2022년 영감을 주는 최고의 블로그 25개
게시 됨: 2022-12-20블로그를 구축할 때 새로운 아이디어를 얻는 데 도움이 되는 최고의 블로그 모음에 오신 것을 환영합니다.
초소형 디자인부터 고급 디자인, 밝고 어두운 디자인까지 모든 것을 다뤘습니다.
또한 개인, 여행, 음식, 기술 및 기타 여러 유형의 블로그를 찾을 수 있으므로 모두를 위한 무언가가 있습니다.
요즘에는 블로그를 만드는 것이 쉽고 코딩 및 디자인 경험이 필요하지 않습니다.
WordPress 블로그 테마 또는 블로그용 웹 사이트 빌더를 선택하고 즉시 시작할 수 있습니다.
이제 이 멋진 블로그 예제를 함께 확인해 봅시다.
영감을 주는 최고의 블로그 및 사례
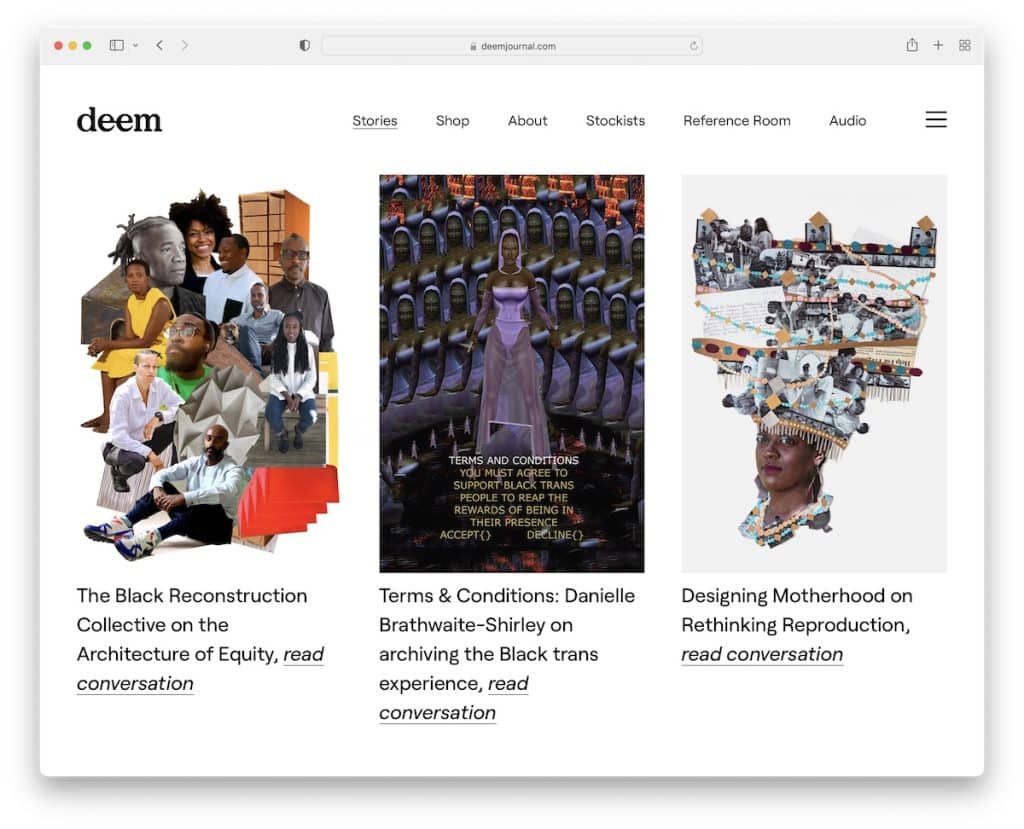
1. 저널로 간주
빌트인 : Squarespace

Deem Journal에는 클릭하여 추가로 읽을 수 있는 여러 스토리가 있는 대담한 그리드 스타일의 홈 페이지가 있습니다.
스크롤을 시작하면 헤더가 사라지지만 뒤로 스크롤하면 다시 나타납니다. 흥미로운 점은 이 블로그에는 바닥글이 없다는 것입니다.
참고 : 깔끔한 모양을 만들려면 바닥글을 제거하십시오.
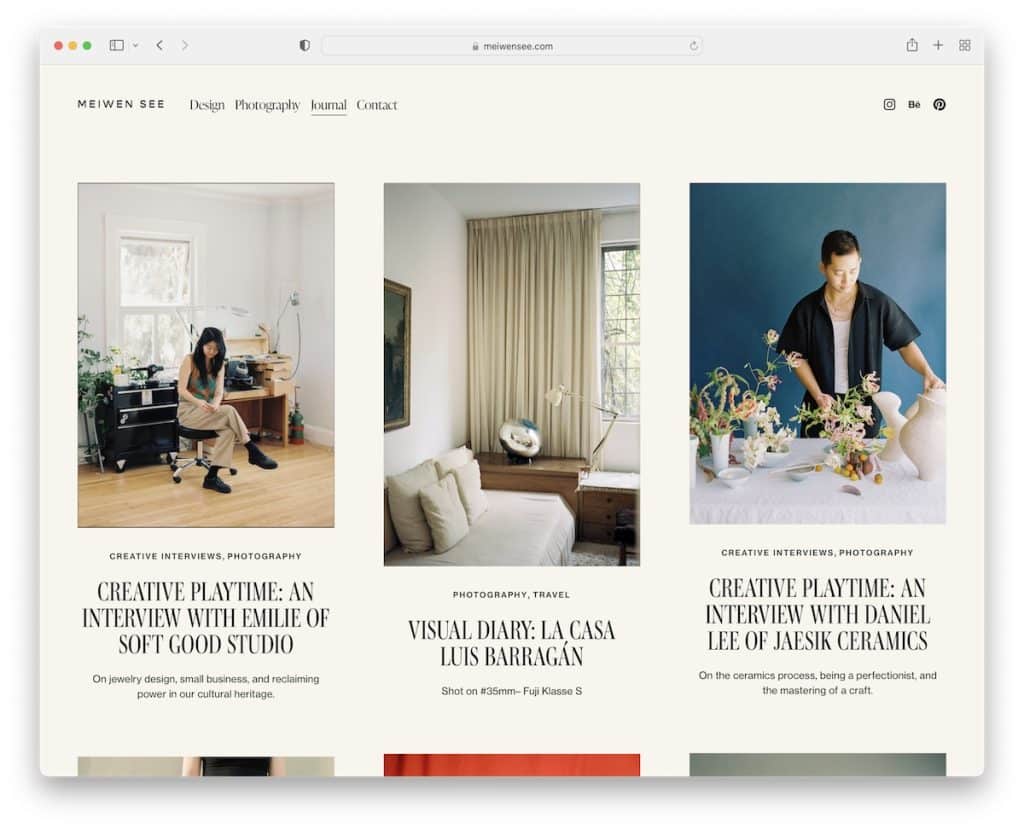
2. 메이웬 시
빌트인 : Squarespace

Meiwen See의 온라인 저널은 미니멀하며 현대적인 디자인과 멋진 애니메이션으로 경험을 풍부하게 해줍니다.
대부분의 축소판은 정적이지만 하나는 애니메이션으로 추가 참여를 위해 두 이미지 사이를 전환합니다.
아무도 놓칠 수 없는 뉴스레터 구독 양식이 있는 매우 큰 섹션도 있습니다.
참고 : 리드를 수집하고 이메일 마케팅을 통해 충성도 높은 블로그 독자로 만드십시오.
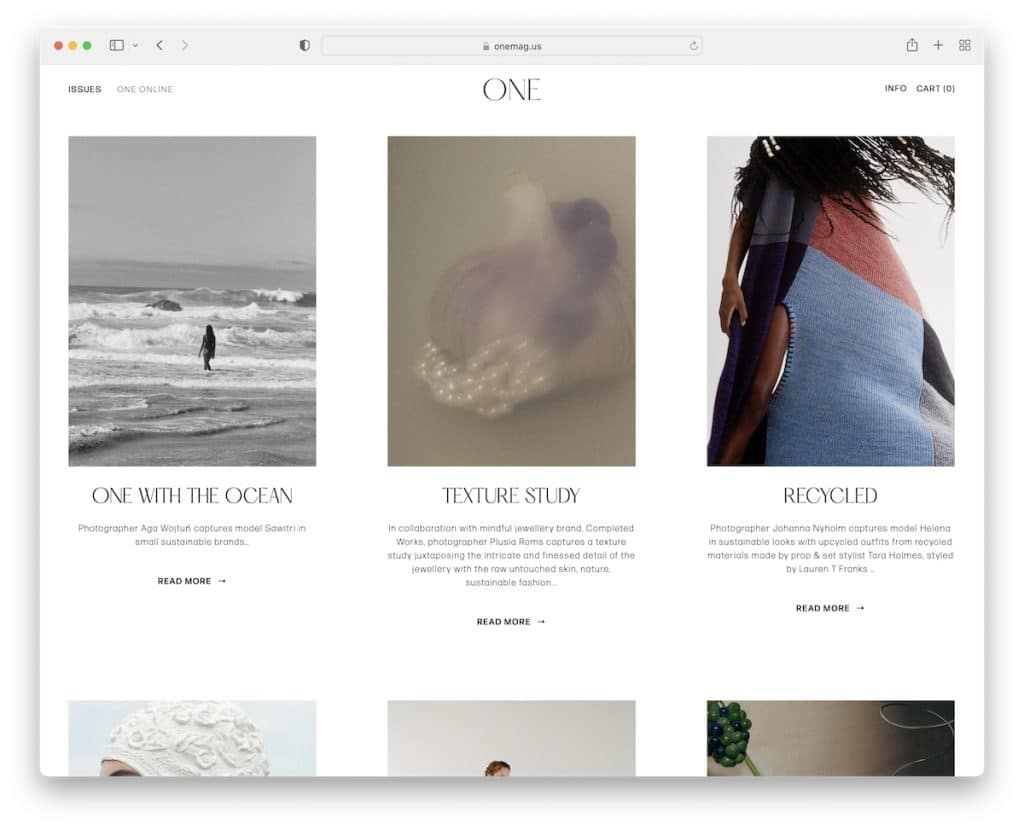
3. 한 매기
빌트인 : Squarespace

One Mag는 블로그 섹션을 매우 깔끔하게 유지하여 모든 사람이 방해받지 않고 콘텐츠를 즐길 수 있도록 합니다.
머리글과 바닥글은 웹사이트의 베이스와 일체감을 주어 더 깨끗한 모습을 보여줍니다.
참고 : 머리글에서 바닥글로의 흐름은 두 가지를 두드러지게 만들지 않고 그대로 유지하십시오.
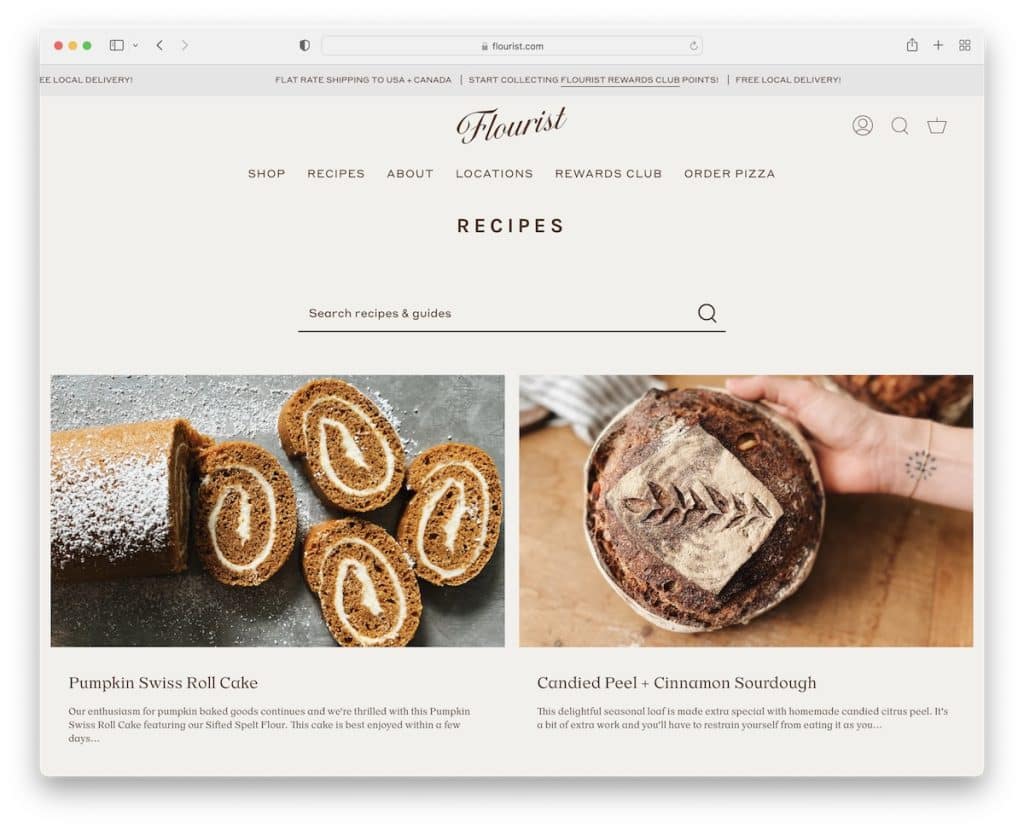
4. 플로리스트 레시피
내장 : Shopify

Flourist Recipes의 음식 블로그 디자인에는 상단에 검색 표시줄이 있는 두 개의 열이 있어 레시피와 가이드를 더 빨리 찾을 수 있습니다.
이 페이지에는 알림이 있는 슬라이딩 상단 표시줄과 빠른 액세스를 위한 메가 메뉴가 있는 플로팅 헤더가 있습니다.
또한 개별 게시물은 끈적끈적한 사이드바가 있어 언제든지 관련 제품 및 최근 기사를 클릭할 수 있습니다.
참고 : 진행 중인 콘텐츠가 많은 경우 메가 메뉴를 사용하세요.
오늘 WordPress로 음식 블로그를 시작하는 방법에 대한 가이드에 관심이 있을 수도 있습니다.
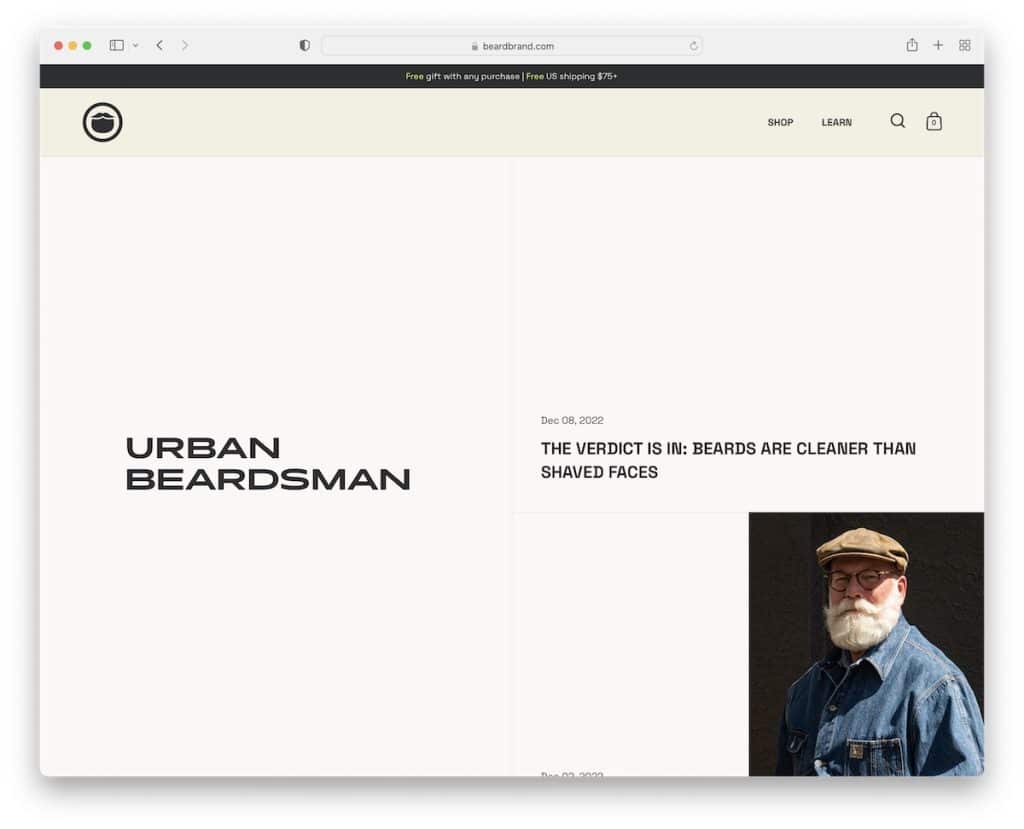
5. 어반 비어드맨
내장 : Shopify

Urban Beardsman의 블로그는 우리가 이 멋진 사례 모음에 추가한 다른 블로그와 다릅니다.
고정 왼쪽 섹션과 최신 게시물을 찾을 수 있는 오른쪽 스크롤 섹션이 있는 분할 화면 디자인이 있습니다.
또한 각 게시물 썸네일에는 왼쪽에 제목과 날짜, 오른쪽에 이미지가 있는 분할 디자인이 있습니다.
참고 : 분할 화면 블로그 디자인(Urban Beardsman과 같은)은 브랜드에 매우 적합할 수 있습니다.
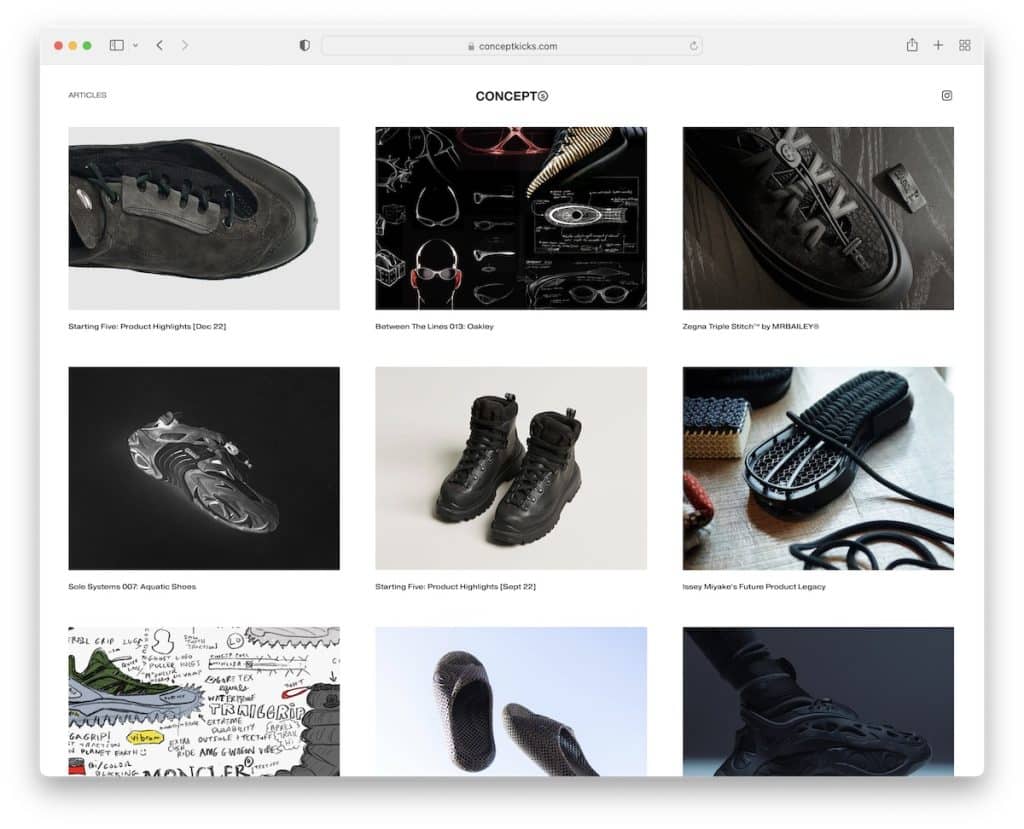
6. 컨셉 킥
빌트인 : Squarespace

Concept Kicks는 텍스트가 아닌 이미지에 초점을 맞춘 플로팅 헤더가 있는 깔끔한 그리드 스타일의 블로그를 운영합니다. 게시물 제목은 시각적 콘텐츠에 비해 작지만 이 최소한의 모양에 매우 적합합니다.
블로그에는 메뉴와 저작권 텍스트가 포함된 매우 단순한 바닥글도 있습니다.
참고 : 더 큰 축소판으로 모든 사람이 이미지를 더 잘 감상할 수 있습니다.
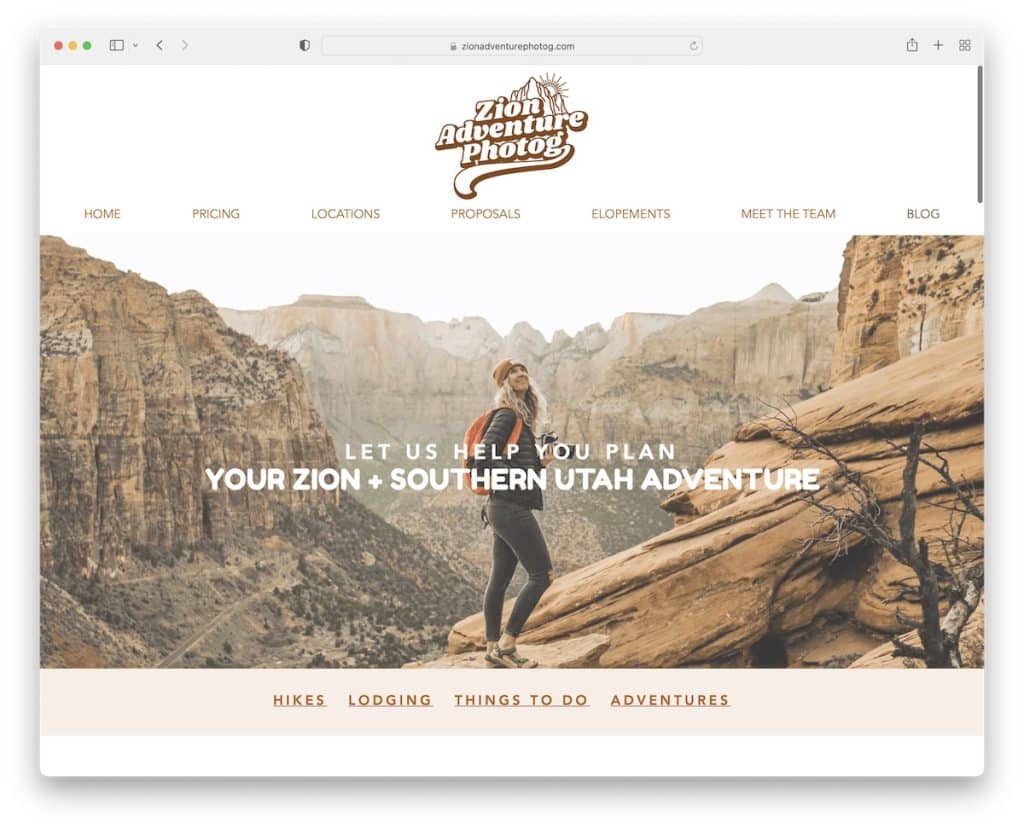
7. 시온 어드벤처 포토그
빌트인 : 윅스

우리는 이미 간단하고 깨끗한 블로그를 몇 개 보았지만 Zion Adventure Photog는 완전히 반대입니다.
반드시 읽어야 할 콘텐츠에 대한 액세스를 제공하는 다양한 섹션으로 계속되는 전폭 시차 배너가 있습니다.
Zion Adventure Photog에는 팝업으로 게시물을 여는 멋진 Instagram 피드도 있습니다.
참고 : 블로그를 사용하여 눈길을 끄는 피드로 IG 팔로워를 구축하십시오.
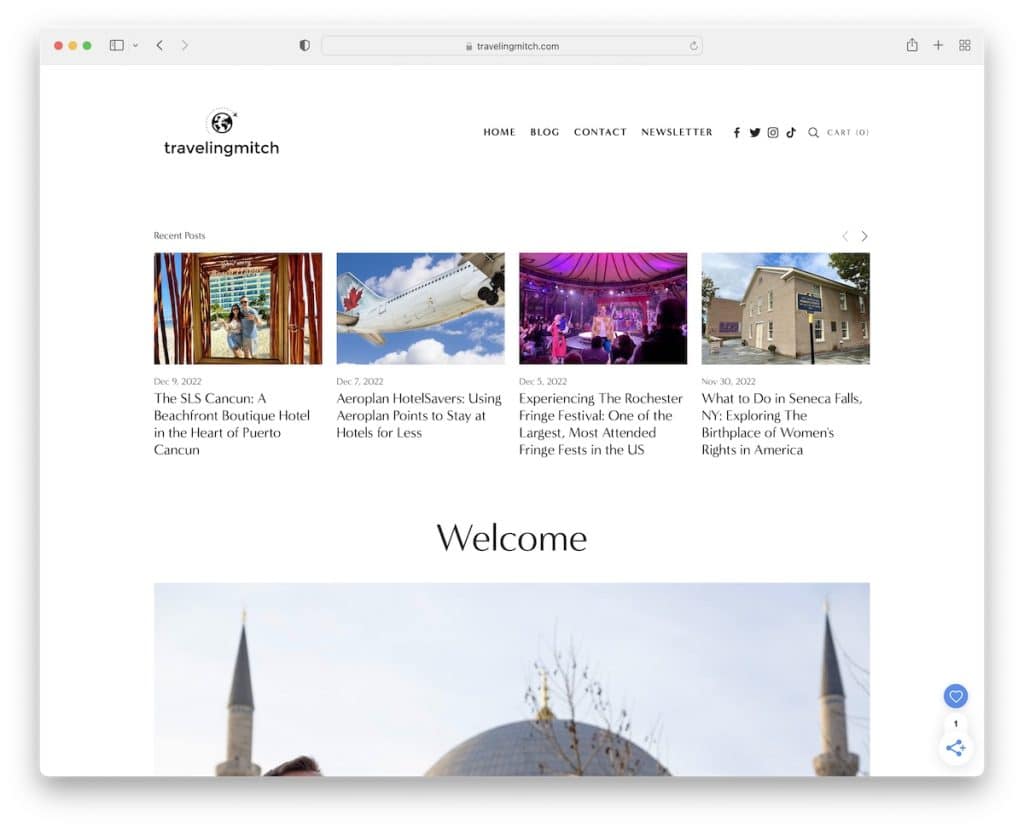
8. 여행 미치
빌트인 : Squarespace

Traveling Mitch는 여러 섹션을 사용하여 최근 게시물과 다양한 카테고리를 보여줌으로써 자신의 블로그 홈 페이지를 매우 실용적으로 만들었습니다.
그러나 그는 또한 자신이 누구인지에 대한 짧은 소개와 자신의 프로젝트를 이미지와 함께 추가하여 더 개인적으로 만들었습니다.
참고 : 개인 블로그를 운영하는 경우 팬과 좀 더 개인적인 수준에 도달하기 위해 자신을 소개하고 보여주세요.
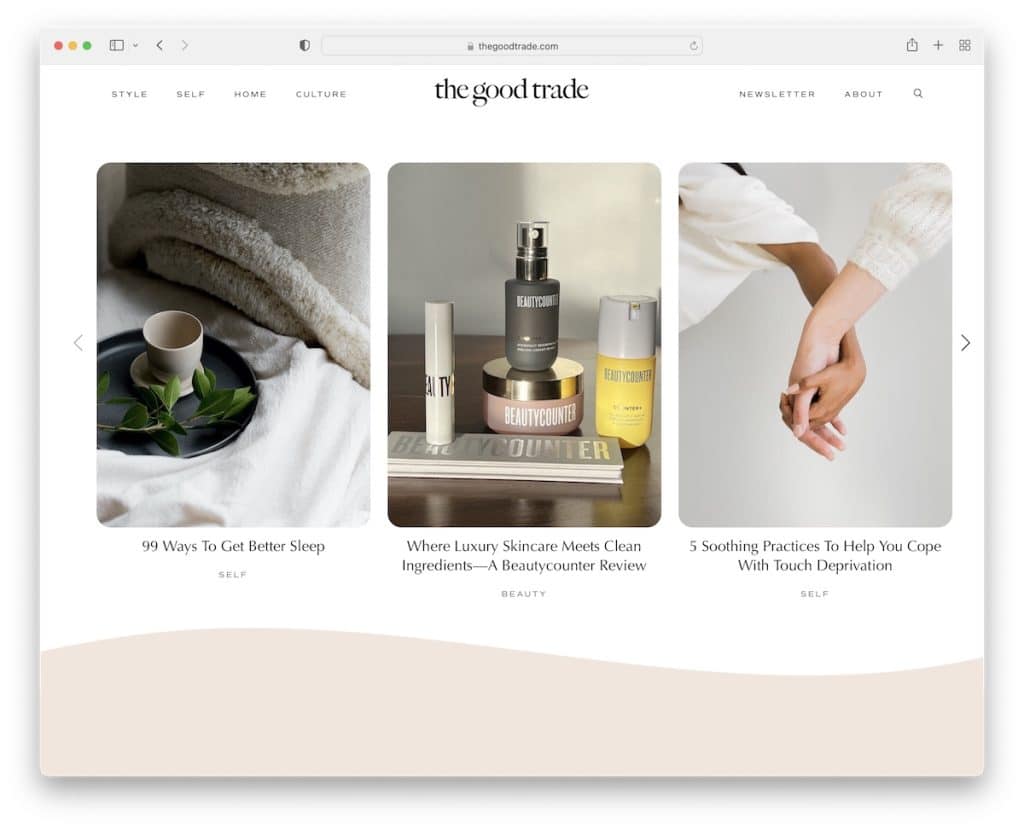
9. 좋은 거래
빌트인 : Squarespace

좋은 거래는 방문자가 신선한 콘텐츠로 시작할 수 있도록 최근 게시물 중 세 개로 시작합니다. 다음은 이메일 마케팅을 사용하는 방법을 설명하는 텍스트가 포함된 뉴스레터 구독 양식입니다.
The Good Trade는 드롭다운 메뉴가 있는 플로팅 내비게이션을 사용하여 맨 위로 스크롤할 필요 없이 다른 페이지와 카테고리에 도달합니다.
참고 : 최신 기사를 접은 부분 위에 배치하여 더 빛나게 하십시오.
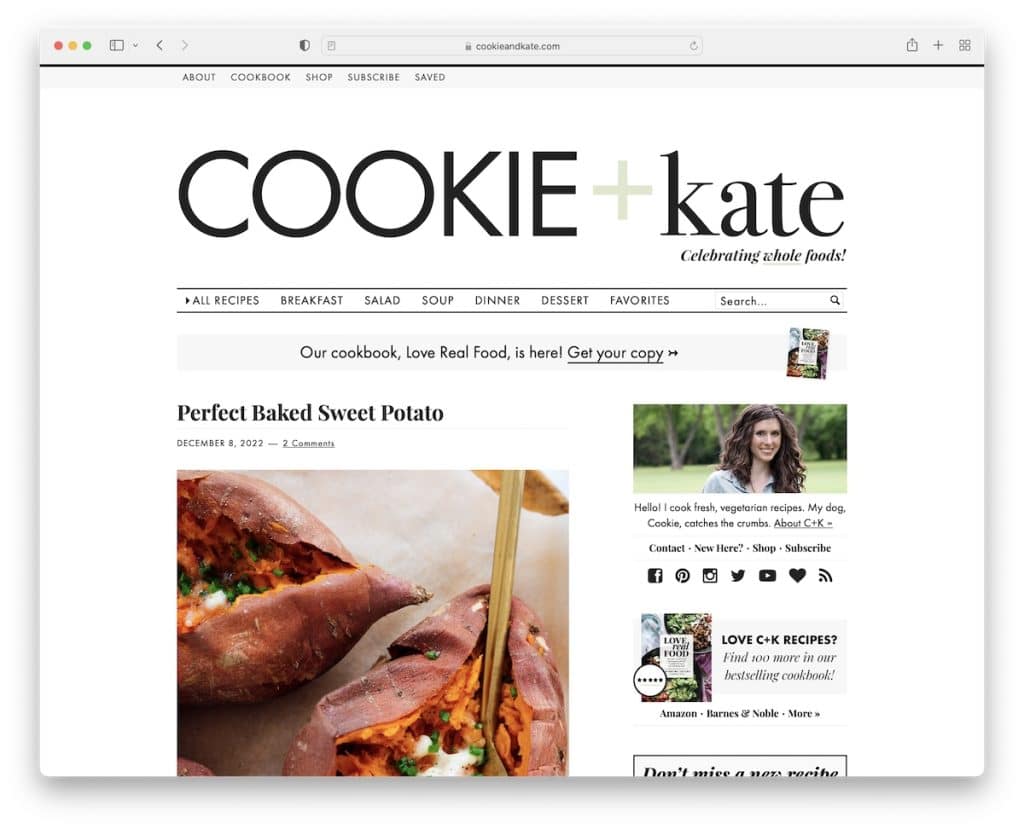
10. 쿠키와 케이트
내장 : 매거진 프로 테마

Cookie And Kate는 큰 헤더(메뉴 및 검색 표시줄 포함)와 추가 링크가 있는 상단 표시줄이 있는 보다 전통적인 블로그입니다.
각 게시물의 발췌문은 꽤 광범위하여 살짝 엿보는 것 이상을 보여줍니다. 또한 사이드바는 여러 위젯과 스크롤하는 동안 화면에 고정되는 광고 배너로 구성됩니다.
참고 : 독자에게 더 긴 발췌문이 포함된 전체 블로그 게시물을 클릭하여 읽을 이유를 제공하십시오.
더 많은 WordPress 음식 블로그 테마가 필요하십니까? 전체 컬렉션이 준비되어 있습니다.
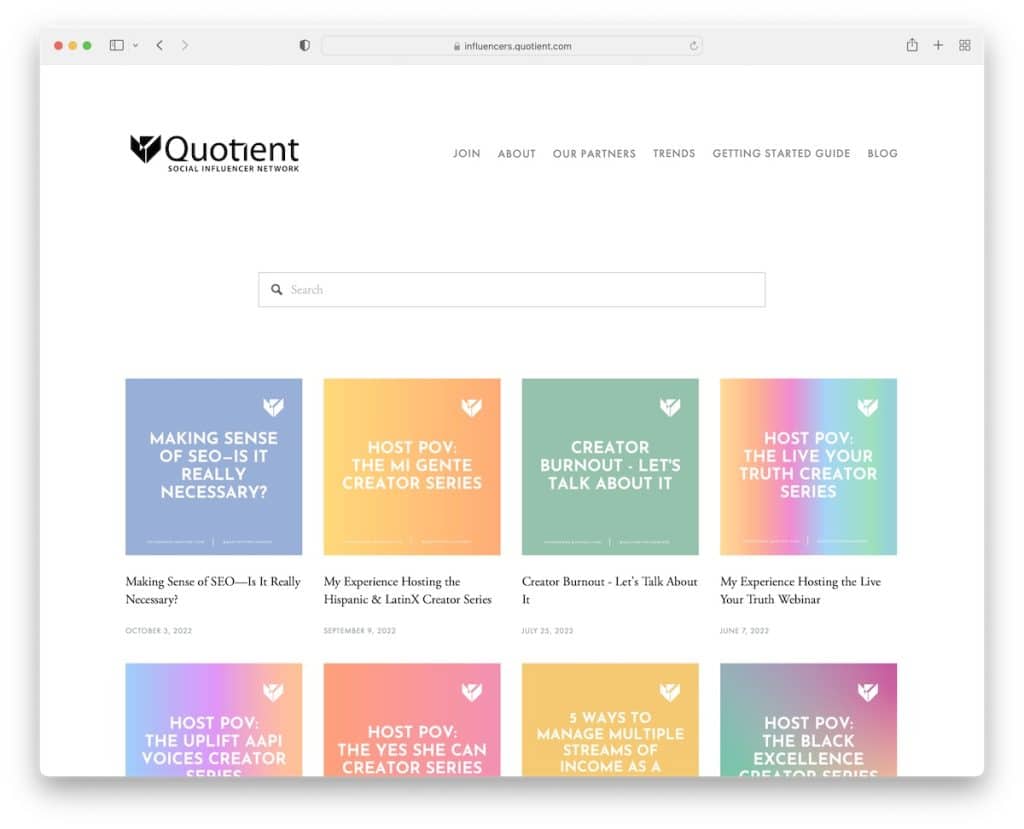
11. Quotient 소셜 인플루언서 네트워크
빌트인 : Squarespace

Quotient Social Influencer Network에는 미니멀한 외관을 더욱 역동적으로 유지하는 생생한 포스트 썸네일 그리드가 있습니다.
헤더는 간단하며 멋진 호버 효과가 있는 메뉴로 현재 요소와 드롭다운을 강조 표시합니다.
또한 실시간 검색 기능으로 원하는 기사를 더 빠르게 찾을 수 있습니다.
참고 : 라이브 검색을 사용하여 블로그의 사용자 경험을 향상시키십시오.
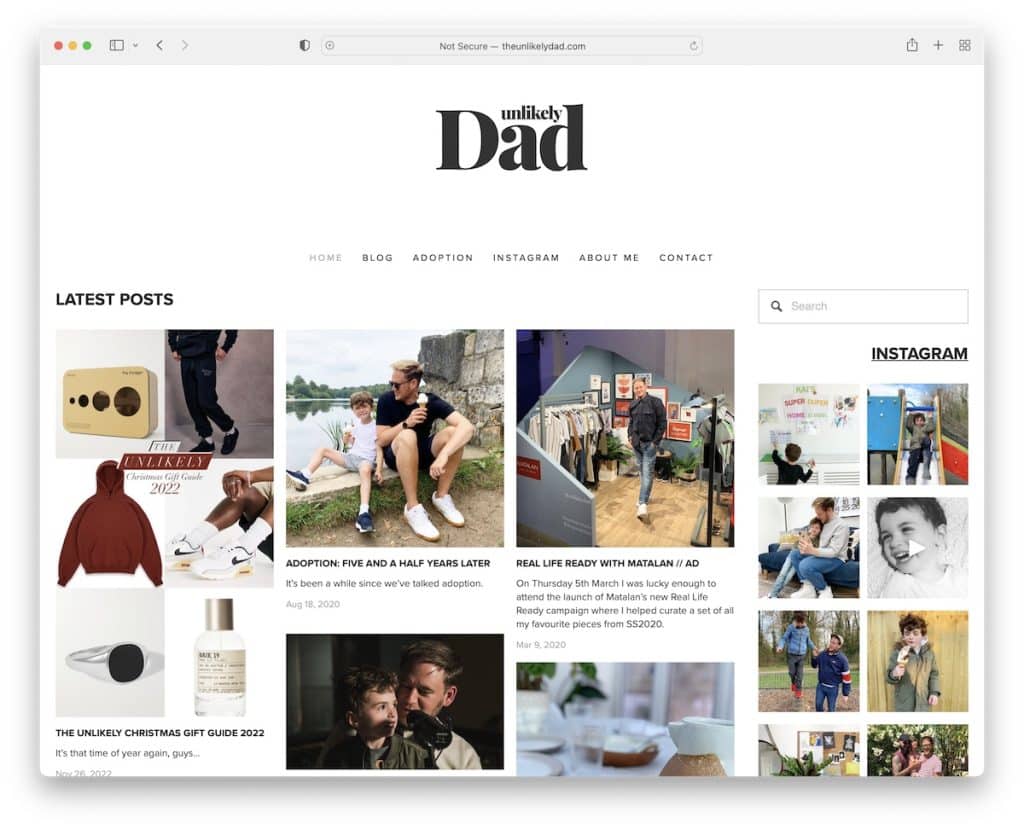
12. 있을 법하지 않은 아빠
빌트인 : Squarespace

Likely Dad는 오른쪽 사이드바와 미니멀한 헤더가 있는 3열 블로그입니다. 바닥글의 경우 월별 블로그 게시물과 소셜 아이콘의 전체 아카이브를 찾을 수 있습니다.
개별 게시물은 사이드바 없이 더 깔끔하게 보입니다.
참고 : 썸네일, 제목 및 발췌문이 포함된 3열 블로그는 방문자가 클릭하고 읽을 더 많은 이유를 제공합니다.
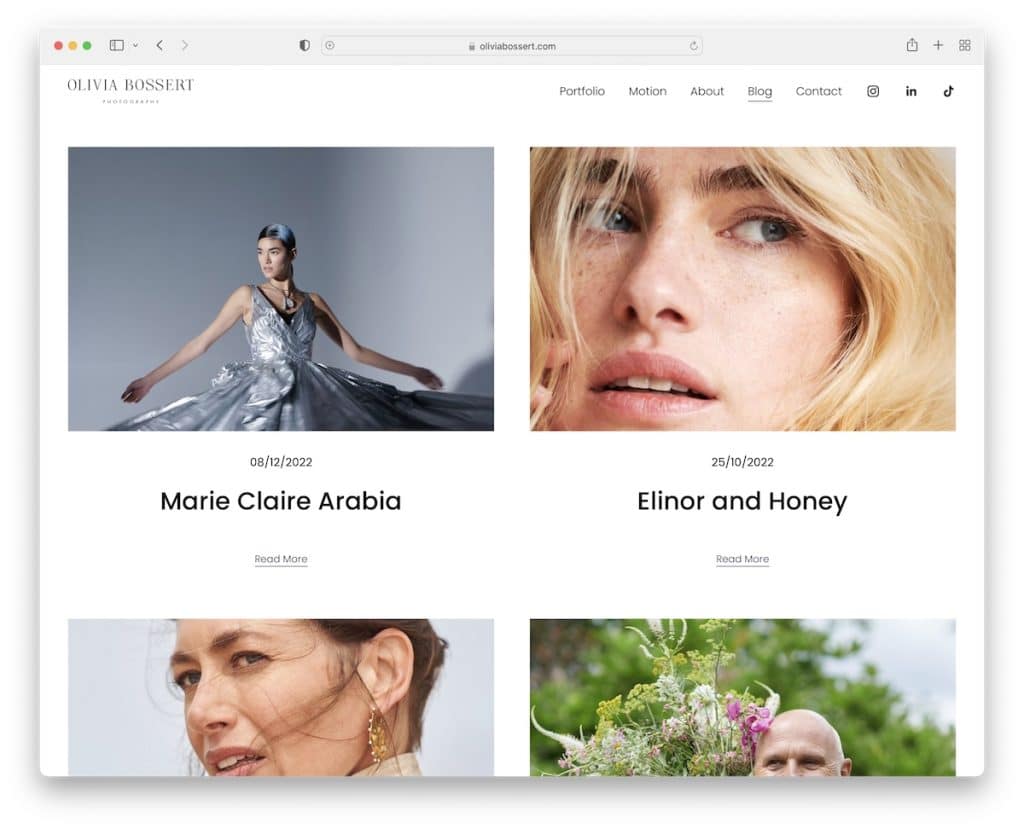
13. 올리비아 보서트
빌트인 : Squarespace

Olivia Bossert의 블로그 섹션에는 날짜, 제목 및 더 읽기 버튼이 포함된 2열 레이아웃의 게시물이 있습니다.

머리글과 바닥글은 단순하며 흰색 배경과 잘 어울립니다.
참고 : 큰 미리보기 이미지가 포함된 게시물은 미니멀한 디자인의 균형을 유지합니다.
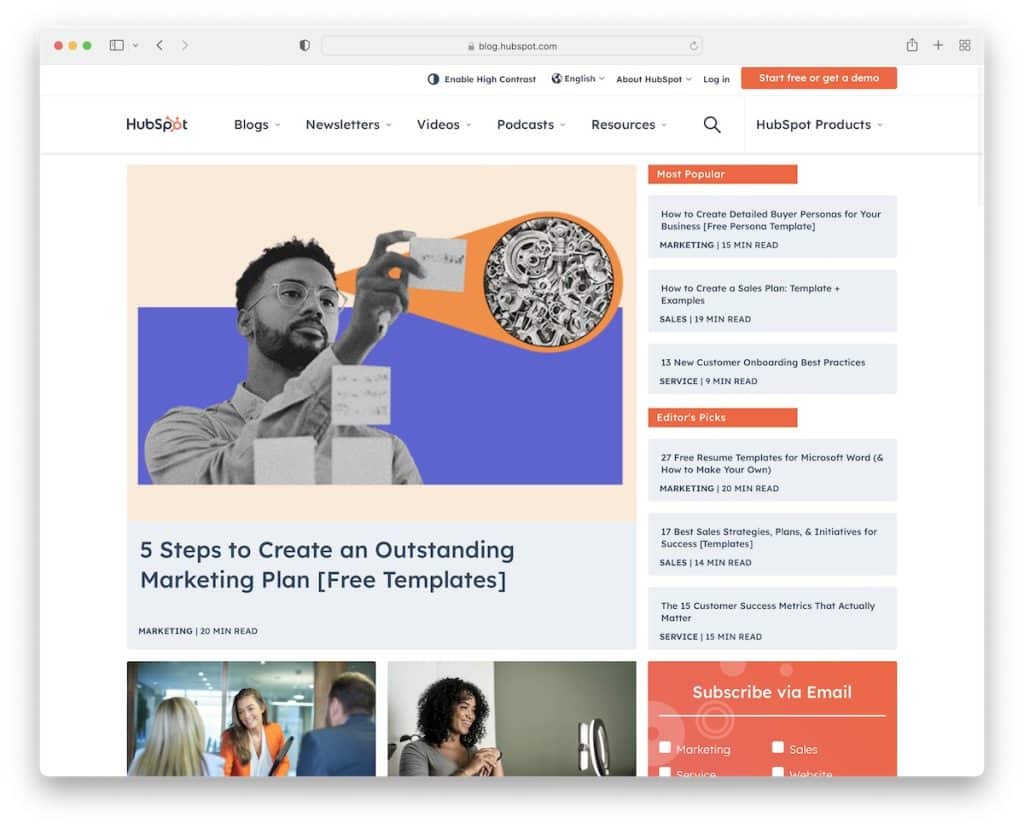
14. 허브스팟 블로그
내장 : HubSpot CMS

HubSpot 블로그의 방대함을 통해 그들은 독자를 유지하기 위해 무엇을 하고 있는지 정확히 알고 있습니다.
레이아웃은 흰색 배경과 여러 섹션 및 요소를 사용하여 다양한 범주의 콘텐츠를 제공하는 잡지와 비슷합니다.
고정 헤더에는 메가 메뉴와 전체 화면 라이브 검색을 여는 검색 기능이 있습니다.
참고 : 많은 콘텐츠를 푸시할 계획이라면 디자인을 가볍고 단순하게 유지하세요.
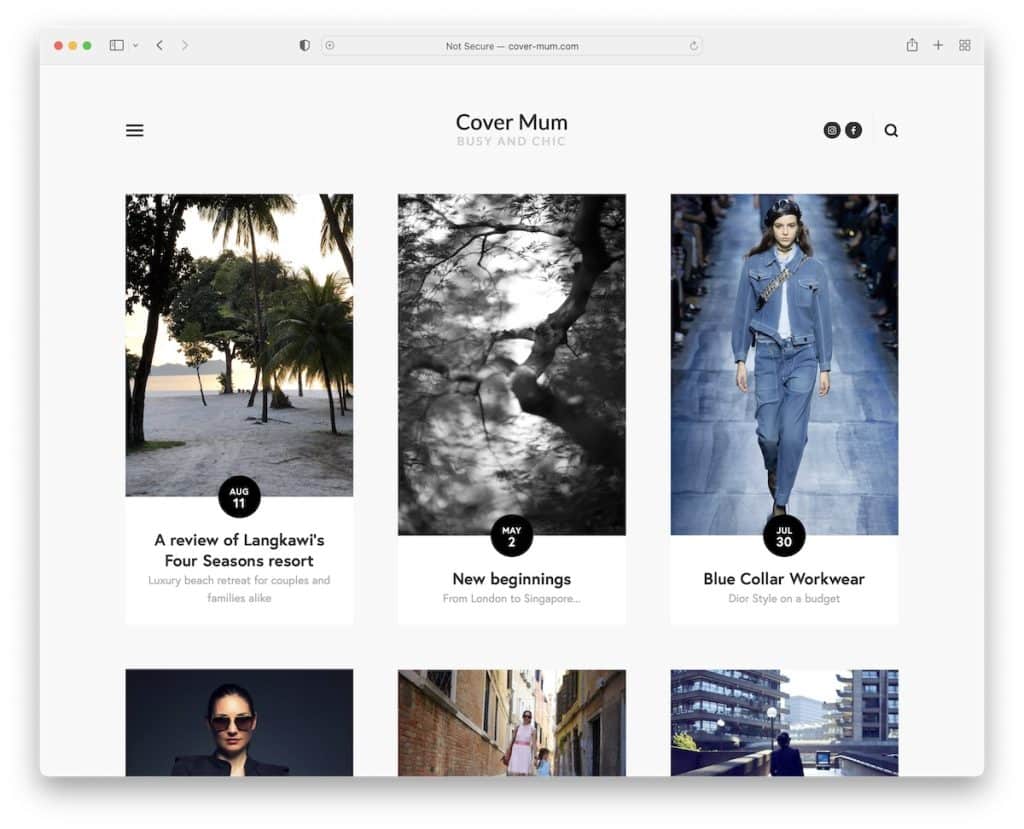
15. 엄마를 덮다
빌트인 : Squarespace

Cover Mum은 왼쪽 사이드바에서 슬라이드하는 햄버거 메뉴 아이콘을 사용하여 깔끔한 헤더로 단순함을 유지합니다.
블로그 하단에는 추가 로드 버튼이 있는 3열 그리드가 있습니다.
바닥글은 깔끔하지만 IG 및 FB 아이콘이 있는 뉴스레터 구독 및 문의 양식도 제공합니다.
참고 : 헤더를 단순화하려는 경우 햄버거 메뉴 아이콘이 좋습니다.
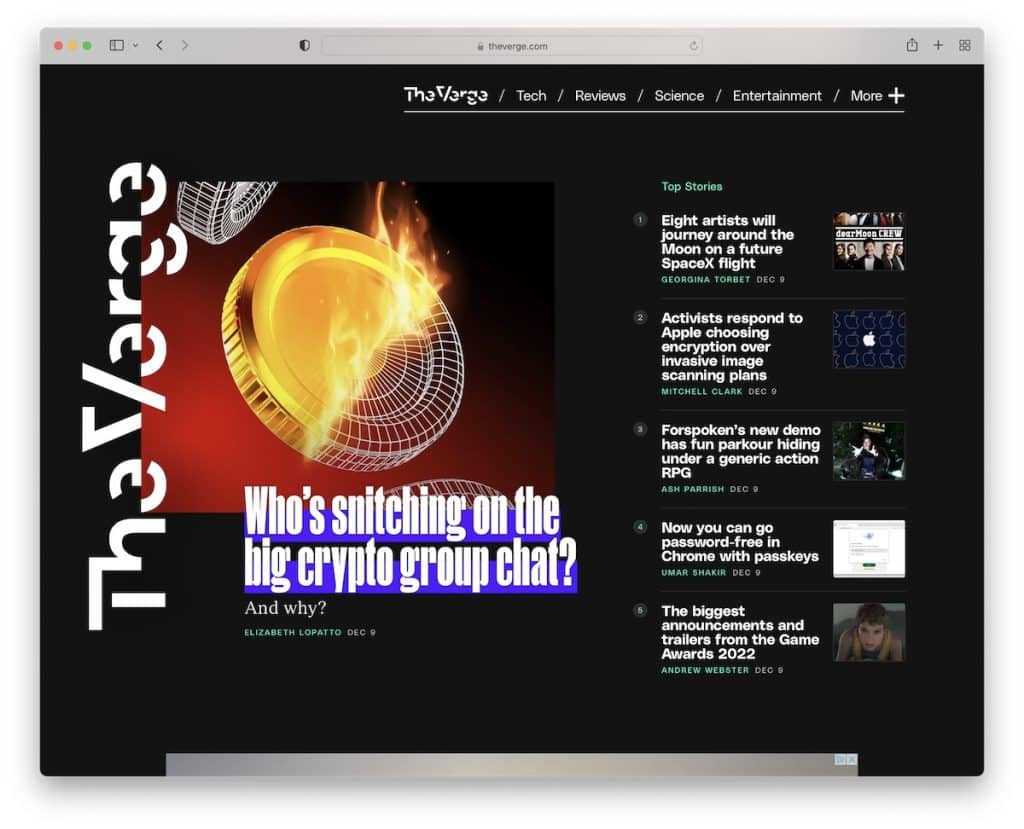
16. 직전
빌트인 : 코러스

The Verge가 이 목록에 있는 다른 블로그와 즉시 다른 점은 어두운 디자인으로 더 고급스러운 느낌을 줍니다.
홈페이지는 많은 콘텐츠로 채워져 있지만 섹션화된 구조로 인해 가독성이 높아집니다. 또한 끈적이는 요소는 매우 독특하고 생생한 배경색으로 양념을 칠합니다.
참고 : 모두 흰색 또는 밝은 블로그 디자인을 사용하는 경우 검은색 또는 어두운 블로그 디자인을 할 수 있습니다.
이러한 기술 블로그 WordPress 테마로 유사한 블로그/잡지를 만들 수도 있습니다.
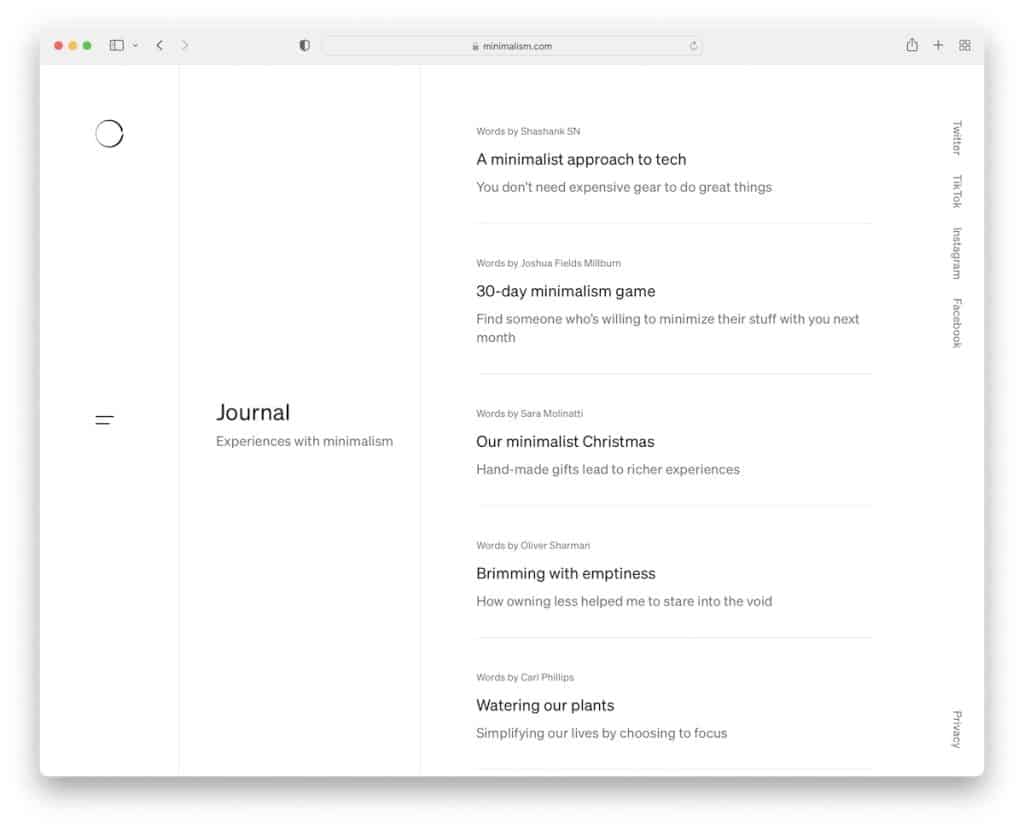
17. 미니멀리즘
빌드 : 커비

우리는 Urban Beardsmen에서 유사한 분할 화면 레이아웃 디자인을 보았지만 미니멀리즘이라는 이름은 모든 "멋진" 요소를 제거하여 핵심 부분까지 미니멀하게 유지했습니다.
텍스트만.
사이드바 헤더/메뉴는 미니멀리즘이 대부분과 다르게 하는 또 다른 요소입니다.
참고 : 보다 상쾌한 터치를 위해 사이드바 헤더를 사용하십시오.
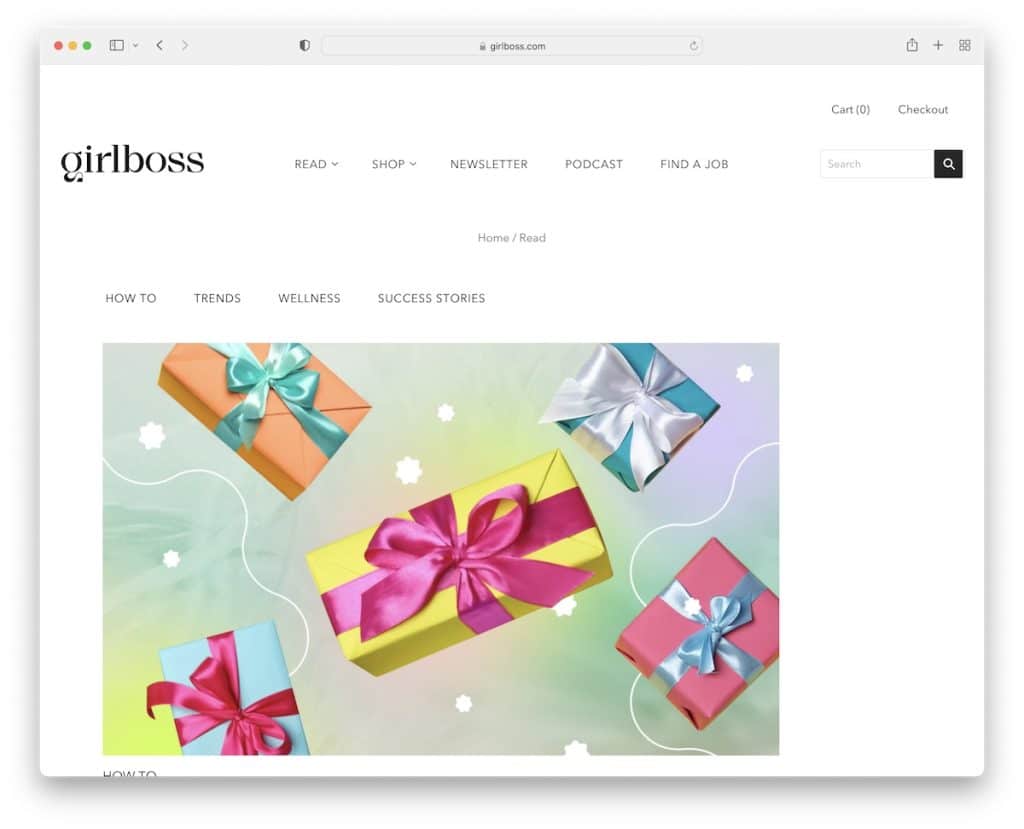
18. 걸보스
내장 : Shopify

Girlboss는 홈 페이지에서 많은 블로그 게시물을 찾을 수 있지만 가독성과 깔끔함을 염두에 두고 작업하는 방법을 알고 있습니다.
뉴스레터를 홍보하는 눈길을 끄는 "Get the Girlboss daily" 섹션도 있습니다. 우리가 좋아하는 것은 검은색 배경의 바닥글이며 나머지 웹 사이트는 흰색을 사용합니다.
참고 : 배경색을 볼드하게 적용하여 바닥글을 더욱 돋보이게 합니다.
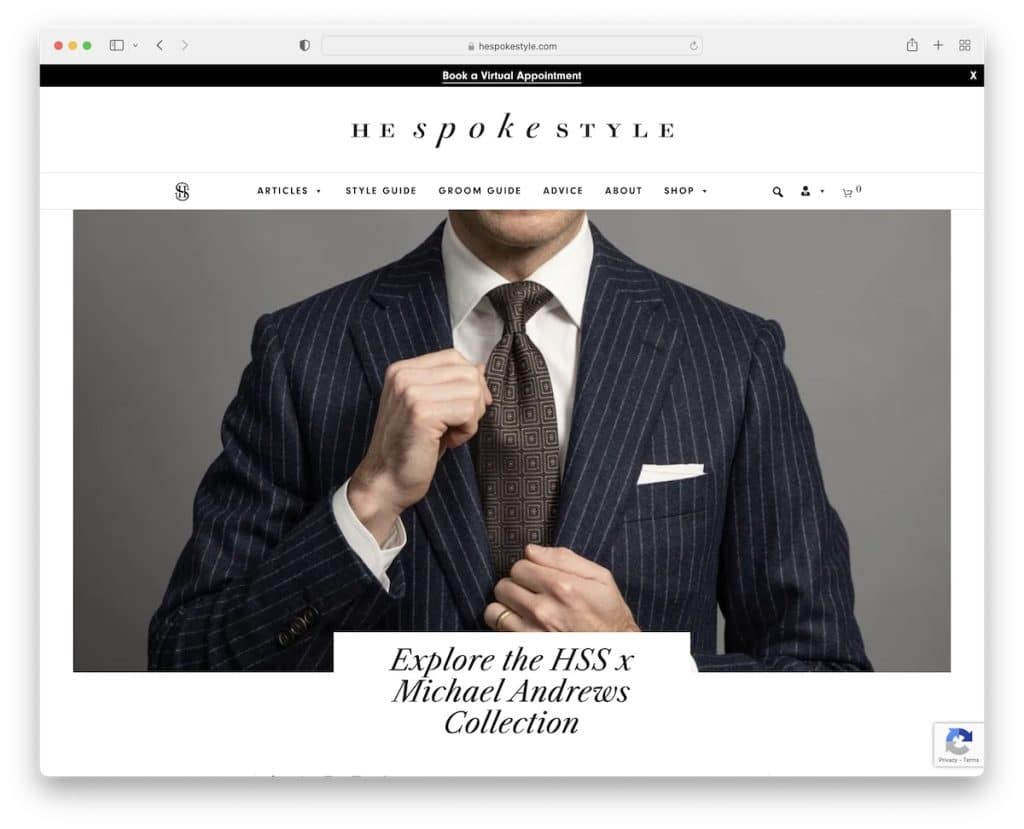
19. 그는 스타일을 말했다
내장 : Shopkeeper 테마

He Spoke Style은 이미지 중심의 대담한 요소가 있는 아름다운 블로그/잡지 웹사이트입니다. 모든 게시물 썸네일은 마우스를 올리면 반응하므로 오른쪽을 클릭하고 있음을 알 수 있습니다.
또한 He Spoke Style에는 상단으로 다시 스크롤하지 않고도 다른 페이지 섹션에 도달할 수 있는 메가 메뉴가 포함된 플로팅 내비게이션이 있습니다.
또한 "x"를 눌러 닫을 수 있는 상단 표시줄 알림을 사용합니다.
참고 : 특별 공지, 최신 게시물 등은 상단 표시줄을 사용하세요.
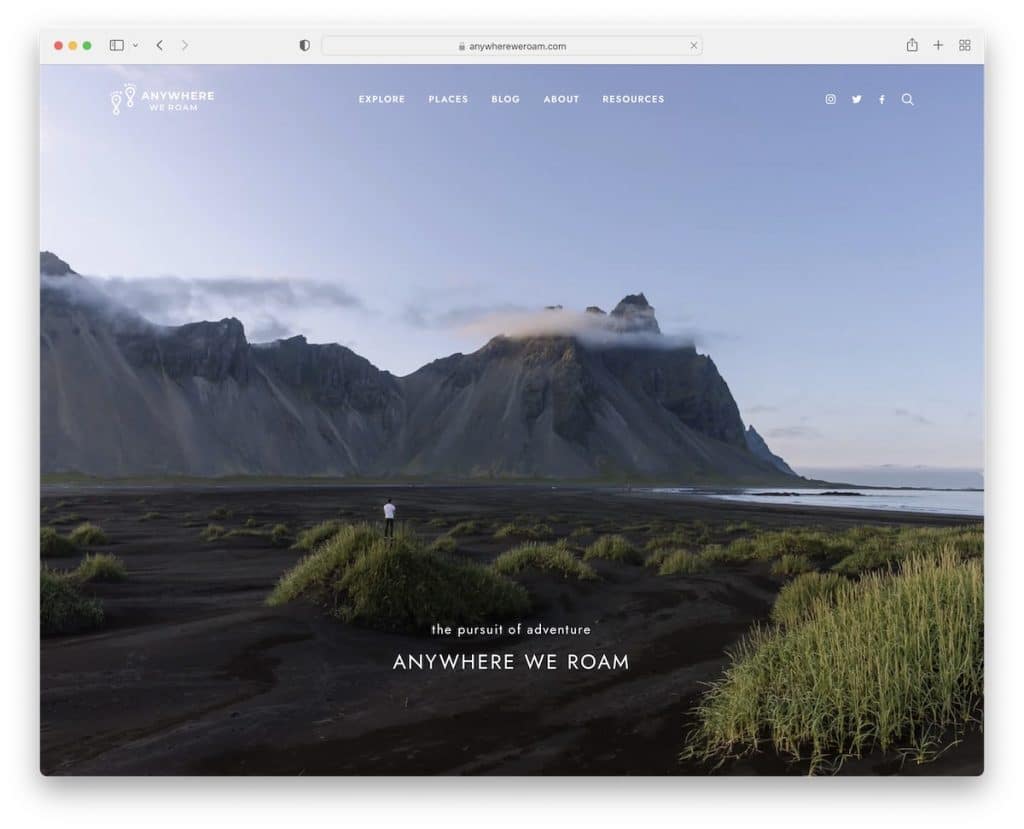
20. 우리가 돌아다니는 곳은 어디든지
빌트인 : 언코드

Anywhere We Roam은 전체 화면 이미지 배경, 투명한 헤더 및 간단한 텍스트로 시작합니다.
헤더가 맨 위에 붙어 있고 많은 여백 덕분에 블로그가 훌륭한 스크롤링 경험으로 계속됩니다.
자유롭게 닫을 수 있는 하단 광고 배너도 확인할 수 있습니다.
참고 : 고정 광고 배너를 사용하는 경우 독자에게 배너를 닫아 주의를 분산시킬 수 있는 옵션을 제공하십시오.
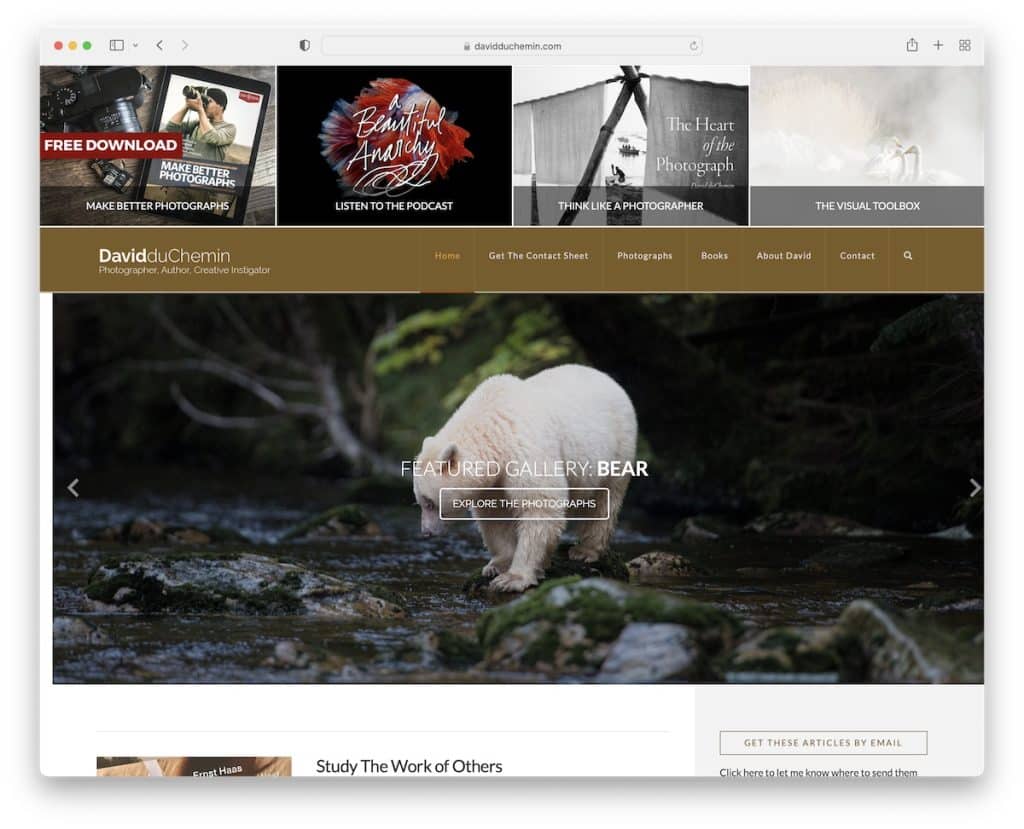
21. 데이비드 뒤쉐민
내장 : X 테마

David duChemin의 블로그에는 콘텐츠/제품을 홍보하는 데 사용하는 상위 4개의 배너, 헤더 및 시차 효과가 있는 슬라이더가 포함된 매우 콘텐츠가 풍부한 영웅 섹션이 있습니다.
반면 바닥글에는 저작권 텍스트와 소셜 미디어 아이콘만 포함됩니다.
블로그의 나머지 부분은 오른쪽 사이드바가 있는 보다 고전적인 모양을 가지고 있습니다.
참고 : 제품, 콘텐츠 및 서비스를 푸시하려면 헤더 위에 특수 섹션을 추가하십시오.
다른 우수한 WordPress 사진 블로그 테마 대안을 확인하는 것을 놓치지 마십시오.
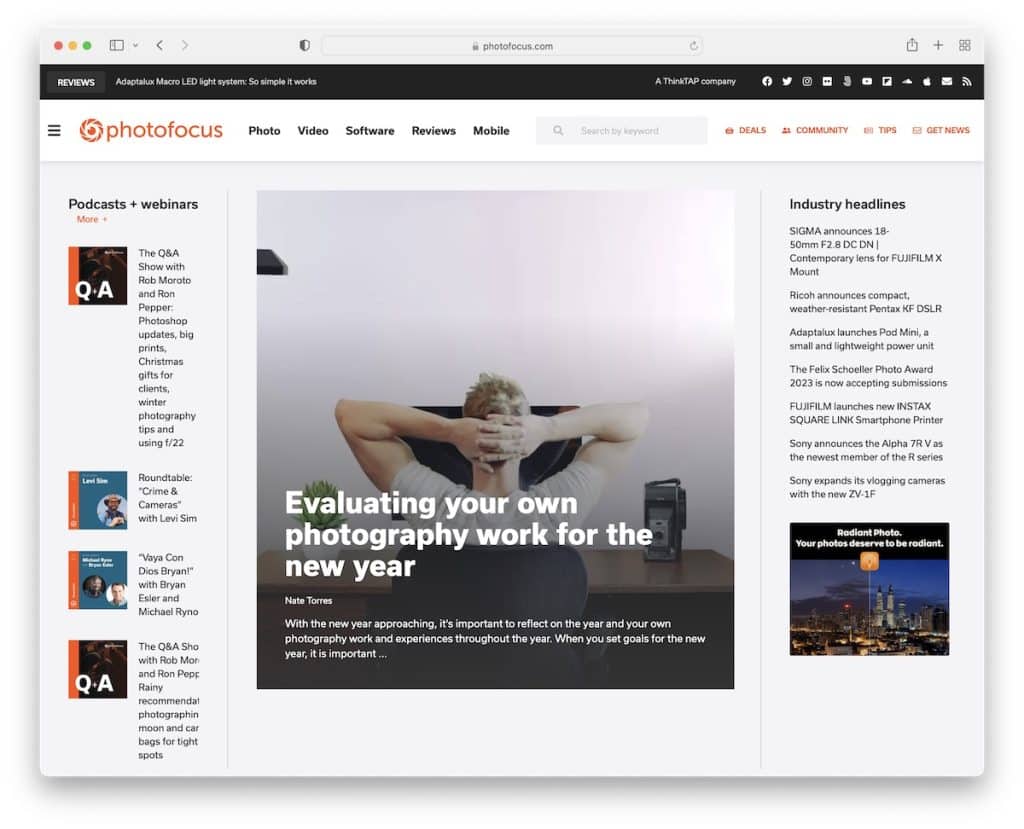
22. 포토포커스
내장 : 엘리멘터

Photofocus는 최신 블로그/뉴스 페이지로, David의 블로그와 다소 유사하며 팟캐스트 및 웨비나를 홍보하는 4개의 배너(헤더 아래)로 시작합니다.
헤더에는 검색 표시줄과 소셜 아이콘이 있는 전체 화면 메뉴 오버레이를 여는 햄버거 아이콘이 있습니다.
사이드바는 스크롤할 때 화면에 고정되는 뉴스레터 구독 위젯으로 끝납니다. 위로 가기 버튼도 있지만 플로팅 헤더가 훨씬 더 유용할 수 있습니다.
참고 : 탐색 외에 다른 요소(예: 소셜 링크)가 있는 전체 화면 메뉴 오버레이를 사용하십시오.
WordPress를 사용하여 최고의 블로그 모음을 확인하는 데 관심이 있을 수도 있습니다.
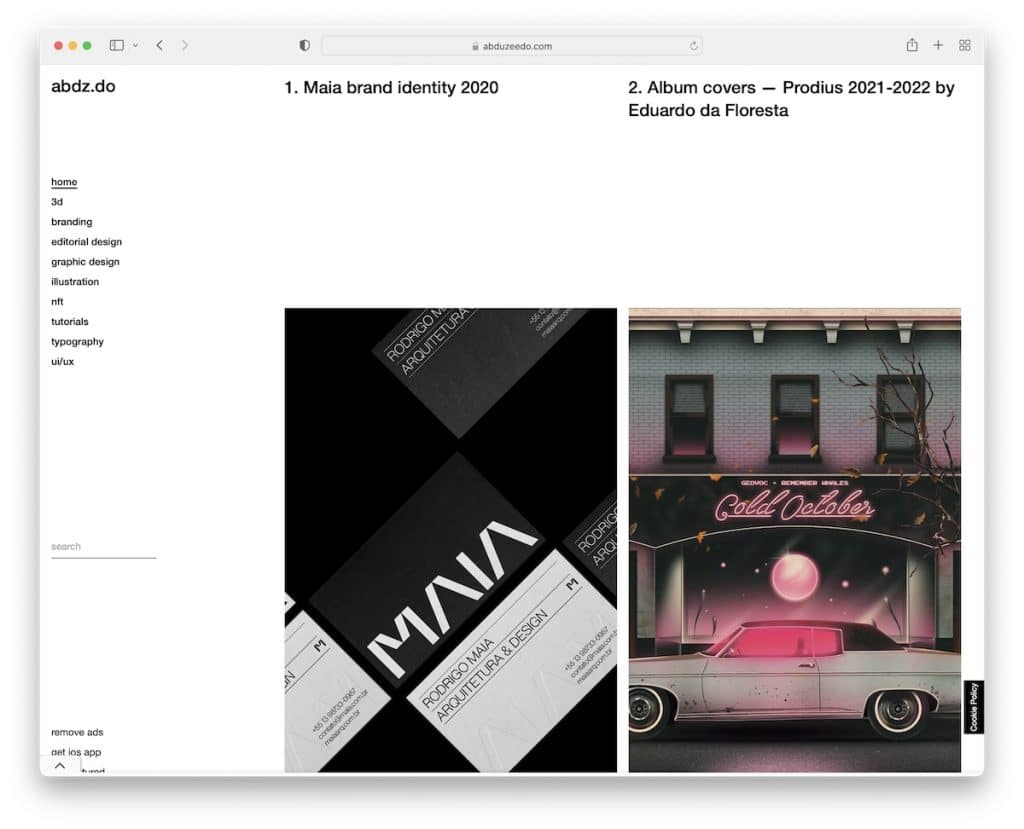
23. 압두지에도
빌드 : 드루팔

Abduzeedo를 돋보이게 만드는 두 가지 주요 요소는 미니멀한 디자인과 고정 사이드바 헤더/메뉴입니다.
Anywhere We Roam과 마찬가지로 더 산만하지 않은 독서를 위해 쉽게 숨길 수 있는 끈적끈적한 하단 광고도 있습니다.
또한 Abduzeedo에는 바닥글이 없습니다.
참고 : 고정 사이드바 헤더가 있는 바닥글을 추가하지 않아도 됩니다.
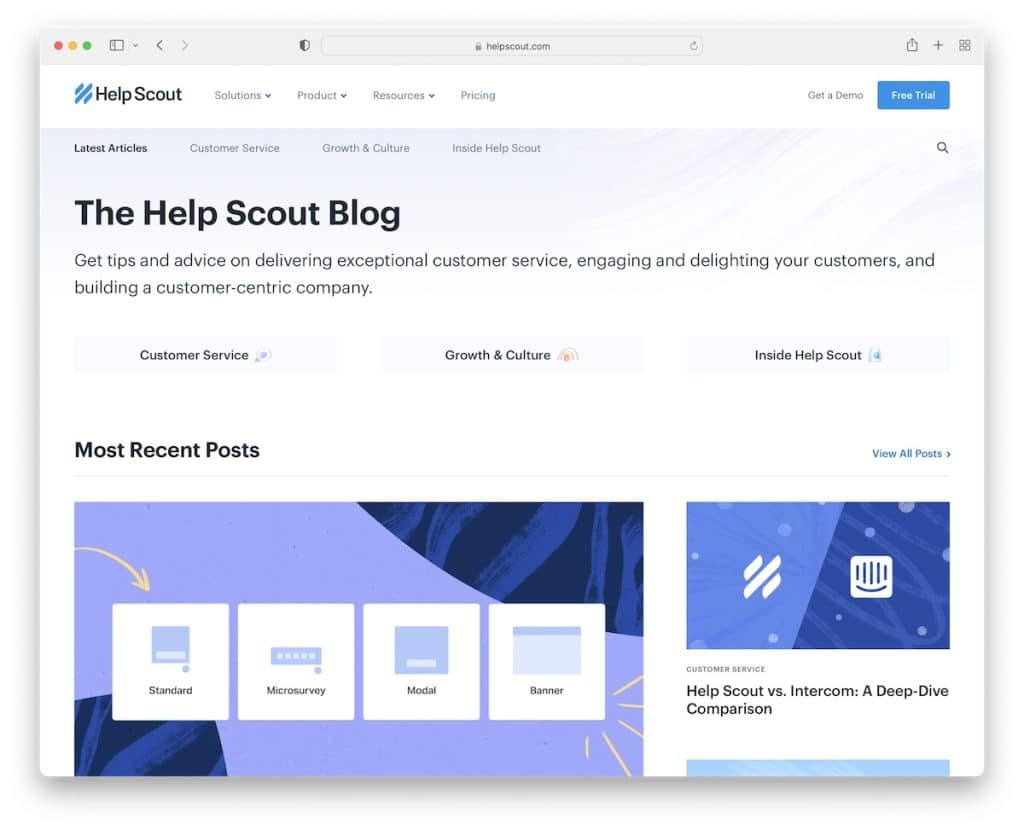
24. 스카우트 돕기
빌트인 : 개츠비

도움말 스카우트의 블로그는 현대적이고 깔끔한 디자인으로 제목과 내용을 설명하는 텍스트가 있습니다.
최근 게시물, 편집자의 선택 및 일부 범주를 다루는 여러 섹션으로 나뉩니다.
개별 게시물에는 사이드바가 없지만 플로팅 사이드바 소셜 미디어 아이콘이 있습니다.
참고 : 플로팅 사이드바 아이콘을 사용하여 더 많은 사람들이 콘텐츠를 공유하고 연락할 수 있도록 하십시오.
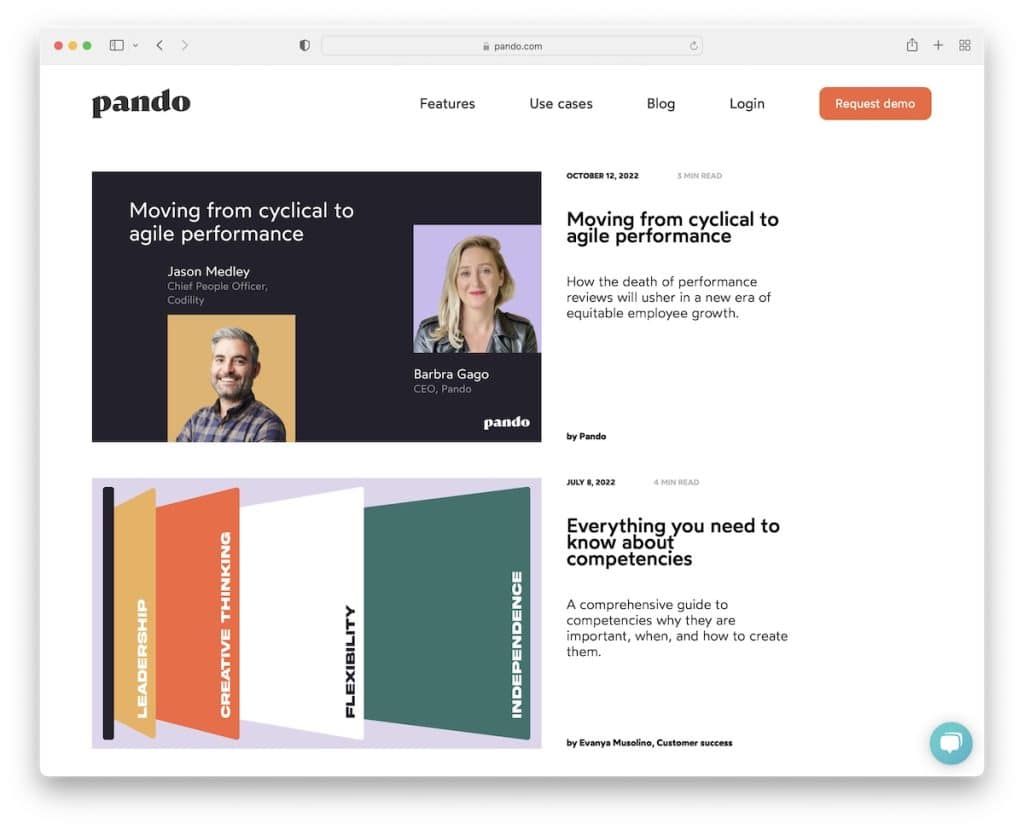
25. 판도
내장 : 웹플로우

Pando는 헤더와 블로그 베이스를 같은 흰색 배경에 유지하여 정제된 존재감을 위해 분리하지 않고 유지합니다. 그러나 바닥 글은 쉽게 시선을 사로잡는 어두운 디자인을 가지고 있습니다.
블로그 자체에는 행당 큰 축소판 그림, 제목 및 발췌문이 있는 하나의 블로그 게시물이 있습니다.
참고 : 블로그 게시물을 Pando 스타일로 더 강조하십시오.
