WordPress에서 블로그 게시물 메타 데이터를 표시하는 방법
게시 됨: 2022-09-21WordPress에서 블로그 게시물 메타 데이터를 표시하는 방법을 찾는 데 관심이 있습니까?
블로그 게시물 메타 데이터 는 게시 날짜, 작성자 이름, 카테고리, 태그 및 기타 정보와 같은 게시물에 대한 정보입니다.
이 기사에서는 WordPress 기사 내에 포스트 메타 데이터를 표시하는 동시에 사용자 정의할 수 있는 간단한 방법을 보여줍니다.
WordPress의 블로그 게시물 메타 데이터란 무엇입니까?
블로그 게시물 메타 데이터는 실제 텍스트에 포함되지 않은 블로그 게시물에 대한 정보입니다. 이것은 게시물의 날짜, 작성자, 카테고리, 태그 및 사용자 정의 분류와 같은 세부 정보를 제공합니다.
WordPress 테마에 따라 이 정보는 여러 위치에 나타날 수 있습니다. 예를 들어 게시물 제목 뒤, 콘텐츠 뒤, 사이드바 등
이 정보는 방문자가 읽고 있는 내용을 더 깊이 이해하는 데 도움이 됩니다.
게시물 메타 데이터를 적절히 활용하면 사용자 경험을 향상하고 웹사이트를 보다 전문적으로 보이게 하며 페이지 조회수를 높일 수 있습니다.
그러나 과도한 포스트 메타 데이터를 표시하면 웹 사이트가 아마추어적이고 어수선해 보일 수 있습니다.
웹사이트에 따라 포스트 메타 정보를 추가하거나 삭제하여 더 매력적이고 유익한 정보로 만들 수 있습니다.
WordPress에서 블로그 게시물 메타 데이터를 표시하는 방법은 무엇입니까?
PostX는 사용자 정의 가능한 블로그 포스트 메타 데이터를 제공하여 웹 페이지를 완전히 자유롭게 관리할 수 있습니다. 이 구텐베르크 블록을 사용하면 웹사이트를 놀랍게 만들고 구축할 수 있습니다. 그렇게 하려면 빌더에서 템플릿을 만들어야 합니다. 그리고 이것뿐만 아니라 PostX는 단일 게시물을 동적으로 생성할 수 있는 17개의 다른 블록도 제공합니다.
이는 이 블록이 동적 사이트 구축 여정에 매우 유용하다는 것을 의미합니다. 사전 경험 없이도 이 블록을 쉽게 사용하고 사용자 지정할 수 있습니다. PostX는 누구나 이 놀라운 WordPress Gutenberg 플러그인을 사용하는 데 문제를 느끼지 않도록 누구나 쉽게 만들 수 있습니다.
블로그 게시물 메타 데이터를 추가하려면 먼저 PostX를 설치한 다음 빌더에서 지정된 블록을 가져와야 합니다.
따라서 더 이상 지체하지 않고 그 방법을 확인합시다.
PostX 설치
먼저 WordPress 디렉토리에서 PostX 플러그인을 설치해야 합니다.
새 플러그인을 추가하려면:
- 플러그인 섹션 으로 이동하여 새로 추가 를 클릭합니다.
- PostX 를 검색하고 지금 설치 옵션을 클릭합니다.
- 활성화 버튼을 클릭하여 설치를 마칩니다.
그런 다음 PostX 빌더 에서 템플릿을 만들어야 합니다. 방법은 다음과 같습니다.
WordPress에 블로그 게시물 메타 데이터 추가하기

그렇다면 처음부터 시작하여 웹사이트의 모든 부분을 고유하게 만드는 경우 무엇을 할 수 있습니까? 블로그 포스트 메타데이터는 귀하의 웹사이트에 독특한 외관을 제공합니다.
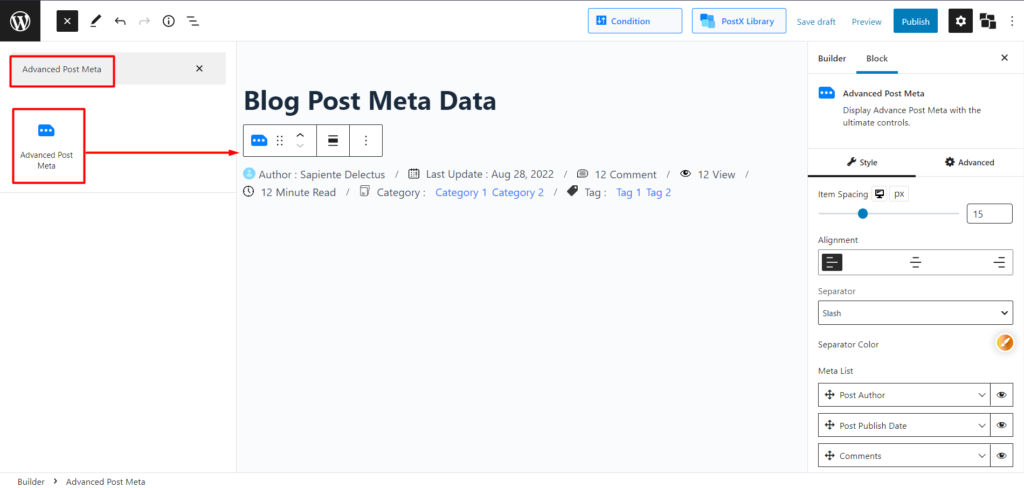
다행스럽게도 PostX는 당신의 등을 지지합니다. "/" 다음에 "Advanced Post Meta"를 입력하거나 추가 블록(왼쪽의 더하기 기호)을 클릭하여 페이지에 추가할 수 있습니다.
이제 블로그 게시물 메타 데이터가 제대로 배포되었으므로 다음 주제는 설정을 조정하는 방법입니다.
WordPress에서 블로그 게시물 메타 데이터를 사용자 정의하는 방법은 무엇입니까?

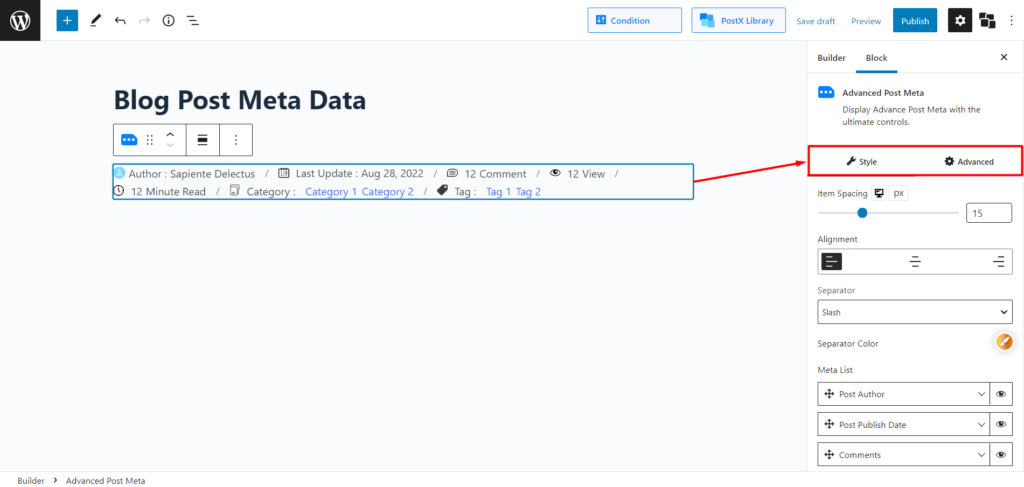
블로그 게시물 메타 데이터 블록을 가져온 후 오른쪽 사이드바에 설정 옵션이 표시됩니다. 블로그 게시물 메타 데이터에는 작성자 이름, 게시 날짜, 댓글 수, 조회수, 읽은 시간, 카테고리, 태그를 표시할 수 있습니다. 또한 일부를 표시하고 일부를 끌 수 있습니다.
모든 블로그 게시물 메타 데이터 부분에 대해 아이콘 정렬 및 그 사이의 모든 것에 대한 텍스트 및 레이블 사용자 지정을 포함하여 각각의 모든 부분을 수정할 수 있습니다.
결론
블로그 게시물 메타 데이터는 사용자 경험을 명시적으로 향상시킬 수 있습니다. 귀하의 사이트는 다른 사이트와 확실히 달라집니다. PostX는 완전한 맞춤형 구텐베르크 블록을 제공합니다. 따라서 사이트와 사용자 경험을 동시에 향상시키십시오. 가자, 그리고 가자!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

ProductX용 WooCommerce 부분 결제 애드온 소개


WordPress 홈페이지를 편집하는 방법?

쇼핑 페이지에서 WooCommerce 빠른 보기를 활성화하는 방법

WordPress 임의 게시물을 표시하는 방법: 쉬운 방법!
