11 최고의 WordPress 무한 스크롤 플러그인 ️ 2022(무료 및 유료)
게시 됨: 2022-06-03최고의 WordPress Infinite Scroll 플러그인을 찾고 계십니까?
따라서 게시물 무한 로딩을 위한 최고의 WordPress 플러그인 목록을 엄선하여 소개하고자 합니다. 모바일 친화적이지 않고 속도에 최적화되지 않은 플러그인을 제거했습니다. 플러그인은 모든 인기 있는 WordPress 테마에서 깔끔하게 작동합니다.
Infinite Scroll을 위해 명시적으로 설계된 플러그인을 선택했습니다. 그러나 WooCommerce Infinite Scroll 및 Elementor의 Infinite Scroll용으로 설계된 플러그인도 선택했습니다.
WordPress용 최고의 무한 스크롤 로딩 플러그인 ️
- Ajax 추가 플러그인 로드
- YITH 무한 스크롤 플러그인
- 제트팩 플러그인
- 무한 스크롤 플러그인 캐치
- WordPress Ajax 로드 추가 및 무한 스크롤 플러그인
- WooCommerce 무한 스크롤 및 Ajax 페이지 매김 플러그인
- 무한 스크롤 및 Ajax 추가 플러그인 로드
- 애니메이션 무한 스크롤 플러그인
- Ajax 필터 플러그인이 있는 포스트 그리드
- WooCommerce 플러그인에 대한 더 많은 제품 로드
- 스마트 스크롤 포스트 플러그인
2022년 최고의 WordPress Infinite Scroll 플러그인 목록부터 시작하겠습니다.
Ajax 추가 플러그인 로드
게으른 로딩 게시물을 위한 궁극의 WordPress 무한 스크롤 플러그인

Ajax Load More 플러그인은 WooCommerce 및 Easy Digital Downloads와 같은 전자 상거래 플러그인과 호환되도록 설계되었습니다.
이것은 가장 인기 있는 자동 스크롤 WordPress 플러그인 중 하나입니다. 이 플러그인은 완전히 사용자 정의할 수 있으며 Ajax 기반 쿼리를 사용하여 단일 페이지, 게시물, 댓글 등에 요소를 로드합니다. 지연 로드 기능을 사용하면 스크롤하거나 표시할 때만 세부 정보를 로드할 수 있습니다.
플러그인에는 리피터 템플릿 기능과 편리한 단축 코드 빌더가 있습니다. 템플릿은 콘텐츠가 웹사이트의 프런트 엔드에 표시되는 방식을 정의합니다.
반복 레이아웃 템플릿을 사용하면 자신의 템플릿을 사용자 정의하여 콘텐츠가 웹사이트의 다른 콘텐츠와 일치하도록 할 수 있습니다.
Elementor Widget Connector 및 Ajax Load More 덕분에 프로그래밍 작업 없이 Elementor Posts 및 WooCommerce 목록에 무한 스크롤 옵션을 쉽게 추가할 수 있습니다.
이와 같은 플러그인을 사용하면 WordPress에 다양한 유형의 콘텐츠를 쿼리할 수 있습니다. 게시물 유형, 게시물 형식, 날짜, 카테고리, 태그, 사용자 정의 분류, 검색어, 작성자 등으로 쿼리를 지정할 수 있습니다.
Lite 버전은 무료이고 Pro 버전은 비쌉니다.
주요 특징들:
- WordPress 쿼리 매개변수를 수정하여 사용자 정의 단축 코드를 생성하는 기능
- 벽돌 레이아웃의 지원 및 응용 프로그램 통합
- 모든 AJAX 요청과 함께 진행 표시기가 나타납니다.
- 리피터 템플릿을 사용하여 네트워크 사이트 전체에 일관성 만들기
무작위 리뷰:
- 플러그인은 권장하지 않습니다. 제거한 후에도 사이트가 손상될 수 있습니다. 플러그인을 비활성화하고 제거했는데 페이지 매김 코드가 더 이상 표시되지 않습니다. 그들은 설명에서 이것을 먼저 가져와야 합니다. 이제 0부터 다시 설치해야 합니다.
- 이것은 WordPress의 무한 스크롤을 위한 최고의 플러그인입니다! 그것은 잘 작동합니다! 개발자는 따라하기 쉬운 많은 예제를 포함하여 프로그래밍 지식이 없어도 문제 없이 사용할 수 있습니다.
스크린샷 및 비디오:
YITH 무한 스크롤 플러그인
모바일 장치에서도 간단하고 직접적인 탐색

YITH Infinite Scrolling은 WordPress에서 사용할 수 있는 많은 무한 스크롤 플러그인 중 하나입니다. 여전히 사용자가 페이지를 아래로 스크롤할 때 콘텐츠를 로드하며 모바일 장치와 데스크톱 테마 모두에서 지원됩니다.
이 플러그인을 사용하면 짧은 로딩 시간 후에 웹사이트의 모든 콘텐츠를 한 페이지에 표시할 수 있습니다. 이렇게 하면 다른 콘텐츠 범주에 대해 추가 페이지를 만들 필요가 없다는 추가 이점이 있습니다.
또한 추가 버튼 로드 및 Ajax 페이지 매김과 같은 자동 무한 스크롤 외에 다른 기능도 제공합니다. 또한 Ajax를 사용하여 새 요소를 로드할 때마다 현재 페이지의 URL을 업데이트할 수도 있습니다.
플러그인을 사용하면 블로그, 제품 리뷰 및 댓글을 포함한 스토어 페이지 및 기타 사이트 영역에 대해 무한 스크롤을 활성화할 수 있습니다.
스크롤 메뉴 하단의 사전 설정 옵션에서 페이지에서 사용하려는 스크롤러 스타일을 선택할 수 있습니다.
페이지 매김, 무한 스크롤 또는 추가 로드 버튼과 같이 사용되는 페이징 유형을 변경할 수도 있습니다. 페이지 로딩 등의 애니메이션을 사용자 정의할 수도 있습니다.
Pro 버전에 통합된 것은 무료 버전입니다.
주요 특징들:
- 모바일 장치 또는 태블릿을 활용하여 인터넷에 간단하고 편리하게 액세스
- 더 많은 게시물을 로드하기 위한 전환 효과가 포함되어 있습니다.
- 통합된 제품 라인 표시
- WPML과 Loco Translate를 통합하여 다국어 웹사이트 제작 가능
- WooCommerce를 사용하여 전자 상거래 상점을 운영할 수 있습니다.
무작위 리뷰:
- 이 플러그인이 제 주목을 받았고 사용하게 되어 기쁩니다.
- Fairy Lite 버전 1.0.0이 작동하지 않습니다.
스크린샷:
제트팩 플러그인
WP 보안, 백업, 속도 및 성장

무한 스크롤을 위한 가장 인기 있는 WordPress 플러그인 중 하나인 JetPack은 많은 작업을 수행할 수 있습니다. 예를 들어 WordPress 사이트를 보호하고 트래픽을 늘리며 독자의 참여를 유도하고 웹사이트를 보호할 수 있습니다.
또한 독자에게 무한 스크롤, 연락처 양식의 사용자 정의, 이메일 구독 및 사이트에서 참여를 유도하는 도구와 같은 기능을 제공합니다.
Jetpack과 같은 여러 플러그인은 보안, 디자인, 마케팅 및 성능에 특히 중점을 두고 WordPress 웹사이트의 여러 측면을 향상시킬 수 있습니다. 그들의 주요 목표는 웹 사이트가 원활하고 빠르고 효율적으로 실행되도록 돕는 것입니다.
Jetpack의 가장 중요한 기능 중 하나는 아카이브 페이지에 대한 무한 스크롤을 제공하는 기능입니다. 일반 페이지 매김, '더보기' 버튼 클릭 또는 무제한 스크롤 허용 중에서 선택할 수 있습니다. Jetpack에는 멋진 사용자 지정 옵션이 없지만 꽤 잘 작동합니다.
자동 스크롤 플러그인은 웹사이트의 성능과 속도를 즉시 향상시킵니다. 또한 자동 로드 기능이 있어 웹 사이트를 아래로 스크롤할 때 페이지, 게시물 및 미디어를 로드할 수 있습니다.
Pro 버전은 $Needs Quote 비용이 들지만 Lite 버전은 무료입니다.
주요 특징들:
- 웹사이트의 가동 시간 및 가동 중지 시간을 모니터링하고 이러한 조건 중 하나가 변경되면 알림을 받습니다.
- 트래픽 분석, 네트워크 보안, 콘텐츠 제작 등 제공
- 언제든지 백업을 복원할 수 있습니다.
- 웹사이트를 실시간으로 백업할 자동 백업 시스템 선택 기능
무작위 리뷰:
- Jetpack 지원에 감사드립니다. 나는 항상 신속하고 철저한 답변을 받았고(몇 번은 그들에게 연락해야 했습니다) 그들은 항상 내 문제를 해결했습니다.
- 당신의 도움을 주셔서 감사합니다. 귀하의 메시지를 호스트 관리자에게 전달했으며 문제가 해결되었습니다. 빠르고 효율적인 지원.
스크린샷:
무한 스크롤 플러그인 캐치
웹사이트에 무한 스크롤의 마법을 추가할 수 있습니다.

Catch Infinite Scroll은 페이지에 콘텐츠를 순차적 또는 수평으로 표시할 수 있는 무료 WordPress 플러그인입니다. 이 플러그인의 디자인은 Jetpack의 콘텐츠 스크롤 기능에서 영감을 받았습니다.
이 플러그인을 사용하면 여러 로드 문제가 발생하여 방문자가 한 페이지에서 다음 페이지로 이동하는 동안 문제가 발생합니다.
또한 '더 로드' 버튼을 포함하여 페이지를 아래로 스크롤할 때 로드되는 콘텐츠와 콘텐츠의 추가 로드를 요청할 수도 있습니다.
이 플러그인을 사용하면 사용자 지정 이미지를 추가하고 추가 콘텐츠를 로드하고 자신의 콘텐츠를 작성하고 기타 여러 도구를 사용하여 사이트를 사용자 지정할 수 있습니다. 플러그인은 자신의 웹사이트에서 사용해 볼 수 있는 데모 사이트와 함께 제공됩니다.
제한된 사용자 정의 옵션에도 불구하고 Catch Infinite Scrolling은 단순하고 사용하기 쉽고 원하는 모든 작업을 수행할 수 있는 것을 찾고 있는 경우 비할 데 없는 단순성을 제공합니다. Catch Infinite Scrolling은 사용 가능한 최고의 플러그인입니다.
이 플러그인은 무료 버전과 $24의 프리미엄 버전으로 제공됩니다.
주요 특징들:
- 버튼의 테두리 반경과 테두리 너비를 쉽게 수정
- 서비스를 제공함으로써 WordPress 웹사이트에서 사용자 참여를 향상하는 데 도움을 드릴 수 있습니다.
- 원하는 글꼴 크기 및 패밀리에 따라 콘텐츠를 사용자 정의하는 기능
- 더 많은 버튼을 로드하거나 무한 스크롤을 활성화하는 기능
무작위 리뷰:
- Elementor 편집기를 사용할 때 첫 페이지에 회색 로딩 화면이 나타났습니다. 다른 모든 페이지는 이 플러그인에서 제대로 작동했습니다. 작동할 때까지 각 플러그인을 사용해 보았습니다. 플러그인으로 인해 Elementor에 문제가 발생하여 지금은 사용할 수 없습니다.
- 이 테마는 Fairy Lite 버전: 1.0.0 [확인하시기 바랍니다]에서 작동하지 않습니다.
스크린샷:
WordPress Ajax 로드 추가 및 무한 스크롤 플러그인
Custom Post Type Ajax Load More는 WordPress를 위한 유연한 솔루션입니다.

WordPress Ajax Load More 및 Infinite Scroll 플러그인을 사용하여 한 페이지에 많은 게시물을 한 번에 만들 수 있으며 무료 플러그인이기 때문에 이탈률을 낮출 수 있습니다. 한 번에 많은 게시물을 빠르고 편리하게 사용할 수 있는 방법입니다.
WordPress Ajax Load More 및 Infinite Scroll 플러그인과 함께 사용자 정의 게시물 유형을 사용하는 것은 한 페이지에서 많은 게시물을 보려는 사람들에게 이상적인 솔루션입니다.
이 Ajax 로드 추가 기능은 WordPress의 특정 게시물 유형으로 설계되었습니다. 이를 사용하여 몇 개의 게시물을 로드하고 다른 모든 게시물에 대해 무한 스크롤을 제공할 수 있습니다. 이것은 단기간에 환상적인 블로그 목록을 만듭니다.
WordPress Ajax Load More 및 Infinite Scroll 플러그인의 결과로 아래로 스크롤할 때까지 게시물이 로드될 뿐만 아니라 사용자 경험도 향상됩니다.
일부 게시물은 무한히 로드되지 않을 수 있음을 아는 것이 중요합니다. 사용자가 아래로 스크롤할 때 다른 게시물을 볼 수 있도록 '더 로드' 버튼을 추가할 수도 있습니다.
다운로드를 구입하고 이 플러그인을 무료로 설치합니다.
주요 특징들:
- 성능에 최적화된 동시에 가볍고 빠르게 설계되었습니다.
- 특정 유형의 게시물 또는 게시물 상태만 로드하는 기능
- 시스템에서 다양한 템플릿을 사용할 수 있습니다.
- 사용자 지정 템플릿을 사용하여 목록 동작을 수정하고 테마에 통합할 수 있습니다.
무작위 리뷰:
- (각 루프를 혼자서 코딩하는 데 며칠 또는 수백 달러를 소비하는 대신) 하루도 채 되지 않아 사이트 기능을 개발할 수 있었습니다. 정말 감사합니다!
- 하루 만에 이 플러그인을 사용하여 블로그 웹사이트를 구축할 수 있었습니다.
스크린샷:
WooCommerce 무한 스크롤 및 Ajax 페이지 매김 플러그인
기본 제품 페이지 매김을 무한 스크롤 또는 Ajax 페이지 매김으로 쉽게 변환

'WooCommerce Infinite Scroll and Ajax Pagination' 플러그인을 사용하면 사용자가 세 가지 다른 페이지 매김 옵션 중에서 선택할 수 있습니다. 이러한 옵션에는 무제한 스크롤, 추가 로드 버튼이 있는 무한 스크롤 및 Ajax 페이지 매김이 포함됩니다.

이제 WooCommerce 썸네일의 지연 로딩과 함께 무한 스크롤을 사용할 수 있습니다. 사용자가 아래로 스크롤할 때 썸네일만 로드되고 페이지가 로드될 때는 로드되지 않으므로 서버 리소스가 절약되고 사이트 속도가 향상됩니다.
플러그인은 기능적이며 효과적으로 사용자 정의할 수 있는 몇 가지 고유한 기능을 제공합니다. 첫째, 일부 WordPress 테마가 활용하는 Masonry 및 Isotope Grids와 같은 Javascript 기반 레이아웃을 처리할 수 있습니다.
또한 WooCommerce Infinite Scroll 및 Ajax Pagination 플러그인은 여러 웹 페이지에서 동일한 설정을 사용할 수 있는 간편한 가져오기/내보내기 기능을 제공합니다.
방문자가 자동 스크롤 시스템을 사용하여 위로 스크롤하면 다음 페이지 항목이 표시됩니다. 더 로드 버튼을 클릭하면 다음 페이지 항목이 표시됩니다. Ajax 페이지 매김은 웹사이트를 새로 고칠 필요 없이 페이지에 대한 링크를 생성할 수 있습니다.
WooCommerce Infinite Scroll 및 Ajax Pagination 플러그인은 초보자든 개발자든 상관 없습니다. $17에 구입할 수 있습니다.
주요 특징들:
- Simple Ajax Pagination을 사용하여 콘텐츠를 페이지 상단으로 스크롤할 수 있습니다.
- 사용자가 관리 패널을 통해 필요할 때 다시 콜백하는 기능
- Ajax 페이지 매김을 통해 브라우저 기록을 관리하는 기능
- 모든 최신 브라우저에 대한 지원이 제공됩니다.
- '옵션' 탭에서 로더 이미지를 조정하는 기능
무작위 리뷰:
- 우수한 플러그인과 뛰어난 지원!
- 고객 지원이 훌륭합니다. 매우 원활하고 효율적으로 작동합니다. 귀하의 웹사이트를 다음 단계로 보이게 하는 것은 가치가 있습니다. 고맙습니다.
스크린샷:
무한 스크롤 및 Ajax 추가 플러그인 로드
다음 페이지를 잊으셨습니까? 클릭하고 게시물의 로드 목록을 기다립니다.

Infinite Scroll 및 Ajax Load More를 사용하면 게시물이 더 빨리 로드되고 독자는 게시물을 보기 위해 다른 페이지를 방문할 필요가 없습니다. 끝없는 스크롤을 사용하여 다른 페이지에 게시물을 나열할 수 있으므로 독자가 게시물을 보기 위해 다른 페이지를 방문할 필요가 없습니다.
무한 스크롤의 클래스 이름을 추가하고 더 많은 버튼을 로드하여 색상과 텍스트를 변경할 수 있다면 개발 팀에 도움이 될 것입니다.
대신 사용자는 아래로 스크롤하여 사용 가능한 모든 콘텐츠를 검색할 수 있습니다. 또한 단축 코드를 사용하여 '더 로드' 버튼을 추가할 수도 있습니다. 아카이브, 카테고리 및 작성자 목록을 포함하여 블로그의 목록 페이지에서도 단축 코드를 사용할 수 있습니다.
이 WordPress 플러그인을 사용하여 게시물 목록의 모양을 사용자 정의하기 위해 테마의 템플릿 루프 파일을 수정할 수 있습니다.
플러그인은 무료입니다. 이와 관련된 요금은 없습니다.
주요 특징들:
- 사용자를 위한 맞춤형 게시물 목록 포함
- 그것은 당신이 가질 수있는 특별한 요구 사항과 요구 사항을 수용 할 수 있습니다.
- 설정을 변경하여 로딩 이미지를 빠르고 쉽게 변경할 수 있습니다.
- 이 기능을 통해 버튼의 텍스트와 '더보기' 버튼을 변경할 수 있습니다.
무작위 리뷰:
- 안녕하세요, 빠르고 편리합니다. 감사.
- 또한 반응형 플러그인입니다. 신규 사용자가 사용하기 쉽습니다.
스크린샷:
애니메이션 무한 스크롤 플러그인
무제한 페이지로 쉽게 작동

Sbthemes는 Animated Infinite Scroll이라는 훌륭한 플러그인을 개발했습니다. 워드프레스 사이트와 WooCommerce 및 BuddyPress 사이트 모두에서 사용할 수 있는 멀티 플랫폼 솔루션입니다.
또한 '더 로드' 버튼을 클릭하면 자동으로 실행되는 Ajax 페이지 매김을 활성화할 수 있습니다. 무한 스크롤을 사용하여 더 많은 게시물을 로드하거나 '더 로드' 버튼을 클릭할 수 있는 옵션이 있습니다.
만들고 있는 사이트 유형에 따라 다른 데모를 볼 수 있습니다. 상점, 블로그 및 페이지 매김 옵션에 대한 데모가 표시되며 게시물은 다양한 페이지 길이에 도달하여 플러그인의 유연성을 보여줍니다.
130개 이상의 애니메이션 스타일 중에서 선택하여 Animated Infinite Scroll을 자신의 스타일에 맞게 사용자 지정할 수 있습니다. 추가 기능에는 사용자 정의 테마와 함께 사용할 수 있는 사용자 정의 선택기에 대한 액세스 및 로드 버튼에 사용자 정의 클래스를 적용하는 기능이 포함됩니다.
이 플러그인은 동위 원소 및 석조 레이아웃에 사용할 수 있으며 각 페이지에 대해 다른 애니메이션 효과를 설정할 수 있습니다. 현재 페이지 매김을 무한 스크롤로 변경하고 CSV 및 JSON 파일을 가져오거나 내보낼 수도 있습니다.
플러그인은 $15를 청구하고 12개월 동안 무료 지원을 제공합니다.
주요 특징들:
- Simple Ajax Pagination으로 페이지 상단으로 스크롤 가능
- 관리 인터페이스 사용자는 콜백을 설정할 수 있습니다.
- Ajax 페이지 매김을 통해 브라우저 기록 관리
- CSV 및 JSON 파일 가져오기 및 내보내기 지원
무작위 리뷰:
- 이 회사에서 받는 빠르고 전문적인 서비스에 정말 감사드립니다. 모든 면에서 매우 만족!
- 플러그인이 4년 후에는 업데이트되지 않을 거라고 생각하는 무지한 팀! 실망입니다!
스크린샷:
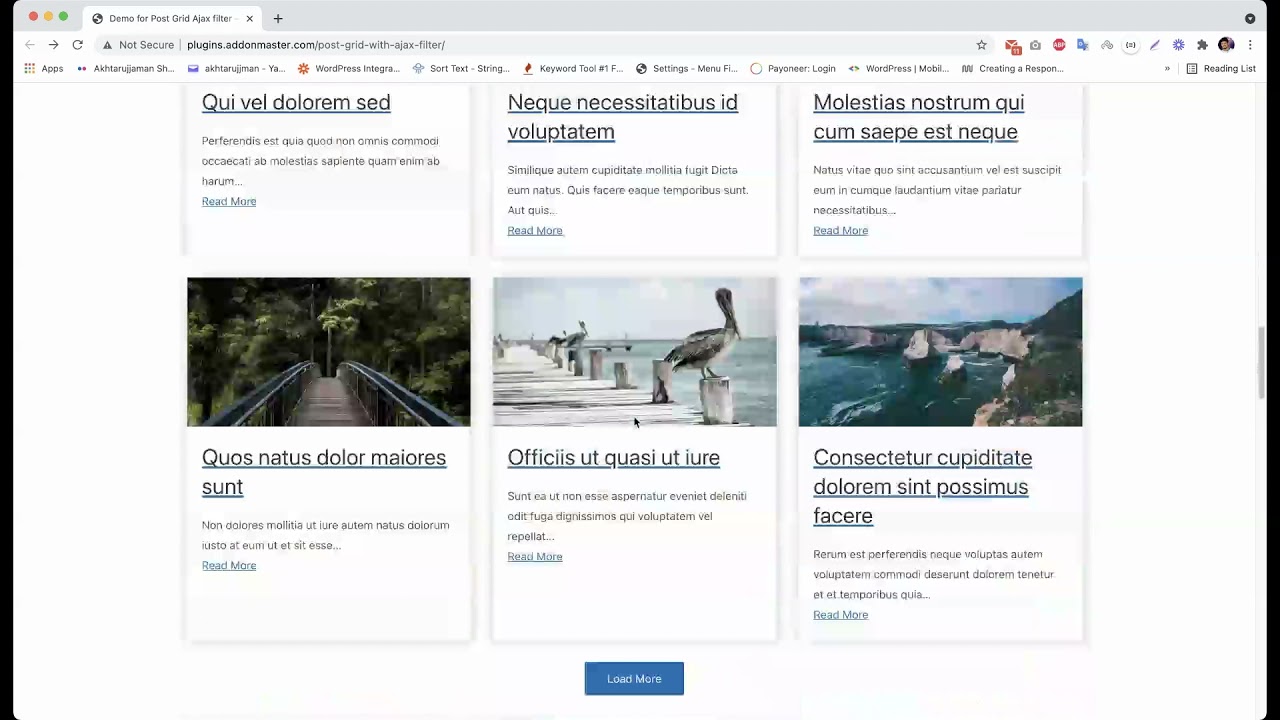
Ajax 필터 플러그인이 있는 포스트 그리드
무한 스크롤을 포함하여 Ajax를 사용하여 카테고리 용어로 게시물을 필터링할 수 있도록 도와줍니다.

게시물을 쉽게 필터링할 수 있는 사용하기 쉬운 ajax 카테고리 필터 플러그인을 찾고 있을 수 있습니다. 이 경우 개발자는 Ajax 필터가 있는 Post Grid를 권장합니다. 사용자가 원하는 것을 쉽게 찾을 수 있도록 사용자 정의할 수 있습니다.
그리드 레이아웃을 사용하여 게시물을 로드할 수 있을 뿐만 아니라 무한 스크롤을 포함하여 Ajax를 사용하여 범주별로 게시물을 필터링할 수도 있습니다. 그리드 레이아웃을 사용하여 기지를 로드하고 범주별로 필터링할 수 있습니다.
이 플러그인을 사용하면 게시물에 대한 그리드 레이아웃을 만들고 클릭하면 최근 읽은 게시물을 기반으로 새 게시물을 표시하는 버튼을 추가할 수 있습니다.
콘텐츠는 페이지 본문의 아무 곳에서나 단축 코드로 표시할 수 있습니다. 이 플러그인은 로드 후 애니메이션 콘텐츠를 표시할 수 있습니다. 또한 Grid Layout 및 Pre-Build Layout을 지원합니다.
Ajax Filter가 있는 Post Grid는 무료인 뛰어난 플러그인입니다.
주요 특징들:
- 단축 코드를 사용하여 웹사이트 어디에서나 포스트 그리드를 표시할 수 있습니다.
- 게시물을 오름차순, 내림차순, 날짜순 등으로 정렬할 수 있습니다.
- 결과 필터링은 표시되는 결과 수를 제한하는 옵션을 제공합니다.
- 범주와 관련된 특정 용어를 표시하거나 숨길 수 있습니다.
무작위 리뷰:
- 설치가 쉽습니다. 단축 코드 [am_post_grid]를 입력하면 게시물이 표시됩니다.
- 나는 당신이 만든이 플러그인을 좋아합니다. 몇 가지 새로운 옵션을 추가하면 시장에서 최고의 플러그인을 갖게 됩니다.
스크린샷 및 비디오:
WooCommerce 플러그인에 대한 더 많은 제품 로드
무한 스크롤로 Ajax를 통해 다음 페이지에서 제품 로드

WooCommerce WordPress 플러그인에 대한 더 많은 제품 로드를 활용하면 두 가지 방법으로 더 많은 WooCommerce 제품을 추가할 수 있습니다. 사이트의 다음 페이지에 있는 제품은 세 가지 방법으로 추가할 수 있습니다.
페이지 매김, 추가 또는 무한 스크롤 로드와 같은 탐색을 정의하는 몇 가지 방법이 있습니다. 모바일 장치에 대해 다양한 유형의 탐색을 설정하고, 페이지당 제품 수를 제한하고, 로딩 메커니즘을 사용자 정의할 수 있습니다.
이러한 방법은 새 페이지가 표시될 때마다 자동으로 업데이트됩니다. URL은 표시되는 모든 새 페이지에 대해 자동으로 업데이트되지만 이 기능을 사용하지 않도록 선택할 수도 있습니다.
또한 로딩 이미지와 로딩 더보기 버튼에 사용자 정의 텍스트를 추가할 수도 있습니다. 로딩 이미지와 로딩 더보기 버튼도 취향에 따라 커스터마이징할 수 있습니다. 40가지의 다양한 애니메이션 스타일을 선택할 수 있습니다.
플러그인과 함께 JavaScript 후크를 사용하여 사용자 정의 코드를 삽입할 수 있습니다. JavaScript 후크는 기존 세션 전후에 코드 삽입을 허용합니다.
또한 데모 사이트에서 관리 데모를 찾아 플러그인이 관리 수준에서 작동하는 방식을 이해할 수 있습니다.
무료 Lite 버전과 유료 Pro 버전을 제공합니다.
주요 특징들:
- WPML과 같은 번역 플러그인과 함께 사용
- 사용자가 사용자 정의 코드를 애플리케이션에 통합할 수 있는 JavaScript 후크 제공
- Storefront, Avada, Divi 페이지 빌더 등과 같은 많은 인기 있는 테마와 호환됩니다.
- Font Awesome 아이콘이 있는 이미지 로드
무작위 리뷰:
- 프로그램이 제대로 작동합니다.
- 그것은 주장하는 것을 수행하고 전체 상점을 업데이트합니다. 계속 해! 나는 그것에 매우 만족합니다!
동영상:
스마트 스크롤 포스트 플러그인
스크롤하는 동안 무한 게시물을 로드할 수 있습니다.

Smart Scroll Post를 사용하면 게시물을 무제한으로 표시하고 여러 블로그를 동시에 로드할 수 있습니다. 이 플러그인은 독자가 현재 읽고 있는 블로그나 포스트 바로 다음에 다른 블로그나 포스트를 훑어보고 싶을 때만 사용하도록 고안되었습니다.
이전 또는 이후 게시물을 찾기 위해 다시 클릭할 필요가 없습니다. 아래로 스크롤하여 모든 내용을 읽으십시오. 이전 또는 이후 게시물을 찾기 위해 다시 클릭할 필요가 없습니다.
Smart Scroll Post WordPress 플러그인에는 스크롤할 때마다 다른 게시물을 로드할 수 있는 기능이 있습니다. 모든 위치, 게시물 카테고리 또는 사용자 정의 게시물 유형과 함께 사용할 수 있습니다. 이 WordPress 플러그인은 사용하기가 더 간단할 수 없습니다.
또한 Smart Scroll Post 플러그인을 사용하면 게시물이 로드되기 전에 지정한 URL 뒤에 표시될 HTML 마크업을 지정할 수 있습니다. 스크롤이 시작되자마자 다른 URL이 표시됩니다.
다운로드 후에는 항상 이 플러그인 업데이트와 무료 지원을 받을 수 있습니다. 공짜 야.
주요 특징들:
- 인터넷 브라우저와 호환되는 디자인
- 스마트 스크롤을 활성화해야 하는 범주를 선택하십시오.
- 스크롤하는 동안 제목을 변경하여 URL을 즉석에서 업데이트할 수 있습니다.
- 이 확장을 사용하여 HTML 코드에 CSS CLASSES 포함
무작위 리뷰:
- 플러그인을 설치한 후 스크롤하거나 게시물을 덮을 때 컨테이너에 CSS 클래스 추가 이 항목은 4년 2개월 전에 의해
- 그것은 상자에서 바로 작동하지만(지침에 따라 대상 클래스를 편집하기만 하면 됨) 원하는 방식으로 게시물을 생성하도록 출력 스타일을 변경할 수도 있습니다.
스크린샷:
Infinite Scroll WordPress 플러그인 선택에 대한 최종 생각
이 기사가 최고의 WordPress Infinite Scroll 플러그인을 찾는 데 도움이 되었다고 생각합니다. 웹사이트를 개선할 독창적인 플러그인입니다.
참고: 블로거를 위한 최고의 WordPress 블로그 테마와 최고의 WordPress 플러그인에 대한 기사를 정기적으로 게시함으로써 우리는 청중으로부터 투표, 추천 및 공유를 받습니다.
Infinite Scroll WordPress 플러그인은 이 목록을 검색하여 찾을 수 있습니다. 귀하의 웹사이트에 가장 적합한 항목을 찾을 수 있기를 바랍니다.
기사가 마음에 들면 페이스북과 트위터에 공유해주세요. 질문이 있으면 질문하십시오.