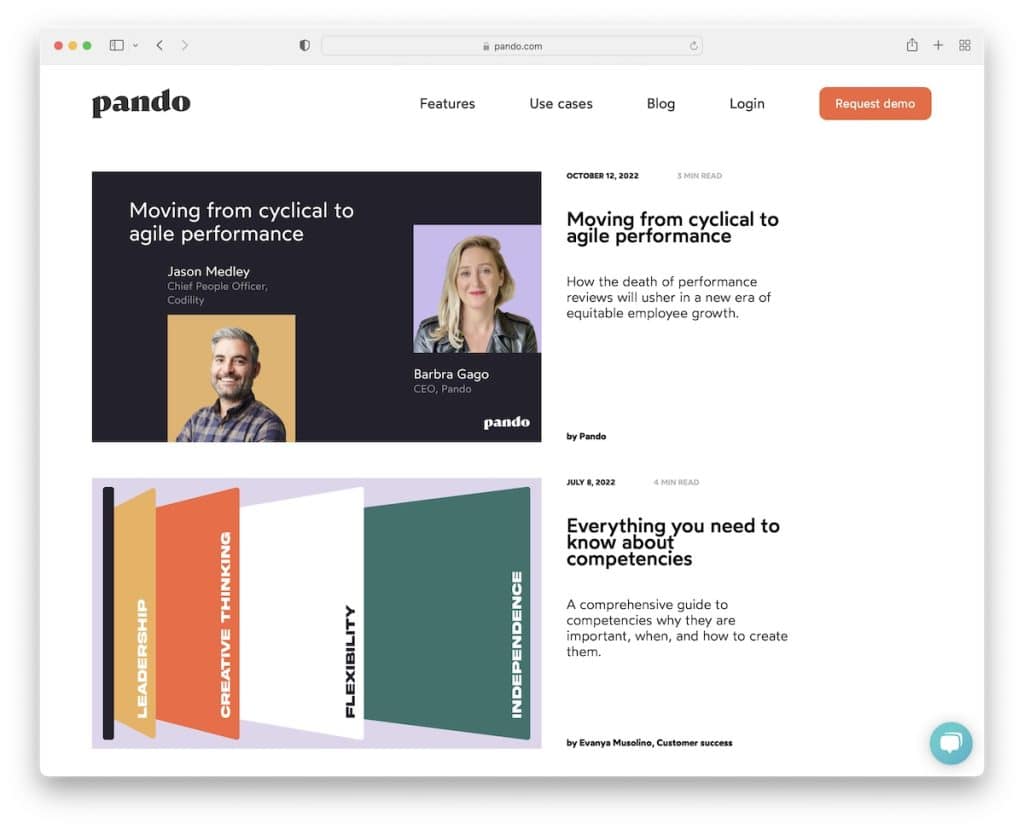
20. 판도
내장 : 웹플로우

판도는 사이드바가 없는 1열 포스트 레이아웃의 블로그입니다. 각 행의 왼쪽에는 추천 이미지가, 오른쪽에는 제목, 발췌문, 날짜 및 저자가 표시됩니다.
머리글은 CTA 버튼이 있는 기본이며 바닥글은 몇 가지 추가 링크와 연락처 정보를 제공합니다.
게다가 구독을 위해 몇 초 후에 왼쪽 하단 모서리에 작은 팝업이 실행되지만 라이브 채팅 위젯은 처음부터(오른쪽 하단 모서리) 존재합니다.
참고 : 더 많은 이메일을 수집하고 팝업으로 목록을 확장하세요.
최고의 에이전시 및 스타트업 웹사이트
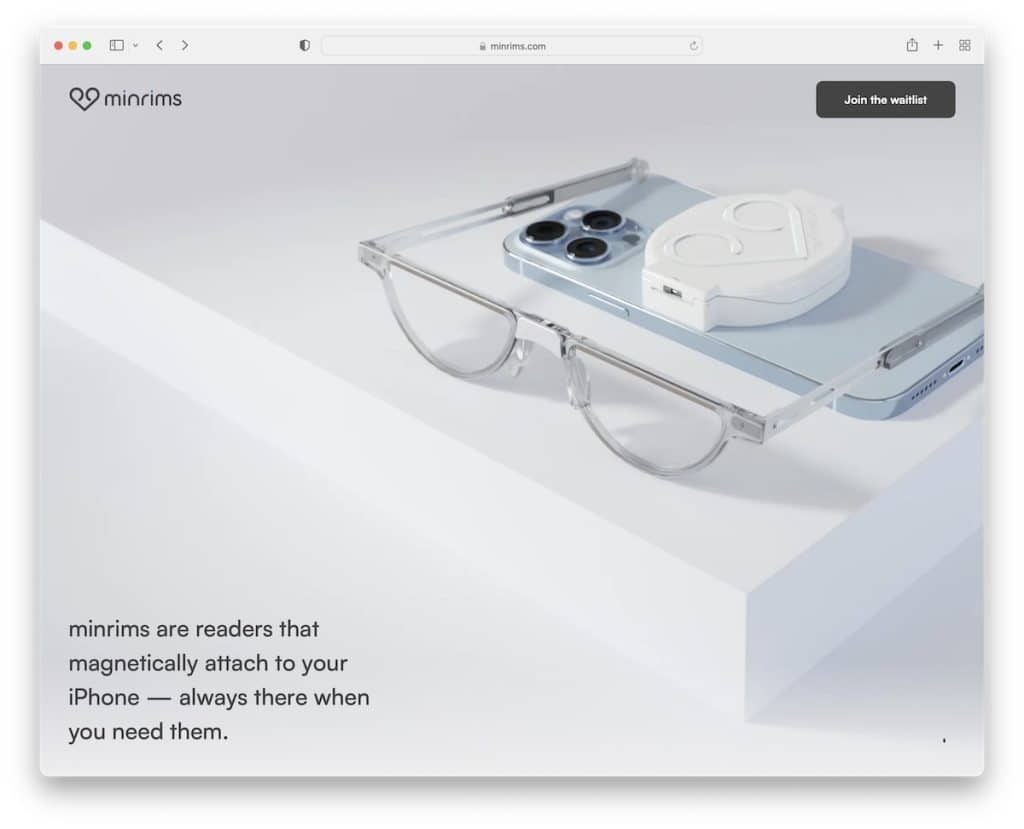
21. 민림스
내장 : 웹플로우

MinRims는 환상적인 제품 프레젠테이션을 생성하는 매우 매력적인 한 페이지 웹 사이트 스크롤 경험을 제공합니다. 끝이나 고정 헤더에서 CTA 버튼을 클릭하도록 시청자를 흥분시킵니다.
"대기자 명단에 가입하기"를 클릭하든 "고객 서비스" 버튼을 클릭하든 현재 페이지를 떠나지 않고 세부 정보를 제출할 수 있는 해당 양식이 포함된 팝업이 열립니다.
참고 : 단일 제품의 장대한 프레젠테이션을 위한 단일 페이지 레이아웃을 만드십시오.
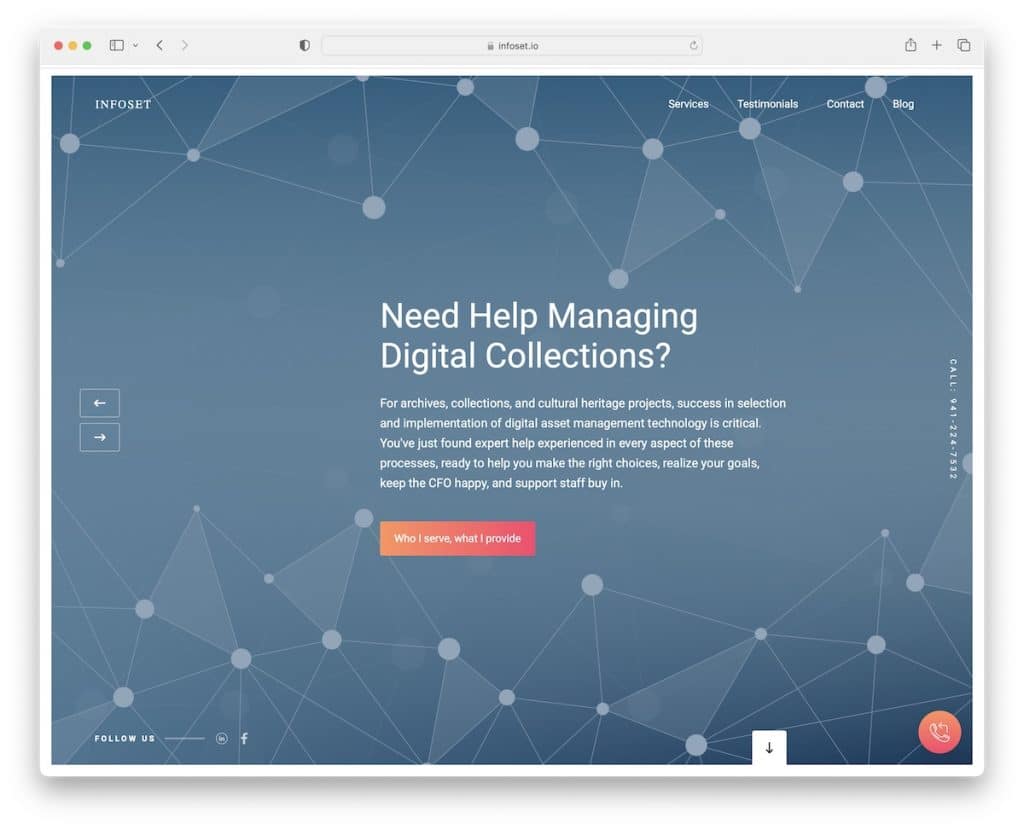
22. 인포셋
내장: Webflow

Infoset에는 화면 상단에 고정되는 100% 투명한 내비게이션 바가 있는 접힌 부분 위에 인상적인 프레임 슬라이더가 있습니다. 또 다른 부동 요소는 오른쪽 하단 모서리에 있는 전화 아이콘입니다.
이 훌륭한 페이지 예제에는 블로그를 제외하고 단일 웹 사이트 레이아웃으로 작동하는 홈 페이지의 모든 고객 평가 슬라이더, Google 지도 및 연락처 페이지가 있습니다.
참고: 웹사이트에 클라이언트 평가를 추가하여 신뢰/사회적 증거를 구축하십시오.
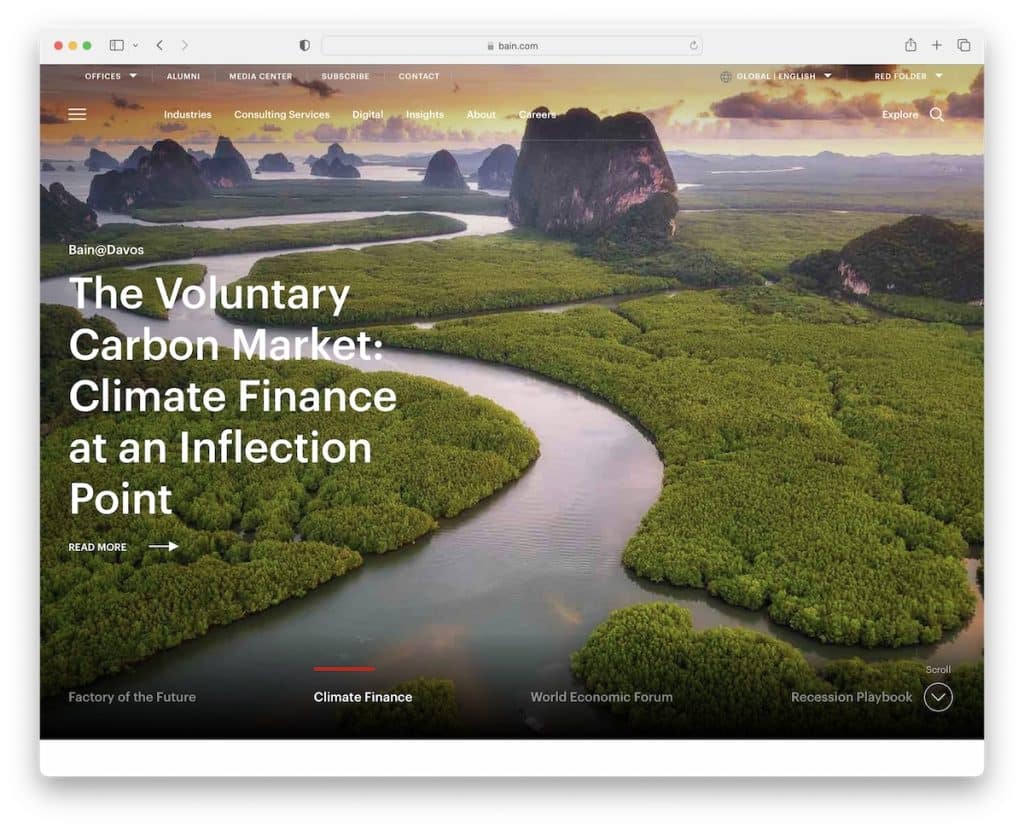
23. 베인앤컴퍼니
내장: 개츠비

Bain & Company의 홈 페이지는 콘텐츠가 풍부하고 접힌 부분 위의 거대한 이미지 슬라이더, 내장된 비디오 및 플로팅 헤더로 향상되어 모든 메뉴 링크와 검색 표시줄에 항상 액세스할 수 있습니다.
또한 사무실 링크, 추가 빠른 링크, 지역 및 언어 선택기가 있는 상단 표시줄이 있습니다.
참고: 상단 표시줄을 추가하여 추가 정보 또는 링크를 표시하고 머리글을 깔끔하게 유지하십시오.
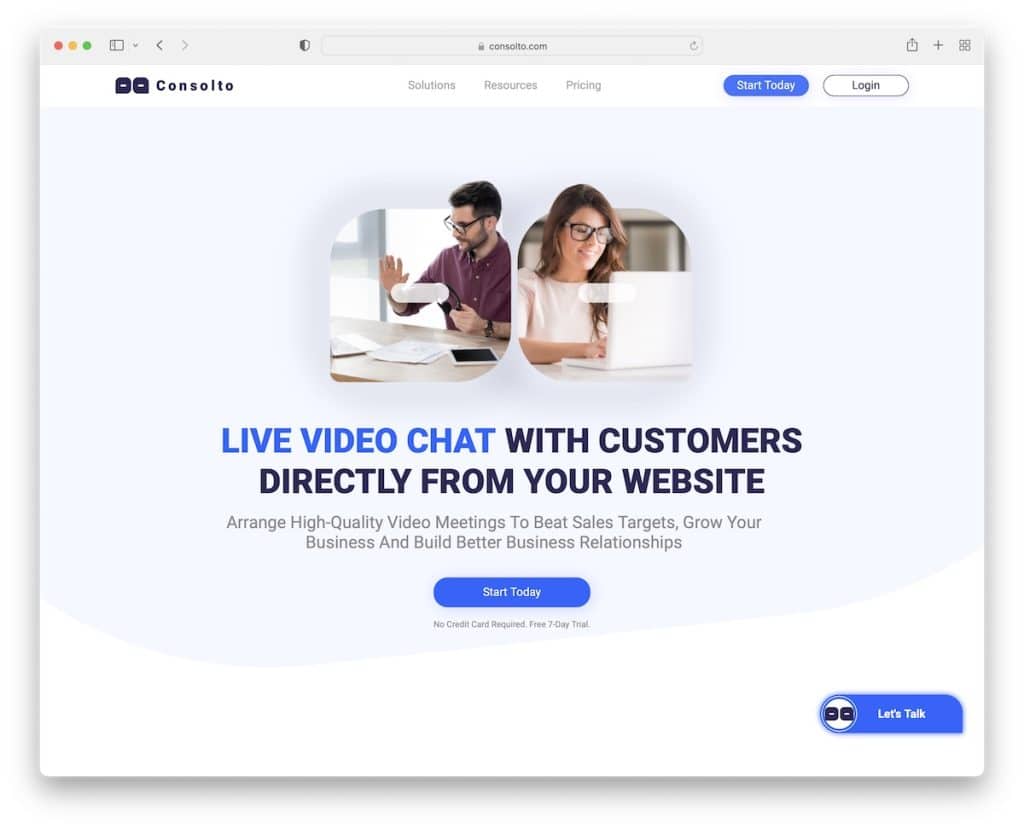
24. 콘솔토
내장: Webflow

Consolto는 더 많은 전환에 기여하는 전략적인 CTA 버튼 배치와 함께 매혹적인 랜딩 페이지 스타일의 홈페이지를 가지고 있습니다.
헤더는 더 나은 UX를 위해 뒤로 스크롤에 다시 나타나며 플로팅 채팅 위젯은 고객 서비스를 향상시킵니다.
또한 다양한 애니메이션과 호버 효과는 더 많은 참여를 요구하고 더 나은 가독성을 위해 공백을 사용합니다.
참고 : CTA 버튼을 웹사이트 전체에 분산시켜 클릭률을 향상시킵니다(가급적이면 대비되는 색상을 사용하여 더 눈에 띄도록 함).
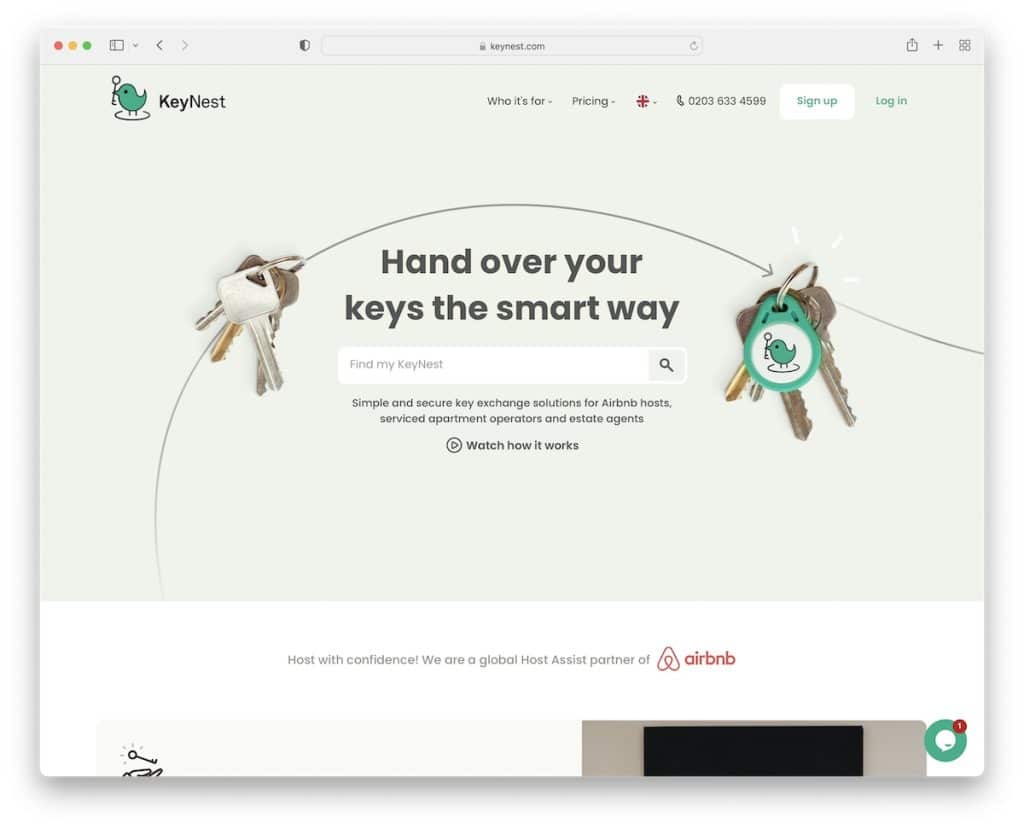
25. 키네스트
내장: Squarespace

KeyNest는 영웅 섹션에 검색 표시줄이 있는 최신 스타트업 웹사이트입니다. 그러나 서비스를 처음 사용하는 모든 사용자는 라이트박스 비디오를 여는 "작동 방식 보기" 링크를 클릭할 수도 있습니다.
투명 헤더에는 드롭다운 메뉴, 클릭 가능한 전화번호, 계정 버튼 및 언어 선택기가 있습니다.
우리는 또한 Facebook, Trustpilot 및 비디오 평가를 결합한 평가 슬라이더를 좋아합니다.
참고 : 영웅 섹션에 검색 기능을 추가하여 검색 기능에 필요한 모든 기능을 제공하십시오.
