블록 테마가 클래식 테마보다 나은가요? 사람들이 생각하는 것은 다음과 같습니다
게시 됨: 2024-12-17Twenty Twenty-Two는 WordPress 5.9와 함께 출시된 최초의 공식 기본 블록 테마입니다. 그 이후로 WordPress 애호가들은 블록 테마가 클래식 테마보다 나은지 아니면 그 반대인지에 관해 계속해서 논의해 왔습니다.
두 진영의 팬들은 자신들의 팀이 '최고'라는 느낌을 꽤 강하게 갖고 있는 것 같습니다. 그러나 종종 그렇듯이, 가장 열정적인 사람들은 또한 가장 큰 목소리를 내는 경향이 있습니다. 적당히 중립적이라고 느끼는 주제에 대해 호언장담을 게시하는 사람을 찾을 가능성은 거의 없습니다.
이로 인해 사람들이 해당 주제에 대해 실제로 어떻게 생각하는지에 대한 진정한 이해를 얻는 것이 어렵습니다 .
더욱이 WordPress를 전문적으로 사용하는 사람들, 특히 개발자들은 일반 WordPress 사용자보다 자기 주장이 더 강한 경향이 있습니다.
저만의 생각이 있어서 공유하지만, 이 글이 또 다른 1인 의견 포스팅이 되는 걸 원하지 않았습니다. 더 넓은 관점을 얻기 위해 Reddit 스레드를 샅샅이 뒤져 동료 및 다른 WordPress 전문가 에게 연락했습니다. 저희 자매 사이트에서도 설문조사를 진행했고 , 워드프레스 유튜브 대표가 자신의 X 계정에서 진행한 또 다른 설문조사 의 결과를 수집했습니다.
목표는 때때로 지나치게 단순화된 방식으로 제시되는 내용을 미묘한 차이로 이해 하는 것이었습니다.
제가 발견한 내용은 다음과 같습니다…
편집 및 사용자 정의 🔧
이 전투를 시작하는 데 있어 대부분의 사람들이 웹사이트 구축 아이디어가 떠오를 때 가장 중요하게 생각하는 것, 즉 편집과 사용자 정의보다 더 좋은 하위 주제는 없습니다.
내 웹사이트를 내가 원하는 대로 보이게 하려면 어떻게 해야 합니까?
중요한 질문이지만 답변 방법은 배경과 기술에 따라 달라집니다.
개발자라면 코드를 사용할 가능성이 더 높습니다.
귀하가 일반 웹 사이트 빌더이거나 기본 기술 세트에 추가 서비스로 웹 사이트를 구축하는 사람(예: 그래픽 디자이너, SEO 전문가 등)인 경우 웹 사이트 구축에서 사용할 수 있는 모든 기능을 사용합니다. 당신이 선택한 도구.
UX/UI 디자이너는 둘 중 하나의 접근 방식 또는 둘의 조합을 사용할 수 있는 하나의 그룹입니다.
이러한 용어로 생각해 보면 개발자가 블록 테마를 싫어하는 경향이 있는 반면, 일반 웹 사이트 빌더에서는 그 반대가 적용되는 이유를 쉽게 알 수 있습니다.
블록 테마를 사용하면 개발자가 아닌 사람도 전체 사이트 편집기(FSE)를 사용하여 웹 사이트를 더 쉽게 사용자 지정할 수 있지만 이전에는 사용자 지정 코드를 통해 달성할 수 있었던 세분화된 수준의 사용자 지정에 많은 제한이 적용되었습니다.
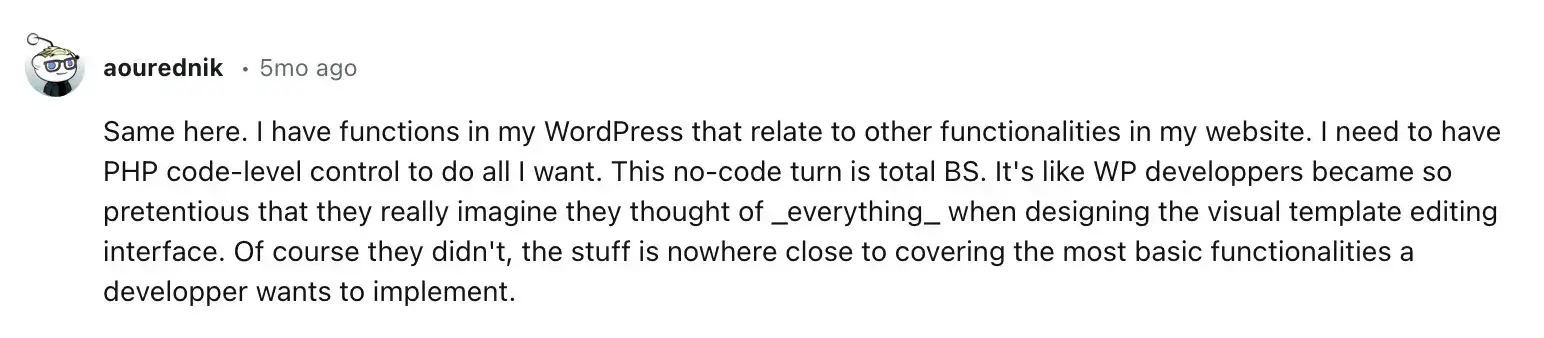
Reddit의 한 개발자는 다음과 같이 말했습니다.

이 개발자는 이 스레드와 다른 스레드에서 비슷한 의견을 공유한 많은 사람 중 한 명일 뿐입니다. 유머러스한 장면도 있었습니다. 내가 가장 좋아하는 것 중 하나는 다음과 같습니다.

공평하게 말하자면, 해당 스레드에는 몇 가지 반대 의견이 있었습니다.


이러한 목소리는 확실히 소수였지만, 시간이 지남에 따라 그 수가 더 많아질 것이라고 확신합니다.
전문적인 의견을 위해 저는 동료이자 베테랑 UI/UX 디자이너인 John Fraskos를 선택했습니다. 그가 말한 내용은 다음과 같습니다.
나는 특히 전문적인 작업 흐름과 관련하여 구텐베르크의 궤적을 별로 좋아하지 않습니다. 현재 저는 UX 관점에서 코어 블록 테마 설정이 다소 혼란스럽다고 생각하며, 초보 사용자에게는 얼마나 어려울지 상상할 수 밖에 없습니다.

나는 구텐베르그 프로젝트가 성공하기를 진심으로 원하지만 웹 디자이너, 프리랜서, 에이전시를 위한 통일된 비전과 모범 사례가 부족하다고 생각합니다. 코어 블록만 사용하여 적절한 레이아웃을 구축하는 것은 어렵습니다. 타사 플러그인은 거의 항상 필요합니다. 테마의 맥락에서도 마찬가지입니다.
저는 전체 사이트 편집기(FSE)와 theme.json 파일을 사용하는 것보다 클래식 테마가 포함된 잘 구조화된 Customizer 설정을 사용하여 디자인의 기본 측면을 관리하는 것을 선호합니다.
내 핫 테이크 🔥
내 생각에 이 분야의 "승자"는 앞서 언급한 개발자와 비개발자의 구분이 디자이너를 와일드 카드로 삼는 데 있다고 생각합니다.
기술적인 지식이 없는 사이트 소유자/관리자의 경우 블록 테마는 디자인에 훨씬 더 많은 유연성을 제공합니다 . 이를 통해 사용자는 코딩 기술 없이도 블록을 쉽게 추가, 제거 및 재배열하여 고유한 레이아웃을 만들 수 있습니다. 또한 색상, 타이포그래피 및 레이아웃을 사이트 전체에서 제어할 수 있으며 전체 사이트 편집을 통해 머리글, 바닥글 및 템플릿 부분을 포함한 모든 사이트 요소를 사용자 정의할 수 있습니다.
클래식 테마의 경우 테마 개발자는 일반 사용자가 이러한 항목 중 일부 또는 전부를 사용자 정의할 수 있는 정도를 크게 결정하여 최종 사용자보다 개발자에게 권한을 부여합니다.
개발자와 코드에 익숙한 사람들에게는 블록 테마가 극도로 제한적이라고 느낄 수 있습니다. 클래식 테마는 직접 코드 조작을 통해 사용자 정의하기가 훨씬 쉽기 때문입니다. 따라서 Reddit 및 다른 곳의 개발자로부터 블록 테마에 대한 많은 양의 불만이 제기되는 이유입니다.
디자이너에게는 어느 쪽이든 갈 수 있습니다 . 제 동료의 경우 보시다시피 블록 테마보다 클래식 테마를 더 선호합니다.
학습 곡선 👩🏫
Reddit 스레드로 돌아가면 Gutenberg 프로젝트에 분노하는 일반적인 개발자 정서 외에도 볼 수 있는 또 다른 기본 주제가 있습니다. 해당 테마는 개발자가 블록 테마에 대해 느끼는 좌절감 중 적어도 일부 와 직접적으로 연결되어 있으며 그 이유는…

간단히 말해서, 고급 수준에서 블록 테마로 작업하려면 부분적으로 다른 기술 세트가 필요하며 속담처럼 "오래된 습관은 죽기 어렵습니다."
블록 테마를 수용하고 개발 방법을 배우고 싶은 사람들을 위해 WordPress는 기본 사항을 배울 수 있는 과정을 제공합니다. 첫 번째 로우 코드 블록 테마 개발 이라고 합니다.

자신만의 테마를 개발하는 데 관심이 없고 오히려 이를 사용하여 웹 사이트를 구축하는 데 관심이 있는 일반 사용자는 아마도 블록 테마가 시각적이고 직관적인 인터페이스로 인해 더 쉬운 학습 곡선을 제공한다는 것을 알게 될 것입니다. 실시간으로 변경 사항을 확인할 수 있는 기능과 사이트의 여러 부분에 걸친 일관성 덕분에 기존 테마의 일부 측면보다 접근하기가 더 쉽습니다.
내 핫 테이크 🔥
개발자, 특히 PHP, CSS 및 JavaScript 경험이 있는 개발자의 경우 처음 사용자에게 클래식 테마는 여전히 블록 테마보다 우위에 있습니다.
그러나 다음 사항에 유의하는 것이 중요합니다.
- 점점 더 많은 개발자들이 블록 테마 개발에 익숙해지면서 그 격차는 줄어들고 있습니다.
- WordPress 생태계에 진입하는 신규 개발자는 CSS Grid 및 Flexbox 사용과 같은 최신 웹 개발 방식에 맞춰 블록 테마가 더 직관적이라는 것을 알게 될 것입니다.
- WordPress가 이러한 방향으로 계속 발전함에 따라 장기적으로 블록 테마 개발에 능숙해지는 것이 점점 더 중요해질 가능성이 높습니다.
모든 것을 고려하여 여기서는 블록 테마를 약간 선호합니다. 개발자를 제외하고 일반 사용자만 고려한다면 장기적으로 테마를 차단하는 것입니다.
성능 및 로딩 속도 🚀
이에 대한 전문가 수준의 통찰력을 얻기 위해 저는 10년 이상의 경험을 보유한 SWTE Group의 개발자인 Péter Molnár 에게 연락했습니다. 그는 이렇게 말했습니다.
실제로 테마와 사이트에 따라 다릅니다. 예를 들어 히어로 슬라이더가 있는 경우 테마에 관계없이 전체 사이트의 속도가 느려질 수 있습니다. 매우 빠르게 진행될 수 있는 매우 잘 코딩된 클래식 테마가 있습니다. 또한 사용된 플러그인, 포함된 콘텐츠 등에 따라 다릅니다. 실제로는 특정 테마에 따라 다릅니다.
또한 WebDevStudios의 수석 UX 디자이너인 Jennifer Stout 에게 연락하여 다음과 같이 말했습니다.
많은 개인과 회사는 페이지 빌더가 웹 사이트에 얼마나 많은 것을 추가할 수 있는지 깨닫지 못한 채 솔루션으로 [클래식 테마와 결합된] 페이지 빌더를 사용합니다.
WDS BT와 같은 스타터 블록 테마와 함께 기본 WordPress를 사용하면 동일한 이점을 제공하는 동시에 놀라운 성능을 제공합니다.

웹을 둘러보면 Péter의 의견과 유사한 “상황에 따라 다르다”는 의견을 많이 찾을 수 있습니다. 제니퍼가 표현한 것도 마찬가지입니다. 사실, 나는 아마도 이전에 사적인 대화에서 그들의 진술을 내 자신의 변형으로 말한 적이 있을 것입니다.
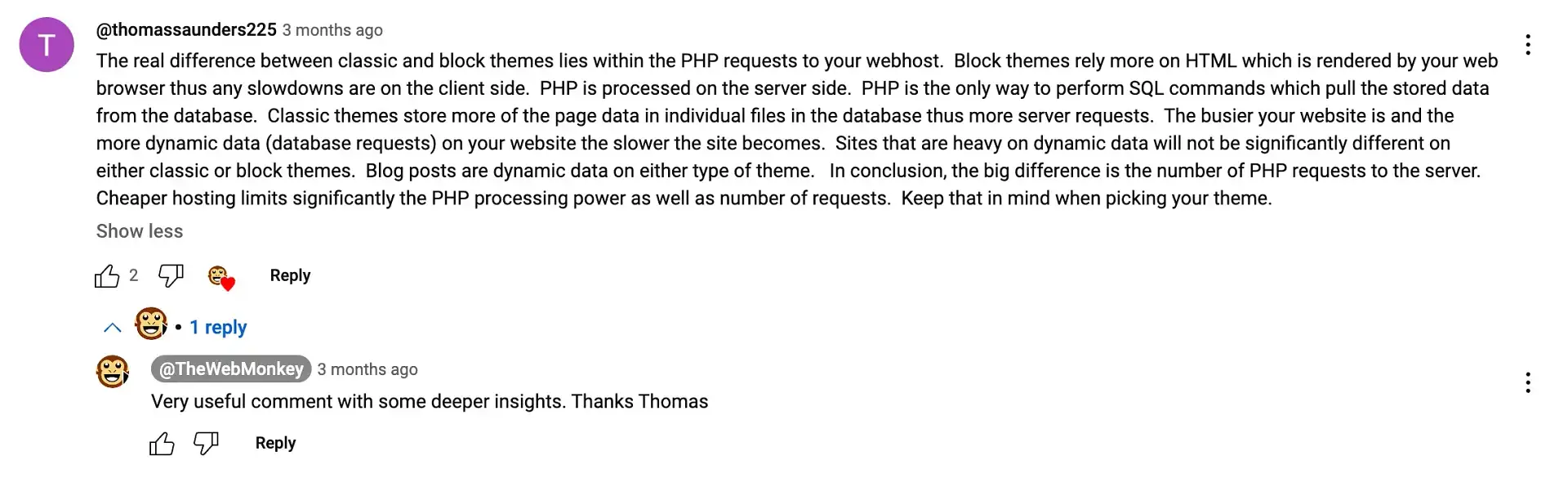
그러나 충분히 살펴보면 테마 간의 차이점에 대한 더 깊은 이해를 제공하는 좀 더 기술적인 설명도 찾을 수 있습니다. 예를 들어 @thomassaunders225라는 이름을 가진 YouTube 사용자는 다음과 같이 말했습니다.

내가 그의 의견에서 수집한 주요 내용 중 하나는 정적 콘텐츠가 많은 사이트에서 예산 호스팅에 블록 테마를 사용하면 실제로 더 눈에 띄는 성능 향상을 볼 수 있다는 것입니다. 이는 블록 테마가 서버 측 PHP 처리 부하를 줄여주기 때문입니다. 이는 종종 저렴한 호스팅 계획에서 병목 현상이 발생합니다. 데이터베이스 쿼리 및 PHP 요청 수가 줄어들면 특히 동적 콘텐츠에 크게 의존하지 않는 사이트의 경우 페이지 로드 시간이 빨라지고 전반적인 성능이 향상될 수 있습니다.
내 핫 테이크 🔥
귀하의 웹 사이트 성능과 관련하여 귀하가 선택하는 테마는 아마도 가장 중요한 요소가 아닐 것입니다. 오해하지 마십시오. 일부 테마는 다른 테마보다 빠르지만 대부분의 사용자에게는 좋은 호스팅 공급자를 사용하고 이미지를 최적화하는 것과 같은 다른 것들이 블록 테마를 사용하는지 여부보다 로딩 시간에 더 큰 역할을 합니다. 클래식 테마.
그렇긴 하지만, 다른 모든 조건이 동일하다면 블록 테마는 약간의 성능상의 이점을 제공할 수 있습니다 . 이는 주로 자산 관리에 접근하는 방식 때문입니다.
예를 들어 일반적으로 조건부 로딩 이라는 것을 사용하는데, 이는 자산이 필요할 때만 로드된다는 의미입니다. 페이지가 갤러리의 특정 블록을 사용하는 경우와 마찬가지로 해당 갤러리 블록에 필요한 CSS 및 JavaScript만 로드됩니다. 이는 모든 페이지에서 사용되지 않더라도 광범위한 기능을 포괄하는 보다 포괄적인 스타일시트 및 스크립트를 포함할 수 있는 클래식 테마와 대조됩니다.
그러나 이러한 잠재적인 이점에도 불구하고 사실은 여전히 남아 있습니다. 블록 테마나 클래식 테마를 선호하는 결정적인 진술을 하기에는 이 문제에 대한 변수가 여전히 너무 많습니다.
플러그인 호환성 및 통합 🔗
현재 WordPress 저장소에는 약 59,000개 이상의 플러그인이 있으며 그 중 대다수는 첫 번째 블록 테마가 개념화되기도 전에 설계되었습니다. 대부분의 플러그인은 클래식 테마를 염두에 두고 제작되었기 때문에 플러그인 호환성과 관련하여 클래식 테마에 큰 이점을 제공합니다 .
그러나 블록 테마는 성장하는 WordPress 생태계의 일부이기 때문에 많은 개발자가 기존 플러그인을 블록 호환 가능하도록 조정하기 시작했습니다. 그럼에도 불구하고 아직 전체 사이트 편집(FSE) 기능을 완벽하게 지원하지 않는 플러그인을 접하게 될 수도 있습니다. 하지만 콘텐츠 책임자인 Karol Krol에 따르면 이는 생각만큼 중요하지 않습니다.
Karol이 말한 내용은 다음과 같습니다.
블록 테마와 호환되기 위해 플러그인을 반드시 최근에 업데이트할 필요는 없습니다. 백엔드나 데이터베이스만 처리하는 플러그인이거나 일부 후크나 작업을 기반으로 작동하는 플러그인이라면 WordPress의 핵심적이고 오래된 코드베이스가 변경되지 않는 한 계속 작동할 것입니다. 게다가 모든 주요 대형 플러그인은 이미 호환됩니다.

내 핫 테이크 🔥
현재 클래식 테마를 사용하고 있고 수많은 기존 플러그인이 있는 사이트가 있는 경우, 해당 플러그인 중 호환성을 위해 업데이트되지 않은 플러그인이 있으면 블록 테마로 전환하는 데 몇 가지 문제가 발생할 수 있습니다. 즉, 신중하게 진행하십시오.
새로운 사이트의 경우 대부분 중요하지 않습니다. 블록 테마 친화적으로 만들어지지 않은 매우 구체적인 틈새 플러그인이 필요한 경우는 예외입니다. 미리 확인하시고 그에 맞게 진행하시면 됩니다.
보안 🔒
클래식 테마와 블록 테마의 보안 관련 영향을 고려할 때 고려해야 할 몇 가지 중요한 요소가 있습니다.
우선, 클래식 테마는 더 오랫동안 사용되어 왔으며 이는 보안 취약점이 잘 알려져 있고 문서화되어 있는 경우가 많다는 것을 의미합니다. 이는 장점이자 단점이 될 수 있습니다. 한편으로는 시간이 지나면서 많은 보안 문제가 확인되고 패치되었습니다. 반면, 정기적으로 업데이트되지 않는 오래된 테마에는 알려진 취약점이 있을 수 있습니다.
이에 비해 블록 테마는 최신이므로 실제 시나리오에서 철저하게 테스트할 시간이 적습니다. 이는 일부 보안 취약점이 아직 발견되지 않았거나 악용되지 않았을 수 있음 을 의미합니다.
핵심 WordPress 기능에 더 많이 의존하는 블록 테마 의 표준화된 접근 방식은 테마별 취약점이 발생할 가능성을 잠재적으로 줄일 수 있습니다. 관련된 사용자 지정 PHP 코드가 적어 개발자가 발생하는 보안 문제의 위험을 최소화할 수 있습니다.
대조적으로, 클래식 테마에서 PHP에 의존한다는 것은 보안이 테마 개발자가 작성한 코드의 품질에 크게 좌우된다는 것을 의미합니다. 잘못 작성된 PHP는 SQL 주입이나 XSS(교차 사이트 스크립팅) 공격과 같은 취약점을 유발할 수 있습니다. 즉, WordPress 코딩 표준을 따르는 숙련된 개발자는 매우 안전한 클래식 테마를 만들 수 있습니다.
블록 테마에서 JavaScript를 사용하면 PHP 기반 클래식 테마와 비교하여 다른 잠재적인 보안 문제가 발생합니다 . 이것이 반드시 보안을 약화시키는 것은 아니지만 개발자와 사이트 소유자가 JavaScript 관련 보안 모범 사례를 알고 있어야 함을 의미합니다.
전반적으로 WordPress 사이트의 보안은 보안에 미치는 영향의 일부 차이에도 불구하고 클래식 또는 블록 테마를 사용하는지 여부보다 사이트를 얼마나 잘 유지, 업데이트 및 보호하는지에 더 많이 좌우됩니다 .
반응형 디자인 📱
WordPress 블록 편집기는 블록 테마와 클래식 테마 모두에 도움이 되는 고유한 반응형 디자인 이점을 제공합니다. 즉, 선택한 테마에 관계없이 편집기는 장치 미리보기 및 반응형 블록과 같은 기능을 제공하여 반응형 디자인을 만드는 프로세스를 간소화하는 데 도움이 됩니다.
그러나 응답성 측면에서는 블록 테마가 여전히 우위에 있습니다 . 이는 블록 편집기와의 디자인 및 통합 때문입니다. 블록 편집기의 반응형 기능을 완전히 활용하기 위해 종종 추가 사용자 정의가 필요한 클래식 테마와 달리 블록 테마는 처음부터 모바일 우선 접근 방식으로 설계되었습니다. 따라서 본질적으로 모든 요소에 걸쳐 반응형 디자인 원칙을 지원합니다.

접근성이 뛰어난 디자인 ♿️
접근성 기능은 반응형 디자인과 유사한 패턴을 따르므로 개발자는 모든 테마를 접근성이 높게 만들 수 있습니다. 이는 WordPress 핵심 팀이 두 테마 유형 모두 이점을 누리는 블록 편집기의 접근성에 중점을 두기 때문입니다.
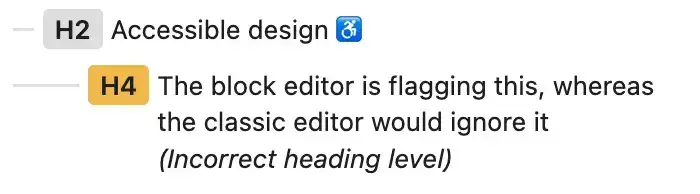
예를 들어, 이전 클래식 편집기에서는 어딘가에 <h2> 제목이 있는 블로그 게시물을 작성한 다음 그 사이에 <h3> 을 넣지 않고도 그 아래에 <h4> 를 삽입할 수 있습니다. 클래식 편집기는 신경 쓰지 않지만 블록 편집기는 실제로 이를 표시하고 변경하라는 메시지를 표시합니다.

이와 같은 기능은 콘텐츠에 대한 보다 구조화된 접근 방식을 장려하여 종종 더 나은 의미 체계 HTML을 생성합니다. 이는 스크린 리더 및 기타 보조 기술에 매우 중요합니다. 또한 많은 블록에는 ARIA 속성이 내장되어 있어 액세스 가능한 대화형 요소를 더 쉽게 만들 수 있습니다.
다시 말하지만, 블록 테마와 클래식 테마는 모두 테마가 아닌 블록 편집기 자체에서 파생되므로 이러한 이점을 상속받습니다.
그러나 블록 테마에는 여전히 약간의 우위가 있을 수 있습니다 . 이는 이러한 블록 기반 접근성 이점을 머리글, 바닥글 및 사이드바와 같은 사이트의 더 많은 영역으로 확장하는 경우가 많기 때문입니다. 대조적으로, 클래식 테마는 일반적으로 보다 전통적인 PHP 템플릿을 사용하여 이러한 영역을 처리합니다. 이러한 기능은 반드시 액세스할 수 있지만 더 많은 수동 작업이 필요한 경우가 많습니다.
SEO 📈
블록 테마와 클래식 테마의 SEO 이점 차이는 크지 않습니다 . 둘 다 적절한 최적화를 통해 강력한 SEO 결과를 얻을 수 있습니다. 그런 의미에서 SEO 영향은 성능 영향과 크게 다르지 않습니다(즉, 미미합니다).
그러나 블록 테마는 현재 검색 엔진 기본 설정에 맞는 내장 기능으로 인해 약간의 우위를 제공합니다. 이러한 기능의 대부분은 위에서 이미 설명한 내용입니다. 여기에는 Google의 모바일 우선 색인 생성 기본 설정에 부합하는 더 나은 기본 모바일 최적화와 페이지 로드 시간을 줄일 수 있는 보다 간소하고 효율적인 자산 관리 접근 방식이 포함됩니다.
이러한 요소를 함께 결합하면 사용자 경험이 향상됩니다. 결과적으로 이는 Google Gods에 긍정적인 신호를 보내 귀하의 웹사이트가 더 높은 순위에 오르도록 축복합니다. 그러나 다시 말씀드리지만 SEO 계층 구조에서는 선택한 테마보다 다른 요소의 순위가 훨씬 더 높습니다 . 즉, 콘텐츠 품질, 백링크 프로필 및 전체 사이트 구조입니다.
장기적인 생존 가능성 및 유지 관리 가능성 ⏳
그리고 이것은 우리를 미래로 데려가거나 오히려 미래에 대해 생각하게 만듭니다. 우리는 현재 고전적인 테마가 여전히 웹을 지배하고 있다는 것을 알고 있습니다. 그러나 클래식 테마보다 블록 테마를 선호하는 채택 방식이 바뀌는 시점에 도달하게 될까요?
이론상으로는 언젠가는 일어날 일이지만, 그 날은 아마도 조만간 오지 않을 것입니다. 뿐만 아니라 WordPress가 인터넷의 상당 부분을 차지하기 때문에 개발자와 사용자가 클래식 테마를 완전히 포기할 가능성은 낮습니다. Reddit에서 다음과 같은 의견을 볼 수 있습니다.

또한 WordPress 교육 팀의 공식 기여자인 Kathryn Presner와 같은 사람들이 표현한 내용도 볼 수 있습니다.

개인적인 의견을 넘어서, 역사적으로 볼 때 WordPress는 항상 하위 호환성을 유지하는 것을 강점으로 삼았다는 사실도 있습니다. 심지어 해당 주제에 대한 전체 페이지도 있습니다.
요약하자면, 블록 테마는 분명히 WordPress가 향하고 있는 방향 이고 대부분의 재미있는 새로운 일이 일어나는 곳이지만 클래식 테마가 완전히 사라지는 날을 우리 중 누구도 볼 수 없을 것입니다 .
내 핫 테이크 🔥
기술적 지식이 없는 사용자로서 특정 클래식 테마를 정말 좋아한다면 꼭 사용해 보세요. 그러나 WordPress를 처음 사용하고 이제 막 둘러보기 시작했다면 블록 테마에 익숙해지는 것이 좋습니다.
초보자 개발자나 WordPress로 전환하는 개발자에게 권장하는 사항은 동일합니다. @jamiewp(현재 WordPress YouTube 책임자)도 이러한 생각을 반영합니다.

설문조사 결과 ✓
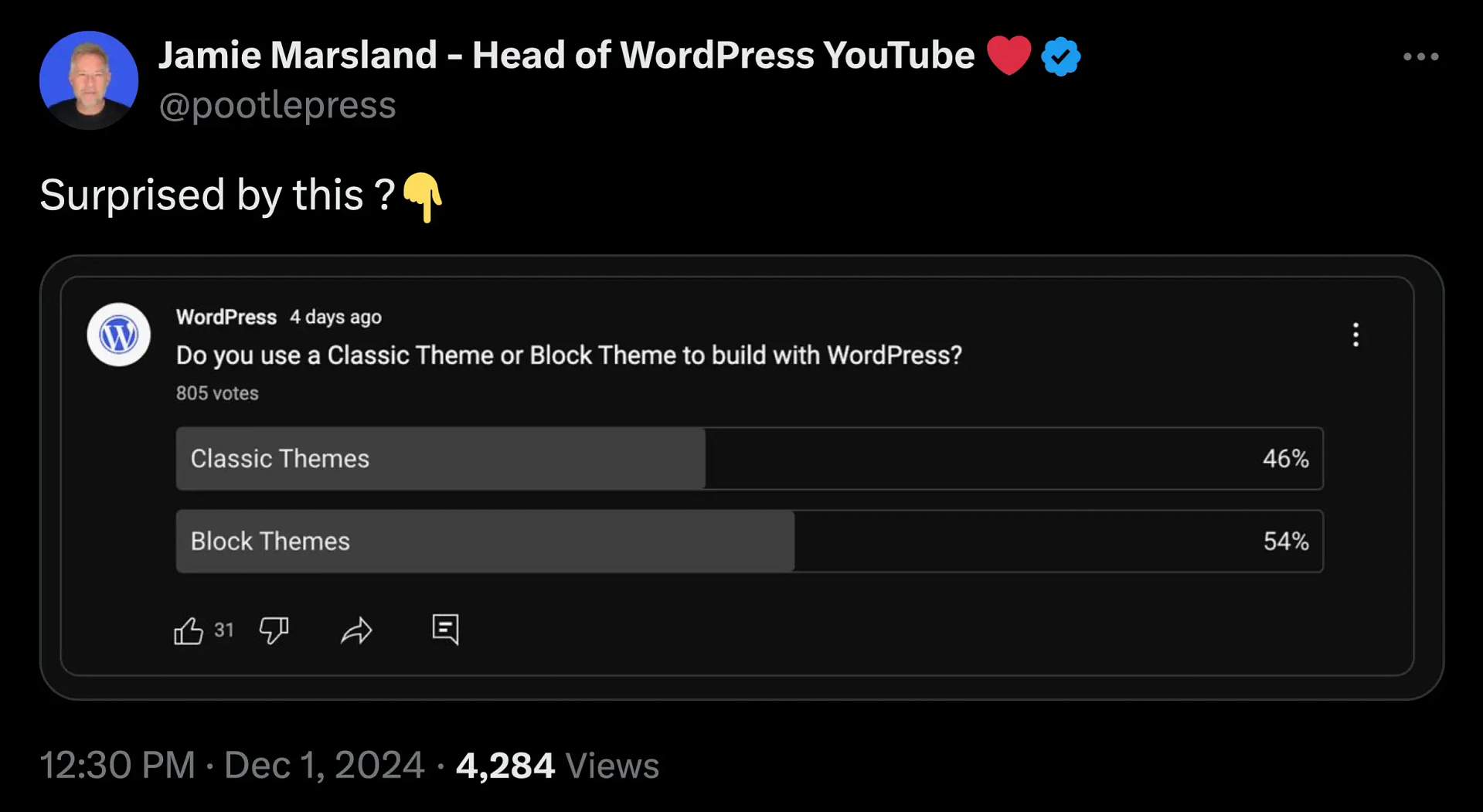
이 글 서문에서 제가 자매 사이트에서 설문조사를 진행했고 Jamie Marsland(위의 Jamie👆🏻)가 자신의 X 계정에서 진행한 또 다른 설문조사에서 결과를 수집했다고 언급했습니다. 응답자들이 어떤 말을 했는지 결과를 자세히 살펴보겠습니다.
제이미의 설문조사

805표를 모은 Jamie의 여론 조사에서는 블록 테마가 54%의 사용자가 클래식 테마(46%)보다 선호하는 것으로 나타났습니다.
이는 아마도 Jamie의 청중과 YouTube에 대한 그의 초점을 적어도 부분적으로 반영할 것입니다. YouTube는 클래식 테마와 구식 클래식 편집기보다는 블록 테마와 블록 편집기에 더 맞춰져 있습니다. 또한 다른 사용자 범주에 비해 개발자가 열성적인 청중 중 상대적으로 낮은 비율을 차지한다고 추측하고 싶습니다. 그가 만드는 동영상의 종류를 보면 이는 합리적인 가정입니다. 솔직히 말해서, 나는 그의 설문조사에서 블록 테마가 더 큰 차이로 승리하지 못했다는 사실에 실제로 놀랐습니다.
내 설문조사
제가 진행한 설문조사에는 5개의 질문이 있었고 100개가 조금 넘는 응답을 받았습니다. 실제로 이러한 선호도를 높이는 요인에 대한 몇 가지 흥미로운 뉘앙스가 드러났습니다.
제가 물어본 질문은 다음과 같습니다.
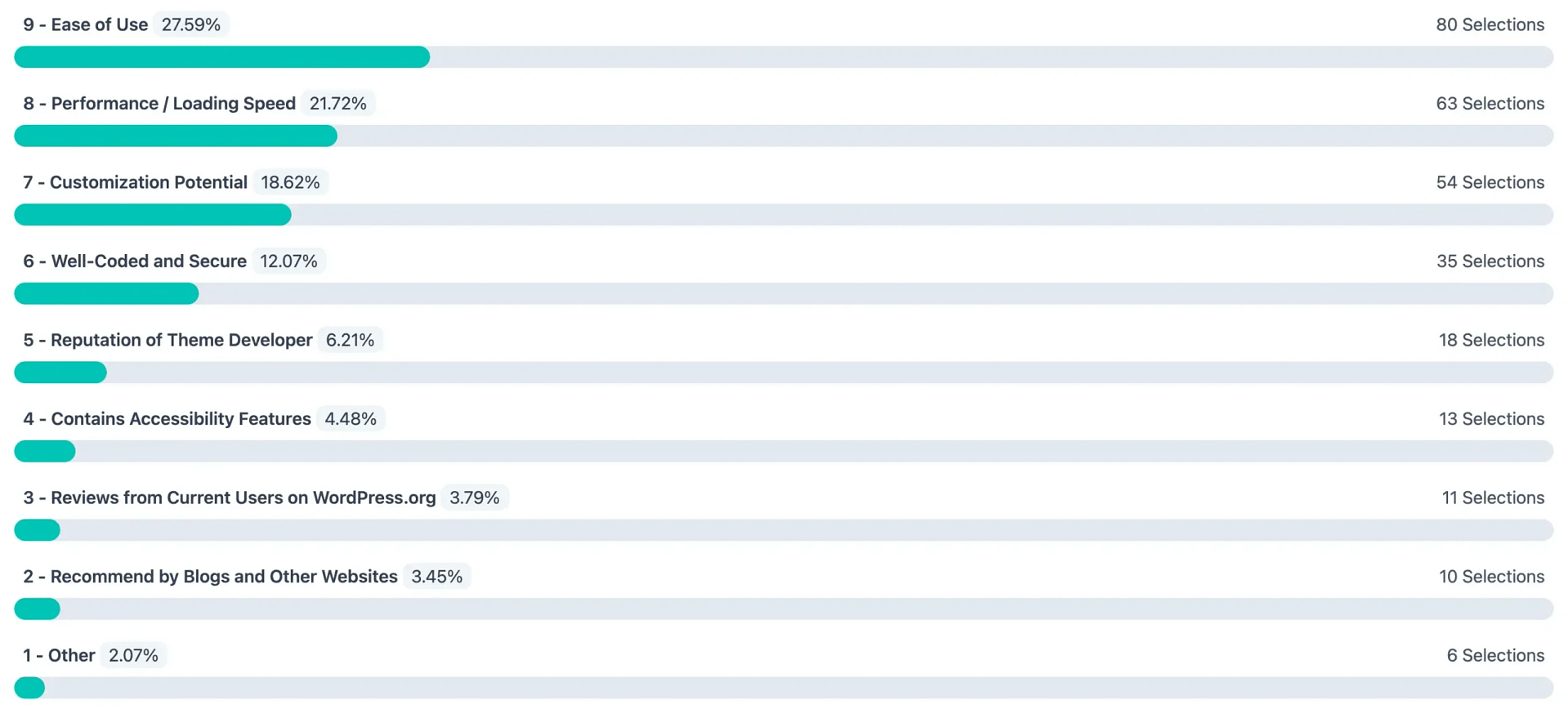
응답에 따르면 WordPress 사용자는 테마를 선택할 때 세 가지 주요 요소에 가장 관심을 갖는 것으로 나타났습니다.
- 😇 사용 편의성(27.59%),
- 🚀 성능/로딩 속도(21.72%),
- 🛠️ 맞춤화 가능성(18.62%).
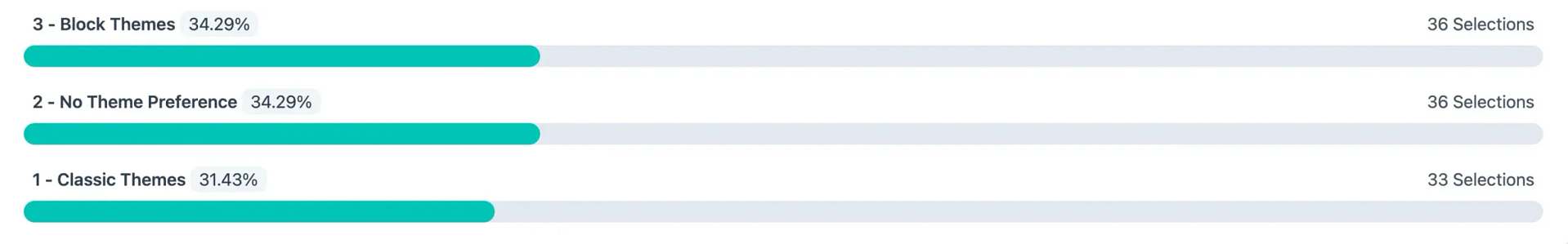
그리고 전반적인 테마 선호도는 언제입니까?
거의 완벽한 3자 분할이었습니다.
- 블록테마(34.29%),
- 선호하는 테마가 없음(34.29%),
- 클래식 테마(31.43%).
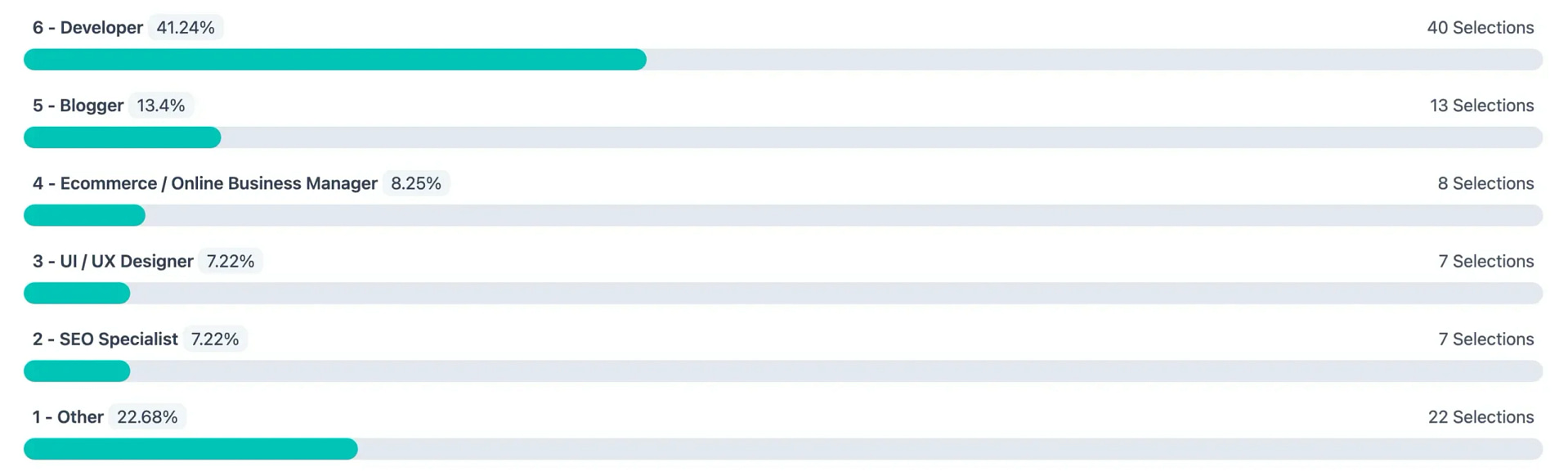
이 데이터는 또한 앞서 언급한 Reddit 스레드에 대한 추가 컨텍스트를 제공했습니다. 설문 조사 응답자의 대다수는 실제로 개발자(41.24%)로 확인되었으며, 그 중 다수는 9~15년의 WordPress 경험(28.26%)을 보유하고 있습니다. 따라서 Reddit에서 본 열정적인 개발자 비평에도 불구하고 이 수치는 테마를 차단하기 위해 준비를 하고 있는 보다 조용한 개발자 그룹을 암시합니다.
워드프레스 테마 방향성에 대한 전반적인 분위기에 대해서는 설문조사에서 가장 큰 부분(35.96%)이 중간 수준의 별 3개 등급을 부여한 것으로 나타났습니다. 그러나 또한 주목할만한 점은 별 4개와 5개 등급이 별 1개 또는 2개 등급보다 더 많은 표를 받았다는 것입니다. 이는 전반적으로 블록 테마를 수용하는 방향으로 점진적인 변화가 일어나고 있음을 나타냅니다.
나의 마지막 테이크 💭
두 가지 테마 유형을 광범위하게 사용해 본 사람으로서 저는 블록 테마를 약간 더 선호한다고 말씀드리고 싶습니다. 하지만 클래식한 테마를 선호하시는 분들의 관점은 충분히 이해가 됩니다. 실제로 저는 이 전체 대화의 구성을 두 가지 테마 유형이 어떻게 기능하는지라는 렌즈를 통해 살펴볼 필요가 있다고 생각합니다. 내가 의미하는 바는 다음과 같습니다.
클래식 테마 의 경우 테마 자체와 테마 개발자가 테마를 그대로 만들기 위해 넣은 내용이 모두 중요 합니다.
대조적으로, 블록 테마 자체는 부분적으로 관련이 없습니다 . 테마보다는 템플릿 및 패턴과 함께 전체 사이트 편집기를 사용하여 웹 사이트를 사용자 정의하는 방법이 더 중요합니다. 이것이 Tyler Moore의 Variations와 같이 기본 디자인이 있지만 해당 기본 디자인을 다른 템플릿 중 하나로 쉽게 교체할 수 있는 블록 테마를 볼 수 있는 이유입니다. 한 템플릿의 일부를 다른 템플릿과 혼합하여 사용할 수도 있습니다.
Themeisle의 블록 테마도 마찬가지입니다. 기술적으로는 Raft, Neve FSE 및 기타 몇 가지가 있지만 이러한 테마와 함께 FSE 디자인 팩을 사용하여 필요한 모든 종류의 웹 사이트를 구축할 수 있습니다. 테마 자체는 더 이상 중요하지 않습니다.

내 동료 Hardeep Asrani는 내가 그 주제에 대한 생각을 물었을 때 아마도 이를 가장 잘 요약했을 것입니다.
나는 그들에 대해 한 가지 말하겠습니다. 그것은 고전적인 테마가 하나의 것이 아니라는 것입니다. 모든 클래식 테마는 다르게 작동하며 각 테마마다 고유한 학습 곡선이 있습니다. 대조적으로, 대부분의 블록 테마는 동일한 방식으로 작동합니다. 하나를 알면 나머지도 알 수 있습니다.
그러나 이것은 일반화이며 주제에 따라 다릅니다. 라인은 "블록 테마와 클래식 테마"만큼 깔끔하게 이분법적으로 구분되지 않습니다.

따라서 블록 테마가 클래식 테마보다 낫다는 생각을 받아들이면 실제로 FSE 시스템을 구입하는 반면, 그 반대가 사실이라고 생각한다면 그것은 특정 클래식 테마를 정말 좋아하기 때문입니다. 또는 "기존 방식"으로 사용자 정의 코드를 사용하는 것을 선호하는 개발자입니다.
그리고 그것이 나의 핫 테이크입니다. 🔥
이 기사 전체를 읽으셨다면 당신도 저만큼 주제에 대해 열정이 있을 것입니다. 아마 당신도 자신만의 의견을 가지고 있을 것입니다. 나는 그것을 읽고 싶습니다. 아래 댓글의 대화에 여러분의 목소리를 추가하고 채팅해 보세요.