혼합 모드: 그래픽 및 웹 디자인을 위한 완벽한 가이드
게시 됨: 2022-11-10혼합 모드는 이미지와 디자인을 디지털 방식으로 향상시키는 좋은 방법입니다. 혼합 모드를 그래픽 디자이너(디자인 소프트웨어 사용) 또는 웹 디자이너(CSS 또는 Divi 사용)로 사용하는 방법에는 여러 가지가 있습니다. 이 게시물에서는 각각에 대한 자세한 분석과 Photoshop 및 웹 사이트에서 사용하는 방법을 포함하여 혼합 모드에 대해 알아야 할 모든 것을 다룰 것입니다.
우리는 다음을 다룰 것입니다:
혼합 모드 작동 방식
혼합 모드 설명
Photoshop 혼합 모드를 사용하는 방법
웹 디자인을 위한 CSS 혼합 모드
Divi를 사용한 블렌드 모드
그리고 더 있습니다. 뛰어들자!
블렌딩 모드란 무엇입니까?
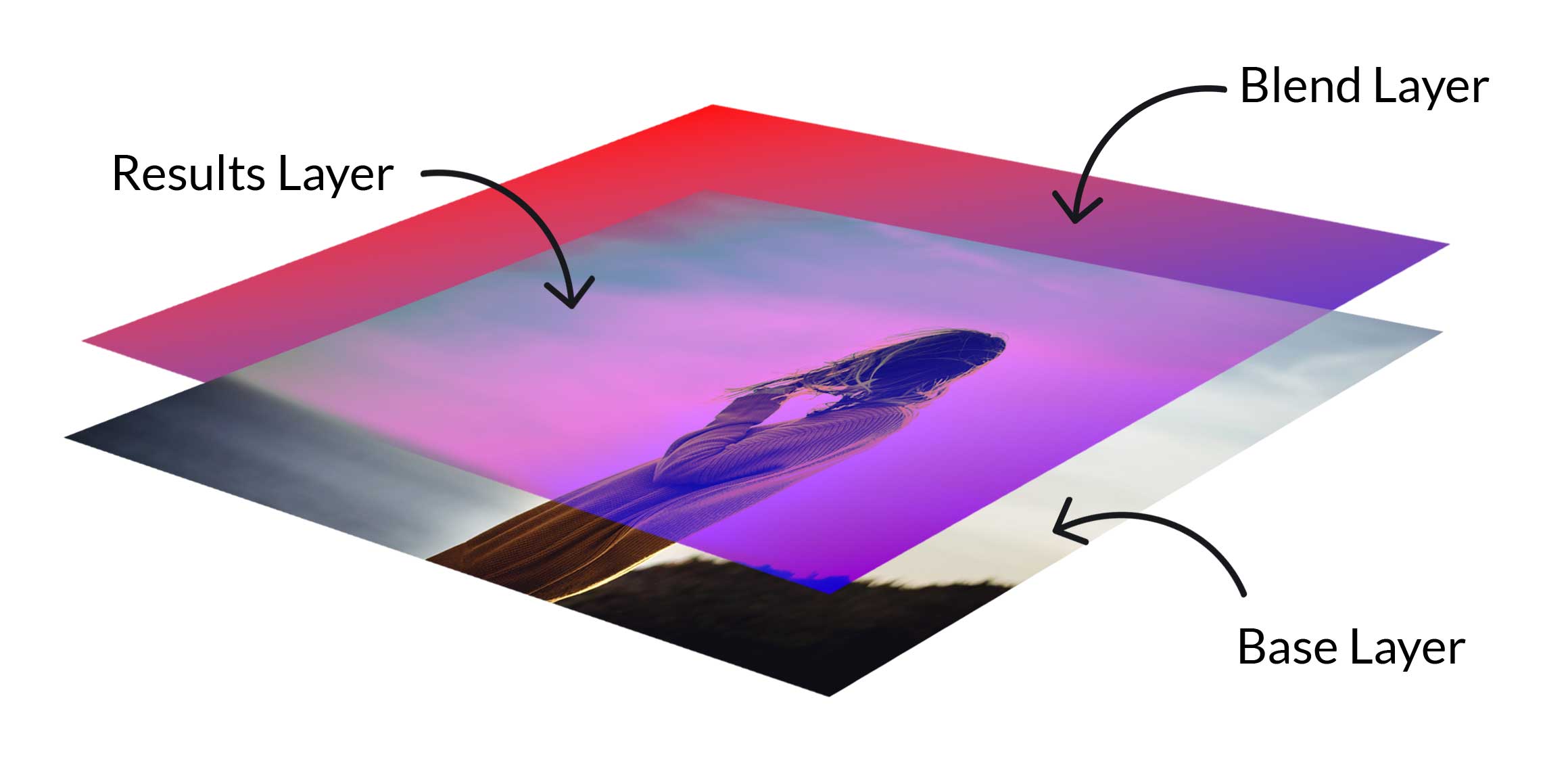
혼합 모드는 두 개 이상의 픽셀 레이어가 결합될 때 픽셀이 함께 혼합되는 방식을 정의하는 수학 방정식입니다. 혼합 모드의 알고리즘은 복잡하지만 디자인 도구나 Photoshop과 같은 사진 편집 소프트웨어를 사용하여 작업하기가 매우 쉽습니다. 이러한 종류의 소프트웨어를 사용하여 디자이너는 몇 번의 클릭만으로 독창적인 방식으로 레이어(사진, 색상, 텍스트)를 혼합하여 독특한 디자인을 만들 수 있습니다. 원하는 수의 레이어 조합을 함께 혼합할 수 있습니다. 그러나 블렌드 모드 효과를 얻으려면 최소한 기본 레이어와 블렌드 레이어의 두 가지 레이어가 필요합니다.
혼합 모드는 어떻게 작동합니까?
혼합 모드는 기본 레이어와 혼합 레이어를 결합하여 다양한 효과를 얻습니다. 각 효과(또는 모드)는 빨간색, 녹색 및 파란색(RGB) 또는 시안, 마젠타, 노란색 및 검정색(CMYK) 색상 코드를 어둡고 밝은 수준과 결합하여 다중 레이어 효과를 만드는 수학 방정식을 사용합니다. 대부분의 혼합 모드에서 혼합 효과를 나타내려면 불투명도가 필요합니다. 혼합 모드를 사용하여 이미지에 색상 오버레이를 적용하고, 이미지를 함께 혼합하고, 사진의 색상 수준을 조작하는 등의 작업을 수행할 수 있습니다.

예를 들어 두 레이어를 결합하고 곱하기를 적용하는 방법을 살펴보겠습니다. 사진 레이어를 기본 레이어로 사용하고 #ff0f0f 및 #4a00e8 색상의 그라디언트를 혼합 레이어로 사용하면 결과 이미지가 어두워지고 그라디언트 색상의 모양이 나타납니다.

그들이 작동하려면 적어도 두 개의 레이어가 있어야 합니다. 각 옵션은 선택한 모드에 따라 다른 결과를 생성합니다. 이렇게 무너집니다. 먼저 기본 레이어는 원본 색상 또는 이미지입니다. 다음으로, 블렌드 레이어는 특정 모드를 사용하여 기본 레이어에 직접 적용됩니다. 그 결과 두 레이어가 혼합되어 색상이 변경되어 완전히 변경된 모양의 이미지가 나타납니다.
Photoshop 혼합 모드 소개
Photoshop에는 27개 이상의 혼합 모드가 있습니다. 일부는 불투명도를 조정하는 데 사용되며 다른 일부는 사진 및 디자인의 모양을 어둡게 합니다. 이미지를 밝게 하는 블렌딩 모드도 있고 단순히 대비를 조정하는 모드도 있습니다.
블렌드 모드로 불투명도 대 채우기
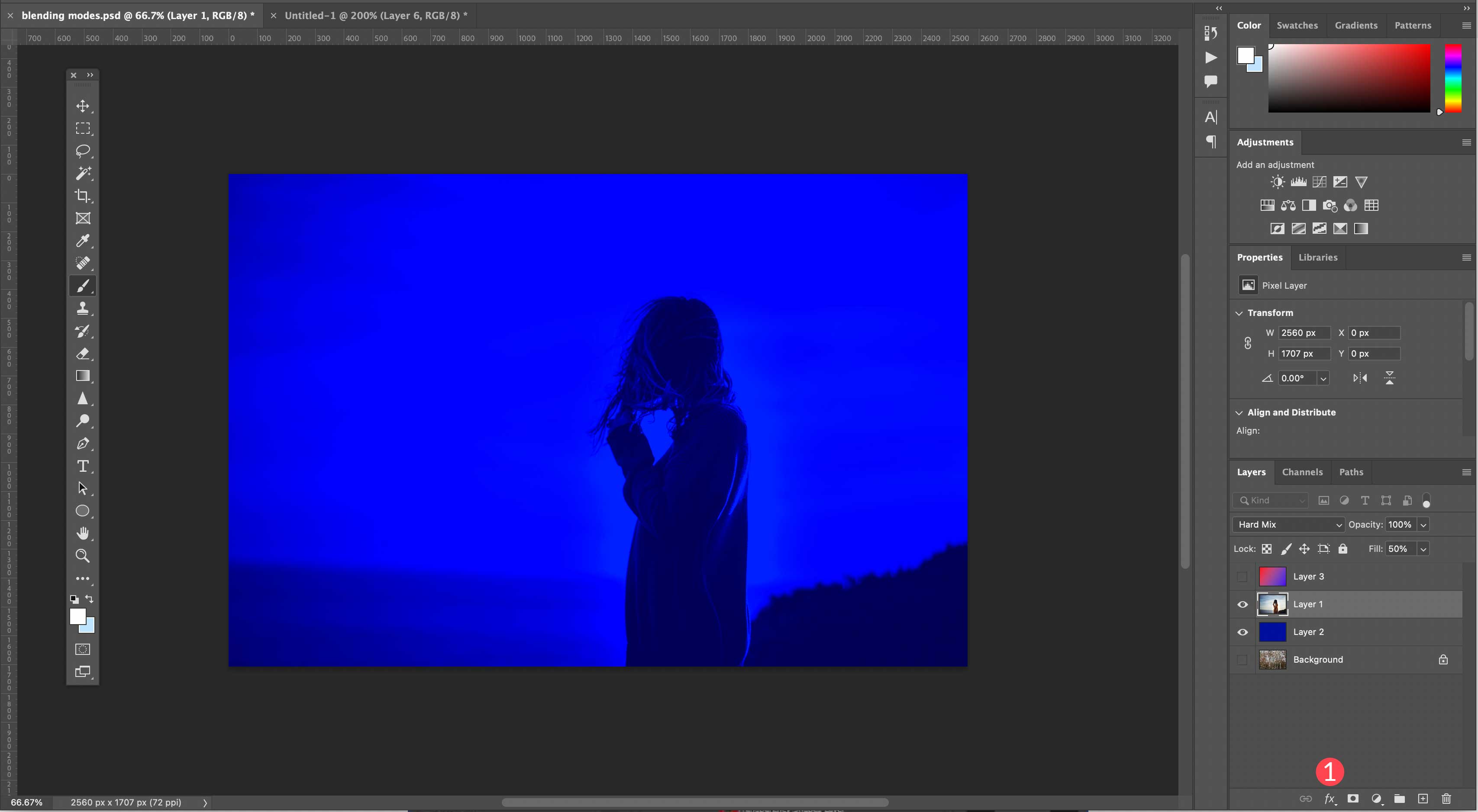
혼합 모드는 주로 불투명도 수준을 조정하는 데 사용되지만 채우기 값(또는 백분율)을 조정할 때 가장 잘 작동하는 8개의 특수 혼합 모드가 있다는 점에 유의하는 것이 중요합니다. 예를 들어 Hard Mix를 사용하여 기본 사진 레이어와 단색 혼합 레이어를 결합할 때 혼합 레이어의 채우기 값을 50%로 조정하면 불투명도를 50%로 조정하는 것보다 더 만족스러운 효과를 볼 수 있습니다.

하드 믹스 외에도 나머지 8가지 특수 블렌딩 모드는 컬러 번, 선형 번, 컬러 닷지, 선형 닷지(추가), 생생한 조명, 선형 조명 및 차이입니다.
혼합 모드 설명
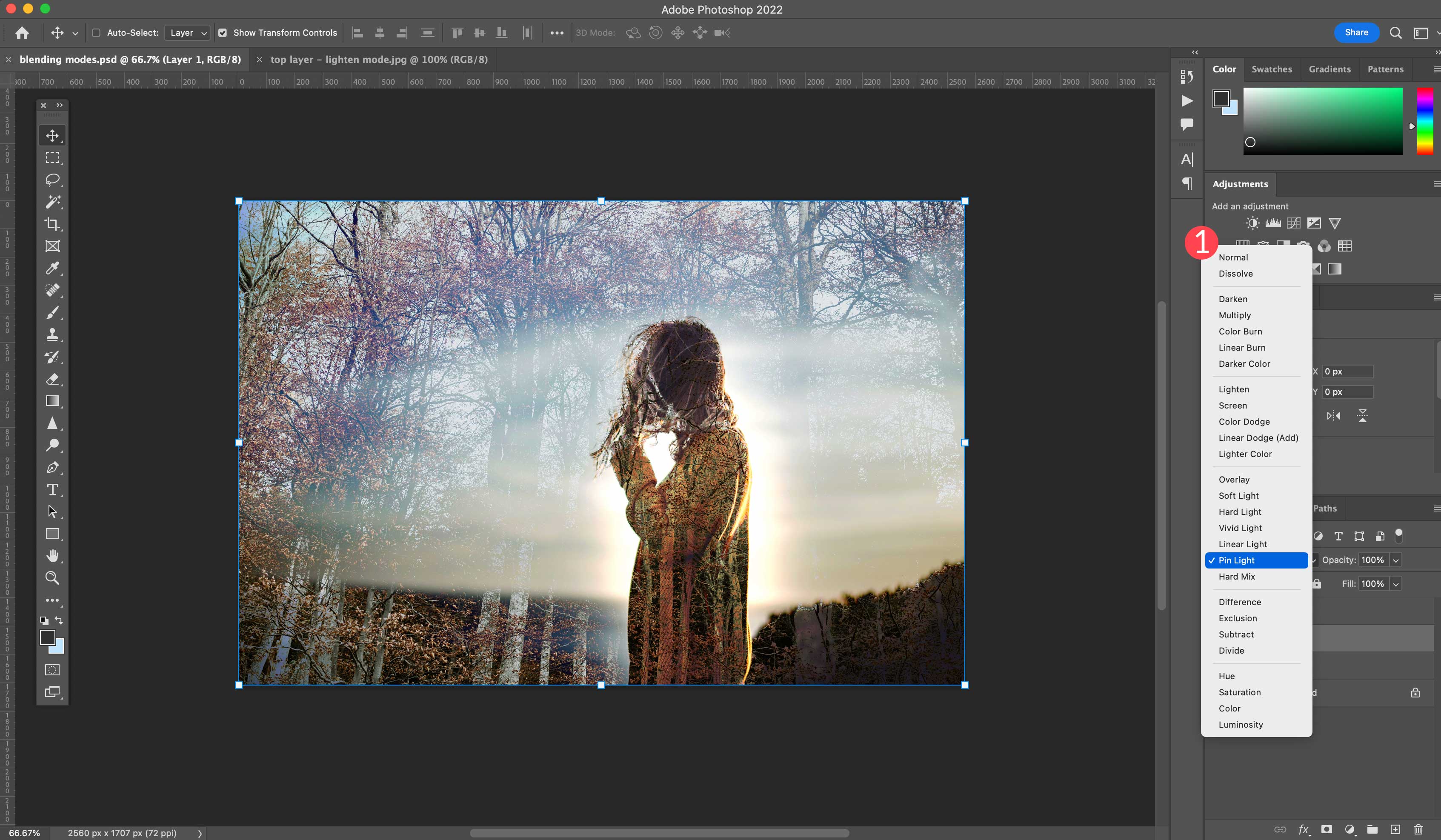
Photoshop에서 각 혼합 모드는 유형(일반, 빼기, 가산, 대비, 비교 및 합성)별로 분류됩니다. 다음은 각 혼합 모드와 사용 방법을 설명하는 목록입니다.
정상
이 범주에는 일반 및 디졸브 혼합 모드가 있습니다. 이 범주에서 블렌드 레이어 불투명도는 효과를 눈에 띄게 조정해야 합니다.
정상

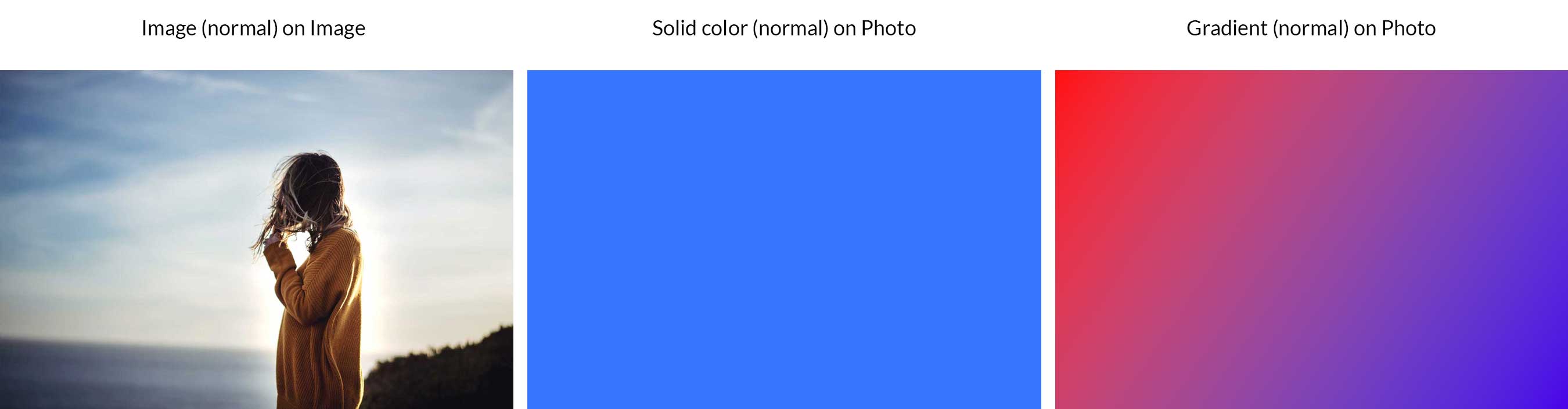
이것은 Photoshop의 기본 모드입니다. 이미지에 눈에 띄는 차이가 있으면 불투명도를 조정해야 합니다. 100% 불투명도를 적용하면 블렌드 레이어가 기본 레이어를 완전히 차단합니다. 이 예에서는 이미지, 색상 또는 그라디언트 아래에 보이는 이미지가 없음을 알 수 있습니다.
디졸브

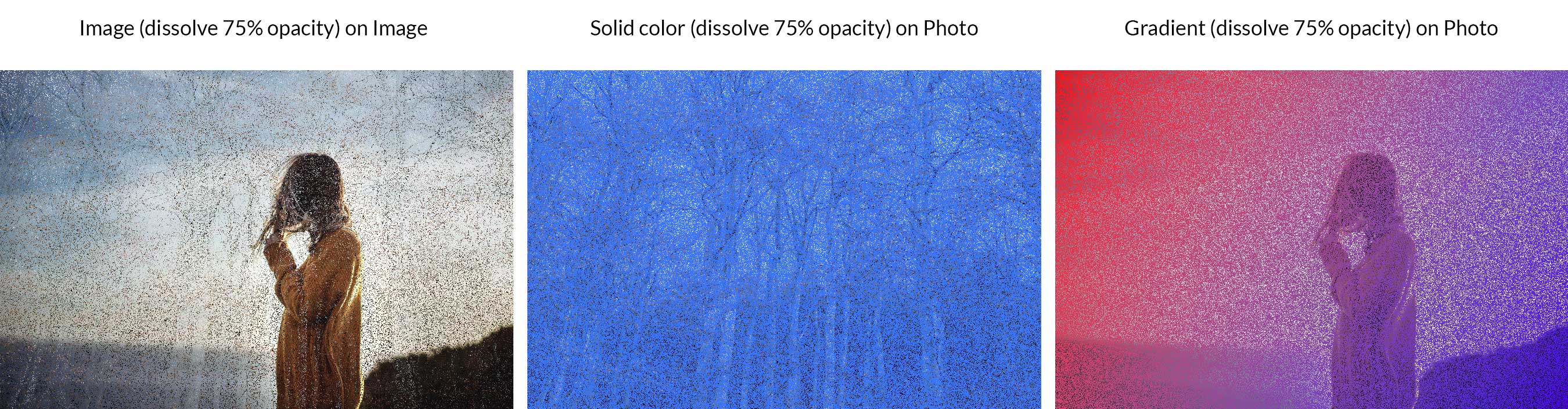
디졸브는 기본 레이어에서 픽셀 색상을 가져오고 블렌드 레이어의 픽셀 색상 위에 페인팅하여(임의로 보이지만) 고유하게 픽셀화된 블렌딩 결과를 생성합니다. 일반 모드와 마찬가지로 불투명도를 조정하는 것만이 이미지와 디자인의 시각적 차이를 얻을 수 있는 유일한 방법입니다. 이 예에서는 디더 패턴을 만들기 위해 블렌드 레이어에 75% 불투명도를 적용한 디졸브 모드를 보여줍니다.
첨가물
이름에서 알 수 있듯이 이러한 혼합 모드는 이미지와 디자인에 어두운 색조를 추가합니다. 가산 범주에는 어둡게 하기, 곱하기, 색 번짐 및 더 어두운 색이 포함됩니다.
어둡게 하다

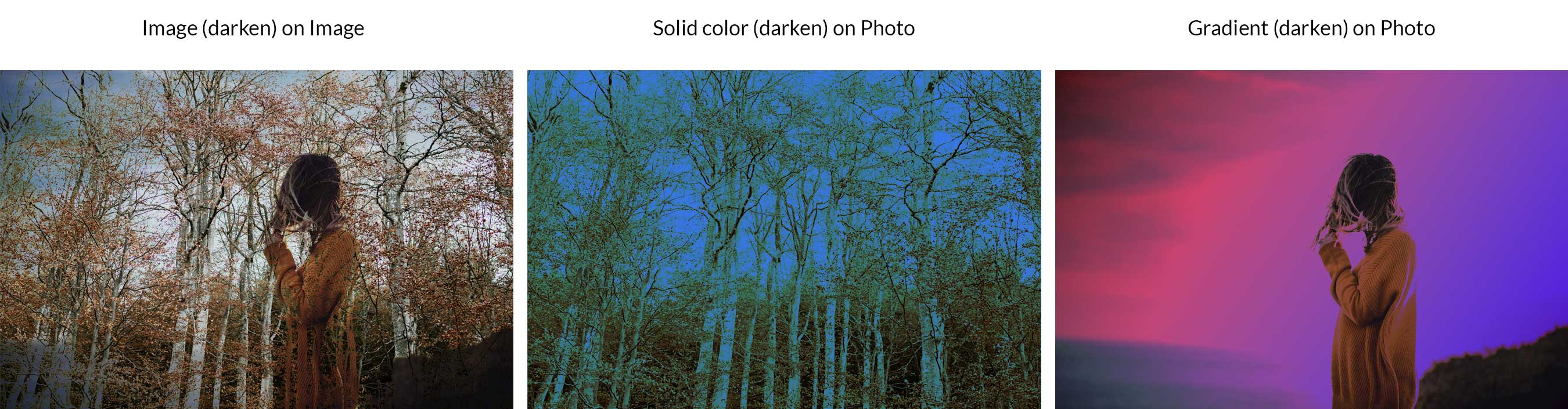
어둡게는 기본 레이어의 픽셀을 혼합 레이어와 비교한 다음 가장 어두운 픽셀을 선택하여 레이어를 어둡게 만듭니다. 이 예에서는 이 모드를 사용하여 사진, 색상 또는 그래디언트 오버레이로 이미지가 어두워지는 것을 볼 수 있습니다.
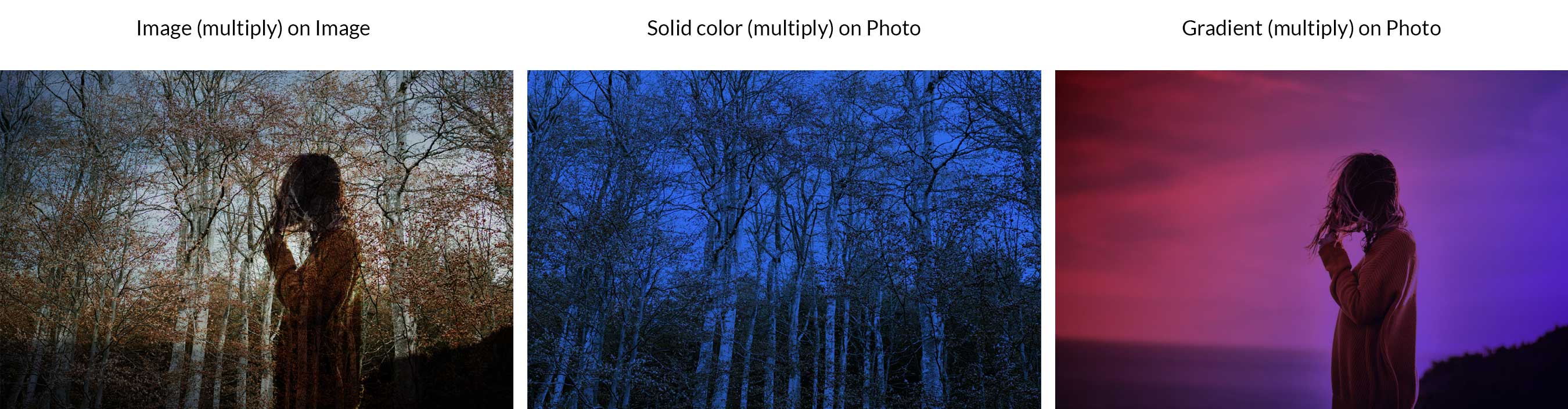
곱하다

이것은 Photoshop에서 가장 일반적으로 사용되는 혼합 모드 중 하나입니다. 기본 레이어의 색상을 블렌드 레이어와 곱하여 작동합니다. 그 결과 이미지가 어두워집니다. 레이어의 흰색은 그대로 유지되며 어두운 톤은 원본 사진이나 디자인보다 훨씬 더 어둡게 나타납니다.
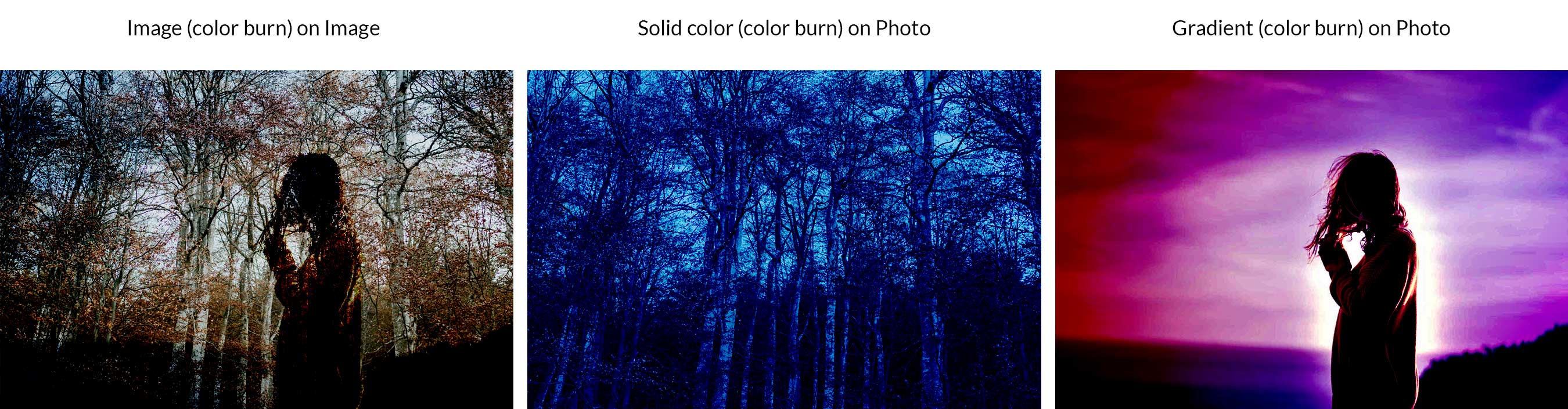
컬러 화상

곱하기와 유사하게 Color Burn은 대비를 높여 기본 레이어 색상을 블렌드 레이어 색상과 혼합하기 전에 어둡게 만듭니다. 흰색과 혼합해도 이미지의 모양이 전혀 바뀌지 않습니다. 색상 번은 곱하기 혼합 모드와 유사하지만 이미지를 훨씬 더 어둡게 만듭니다.
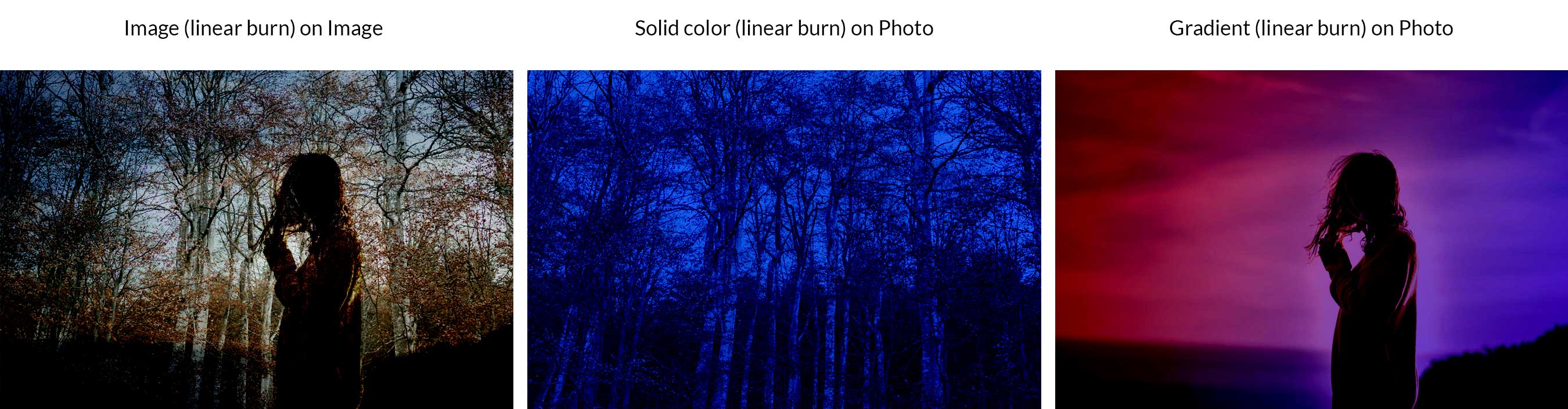
선형 번

Color Burn과 유사하게, 이 "burn" 효과는 혼합 레이어 색상과 혼합하기 전에 기본 레이어 색상의 밝기를 낮추어 만들어집니다. 결과는 레이어의 흰색 픽셀에 영향을 주지 않고 기본 레이어를 훨씬 더 어둡게 만듭니다.
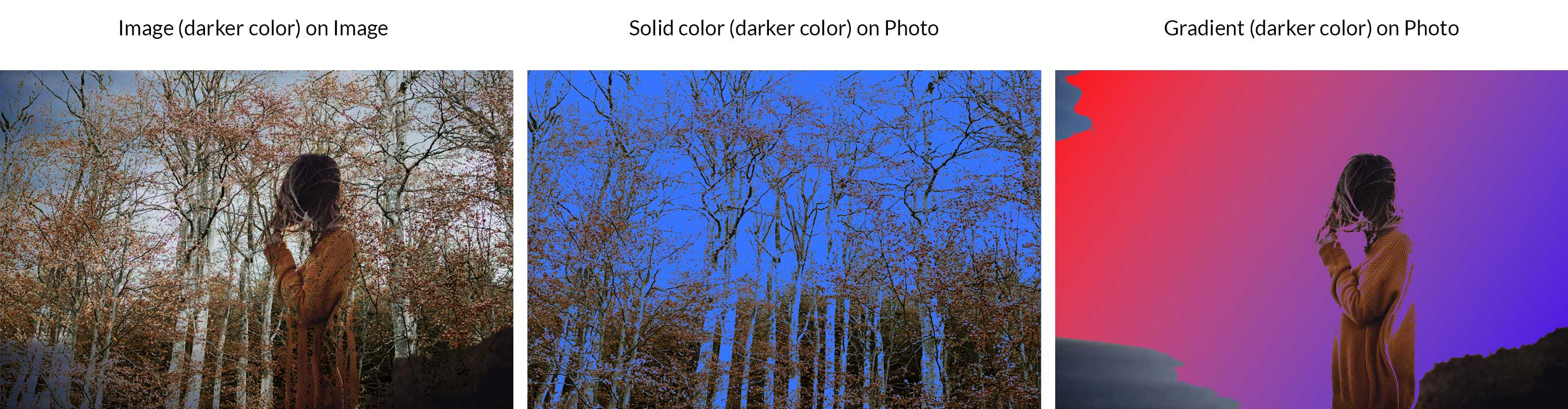
어두운 색상

어두운 색상은 이미지 레이어의 픽셀을 혼합 레이어의 픽셀과 비교한 다음 더 낮은 값의 색상을 표시합니다. Darken과 달리 Darker Color는 실제로 기본 레이어와 혼합 레이어에서 가장 낮은 색상 값을 선택하기 때문에 세 번째 색상을 생성하지 않습니다. 이 예에서 이미지 레이어의 갈색이 가장 어둡다는 것을 알 수 있으므로 블렌드 레이어의 파란색보다 훨씬 더 두드러집니다.
빼기(밝은 혼합 모드):
빼기 혼합 모드는 레이어를 혼합할 때 빛(또는 밝은 색조)을 빼기 때문에 이미지와 디자인을 더 밝게 보이게 합니다. 빼기 범주에는 라이트, 스크린, 색상 닷지, 선형 닷지(추가) 및 밝은 색상이 포함됩니다.
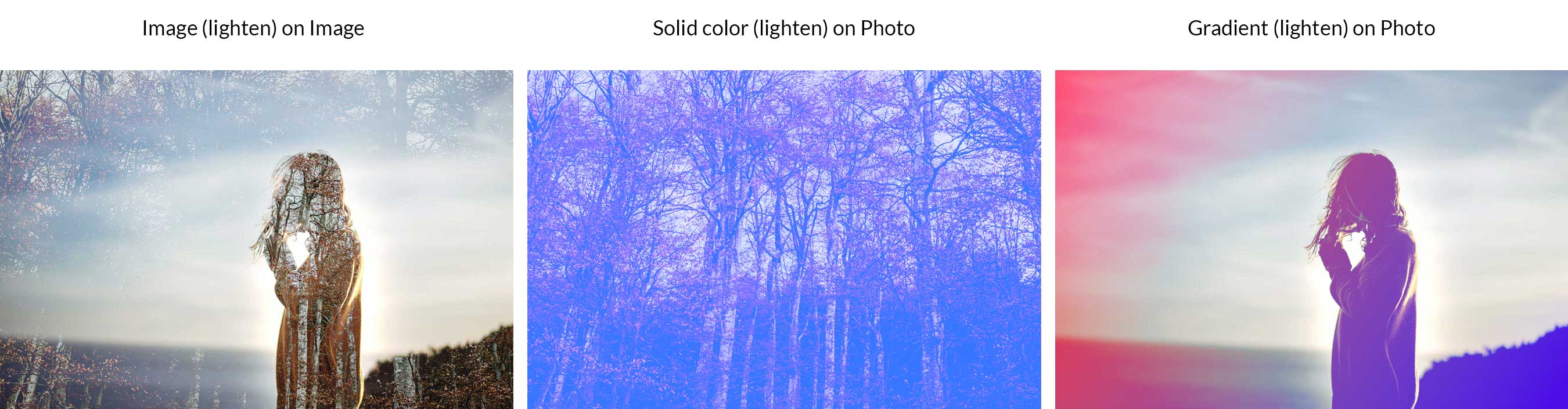
가볍게 하다

이렇게 하면 혼합 레이어보다 밝은 픽셀을 변경하지 않고 혼합 레이어보다 어두운 픽셀을 교체하기 위해 두 레이어 중 가장 밝은 색상을 선택합니다.
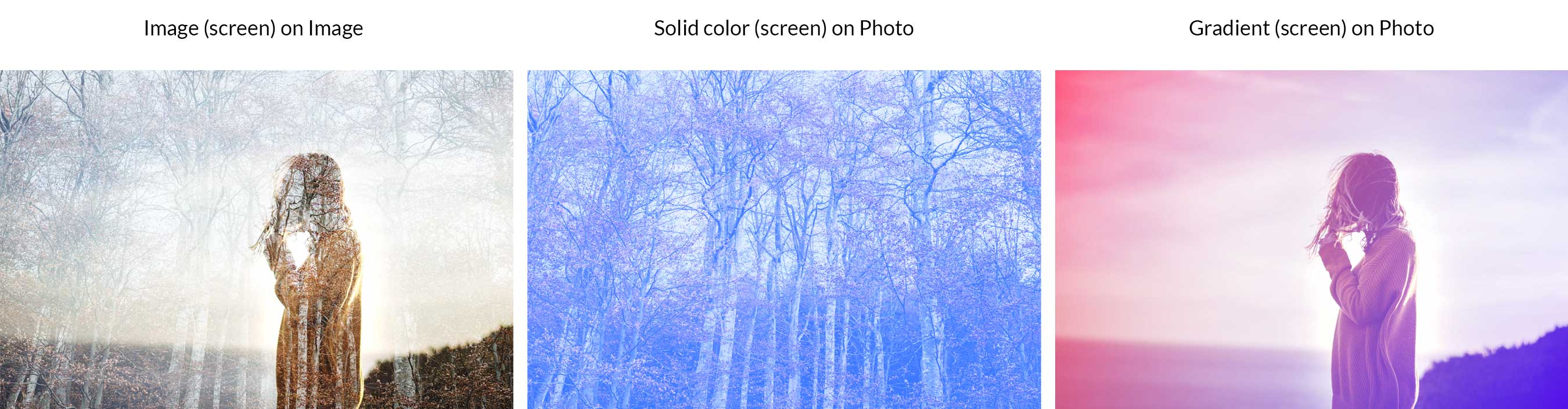
화면

이 모드는 혼합 및 기본 레이어의 역을 선택한 다음 곱하여 더 밝은 모양을 만듭니다. 흑백 색상은 그대로 유지됩니다.
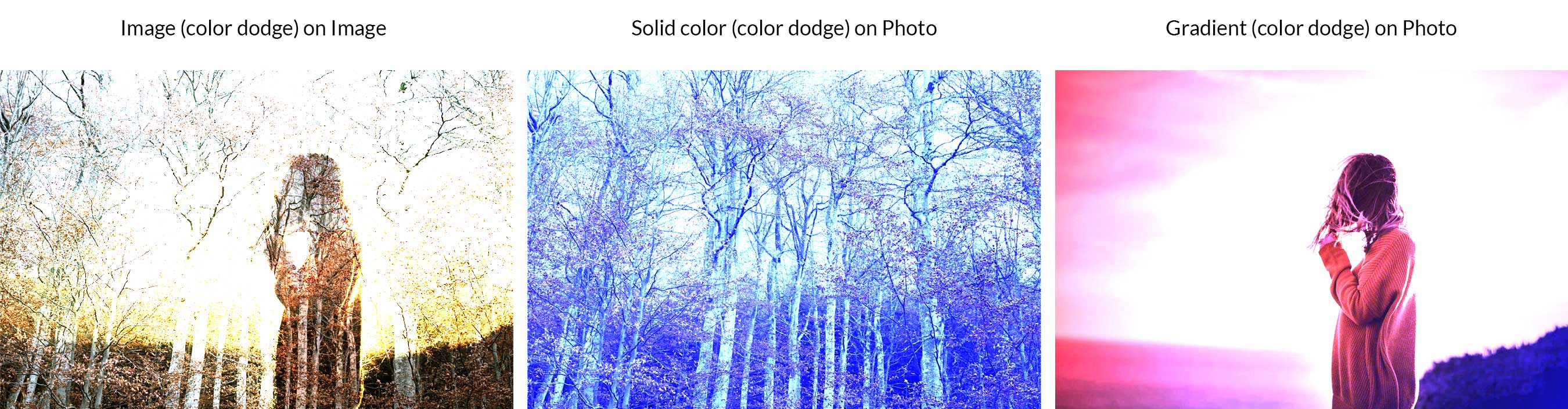
컬러 닷지

이 모드는 기본 레이어와 혼합 레이어 간의 대비를 줄이면서 기본 레이어를 밝게 합니다. 블랙 색상은 그대로 유지됩니다.
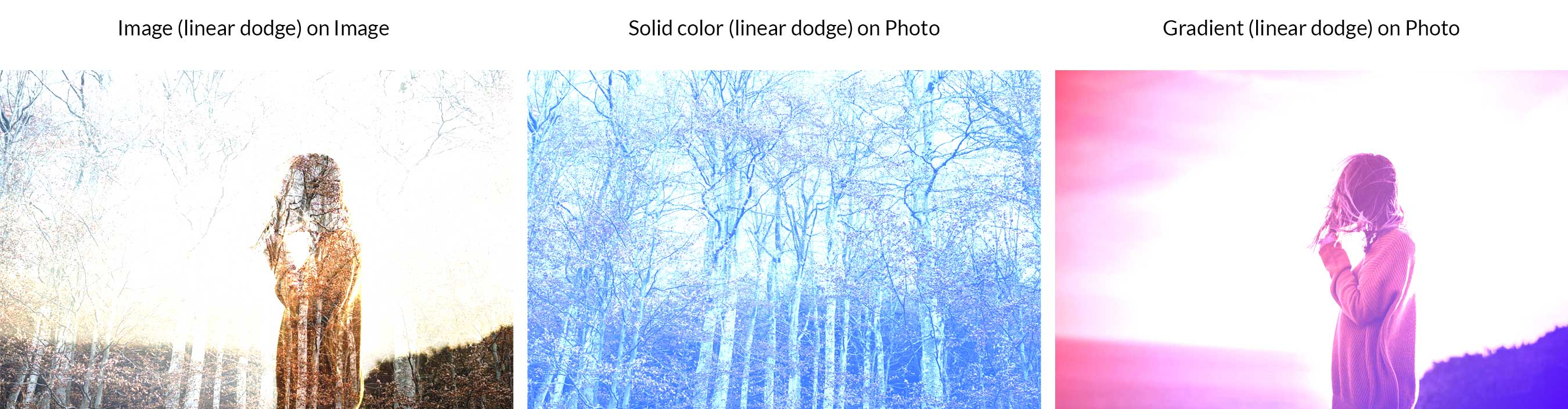
선형 닷지(추가)

이렇게 하면 기본 레이어가 밝아져 밝기가 증가하면서 혼합 레이어가 반영됩니다. 검은색은 그대로 유지됩니다.
밝은 색상

밝게 하는 것과 유사하게 더 밝게는 기본 및 혼합 레이어를 비교한 다음 둘 중 더 밝게 유지합니다. 밝게와 더 밝은 색상의 차이점은 더 밝은 색상은 RGB 채널 전체를 보는 반면 밝게는 혼합을 완료하기 위해 개별 채널을 본다는 사실입니다.
차이
이러한 혼합 모드는 대비를 사용하여 다른 효과를 만들고 기본 또는 혼합 레이어의 색상이 50% 회색보다 밝은지 여부를 기반으로 합니다. 이 범주에는 오버레이, 소프트 라이트, 하드 라이트, 비비드 라이트, 선형 라이트, 핀 라이트 및 하드 믹스가 포함됩니다.
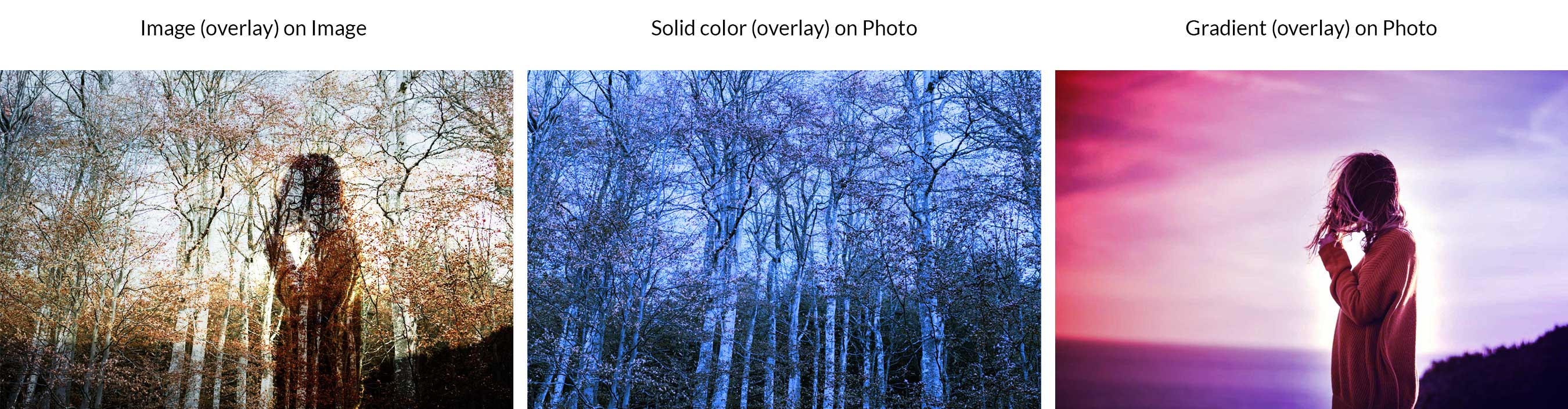
위에 까는 것

가장 일반적으로 사용되는 모드 중 하나인 오버레이는 기본적으로 회색보다 밝은 색상에 50% 강도의 화면 모드를 사용합니다. 기본적으로 어두운 톤은 중간 톤을 이동하여 더 어둡게 만들고 밝은 톤은 중간 톤을 이동하여 더 밝은 색상을 만듭니다.
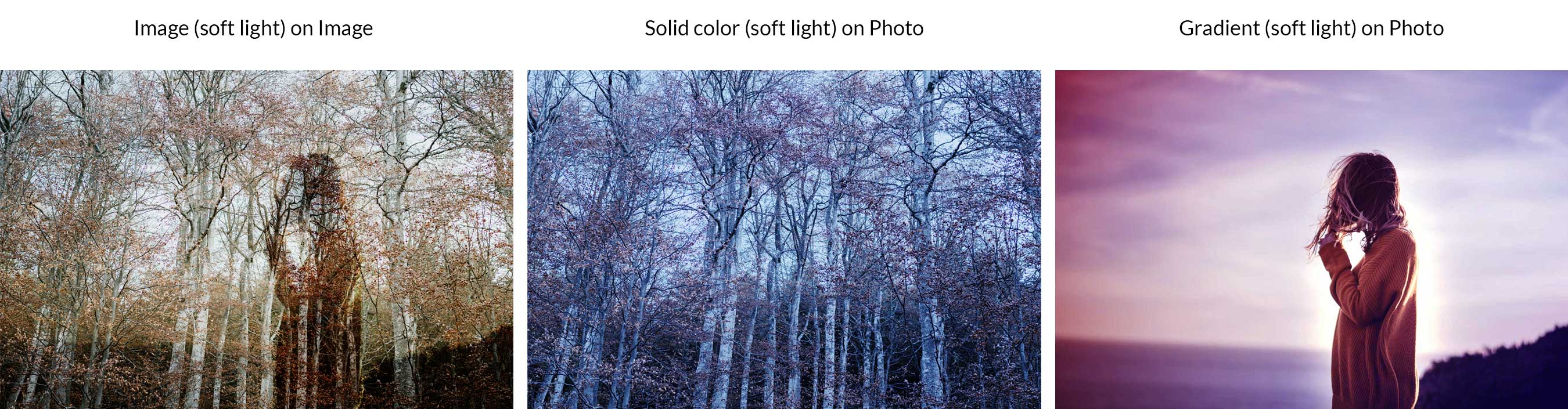
부드러운 빛

오버레이와 유사하게 소프트 라이트는 이미지 또는 색상의 라이트 값에 따라 더 어둡거나 더 밝은 효과를 적용하지만 더 미묘한 모양으로 적용됩니다.
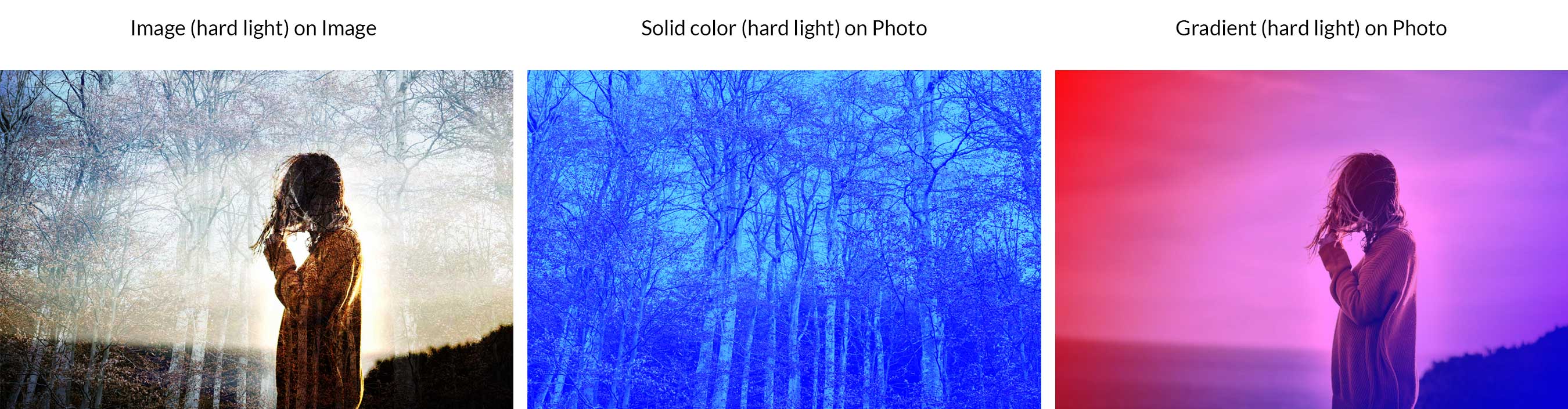
하드 라이트

곱하기와 스크린을 결합하여 하드 라이트는 블렌드 레이어의 밝기를 사용하여 결과를 계산합니다. 일반적으로 하드 라이트를 사용하여 좋은 결과를 얻을 때 혼합 레이어의 불투명도를 줄이는 것이 가장 좋습니다.
생생한 빛

50% 회색은 어두워지고 50%보다 밝은 것은 밝아집니다. 생생한 빛은 특수 8 중 하나이며 채우기 또는 불투명도를 조정하는지 여부에 따라 다르게 혼합됩니다.
선형 빛

특수 8의 또 다른 멤버인 선형 조명은 밝은 픽셀에 대한 선형 닷지(추가) 효과와 어두운 픽셀에 대한 선형 번 효과를 결합합니다.
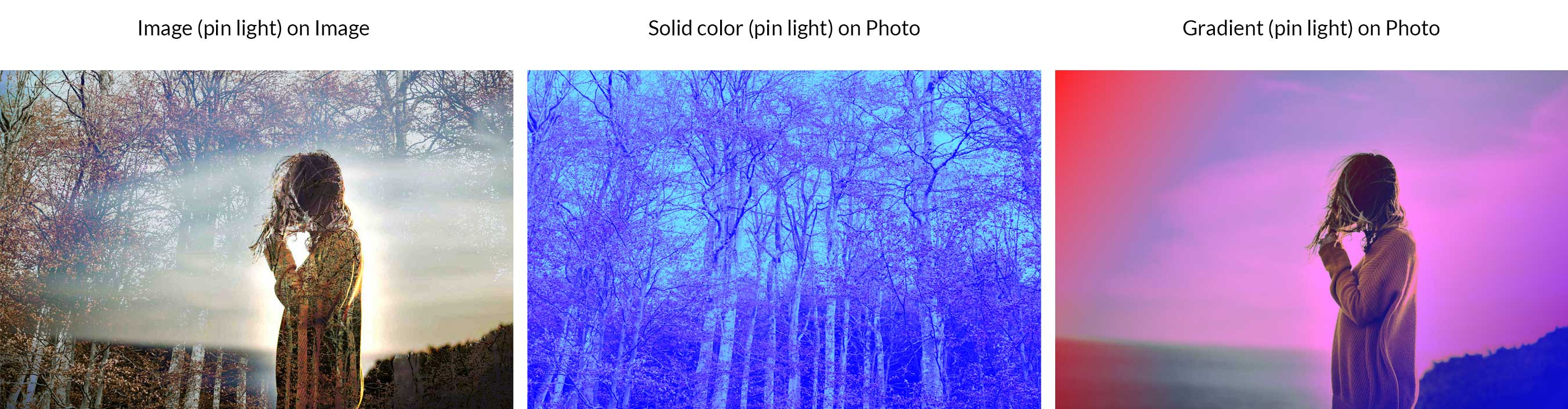
핀 라이트

이 모드는 어둡고 밝은 혼합을 동시에 결합합니다. 이미지의 모든 중간 톤을 제거합니다. 불투명도를 조정하면 매우 다른 결과를 얻을 수 있습니다.
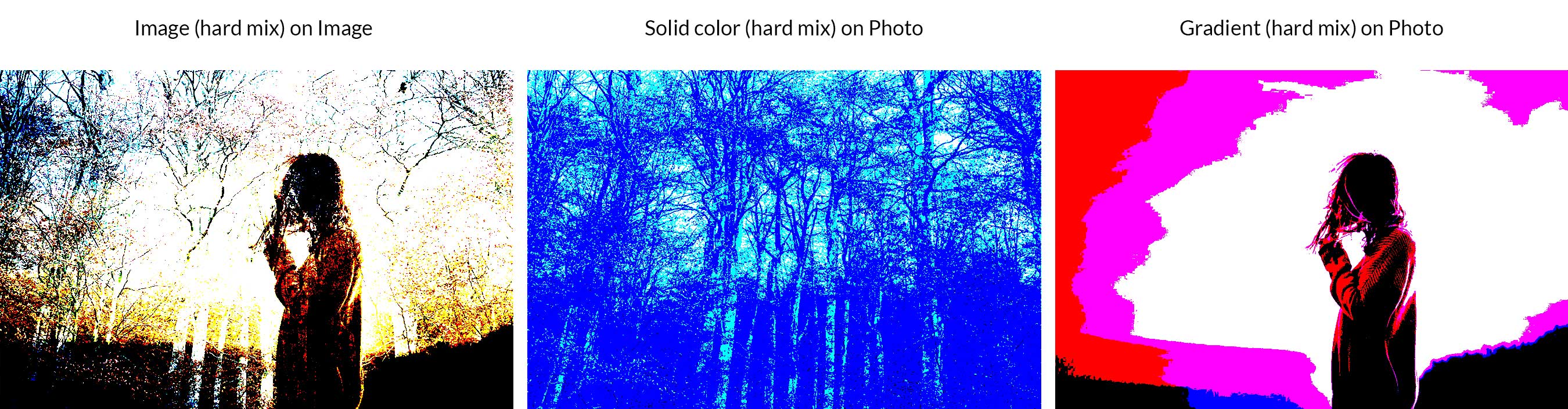
하드 믹스

하드 믹스는 블렌드 레이어의 각 RGB 채널 값을 기본 레이어의 일치하는 RGB 레이어에 추가하여 작동합니다. 강한 빛이 나타나면 검정, 흰색, 회색 또는 RGB 및 CMYK를 제외한 색상이 손실됩니다.
비교의
블렌드 레이어와 기본 레이어의 값을 기반으로 색상 변형을 만듭니다. 차이, 제외, 빼기 및 나누기가 포함됩니다.
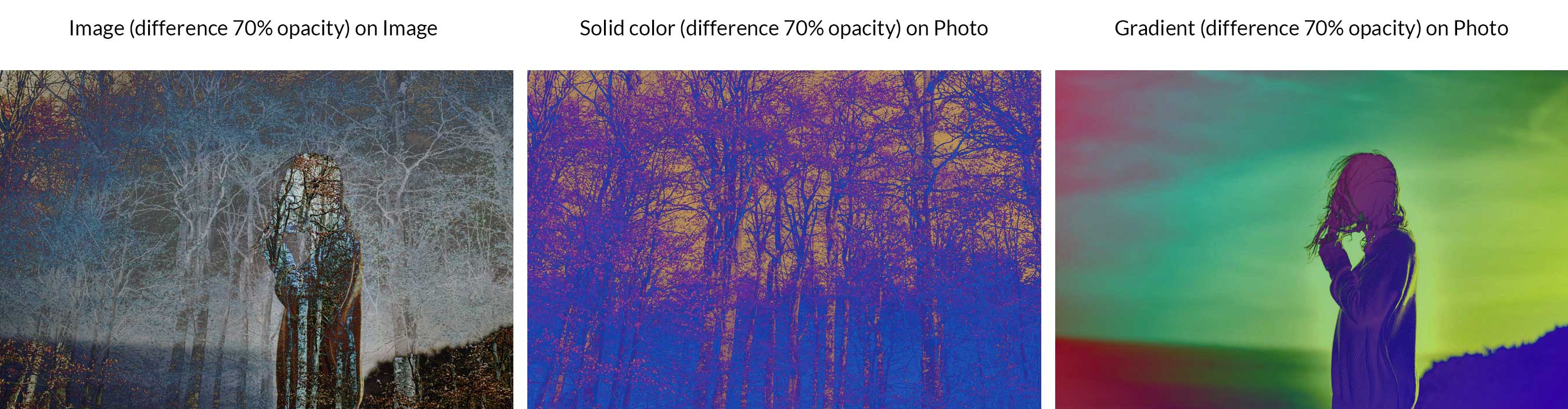
차이점

차이 모드는 각 색상 채널의 정보를 가져와 기본 레이어에서 혼합 레이어를 빼거나 혼합 레이어에서 기본 레이어를 뺍니다. 결과는 두 레이어 중 어느 것이 더 밝은지에 따라 다릅니다. 검은색은 변화를 일으키지 않습니다.
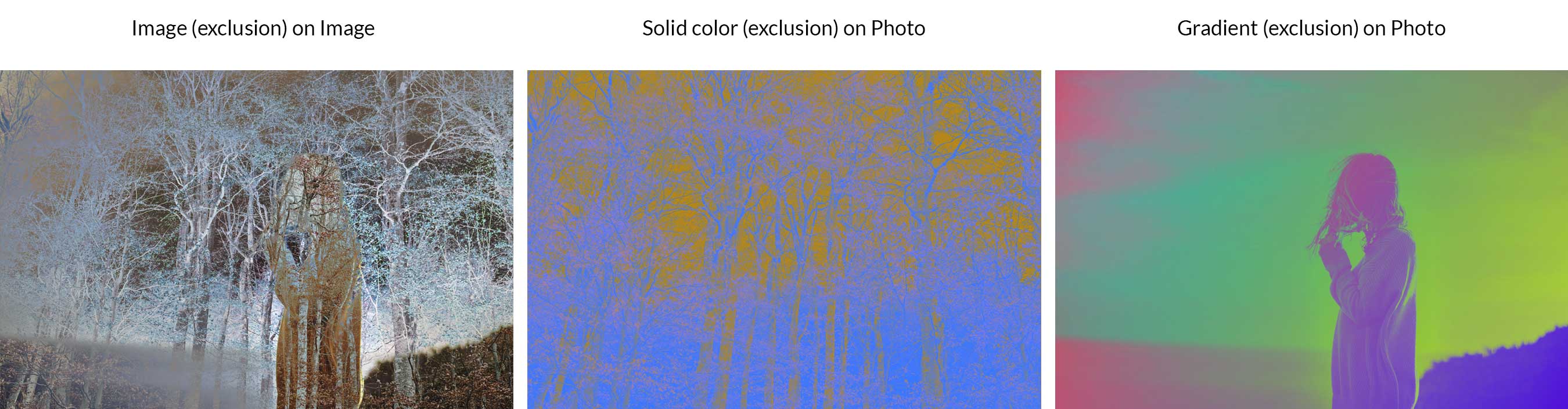
제외

제외는 차이 혼합 모드와 유사하지만 대비를 낮춥니다. 흰색과 혼합하면 기본 레이어가 반전됩니다. 그러나 검은색은 변경되지 않습니다.
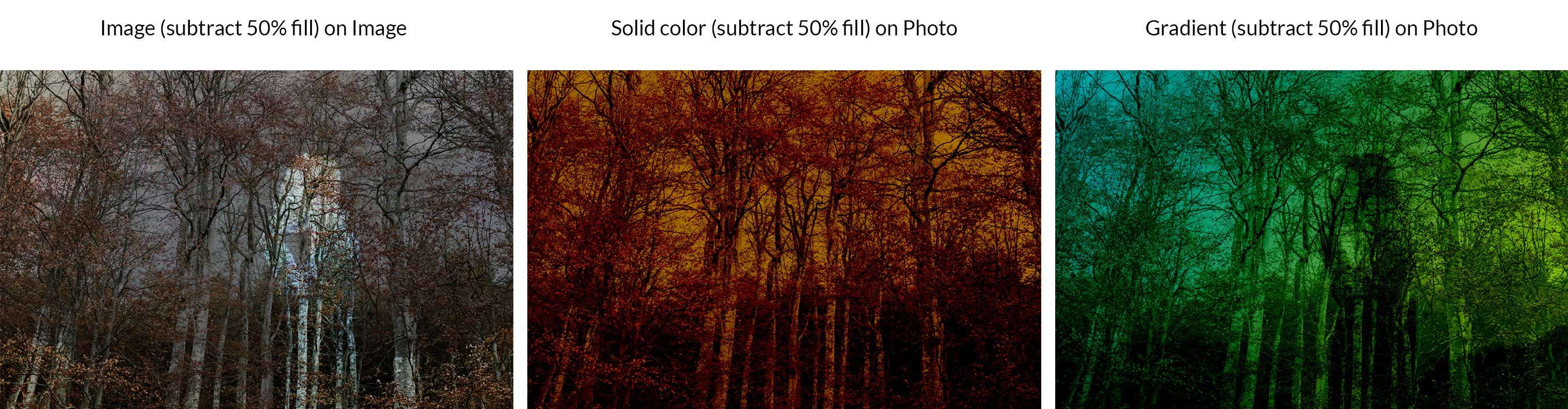
덜다

이 모드는 모든 색상 채널을 살펴본 다음 기본 레이어에서 혼합 레이어의 색상을 제거합니다.
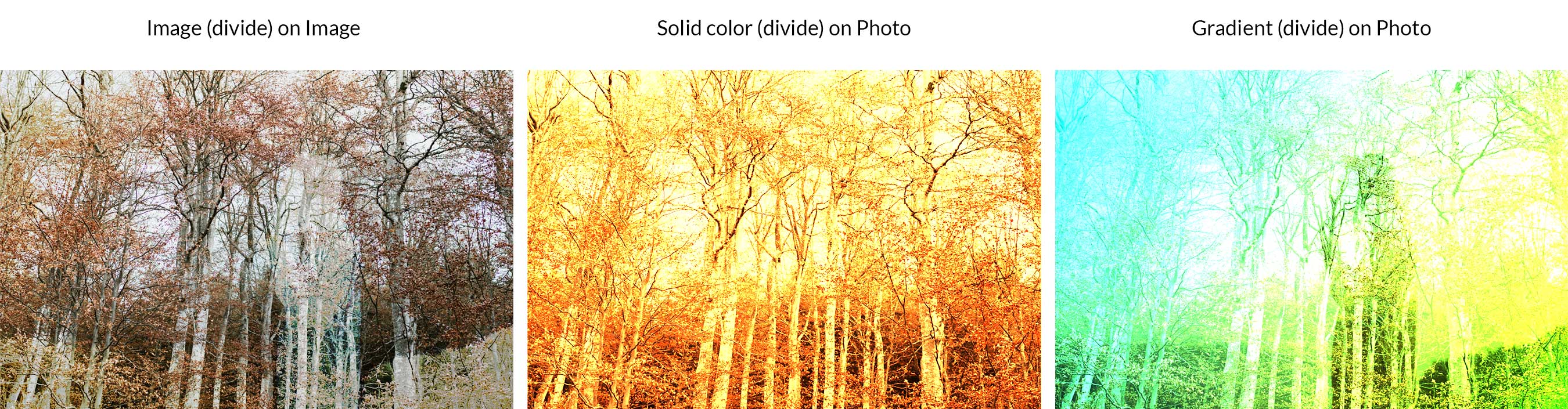
나누다

이것은 모든 색상 채널을 살펴본 다음 기본 레이어에서 혼합 레이어를 나눕니다.
합성 혼합 모드:
이 범주는 색상 품질을 변경하는 데 사용됩니다. 빨강, 녹색, 파랑(RGB) 및 청록, 자홍, 노랑, 검정(CMYK)과 같은 기본 색상과 함께 흰색의 조합을 사용하여 혼합 모드를 만듭니다.
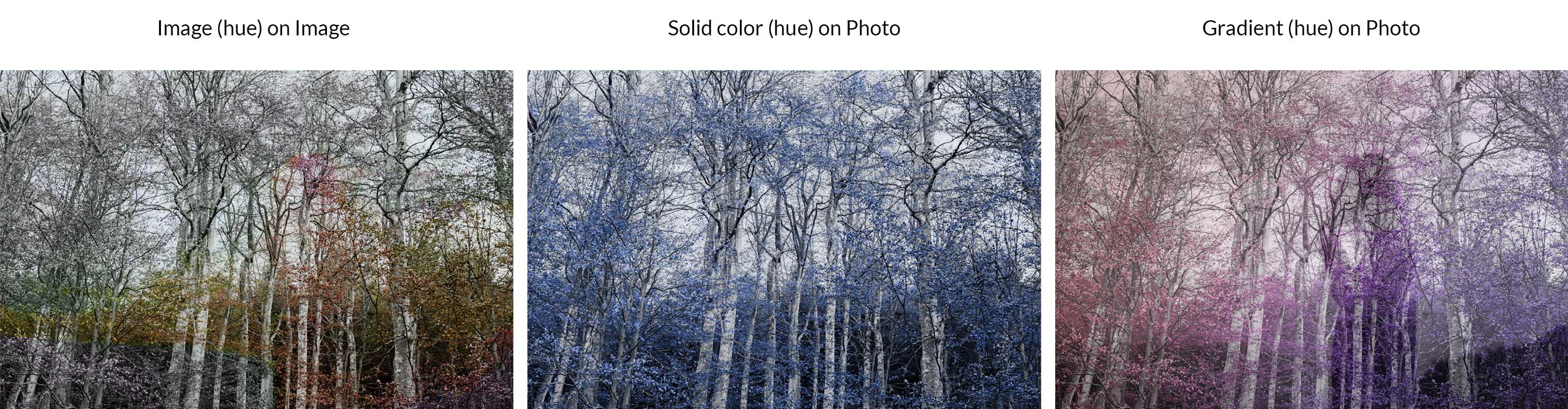
색조

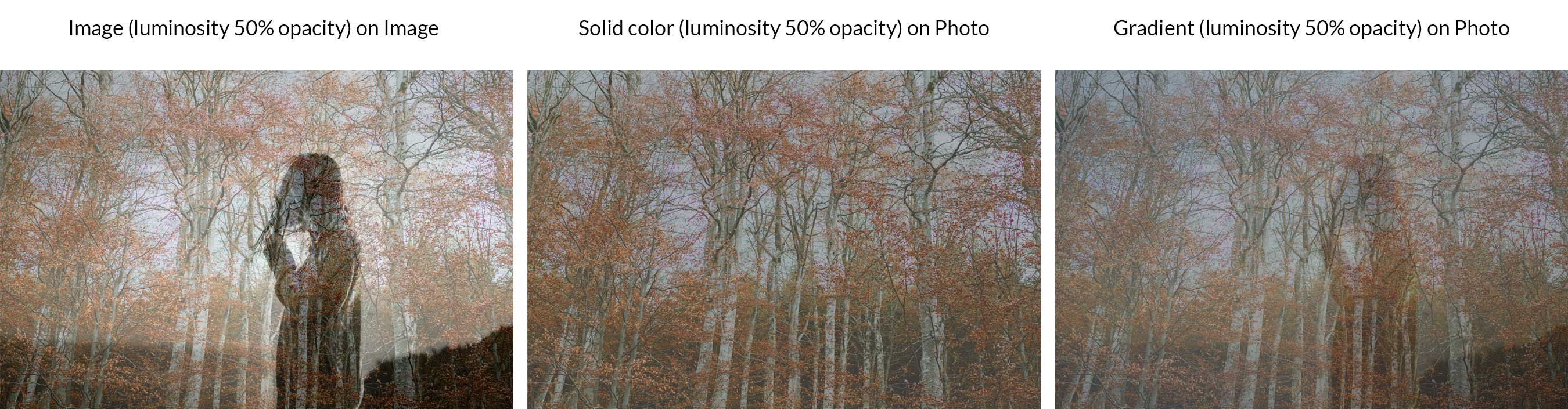
색조는 기본 레이어의 색상을 블렌드 레이어의 색조로 다시 칠하도록 하여 작동합니다. 기본적으로 모든 어두운 색상은 어둡게 유지하고 모든 밝은 색상은 밝게 유지하지만 혼합 레이어의 색조만 대체합니다. 이 예에서 나무 이미지에서 가장 밝은 색상(흰색 제외)이 블렌드 색상 레이어에서 파란색 색조로 바뀌는 것을 볼 수 있습니다.
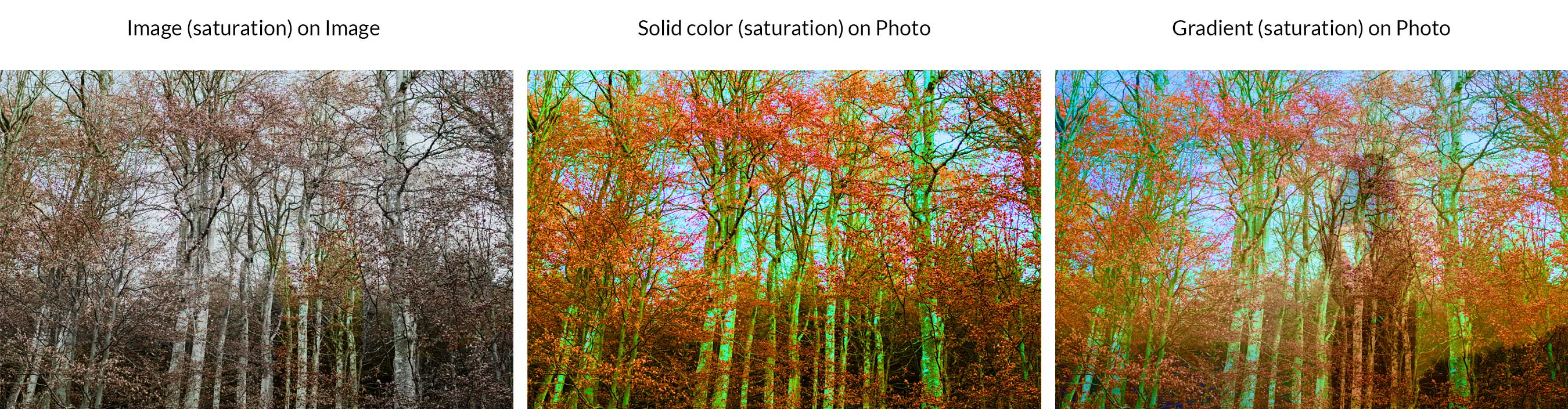
포화

채도의 경우 이미지의 채도가 영향을 받는 것을 제외하고 결과는 색조와 유사합니다. 기본 레이어에서 가장 밝은 색상과 색조는 그대로 유지되고 채도는 혼합 색상으로 바뀝니다.
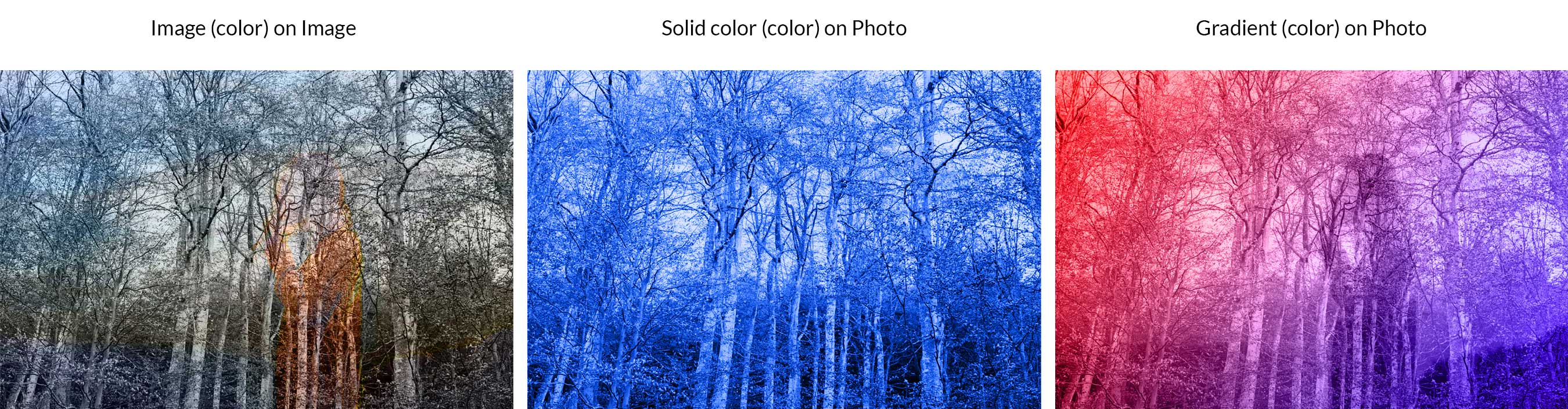
색깔

색상은 기본 레이어 색상 중 가장 밝은 색상만 유지한다는 점을 제외하고는 색조와 매우 유사합니다. 그런 다음 혼합 레이어의 색조와 채도를 추가합니다. 이 예에서 단색의 밝은 톤이 파란색으로 대체된 것을 볼 수 있습니다. 마찬가지로 세 번째 예의 밝은 색상은 혼합 레이어의 빨강 및 파랑 그라디언트 색상으로 대체됩니다.

밝기

광도는 색상의 반대입니다. 이 예제의 기본 사진 레이어에서 색조와 채도를 모두 유지하면서 가장 밝은 색상(광도)을 혼합 레이어의 색상으로 교체합니다.
기타 혼합 모드
나열된 27개의 레이어 혼합 모드 외에도 특정 상황이나 특정 도구에서 사용할 수 있는 몇 가지 추가 모드가 있습니다. 예를 들어 뒤에는 레이어의 투명한 부분을 편집하거나 칠하는 데 사용할 수 있습니다. 잠금 투명도가 선택되지 않은 레이어에서만 작동합니다. 지우기 는 모양, 페인트 통, 브러시, 연필 도구와 채우기 및 획 명령을 사용할 때만 사용할 수 있습니다. 각 픽셀을 편집하거나 페인트하여 투명하게 만드는 데 사용됩니다.
Photoshop 혼합 모드를 사용하는 방법
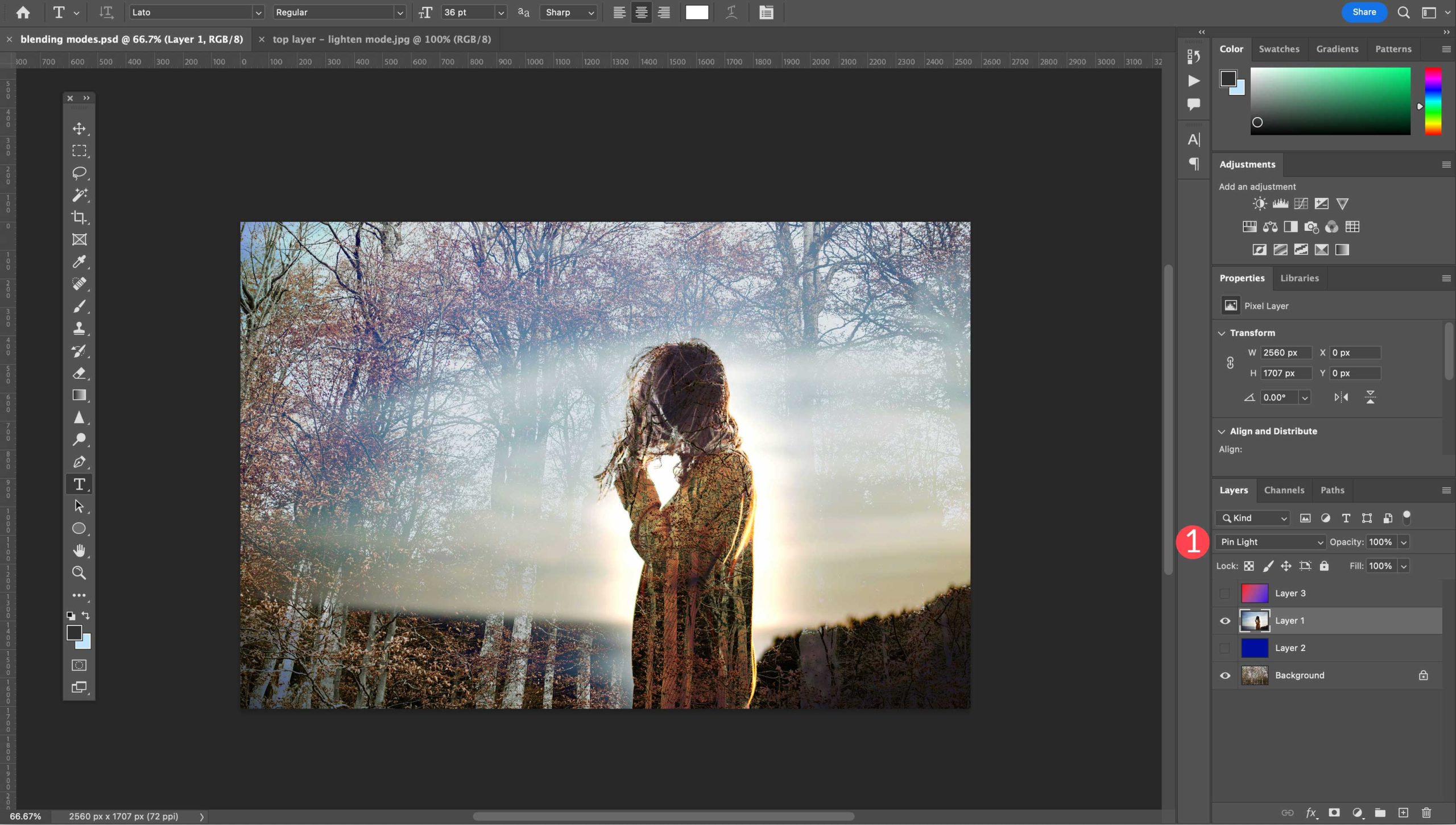
Photoshop에서 작업할 때 혼합 모드는 두 영역에 위치할 수 있습니다. 첫 번째는 레이어 패널 내에 있습니다. 혼합 모드에 액세스하려면 레이어 아래의 드롭다운 메뉴를 클릭합니다.

거기에서 선택할 수 있는 레이어 27 혼합 모드 옵션이 있습니다.

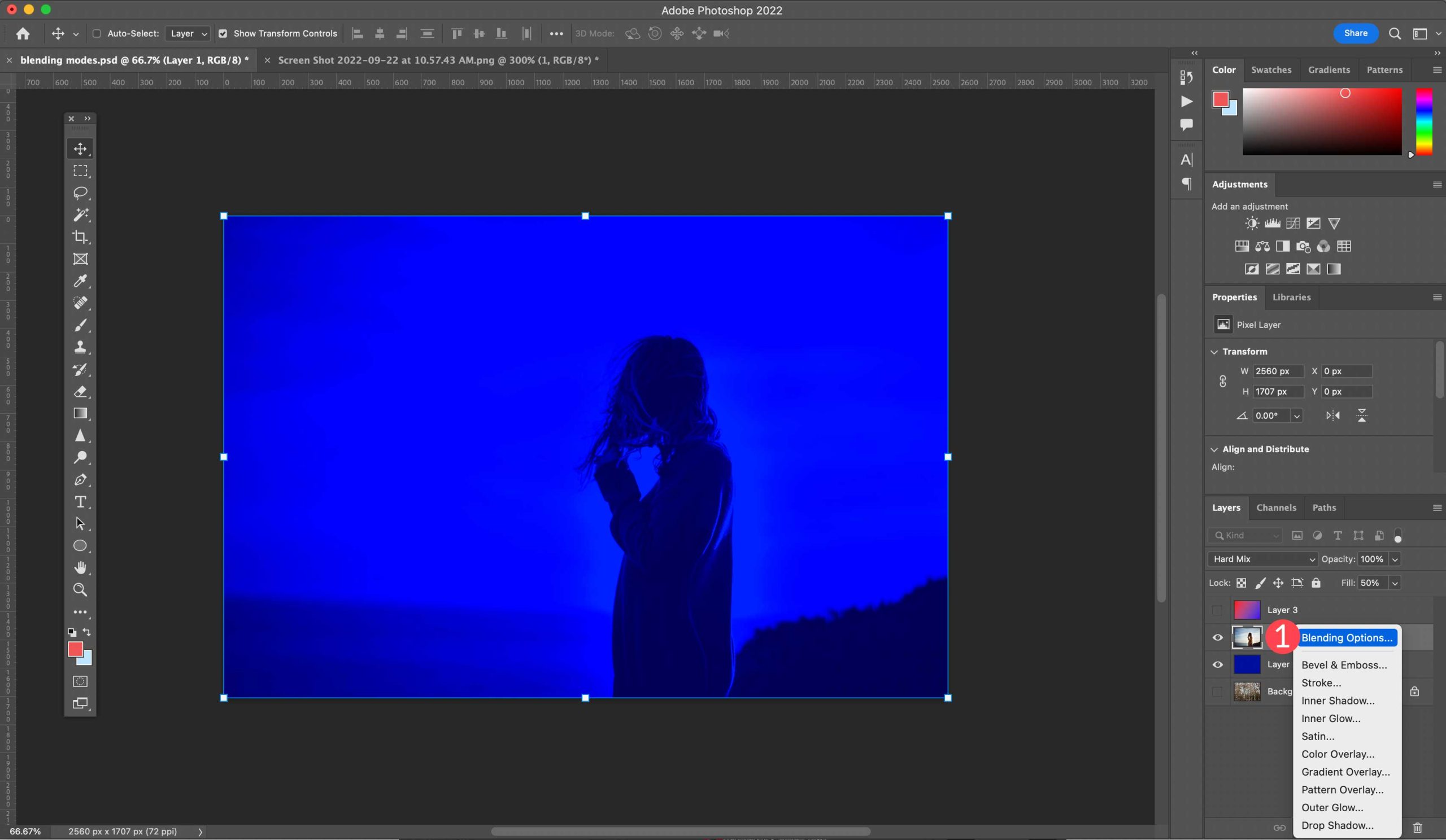
특수 8 혼합 모드에 액세스할 수 있는 추가 방법이 있습니다. 레이어 스타일 에서 투명도 모양 레이어 확인란의 선택을 취소할 수 있습니다. 이렇게 하면 추가 수준의 혼합 기능이 제공됩니다. 이 기능에 액세스하려면 레이어 패널 하단에 있는 fx 옵션을 클릭합니다.

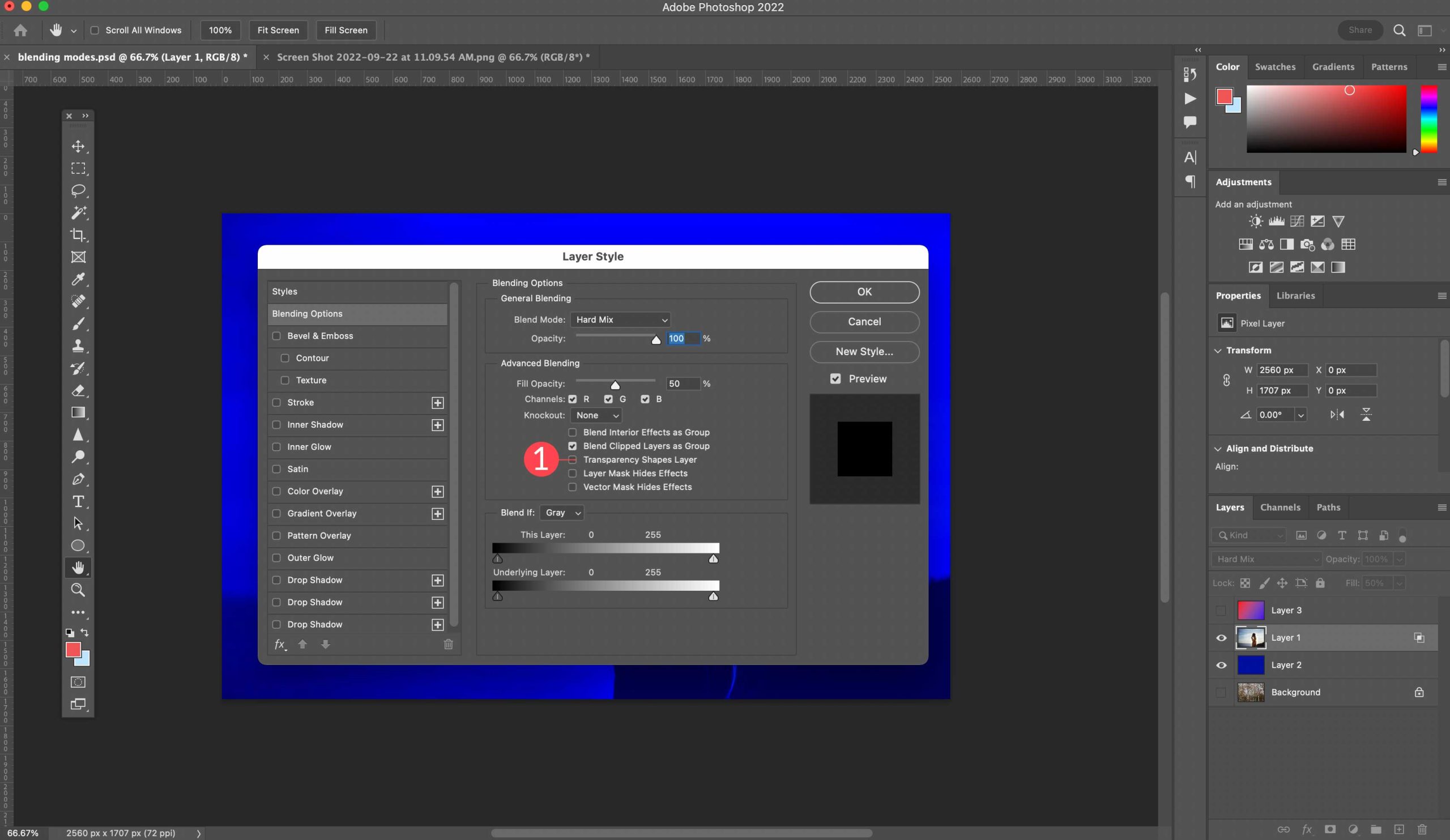
그런 다음 드롭다운 메뉴에서 혼합 옵션 을 선택합니다.

마지막으로 투명도 모양 레이어의 선택을 취소합니다.

간단한 블렌드 만들기
사용법을 설명하기 위해 Photoshop을 사용한 기본 예제를 제공하여 각각의 작동 방식을 이해할 수 있도록 합니다.
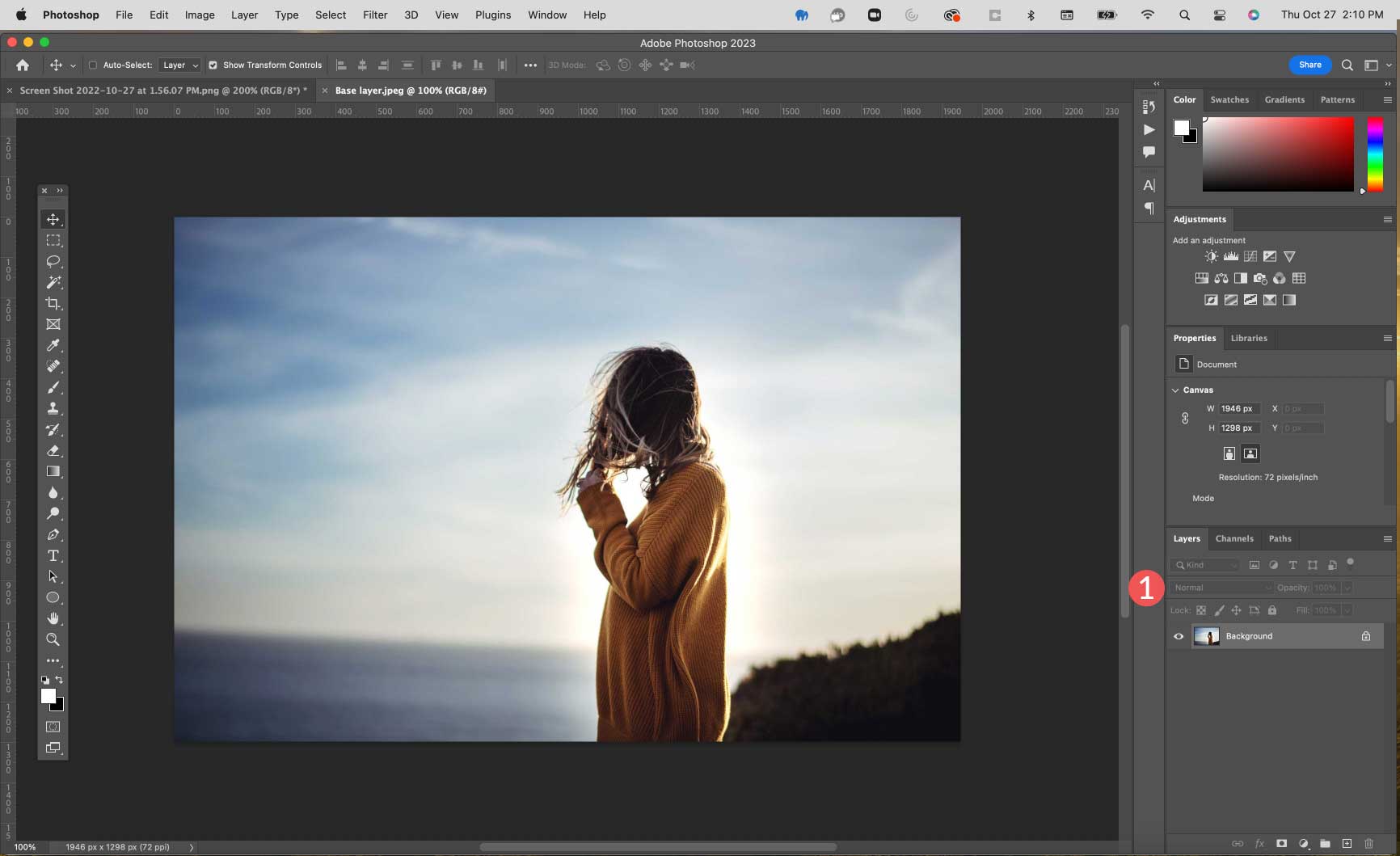
1단계: 이미지 선택
첫 번째 단계는 사진을 기본 레이어로 여는 것입니다. 우리는 다른 예에서 사용한 사진을 사용할 것입니다. 이 레이어가 normal 로 설정되어 있는지 확인하십시오.

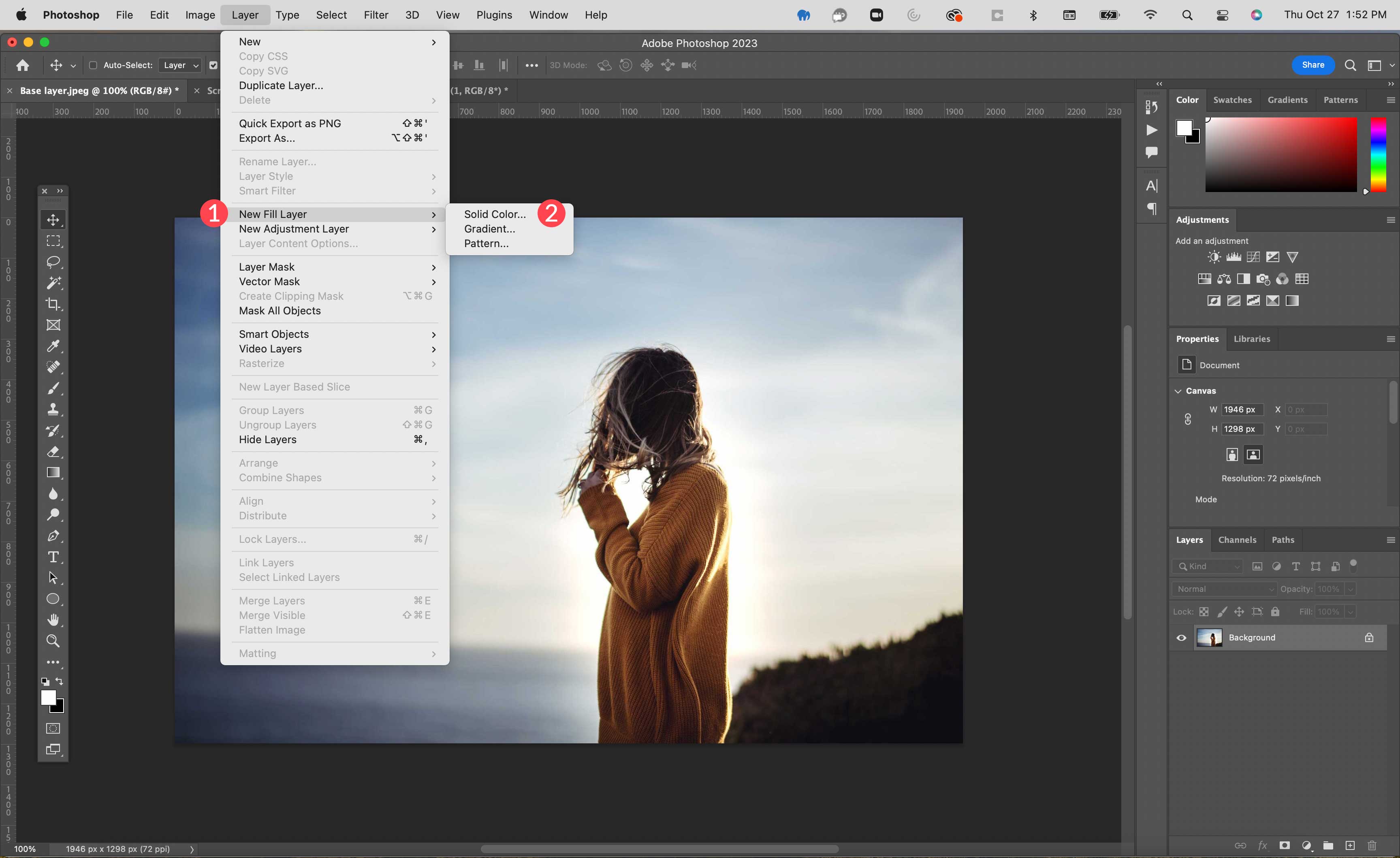
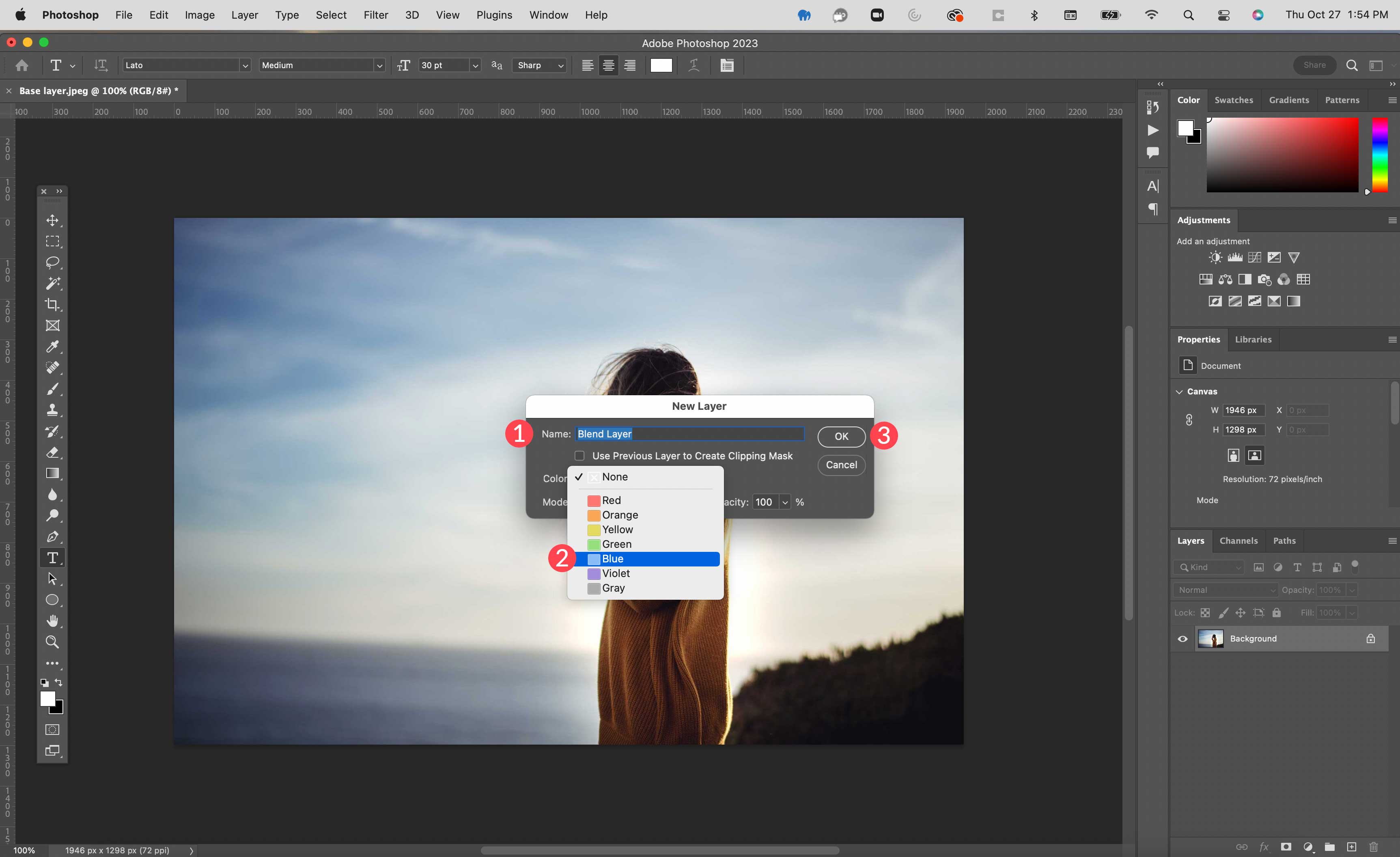
2단계: 새 색상 레이어 생성
레이어 > 새 채우기 레이어 > 단색 으로 이동하여 새 레이어를 만듭니다.

레이어 이름을 Blend Layer 로 지정하고 파란색 을 모드로 지정하고 확인 을 클릭합니다.

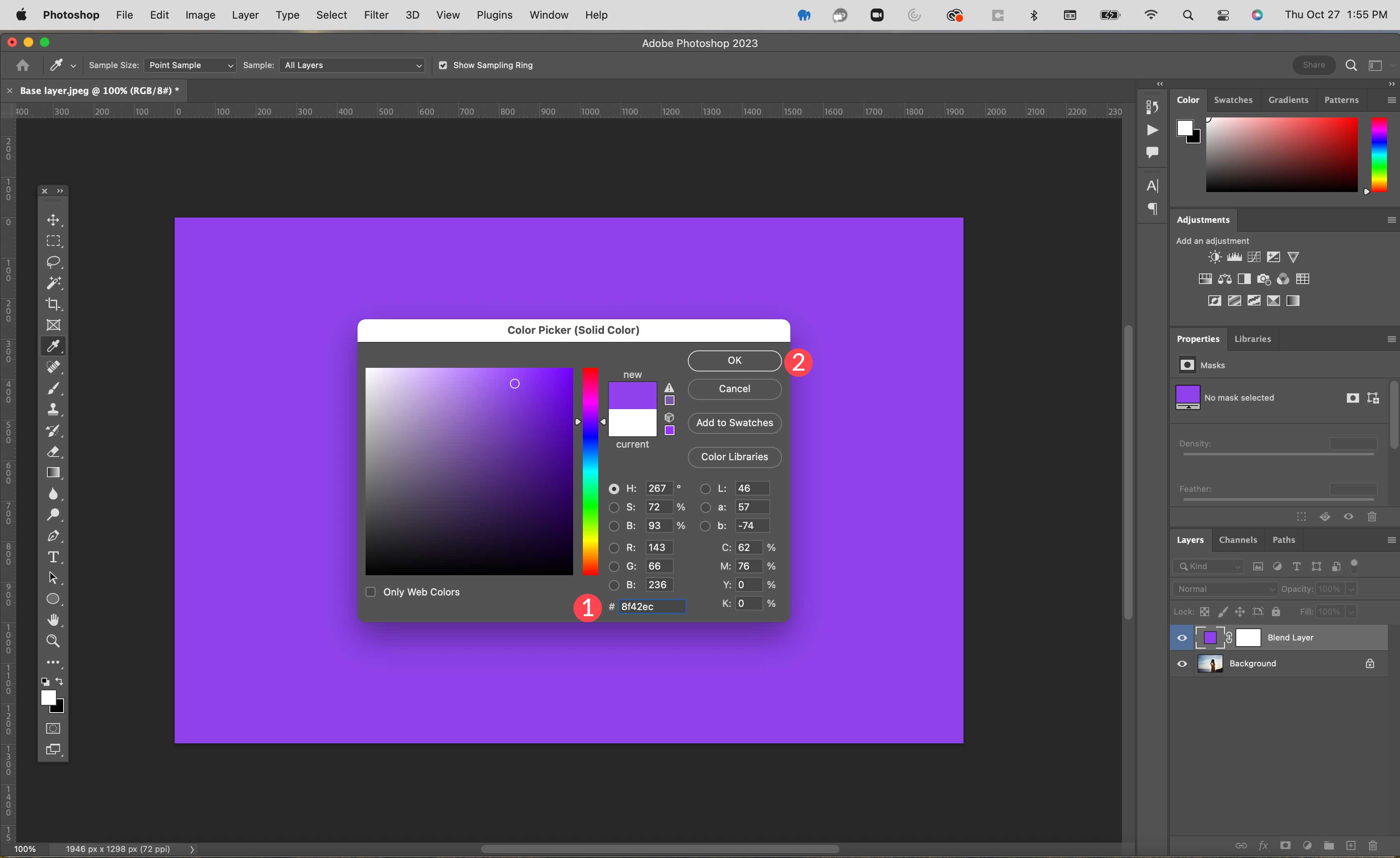
그런 다음 #8f42ec 로 채우고 확인 을 클릭하여 레이어를 만듭니다.

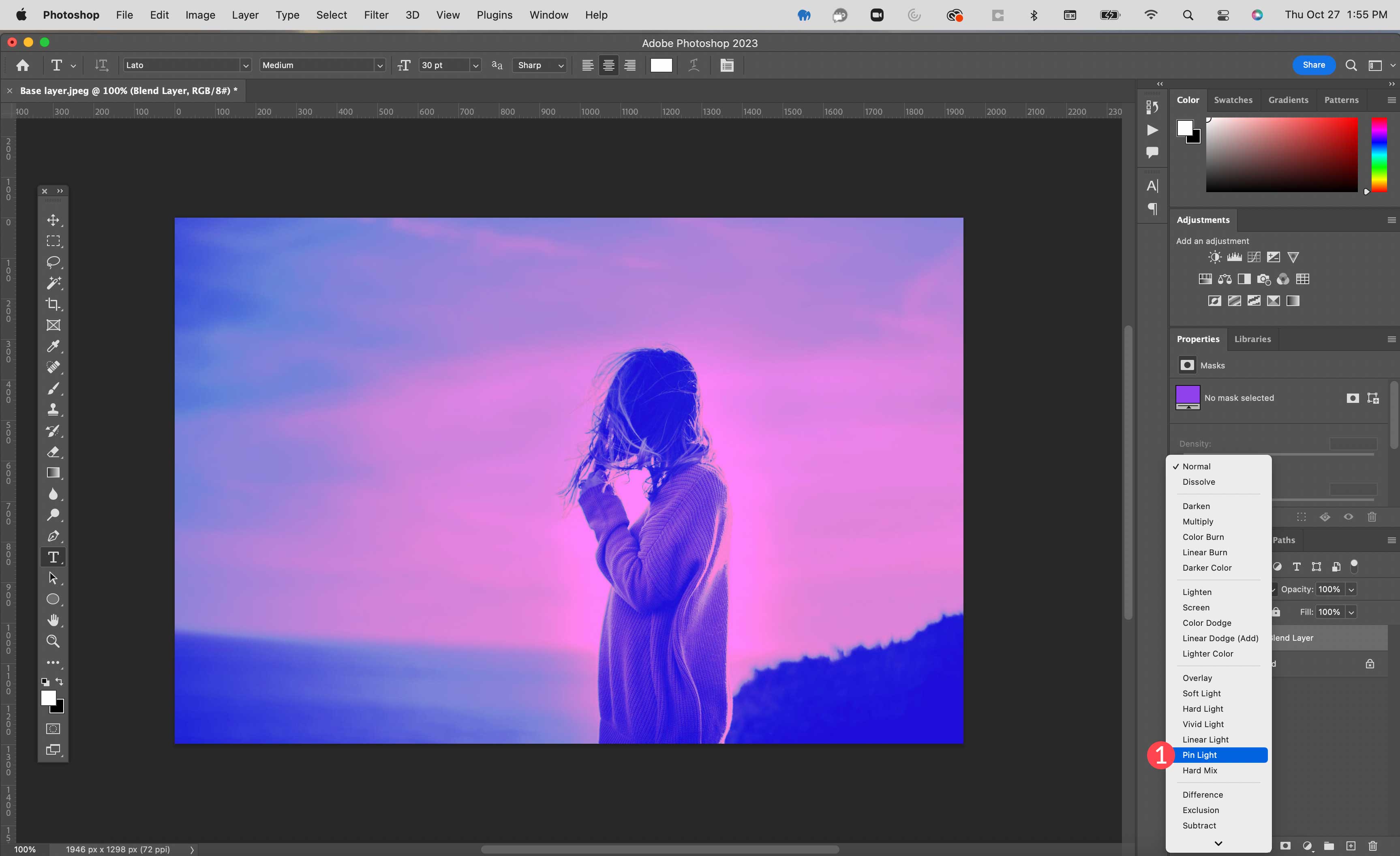
3단계: 혼합 모드 적용
그런 다음 방금 만든 블렌드 레이어에 핀 라이트 블렌딩 모드를 적용합니다.

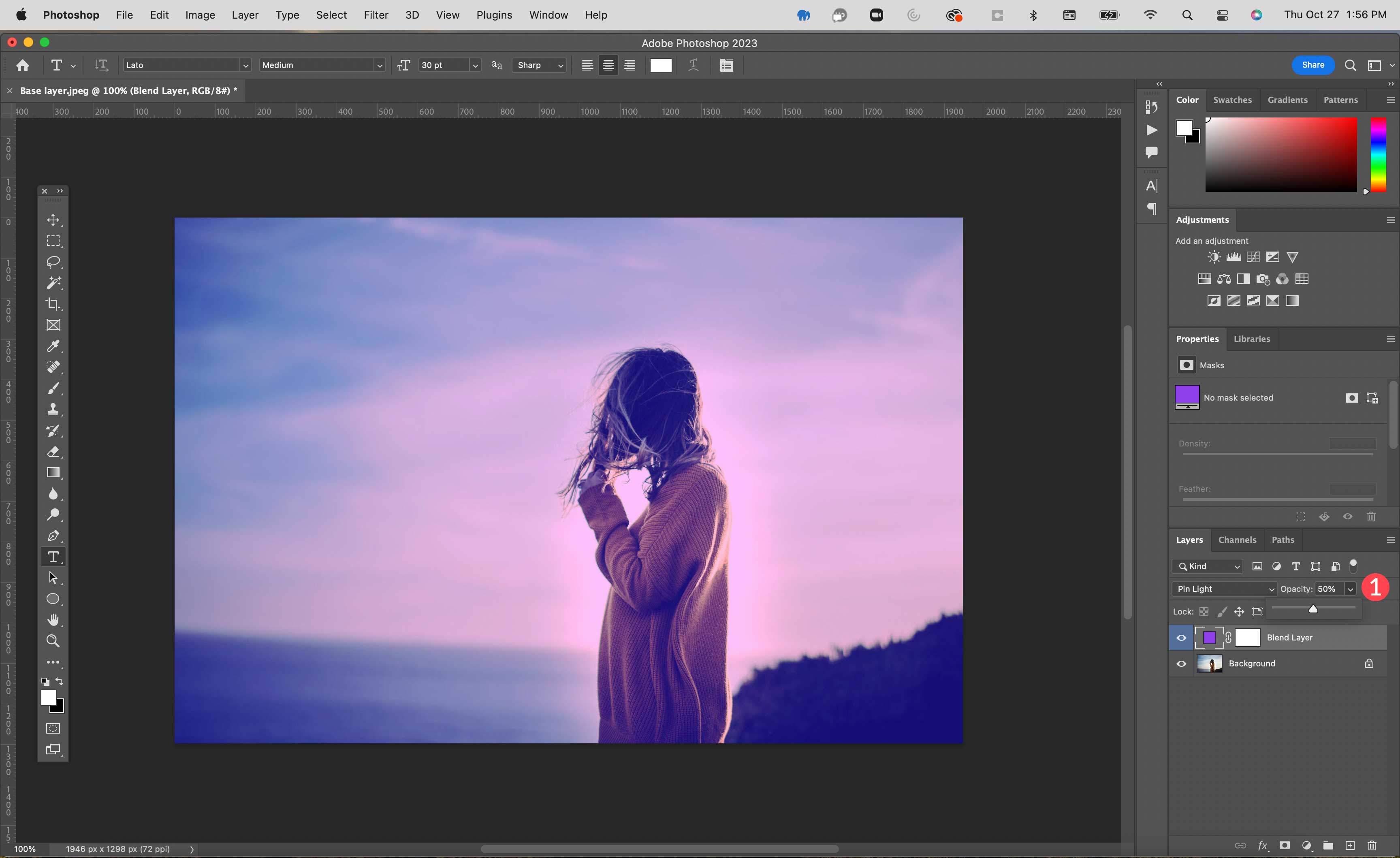
4단계: 불투명도 조정
마지막으로 블렌드 레이어의 불투명도를 50%로 조정합니다. 이제 결과에 자주색이 더 음소거되고 덜 강한 모양으로 표시되어야 합니다.

더 자세한 튜토리얼을 원하시면 블렌드 모드를 사용하여 Photoshop에서 이미지를 결합하는 방법에 대한 튜토리얼을 확인하십시오.
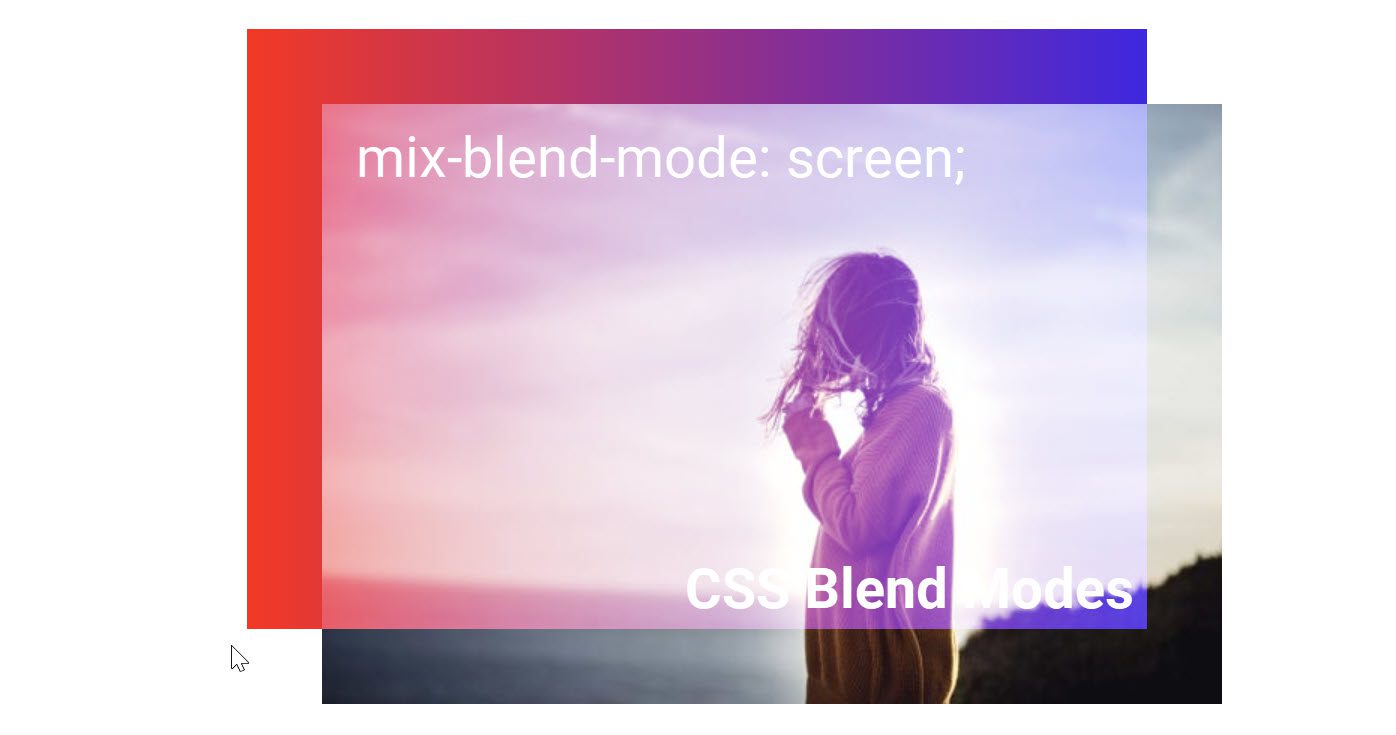
웹 디자인을 위한 CSS 혼합 모드

혼합 모드는 일반적으로 비디오 및 그래픽 편집기에서와 같이 웹 디자인(CSS 사용)에서 동일하게 작동합니다. 즉, 웹 사이트에서 사용하려면 몇 가지 CSS 규칙과 코드를 사용해야 합니다. 웹 디자인에서 혼합 모드를 추가할 수 있는 2가지 주요 CSS 속성이 있습니다.
- 배경 혼합 모드
- 혼합 혼합 모드
각각이 하는 일에 대해 논의하고 그들이 하는 일을 더 잘 이해할 수 있도록 예제를 제공하겠습니다.
배경 혼합 모드 CSS 속성
Background-blend-mode는 단일 HTML 요소의 여러 배경에 혼합 모드를 추가하는 데 사용되는 CSS 속성입니다. CSS에서는 background, background-image 또는 background-color 속성을 사용하여 요소에 배경을 추가할 수 있습니다. 요소에 두 개 이상의 배경 이미지, 선형 그라디언트 또는 색상이 포함된 경우 background-blend-mode 속성을 사용하여 해당 배경에 혼합 모드를 할당할 수 있습니다.
예를 들어 다음은 세 가지 CSS 클래스("요소", "배경" 및 "블렌드 모드 포함")가 있는 div 요소입니다.
<div class="element backgrounds with-blend-mode"></div>
CSS 클래스의 이름에서 알 수 있듯이 블렌드 모드의 배경이 있는 요소입니다. CSS를 사용하여 이러한 클래스를 대상으로 하여 배경 및 배경 혼합 모드를 추가할 수 있습니다.
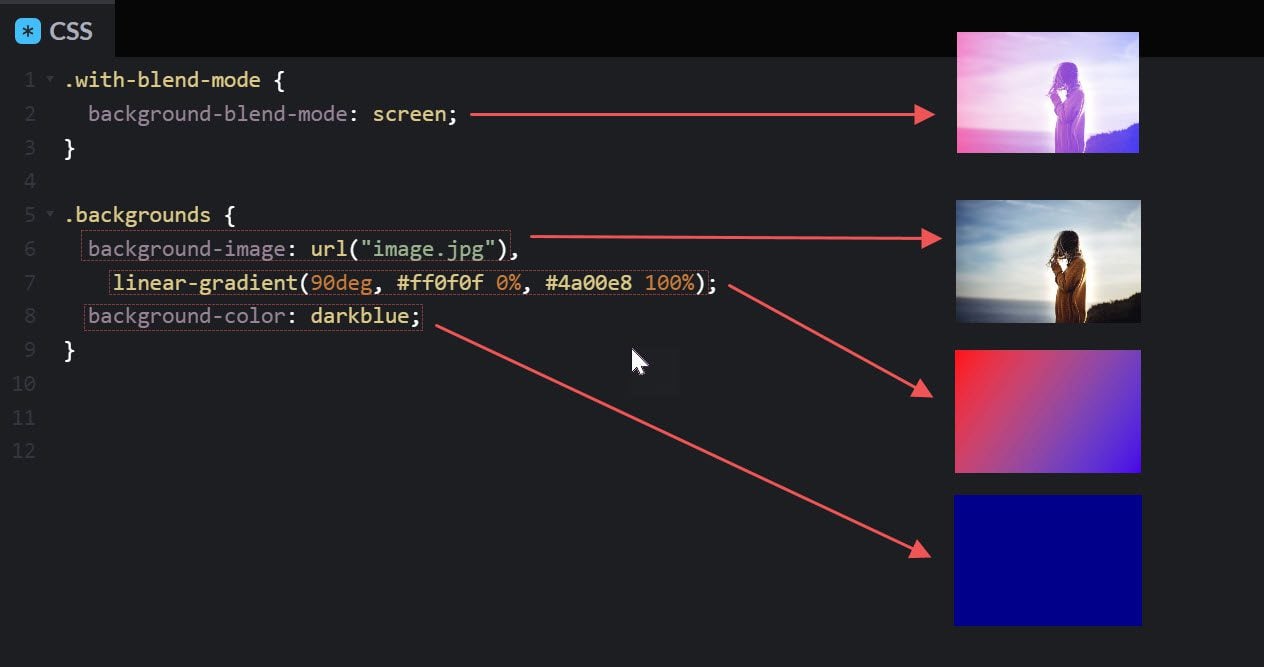
아래 예제 CSS에서 "backgrounds" 클래스가 요소에 세 가지 배경(배경 이미지, 배경 그래디언트 및 배경색)을 추가하는 것을 볼 수 있습니다. "with-blend-mode" 클래스는 화면 블렌드 모드를 요소에 적용합니다. 요소의 세 가지 배경.
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

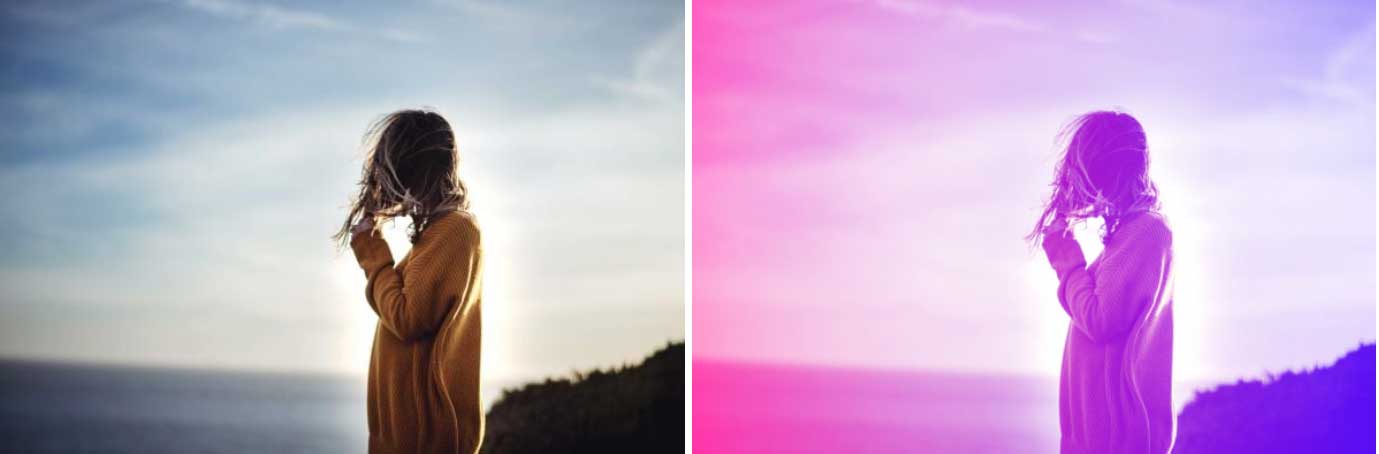
이렇게 하면 요소가 하나의 배경뿐만 아니라 세 가지 모두를 혼합하여 표시할 수 있습니다! 다음은 배경 혼합 모드가 있거나 없는 이미지의 전후입니다.

코드펜 보기
혼합 혼합 모드 CSS 속성
Mix-blend-mode는 background-blend-mode와 같은 단일 요소의 배경뿐만 아니라 여러 요소에 혼합 모드 스타일을 추가하는 데 사용되는 CSS 속성입니다. 요소를 상위 요소 또는 다른 겹치는 형제 요소와 혼합할 수 있습니다.
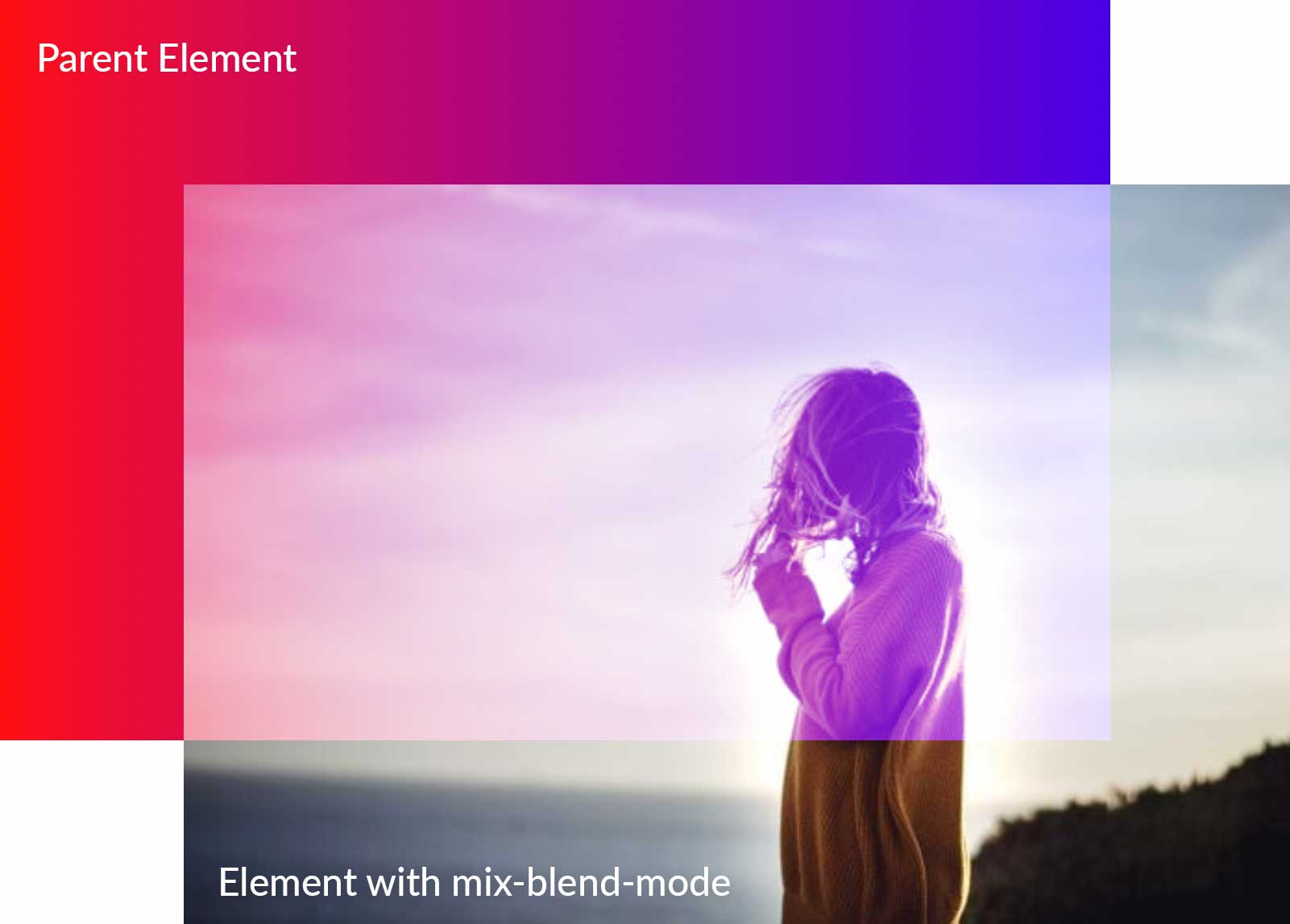
예를 들어 아래에는 부모 div 요소 안에 div 요소가 있습니다.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
CSS를 사용하여 부모 요소에 배경 그라디언트를 추가하고 자식 요소에 배경 이미지를 추가할 수 있습니다. 그런 다음 "with-mix-blend" 클래스를 사용하여 하위 요소를 대상으로 지정하여 Screen 혼합 혼합 모드를 추가합니다.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
결과는 독특한 효과를 위해 두 요소의 배경을 혼합한 것입니다!

코드펜 보기
Divi를 사용한 CSS 혼합 모드(간단한 코드 없는 솔루션)
WordPress 사이트의 CSS를 코딩하는 데 시간을 들이고 싶지 않지만 여전히 혼합 모드를 사용하려는 경우 Divi가 가장 적합한 옵션입니다. Divi는 테마 또는 페이지 빌더에 필요한 가장 강력한 디자인 도구입니다. 여러면에서 Divi는 웹 사이트 빌더와 사진 편집기가 모두 하나로 묶여 있습니다. 위의 예를 사용하면 코딩 없이 동일한 혼합 모드 효과를 적용할 수 있습니다.
Divi에는 웹 요소(색상, 배경 이미지, 모양 및 여러 이미지)의 레이어를 혼합하여 멋진 디자인을 얻을 수 있는 16가지 기본 제공 혼합 모드가 있습니다. 텍스트를 이미지에, 행과 섹션에 있는 배경 이미지 등을 혼합할 수 있습니다. 블렌딩 모드를 디자인에 통합하는 방법에 대한 더 나은 아이디어를 얻으려면 블로그에서 제공되는 몇 가지 자습서를 살펴보십시오.
혼합 모드를 사용하는 디자인 도구
혼합 모드를 사용할 수 있는 다양한 강력한 디자인 도구가 있습니다. 가장 인기 있는 것은 Adobe의 것이지만 유용하다고 생각할 수 있는 다른 것이 있습니다(비디오 및 웹 디자인을 위한 것 포함). 다음은 마음대로 사용할 수 있는 몇 가지 유용한 혼합 모드 디자인 도구 목록입니다.
- Photoshop: 오랜 사진 편집 업체로서 Photoshop은 기본적으로 지도에 혼합 모드를 적용했습니다. 이미 언급했듯이 Photoshop에는 사진을 편집할 때 다양한 효과를 허용하는 27개의 혼합 모드가 있습니다.
- Illustrator: Illustrator는 그래픽 디자인을 위한 가장 인기 있는 솔루션 중 하나입니다. Illustrator에는 다른 디자인 요소의 벡터 파일에 효과를 적용할 수 있는 15가지 혼합 모드가 있습니다.
- Premiere Pro Premiere Pro는 시장에 출시된 비디오 편집 소프트웨어 중 하나입니다. 타임라인에서 혼합 모드를 사용하여 클립을 혼합하여 다양한 효과를 만들 수 있습니다. Photoshop과 마찬가지로 Premiere Pro는 27가지 혼합 모드를 제공합니다.
- After Effects: After Effects 의 옵션은 춤추는 디졸브를 제외하고 Photoshop 및 Premiere Pro에서 사용되는 옵션과 동일합니다. 모드는 애니메이션이 포함된 레이어를 혼합하는 데 사용됩니다. 또한 이러한 After Effects 플러그인을 사용하면 비디오를 완전히 새로운 수준의 창의성으로 끌어올릴 수 있습니다.
- Corel: Corel은 Paintshop Pro, Pinnacle Studio 및 Corel Draw를 포함한 혼합 모드를 사용하는 여러 프로그램을 제공합니다. 18가지 혼합 모드를 사용할 수 있습니다.
- Figma Figma 에는 레이어를 혼합하여 다양한 효과를 얻을 수 있는 16가지 옵션이 있습니다. Figma는 웹 및 사용자 인터페이스 디자인에 사용되는 웹 기반 프로그램입니다.
- Divi: 전체 사이트 편집 WordPress 테마인 Divi에는 Divi Builder에 포함된 16가지 혼합 모드와 색상 및 배경 옵션이 있는 모든 요소에서 사용할 수 있는 추가 필터 효과가 있습니다.
혼합 모드 팁 및 모범 사례
혼합 모드를 사용하면 사진과 디자인에 흥미를 더할 수 있습니다. 즉, 사용할 때 고려해야 할 몇 가지 사항이 있습니다.
채우기 및/또는 불투명도 조정
대부분의 혼합 모드는 혼합 레이어의 불투명도를 조정할 때 가장 잘 작동합니다. 그러나 대신 채우기를 조정해야 하는 몇 가지가 있습니다. 앞서 언급했듯이 특수 8이라는 모드 그룹이 있습니다. 색상 번, 선형 번, 색상 닷지, 선형 닷지(추가), 생생한 조명, 선형 조명, 하드 믹스 및 차이입니다. 특수 8의 불투명도를 조정할 수 있지만 채우기를 조정할 때 급격한 차이를 알 수 있습니다.
혼합 모드 유형 이해
블렌딩 모드를 사용할 때 카테고리에 대해 알아보세요. 예를 들어 너무 밝은 사진을 편집하는 경우 어둡게 범주의 모드를 사용하고 싶을 것입니다. 곱하기를 사용하여 사진을 어둡게 하는 것은 어둡게 하는 것보다 그 용도에 더 적합합니다. 반면 이미지가 너무 어둡다면 밝게 카테고리의 모드를 사용하세요. 오버레이와 같은 모드는 너무 많은 조명 톤을 추가할 수 있으므로 핀 조명이 더 미묘하기 때문에 대신 핀 조명을 사용하는 것이 좋습니다. 요점은 각 모드가 수행하는 작업에 대한 더 나은 지식을 얻기 위해 각 모드를 실험하는 데 시간을 할애해야 한다는 것입니다.
더 나은 결과를 위해 블렌드 모드와 함께 필터 사용
하이 패스 필터를 사용하여 이미지 선명하게 하기

하이 패스는 혼합 모드가 아니지만 오버레이 모드와 결합하여 이미지를 선명하게 할 수 있습니다. 선택한 이미지를 배경 레이어로 시작합니다. 다음으로 레이어를 복제합니다. 거기에서 필터 > 기타 > 하이 패스 를 선택합니다. 슬라이더를 조정하여 원하는 선명도를 선택합니다. 마지막으로 오버레이 에 적용된 고역 통과 필터로 상단 레이어를 설정합니다. 이것은 약간 흐릿할 수 있는 사진에 선명도를 추가하는 빠르고 쉬운 방법입니다.
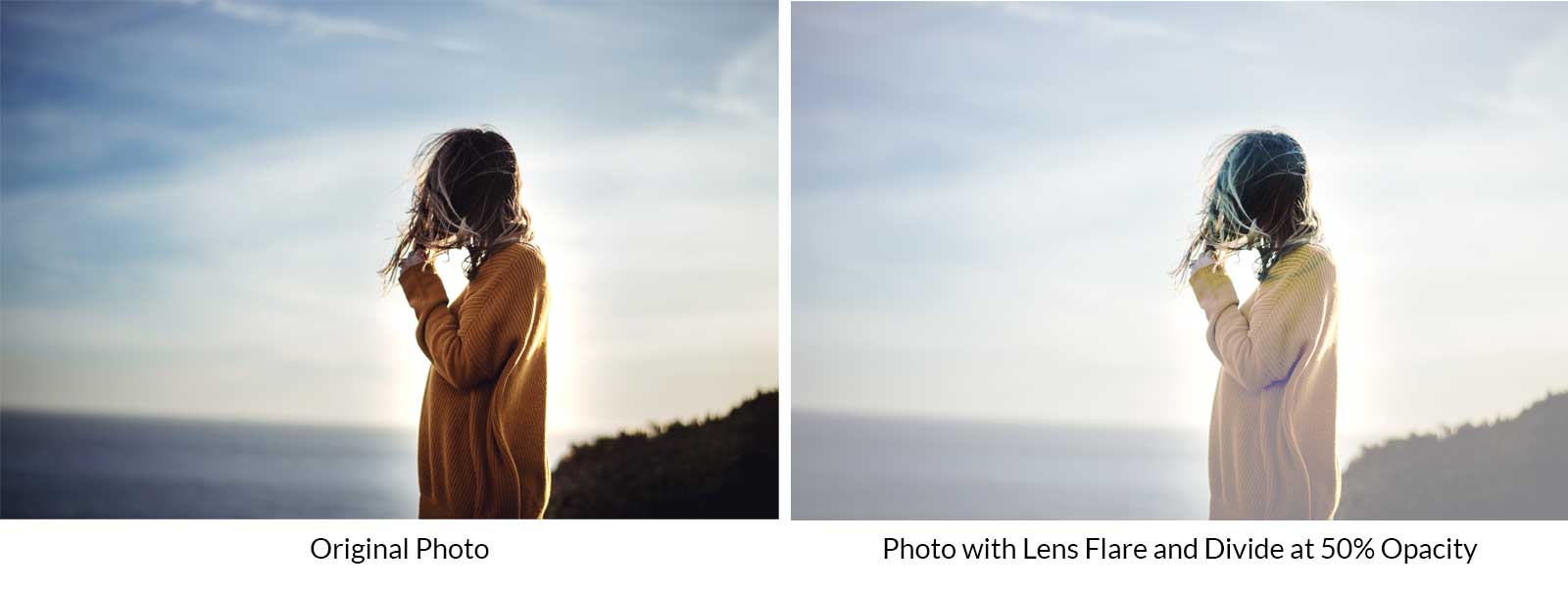
렌즈 플레어 필터를 초점으로 사용

또 다른 훌륭한 필터는 렌즈 플레어입니다. 감소된 불투명도에서 분할과 결합하면 이미지에 초점을 제공할 수 있습니다. 사진 레이어 위에 레이어를 추가합니다. 검은색으로 채워줍니다. 다음으로 필터 > 렌더링 > 렌즈 플레어 로 이동합니다. 렌즈 플레어의 위치를 조정한 다음 적용 을 클릭합니다. 다음으로 렌즈 플레어 레이어의 혼합 모드를 분할 로 설정한 다음 불투명도를 50% 로 조정합니다.
웹 디자인에서 Photoshop 이미지 대신 CSS 혼합 모드를 사용해야 하는 경우
혼합 모드는 나중에 웹 페이지에 업로드할 이미지를 디자인하기 위해 Photoshop에서 가장 일반적으로 사용됩니다. CSS 혼합 모드는 브라우저에서 모니터의 픽셀을 사용하여 스타일을 표시하는 데 사용하는 CSS 코드를 사용하여 작동합니다. 이를 통해 Photoshop에서 미리 디자인된 이미지로는 할 수 없는 방식으로 페이지의 모든 요소에 이러한 디자인을 적용할 수 있습니다. 다음은 고려해야 할 몇 가지 방법입니다.
텍스트 디자인용
중요한 웹사이트 콘텐츠(특히 텍스트)는 항상 검색 엔진(SEO의 경우)에서 읽을 수 있어야 합니다. CSS 혼합 모드를 사용하면 텍스트 요소(예: 제목)에 혼합 스타일을 추가하여 훨씬 더 나은 품질의 아름다운 텍스트 디자인을 만들 수 있습니다.
호버 효과의 경우
CSS 혼합 모드는 혼합 모드를 사용하여 대화형 호버 효과를 추가하는 데에도 좋습니다. 예를 들어, 몇 줄의 CSS로 사진 갤러리의 디자인을 향상시키기 위해 마우스를 가져가면 이미지에 블렌드 스타일을 추가할 수 있습니다.
효율성과 성능을 위해
CSS 혼합 모드를 사용하면 코드를 약간 조정하여 요소 디자인을 동적으로 쉽게 변경할 수 있습니다. 이를 통해 Photoshop에서 새 이미지를 만드는 수고를 겪지 않고도 웹 사이트의 디자인을 변경할 수 있습니다. 또한 많은 경우 CSS를 통해 생성된 디자인은 큰 이미지보다 빠르게 로드됩니다.
결론
혼합 모드는 웹 응용 프로그램은 물론 그래픽 및 비디오 편집기의 이미지와 디자인에 특수 효과를 추가하는 데 적합합니다. 각각의 작동 방식을 아는 것은 새롭고 흥미로운 디자인 가능성을 탐색하는 데 도움이 됩니다. 또한 Photoshop이 이를 사용하는 유일한 디자인 도구는 아닙니다. 웹의 경우 CSS 혼합 모드를 사용하면 Photoshop을 완전히 건너뛰어 웹 사이트에 직접 혼합 모드를 적용할 수 있습니다. 그리고 Divi를 사용하면 혼합 모드를 사용하여 멋진 디자인을 만들기 위해 CSS를 몰라도 됩니다. 바라건대, 이 가이드가 어디에서든 디자인 여정에 도움이 되기를 바랍니다.
디자인에 혼합 효과를 적용할 때 어떤 도구를 사용합니까? 아래 의견 섹션에 알려주십시오.
h2 {스크롤 여백 상단: 80px;}
