웹 사이트를 더 빠르게 만드는 이미지 및 비디오를 위한 15가지 최고의 WordPress 지연 로드 플러그인
게시 됨: 2020-05-03특정 웹사이트가 완전히 로드될 때까지 오래 기다려야 하는 것이 얼마나 답답한지 우리는 모두 알고 있습니다. 대부분의 경우 이 지연은 웹사이트의 이미지 로드로 인해 발생합니다.
이러한 수많은 이미지로 인해 웹사이트가 느려지고 사용자 경험이 짜증날 수 있습니다. 어떤 기업도 웹 사이트 속도를 낮추고 이미지 수를 줄이는 것을 원하지 않습니다. 비주얼이 인상을 남기기 때문에 적용할 수 없습니다.
WordPress 지연 로드란 무엇입니까?
WordPress 웹 사이트의 속도를 높이려면 웹 사이트에서 지연 로드라는 기술을 시도할 수 있습니다. Lazy Load는 사이트에서 전체 웹사이트를 빠르게 로드할 수 있도록 이미지 로드를 지연하거나 느리게 하는 데 사용됩니다. 한 번에 모든 이미지를 로드하면 웹사이트의 로드 시간이 느려질 수 있습니다.
또한 읽기: WordPress 게시물에서 추천 이미지를 숨기는 방법
따라서 웹 사이트를 더 빠르게 로드하기 위해 지연 로딩이 사용됩니다. 사용자가 보고 싶을 때 이미지가 로드됩니다. 이 기술은 대부분 Lazy Load WordPress 플러그인에 의해 수행됩니다. 이에 대해 더 많이 알리기 위해 최고의 WordPress Lazy Load 플러그인 목록을 작성했습니다. 이것들이 무엇인지 봅시다:
최고의 WordPress 지연 로드 플러그인 목록
#1. 옵티몰

다운로드 링크
Optimole은 웹사이트를 원래 속도보다 빠르게 실행할 수 있게 해주는 가장 풍부한 기능의 플러그인 중 하나입니다. 웹사이트의 이미지를 최적화하여 그렇게 합니다. 플러그인은 매우 유명하며 전 세계 수천 명의 사용자가 사용합니다. 이미지 크기를 원래 크기의 80%로 줄입니다. 플러그인은 완전히 클라우드 기반이며 매우 빠르게 로드됩니다.
이 WordPress 지연 로드 플러그인은 웹사이트의 모든 이미지를 자동으로 최적화할 수 있습니다. Optimole은 사용자의 웹 브라우저 용량에 따라 이미지를 최적화합니다. Optimole은 웹사이트의 성능을 향상시킵니다. 플러그인도 쉽게 설치할 수 있습니다. 가격은 상당히 저렴합니다. 코딩에 대한 지식이 없는 초보자도 어려움 없이 이 플러그인을 사용할 수 있습니다.
#2. WP Rocket의 Lazy Load

다운로드 링크
Lazy Load 플러그인은 방문자가 볼 수 있을 때만 웹 페이지에 이미지를 표시하는 무료 플러그인입니다. 그 결과 HTTP 요청 메커니즘이 줄어들어 로딩 시간이 향상됩니다. Lazy Load 플러그인은 게시물의 이미지, 썸네일 및 위젯 텍스트, 아바타, iframe 및 스마일리의 이미지에서 작동합니다. 또한 YouTube iframe을 미리보기 썸네일로 바꿀 수 있으므로 웹사이트 로딩 시간을 더욱 단축할 수 있습니다.
#삼. A3 지연 로드

다운로드 링크
사이트 페이지 로드 속도를 높이는 데 사용할 수 있는 지연 로드 플러그인을 사용하는 것은 매우 간단합니다. 성능을 향상시키고 웹 사이트 속도를 높이는 모바일 지향 플러그인입니다. 웹 사이트의 어떤 요소를 지연 로드해야 하고 표시되는 시간을 선택할 수 있으므로 설정이 쉽습니다. 이 플러그인은 게시물, 페이지, 위젯, 썸네일, 그라바타 및 기타 콘텐츠 영역에서도 이미지를 지연 로드합니다. 이미지, 비디오, iframe, 게시물 포함, WordPress AMP 및 고급 사용자 정의 필드를 지연 로드합니다.
#4. JCH 최적화

다운로드 링크
JCH Optimize 플러그인은 전용 지연 로드 WP 플러그인이 아니지만 동일한 기능을 제공합니다. JCH Optimize는 웹사이트 속도를 높이고 다양한 최적화 옵션을 제공하는 기능이 포함된 플러그인입니다. CSS/JS 파일을 결합하여 총 HTTP 요청을 줄이고 HTML도 축소합니다. 이 WordPress 속도 최적화 플러그인은 웹사이트 최적화의 힘으로 이미지를 지연 로드할 수 있는 원클릭 설정 기능입니다.

#5. 레이지 로더

다운로드 링크
이것은 이미지, 비디오, 오디오 요소 및 iFrame의 지연 로딩도 지원하는 또 다른 무료 및 간단한 지연 로딩 WP 플러그인입니다. 가벼운 게으른 크기의 스크립트를 사용합니다. 또한 마크업을 수동으로 수정하여 배경 이미지, 스타일 및 스크립트를 지연 로드할 수 있습니다. 이 플러그인에는 지연 로드를 쉽게 활성화하거나 비활성화하는 데 도움이 되는 몇 가지 지연 로딩 옵션이 있습니다.
#6. 속도 향상 - 지연 로드

다운로드 링크
Speed Up 플러그인은 지연 로드 기술을 구현하고 사용자가 표시하기를 원할 때까지 페이지 하단에 있는 이미지와 같이 화면에 표시되지 않는 사진 및 iframe의 다운로드를 방지합니다. 그 결과 페이지 로드 속도가 향상되고 대역폭이 절약됩니다.
#7. WordPress 무한 스크롤 - Ajax 더 로드

다운로드 링크
이 지연 로드 WordPress 플러그인은 Ajax 기반 쿼리의 도움으로 페이지, 게시물, 단일 게시물, 댓글 등을 지연 로드하는 데 사용됩니다. Ajax Load More는 무한 스크롤을 위해 특별히 제작되었습니다. 이 플러그인은 Ajax Load More Shortcode Builder와 함께 제공됩니다. 사용자 정의 WordPress 쿼리를 작성하는 데 사용할 수 있습니다. 이 플러그인은 WooCommerce 및 Easy Digital Downloads와도 호환됩니다. 이 플러그인의 다른 기능에는 쿼리 매개변수, 리피터 템플릿, 다중 인스턴스, Ajax 필터링 등이 있습니다.
#8. Zedna WP 이미지 지연 로드

다운로드 링크
Zedna WP Image는 CSS 배경 이미지를 지원합니다. 이 WordPress용 지연 로드 플러그인은 이미지를 점진적으로 로드하여 페이지 로드 시간을 최대 90%까지 줄입니다. CSS 배경 이미지도 지연 로드할 수 있습니다. 이 플러그인은 Visual Composer와도 호환되며 일부 사용자 정의 클래스가 있는 요소를 건너뛸 수 있습니다.
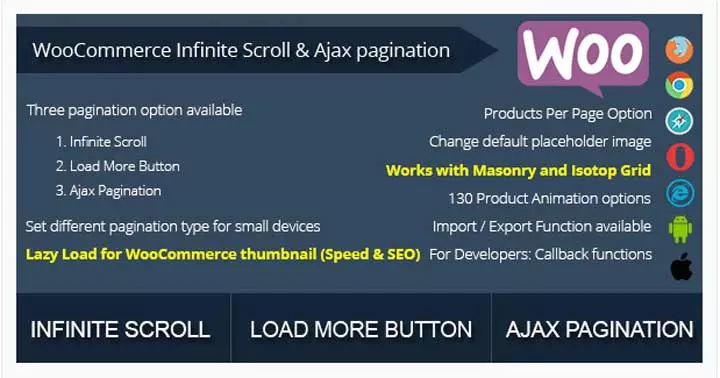
#9. WooCommerce 무한 스크롤 및 Ajax

다운로드 링크
이 지연 로드 WordPress 플러그인은 WooCommerce Lazyload를 적용하고 기본 제품 페이지 매김을 스크롤 또는 Ajax 페이지 매김으로 변환합니다. 페이지 아래쪽으로 무한 스크롤을 허용하므로 다음 페이지가 자동으로 검색됩니다. 이 플러그인은 WooCommerce 스토어에 가장 적합합니다. 모바일에 대해 다른 페이지 매김 유형을 설정할 수도 있습니다. 또한 WooCommerce 썸네일 이미지도 지연 로드합니다.
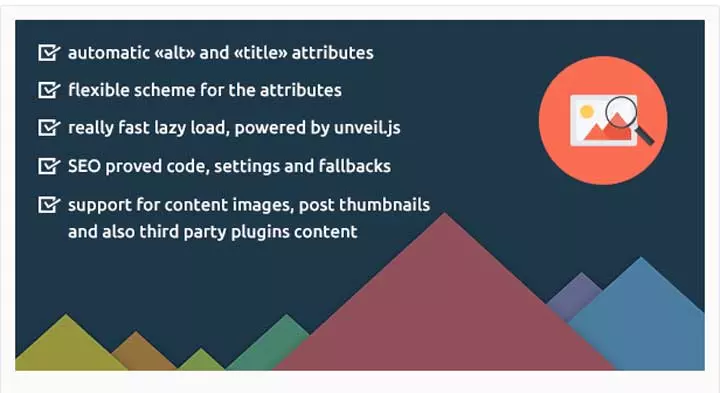
#10. WordPress용 SEO 친화적 이미지 프로

다운로드 링크
웹사이트 이미지를 위한 또 다른 완벽한 기능을 갖춘 솔루션입니다. 웹사이트의 모든 사진에 대한 Alt 및 제목 속성을 최적화하고 SEO 친화적으로 만들 수 있습니다. 또한 긴 페이지 및 게시물에서 이미지를 지연 로드하여 성능을 높일 수 있는 기능을 제공합니다. 이 플러그인은 이미지의 지연 로딩을 위해 explain.js를 사용합니다. 이 플러그인의 또 다른 훌륭하고 새로 도입된 기능을 사용하면 게시물, 페이지 또는 사용자 정의 게시물 유형에서 링크를 최적화할 수 있습니다. 콘텐츠를 기반으로 링크에 제목 속성을 자동으로 추가합니다.
#11. 동영상의 지연 로드

다운로드 링크
임베디드 비디오를 지연 로드하는 방법을 찾고 있다면 이 플러그인이 최선의 선택이 될 수 있습니다. 이 WordPress Lazy Load 플러그인은 포함된 Youtube 및 Vimeo 비디오를 클릭 가능한 미리보기 이미지로 대체하여 페이지 로드 시간을 개선하고 Google PageSpeed 점수를 높입니다. 이 플러그인의 또 다른 훌륭한 기능은 모든 비디오를 재생 목록으로 변환하고 미리보기 이미지에 비디오 제목을 표시한다는 것입니다. 또한 비디오에 대한 몇 가지 훌륭한 사용자 정의 옵션을 제공합니다.
#12. WP 유튜브 라이트
다운로드
WP YouTube Lyte는 웹사이트의 비디오용으로 설계되었습니다. 반응형 삽입을 통해 동영상을 더 빠르게 로드하는 "Lite YouTube Embeds"를 삽입하여 동영상을 지연 로드합니다. 한 페이지에 여러 비디오를 포함하는 경우 WordPress 지연 로드 플러그인을 효율적으로 사용할 수 있습니다. 이 플러그인은 또한 최대 브라우저 호환성 테스트를 거쳤습니다.
#13. 미친 게으른

다운로드 링크
Crazy Lazy는 이미지를 지연 로드하여 웹사이트를 더 빠르게 실행하는 데 도움이 되는 또 다른 WordPress용 지연 로드 플러그인입니다. 동적인 테마의 경우 이 플러그인은 Unveil.js jQuery 플러그인을 사용하고 작은 테마의 경우 Lazyload.js를 사용합니다. 간단한 플러그인으로 이미지가 표시되어야 할 때만 이미지를 로드하여 로딩 시간을 단축합니다.
WordPress용 기타 지연 로드 플러그인이 있습니까?
Lazy Load는 웹사이트를 더 빠르게 로드하고 더 나은 성능을 제공하는 유용한 기술입니다. 지연 로드 외에도 웹 사이트를 최적화하고 속도를 높이기 위해 다른 옵션도 시도하는 것이 좋습니다.
- 파일 크기를 줄이고 이미지를 최적화할 수 있는 이미지 최적화 플러그인을 사용하세요.
- 캐시 플러그인을 사용하여 정적 WordPress 파일을 캐시하고,
- 잘 코딩되고 몇 초 안에 로드되는 빠르게 로드되는 WordPress 테마를 사용하세요.
이 기사에서는 WordPress 사이트를 더 좋고 액세스하기 쉽게 만드는 데 도움이 되는 최고의 지연 로드 플러그인을 공유했습니다. 제공하는 기능에 따라 이들 중 하나를 선택할 수 있습니다.
이 기사가 웹사이트 속도를 높일 수 있는 최고의 지연 로드 WP 플러그인을 결정하는 데 도움이 되었기를 바랍니다. 이것을 친구들과 공유하는 것을 잊지 마시고 저희에게 제안 사항이 있으시면 아래의 댓글 섹션에 알려주십시오. 우리는 그것들을 읽고 싶습니다.
