최고의 WordPress 구문 형광펜 플러그인
게시 됨: 2023-06-20웹사이트에 맞춤 코드를 표시 하시겠습니까? 필요한 경우 WordPress 구문 형광펜 플러그인을 사용하는 것이 가장 좋은 방법 중 하나입니다. 코드를 표시하는 데 사용할 수 있는 플러그인이 너무 많습니다. 그러나 어느 것을 선택해야 할까요?
사용 가능한 옵션과 혼동되는 경우 이 문서를 계속 읽으십시오. 여기서는 시도해야 할 상위 6개의 WordPress 구문 형광펜 플러그인을 보여줍니다.
그러나 더 나아가기 전에 구문 강조 플러그인을 사용하는 것이 좋은 생각인 이유를 살펴보겠습니다.
WordPress Syntax Highlighter 플러그인을 사용하는 이유
구문 강조 플러그인을 사용하면 삶이 단순해집니다. 미리 서식이 지정된 텍스트 또는 전용 Gutenberg 블록 – Code 를 사용하여 WordPress에 코드를 표시할 수 있습니다.

그러나 몇 가지 제한 사항이 있습니다. 전용 플러그인을 사용하면 코드를 표시하는 것이 매우 간단합니다. 플러그인은 여러 프로그래밍 언어를 표시할 수 있으므로 도구가 요구 사항에 따라 코드를 표시할 수 있는지 확인할 수 있습니다.
또한 구문 강조 플러그인으로 코드를 관리하는 것도 쉽습니다. 표시하려는 코드의 가독성이 향상됩니다. 더 나은 사용자 경험은 이러한 플러그인의 또 다른 주목할만한 기능입니다.
마지막으로 대부분의 플러그인은 프런트 엔드에 복사-붙여넣기 옵션이 있습니다. 따라서 사용자는 프런트 엔드에 표시한 코드를 쉽게 복사하여 필요할 때마다 사용할 수 있습니다.
이제 수동 방법 대신 구문 강조 플러그인을 사용하는 것이 더 나은 이유를 알았습니다. 이제 시장에서 가장 많이 사용되는 구문 형광펜 플러그인을 살펴보겠습니다.
최고의 WordPress 구문 형광펜 플러그인
이 기사에서는 WordPress를 위한 최고의 구문 강조 플러그인 6개를 다룹니다.
- SyntaxHighlighter의 진화
- 계몽가
- WP 구문
- 코드 구문 블록
- 코드 블록 강조 표시
- 프리즘
각 도구에는 고유한 기능이 있습니다. 아래에서 우리는 그것이 특별한 이유에 대해 언급할 것입니다. 요구 사항 및 기본 설정에 따라 도구를 선택할 수 있습니다.
1) SyntaxHighlighter의 진화

코드를 표시하기 위해 사용하기 쉬운 솔루션을 선호하는 경우 SyntaxHighliter Evolved를 확인하십시오. SyntaxHighligher Evolved는 구텐베르크 편집기 및 클래식 편집기에 최적화된 탁월한 도구입니다. 기술적 구성 옵션을 제공하지 않습니다. 도구를 활성화하면 코드 표시를 시작할 수 있습니다.
이 도구는 10개 이상의 코딩 언어도 지원합니다. 인기 있는 것 중 일부는 HTML, PHP, Java, JavaScript, Python, SQL, XML 등입니다. 코드를 완전히 제어할 수 있습니다. 원하는 대로 언어를 변경할 수 있습니다. 또한 프런트 엔드에 표시되는 코드를 조정할 수 있는 옵션도 있습니다.
원하는 경우 줄 옆에 숫자를 표시할 수 있습니다. 또한 플러그인으로 URL을 클릭 가능하게 만들 수 있습니다. 단축 코드를 사용하여 SyntaxHighlighter로 코드를 표시하는 경우 사용할 수 있는 추가 매개변수가 있습니다. 이를 사용하여 코드의 모든 부분을 사용자 정의할 수 있습니다. WordPress에서 코드를 표시하는 가장 좋은 도구 중 하나입니다.
특징
- 여러 언어 지원
- Gutenberg 편집기에 최적화됨
- 경량
- 단축 코드
- 추가 매개변수
가격
SyntaxHighlighter 플러그인은 무료 도구 입니다. WordPress 플러그인 저장소에서 가져올 수 있습니다.
2) 계몽가

가벼운 코드의 도구가 필요한 경우 Enlighter를 살펴보십시오. 이 도구를 사용하면 번거로움 없이 게시물, 페이지 또는 사용자 정의 게시물 유형에 코드를 표시할 수 있습니다. 플러그인은 대부분의 WordPress 테마와 호환되므로 모든 웹사이트에서 사용할 수 있습니다. 또한 잘 코딩되어 있어 최고의 속도와 성능을 보장합니다.
Enlighter는 Gutenberg 및 Classic Editor와 통합할 수 있습니다. 도구와 함께 전용 Gutenberg 블록을 사용하여 코드를 표시할 수 있습니다. 반면에 이전 스타일의 Classic Editor를 사용하는 경우 TinyMCE 편집기와 플러그인을 결합할 수 있습니다. 인라인 구문 강조는 도구의 또 다른 주목할만한 기능입니다.
플러그인은 일반적으로 사용되는 모든 언어와 잘 작동하므로 최고의 WordPress 구문 형광펜 플러그인 중 하나입니다.
특징
- Gutenberg 및 Classic Editor와 호환 가능
- 모든 언어 지원
- 인라인 구문 하이라이터
- 경량
- 모든 테마와 호환
가격
Enlighter는 무료 플러그인입니다. WordPress 플러그인 저장소에서 동일한 것을 다운로드할 수 있습니다.
3) WP 구문

대부분의 타사 WordPress 또는 WooCommerce 플러그인과 호환되는 구문 강조 플러그인을 사용해야 하는 경우 WP-Syntax를 확인하세요. WordPress 사이트에 코드를 표시하는 데 사용할 수 있는 사용하기 쉬운 기본 플러그인입니다. WP-Syntax를 사용하면 번거로움 없이 웹사이트에 여러 언어를 표시할 수 있습니다. 표시해야 하는 언어를 언급하려면 <pre> 태그를 사용할 수 있습니다.
2023년 6월 현재 플러그인에는 전용 Gutenberg 블록이 없습니다. 이것은 WP-Syntax의 주요 단점 중 하나입니다. 플러그인에는 내장된 번호 매기기 및 색상 사용자 지정이 함께 제공됩니다. 코드에서 번호 매기기를 편집해야 하는 경우 <pre> 텍스트를 조정할 수 있습니다. 선의 색상을 변경할 수도 있습니다. 이를 위해 wp-syntax.css 파일을 조정해야 합니다.
플러그인을 추가로 사용자 지정하거나 기능을 향상해야 하는 경우 도구에서 사용할 수 있는 전용 후크를 사용할 수 있습니다. 이렇게 하면 사용자가 플러그인과 그 기능을 더 잘 제어할 수 있습니다.
특징
- 여러 언어 지원
- 줄 번호 매기기
- 색상 사용자 지정
- 사용하기 쉬운
- 콤팩트
가격
WP-Syntax는 무료 WordPress 플러그인 입니다. WordPress 플러그인 저장소에서 다운로드할 수 있습니다.
4) 코드 구문 블록

Prism 구문 강조의 열렬한 팬이고 이를 WordPress 웹사이트에 삽입해야 하는 경우 Code Syntax Block을 사용할 수 있습니다. 플러그인은 번거로움 없이 코드를 표시하는 데 도움이 됩니다. 이 도구는 Prism 하이라이터와 완벽하게 통합되기 때문에 수동으로 통합을 수행할 필요가 없습니다. 전 세계의 많은 사람들이 Prism을 사용하고 있으며 이는 훌륭한 선택입니다.
Code Syntax Block은 Gutenberg 편집기에도 최적화되어 있습니다. 프런트 엔드에 코드를 표시할 때 사용할 수 있는 전용 블록을 사용할 수 있습니다. 이 도구의 또 다른 주목할만한 기능은 코드에 제목을 추가하는 옵션입니다. 이 기능은 코드의 특정 파일 이름을 언급할 때 유용합니다.

이 플러그인을 사용하여 블로그 게시물이나 페이지에 여러 언어를 표시할 수도 있습니다. 코드를 추가하고 나면 차단 설정에서 언어를 선택할 수 있습니다. 누구나 선호도에 따라 언어를 조정할 수 있도록 프로세스를 매우 간단하게 만듭니다.
특징
- 복잡한 구성 없음
- 구텐베르크 호환
- 코드 제목
- CSS 맞춤화
- 여러 언어
가격
코드 구문 블록은 무료 도구 입니다. WordPress 플러그인 저장소에서 플러그인을 가져올 수 있습니다.
5) 강조 코드 블록

Gutenberg 및 Classic Editor와 호환되는 구문 형광펜 플러그인을 선호하는 경우 Highlighting Code Block을 확인하세요. 이 도구로 코드를 표시하는 데 문제가 발생하지 않습니다. 사용법도 간단합니다. 전용 Gutenberg – Highlighted Code 블록을 검색하여 게시물/페이지 또는 사용자 정의 게시물 유형에 삽입하기만 하면 됩니다.
PHP 버전 5.6 이상을 사용하고 있는지 확인하십시오. 또한 WordPress 버전 5.6 이상을 사용하고 있는지 확인하십시오. 플러그인은 이들에서만 작동합니다. 플러그인으로 15개 이상의 사용자 정의 언어를 표시할 수 있습니다. 플러그인은 가벼운 코드와 함께 제공되므로 웹사이트의 속도와 성능에 영향을 미치지 않습니다.
기사에서 코드를 강조 표시하는 데 도움이 되는 간단한 플러그인이 필요한 경우 가장 좋은 옵션입니다.
특징
- 클래식 편집기와 함께 작동
- 구텐베르크 호환
- 여러 언어 지원
- 사용하기 쉬운
- 경량
가격
Highlighting Code Block은 무료 플러그인 입니다. 필요한 경우 WordPress 플러그인 저장소를 확인하십시오.
6) 프리즘

기능이 풍부한 WordPress용 구문 형광펜 플러그인을 찾고 있다면 Prismatic을 확인해야 합니다. 플러그인에는 코드를 표시하기 위해 선택할 수 있는 세 가지 사용자 지정 모드(Prism.js, Highlight.js 및 계획 모드)가 있습니다. 모델을 완전히 제어할 수 있으며 요구 사항에 따라 하나를 선택할 수 있습니다. 플러그인은 60개 이상의 언어를 지원하며 이는 매우 극단적입니다.
그리고 테마 디자인에 관해서는 여러 가지 선택 사항이 있습니다. prism.js는 8가지 테마에 대한 액세스를 제공합니다. Hihglight.js는 선택할 수 있는 90개 이상의 테마를 제공합니다. 따라서 요구 사항 및 브랜드 색상에 따라 테마를 선택할 수 있습니다. 또한 플러그인은 필요할 때만 CSS 및 JS 파일을 로드합니다.
이렇게 하면 성능 저하 없이 웹사이트 속도를 안정적으로 유지할 수 있습니다.
특징
- 다중 모드
- 60개 이상의 언어 지원
- ACF 지원
- 구텐베르크 호환
- 깨끗한 코드
가격
Prismatic은 무료 WordPress 플러그인입니다. 저장소에서 다운로드할 수 있습니다.
보너스: WordPress에 코드를 표시하는 방법
이 섹션에서는 WordPress에 코드를 표시하는 방법을 보여줍니다. Gutenberg 편집기 또는 위에서 언급한 구문 강조 플러그인을 사용하여 전용 코드 블록을 사용하여 이를 수행할 수 있습니다.
구텐베르크 편집기 방법
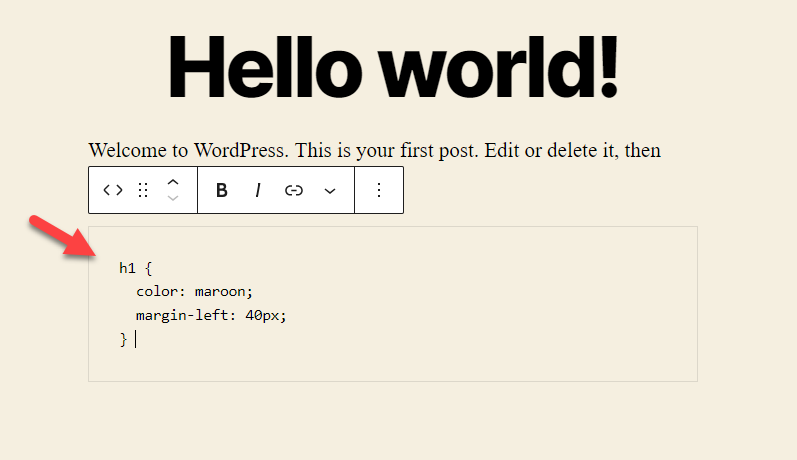
구텐베르크 편집기를 사용하여 WordPress에 코드를 표시하는 방법은 다음과 같습니다. 가장 먼저 해야 할 일은 코드 블록을 편집기에 추가하는 것입니다.

그런 다음 표시해야 하는 코드를 언급하십시오.

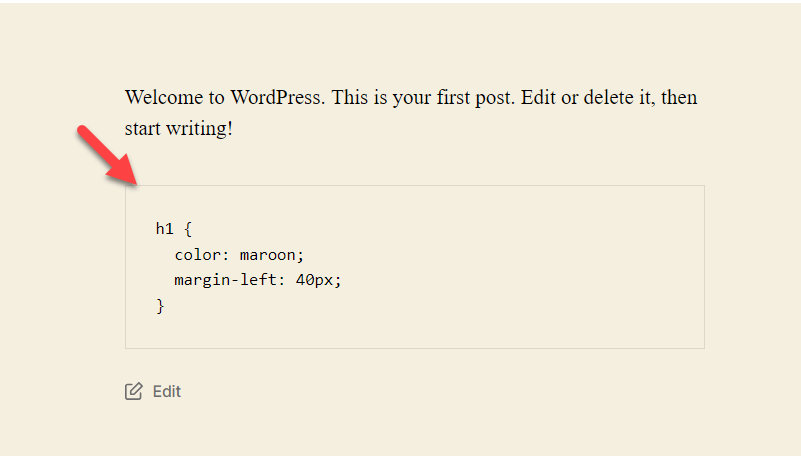
그게 전부입니다. 프런트 엔드를 확인하면 코드가 표시됩니다.

다음으로 전용 플러그인으로 코드를 표시하는 방법을 알아보겠습니다.
플러그인 방식
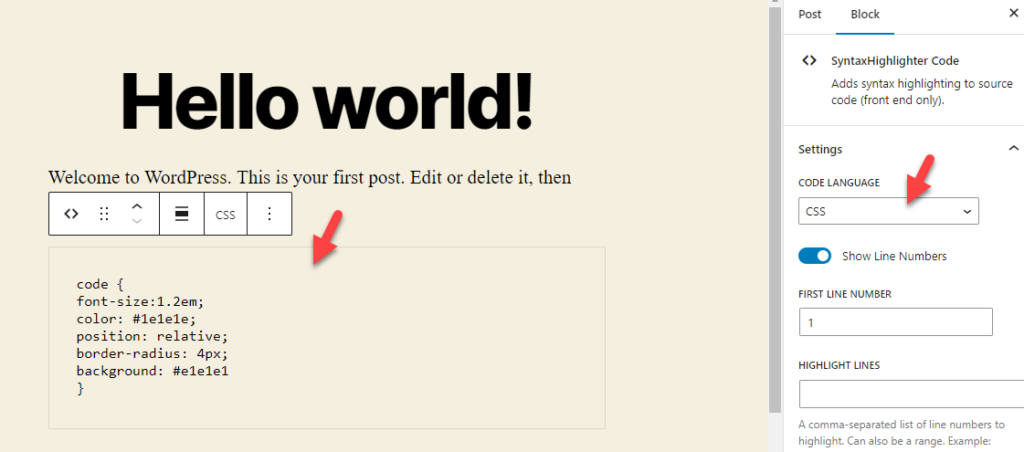
이 작업을 위해 SyntaxHighlighter 플러그인을 사용합니다. 따라서 웹 사이트에서 설치하고 활성화하십시오. 작업을 마치면 편집기에 SyntaxHighlighter 코드 블록을 추가합니다.

이제 오른쪽의 차단 설정 섹션에서 추가하려는 언어를 선택할 수 있습니다.

이 데모에서는 CSS 코드를 붙여넣을 것입니다. 따라서 드롭다운에서 CSS를 선택하고 블록에 코드를 붙여넣습니다. 그런 다음 페이지를 업데이트할 수 있습니다.

앞에서 포스트를 확인하십시오.

거기에 코드가 표시됩니다.
그게 다야! 플러그인을 사용하여 필요한 코드를 표시할 수 있습니다.
주제에 대한 결정적인 가이드가 필요한 경우 이 기사를 확인하십시오.
결론
튜토리얼을 작성하거나 블로그를 다루는 경우 방문자에게 코드를 표시해야 합니다. 수동으로 수행하는 대신 전용 구문 강조 표시 플러그인을 사용할 수 있습니다. 코드를 수동으로 표시하면 추가 사용자 지정 옵션이 제공되지 않습니다. 반면에 전용 구문 하이라이터 플러그인이 있는 경우 표시 방법, 테마 및 모든 것을 기본 설정에 따라 조정할 수 있습니다.
이 기사에서 언급한 플러그인에는 최소한의 구성 옵션이 있습니다. 사용하기 쉬운 솔루션을 선호하는 경우 SyntaxHighlighter Evolved , Highlight Code Block 을 확인하십시오. 더 많은 기능을 선호하는 경우 Prismatic 및 WP-Syntax를 확인하십시오. 마지막으로 가벼운 솔루션이 필요한 경우 Enlighter 또는 Code Syntax Block을 선택할 수 있습니다.
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. 그렇다면 이 게시물을 친구 및 동료 블로거와 공유하는 것을 고려해 보십시오. 다음은 WordPress에 대해 자세히 알아보기 위해 확인할 수 있는 몇 가지 관련 기사입니다.
- WordPress를 위한 최고의 WooCommerce 코드 스니펫
- WordPress 게시물 수정을 제한하는 방법(플러그인 포함 및 제외)
- 최고의 WordPress 속도 최적화 플러그인 - 상위 5개
