9 최고의 WordPress 코드 조각 및 구문 형광펜 플러그인 2022(2022)
게시 됨: 2022-05-28귀하의 사이트에 가장 적합한 WordPress Syntax Highlighter 플러그인을 찾고 계십니까?
모든 Syntax Highlighter WordPress 플러그인 요구 사항을 고려하여 시간과 비용을 절약할 수 있는 최고의 WordPress 플러그인 목록을 만들었습니다. 이러한 플러그인은 미학을 위한 것이 아니라 웹사이트의 성능을 향상시키는 많은 기능과 플러그인도 제공합니다. 모든 인기 있는 WordPress 템플릿은 이러한 플러그인과 호환됩니다.
우리가 선별한 이 구문 형광펜 플러그인 목록은 최고의 플러그인을 선택하는 데 도움을 주기 위한 것입니다. 또한 WordPress Code Block, WordPress Syntax Highlighting Block, Display Code Snippets, WordPress Code Formatting, WordPress HTML Editor에 사용할 수 있는 플러그인이 있습니다.
WordPress용 최고의 코드 조각 및 구문 형광펜 플러그인
- 인라이터 플러그인
- 구문 강조 코드 블록 플러그인
- Crayon 구문 형광펜 플러그인
- Urvanov 구문 형광펜 플러그인
- WP Githuber MD 플러그인
- CodeMirror 블록 플러그인
- 프리즘 플러그인
- 테마/플러그인 편집기 플러그인용 구문 형광펜
- 내 구문 형광펜 플러그인
2022년 구문 형광펜 WordPress 플러그인:
인라이터 플러그인
WordPress용 사용자 정의 가능한 구문 강조 플러그인

Enlighter라는 직관적인 인터페이스를 사용하여 블로그 또는 웹사이트의 코드를 편집할 때 단축 코드를 사용하여 자동으로 표시할 수 있습니다.
Enlighter는 누구나 쉽게 사용할 수 있는 단축 코드 강조 도구로 웹사이트의 코드로 작업할 때 단축 코드를 강조 표시할 수 있습니다.
간단히 말해서 숏코드는 워드프레스 소스 코드를 이해할 필요 없이 콘텐츠 내에서 수동으로 특정 기능을 수행할 수 있게 해주는 워드프레스 전용 코드입니다.
기본적으로 단축 코드는 WordPress 소스 코드에 대한 특정 지식 없이도 콘텐츠 내에서 기능을 제공합니다.
파일과 마찬가지로 단축 코드에는 많은 양의 특수 코딩 없이도 몇 줄의 코드만으로 개체를 생성할 수 있는 가능성을 제공하는 개체가 포함될 수 있습니다.
라이브 미리보기 모드가 있는 테마 고객을 통해 사용자는 기본 테마를 자동으로 수정할 수 있습니다. 또한 HTML+CSS+JS와 같은 논리적 방식으로 코드 그룹을 표시하는 탭 창을 자동으로 생성합니다.
WordPress Visual Editor 플러그인과 지원이 WordPress 웹 사이트의 프론트 엔드와 백엔드 모두를 통해 완전히 통합되도록 하기 위해 Enlighter는 지원 서비스의 일부로 두 플러그인에 대한 지원을 제공합니다.
각 테이블 스니펫에 대해 별도의 탭을 생성할 수 있으며 모든 테이블 스니펫은 그룹으로 함께 표시됩니다. TinyMCE는 반응형 테이블을 게시물 및 페이지에 통합하기 위해 가장 자주 사용되는 WordPress 플러그인 중 하나입니다.
Enlighter 플러그인을 Syntax-highlighting Code Block 플러그인과 비교하면 이 플러그인이 캐시 설정에서 작동하지 않을 수 있습니다. 이 플러그인이 캐시 설정에서 제외되었는지 확인해야 합니다.
Enlighter 플러그인의 프리미엄 버전을 사용하면 $19.00를 지불하고 Lite 버전은 무료입니다.
주요 특징들:
- Classic Editor TinyMCE와의 완벽한 호환성
- 텍스트와 함께 구문 구조 강조 표시
- 옵션 페이지는 고급 구성 옵션을 제공합니다.
- Gutenberg 편집기를 전체적으로 통합합니다.
- 알 수 없는 언어에 대한 일반 구문 강조 표시가 있는 강력한 강조 표시 엔진
- 간단한 단계를 통해 테마를 사용자 정의할 수 있습니다.
- 일반적으로 사용되는 모든 언어가 지원됩니다.
무작위 리뷰:
- bbPress와 잘 작동하며 일반적으로 훌륭한 형광펜처럼 보입니다. 나는 오랫동안 발전된 syntaxhighlighter를 사용해 왔으며(내가 말할 수 있는 바에 따르면 bbPress에서는 작동하지 않습니다), 이 플러그인이 얼마나 다재다능한지 즐겁게 놀랐습니다! 제안해 주셔서 감사합니다.
- 나는 한동안 좋은 스니펫 플러그인을 찾고 있었습니다. 정말 감사합니다. 표시되는 줄 수를 제한하는 기능이 누락되었습니다. 이것이 내 해결 방법입니다. 모양 > 사용자 정의 > 추가 CSS에서 해당 행을 추가하십시오. .enlighter-default{ max-height: 600px; 오버플로: 자동; }
스크린샷:
구문 강조 코드 블록 플러그인
WordPress용 구문 강조 코드 블록

구문 강조 코드 블록은 구문 강조를 사용하여 코드 구문 블록과 동일한 방식으로 코드 블록을 강조 표시하므로 널리 사용되는 코드 구문 블록 플러그인의 좋은 대안이 될 수 있습니다.
플러그인은 로드되는 즉시 자체적으로 렌더링되어 동적 반응형 웹사이트를 생성합니다. 하이라이트 JavaScript는 반응형 웹사이트 개발에 기여하는 이 플러그인의 필수 부분입니다.
페이지 오른쪽에 언어, 강조 표시, 줄 번호 및 코드 줄 바꿈을 변경하는 옵션이 있습니다. 플러그인은 표준 WordPress 코드 블록을 삽입한 다음 코드를 붙여넣는 방식으로 작동합니다.
설정 패널에서 편집기에서 강조 표시할 행을 지정할 수 있으며 코드 블록은 해당 행을 자동으로 강조 표시합니다. 이를 통해 편집기를 열 때마다 정확히 강조 표시된 행을 볼 수 있습니다.
WordPress 블록 편집기에서 색 구성표를 선택하는 대신 구문 강조 코드 블록은 WordPress 테마 사용자 지정 프로그램에 의해 제어됩니다.
이처럼 Code Block의 구문 강조 표시는 Highlight php에서 지원하는 모든 언어와 호환되므로 총 185개 언어를 지원할 수 있습니다. 플러그인은 코드 블록에 포함된 언어도 자동으로 감지할 수 있습니다.
이 자동 감지 기능은 플러그인의 가장 큰 장점 중 하나이며 이미 코드 블록을 사용하여 다양한 언어의 코드를 공유하고 있는 사람들에게 매우 매력적이라고 생각합니다.
구문 강조 코드 블록 플러그인 비용은 $Free입니다. 공짜 야!
주요 특징들:
- 이 응용 프로그램은 거의 모든 언어를 지원합니다.
- Word-wrapping 프로세스 지원 제공
- 코드 내 특정 코드 라인 강조
- 네이티브 코드 블록은 플러그인 유지 관리가 중단된 경우 콘텐츠 변환을 활성화하지 않습니다.
- 각 단락의 줄 번호를 볼 수 있습니다
무작위 리뷰:
- WordPress의 기존 코드 블록을 사용하여 많은 언어를 활용하므로 줄을 표시하고 코드의 특정 부분을 변경할 수 있습니다. 와우, 내가 필요로 했던 모든 것! 그리고 구성할 것이 없습니다!
- Gutenberg 블록 플러그인은 코드 공유를 용이하게 합니다. 감사!
스크린샷:
Crayon 구문 형광펜 플러그인
WordPress 코드 서식 플러그인

WordPress 내에서 구문 형광펜을 설치, 설정 및 미세 조정하도록 설계되었습니다. 또한 테마 편집기를 통합하여 설정을 조정할 수 있습니다.
따라서 이제 WordPress에서 사용할 수 있는 가장 인기 있고 가장 널리 사용되는 구문 형광펜, 즉 Crayon Syntax Highlighter에 대한 액세스 권한을 제공했습니다.
WordPress용 Cartoon Syntax Highlighter의 도움으로 태그를 만들고, 줄을 강조 표시하고, WordPress 사이트의 콘텐츠에 대한 즉각적인 피드백을 얻을 수 있습니다.
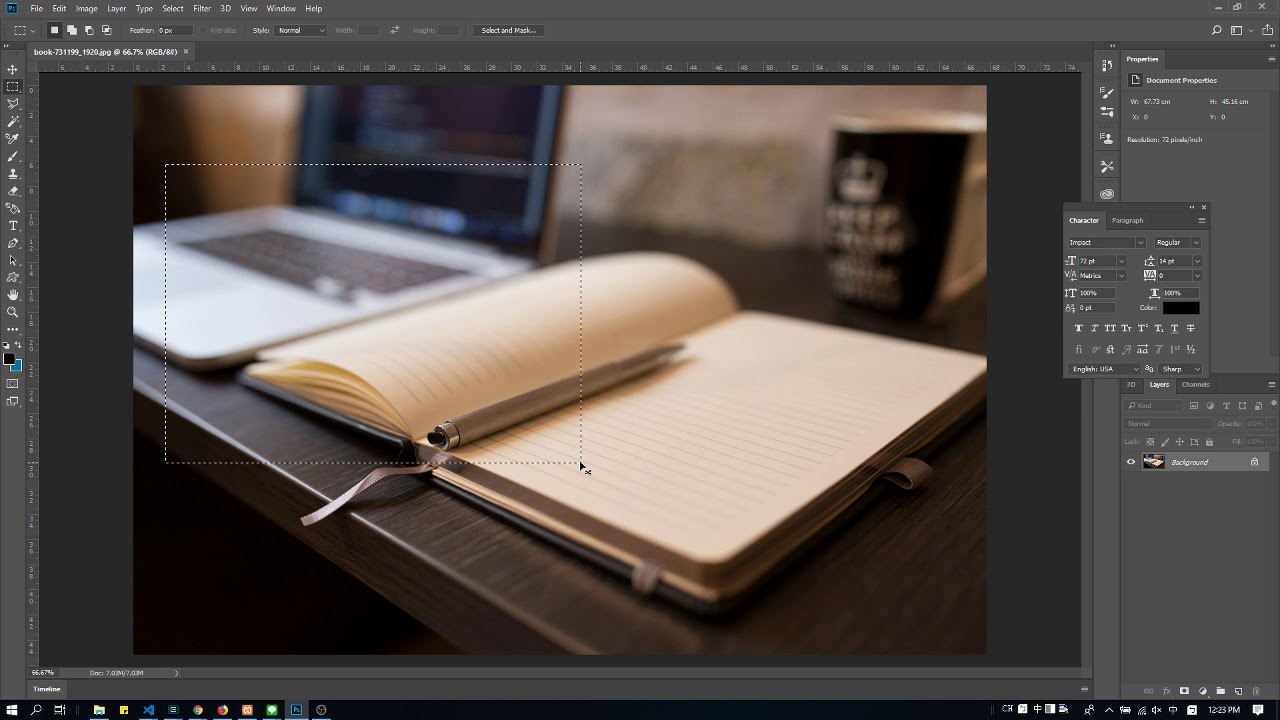
WordPress URL 및 게시물 형광펜과 통합된 HTML 편집기는 여기에서 텍스트의 주요 섹션을 강조 표시하는 섹션을 제공하므로 이 게시물에서 텍스트의 주요 섹션을 빠르고 쉽게 강조 표시할 수 있습니다.
또한 WordPress HTML 편집기를 사용하면 HTML 코드를 사용하여 게시물을 작성할 수 있으므로 강조 표시된 콘텐츠를 작성할 때 미리 볼 수 있으며 HTML 편집기는 CSS 코드로 작성하는 옵션도 제공합니다.
HTML 편집기에는 웹사이트를 향상시키는 데 사용할 수 있는 많은 기능이 있습니다. 단축 코드를 사용하고, 글꼴 스타일을 변경하고, 다른 웹사이트에서 코드를 복사하여 붙여넣는 등 사이트를 개선하는 데 도움이 되는 기타 여러 기능을 사용하십시오.
Crayon Syntax Highlighter를 사용하면 색상, 글꼴 크기, 심지어 컨테이너 크기까지 변경하여 기본 설정에 따라 테마를 변경할 수 있으므로 기본 설정에 따라 선택한 텍스트를 강조 표시할 수 있습니다.
또한 필요에 따라 원하는 프로그래밍 언어로 프로그래밍할 수 있습니다.
또한 Crayon Syntax Highlighter Plugin이 Urvanov Syntax Highlighter Plugin에 비해 웹사이트의 댓글 섹션에 부정적인 영향을 미친다는 보고가 있었습니다.
Crayon Syntax Highlighter 플러그인 가격에는 12개월 무료 지원이 포함됩니다.
주요 특징들:
- 문장 시작 부분에 줄 바꿈 추가
- 하나의 크레용으로 여러 언어로 강조 표시할 수 있습니다.
- 왼쪽 패널에서 라인 번호를 매겨 레이아웃을 재정렬할 수 있습니다.
- 팝업 창의 새 창에서 코드가 열립니다.
- 일반 텍스트 코딩은 스위치를 통해 켜고 끌 수 있습니다.
- 코드를 브라우저에 붙여넣거나 복사합니다.
무작위 리뷰:
Urvanov 구문 형광펜 플러그인
Crayon Syntax Highlighter WordPress 플러그인의 환생

Urvanov Syntax Highlighter에는 WordPress의 클래식 편집기에 대한 지원과 함께 몇 가지 유용한 기능이 있는 자체 블록이 있습니다.
Urvanov Syntax Highlighter가 색 구성표, 글꼴 모음, 글꼴 크기 및 줄 높이를 선택하는 기능을 포함하여 개별 요구 사항을 충족하도록 하는 여러 기능을 사용할 수 있습니다.
또한 플러그인은 최대 상자 너비, 높이 및 여백을 설정하는 옵션을 제공합니다. 코드 상자 외에도 도구 상자에는 1에서 9까지 번호가 매겨진 선을 그리고 줄 바꿈을 하고 줄무늬 셀을 사용할 수 있는 유용한 도구 모음이 포함되어 있습니다.
테마 편집기를 포함하여 Urvanov Syntax Highlighter를 좋아하는 데에는 몇 가지 이유가 있습니다.
19가지 다른 방법으로 문자열과 텍스트를 강조 표시할 수 있으며 코드 상자를 제어하기 위한 프레임, 줄, 줄 번호 및 도구 모음과 같은 다양한 기능을 사용자 지정할 수 있습니다. 테마의 이름을 지정하고 간단한 설명을 제공할 수도 있습니다.
설정 페이지에는 코드, 태그, 언어, 파일 등을 편집하는 기능과 같은 다양한 옵션이 포함되어 있습니다. 오류도 기록할 수 있습니다.
Urvanov Syntax Highlighter 블록을 콘텐츠 영역에 삽입할 때 화면 오른쪽에 아무것도 표시되지 않기 때문에 옵션이 없다고 생각할 가능성이 있습니다.
설정 탭은 블록을 클릭해야만 접근할 수 있기 때문에 블록 자체를 클릭해야만 접근할 수 있습니다.
Pro 또는 Premium 버전이 없는 무료 플러그인.
주요 특징들:
- 통합 테마 편집기로 테마 편집
- 일반 코드를 켜거나 끕니다.
- 태그 편집기는 비주얼 편집기와 HTML 편집기에서 모두 사용할 수 있습니다.
- 원격 요청에 대한 개체 캐싱
- 줄 수 변경 켜기 및 끄기
- 코드 열기 팝업 창
- 코드 복사 또는 붙여넣기
무작위 리뷰:
- 내용 변경이나 PHP 업데이트 없이 Crayon의 기능을 반환해 주신 Fedor에게 대단히 감사합니다.
- 크레용 플러그인의 환생은 많은 감사를 받았습니다. 몇 년 동안 크레용 플러그인을 사용했지만 버려져 더 이상 작동하지 않습니다.
동영상:
WP Githuber MD 플러그인
워드프레스 마크다운 편집기

WP Githuber MD에는 강력한 마크다운 편집기와 유용한 구문 강조 도구가 함께 제공됩니다. 게시물, 페이지 및 사용자 지정 게시물 유형과 호환되며 마크다운 콘텐츠를 감지하여 추가 스크립트가 로드되지 않도록 합니다.
쓰기 설정, 메타박스 및 마크다운 편집기를 포함하여 마크다운 설정 페이지에서 다양한 구성 옵션을 사용할 수 있습니다.
사용 가능한 다른 옵션에는 수정 및 자동 저장 방지, 맞춤법 검사 활성화, HTML에서 Markdown 변환기 위젯 표시, 줄 번호 표시 등이 있습니다.
실시간 미리보기를 사용하면 웹사이트가 프런트 엔드에 어떻게 표시되는지 확인할 수 있습니다. 이 기능은 Markdown 편집기를 두 개의 창으로 분할하여 프런트 엔드에서 어떻게 보일지 확인할 수 있습니다.
모듈 설정 페이지에서 구성할 수 있는 11개의 다른 모듈이 있습니다. 각 모듈에 대한 예제가 제공되지만 모듈 설정 페이지에서 활성화되지 않은 경우 마크다운 편집기에서 해당 모듈을 사용할 수 없다는 점을 기억하십시오.
사이트에서 Githuber MD가 활성화된 경우 '마크다운 사용' 옵션과 함께 새 블록 편집기가 나타납니다. 이 옵션을 선택하면 모든 마크다운 옵션을 지원하도록 클래식 편집기가 수정됩니다.
웹사이트의 프론트 엔드에서 코드를 강조 표시하는 데만 관심이 있는 사람들에게는 WP Githuber MD가 너무 많을 수 있습니다. 그것은 당신이 거의 사용하지 않을 많은 기능과 설정을 가지고 있습니다.
추가 서식 및 마크다운 기능을 사용하는 사람들은 웹사이트에서 코드, 텍스트 및 미디어의 모양을 변경할 수 있으므로 매우 유용하다는 것을 알게 될 것입니다.
이것은 무료 서비스입니다. 비용이 청구되지 않습니다.
주요 특징들:
- 검색 기록을 기반으로 키워드를 제안하는 온라인 도구
- 게시물 유형은 필요에 맞게 사용자 정의할 수 있습니다.
- HTML을 Markdown으로 변환하는 도구
- 이미지를 복사하여 새 창에 붙여넣습니다.
- 서버에서 원격 이미지를 가져오는 중입니다.
- Markdown 구문 확장 지원 제공
- 단일 게시물에 대해 마크다운을 활성화 또는 비활성화할 수 있습니다.
- 구텐베르크 편집자 지원
- Github에 있는 것과 유사한 Markdown 작업 목록을 제공합니다.
무작위 리뷰:
- 나는 이것이 잘 작동하기 때문에 MD에 있는 나의 모든 이전 포스트를 다시 쓰고 싶은 유혹을 받습니다. 이 주제는 11개월, 1주 전에 keithkhl에 의해 수정되었습니다.
- 마크다운 플러그인은 매우 잘 고안되었습니다. 사용이 매우 간편하고 기능도 매우 풍부합니다.
- 별 다섯 개를 주고 싶지만 개발자는 모든 URL 텍스트를 해석해야 한다고 결정했습니다. 이는 Markdown과 일치하지 않으며 YouTube URL을 비디오로 변환하는 WP 기능을 중단합니다. 모든 임베딩 기능도 마찬가지입니다.

스크린샷 및 비디오:
CodeMirror 블록 플러그인
WordPress 플러그인을 표시하는 모든 프로그램의 형식화된 코드

CodeMirror Blocks 구문 강조 도구는 사용하기 쉽고 CodeMirror Javascript 라이브러리와 완전히 통합되어 있으며 100개 이상의 프로그래밍 언어를 지원합니다.
이 도구에는 56가지 색 구성표가 포함되어 있으며 클래식 편집기와 호환됩니다. 그러나 클래식 편집기에서는 특정 추가 옵션을 사용할 수 없습니다.
각 코드 블록에는 스타일, 기능 및 옵션에 대한 고유한 설정이 있으며 블록 수준에서 각각에 대한 설정을 사용자 지정할 수 있습니다.
또한 언어, 테마 및 줄 번호에 대한 기본값을 설정할 수 있는 플러그인 설정을 사용자 지정할 수 있을 뿐만 아니라 줄 강조 표시, 줄 바꿈 및 코드 편집과 같은 기능도 사용할 수 있습니다.
또한 코드 위의 제어판을 사용자 정의하여 언어 또는 파일 이름을 표시할 수도 있습니다. 전체 화면 및 복사 기능은 제어판에서도 액세스할 수 있습니다. HTML, CSS 및 JavaScript도 제어판을 통해 실행할 수 있습니다.
플러그인 설정 페이지에서 볼 수 있듯이 코드 상자 설정을 변경할 수 있는 블록 설정 패널도 있습니다. 각 코드 상자를 원하는 대로 사용자 지정할 수 있으므로 이 접근 방식이 마음에 듭니다.
응용 프로그램의 색 구성표는 가장 인상적인 기능 중 하나입니다. 그러나 전체 화면 옵션을 추가하는 것이 가장 유용합니다.
큰 코드 조각을 처리할 때 전체 화면 기능을 사용하면 모든 방해 요소를 제거하고 명확하게 볼 수 있습니다.
CodeMirror Blocks의 가장 인상적인 기능 중 하나는 사용이 간편하고 사용자 정의가 가능하며 다양한 프로그래밍 언어와 색 구성표를 지원한다는 것입니다.
무료 플러그인 지원을 위한 포럼이 있습니다.
주요 특징들:
- 엄격한 코딩 표준을 사용하여 명확하고 안전한 코드
- 언어 선택 메뉴에서 프로그래밍 언어 선택
- 이 옵션으로 라인 번호를 켜거나 끌 수 있습니다.
- 고객이 가장 많이 요구하는 100개 이상의 프로그래밍 언어 지원
- WordPress의 모든 기본 테마에 적합
- 브라우저 호환성은 사용 중인 브라우저에 관계없이 원활한 작동을 보장합니다.
- 다양한 옵션을 제공하는 간단한 인터페이스
- CodeMirror에서 생성된 파일은 필요할 때만 로드됩니다.
- 총 56개의 테마가 제공되었습니다.
무작위 리뷰:
- Vicky, 당신이 이 플러그인을 원하는 이유를 알겠어요. 단, 접는 기능은 없습니다.
- 이 플러그인을 만들어 주셔서 감사합니다. 여러군데 검색해봤는데 여기가 단연 최고입니다. 인라인 지원을 Vivek에 추가할 수 있다면 Enlightener와 같이 훌륭할 것입니다. 다시 한번 감사합니다!
- CSS 및 JS 코드 미리보기를 지원하기를 바랍니다.
스크린샷:
프리즘 플러그인
코드 조각 데모 WordPress 플러그인

Prismatic WordPress 플러그인의 설정 섹션을 사용하여 WordPress 웹사이트에 코드 조각이 표시되는 방식을 설정할 수 있습니다. Automattic에서 제공하는 도구 중 하나로서 WordPress 웹사이트에 코드 조각을 표시할 수 있습니다.
확장 기능에는 8가지 색상 구성표와 라인을 강조 표시하고, 라인 번호를 표시하고, 언어를 표시하고, 복사 및 붙여넣기를 쉽게 하는 플러그인으로 변경 사항이 어떻게 나타나는지 확인할 수 있는 인터페이스가 포함되어 있습니다.
또한 웹 사이트의 게시물 및 페이지에만 사용을 제한하는 데 사용할 수 있을 뿐만 아니라 백엔드에서 코드를 이스케이프할 수도 있습니다. 코드는 프런트 엔드에서 자동으로 이스케이프되지만 백 엔드에서도 수행할 수 있습니다.
Primmatic 플러그인을 선택하면 50개 이상의 프로그래밍 언어 중에서 선택하고 블록 편집기나 클래식 편집기, 이스케이프 코드를 사용하여 발췌문, 주석 또는 주석 내의 주석을 게시물에 삽입할 수도 있습니다.
Prismatic 블록 외에도 PrismJS 및 HighlightJS Javascript 라이브러리가 코드에 자동으로 적용됩니다. 따라서 색상 구성표는 Pre 및 Code 섹션 모두에 대한 CSS 클래스로 자동 업데이트됩니다.
또한 행 번호 등 특정 요소에 대한 CSS 클래스를 적용한 후 해당 CSS 클래스를 클립보드에 복사합니다. 자동으로 적용된다는 가정하에 처음에는 낯설었습니다.
더 자세한 정보를 원하시면 공식 지침을 읽고 Prismatic 플러그인 페이지를 방문하여 더 많은 정보를 얻을 수 있습니다. 자세한 내용은 공식 지침을 읽고 Prismatic 플러그인 페이지를 방문하여 더 많은 정보를 얻을 수 있습니다.
구문 강조 외에도 Prismatic은 다양한 색 구성표에 대한 액세스를 제공합니다. HTML 태그, 사전 블록, 코드 블록 및 HTML 태그에 대한 프로그램 지원은 기존 콘텐츠를 빠르게 변경하는 데 관심이 있는 모든 사람에게 매우 매력적일 것입니다.
이 플러그인을 사용하는 데는 비용이 들지 않습니다. 공짜 야.
주요 특징들:
- 60개 이상의 다양한 코딩 언어를 사용할 수 있습니다.
- 선택할 수 있는 8가지 테마 제공
- 지능적인 방식으로 CSS 및 JS 자산 사용
- 코드 이스케이프는 세분화된 방식으로 제어할 수 있습니다.
- 한 줄과 여러 줄 구문이 있는 코드 강조 표시
- 페이지에 코드 조각을 추가할 수 있는 Gutenberg 블록을 추가합니다.
- 게시물 콘텐츠, 발췌문 및 댓글의 코드 강조 표시
- TinyMCE 또는 Visual 버튼을 사용하여 프로젝트에 코드 조각 추가
- 게시물 및 페이지에만 구문 강조 표시 허용
무작위 리뷰:
- 설치가 쉽고 구성이 간편하며 즉시 사용할 수 있습니다. 짧은 코드를 게시물과 페이지에 쉽게 통합할 수 있으며 색상 테마는 놀랍고 플러그인은 빠르고 가볍습니다. 그것은 웹 사이트 로딩 시간을 많이 늦추지 않습니다.
- 과거에는 구문 강조 플러그인을 많이 사용했지만 모두 제대로 작동하지 않거나 전혀 작동하지 않았습니다. Prismatic은 WordPress 게시물이나 페이지에 코드 조각을 추가해야 하는 경우에 훌륭한 옵션입니다.
- 깨끗하고 사용하기 쉽습니다. 플러그인은 우리가 필요로 하는 것을 정확히 수행합니다.
스크린샷:
테마/플러그인 편집기 플러그인용 구문 형광펜
기본 테마 및 플러그인 소스 코드 편집기 플러그인 대체

WordPress용 테마/플러그인 편집기 플러그인용 구문 형광펜은 테마 및 플러그인용 기본 편집기를 보다 직관적이고 사용하는 사람들에게 많은 이점을 제공하는 우수한 편집기로 대체합니다.
설치가 쉽고 사용이 간편하며 직관적으로 설계된 플러그인입니다. 플러그인의 설정 페이지에는 버튼 하나만 클릭하여 36가지 색상을 선택할 수 있는 옵션이 있습니다.
또한 줄 번호 매기기 설정, 기본 줄 번호 선택, 탭에 표시할 문자 수 정의, 열에 표시할 문자 수 구성을 허용합니다.
또한 이 페이지에서 선택한 색 구성표와 설정을 미리 볼 수 있습니다. 원하는 경우 웹사이트 내에서 직접 WordPress 테마 또는 플러그인을 편집하여 플러그인을 테스트할 수도 있습니다.
웹사이트 테마 및 플러그인에서 수동 편집을 자주 수행하는 경우 이 WordPress 코드 형식 지정 플러그인이 유용할 수 있습니다. 웹사이트 테마 및 플러그인에서 수동 편집을 자주 수행하는 경우 이 플러그인이 유용할 수 있습니다.
구문 강조 표시 외에도 WordPress의 핵심 테마, 플러그인 및 핵심 내에서 문서와 파일을 검색하는 플러그인인 String locator를 테스트할 수도 있습니다.
Theme/Plugin Editor용 Syntax Highlighter는 쉽게 추천할 수 있지만 웹사이트 테마 및 플러그인에서 직접 편집하는 것은 권장하지 않는다는 점을 유의해야 합니다. 그렇게 하면 웹 사이트가 충돌하고 보안이 손상될 수 있습니다.
실제 환경에서 WordPress 테마 및 플러그인 편집기를 사용하는 것은 테스트 목적으로 예약해야 하므로 권장하지 않습니다.
관련 요금이 없습니다. 공짜 야.
주요 특징들:
- RTL은 오른쪽에서 왼쪽 기술과 호환됩니다.
- 인터페이스는 매우 사용자 친화적이며 많은 옵션을 제공합니다.
- 편집기를 사용하면 텍스트에 들여쓰기된 탭을 배치할 수 있습니다.
- 현재 사용 가능한 모든 WordPress 테마 지원
- 웹 브라우저에서 코드 구문 강조 표시
- 36가지 테마 중에서 원하는 분위기에 따라 색 구성표를 선택할 수 있습니다.
- 명확하고 간결한 코딩 표준에 기반한 보안 코드
- 모든 최신 브라우저는 브라우저 간 호환성을 지원하므로 어느 브라우저에서나 작동할 수 있습니다.
무작위 리뷰:
- 사용 가능한 많은 테마 편집기 플러그인에 대한 설명을 검토하면서 먼저 시도해 보기 위해 이 플러그인을 선택했습니다. 줄 번호 매기기는 훌륭한 기능이기 때문에 Firefox 도구를 통해 내 웹 페이지에 대해 생성된 코드를 보고 오작동하는 줄로 직접 이동할 수 있습니다. 문제 해결을 위한 환상적인 도구입니다!
- Arthur Gareginyan, 유용한 플러그인 주셔서 감사합니다! 다른 플러그인은 /wp-admin/theme-editor.php?file=style.css 구문을 강조 표시하지 않지만 귀하의 플러그인은 강조 표시합니다! WordPress를 위한 최고의 구문 강조 플러그인 작성자에게 감사드립니다!
스크린샷:
내 구문 형광펜 플러그인
페이지 플러그인에 구문 강조 소스 코드를 안전하게 포함

JavaScript 구문 강조 표시 도구인 My Syntax Highlighter는 CodeMirror Javascript 라이브러리를 사용하여 구문을 강조 표시합니다. 36가지 색 구성표를 지원하고 13가지 프로그래밍 언어와 작동하며 코드 조각을 효과적으로 표시하기 위해 단축 코드에 의존합니다.
설정의 메인 페이지에서 CODE HTML 태그의 기본 언어를 지정할 수 있습니다. 이것은 한 언어로만 코드를 공유하려는 사용자에게 유용할 수 있지만 여러 언어로 코드를 공유하는 사용자에게는 형식이 왜곡될 수 있습니다.
이 섹션에서는 줄 번호 매기기를 활성화하고, 첫 번째 줄 번호를 지정하고, 코드 앞에 달러 기호를 표시하고, 코드에 표시할 탭 문자 수를 설정할 수도 있습니다.
변경 사항을 표시하는 미리보기 상자가 페이지 하단에 나타납니다. 또한 코드 상자의 높이를 결정할 수 있으며 특수 문자를 HTML 엔터티로 변환할 수도 있습니다.
그러나 My Syntax Highlighter는 다른 WordPress 구문 강조 블록 플러그인을 지원하지 않습니다. My Syntax Highlighter를 사용하려면 16개의 사용 가능한 단축 코드 중 하나에 코드를 입력해야 합니다.
단축 코드 블록을 사용하여 기본 플러그인 설정 페이지의 기본 설정을 변경할 수 있습니다. 원하는 경우 대신 코드 블록을 지정할 수 있지만 옵션이 제한됩니다.
요금은 없습니다. 무료 플러그인입니다.
주요 특징들:
- 훌륭하게 문서화된 사례 연구
- 사용하려는 프로그래밍 언어를 선택하십시오
- 응용 프로그램의 설정 페이지에는 광고가 포함되어 있지 않습니다.
- 텍스트에 줄 바꿈 추가
- 총 125개의 Shortcode를 사용할 수 있습니다.
- 156가지 프로그래밍 언어 중에서 선택할 수 있습니다.
- 선택할 수 있는 64개의 테마가 있습니다.
- CodeMirror 파일은 페이지에서 필요할 때만 로드됩니다.
무작위 리뷰:
- 플러그인은 매우 유용했고 주석에 표시된 대로 정확히 수행했습니다. 잘했어요.
- 여러 코드 형광펜이 시도되었으며 이것이 내 요구를 완벽하게 충족하는 것으로 나타났습니다. 나는 그것을 매우 추천합니다. 특수 문자 변환 옵션이 가장 좋습니다!
- WordPress 및 CodeMirror를 알고 쉽고 확장 가능합니다.
스크린샷:
이 말로 마치겠습니다.
마지막으로 위의 텍스트에서 최고의 WordPress Syntax Highlighter 플러그인에 대해 논의했습니다. 이러한 플러그인 중 하나를 선택하여 사이트를 개선할 수 있습니다.
권장 사항: 블로거를 위한 최고의 WordPress 블로그 테마와 최고의 WordPress 플러그인에 대한 기사도 적극 권장합니다.
또한 필요한 것을 찾을 수 있기를 바랍니다.
질문에 답변해 드리겠습니다. 댓글을 보내주세요. 저희를 돕고 싶다면 이 게시물을 Facebook과 Twitter에 공유하세요.