2022년 최고의 WordPress 진행률 표시줄 플러그인 4개(무료 및 유료)
게시 됨: 2022-05-09최고의 Progress Bar WordPress 플러그인을 찾고 싶습니까?
첫 번째 단계로 고급 WordPress 플러그인을 구현하는 사이트가 있어야 합니다. 따라서 2022년 최고의 진행률 표시줄 WordPress 플러그인을 나열했습니다. 이 WordPress 플러그인 목록은 요구 사항에 맞는 플러그인을 선택하는 데 도움이 될 것입니다. 추가 이점으로 플러그인은 모든 WordPress 테마에서 작동합니다.
아래 나열된 플러그인도 마찬가지로 모두 진행률 표시줄에 사용됩니다. 그러나 이 WordPress 플러그인 스택에는 동적 진행률 표시줄, 원형 진행률 표시줄, WordPress의 진행률 표시줄 추가, 수직 진행률 표시줄, 진행률 표시줄이 있는 테마, 스킬 표시줄 또는 애니메이션 진행률 표시줄에 사용할 수 있는 플러그인도 포함되어 있습니다.
WordPress용 최고의 진행률 표시줄 플러그인
- 진행률 표시줄 및 스킬 표시줄 플러그인
- 확대/축소 진행률 표시줄 플러그인
- 궁극의 블록 플러그인
- 페이지로더 플러그인
2022년에 진행 표시줄을 위한 완벽한 플러그인을 찾고 싶으십니까? 다음 옵션을 살펴보세요.
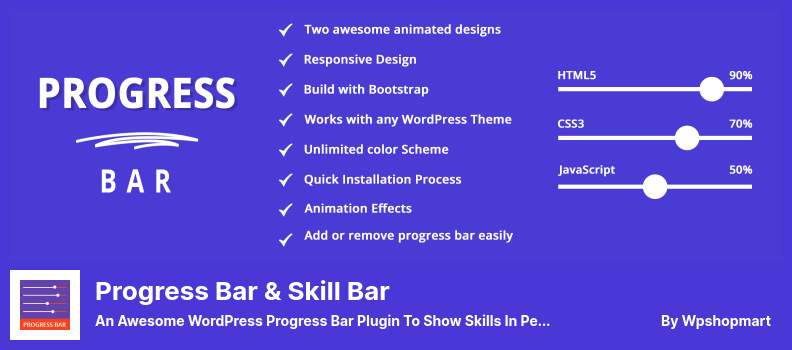
진행률 표시줄 및 스킬 표시줄 플러그인
모든 블로그에서 기술을 백분율로 표시하는 멋진 WordPress 진행률 표시줄 플러그인

이 기사의 목적은 WordPress Progress Bar & Skill Bar를 소개하는 것입니다. 이 플러그인은 모든 웹사이트 또는 블로그 페이지에서 진행률 표시줄로 기술을 표시합니다.
이 플러그인은 웹사이트에서 숙련도를 보여야 하는 작가와 작가가 사용할 수 있습니다. 단축 코드를 사용하여 웹 사이트 페이지의 진행률 측정기와 막대를 보여줍니다.
진행률 표시줄 및 스킬 표시줄 플러그인을 사용하면 두 가지 다른 애니메이션 진행률 표시줄 및 디자인을 사용하여 필요한 모든 진행률 정보를 백분율 형식으로 표시할 수 있습니다. 관련 값을 추가하고 가장 매력적인 디자인을 선택하기만 하면 됩니다.
이 플러그인에서 끌어서 놓기 빌더를 사용하여 다양한 진행률 표시줄을 만들 수 있습니다. 단축 코드를 사용하면 사이트의 거의 모든 위치에 진행률 표시줄을 추가할 수 있습니다. 막대는 방문자가 프로젝트에 집중할 수 있도록 생생한 색상을 표시합니다.
플러그인을 사용하면 블로그나 웹사이트에 진행률 표시줄을 표시할 수 있습니다. 이것은 웹사이트에서 프래그먼트 진행 상황을 표시하기 위한 필수 도구입니다.
무료로 다운로드할 수 있지만 $49에 프리미엄 버전이 있습니다.
주요 특징들:
- 진행률 표시줄과 함께 모든 WordPress 테마를 사용하는 기능
- WordPress에서 진행률 표시줄을 추가하거나 제거하는 기능
- 부트스트랩을 사용하여 빌드 허용
- 두 가지 멋진 애니메이션 디자인이 포함되어 있습니다.
- 다양한 고급 사용자 정의 필드를 생성하는 기능
- 기능 중 하나로 HTML 및 Custom CSS 지원
무작위 리뷰:
- 게스트/사용자가 등급과 같이 진행률 표시줄을 변경할 수 있다면 훨씬 더 좋을 것입니다.
- 이전 리뷰어와 마찬가지로 이 플러그인이 부트스트랩 4 기반 WP 테마를 활성화(플러그인 사용 안함)하는 것만으로 레이아웃을 망가뜨렸다는 것을 발견했습니다. 탐색 링크가 꺼져 있고 간격이 꺼져 있으며 탐색 막대와 콘텐츠 사이에 너무 많은 공백이 추가되었습니다. 플러그인을 삭제했는데 여전히 문제가 있습니다. 추천하지 않습니다.
- 이 플러그인은 아름답고 단순하며 제 요구에 아주 잘 맞습니다.
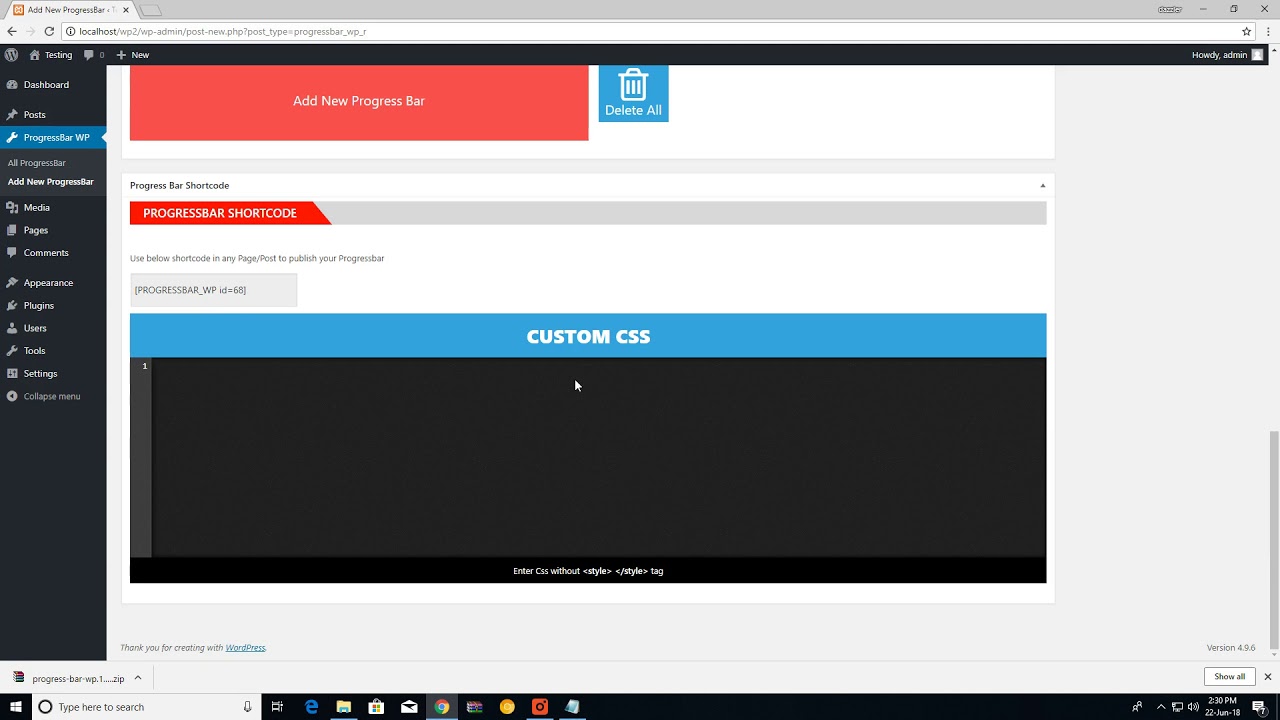
스크린샷 및 비디오:
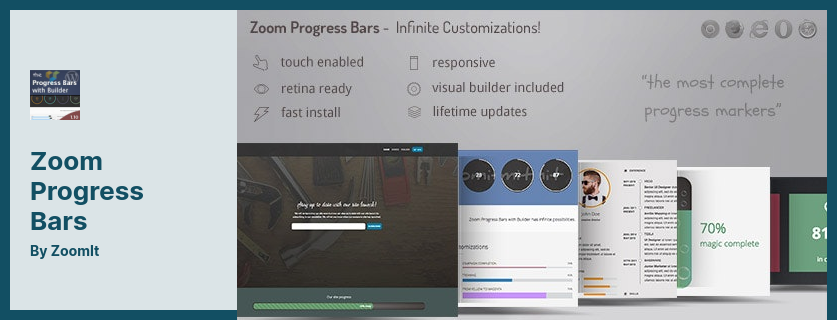
확대/축소 진행률 표시줄 플러그인
원하는 대로 맞춤 진행률 표시줄을 만드는 완벽한 도구

WordPress의 Zoom Progress Bars 플러그인을 사용하면 요구 사항에 따라 진행률 표시줄을 사용자 지정할 수 있습니다. 스킨 빌더에서 필요에 따라 특정 스킨을 선택할 수 있습니다.
HTML5 및 CSS3 기술을 지원하는 Zoom 진행률 표시줄과 진행률 표시줄 및 스킬 표시줄 WordPress 플러그인을 사용하여 웹사이트에 표시줄을 만들 수 있습니다.
수직 진행률 표시줄, 수평 진행률 표시줄, 원형 진행률 표시줄 및 이중 색상 지원을 포함하여 여러 가지 진행률 표시줄을 지원합니다. 플러그인은 또한 Apple의 iPad 및 Google의 Android 플랫폼을 지원하며 모든 주요 브라우저와 호환됩니다.
SVG 아이콘 및 벡터의 도움으로 이 동적 진행률 표시줄 플러그인은 망막 디스플레이에 고품질 진행률 표시줄을 제공합니다.
이 제품을 사용하면 짧은 시간 내에 요구 사항을 충족하도록 특별히 설계된 진행률 표시줄을 만들 수 있습니다. 데스크톱 및 모바일 장치에서 동일하게 효과적입니다.
$16에 구입할 수 있습니다. 자동 업데이트 및 12개월 지원으로 제작되었습니다.
주요 특징들:
- 개발자가 SCSS Powered를 사용자 정의할 수 있습니다.
- Apple 터치 기기에 최적화된 모바일 앱 개발 가능
- 효율성을 높이려면 진행률 표시줄에 두 가지 색상을 추가하는 것이 좋습니다.
- Internet Explorer 11 및 Chrome, Safari 및 Firefox를 통한 Internet Explorer 9 지원
- 몇 분 안에 진행률 표시줄을 구성할 수 있습니다.
무작위 리뷰:
- 내 문제를 해결하는 데 신속하게 응답해 주셔서 감사합니다.<br>
- 방법 문서가 부족함에도 불구하고 이 도구는 매우 잘 작동합니다.
- 사용자에게 친숙하지 않은 플러그인. 나는 그것을 추천하지 않습니다!
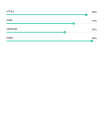
스크린샷:
궁극의 블록 플러그인
블로거 및 마케터를 위한 Gutenberg 차단 플러그인


Ultimate Blocks는 웹사이트의 어느 부분에나 구텐베르크 블록을 추가할 수 있는 플러그인을 추가하는 최고의 구텐베르크 블록 중 하나입니다. 또한 요구 사항에 맞게 모양과 기능을 사용자 지정할 수 있습니다. 또는 블록 플러그인을 사용하여 사이트에 제휴를 추가할 수 있습니다.
Ultimate Blocks를 사용하여 선형 및 원형 진행률 표시줄 중에서 선택할 수 있습니다. 색상과 두께를 선택하면 데이터를 쉽게 시각화할 수 있습니다.
이 플러그인을 사용하면 구텐베르크에서 최고의 게시물을 만들 수 있습니다! 블로거와 마케터 모두를 기쁘게 하도록 설계된 최고의 구텐베르크 블록 생성 플러그인입니다.
이 막대의 레이아웃은 데이터 입력, 색상, 스타일 및 텍스트 필드만 필요하므로 훨씬 간단합니다. 페이지 아래로 커서를 이동하면 각 막대가 원/선을 채우는 색상으로 애니메이션됩니다.
두 개의 WordPress 플러그인, Ultimate Blocks 및 Zoom Progress Bars는 두 막대 모두에 대한 실시간 애니메이션을 제공하며 웹사이트에 애니메이션 디자인을 사용할 수 있습니다.
Zoom Progress Bars WordPress 플러그인과 달리 이 플러그인은 Chrome, Safari 및 Firefox 이외의 다른 브라우저에 대한 지원을 제공하지 않습니다.
0센트. 무료입니다.
주요 특징들:
- 백분율 표시를 위한 데이터 제공 기능
- WordPress에서 가로 및 원형 진행률 표시줄 모두 생성 가능
- 표시되는 막대의 색상과 두께를 사용자 정의하는 기능
- 비 프로그래머를 위한 완벽한 솔루션
- 18가지 종류의 블록 사용 가능
무작위 리뷰:
- 내가 가장 좋아하는 도구. 이 항목은 5일, 18시간 전에 의해 수정되었습니다.
- 유용한 기능이 많은 훌륭한 플러그인입니다!<br>
- Ultimate Blocks를 사용하면 유용한 도구로 웹사이트를 디자인할 수 있으며, 나는 그 블록을 사용하여 나만의 웹사이트를 디자인했습니다. 난 그것을 추천 해.
스크린샷:
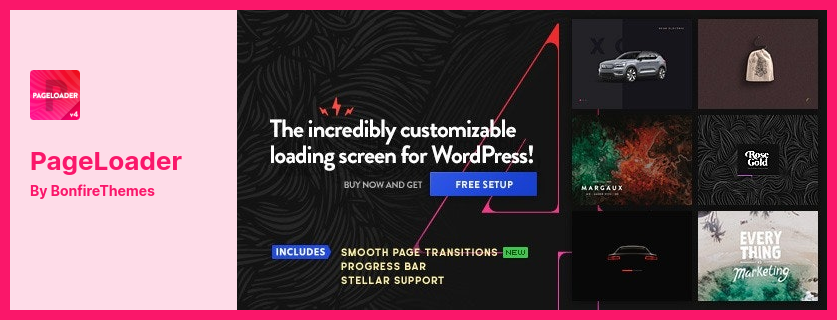
페이지로더 플러그인
WordPress 프리로더 및 진행률 표시줄

PageLoader 플러그인은 방문자가 최첨단 디자인 이미지에 깊은 인상을 받을 수 있도록 놀랍도록 디자인된 우아한 WordPress용 프리로더를 제공합니다. 모든 테마 및 장치와 호환됩니다.
또한 프리로더에 대한 타임아웃 또는 로딩 시간 길이를 지정할 수 있습니다. 또한 진행률 표시줄 플러그인의 배경, 아이콘 및 이미지를 사용자 정의할 수 있습니다. 원하는 경우 로딩 텍스트를 사용자 정의할 수 있습니다
진행률 표시줄은 화면의 아무 곳에나 배치할 수 있으며 전체 화면을 차지할 수 있습니다. 색상과 두께를 변경할 수 있으며 애니메이션과 전환이 모두 시각적으로 매력적입니다.
또한 이 플러그인은 실시간 편집 기능을 제공하여 사용하면서 진행률 표시줄이 어떻게 업데이트되는지 실시간으로 볼 수 있습니다.
Preloader를 사용하면 방문자가 웹사이트에 도착하는 즉시 더 광범위한 콘텐츠를 볼 수 있습니다.
플러그인 가격은 $26입니다. 12개월의 무료 지원을 받게 됩니다.
주요 특징들:
- 특정 게시물 및/또는 페이지를 숨겨 웹사이트를 익명으로 만드는 기능
- 랜딩페이지 배경변경 가능
- 일반적으로 애니메이션 효과를 사용하여 이미지 또는 아이콘 로드
- 다른 모든 요소에서 막대를 제외할 수 있는 가능성
- 이미지에 액세스하기 위해 URL을 업로드하거나 입력하는 기능
무작위 리뷰:
- Bonfire 테마에 멋진 플러그인이 있다는 것은 정말 좋은 일입니다. 더 필요한 것이 있으면 맞춤 작업을 수행할 수 있습니다. 나는 그들을 추천한다.
- 그들은 우리를 지원하는 데 훌륭했습니다. 이번에는 시간을 내주셔서 감사합니다.
- 플러그인은 훌륭합니다! 하지만 기본적으로 비활성화된 다음 각 웹 페이지에 대해 별도로 활성화할 수 있기를 바랍니다.
스크린샷:
마지막은 아니지만 중요한 것은
이것은 2022년 최고의 WordPress 플러그인 목록이었습니다. 플러그인을 선택하고 웹사이트를 개선하세요. 이 플러그인은 훌륭합니다.
이 기사가 진행률 표시줄 웹사이트에 가장 적합한 WordPress 플러그인을 선택하는 데 도움이 되었기를 바랍니다.
최고의 WordPress 블로그 테마와 블로그를 위한 최고의 WordPress 플러그인에 대한 정보를 제공하는 몇 가지 게시물이 저희 웹사이트에 있습니다. 이 게시물은 독자들이 널리 읽고, 투표하고, 공유합니다.
댓글 섹션에서 기사에 대해 어떻게 생각하는지 알려주십시오. 재미있었다면 Facebook과 Twitter에서 친구들에게 알려주세요.