WordPress UX 향상: 더 매력적인 웹사이트를 만들기 위한 9가지 팁
게시 됨: 2022-12-01비즈니스의 첫인상 중 94%는 사이트의 웹 디자인과 관련이 있습니다. 그만큼 홈페이지가 중요합니다. 세계 최고의 제품을 보유하고 있더라도 웹 사이트가 따분하고 재미가 없다면 고객은 브랜드를 고수하지 않을 것입니다. 귀하의 웹사이트는 디지털 상점 창 이며 잠재 고객에게 첫인상이므로 눈에 띄어야 합니다.
현재 비즈니스에 적합하지 않은 정적 WordPress 사이트가 있다면 업그레이드할 때입니다! 입증된 UX 기술 을 사용하여 보다 매력적인 WordPress 웹사이트를 만드는 방법을 살펴보겠습니다 .
웹사이트 사용자 경험이 중요한 이유
웹사이트 UX의 목표는 사용자의 니즈를 충족시키고 즐거운 경험을 제공하는 것이며, 비즈니스에 있어 이보다 더 중요한 것은 없습니다. 청중에게 웹 사이트에서 원활하고 긍정적인 경험을 제공함으로써 그들은 브랜드에 대한 충성도를 높이고 프리미엄 서비스에 기꺼이 비용을 지불할 의향이 있습니다. 다음은 좋은 웹사이트 UX의 추가 이점입니다 .
- 향상된 SEO 순위
SEO는 웹사이트의 콘텐츠가 사용자에게 적합한지 Google의 알고리즘에 알려주기 때문에 필수적입니다. 그렇기 때문에 SEO 우선순위 지정은 WordPress 웹사이트를 성공으로 이끄는 요령 중 하나입니다 . SEO가 좋은 경우 귀하의 웹사이트가 검색 결과에 일찍 나타납니다. 따라서 SEO 순위 가 높을수록 인터넷에서 검색 가능성이 높아지고 좋은 웹사이트 UX는 이를 달성하는 데 도움이 됩니다.
- 판매 촉진

이미지 출처
고객의 체크아웃 및 결제 프로세스 를 보다 쉽게 만들어 매출 증가를 기대할 수 있습니다. 장바구니 포기 문제의 상당 부분은 체크아웃 전 계정 생성 요구 사항과 길고/복잡한 체크아웃 프로세스로 인해 각각 발생합니다. 즉, 좋은 UX 디자인 을 사용하면 더 많은 소비자가 구매를 완료하여 비즈니스 매출이 증가합니다.
- 더 나은 전환율
두 웹 사이트에서 동일한 제품이나 서비스를 제공하지만 사람들이 하나를 선호하고 다른 하나는 선호하지 않는 경우 이는 일반적으로 사용자 경험 때문입니다. 즉, 좋은 웹사이트 UX는 타겟 고객을 제품과 서비스로 끌어들여 합리적인 전환율로 이어집니다.
매력적인 워드프레스 웹사이트를 만들기 위한 9가지 팁
이제 좋은 웹사이트 UX가 비즈니스에 어떻게 긍정적인 영향을 미치는지 확인했으므로 WordPress 웹사이트의 UX를 향상시키는 방법에 대해 논의해 보겠습니다.
1. 카드 정렬의 이점 살펴보기

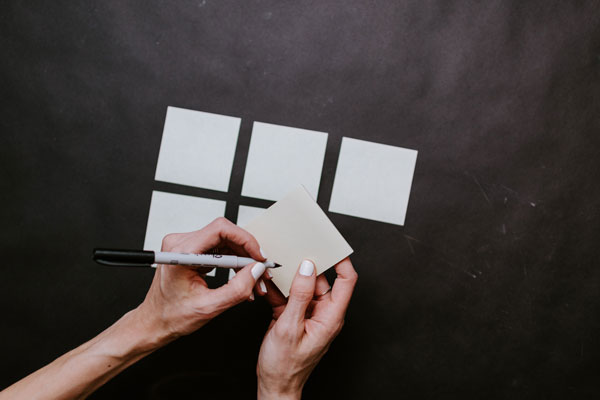
이미지 출처
UX 연구와 관련하여 카드 정렬의 이점 은 많습니다. 리서치는 틈새 시장에서 사용자를 만족시킬 요소를 발견하기 위한 첫 번째 단계입니다. 이를 수행하는 방법에는 여러 가지가 있지만 가장 좋은 방법 중 하나는 카드 정렬입니다. 이 기술을 사용하면 사용자가 웹 사이트에서 정보를 시각화, 처리 및 분류하는 방법을 이해할 수 있습니다. 이렇게 하면 잠재적인 사용자가 웹사이트에서 무엇을 기대하는지 파악하고 그들을 위한 완벽한 웹사이트를 만들 수 있습니다.
카드 정렬의 최종 목표는 좋은 정보 아키텍처 로 웹사이트를 구축하도록 돕는 것 입니다. 즉, 웹사이트의 모든 요소를 사용자가 원하는 방식으로 정확하게 배열할 수 있습니다.
2. 빠른 웹사이트 속도
UX가 좋지 않고 비즈니스에 심각한 영향을 미치는 느린 웹 사이트보다 더 성가신 것은 없다는 데 모두 동의합니다. 소비자는 항상 페이지 속도가 구매 결정에 영향을 미친다는 사실을 인정했습니다. 느린 웹사이트는 비즈니스에 대한 잘못된 인상을 주고 이탈률을 높 입니다.
WordPress에서 웹 사이트 속도를 높이는 방법은 다음과 같습니다 .
- WordPress 플러그인 제한: 플러그인이 너무 많으면 서버의 처리 능력이 고갈되어 웹 사이트 로딩 속도가 느려집니다.
- 캐싱 배포: 이전에 방문한 사용자가 웹사이트를 더 빨리 로드할 수 있도록 도와줍니다.
- 우수한 호스팅 서비스 사용: 웹사이트 호스팅 서비스는 고속 저장 장치와 같아서 웹사이트 성능을 더 빠르고 빠르게 만들어줍니다.
- 안정적인 CDN(Content Delivery Network) 에 가입 : 이를 통해 사용자는 정적 파일을 더 빠르게 다운로드하여 웹 사이트 속도를 높일 수 있습니다.
3. 쉬운 탐색
귀하의 웹사이트는 아이들도 쉽게 사용할 수 있어야 합니다. 특히 사용자가 웹사이트의 다양한 부분에 쉽게 액세스할 수 있도록 허용하는 경우 사용자가 좋아하는 일반적인 웹사이트 디자인을 사용하는 것은 범죄가 아닙니다. 희소식은 WordPress에 원활한 내비게이션 시스템을 구축할 수 있는 많은 리소스가 있다는 것입니다. 이것이 콘텐츠가 풍부한 웹사이트에 가장 적합한 옵션 인 이유 중 하나입니다 . 웹 사이트 탐색을 쉽게 해주는 다음 간단한 요소를 확인하십시오.
- 이동 경로: 이 보조 탐색 지원은 사용자가 페이지에서 자신의 위치를 이해하는 데 도움이 됩니다. 또한 원래 위치로 되돌아가는 경로를 추적할 수 있습니다.
- 사이트맵: 웹사이트의 모든 페이지로 연결되는 URL 목록입니다. 사용자는 올바른 URL을 클릭하여 웹사이트의 모든 페이지에 즉시 액세스할 수 있습니다.
- 카테고리 : 사용자는 다양한 이유로 귀하의 웹사이트를 방문할 것이며 이러한 '이유'를 탐색 사이드바에 카테고리로 추가하는 것은 귀하에게 달려 있습니다.
- 검색 도구: 이것은 온라인 상점을 소유하고 있는 경우 매우 중요합니다. 사용자가 웹 사이트에서 직접 제품을 찾을 수 있으므로 제품 범주를 통해 검색하는 것보다 훨씬 낫습니다.
5. 콘텐츠 가독성 향상
웹 사이트의 핵심은 사용자에게 시각적 및 서면 콘텐츠를 표시하는 것입니다. 따라서 웹사이트에 작성된 콘텐츠를 읽기 쉽게 만들어야 합니다. 웹 사이트의 서면 콘텐츠를 보기 쉽게 만드는 것은 잠재 고객의 참여를 유지하는 확실한 방법입니다. 특히 귀하의 틈새 시장에 있는 웹 사이트에서 일반적인 형식 지정 팁을 조사하여 시작하십시오.

웹사이트 콘텐츠의 가독성을 개선하는 방법은 다음과 같습니다.
- 단락을 짧고 의미있게 유지하십시오.
- 강조를 위해 이탤릭체 사용
- 모든 크기에서 읽을 수 있는 글꼴 선택
- 강조를 위한 굵은 단어 및 문구
- 왼쪽에서 오른쪽 정렬을 사용하여 작성된 콘텐츠를 더 읽기 쉽게 만들기
- 제목, 부제 및 큰 글꼴에 좁은 문자 간격 사용
5. 단순한 디자인 사용

이미지 출처
TV를 주문하려고 하는데 웹사이트에서 결제 페이지로 안내하기 전에 관련 없는 멋진 콘텐츠를 표시한다면 어떻게 느끼시겠습니까? 음, 웹 사이트가 너무 많은 디자인, 색상, 애니메이션 및 사용하기 어렵게 만드는 요소로 가득 차 있을 때 많은 사용자가 느끼는 것입니다.
웹사이트의 목적과 이 목적을 달성하는 효율성이 디자인 과정에서 우선 순위가 되어야 합니다. 미학을 포함한 다른 모든 것은 부차적입니다. 따라서 미학을 위해 항상 웹사이트의 기능을 유지하십시오. 그것은 종종 형편없는 UX로 이어지며 이는 비즈니스에 더 좋을 수 있습니다.
6. 모바일 최적화
휴대폰 사용자를 위해 웹사이트를 적절하게 최적화하는 것은 웹사이트 디자이너로서 할 수 있는 가장 큰 실수라고 할 수 있습니다. 소비자의 60% 이상 이 온라인 쇼핑을 위해 휴대전화를 사용하고 있으며 이렇게 많은 사람들에게 좋은 사용자 경험을 제공해야 합니다. 예, WordPress는 이미 휴대폰 사용자를 위해 웹사이트를 최적화하고 있지만 아래 팁을 따르면 더 잘할 수 있습니다.
- Google AMP(Accelerated Mobile Pages) 활성화
- 전체 화면 팝업 사용 자제
- 사용하지 않는 CSS를 제거하여 페이지 크기를 줄이고 모바일 장치에 쉽게 로드할 수 있도록 합니다.
- 이미지를 로드하는 동안 크기를 조정하고 압축하여 모바일 사용자를 위해 이미지를 최적화합니다.
7. 부정적인 공간 배치
음수 공간 또는 여백은 웹 사이트에서 콘텐츠가 없는 영역을 나타내며 이러한 영역이 적당하면 더 나은 UX를 만듭니다. 이를 통해 사용자는 웹사이트의 항목을 명확하게 볼 수 있고 웹 페이지를 분할하여 다른 콘텐츠가 포함된 경우에도 독자가 웹사이트의 주요 지점에 집중할 수 있습니다. 줄 간격과 단락 여백을 여백과 결합하면 웹사이트 콘텐츠의 가독성을 높일 수 있어 사용자 경험에 좋습니다.
8. 명확하고 개인적인 CTA 사용
그들의 제품과 서비스에 액세스하기 위해 무엇을 해야 하는지에 대한 명확한 지침이 없어서 웹사이트를 떠난 적이 있습니까? 음, 그게 CTA의 일이고, 그 웹사이트의 UX 디자이너는 아마도 그것들을 눈에 보이는 영역에 배치하지 않았을 것입니다. 그러나 관심 있는 방문자는 웹 사이트의 기능에 액세스하는 방법을 알려주는 버튼이나 명령을 찾을 것이라는 점을 이해해야 합니다. 따라서 쉽게 찾을 수 있는 곳에 배치하는 것은 귀하에게 달려 있습니다.
9. 홈페이지에 유익한 콘텐츠 포함

이미지 출처
웹사이트는 방문자의 관심을 끌고 웹사이트의 기능을 탐색하는 데 몇 초 밖에 걸리지 않습니다. 여러 요소가 방문자를 머물게 할 수 있지만 정보가 가장 강력합니다.
사용자가 귀하의 웹사이트를 방문할 때 일반적으로 귀하가 제공하는 제품 및 서비스와 액세스 방법이라는 두 가지 사항을 알아야 합니다. 다른 경우에는 귀하의 브랜드가 업계 최고임을 시사하는 데이터와 같이 귀하의 제품을 구매하려는 동기가 필요할 수 있습니다.
홈페이지나 랜딩 페이지에 필요한 모든 정보를 포함하고 인포그래픽 과 같은 창의적인 방법을 사용 하여 메시지를 전달하기만 하면 됩니다. 그렇게 하면 브랜드가 무엇을 하는지, 브랜드의 기능에 어떻게 액세스할 수 있는지, 브랜드 효율성의 증거를 즉시 알 수 있습니다. 사용자 경험은 이와 비슷합니다.
WordPress UX에 대해 숙고하십시오.
귀하의 비즈니스를 위한 웹사이트를 만드는 것은 귀하의 제품 또는 서비스를 홍보하고 마케팅하는 귀중한 방법입니다. 불행하게도 많은 웹사이트는 단조롭고 때로는 완전히 끔찍하여 사용자에게 불쾌한 경험을 제공합니다. 당신은 의도적이어야 하고 당신의 것을 돋보이게 하기 위해 오랜 시간 동안 검증된 전술을 활용해야 합니다.
보다 매력적인 WordPress 웹사이트를 만들 수 있는 방법에는 카드 정렬 사용, 웹사이트 속도 향상, 원활한 탐색, 읽기 쉬운 콘텐츠 추가 등이 있습니다. 다른 사람들은 단순한 디자인, 모바일 최적화, 부정적인 공간 배치, 명확하고 개인적인 CTA를 사용하고 홈페이지에 유익한 콘텐츠를 포함합니다.
Moyofade Ipadeola 는 콘텐츠 전략가, UX 작가 및 편집자입니다. Witty, 그녀는 개인 개발과 사람들의 성장을 돕는 것을 좋아합니다. 애칭으로 불리는 Mo는 모든 기술에 매료되었습니다.
