8 최고의 WordPress Gutenberg 블록(및 사용 방법)
게시 됨: 2023-01-25구텐베르크 편집기는 WordPress로 웹사이트와 웹페이지를 구축하는 방식을 완전히 바꿔 놓았습니다. 이를 통해 사용자는 콘텐츠와 레이아웃을 하나씩 만들 수 있으며 이를 위한 많은 도구가 함께 제공됩니다. 이 게시물에서 우리는 구텐베르크가 그러한 목적을 위해 제공해야 하는 최고의 블록 중 일부를 살펴보고자 합니다.
WordPress 편집기는 복잡한 소프트웨어입니다. 함께 제공되는 많은 블록을 포함하여 Gutenberg의 일부 기능을 간과하기 쉽습니다.
결과적으로 존재하는지 전혀 모르지만 작업 흐름을 크게 개선하고 사이트를 더 쉽게 실행할 수 있는 항목이 있을 수 있습니다. 이 최고의 구텐베르크 블록 목록은 그렇지 않은지 확인하는 것을 목표로 합니다.
WordPress 편집기에 블록을 추가하는 방법

Gutenberg에 포함된 최고의 레이아웃 요소로 이동하기 전에 편집기에 블록을 추가하는 방법에 대한 간단한 복습을 살펴보겠습니다. 기본적으로 세 가지 가능성이 있습니다.
- 슬래시 명령
- 블록 추가 버튼
- 블록 삽입기
각각의 작동 방식은 다음과 같습니다.
1. 슬래시 명령어 사용하기
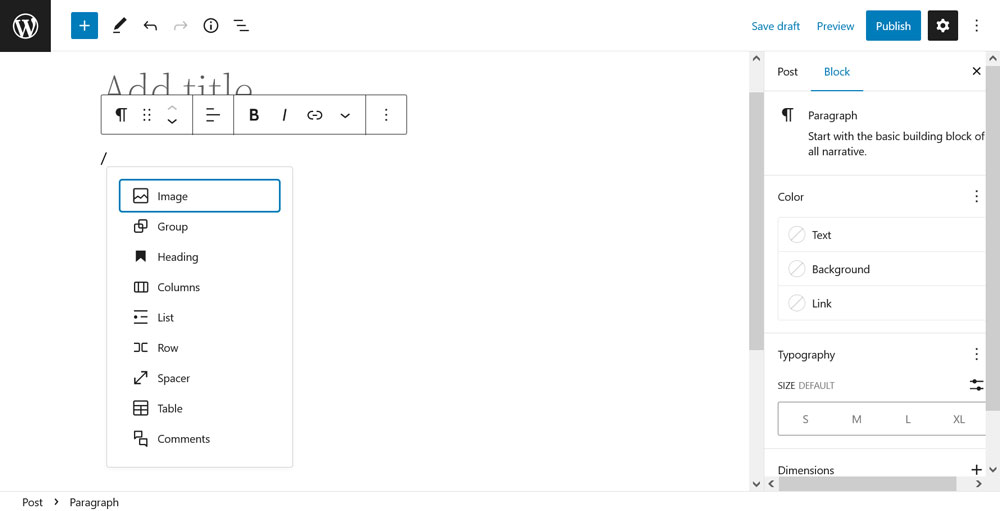
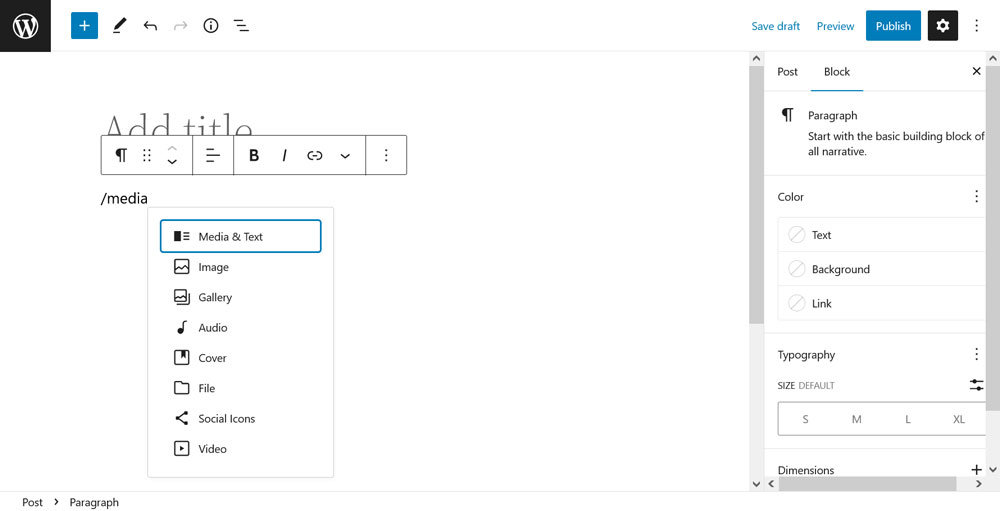
이들은 편집기의 빈 줄에 슬래시("/")를 입력하여 액세스한다는 사실에서 이름을 얻습니다. 이렇게 하면 자주 사용하는 블록이 있는 메뉴가 자동으로 열립니다.

마우스 커서 또는 키보드의 화살표 키를 통해 직접 선택할 수 있습니다. 동시에 찾고 있는 항목이 표시되지 않으면 삽입하려는 블록의 이름을 입력하기 시작하면 됩니다. 그러면 선택할 수 있는 메뉴에 나타납니다.

WordPress 편집기에 블록을 추가하는 가장 빠른 방법입니다. 페이지/게시물 편집기와 전체 사이트 편집기에서 모두 작동합니다.
2. 블록 추가 버튼을 통해
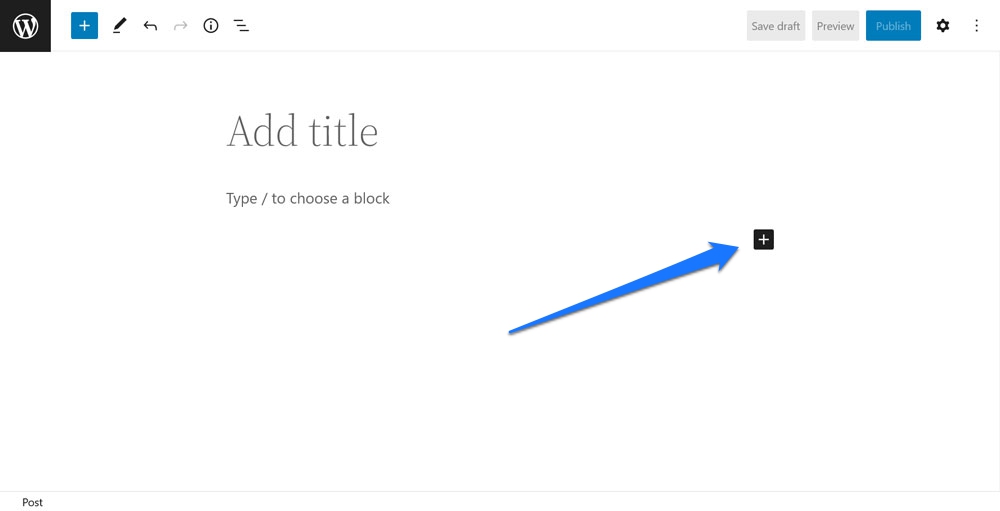
다음은 편집기에서 마지막으로 사용한 줄 아래에 표시되는 작은 "+" 버튼을 사용하는 것입니다.

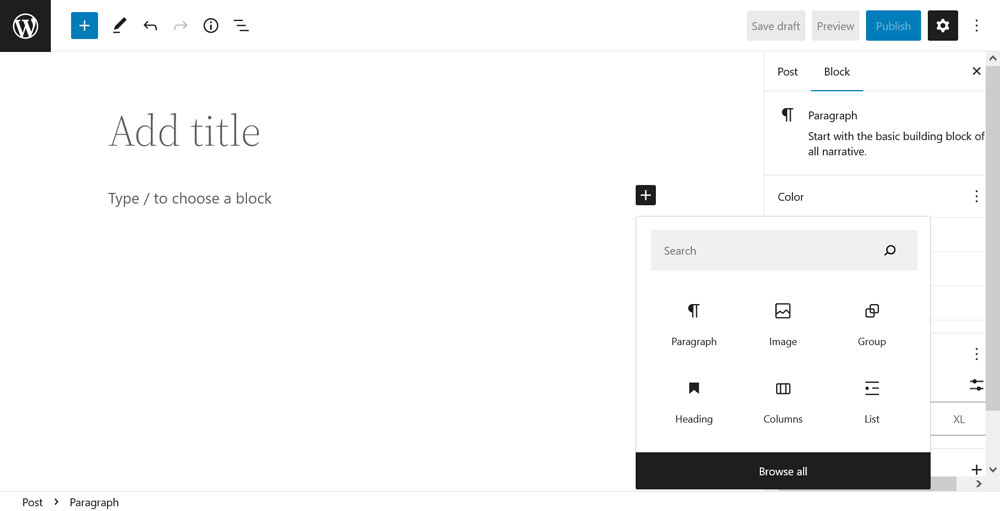
클릭하면 자주 사용하는 블록 목록에서 선택하거나 이름으로 필요한 항목을 검색할 수 있는 슬래시 명령과 유사한 메뉴가 열립니다.

메뉴에는 검색 중에 사용 가능한 블록 패턴도 표시됩니다. 마우스를 통해 블록을 선택해야 합니다. 이 메뉴는 키보드에서 작동하지 않습니다. 모두 찾아보기 를 클릭하면 블록 삽입기가 열리고 세 번째 방법이 표시됩니다.
3. 블록 삽입기로 작업하기
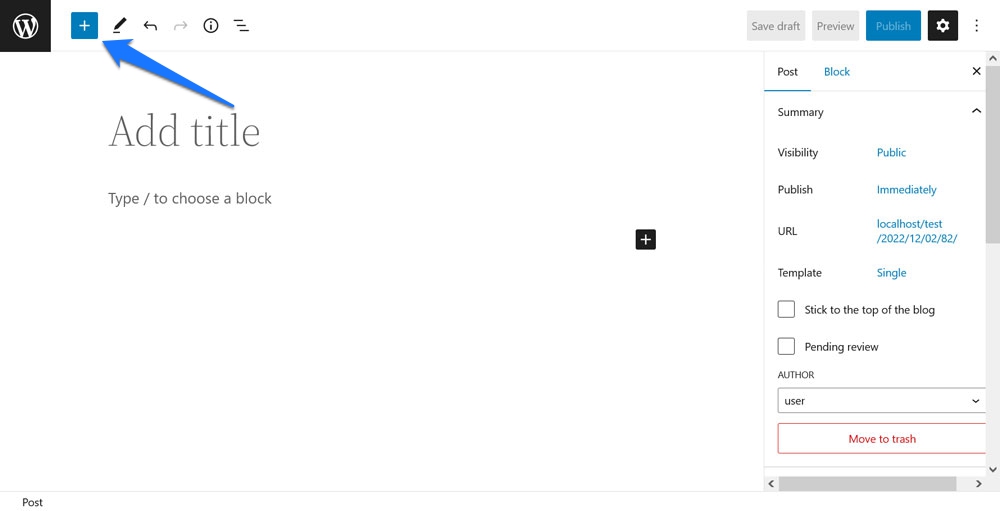
편집기 화면의 왼쪽 상단 모서리에 있는 큰 파란색 "+" 버튼을 클릭하여 블록 삽입기에 액세스할 수 있습니다.

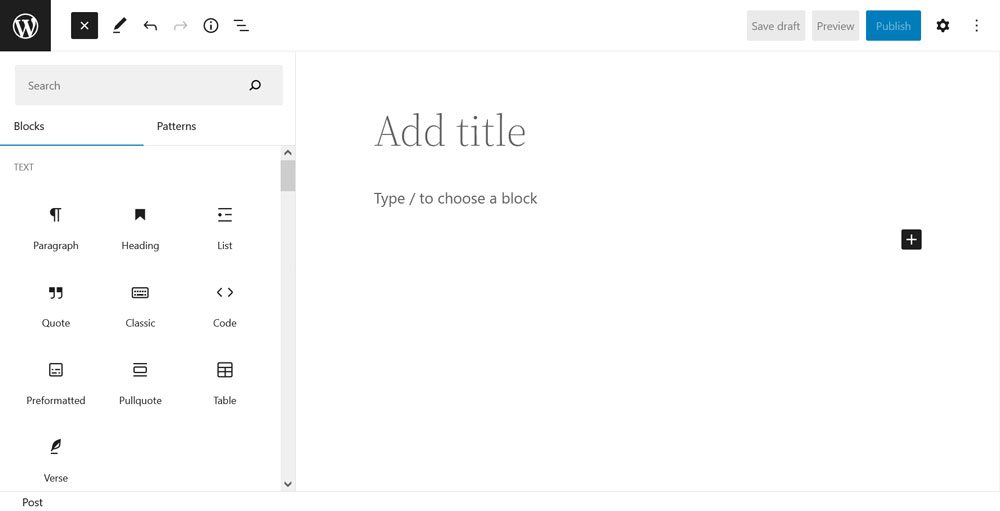
이렇게 하면 웹 사이트에서 사용할 수 있는 전체 블록(및 블록 패턴) 목록이 별도의 사이드 메뉴에 열립니다.

스크롤하여 필요한 것을 찾거나 상단의 검색 표시줄을 사용하여 직접 찾으십시오. 원하는 것을 찾았으면 페이지에 추가하는 두 가지 방법이 있습니다.
- 블록을 클릭하여 현재 커서가 있는 위치에 삽입합니다(선택한 요소 위로 마우스를 가져가면 파란색 선으로 위치가 표시됨).
- 블록을 원하는 위치로 끌어다 놓습니다.
구텐베르크가 제공하는 최고의 블록은 다음과 같습니다.
자, 이 빠른 담화 후에 구텐베르크가 귀하의 사이트와 페이지에 삽입할 가치가 있는 테이블에 어떤 블록을 제공하는지 확인할 시간입니다. 이 경우 편집기에서 사용할 수 있는 기본 블록에만 집중합니다(한 가지 예외 있음). 물론 플러그인을 통해 구텐베르크에 더 많은 블록을 추가할 수 있지만 여기에서 모든 것을 다룰 수는 없습니다.
쿼리 루프

우리는 블록 편집기가 제공해야 하는 가장 강력한 블록인 쿼리 루프로 목록을 시작합니다. 기본적으로 워드프레스 루프는 워드프레스 게시물과 페이지의 모든 콘텐츠를 단일 블록으로 감싸는 코드 조각입니다.
작동 방식
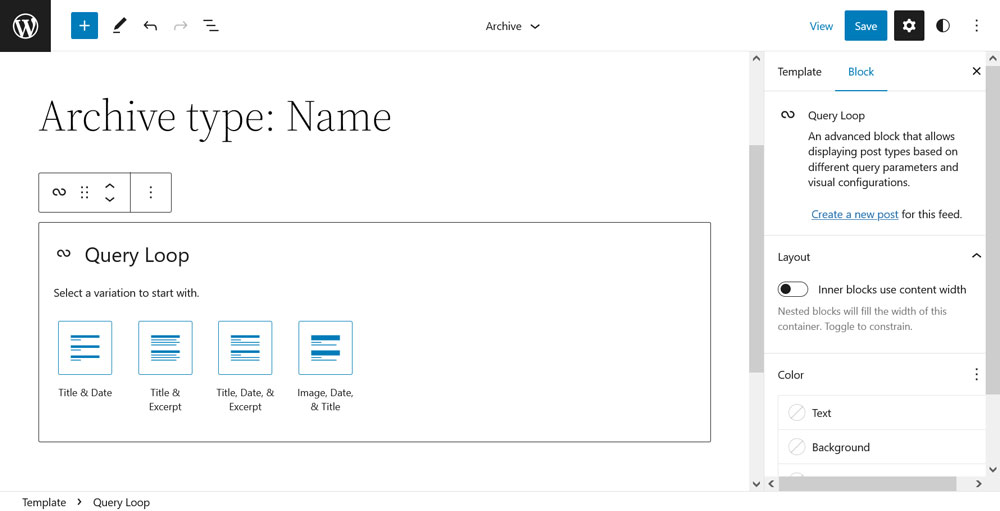
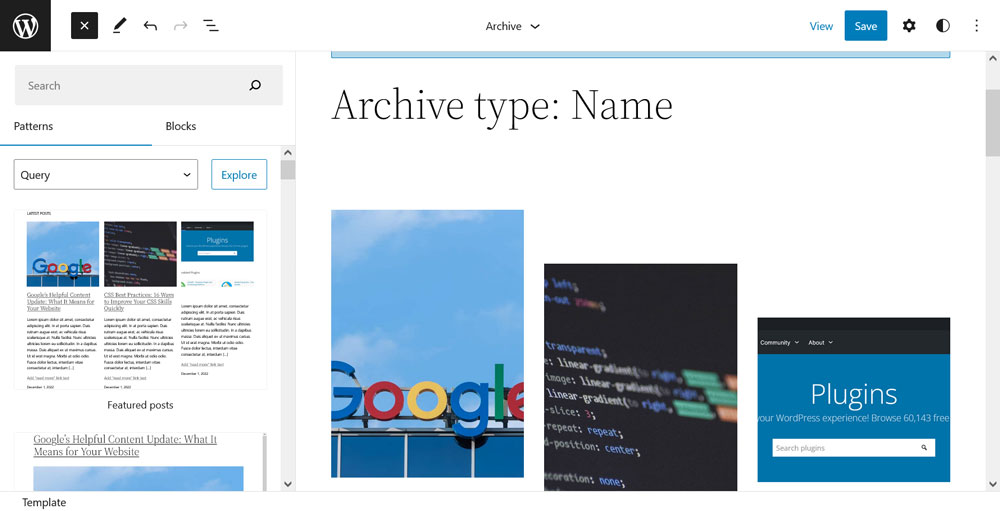
쿼리 루프를 사용하면 사용자 지정 콘텐츠를 페이지에 매우 쉽게 추가할 수 있습니다. 페이지에 입력하면 블록 패턴으로 시작하거나 빈 템플릿으로 시작하는 두 가지 옵션이 있습니다. 두 번째 옵션을 선택하면 블록에서 콘텐츠 제목, 날짜, 발췌 및/또는 이미지를 표시할지 여부를 선택하라는 메시지가 표시됩니다.

(참고: 이 블록으로 작업하는 것은 웹사이트에 이미 게시물이 있는 경우 가장 잘 작동합니다. Query Loop는 이를 예로 사용합니다.)

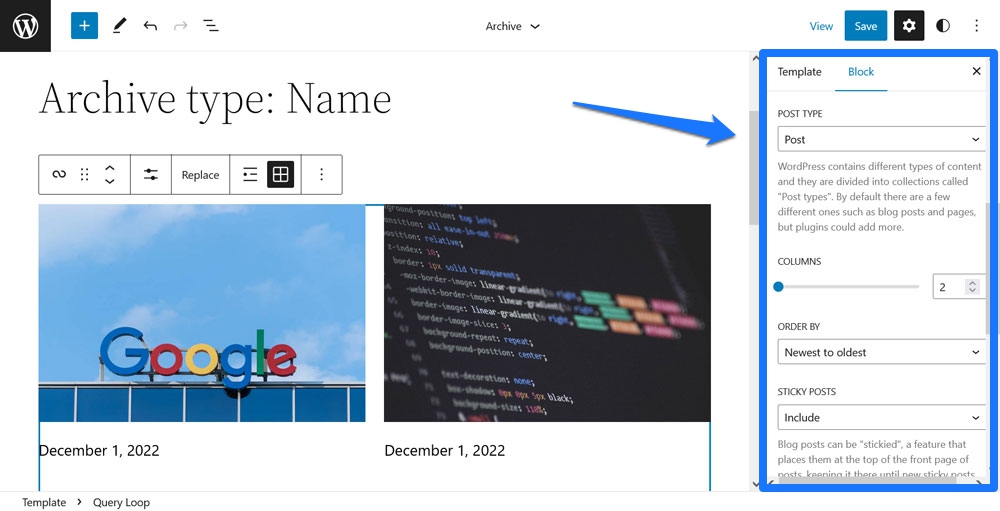
페이지에 있으면 다양한 방법으로 콘텐츠를 사용자 지정할 수 있습니다. 가장 중요한 것 중 두 가지는 오른쪽의 블록 옵션에서 찾을 수 있습니다.

a) 블록에서 출력할 게시물 유형을 선택하고 b) 표시할 게시물 또는 페이지에 대한 필터를 추가할 수 있습니다. 예를 들어 특정 범주, 작성자 또는 특정 키워드의 콘텐츠만 표시하도록 루프에 지시할 수 있습니다. 또한 최신에서 가장 오래된 것, 역순 또는 알파벳의 어느 방향으로든 주문할 수 있습니다.
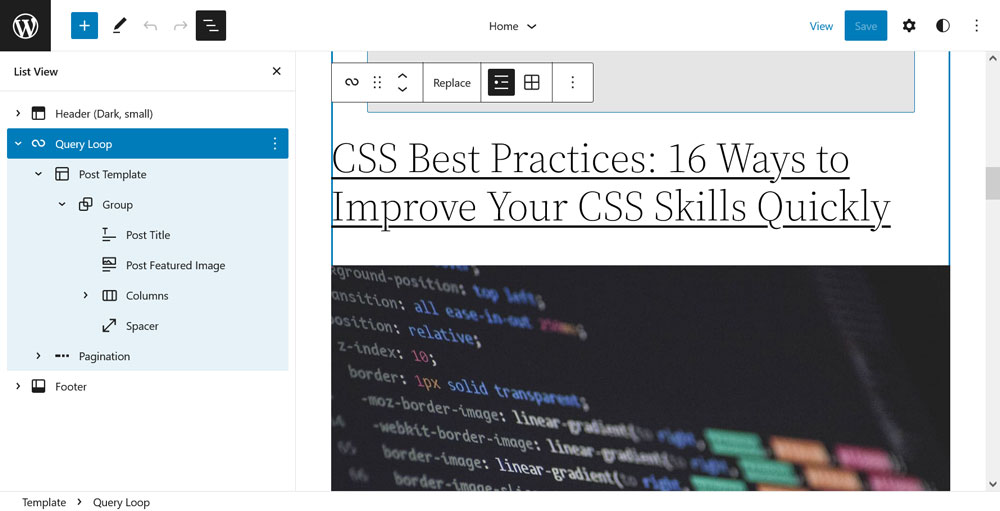
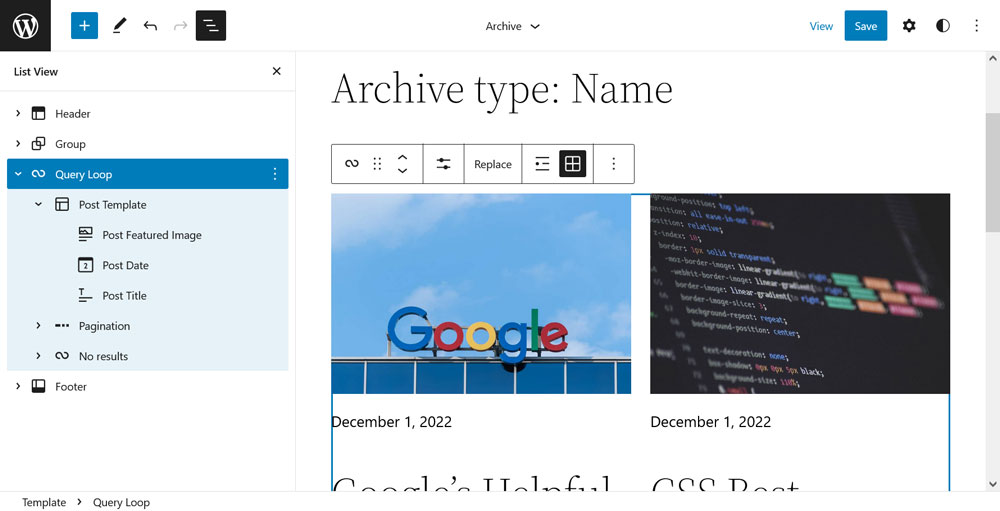
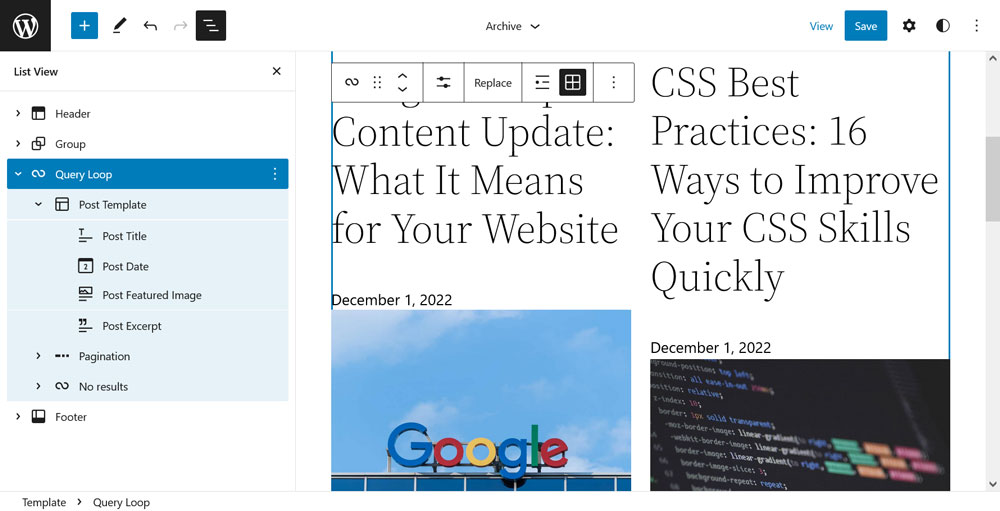
그 외에도 루프의 각 게시물에 대해 표시되는 정보를 사용자 정의할 수 있습니다. 가장 쉬운 방법은 왼쪽 상단에 있는 목록 보기를 이용하는 것입니다. 게시물 제목, 추천 이미지 및 날짜의 순서를 변경할 수 있습니다. 발췌와 같은 항목을 추가할 수도 있습니다(이 목록의 다음 항목 참조). 게시물 템플릿에 대한 모든 변경 사항은 쿼리 루프의 모든 단일 항목에 영향을 미칩니다.

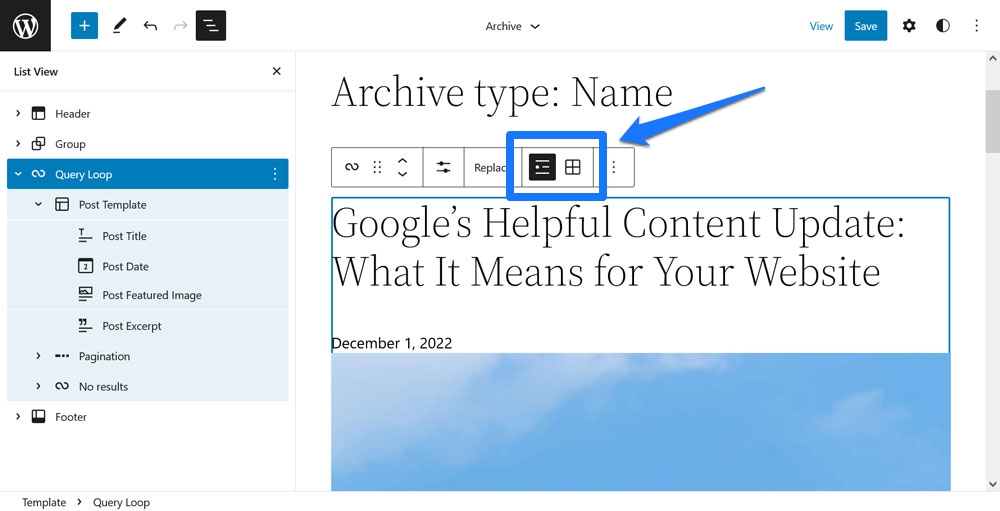
마지막으로 콘텐츠의 디자인을 매우 쉽게 변경할 수 있습니다. 예를 들어 상단의 블록 설정 표시줄에서 목록 보기와 그리드 보기 간에 루프를 전환할 수 있습니다.

열 수를 변경하고 색상을 수정하는 등의 작업도 가능합니다. 그것은 블록 패턴을 통해 모양을 조정할 수 있는 많은 가능성을 고려하지도 않습니다.

이 블록의 장점
Query Loop가 최고의 Gutenberg 블록 중 하나인 이유는 무엇입니까? 과거에는 개발자와 훌륭한 PHP 기술을 가진 사람들에게만 제공되었던 일상적인 사용자의 손에 힘을 실어준다는 사실입니다. 이제 누구나 WordPress 루프를 만들고 사용자 정의할 수 있으며 사이트 어디에서나 필터링된 콘텐츠 목록을 출력할 수 있습니다.
사이트 편집기 및 사이트 사용자 지정을 내보내는 기능과 결합하여 코딩 지식 없이도 사용자 지정 테마를 만들고 페이지 템플릿을 편집할 수 있습니다. 직장에서 출판의 민주화.
게시물 제목, 발췌, 내용, 추천 이미지
위의 쿼리 루프 블록 섹션에서 이러한 블록에 대해 이미 언급했지만 테마 구성 및 템플릿을 위한 블록의 일부로 더 자세히 살펴볼 가치가 있습니다.
작동 방식
게시물 제목, 게시물 발췌, 게시물 콘텐츠 및 추천 이미지를 사용하면 페이지와 게시물의 중요한 정보와 콘텐츠를 원하는 위치와 순서에 관계없이 표시할 수 있습니다. 이러한 이유로 일반적으로 게시물이나 페이지 내에서 사용하지 않고 템플릿 및 템플릿 부분에서 사용합니다. 왼쪽 상단 모서리에 있는 로고를 클릭하여 사이트 편집기(블록 테마를 사용하는 경우 모양 > 편집기 )에서 해당 항목에 액세스합니다.

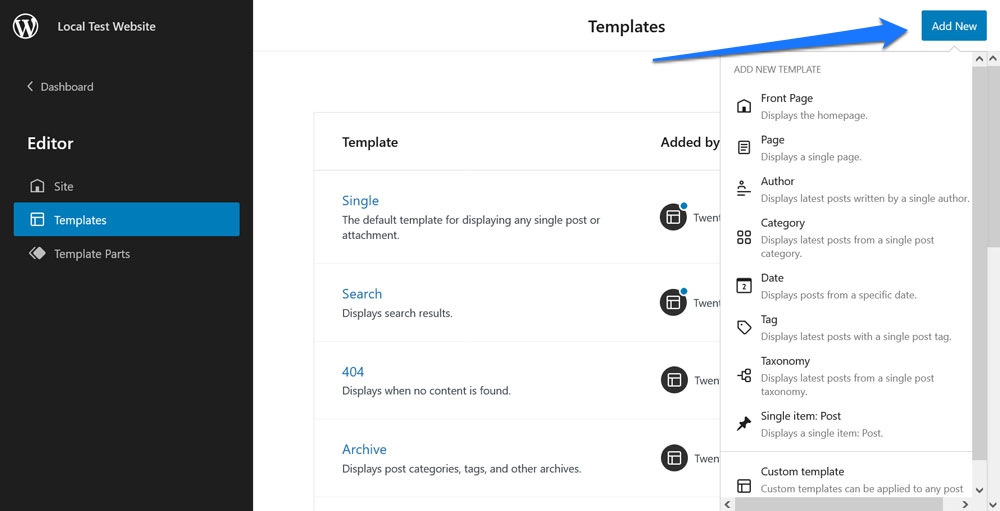
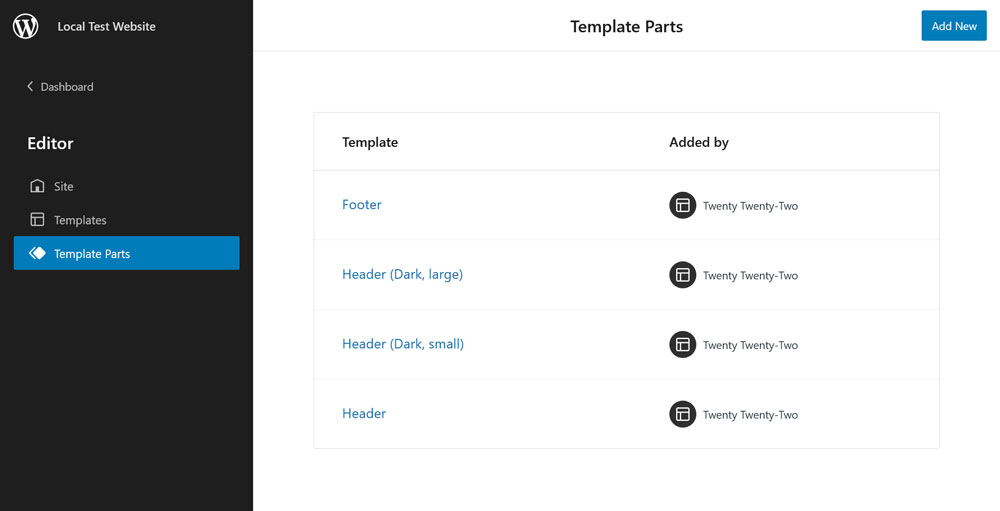
템플릿 메뉴에서 오른쪽 상단 모서리에 있는 새로 추가 버튼을 통해 사용자 지정 페이지 템플릿을 만들 수 있습니다.


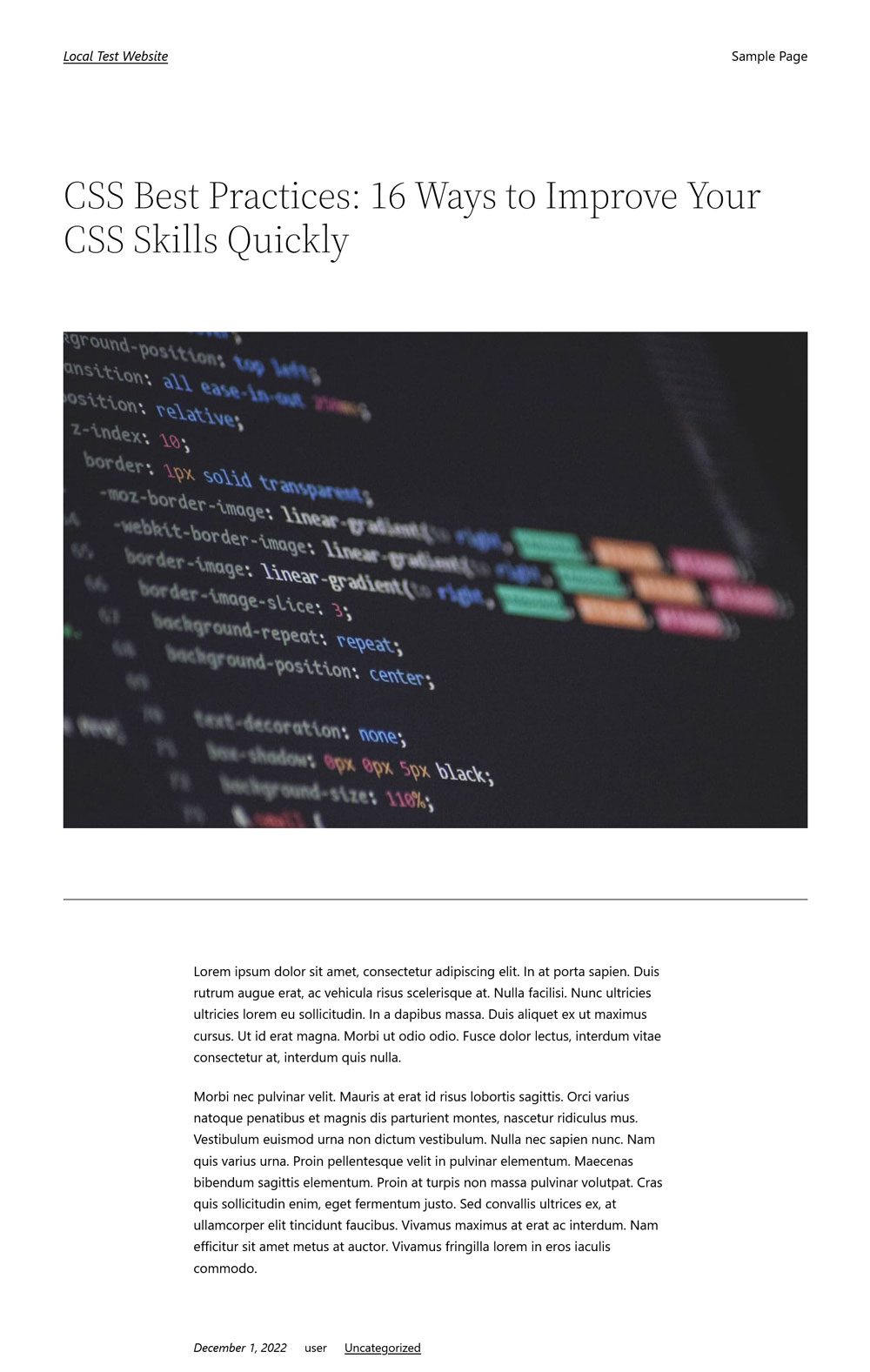
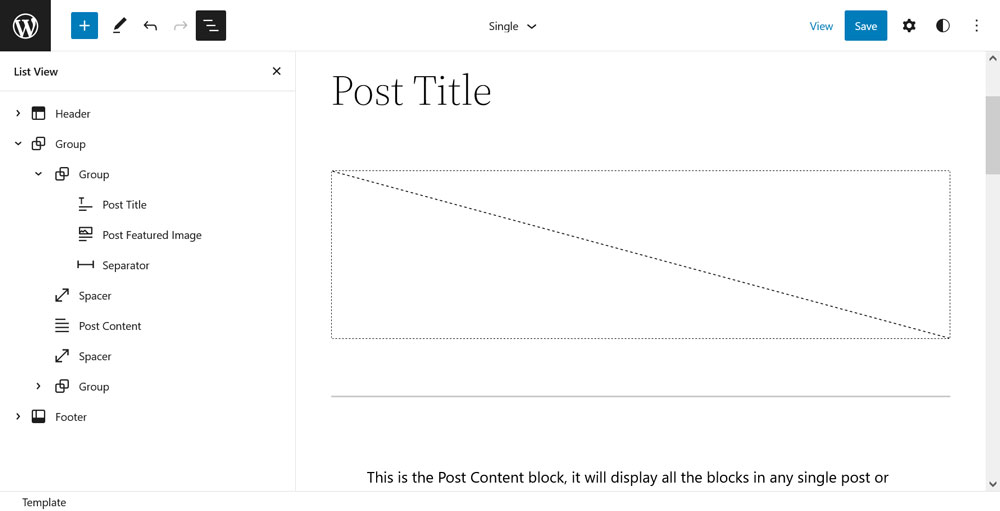
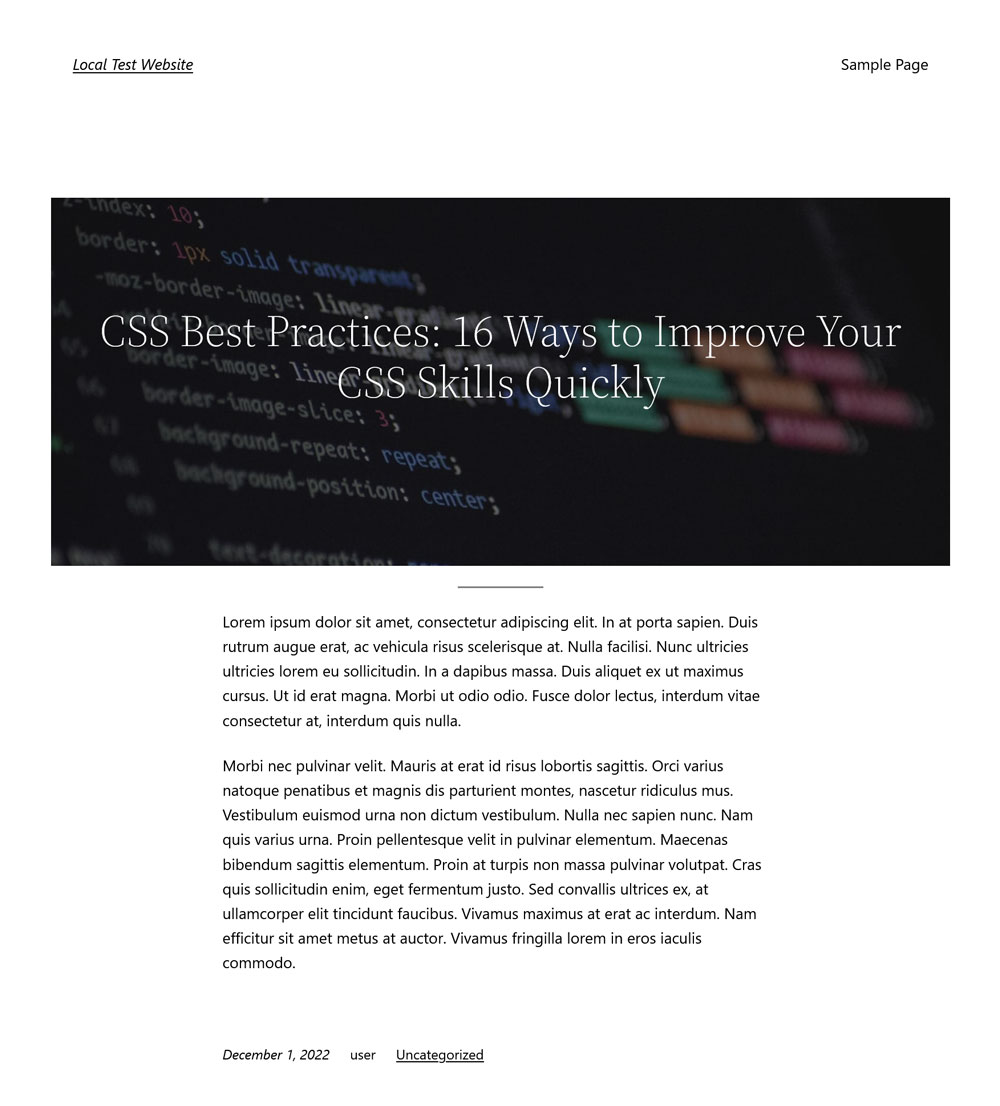
게시물 및 페이지에 할당하거나 특정 종류의 콘텐츠에 자동으로 적용되도록 설정할 수 있습니다. 물론 기존 템플릿을 편집하여 디자인을 변경할 수도 있습니다. 예를 들어 Twenty Twenty-Two 테마에서 단일 게시물은 일반적으로 다음과 같이 표시됩니다.

함께 제공되는 템플릿은 다음과 같습니다.

이제 다음과 같이 변경할 수 있습니다.
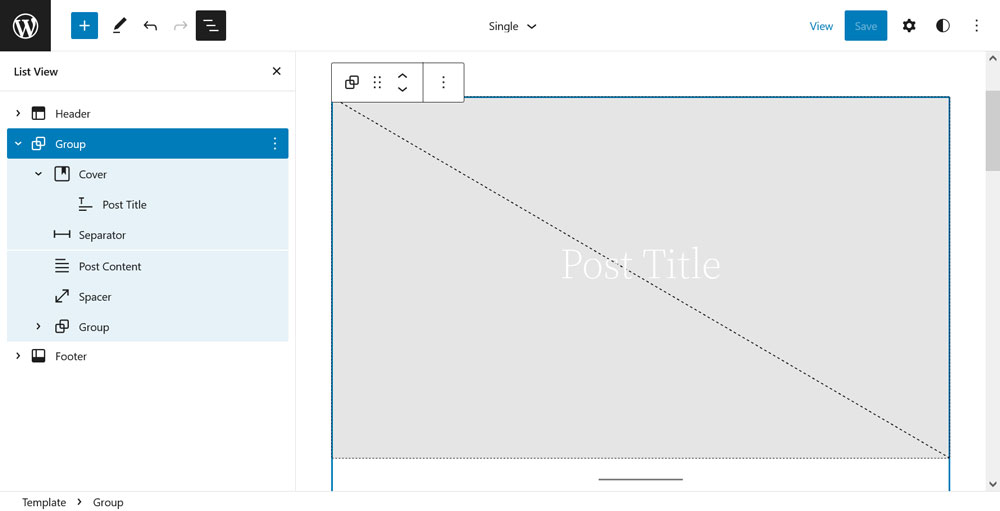
- 추천 이미지를 추천 이미지를 표시하는 표지 블록으로 교체하고 어두운 오버레이를 추가한 다음 콘텐츠 게시와 동일한 레이아웃 수준으로 이동합니다.
- 표지 블록 내부의 게시물 제목을 이동하고 중앙에 놓고 색상을 흰색으로 변경합니다.
- 일부 스페이서를 제거하고 구분 기호의 스타일을 변경합니다.
이 몇 가지 단계만으로도 페이지가 이미 상당히 다르게 보입니다.

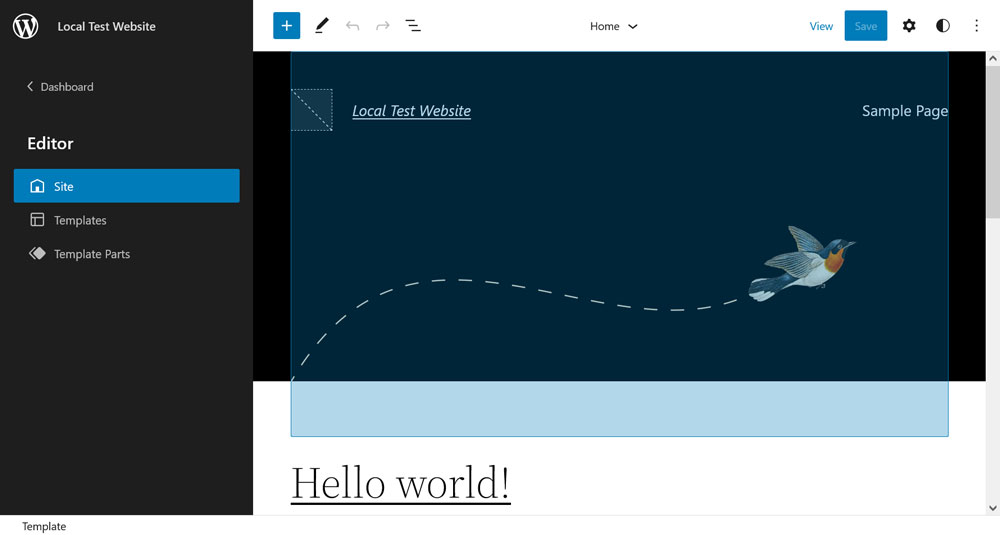
사이트 편집기에서 페이지 템플릿은 다음과 같이 표시됩니다.

이 블록의 장점
위에서 볼 수 있듯이 이들은 매우 강력하기 때문에 최고의 구텐베르크 블록 중 일부입니다. 이를 통해 페이지 표시의 기본 요소를 이동하고 수정할 수 있습니다. 몇 번의 클릭만으로 사이트에 콘텐츠가 표시되는 방식을 근본적으로 변경할 수 있습니다. 게시 날짜, 카테고리, 태그 및 게시 작성자 이름 블록과 결합하면 원하는 방식으로 웹 페이지를 구축할 수 있습니다.
코멘트
Comments 블록은 여기서 이야기하고 싶은 마지막 테마 블록입니다. 이름에서 짐작할 수 있듯이 댓글을 남기는 양식을 추가하고 페이지에 기존 사용자 의견을 나열하는 역할을 합니다.
작동 방식
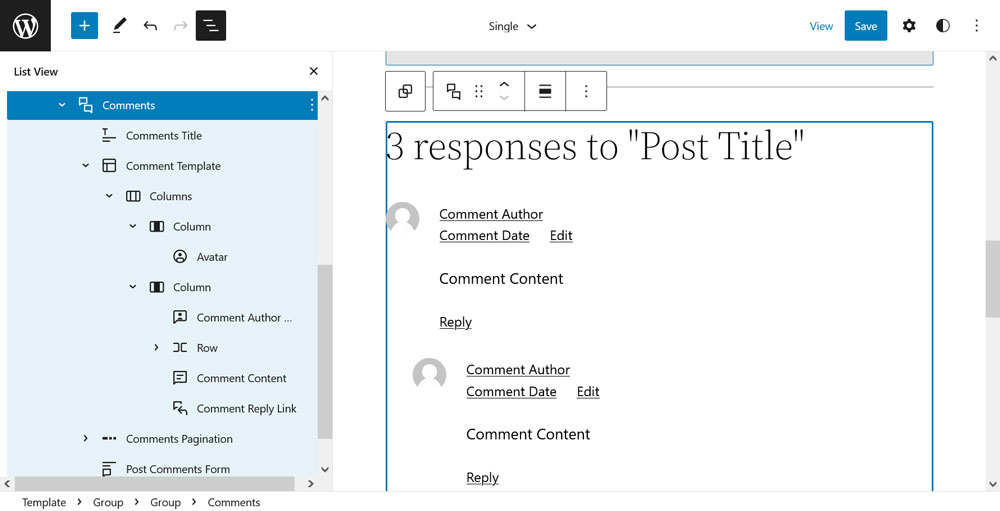
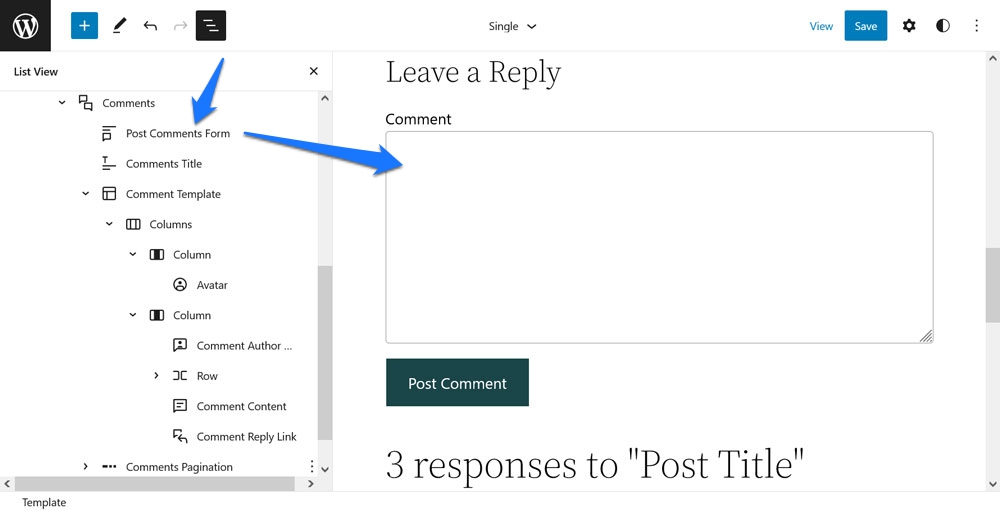
여기서 명심해야 할 중요한 사항은 목록 보기를 열 때 금방 알 수 있듯이 주석 블록이 여러 하위 블록으로 구성되어 있다는 것입니다(참고: 블록을 보려면 프롬프트를 클릭하여 편집 가능 모드로 전환해야 할 수 있음). .

즉, 다음과 같습니다.
- 댓글 제목
- 댓글 템플릿(아바타, 댓글 날짜, 댓글 작성자 이름, 댓글 편집 링크, 댓글 내용 및 댓글 응답 링크 포함)
- 댓글 페이지 매김(댓글 이전 페이지, 댓글 페이지 번호, 댓글 다음 페이지로 구성)
- 댓글 게시 양식
이제 분명한 것은 이 구획화를 통해 원하는 순서로 다양한 요소를 배열할 수 있다는 것입니다. 예를 들어 기본 블록에서 댓글을 추가하는 양식은 댓글 섹션 하단에 있습니다. 방문자가 쉽게 접근할 수 있도록 하려면 상단으로 이동하면 됩니다.

또는 댓글 날짜와 작성자 이름의 순서를 뒤집으시겠습니까? 그것보다 쉬운 것은 없습니다.
또한 각 요소에는 감각적인 디자인 커스터마이징 옵션이 제공됩니다. 아바타 사진의 크기와 테두리 반경을 변경하고, 작성자 이름을 작성자의 URL에 연결해야 하는지 여부(새 탭에서 열릴지 여부)를 결정하고, 댓글 날짜 구조를 사용자 지정하거나 단순히 텍스트 크기, 색상을 변경할 수 있습니다. , 요소의 배경색.
이 블록의 장점
솔직히 말해서 일반 WordPress 사용자로서 Gutenberg 이전에 댓글 섹션을 변경하는 방법을 알고 있었습니까? 나도.
이제 댓글 블록을 사용하여 거의 모든 권한을 가질 수 있습니다! 또한 일반적으로 댓글 양식이 없는 페이지에 실제로 댓글 양식을 추가할 수 있으며 게시물마다 삭제할 수도 있습니다(댓글 블록 없이 템플릿을 만들고 게시물에 할당하는 경우).
현재 확실히 누락된 유일한 기능은 텍스트 요소를 사용자 지정하는 기능입니다. 예를 들어 댓글 양식 상단의 답장 남기기를 사이트 브랜딩과 더 잘 어울리는 것으로 변경합니다.
행/스택
행 또는 스택은 많이 발생하지만 대부분 알지 못하는 서식 지정 블록입니다. 유일한 목적은 요소를 수평 또는 수직으로 배열하고 서로 간의 관계를 제어하는 것입니다.
작동 방식
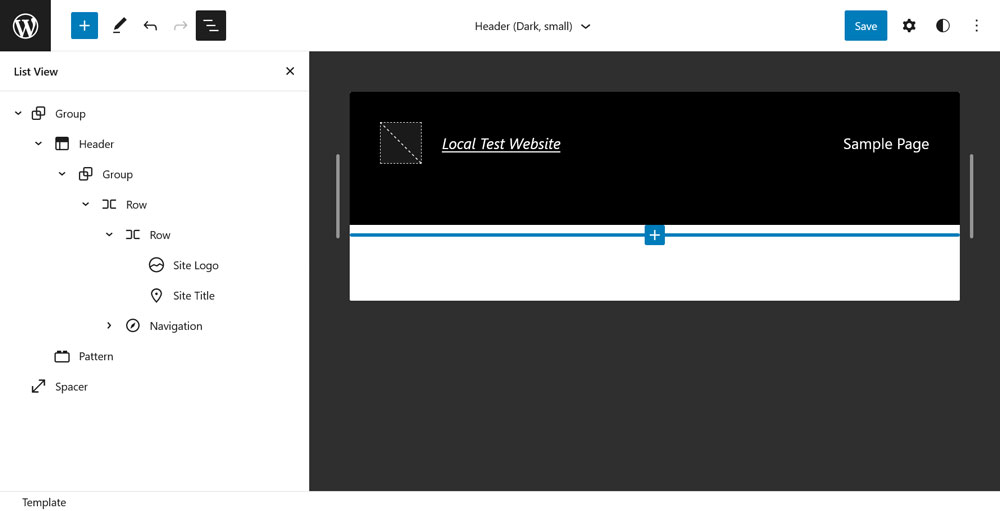
행 및 스택 블록이 작동하는 방식을 이해하기 위한 가장 좋은 방법은 머리글 및 바닥글과 같은 템플릿 부분(사이트 편집기의 템플릿 부분 메뉴 내부)을 보는 것입니다.

주로 Row 요소로 구성되는 경우가 많을 뿐만 아니라 동일한 유형의 추가 요소를 포함하여 헤더 내부 요소의 모양을 제어합니다.

위의 마크업에서 볼 수 있듯이 이 헤더는 사이트 로고 및 제목에 대한 또 다른 Row 요소와 탐색 블록을 포함하는 Row 블록입니다. 간단하지만 충분합니다.
그러나 진정한 마법은 Row 블록이 제공하는 옵션에 있습니다(일반적인 타이포그래피 및 색상 설정 외에).
- 요소의 양쪽 맞춤을 변경합니다(왼쪽, 가운데, 오른쪽, 항목 사이의 간격, 여러 줄에 걸친 줄 바꿈 허용).
- 수평과 수직 사이에서 방향을 조정합니다(후자는 행 블록이 아닌 스택으로 바꿉니다).
- 패딩과 여백을 추가합니다.
- 제어 블록 간격.
이를 통해 필요한 모든 방식으로 요소를 쉽게 배열할 수 있습니다.
이 블록의 장점
과거에는 HTML 요소를 수평 및 수직으로 배열하기 위해 많은 float로 작업해야 했습니다. 기술 측면에서 상황이 개선된 후에도 이를 실현하려면 flexbox 및 그리드와 같은 것에 익숙해져야 했습니다. 이제 몇 번의 클릭만으로 가능합니다. 그래도 충분히 우스꽝스럽게도 flexbox는 Row 블록이 사용하는 정확한 기술이며 브라우저 개발자 도구로 페이지를 볼 때 볼 수 있습니다.
목차
이것은 아직 Gutenberg 기본 블록의 일부가 아니기 때문에 이 기사의 전제에서 벗어나는 유일한 블록입니다. 이 글을 쓰는 시점에는 Gutenberg 플러그인이 설치되고 활성화된 경우에만 사용할 수 있습니다. 그러나 과거에는 이 기능을 사용하기 위해 추가 플러그인이 필요했으며 곧 기본 기능이 될 것이라는 사실에 흥분되어 소용돌이를 주고 싶었습니다.
작동 방식
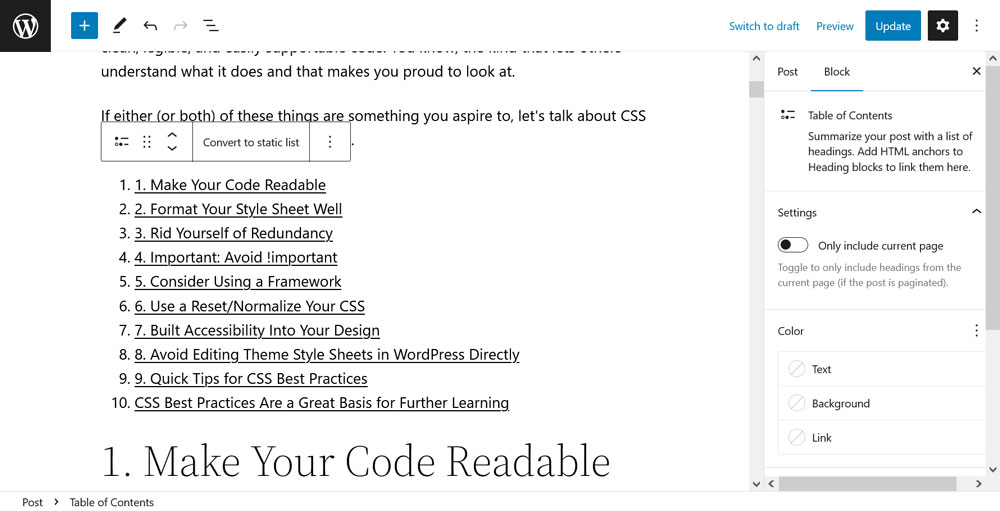
구텐베르크에서 목차를 만드는 것은 매우 쉽습니다. 먼저 제목을 포함하여 텍스트를 작성하고 서식을 지정합니다. 그런 다음 목차 블록을 페이지나 게시물에 입력하세요. 그게 다입니다. 블록은 페이지의 제목에서 클릭 가능한 목차를 자동으로 생성합니다.

또한 페이지 점프가 작동하도록 필요한 HTML 앵커를 추가합니다. 이렇게 하면 누군가가 목차의 링크를 클릭할 때 화면이 자동으로 해당 제목으로 이동합니다.
현재 약간 얇은 것은 블록의 사용자 지정 옵션입니다. ToC의 콘텐츠를 현재 페이지(페이지가 매겨진 콘텐츠의 경우)로 좁히고 텍스트 및 배경 색상, 크기, 여백 및 패딩과 같은 항목을 사용자 지정하는 설정만 제공됩니다.
더 자세한 옵션(예: 위에 표시된 이중 숫자를 제거하는 기능)이 필요한 경우 더 많은 설정이 있고 목록을 편집할 수 있는 정적 목록으로 변환할 수 있습니다.
이 경우 목차 블록은 바로 가기로만 작동합니다. 목록을 원래 블록으로 다시 변환하는 방법도 없습니다.
이 블록의 장점
예전에는 목차를 만드는 것이 지루했습니다. 제목 텍스트를 수동으로 복사하고, HTML 앵커를 입력하고, 형식을 지정하고, 올바른 페이지 링크를 추가해야 했습니다. 이제 이 모든 작업이 몇 초 만에 완료됩니다!
물론 개선의 여지가 있습니다. 현재 사용자 정의 옵션의 부족은 약간 실망스럽습니다. 블록이 완료된 게시물의 URL 슬러그를 사용하기 때문에 페이지 이동도 미리보기에서 작동하지 않습니다. 그러나 여전히 WordPress에 목차를 추가하는 프로세스가 훨씬 쉬워집니다.
최고의 구텐베르크 블록은 무엇입니까?
WordPress 편집기는 지속적으로 진화하고 있으며 레퍼토리에 새로운 블록을 추가하고 있습니다. 이러한 이유로 사용 가능한 것이 정확히 무엇인지 추적하기가 쉽습니다.
위의 기사에서 영감을 얻었고 더 많은 블록을 시도하려는 동기를 찾았기를 바랍니다. 당신이 정말로 좋아하는 것을 발견하면 우리는 당신의 의견을 듣고 싶습니다!
최고의 구텐베르크 블록은 무엇이라고 생각하십니까? 목록에 추가할 사항이 있습니까? 댓글로 알려주세요!
