디자인 및 사용자 경험을 위한 7가지 최고의 WordPress 플러그인
게시 됨: 2022-11-08귀하의 WordPress 웹 사이트는 최대한의 성능을 발휘하고 있습니까? 방문자가 원하는 정보를 쉽게 찾을 수 있습니까? 탐색이 약간 투박합니까? 제대로 디자인되지 않은 웹사이트는 불쾌감을 줄 수 있고 사용자가 다시 방문할 가능성을 낮출 수 있습니다. 아마도 디자인을 위한 일부 WordPress 플러그인이 하루를 절약할 때일 것입니다. WordPress 블로그를 다시 디자인할 생각을 하고 있거나 조만간 다시 점검하고 싶다면 훌륭한 플러그인이 디자인과 사용자 경험을 개선하는 데 도움이 될 것입니다.
이 플러그인은 웹사이트의 모양을 사용자 정의하는 데 도움이 되며 새로운 글꼴, 헤더, 갤러리 등을 추가하여 신선하고 현대적인 느낌을 줍니다. 또한 사용자가 사이트의 다른 페이지를 탐색하는 방법을 개선할 수 있습니다.
디자인을 위한 최고의 WordPress 플러그인: 필수 목록
디자인 온전한 검사가 필요한 때라고 생각되면 더 이상 보지 마십시오. 다음은 디자인 및 사용자 경험 개선을 위한 7가지 최고의 WordPress 플러그인입니다.
메타슬라이더
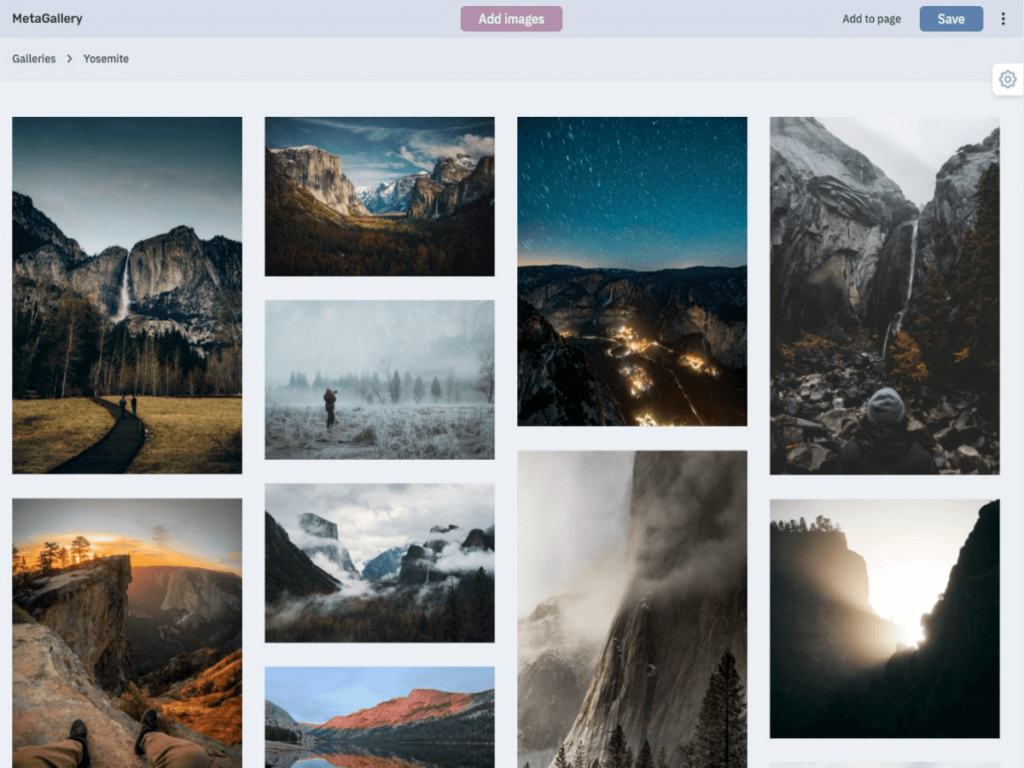
대부분의 최신 웹 사이트에는 다양한 장치와 화면 크기에서 볼 수 있는 반응형 디자인이 있습니다. 이는 전 세계의 고객을 유치하려는 기업에게 특히 중요합니다. 사이트가 반응형이 아니면 휴대전화나 태블릿에서 사이트를 보는 모든 사람이 최적의 경험을 하지 못할 것입니다. 반응형 테마가 있는 기존 WordPress 사이트가 있다면 좋은 시작입니다. 그러나 MetaSlider를 사용하면 응답성을 한 단계 높일 수 있습니다.

MetaSlider는 최고의 이미지, 사진, 비디오, 레이어, HTML, 제품 및 포스트 피드 슬라이더 플러그인을 위한 진정한 경쟁자입니다. 이 플러그인을 사용하면 몇 분 안에 반응형 SEO 최적화 슬라이드쇼를 만들 수 있습니다. 이 플러그인은 모든 크기의 화면에 대해 완전히 반응하는 형식으로 모든 유형의 미디어를 보여줍니다. 이 간단한 드래그 앤 드롭 사진 갤러리 작성자를 사용하면 몇 초 만에 반응형 사진 갤러리를 만들 수 있습니다.
고정 메뉴 및 고정 헤더
"고정" 디자인 요소는 사용자가 아래로 스크롤하더라도 항상 표시되는 사이트의 여러 섹션을 나타냅니다. 여기에는 로고, 메뉴 또는 검색창이 포함될 수 있습니다. 고정 머리글과 바닥글은 디자인 요소를 모든 페이지의 동일한 위치에 유지하여 사이트를 보다 체계적이고 사용자 친화적으로 만들 수 있습니다.
고정 메뉴 및 고정 헤더라고도 하는 WP 고정은 WordPress 사이트의 거의 모든 것으로 고정 요소를 만드는 데 사용할 수 있는 무료 플러그인입니다. 디자이너를 위한 이 플러그인을 사용하면 모든 페이지 상단에 특정 게시물을 표시하거나 모든 페이지 상단에 메뉴를 고정할 수 있습니다. 다양한 화면 크기에 대해 서로 다른 고정 요소를 만들고 특정 페이지의 아래쪽 부분을 위로 밀어 올릴 수 있습니다.
WPtouch 모바일 플러그인
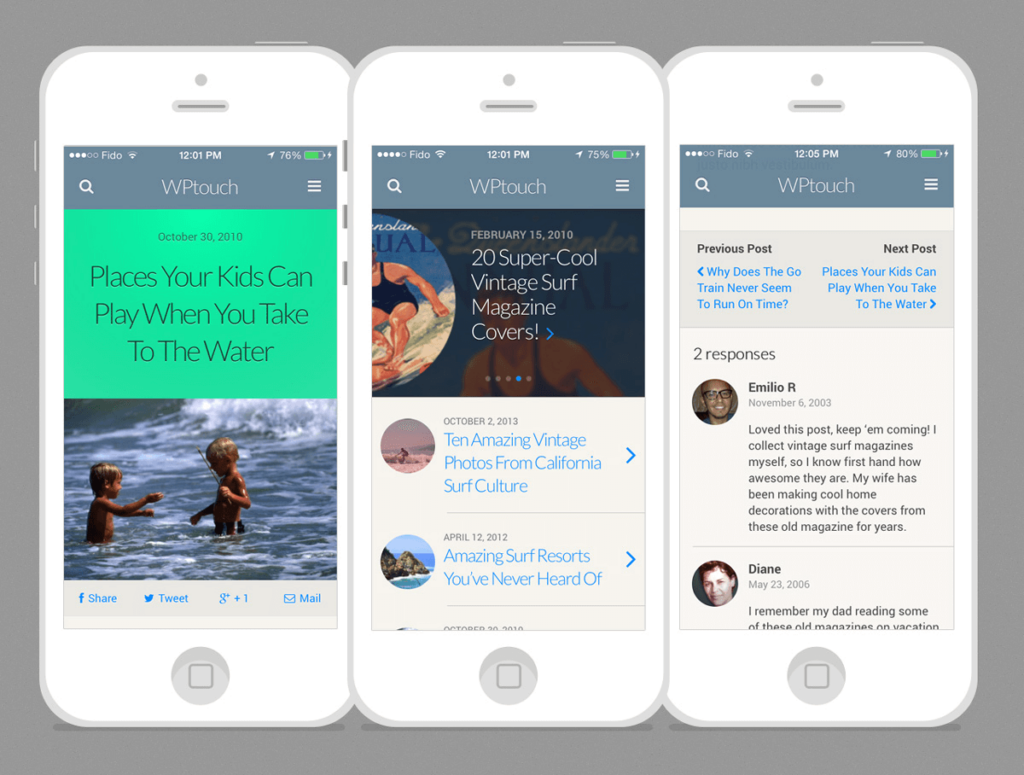
사이트를 최대한 쉽게 액세스할 수 있도록 하려면 모바일 장치에 최적화되어 있는지 확인해야 합니다. 이는 큰 이미지를 제거하고 작은 화면에서 읽기 쉬운 글꼴을 사용하는 것을 의미합니다. 이렇게 하지 않으면 휴대전화에서 콘텐츠를 탐색하는 독자가 불쾌한 경험을 하게 됩니다. WPtouch는 모바일 장치에 맞게 웹사이트를 최적화할 수 있는 훌륭한 플러그인입니다.

이 플러그인을 사용하면 더 작고 모바일 친화적인 글꼴을 선택하고 모든 이미지를 더 작게 만들 수 있으므로 너무 많은 화면 공간을 차지하지 않습니다. 일반 데스크톱 테마는 그대로 유지되며 모바일이 아닌 방문자에게 계속 표시됩니다. WPtouch를 사용하면 디자이너가 모바일 장치용으로 다른 메뉴를 만들 수 있으므로 독자가 사이트를 더 쉽게 탐색할 수 있습니다.
워드프레스용 머티리얼 디자인
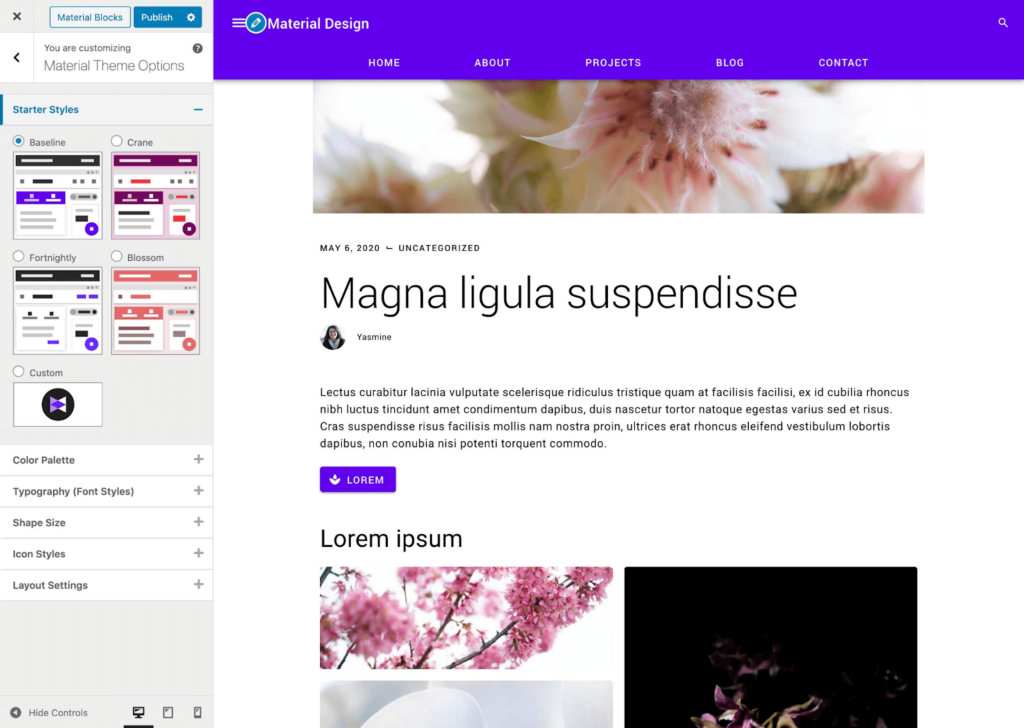
Material Design for WordPress는 Google의 오픈 소스 디자인 시스템을 지원하는 팀에서 개발했습니다. Material Design 프레임워크가 웹사이트에 적용되어 전체 UX를 사용자 정의할 수 있습니다. 재료 구성 요소 및 재료 디자인 아이콘 외에도 사이트의 탐색, 색 구성표, 타이포그래피 및 모양을 원하는 대로 개인화할 수 있습니다.


사용자 정의 도구를 사용하여 테마 스타일을 미리 보고 설정할 수 있습니다. 사용자 정의 색상, 모양, 아이콘 및 1000개 이상의 Google 글꼴 중에서 선택할 수 있습니다. 재료 구성 요소를 사용하여 그림이 많은 페이지와 스타일이 지정된 문의 양식을 만들 수 있습니다. 블록 편집기에서 전역 테마 스타일을 변경하거나 특정 구성요소의 스타일을 설정하여 블록의 모양을 변경할 수 있습니다.
스펙트라
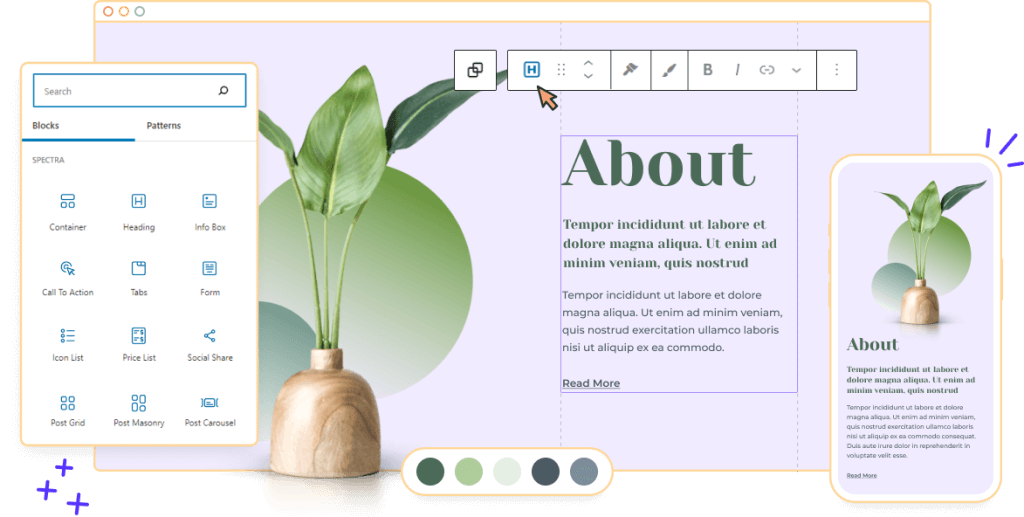
우리에게는 디자인을 위한 최고의 WordPress 플러그인이 단순함을 능가합니다. Spectra를 사용하면 기본 편집기로 웹 사이트를 쉽게 구축할 수 있습니다. 별도의 인터페이스나 외부 코드에 대한 종속성이 없습니다. Spectra에 무료로 포함된 30개 이상의 WordPress 블록 중에서 선택하여 복잡하지 않은 시각적 스타일 설정 및 사용자 정의로 웹사이트 구축 프로세스를 가속화하십시오. FAQ, 가격 목록 및 팀 약력 블록은 미리 형식이 지정되어 있으며 바로 사용할 수 있습니다.

Gutenberg 편집기 내에서 바로 상상할 수 있는 수많은 블록을 사용하여 단 한 줄의 코드도 사용하지 않고 페이지와 게시물을 구성하고 디자인할 수 있습니다. 또한 인터페이스가 사용자 친화적이며 많은 사용자 정의 옵션이 있으므로 사용자 정의 코드 없이 페이지를 만들고 웹 사이트를 완성하는 것이 더 간단합니다.
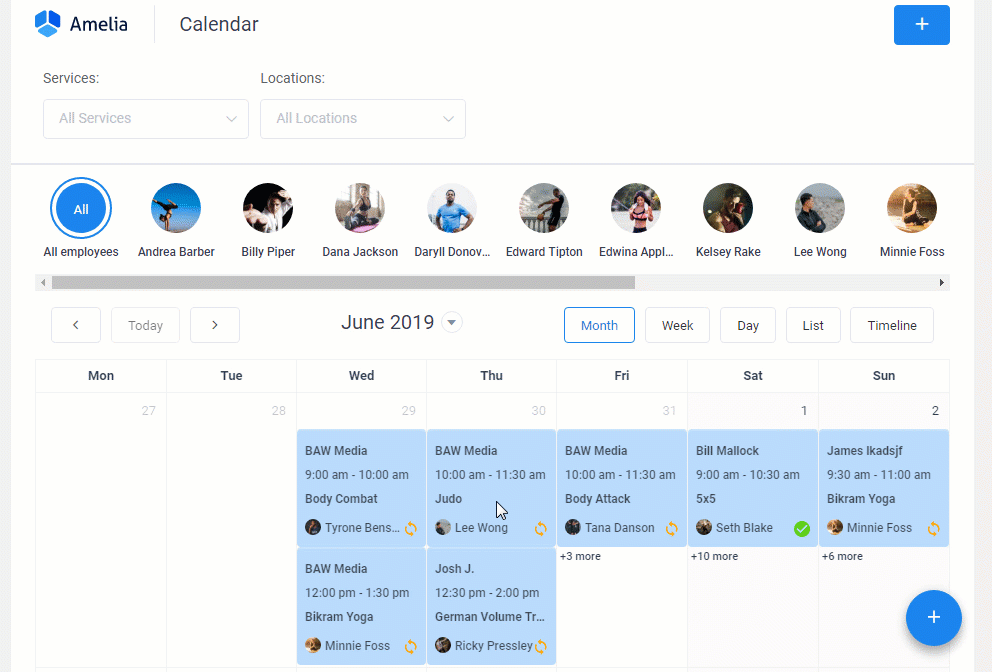
아멜리아
Amelia WordPress 예약 플러그인을 사용하면 온라인 약속 일정 및 이벤트 예약을 빠르고 효율적으로 관리할 수 있습니다. 고객이 가장 편리한 약속 시간을 찾거나 다가오는 이벤트에 대한 자리를 예약할 수 있도록 체계적인 예약 캘린더에서 서비스 및 이벤트를 제공합니다. 이 간단한 예약 시스템은 기술적으로 정확하고 탐색하기 쉬운 방식으로 반복적인 작업의 부담을 제거합니다.

소규모 비즈니스, 개인 블로거, 이벤트 주최자 및 팀 관리자에게 훌륭한 옵션입니다. 약속 및 이벤트 스케줄러는 친절하고 편안한 사용자 경험을 제공합니다. 완전히 모바일 친화적이며 관리자 및 고객 인터페이스가 다양한 장치에서 올바르게 작동합니다. 소규모 비즈니스, 개인 블로거, 이벤트 주최자 및 팀 관리자를 위한 탁월한 옵션입니다.
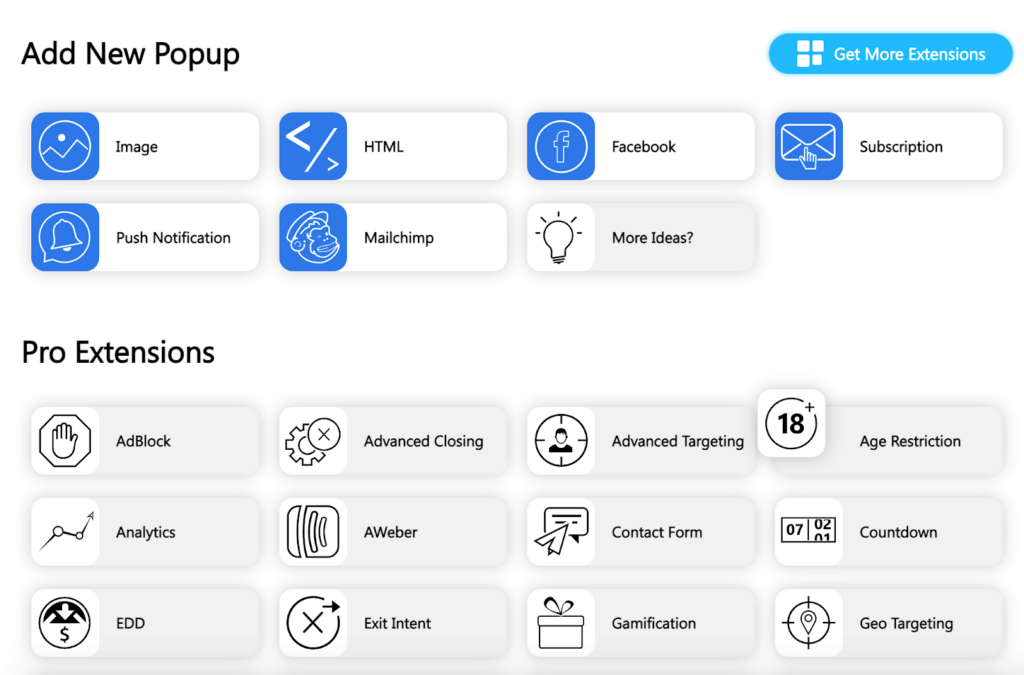
팝업 빌더
솔직히 말해서 팝업은 짜증납니다. 그들은 우리의 속도를 늦추고 개인 정보를 넘겨달라고 요청합니다. 그러나 웹 사이트 소유자에게는 리드와 구독자를 생성하는 효과적인 도구가 될 수 있습니다. 팝업 빌더는 팝업을 사용하려는 WordPress 사이트에 가장 적합한 옵션입니다. 다양한 팝업 유형, 조건 및 이벤트를 통해 사용자가 편안하게 느낄 수 있는 높은 전환율, 홍보성, 정보성 팝업을 생성할 수 있습니다.

이 플러그인의 개발자는 인터페이스를 사용자 친화적이고 직관적으로 만드는 데 큰 역할을 했습니다. 팝업의 거의 모든 기능을 사용자 정의할 수 있습니다. 배경, 테두리, 오버레이, 텍스트, 색상 등을 사용자 지정할 수 있습니다. 팝업이 마케팅 전략의 일부인 경우 올바르게 수행하는 데 도움이 되는 소프트웨어입니다.
더 나은 세상을 위한 최고의 웹 디자인
제대로 디자인되지 않았거나 흥미롭지 않은 웹사이트는 지나치기 쉬우며 아무도 귀하의 비즈니스나 블로그에 대해 더 현명하지 않을 것입니다. 독자를 끌어들이고 계속 머물고 싶게 만들려면 사이트를 최대한 매력적으로 만들어야 합니다. 플러그인이 진정한 가치를 제공하는 곳이 바로 여기입니다. 새로운 디자인을 추가하거나 사이트를 반응형으로 만들고 싶다면 사이트에 실질적인 변화를 줄 수 있는 디자인을 위한 최고의 WordPress 플러그인입니다.
