블로그를 위한 10가지 최고의 WordPress 테마
게시 됨: 2023-12-05귀하의 블로그에 가장 적합한 WordPress 테마를 찾고 계십니까? 올바른 테마를 선택하는 것은 온라인 정체성을 형성하는 데 중요합니다. 미니멀리스트 디자인부터 기능이 풍부한 레이아웃까지, 테마는 콘텐츠를 향상하고 청중을 사로잡는 데 도움이 되어야 합니다.
블로거를 위한 좋은 WordPress 테마는 주요 콘텐츠의 우선순위를 정하고 이를 눈에 띄게 만들어 원활한 독서 경험을 보장합니다. 여기에는 쉬운 가독성, 빠른 로딩 시간, 매력적인 이미지, 직관적인 탐색이 필요합니다.
이 기사에서는 최고의 무료 테마와 추가 레이아웃 및 기능을 제공하는 일부 프리미엄 테마를 소개합니다. 우리 모두는 Google 순위 및 독자 참여를 위해 빠르게 로딩되는 사이트의 중요성을 알고 있으므로 WP Rocket과 같은 도구가 블로그 속도를 크게 향상시킬 수 있는 방법에 대한 통찰력도 제공합니다.
뛰어들어보자!
블로깅에 가장 적합한 테마를 만드는 15가지 기능
블로거를 위한 WordPress 테마를 선택할 때 블로그의 미적 매력과 전반적인 사용자 경험을 모두 향상시키는 기능을 고려하는 것이 중요합니다. 블로거를 위한 WordPress 테마에서 찾아야 할 13가지 주요 옵션은 다음과 같습니다.
- 모바일 응답성 – 대부분의 독자는 스마트폰과 태블릿에서 블로그를 탐색하므로 여러 장치에서 좋은 경험을 제공하는 것이 필수적입니다.
- 단일 게시물 및 블로그 페이지를 위한 블로그 게시물 템플릿 – 원하는 테마가 여러 레이아웃 옵션을 제공하지 않는 경우 Elementor, Beaver Builder 및 Block Editor와 같은 다양한 페이지 빌더를 기본적으로 지원하는지 확인하세요.
- 콘텐츠를 통한 탐색경로 탐색 – 독자가 블로그 어디에 있든 독자의 관심을 끌 수 있도록 하세요.
- 검색 창 - 독자 중 한 명이 특정 주제를 찾고 있다면 검색창이 유용합니다.
- 위젯 및 사이드바 지원 – 테마가 추가 콘텐츠, 광고, 전기 또는 소셜 미디어 피드를 표시하는 유연성을 제공하는 위젯 및 사이드바를 지원하는지 확인하세요.
- 소셜 미디어 통합 – 소셜 미디어 플랫폼과 원활하게 통합되는 테마를 찾으세요. 여기에는 소셜 공유 버튼, 소셜 미디어 피드 통합 및 소셜 참여를 장려하는 기타 기능이 포함될 수 있습니다.
- 다국어 지원 및 오른쪽에서 왼쪽으로 쓰는 언어 지원 – 해외 독자를 확보하고 확장하려는 경우 다국어 지원이 전략의 핵심이 되어야 합니다.
- 사전 동의 구독 상자 - 블로거에게 중요한 기능인 사전 동의 구독 상자는 청중의 참여를 강화하고 헌신적인 독자층 구축을 촉진합니다. 이 도구를 사용하면 방문자는 뉴스레터나 업데이트를 구독할 수 있으므로 블로거는 직접적인 커뮤니케이션을 유지하고 새로운 콘텐츠를 공유할 수 있습니다.
- Google 지도 API 통합 – 지도에 위치와 마커를 표시하는 여행 블로거에게 적합합니다.
- 최신 및 관련 게시물 기능 – 블로그 테마에 "최신" 및 "관련 게시물" 기능을 포함하면 사용자 참여가 크게 향상되고 독자에게 추가적인 가치를 제공할 수 있습니다. 이러한 기능을 통해 사용자는 사이트에서 더 많은 콘텐츠를 발견하고 기사를 탐색하는 데 소요되는 시간을 늘릴 수 있습니다.
- 가독성을 위한 타이포그래피 – 적절한 크기와 줄 간격을 갖춘 읽기 쉬운 글꼴이 한두 개 포함된 테마를 선택하세요.
- 속도와 성능 – 빠른 로딩 테마는 사용자 경험과 SEO에 매우 중요합니다. 성능 최적화 기능이 있는 테마는 로드 시간을 단축하는 데 도움이 될 수 있습니다.
- 더 많은 기능을 추가하기 위해 인기 있는 플러그인과 통합 – 인기 있는 WordPress 플러그인과의 호환성으로 사이트 기능을 향상시킬 수 있습니다. 테마가 SEO 플러그인, 문의 양식, 뉴스레터, WooCommerce, 캐시 플러그인 등 사용하려는 플러그인과 원활하게 작동하는지 확인하세요.
- 손쉬운 수익 창출 (예: 애드센스 및 제휴) – 시각적으로 매력적이고 사용자 친화적인 웹사이트를 유지하면서 광고 배치 및 제휴 링크를 통해 수익을 창출하려는 블로거에게 필수적입니다.
- 보너스: 다양한 블로그 레이아웃 – 필요에 따라 테마가 그 중 하나 이상을 제공하는지 확인하세요.
- 그리드 레이아웃: 쉽게 읽을 수 있도록 단일 콘텐츠 스트림에 중점을 두므로 최소한의 디자인에 이상적입니다.
- 석조 레이아웃: 이 레이아웃은 그리드 레이아웃과 유사하지만 상자의 높이가 다양합니다. 역동적이고 시각적으로 흥미로운 디자인을 만들어냅니다.
- 잡지 레이아웃: 전통적인 인쇄 잡지의 디자인을 모방합니다. 일반적으로 스타일과 크기가 다른 여러 콘텐츠 블록이 있습니다.
- 주요 이미지 헤더 레이아웃: 이 레이아웃은 각 게시물 상단에 큰 추천 이미지를 강조합니다. 시각적인 블로그나 스토리텔링에 이상적입니다.
- 회전판 또는 슬라이드쇼 레이아웃: 이미지나 게시물을 회전합니다. 콘텐츠 컬렉션이나 시각적 요소를 보여주는 데 적합합니다.
- 무한 스크롤 레이아웃: 사용자가 아래로 스크롤하면 더 많은 콘텐츠가 자동으로 로드됩니다. 페이지 나누기가 없는 원활한 탐색 경험을 제공하며 Pinterest와 유사합니다.
| 힌트: 선택한 테마가 15가지 기능을 모두 제공할 필요는 없습니다. 다른 접근 방식을 취하고 블로그용 최고의 WordPress 플러그인을 추가할 수 있습니다. |
블로그를 위한 가장 좋고 가장 빠른 10가지 WordPress 테마
우리는 테마를 무료 옵션과 일반적으로 더 많은 기능과 다양한 레이아웃을 자랑하는 프리미엄 옵션의 두 그룹으로 분류했습니다. 다가오는 블로그 프로젝트에 대해 확인해야 할 10가지 테마는 다음과 같습니다.
블로그를 위한 최고의 무료 WordPress 테마 5가지
- 아스트라
- 안녕하세요 엘레멘터님
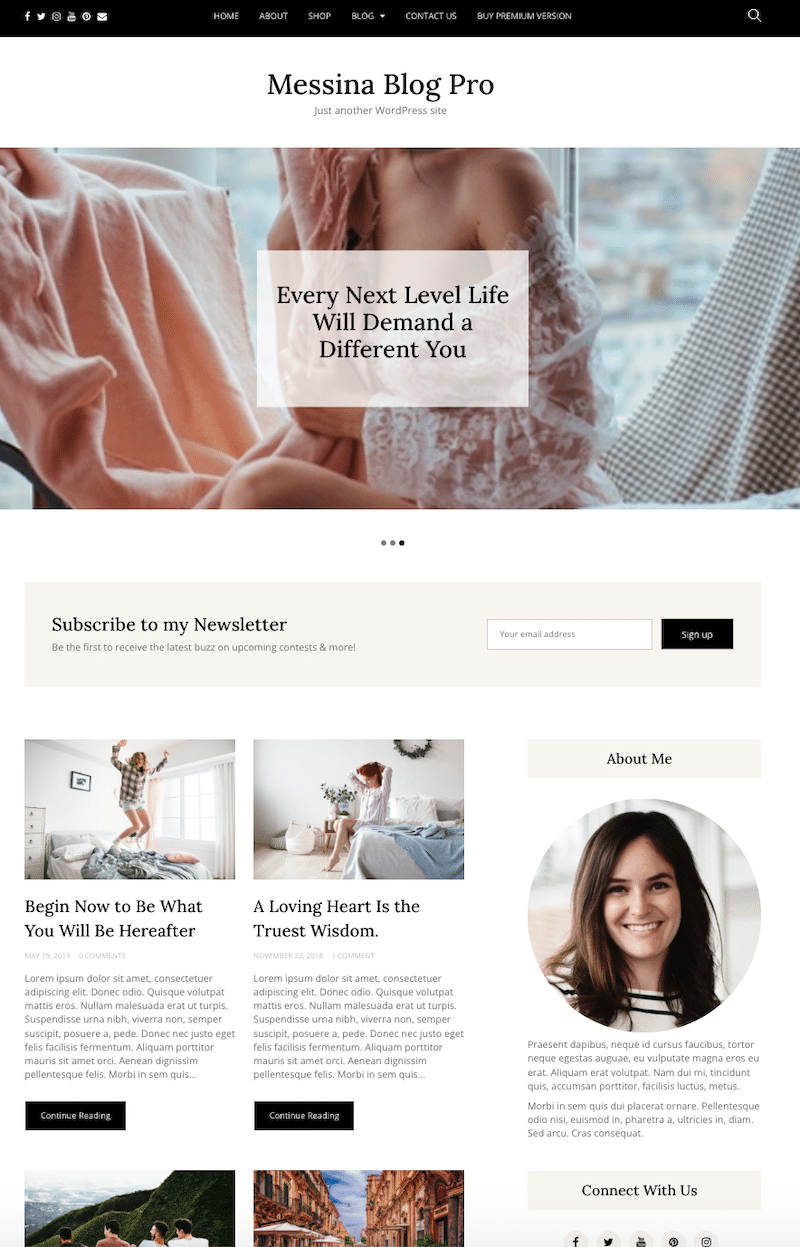
- 쓰다
- 블로그스
- 타임라인블로그
블로그를 위한 최고의 프리미엄 WordPress 테마 5가지
- 제이뉴스
- 우아한
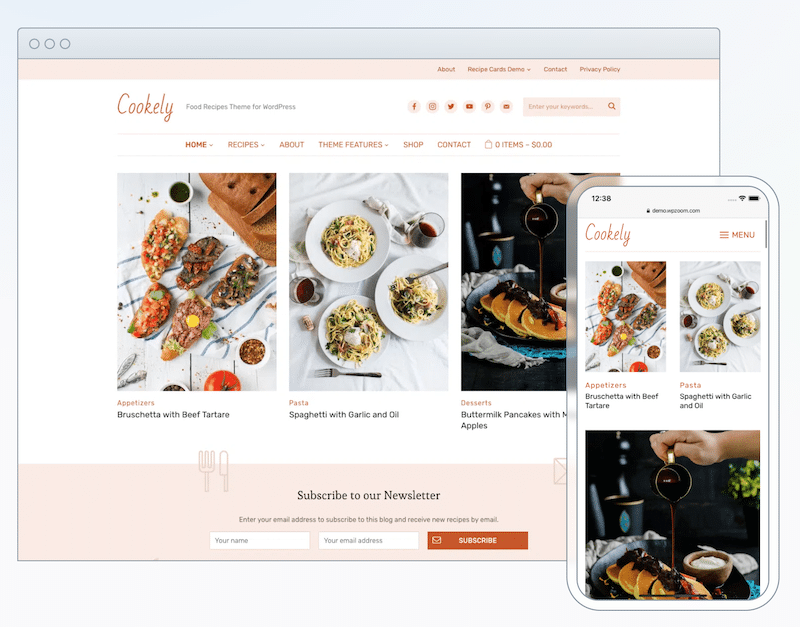
- 쿡리
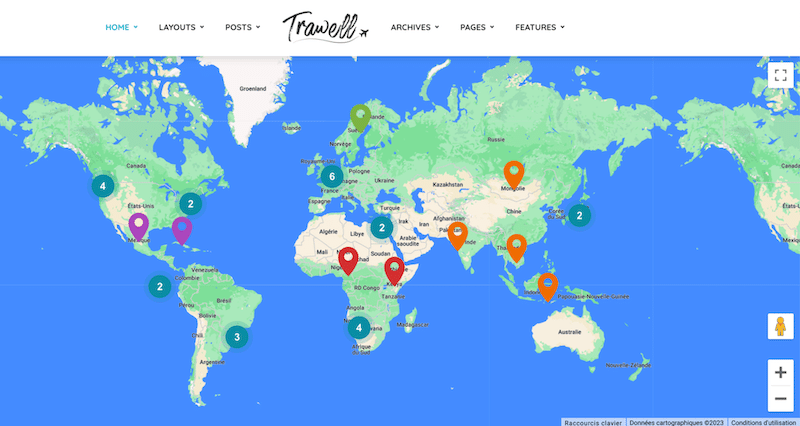
- 트라웰
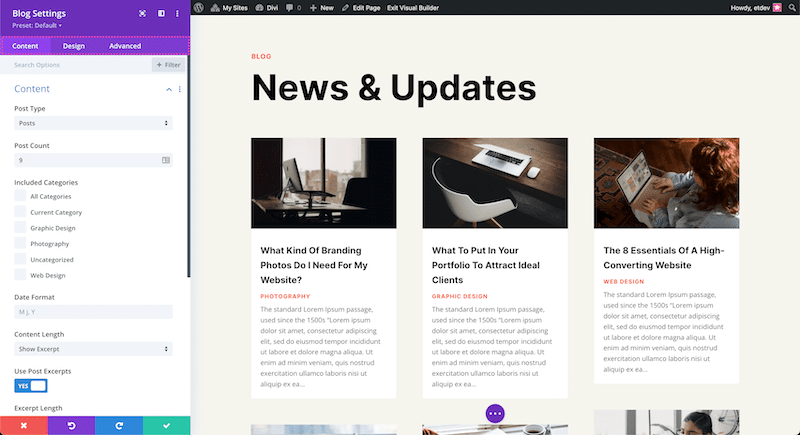
- 디비
성능 측정 방법
일부 테마에는 페이지 빌더, 사전 구축된 레이아웃 및 훨씬 더 풍부한 기능이 포함되어 있으므로 테마를 서로 비교하지 않습니다.
우리는 인기 있는 WordPress 블로그 테마 40개에 대한 더미 게시물 20개를 만들었고, 오늘 가장 빠른 테마 10개가 포함된 최종 후보 목록을 여러분께 선보입니다. 그 중 5개는 무료이고 나머지 5개는 프리미엄입니다.
사용된 도구 및 핵심 성과 지표
각 성능 테스트는 파리에서 프랑스에 있는 서버와 모바일에서 매번 시크릿 모드를 사용하여 실행되었습니다. 각 테마에 대해 다음과 같은 KPI 결과가 표시됩니다.
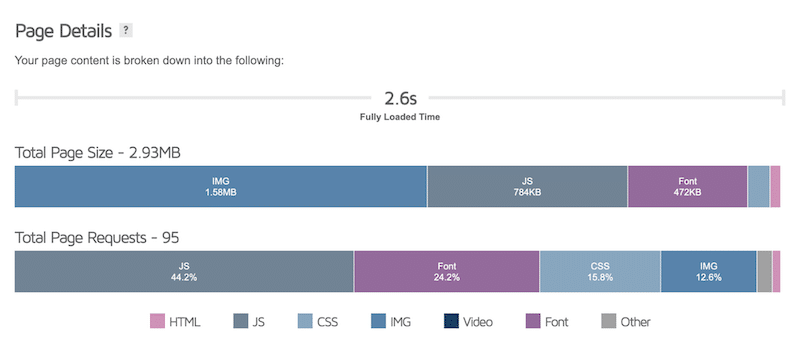
- GTmetrix(페이지 크기, 완전히 로드된 시간 및 모바일 HTTP 요청 수 – 파리의 iPhone 12에서 ). GTmetrix에서 해당 KPI는 다음과 같습니다.

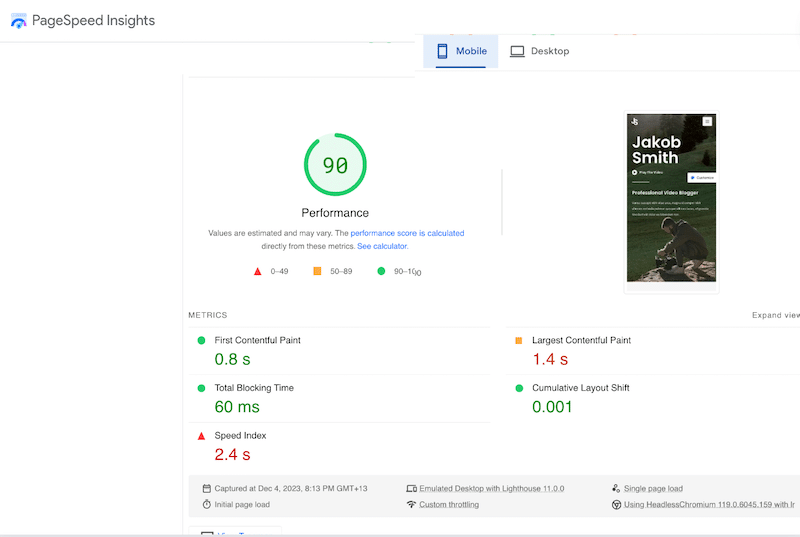
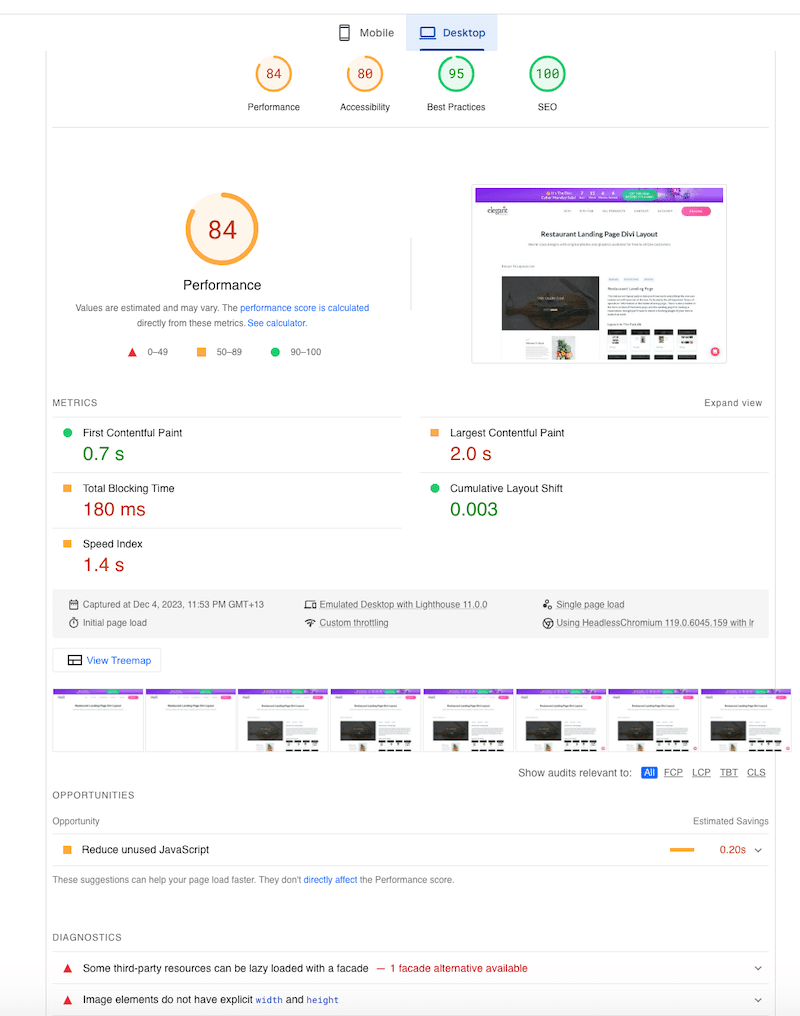
- Google PageSpeed Insights(핵심 웹 바이탈의 경우: 콘텐츠가 포함된 최대 페인트 및 기타 주요 성능 측정항목: 누적 레이아웃 변경 – 속도 지수, 총 차단 시간, 콘텐츠가 포함된 첫 페인트). 다음은 PageSpeed Insights를 사용하는 Astra의 예입니다.

각 테마를 살펴보고 선택을 해보세요!
1. 아스트라
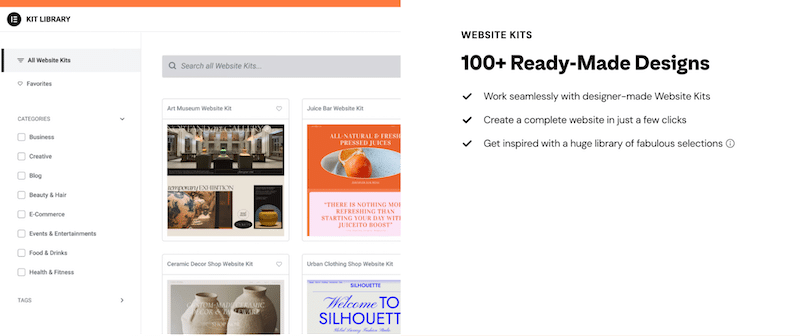
Astra는 유연성과 속도로 잘 알려진 다재다능하고 가벼운 테마입니다. 인기 있는 페이지 빌더와의 원활한 통합을 제공하며 사용자 정의 및 사용자 친화적인 인터페이스를 원하는 블로거에게 적합한 선택입니다.

주요 블로그 기능:
- 대규모 블로그 템플릿 라이브러리(무료 및 프리미엄 디자인)
- 브이로그, 스포츠, 여행, 패션 등 다양한 산업에 사용할 수 있는 템플릿
- 간단한 WordPress Customizer를 사용하여 블로그 디자인을 사용자 정의하는 초보자 친화적인 방법입니다.
- 관련 게시물 위젯을 사용할 수 있습니다.
- 석조, 무한 스크롤, 첫 번째 게시물 강조 표시 등과 같은 더 많은 레이아웃을 얻을 수 있는 프리미엄 블로그 추가 기능을 사용할 수 있습니다.
핵심 성과 지표:
| KPI (모바일 성과) | 아스트라의 점수 |
| PageSpeed 모바일 점수 | 90/100 |
| 총 로딩 시간 | 2.6초 |
| 첫 번째 만족스러운 페인트 | 0.8초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.4초 |
| 누적 레이아웃 변경* | 0.001 |
| 속도 지수 | 2.4초 |
| 총 차단 시간 | 60ms |
| 총 페이지 크기 | 2.93MB |
| HTTP 요청 | 95 |
*핵심 웹 바이탈
2. 안녕하세요 엘레멘터
Elementor 페이지 빌더와 원활하게 작동하도록 설계된 기본 테마인 Hello Elementor는 창의적인 블로거를 위한 깔끔한 캔버스를 제공합니다. 미니멀리스트 접근 방식은 광범위한 디자인 자유를 허용하므로 개인화되고 시각적으로 눈에 띄는 블로그를 우선시하는 사람들에게 이상적입니다.

주요 블로그 기능:
- Elementor 페이지 빌더와 동일한 개발자이므로 함께 사용하면 게시물을 쉽게 맞춤 설정할 수 있습니다.
- 반응형 디자인을 갖추고 있으며 검색 엔진에 최적화되어 있습니다.
- 라이브러리에는 무료로 사용할 수 있는 광범위한 블로그 템플릿이 제공됩니다.
- 블로그 템플릿을 원클릭으로 설치합니다.
- Elementor Pro를 선택하는 경우: 아카이브 페이지(모든 게시물을 나열하는 블로그 페이지 자체)를 사용자 정의하세요.
핵심 성과 지표:
| KPI (모바일 성과) | 안녕하세요의 점수 |
| PageSpeed 모바일 점수 | 92/100 |
| 총 로딩 시간 | 2.9초 |
| 첫 번째 만족스러운 페인트 | 1.6초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 3.0초 |
| 누적 레이아웃 변경* | 0.012 |
| 속도 지수 | 1초 |
| 총 차단 시간 | 40ms |
| 총 페이지 크기 | 2.59MB |
| HTTP 요청 | 127 |
*핵심 웹 바이탈
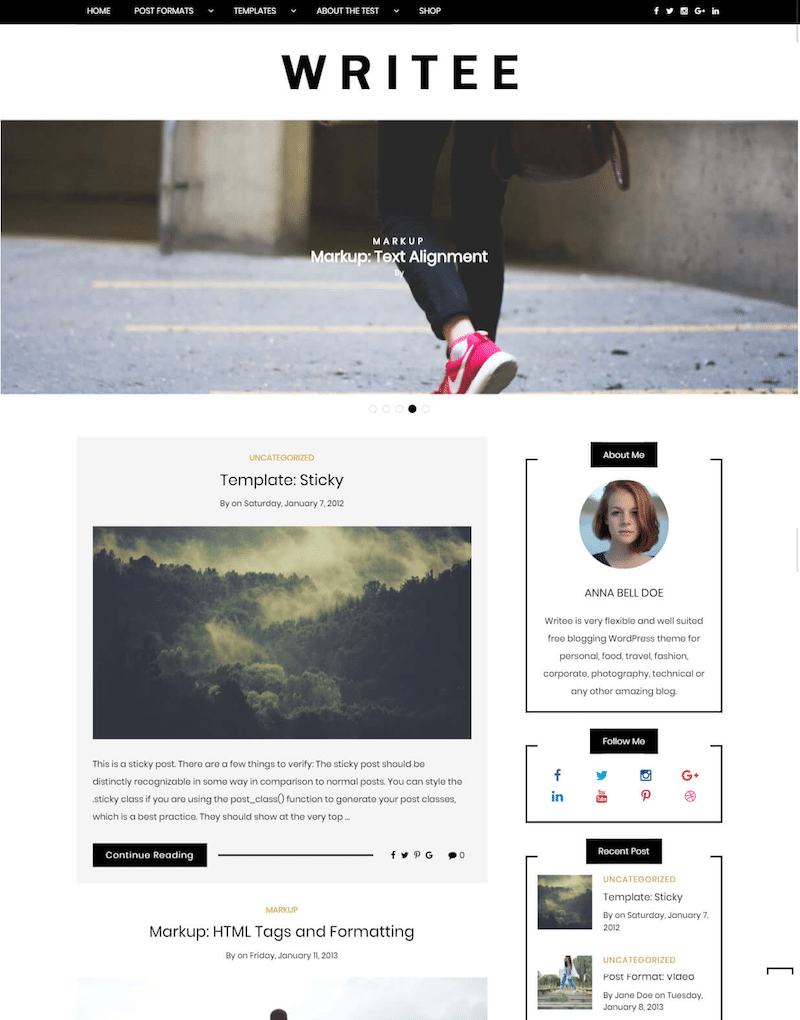
3. 쓰다
Writee는 우아함과 기능성을 결합한 시각적으로 매력적인 테마입니다. 다양한 레이아웃 옵션과 사용자 정의 가능한 기능을 통해 세련되고 전문적인 사이트를 원하는 블로거에게 적합합니다. 사용자 친화적인 디자인은 초보자와 숙련된 작가 모두에게 원활한 블로그 경험을 보장합니다.

주요 블로그 기능:
- 페이지 어디든 콘텐츠를 추가할 수 있는 세 가지 사용자 정의 위젯.
- 600개의 사용자 정의 글꼴과 Fonts Awesome 아이콘을 사용할 수 있습니다.
- 소셜 미디어 탐색 메뉴 및 소셜 미디어 버튼 위젯.
- 관련 게시물이 내장되어 있습니다.
- 콘텐츠를 스타일 있게 표시하는 전체 너비/박스형 슬라이더입니다.
- 더 많은 레이아웃, 슬라이더 사용자 정의, Instagram 위젯, 작성자 세부 정보 상자, 사용자 정의 바닥글 헤더 이미지 등을 위한 프리미엄 버전이 제공됩니다.
핵심 성과 지표:
| KPI (모바일 성과) | Writee의 점수 |
| PageSpeed 모바일 점수 | 88/100 |
| 총 로딩 시간 | 2.9초 |
| 첫 번째 만족스러운 페인트 | 1.5초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.2초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 3.2 |
| 총 차단 시간 | 20ms |
| 총 페이지 크기 | 1.58MB |
| HTTP 요청 | 45 |
*핵심 웹 바이탈
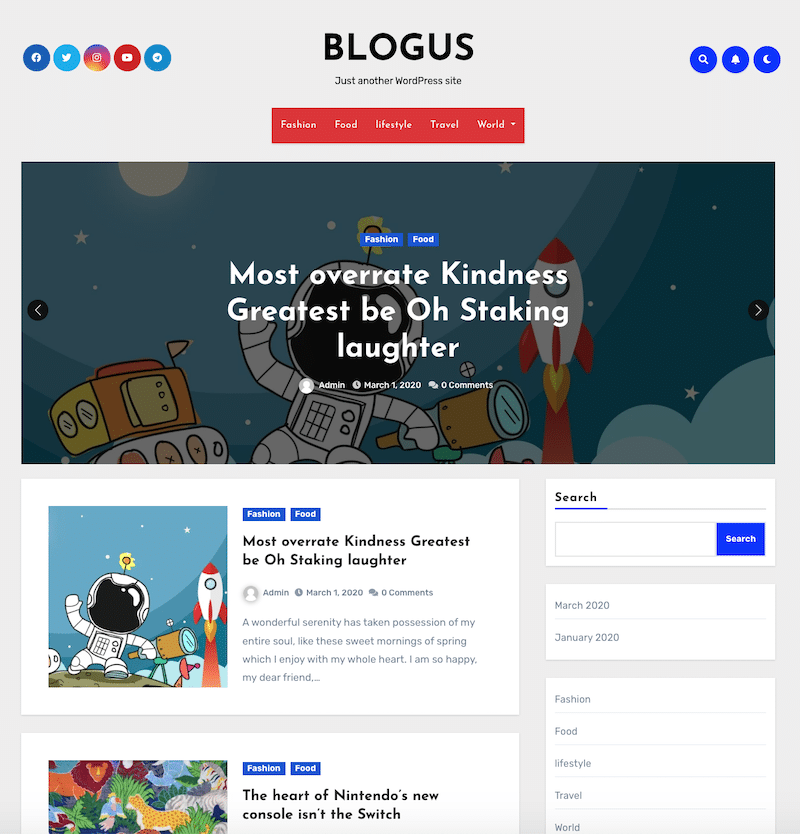
4. 블로그스
Blogus는 블로거를 위해 특별히 제작된 간단하면서도 효과적인 테마입니다. 깔끔하고 반응성이 뛰어난 디자인은 모든 장치에서 최적의 읽기 환경을 보장합니다. 가독성과 간단한 탐색에 중점을 둔 Blogus는 콘텐츠 가시성과 접근성을 우선시하는 블로거에게 탁월한 선택입니다.

주요 블로그 기능:
- 자신만의 색상과 스타일을 쉽게 사용자 정의하고 추가할 수 있습니다.
- 다양한 색상의 태그를 사용하여 카테고리별로 게시물을 정렬하세요(사용자 경험에 좋습니다).
- 관련 게시물 위젯.
- 프로 버전: 다중 헤더 레이아웃, 맞춤형 블로그 템플릿, 작성자 위젯 등
핵심 성과 지표:
| KPI (모바일 성과) | 블로그스의 점수 |
| PageSpeed 모바일 점수 | 91/100 |
| 총 로딩 시간 | 2.9초 |
| 첫 번째 만족스러운 페인트 | 1.4초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.1초 |
| 누적 레이아웃 변경* | 0.01 |
| 속도 지수 | 1.5초 |
| 총 차단 시간 | 21ms |
| 총 페이지 크기 | 2.18MB |
| HTTP 요청 | 52 |
*핵심 웹 바이탈
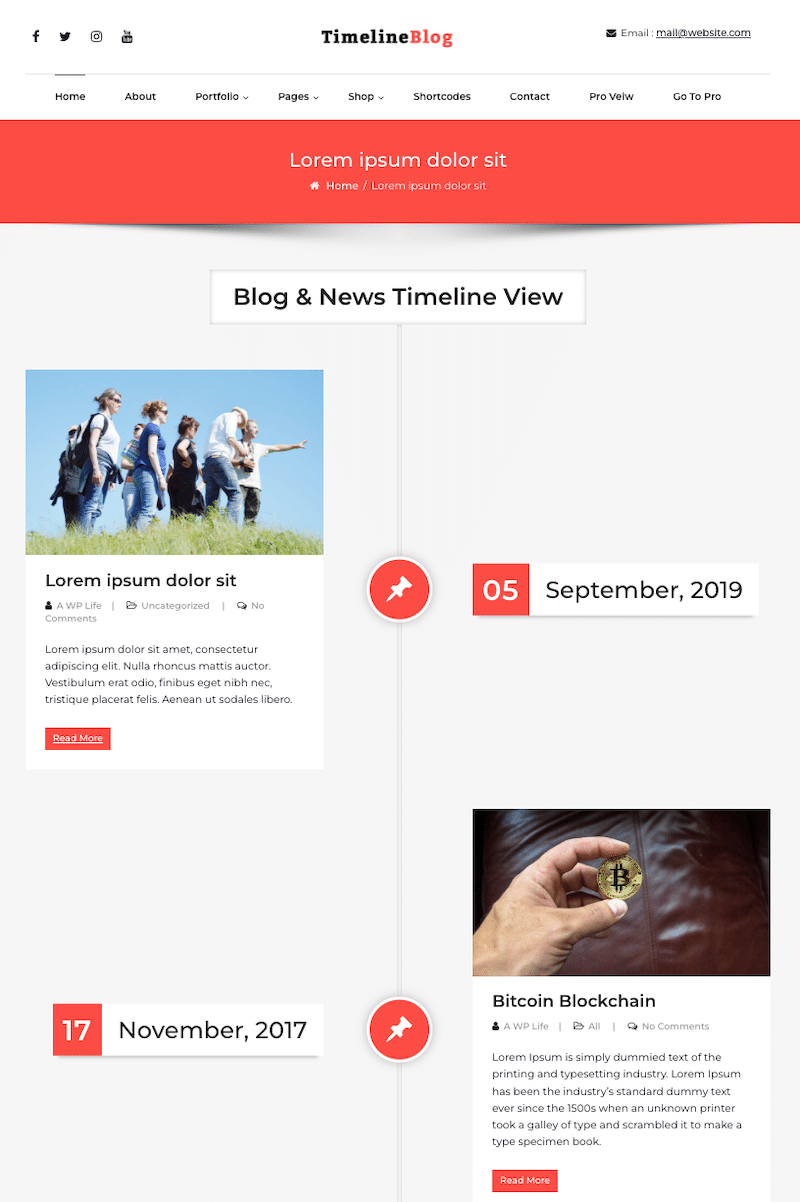
5. 타임라인블로그
TimelineBlog는 독특한 시간순 레이아웃이 돋보이므로 자신의 콘텐츠를 타임라인 형식으로 선보이고 싶은 블로거에게 적합합니다. 이 테마는 시각적으로 매력적인 경험을 제공할 뿐만 아니라 사용자가 자신의 게시물을 체계적이고 설득력 있는 스토리텔링 방식으로 구성하고 표시할 수 있게 해줍니다.

주요 블로그 기능:
- 깔끔한 타이포그래피.
- 사전 구축된 타임라인 디자인.
- 블로그 사이드바 및 블로그 전체 너비 레이아웃.
- 검색창 옵션.
- 더 많은 템플릿, 색상 옵션 및 지도 통합이 제공되는 프리미엄 버전을 사용할 수 있습니다.
핵심 성과 지표:
| KPI (모바일 성과) | TimelineBlog의 점수 |
| PageSpeed 모바일 점수 | 87/100 |
| 총 로딩 시간 | 3.1초 |
| 첫 번째 만족스러운 페인트 | 2.1초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.3초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 3.2초 |
| 총 차단 시간 | 10ms |
| 총 페이지 크기 | 2.2MB |
| HTTP 요청 | 46 |
*핵심 웹 바이탈
가장 빠른 무료 블로그 테마를 탐색한 후 때로는 페이지 빌더를 포함하여 향상된 기능을 제공하는 프리미엄 대안을 살펴보겠습니다.

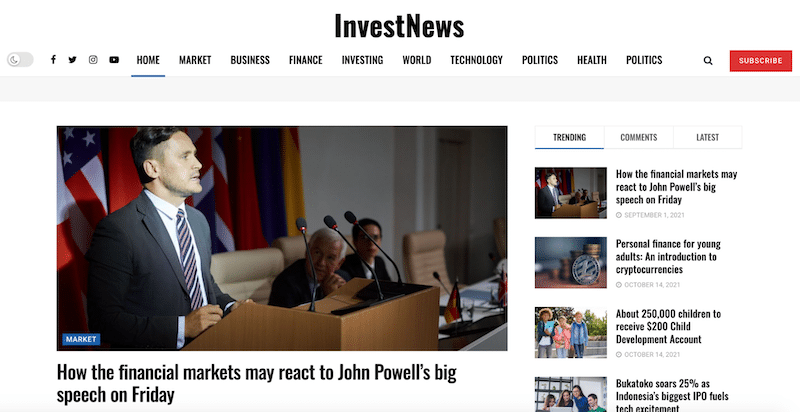
6. 제이뉴스
JNews는 다양성과 광범위한 사용자 정의 옵션이 돋보이는 역동적인 블로그 테마입니다. 뉴스나 잡지 웹사이트를 만들고자 하는 블로거에게 적합합니다. 매력적인 콘텐츠 프레젠테이션 제공에 중점을 두고 있는 JNews는 다양한 레이아웃과 기능을 제공하므로 시각적으로 매력적이고 기능적인 웹사이트를 우선시하는 블로거에게 이상적인 선택입니다.

주요 블로그 기능:
- 콘텐츠 생성을 도와주는 AI 봇인 JegAI Assistant와 통합됩니다.
- 금융 뉴스, 글로벌 뉴스, 지역 뉴스 및 New York Times와 같은 일반 신문을 위한 사전 구축된 사이트가 함께 제공됩니다.
- 강력한 비디오 및 팟캐스트 시스템.
- 전체 편집팀과 프런트엔드 제출 옵션이 있는 경우 작가에게 비용을 지불하는 시스템입니다.
- 좋아요 및 싫어요 버튼입니다.
- 무한 스크롤.
- 소셜 로그인 및 등록 및 소셜 공유 카운터.
- 서표.
핵심 성과 지표:
| KPI (모바일 성과) | 제이뉴스스코어 |
| PageSpeed 모바일 점수 | 89/100 |
| 총 로딩 시간 | 3.3초 |
| 첫 번째 만족스러운 페인트 | 3.1초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.8초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 3.1초 |
| 총 차단 시간 | 50ms |
| 총 페이지 크기 | 3.2MB |
| HTTP 요청 | 62 |
*핵심 웹 바이탈
7. 우아함
이름에 걸맞게 Elegant 테마는 세련미와 스타일을 발산합니다. 이 프리미엄 옵션은 세련된 디자인과 강력한 기능을 결합하여 블로거에게 콘텐츠를 선보일 수 있는 우아하고 전문적인 플랫폼을 제공합니다. 세부 사항에 주의를 기울인 Elegant은 세련되고 세련된 온라인 존재감을 원하는 사람들에게 적합합니다.

주요 블로그 기능:
- 원클릭 데모 가져오기.
- 사진과 텍스트가 포함된 작성자 위젯입니다.
- 소셜 미디어 위젯.
- 인스타그램 위젯 통합.
- 영웅 배너의 주요 기사입니다.
- 맞춤형 디자인을 갖춘 맞춤형 게시물 및 카테고리 위젯.
- 뉴스레터 및 선택 팝업.
핵심 성과 지표:
| KPI (모바일 성과) | 엘레강트의 점수 |
| PageSpeed 모바일 점수 | 88/100 |
| 총 로딩 시간 | 3.2초 |
| 첫 번째 만족스러운 페인트 | 2.1초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.9초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 2.3초 |
| 총 차단 시간 | 60ms |
| 총 페이지 크기 | 2.7MB |
| HTTP 요청 | 52 |
*핵심 웹 바이탈
8. 쿡리
음식 블로거를 염두에 두고 디자인된 Cookely는 요리 매니아를 위해 맞춤 제작된 프리미엄 테마입니다. 또한 레시피 프리젠테이션을 위한 특수 기능도 탑재되어 있습니다. Cookely는 미학적 감각을 가미하여 요리 모험을 공유하는 데 열정적인 블로거에게 탁월한 선택입니다.

주요 블로그 기능:
- 배너를 위한 여러 광고 영역.
- 색상 및 글꼴에 대한 시각적 사용자 정의 도구입니다.
- 게시물에 대한 회전식 슬라이더입니다.
- 고급 게시물 및 카테고리 레이아웃.
- 그리드 또는 전통적인 블로그 레이아웃.
- Mailchimp와 완전히 통합되어 뉴스레터 구독 양식을 추가하고 목록을 늘릴 수 있습니다.
- 레시피 색인을 생성합니다.
- 무한 스크롤.
핵심 성과 지표:
| KPI (모바일 성과) | Cookely의 점수 |
| PageSpeed 모바일 점수 | 87/100 |
| 총 로딩 시간 | 2.7초 |
| 첫 번째 만족스러운 페인트 | 0.8초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.1초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 2.2초 |
| 총 차단 시간 | 0ms |
| 총 페이지 크기 | 2.7MB |
| HTTP 요청 | 76 |
*핵심 웹 바이탈
9. 트라웰
Trawell은 여행 매니아를 위해 제작된 프리미엄 블로그 테마입니다. 시각적으로 몰입도가 높은 디자인과 여행 콘텐츠에 맞춤화된 기능은 매력적인 온라인 경험을 선사합니다. Trawell은 매력적인 스토리텔링과 시각적 디자인으로 자신의 여정을 공유하려는 블로거에게 적합합니다.

주요 블로그 기능:
- Google 지도와의 세련된 통합.
- 게시물의 각 섹션을 재정렬하고 버튼 하나로 비활성화하세요.
- 각 카테고리에 대해 서로 다른 스타일과 게시물 레이아웃을 지정하세요.
- 글꼴과 색상은 무제한이며 로고와 아이콘을 업로드할 수 있는 전용 섹션도 있습니다.
- 홈페이지, 아카이브 페이지, 단일 게시물에 배너 광고를 게재하세요.
핵심 성과 지표:
| KPI (모바일 성과) | 트라웰의 점수 |
| PageSpeed 모바일 점수 | 86/100 |
| 총 로딩 시간 | 3.4초 |
| 첫 번째 만족스러운 페인트 | 1.2초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.1초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 3.5초 |
| 총 차단 시간 | 640ms |
| 총 페이지 크기 | 2.8MB |
| HTTP 요청 | 49 |
*핵심 웹 바이탈
10. 디비
Divi는 전통적인 경계를 뛰어넘는 다재다능한 프리미엄 테마입니다. 통합 Divi Builder로 잘 알려진 이 테마는 블로거에게 비교할 수 없는 디자인 자유를 제공합니다. 초보자이든 숙련된 블로거이든 Divi의 직관적인 인터페이스, 광범위한 사용자 정의 옵션 및 아름답게 디자인된 라이브러리는 귀하의 블로그에 탁월한 선택이 될 것입니다.

주요 블로그 기능:
- 시각적 드래그 앤 드롭 Divi 빌더.
- 아카이브(블로그 페이지)를 사용자 정의하고 코딩 없이 원하는 대로 게시물을 나열하세요.
- 다양한 카테고리에 맞게 게시물 템플릿을 디자인하세요.
- 더 읽기 버튼, 날짜, 작성자, 발췌문을 표시할지, 아니면 해당 요소를 숨길지 결정하세요.
- 2000개 이상의 블로그 레이아웃을 사용할 수 있습니다.
핵심 성과 지표:
| KPI (모바일 성과) | Divi의 점수 |
| PageSpeed 모바일 점수 | 85/100 |
| 총 로딩 시간 | 3.6초 |
| 첫 번째 만족스러운 페인트 | 1.4초 |
| 콘텐츠가 포함된 가장 큰 페인트* | 1.2초 |
| 누적 레이아웃 변경* | 0 |
| 속도 지수 | 3.7초 |
| 총 차단 시간 | 40ms |
| 총 페이지 크기 | 2.9MB |
| HTTP 요청 | 62 |
*핵심 웹 바이탈
이것으로 우리의 개요를 마칩니다! 선택한 특정 테마에 따라 성능 결과가 달라질 수 있다는 점을 기억하세요. 콘텐츠(이미지 및 텍스트 포함) 및 비디오 포함과 같은 요소가 속도에 영향을 미칠 수 있습니다. 최적의 접근 방식은 테마를 선택하고, 설치하고, 몇 가지 기사를 게시하고, Lighthouse를 사용하여 웹 사이트의 성능을 평가하는 것입니다.
속도 테스트에 익숙하지 않다면 다음 섹션으로 넘어가세요! 성능 테스트를 수행하고 블로그에서 발생할 수 있는 잠재적인 성능 문제를 해결하는 과정을 안내해 드립니다.
블로그 성능을 측정하는 방법
다음의 간단한 4단계에 따라 PageSpeed Insights를 사용하여 블로그를 감사하고 성능 결과를 테스트할 수 있습니다.
1. PageSpeed Insights로 이동합니다.
2. 블로그의 URL을 입력하세요.

3. 모바일과 데스크톱에서 결과를 확인하세요. PageSpeed Insights는 전체 등급 /100을 제공하고 핵심 웹 바이탈 점수를 측정합니다.

핵심 웹 바이탈이란 무엇입니까? 이는 Google이 긍정적인 사용자 경험을 제공하는 데 필수적이라고 간주하는 일련의 특정 웹사이트 성능 측정항목입니다. 페이지 로딩 속도(콘텐츠가 포함된 최대 페인트), 상호 작용(첫 번째 입력 지연) 및 시각적 안정성(누적 레이아웃 변경)과 같은 측면에 중점을 둡니다.
4. 기회 및 진단 탭을 분석합니다.
그렇다면 귀하의 블로그는 기존 테마와 어떻게 연관되어 있습니까? 모든 준비가 완료되었습니까, 아니면 교체해야 합니까? 어떤 경우든 웹 사이트 속도가 느린 경우 웹 사이트 속도를 높일 수 있는 솔루션이 있습니다. 좋은 소식은 코드를 건드릴 필요가 없다는 것입니다.
WP Rocket으로 블로그 속도를 높이세요
WP Rocket은 블로그의 속도와 성능을 크게 향상시킬 수 있는 최고의 WordPress 캐싱 플러그인 중 하나입니다. 플러그인은 활성화 시 모범 사례 성능의 80%를 적용하므로 블로그를 강화하기 위해 코딩 지식이 필요하지 않습니다!
WP Rocket은 Core Web Vitals 등급을 개선하고 대부분의 PageSpeed Insights 감사를 수정하는 데 도움을 줄 수 있습니다. 다음은 몇 가지 예입니다.
- 효율적인 캐시 정책으로 정적 자산 제공(활성화 시 캐시 기능 활성화)
- 오프스크린 이미지 연기(지연 로딩 기능 덕분에)
- 사용하지 않는 CSS 줄이기 및 사용하지 않는 JavaScript 줄이기(사용하지 않는 CSS 제거 기능과 JS 옵션 연기 및 지연 덕분에)
- 그리고 더 많은 PageSpeed Insights 감사가 이루어졌습니다. WP Rocket은 블로그의 주요 성능 문제를 해결하는 데 도움을 줄 수 있습니다.

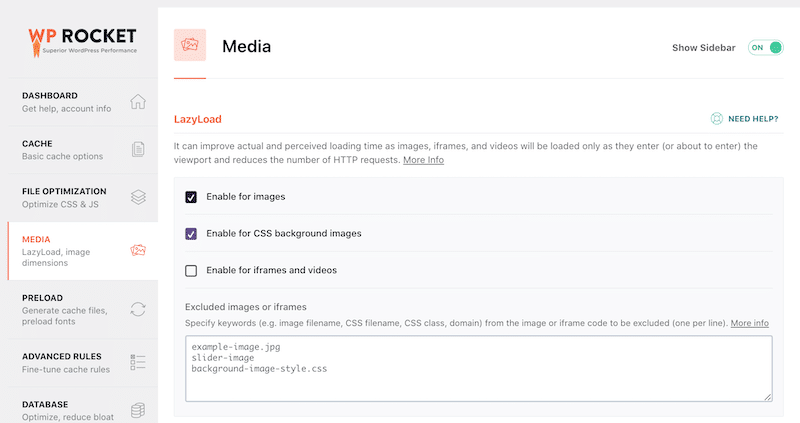
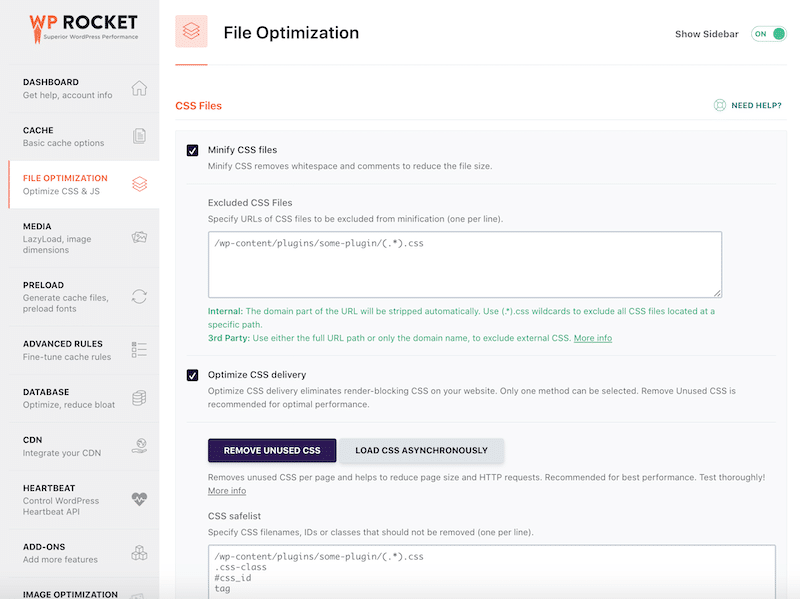
WP Rocket의 인터페이스는 매우 간단하며 몇 번의 클릭만으로 모든 옵션을 활성화하거나 비활성화할 수 있습니다.

| 독자에게 가능한 한 빨리 콘텐츠를 제공해야 하는 이유가 궁금할 수 있습니다. 대답은 간단합니다. 페이지 속도는 Google 알고리즘에서 직접적인 순위 지정 요소입니다. 성능과 SEO에 대해 더 자세히 알고 싶으십니까? 빠른 웹사이트를 위한 최고의 SEO 팁을 읽어보세요. |
WP Rocket은 블로그 로딩 속도를 향상하여 독자의 참여와 만족도를 보장하는 하나의 임무에 전념하고 있습니다. WP Rocket 사용의 세 가지 주요 이점은 다음과 같습니다.
- 캐싱 및 코드 최적화 – 활성화 시 WP Rocket은 캐싱 및 압축을 구현하여 로딩 시간을 즉시 향상시킵니다. WP Rocket은 또한 JavaScript를 연기 및 지연시키고 블로그의 사용되지 않는 CSS를 제거하므로 무거운 작업을 수행하거나 기술 지식이 필요하지 않습니다!
예를 들어, WordPress 대시보드에서 직접 몇 번의 클릭만으로 코드 최적화가 가능합니다. 코드 작업을 할 필요가 없습니다.

- 이미지 최적화 – 지연 로딩 기능을 활용하면 이미지가 사용자에게 나타날 때만 로드되므로 초기 페이지 로드 시간이 크게 향상됩니다.
- 핵심 웹 바이탈 및 SEO 개선 – WP Rocket은 핵심 웹 바이탈을 개선하고 평가를 통과하도록 도와줍니다. 핵심 웹 바이탈을 강화하면 블로그의 SEO 성능도 향상될 수 있습니다.
마무리
결론적으로, 올바른 WordPress 테마를 선택하는 것은 블로거로서의 전략에 달려 있습니다. 우리는 무료 테마와 프리미엄 테마를 모두 강조하는 다양한 옵션을 살펴보았으며 각 테마에는 고유한 기능과 장점이 있습니다. 무료 테마의 단순함을 선택하든, 프리미엄 테마의 향상된 기능을 선택하든, 중요한 것은 선택한 테마를 블로그 목표 및 콘텐츠 스타일에 맞추는 것입니다. 미니멀리스트 무료 테마를 선택하고 Elementor 또는 Beaver Builder와 같은 페이지 빌더를 사용하여 테마를 향상시킬 수 있습니다. 또한 고급 플러그인을 사용하여 게시물을 슬라이더 안에 표시하거나 작성자 위젯을 추가할 수도 있습니다.
좋은 소식은 귀하의 전략이 무엇이든 WP Rocket이 성능 향상을 위해 모든 기술적 측면을 처리한다는 것입니다. 이는 블로그 속도를 높이고 Google 순위를 향상시킵니다. 블로거로서 기사 작성에 상당한 시간을 투자한 목적은 순위를 높여 가능한 한 많은 사람들이 귀하의 글을 읽을 수 있도록 하는 것입니다.

WP Rocket을 사용해 보는 것은 어떨까요? 어떤 경우에도 구매 후 30일 환불 기간을 통해 어떠한 위험도 감수하지 않으셔도 됩니다. 즐거운 블로깅하세요!
