블로그 이미지 모범 사례: 블로그 게시물에서 이미지를 사용하는 10가지 방법
게시 됨: 2023-03-08이미지는 블로그 게시물의 필수적인 부분이며 시각적 요소를 사용하는 것은 확실히 블로그 콘텐츠를 만드는 모범 사례 중 하나입니다. 당신은 아마 이미 그것을 알고 있습니다. 하지만 블로그에서 이미지를 사용하는 방식이 가장 효과적인지 스스로에게 물어본 적이 있습니까?
씨름하고 있을 수 있는 의심을 없애기 위해 이 게시물에서는 블로그 게시물에서 이미지를 사용하는 방법에 대해 자세히 설명합니다. 우선 그렇게 해야 하는 이유에 대해 이야기한 다음 블로그 이미지를 가장 잘 사용하는 방법에 대한 자세한 팁을 제공합니다.
결국, 우리는 블로그 콘텐츠를 향상시키고 더 효과적으로 만드는 방식으로 블로그 콘텐츠에서 시각적 요소를 사용하는 방법을 알고 있다고 느끼기를 바랍니다.
당신은 이미 그것을 상상할 수 있습니까? 아니요? 저도 여백을 그리고 있습니다. 개략적으로 들리나요? 나는 단지 요점을 설명하려고 노력하고 있습니다. (가장 죄송합니다. 댓글에 좋아하는 이미지 관련 말장난을 남겨주세요).
블로그 콘텐츠에 이미지를 사용해야 하는 이유는 무엇입니까?

블로그 콘텐츠에 이미지를 사용하는 것이 좋은 생각이라는 것을 알고 계실 것입니다. 그러나 아래 조언을 구현하려는 동기를 더 많이 부여할 수 있도록 이유를 간단히 복습해 보겠습니다.
인간은 시각 지향적이다
가장 먼저 기억해야 할 것은 인간은 시각적 동물이라는 것입니다. 우리는 단순한 사실보다 시각적 정보를 훨씬 더 잘 기억합니다. 많은 기억 기술이 정보를 이미지로 변환하여 더 잘 기억할 수 있도록 하는 이유입니다.

결과적으로 우리는 단순한 텍스트보다 시각 자료에 훨씬 더 끌립니다. 최근 몇 년 동안 비디오 콘텐츠가 폭발적으로 증가한 이유입니다. 2022년에는 인터넷 트래픽의 82%가 비디오에서 올 것으로 예상됩니다.
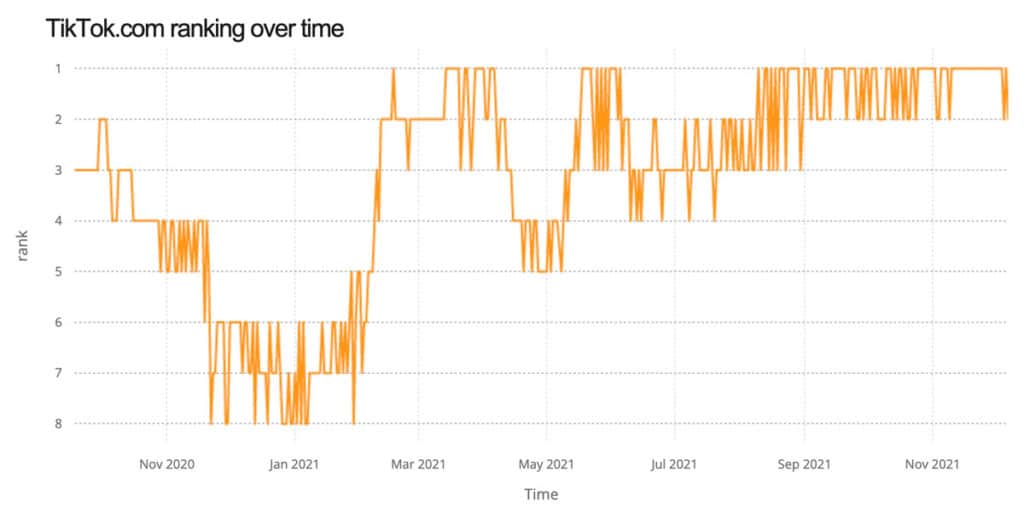
추가 증거가 필요하십니까? 2021년 짧은 동영상 플랫폼인 TikTok은 세계에서 가장 자주 사용되는 도메인이 되어 그 과정에서 Google을 제외했습니다.

또한 세계에서 두 번째로 큰 검색 엔진이 무엇인지 아십니까? YouTube입니다(몇 가지 주의 사항이 있음).
콘텐츠를 보다 쉽게 소비할 수 있는 비주얼
그래서 사람들은 시각 지향적입니다. 여태까지는 그런대로 잘됐다. 그러나 블로그 콘텐츠의 시각적 요소는 단순히 인간의 관심사일 뿐 아니라 다음과 같은 다른 이점도 제공합니다.
- 더 쉽게 스캔하세요 — Nielsen의 연구에 따르면 방문자의 약 20%만이 블로그 게시물 전체를 읽고 나머지는 훑어봅니다. 결과적으로 이미지는 훨씬 더 많은 정보를 전달하므로 이미지를 포함함으로써 대다수의 청중에게 훌륭한 서비스를 제공합니다.
- 긴 텍스트 분할 — 이미지는 단순히 텍스트 벽보다 블로그 게시물을 더 흥미롭게 만듭니다. 적절한 형식과 함께 사용하면 콘텐츠를 보다 즐겁게 사용하고 이해하기 쉽게 만들 수 있습니다.
- 개성 추가 — 이미지를 잘 활용하면 작가의 개성과 기사의 분위기를 더욱 강조할 수 있습니다.
- SEO에 영향 — 이미지도 SEO에서 중요한 역할을 합니다. 이를 사용하면 콘텐츠에 검색 엔진에 대한 정보를 더 많이 추가할 수 있습니다.
아직 확신? 그런 다음 이 지식을 실천에 옮기는 방법에 대해 이야기해 봅시다.
블로그 게시물에서 이미지를 올바르게 사용하는 방법
다음은 사이트에서 블로그 이미지를 사용하는 방법에 대한 모범 사례입니다.
1. 많이 사용하라
블로그 이미지의 효과를 높이는 첫 번째 단계는 충분한 수의 이미지를 사용하는 것입니다. 언급했듯이 시각적인 작업은 독자를 페이지에 유지하는 것입니다. 방문자를 안내하는 빵 부스러기로 생각하십시오.
그래서, 올바른 숫자는 몇 개입니까?
BuzzSumo 연구에 따르면 75-100단어마다 이미지가 포함된 기사는 이미지가 적은 기사보다 거의 두 배 더 자주 공유됩니다.

그러나 계속해서 단어 수를 세고 싶지 않다면 방문자가 페이지의 어디에 있든 항상 시야에 시각적 요소가 있도록 충분한 이미지를 사용하는 것이 좋습니다. . 이미지 외에도 삽입된 동영상, 삽입된 소셜 미디어 게시물 등이 될 수 있습니다.

2. 관련성이 있고 가치를 더하는 이미지를 선택하세요.
많은 이미지를 사용하는 것이 중요하지만 단순히 이미지를 위해 이미지를 포함하지 않는 것(예: 우리가 그렇게 말했기 때문에)도 마찬가지로 중요합니다. 웹 콘텐츠에 나타나는 모든 이미지는 관련성이 있어야 하고 텍스트가 말하는 내용에 추가되어야 합니다.
예를 들어, 이 게시물에 브로콜리 조각 이미지를 추가한다면 경험에 추가되기보다는 혼란스러울 것입니다.

물론, 여기서도 부정적인 예시로 기능하지만, 그 외에는 게시물에 실제로 기여하지 않습니다. 반면에 아래의 인용 이미지는 주제에 관한 것이며 이미 언급하고 있는 점을 더욱 확장합니다.

브로콜리보다 훨씬 더 말이 되지 않나요?
따라서 콘텐츠에 시각적 요소를 추가하는 것에 대해 생각할 때마다 항상 다음 질문을 스스로에게 물어보십시오.
- 전체 작품의 주제와 관련이 있습니까?
- 기사의 해당 부분과 관련이 있습니까?
- 독자에게 가치를 더합니까?
이러한 질문에 대한 대답이 '아니오'인 경우 일반적으로 특정 이미지를 생략하는 것이 좋습니다. 또한 이미지가 기존 색 구성표 및 시각적 언어에 맞는지 고려할 수 있습니다. 위의 모든 사항은 특집 이미지에 특히 중요합니다.
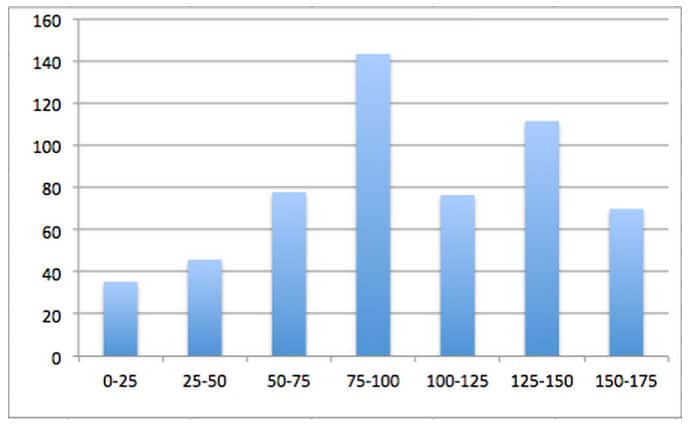
3. 차트와 그래프 활용
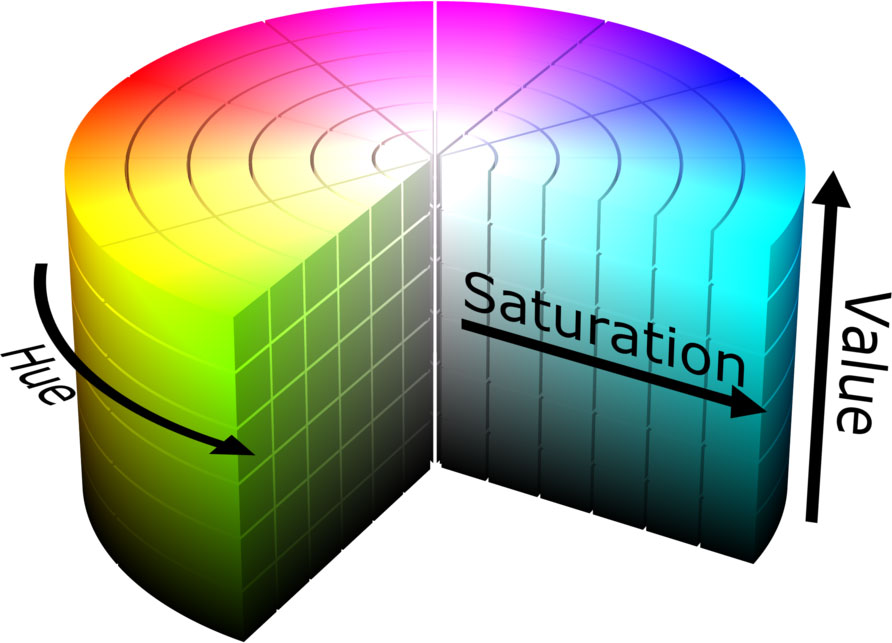
차트와 그래프는 아주 작은 공간에 많은 정보를 담을 수 있는 좋은 방법입니다. 다음은 CSS에서 색상 선언에 대한 기사에서 HSV 색상 공간이 작동하는 방식을 설명하는 것입니다.

그들은 기사를 보기에 더 매력적으로 만들 뿐만 아니라 요점을 강화하고 주장에 대한 증거 역할을 합니다. 또한 차트와 그래프는 단순한 텍스트로는 불가능한 경우가 많은 데이터를 이해하기 쉬운 방식으로 시각화하는 데 도움이 됩니다. 따라서 기사의 내용에 맞는 것을 찾으면 반드시 사용하십시오!
또한 Imgflip, Canva 또는 Visme 등을 사용하여 비교적 쉽게 만들 수 있습니다. Excel 또는 Google 스프레드시트에서도 쉽게 스크린샷을 찍을 수 있는 그래프를 생성할 수 있습니다.
또한 다이어그램이나 인포그래픽과 같은 데이터 시각화를 위한 다른 옵션이 있습니다. 후자는 특히 소셜 미디어에서 잘 작동합니다. 가치 있고 보기 좋은 인포그래픽을 제작할 수 있다면 수많은 조회수와 트래픽을 가져올 수 있습니다. .
마지막으로 차트, 그래프 및 기타 데이터 시각화는 재사용 가능성이 높습니다. 동일하거나 유사한 요점을 만들기 위해 여러 기사에서 사용할 수 있습니다. 그들은 또한 매우 인기가 있기 때문에 백링크를 얻는 좋은 방법입니다.
4. 사람의 이미지 포함
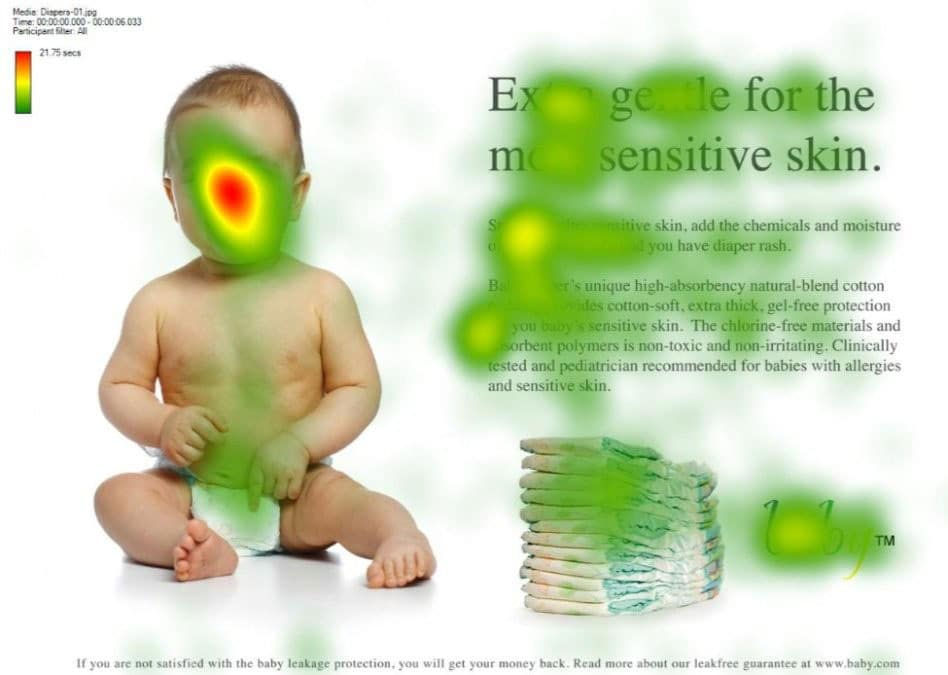
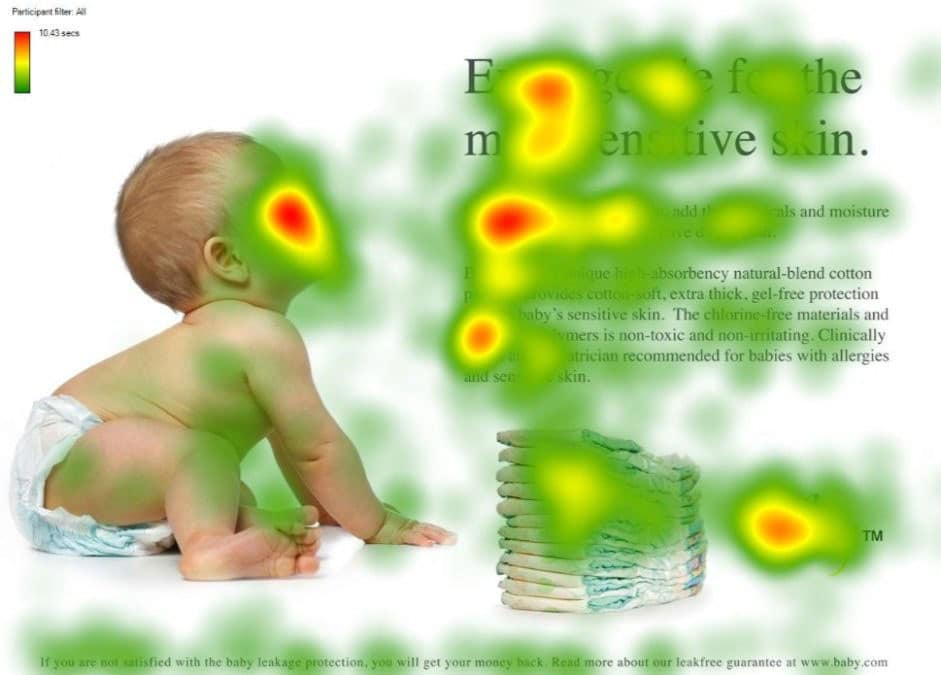
인간은 사회적 동물입니다. 우리는 사람, 특히 얼굴을 보도록 고정되어 있습니다. 아이트래킹 연구는 우리의 시선이 마법처럼 그들에게 끌린다는 것을 보여줍니다.

이것이 About 페이지가 웹 사이트에서 가장 많이 방문하는 페이지 중 하나인 이유 중 하나입니다. 우리는 익명의 웹사이트가 아닌 실제 사람들과 연결되기를 원합니다. 따라서 타당할 때 사이트나 블로그에 사람들의 이미지를 포함하는 것이 모범 사례의 일부가 되어야 합니다.
또한 한 단계 더 나아가 방문자의 관심을 유도하는 데 사용할 수 있습니다. 연구 결과에 따르면 우리는 다른 사람들이 보는 곳으로 주의를 돌립니다.

이를 사용하여 방문자가 원하는 곳에 집중하도록 할 수 있습니다. 과학 기반 웹 디자인 팁에서 이에 대해 자세히 알아보세요.

5. 스크린샷 활용
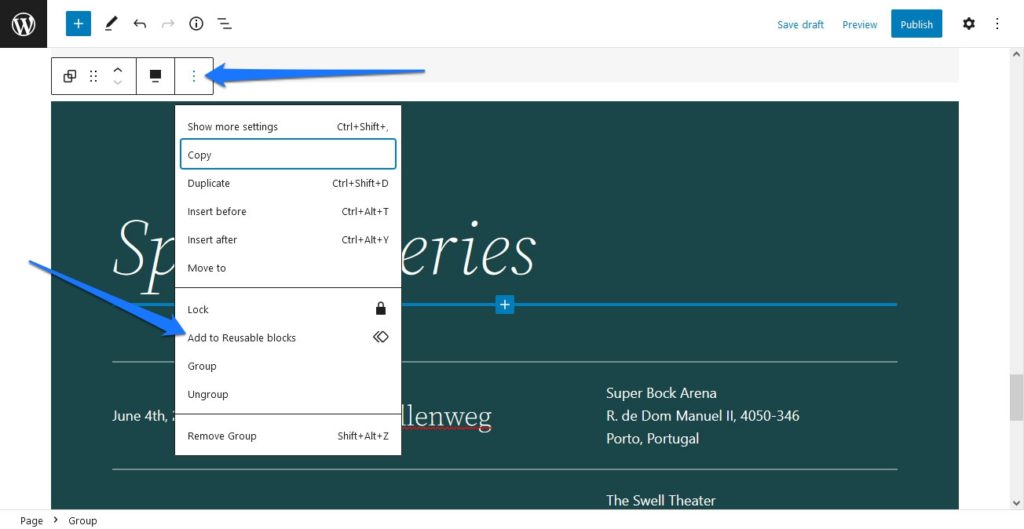
스크린샷은 독자가 컴퓨터에서 작업을 수행하는 데 도움이 되는 튜토리얼이나 지침을 작성할 때 매우 유용합니다.

같은 것을 말로만 설명하는 것보다 훨씬 더 명확하게 지침을 제공하며 스캔하기에도 완벽합니다. 또한 스크린샷은 제작하기가 매우 쉽습니다.
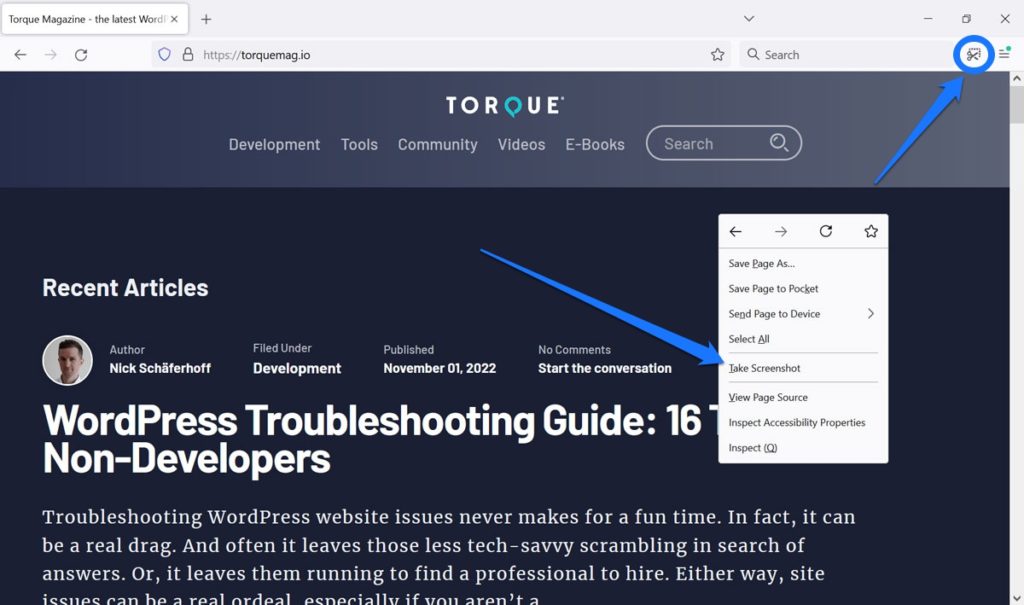
Firefox 사용자라면 브라우저에 기능이 내장되어 있습니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 Take Screenshot 을 선택하십시오. 상단의 툴바에 동일한 버튼을 배치할 수도 있습니다.

Chrome에는 스크린샷을 위한 Awesome Screenshot과 같은 브라우저 플러그인이 있습니다. 또한 컴퓨터에는 이러한 기능도 함께 제공됩니다. Mac에서는 Cmd + Shift+3을 눌러 전체 화면을 캡처하고 Cmd + Shift+ 4를 눌러 선택 항목을 가져올 수 있습니다. Windows PC에서는 Windows 버튼과 인쇄를 대신 사용하십시오.
마지막으로, 스크린샷에 주석을 달기 위한 좋은 도구는 이 문서에서 주석을 제공하는 Skitch(Windows 버전도 찾을 수 있음)입니다. Snagit은 또 다른 유료 옵션입니다.
6. 나만의 이미지 만들기
스크린샷을 찍는 것 외에도 일반적으로 자신만의 이미지를 만들어 보는 것이 좋습니다. 이것은 특히 우리가 스톡 사진을 걸러내는 데 상당히 적응하게 되었기 때문입니다.

따라서 대중과 눈에 띄는 모범 사례 중 하나는 자신의 블로그 이미지를 만드는 것입니다. 이에 대한 몇 가지 옵션은 다음과 같습니다.
- 나만의 사진을 찍으세요 — 특히 음식이나 여행 블로그와 같은 것을 운영하는 경우 이것은 당연합니다. 독자들은 당신이 자체 제작한 이미지 자료를 제공하기를 기대합니다.
- 전문 사진 사용 — 정보 페이지에 스톡 사진이 있는 고객과 함께 일한 적이 있습니다. 스톡 사진 사이트에서 같은 이미지를 찾았을 때야 깨달았습니다. 그때까지만 해도 실제 직원과 사무실 인테리어인 줄 알았다. 내 실망을 상상해보십시오. 하지마. 회사 사람들의 실제 사진을 찍을 사람을 고용하십시오.
- 따옴표를 이미지로 바꾸기 — 콘텐츠를 멋지게 꾸미기 위해 시각적 자료가 필요한데 편리한 것이 없다면 텍스트 자체를 하나로 바꾸는 것은 어떨까요? 기사에서 항상 의미 있는 인용문을 가져와 사진으로 만들 수 있습니다. Pablo 또는 앞서 언급한 Canva와 같이 이를 정말 쉽게 만들어주는 몇 가지 도구가 있습니다. 헤드라인을 사용하여 소셜 미디어에 대해 이 작업을 수행할 수도 있습니다.
- 삽화에 손을 대보세요 — 연필과 종이에 약간의 재능이 있다면 자신만의 삽화를 만드는 것도 고려할 수 있습니다. 그림을 그리고 스캔하고 디지털로 다듬기만 하면 바로 사용할 수 있습니다. 이것을 정말 잘하는 웹사이트는 Enchanting Marketing입니다.
물론 자신만의 고유한 이미지를 만드는 다른 방법이 있습니다. 특히 디자이너이고 Photoshop이나 Illustrator에 대해 잘 알고 있는 경우에는 더욱 그러합니다. 나머지는 이 게시물 전체에서 언급된 도구가 여전히 있습니다.
7. 매력적인 썸네일로 동영상 포함
기사에서 시각 자료를 사용하는 것은 이미지에만 국한되지 않습니다. 이미 설명한 것처럼 동영상과 미리보기 이미지도 같은 역할을 수행합니다.
그러나 동영상이 a) 관련성이 있고 b) 보기 좋은 미리보기 이미지가 있는지 확인하세요. 자신의 YouTube 채널에서 가져온 것이라면 더욱 좋습니다!
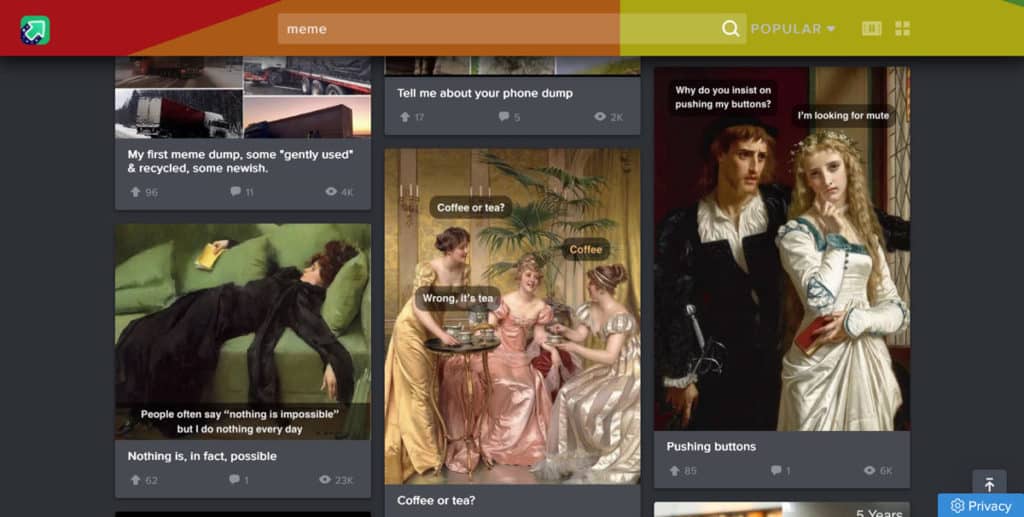
8. GIF 및 밈으로 이동
Reddit과 같은 인기 있는 엔터테인먼트 사이트에서 시간을 보내면 gif와 밈이 거의 인터넷의 통화가 되었음을 금방 알 수 있습니다. 사람들이 단순히 좋아하고 인터넷 사용자가 최고의 것을 만들기 위해 끊임없이 경쟁하는 것처럼 보이는 무언가가 있습니다.

이것에 대한 좋은 소식은 이것을 콘텐츠에 사용할 수 있다는 것입니다. 잘 배치된 gif 또는 밈(더 나은 밈 gif)은 거의 다른 콘텐츠 유형이 할 수 없는 방식으로 펀치를 전달할 수 있습니다.
여기서 문제는 매체에 대한 문해력이 필요하다는 것입니다. 특히 밈은 그들만의 언어로 변했고 오글거리게 되지 않으려면 그 의미를 정말로 알아야 합니다.
그러나 밈과 gif 모두 과용하지 않는 것도 중요합니다. 둘 다 매우 영향력이 높기 때문에 블로그 게시물에 과부하가 걸리면 실제 콘텐츠에서 완전히 손상될 수 있습니다.
9. 사용 권한 라이선스 준수
블로그 이미지를 사용할 때 가장 중요한 모범 사례 중 하나는 이미지가 지적 재산이라는 사실을 잊지 않는 것입니다. 즉, 작성자가 사용을 허용하는 라이센스를 부여하지 않는 한 저작권으로 보호됩니다. 그렇기 때문에 고소당하지 않고 무료로 사용할 수 있는 이미지를 찾는 방법을 아는 것이 중요합니다.
한 가지 옵션은 Unsplash, Pixabay, Pexels 또는 Flickr Commons와 같이 무료로 사용할 수 있는 이미지를 제공하도록 특별히 제작된 사이트로 이동하는 것입니다(후자의 경우 작성자가 실제로 어떤 라이선스를 부여했는지 확인해야 함).

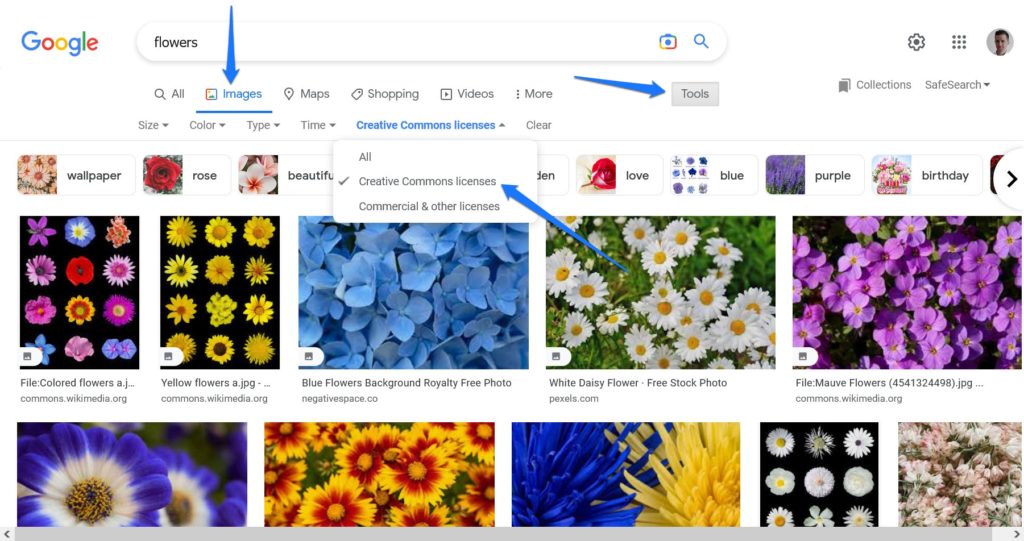
Google조차도 크리에이티브 커먼즈 라이선스가 있는 사진만 표시하도록 이미지 검색을 설정할 수 있습니다. 도구 > 사용 권한 아래의 이미지 검색에서 찾을 수 있습니다.

진심으로, 라이선스가 없는 이미지를 사용하지 마세요! 이를 위해 특별히 웹을 스캔하는 회사가 있으며 법적 문제를 일으킬 가치가 없습니다.
10. 고품질 이미지 사용 및 최적화

위의 이미지를 처음 보았을 때 어떤 생각이 들었습니까? 분명히 누군가가 실수를 했다고 생각했을 것입니다, 그렇죠? 올바른 생각을 가진 사람은 완성된 블로그 게시물에서 이렇게 흐릿한 이미지를 사용하지 않을 것입니다.
이제 콘텐츠에 저품질 이미지를 사용할 때 독자가 어떻게 생각하는지 알 수 있습니다. 따라서 여기서 첫 번째 교훈은 다음과 같습니다. 하지 마십시오. 그것은 당신을 아마추어처럼 보이게 만들고 전체적으로 콘텐츠의 품질에 대한 의심을 불러일으킵니다.
동시에 게시물에 전체 너비의 초고해상도 이미지도 사용하지 마세요. 이렇게 하면 페이지 무게, 대역폭 사용량이 증가하고 사이트 속도가 감소합니다(사이트의 문제인 경우 속도 테스트를 통해 확인할 수 있음).
문제는 이미지 크기, 품질 및 성능 사이에서 최적의 지점을 찾는 것입니다. 여기서 중요한 도구는 올바른 파일 유형, 크기를 사용하고 이미지 압축을 활용하는 것입니다. 또한 이해하기 쉬운 파일 이름을 사용하고 시각 장애가 있는 독자와 검색 엔진 모두를 위해 ALT 태그를 추가하는 것을 잊지 마십시오. 이미지 최적화에 대한 전용 문서에서 이에 대한 자세한 팁을 찾을 수 있습니다.
최종 생각: 블로그 이미지 모범 사례
블로그에서 이미지를 사용할 때 올바르게 사용하는 방법을 아는 것이 중요합니다. 그렇게 하면 가장 큰 영향을 미치고 콘텐츠의 가치를 떨어뜨리거나 법적 문제에 빠지지 않도록 할 수 있습니다. 위에서 우리는 그렇게 하는 데 도움이 되도록 설계된 블로그 이미지에 대한 여러 모범 사례를 검토했습니다.
결국 이미지는 텍스트만큼 중요합니다. 그들은 기사를 만들거나 망칠 수 있으므로 인색하지 마십시오. 그렇지 않으면 곧 그림에서 벗어날 수 있습니다. 수치, 그렇지 않습니까?
블로그 이미지에 대한 다른 모범 사례가 가장 중요하다고 생각하십니까? 아래 댓글에 여러분의 생각(그리고 최악의 말장난)을 공유해주세요!