HTTP 요청 및 로드 시간을 줄이는 6가지 최고의 WordPress 플러그인
게시 됨: 2023-03-17귀하의 WordPress 사이트는 느리고 여러 성능 테스트를 실행하여 긴 개선 제안 목록으로만 끝났습니다.
그러나 플러그인 목록이 있는 50개의 새 탭을 열기 전에 웹사이트에서 생성하는 HTTP 요청 수를 확인하고 싶을 수 있습니다.
놓치기 쉬운 과도한 HTTP 요청은 사이트 속도, 성능, SERP 순위 및 전환율에 큰 영향을 미칩니다.
이 문서에서는 다음 내용을 다룹니다.
- HTTP 요청이란
- WordPress에서 HTTP 요청을 줄이는 것의 중요성
- HTTP 요청을 확인하고 분석하는 방법
- 많은 수의 HTTP 요청에 대한 가장 일반적인 원인
- HTTP 요청을 줄이는 6 WordPress 플러그인
- HTTP 요청 모범 사례
바로 다이빙하자!
HTTP 요청이란 무엇입니까?
사용자가 웹 사이트를 열 때마다 웹 브라우저는 텍스트, 이미지, 비디오 및 기타 리소스와 같은 콘텐츠를 서버에 로드하라는 신호를 보냅니다. 그런 다음 서버는 요청된 리소스를 다시 전송하여 응답합니다.
이 신호는 HTTP 요청이라고도 하며 HTTP 요청 수는 웹사이트가 콘텐츠를 제공하고 대화형이 되기 위해 필요한 리소스 수와 직접적으로 일치합니다.
HTTP 요청 수가 많을수록 웹 사이트가 제대로 로드되는 데 더 오래 걸립니다. 그렇기 때문에 속도를 줄이는 것이 WordPress 웹 사이트의 느린 속도를 수정하는 가장 효과적인 방법 중 하나입니다.
WordPress에서 HTTP 요청을 줄이는 것이 중요한 이유는 무엇입니까?
전반적으로 HTTP 요청을 줄이는 것은 로딩 시간과 성능을 개선하는 중요한 단계이며 궁극적으로 WordPress 사이트의 SEO 개선, 트래픽 증가 및 성공적인 전환으로 이어집니다.
실제로 사용자의 무려 70%가 사이트 속도가 계속 유지하려는 의지에 직접적인 영향을 미친다고 인정하고 53%는 로드하는 데 시간이 더 오래 걸리는 웹사이트를 단순히 포기할 것입니다.
Google의 관점에서 웹사이트 속도는 온라인 비즈니스의 성공에 매우 중요합니다. WordPress 사이트에서 HTTP 요청 수를 줄임으로써 단순히 속도와 성능을 높이는 것이 아니라 다음을 보장합니다.
- 이탈률 감소
- 더 나은 사용자 경험 및 참여
- 사용자 만족도 및 전환율 향상
- SERP에서 더 높은 순위(+ 더 많은 가시성 및 트래픽)
사이트의 HTTP 요청을 확인하고 분석하는 방법은 무엇입니까?
WordPress 사이트에서 너무 많은 HTTP 요청을 수행하는 것으로 의심되는 경우 첫 번째 단계는 이를 확인하는 것입니다.
사이트의 HTTP 요청을 확인하고 분석하기 위해 널리 사용되는 몇 가지 방법을 사용할 수 있습니다.
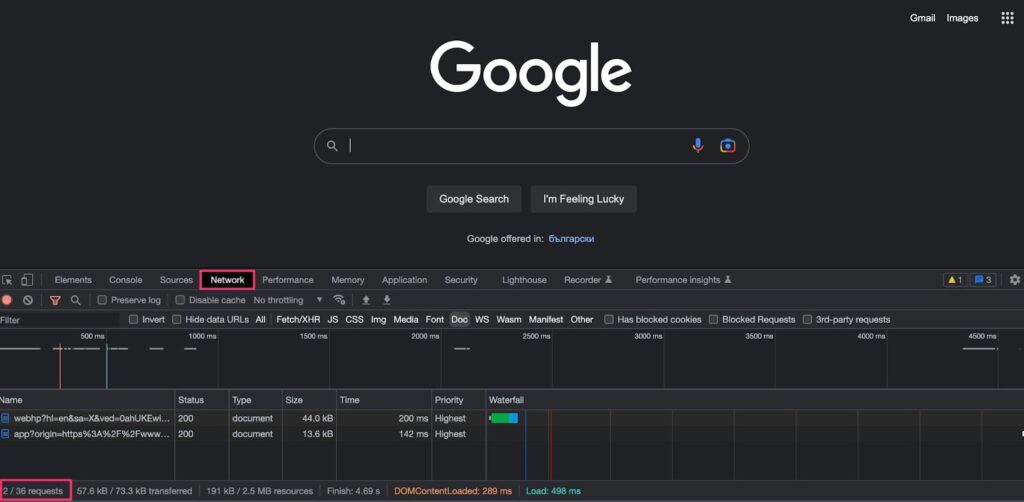
- Chrome 개발자 도구: 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택하거나 F12 키를 누릅니다. 개발자 도구에서 "네트워크" 탭으로 이동하여 상태 코드 및 응답 시간과 함께 웹 페이지에서 생성된 모든 HTTP 요청을 확인합니다.

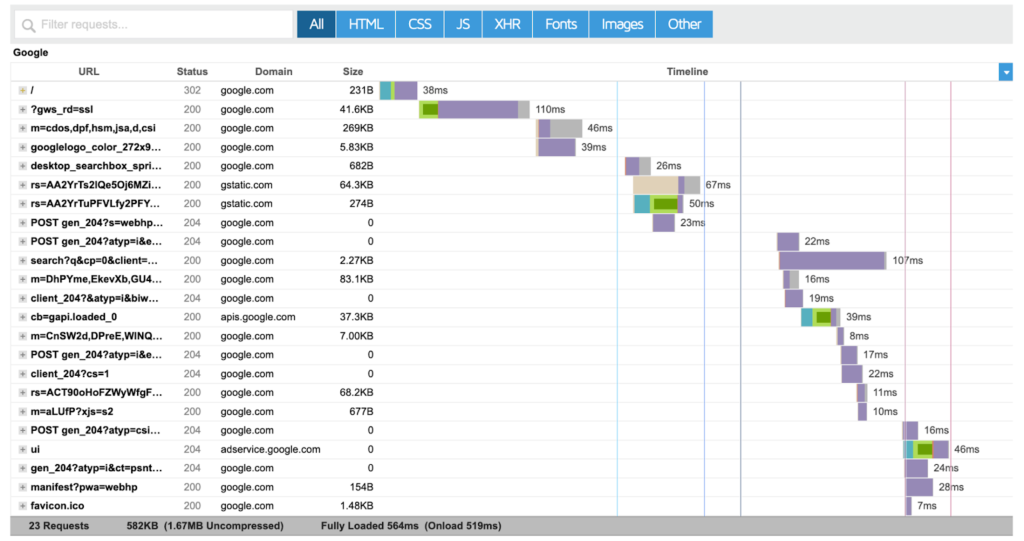
- 온라인 도구: 사이트의 HTTP 요청에 대한 자세한 보고서를 보려면 GTmetrix 또는 Pingdom을 사용해 볼 수 있습니다. 둘 다 웹사이트 성능을 분석하고 최적화 기회를 식별하며 개선을 위한 권장 사항을 제공합니다.

GTmetrix 보고서 테스트 www.google.com의 스니펫
어떤 리소스에 먼저 집중해야 할지 잘 모르겠나요? 과도한 HTTP 요청의 가장 일반적인 원인이 무엇인지 확인하여 먼저 최적화해야 하는 항목을 강조 표시합니다.
HTTP 요청이 너무 많은 가장 일반적인 원인
불필요하거나 무거운 플러그인이 너무 많음
불필요하거나 리소스를 많이 사용하는 플러그인은 웹 사이트의 성능을 저하시키고 로드 시간을 늘릴 수 있습니다. 비즈니스에 꼭 필요하고 사이트 코드에 미치는 영향을 최소화하는 플러그인만 사용하는 것이 중요합니다.
사이트 전체에 스크립트를 로드하는 플러그인
스크립트가 특정 페이지에서만 필요한 경우에도 일부 플러그인은 모든 웹사이트 페이지에 로드됩니다. 이로 인해 HTTP 요청 수가 증가할 뿐만 아니라 비용을 지불할 수 있는 플러그인의 가치도 떨어집니다.
불필요하거나 최적화되지 않은 이미지
최적화되지 않은 큰 이미지는 웹 사이트 리소스와 이를 로드하기 위한 HTTP 요청 수를 부풀립니다. 최적화를 위해 가장 먼저 참여하는 경우가 많으며, 어떤 것이 사용자 경험에 중요한지, 어떤 것이 갈 수 있는지를 결정하기 위한 검토를 받습니다.
지연 로드되지 않은 이미지 및 동영상
이미지와 비디오가 필요하기 전에 로드하는 것은 필요한 것보다 더 많은 HTTP 요청을 쌓는 흔한 실수입니다. Lazy-loading은 초기 페이지 로드에서 만들어진 요청 수를 엄청나게 최적화하는 데 도움이 됩니다.
최적화되지 않은 무거운 WordPress 테마
불필요한 리소스, 과도한 효과를 포함하고 속도에 최적화되지 않은 테마는 웹 사이트 속도를 저하시키고 성능을 저하시킬 수 있습니다. Astra 및 Superb Pixels와 같은 검증된 테마를 선택하면 사이트의 모양과 효율성을 희생하지 않고도 HTTP 요청을 최소한으로 줄일 수 있습니다.
너무 많은 타사 HTTP 요청
소셜 미디어 위젯 또는 추적 픽셀과 같은 타사 스크립트 및 리소스는 HTTP 요청 수를 느리지만 확실하게 증가시킬 수 있습니다. 필요한 타사 스크립트 및 리소스만 사용하고 비동기식으로 로드하여 페이지 로드 시간에 미치는 영향을 줄이는 것이 중요합니다.
개별적으로 로드되는 여러 CSS 스타일시트 및 JavaScript 파일
여러 CSS 스타일시트와 JavaScript 파일은 틀림없이 최적화하기 가장 어려운 작업입니다. 다행히 이러한 파일을 결합하고 축소하면 HTTP 요청 수를 줄이고 로드 시간을 늘릴 수 있습니다.
렌더링 차단 JavaScript 및 CSS
렌더링 차단 리소스는 웹 사이트 로딩을 지연시키고 사이트 성능을 저하시킵니다. 페이지 로드 시간에 미치는 영향을 줄이려면 이러한 리소스를 비동기적으로 연기하거나 로드하는 것이 중요합니다.
CDN을 사용하지 않음
CDN이 없으면 웹 사이트 리소스는 단일 서버 위치에서만 제공됩니다. CDN은 여러 서버 위치에 리소스를 분산하여 리소스를 로드하는 데 걸리는 시간을 줄이고 사이트 속도를 향상시킬 수 있습니다.
최적화되지 않은 HTML, CSS 및 JavaScript
비효율적인 코딩 관행, 불필요한 공백 및 슬라이스 코드는 과도한 HTTP 요청에 크게 기여합니다. 수동 최적화와 플러그인을 통한 최적화는 이 문제를 해결하는 좋은 방법입니다.
소매를 걷어붙이고 혼자서 모든 문제에 도전하는 것은 불가능할 수 있습니다. 전담 웹 성능 팀이 있고 유지 관리에 많은 리소스를 투입하려는 경우가 아니면 대안을 고려하는 것이 좋습니다.
특히 HTTP 요청을 쉽게 최적화할 수 있는 도구를 직접 선택한 경우에는 더욱 그렇습니다.
HTTP 요청을 줄이는 최고의 WordPress 플러그인 6개(무료 및 유료)
1. 360 성능 최적화를 위한 NitroPack

NitroPack 플러그인은 바쁜 WordPress 사이트 소유자를 염두에 두고 설계 및 개발되었습니다. 특정 리소스에만 집중하는 다른 플러그인과 달리 NitroPack은 HTTP 요청 등을 줄이기 위한 360 최적화 스택을 제공합니다. 고급 캐싱, 완전한 이미지 최적화, HTML/CSS/JavaScript 축소 및 압축, 세계적 수준의 내장 Cloudflare의 CDN.
일단 설치되면 NitroPack은 추가 미세 조정 없이 자동으로 35개 이상의 고급 최적화를 적용합니다. 현재 168,000명 이상의 활성 사용자가 90개 이상의 PageSpeed 점수, Core Web Vitals 통과 및 연중무휴 전문 기술 지원을 받고 있습니다.

- 평점: 4.3
- 설치 수: 160,000+
- 가격: 무료 및 유료 플랜 이용 가능
2. 클라우드플레어 CDN

Cloudflare는 전 세계 3천만 개의 웹사이트와 웹 애플리케이션에 온라인 서비스를 제공하는 콘텐츠 전송 네트워크(CDN) 및 웹 보안 회사입니다. CDN 네트워크는 100개 이상의 국가에 위치한 200개 이상의 데이터 센터로 구성되어 최종 사용자에게 빠르고 효율적인 콘텐츠 제공이 가능합니다.
Cloudflare의 에지 캐싱, 로드 밸런싱 및 압축 덕분에 서버에 대한 HTTP 요청 수를 크게 줄일 수 있습니다. 또한 콘텐츠 로드 속도가 평균 60% 빨라지고 웹 사이트의 확장성이 향상됩니다.
- 평점: TrustRadius에서 9.1
- 설치 수: 3백만 이상
- 가격: 무료 및 유료 플랜 이용 가능
3. 리소스 레이지 로딩을 위한 a3 레이지 로드

a3 Lazy Load는 지연 로딩 이미지, 비디오 및 iframe에 초점을 맞춘 WordPress 플러그인입니다. 플러그인은 사용자의 뷰포트에 표시될 때만 이러한 요소를 로드하여 처음에 로드해야 하는 데이터의 양을 줄입니다. 즉, 방문자가 웹사이트에 방문할 때 HTTP 요청이 줄어듭니다.
- 평점: 4.3
- 설치 수: 100,000+
- 가격: 무료
4. 리소스 축소를 위한 Fast Velocity Minify

Fast Velocity Minify는 CSS, JavaScript 및 HTML 파일을 결합, 축소 및 캐싱하여 브라우저에서 만든 HTTP 요청 수를 최적화하는 데 도움이 됩니다. 파일 크기를 크게 줄이고 웹 사이트의 전체 속도를 높이는 데 도움이 됩니다.
- 평점: 4.6
- 설치 수: 70,000+
- 가격: 무료
5. 이미지 최적화를 위한 EWWW Image Optimizer

EWWW Image Optimizer는 무손실 및 손실 압축, 크기 조정 및 WebP 형식으로의 변환을 포함하여 신규 및 기존 이미지에 대한 다양한 최적화 기술을 제공합니다. EWWW Image Optimizer는 널리 사용되는 페이지 빌더와 호환되며 PNG, JPEG, GIF 및 PDF를 비롯한 다양한 파일 유형을 지원하여 웹 페이지를 로드하는 데 필요한 HTTP 요청 수를 줄이는 데 도움이 됩니다.
- 평점: 4.7
- 설치 수: 1백만 이상
- 가격: 무료 및 유료 기능 사용 가능
6. 플러그인 오거나이저

Plugin Organizer는 플러그인을 제어하는 데 도움이 되며, 특히 웹사이트에서 플러그인이 로드되는 위치를 제어할 수 있습니다. 사이트 전체에 로드되는 플러그인의 수를 줄이면 브라우저에서 수행하는 HTTP 요청 수가 크게 줄어듭니다.
- 평점: 4.7
- 설치 수: 20,000+
- 가격: 무료
얼마나 많은 HTTP 요청이 너무 많습니까?
본질적으로 HTTP 요청은 나쁘지 않습니다. 그것들은 귀하의 웹사이트 콘텐츠 렌더링 프로세스의 필수적인 부분이며 초과할 때만 귀하의 웹사이트에 유해합니다.
즉, "몇 개의 HTTP 요청이 좋은 습관입니까?"라는 질문이 있을 수 있습니다.
중소 규모 웹 사이트에 대한 이상적인 HTTP 요청 수는 25개 미만이지만 보다 관리하기 쉬운 초기 규모를 위해 50개 미만을 목표로 해야 합니다.
최적의 HTTP 요청 수는 WordPress 사이트의 크기와 복잡성에 따라 달라질 수 있다는 점에 유의해야 합니다. 좋은 경험 법칙은 가능한 경우 파일을 결합하고 축소하여 HTTP 요청 수를 최소한으로 유지하는 것입니다.
HTTP 요청 수가 최적화된 웹사이트의 몇 가지 예외적인 예는 다음과 같습니다.
- Amazon.com: 이미지와 리소스가 많은 거대한 전자 상거래 웹사이트임에도 불구하고 Amazon의 풍부한 홈페이지에는 완벽한 로딩 시간을 위해 평균 260개의 HTTP 요청이 있습니다.
- Medium.com: 블로그와 기사를 호스팅하는 Medium 플랫폼은 초기 로드에서 80개의 HTTP 요청만 있습니다.
- Getbootstrap.com: 인기 있는 프런트 엔드 개발 프레임워크를 제공하는 Bootstrap 웹 사이트는 홈 페이지에서 인상적인 20개의 요청과 함께 교과서 HTTP 요청 최적화를 보여줍니다.
- Basecamp.com: Basecamp의 프로젝트 관리 플랫폼은 36개의 HTTP 요청만 보냅니다.

이러한 웹 사이트는 리소스를 최적화하고 파일을 결합하고 효율적인 코딩 방식을 사용하여 HTTP 요청 수를 최소화하여 빠른 로딩과 고성능 웹 사이트를 만들었습니다.
다음 단계
사례에 대한 HTTP 요청을 줄이기 위한 최상의 도구를 선택하는 것은 요구 사항, 예산 및 최적화 전략에 따라 달라집니다.
사이트의 최적 성능을 보장하려면 테스트를 계속 실행하여 새로 도입된 솔루션이 제대로 작동하는지 확인하는 것이 중요합니다.
또한 사이트의 분석, 특히 트래픽 및 사용자 행동을 모니터링하는 것을 잊지 마십시오. 과도한 HTTP 요청 문제를 해결한 후 웹 사이트의 이탈률이 감소하고 평균 사이트에 머문 시간이 증가했다면 변경 사항으로 인해 웹 사이트의 성능이 개선되었다는 좋은 신호입니다.
