디자인을 개선하기 위한 7가지 최고의 워드프레스 타이포그래피 플러그인
게시 됨: 2023-07-04웹 디자인을 향상시키고 청중에게 깊은 인상을 남기고 싶습니까? 웹사이트의 매력을 높일 수 있는 최고의 WordPress 타이포그래피 플러그인을 살펴보세요!
결국 웹사이트의 타이포그래피는 전체 디자인에 매우 중요합니다. 매력적이고 읽기 쉬운 글꼴을 선택하면 사용자 참여를 높이고 방문자가 사이트에서 보내는 시간을 늘릴 수 있습니다.
WordPress 테마는 사용 가능한 글꼴을 결정하고 프리미엄 테마는 종종 사용자 지정 가능한 Google 글꼴에 대한 액세스를 제공합니다. 개발자는 코딩을 통해 외부 글꼴을 추가할 수도 있습니다. 그러나 번거롭지 않은 접근 방식을 선호한다면 플러그인이 훌륭한 옵션입니다.
올바른 WordPress 플러그인을 사용하면 글꼴을 추가하고 수정하여 웹 사이트의 타이포그래피를 쉽게 향상시킬 수 있습니다.
이제 귀하의 웹사이트에서 시도할 수 있는 최고의 WordPress 타이포그래피 플러그인을 살펴보겠습니다.
1. Wp-타이포그래피

wp-Typography는 CSS 코딩 없이 텍스트 내의 기호와 요소를 향상시킬 수 있는 강력한 도구입니다. 상표 및 수학 기호와 같은 요소를 자동으로 처리하여 프로세스를 단순화합니다.
또한 플러그인은 앰퍼샌드 및 대문자와 같은 스타일 구성 요소에 대한 CSS 후크를 제공합니다.
wp-Typography는 "스마트 따옴표" 및 간결한 줄임표에 대한 제어를 포함하여 풍부한 사용자 지정 옵션을 통해 텍스트를 WordPress 편집기에 입력하기만 하면 텍스트를 시각적으로 더 매력적이고 이해하기 쉬운 타이포그래피로 손쉽게 변환할 수 있습니다.
주요 특징들:
- 70개 이상의 언어에 대한 하이픈 넣기 지원
- 공간 제어 기능
- 따옴표, 대시, 상표, 수학 기호 등에 대한 지능적인 문자 교체
- 앰퍼샌드, 대문자 단어, 숫자, 초기 따옴표 및 길레메 스타일 지정을 위한 CSS 후크
2. 모든 글꼴 사용

Use Any Font를 사용하면 사용자 지정 글꼴을 손쉽게 업로드하여 웹사이트를 우아하게 꾸밀 수 있습니다. 글꼴을 빠르게 변경하는 데 CSS 지식이 필요하지 않습니다. Google 글꼴을 포함하여 자체 서버에 저장할 수 있는 23,871개 이상의 미리 정의된 글꼴 모음에서 선택할 수 있습니다.
Use Any Font는 WordPress 웹 사이트에 무제한 사용자 정의 글꼴 설치를 제공하여 다른 글꼴 포함 서비스와 차별화됩니다. 제한된 글꼴 선택이나 원격 서버 저장소가 있는 서비스와 달리 TTF, OTF 및 WOFF와 같은 형식의 사용자 지정 글꼴을 사용할 수 있습니다. 다른 서버의 가동 시간에 의존할 필요가 없습니다.
하나의 형식을 업로드하기만 하면 플러그인이 최신 브라우저에서 더 빠른 로딩 시간을 위해 압축된 WOFF2를 포함하여 필요한 형식으로 자동 변환합니다.
주요 특징들:
- 글꼴을 쉽게 변경할 수 있도록 도와주는 빠르고 쉬운 설정
- Edge, Firefox, Chrome, Safari, iOS, Android 등을 포함한 모든 주요 브라우저 지원
- 사전 정의된 HTML 태그를 선택하거나 사용자 정의 CSS를 사용하여 글꼴을 지정하는 기능
- TTF, OTF 및 WOFF와 같은 글꼴 형식 지원
- 인기 있는 WordPress 편집기 및 Gutenberg, Divi Builder 등과 같은 비주얼 빌더에서 업로드된 사용자 지정 글꼴을 사용할 수 있습니다.
- 1가지 형식의 글꼴만 업로드하면 됩니다. 기타 필수 형식에 대한 자동 변환
- 최대 25MB의 사용자 지정 글꼴 파일 허용
- 여러 사용자 지정 글꼴을 사용할 수 있습니다.
3. 제노 폰트 리사이저

Zeno Font Resizer를 사용하면 방문자는 몇 번의 클릭만으로 웹 사이트의 글꼴 크기를 쉽게 변경할 수 있으므로 더 큰 텍스트를 선호하는 사람들의 사용자 경험을 향상시킬 수 있습니다.
이 플러그인은 WordPress 사이드바에 글꼴 크기 조정 옵션을 추가하는 과정을 단순화합니다. jQuery를 활용하여 방문자가 페이지를 다시 로드할 필요 없이 글꼴 크기를 조정할 수 있습니다.
플러그인은 사용자의 컴퓨터에 쿠키를 저장하여 사용자가 사이트를 다시 방문할 때마다 일관성을 유지함으로써 사용자 정의된 경험을 보장합니다.
주요 특징들:
- JavaScript 및 jQuery를 사용하여 글꼴 크기 조정
- 재방문 시 글꼴 크기의 일관성을 위해 설정이 쿠키에 저장됩니다.
- 콘텐츠를 사용자 정의하고 단계 크기를 조정하고 기타 옵션을 사용할 수 있는 관리자 페이지
- 클래식 위젯을 사용할 수 있습니다.
- 템플릿에 PHP 코드를 추가할 수 있습니다. 바람직하게는 하위 테마
- 간단하고 가벼운 솔루션
4. 보조 제목

보조 제목은 게시물, 페이지 및 사용자 정의 게시물 유형에 보조 제목이나 부제를 쉽게 추가할 수 있는 무료 플러그인입니다. 이는 웹 사이트의 가독성과 훑어보기 가능성을 향상시킵니다.

플러그인은 기본 제목과 함께 자막을 자동으로 표시하고, 자막에 대한 특정 게시물 유형 또는 범주를 선택하고, 단축 코드 또는 PHP를 활용하여 사이트의 특정 콘텐츠에 자막을 추가하는 구성 옵션을 제공합니다.
주요 특징들:
- 게시물 유형, 카테고리 및 특정 게시물 ID를 지정할 수 있습니다.
- 제목이 표시되는 형식에 대한 사용자 지정을 제공합니다.
- 영구 링크에서 보조 제목을 사용할 수 있습니다.
- 추가 고급 기능을 사용할 수 있습니다.
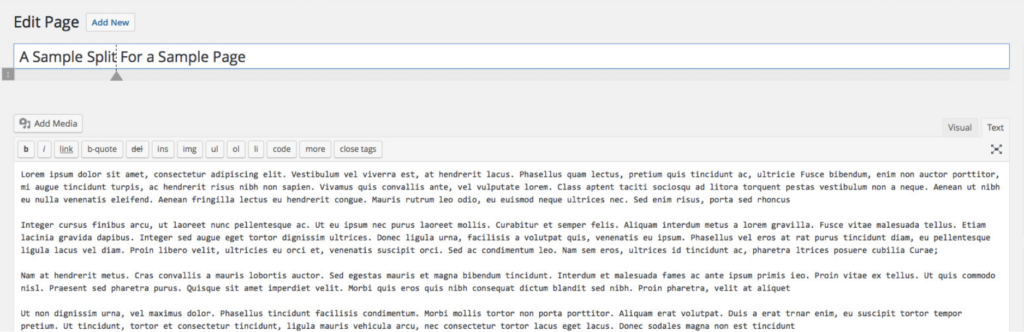
5. 페이지 제목 분할기

Page Title Splitter는 긴 게시물 제목을 두 줄로 나눌 수 있는 독특한 플러그인입니다. 가독성을 보장하면서 더 길고 설명적인 제목을 사용할 수 있습니다.
이 기능은 모든 유형의 게시물, 페이지 및 사용자 정의 게시물 유형에 적용되어 데스크톱 및 모바일 장치 모두에서 제목 레이아웃을 완벽하게 제어할 수 있습니다.
주요 특징들:
- HTML을 추가하지 않고 제목에 중단점 설정
- 데스크톱 레이아웃 개선을 위해 제목 텍스트 필드에 마커 배치
- CSS를 사용하여 모바일 장치에서 중단점을 제거합니다.
- 여러 마커를 사용하여 제목의 특정 단어를 강조 표시할 수 있습니다.
6. 글꼴 플러그인

Fonts Plugin은 Google Fonts 및 Adobe Fonts 라이브러리에 대한 액세스를 제공하는 무료 WordPress 플러그인입니다. 두 소스에서 1000개 이상의 글꼴을 선택하여 사이트에서 여러 글꼴을 사용할 수 있습니다. WordPress Customizer에 있는 플러그인의 실시간 미리보기 기능을 사용하면 다양한 글꼴 옵션을 테스트할 수 있습니다.
글꼴 크기, 문자 간격 및 줄 높이를 포함하여 웹 사이트의 타이포그래피를 추가로 사용자 지정하려면 프리미엄 버전인 Fonts Plugin Pro를 선택할 수 있습니다.
주요 특징들:
- 라이브 커스터마이저 미리보기 가능
- 1000개 이상의 Google 글꼴을 선택할 수 있습니다.
- 모든 WordPress 테마와 호환됩니다. 코딩이 필요하지 않습니다
- 번거로움 없는 유지 관리를 위한 손쉬운 원 클릭 업데이트
- WooCommerce는 온라인 상점과의 원활한 통합을 지원합니다.
- 다국어 웹사이트를 위한 번역 준비
- 검색 엔진 가시성을 향상시키는 SEO 친화적
- 안정적인 호환성을 위해 PHP 7로 테스트됨
7. 멋진 글꼴

Font Awesome은 매혹적인 아이콘 글꼴을 통합하여 웹 사이트의 시각적 매력을 향상시킬 수 있는 강력한 플러그인입니다.
Font Awesome을 사용하면 버튼, 기능 상자, 탐색 메뉴 등과 같은 웹 사이트의 디자인 요소에 다양한 아이콘 글꼴을 원활하게 통합할 수 있습니다. 이러한 아이콘 글꼴은 웹 페이지에 독창성, 선명도 및 미적 매력을 더할 수 있는 우아하게 디자인된 픽토그램으로 구성되어 전반적인 사용자 경험을 향상시킵니다.
주요 특징들:
- 방대한 Pro 및 무료 아이콘 라이브러리에 액세스하여 웹 사이트 디자인을 향상시키십시오.
- 최신 또는 특정 버전의 Font Awesome 아이콘을 선택하고 활용하는 기능
- 아이콘을 표시하기 위해 SVG 또는 웹 글꼴 기술을 사용하는 옵션
- 효율적인 아이콘 로딩을 위해 Font Awesome CDN 또는 Font Awesome Kits를 사용한 원활한 통합
- Font Awesome 버전 4 구문과의 자동 호환성
- Pro Kit에서 자신이 업로드한 아이콘을 사용하는 기능
결론
WordPress 웹사이트에 적합한 타이포그래피 플러그인을 선택하면 디자인을 크게 개선하고 전반적인 사용자 경험을 향상시킬 수 있습니다. 이러한 플러그인을 활용하면 글꼴을 사용자 지정하고, 자막을 추가하고, 중단점을 설정하고, 콘텐츠를 더 읽기 쉽고 시각적으로 매력적으로 만드는 기타 유용한 기능을 활용할 수 있습니다.
비즈니스 소유자, 블로거 또는 크리에이티브 전문가이든지 이러한 타이포그래피 플러그인을 WordPress 사이트에 통합하면 방문자를 유치하고 유지하는 데 놀라운 차이를 만들 수 있습니다. 도약하고 WordPress 타이포그래피 플러그인의 세계를 탐색하여 디자인을 향상시키고 청중에게 지속적인 인상을 남깁니다.
- 도움이 되었나요?
- 예 아니오
