8 블로그 랜딩 페이지 예제 + 만드는 방법
게시 됨: 2022-12-12영감을 주는 블로그 랜딩 페이지 예제를 찾고 계십니까?
효과적인 블로그 랜딩 페이지를 통해 더 많은 웹사이트 방문자가 귀하의 콘텐츠를 읽고 충실한 독자 및 이메일 구독자가 되도록 장려할 수 있습니다.
이 기사에서는 콘텐츠 마케팅 노력에 도움이 되는 몇 가지 훌륭한 블로그 랜딩 페이지 예제를 살펴보겠습니다.
블로그와 랜딩 페이지의 차이점은 무엇입니까?
블로그와 랜딩 페이지가 어떻게 다른지 모를 수도 있습니다. 그것들은 같은 것이 아닙니까? 사실은 약간 다릅니다.
블로그는 모든 최신 블로그 게시물로 정기적으로 업데이트되는 웹사이트의 페이지입니다. 페이지 하단에서 블로그 아카이브로 더 이동할 수 있는 링크를 찾을 수 있습니다.
경우에 따라 블로그 페이지에는 카테고리, 추천 게시물, 소셜 미디어 공유 버튼 및 뉴스레터 수신 동의 양식이 포함된 사이드바가 포함될 수도 있습니다.
블로그의 목적은 웹 사이트 방문자가 귀하의 콘텐츠를 읽고, 공유하고, 참여하도록 하는 것입니다.
반대로 랜딩 페이지는 선택한 블로그 게시물만 포함하는 단일 웹 페이지입니다. 대상 청중에게 콘텐츠의 맛을 제공하도록 설계되었지만 한 페이지에서는 일부만 제공합니다.
예를 들어, 블로그 방문 페이지에는 최고의 블로그 게시물 4개가 포함될 수 있지만 초점은 사용자가 더 많은 것을 배우도록 설득하는 데 있습니다. 이 페이지에는 환영 비디오, 설득력 있는 카피라이팅, 구독자의 평가, 새 블로그 게시물에 대한 이메일 목록에 가입하기 위한 행동 유도 버튼(CTA)이 있는 가입 양식이 있을 수도 있습니다.
본질적으로 블로그 랜딩 페이지의 목적은 불필요한 방해 요소를 제거하고 방문자가 행동을 취하도록 유도하며 전환율을 높이는 것입니다.
블로그를 랜딩 페이지로 사용할 수 있습니까?
많은 중소기업이 블로그를 랜딩 페이지로 사용합니다. 검색 결과 또는 소셜 미디어에서 링크를 클릭하면 즉시 블로그 페이지로 연결됩니다. 충족해야 할 디지털 마케팅 목표가 없을 수 있으므로 블로거라면 괜찮습니다.
그러나 소규모 기업의 경우 블로그가 아닌 다른 것을 랜딩 페이지로 사용하는 것이 좋습니다. 대신 홈페이지나 전환율이 높은 랜딩 페이지로 트래픽을 보내야 사용자가 웹사이트를 탐색하는 방법을 더 잘 제어할 수 있습니다.
예를 들어 방문자가 귀하의 비즈니스에 대해 더 많이 알기를 원하는 경우 방문자를 귀하의 홈페이지나 정보 페이지로 보내는 것이 좋습니다. 그러나 이메일 목록을 늘리거나 웨비나를 홍보하거나 특정 제품의 판매를 장려하려면 랜딩 페이지를 만드는 것이 가장 좋습니다.
영감을 주는 블로그 랜딩 페이지 디자인 예제
위의 설명을 살펴본 후 블로그 랜딩 페이지는 방문자가 특정 작업을 수행하도록 설계된 독립 실행형 페이지라는 것이 분명합니다. 여전히 설명이 필요한 경우 아래에서 최고의 블로그 랜딩 페이지 예제를 확인하여 작동 방식을 확인하십시오.
- 1. 블로그 폭군
- 2. 허브스팟 블로그
- 3. 슬랙 디자인
- 4. Dropbox 블로그
- 5. 카피블로거
- 6. 토비아스 알린
- 7. 레시피 비평가
- 8. 댄 플라잉 솔로
1. 블로그 폭군

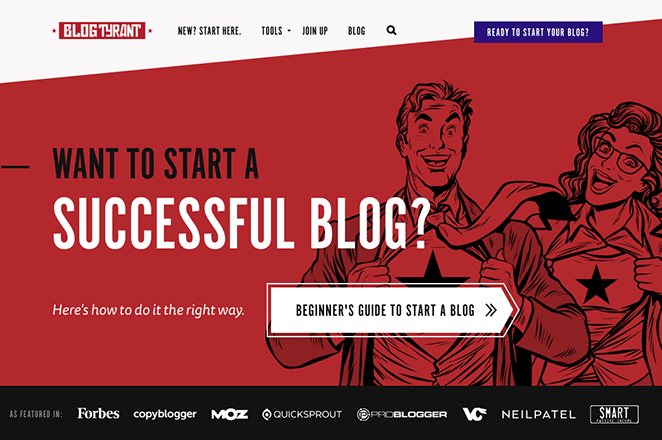
첫 번째는 Blog Tyrant의 훌륭한 랜딩 페이지 디자인입니다. 이 블로그는 다른 블로거가 더 나은 블로그를 구축하도록 돕는 데 중점을 두므로 페이지의 대부분은 최고의 콘텐츠를 보여주는 데 맞춰져 있습니다.
페이지 상단에는 독자들에게 "성공적인 블로그를 시작하고 싶습니까?"라는 질문을 던지는 눈길을 끄는 헤더가 있습니다. 해당 질문에 대한 대답이 예인 경우 사용자는 클릭 유도문안 버튼을 클릭하여 올바른 방법을 배울 수 있습니다. 이는 Blog Tyrant 사이트에서 가장 중요한 게시물로 클릭을 유도하는 환상적인 방법입니다.
이 페이지의 다른 뛰어난 기능 중 일부는 다음과 같습니다.
- 사회적 증거를 보여주는 권위 있는 사이트의 로고
- 사용자가 콘텐츠에 집중하는 데 도움이 되는 충분한 여백
- 더 나은 탐색을 위해 다양한 콘텐츠 유형을 구성하는 범주
- 눈에 띄는 대비되는 CTA 버튼
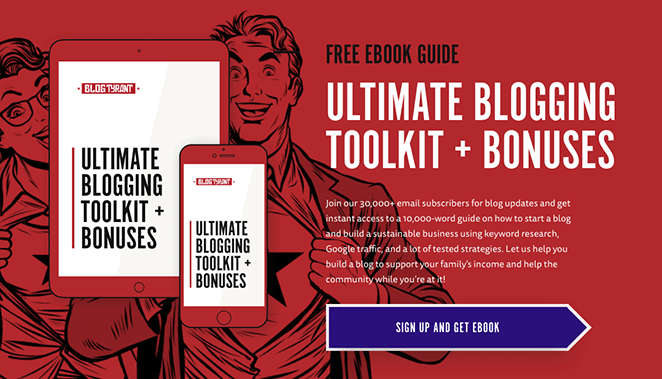
- 이메일 마케팅 메시지 등록을 위한 무료 전자책 인센티브

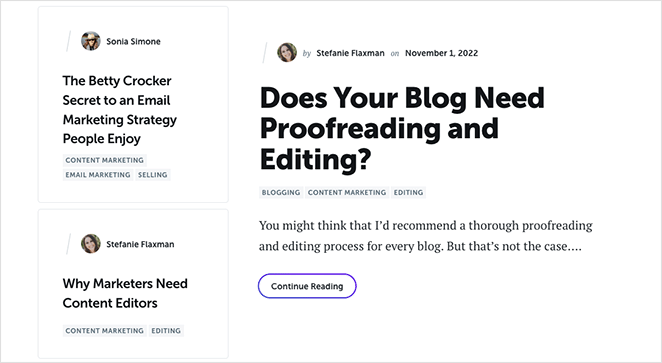
2. 허브스팟 블로그

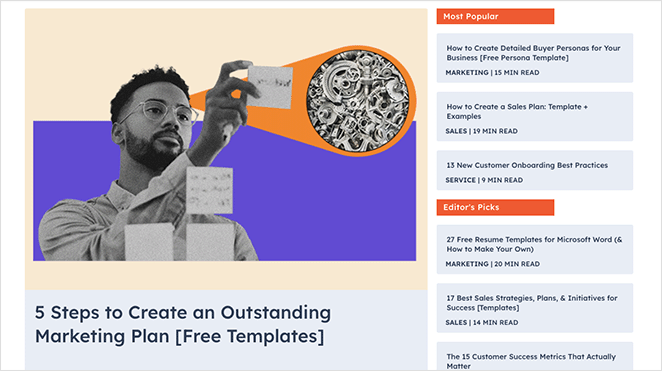
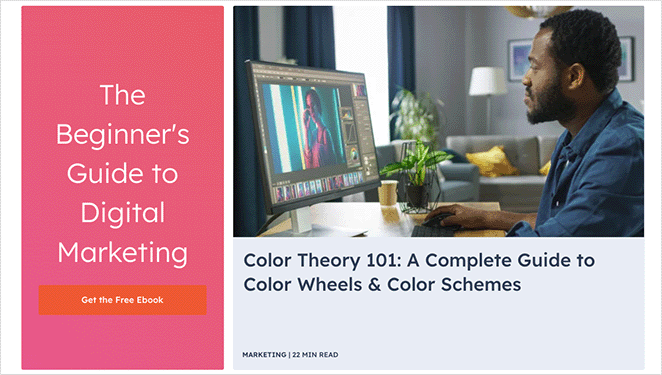
HubSpot의 블로그 랜딩 페이지는 올바른 대상에게 올바른 콘텐츠를 제공하는 데 집중하는 방법의 또 다른 예입니다. 이 페이지는 마케팅 담당자를 대상으로 하며 온라인 마케팅과 관련된 콘텐츠를 포함합니다.
맨 위에는 HubSpot의 편집자가 가장 인기 있는 주제와 최고 추천 항목이 있습니다. 그런 다음 페이지 아래로 이동하면 추가 권장 읽기를 위한 모듈식 레이아웃이 표시됩니다.
레이아웃에는 HubSpot의 이메일 목록을 구독하기 위한 클릭 유도문안이 포함되어 있으며, 아래에서 무료 전자책을 다운로드하도록 선택할 수 있습니다.

다음은 이 랜딩 페이지 예제의 주요 기능 중 일부입니다.
- 명확하고 설득력 있는 헤드라인
- 눈길을 끄는 CTA
- 주제 카테고리
- 전자책 리드 마그넷
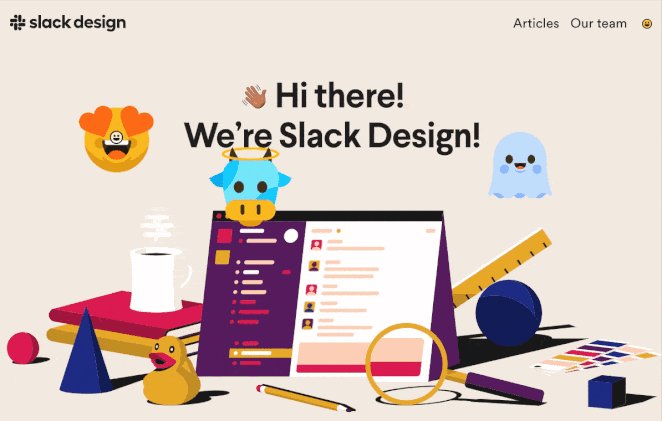
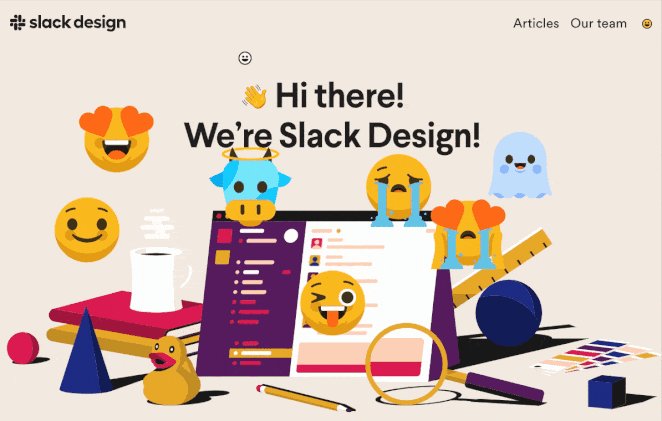
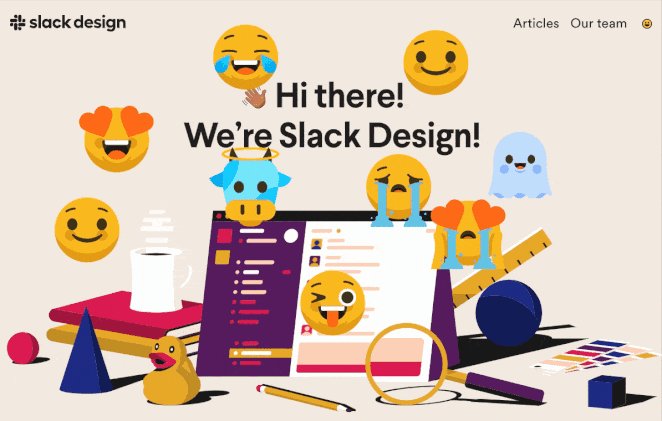
3. 슬랙 디자인

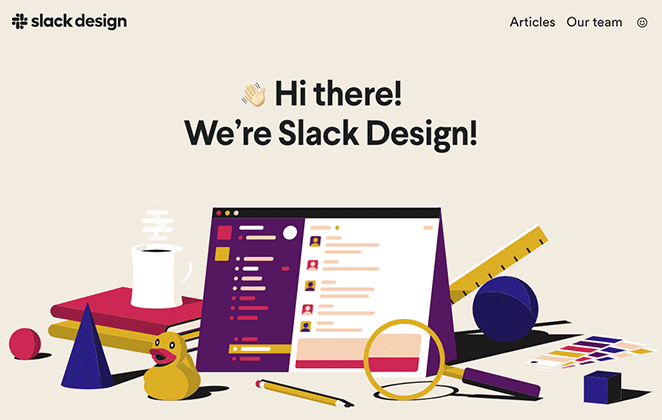
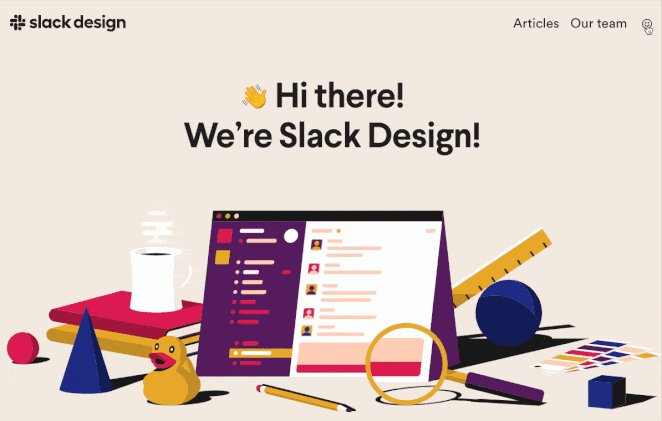
Slack은 SaaS(Software as a Service) 회사이며 블로그 랜딩 페이지에는 최소한의 디자인이 있지만 Slack의 개성이 반영되어 있습니다.
이 페이지에는 최신 디자인 기사 모음과 더 많이 볼 수 있는 CTA가 포함된 간단한 레이아웃이 있습니다. 리드 생성 기능이 포함되어 있지는 않지만 청중이 찾고 있는 것에 정확히 초점을 맞추는 데 탁월한 역할을 합니다.

가벼운 마음으로 계속해서 인상적인 웹 디자인 기술을 보여주는 이 페이지에는 멋진 기능이 있습니다. 이모티콘 아이콘을 클릭하면 페이지를 클릭할 때마다 새로운 임의의 이모티콘이 나타납니다.

중독성이 강할 수 있음을 경고해야 합니다.
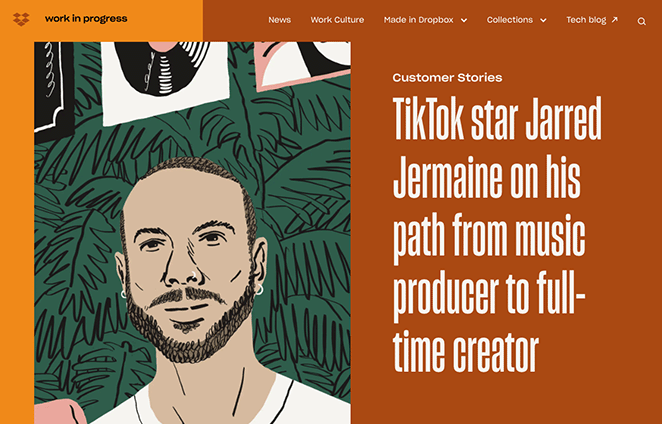
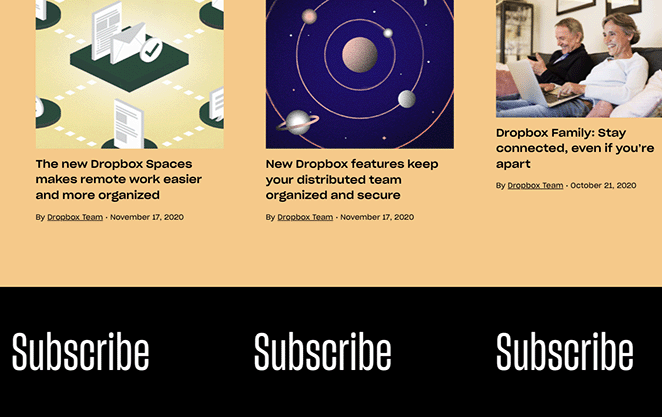
4. Dropbox 블로그

이제 Dropbox의 Work in Progress 블로그 랜딩 페이지를 살펴보겠습니다. 즉각적으로 시선을 사로잡는 생동감 있는 디자인을 가지고 있으며 레이아웃에는 더 쉽게 탐색할 수 있도록 다양한 섹션이 있습니다.

예를 들어 고객 스토리, 뉴스, 업무 문화 및 제품 팁에 대한 섹션이 있습니다. 또한 특정 주제에 대한 추천 컬렉션이나 블로그 게시물을 제공합니다.
특히 바닥글 영역의 스크롤 CTA 버튼이 마음에 듭니다. 클릭하면 이메일 목록에 가입하도록 권장하는 정적 이메일 가입 양식이 표시됩니다.

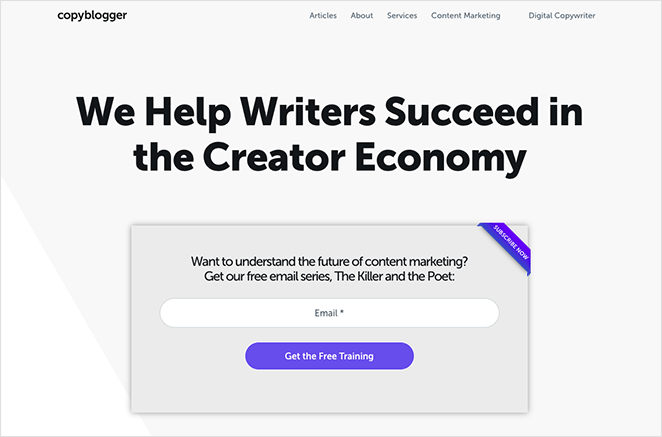
5. 카피블로거

다음은 콘텐츠 마케팅 팁과 교육을 제공하는 브랜드인 Copyblogger의 효과적인 랜딩 페이지입니다. 이 목록의 다른 예와 달리 Copyblogger는 방문자가 콘텐츠를 즉시 소비하기를 원하기 때문에 블로그를 홈페이지 및 방문 페이지로 사용합니다.
이 페이지는 미니멀한 디자인으로 고품질 이미지와 동영상보다 콘텐츠에 집중하는 것을 선호합니다. 또한 레이아웃이 산만하지 않고 명확한 글꼴을 사용하여 쉽게 읽을 수 있습니다.
페이지를 방문하면 Copyblogger의 무료 이메일 시리즈를 구독하기 위한 명확한 CTA가 표시됩니다. CTA는 페이지 하단에도 반복되어 방문자에게 한 번 더 구독할 수 있는 기회를 제공합니다.

이러한 유형의 리드 마그넷은 목록을 늘리고 가치 있는 콘텐츠와의 관계를 발전시키는 훌륭한 방법입니다.
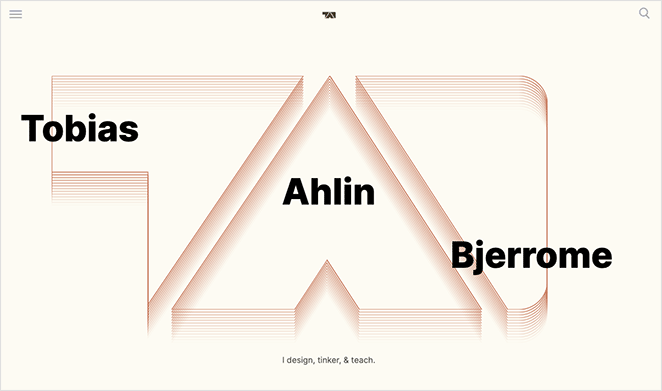
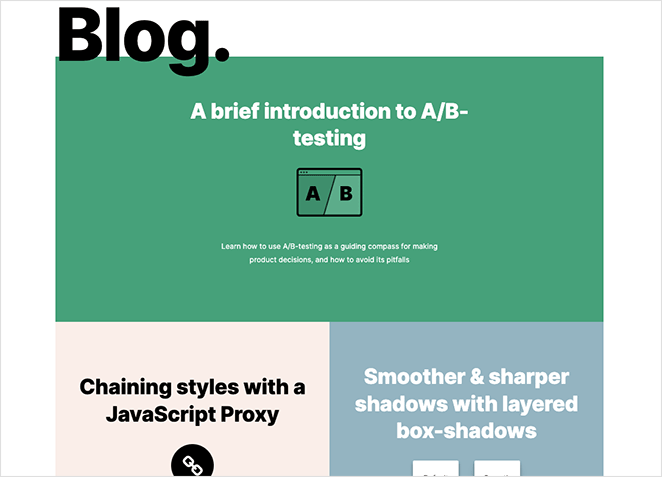
6. 토비아스 알린

Tobias Ahlin의 이 블로그 랜딩 페이지는 그의 디자인 및 개발 기술을 보여주는 완벽한 방법입니다. 상단 섹션에는 자세한 내용을 읽을 수 있는 버튼이 있는 최근 블로그 게시물 모음이 있습니다.

페이지 아래에서 Tobias의 프로젝트, 최근 작업 및 연락 방법을 볼 수 있습니다.
전반적으로 블로그 및 개인 브랜드에 사용된 최고의 랜딩 페이지 예시 중 하나입니다.
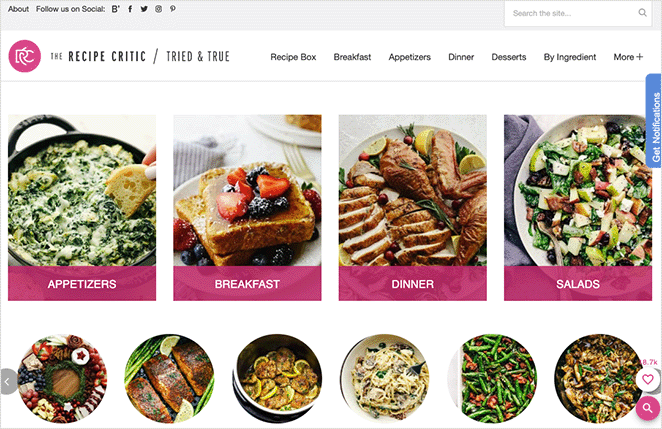
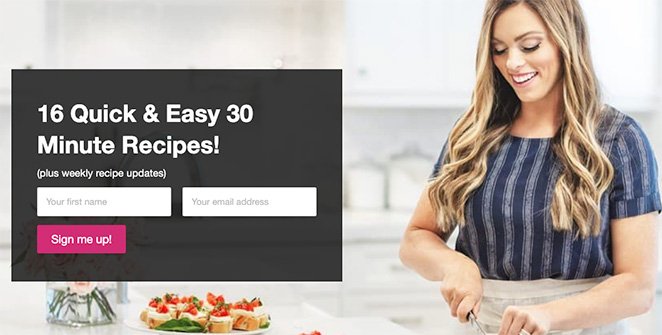
7. 레시피 비평가

The Recipe Critic은 아름답게 디자인된 랜딩 페이지가 있는 음식 블로그입니다. 메인 디자인은 아침, 저녁, 샐러드, 슬로우 쿠커 식사 등 다양한 섹션을 제공하여 방문자가 필요한 레시피를 쉽게 찾을 수 있도록 도와줍니다.
페이지 중앙에는 사용자가 무료 레시피에 가입하도록 권장하는 큰 클릭 유도 문안이 있습니다.

이 페이지에는 검색 상자와 소셜 미디어 팔로우 버튼도 포함되어 있습니다.
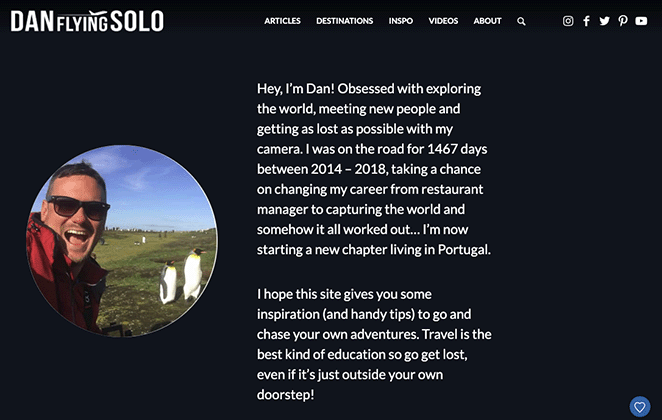
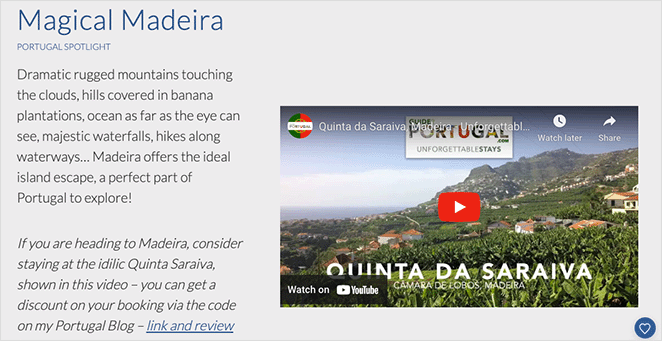
8. 댄 플라잉 솔로

Dan Flying Solo는 콘텐츠에 초점을 맞춘 단순하면서도 효과적인 블로그 랜딩 페이지 디자인을 가지고 있습니다.
머리글 섹션은 독자가 Dan, 그가 다루는 주제 및 그가 방문하는 장소에 대해 더 많이 알 수 있도록 도와줍니다. 아래로 스크롤하면 더 읽을 수 있는 큰 버튼과 함께 Dan의 최신 블로그 게시물을 볼 수 있습니다.
또한 Dan이 자신의 YouTube 동영상을 페이지에 삽입한 것을 알 수 있습니다. 이는 YouTube 팬 기반을 성장시키는 환상적인 방법입니다.

WordPress에서 블로그 랜딩 페이지를 만드는 방법
위의 예와 같이 멋진 블로그 랜딩 페이지를 만들고 싶다면 생각만큼 어렵지 않기 때문에 걱정할 필요가 없습니다.
페이지 빌더 플러그인을 사용하여 맞춤형 블로그 페이지를 만들고 코딩 없이 비전을 실현할 수 있습니다.
최고의 드래그 앤 드롭 랜딩 페이지 빌더이자 WordPress용 웹 사이트 빌더인 SeedProd를 사용하는 것이 좋습니다.

SeedProd는 사용하기 쉽고 개발자 친화적이며 전문적으로 디자인된 수많은 랜딩 페이지 템플릿이 있어 빠르게 시작할 수 있습니다.
거기에서 기성 랜딩 페이지 블록을 사용하여 완벽한 페이지를 디자인하고 리드를 생성하며 전환율을 높일 수 있습니다.
사용자 정의할 수 있는 방문 페이지 블록은 다음과 같습니다.
- 페이지에서 튀어나와 시선을 사로잡는 애니메이션 헤드라인
- 사용자가 연락할 수 있는 문의 양식
- 긴박감을 주는 카운트다운 타이머
- Facebook, LinkedIn, Twitter 등의 소셜 프로필
- 참여를 위한 이미지 캐러셀
- 사회적 증거를 향상시키기 위한 증언
- 제품 가격 비교를 강조 표시하는 가격표
- 이메일 주소를 수집하기 위한 양식 선택
인기 제품, 장바구니, 결제 등과 같은 WooCommerce 블록을 사용하여 잠재 고객에게 전자 상거래 제품을 홍보할 수도 있습니다. 각 블록을 페이지로 끌어다 놓고 실시간으로 변경 사항을 확인하기만 하면 됩니다.
SeedProd는 완벽하게 반응하고 검색 엔진(SEO) 친화적이며 모든 WordPress 테마와 함께 작동하며 WordPress 테마를 처음부터 만들 수도 있습니다.
이 자습서를 읽고 개발자를 고용하지 않고 WordPress에서 랜딩 페이지를 만들 수 있습니다.
그게 다야!
이 최고의 블로그 방문 페이지 예제 목록이 도움이 되었기를 바랍니다. 이제 디자인 영감을 얻었으므로 블로그의 아름다운 랜딩 페이지를 디자인하는 것이 쉬워질 것입니다.
나만의 랜딩 페이지를 만들고 블로그 전환을 유도할 준비가 되셨습니까?
다음 자습서 및 팁도 좋아할 수 있습니다.
- Google 최적화를 사용한 A/B 테스트 방문 페이지 가이드
- 17 전문가 랜딩 페이지 최적화 팁
- 블로그 페이지를 웹사이트처럼 보이게 만드는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.