7 최고의 WordPress 이미지 최적화 플러그인(테스트 및 검토됨)
게시 됨: 2023-04-19빠르게 로드되는 페이지는 웹사이트를 탐색할 때 사용자에게 더 나은 경험을 제공하고 웹사이트의 검색 엔진 순위를 향상시킵니다. 많은 요소가 페이지 로딩 속도 저하에 기여할 수 있지만 이미지는 페이지 속도에 가장 큰 영향을 미치는 경향이 있으며 평균 웹 페이지 전체 크기의 약 절반을 나타냅니다.
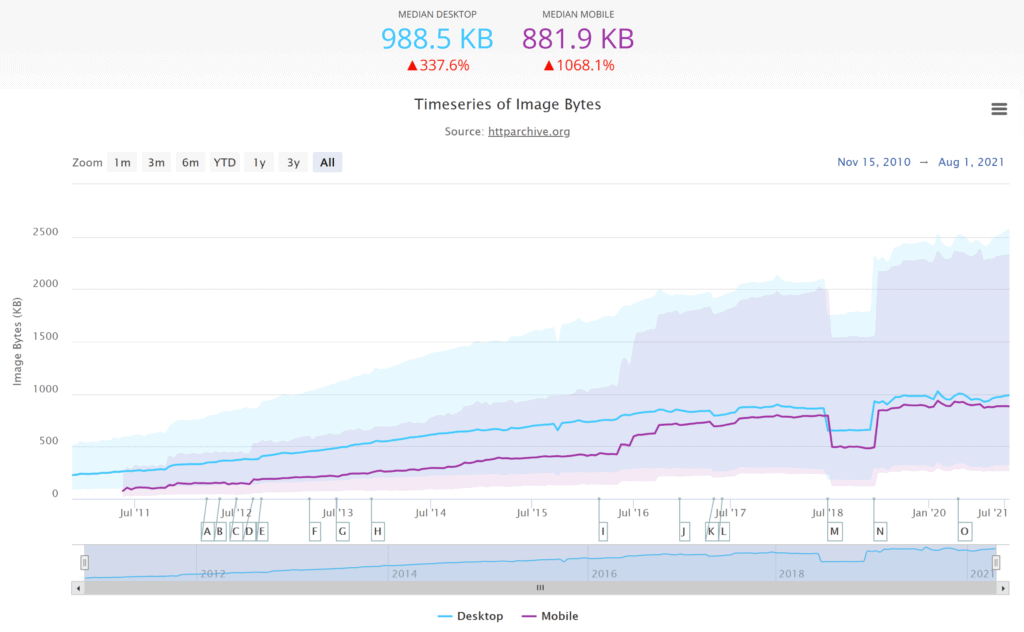
HTTP 아카이브 이미지 상태 보고서에 따르면 웹 페이지의 이미지 요청 중앙값은 25개이며, 이는 데스크탑 브라우저에서 988.5KB, 모바일에서 881.9KB의 가중치 중앙값에 기여합니다. 웹 페이지에 있는 이미지의 총 무게는 매년 계속해서 증가하고 있으며 시간이 지남에 따라 빨라지는 인터넷 속도의 이점을 무효화합니다.
GTMetrix, Google PageSpeed Insights 또는 Pingdom 웹사이트 속도 테스트와 같은 웹사이트 성능 도구를 사용해 본 적이 있다면 얼마나 많은 이미지가 성능 점수를 손상시킬 수 있는지 직접 알 수 있습니다. 따라서 이미지의 총 공간이 페이지 로딩 시간을 늘리지 않도록 웹 사이트에 표시되는 모든 이미지를 최적화하는 것이 중요합니다.

출처: “이미지의 무대” – httparchive.org
과거에는 WordPress의 핵심 버전이 성능 도구를 제공하지 않기 때문에 각 이미지를 WordPress에 업로드하기 전에 사진 편집기를 사용하여 최적화해야 했습니다. 고맙게도 WordPress 이미지 옵티마이저 플러그인이 WordPress 미디어 라이브러리에 업로드된 모든 이미지를 자동으로 압축하여 힘든 작업을 수행하므로 이 시간 소모적인 작업이 더 이상 필요하지 않습니다.
웹 사이트의 페이지 로딩 시간을 개선하는 데 도움이 되도록 WordPress 이미지 최적화 작동 방식을 설명하고 사용 가능한 최고의 WordPress 이미지 압축 플러그인을 비교하겠습니다.
WordPress 이미지 최적화 플러그인은 무엇을 합니까?
WordPress 이미지 최적화의 전반적인 목표는 품질에 눈에 띄는 영향을 미치지 않으면서 이미지 파일의 크기를 줄이는 것입니다. 이는 여러 가지 방법으로 달성할 수 있습니다.
- 이미지 해상도 줄이기 – 이미지의 너비와 높이 줄이기
- 메타데이터 제거 – 생성 날짜, 셔터 속도, 저작권 정보, 지리적 위치 등과 같은 ExiF 메타데이터 제거
- 이미지 압축 – 이미지 품질 감소
- 이미지 형식 변경 – 이미지를 보다 효율적인 이미지 형식으로 변환
WordPress용 이미지 최적화 플러그인은 다양한 기능을 제공하지만 일반적으로 유사한 방식으로 작동합니다.
이미지 압축과 관련하여 이미지를 수동으로 압축하거나 이미지가 업로드되는 즉시 자동으로 압축하도록 선택할 수 있습니다. 대량 압축을 사용하여 전체 WordPress 미디어 라이브러리를 최적화할 수 있습니다. 이는 이전에 업로드한 이미지의 파일 크기를 줄이는 실용적인 방법이지만 너무 많은 이미지가 한 번에 웹사이트에서 직접 처리되는 경우 워드프레스 웹사이트 속도가 일시적으로 느려질 수 있습니다.

무손실 또는 손실 압축을 사용하여 이미지를 최적화할 수 있습니다. 무손실 압축을 사용하면 원본 이미지 품질은 유지하면서 파일 크기를 줄이기 위해 이미지에서 불필요한 메타데이터를 제거할 수 있습니다. 제거된 메타데이터를 저장하고 나중에 원본 이미지를 복원하는 것도 가능합니다.
손실 압축이 더 공격적입니다. 이로 인해 파일 크기가 작아지지만 이미지 품질이 저하됩니다. 손실 압축을 사용하여 이미지를 압축하면 원래 품질로 복원할 수 없습니다. 원하는 경우 메타데이터를 이미지에 보존할 수 있지만 제거하면 나중에 검색할 수 없습니다. 고맙게도 많은 WordPress 이미지 최적화 플러그인이 이 문제를 해결하여 나중에 복원할 수 있도록 원본 이미지를 유지할 수 있습니다.
각 압축 방법에는 장단점이 있지만 손실 압축은 이미지 파일 크기를 가장 많이 줄여 페이지 로딩 시간을 가장 크게 개선하기 때문에 대부분의 웹사이트 소유자가 선호합니다. WordPress용 이미지 최적화 플러그인을 사용하면 손실을 사용할 때 적용되는 압축의 양을 제어할 수 있지만 과도한 압축은 이미지 품질의 더 큰 손실로 이어진다는 사실을 염두에 두어야 합니다.
| 압축 유형 | 장점 | 단점 |
|---|---|---|
| 무손실 | 화질 손실 없음 | 이미지 파일 크기가 크게 줄어들지 않음 |
| 손실 | 이미지 파일 크기 대폭 절감 | 압축된 이미지는 품질이 낮습니다. |
인기 있는 WordPress 이미지 압축 플러그인은 페이지 로딩 시간에서 이미지의 무게를 줄이는 여러 가지 추가 도구를 제공합니다.
- 지연 로딩 – 사용자가 페이지의 해당 부분으로 스크롤할 때만 이미지를 표시하여 초기 페이지 로드 시간을 개선합니다.
- CDN 이미지 호스팅 – KeyCDN 또는 Cloudflare(Jetpack 버전은 Site Accelerator라고 함)와 같은 콘텐츠 전송 네트워크를 사용하여 글로벌 이미지 전송 속도를 높입니다!
- 적응형 이미지 – 사용자가 사용하는 장치에 따라 올바른 크기의 이미지를 제공합니다.
- WebP 이미지 지원 – 효율적인 WebP 이미지 형식에 대한 기본 지원
지난 몇 년 동안 가장 큰 발전 중 하나는 현재 인터넷 브라우저의 95% 이상에서 지원되는 Google의 WebP 이미지 형식을 채택한 것입니다. Google은 이 이미지 형식이 탁월한 무손실 및 손실 압축을 제공하며 WebP 이미지는 PNG 이미지보다 26%, JPEG 이미지보다 25-34% 작다고 밝혔습니다.
작성 당시에는 안타깝게도 WordPress에서 WebP 이미지 파일을 업로드하거나 볼 수 없으므로 JPEG 및 PNG 이미지를 업로드하고 이미지 최적화 플러그인 또는 WebP Converter for Media와 같은 WebP 변환 플러그인을 사용하여 변환해야 합니다. 제 개인 블로그에서는 Cloudflare의 서버에서 이미지를 압축하는 Cloudflare의 Polish 이미지 압축 도구를 사용하여 기사에 WebP 이미지를 표시해 왔습니다.
참조할 수 있는 다른 이미지 형식은 AVIF 및 JPEG XL이지만 현재 브라우저에서 잘 지원되지는 않습니다.
최고의 WordPress 이미지 최적화 플러그인(테스트 결과 포함)
Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress 및 TinyPNG와 같이 오늘날 시장에서 최고의 WordPress 이미지 최적화 플러그인이라고 생각하는 것을 자세히 살펴볼 때입니다.
각 플러그인을 사용하여 파일 크기를 줄이는 방법을 보여주기 위해 무손실 및 손실 압축(가능한 경우)을 사용하여 동일한 JPEG 이미지와 PNG 파일을 압축했습니다.
이 기사의 뒷부분에서 살펴볼 요소는 비용입니다. 대부분의 WordPress 이미지 최적화 솔루션은 부분 유료화 모델로 출시되므로 코어 버전이 어떤 식으로든 제한될 것으로 예상해야 합니다. 일부 최적화 플러그인은 기능을 제한하지만 이미지 압축 횟수가 제한되는 것도 일반적입니다. 따라서 선호하는 이미지 최적화 솔루션을 장기간 사용하려면 월 사용료를 지불해야 할 수도 있습니다.


사용 가능한 구성 옵션이 솔루션마다, 각 플러그인의 무료 버전과 프리미엄 버전 간에도 다르기 때문에 이미지 최적화 성능을 테스트하는 것은 상당히 어렵습니다. 따라서 각 워드프레스 플러그인이 더 널리 사용되는 무료 버전을 사용하여 테스트를 수행했습니다. 일부 솔루션의 최대 파일 크기 업로드를 준수하기 위해 WordPress에 업로드하기 전에 두 테스트 이미지의 크기를 2,000픽셀로 조정했습니다. 모든 테스트 중에 이미지에서 메타데이터도 제거되었습니다.
각 WordPress 이미지 압축 플러그인의 무료 버전이 어떻게 수행되었는지 살펴보겠습니다.
| 워드프레스 플러그인 | 압축 유형 | JPEG 최적화 | PNG 최적화 | 노트 |
|---|---|---|---|---|
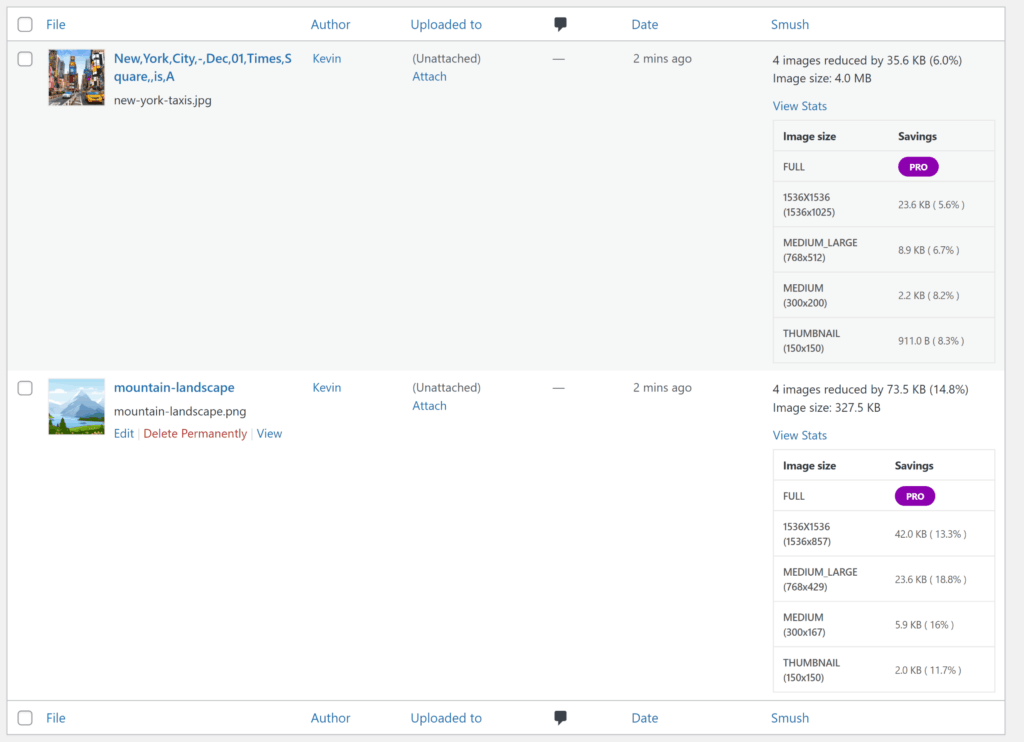
| 스머시 | 무손실 및 손실 | 5.6% | 13.3% | 무료 버전의 Smush는 썸네일 이미지만 최적화하므로 썸네일 이미지를 압축 테스트에 사용했습니다. |
| EWWW 이미지 최적화 | 무손실 및 손실 | 87.9% | 53.8% | WebP를 사용하여 달성한 최고의 비용 절감 |
| 상상하다 | 무손실 및 손실 | 85.6% | 70% | 파일 업로드 제한으로 인해 JPEG에 사용되는 작은 이미지 |
| 옵티몰 | 무손실 및 손실 | 91.6% | 44.4% | 이미지 품질 설정을 변경해도 PNG 파일 크기에 영향을 미치지 않음 |
| 짧은 픽셀 | 무손실 및 손실 | 93.4% | 67.3% | WebP는 품질과 파일 크기의 최상의 균형을 제공했습니다. |
| WP 압축 | 무손실 및 손실 | 89.1% | 48.3% | WebP 이미지 파일은 세 가지 대체 압축 모드보다 컸습니다. |
| JPEG 및 PNG 이미지 압축 | 손실 | 86.3% | 55.3% | 하나의 압축 수준만 사용할 수 있습니다. |
이러한 이미지 테스트는 각 솔루션이 내 샘플 이미지를 어떻게 처리했는지 보여주지만 이러한 유형의 비교는 각 솔루션이 다른 수준의 압축을 적용하므로 결정적이지 않다는 점을 기억하십시오. 또한 압축된 이미지의 품질을 분석하고 이들 사이의 공정한 비교를 이끌어내기도 어렵습니다.
이러한 WordPress 플러그인과 이러한 결과가 어떻게 계산되었는지 더 잘 이해하려면 다음을 읽으십시오.
1. 스머시

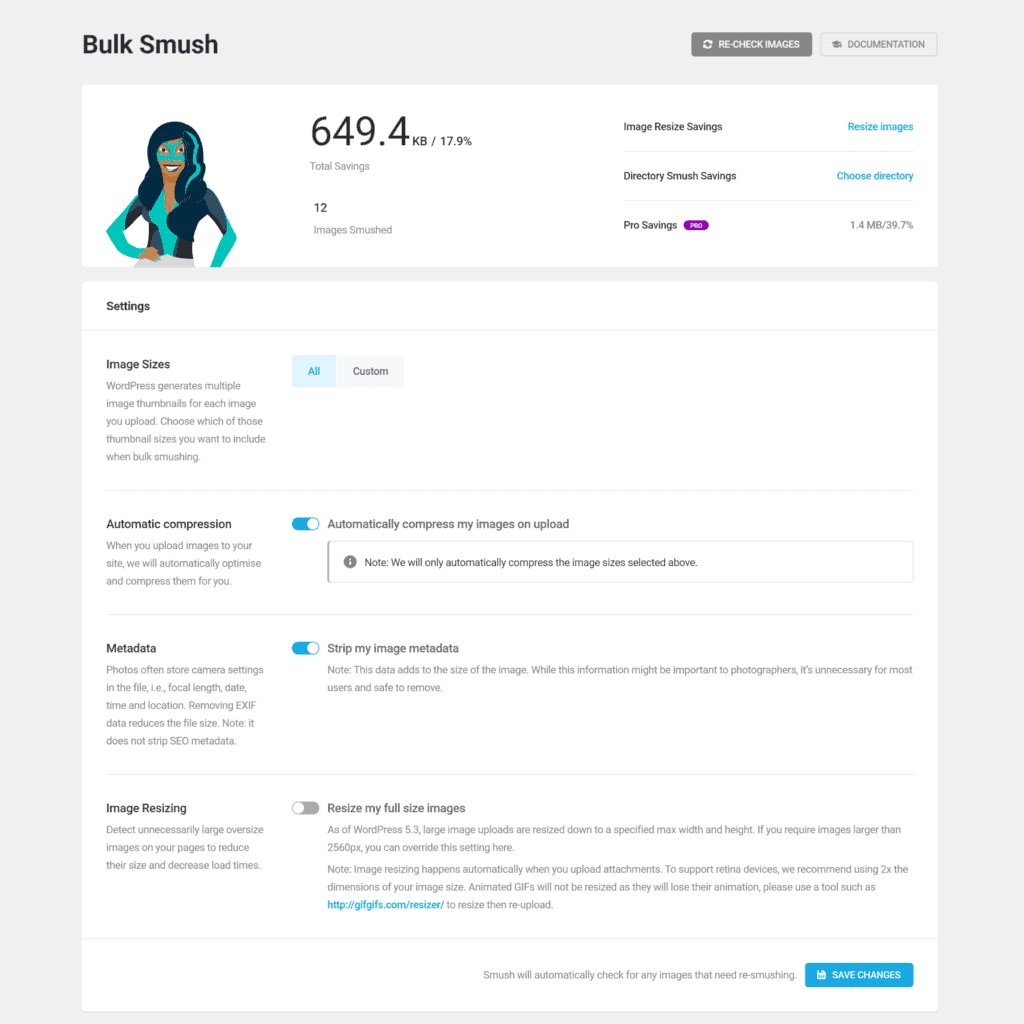
100만 개 이상의 활성 설치를 통해 Smush는 현재 인터넷에서 가장 인기 있는 WordPress용 이미지 최적화 플러그인입니다. 플러그인은 지연 로딩을 훌륭하게 지원하며 일괄 최적화 도구는 WordPress 미디어 라이브러리 또는 WordPress 업로드 디렉터리 외부의 이미지 디렉터리에서 한 번에 최대 50개의 이미지를 압축할 수 있습니다. 컨테이너에 비해 너무 작거나 큰 이미지를 감지하는 멋진 기능도 있습니다.
최대 5MB 크기의 PNG, JPEG, GIF 이미지 파일을 Smush에서 무료로 압축할 수 있습니다. 모든 이미지는 무손실 압축을 사용하여 최적화할 수 있으며 원하는 최대 너비와 높이로 크기를 조정할 수 있습니다. 다중 패스 손실 압축을 사용하여 두 배의 최적화를 약속하는 새로운 "Super-Smush" 옵션도 사용할 수 있습니다.
아쉽게도 풀사이즈 버전의 이미지는 업그레이드를 하지 않으면 최적화가 되지 않아 썸네일 이미지만 압축됩니다.

Smush의 최적화 제한으로 인해 테스트 이미지의 전체 크기 버전을 압축할 수 없었습니다. 내 이미지 썸네일만 Smush로 압축되었습니다. 워드프레스 5.3에서 1,536×1,536픽셀과 2,048×2,048픽셀의 새로운 썸네일 크기가 도입되었기 때문에 각 테스트 이미지에 대해 생성된 가장 큰 썸네일의 너비는 1,536픽셀이었습니다.

Smush가 활성화되기 전에 WordPress에서 생성한 원본 이미지 썸네일과 Smush가 처리한 압축 썸네일 이미지를 비교하여 Smush를 공정하게 테스트하기 위한 해결 방법을 사용해야 했습니다.
결과는 Smush가 제 JPEG 썸네일 이미지를 5.6%, PNG 썸네일 이미지를 13.3% 줄일 수 있다는 것을 보여주었습니다.
| 이미지 유형 | 이미지 크기 | 썸네일 크기 | 썸네일 크기 무손실 | 최적화 |
|---|---|---|---|---|
| JPEG | 4.06MB | 422KB | 398KB | 5.6% (24KB) |
| PNG | 327.5KB | 316KB | 274KB | 13.3% (42KB) |
무료로 사용할 수 있음에도 불구하고 Smush의 무료 버전은 축소판 이미지만 압축할 수 있고 내가 사용한 무손실 압축은 이미지 파일 크기를 크게 줄이지 않았기 때문에 너무 제한적이라는 것을 알았습니다. "Super Smush"는 향상된 손실 압축을 제공하지만 Smush Pro는 훨씬 더 나은 경험을 제공합니다.
Smush Pro는 이미지 파일 크기에 제한이 없으며 대량 최적화 도구를 사용하면 한 번의 클릭으로 무제한의 이미지를 압축할 수 있습니다. 원본 이미지도 저장할 수 있으며 WebP 파일을 지원합니다. 또 다른 판매 포인트는 Smush Pro의 Content Delivery Network로, 전 세계 45개 위치에서 이미지를 제공할 수 있는 월간 10GB의 대역폭을 제공합니다.
Smush Pro는 모든 프리미엄 WPMU Dev 플랜에 포함되어 있습니다. WPMU Dev용 단일 라이선스는 연간 $90에 판매되며, 이는 매월 $7.50의 유효 요율입니다. 이것은 무제한 이미지 저장, 5GB CDN 저장 및 5GB 웹 사이트 백업 저장을 제공합니다. 상위 요금제는 추가 CDN 및 백업 스토리지를 제공합니다.
스머시의 장점
- 월 사용료 없는 무제한 이미지 압축
- 비 WordPress 디렉토리의 이미지를 압축할 수 있습니다.
- 많은 유용한 사용자 지정 옵션과 타사 WordPress 플러그인에 대한 뛰어난 지원
- Smush Pro는 가격 경쟁력이 있으며 콘텐츠 전송 네트워크 사용을 포함합니다.
스머시의 단점
- 무료 버전은 이미지 썸네일만 최적화합니다.
- 무료 버전은 파일 크기를 5MB로 제한합니다.
- WebP 지원 및 무제한 대량 이미지 최적화를 위해 Smush Pro로 업그레이드해야 합니다.
2. EWWW 이미지 최적화

EWWW Image Optimizer는 몇 년 동안 내 웹사이트에서 사용해 왔기 때문에 잘 알고 있는 WordPress 플러그인입니다. 압축되는 이미지의 수와 업로드되는 이미지의 크기에 대한 제한이 없기 때문에 사용할 수 있는 최고의 무료 WordPress 이미지 최적화 플러그인 중 하나입니다.
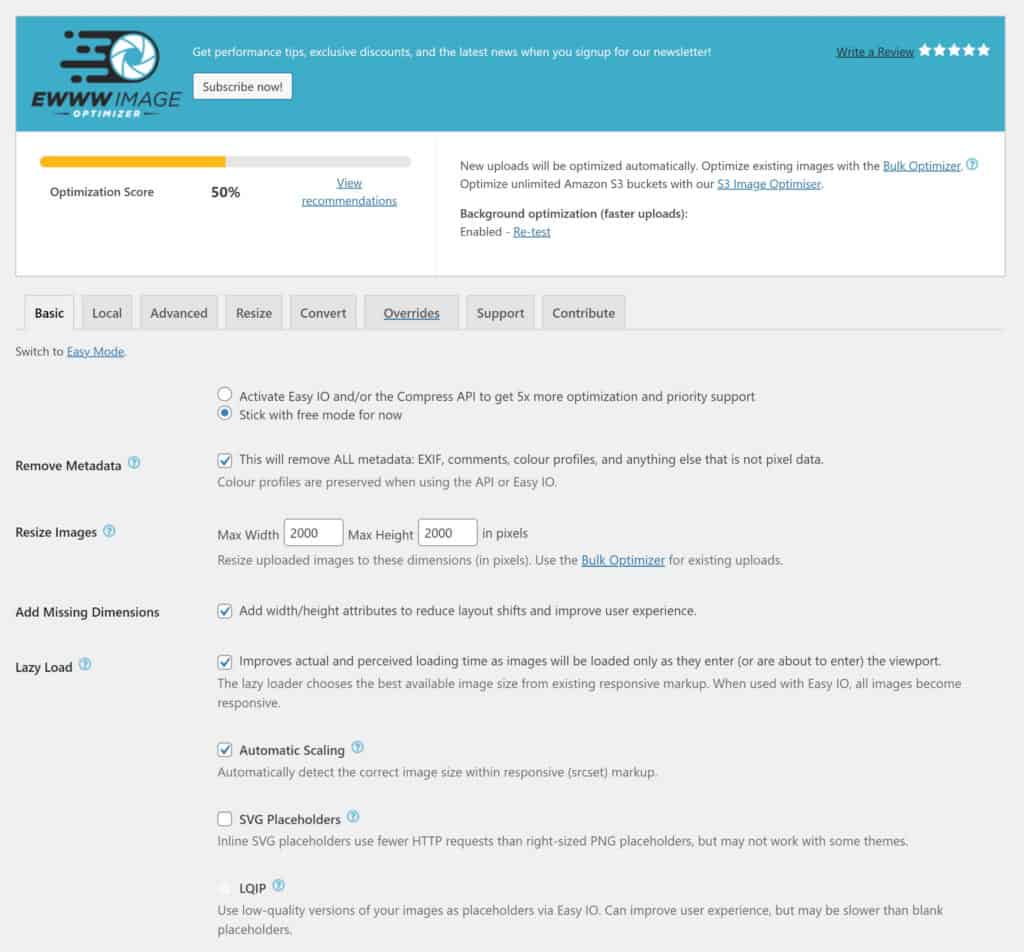
EWWW Image Optimizer는 JPEG, PNG, SVG 및 GIF 이미지의 압축을 지원합니다. 이미지 크기를 조정할 수 있고 WebP와 같은 다른 이미지 형식으로 변환할 수 있습니다. 대량 최적화 도구는 이미지를 무제한으로 처리할 수 있으며 원본 파일은 압축 후 보관할 수 있습니다. 디렉토리의 서버 경로를 지정하여 WordPress 외부에서 최적화를 예약하고 미디어를 최적화할 수도 있습니다.

EWWW Image Optimizer의 핵심 버전은 개발자가 Pixel Perfect라고 부르는 JPG, PNG 및 GIF 이미지에 대한 무손실 압축을 제공합니다. Premium이라는 손실 압축 모드도 PNG에 대해 무료로 사용할 수 있습니다.
무손실 압축을 사용하여 JPEG 및 PNG 테스트 이미지를 3.8% 줄일 수 있었지만 손실 압축은 PNG 이미지를 49.6% 줄일 수 있었습니다.
| 이미지 유형 | 이미지 크기 | 무손실 | 최적화 | 손실 | 최적화 |
|---|---|---|---|---|---|
| JPEG | 4.06MB | 3.88MB | 4.4% (177.5KB) | – | – |
| PNG | 327.5KB | 315KB | 3.8% (12.5KB) | 162.6KB | 49.6% (164.9KB) |
이미지를 WebP로 변환하여 더 큰 파일 감소를 보았습니다. 손실 압축을 사용했을 때 JPEG 이미지는 무려 87.9%, PNG 이미지는 53.8% 줄었습니다.
| 이미지 유형 | 이미지 크기 | WebP – 무손실 | 최적화 | WebP – 손실 | 최적화 |
|---|---|---|---|---|---|
| JPEG | 4.06MB | 492.8KB | 87.9% (3.57MB) | – | – |
| PNG | 327.5KB | 224.1KB | 31.6% (103.4KB) | 151.3KB | 53.8% (176.2KB) |
EWWW Image Optimizer의 프리미엄 버전은 단일 라이센스에 대해 월 $7에 판매됩니다. 이 버전은 PDF 문서 압축 지원을 추가하고 세 가지 손실 압축 모드를 잠금 해제합니다. 또한 이미지를 볼 때 자동으로 압축, 변환 및 크기 조정하는 적응형 이미지 최적화 CDN인 Easy Image Optimizer가 포함되어 있습니다. Javascript 및 CSS 성능 도구도 사용할 수 있습니다.
그들의 CDN은 미국과 유럽에 위치하며 단일 라이선스 사용자에게 200GB의 대역폭이 제공됩니다. 월 15달러 라이선스는 10개의 웹사이트에서 EWWW Image Optimizer Pro를 사용할 수 있을 뿐만 아니라 글로벌 CDN 전송 및 400GB의 대역폭을 잠금 해제합니다.
EWWW 이미지 최적화 도구의 장점
- 이미지 파일 크기 제한 없음
- 월 사용료 없는 무제한 이미지 압축
- WebP 이미지 변환으로 파일 크기가 크게 줄어듭니다.
- 대량 옵티마이저를 사용하면 한 번의 클릭으로 모든 이미지를 최적화할 수 있으며 WordPress 이외의 디렉토리가 지원됩니다.
EWWW 이미지 최적화 도구의 단점
- 손실 압축은 프리미엄 버전의 JPEG에만 사용할 수 있습니다.
- Global CDN은 월 $15 프리미엄 요금제에서만 사용할 수 있습니다.
3. 상상하다

Imagify는 WordPress 캐싱 플러그인 WP Rocket의 개발자가 만든 WordPress 이미지 최적화 서비스입니다. 플러그인을 사용하면 JPEG, PNG, GIF 및 PDF 파일 형식을 변환할 수 있습니다.
Imagify WordPress 플러그인을 사용하려면 해당 플러그인으로 계정을 만들고 제공된 API 키를 플러그인 설정 영역에 입력해야 합니다.

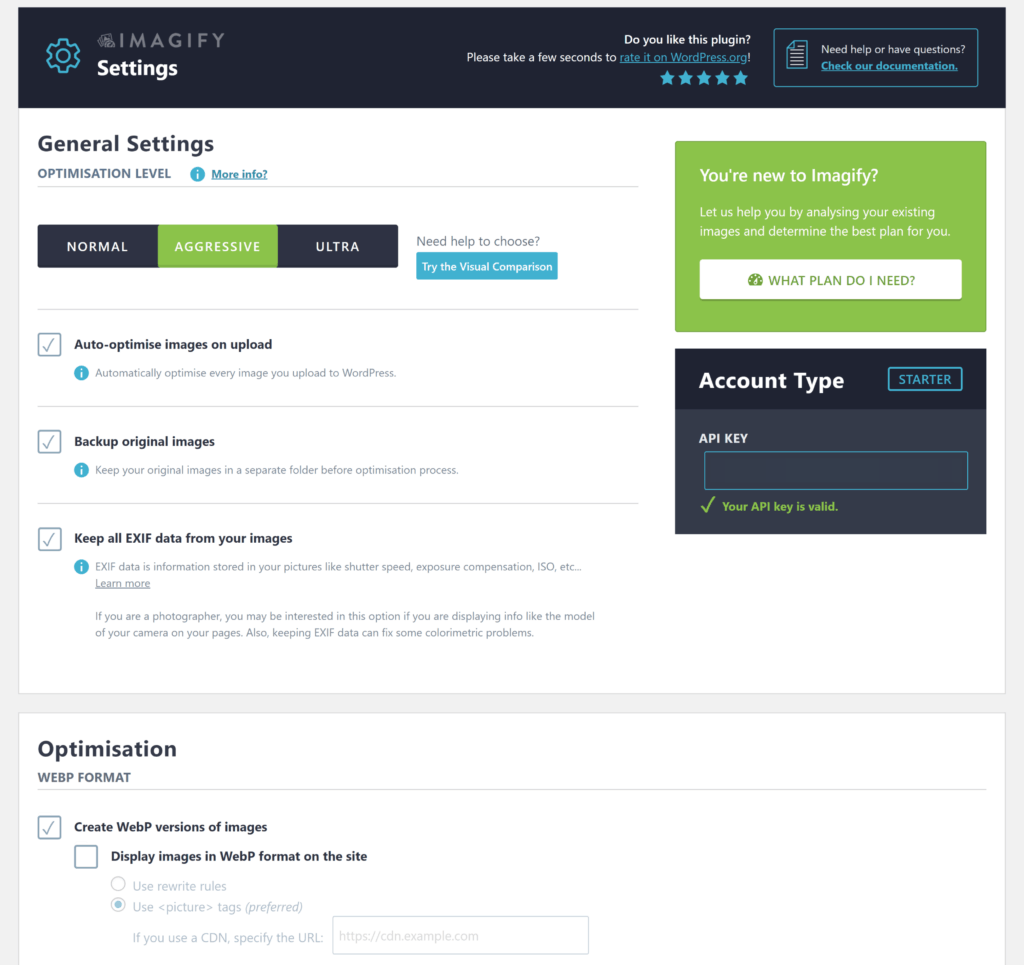
Imagify는 한 페이지에 모든 설정을 표시하는 단순화된 사용자 인터페이스를 채택했습니다. 이 접근 방식은 많은 웹사이트 소유자에게 매력적이지만 고급 사용자는 사용 가능한 구성 옵션이 부족하여 제한을 느낄 수 있습니다.
업로드 시 자동으로 이미지를 최적화하고, 원본 이미지를 유지하고, 메타데이터를 제거하고, 축소판 크기를 최적화에서 제외하는 옵션이 있습니다. 이미지는 지정된 최대 너비로 크기를 조정할 수 있으며 사용자 지정 폴더에서 최적화할 이미지를 선택할 수 있습니다. Imagify는 또한 WebP 이미지 형식을 지원하며 콘텐츠 전송 네트워크에서 WebP 이미지를 전송할 수 있습니다.
대량 최적화는 별도의 페이지에서 수행할 수 있습니다. 디렉토리 내의 모든 이미지에 선호하는 압축 수준을 적용하는 빠른 방법입니다.

Imagify는 Normal, Aggressive 및 Ultra의 세 가지 압축 옵션을 제공합니다. Normal은 무손실 압축을 사용하고 공격적이고 매우 손실이 많은 압축을 사용합니다. 개발자들은 공격적 모드를 사용한 품질 차이는 거의 눈에 띄지 않지만 울트라 모드에서는 이미지 저하가 나타날 수 있다고 경고합니다.
Imagify의 멋진 점은 언제든지 다른 압축 설정을 사용하여 이미지를 다시 최적화할 수 있다는 것입니다. Imagify의 이미지 비교 도구를 사용하여 압축된 이미지의 품질을 원본 이미지와 비교할 수도 있습니다.
안타깝게도 Imagify는 무료 계정의 파일 업로드를 2MB로 제한하므로 JPEG 파일을 테스트하기 위해 JPEG 이미지 너비를 2,000픽셀에서 1,350픽셀로 줄여야 했습니다. 이 작은 이미지를 사용하여 손실 압축은 이미지 파일 크기를 39.9%까지 줄일 수 있었고 손실 압축은 85%와 85.6%까지 줄였습니다.
내 PNG 이미지에서 손실 압축은 파일 크기를 10% 줄였습니다. 대신 손실 압축을 선택했을 때 절감액이 68.6%와 70%로 증가했습니다.
| 이미지 유형 | 이미지 크기 | 무손실(일반) | 최적화 | 손실(적극적) | 최적화 | 손실(울트라) | 최적화 |
|---|---|---|---|---|---|---|---|
| JPEG | 1.93MB | 1.16MB | 39.9% (0.77MB) | 289.37KB | 85% (1.64MB) | 277.3KB | 85.6% (1.65MB) |
| PNG | 327.5KB | 294.5KB | 10% (33KB) | 102.9KB | 68.6% (224.6KB) | 98.1KB | 70% (229.4KB) |
Imagify의 무료 플랜은 관대하지 않습니다. 파일 업로드를 각각 2MB로 제한하는 것 외에도 매월 20MB의 압축만 할당되며 할당량을 초과하는 추가 GB당 $8가 부과됩니다. 그들은 200MB가 200개의 이미지에 적합하다고 조언하지만 40~50개의 이미지가 더 나은 추정치라고 생각합니다.
그들의 성장 계획은 한 달에 $4.99에 판매됩니다. 매월 500MB의 압축이 가능하며 할당량을 초과하는 추가 GB당 $5의 요금이 부과됩니다. 월 $9.99의 무한 요금제는 압축 횟수에 제한이 없습니다.
Imagify의 장점
- 사용하기 쉬운 다채로운 사용자 인터페이스
- 언제든지 다른 압축 방법을 사용하여 이미지를 다시 최적화할 수 있습니다.
- 대량 최적화는 개별 디렉토리에서 처리할 수 있습니다.
이미지화 의 단점
- 압축이 다른 솔루션보다 느린 것으로 나타났습니다.
- 매월 20MB의 이미지 압축은 Imagify의 무료 플랜이 서비스 테스트에만 적합함을 의미합니다.
- 고급 사용자는 사용자 정의 옵션이 부족하여 실망할 수 있습니다.
4. 옵티몰

Optimole은 클라우드 기반 WordPress 이미지 최적화 플러그인으로, 이미지를 즉시 압축한 다음 사용 중인 장치에 따라 사용자에게 올바른 이미지를 제공합니다. 이 회사는 Amazon의 콘텐츠 전송 네트워크 Cloudfront를 사용하여 전 세계 225개 이상의 위치에서 방문자에게 이미지를 제공합니다.

Optimole은 모든 이미지 유형을 지원합니다. 방문자의 브라우저에서 지원하는 경우 이미지는 WebP 형식으로도 제공되지만 이미지는 여전히 원래 파일 확장자를 사용합니다.
Imagify와 마찬가지로 Optimole의 서비스를 사용하려면 계정을 만들어야 합니다. 그들의 무료 계획은 귀하의 웹 사이트에서 월간 방문자가 5,000명을 초과하지 않는 한 서비스에 대한 전체 액세스를 제공합니다.

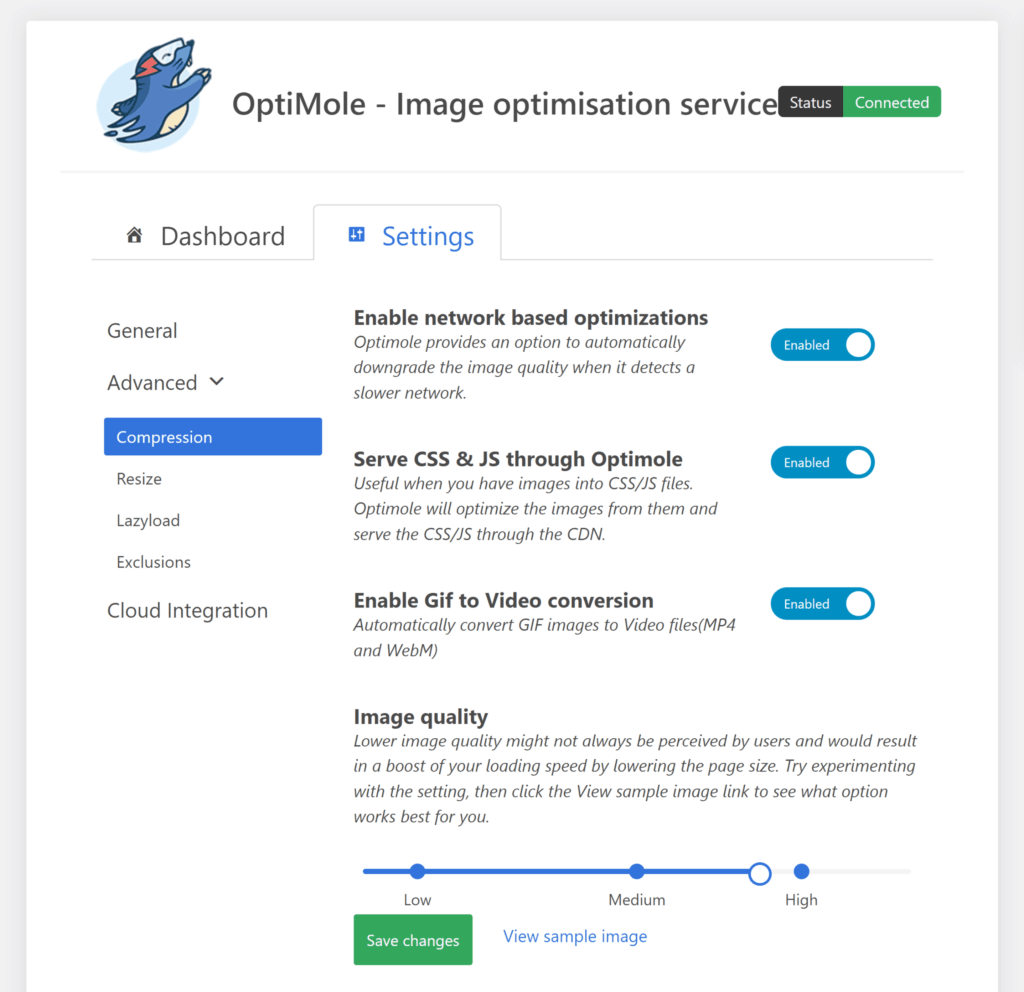
계정 API 키를 입력하면 WordPress Media 메뉴에 Optimole의 설정 페이지가 표시됩니다. 여기에서 크기 조정 및 지연 로딩, 이미지 크기 조정 및 스마트 이미지 자르기에 대한 옵션을 볼 수 있습니다. 모든 이미지 URL을 최적화된 이미지 URL로 대체하고 모든 이미지를 Optimole의 서버로 오프로드하는 옵션도 있습니다. 이미지도 최적화에서 제외할 수 있습니다.
무손실 또는 손실 압축에 대한 참조는 표시되지 않습니다. 대신 Optimole을 사용하면 모든 이미지의 이미지 품질을 50에서 100 사이의 값으로 설정할 수 있습니다. 낮음(55), 중간(75) 및 높음(90) 이미지 품질에 대한 사전 설정을 통해 어디서부터 시작해야 할지 알 수 있습니다.
기본 Optimole 웹 사이트에서 이미지 크기를 조정하고 필터를 적용하고 밝기, 대비 및 채도를 조정할 수 있습니다. 워터마크도 적용할 수 있으며 트래픽 통계를 볼 수 있는 전용 메트릭 페이지가 있습니다.

Optimole의 적응형 전달은 사용 중인 장치에 관계없이 모든 방문자에게 이미지가 빠르게 로드되도록 합니다. 이미지가 동적으로 전달되기 때문에 Optimole은 특정 이미지 파일이 얼마나 축소되었는지 표시하지 않습니다. 그래서 이미지가 어떻게 압축되는지 보기 위해 미리 정의된 낮음, 중간, 높음 설정으로 이미지 품질을 설정했습니다. 각 설정에 대해 데스크톱 브라우저에서 테스트 이미지를 보고 내 컴퓨터에 파일을 다운로드했습니다.
JPEG의 결과는 인상적이었습니다. 이미지 품질은 낮은 설정을 사용해도 여전히 괜찮아 보였으며 파일 크기를 91.6%까지 줄였습니다. 중간 및 높음 설정을 사용하면 이미지 파일이 여전히 각각 88% 및 70.7% 감소했습니다.
내 JPEG 이미지를 사용하여 Optimole은 페이지를 다시 로드하자마자 이미지 품질을 변경했습니다. 안타깝게도 내 PNG 이미지에서는 이런 일이 발생하지 않았습니다. 최적화된 파일의 크기는 내가 선택한 이미지 품질 설정에 관계없이 182KB였습니다. 설정을 변경하고 이미지를 다시 업로드하는 데 1시간 넘게 걸렸지만 결과는 항상 같았습니다.
| 이미지 유형 | 이미지 크기 | 낮은 | 최적화 | 중간 | 최적화 | 높은 | 최적화 |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06MB | 342KB | 91.6% (3.72MB) | 487KB | 88% (3.57MB) | 1.19MB | 70.7% (2.87MB) |
| PNG | 327.5KB | 182KB | 44.4% (145.5KB) | 182KB | 44.4% (145.5KB) | 182KB | 44.4% (145.5KB) |
모든 Optimole 사용자는 전체 서비스를 사용하고 Amazon Cloudfront에서 즉시 이미지를 제공할 수 있지만 각 계획은 웹 사이트에서 받는 월간 방문 횟수로 제한됩니다. 무료 플랜은 월 5,000명의 방문자를 허용하므로 소규모 웹사이트에 적합할 수 있습니다.
월 $22.90의 스타터 플랜은 월 방문자 한도를 25,000명으로 늘립니다. 가격은 매년 지불하는 경우 월 $19.08의 유효 요금으로 떨어집니다. 비즈니스 요금제는 월간 방문자 수를 100,000명으로 늘리고 사용자 지정 도메인에서 이미지를 제공할 수 있도록 허용합니다. 소매가는 월 $47 또는 연간 지불하는 경우 월 $39.08입니다.
옵티몰의 장점
- 이미지 최적화의 모든 측면을 자동화합니다.
- 전 세계 225개 이상의 위치에서 올바른 크기의 적응형 이미지 제공
- 사용되는 압축 수준에 대한 완벽한 제어
- 워터마크는 모든 이미지에 자동으로 적용할 수 있습니다.
옵티몰 의 단점
- 이미지를 개별적으로 최적화할 수 있는 방법 없음
- 다른 이미지 형식에 대해 고유한 이미지 품질 설정을 사용할 수 없습니다.
- 대체 솔루션보다 더 비쌉니다.
5. 쇼트픽셀

ShortPixel은 JPG, PNG, GIF, PDF, WebP 및 AVIF 파일 형식을 지원하는 클라우드 기반 WordPress 이미지 최적화 플러그인입니다. 무손실 및 손실 이미지 압축 외에도 ShortPixel은 중간에 "광택 압축"이라고 하는 이미지 압축 옵션도 제공합니다. 이것은 단순히 너무 공격적이지 않은 손실 압축에 대한 마케팅 용어입니다.
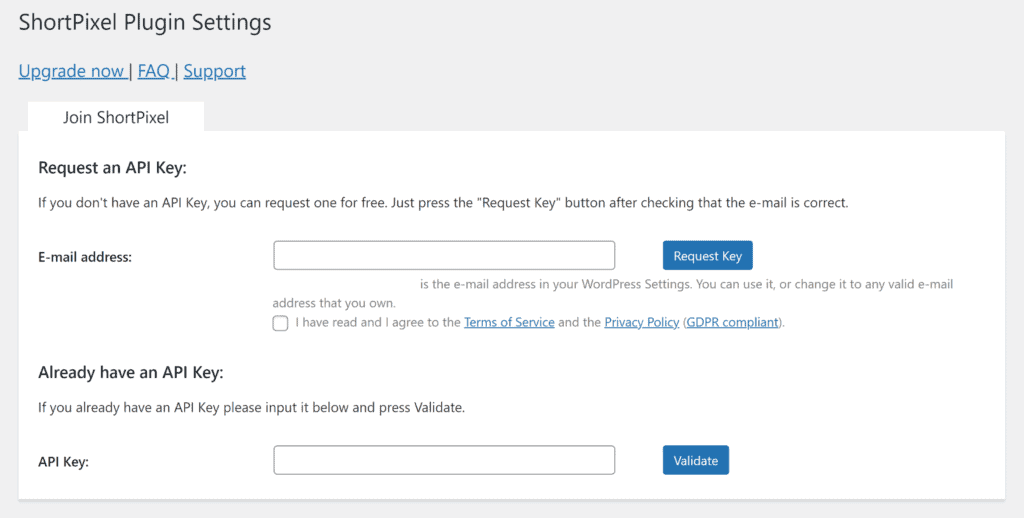
해당 서비스를 사용하려면 ShortPixel 계정을 만들어야 합니다. 가입하면 매달 최대 150개의 이미지를 압축할 수 있는 무료 요금제에 자동으로 가입하게 됩니다.

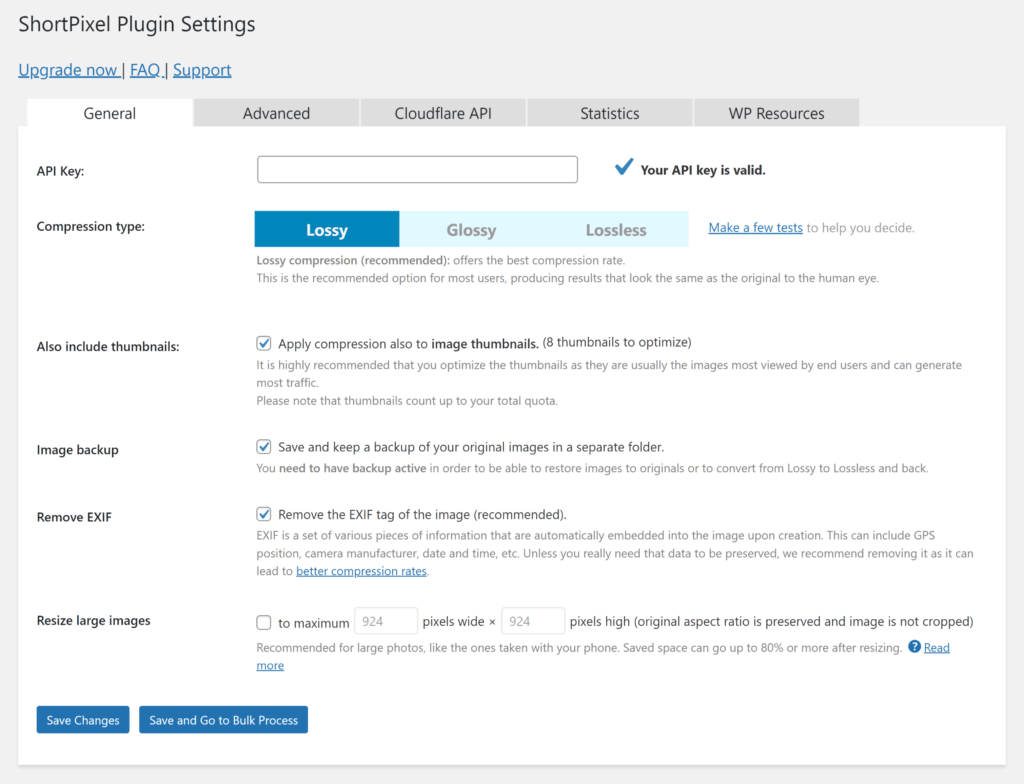
플러그인 설정 영역에서 메타데이터 제거, 썸네일 최적화, 큰 이미지 크기 조정 및 원본 이미지 백업 유지를 선택할 수 있습니다. 워드프레스가 아닌 디렉토리의 이미지를 최적화하고, PNG를 JPG로 변환하고, 썸네일 크기를 제외하는 옵션도 있습니다. WebP 및 AVIF 버전의 이미지도 생성할 수 있지만 ShortPixel은 이 작업을 수행할 때마다 추가 이미지 크레딧을 청구합니다.
Cloudflare API 키를 입력하면 이미지를 최적화하거나 변경할 때마다 ShortPixel이 Cloudflare 캐시에 저장된 이미지를 업데이트합니다. 이렇게 하면 Cloudflare 캐시를 수동으로 지우지 않아도 됩니다.
ShortPixel 서비스는 적응형 이미지 서비스도 제공합니다. 이를 통해 방문자의 장치에 맞게 각 이미지의 크기가 올바르게 조정되어 최적화된 WebP 및 AVIF 이미지를 전 세계 위치에서 즉시 표시할 수 있습니다. ShortPixel Adaptive Images는 실제로 기본 서비스에 대한 대안 솔루션이므로 별도의 플랜에 가입하고 별도의 WordPress 플러그인을 설치하여 이 기능을 웹사이트에 추가해야 합니다. 무료 적응형 이미지 계획에는 매월 750MB의 CDN 트래픽이 포함됩니다.

ShortPixel을 사용하면 원본 이미지 파일을 유지할 수 있으므로 언제든지 다른 압축 수준을 사용하여 이미지를 다시 최적화할 수 있습니다.
무손실 외에도 파일 감소는 전반적으로 인상적이었습니다. 가장 큰 절약은 손실 압축을 사용하여 JPG 이미지를 93.4%, PNG 이미지를 67.3% 줄인 것입니다.
| 이미지 유형 | 이미지 크기 | 무손실 | 최적화 | 광택 | 최적화 | 손실 | 최적화 |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06MB | 3.78MB | 6.9% (0.28MB) | 373KB | 90.8% (3.7MB) | 267KB | 93.4% (3.79MB) |
| PNG | 327.5KB | 315KB | 3.8% (12.5KB) | 158KB | 51.8% (169.5KB) | 107KB | 67.3% (220.5KB) |
WebP 이미지는 손실 이미지보다 약간 컸지만 이미지 품질은 눈에 띄게 더 좋았습니다.
| 이미지 유형 | 이미지 크기 | WebP | 최적화 |
|---|---|---|---|
| JPEG | 4.06MB | 351KB | 91.4% (3.71MB) |
| PNG | 327.5KB | 148KB | 54.8% (179.5KB) |
ShortPixel의 프리미엄 월간 플랜은 매우 경쟁력이 있습니다. 그들의 가장 저렴한 플랜은 매월 10,500개의 이미지를 압축할 수 있습니다. 소매가는 월 $4.99 또는 매년 지불하는 경우 월 $3.99의 유효 요율입니다. 월간 요금제를 사용하지 않으려면 일회성 이미지 압축 패키지를 구입할 수 있습니다. 15,000개 이미지에 9.99달러, 45,000개 이미지에 19.99달러입니다.
ShortPixel의 적응형 이미지 서비스는 가격 구조는 동일하지만 별도의 요금제가 필요합니다. 53GB의 월별 CDN 트래픽 비용은 월 $3.99의 유효 요금입니다. 또는 50GB에 대해 $9.99 또는 150GB에 대해 $19.99의 일회성 요금을 지불할 수 있습니다.
ShortPixel의 장점
- 인상적인 WordPress 이미지 압축
- 여러 이미지 형식 및 비 WordPress 디렉토리 지원
- 경쟁력 있는 월간 요금제 및 종량제 옵션
ShortPixel 의 단점
- WebP 및 AVIF 이미지에는 추가 크레딧이 필요합니다.
- 기본 플러그인에서 지연 로딩을 사용할 수 없습니다.
- 적응형 이미지는 별도의 솔루션입니다.
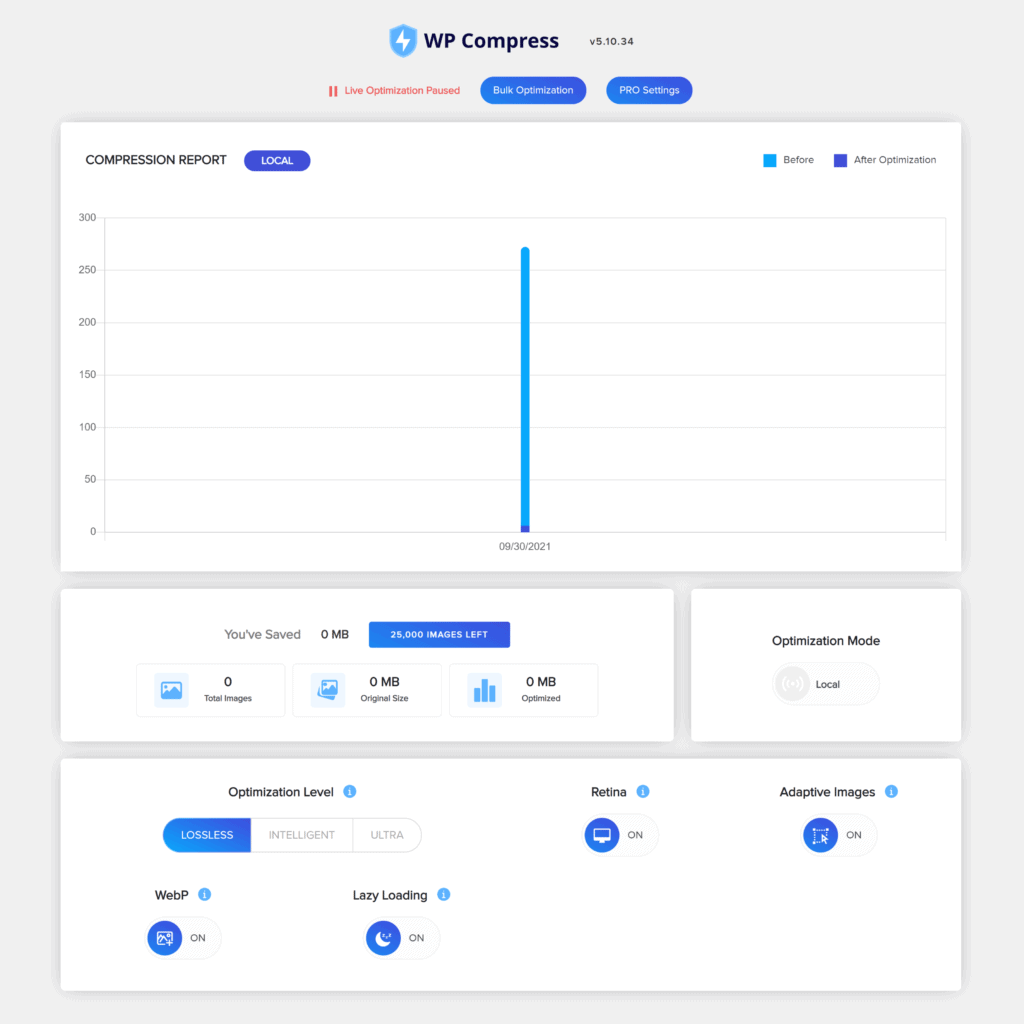
6. WP 압축

WP Compress는 두 가지 최적화 모드가 있는 자동화된 WordPress 이미지 최적화 플러그인입니다. 로컬 모드는 WordPress 미디어 라이브러리의 이미지를 로컬로 압축하는 반면, 라이브 모드는 글로벌 콘텐츠 전송 네트워크의 WebP 이미지 파일을 사용하여 장치에 이미지를 전송합니다. 두 모드 모두 레이지 로딩, 레티나 이미지 및 적응형 이미지를 지원하므로 각 장치에 이미지가 최적화됩니다.
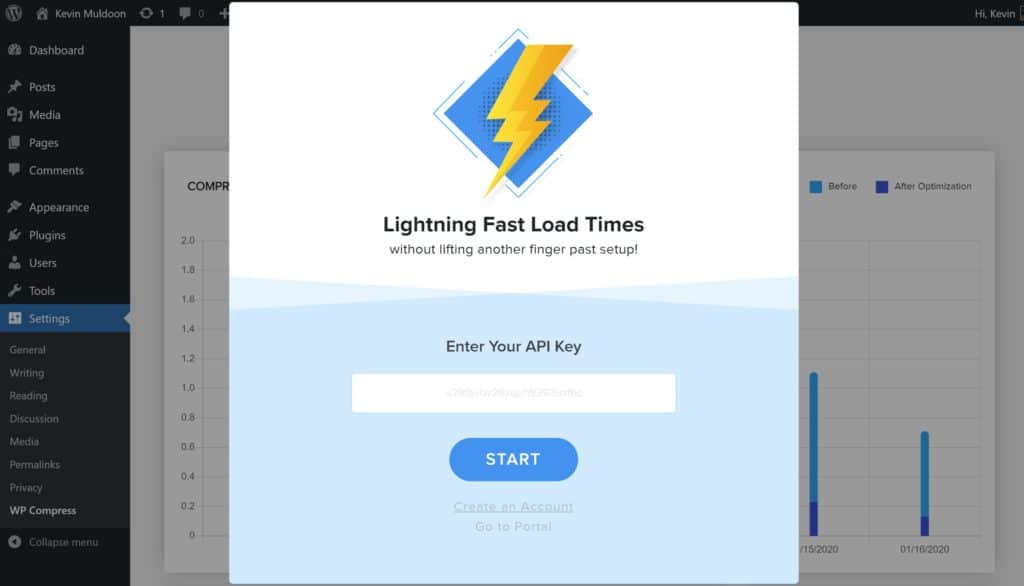
안타깝게도 WP Compress에는 무료 플랜이 없지만 계정을 만들면 서비스를 테스트하기 위해 7일 평가판을 선택하게 됩니다.

기본 WP Compress 대시보드에서 최적화 모드 간에 전환하고, 압축 통계를 보고, 레티나 이미지, 적응형 이미지, WebP 이미지 및 지연 로딩을 활성화할 수 있습니다. 대량 이미지 최적화를 위해 별도의 페이지를 사용할 수 있습니다.
프로 설정으로 전환하면 메타데이터 제거, Javascript 및 CSS 축소 등을 위한 추가 옵션을 찾을 수 있습니다. WP Compress는 JPG, PNG, GIF 및 SVG 이미지 유형을 지원하지만 원하는 경우 콘텐츠 전달에서 제외할 수 있습니다.

WP Compress는 무손실 압축과 Intelligent 및 Ultra라는 두 가지 손실 압축 모드를 제공합니다. 테스트에서 Ultra 설정은 JPEG 이미지의 크기를 89.1%, PNG 이미지를 48.3% 줄일 수 있었습니다. 지능형 압축은 각각 87.2%와 44.6%로 약간 뒤처졌습니다.
무손실 압축을 통한 이미지 파일 절감 효과는 놀라울 정도로 높아 JPEG 이미지는 81.2%, PNG 이미지는 43.1% 줄었습니다. 이러한 절약은 다른 무손실 압축 결과와 일치하지 않으며 이는 진정한 무손실 압축이 아님을 나타냅니다.
| 이미지 유형 | 이미지 크기 | 무손실 | 최적화 | 손실 지능적인 | 최적화 | 손실 극단론자 | 최적화 |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06MB | 763.8KB | 81.2% (3.30MB) | 521.6KB | 87.2% (3.54MB) | 441.1KB | 89.1% (3.62MB) |
| PNG | 327.5KB | 186.2KB | 43.1% (141.3KB) | 181.5KB | 44.6% (146KB) | 169.2KB | 48.3% (158.3KB) |
WebP 파일은 무손실 및 손실 압축 모드를 사용하여 압축된 파일보다 컸습니다.
| 이미지 유형 | 이미지 크기 | WebP | 최적화 |
|---|---|---|---|
| JPEG | 4.06MB | 847KB | 79.1% (3.21MB) |
| PNG | 327.5KB | 250KB | 23.7% (77.5KB) |
월 $9에 WP Compress 개인 요금제를 사용하면 5개의 웹사이트에서 매달 100,000개의 이미지를 최적화할 수 있습니다. 월 29달러의 프로페셔널 요금제로 업그레이드하면 허용량이 25개 웹사이트에서 백만 개의 이미지로 늘어납니다.
월간 요금제에 가입하지 않으려면 크레딧을 구입할 수 있습니다. $29의 일회성 지불로 50,000개의 이미지를 압축하고 콘텐츠 전송 네트워크에서 백만 개의 이미지 요청을 생성할 수 있습니다.
WP 압축의 장점
- 언제든지 로컬 및 라이브 압축 모드 간 전환 가능
- 적응형 이미지는 사용자에게 최상의 이미지를 제공합니다.
- WebP 및 모든 주요 이미지 파일 유형 지원
- 경쟁력 있는 가격 및 종량제 옵션
WP 압축 의 단점
- WP Compress에는 무료 플랜이 없습니다.
- 무손실 이미지 압축이 너무 공격적으로 보입니다.
- WordPress 미디어 라이브러리 외부의 이미지를 최적화할 수 없습니다.
7. 타이니PNG

TinyPNG는 JPEG, PNG 및 WebP 이미지를 최적화할 수 있는 간단한 WordPress 이미지 최적화 플러그인입니다. 같은 이름을 가진 유명한 최적화 도구의 공식 WordPress 플러그인입니다.
TinyPNG를 사용하려면 Tinify로 계정을 만들어야 합니다. 가입하면 무료 요금제로 월 500개의 이미지 압축을 받을 수 있습니다.

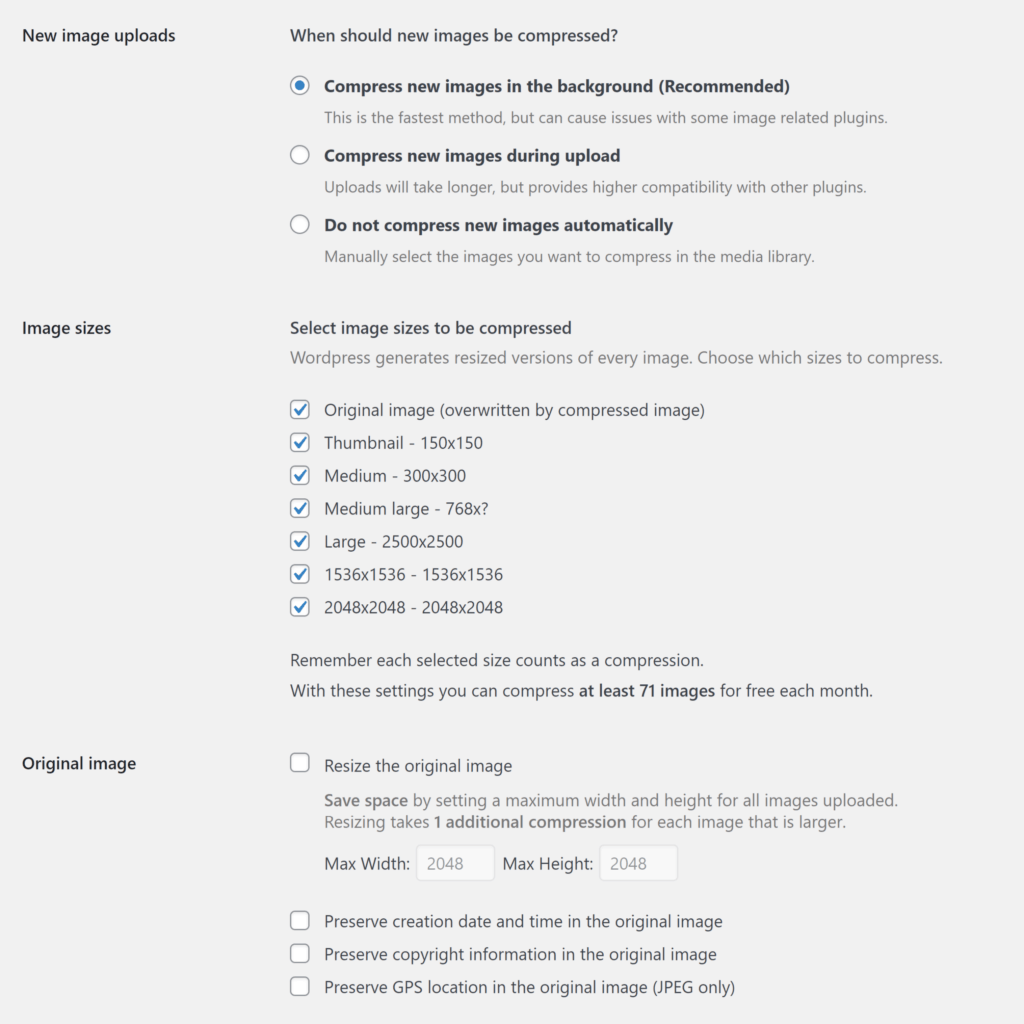
새 이미지는 백그라운드에서 또는 업로드 중에 자동으로 압축될 수 있습니다. 원하는 경우 이미지를 수동으로 압축할 수 있습니다.
원본 이미지와 관련 축소판을 최적화할 수 있습니다. 원본 이미지의 크기를 조정하고 유지할 메타데이터 정보를 선택할 수도 있습니다. 원본 이미지를 압축하면 압축된 이미지가 원본 파일을 덮어쓰게 되므로 주의하시기 바랍니다.
지금까지 절약한 압축률을 강조 표시하는 별도의 페이지를 대량 최적화에 사용할 수 있습니다.

TinyPNG는 손실 압축을 사용하지만 압축 수준을 제어할 수 있습니다. 개발자들은 평균적으로 JPEG 이미지는 40-60% 압축되고 PNG 이미지는 50-80% 압축된다고 조언합니다.
테스트에서 TinyPNG는 JPEG 이미지를 86.3%, PNG 이미지를 55.3% 줄였습니다.
| 이미지 유형 | 이미지 크기 | 손실 | 최적화 |
|---|---|---|---|
| JPEG | 4.06MB | 557.2KB | 86.3% (3.5MB) |
| PNG | 327.5KB | 146.5KB | 55.3% (181KB) |
이미지 압축은 필요할 때 지불할 수 있습니다. 이 종량제 시스템은 매월 처음 500개의 이미지 압축이 무료이므로 많은 소규모 웹사이트에 적합하지만 압축하는 각 썸네일 이미지도 월별 허용량에 포함된다는 점을 기억하십시오.
500회 압축 후 다음 9,500회 압축에 대해 압축당 $0.009, 다음 10,000회 압축에 대해 압축당 $0.002의 비용이 듭니다. 예를 들어, 1,000개의 이미지 압축에 $4.50, 5,000개의 이미지 압축에 $40.50, 10,000개의 이미지 압축에 $85.50의 비용이 듭니다.
이 가격 책정 모델은 매월 수천 개의 이미지를 압축하는 경우 TinyPNG를 비싼 솔루션으로 만듭니다.
TinyPNG의 장점
- WordPress 사용자가 사용할 수 있는 가장 간단한 이미지 최적화 솔루션 중 하나
- 대량 최적화 도구가 잘 작동함
- 종량제 시스템은 소규모 웹사이트에 적합합니다.
TinyPNG 의 단점
- 하나의 이미지 압축 설정만 있고 이미지 품질을 변경할 방법이 없습니다.
- 최적화를 선택하면 원본 이미지가 유지되지 않습니다.
- 비 WordPress 디렉토리에 대한 지원 없음
마지막 생각들
느리게 로딩되는 웹사이트에서 벗어나는 시대는 끝났습니다. 이제 데스크톱 및 모바일 방문자에게 빠른 브라우징 경험을 제공해야 합니다. 그렇지 않으면 트래픽이 감소할 것입니다.
WordPress의 핵심 버전에는 성능 도구가 포함되어 있지 않지만 페이지 로딩 시간을 개선하는 데 도움이 되는 수백 가지의 성능 및 최적화 WordPress 플러그인을 온라인에서 찾을 수 있습니다. WordPress 캐싱 플러그인 및 축소 도구는 정적 페이지를 만들고 페이지 크기를 줄이는 데 매우 효과적이지만 이미지를 최적화하지 않으면 빠른 웹 사이트를 가질 수 없습니다.
다음은 이 기사에서 다룬 WordPress 이미지 최적화 솔루션에 대한 간략한 개요입니다.
| 플러그인 | 무료 | 프리미엄 | 요약 |
|---|---|---|---|
| 스머시 | 5MB 미만의 이미지에 대한 무제한 이미지 최적화 | 월 $5 | Smush Pro는 지연 로딩, 크기 조정 및 대량 최적화를 제공합니다. 플러그인의 핵심 버전은 썸네일 이미지로 무손실 압축을 허용하며 이제 Super-Smush라는 다중 패스 손실 압축을 지원합니다. 월 5달러에 무제한 이미지 압축이 가능한 Smush Pro는 가장 저렴한 솔루션 중 하나입니다. |
| EWWW 이미지 최적화 | 무제한 이미지 최적화 및 이미지 파일 크기 제한 없음 | 월 $7 | WebP 이미지 파일 및 이미지 형식 변환을 지원하는 EWWW Image Optimizer는 의심할 여지 없이 최고의 무료 WordPress 이미지 최적화 플러그인 중 하나입니다. 프리미엄 버전은 여러 손실 압축 모드, 성능 도구 및 콘텐츠 전송 네트워크를 통한 이미지 전송을 제공합니다. |
| 상상하다 | 2MB 미만 이미지의 경우 매월 20MB 할당 | 500MB: 월 $4.99 무제한: 월 $9.99 | Imagify는 WP Rocket 제작자가 만든 사용자 친화적인 이미지 최적화 플러그인입니다. 많은 사용자 지정 옵션을 제공하지는 않지만 약속한 대로 수행하고 이미지 파일을 상당히 줄였습니다. 무료 플랜은 Imagify 작동 방식을 테스트하는 데만 적합합니다. |
| 옵티몰 | 월 방문자 5,000명까지 100% 무료 사용 | 방문자 25,000명: 월 $19.08 | Optimole은 방문자가 사용하는 장치에 따라 방문자에게 최적화된 이미지를 제공하여 다르게 작동합니다. 모든 이미지는 Amazon의 225개 이상의 글로벌 콘텐츠 전송 네트워크에서 제공됩니다. 성능은 놀랍고 전체 프로세스는 자동화되어 있습니다. |
| 짧은 픽셀 | 월 150개 이미지 압축 무료 | 이미지 10,500개: 월 $3.99 | ShortPixel은 모든 주요 이미지 형식을 지원하며 이미지를 압축하고 제공하는 다양한 방법을 제공합니다. 글로벌 콘텐츠 전송 네트워크에서 적응형 이미지를 표시할 수 있는 별도의 서비스를 사용할 수 있습니다. |
| WP 압축 | 아니요 | 이미지 100,000개: 월 $9 | WP Compress는 이미지를 로컬로 압축하거나 콘텐츠 전송 네트워크를 사용하여 적응형 이미지를 제공하도록 선택할 수 있는 흥미로운 서비스입니다. 안타깝게도 WP Compress에는 무료 플랜이 없지만 서비스를 테스트할 수 있는 7일 평가판이 있습니다. |
| TinyPNG | 매월 500개의 이미지 압축 | 500: 무료 다음 9,500: $0.009 10,000: $0.002 | TinyPNG는 이미지 압축을 자동화하는 간단한 솔루션입니다. 메타데이터를 제거하는 것 외에도 플러그인은 이미지 압축 결과가 양호했지만 이미지 품질을 변경할 수 없습니다. TinyPG의 가격 정책은 소규모 웹사이트 소유자에게는 저렴한 솔루션이지만 다른 모든 사람에게는 값비싼 옵션입니다. |
WordPress용 여러 이미지 최적화 플러그인을 테스트하여 요구 사항에 가장 적합한 플러그인을 확인하는 것이 좋습니다.
이 기사를 조사하는 동안 위의 WordPress 이미지 압축 플러그인을 모두 테스트했습니다. 각각에는 장단점이 있으며 최적화하는 웹 사이트에 따라 한 솔루션을 다른 솔루션보다 선호할 수 있습니다. 따라서 기능, 예산 및 이미지 성능을 고려해야 합니다.
비교를 돕기 위해 모든 이미지 테스트에 동일한 두 이미지를 사용했습니다. 이미지의 파일 크기와 해상도가 다른 경우 이러한 결과가 달라졌을 수 있으므로 각 WordPress 플러그인을 직접 테스트하는 것이 중요한 또 다른 이유입니다.
행운을 빌어요.
케빈
