디자이너를 위한 8가지 최고의 WordPress 플러그인
게시 됨: 2023-08-14도구 상자에 추가할 유용한 WordPress 디자인 플러그인을 찾고 있는 웹 디자이너입니까? 아름다운 웹사이트를 구축하는 것은 길고 힘든 과정이 될 수 있습니다. 고맙게도 이러한 프로세스를 능률화하여 창의성에 집중할 수 있도록 해주는 강력한 도구가 있습니다. 웹 디자이너는 유용성과 기능을 보장하면서 웹 사이트의 모양과 느낌을 만듭니다.
일상 업무에 도움이 되는 8가지 WordPress 플러그인 목록을 작성했습니다. 모든 플러그인에는 한 가지 공통점이 있습니다. 멋진 WordPress 사이트를 만들고 최적화하는 동시에 사용자에게 훌륭한 경험을 제공할 수 있습니다.
디자인 WordPress 플러그인을 선택하기 전에 찾아야 할 7가지 사항
WordPress 사이트에 디자인 플러그인을 설치하기 전에 먼저 다음 요소를 확인하십시오.
- 설치 수 – 많은 설치는 많은 사용자가 플러그인을 신뢰한다는 것을 의미합니다.
- 리뷰 – WordPress.org 또는 공식 사이트에서 직접
- 포괄적인 지원, 보안 및 개발자의 평판도 중요합니다.
- 최신 업데이트 – 디자인 플러그인이 6개월 이상 전에 최신 개발 업데이트를 받았다면 좋은 징조가 아닙니다.
- 전용 Facebook 그룹에 질문하십시오. 많은 디자이너가 Facebook 커뮤니티의 일원이며 해당 그룹에 가입하고 피드백을 요청합니다.
- 기능 평가 – 모든 기능을 포함하는 플러그인을 찾을 수 있는 경우 5개의 다른 플러그인을 선택할 필요가 없습니다.
- 가격 – 때로는 가격 때문에 망설이지 마십시오. 값비싼 플러그인은 작업 시간을 절약할 수 있다면 그만한 가치가 있을 수 있습니다. 비용이 아닌 투자로 보도록 하세요.
이제 올바른 플러그인을 찾는 방법을 알았으므로 다음 프로젝트에서 시도해 볼 것을 권장하는 몇 가지 도구가 있습니다.
디자이너를 위한 8가지 최고의 WordPress 플러그인
다음은 SEO, 디자인, 성능 및 기타 필수 기능에 도움이 되는 디자이너를 위한 8가지 최고의 WordPress 플러그인입니다.
- 엘리멘터
- 노랑연필
- WPForms
- 엔비라 갤러리
- 업드래프트플러스
- 상상하다
- WP 로켓
- 순위 수학 SEO
각각을 검토하고 웹 디자이너에게 어떻게 도움이 되는지 알아보겠습니다!
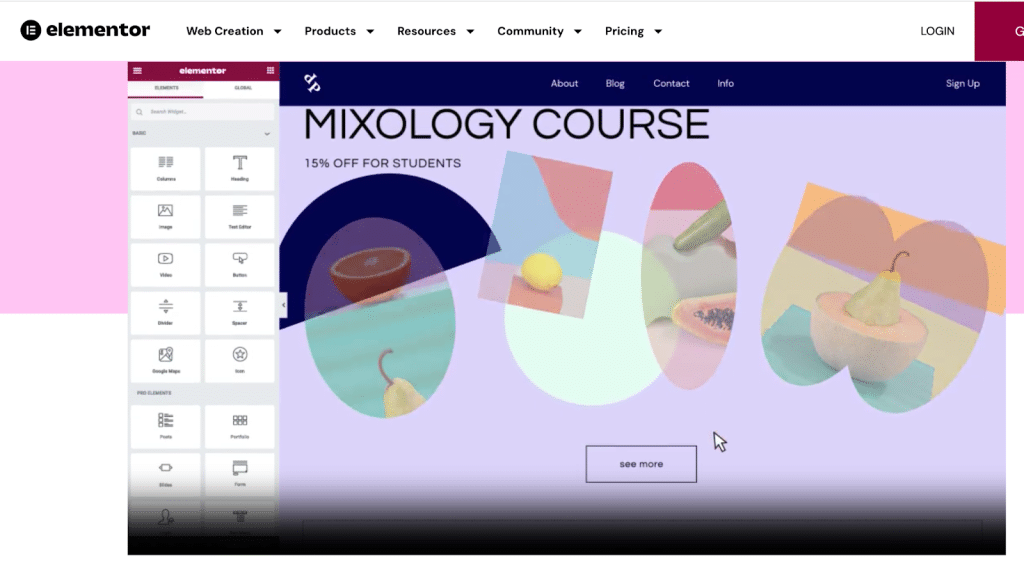
1. 엘리멘터
한 줄의 코드를 작성하지 않고도 웹 디자이너의 삶을 더 쉽게 만들어주는 페이지 빌더입니다. 고급 모듈 및 디자인 옵션이 포함된 무료 및 프로 버전이 있습니다. 머리글과 바닥글을 포함한 모든 페이지 부분을 디자인하는 전체 사이트 편집 기능과 함께 제공되는 각 섹션은 완전히 사용자 정의할 수 있습니다. Elementor에는 고객이 최종 모양과 느낌을 선택하는 데 도움이 되도록 아름답게 디자인된 수백 개의 템플릿이 있습니다.

웹 디자이너를 위한 Elementor의 주요 기능:
- 페이지에서 표시하려는 각 요소를 드래그할 수 있는 라이브 드래그 앤 드롭 편집기
- 맞춤형 상점 페이지 및 단일 제품 템플릿을 생성하는 전체 WooCommerce 빌더
- 고급 패딩 및 여백이 있는 사용자 지정 섹션 및 열 크기
- 반응형 디자인을 위한 사용자 지정 중단점
- 전체 사이트 편집 기능: 머리글에서 바닥글까지 무엇이든 디자인
- 사용자 정의 글꼴, 마스크, 동작으로 멋진 애니메이션을 사용할 수 있습니다.
- 나만의 맞춤 CSS를 쉽게 추가할 수 있는 가능성
- 팀, 클라이언트 또는 자신을 위한 주석이 포함된 상황별 메모 고정
- 가격: 프리미엄 및 첫 번째 프리미엄 플랜의 경우 연간 $59부터 시작합니다.
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 놀랍고 사용자 지정 가능한 페이지를 빠르게 만들어야 합니다.
- 글로벌 색상 및 글꼴로 일관된 웹 경험을 만들고자 합니다.
- 클라이언트의 피드백을 기반으로 디자인을 빠르게 변경하고 업데이트하려고 합니다.
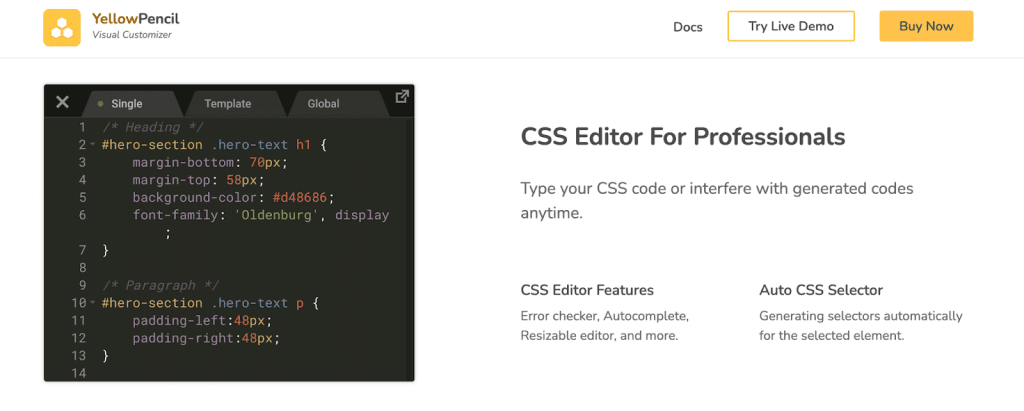
2. 노랑연필
YellowPencil은 CSS로 쉽게 웹사이트 스타일을 지정할 수 있는 시각 디자인 플러그인입니다. 웹 사이트 디자인을 실시간으로 사용자 정의할 수 있는 WordPress CSS 스타일 편집기 플러그인입니다. 예를 들어 색상, 글꼴, 크기 및 위치를 시각적으로 편집할 수 있습니다.

- 시각적 드래그 앤 드롭 – 드래그 앤 드롭으로 요소의 CSS 위치 변경
- 와이어프레임 도구 – 웹사이트 구조를 쉽게 볼 수 있도록 페이지 레이아웃에 집중할 수 있도록 도와줍니다.
- 글꼴 및 색상 관리
- 요소의 크기, 여백 및 패딩 속성을 시각적으로 편집
- CSS3 필터 효과 – 필터 도구를 사용하여 이미지의 대비, 밝기 및 추가 조정을 쉽게 편집합니다.
- 로그인되지 않은 사용자로 페이지 스타일 지정 및 로그인 페이지 디자인 – 로그인되지 않은 사용자 또는 로그인된 사용자처럼 보는 동안 웹사이트 스타일 지정 가능
- 스톡 이미지에 연결됨
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 언제든지 CSS 코드에 액세스하고 원할 때 CSS 스타일시트 파일을 내보내야 합니다.
- 언제든지 자신의 CSS 코드를 입력하거나 생성된 코드를 방해해야 합니다.
- 모션, 애니메이션 및 그림자를 쉽게 추가하고 싶습니다.
- 저작권이 없는 이미지에 액세스하고 싶습니다.
- 작업을 혁신하고 워크플로우 속도를 높이려는 경우.
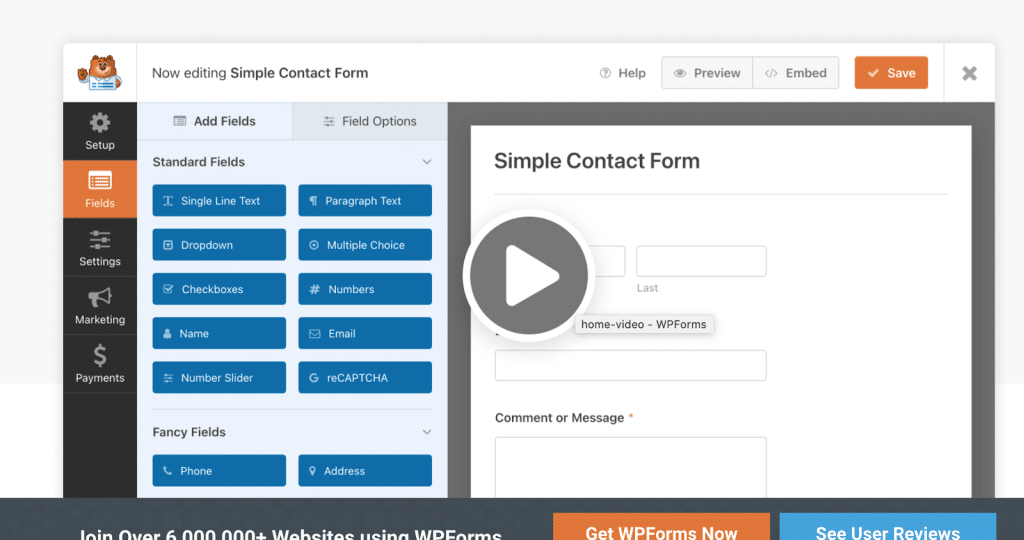
3. WPForms
WPForms를 사용하면 결제 양식, 설문 조사, 뉴스레터, 등록 등과 같은 일반 및 고급 문의 양식을 작성할 수 있습니다. 조건부 논리를 사용하고 고객에게 맞춤형 이메일(알림)을 보낼 수 있습니다.

웹 디자이너를 위한 WPForms의 주요 기능:
- 손쉬운 드래그 앤 드롭 빌더 – 양식을 생성하는 데 코드가 필요하지 않습니다.
- 즉각적인 알림 및 알림 – 영업팀이 고객에게 응답하고 신속하게 리드할 수 있도록 합니다.
- 800개 이상의 사전 제작된 양식 템플릿 – 사전 제작된 템플릿 중 하나를 사용하여 처음부터 양식을 작성하는 대신 시간을 절약하십시오.
- 모바일 장치에 최적화되고 SEO 친화적입니다.
- 조건부 논리 및 다단계 양식 작성 기능
- 파일 업로드 옵션
- WordPress 대시보드에서 양식 항목을 관리하는 기능
- PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google 스프레드시트 등을 포함한 많은 API 통합.
- 가격: 하나의 프로젝트에 대해 연간 $99부터 시작하는 무료(제한적) 프리미엄 버전
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 고급 양식을 작성하는 쉬운 방법을 찾고 있습니다(코딩이 필요하지 않음).
- WordPress 대시보드에서 모든 것을 관리하고 싶습니다.
- 마케팅 팀은 고객에게 보내는 알림 및 이메일을 사용자 정의하려고 합니다.
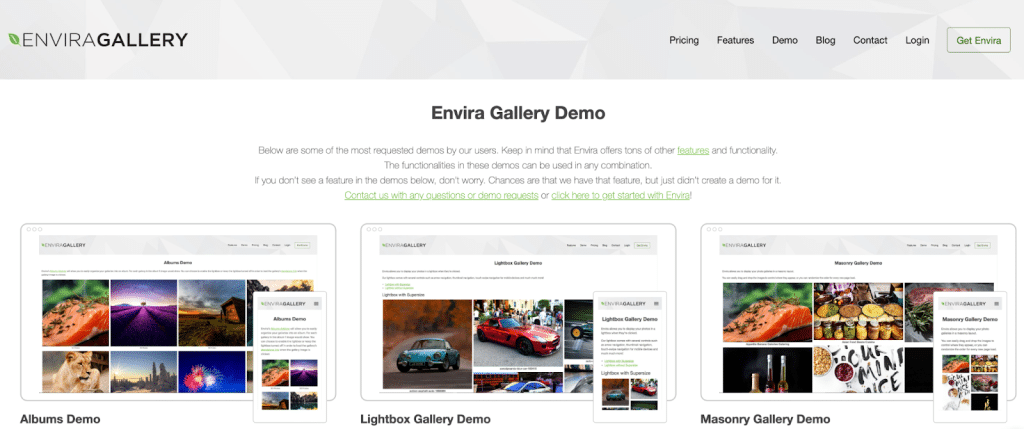
4. 엔비라 갤러리
아름다운 갤러리를 디자인할 때 Envira Gallery는 간단한 설정 프로세스와 사용자 친화적인 인터페이스 덕분에 최고의 선택 중 하나입니다. 플러그인은 벽돌, 모자이크, 썸네일 등과 같은 여러 레이아웃을 제공합니다. 처음부터 갤러리를 만들거나 템플릿 중에서 선택할 수 있습니다(모두 반응형).

웹 디자이너를 위한 Envira Gallery의 주요 기능:
- 전용 구텐베르크 블록 및 직관적인 드래그 앤 드롭 사진 갤러리 빌더(반응형)
- 사용자 지정을 위한 아름다운 레이아웃 및 고급 템플릿(사진 및 비디오용)
- 워터마킹 및 비밀번호
- 슬라이드쇼 및 애니메이션 - 자동 재생 또는 수동 제어로 아름다운 슬라이드쇼 추가
- 페이지 매김 – 큰 갤러리를 여러 페이지로 분할(속도 및 UX 향상)
- WooCommerce 통합 – WooCommerce로 사진을 즉시 표시하고 판매
- 이미지 태그 – 쉽게 검색하고 필터링할 수 있는 표시를 위해 WordPress 사진을 태그로 구성합니다. 포트폴리오에 적합합니다.
- 기본 전체 화면 및 라이트박스 표시
- 갤러리 기본값 – 기본 설정을 저장하여 디자인 프로세스 속도 향상
- CSS 스타일 – 사용자 정의 CSS를 추가하여 포트폴리오를 사용자 정의하십시오.
- Adobe Lightroom에서 WordPress로 - Adobe Lightroom에서 자동으로 사진 갤러리를 만들고 동기화
- 가격: 프리미엄 플랜의 경우 프리미엄 및 29달러부터 시작
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 기본 설정으로 다양한 소스(예: Lightroom)에서 동적 갤러리를 만들고 싶습니다.
- 나만의 CSS 동적 갤러리를 추가해야 합니다. – 다양한 소스에서 즉석에서 갤러리를 쉽게 생성할 수 있습니다.
5. 업드래프트플러스
UpdraftPlus는 작업을 쉽게 저장하고 복원할 수 있는 범용 백업 플러그인입니다. WordPress 사이트의 파일을 편집하고 CSS, PHP 또는 JS를 수정할 때 정기적인 백업을 수행하는 것이 중요합니다.
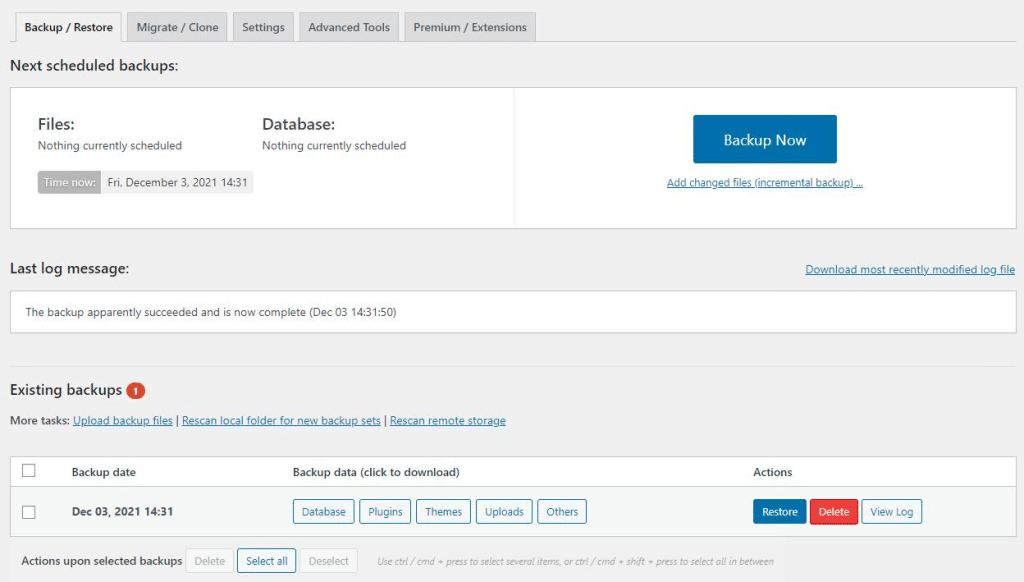
- 백업, 마이그레이션 및 복원
- 다수의 원격 스토리지 위치 제공
- 백업을 예약할 수 있습니다.
- 오류 또는 경고와 함께 WordPress 관리자 패널에서 진행 중인 백업 상태를 표시합니다.
- 끌어서 놓기를 통해 WordPress 제어판 내에서 데이터베이스를 해독할 수 있습니다.
- 다른 곳에서 만든 백업은 끌어서 놓기(무제한 크기 업로드) 또는 FTP를 통해 가져올 수 있습니다.
- 사용하기 쉬움: 대시보드에서 모든 작업을 수행할 수 있습니다.
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 해킹이나 기타 문제가 발생할 경우 작업의 이전 버전을 복원해야 합니다.
- 추가 보호를 위해 둘 이상의 위치에 백업하려는 경우
- 여러 클라이언트가 있고 동시에 여러 웹사이트를 관리하려고 합니다.

6. 상상하다
웹 디자이너로서 방문자에게 보여줄 이미지가 하나 이상일 가능성이 있습니다. 이미지가 제대로 최적화되지 않으면 사이트 속도가 크게 느려질 수 있다는 사실을 알고 계셨습니까? 그렇기 때문에 품질에 영향을 주지 않고 압축된 이미지를 제공하려면 Imagify와 같은 이미지 최적화 플러그인이 필요합니다.
Imagify는 압축 및 최적화 작업을 수행하는 매우 사용하기 쉬운 플러그인입니다. 압축과 관련하여 축소된 파일 크기와 품질 간의 완벽한 균형을 찾는 스마트 모드가 함께 제공됩니다.
웹 디자이너를 위한 Imagify의 주요 기능:
- 손실(스마트) 및 무손실 압축 지원
- 원 클릭 백업 및 복원
- 자동화된 이미지 최적화(대량 최적화 포함)
- 다른 갤러리 및 슬라이더 작업
- 이미지를 WebP로 변환
- 가격: 월 20MB까지 무료, 500MB 상당의 데이터는 $4.99/월, 무제한 데이터는 $9.99/월
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 사이트 속도에 영향을 주지 않는 우수한 품질의 이미지를 제공하고 싶습니다.
- Google의 권장 사항을 따르고 차세대 형식(WebP)으로 이미지를 제공하려고 합니다.
- PageSpeed Insight에 맞게 이미지를 최적화하고 이미지를 효율적으로 인코딩하고 차세대 형식으로 이미지 제공과 같은 다양한 감사를 통과하려고 합니다.
- 유리한 검색 엔진 순위로 더 나은 사용자 경험을 제공하고자 합니다.
7. WP 로켓
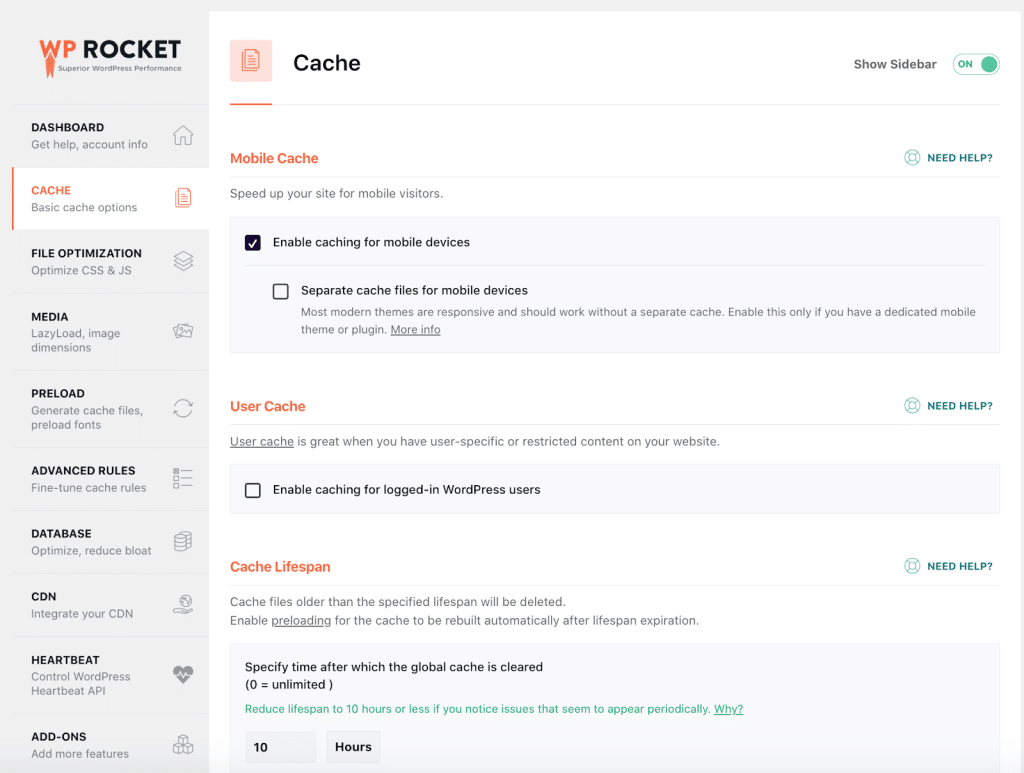
몇 번의 클릭만으로 웹 사이트의 성능을 향상시키는 WordPress용 최고의 캐싱 플러그인 중 하나입니다. 또한 코드를 최적화하고, 로딩 시간을 늘리고, PageSpeed 성능 점수를 높이고, Core Web Vitals를 최적화하는 가장 강력한 확장 프로그램 중 하나입니다.


웹 디자이너를 위한 WP Rocket의 주요 기능:
- 플러그인 활성화 시 캐싱 및 GZIP 압축(할 일이 없습니다!)
- 축소 및 사용하지 않는 CSS 제거와 같은 CSS 최적화
- JS 지연 및 지연과 같은 JS 최적화
- 접힌 부분 위의 이미지에 우선순위를 부여하는 레이지 로딩
- 주석을 포함한 고급 데이터베이스 정리
- 가격: 웹사이트당 $59/월부터 시작
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 속도를 쉽게 높일 수 있는 올인원 성능 플러그인을 찾고 있습니다.
- 안전한 편에 있고 코드를 수동으로 수정하는 것을 피하고 싶습니다.
- 검색 엔진에 의해 불이익을 받지 않으려면
- PageSpeed Insights에서 좋은 성능 점수를 얻고 Core Web Vitals를 개선하려고 합니다.
8. 순위 수학 SEO
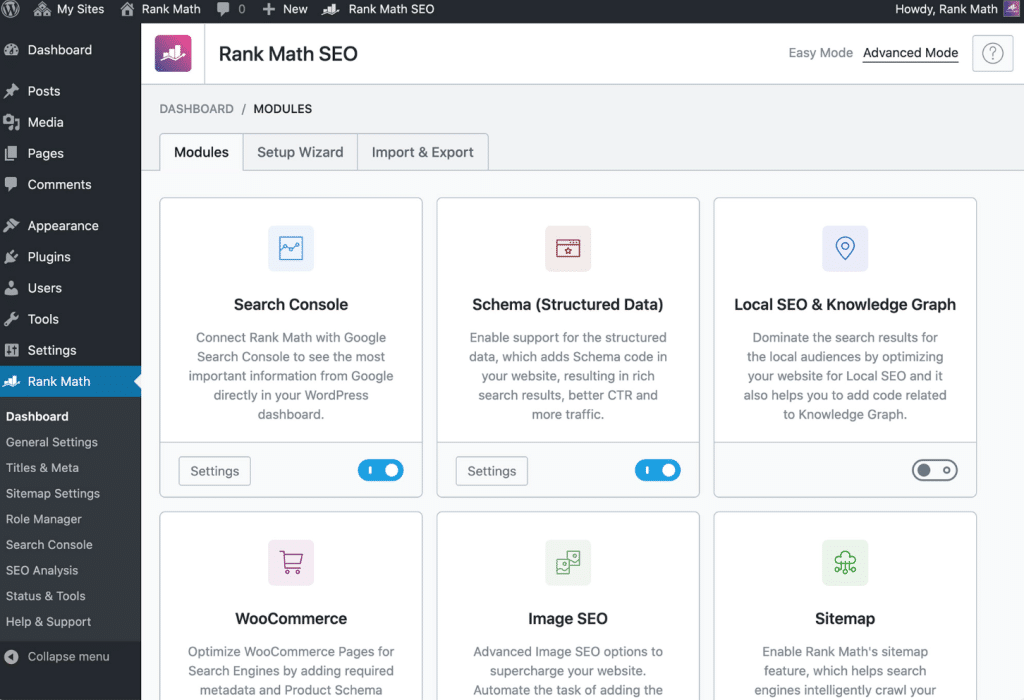
RankMath SEO는 Google에서 높은 순위를 차지하려는 진지한 웹사이트 디자이너에게 필수적인 많은 기능을 제공합니다. 플러그인은 속도, 링크, 스키마 마크업 및 SEO를 위한 완전한 AI 분석 작업을 도와줍니다. 설치 시 Rank Math는 사이트 설정을 확인하고 최상의 성능을 위한 이상적인 설정을 권장합니다.

웹 디자이너를 위한 RankMath의 주요 기능:
- 고급 스니펫 미리보기(SERP에서 게시물이 어떻게 표시되는지 또는 소셜 미디어에서 공유될 때 마케팅 팀에 보여줄 수 있음)
- 작성해야 할 내용을 알려주는 AI 생성 제안
- Google 검색 콘솔과의 완전한 통합 – 순위를 매기는 키워드, 사이트맵의 상태 및 색인 생성 문제와 같은 기타 요소를 볼 수 있습니다.
- Google 색인 상태 색인페이지의 현재 색인 상태를 추적하는 데 도움이 됩니다.
- 검색 엔진에서 키워드 및 위치 추적
- 고급 스키마 마크업(제품, 기사, 레시피 등)을 통해 SERP에 표시되는 방식을 구체화할 수 있습니다.
- 가격: 프리미엄(Freemium)은 프로(AI 액세스) 버전의 첫 해에 $59부터 시작합니다.
이 디자인 플러그인은 다음과 같은 경우에 완벽합니다.
- 전체 SEO 진단을 받으려면 WordPress 사이트를 감사해야 합니다(SEO 전문가가 아닌 경우).
- 콘텐츠 팀과 협력하여 검색 엔진에서의 위치를 쉽게 알려주고 싶습니다.
- SERP(스키마 마크업)에서 내 콘텐츠를 돋보이게 하여 CTR을 개선해야 합니다.
- 당신은 당신의 웹사이트가 경쟁에서 어떻게 수행되고 있는지 알고 싶어합니다.
| 보너스: 도구 상자에 더 많은 WordPress용 SEO 플러그인을 포함하려면 WP Rocket의 기사를 읽으십시오. |
SEO, 성능 및 반응형 디자인은 방문자에게 최상의 사용자 경험을 제공하려는 경우 지속적인 관심이 필요한 세 가지 요소입니다. 또한 이미지가 웹 디자인과 페이지 속도에 큰 역할을 한다는 것도 알고 있습니다. 결과적으로 성능에 영향을 미치지 않도록 웹용으로 사진을 최적화하는 방법을 아래 자습서에서 보여줍니다.
Imagify로 WordPress 디자인 최적화
- WordPress 리포지토리에서 무료 Imagify 플러그인을 설치합니다.
- API 키를 생성하고 WordPress에 추가
- 설정 > Imagify > 일반 설정 으로 이동합니다.
- 필요한 옵션을 확인하십시오(스마트 압축은 기본적으로 적용되며 성능과 품질의 균형을 자동으로 조정합니다. 아무것도 할 필요가 없습니다!). 한 번의 클릭으로 WebP 형식을 생성하도록 결정할 수도 있습니다.
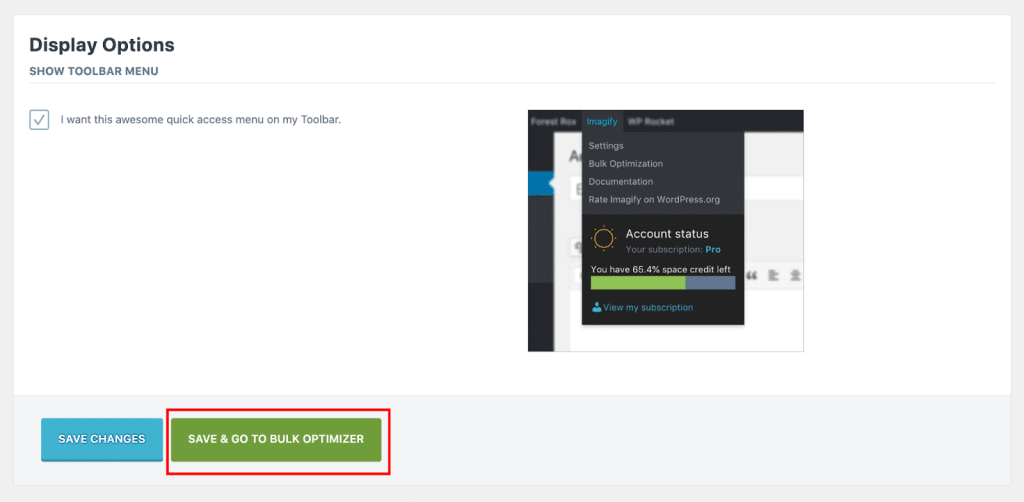
5. 페이지 하단으로 스크롤하고 Save & Go to Bulk Optimizer 버튼을 누릅니다.

6. Imagify의 마법을 사용할 때입니다.
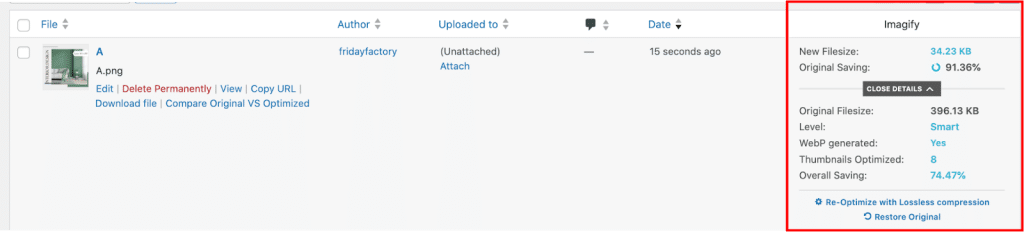
7. 결과: 내 이미지 파일이 Imagify!를 사용하여 400KB에서 30KB로 줄었습니다. WebP 버전도 생성되었습니다.

8. 품질 유지: 아래에서 볼 수 있듯이 압축 및 WebP 변환 후에도 클라이언트는 여전히 품질 결과에 만족할 것입니다.

요약하면 Imagify를 사용한 후 절약한 데이터의 양입니다.
| 아니요 | 이미지파이 사용 | |
| 파일 크기 | 396KB | 34KB(-91%) |
| 페이지 크기(GTmetrix) | 998KB | 439KB |
| Imagify와 같은 플러그인을 사용하면 사이트에서 수백 개의 이미지를 사용하더라도 성능에 미치는 영향에 대해 걱정할 필요가 없습니다. |
이미지에 최적화가 필요한지 확인하는 방법
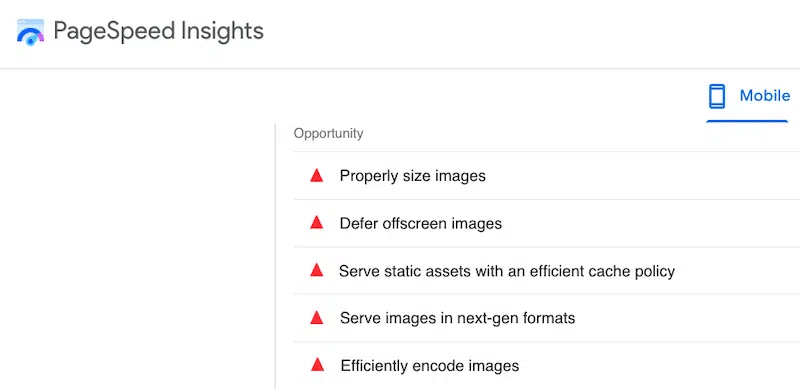
웹 디자이너로서 귀하는 귀하의 웹사이트가 이미지 최적화 측면에서 어떤 위치에 있는지 알고 싶어할 것입니다. 이 경우 Lighthouse에서 제공하는 도구(PageSpeed Insights 또는 GTmetrix)를 사용하여 사이트를 감사할 수 있습니다.

이러한 이미지 관련 경고가 표시되면 개선의 여지가 있으며 일부에 대해 Imagify와 같은 이미지 압축기 플러그인을 사용할 때입니다(차세대 형식으로 이미지 제공 및 이미지를 효율적으로 인코딩). 보너스: 위에 나열된 다른 문제도 해결하려면 WP Rocket이 적합한 도구입니다.

마무리
플러그인 목록 덕분에 코딩 시간을 절약하고 디자인에 집중할 수 있습니다.
Elementor와 같은 페이지 빌더를 사용하면 아름다운 페이지를 즉시 디자인할 수 있으며 YellowPencil과 같은 시각적 디자인 플러그인을 사용하면 자신만의 CSS를 쉽게 삽입할 수 있습니다. UpdraftPlus는 필요한 경우 복원 작업을 저장하고 RankMath와 같은 플러그인은 순위를 높이는 데 도움이 될 수 있습니다.
방문자에게 깊은 인상을 주는 방식으로 이미지를 선보이고 싶다면 Envira Gallery가 최고의 동맹이 될 것입니다.
마지막으로 WP Rocket 및 Imagify는 PageSpeed Insights 점수를 향상시키는 가장 쉬운 방법입니다. 이미지가 많은 공간을 차지하고 이미지를 최적화하는 효율적인 방법을 찾고 있다면 Imagify를 사용해 보십시오! 웹사이트에 구현하기 전에 무료 평가판도 있습니다.
