WordPress 블록 편집기와 클래식 편집기 — 자세한 비교
게시 됨: 2023-10-24가장 인기 있는 CMS WordPress는 블록 편집기 Gutenberg의 최신 기능을 정기적으로 출시하고 있습니다. 클래식 편집기를 오랫동안 사용하신다면 편집기 간의 차이점을 찾아보실 수도 있습니다.
이 WordPress Block Editor와 Classic Editor 블로그는 여러분이 알아야 할 모든 것을 설명합니다.
WordPress의 클래식 편집기란 무엇입니까?
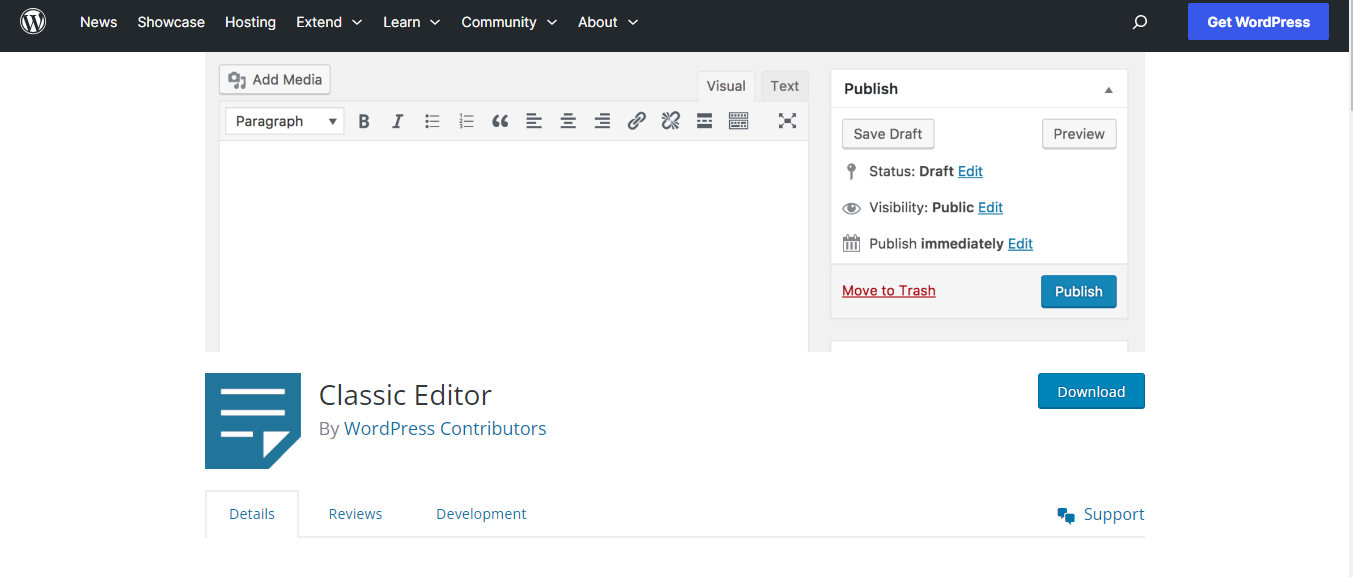
WordPress 클래식 편집기는 WordPress 웹사이트에서 콘텐츠를 생성하기 위한 오래된 편집 인터페이스입니다. 기본 도구 모음과 콘텐츠 입력을 위한 단일 텍스트 필드가 있습니다.

WordPress가 2018년에 콘텐츠 생성에 블록 기반 접근 방식을 사용하는 Gutenberg 편집기를 도입하기 전까지는 기본 편집기였습니다. 클래식 편집기는 전통적인 편집 스타일을 선호하는 사람들을 위해 플러그인으로 제공됩니다.
WordPress의 블록 편집기(구텐베르크)란 무엇입니까?
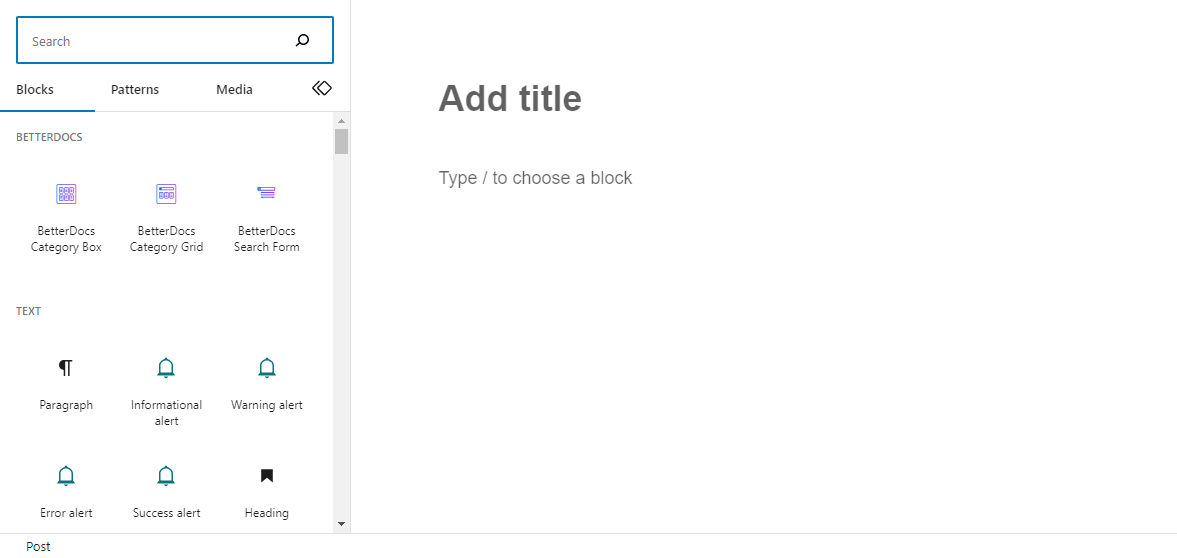
구텐베르크라고도 알려진 블록 편집기는 현재 WordPress에서 생성하기 위한 기본 편집 인터페이스입니다. 다양한 유형의 콘텐츠 블록을 추가하고 배열하여 콘텐츠를 구축하는 블록 기반 접근 방식을 사용합니다.

각 블록은 단락, 제목, 이미지, 비디오 등과 같은 특정 목적을 수행합니다. 이 접근 방식은 콘텐츠가 웹 페이지에 표시되는 방식에 대한 더 큰 유연성과 시각적 제어를 제공합니다. 구텐베르그는 2018년 WordPress에서 이전 클래식 편집기에 대한 현대적인 대안으로 소개되었습니다.
클래식 편집기와 블록 편집기의 차이점은 무엇입니까?
클래식 에디터와 블록 에디터의 차이점을 기능에 따라 알아보겠습니다.
사용자 인터페이스
Gutenberg 블록 편집기에서 눈에 띄는 첫 번째 변경 사항은 사용자 인터페이스에 있습니다. 클래식 인터페이스와는 완전히 다릅니다.
게시물을 작성하거나 페이지를 디자인할 때 편집기 내에서 준비된 모든 요소를 얻을 수 있습니다.

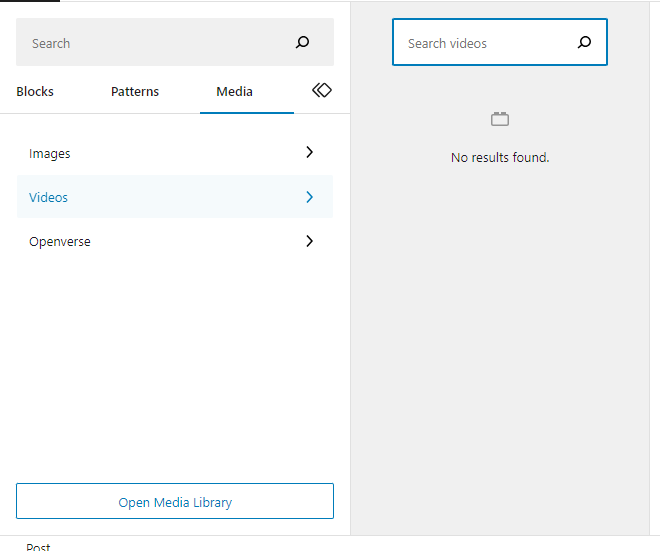
워드 프로세서의 경우 굵게, 기울임꼴 등을 포함하여 텍스트 스타일을 지정할 수 있습니다. 그뿐만 아니라, 단일 블록으로 이미지, 비디오, 심지어 CTA까지 추가할 수 있습니다 . 이는 코드나 페이지 빌더 없이 미디어가 풍부한 콘텐츠를 만드는 데 도움이 됩니다.
기존 편집기는 텍스트 스타일 지정 및 이미지 추가와 같은 몇 가지 기능만 제공했습니다.
전체 사이트 편집
클래식 편집자 시대에는 사이트 전체를 편집하는 것이 거의 불가능했습니다. 사용자 정의 섹션에는 사용자 정의 CSS와 페이지 빌더 플러그인이라는 두 가지 옵션이 있습니다. 아니면 단축 코드를 사용했을 수도 있습니다.
결과적으로 사이트는 로드하는 데 더 많은 시간이 걸리는 부피가 커졌습니다. 초보자들은 사이트 편집에 많은 어려움을 겪어야 했습니다.
WordPress 블록 편집기를 사용하면 그러한 문제로 어려움을 겪을 필요가 없습니다 . 블록 편집기를 사용하면 웹사이트의 모든 섹션을 편집하는 것이 매우 편리합니다. 코딩을 이해할 필요가 없습니다.
페이지 템플릿을 만들고 나중에 사용할 수 있도록 저장할 수 있습니다. 다음에 동일한 섹션을 편집하거나 추가해야 할 때 시간이 걸리지 않습니다.
뿐만 아니라 Gutenberg를 사용하면 완벽한 WooCommerce 매장을 디자인하는 것이 가능합니다. 올바른 Gutenberg WooCommerce 플러그인을 선택하기만 하면 됩니다.

콘텐츠 제작
WordPress에서 콘텐츠를 작성하는 것은 항상 쉽고 편리합니다. 하지만 클래식 편집기를 사용하면 내용의 형식을 지정하는 것이 약간 어려웠습니다. 예를 들어, 클래식 편집기에서 단락을 작성한 경우 다른 요소로 형식을 지정할 수 없습니다.

클래식 편집기의 미디어 콘텐츠에서도 동일한 일이 발생합니다. 미디어를 맞춤형 디자인과 통합할 수 있는 옵션은 많지 않습니다.
블록 편집기를 사용하면 콘텐츠 형식을 쉽게 지정할 수 있습니다.
블록 편집기에서 이미지와 비디오를 추가하는 것은 편리하고 사용자 친화적입니다 . WordPress 대시보드 내에서 이미지 크기, 비디오 스타일 등을 사용자 정의할 수 있습니다.
또한 스타일이 있는 버튼, 목차, 표 및 유사한 요소를 추가할 수 있습니다. 새로운 오픈 소스 요소를 탐색하여 콘텐츠에 최상의 모습을 제공할 수도 있습니다.
반응형 디자인
조사에 따르면 인터넷 사용자의 90% 이상이 모바일을 사용하여 웹을 검색합니다. 이를 고려하면 웹사이트를 반응형으로 만드는 것이 중요합니다. 클래식 편집기의 문제점은 디자인 레이아웃을 변경할 수 있는 옵션이 너무 많지 않다는 것입니다.
코더라면 클래식 편집기를 사용하여 응답성을 쉽게 확보할 수 있습니다. 그렇지 않으면 어려움을 겪어야 할 것입니다.
WordPress Block Editor를 사용하면 이 작업이 쉬워졌습니다. 웹사이트를 반응형으로 만들기 위해 추가로 수행할 작업은 없습니다. 블록 편집기는 모바일 장치를 훌륭하게 지원합니다.
구텐베르크 블록 편집기로 만든 웹사이트는 자동으로 화면에 맞춰집니다. 또한, 모바일 장치의 로딩 속도는 여전히 높기 때문에 이탈률을 줄이는 데 도움이 됩니다.
클래식 편집기 대신 블록 편집기를 선택해야 하는 이유는 무엇입니까?
클래식 편집기보다는 블록 편집기에 관심을 갖게 만드는 몇 가지 사실이 있습니다.
사용자 친화적 인 인터페이스
CMS나 페이지 빌더에서 가장 중요한 것은 사용자 인터페이스(UI)입니다. UI 측면에서 Block Editor는 훌륭한 작업을 수행했습니다. 모든 옵션을 편리하게 찾고 페이지를 사용자 정의할 수 있습니다. 드래그 앤 드롭만으로 거의 모든 작업을 수행할 수 있습니다.
다양한 레이아웃
블록 편집기에서는 다양한 레이아웃을 사용할 수 있습니다. 모든 것에 대해 단축 코드나 페이지 빌더를 사용할 필요는 없습니다. 약간의 수정이 필요할 수도 있지만 필수는 아닙니다.
더 많은 사용자 정의
WordPress 블록 편집기를 사용하면 더 많은 사용자 정의 옵션을 즐길 수 있습니다. 클래식 편집기와 달리 제한이 없습니다. 예를 들어 준비된 블록을 가져와서 편집하고 사용자 정의할 수 있습니다. 미디어 파일도 마찬가지입니다.
SEO 친화적인 구조
블록 편집기는 페이지 최적화 친화적인 기능으로 개발되었습니다. 블록 편집기로 만든 웹사이트는 더 빠르게 로드되고 SEO 측면에서 도움이 됩니다.
타사 블록 지원
WordPress Classic 편집기와 마찬가지로 Block 편집기는 타사 도구 통합도 지원합니다. 이를 통해 웹 페이지를 사용자 정의할 수 있는 더 많은 기회가 제공됩니다. 블록 편집기 플러그인을 사용하면 전문적인 웹사이트를 만들 수 있습니다.
모바일에서 쉽게 편집 가능
이것은 WordPress의 블록 편집기에 대한 가장 흥미로운 사실입니다 . 이를 사용하면 기술적인 문제 없이 모바일 장치에서 웹사이트를 편집하고 디자인할 수 있습니다. 더 많은 자유를 누리고 어디서나 웹사이트를 편집하세요.
자주 묻는 질문
WordPress Block Editor와 Classic Editor에 대해 더 많은 질문이 있습니까? 자세한 내용은 다음 질문과 답변을 확인하세요.
WordPress에 블록 편집기 플러그인이 있나요?
예, 다양한 블록 편집기 WordPress 플러그인을 사용할 수 있습니다. 그 중 일부는 무료이므로 웹사이트를 편리하게 맞춤설정하는 데 도움이 됩니다. 더 많은 고급 기능을 갖춘 더 많은 플러그인도 파이프라인에 있습니다.
무엇이 더 나은 성능을 발휘하나요? 블록 편집기 또는 클래식 편집기?
로딩 속도와 페이지 최적화 측면에서 블로그 편집기는 WordPress 클래식 편집기보다 성능이 뛰어납니다.
블록 편집기로 인해 사이트 속도가 느려지나요?
별말씀을요! 실제로는 그 반대입니다. 블록 편집기로 생성된 WordPress 웹사이트는 더 빠르게 로드됩니다. 그러나 로딩 속도에 부정적인 영향을 미칠 수 있는 다른 요인도 있습니다.
블록 편집기에서 애드온을 사용할 수 있나요?
예, 블록 편집기와 함께 애드온을 사용하면 더 많은 사용자 정의 옵션을 얻을 수 있습니다.
마지막 말
블록 편집기와 클래식 편집기에 대한 위의 논의에서 블록 편집기가 시도해야 할 것이 분명합니다. 새로운 기능을 살펴보고 로딩 속도가 빠르고 SEO에 도움이 되는 사이트 구축을 시작해 보세요. 자세한 내용은 블록 편집기 플러그인을 확인하세요.