WP 사이트에 코드 조각을 추가하기 위한 15가지 최고의 WordPress 구문 형광펜 플러그인
게시 됨: 2019-08-21구문 강조를 사용하는 이유는 무엇입니까? 의심할 여지 없이 독자와 개발자 모두의 시간을 절약해 줍니다. 또한 많은 시간을 낭비하지 않고 페이지에서 코드나 텍스트를 쉽게 찾을 수 있습니다. 그래서 우리는 그것이 텍스트의 가독성과 맥락을 증가시킨다고 말할 수 있습니다.
읽어보기: CSS 및 JavaScript 도구 상자
또한 구문 강조 시스템은 프로그래머가 올바른 코드를 작성하고 오류를 방지하는 데 도움이 됩니다. 연구에 따르면 구문 강조 시스템은 프로그래머가 짧은 시간 내에 복잡한 프로그램을 완료하는 데 도움이 됩니다. 웹에서 사용할 수 있는 구문 형광펜 플러그인이 많이 있지만 여기서는 가장 우수하고 최근에 업데이트된 플러그인에 대해서만 설명하겠습니다.
구문 플러그인 목록이 이미 있을 수 있지만 모두 최신 상태인지 확인했습니까? 목록을 살펴보고 무슨 말인지 봅시다.
최고의 WordPress 구문 형광펜 플러그인
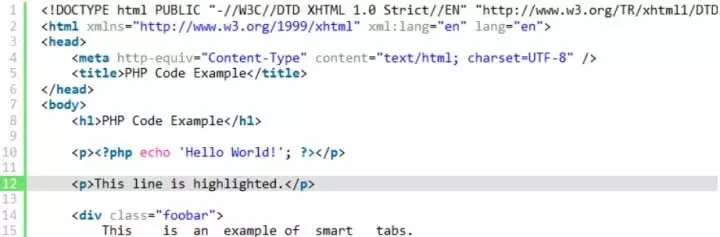
1. SyntaxHighlighter의 진화

다운로드 링크
SyntaxHighlighter Evolved는 새로운 WordPress 구문 형광펜이 아닙니다. 플러그인을 본 적이 있을 것입니다. 단순성 때문에 가장 인기 있는 구문 형광펜 플러그인 중 하나입니다. 다른 많은 플러그인과 같이 원치 않는 기능이 많이 포함되어 혼동될 가능성이 없습니다.
몇 번의 클릭으로 이를 구성할 수 있으며 블로그의 코드 블록을 자동으로 감지합니다. 또한 웹 사이트에서 올바르게 작동하도록 플러그인을 구성하기 위한 몇 가지 테마와 설정이 제공됩니다. 따라서 시도해 볼 수 있습니다.
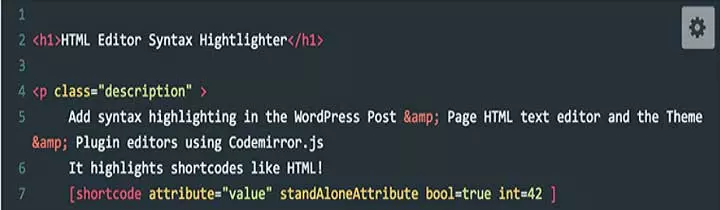
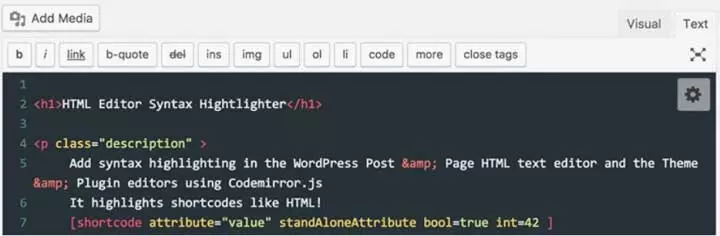
2. HTML 편집기 구문 형광펜

다운로드 링크
환상적인 단축 코드 지원 WordPress 구문 형광펜 플러그인입니다. 이 간단한 플러그인은 Codemirror.js 라이브러리를 사용하여 WordPress 웹사이트의 코드 블록을 강조 표시합니다. 강조 표시된 코드를 WordPress HTML 게시물 또는 페이지 편집기를 통해 게시할 수 있습니다. 뿐만 아니라이 플러그인은 WordPress 테마 및 플러그인 편집기 내부의 코드를 강조 표시합니다.
이 WordPress용 구문 형광펜 플러그인은 WordPress 테마 및 플러그인을 사용자 정의하는 데 유용합니다. 또한 WordPress 개발자라면 WordPress를 사용하여 많은 중요한 코딩 실수를 피할 수 있습니다. Ctrl+S를 사용하여 게시물/페이지 저장, 페이지 다시 로드 후 커서 위치 자동 복원, 전체 화면 모드 등과 같은 이 플러그인의 다른 흥미로운 기능을 볼 수 있습니다.
3. Enlighter – 사용자 정의 가능한 구문 형광펜

다운로드 링크
Enlighter는 또 다른 인기 있는 WordPress 구문 형광펜 플러그인입니다. 10,000명 이상의 사람들이 이 플러그인을 사용하고 있으며 대부분이 별 5개 등급을 받았습니다. 기능을 살펴보면 이 기능이 사용하기 쉽고 가볍다는 것을 알 수 있습니다. 이 플러그인은 거의 모든 인기 있는 언어를 지원합니다.
또한 라이브 미리 보기 모드로 블로그의 구문 강조 표시 부분을 작동하기 위한 별도의 관리자 패널이 있습니다. 또한 하드 코딩을 찾을 수 없습니다. 이 플러그인은 간단한 CSS 코드를 사용하여 눈길을 끄는 테마를 생성합니다. 심지어 테마를 사용자 정의하기 위해 CSS 지식이 필요하지 않습니다. 마지막으로 블로그에서 코드를 강조표시하는 것이 가장 자연스러운 해결책이 될 수 있다고 말씀드리고 싶습니다.
4. WP 코드 하이라이트 .JS

다운로드 링크
모든 브라우저에서 코드를 빠르게 표시하려면 WP Code Highlight.JS WordPress 플러그인을 사용해야 합니다. 사용하는 모든 브라우저에서 다른 플러그인보다 빠르게 코드를 표시합니다. WP Code Highlight.JS는 코딩 언어를 자동으로 감지할 수 있으며 이 플러그인은 79가지 스타일에서 176개 언어를 지원합니다. 또한 다국어 코드 강조 표시를 지원합니다. 또한 로컬 Highlight.js를 사용하면 일부 언어를 사용하여 JavaScript 파일을 더 작게 만들 수 있습니다. 로컬 저장소 또는 CDN에서 Highlight.js를 실행할 수 있는 옵션이 있습니다. 이 플러그인의 멋진 기능이 아닌가요?
이것이 끝이 아닙니다. 또한 이 스마트 플러그인과 함께 놀라운 패키지를 갖게 될 것입니다. 이 플러그인은 완전한 지원을 제공하므로 언제든지 구문 형광펜, prettify 및 CaryonSyntaxHighlighter로 마이그레이션할 수 있습니다. WP Code Highlight.js는 OWenT에서 설계 및 개발했으며 3000개 이상의 다운로드가 있습니다.
5. 코드 꾸미기

다운로드 링크
가장 인기 있고 가장 인기 있는 WordPress 구문 형광펜 플러그인 중 하나입니다. 그것은 실제로 더 대중적으로 만드는 매우 가벼운 플러그인입니다. 이 환상적인 구문 형광펜의 다운로드 비율을 보면 명확한 아이디어를 얻을 수 있습니다. 이것이 기능으로 가득 차 있다고 말할 수는 없지만 웹 사이트의 코드 블록을 아름답게 만드는 모든 것을 얻을 수 있습니다.
이 플러그인을 사용하면 블로그의 모든 코드와 사전 태그를 자동으로 대상으로 지정하기 때문에 코드 블록을 관리하는 것은 정말 매우 쉽습니다. 따라서 블로그에서 코드 블록을 정렬, 관리 및 표시하는 작업량이 줄어듭니다.
6. 심플 코드 하이라이터

다운로드 링크
프로그래머가 아니거나 프로그래밍 언어를 알지 못하지만 웹 콘텐츠에 구문 강조 표시를 사용하려는 경우 충분히 걱정할 필요가 없습니다. Simple Code Highlighter 플러그인을 사용하면 구문 강조 코드를 사용할 수 있습니다. 강조 표시된 텍스트를 표시할 때 이 플러그인은 Google 코드 prettify 스크립트를 사용합니다.

편집기 도구 모음에서 코드를 가져오는 버튼만 누르면 대상 위치에 코드를 붙여넣기만 하면 됩니다. 마술을 보아라! 나머지는 플러그인이 책임집니다. 이 플러그인은 Keddin Turpo에서 설계했습니다. 다음 링크를 방문하여 얼마나 많은 사람들이 이 플러그인을 좋아하는지 확인할 수 있습니다.
7. 내 구문 형광펜

다운로드 링크
My Syntax Highlighter는 웹사이트의 코딩 부분을 아름답게 하는 최신 WordPress 구문 형광펜 플러그인 중 하나입니다. WordPress 사용자는 플러그인이 서로 충돌할 수 있다는 것을 이미 알고 있을 것입니다. 따라서 웹 사이트에 가장 유연하고 호환되는 플러그인을 선택해야 합니다. 이 경우 망설임 없이 My Syntax Highlighter를 사용할 수 있습니다. 이 가벼운 WordPress 플러그인에는 많은 기능이 있습니다. 이 플러그인을 설치하고 사용하는 것은 몇 번의 클릭만으로 완료됩니다. 또한 플러그인은 단축 코드를 지원합니다. 많은 기능 중에서 매우 안전하고 새로 코딩되어 모든 최신 브라우저에서 지원되며 다국어 지원 등이 있습니다.
일반적으로 웹 사이트에 소스 코드를 표시하려면 다른 스타일이 필요합니다. 이러한 이유로 이 플러그인의 개발자는 다른 테마를 제공했습니다. 그중에서 원하는 것을 선택하면 블로그의 가독성을 높이는 데 도움이 됩니다.
8. WP-GeSHi-Highlight – 간단하고 빠르며 안정적인 구문 강조 표시

다운로드 링크
WP-GeSHi-Highlight는 비교적 새롭지만 최고의 WordPress 구문 형광펜 플러그인 중 하나입니다. 내가 말하는 이유는 기능이 가득 차 있기 때문입니다. 거의 모든 코딩 언어(256)를 처리할 수 있습니다. 이러한 이유로 웹 개발자는 웹 개발 관련 블로그에 이 플러그인을 사용하는 것을 좋아합니다.
또한 이 고성능의 간단한 플러그인은 웹사이트를 더 빠르고 모바일 친화적으로 만들 수 있는 추가 HTTP 요청을 하나만 보냅니다. 플러그인을 원하는 방식으로 작동할 수 있는 쉬운 관리 UI를 얻을 수 있습니다. 다른 언어에 대한 구문 강조 테마, 코드 블록의 줄 번호 표시 또는 숨기기, 단축 코드 잡기 등입니다. 마지막으로 문제가 발생하면 플러그인 개발자로부터 무료로 환상적인 지원을 받을 수 있습니다.
9. 테마/플러그인 편집기용 구문 형광펜

다운로드 링크
우리 모두는 WordPress 테마 편집기와 플러그인 편집기가 테마 또는 플러그인 파일을 사용자 정의 변경할 수 있다는 것을 알고 있습니다. 이 경우 "테마/플러그인 편집기용 구문 형광펜"이 사용자 정의에 많은 도움이 될 것입니다. 이 WordPress 플러그인은 CodeMirror 라이브러리가 포함된 강력한 편집기로 기본 테마와 플러그인 소스 코드를 변경하여 수행합니다. 반면에 소스 코드 편집기 옵션을 사용하여 구문 오류 또는 기타 코드 오류를 확인하고 수정할 수 있습니다.
플러그인을 설치하기 위해 매우 열심히 일하거나 어려움에 직면할 필요가 없습니다. 플러그인을 설치하고 "활성화" 옵션을 선택하기만 하면 됩니다. 그 후, 당신은 그것을 사용할 수 있습니다. 또한 이 플러그인은 편집기에 대한 모든 권한을 제공하며 설정 페이지에서 편집 옵션을 쉽게 구성할 수 있습니다. 이 플러그인의 개발자는 코드 편집기에서 사용할 수 있는 36가지 색 구성표를 제공합니다.
10. Mivhak 구문 형광펜

다운로드 링크
"Mivhak" WordPress 구문 형광펜은 내가 본 기능이 풍부한 WordPress 구문 형광펜 플러그인 중 하나입니다. 이 플러그인을 사용하면 HTML과 시각적 WordPress 편집기를 모두 아주 쉽게 사용할 수 있습니다. 또한 코드를 작성하는 동안 구문 오류 검사 기능으로 잘 알려져 있습니다.
이 플러그인은 ACE 코드 편집기의 수정된 버전입니다. 설정 패널 옵션을 사용하기 쉽기 때문에 사용자는 설정 패널을 통해 플러그인 환경 설정을 쉽게 할 수 있습니다. 반면에 TinyMCE 팝업 기능을 사용하여 HTML 또는 Visual 편집기에 코드를 입력할 수 있습니다. 또한 자동으로 코드를 입력할 수 있는 버튼이 있습니다. 이 플러그인은 130개 이상의 다양한 프로그래밍 언어를 지원하므로 좋아하는 언어로 작업할 수 있습니다.
11. 프리즘

다운로드 링크
Prismatic은 일부 인기 있는 js 스크립트를 기반으로 하는 완전한 구문 형광펜 플러그인입니다. 다른 모든 주요 WordPress 플러그인과 잘 작동합니다. 이것은 기능, 테마 및 지원되는 코딩 언어로 가득 차 있다고 말해야 합니다. 사용자 친화적인 방식으로 웹사이트의 모든 코드 블록을 정렬합니다. 이 WordPress용 구문 형광펜 플러그인은 거의 41가지 코딩 언어와 8가지 테마를 지원합니다. 또한 내용, 주석 및 게시물 발췌문 내부에 코드 블록을 표시할 수 있는 기회를 제공합니다.
12. FV 코드 하이라이터

다운로드 링크
웹사이트에 방대한 코드가 로드되어 있고 이를 제거하려면 FV 코드 하이라이터를 사용해야 합니다. 이 WordPress 구문 형광펜 플러그인을 사용하면 웹사이트의 코드를 더 읽기 쉽고 사용자 친화적으로 만들 수 있습니다. 코드 강조 표시를 위해 PHP, JavaScript, CSS, XML 및 HTML을 지원합니다. 이 플러그인의 색 구성표는 Adobe Dreamweaver와 동일합니다. 코드 색상을 변경하는 옵션도 있습니다.
그러나 변경하려면 약간의 CSS 지식이 필요합니다. 플러그인의 모든 단일 출력을 사용자 정의할 수 있습니다. 이 플러그인의 또 다른 중요한 기능은 주석 섹션에 코드 태그를 사용할 수 있는 권한이 있다는 것입니다. 마지막 업데이트는 3개월 전이었습니다.
13. 간단한 사용자 정의 CSS

다운로드 링크
프로그래밍 언어로 작업하는 것을 좋아하는 사람들은 Simple Custom CSS 플러그인을 좋아합니다. 이 WP 구문 색상 플러그인을 사용하면 사이트의 테마 또는 플러그인 디렉토리에 사용자 정의 CSS 파일을 추가할 수 있습니다. 따라서 이 플러그인을 사용하여 사이트에 구문 형광펜 코드를 사용할 수 있습니다. 또한 이 플러그인이 옵션을 제공하므로 코드 오류를 확인하고 수정할 수 있는 이점이 있습니다.
이 플러그인의 인기는 나날이 높아지고 있으며 다운로드 횟수가 증가하는 것을 보면 알 수 있습니다. 이 플러그인은 사용자가 무엇이든 편안하게 최적화할 수 있는 쉬운 사용자 정의 옵션을 제공합니다. 또한 WordPress 사용자 인터페이스를 사용할 수 있고 활성 플러그인이 지원됩니다. 따라서 사용자가 어떤 지점에서 멈춘 경우 고객 지원을 받을 수 있습니다. John Regan은 이 인기 있는 플러그인의 개발자이며 마지막 업데이트는 약 6개월 전이었습니다.
14. AccessPress 커스텀 CSS

다운로드 링크
이것은 사이트에 사용자 정의 CSS 파일을 추가하는 데 가장 적합한 구문 코드를 강조 표시하기 위한 또 다른 강력한 무료 WordPress 플러그인입니다. "AccessPress 사용자 정의 CSS" 플러그인은 플러그인 및 테마의 기본 스타일 시트를 새 것으로 대체합니다. 또한 테마 또는 플러그인 파일을 편집하지 않고 사용자 정의 CSS 코드를 넣을 수 있는 옵션이 있습니다.
결과적으로 이러한 파일에 구문 형광펜 코드를 업로드하고 사이트에 코드를 표시할 수 있습니다. 또한이 플러그인을 사용하면 코드의 색 구성표를 설정할 수 있으며 오류 없이 코드를 작성할 수 있도록 탭을 매우 잘 지원합니다.
다른 WordPress 구문 형광펜 플러그인이 있습니까?
이제 최고의 15가지 구문 형광펜 플러그인 목록을 얻었습니다. 가장 많은 다운로드 수와 최근 업데이트를 기반으로 모든 플러그인을 나열했습니다. 내 목록을 다른 사람들과 비교하면 차이점을 찾을 수 있습니다. 이 게시물을 즐겁게 읽으셨기를 바랍니다. 내 목록이 도움이 되었다면 공유하는 것을 잊지 마십시오. 또한 내가 놓친 경험이나 다른 플러그인을 공유할 수 있습니다. 내 목록에 추가하겠습니다.
