2023년 최고의 흑인 웹사이트 20개(예)
게시 됨: 2023-12-29멋진 블랙 웹사이트의 세계로 뛰어들게 될 아늑한 코너에 오신 것을 환영합니다.
잘 디자인된 검은색 또는 어두운색 웹사이트에는 부인할 수 없을 만큼 세련되고 시크한 면이 있습니다. (아름다움은 대개 디자인의 단순성과 우아함에 있습니다.)
이 기사에서는 단순히 웹사이트를 나열하는 것이 아니라 엘리트 블랙 웹사이트 디자인을 소개합니다.
이 사이트는 당신을 "와우!"하게 만듭니다. 화면에 로드될 때.
우리는 창의성, 유용성, 물론 놀라운 블랙 미학이 돋보이는 사례를 제공하기 위해 인터넷을 샅샅이 뒤졌습니다.
미니멀리스트부터 대담함까지, 전문적인 것부터 예술적인 것까지, 목록에 있는 각 사이트는 검정색 구성표의 힘을 고유한 방식으로 활용하는 독특한 감각을 가지고 있습니다.
우리를 믿으세요. 놓치고 싶지 않으실 겁니다!
이 게시물에서는 다음 내용을 다룹니다.
- 최고의 흑인 웹사이트(예)
- 여성이 디자인한
- 비니시우스 시에가
- 퀀톡스
- 암실
- 스튜디오 비4
- 빠른 신발 수리
- 일곱번
- 네이선 스미스
- 달의
- 뒤틀린 오크 조경
- 고랑
- 샤람
- 클레어 술리에
- 칼 콕스
- 데본 스탠크
- 데님 버드
- Ryptic 방 탈출
- 초보자 은행
- 앤서니 위크터
- 합성
- 무엇이 훌륭한 블랙 웹사이트를 만드는가?
- 블랙 웹사이트 FAQ
- 블랙사이트란 무엇인가?
- 검은색 웹사이트가 눈의 피로에 더 좋나요?
- 블랙 웹사이트는 에너지를 절약하나요?
- 블랙 웹사이트는 가독성과 사용자 경험에 어떤 영향을 미치나요?
- 웹 디자인에서 블랙 웹사이트가 인기가 있나요?
최고의 흑인 웹사이트(예)
놀라운 복용량을 준비하세요!
눈을 즐겁게 하고 끝없는 영감의 원천이 되는 최고의 블랙 웹사이트를 엄선하여 소개합니다.
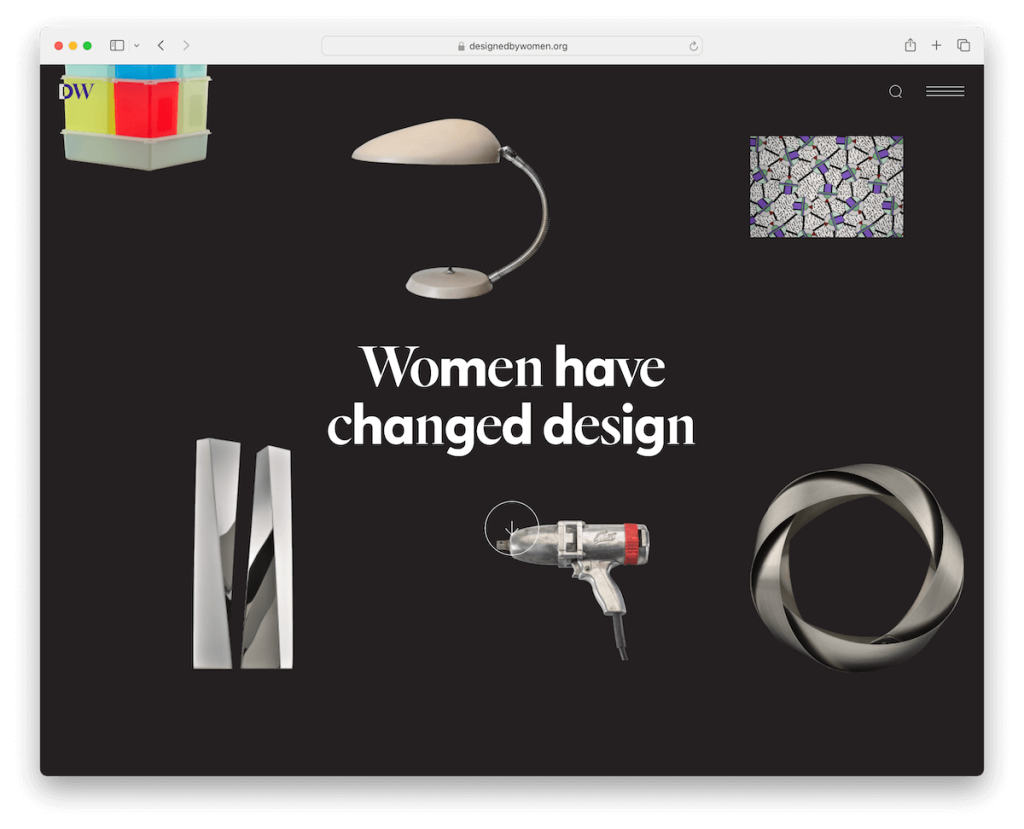
1. 여성이 디자인한 것
내장: Craft CMS

Designed By Women은 역동적이고 상호작용적인 요소로 구별되는 매력적인 블랙 웹사이트의 예입니다.
이 사이트는 깊이와 참여도를 더해주는 애니메이션 배경을 갖추고 있어 시각적으로 자극적인 경험을 선사합니다.
눈에 띄는 "아래로 스크롤" 버튼은 사용자에게 콘텐츠를 안내하여 사용자 탐색을 향상시킵니다. 웹사이트는 대조되는 밝은 배경 섹션을 능숙하게 통합하여 어두운 테마의 단조로움을 깨고 중요한 정보를 강조합니다.
또한 이 사이트에는 대화형 피드백을 제공하는 호버 효과가 통합되어 있어 UX가 더욱 직관적이고 매력적입니다. 슬라이딩 요소는 사이트의 역동성에 더욱 기여하여 콘텐츠를 보기로 원활하게 전환하고 원활한 탐색을 생성합니다.
참고 : 맞춤 배경 및 호버 효과와 같은 애니메이션 및 대화형 요소를 사용하여 어두운 레이아웃을 꾸밀 수 있습니다.
선택한 이유 : Designed By Women은 역동적인 애니메이션, 인터랙티브 요소, 어두운 부분과 밝은 부분의 눈에 띄는 대비를 조화롭게 혼합하여 시각적으로 매력적인 UX를 만들어냅니다.
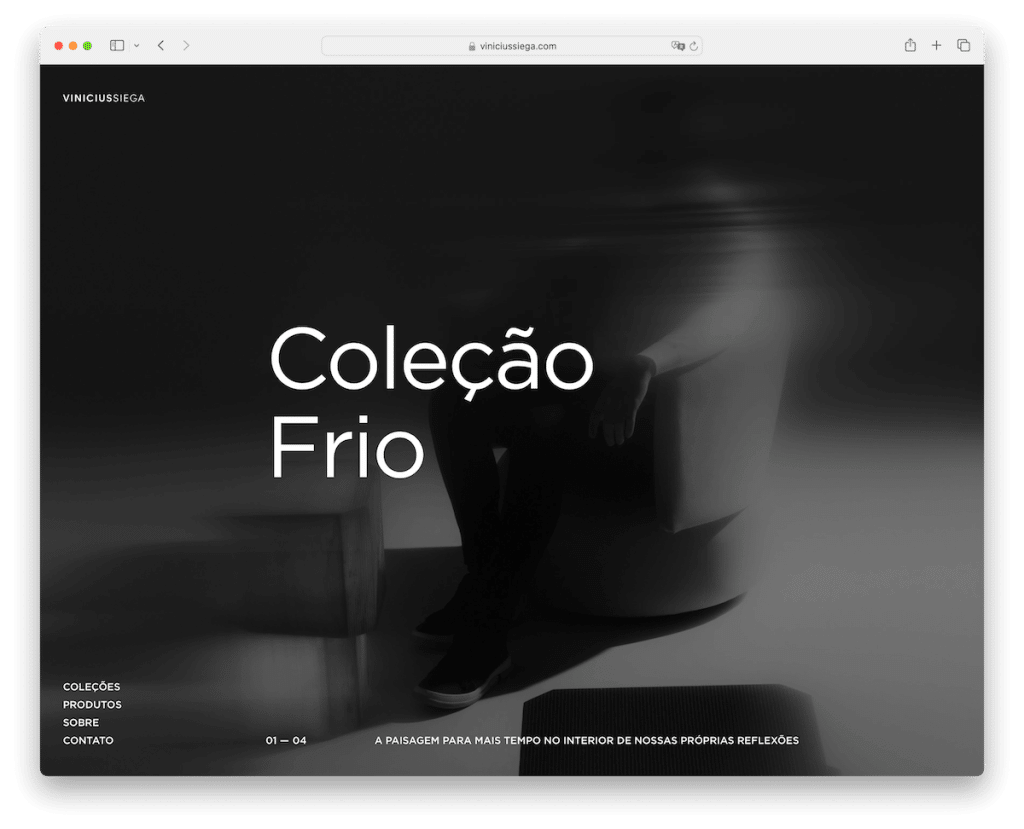
2. 비니시우스 시에가
내장: 프리즘

Vinicius Siega의 웹사이트는 우아하고 미니멀한 디자인으로 블랙 테마를 사용한 놀라운 예입니다.
클릭 시 각 슬라이드가 개별 프레젠테이션 페이지로 원활하게 전환되는 전체 화면 이미지 슬라이더가 특징입니다.
웹사이트 디자인은 풍부한 여백을 특징으로 하며 콘텐츠를 강조하는 깨끗하고 정돈된 미학을 만들어냅니다. 다소 작은 텍스트에도 불구하고 읽기 쉽고 실용적이어서 사이트의 매끄럽고 현대적인 느낌에 기여합니다.
왼쪽 하단에 간단한 메뉴를 배치하여 디자인을 압도하지 않으면서 쉽게 탐색할 수 있습니다.
이러한 요소의 조합은 블랙 웹사이트가 어떻게 기능적이고 미학적으로 만족스러울 수 있는지를 보여줍니다.
참고 : 홈 페이지에서 인상적인 전체 화면 이미지(또는 비디오) 슬라이더를 사용하여 포트폴리오를 푸시하세요. 그게 전부입니다!
선택한 이유 : Vinicius Siega의 우아한 전체 화면 이미지 슬라이더, 효율적인 공백 사용, 눈에 띄지 않으면서도 기능적인 메뉴는 세련되고 사용자 친화적인 온라인 환경을 조성합니다.
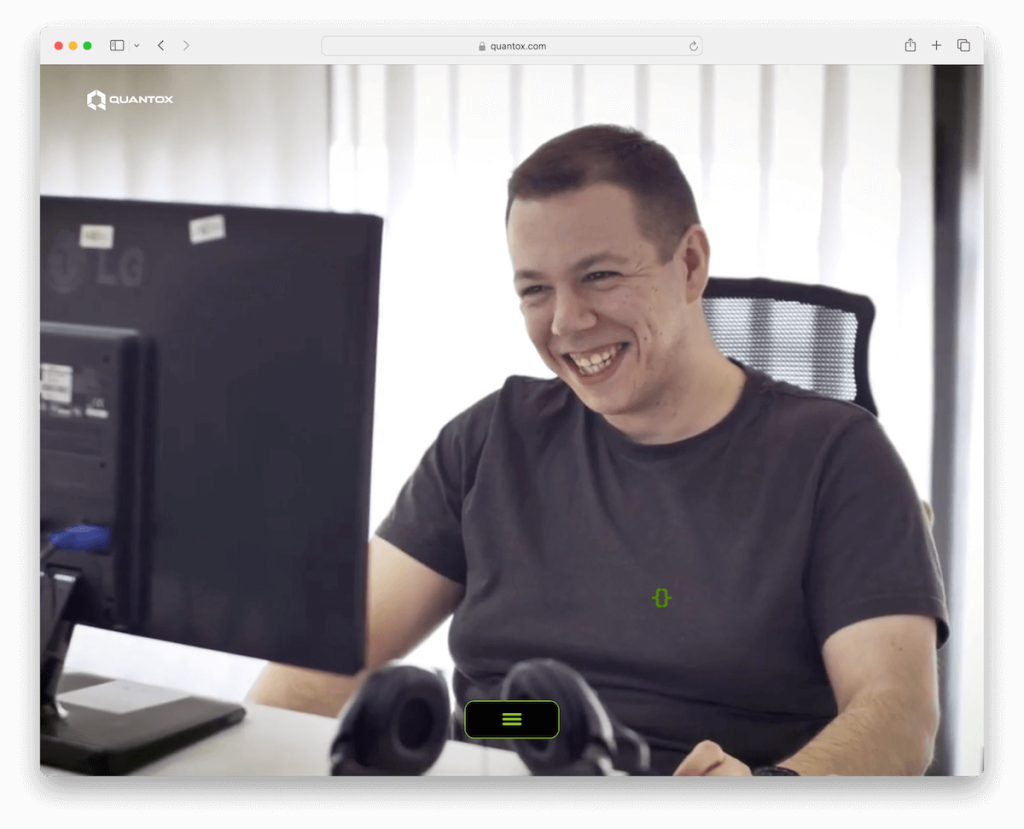
3. 퀀톡스
내장: 웹플로우

Quantox의 웹사이트는 주요 메시지에 주의를 집중시켜 사용자 참여를 향상시키는 타자기 효과를 선보입니다. 이 Webflow 사이트는 또한 동적 비디오 배경을 제공하여 시각적 깊이와 흥미를 더해줍니다.
독특하게도 햄버거 메뉴 아이콘은 화면 하단 중앙에 배치되어 우아하게 떠다니면서 새로운 탐색 방식을 제공합니다.
사이트의 스크롤 경험은 콘텐츠를 탐색하는 독특한 방법을 제공하는 가로 스크롤을 포함하여 매우 대화형입니다.
전통적인 헤더 섹션이 없기 때문에 사이트의 현대적인 디자인 접근 방식이 더욱 강조됩니다.
마지막으로, 거대하지만 미니멀한 바닥글은 전체 디자인을 압도하지 않으면서 필수 정보를 제공합니다.
참고 : 검정색 웹사이트 디자인에 비디오 배경을 통합하여 기억에 남는 첫인상을 만드세요.
선택한 이유 : Quantox는 타자기 효과, 비디오 배경, 혁신적인 탐색 및 고도의 대화형 스크롤링을 독창적으로 혼합하여 현대적이고 매력적인 사이트를 만듭니다.
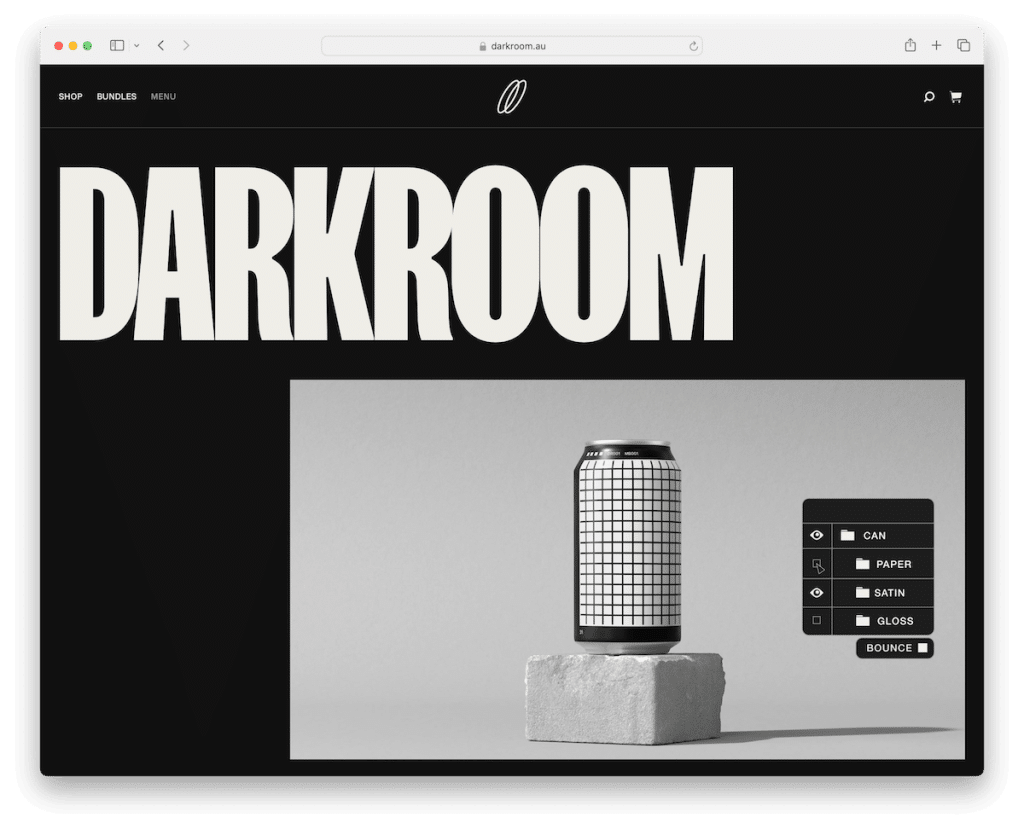
4. 암실
내장: 웹플로우

Darkroom의 웹사이트는 여러 가지 시그니처 요소를 갖춘 세련된 블랙 웹사이트의 대표적인 예입니다.
방문자의 여정에 매력적인 분위기를 조성하는 멋진 프리로더로 시작됩니다. 이 사이트는 간단하면서도 효과적인 고정 헤더를 사용하여 쉽게 탐색할 수 있습니다.
굵은 타이포그래피는 눈에 띄는 시각적 표현을 만들고 가독성을 높이는 핵심 디자인 측면입니다. 제품 페이지의 애니메이션 프레젠테이션은 동적 레이어를 추가하여 콘텐츠에 생기를 불어넣습니다.
또한 이 웹사이트는 전체 화면 장바구니 오버레이를 자랑하여 원활하고 몰입감 있는 쇼핑 경험을 제공합니다.
참고 : 눈을 더욱 즐겁게 해줄 웹사이트를 만들려면 다채로운 호버 효과를 사용하세요.
선택한 이유 : Darkroom은 멋진 프리로더, 간단한 고정 헤더, 대담한 타이포그래피, 애니메이션 프레젠테이션 및 전체 화면 장바구니 오버레이를 완벽하게 통합하여 우아하고 사용자 친화적인 디지털 경험을 제공합니다.
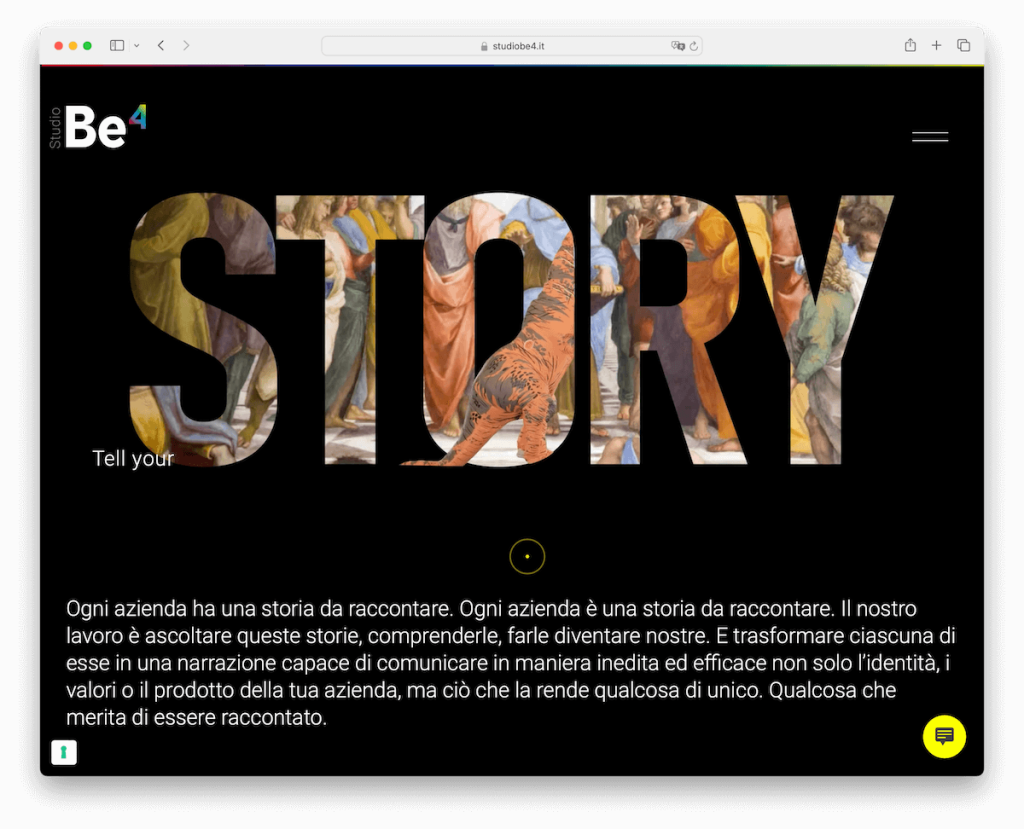
5. 스튜디오 비4
내장: 워드프레스

Studio Be4의 웹사이트는 세련된 디자인으로 유명한 블랙 테마 사이트의 대표적인 사이트입니다. 헤더는 매우 단순하며 햄버거 메뉴 아이콘이 깔끔하게 배치되어 현대 웹 디자인의 본질을 구현합니다.
아코디언은 너무 많은 공간을 차지하지 않고 추가 콘텐츠를 제공하기 위해 전략적으로 사용됩니다.
강렬한 조명 섹션은 검은색 배경과 눈에 띄는 시각적 대비를 만들어 시선을 사로잡을 것입니다.
또한, 눈에 띄는 노란색 디테일을 사용하면 생동감 있고 활력 넘치는 느낌을 더해 웹사이트의 전체적인 모습을 더욱 돋보이게 합니다.
더 많은 영감이 필요하신가요? WordPress를 사용하는 가장 인기 있는 웹사이트를 놓치지 마세요.
참고 : 컬러풀한 로고가 있는 경우 환상적인 디테일 효과를 위해 어두운 사이트 전체에 전략적으로 색상을 사용하세요.
선택한 이유 : Studio Be4는 미니멀리스트 헤더, 편리한 아코디언, 눈에 띄는 조명 섹션, 생생한 노란색 액센트를 사용하여 시각적으로 매력적인 웹사이트를 만들었습니다.
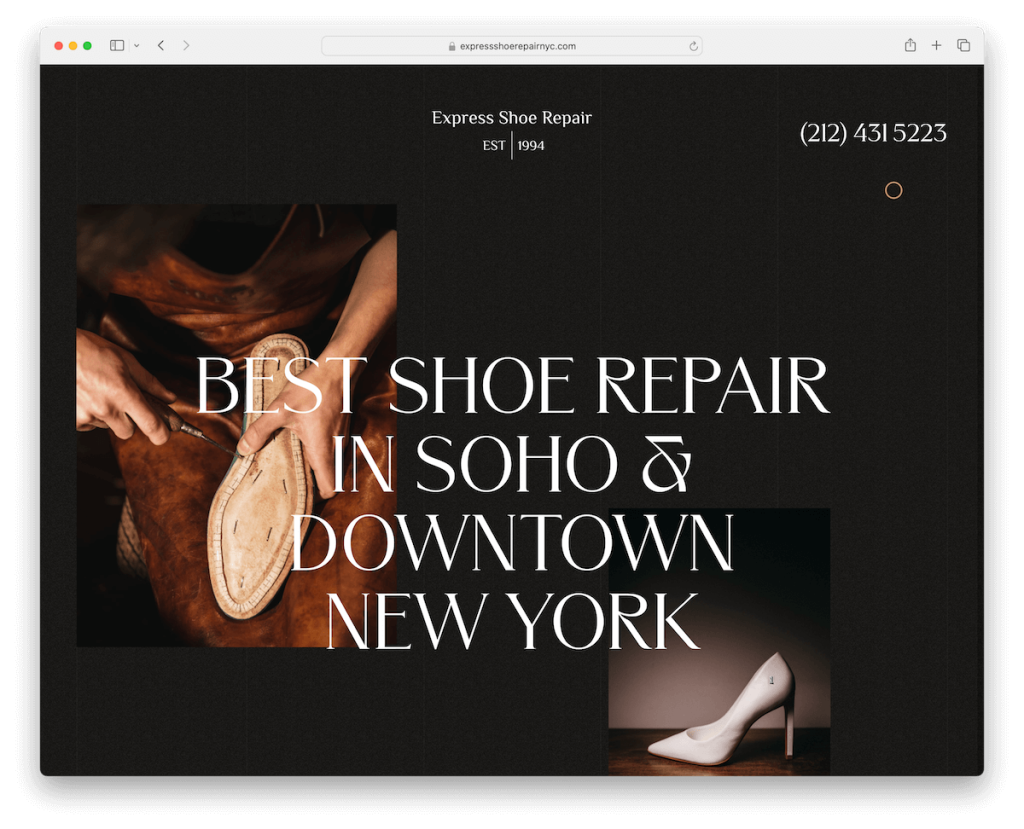
6. 빠른 신발 수선
내장: 워드프레스

Express Shoe Repair 웹사이트는 편리한 팝업 알림으로 열리며 방문자에게 필수 정보를 즉시 제공합니다.
주요 사용성 기능은 탐색 표시줄에서 클릭 가능한 전화번호로, 사용자가 쉽게 연락할 수 있도록 해줍니다.
또한 이 웹사이트는 시차 효과를 사용하여 탐색 경험에 깊이와 움직임을 더해줍니다. 사용후기가 눈에 띄게 표시되어 제공되는 서비스에 대한 신뢰와 신뢰성을 심어줍니다.
또한 스크롤 시 콘텐츠 로딩 기능은 사이트의 상호작용성을 향상시켜 사용자가 스크롤할 때 콘텐츠를 동적으로 표시합니다.
참고 : 시차 효과를 통해 창의성과 유쾌함을 더할 여지는 항상 있습니다.
선택한 이유 : Express Shoe Repair는 팝업 알림, 클릭 가능한 전화번호, 시차 효과, 스크롤 내 콘텐츠 로딩과 같은 실용적인 기능을 혼합하여 사용자 참여와 기능을 모두 향상시킵니다.
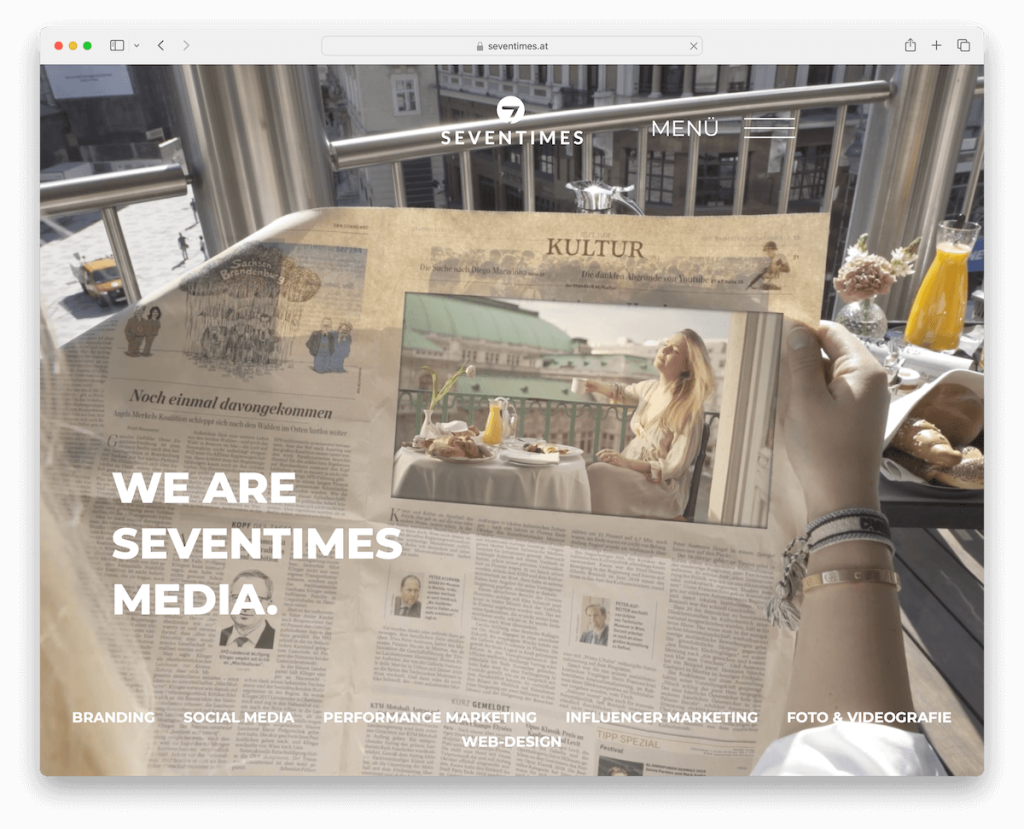
7. 일곱 번
내장: 워드프레스

세븐타임즈의 블랙 웹사이트는 영상 배경으로 흥미를 유발하고 시각적 매력으로 방문자를 즉각 끌어당깁니다.
매끄럽고 현대적인 디자인에 투명한 헤더가 추가되어 콘텐츠에 계속 집중할 수 있습니다.
사이트 전체의 애니메이션 텍스트는 생동감 있고 대화형 사용자 경험을 제공합니다. 이 사이트는 수직 및 수평 스크롤 기능을 고유하게 통합하여 콘텐츠를 탐색하는 새로운 방법을 제공합니다.
굵은 바닥글은 사이트를 고정시켜 필수 정보를 명확하고 간결하게 제공합니다.
"맨 위로 돌아가기" 버튼도 신중하게 포함되어 페이지 상단으로 즉시 돌아갈 수 있도록 하여 사용성을 향상시켰습니다.
참고 : 단일 페이지에서 수직 및 수평 스크롤을 혼합하여 작업을 한 단계 더 발전시키십시오.
선택한 이유 : Seventimes의 웹사이트에는 매력적인 비디오 배경, 투명한 헤더, 애니메이션 텍스트, 혁신적인 스크롤링, 굵은 바닥글, 유연한 온라인 활동을 위한 편리한 맨 위로 이동 버튼이 포함되어 있습니다.
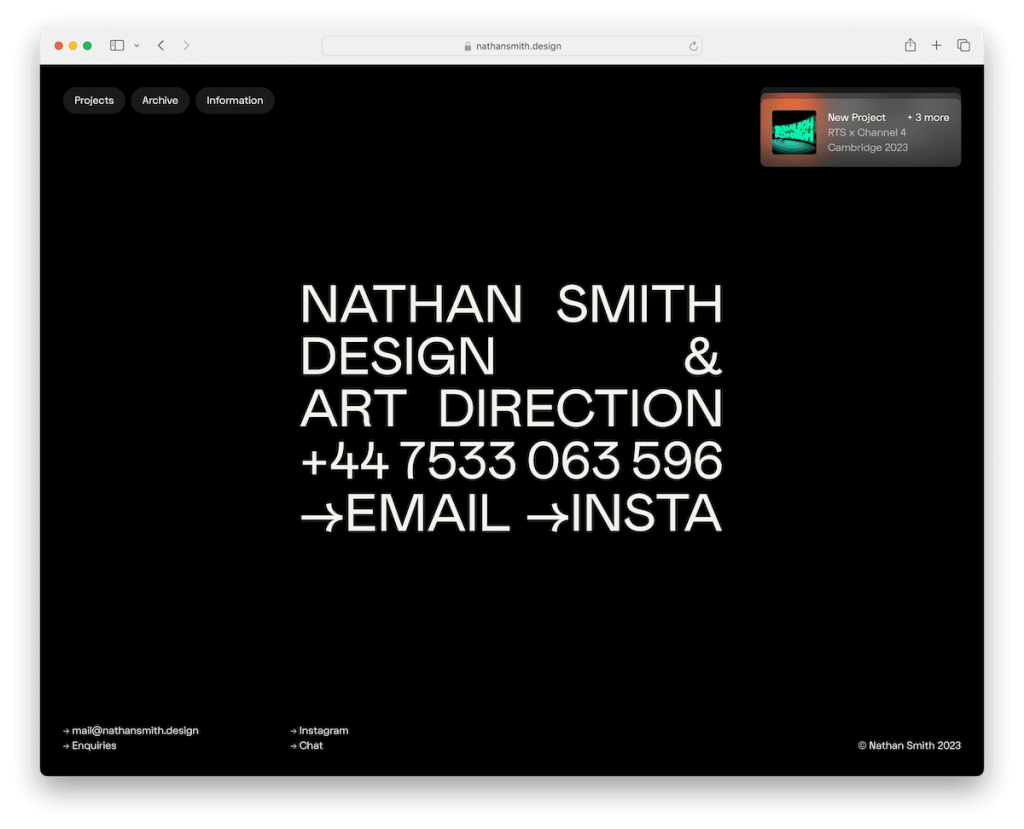
8. 네이선 스미스
내장: 웹플로우

Nathan Smith의 웹사이트는 웹 디자인의 미니멀리즘과 혁신을 보여주는 독특한 검정색 테마의 예입니다.
스크롤 없이 볼 수 있는 부분은 클릭 가능한 전화번호, 이메일, 인스타그램 링크와 함께 간결한 텍스트를 특징으로 하여 우아하고 단순하며 직접적인 커뮤니케이션을 촉진합니다.
사이트의 스크롤 효과는 매우 매력적이어서 사용자 경험에 대화형 차원을 추가합니다. 눈에 띄는 기능은 동일한 콘텐츠를 교묘하게 회전시켜 지속적이고 원활한 탐색 여정을 제공하는 독특한 끝없는 스크롤링입니다.
또한 이 웹사이트에는 필수 링크와 저작권 텍스트만 포함된 부동 머리글 및 바닥글 요소가 있어 깨끗하고 정돈된 인터페이스를 유지합니다.
참고 : 방문자를 좋은 방법으로 속이고 싶습니까? 그런 다음 Nathan처럼 "끝없는" 스크롤을 통합합니다.
선택한 이유 : Nathan Smith의 웹사이트는 미니멀리스트 레이아웃, 매력적인 스크롤 효과, 고유한 무한 스크롤 기능, 간소화된 플로팅 머리글 및 바닥글을 통해 최고의 블랙 웹사이트 디자인을 보여줍니다.
9. 달
내장: 워드프레스

Lunar의 웹사이트는 고급 기술 플랫폼과 유사한 부드럽고 매력적인 탐색 기능을 제공하는 Apple과 같은 슈퍼 인터랙티브 스크롤링으로 구별됩니다.
이 사이트는 애니메이션이 풍부하여 모든 섹션에 역동적이고 매력적인 요소를 추가하여 사용자 참여를 향상시킵니다.
특히 이 웹사이트는 헤더를 사용하지 않고 사용자의 관심을 콘텐츠에 직접 집중시킴으로써 전통적인 디자인 규범을 깨뜨렸습니다.
바닥글은 단순하면서도 현대적이며 주요 콘텐츠를 방해하지 않으면서 필수 정보를 제공합니다.
고급 스크롤링, 생동감 넘치는 애니메이션, 머리글과 바닥글에 대한 미니멀리스트 접근 방식의 조합으로 Lunar의 웹사이트는 블랙 웹사이트가 어떻게 기술적으로 진보하고 미적으로 만족스러울 수 있는지 보여주는 대표적인 예입니다.
참고 : 방문자가 화면에 꼼짝 못하게 만드는 대화형 몰입형 스크롤 환경을 만드세요.
선택한 이유 : Lunar의 웹사이트는 놀라운 대화형 스크롤링, 생동감 넘치는 애니메이션, 미니멀하면서도 현대적인 디자인 접근 방식을 갖추고 있어 시각적으로 매력적인 최첨단 UX를 제공합니다.
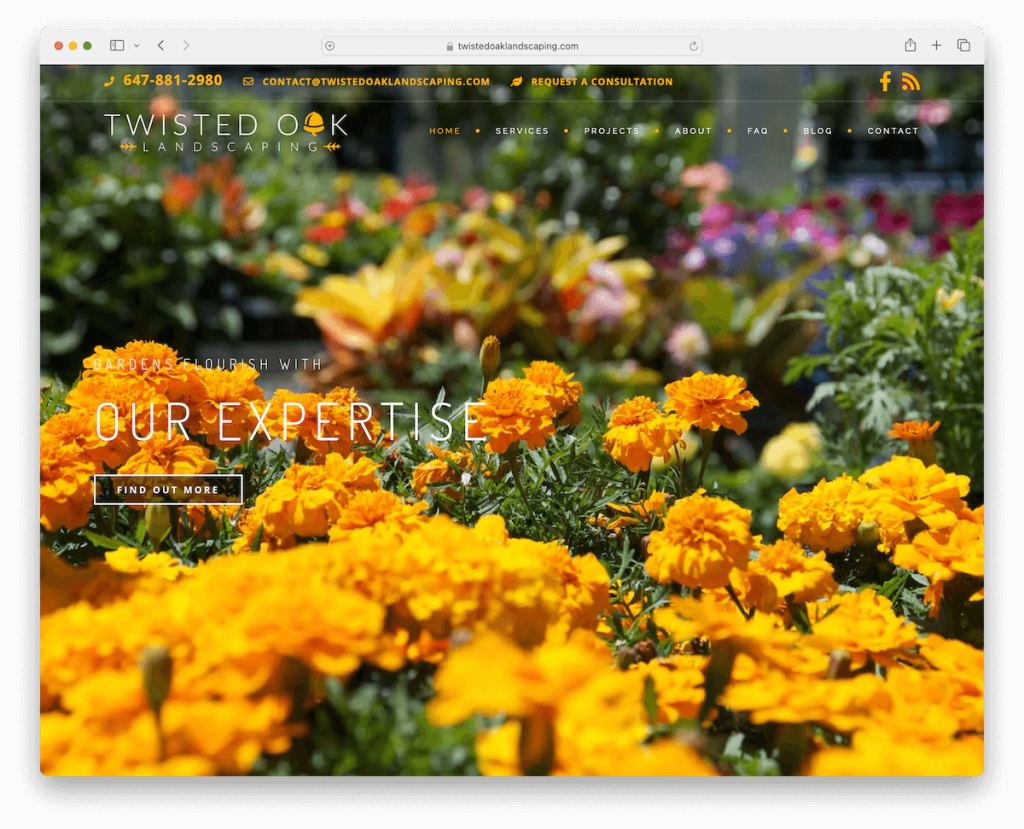
10. 트위스트 오크 조경
내장: 워드프레스

Twisted Oak Landscaping의 웹사이트에는 접힌 부분 위에 전체 화면 슬라이더가 포함되어 있어 방문자를 즉각적으로 매료시키는 멋진 이미지를 보여줍니다.
투명한 헤더는 스크롤 시 끈적거리며 사이트의 깔끔한 모습을 유지하면서 원활한 탐색을 보장합니다.
헤더의 드롭다운 메뉴는 잘 구성되어 있어 사용자가 사이트의 다양한 섹션에 쉽게 액세스할 수 있습니다.
또한 분류된 포트폴리오를 통해 방문객은 다양한 조경 프로젝트를 쉽게 탐색할 수 있습니다.
참고 : 대형/전체 화면 슬라이드쇼를 통해 프로젝트, 제품 또는 기타 모든 것을 제시하세요.
선택한 이유 : Twisted Oak Landscaping의 웹사이트는 전체 화면 슬라이더, 적응형 투명-고정 헤더, 사용자 친화적인 드롭다운 메뉴, 잘 정리된 분류 포트폴리오로 인해 최고의 예입니다.
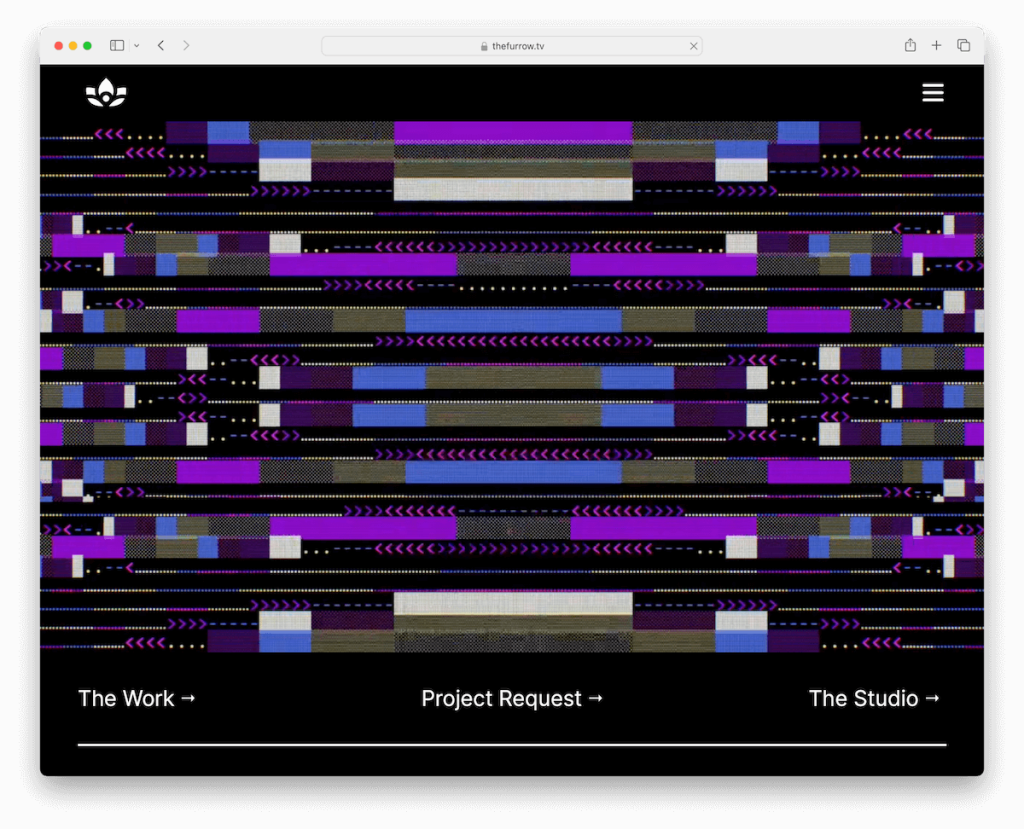
11. 고랑
내장: 웹플로우

The Furrow 웹사이트의 최전선에는 스크롤 없이 볼 수 있는 부분 위에 멋진 애니메이션이 있어 역동적인 시각적 매력으로 방문자의 관심을 즉시 사로잡습니다.
이 사이트에는 매끄러운 햄버거 메뉴가 포함되어 있어 깔끔하고 미니멀한 인터페이스를 보장하는 동시에 쉬운 탐색 기능을 제공합니다. 어둡고 밝은 모드 전환기는 사용자가 보기 기본 설정을 선택할 수 있도록 하는 독특한 요소입니다.

내장된 비디오는 완벽하게 통합되어 콘텐츠에 멀티미디어 차원을 추가합니다.
또한 웹사이트는 눈길을 끄는 텍스트 하이라이트 표시 기법을 활용하여 정보에 대한 관심을 교묘하게 끌어냅니다.
참고 : 햄버거 메뉴 아이콘을 사용하여 더 세련된 헤더 섹션을 만드세요.
선택한 이유 : The Furrow의 매력적인 애니메이션, 편리한 햄버거 메뉴, 혁신적인 다크/라이트 모드 전환기, 통합 비디오 및 고유한 텍스트 하이라이트 표시가 시각적으로 놀라운 분위기를 조성합니다.
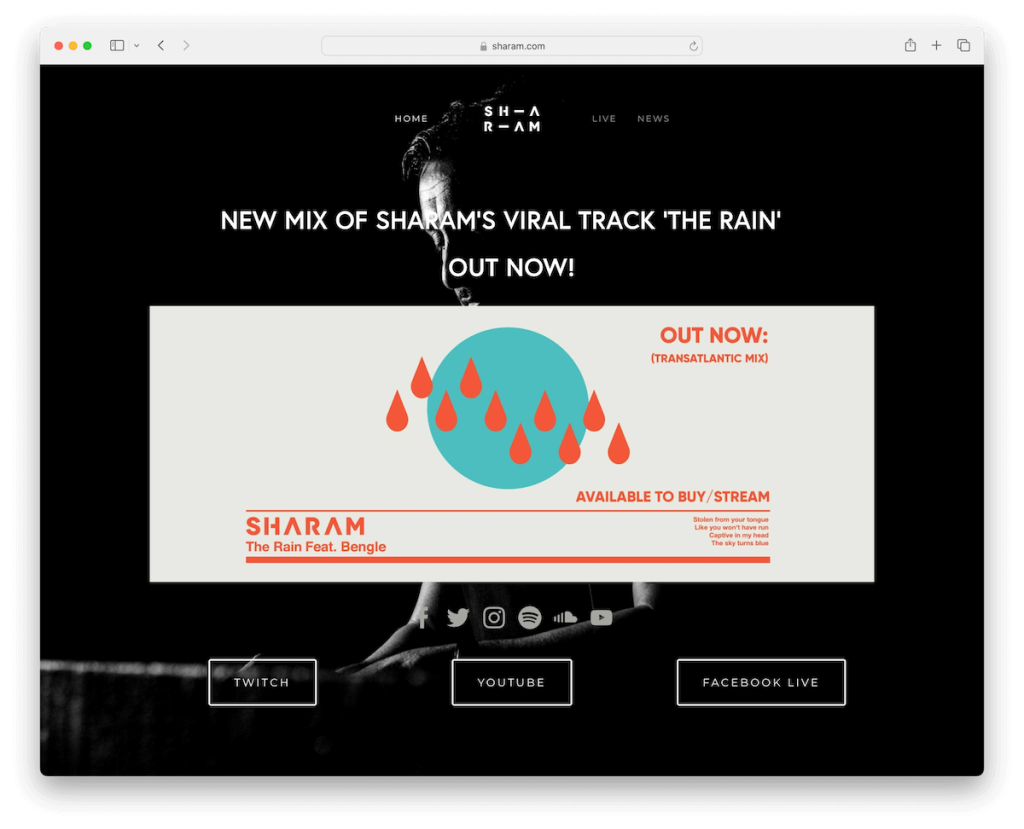
12. 샤람
내장: Squarespace

Sharam의 웹사이트는 단순성과 효율성이 돋보입니다. 홈페이지는 매우 기본적이며 불필요한 복잡함 없이 핵심 콘텐츠에 중점을 두고 있어 접근성과 탐색이 용이합니다.
다양한 플랫폼에서 사용자를 Sharam의 온라인 존재로 직접 연결하는 직관적인 아이콘을 특징으로 하는 필수 소셜 미디어 및 음악 플랫폼 링크가 눈에 띄게 표시됩니다.
투명한 헤더는 우아함과 현대성을 더해 전체 디자인과 자연스럽게 조화를 이룹니다. 플로팅 탐색 모음이 전략적으로 구현되어 사용자 경험을 방해하지 않으면서 주요 사이트 섹션에 대한 지속적인 액세스를 제공합니다.
마지막으로 기본 바닥글은 필요한 정보를 효율적으로 요약하여 사이트의 미니멀한 미학을 유지합니다.
더 많은 것을 할 준비가 되셨나요? 그렇다면 멋진 Squarespace 웹사이트 예시를 살펴보세요.
참고 : 홈 페이지에 수많은 콘텐츠를 제공할 필요는 없습니다. 최종 결과를 위해 필요한 것만 포함하세요.
선택한 이유 : Sharam의 웹사이트는 간단한 디자인, 필수 소셜 미디어 링크, 단순하고 투명한 헤더, 플로팅 탐색 및 미니멀한 바닥글을 갖추고 있어 깨끗하고 사용자 친화적인 온라인 모양을 만듭니다.
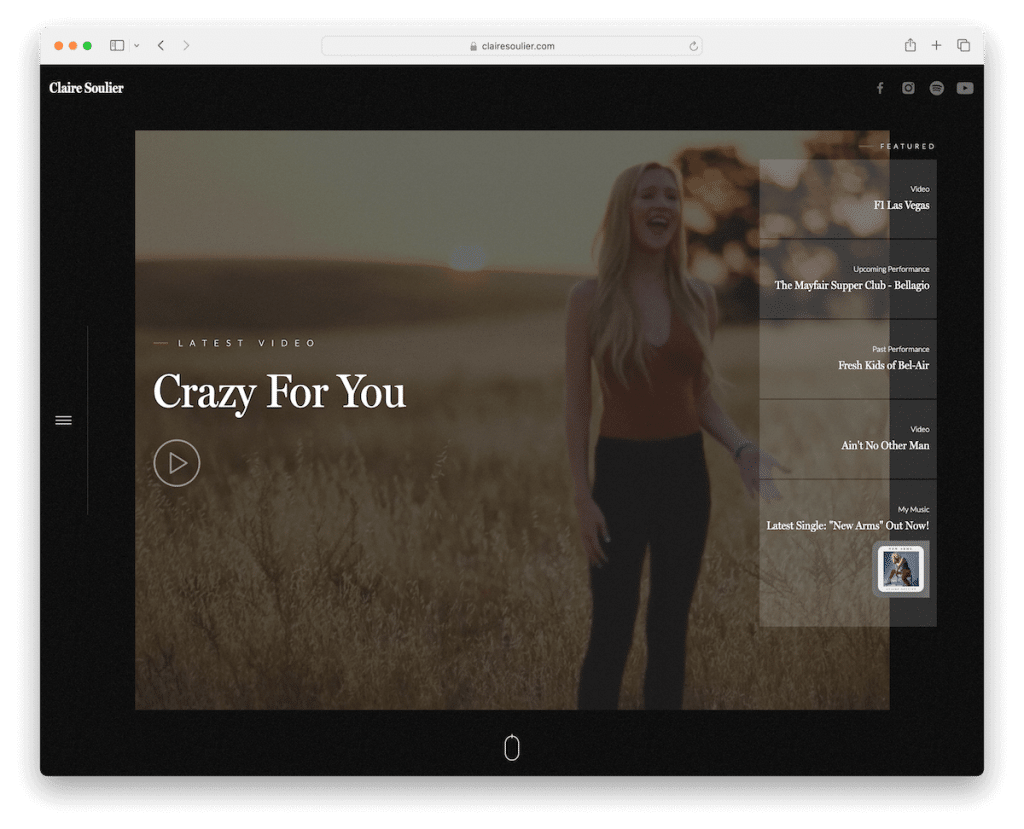
13. 클레어 술리에
내장: 웹플로우

Claire Soulier의 웹사이트는 역동적이고 몰입감 넘치는 분위기를 조성하는 비디오 배경으로 여러분의 마음을 사로잡습니다. 또한 뮤직 비디오를 보여줌으로써 사용자 참여를 높이는 비디오 라이트박스도 제공됩니다.
주요 콘텐츠는 전략적으로 배치되어 주요 작품과 프로젝트를 강조합니다.
왼쪽의 햄버거 메뉴는 세련되고 효율적인 탐색 경험을 제공합니다. 소셜 아이콘은 오른쪽 상단에 편리하게 배치되어 소셜 미디어 프로필에 쉽게 액세스할 수 있습니다.
스크롤되는 콘텐츠 공개는 놀라움과 상호작용 요소를 추가하여 사용자가 스크롤할 때 콘텐츠를 시각적으로 매력적으로 공개합니다.
참고 : 라이트박스 기능을 사용하면 방문자가 방해 없이 이미지나 비디오 콘텐츠에 집중할 수 있습니다.
선택한 이유 : Claire Soulier의 웹사이트는 역동적인 비디오 배경과 대화형 비디오 라이트박스로 인해 검정색 웹사이트 디자인이 돋보이며 사용자의 관심을 끌고 있습니다. 주요 콘텐츠, 직관적인 햄버거 메뉴 및 접근 가능한 소셜 아이콘의 사려 깊은 통합은 사용자 친화성을 보장합니다.
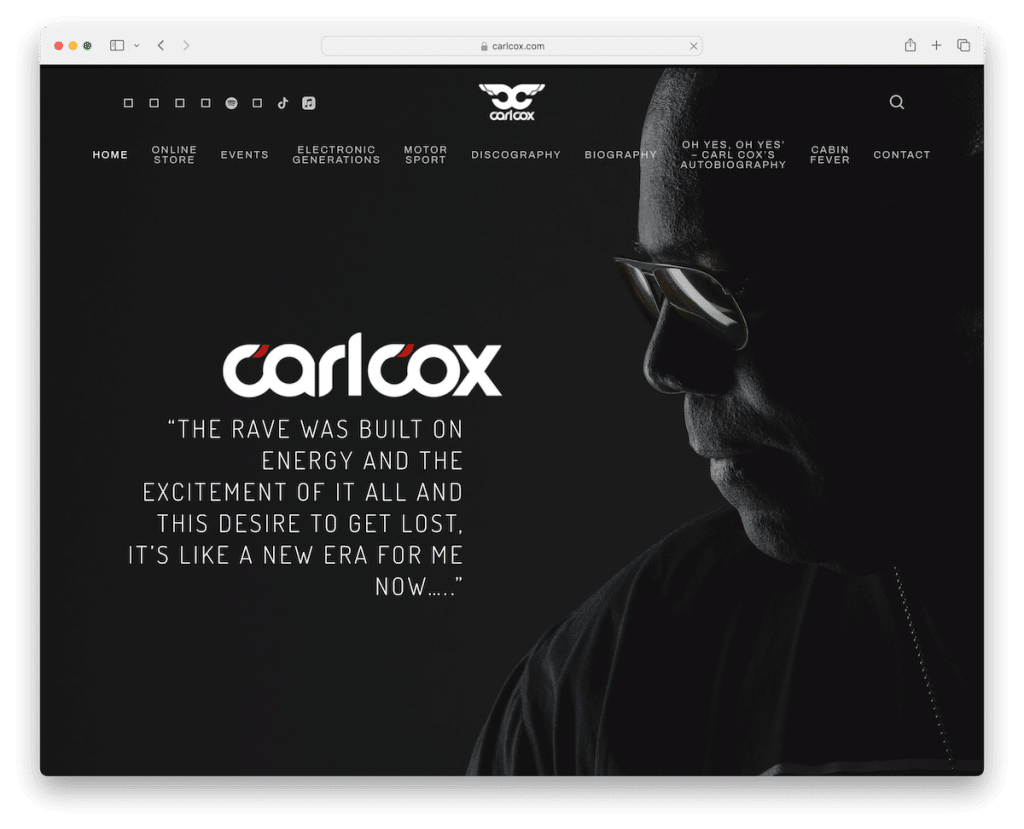
14. 칼 콕스
내장: 워드프레스

칼 콕스(Carl Cox)의 뛰어난 블랙 웹사이트는 대담하고 몰입감 넘치는 디자인이 특징입니다.
이 사이트는 Carl Cox 로고와 영감을 주는 인용문을 눈에 띄게 표시하는 인상적인 전체 화면 배경 이미지를 갖추고 있어 브랜드의 정체성과 정신을 즉시 전달합니다.
투명한 헤더는 사이트의 깔끔한 스타일을 유지하며 다양한 섹션으로 쉽게 이동할 수 있는 메뉴 링크를 제공합니다. 또한 소셜 미디어와 검색 아이콘이 헤더에 깔끔하게 통합되어 온라인 플랫폼과 검색 기능에 빠르게 액세스할 수 있습니다.
바닥글은 필수 링크로 디자인되어 사용자가 필요한 모든 정보를 손쉽게 확인할 수 있습니다.
참고 : 헤더 섹션을 투명하게 만들어 웹사이트와 더욱 완벽하게 조화를 이루도록 하세요.
선택한 이유 : Carl Cox의 웹사이트는 매력적인 전체 화면 배경과 로고, 투명하고 기능적인 헤더, 잘 구성된 바닥글을 혼합하여 브랜드의 본질을 효과적으로 구현합니다.
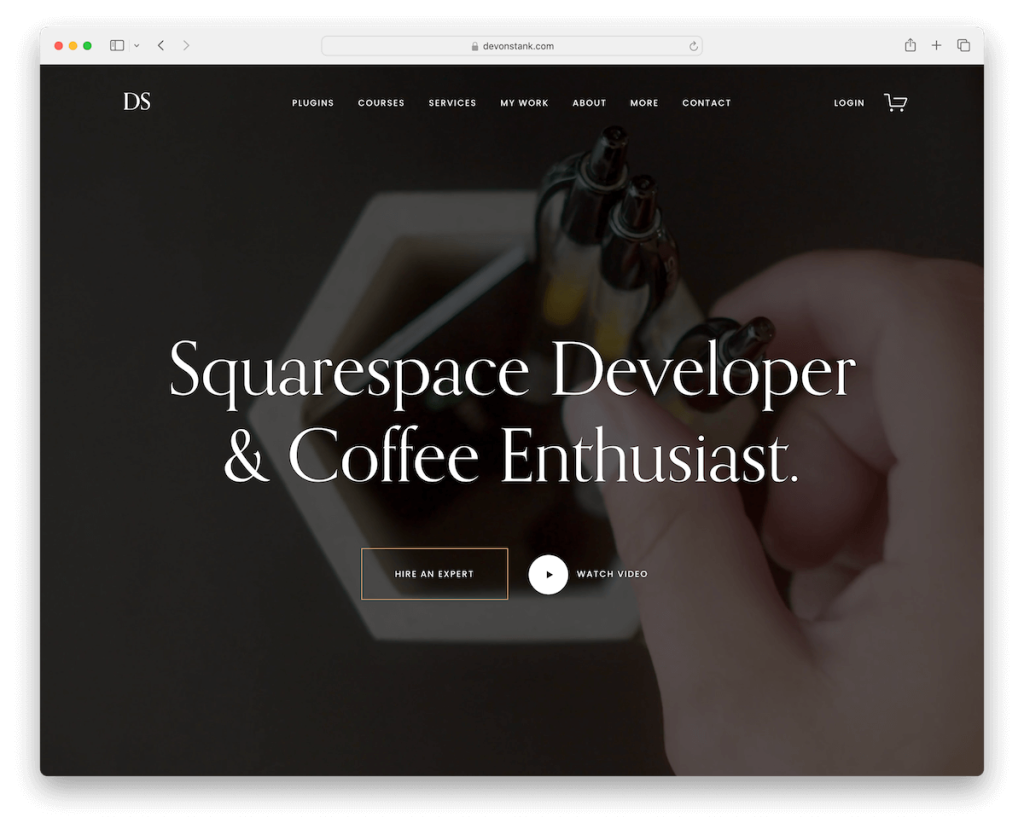
15. 데본 스탠크
내장: Squarespace

Devon Stank의 웹사이트에는 방문자에게 주요 제공 사항 및 업데이트를 즉시 알리는 상단 바 코스 알림이 포함되어 있습니다.
웹사이트는 스크롤 없이 볼 수 있는 부분에 자극적인 비디오 배경으로 시작하여 사용자의 관심을 즉시 사로잡습니다. 또한 라이트박스 비디오 기능은 대화형 경험을 향상시켜 몰입감 넘치는 시청을 가능하게 합니다.
약간 작지만 타이포그래피를 훌륭하게 선택하여 사이트의 전체적인 사랑스러운 매력에 기여합니다.
즐거운 스크롤 애니메이션이 전략적으로 통합되어 탐색 경험에 생동감을 더합니다.
또한 Instagram 피드가 원활하게 통합되어 최신 업데이트를 보여주고 청중과 강력한 시각적 연결을 유지합니다.
참고 : 검은색 웹사이트의 경우 읽기 쉽고 간단한 타이포그래피를 선택해야 합니다. 그래야 크기가 작아도 눈이 아프지 않습니다.
선택한 이유 : 상단 표시줄 알림, 매력적인 비디오 배경, 라이트박스, 잘 선택된 타이포그래피, 부드러운 스크롤 애니메이션 및 IG 피드의 조합은 Devon Stank의 웹사이트를 역동적이고 시각적으로 매력적으로 만듭니다.
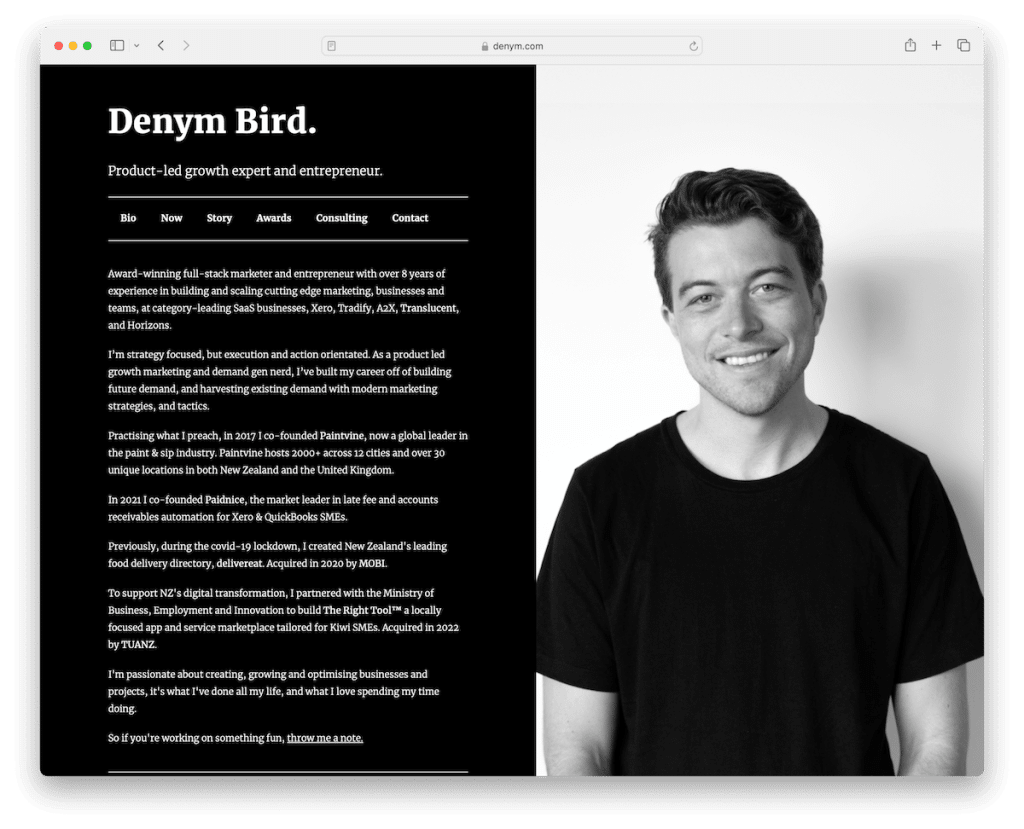
16. 데님 버드
내장: 카드

Denym Bird의 웹사이트는 블랙 테마의 대표적인 사이트로, 쾌적한 분할 화면 디자인으로 유명합니다.
이 레이아웃은 오른쪽에 Denym 이미지를 표시하여 개인적이고 매력적인 시각적 소개를 제공합니다. 왼쪽에 있는 이 Carrd 웹사이트는 필수 소셜 미디어, 컨설팅, 연락처 링크와 함께 간결하고 유익한 소개를 제공하여 방문자가 알고 연결해야 하는 모든 것을 제공합니다.
전통적인 머리글이나 바닥글이 없기 때문에 사이트의 미니멀하고 현대적인 미학에 기여하며 사용자의 관심은 콘텐츠에만 집중됩니다.
이러한 디자인 선택은 공간과 시각적 대비를 효과적으로 활용하여 Denym의 웹사이트를 단순성과 창의성이 어떻게 조화롭게 조화를 이룰 수 있는지 보여주는 독특하고 기억에 남는 사례로 만듭니다.
참고 : 전략적 분할 화면 웹사이트 레이아웃 디자인을 통해 몇 단계의 단순성을 높이세요.
선택한 이유 : Denym Bird의 웹사이트는 개인 이미지와 약력이 포함된 분할 화면 디자인을 특징으로 하며 전통적인 머리글과 바닥글을 피하여 미니멀하고 집중된 UX를 제공합니다.
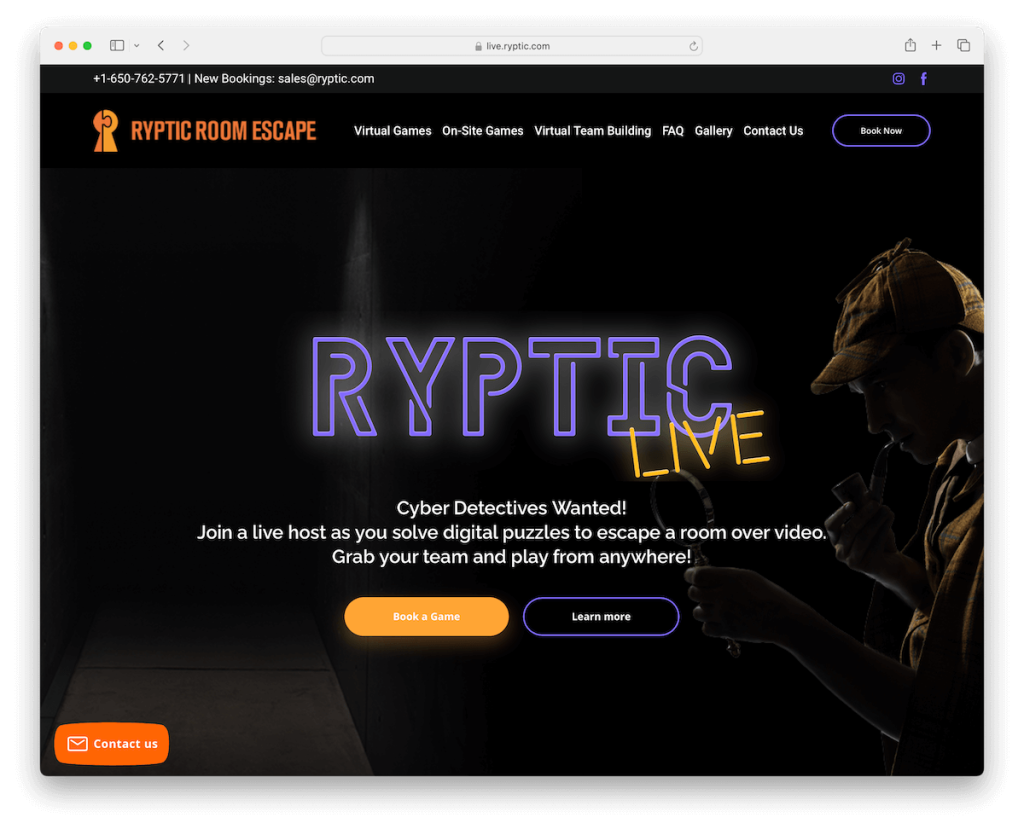
17. 립틱한 방 탈출
내장: Weblium

Ryptic Room Escape의 블랙 웹사이트에는 연락처 세부 정보와 소셜 미디어 아이콘이 표시된 상단 바가 있어 필수 정보와 온라인 플랫폼에 쉽게 액세스할 수 있습니다. 기본 탐색 섹션에는 예약을 위한 눈에 띄는 클릭 유도 문구(CTA) 버튼이 포함되어 있어 사용자가 경험을 예약하도록 효율적으로 안내합니다.
고객 평가 캐러셀은 고객 피드백을 보여주고 신뢰를 구축합니다. 그리고 왼쪽 하단에 있는 플로팅 연락처 버튼을 통해 지속적인 문의가 가능합니다.
이 Weblium 웹사이트에는 FAQ용 아코디언도 포함되어 있어 페이지에 부담을 주지 않으면서 중요한 정보에 액세스할 수 있는 사용자 친화적인 방법을 제공합니다.
참고 : 상단 표시줄을 사용하면 필수 연락처/비즈니스 세부정보와 중요한 링크 및 아이콘이 표시됩니다.
선택한 이유 : Ryptic Room Escape의 웹사이트에는 연락처 정보가 포함된 편리한 상단 바, 예약을 위한 명확한 CTA, 참여 추천 캐러셀, 편리한 플로팅 연락처 버튼 및 사용자 친화적인 FAQ 아코디언이 있습니다.
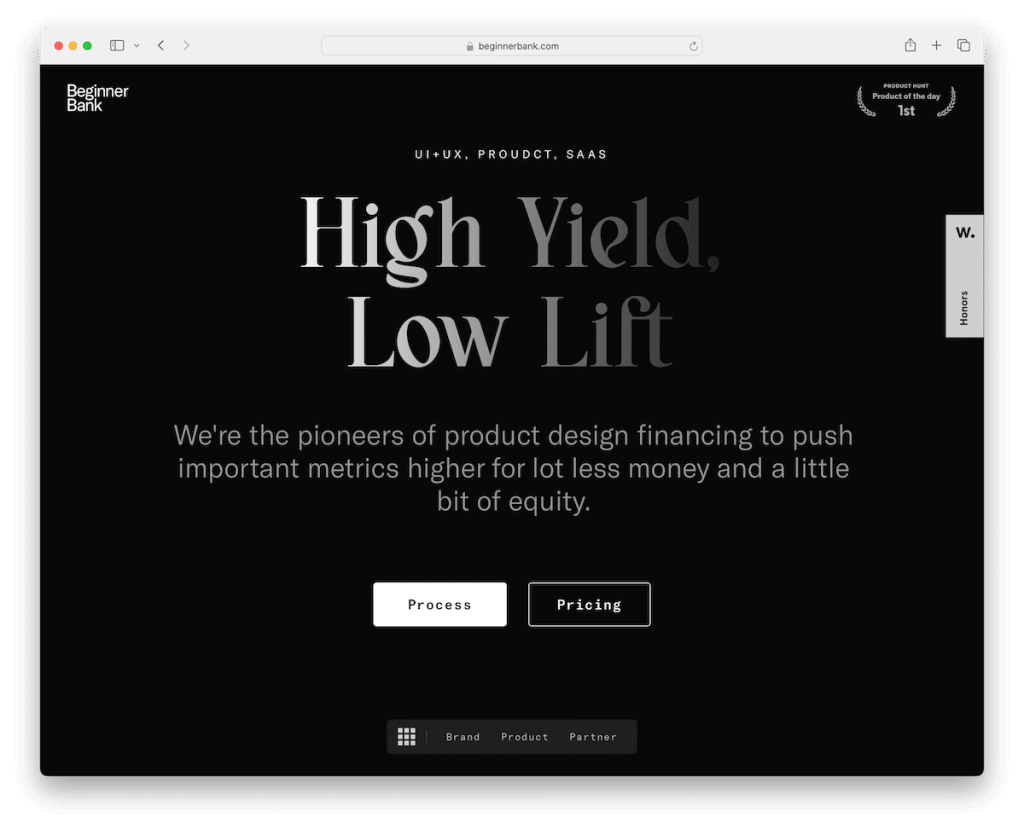
18. 초보자 은행
내장: 웹플로우

Beginner Bank의 웹사이트에는 즉시 관심을 끌 수 있는 다소 신비롭고 미니멀한 디자인의 홈 페이지가 있습니다. 텍스트, 버튼, 메뉴가 화면 하단에 전략적으로 배치되어 사용자가 더 자세히 탐색할 수 있도록 유도합니다.
이 사이트는 사용자가 스크롤할 때 콘텐츠가 흥미롭게 공개되어 이야기와 같은 여정을 만들어내는 대화형 스크롤링에 탁월합니다.
이미지가 없음에도 불구하고 웹사이트는 정보를 시각적으로 매력적으로 전달하기 위해 예술적으로 배열된 텍스트와 아이콘을 통해 즐거운 경험을 제공합니다.
이 독특한 접근 방식은 텍스트와 아이콘 기반 디자인을 창의적으로 실행할 때 검정색 배경에서도 몰입형 UX를 제공할 수 있는 방법을 보여줍니다.
참고 : 블랙 사이트에 이미지를 사용하고 싶지 않으신가요? 괜찮아; Beginner Bank와 같은 전략적인 텍스트 전용 온라인 사이트를 만드세요.
선택한 이유 : Beginner Bank의 웹사이트는 흥미로운 홈페이지 레이아웃, 텍스트 표시가 가능한 대화형 스크롤링, 텍스트와 아이콘을 창의적으로 사용하는 시각적으로 매력적인 디자인을 갖추고 있습니다.
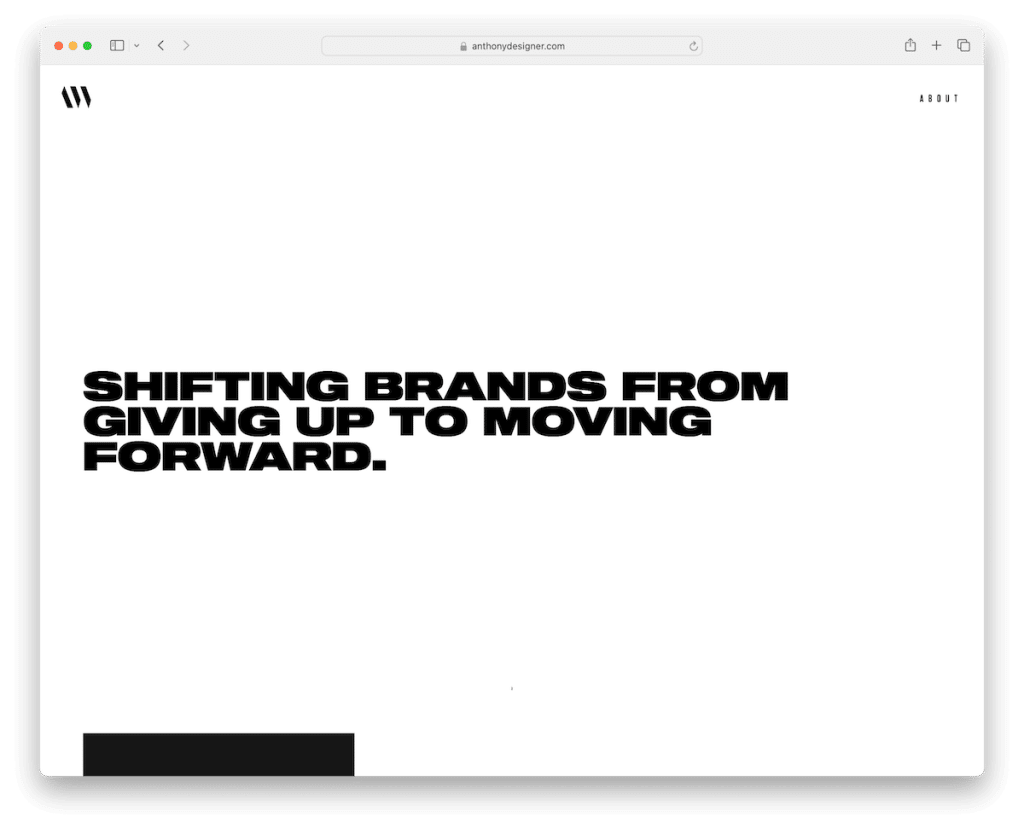
19. 앤서니 위크터
내장: 개츠비

Anthony Wiktor의 웹사이트는 처음에는 흰색 배경을 보여주었지만 세련된 디자인 요소를 갖춘 진정한 블랙 웹사이트의 전형입니다.
이 사이트는 간단한 원링크 고정 메뉴를 갖추고 있어 탐색이 쉽고 깔끔한 미학을 보장합니다. 포트폴리오 호버 효과는 사용자가 그의 작업을 탐색할 때 대화형 레이어를 추가하는 주요 하이라이트입니다.
애니메이션 배경 섹션은 역동성과 시각적 흥미를 더해줍니다.
바닥글은 연결을 위한 소셜 링크, 접근성을 위한 연락처 정보, 사용자 편의를 위한 뒤로 가기 버튼을 포함하여 세심하게 디자인되었습니다.
참고 : 사용자가 스크롤을 시작하자마자 스크롤 없이 볼 수 있는 배경색을 변경하면 WOW 효과를 만들 수 있습니다.
선택한 이유 : Anthony Wiktor의 웹사이트는 단순함과 대화형 요소 및 애니메이션이 혼합된 최고의 블랙 웹사이트입니다. 이 모든 것이 세련되고 사용자 참여를 유도하는 디자인으로 결합되어 있습니다.
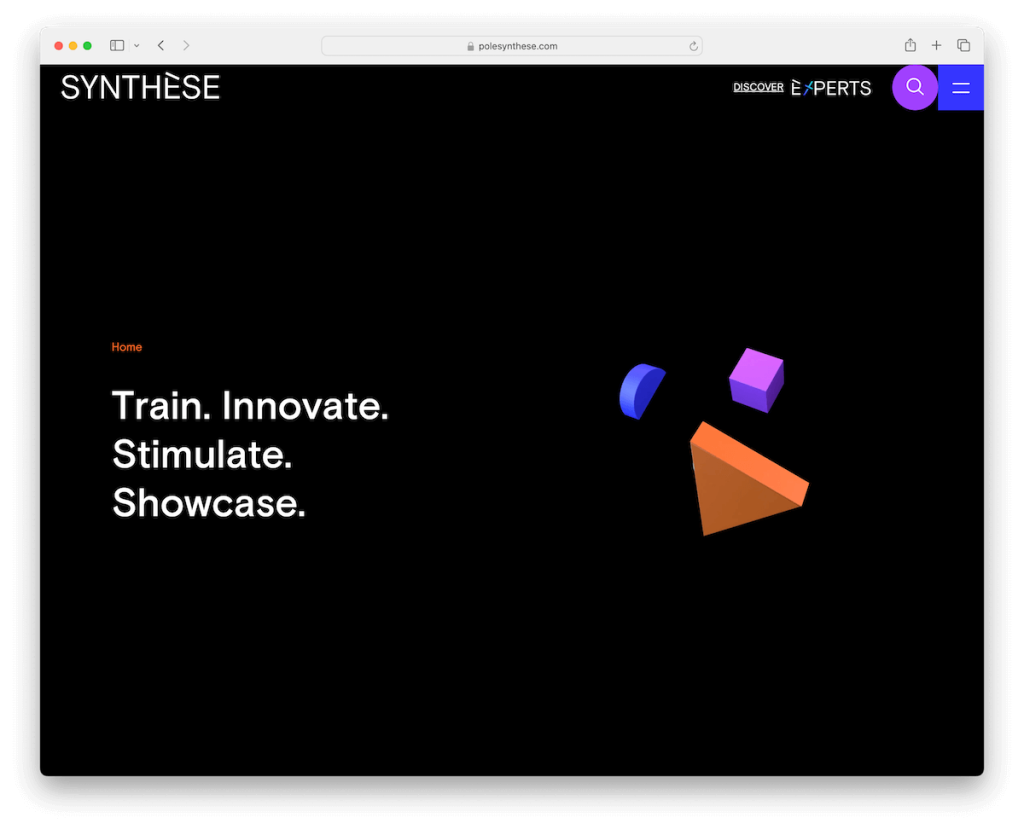
20. 합성
내장: 워드프레스

Synthese의 웹사이트는 활동적이고 현대적인 디자인 요소로 즉각적인 인상을 줍니다.
움직임과 깊이감을 더해주는 애니메이션 개체가 특징으로 방문자의 관심을 즉시 사로잡습니다.
텍스트를 변경하면 처음부터 콘텐츠가 신선하고 매력적으로 유지됩니다. 간소화된 탐색을 위해 햄버거 메뉴를 통합하여 사이트의 미니멀한 미학을 보완합니다.
검색 기능은 별도의 페이지에 고유하게 배치되어 인기 검색 추천이 포함되어 UX를 향상시킵니다.
최신 유행의 "타임라인" 레이아웃은 시각적으로 매력적인 방식으로 주요 정보를 대화형으로 제공합니다. 또한 기능이 풍부한 바닥글은 디자인을 압도하지 않으면서 포괄적인 정보를 제공합니다.
참고 : 간단한 애니메이션과 특수 효과(과도하게 사용하지 마세요!)를 사용하면 사이트의 UX를 멋지게 향상할 수 있습니다.
선택한 이유 : Synthese의 웹사이트는 매력적인 애니메이션, 동적 텍스트, 사용자 친화적인 탐색 기능, 세련되고 정보가 풍부한 레이아웃을 갖춘 최고의 블랙 사이트 사례입니다.
무엇이 훌륭한 블랙 웹사이트를 만드는가?
눈에 띄고 사용자의 마음을 사로잡는 6가지 주요 기능을 탐색하여 이러한 놀라운 블랙 웹사이트 뒤에 숨은 마법을 밝혀 보겠습니다.
- 대비 및 가독성: 텍스트와 검정색 배경 간의 높은 대비는 가독성을 위해 필수적입니다. 어두운 배경에 밝은 색상의 텍스트는 긴장감을 주지 않고 가독성을 보장하기 위해 균형을 이루어야 합니다.
- 시각적 계층 구조: 크기, 색상 및 레이아웃을 효과적으로 사용하면 명확한 시각적 계층 구조를 만들어 사이트의 가장 중요한 요소에 사용자의 주의를 집중시킬 수 있습니다.
- 미니멀리스트 디자인: 깔끔하고 미니멀한 접근 방식은 블랙 웹사이트와 잘 어울리며 콘텐츠를 강조하고 시각적 혼란을 줄여 사용자 경험을 더욱 집중적이고 매력적으로 만듭니다.
- 이미지 및 색상 강조: 이미지 및 색상 강조를 전략적으로 사용하면 어두운 미학을 압도하지 않으면서도 깊이와 흥미를 더해 블랙 웹사이트에 생기를 불어넣을 수 있습니다.
- 타이포그래피: 블랙 웹사이트에서는 올바른 서체를 선택하는 것이 중요합니다. 글꼴은 어두운 배경과 대조되어 읽기 쉽고 심미적으로 보기 좋아야 하며 전체적인 디자인을 향상시켜야 합니다. 또한, 여분의 흰색(또는 검은색이라고 해야 할까요) 공간을 사용하여 웹사이트를 디자인하는 것이 좋습니다.
- 반응형 및 빠른 로딩: 모든 웹사이트와 마찬가지로 블랙 웹사이트는 다양한 장치와 화면 크기에 반응해야 하며 원활한 사용자 경험을 보장하기 위해 빠른 로딩 시간에 최적화되어야 합니다.
블랙 웹사이트 FAQ
블랙사이트란 무엇인가?
블랙 웹사이트는 일반적으로 주로 검은색이나 어두운 색 구성표를 사용하는 웹사이트를 의미합니다. 이 디자인 선택은 매끄럽고 현대적인 외관을 만들거나 특히 저조도 환경에서 눈의 피로를 줄이는 데 자주 사용됩니다.
검은색 웹사이트가 눈의 피로에 더 좋나요?
예, 검정색 웹사이트나 어두운 모드 인터페이스는 특히 조명이 어두운 환경에서 눈의 피로를 줄여줄 수 있습니다. 화면에서 방출되는 밝은 빛의 양을 줄여 눈을 편안하게 해줍니다.
블랙 웹사이트는 에너지를 절약하나요?
OLED 또는 AMOLED 화면이 장착된 장치에서 검은색 웹사이트는 에너지를 절약할 수 있습니다. 이러한 유형의 화면은 더 적은 전력을 사용하여 픽셀을 꺼서 진정한 검정색을 표시하기 때문입니다. 그러나 LCD 화면에서는 에너지 절약이 최소화됩니다.
블랙 웹사이트는 가독성과 사용자 경험에 어떤 영향을 미치나요?
검정색 웹사이트는 특히 조명이 어두운 환경에서 일부 사용자에게 향상된 가독성을 제공할 수 있습니다. 그러나 다른 사람들에게는 텍스트와 배경의 높은 대비가 불편함을 유발할 수 있습니다. 대비, 글꼴 크기, 간격과 같은 요소를 고려하여 접근성을 염두에 두고 웹 사이트를 디자인하면 사용자 경험이 긍정적일 수 있습니다.
웹 디자인에서 블랙 웹사이트가 인기가 있나요?
블랙 웹사이트는 특히 앱과 운영 체제에서 다크 모드가 증가하는 추세에 따라 웹 디자인에서 인기를 얻었습니다. 세련미와 현대성을 전달하기 위해 예술적, 전문적 또는 기술 중심 웹사이트에 자주 사용됩니다.
